フレックスボックス(フレキシブルボックス)は、CSSの新しいレイアウト技法で、HTMLブロックを横並びにすることができます。
フレックスボックスは、display:flexで実現でき、従来のfloatよりも柔軟なレイアウトを組むことができます。
フレックスボックス display:flexの使い方
フレックスボックス(フレキシブルボックス)は、CSSの新しいレイアウト技法で、HTMLブロックを横並びにすることができます。
display:flexを設定することで、cssのflexbox(フレックスボックス)と呼ばれるレイアウトモードを使用することができます。

シンプルな使い方は下記の通り。通常縦並びになる要素ですが、親要素をdisplay:flexを設定して(フレックスコンテナにして)、子要素を横並びにすることができます。
フレックスコンテナ(親要素)に設定できる項目は以下の通りです。
| 項目 | 意味 |
|---|---|
| display:flex | 【最重要(必須)】 フレックスコンテナの指定 |
| justify-content | 【重要】 (主軸に対して)子要素同士をどのような間隔で並べるかを指定するプロパティ |
| flex-wrap | 【重要】 子要素(フレックスアイテム)を一行に並べるか、複数行に並べるかを指定するプロパティ |
| flex-direction | 【重要】 子要素(フレックスアイテム)をどの方向に並べていくかを指定するプロパティ |
| align-items | flex-directionで並べる際に、交差軸に対して子要素同士をどのような間隔で並べるかを指定するプロパティ |
フレックスアイテム(子要素)には下記のプロパティが設定できます。子要素をどのようなレイアウトにするか指定できるプロパティですが、必要ない場合は設定しなくても構いません。
| 項目 | 意味 |
|---|---|
| order | フレックスアイテムの並べる順番をどうするか指定するプロパティ |
| flex-grow | フレックスアイテムを他の要素と比べてどのくらい伸ばすか指定するプロパティ |
| flex-shrink | フレックスアイテムを他の要素と比べてどのくらい縮めるか指定するプロパティ |
| flex-basis | flex-basisはwidthのように幅を指定するプロパティ。flex-basisとwidthの両方が設定されている場合は、flex-basisが優先されます。初期値はauto。 |
| flex | flex-grow、flex-shrink、flex-basisを1つにまとめて記載できるプロパティ |
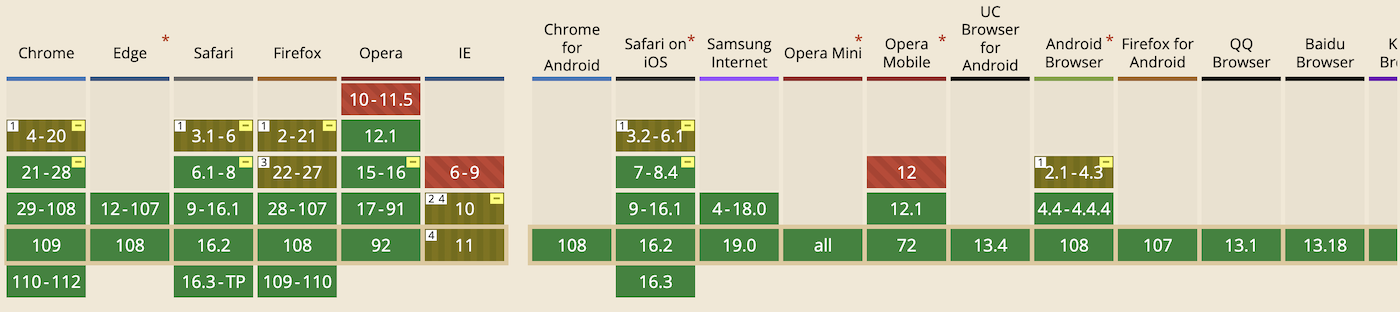
(補足)Webブラウザの互換性について
display:flexは2023年時点でほぼ全てのブラウザに対応していますので、安心して利用できます。

※https://caniuse.com/より引用 2023年1月時点
なお、数年前に作ったサイトの場合は、古いブラウザ対応を明示的にするために、ベンタープレフィックス(-webkit-xxx など)を付けている場合もあります。
|
1 2 |
display:-webkit-flex; display:flex; |
フレックスコンテナ(親要素)に設定できるflex系プロパティ
まずは、フレックスコンテナ(親要素)に設定できるflex系のプロパティを説明していきます。

| 項目 | 意味 |
|---|---|
| display:flex | 【最重要(必須)】 フレックスコンテナの指定 |
| justify-content | 【重要】 (主軸に対して)子要素同士をどのような間隔で並べるかを指定するプロパティ |
| flex-wrap | 【重要】 子要素(フレックスアイテム)を一行に並べるか、複数行に並べるかを指定するプロパティ |
| flex-direction | 【重要】 子要素(フレックスアイテム)をどの方向に並べていくかを指定するプロパティ |
| align-items | flex-directionで並べる際に、交差軸に対して子要素同士をどのような間隔で並べるかを指定するプロパティ |
フレックスボックスの基本設定 display:flex
フレックスボックスを利用するためには、flexboxを利用する親要素に、display:flexを追加します。これにより、親要素がflexコンテナとなり、子要素がflexアイテムとなります。
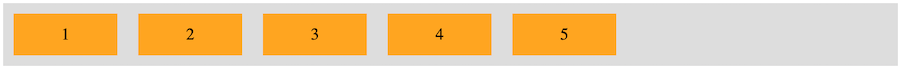
■表示例 親要素にdisplay:flexを指定
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>flexbox</title> <style> *{ box-sizing: border-box; } #flexbox{ display:flex; background:#ddd; width: 100%; height:auto; padding:10px; } .box-item{ background:orange; text-align: center; padding:15px 40px; border:5px solid #ddd; } </style> </head> <body> <div id="flexbox"> <div class="box-item">1</div> <div class="box-item">2</div> <div class="box-item">3</div> <div class="box-item">4</div> <div class="box-item">5</div> </div> </body> </html> |
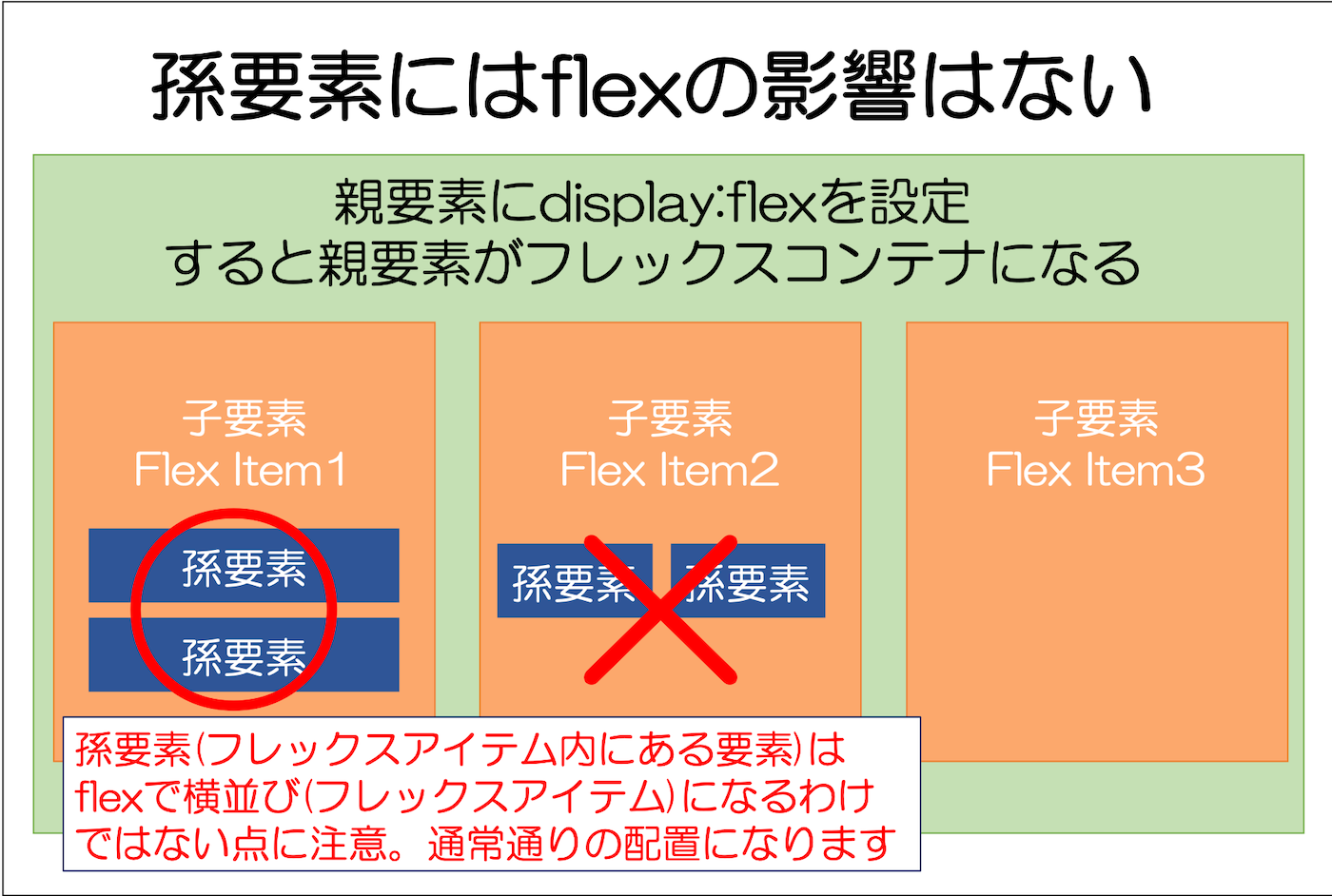
なお、孫要素(フレックスアイテム内にある要素)はflexで横並び(フレックスアイテム)になるわけではない点に注意。通常通りの配置になる点も覚えておきましょう。

フレックスアイテムの配置設定 justify-content
justify-contentというプロパティを使用すると、flex-directionで指定したフレックスコンテナの方向に沿って、フレックスアイテムをどのように配置するかを設定できます。
| 項目 | 内容 |
|---|---|
| justify-content:flex-start | 主軸の始点に配置します(デフォルト) |
| justify-content:flex-end | 主軸の終点に配置します |
| justify-content:center | 主軸の中央に配置します |
| justify-content:space-between | 両端から均等に配置します |
| justify-content:space-around | 主軸に対し均等間隔に配置します |
以下は、display:flexと合わせて、justify-contentを設定した例です。
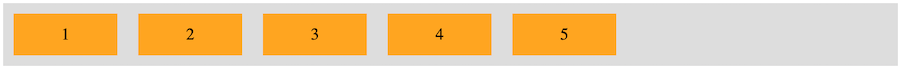
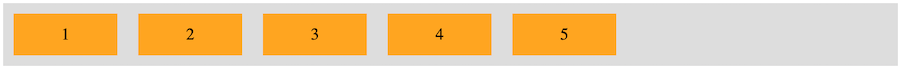
justify-content:flex-start(初期値)

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>flexbox</title> <style> *{ box-sizing: border-box; } #flexbox{ display:flex; justify-content:flex-start; background:#ddd; width: 100%; height:auto; padding:10px; } .box-item{ background:orange; text-align: center; padding:15px 40px; border:5px solid #ddd; } </style> </head> <body> <div id="flexbox"> <div class="box-item">1</div> <div class="box-item">2</div> <div class="box-item">3</div> <div class="box-item">4</div> <div class="box-item">5</div> </div> </body> </html> |
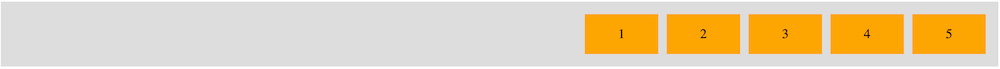
justify-content:flex-end

|
1 2 3 4 5 6 7 8 |
#flexbox{ display:flex; justify-content:flex-end; background:#ddd; width: 100%; height:auto; padding:10px; } |
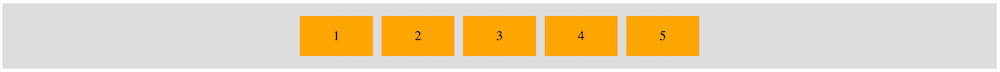
justify-content:center

|
1 2 3 4 5 6 7 8 |
#flexbox{ display:flex; justify-content:center; background:#ddd; width: 100%; height:auto; padding:10px; } |
justify-content:space-between

|
1 2 3 4 5 6 7 8 |
#flexbox{ display:flex; justify-content:space-between; background:#ddd; width: 100%; height:auto; padding:10px; } |
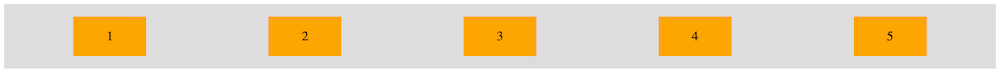
justify-content:space-around

|
1 2 3 4 5 6 7 8 |
#flexbox{ display:flex; justify-content:space-around; background:#ddd; width: 100%; height:auto; padding:10px; } |
なお、後述のflex-directionをcolumnに設定している場合は、垂直方向の配置を制御することになります。
フレックスアイテムを一行に収めるか複数行にするか flex-wrap
flex-wrapプロパティは、フレックスアイテムを一行(一列)に収めるか、複数行を許可するかを指定するプロパティです。
floatなどのプロパティーと違いとして、フレックスアイテムが親要素の幅を超えても、超えた分が下の行に落ちず必ず一行内に収まるようになっています(縮まったりはみ出したりします。)。親要素の幅を超える時に複数行にするかしないかの設定がflex-wrapです。
| 項目 | 意味 |
|---|---|
| flex-wrap:nowrap(初期値) | フレックスアイテムが一行に収まらない時でも1行に収める。 ※収まらない場合は、フレックスアイテムにwidthを設定しても効かなかったりはみ出したりする |
| flex-wrap:wrap | フレックスアイテムが一行に収まらない時に複数行にする |
| flex-wrap:wrap-reverse | フレックスアイテムが一行に収まらない時に複数行にする(順番を逆にする) |
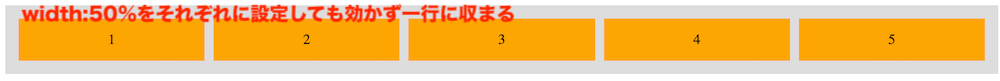
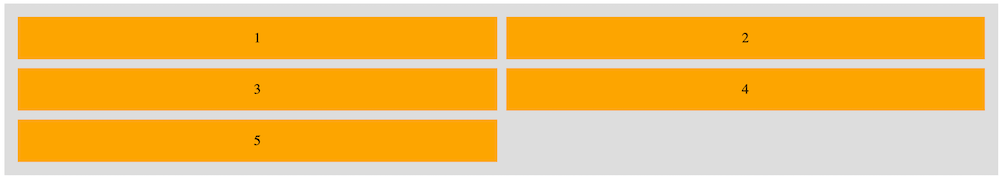
■flex-wrap:wrapを指定していない場合、子要素にwidth:50%を設定しても縮んで一行に収まります。

■flex-wrap:wrapを指定すると50%が効いて複数行になります。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>flexbox</title> <style> *{ box-sizing: border-box; } #flexbox{ display:flex; flex-wrap: wrap; background:#ddd; width: 100%; height:auto; padding:10px; } .box-item{ width: 50%; background:orange; text-align: center; padding:15px 40px; border:5px solid #ddd; } </style> </head> <body> <div id="flexbox"> <div class="box-item">1</div> <div class="box-item">2</div> <div class="box-item">3</div> <div class="box-item">4</div> <div class="box-item">5</div> </div> </body> </html> |
■ただし、フレックスアイテムの合計の横幅が100%に収まる場合はwidthが効きます。

フレックスアイテムの方向設定 flex-direction
flex-directionプロパティは、フレックスコンテナの方向(主軸)を指定するプロパティです。フレックスアイテム(子要素)はこの主軸の方向に沿って配置されます。
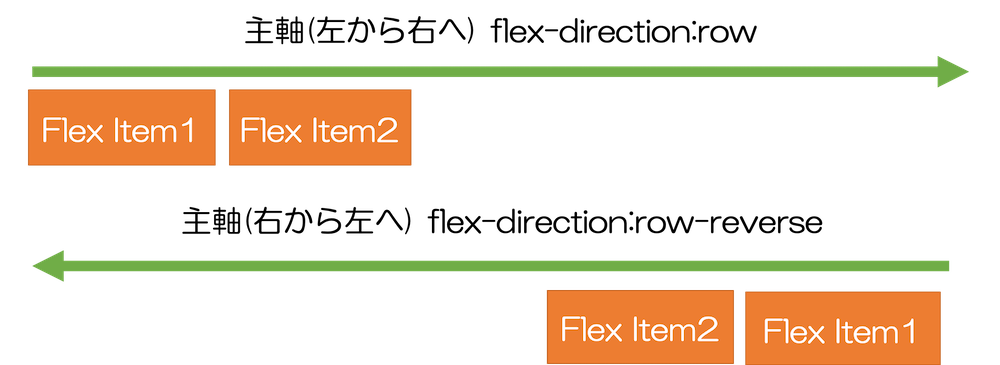
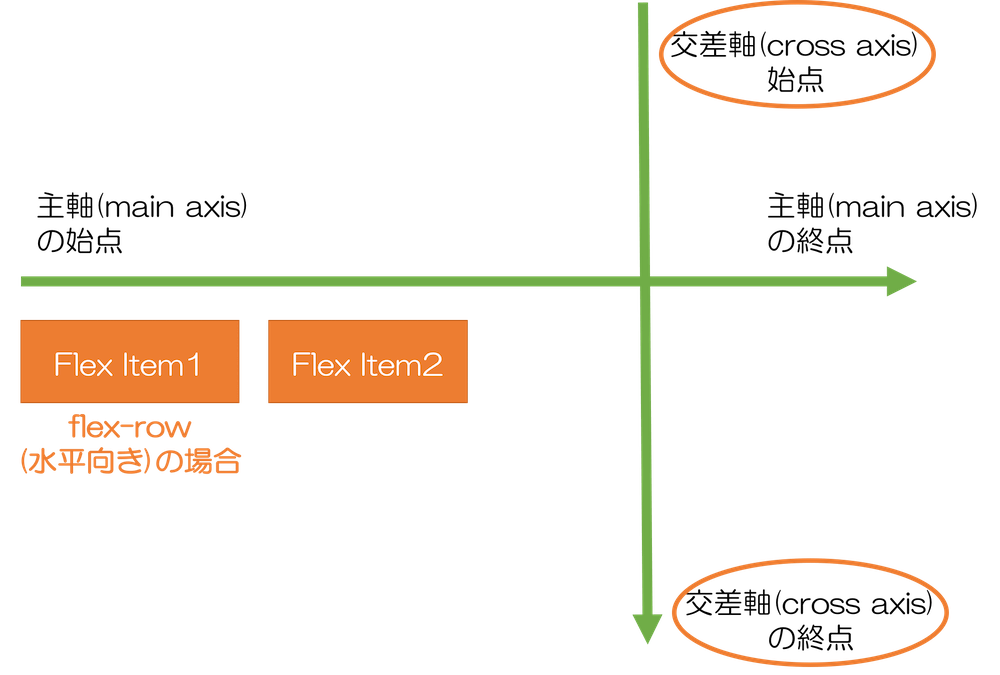
■flex:direction 主軸の向きを決定する(横方向)

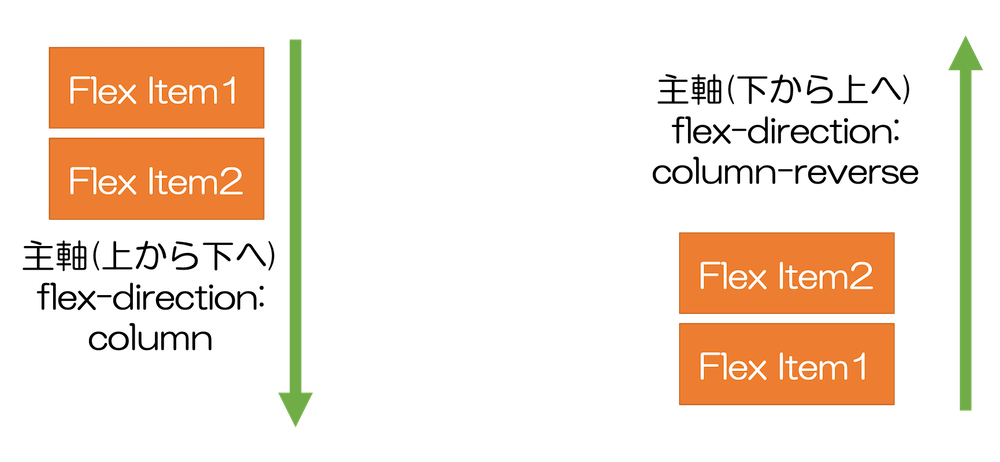
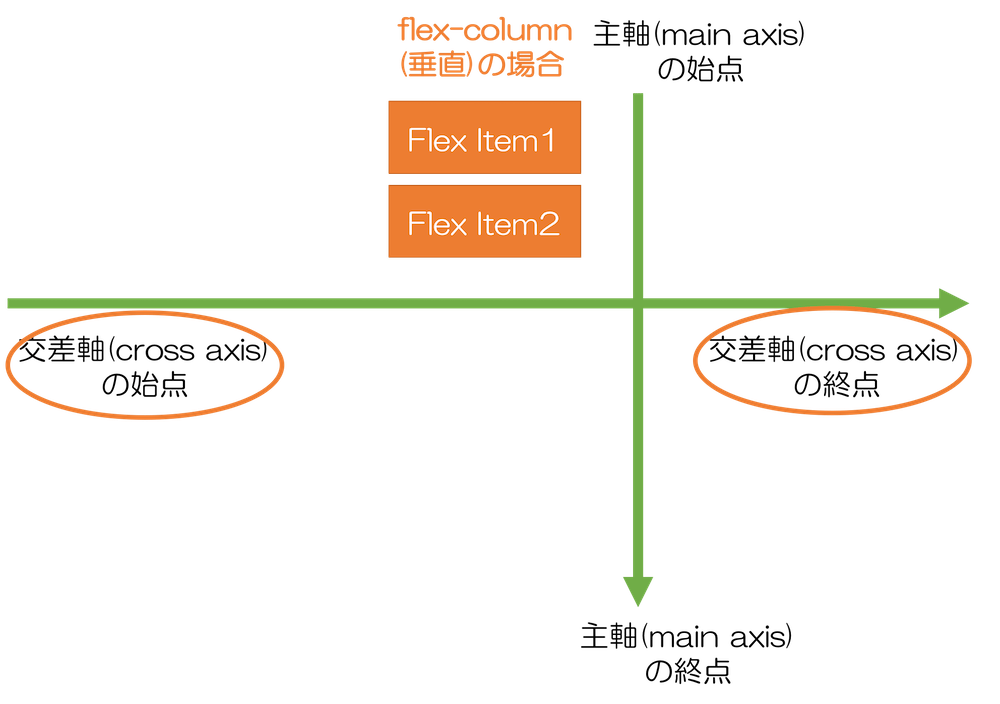
■flex:direction:column (column-reverse)の場合は垂直方向に並びます。

初期値は、flex-direction:rowです。子要素が左から右へ順番に配置されます。初期値なので省略することが多いです。

| 項目 | 意味 |
|---|---|
| flex-direction:row (初期値) | 左から右に配置(初期値) |
| flex-direction:row-reverse | 右から左に配置 |
| flex-direction:column | 上から右に配置 |
| flex-direction:column-reverse | 下から上に配置 |
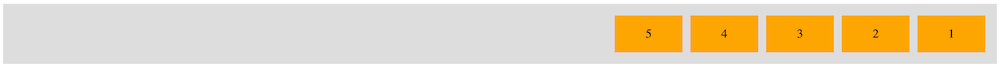
表示例 flex-direction:row-revese(右から左へ)

■上記(flex-direction:row-revese)のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>flexbox</title> <style> *{ box-sizing: border-box; } #flexbox{ display:flex; flex-direction:row-reverse; background:#ddd; width: 100%; height:auto; padding:10px; } .box-item{ background:orange; text-align: center; padding:15px 40px; border:5px solid #ddd; } </style> </head> <body> <div id="flexbox"> <div class="box-item">1</div> <div class="box-item">2</div> <div class="box-item">3</div> <div class="box-item">4</div> <div class="box-item">5</div> </div> </body> </html> |
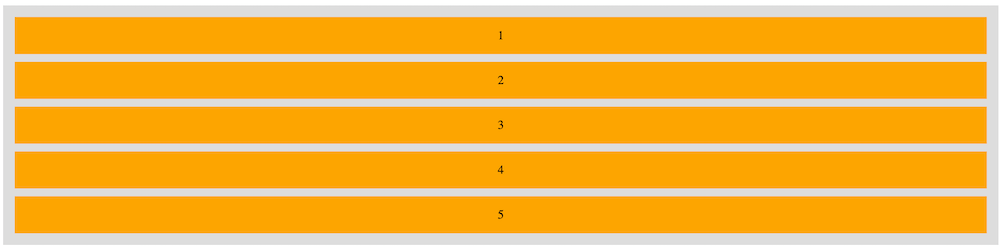
flex-direction:column(上から下へ)

|
1 2 3 4 5 6 7 8 |
#flexbox{ display:flex; flex-direction:column; background:#ddd; width: 100%; height:auto; padding:10px; } |
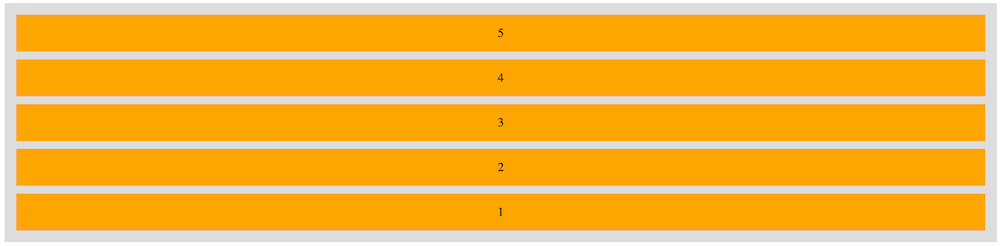
flex-direction:column-reverse(下から上へ)

|
1 2 3 4 5 6 7 8 |
#flexbox{ display:flex; flex-direction:column-reverse; background:#ddd; width: 100%; height:auto; padding:10px; } |
フレックスアイテムの交差軸の配置設定 align-items
flexboxは2つの軸を持っています。flex-directionで設定した向きが主軸で、主軸に対して垂直な軸を交差軸といいます。
align-itemsプロパティを利用すると、flexコンテナの交差軸に沿って、flexアイテムをどのように配置するかを設定できます。
以下は、主軸が水平の場合の、主軸と交差軸です。

align-itemに設定できる項目は以下の通り。
| 項目 | 意味 |
|---|---|
| align-items:stretch | 交差軸の始点から終点まで伸縮する(初期値) ※heightを設定していない場合 |
| align-items:flex-start | 交差軸の始点に配置する |
| align-items:flex-end | 交差軸の終点に配置する |
| align-items:center | 交差軸の中央に配置する |
| align-items:space-baseline | 交差軸のベースラインに配置する |
■主軸が水平方向(flex-direction:row)の場合、aligh-itemsは、垂直方向の交差軸に対して配置を制御します。
なお、主軸が垂直方向(flex-direction:column)の場合、flex-alignsは水平方向の交差軸に対して配置を制御します。

フレックスアイテム(子要素)に設定できるflex系プロパティ
ここからは、フレックスアイテム(子要素)に設定できるflex系プロパティをご紹介していきます。
| 項目 | 意味 |
|---|---|
| order | フレックスアイテムの並べる順番をどうするか指定するプロパティ |
| flex-grow | フレックスアイテムを他の要素と比べてどのくらい伸ばすか指定するプロパティ |
| flex-shrink | フレックスアイテムを他の要素と比べてどのくらい縮めるか指定するプロパティ |
| flex-basis | flex-basisはwidthのように幅を指定するプロパティ。flex-basisとwidthの両方が設定されている場合は、flex-basisが優先されます。初期値はauto。 |
| align-self | flex-directionで並べる際に、交差軸に対して子要素同士をどのような間隔で並べるかを指定するプロパティ |
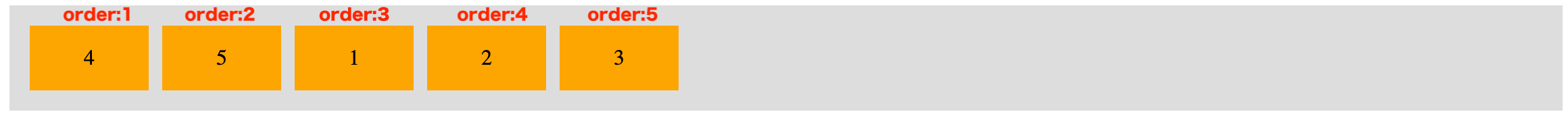
順番を制御 Order
orderプロパティを利用すると、フレックスアイテム(子要素)の順番を制御することができます。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>flexbox</title> <style> *{ box-sizing: border-box; } #flexbox{ display:flex; background:#ddd; width: 100%; padding:10px; } .box-item{ background:orange; text-align: center; padding:15px 40px; border:5px solid #ddd; } </style> </head> <body> <div id="flexbox"> <div class="box-item" style="order:3">1</div> <div class="box-item" style="order:4">2</div> <div class="box-item" style="order:5">3</div> <div class="box-item" style="order:1">4</div> <div class="box-item" style="order:2">5</div> </div> </body> </html> |
フレックスアイテムの幅の指定flex-basis
フレックスアイテムの幅の指定をするプロパティがflex-basisです。
flex-basis初期値はautoです。flex-basisは、widthと同じ意味でflex-basisとwidthの両方が設定されている場合は、flex-basisが優先されます。
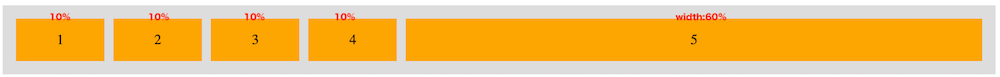
■flex-basisの表示例

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>flexbox</title> <style> *{ box-sizing: border-box; } #flexbox{ display:flex; background:#ddd; width: 100%; padding:10px; } .box-item{ background:orange; text-align: center; padding:15px 40px; border:5px solid #ddd; } </style> </head> <body> <div id="flexbox"> <div class="box-item" style="flex-basis:30%;">1</div> <div class="box-item" style="flex-basis:30%;">2</div> <div class="box-item" style="flex-basis:150px;">3</div> <div class="box-item">4</div> <div class="box-item">5</div> </div> </body> </html> |
フレックスアイテムをどのくらい伸ばすか flex-grow
フレックスアイテムを他の要素と比べてどのくらい伸ばすか指定できるプロパティがflex-growです。
■flex:growのサンプル例

■上記のソースコード
|
1 2 3 4 5 6 7 |
<div id="flexbox"> <div class="box-item">1</div> <div class="box-item" style="flex-grow:0">2</div> <div class="box-item" style="flex-grow: 1;">3</div> <div class="box-item" style="flex-grow: 2;">4</div> <div class="box-item" style="flex-grow: 3;">5</div> </div> |
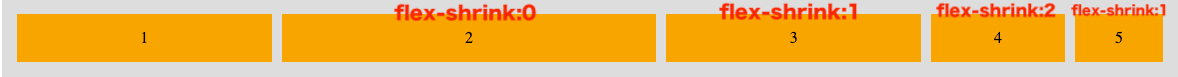
フレックスアイテムをどのくらい縮めるか flex-shrink
フレックスアイテムを他の要素と比べてどのくらい縮めるか指定できるプロパティがflex-growです。数字を設定でき、初期値(伸縮なし)は「0」です。

まとめ
まとめです。今回は、フレックスボックス(フレキシブルボックス)で要素のレイアウトを調整する方法を紹介しました。
フレックスボックスは、display:flexで実現でき従来のfloatよりも柔軟なレイアウトを組むことができます。

他にも、displayではインライン要素やブロックレベル要素への変更、グリッドレイアウト(display:grid)などいろいろな使い方があるので余力のある方はぜひ覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



