今回は、フォントの種類・字体を変更することができるCSSプロパティ「font-family」の使い方を解説していきます。
PCやモバイル端末には、游ゴシック、游明朝、ヒラギノゴシックなど、いろいろなフォントがインストール・用意されており、CSSで表示される文字フォントを指定することができます。

font-familyはフォントの種類を指定できるCSSプロパティ
font-familyはフォントの種類を変更する事ができるCSSプロパティです。
以下のように 「font-family: フォント名;」と記述することで、選択した要素のフォントを変更することが可能です。
|
1 |
<p>font-familyはフォントの種類を変更できるプロパティ</p> |
|
1 2 3 |
p { font-family: 'メイリオ', sans-serif; } |

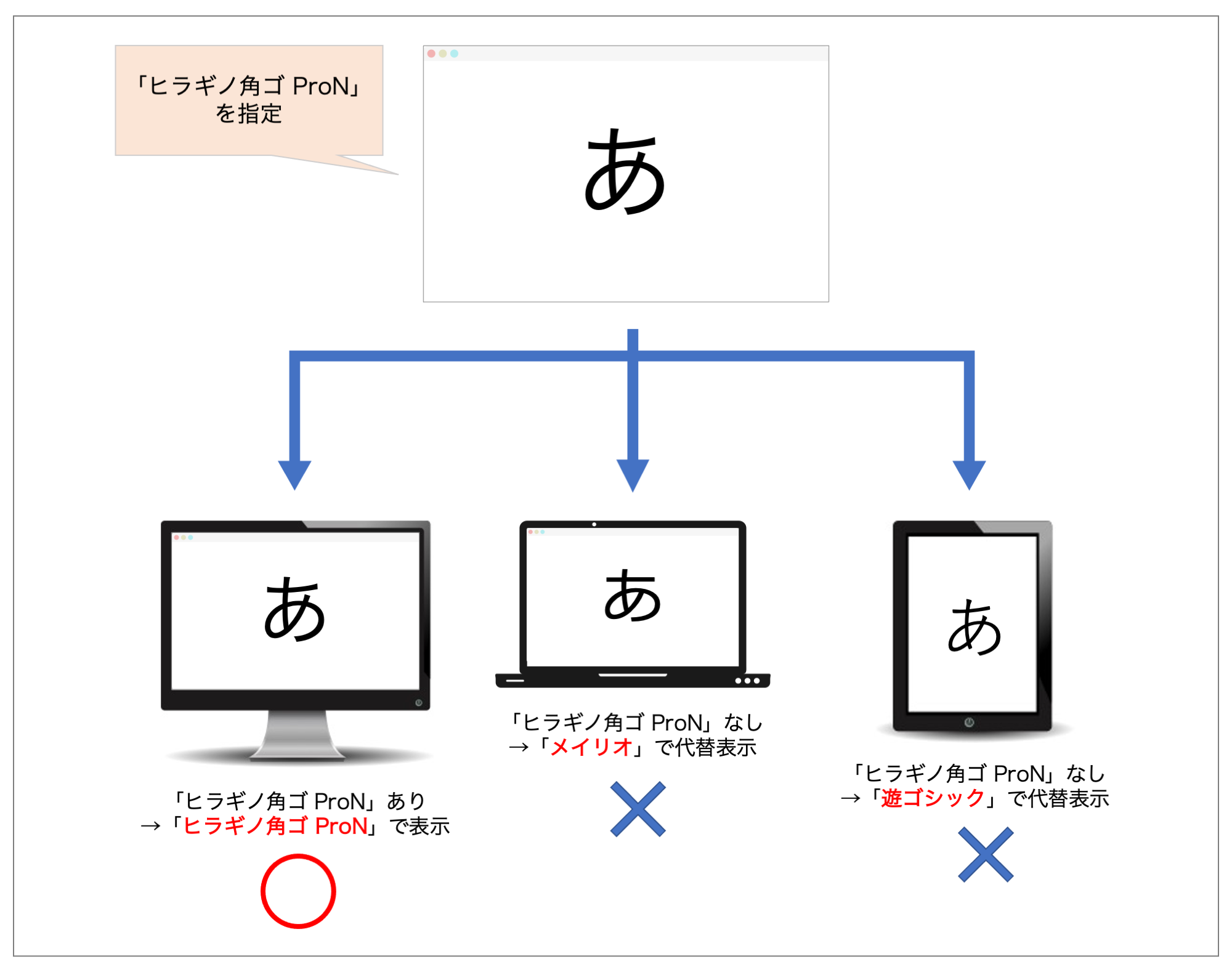
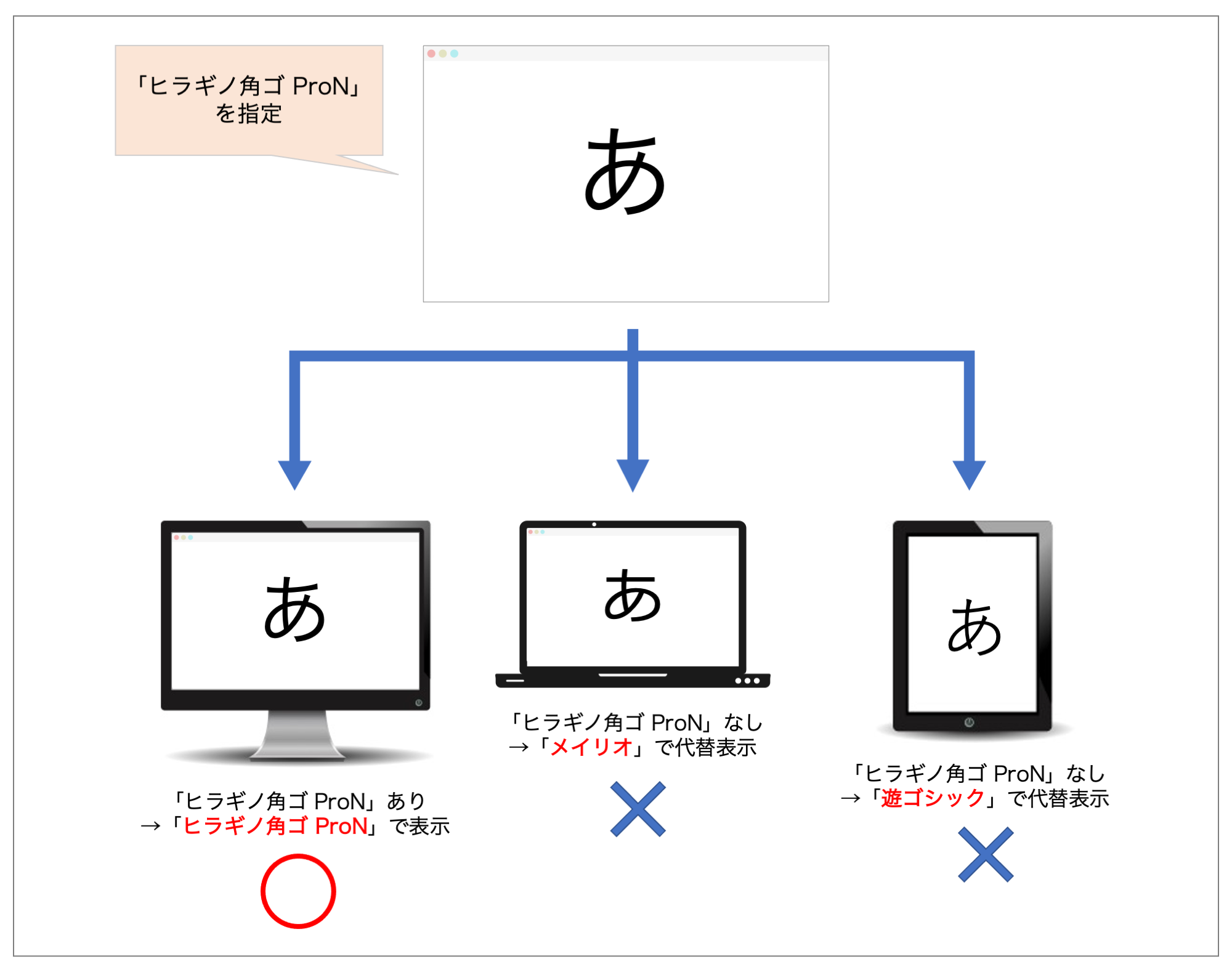
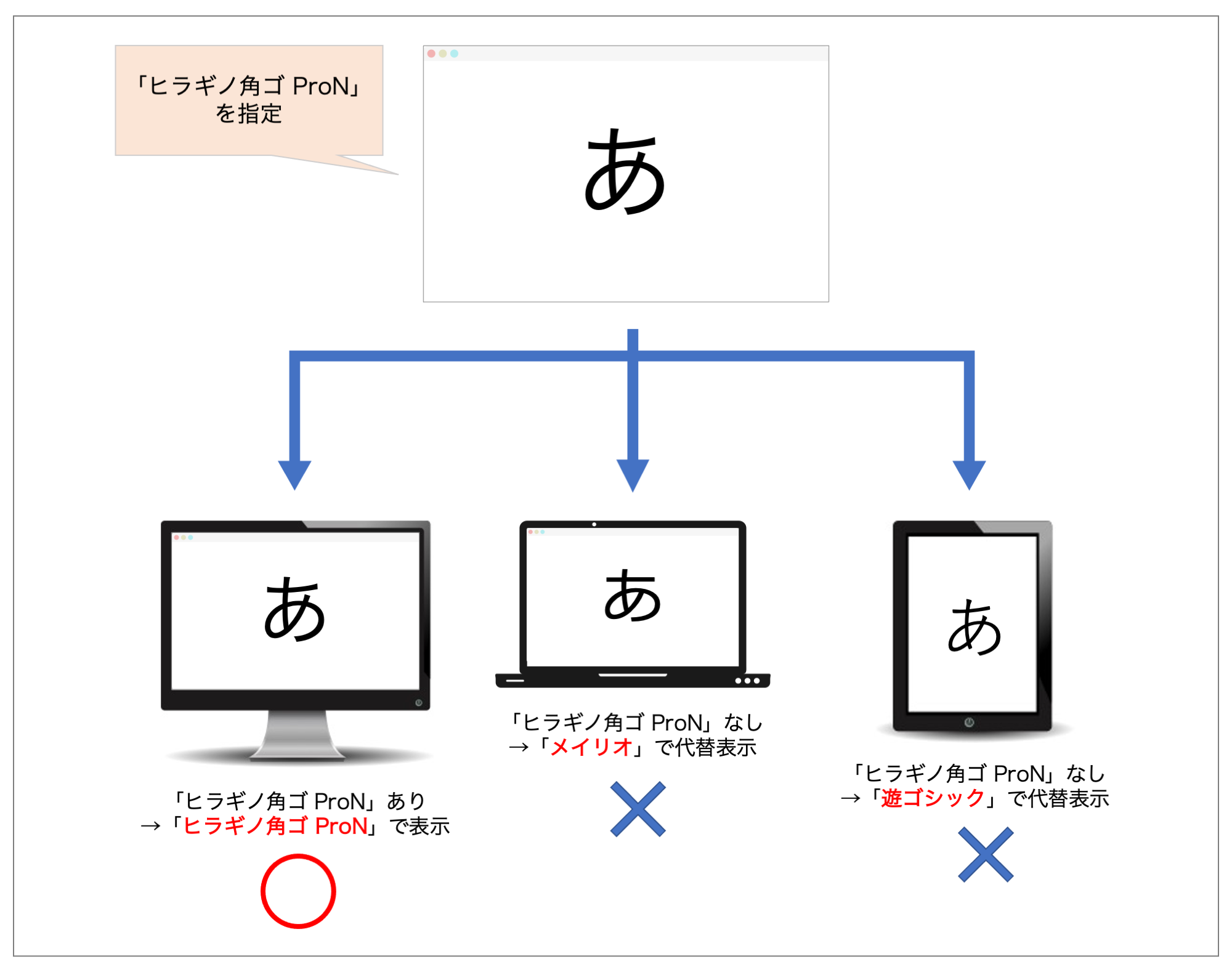
ただし、指定したフォントが変更されるのはあくまでも、ユーザーの使用しているデバイスにそのフォントが入っている場合で、入っていない場合は代替フォントで表示されます。

その為、font-familyを指定する際は、各環境で最適な表示がされるよう「複数のフォントを指定しておく」必要があるなど、いくつか抑えておきたいポイントがあります。
以下では、font-familyを指定する際に抑えておきたいポイントについて解説していきます。
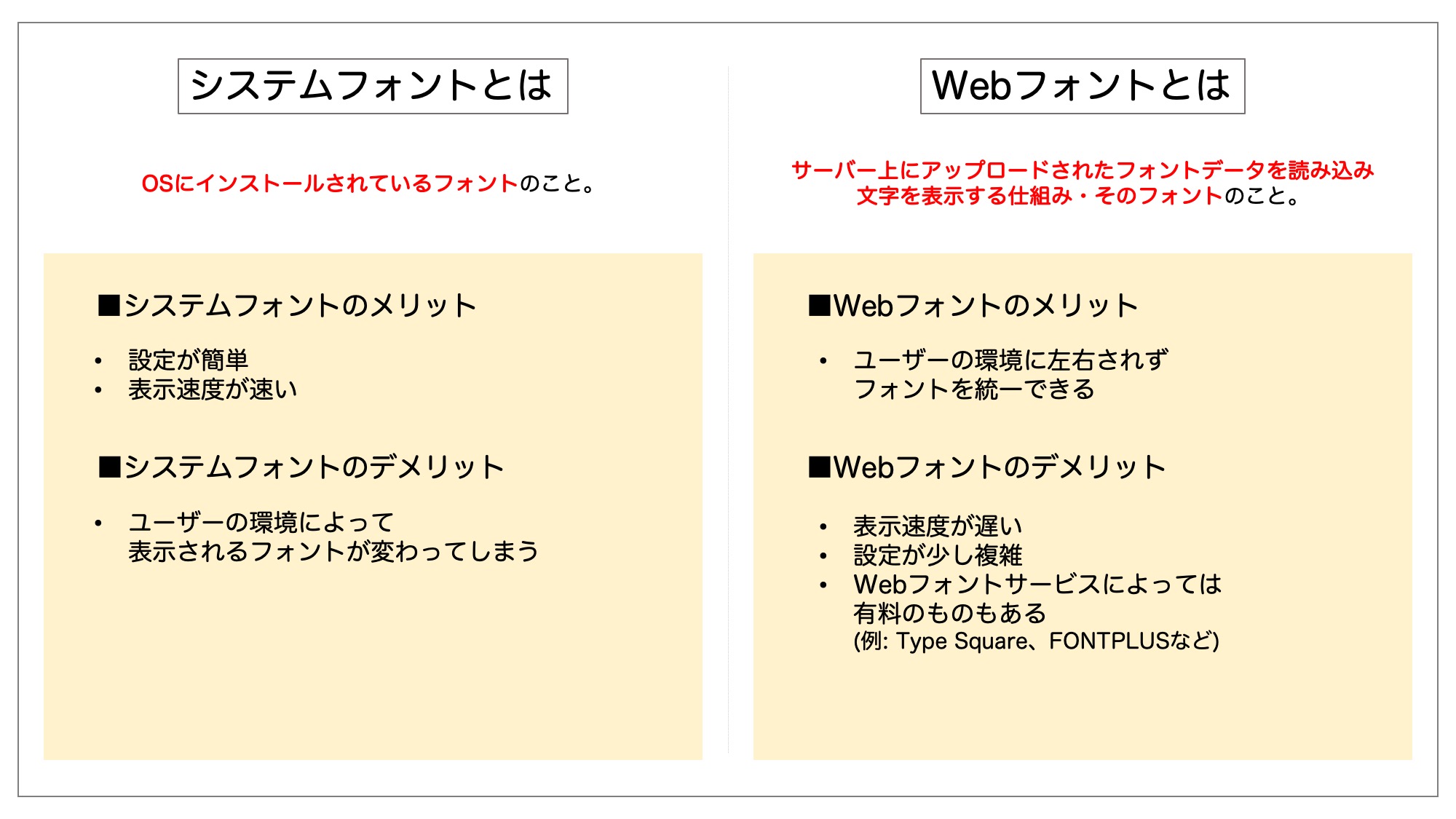
(補足):Webフォントを使用すると、ユーザー環境に関係なくフォント表示を統一できる
なお、Webフォントと呼ばれる仕組みを使うと、ユーザーの環境に関係なく、フォントの表示を統一することが可能です。
本記事ではWebフォントについて詳しくは解説しませんが、以下の記事でWebフォントとシステムフォントの違いについて触れていますので、興味がある方はこちらも参考にしてみてください。
(関連記事)Webフォントとシステムフォントの違いと特徴・メリットデメリット

font-familyを指定する際に抑えておきたいポイント
それではfont-familyを指定する際に抑えておきたいポイント、書き方を紹介していきます。
通常PCやスマホなど端末により利用できるフォントが異なるため、ユーザー環境毎に最適な表示がされるように複数のフォントを指定します。
下記にいくつか覚えておきたいポイントをご紹介します。
■font-familyを指定する際に覚えておきたいポイント
- 1. 複数のフォントを指定する
- 2. 総称フォントファミリー名を最後に記述する
- 3. 間に半角スペースを含むフォント名は、クオーテーションマークを付ける
- 補足. 英語フォントを先に記述する
1. 複数のフォントを指定する
まず1つ目のポイントは、複数のフォントを指定するという点です。
前述したようにfont-familyプロパティを使用して、「font-family: Aフォント;」のように指定すると、そのフォントがインストールされているデバイスでは正しく表示されていますが、そうでない場合は代替フォントで表示されてしまいます。

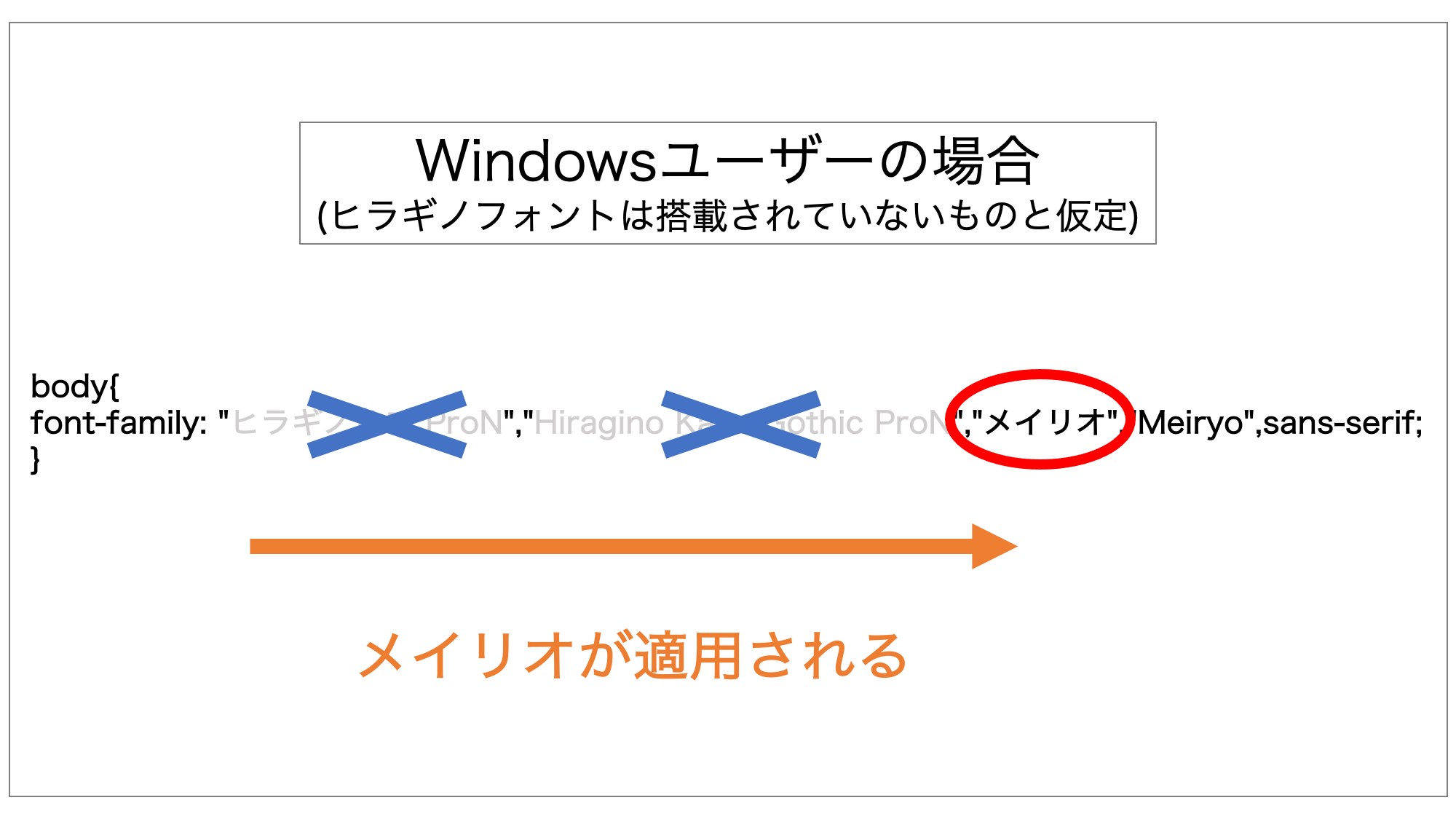
これだと代替フォントによってはサイトデザインが意図しないデザインになってしまう可能性があるので、以下のようにフォント間をコンマ(,)で区切って、複数のフォントを指定してあげるのが一般的です。
|
1 2 3 |
body { font-family: "ヒラギノ角ゴ ProN", "Hiragino Kaku Gothic ProN", "メイリオ", "Meiryo", sans-serif; } |

こうしてあげることで、左側から順番にフォントが参照されていき、ユーザーのデバイスに搭載されているフォントがあればそれが適用されるようになります。
2. 総称フォントファミリー名を最後に記述する
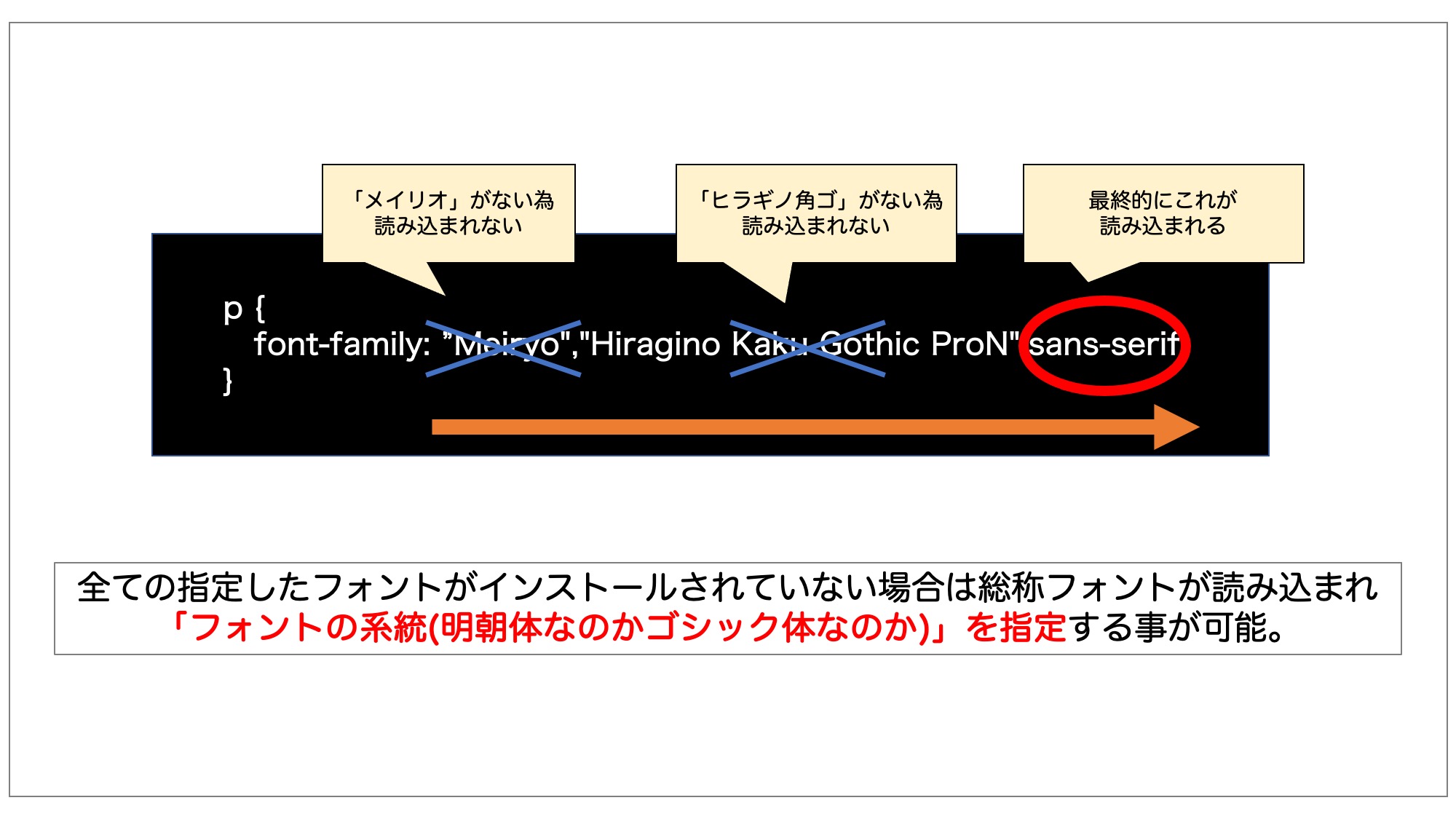
2つ目のポイントは、総称フォントファミリー名を最後に記述するという点です。
総称フォントとは、1番最後に指定してある「sans-serif」や「serif」という記述のことで、これを指定しておくと、仮に全ての指定したフォントがインストールされていない場合でも、「フォントの系統(明朝体なのかゴシック体なのか)」を指定しておくことができます。

| sans-serif | ゴシック体フォント |
|---|---|
| serif | 明朝体フォント |
| monospace | 等幅フォント |
| cursive | 筆記体フォント |
| fantasy | 装飾系フォント |
上ではいくつかの例をあげていますが、一般的には「sans-serif(ゴシック体)」や「serif(明朝体)」を指定することが多いので、こちらの2つは覚えておくようにしましょう。
(補足):総称フォントで表示されるフォントはブラウザ設定に依存する
なお補足ですが、総称フォントで表示されるフォントは各ブラウザで設定されているフォントに依存します。
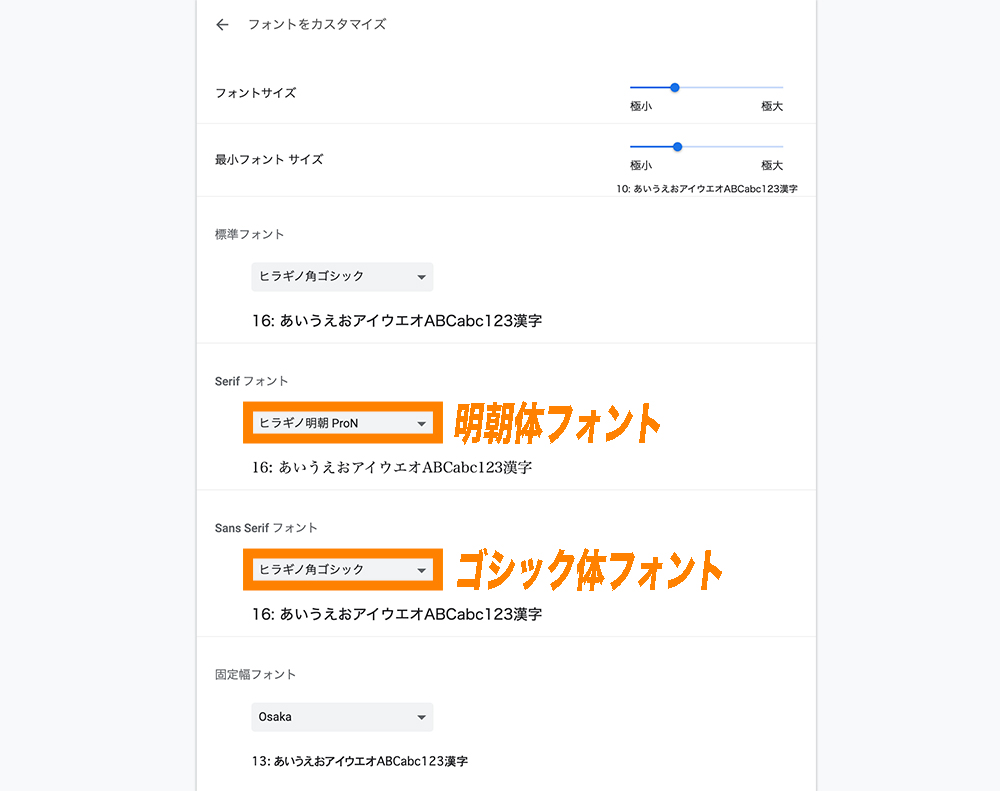
■(参考)Google Chromeで設定されているデフォルトフォント設定

上はGoogle Chromeのデザイン設定画面ですが、仮に上のような設定になっている場合は「serif = ヒラギノ明朝 ProN」「Sans Serif = ヒラギノ角ゴシック」がそれぞれ表示されるようになります。
3. 間に半角スペースを含むフォント名は、クオーテーションマークを付ける
3つ目のポイントは、間に半角スペースを含むフォント名は、クオーテーションマーク(「‘」あるいは「”」)を付けるという点です。
|
1 2 3 |
p { font-family: "Times New Roman", serif; } |

なお、こちらに関してはあくまでも「recommended(推奨)」のようで、なくても指定は通ります。
To avoid mistakes in escaping, it is recommended to quote font family names that contain white space, digits, or punctuation characters other than hyphens:
引用元:https://www.w3.org/TR/2018/REC-css-fonts-3-20180920/#propdef-font-family
また、フォント名の中に半角スペースが入っていないものでも、フォント名にクオーテーションマークを付けていて問題はありません。
補足. 英語フォントを先に記述する
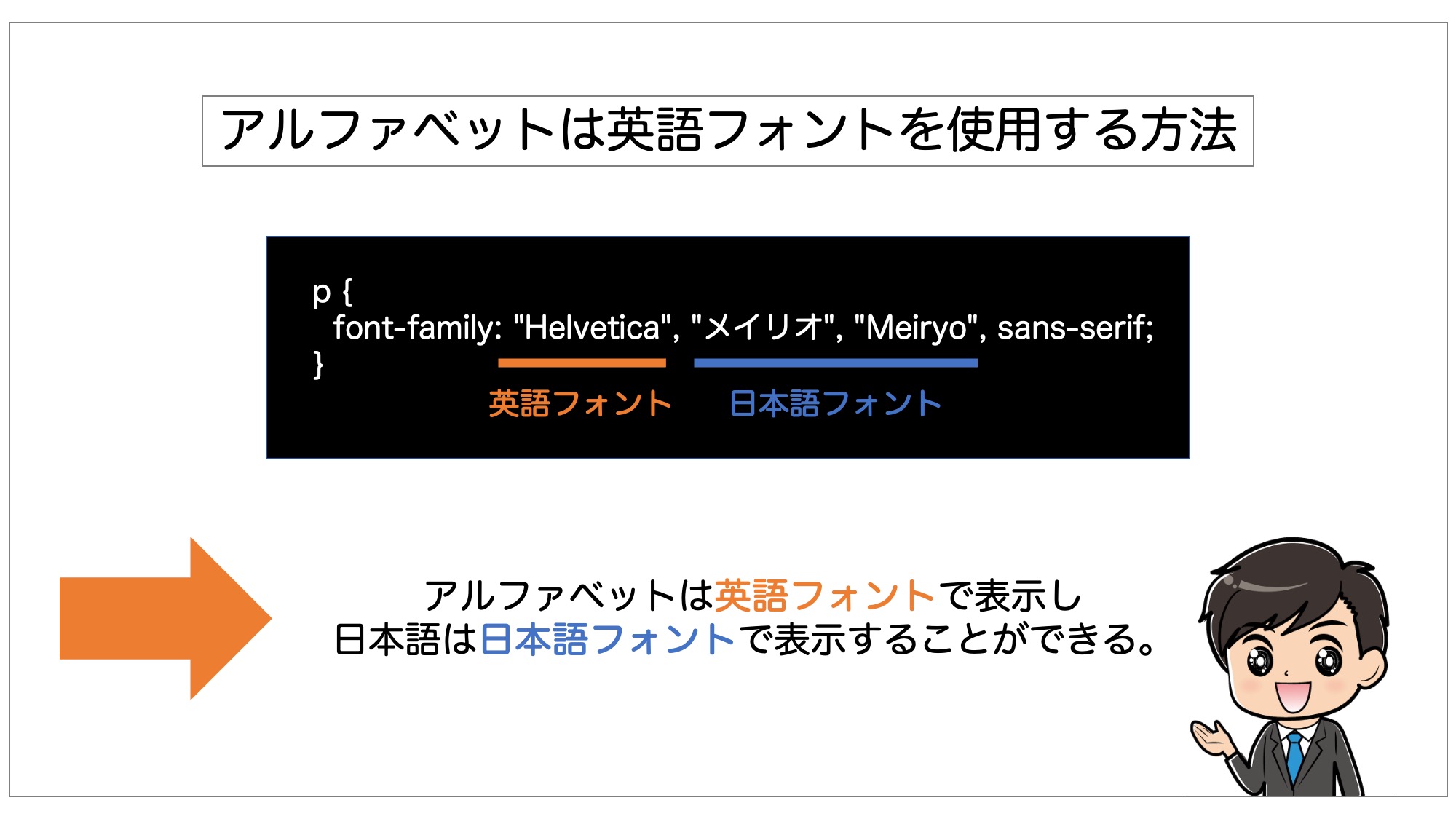
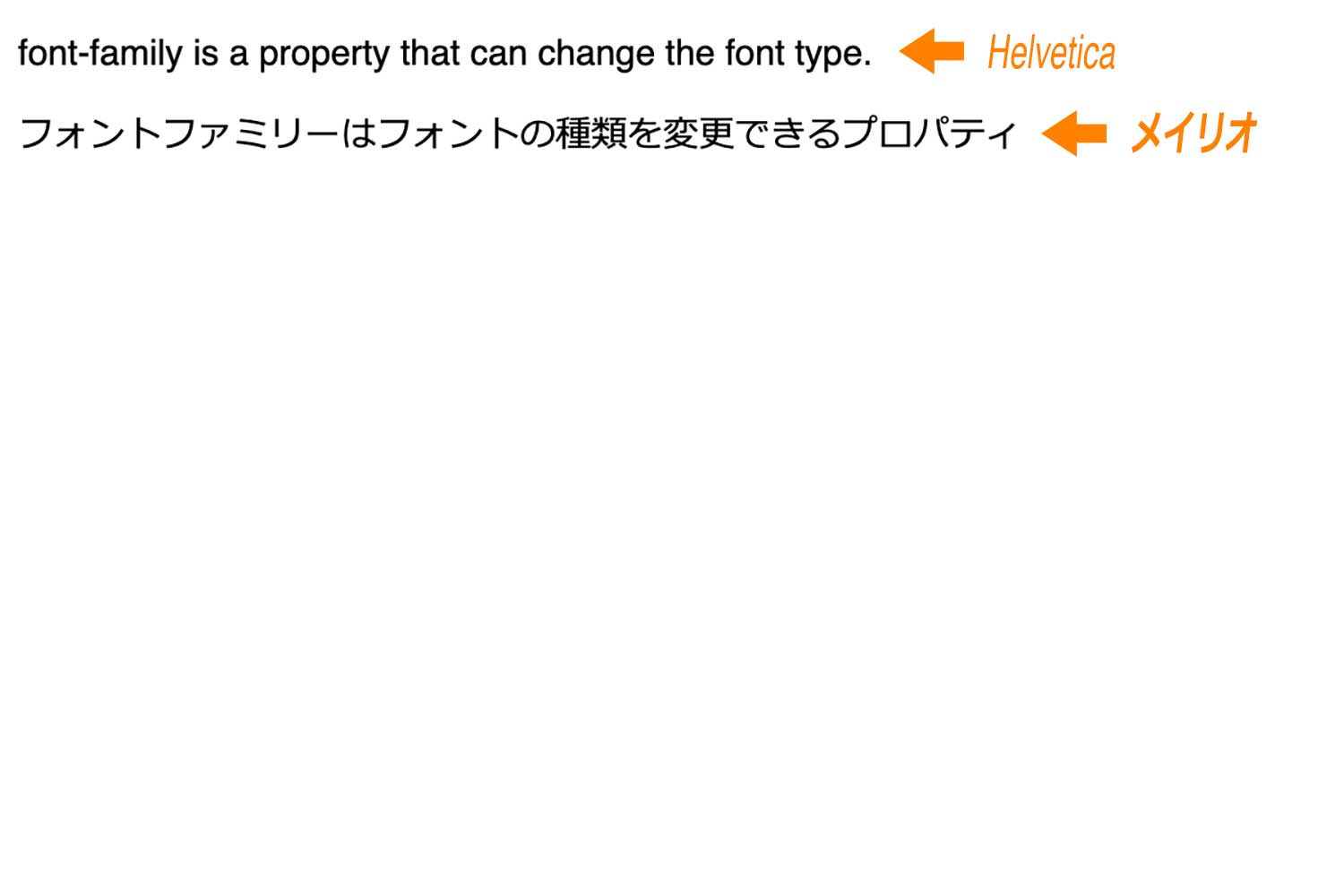
補足になりますが、ウェブサイトで英文字と日本語で別のフォントを使用したい場合は、先に英語フォントを記述してあげることで、英文字と日本語で別のフォントを使用することができます。

|
1 2 |
<p>font-family is a property that can change the font type.</p> <p>フォントファミリーはフォントの種類を変更できるプロパティ</p> |
|
1 2 3 |
p { font-family: "Helvetica", "メイリオ", "Meiryo", sans-serif; } |

font-familyを指定する場所
次にfont-familyを指定する場所ですが、基本的にはウェブページ全体のフォントを指定したい場合がほとんどだと思うので、「bodyタグ」に指定しておくと良いでしょう。
|
1 2 3 |
body { font-family: "Helvetica", "メイリオ", "Meiryo", sans-serif; } |
こうすることでpタグ、ulタグに関わらず全てのフォントを指定したフォントで表示させる事が可能です。
各OSのバージョン毎に対応しているフォントの確認方法
なおフォントを指定する際、各OSのバージョン毎にどんなフォントがインストールされているのか分からず、どのフォントを指定すれば良いのか迷われる方も多いはずです。
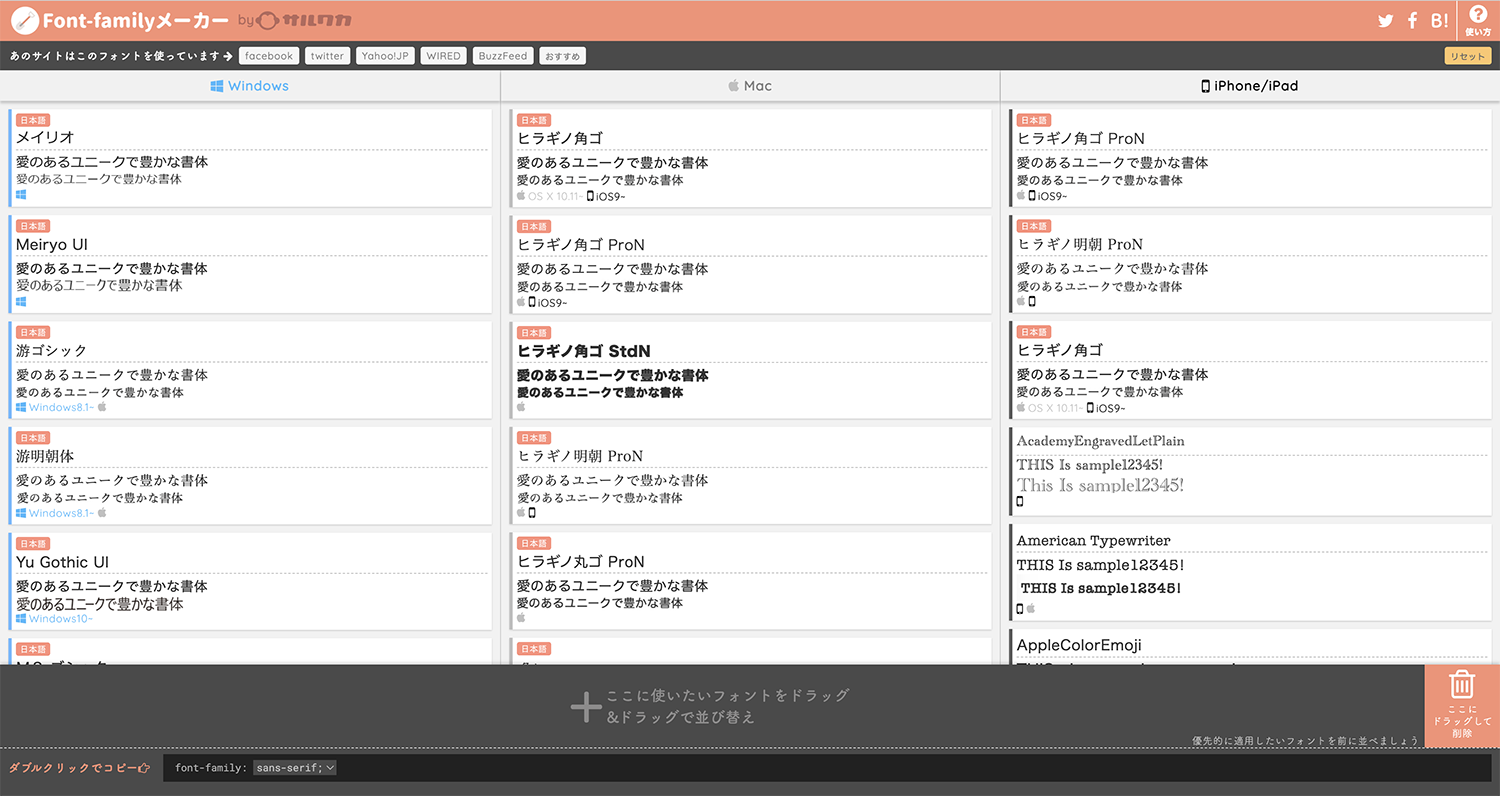
そういった方は、個人メディアとして月間最高250万PV/月を記録した「サルワカ」さんが運営している「Font-familyメーカー」を参考にすると良いでしょう。
こちらのサービスを使用することで簡単にWindows、Mac、iPhoneの標準フォントを確認でき、ドラッグ&ドロップをすることで、コピペで使えるfont-familyを作成できます。
まとめ・font-familyの使い方
まとめです。今回は、フォントの種類・字体を変更することができるCSSプロパティ「font-family」の使い方を解説しました。
PCやモバイル端末には、游ゴシック、游明朝、ヒラギノゴシックなど、いろいろなフォントがインストール・用意されており、CSSで表示される文字フォントを指定することができます。
■font-familyを指定する際に抑えておきたいポイント
- 1. 複数のフォントを指定する
- 2. 間に半角スペースを含むフォント名は、クオーテーションマークを付ける
- 3. 総称フォントファミリー名を最後に記述する
- 補足. 英語フォントを先に記述する
また、Webフォントと呼ばれる仕組みを使うと、ユーザーの環境に関係なく、フォントの表示を統一することが可能です。興味がある方は下記も参考にしてみてください。
(関連記事)Webフォントとシステムフォントの違いと特徴・メリットデメリット
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。