今回は、CSSプロパティの1つで文字の太さを変更できるプロパティ「font-weightプロパティ」の使い方を解説していきます。
font-weightプロパティは、テキストの一部だけ文字を太くして目立たせたい場合や、もとから太字で表示されている部分を通常の太さに戻したい場合などに利用することができます。

font-weightは文字の太さを変更できるCSSプロパティ
font-weightは文字の太さを変更することができるプロパティです。

テキストの一部だけ太字や細字にしたいといった場合や、もとから太字で表示されている部分を通常の太さに戻したい場合などに利用されます。
font-weightプロパティの使い方
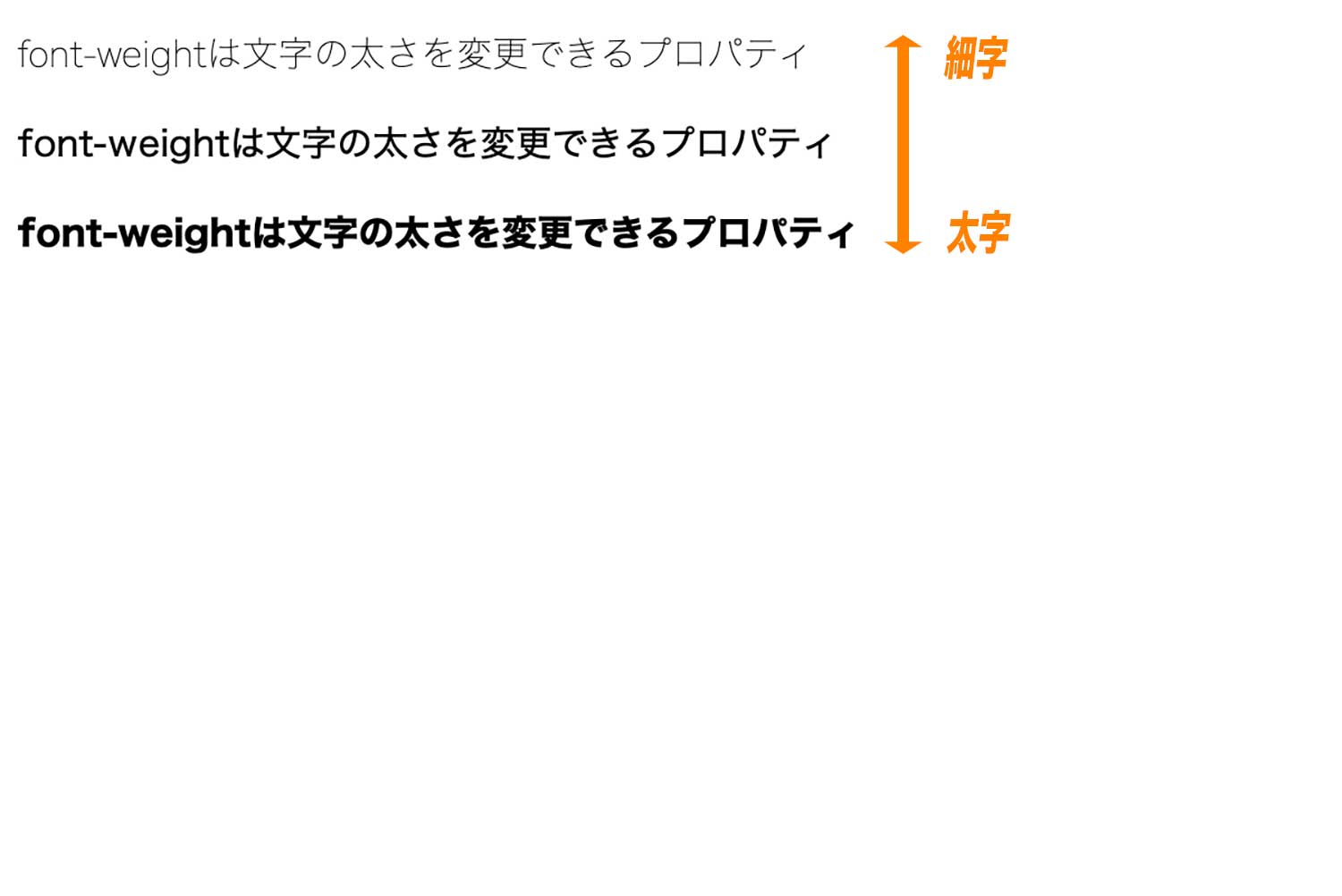
font-weightプロパティで使用できる値を紹介していきます。
フォントの太さの指定方法には「900」のように数値を使う方法や「bold」のようにキーワードを使う方法があります。
太さを数値で変更する
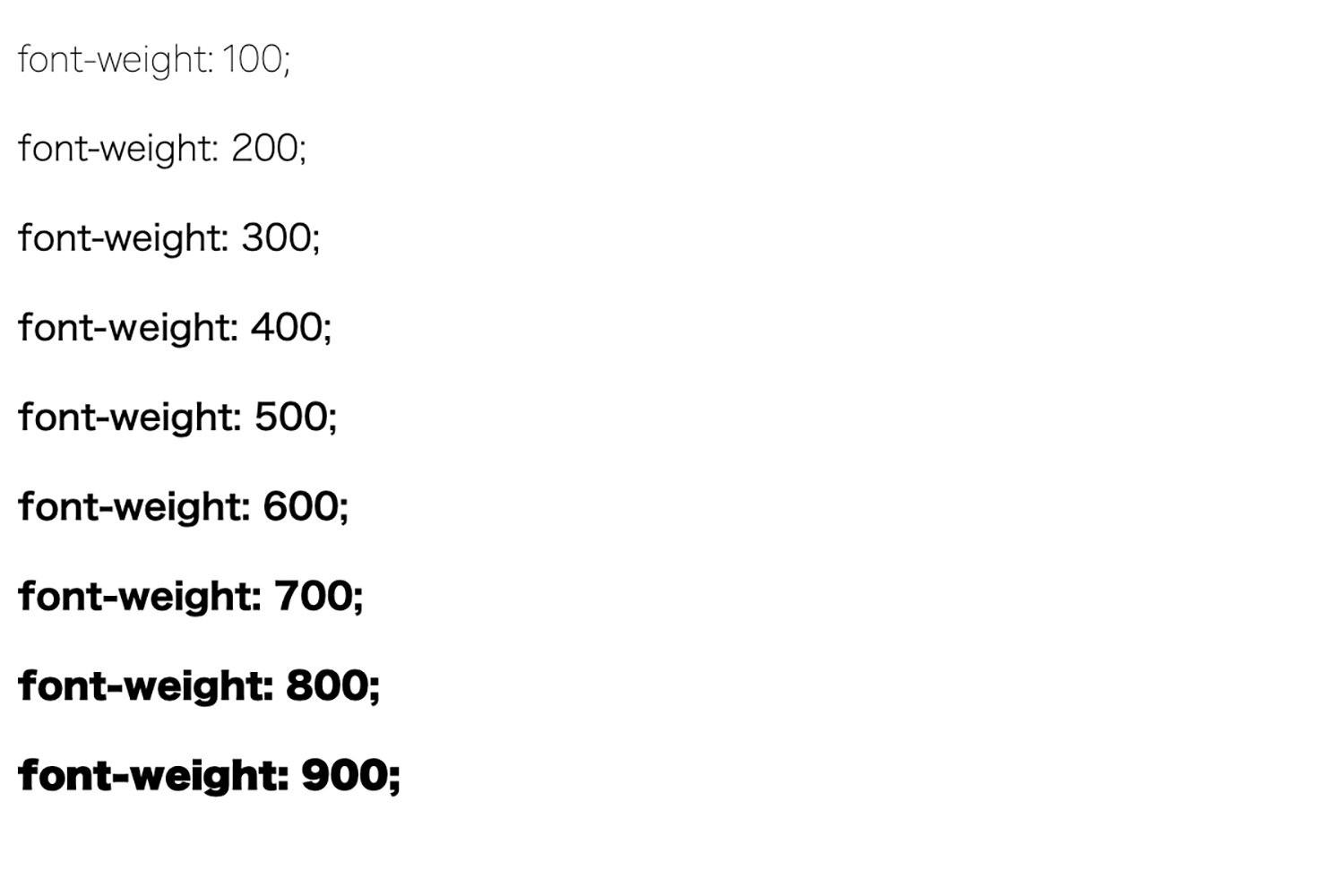
font-weightは、「400」や「700」、「900」といったように9段階の数値で変更することができます。
なお、指定できるのは100〜900までの値で、以下がそれぞれの値で指定した場合に表示されるフォントの太さになります。

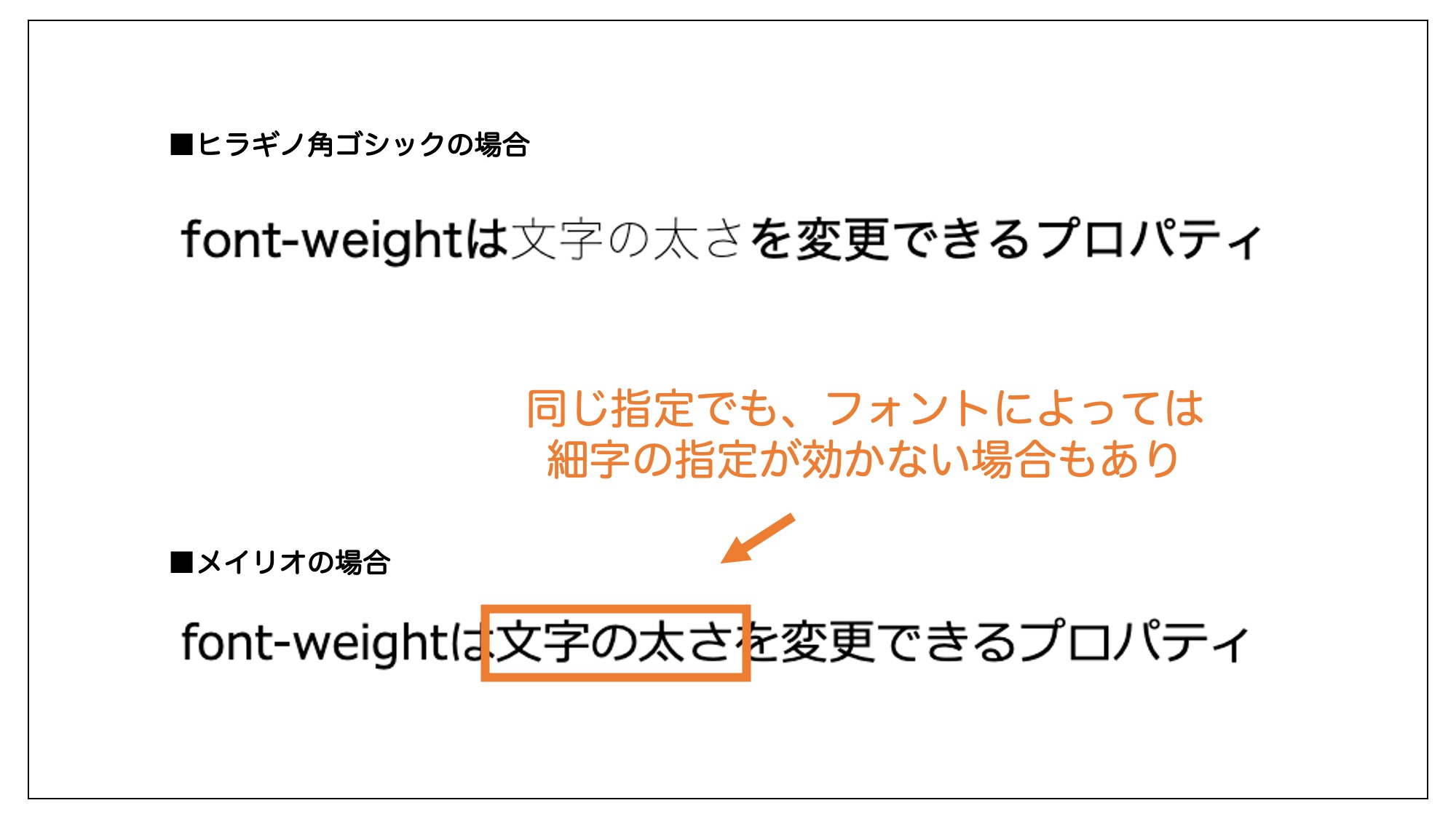
なお、フォントの太さは全部で9段階の種類が選べますが、使用するフォントによっては全ての太さに対応するデータが準備されていなかったりする為、font-weightが効かない場合もありますので、注意が必要です。。

その為、もしfont-weightプロパティの指定が効かない場合は、使用しているフォントが対応している太さを確認するようにしましょう。
太さをキーワードで変更する
次に太さをキーワードで変更する方法についてです。
太さを変更できるキーワードには以下の4つがあります。
■太さを変更できるキーワード値
- normal(初期値):標準の太さ・・・400に相当
- bold:文字を太くする・・・700に相当
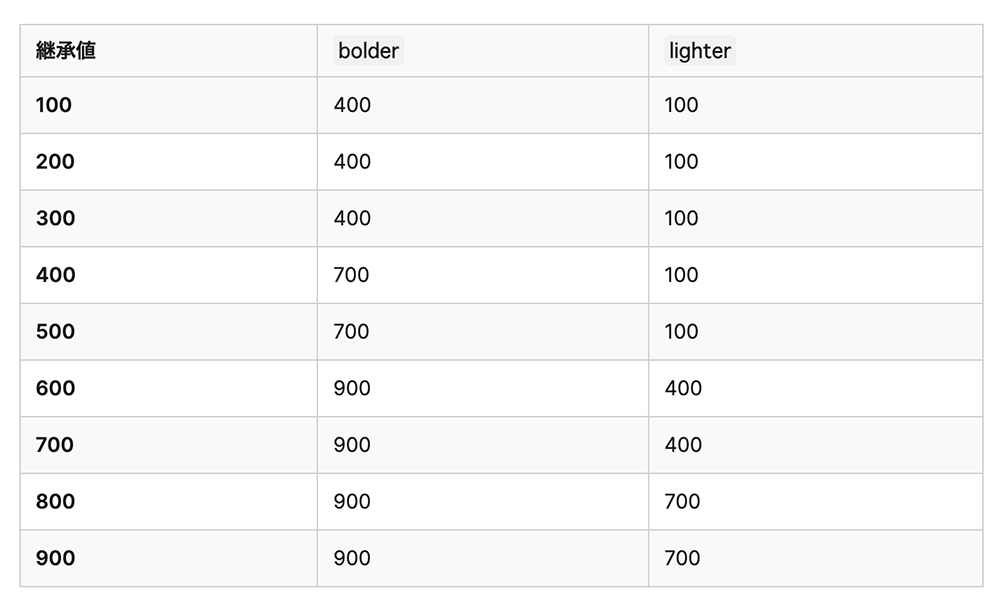
- bolder:相対的に1段階、文字を太くする
- lighter:相対的に1段階、文字を細くする
normal(初期値):標準の太さ・・・400
1つ目の値は、normalです。
こちらはfont-weightの初期値で、何も指定していない場合にはこの値が適用されています。
|
1 |
<p>font-weightは文字の太さを変更できるプロパティ</p> |

ただし、見出しタグで囲った箇所はデフォルトで太字になるように設定されているので、これを通常の太さに変更してあげたい際などは「normal」を指定してあげる必要があります。
併せて読みたい関連記事
bold:文字を太くする・・・700
2つ目の値は、boldです。
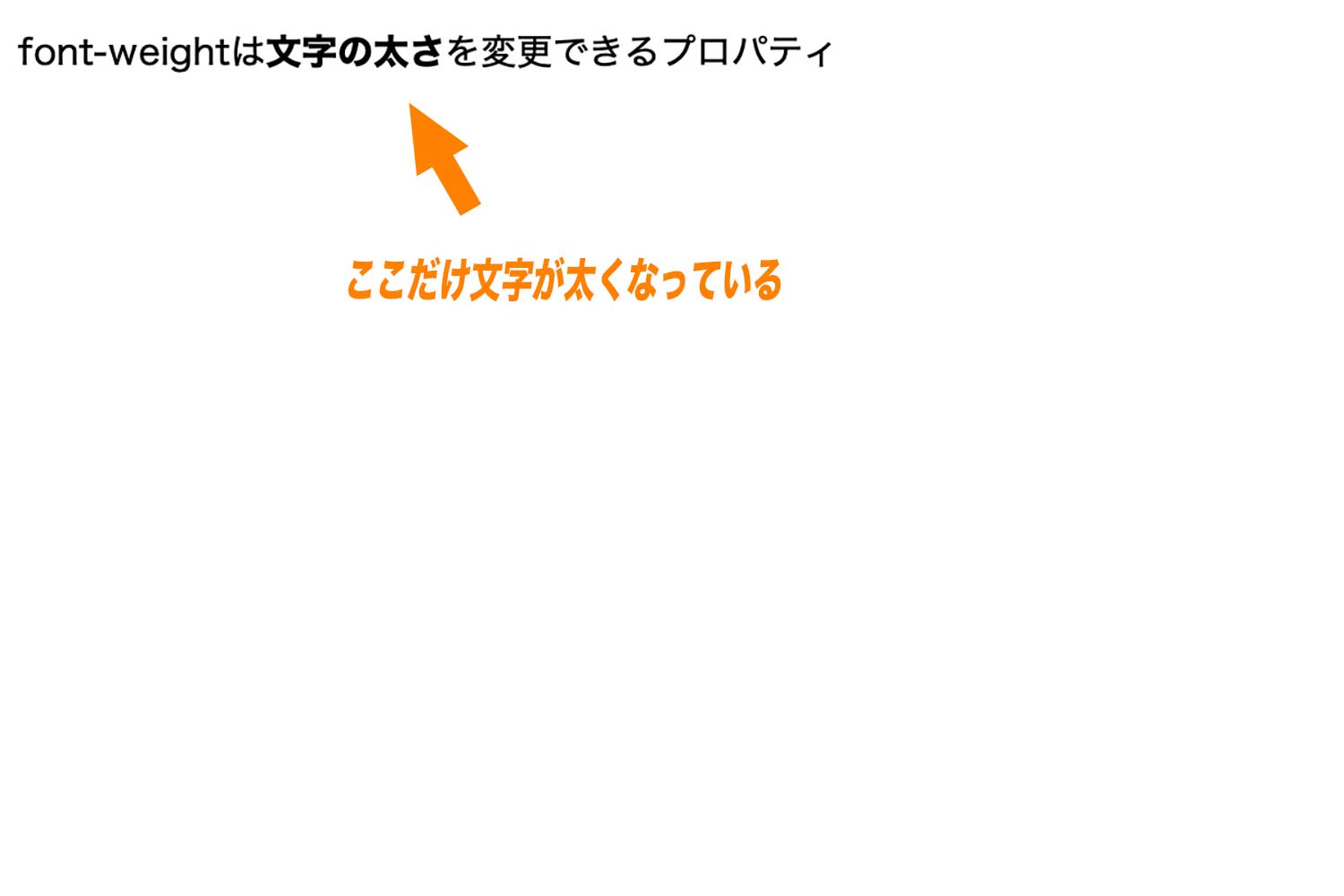
こちらを指定すると文字を太字にすることができます。
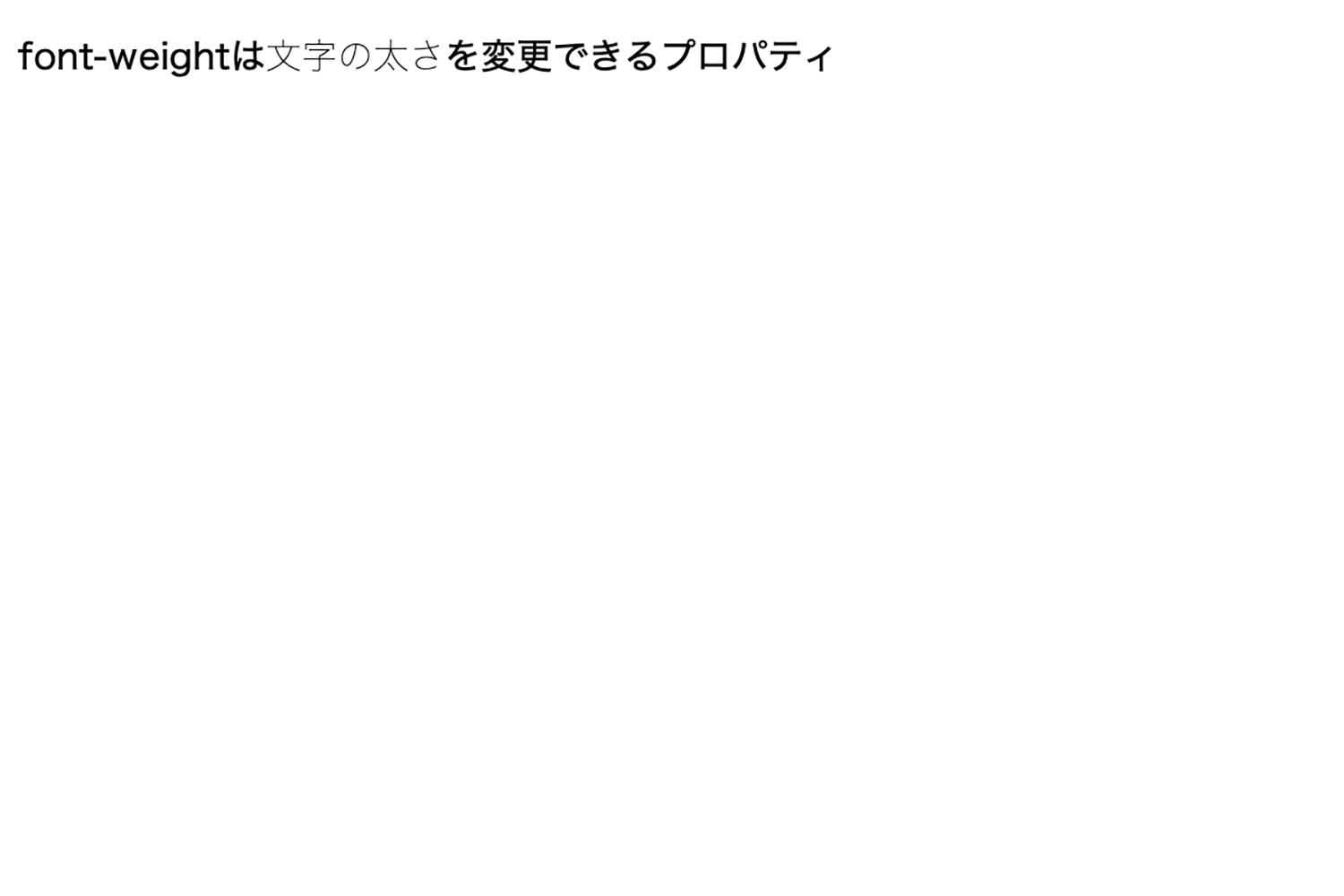
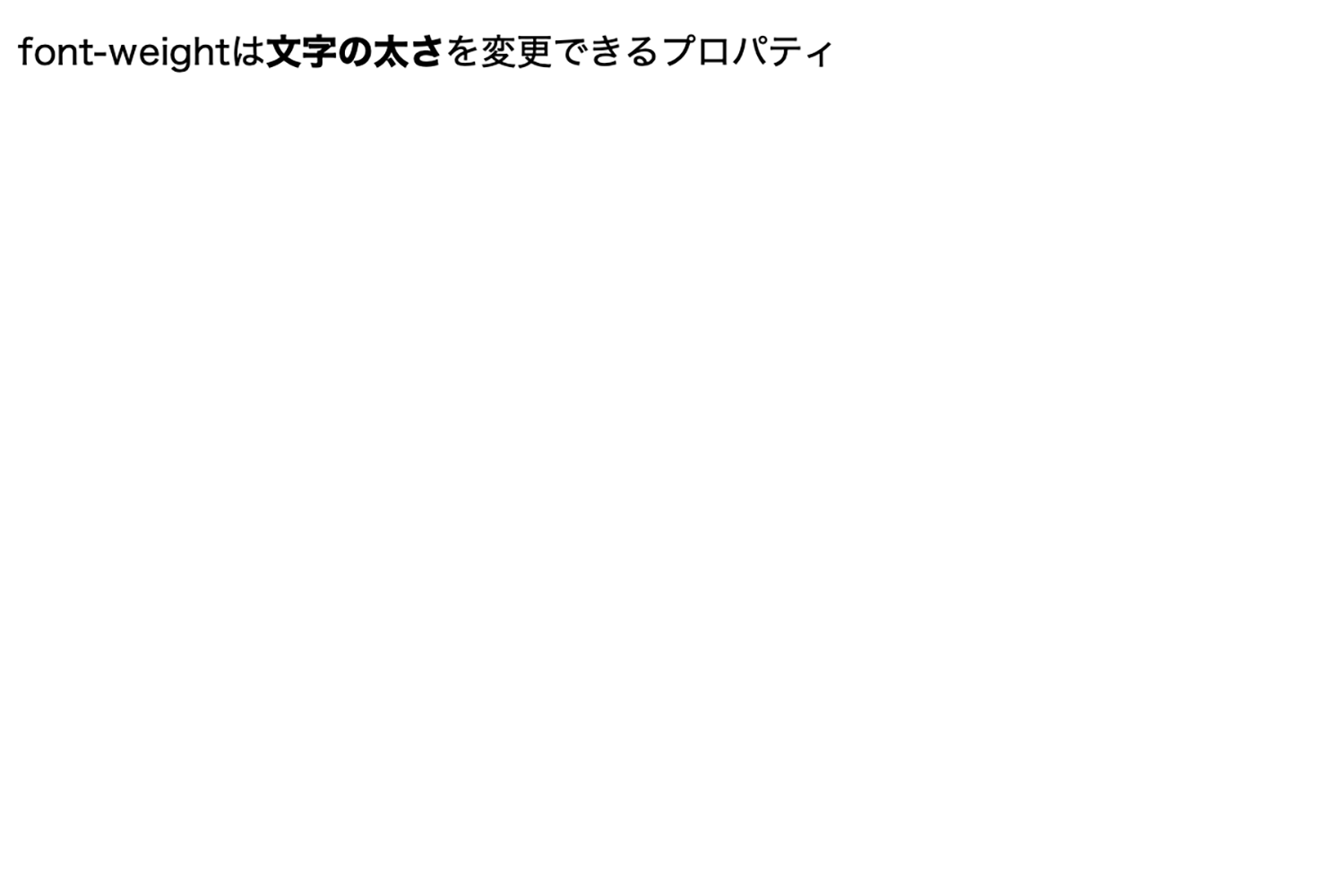
|
1 |
<p>font-weightは<span class="sample">文字の太さ</span>を変更できるプロパティ</p> |
|
1 2 3 |
.sample{ font-weight: bold; } |

なおこちらの値は数値で指定した場合の「700」と同じ太さになります。
bolder:相対的に1段階、文字を太くする
3つ目の値は、bolderです。
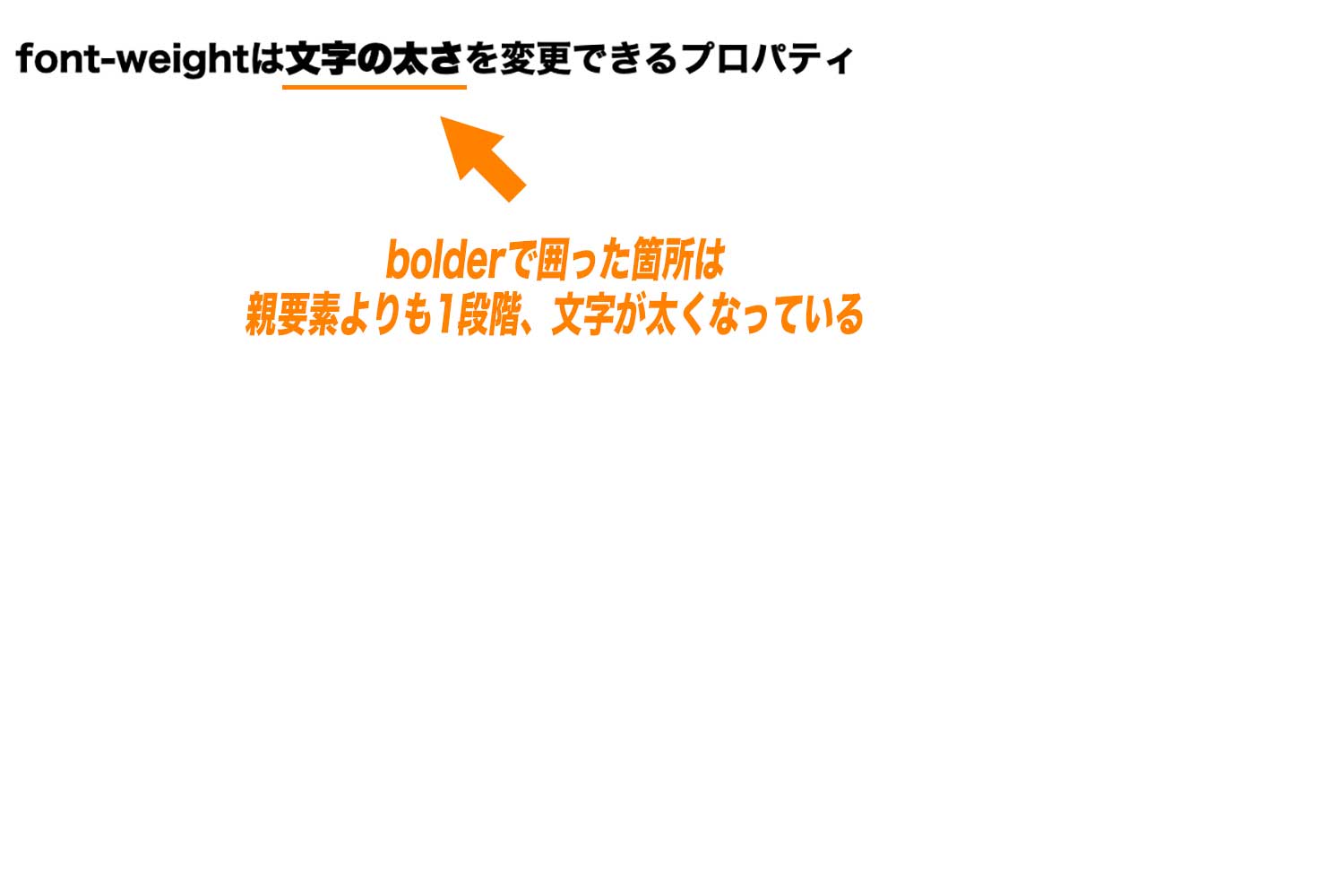
こちらを指定すると文字を相対的に1段階、太くすることができます。
|
1 |
<p>font-weightは<span class="sample">文字の太さ</span>を変更できるプロパティ</p> |
|
1 2 3 4 5 6 7 8 |
p{ font-weight: bold; } .sample{ font-weight:bolder; } |

上の例ではテキスト全体に「font-weight: bold;」を指定し、子要素であるspanタグで囲った箇所には「font-weight: bolder;」を指定している為、親要素のフォントサイズよりも1段階太いサイズに設定されています。
ただし、bolderで指定できる太さは「400」「700」「900」のいずれかの太さのみで考慮されるようになっている点に注意が必要です(700の一段階太いサイズは900)。
引用:相対的な太さの意味
lighter:相対的に1段階、文字を細くする
4つ目の値は、lighterです。
こちらを指定すると相対的に1段階、文字を細くすることができます。
|
1 2 3 |
.sample{ font-weight: lighter; } |

こちらもbolderの時と同じように、「100」「400」「700」のいずれかの太さのみで考慮されます(400の一段階細いサイズは100)。
引用:相対的な太さの意味
HTMLタグを使って文字を太字にすることも可能
ちなみに補足ですが、フォントサイズを太くしたい場合はstrongタグやbタグといったHTMLタグを使用することもできます。
| strongタグ | 文中の強調したい箇所に使用される。(重要箇所の強調目的) |
|---|---|
| bタグ | 文中で太字にしたい箇所に使用される。(装飾目的) |
■(参考)strongタグを使って文字を太字にしている例
|
1 |
<p>font-weightは<strong>文字の太さ</strong>を変更できるプロパティ</p> |

ただし、基本的にHTMLは装飾目的ではなく文書構造を表す為に使用するものなので、装飾目的でフォントの太さを変更したい場合は、CSSで変更してあげる方が一般的です。
まとめ・フォントの太さの指定にはfont-weight
まとめです。今回はfont-weightプロパティの使い方や使用できる値を紹介しました。
font-weightプロパティは、テキストの一部だけ文字を太くして目立たせたい場合や、もとから太字で表示されている部分を通常の太さに戻したい場合などに利用することができますので、ぜひ覚えておきましょう。

なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。