今回は、初心者の方を対象にCSSの基本的な書き方・ルールを説明します。

なお、HTML・CSSはテキストなのでテキストエディターであればなんでも記述することはできますが、Visual Studio Code (以下VS Code)などの開発用エディターを利用するのが一般的です。VS Codeのインストール方法は「【VSCode】Visual Studio Codeのインストール・設定手順」をご参照ください。
CSSとはWebページの見た目を整える言語
HTMLのおさらい・HTMLタグ一覧
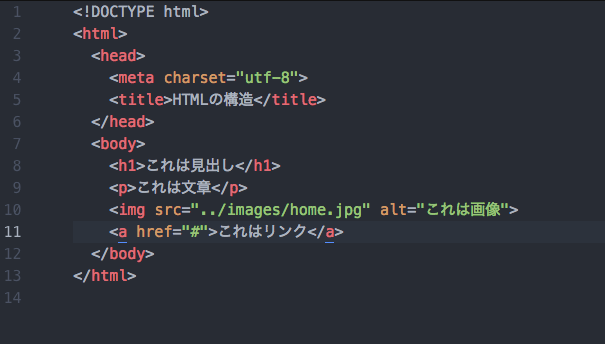
HTMLの基本とよく使うタグでは、HTMLを使って「これは見出し」、「これは文章」、「これは画像」、「これはリンク」など定義していきました。
HTMLとはHyper Text Markup Languageの略です。Webページの構造を定義する言語のことです。
HTMLを人に例えると、「頭が一つ」あって、その中に「目が二つ」「鼻が一つ」「口が一つ」といったように人の構造を定義していくのと同じです。
■人の構造の定義に例えたイメージ

より具体的に言うと、HTMLでは<html>〜</html>のように、< >で囲んだ『タグ』と言われるかたまりを使って、「これは見出し」「これは文章」「これは画像」「これはリンク」など定義していきます。

HTMLで記述されたファイルをWebブラウザで開くと、ブラウザが上記の記述を解釈して、普段見ているWebページとして見ることができます。

HTMLのタグ一覧は下記の通り。
| HTMLタグ | 意味 | 備考 |
|---|---|---|
| 段落 | p | パラグラフ(段落)は、pタグを利用します。pはParagraphの略です。 |
| 改行 | br | テキスト内・間で改行するためには、brタグを利用します。brとはBreak(改行)の略です。 |
| 見出し | h1〜h6 | 見出しは、h1~h6タグを利用します。見出しは、書籍の章立ての「章」に相当します。h1〜h6のhはheadingの略です。 |
| 画像 | img | 画像を表示するには、imgタグを利用します。imgはImageの略です。 |
| リンク | a | Webサイトやページへのリンクを作成するには、aタグを利用します。aタグはアンカー(Anchor)の略です。 |
| 順番なしリスト | ul | 箇条書きのようにリスト表示する場合は、ulとliを利用します。ulはUnoder list(順序のないリスト)の略です。 |
| li | liはList Itemの略で各項目をliでくくります。ulの中にliが入ります。 | |
| 順番ありリスト | ol | 順序のある箇条書きのようにリスト表示する場合は、olとliを利用します。olはOder list(順序のあるリスト)の略です。 |
| li | liはList Itemの略で各項目をliでくくります。olの中にliが入ります。 | |
| 説明リスト | dl | 説明リスト(説明する用語とその用語の説明を一対にしたリスト)を作る際はdlを利用します。dlはDescription Listの略です。 |
| dt | 用語はdtを利用します。dtはDefinition Termの略です。dtはdlの中に入ります。 | |
| dd | 用語の説明はddを利用します。ddはDefinition Descriptionの略です。ddはdlの中に入ります。 | |
| テーブル(表) | table | テーブルを定義します |
| tr | table rowの略。テーブルの行を定義します。 | |
| th | table headerの略。テーブルの見出し項目を定義します。 | |
| td | table dataの略。テーブルのデータ項目を定義します。 | |
| 汎用タグdiv | div | タグ自体は特定の意味を持ちませんが、タグどうしをグループ化したりする際にdivタグを利用します。 |
| 汎用タグspan | span | divタグと同じように、span自身は特に意味を持っていませんが、囲んだ範囲をひとかたまりのグループとするのに、spanタグを利用します。divタグが改行が入るのに対して、spanは改行が入りません。 |
| 水平線 | hr | 水平線を引いて文書を区切る場合はhrタグを利用します。hrはHorizontal Ruleの略です。終了タグはありません。 |
| 引用 | blockquote | blockquoteは文章を引用・転載する際に使用します。blockquoteで囲まれた部分が引用・転載部分になります。 |
| 動画 | video | mp4などの動画を再生する場合にはvideoタグを利用します。 |
| 整形済みテキスト | pre | preタグを利用して整形済みテキストとして記述できます。preはPreformatted Text(整形済みテキスト) の略です。 |
| フォーム | form | お問い合わせフォームなどのフォームはformタグを利用します。 |
| input | formタグの中に入れる入力項目にinputタグがあります。テキスト項目、ラジオボタン、チェックボックス、パスワードなど入力項目を指定することができます。 | |
| select | formタグの中に入れる入力項目にselectタグがあります。セレクトメニューを指定することができます。 | |
| textarea | 長文のメッセージを入力項目にしたい場合は、textareaタグを利用します | |
| ヘッダー | header | 文書中でヘッダーに相当する部分にheaderタグを利用できます。機能的な意味はなく意味的にヘッダー部分を明示したいときに利用できます。(文書のヘッダ情報を表すheadタグとは意味が全く異なりますのでご注意ください。) |
| フッター | footer | 文書中でフッターに相当する部分にfooterタグを利用できます。機能的な意味はなく意味的にフッター部分を明示したいときに利用できます。 |
| ナビゲーション | nav | 文書中でナビゲーションに相当する部分にnavタグ利用できます。機能的な意味はなく意味的にナビゲーション部分を明示したいときに利用できます。 |
| セクション | section | 文書中でセクション(かたまり)に相当する部分にsectionタグを利用できます。機能的な意味はなく意味的にセクション部分を明示したいときに利用できます。 |
HTMLとセットで使う言語CSS
HTMLで定義した文書構造を綺麗な見た目にするためには、CSS(Cascading Style Sheets)という言語を利用します。
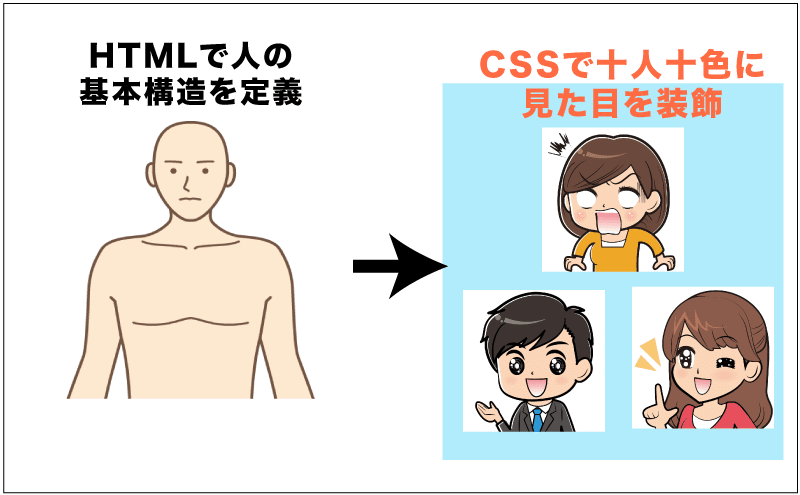
たとえば、HTMLが「目が二つ」「鼻が一つ」でといったように人の構造を定義する言語だとすると、CSSは「この人の目は二重にして、鼻の高さは2センチで」といったように人の見た目を調整する言語です。
■人に例えたイメージ

具体的には「この見出しは背景をグレーで」「テキストを中央揃えで」「文字色は白で」などHTMLで定義した内容をどんな見た目に表示させるかをCSSで設定していきます。
CSSでスタイルを指定すると、ブラウザで開いたときにそのスタイル(見た目)が適用されています。
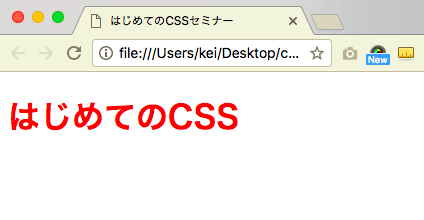
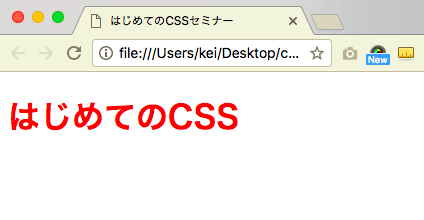
■CSSを適用していない場合のH1タグ。見た目が装飾されていない。

■CSSを適用した場合のH1タグ。見た目が装飾されている。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <h1 style="background-color:#085baf;color:#fff;text-align:center;font-size:50px;">CSSの書き方</h1> </body> </html> |
HTML・CSSを書く際は開発用エディターを利用すると便利
HTML・CSSはテキストなのでテキストエディターであればなんでも記述することはできますが、Visual Studio Code (以下VS Code)などの開発用エディターを利用するのが一般的です。
VS Codeのインストール方法は「【VSCode】Visual Studio Codeのインストール・設定手順」をご参照ください。

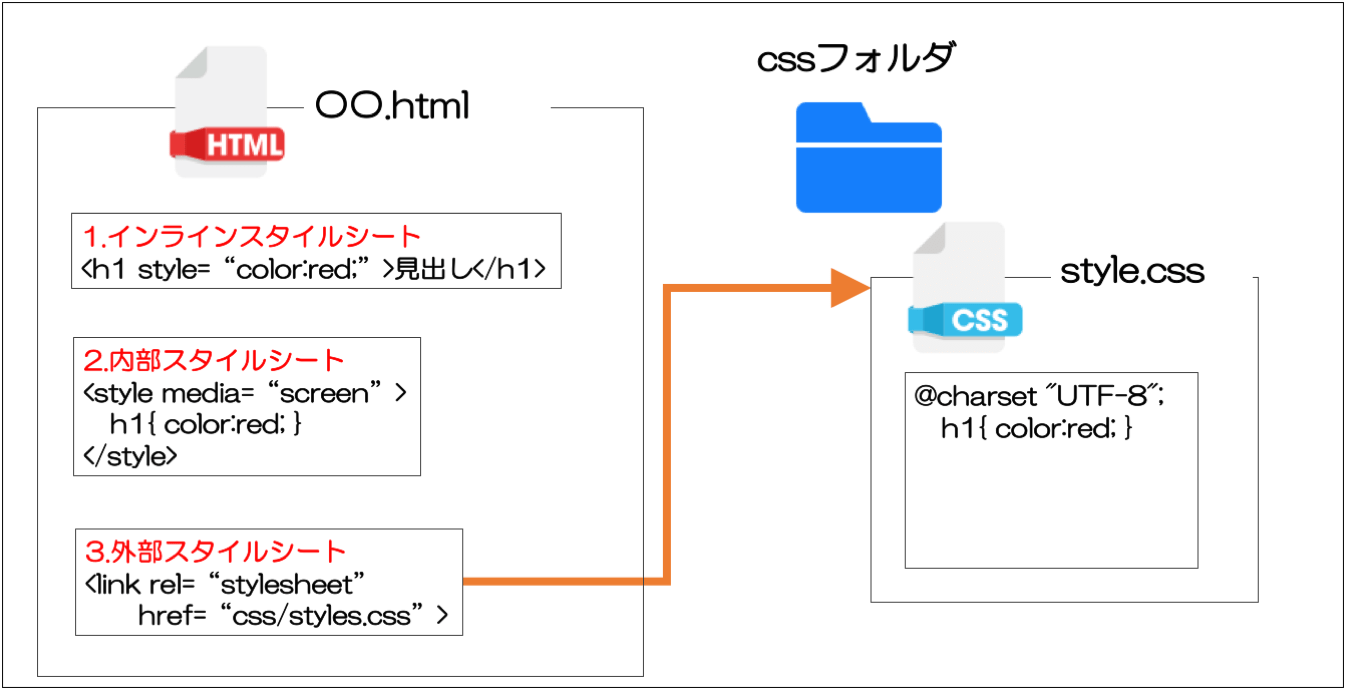
CSSの3つの書き方
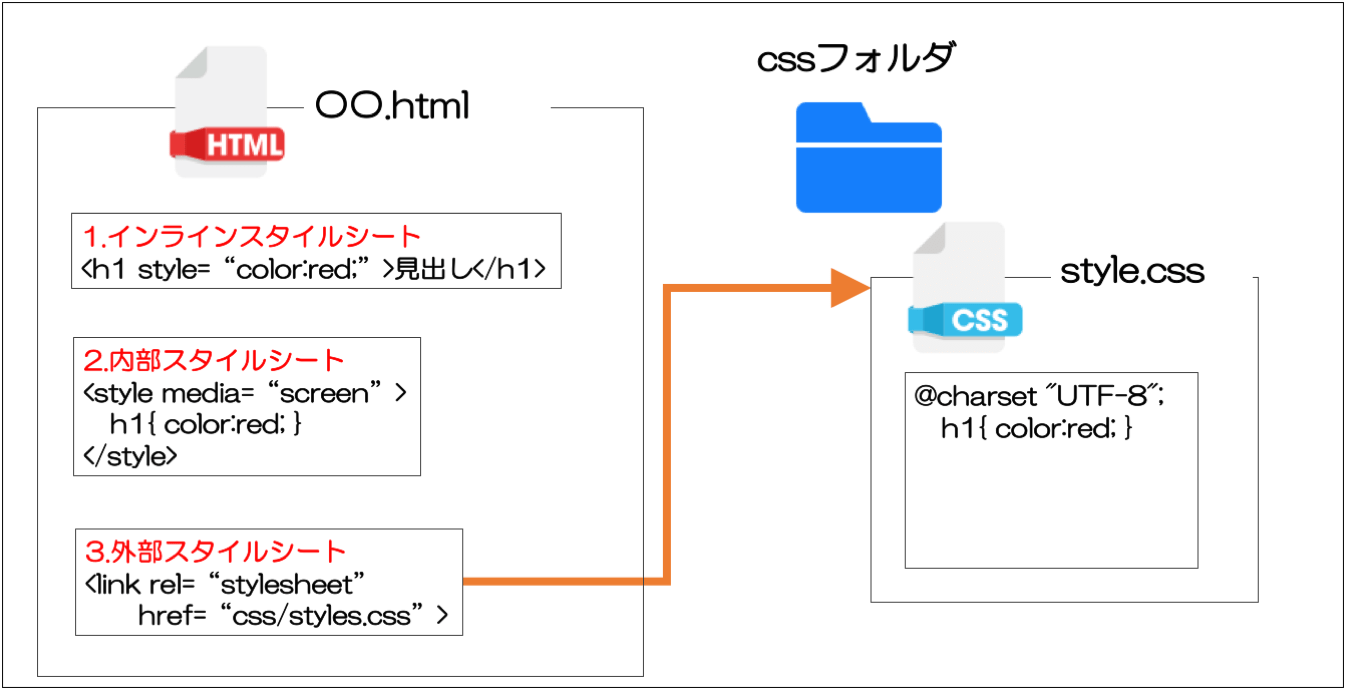
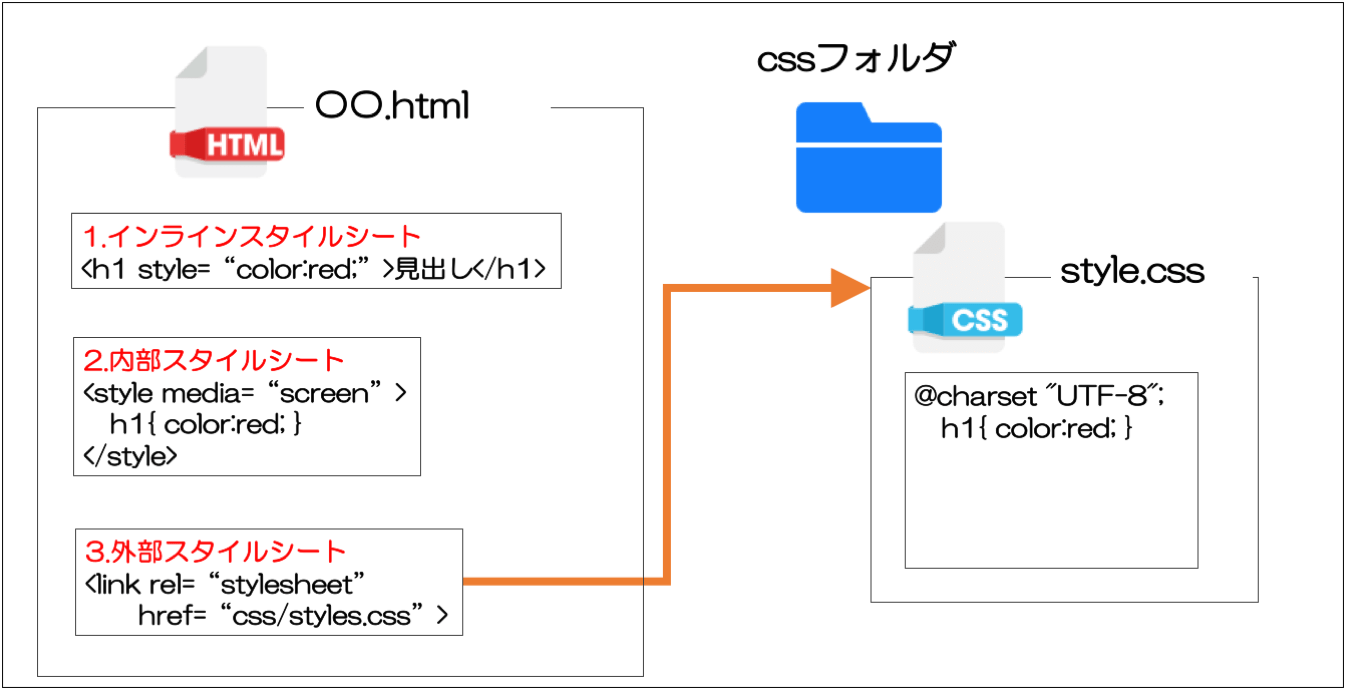
CSSの書き方ですが、大きく3つの方式があります。

CSSの3つの書き方
- 【インラインスタイルシート方式】HTMLタグに直接CSSを書き込む形式
- 【内部スタイルシート】headタグにまとめてCSSを書き込む形式
- 【外部スタイルシート】外部ファイルにCSSをまとめて書き込む形式
それでは、順番に説明していきます。
【書き方1】インラインスタイルシートでのCSSの書き方
インラインスタイルシートは、HTMLタグに直接CSSを書き込むやり方です。 <h1 style="color:red;">のように、タグに直接CSSを書き込みます。

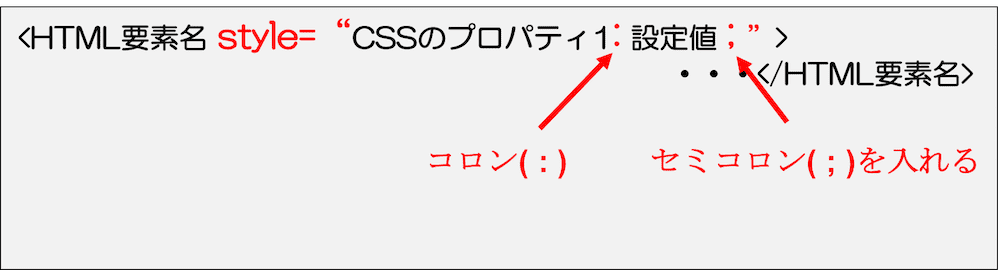
インラインスタイルシート形式でのCSSの書き方
- 【書き方】 <html要素名 style="プロパティ(設定項目):設定値;">
- 【例】 <h1 style="color:red;">赤色の見出し</h1>
後ろのセミコロンは省略可能ですが、複数のプロパティを設定する場合は必須なので付けておく習慣づけをしておくと良いと思います。
■使用例
|
1 |
<h1 style="color:red;">はじめてのCSS</h1> |
■表示例

■複数のプロパティを設定する場合
「文字は赤色で背景は水色で」といったように複数の設定値を入れる場合は、プロパティとプロパティの間に「;」で区切って何個でも足していくことができます。
■使用例 文字色が白色で背景がライトブルーで枠線がスカイブルー
|
1 |
<h1 style="color:white;background-color:lightblue;border:4px solid skyblue;">はじめてのCSS</h1> |
■表示例

インラインスタイルシート形式の場合、以下の特徴があります。
インラインスタイルシート形式の特徴
- 各タグにそれぞれ個別に設定できる
- 「pタグは全て青文字」のように共通で設定できないので、都度設定する手間がかかる
【書き方2】内部スタイルシートでのCSSの書き方
内部スタイルシート形式の基本
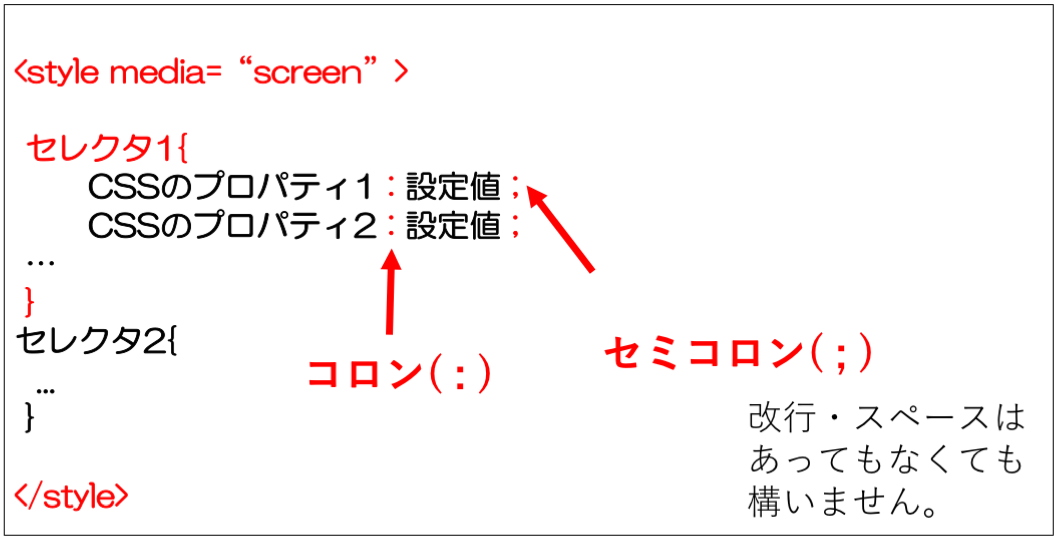
内部スタイルシートは、headタグにまとめてCSSを書き込む形式です。<head>タグの中に下記のようにスタイルを記述します。

(※)セレクタとはスタイルを適用する対象のことです。たとえば、h1やpなどのhtmlタグなどが相当します。少し難しくなりますが、セレクタの詳細については「知っておきたいCSS セレクタの優先順位・詳細度・継承」を合わせてご参照ください。
(※)改行や半角スペースあってもなくても構いませんが、見やすさを考慮して改行しています。
(※)media="screen"はあってもなくても構いません。
参考:●media属性を使った媒体別のスタイルシート
複数のプロパティの設定をする場合、インラインスタイルシート形式と同様にプロパティとプロパティの間に「;」で区切って設定値を何個でも足していくことができます。
■内部スタイルシートでのCSS設定例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> h1{ color:white; background-color:lightblue; border:4px solid skyblue; } </style> </head> <body> <h1>はじめてのCSS</h1> </body> </html> |
■表示例

複数のセレクタに対してスタイルを設定
複数のセレクタに対してスタイルを設定する場合は、下記のようにh1は赤文字でh2はオレンジで、といったように追記していきます。
■設定例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> h1{ color:red; } h2{ color:orange } </style> </head> <body> <h1>はじめてのCSS</h1> <h2>CSSの書き方</h2> </body> </html> |
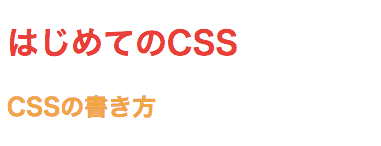
■表示例

h1やpなどのhtmlタグのほか後述で説明するid名やclass名などがあります。
内部スタイル形式は、下記のような特徴があります。
内部スタイルシート形式の特徴
- 1枚のWebページ全体にスタイルを適用できる
- 複数のWebページ共通で適用できない(各ファイルに同様の記述をしないといけない)
HTMLタグにつけるid属性とclass属性

htmlの各タグにはid属性やclass属性という属性が設定できます。
<p class="blue-text">この文章は青色になります</p>
idやclassを設定することでCSSでレイアウト装飾する際に、「このid名がついているタグは背景を赤色にする」あるいは、「このclass名がついているタグは文字色を青色にする」などの指定ができるようになります。
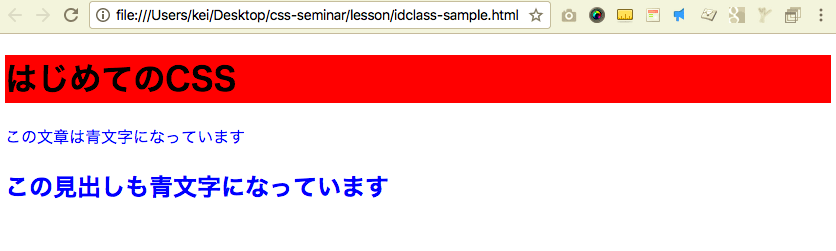
■記述例 (内部スタイルシート形式で記述)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> #top-h{ background: red; } .blue-text{ color:blue; } </style> </head> <body> <h1 id="top-h">はじめてのCSS</h1> <p class="blue-text">この文章は青文字になっています</p> <h2 class="blue-text">この見出しも青文字になっています</h2> </body> </html> |
■表示例

CSS側でidやclassをセレクタとして指定する際は、id名を「 #id名 」、class名を「 .class名 」で指定します。
|
1 2 3 4 5 6 7 8 |
<style media="screen"> #top-h{ background: red; } .blue-text{ color:blue; } </style> |
idはHTMLファイル内で一意である必要があり、classは一意でなくとも構いません。
idやclassに関する詳細は、「【HTML CSS】classとid属性の意味や違い・使い方を解説」をご参照ください。
【書き方3】外部スタイルシートでのCSSの書き方
最後に3つ目の書き方は、外部に作ったCSSファイルを参照する方式です。
まず、任意の名前のCSSファイル(例. style.css)を作成してそこにCSSを記述します。次に、HTMLファイル側では作成したCSSファイルを参照する設定をします。

外部スタイルシートの読み込み設定
【手順1】CSSファイルにcssを記述する
まずは、「style.css」などのように拡張子をcssにしたcssファイルを作成します。cssファイルの中身には内部スタイルシート形式と同様にcssを記述します。
■外部CSSファイル(style.css)
|
1 2 3 4 |
@charset "UTF-8"; h1{ color:red; } |
書き方としては下記の通りです。
セレクタ1{
プロパティ1:値;
プロパティ2:値;
...
}
セレクタ2{
...
}
●(参考)「知っておきたいCSS セレクタの優先順位・詳細度・継承」
(※)先頭の@charset "UTF-8";は文字コードの設定(おまじないのようなもの)です。それ以外は内部スタイルシートの場合と同じような書き方になります。
【手順2】htmlファイルでCSSファイルを参照する設定をする
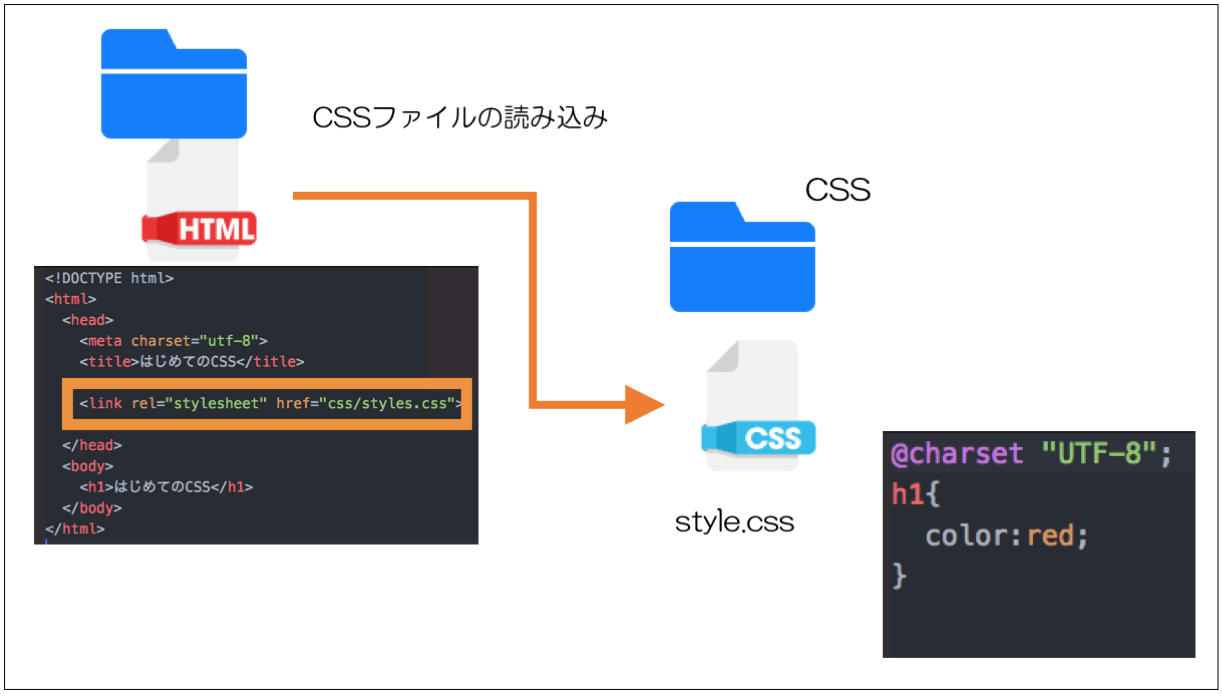
■HTMLファイル側ではCSSファイルを参照する設定をします。headタグ内に以下のような記述をします。
<link rel="stylesheet" href="CSSファイルの格納場所(※)">
■HTMLファイルの例 cssフォルダにあるstyle.cssを参照
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>はじめてのCSS</h1> </body> </html> |
格納場所の指定方式は画像の格納場所の指定方法と同じです。(相対パスの参考:画像の格納場所の指定方法 | HTMLの基本とタグの一覧)
■表示例

外部スタイルシートの場合は、下記のような特徴があります。
外部スタイルシート形式の特徴
- 複数のHTMLファイルで同じCSSファイルを利用できる(何か変更したい場合に、一つのCSSファイルの変更で済む)
3つの方式の特徴まとめ
CSSの3つの書き方の特徴のまとめです。
| 方式 | メリット | デメリット |
|---|---|---|
| インラインスタイルシート | 各タグにそれぞれ個別に設定できる | タグ共通で設定したい場合は、各タグ個別に設定する必要があるので面倒臭い |
| 内部スタイルシート | 1枚のWebページ全体にスタイルを適用できる | 複数のWebページ共通で適用できない(各ファイルに同様の記述をしないといけない) |
| 外部スタイルシート(CSS)ファイル参照 | 各ページで共通して一つのcssファイルを読み込める(何か変更したい場合に一つのCSSファイルの変更で済む) | 慣れないうちはインライン形式・内部スタイルシートに比べてHTMLタグへの指定方法が少し難しい。 |
なお、インラインスタイルシート、内部スタイルシート、外部スタイルシートは併用ができます。
競合する設定をしている場合は、優先順位があるのでそれにしたがってスタイルが適用されます。
詳細は「知っておきたいCSSセレクタの優先順位・詳細度・継承」の記事をご参照ください。
(補足)SASS/SCSSによるCSSの記述
小規模のホームページ制作では通常のCSSで書いていても手間を感じないかもしれませんが、規模が大きくなるとコード量が増えて煩雑になりがちです。
Sass(サス)を利用すれば、コードの記述量を減らすことができ、1つのセレクターに対しての記述を一箇所にまとめることができるので、CSSの管理・メンテナンスが楽になります。
Sassは「Syntactically Awesome Style Sheets(和訳: 構文的に優れたスタイル シート)」の略で、CSSをより効率的に書けるように機能拡張された言語のことを言います。
■SCSS(※)記法の記述例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$main-color: aqua; .oya { width: 300px; background-color: $main-color; padding: 30px; box-sizing: border-box; .ko{ width: 100%; height: 100px; background-color: #fff; } p{ text-align: center; } } |
(※)SCSSとは、Sassの記法の一つです。
Sassを導入する方法はいくつかありますが、テキストエディター「Visual Studio Code(以下、VS Codeと呼ぶ)」の拡張機能「Live Sass Compiler(by Glenn Marks)」を使うと簡単です。

Sassに関する詳細や導入方法は「【Sass入門】導入方法やSCSS記法の基本的な書き方」をご参照ください。
主なCSSプロパティ
ここでは、よく使うCSSの設定項目や設定値の例を下記に挙げます。詳しくはそれぞれのリンクで説明していますのであわせてご参考ください。
| カテゴリ | プロパティ | 意味 |
|---|---|---|
| 文字に関するスタイル | color | 文字の色 |
| font-size | 文字の大きさ(フォントサイズ) | |
| font-weight | 文字の太さ | |
| text-decoration | テキストの装飾 | |
| font-family | 文字の字体 | |
| テキストレイアウトに関するスタイル | text-align | テキストや画像の水平方向の位置 |
| line-height | 行間 | |
| letter-spacing | 字間 | |
| vertical-align | イテキストや画像の縦方向の位置 | |
| 枠線に関するスタイル | border | 枠線 |
| border-radius | 枠の丸さ | |
| 横幅と高さに関するスタイル | width | 横幅 |
| height | 高さ | |
| calc() | ※高さや横幅を計算する関数 | |
| 余白に関するスタイル | margin | 外部余白 |
| padding | 内部余白 | |
| box-sizing | ボックスの算出方法(borderやpaddingをwidthやheightに含めるか) | |
| 背景に関するスタイル | background | 背景全般 |
| 表示に関するスタイル | display |
|
| 影に関するスタイル | box-shadow | ボックスの影 |
| text-shadow | テキストの影 | |
| 位置に関するスタイル | position |
|
| top | 上からの位置 | |
| bottom | 下からの位置 | |
| left | 左からの位置 | |
| right | 右からの位置 | |
| z-index | 重なりの順序指定 | |
| 要素のはみ出しに関するスタイル | overflow |
|
| 要素の回転、移動、伸縮、変形 | transform |
|
| アニメーションに関するスタイル | transition | 簡単なアニメーションの実装 |
| keyframes/animation | より多彩なアニメーションの実装 | |
| 横並び(浮動)に関するスタイル | float | 横並び(浮動) |
| clear | 横並び(浮動)の解除 |
まとめ
まとめです。今回は、今回は、初心者の方を対象にCSSの基本的な書き方・ルールについて説明しました。
■人に例えたイメージ

CSSには「インラインスタイルシート形式」「内部スタイルシート形式」「外部スタイルシート形式」の3つ方式があります。
CSSの3つの書き方
- 【インラインスタイルシート方式】HTMLタグに直接CSSを書き込む形式
- 【内部スタイルシート】headタグにまとめてCSSを書き込む形式
- 【外部スタイルシート】外部ファイルにCSSをまとめて書き込む形式

なお、実際にインターネット上にホームページを公開するにはドメインとレンタルサーバーを借りる必要があります。
ホームページの作り方については「ホームページの作り方・個人Webサイトの自作方法【総まとめ版】」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




