今回は、これから自分でホームページ作成しようとCSSの勉強を始めた初心者の方向けに、CSSの基本と書き方やよく使うプロパティ一覧を紹介します。
※HTMLを勉強したい方は「【初心者向け】知っておきたいHTMLの基本とよく使うタグ一覧」の記事をご参考ください。
HTML・CSSを書く際は開発用エディターを利用すると便利
HTML・CSSはテキストなのでテキストエディターであればなんでも記述することはできますが、Visual Studio Code (以下VS Code)などの開発用エディターを利用するのが一般的です。
VS Codeのインストール方法は「【VSCode】Visual Studio Codeのインストール・設定手順」をご参照ください。

なお、実際にインターネット上にホームページを公開するにはドメインとレンタルサーバーを借りる必要があります。
CSSとは
HTMLのおさらい・HTMLタグ一覧
前回の記事(HTMLの基本とよく使うタグ)では、HTMLを使って「これは見出し」、「これは文章」、「これは画像」、「これはリンク」など定義していきました。
HTMLとはHyper Text Markup Languageの略です。Webページの構造を定義する言語のことです。
HTMLを人に例えると、「頭が一つ」あって、その中に「目が二つ」「鼻が一つ」「口が一つ」といったように人の構造を定義していくのと同じです。
■人の構造の定義に例えたイメージ

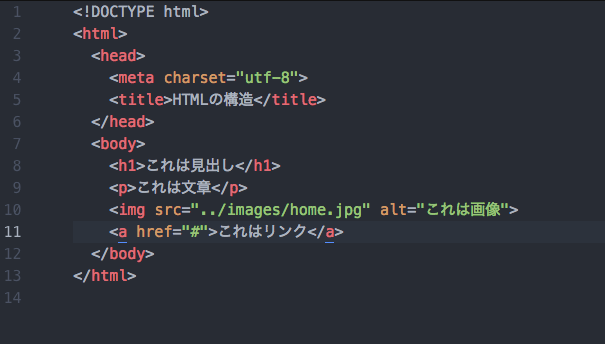
より具体的に言うと、HTMLでは<html>〜</html>のように、< >で囲んだ『タグ』と言われるかたまりを使って、「これは見出し」「これは文章」「これは画像」「これはリンク」など定義していきます。

HTMLで記述されたファイルをWebブラウザで開くと、ブラウザが上記の記述を解釈して、普段見ているWebページとして見ることができます。

HTMLのタグ一覧は下記の通り。
| HTMLタグ | 意味 | 備考 |
|---|---|---|
| 段落 | p | パラグラフ(段落)は、pタグを利用します。pはParagraphの略です。 |
| 改行 | br | テキスト内・間で改行するためには、brタグを利用します。brとはBreak(改行)の略です。 |
| 見出し | h1〜h6 | 見出しは、h1~h6タグを利用します。見出しは、書籍の章立ての「章」に相当します。h1〜h6のhはheadingの略です。 |
| 画像 | img | 画像を表示するには、imgタグを利用します。imgはImageの略です。 |
| リンク | a | Webサイトやページへのリンクを作成するには、aタグを利用します。aタグはアンカー(Anchor)の略です。 |
| 順番なしリスト | ul | 箇条書きのようにリスト表示する場合は、ulとliを利用します。ulはUnoder list(順序のないリスト)の略です。 |
| li | liはList Itemの略で各項目をliでくくります。ulの中にliが入ります。 | |
| 順番ありリスト | ol | 順序のある箇条書きのようにリスト表示する場合は、olとliを利用します。olはOder list(順序のあるリスト)の略です。 |
| li | liはList Itemの略で各項目をliでくくります。olの中にliが入ります。 | |
| 説明リスト | dl | 説明リスト(説明する用語とその用語の説明を一対にしたリスト)を作る際はdlを利用します。dlはDescription Listの略です。 |
| dt | 用語はdtを利用します。dtはDefinition Termの略です。dtはdlの中に入ります。 | |
| dd | 用語の説明はddを利用します。ddはDefinition Descriptionの略です。ddはdlの中に入ります。 | |
| テーブル(表) | table | テーブルを定義します |
| tr | table rowの略。テーブルの行を定義します。 | |
| th | table headerの略。テーブルの見出し項目を定義します。 | |
| td | table dataの略。テーブルのデータ項目を定義します。 | |
| 汎用タグdiv | div | タグ自体は特定の意味を持ちませんが、タグどうしをグループ化したりする際にdivタグを利用します。 |
| 汎用タグspan | span | divタグと同じように、span自身は特に意味を持っていませんが、囲んだ範囲をひとかたまりのグループとするのに、spanタグを利用します。divタグが改行が入るのに対して、spanは改行が入りません。 |
| 水平線 | hr | 水平線を引いて文書を区切る場合はhrタグを利用します。hrはHorizontal Ruleの略です。終了タグはありません。 |
| 引用 | blockquote | blockquoteは文章を引用・転載する際に使用します。blockquoteで囲まれた部分が引用・転載部分になります。 |
| 動画 | video | mp4などの動画を再生する場合にはvideoタグを利用します。 |
| 整形済みテキスト | pre | preタグを利用して整形済みテキストとして記述できます。preはPreformatted Text(整形済みテキスト) の略です。 |
| フォーム | form | お問い合わせフォームなどのフォームはformタグを利用します。 |
| input | formタグの中に入れる入力項目にinputタグがあります。テキスト項目、ラジオボタン、チェックボックス、パスワードなど入力項目を指定することができます。 | |
| select | formタグの中に入れる入力項目にselectタグがあります。セレクトメニューを指定することができます。 | |
| textarea | 長文のメッセージを入力項目にしたい場合は、textareaタグを利用します | |
| ヘッダー | header | 文書中でヘッダーに相当する部分にheaderタグを利用できます。機能的な意味はなく意味的にヘッダー部分を明示したいときに利用できます。(文書のヘッダ情報を表すheadタグとは意味が全く異なりますのでご注意ください。) |
| フッター | footer | 文書中でフッターに相当する部分にfooterタグを利用できます。機能的な意味はなく意味的にフッター部分を明示したいときに利用できます。 |
| ナビゲーション | nav | 文書中でナビゲーションに相当する部分にnavタグ利用できます。機能的な意味はなく意味的にナビゲーション部分を明示したいときに利用できます。 |
| セクション | section | 文書中でセクション(かたまり)に相当する部分にsectionタグを利用できます。機能的な意味はなく意味的にセクション部分を明示したいときに利用できます。 |
HTMLとセットで使う言語CSS
普段見ているホームページやWebサイトはもっと色や配置が整っていて、綺麗な見た目になっているものが多いです。
HTMLで定義した文書構造を綺麗な見た目にするためには、CSS(Cascading Style Sheets)という言語を利用します。
たとえば、HTMLが「目が二つ」「鼻が一つ」でといったように人の構造を定義する言語だとすると、CSSは「この人の目は二重にして、鼻の高さは2センチで」といったように人の見た目を調整する言語です。
■人に例えたイメージ

具体的には「この見出しは赤文字で」「この文章のフォントは30pxで」「このグループは青線で囲む」などHTMLで定義した内容をどんな見た目に表示させるかをCSSで設定していきます。
SSでスタイルを指定すると、ブラウザで開いたときにそのスタイル(見た目)が適用されています。
■CSSを適用していない場合のH1タグ。見た目が装飾されていない。

■CSSを適用した場合のH1タグ。見た目が装飾されている。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <h1 style="background-color:#085baf;color:#fff;text-align:center;font-size:50px;">CSSの書き方</h1> </body> </html> |
CSSの3つの書き方
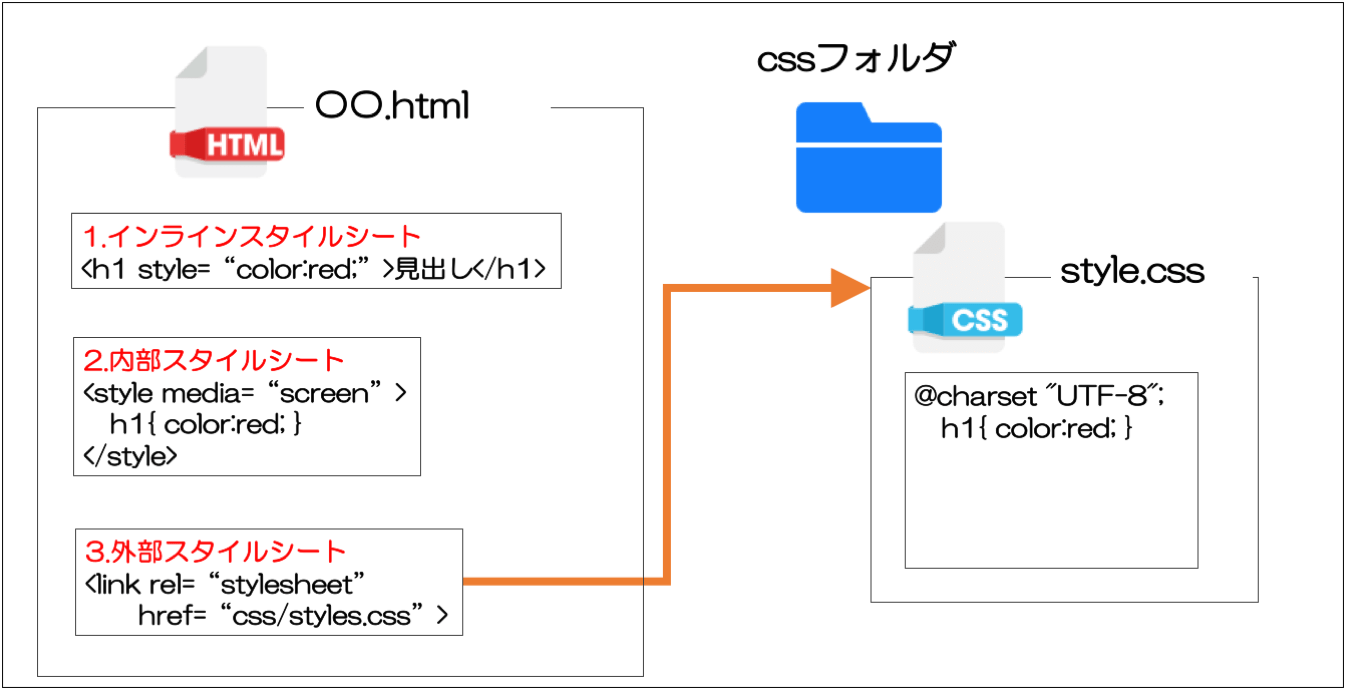
CSSの書き方ですが、大きく3つの方式があります。

CSSの3つの書き方
- インラインスタイルシート・・・HTMLの各タグに直接記述するやり方
- 内部スタイルシート・・・styleタグの中にまとめてCSSを記述するやり方
- 外部スタイルシート・・・外部ファイルにCSSを記述・CSSファイルを参照するやり方
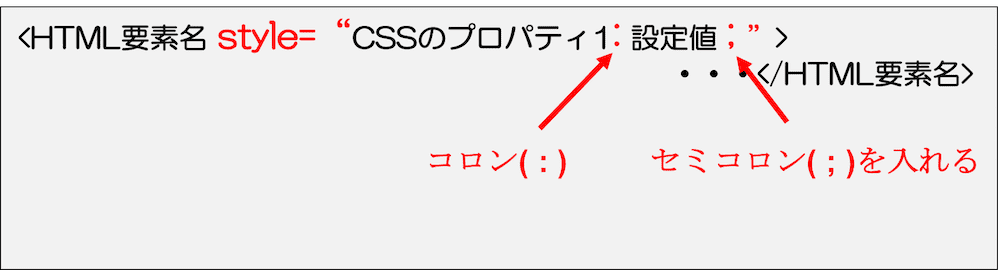
たとえば、インラインスタイルシート形式では、HTMLの各タグに直接記述します。

■使用例
|
1 |
<h1 style="color:red;">はじめてのCSS</h1> |
■表示例

■複数のプロパティを設定する場合
「文字は赤色で背景は水色で」といったように複数の設定値を入れる場合は、プロパティとプロパティの間に「;」で区切って何個でも足していくことができます。
■使用例 文字色が白色で背景がライトブルーで枠線がスカイブルー
|
1 |
<h1 style="color:white;background-color:lightblue;border:4px solid skyblue;">はじめてのCSS</h1> |
CSSの書き方のルールについては「【初心者向け】CSSの基本的な書き方・ルールを徹底解説」をご参照ください。
よく使うCSSプロパティ一覧
下記によく使うCSSプロパティの一覧を紹介します。書き方などは後ほど詳しく説明していきます。
| カテゴリ | プロパティ | 意味 |
|---|---|---|
| 文字に関するスタイル | color | 文字の色 |
| font-size | 文字の大きさ(フォントサイズ) | |
| font-weight | 文字の太さ | |
| text-decoration | テキストの装飾 | |
| font-family | 文字の字体 | |
| テキストレイアウトに関するスタイル | text-align | テキストや画像の水平方向の位置 |
| line-height | 行間 | |
| letter-spacing | 字間 | |
| vertical-align | イテキストや画像の縦方向の位置 | |
| 枠線に関するスタイル | border | 枠線 |
| border-radius | 枠の丸さ | |
| 横幅と高さに関するスタイル | width | 横幅 |
| height | 高さ | |
| calc() | ※高さや横幅を計算する関数 | |
| 余白に関するスタイル | margin | 外部余白 |
| padding | 内部余白 | |
| box-sizing | ボックスの算出方法(borderやpaddingをwidthやheightに含めるか) | |
| 背景に関するスタイル | background | 背景全般 |
| 表示に関するスタイル | display |
|
| 影に関するスタイル | box-shadow | ボックスの影 |
| text-shadow | テキストの影 | |
| 位置に関するスタイル | position |
|
| top | 上からの位置 | |
| bottom | 下からの位置 | |
| left | 左からの位置 | |
| right | 右からの位置 | |
| z-index | 重なりの順序指定 | |
| 要素のはみ出しに関するスタイル | overflow |
|
| 要素の回転、移動、伸縮、変形 | transform |
|
| アニメーションに関するスタイル | transition | 簡単なアニメーションの実装 |
| keyframes/animation | より多彩なアニメーションの実装 | |
| 横並び(浮動)に関するスタイル | float | 横並び(浮動) |
| clear | 横並び(浮動)の解除 |
HTMLタグにつけるid属性とclass属性

htmlの各タグにはid属性やclass属性という属性が設定できます。
<p class="blue-text">この文章は青色になります</p>
idやclassを設定することでCSSでレイアウト装飾する際に、「このid名がついているタグは背景を赤色にする」あるいは、「このclass名がついているタグは文字色を青色にする」などの指定ができるようになります。
■記述例 (内部スタイルシート形式で記述)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> #top-h{ background: red; } .blue-text{ color:blue; } </style> </head> <body> <h1 id="top-h">はじめてのCSS</h1> <p class="blue-text">この文章は青文字になっています</p> <h2 class="blue-text">この見出しも青文字になっています</h2> </body> </html> |
■表示例

idはHTMLファイル内で一意である必要があり、classは一意でなくとも構いません。idやclassに関する詳細は、「【HTML CSS】classとid属性の意味や違い・使い方を解説」をご参照ください。
文字に関するスタイル
ここでは、文字に関する代表的なスタイル(文字の大きさ、文字の色、文字の太さ、文字の字体)について説明していきます。
文字に関する代表的なスタイル
- 文字の色 color
- 文字の大きさ font-size
- 文字の太さ font-weight
- 文字の装飾 text-decoration
- 文字の字体 font-family
文字の色(color)

文字の色の指定方法
- 【書き方】 color:値;
- 【例】 color:red;またはcolor:#ff0000;など
■使用例
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <h1 style="color:blue">青色の見出しだ!!</h1> </body> </html> |
■表示例

値は「red」「blue」などのように色で指定することもできますし、RGBの16進数表記「例. #FF0000」で指定することもできます。
「red」、「blue」など有名な色は前者で指定できるのに対して、#FF0000などの16進数では合計16,777,216通りの細かい色を設定することができます。
■参考:
ウェブカラーで各色の単語がわかります。
Color wheel | Color schemes - Adobe Color CCで自分の好きな色を調整することができます。
文字色に関する詳しい使い方は「【CSS colorの使い方】テキスト文字色を変更する方法」をご参照ください。
文字の大きさ(フォントサイズ) font-size

文字の大きさ(フォントサイズ)の指定方法
- 【書き方】 font-size:値;
- 【例】 font-size:40px;
■使用例 pタグのフォントサイズを40pxにする(インラインスタイルシート形式)
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <p style="font-size:40px;">この文章のフォントサイズは40pxです。</p> </body> </html> |
■表示例

値の単位は簡単な「px」をまず覚えましょう。(他にも基準サイズに対して比率で算出する方式でrem、emや%などがあります。)
フォントサイズに関する詳しい使い方は「【CSS font-sizeの使い方】文字サイズ変更(px rem em %)」をご参照ください。
文字の太さ font-weight

文字の太さ
- 【書き方】 font-weight:値;
- 【例】 font-weight:bold;
■使用例 pタグを太文字にする
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <p style="font-weight:bold;">この文章は太文字です</p> </body> </html> |
■表示例

文字の太さfont-weightに関する詳しい使い方は「【CSS font-weightの使い方】文字の太さの変更方法」をご参照ください。
テキストの装飾 text-decoration
文字の装飾の指定方法
- 【書き方】 text-decoration:値;
- 【例】 text-decoration:line-through; (打ち消し線)
テキストに下線・上線・打ち消し線を付けたりするにはtext-decorationで指定します。
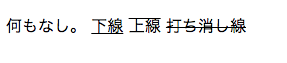
■text-decorationのサンプル
|
1 2 3 4 5 6 |
<p> 何もなし。 <span style="text-decoration:underline">下線</span> <span style="text-decoration:overline">上線</span> <span style="text-decoration:line-through">打ち消し線</span> </p> |
■表示例

| none | 初期値。テキストに線などつけない。 |
| underline | 下線を付けます。 |
| overline | 上線を付けます。 |
| line-through | 打ち消し線を付きます。 |
text-decorationに関する詳しい使い方は「【CSS text-decorationの使い方】文字テキストの装飾方法」をご参照ください。
文字の字体 font-family

文字の種類(フォントファミリー)
- 【書き方】 font-family:値;
- 【例】 font-family:'Hiragino Mincho ProN','MS 明朝',serif;
■使用例
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <h1 style="font-family:'Hiragino Mincho ProN','MS 明朝',serif">明朝体の見出し</h1> <h1>通常の見出し</h1> </body> </html> |
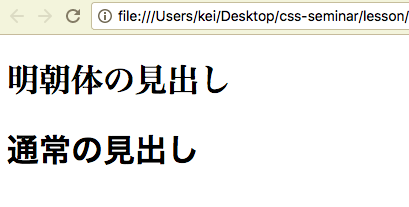
■表示例

「MS ゴシック」や「MS 明朝」のようにフォント名で指定します。フォント名にスペースが含まれている場合はシングルクォーテーション( ' )で囲みます。
(またはダブルクォーテーション( " )で囲むこともできますが、インラインスタイルシート形式でstyle=""でくくっている場合は、シングルコーテーション(')を使用してください。)
(補足)フォントタイプは少し複雑で、複数の値を記述することができます。値をカンマ( , )で区切って複数の候補を並べます。
例えば、MS明朝はWindowsにあるけどもMacにないフォントであるため、Macで明朝体を表示できません。
そこで「'Hiragino Mincho ProN',’MS 明朝’,serif」のように複数記述することで、「左から順番にフォントが閲覧している端末に適用し、なければ次に書いてあるフォントを適用する」といったような使い方をします。
上記例では、MacではHiragino Mincho ProNが適用されて、WindowsではMS 明朝が適用されて、どちらもない場合はserifを使うといった形になります。
字体font-familyに関する詳しい使い方は「【CSS font-familyの使い方】フォント種類・字体の変更方法」をご参照ください。
テキストレイアウトに関するスタイル
水平方向の位置 text-align

水平方向の位置 text-align
- 【書き方】 text-align:値;
- 【例】 text-align:center;
■使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <p style="text-align:right;border:1px brown solid;">左寄せになります</p> <p style="text-align:right;border:1px brown solid;">右寄せになります</p> <p style="text-align:center;border:1px brown solid;">中央揃えになります</p> </body> </html> |
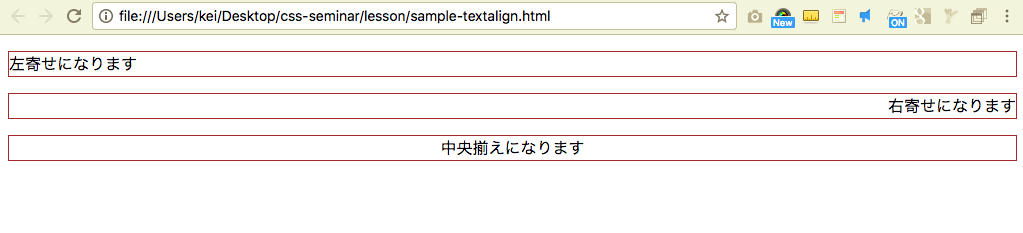
■表示例

値には以下の3つがあります。
| 項目 | 値 |
|---|---|
| text-align:left; | テキストを左揃えにします(初期値) |
| text-align:center; | テキストを中央揃えにします |
| text-align:right; | テキストを右揃えにします |
行揃えtext-alignに関する詳しい使い方は「【CSS text-alignの使い方】文字の行揃え・寄せ指定をする方法」をご参照ください。
行間 line-height
一行の高さを指定するには、「line-height」を指定します。
■使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<p style="line-height:2"> ウェブストエイトは大阪のWebスクールです。 <br> 本スクールの特徴は個人事業主様・経営者様向けで <br> 自分のビジネス用のHPを自ら作成して、 <br> ビジネスに活用することをコンセプトにしています。 </p> <hr> <p style="line-height:32px"> 初心者向けのセミナーや講座も開催しています。 <br> ホームページ作成セミナーで検索順位1位。 <br> 自らWeb集客しながら教室を運営しています。 </p> |
■表示例
ウェブストエイトは大阪のWebスクールです。
本スクールの特徴は個人事業主様・経営者様向けで
自分のビジネス用のHPを自ら作成して、
ビジネスに活用することをコンセプトにしています。
初心者向けのセミナーや講座も開催しています。
ホームページ作成セミナーで検索順位1位。
自らWeb集客しながら教室を運営しています。
指定できる値は「数字(倍率になります)」もしくは「px」です。
例えばフォントサイズが16pxの場合、「line-height:1.5」にすると24px(16*1.5)になります。line-height:24pxでも同じです。
行間line-heightに関する詳しい使い方は「【CSS line-heightの使い方】行の高さの指定・行間調整方法」をご参照ください。
字間 letter-spacing
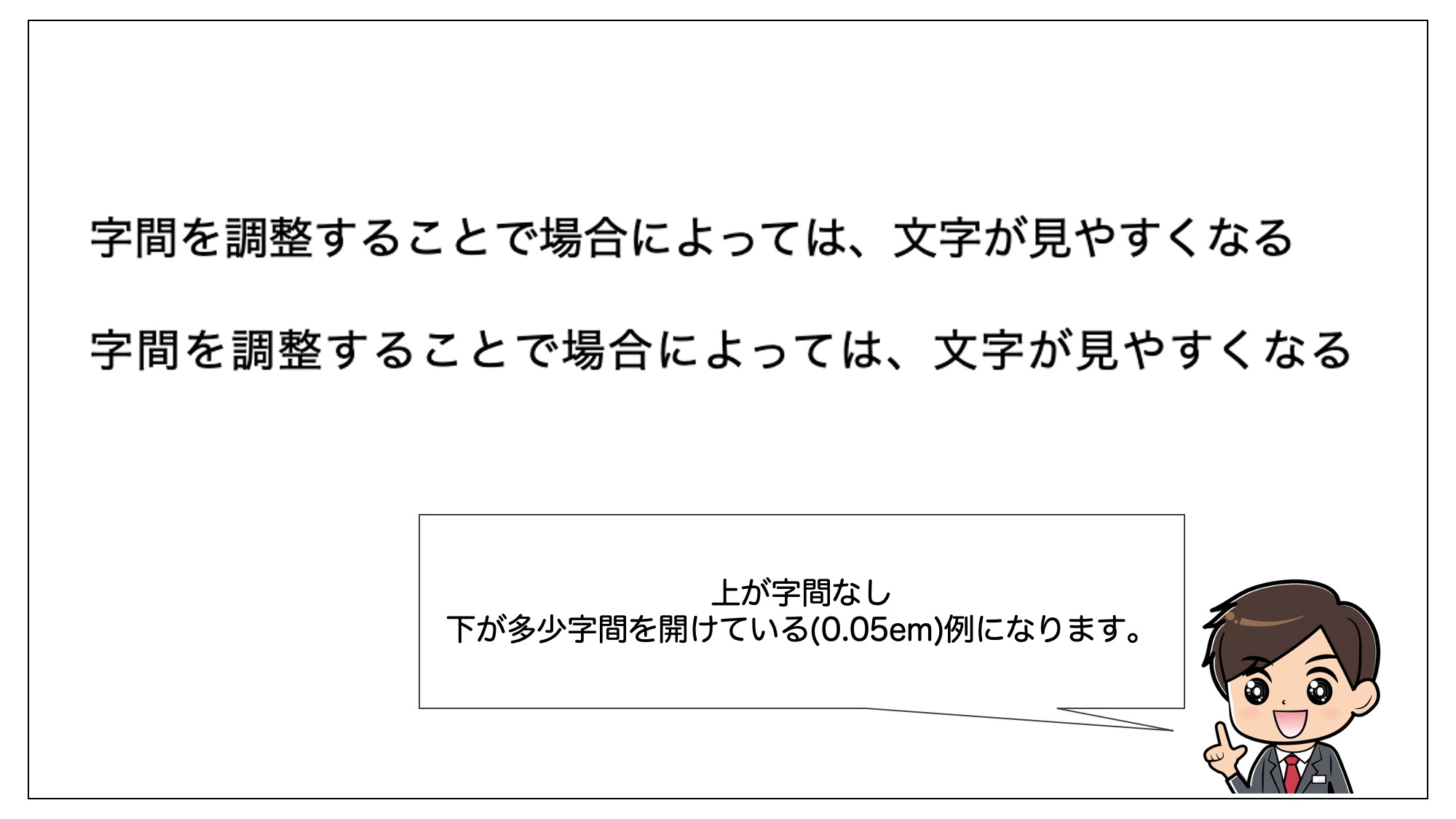
字間を指定するには、「letter-spacing」を指定します。
letter-spacingは、文章の字間を調整することができるCSSプロパティです。
標準の字間よりもより字間を空けたい・狭めたい場合にletter-spacingを使用します。

letter-spacingを使って字間を調整する方法は簡単で、letter-spacingを指定したい要素に対して「数字+em」や「数字+px」で指定してあげればOKです。
|
1 |
<p>letter-spacingは文字間を調節することができるCSSプロパティ</p> |
|
1 2 3 |
p { letter-spacing: 0.05em; } |

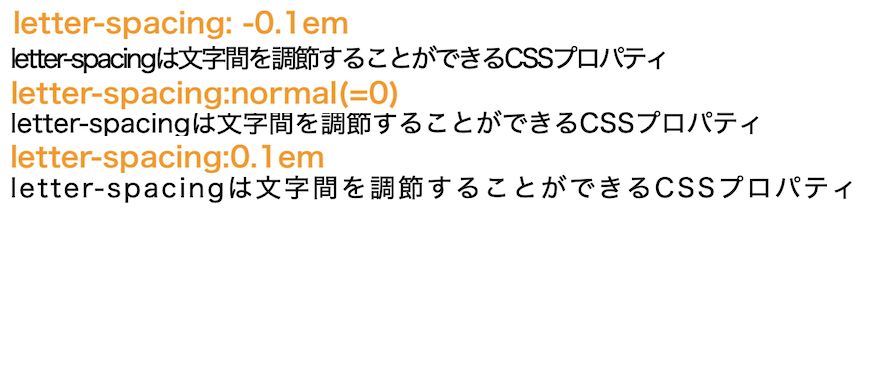
■letter-spacingプロパティで指定できる単位
- em:フォントサイズを基準に字間を調整する
- px:px値を用いて字間を調整する
- normal(デフォルト):ブラウザが自動的に字間を調整する
また、マイナスを指定すると字間を詰めることもできます。

字間letter-spacingに関する詳しい使い方は「【CSS letter-spacingの使い方】テキスト文字の字間調整」をご参照ください。
縦方向の位置指定 vertical-align
vertical-alignは、インライン(例: テキスト、画像など)要素、インラインブロック要素の垂直・縦方向の位置を指定するのに使用されるCSSです。
■vertical-alignの使用場面
- インライン要素の中で、テキストや画像などの垂直方向の位置を決めるとき
- テーブルセルの中身の垂直方向の配置を決めるとき
|
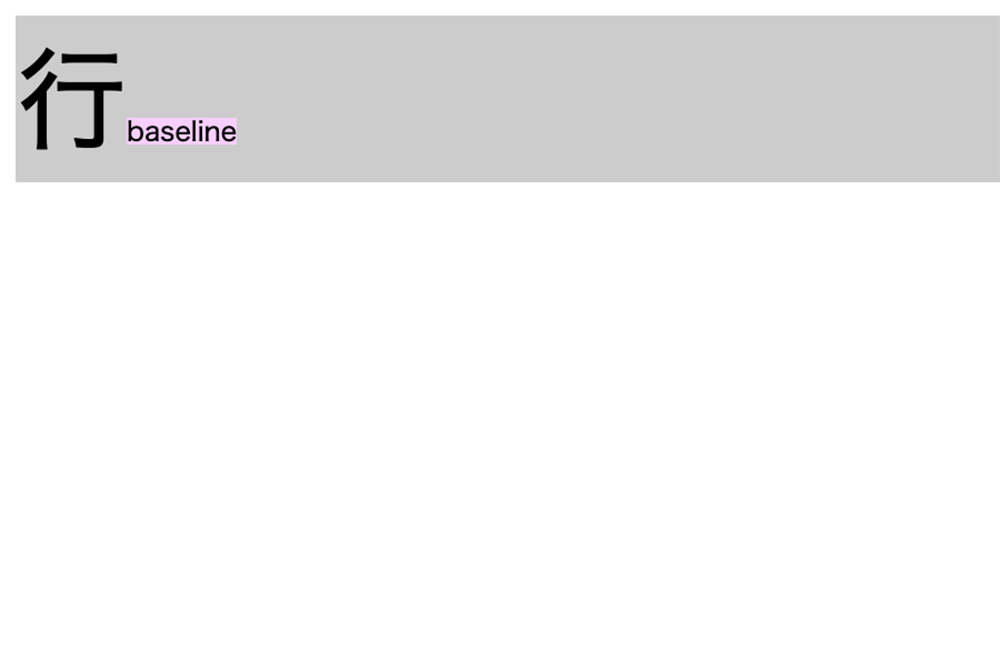
1 |
<div>行<span class="sample">baseline</span></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
div { font-size: 50px; background-color: #ccc; } span { font-size: 12px; background-color: #ffccff; } .sample{ vertical-align: baseline; } |

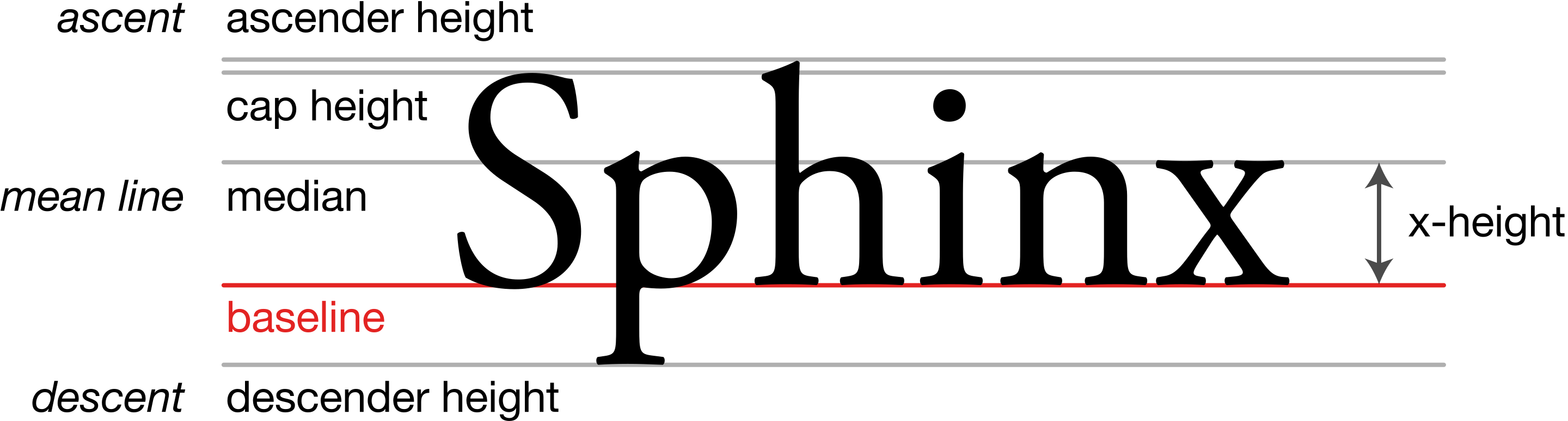
なおベースラインとは、アルファベットの大文字の底辺が接する直線のことを言います。
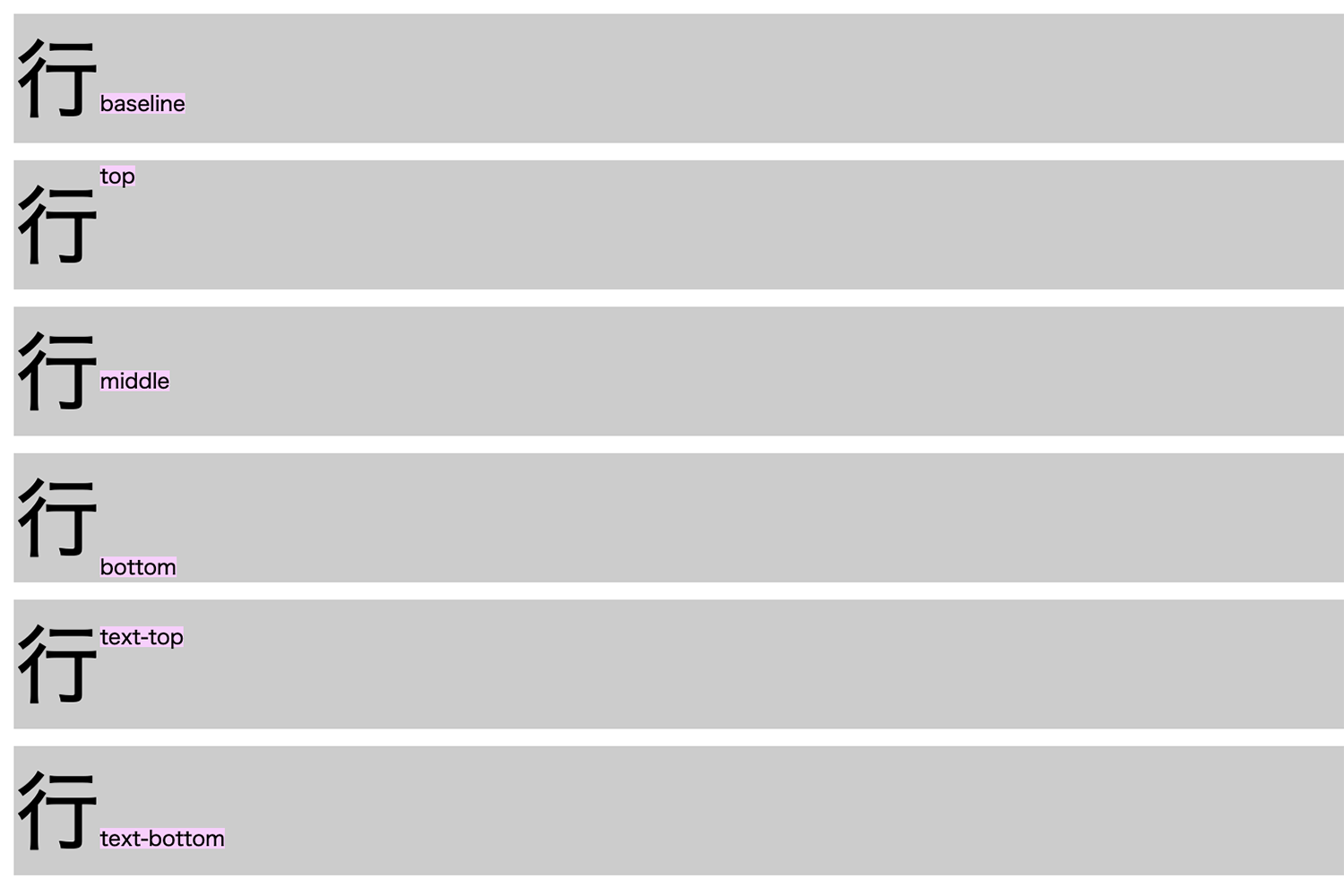
■vertical-alignで使用できる値
| baseline(初期値) | 適用した要素のベースラインと親要素のベースラインを揃える |
|---|---|
| top | 要素と子孫要素の上端を行全体の上端に揃える |
| middle | 半角英字の「x」の中央の高さに要素が揃う |
| bottom | 要素と子孫要素の下端を行全体の下端に揃える |
| text-top | 親要素のフォントの上端に要素の上端を揃える |
| text-bottom | 親要素のフォントの下端に要素の下端を揃える |
| 数値+単位 | 数値と単位(px、%など)を使って位置の調整をすることができる |

高さの異なるインライン画像とテキストを横一列に並べた時、両者の揃え位置を指定したい場合などに、vertical-alignプロパティが使用されます。
なお、vertical-alignプロパティを適用できるのは、インライン(インラインブロック)要素とテーブルセルのみで、divなどのブロックレベル要素には適用できないため注意が必要です。
vertical-alignに関する詳細は「【CSS vertical-alignの使い方】テキストの縦・上下方向の位置変更」をご参照下さい。
枠線 border
枠線 borderの基本的な使い方

枠線 border
- 【書き方】 borer:枠線の色の値 枠線の種類の値 枠線の太さの値;
(※)値は半角スペースで区切ります。順不同でどれから先に書いても構いません。 - 【例】 border:red solid 2px;
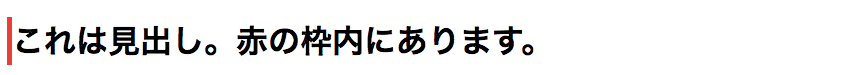
■使用例 見出しに赤色・実線・太さ5pxの枠がついている
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <h1 style="border:red solid 5px;">これは見出し。赤の枠内にあります。</h1> </body> </html> |
■表示例

| 項目 | 内容 |
|---|---|
| 色 | redなどの色指定、または#ff0000などの16進数表記 |
| 種類 |
|
| 枠線の太さ | 2pxなど 〇〇pxで設定 |
色々なborderの使い方
特定の辺だけ枠線をつける
- 【上辺の枠】 border-top
- 【底辺の枠】 border-bottom
- 【左辺の枠】 border-left
- 【右辺の枠】 border-right
例 border-top:red solid 5px;

例 border-bottom:red solid 5px;

例 border-left:red solid 5px;

例 border-right:red solid 5px;

枠の色border-color/種類border-style/太さborder-width
borderの代わりに、「border-color」、「border-style」、「border-width」でそれぞれ設定することもできます。
|
1 |
<h1 style="border-color:red;border-style:solid;border-width:5px">これは見出し</h1> |
枠線borderに関する詳しい使い方は「【初心者向け】CSS 枠線borderタグの使い方の基本を解説」をご参照ください。
枠の丸さ border-radius
border-radiusを利用するとborderで作った枠線の角を丸くする事ができ、円も作る事もできます。
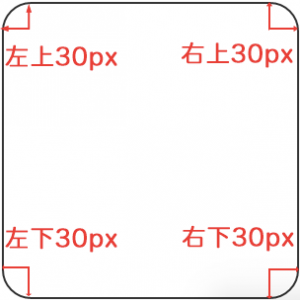
border-radius:30px とした場合、すべての角が30pxになります。

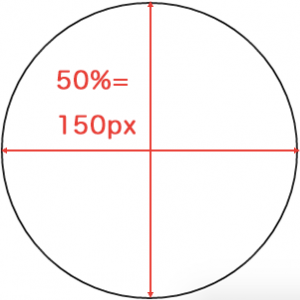
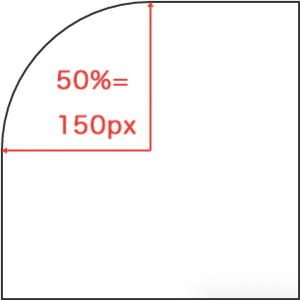
border-radius:50%と指定した場合は、50%=円の半径で下記のように円になります。

また、border-top-left-radius(左上の箇所):xxxなどのように場所を指定すると下記のように左上だけ丸くすることもできます。

背景 backgroundの基本

背景「background」については、下記のような設定項目があります。
| カテゴリ | プロパティ | 意味 |
|---|---|---|
| 背景に関するスタイル | background-color | 背景の色 |
| background-image | 背景の画像 | |
| background-repeat | 背景の画像の繰り返し | |
| background-position | 背景画像の表示開始位置 | |
| background-attachment | 背景画像の固定・移動 | |
| background-size | 背景画像のサイズ | |
| background | 背景全般 |
背景の色 background-color

背景の色 background-color
- 【書き方】 background-color:値;
- 【例】 border:pink;
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body style="background-color:pink;"> <h1>ピンク色の背景が全体にかかっています。</h1> </body> </html> |
値の色は「blue」や「red」など色を直接指定する方法や16進数表記「#FF0000」、透明度を設定できる「rgba(255,0,0,0.5)」などの指定方法がよく使われます。
背景画像 background-image

background-image:url(画像の場所);
- 【書き方】 background-color:値;
- 【例】 background-image: url(images/sample.jpg);
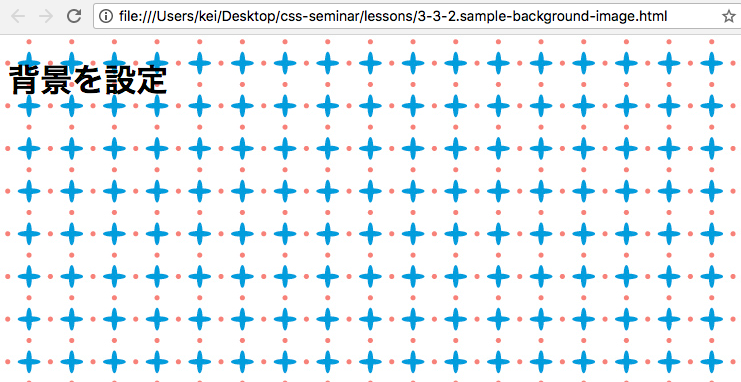
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body style="background-image: url(https://webst8.com/code/wp-content/uploads/2018/03/pattern0740.jpg);"> <h1>背景を設定</h1> </body> </html> |
画像の場所は、「http://xxxxx.com/xxxx/sample.jpg」のように絶対パスで指定する方法と「images/sample.jpg」のように相対パスで指定する方法があります。
背景backgroundに関する詳細な説明は「CSS 背景プロパティbackgroundの使い方まとめ」をご参照ください。
横幅widthと高さheight

横幅 width

横幅width
- 【書き方】 width:値;
- 【例】 width:300px;
■使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div style="width:400px;background:yellow;"> 横幅400pxの黄色のdiv </div> <br> <div style="width:90%;background:yellow;"> 横幅400pxの黄色のdiv </div> </body> </html> |
■表示例

横幅の単位は「px」や「%」があります。pxの場合は固定値です。%は親要素に対する割合(body直下のHTML要素の場合はブラウザサイズに対する割合)です。
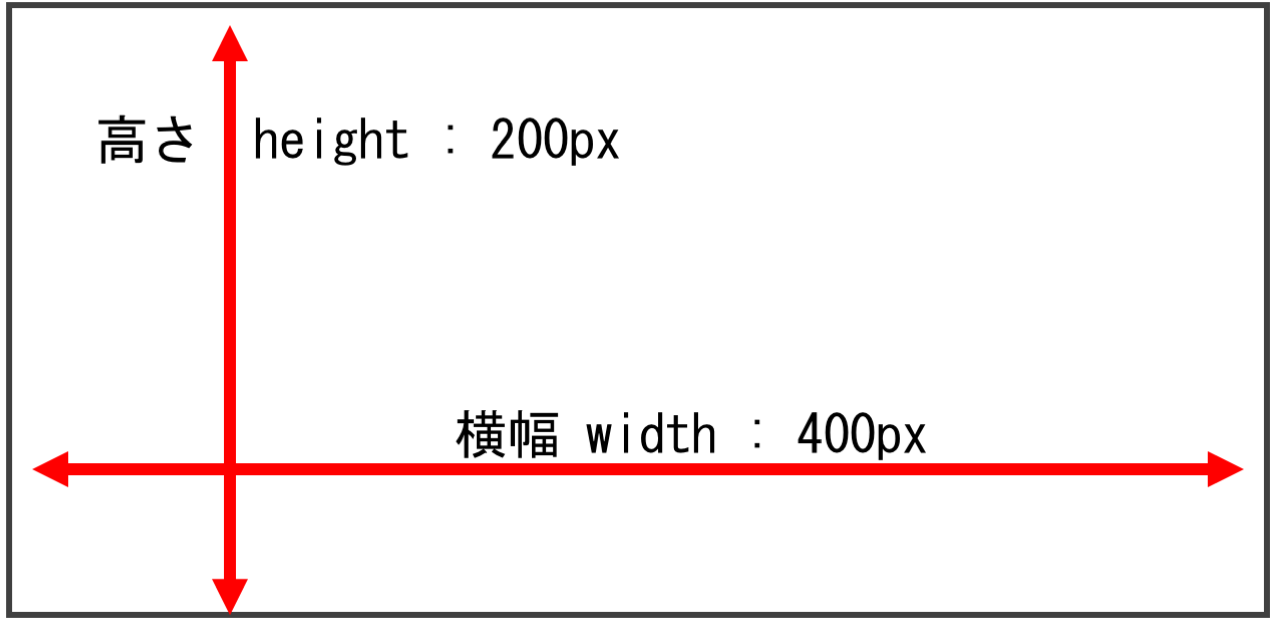
高さ height

高さheight
- 【書き方】 height:値;
- 【例】 height:200px;
■使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div class="height:400px;background:yellow;"> 高さ400pxの黄色のdiv </div> </body> </html> |
■表示例

横幅widthと高さheightに関する詳細な説明は「【CSS widthとheightの使い方】横幅と高さの指定方法」をご参照ください。
縦の高さは「height:値;」で設定します。横幅と同様に単位は「px」や「%」などがあります。
heightの%利用は難しく、親要素の%を明示していないとうまく表示されないためご注意ください。
分かりにくいCSS height のパーセント設定のまとめ
幅や高さを計算する関数calc
calc()関数は、CSSで数学の四則演算(足し算・引き算・掛け算・割り算)を可能にする関数です。
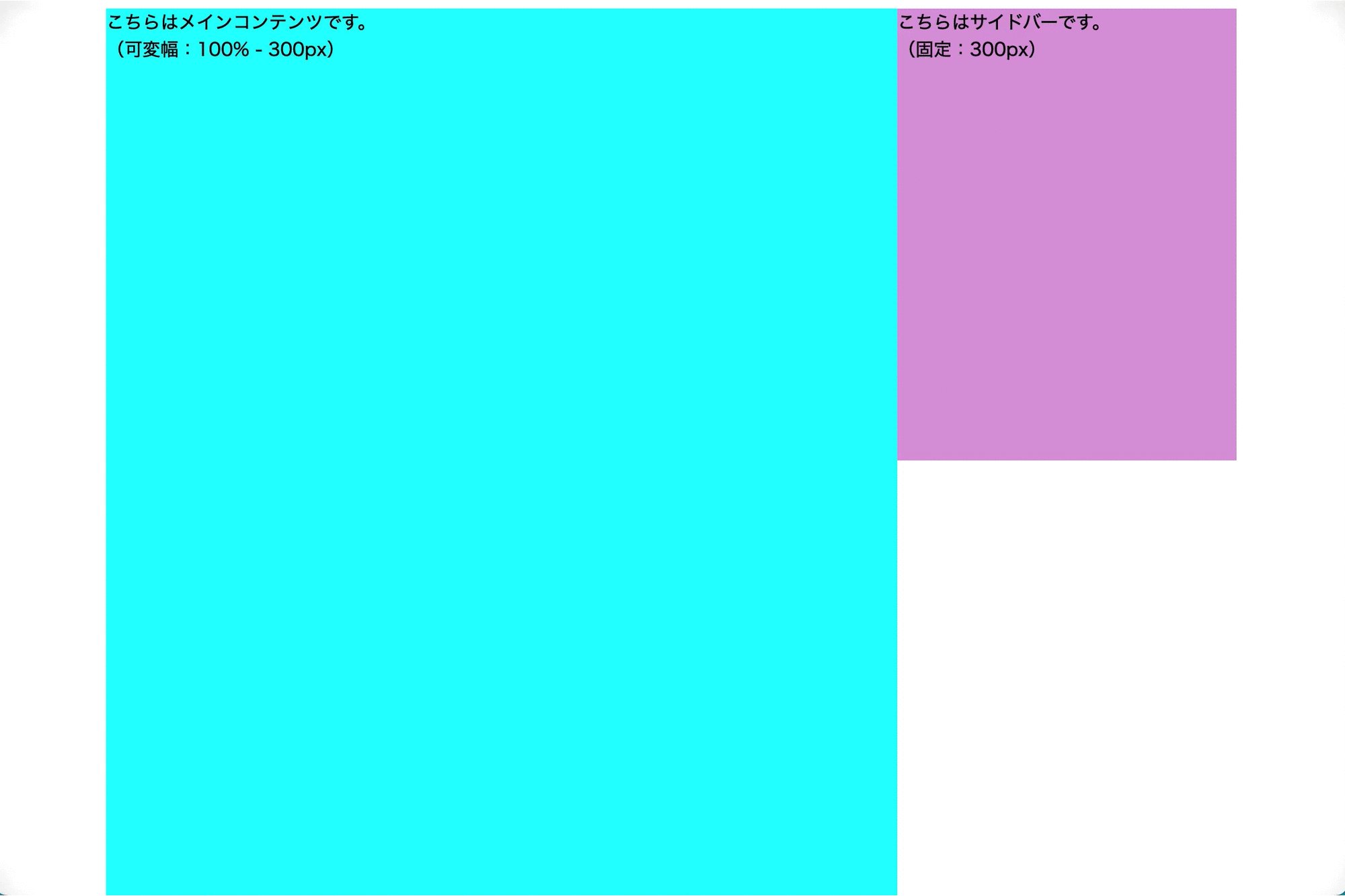
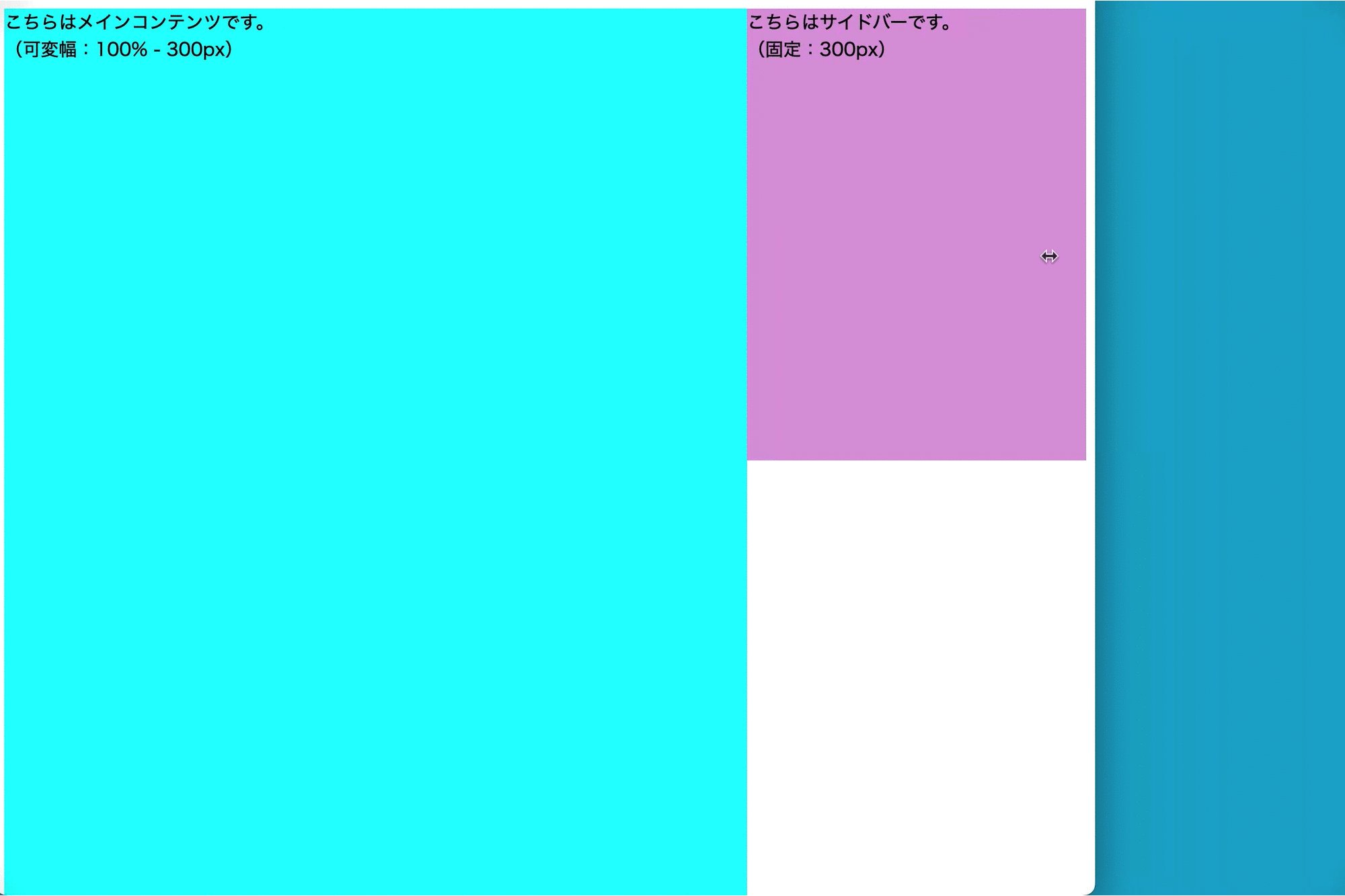
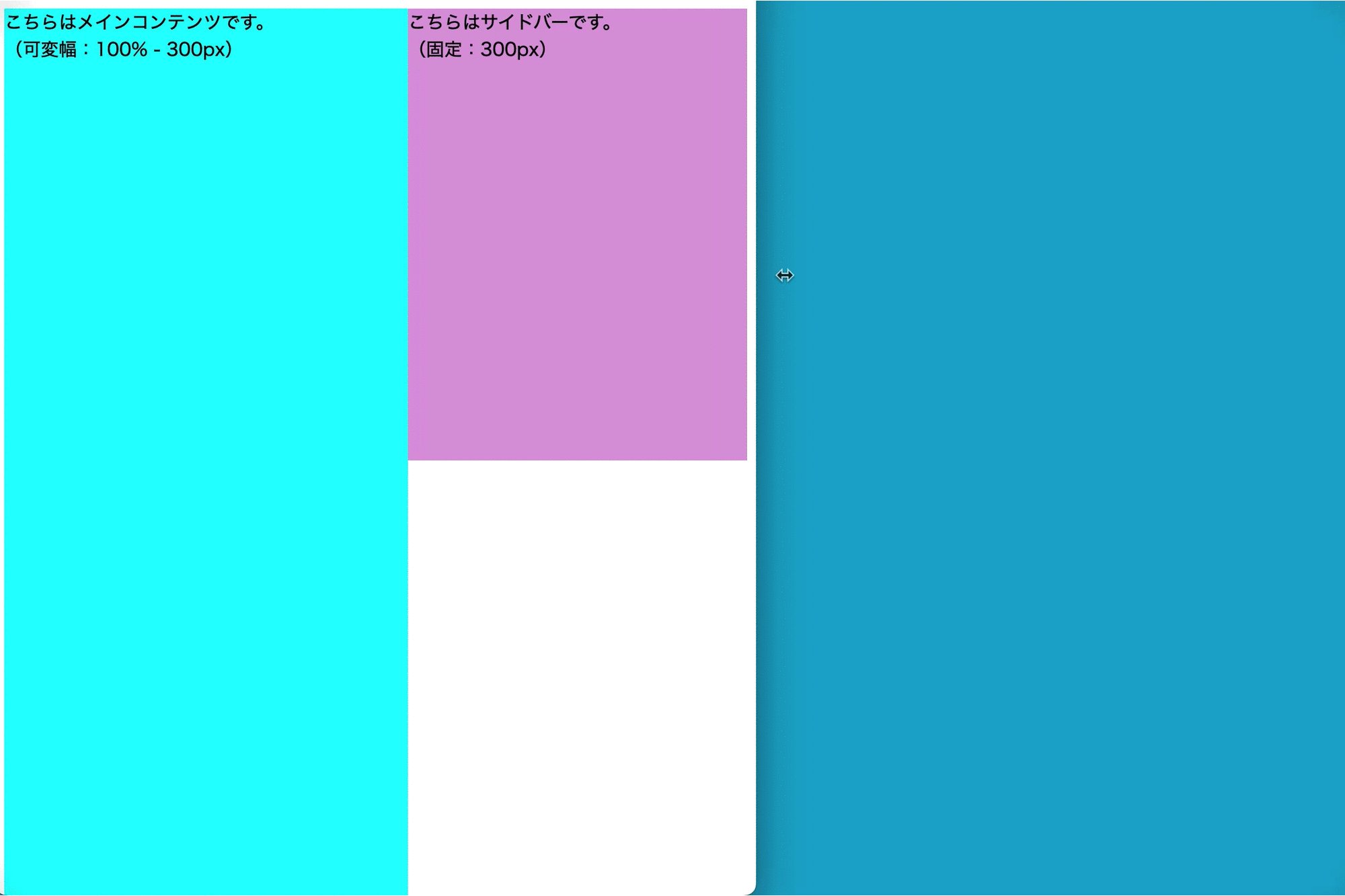
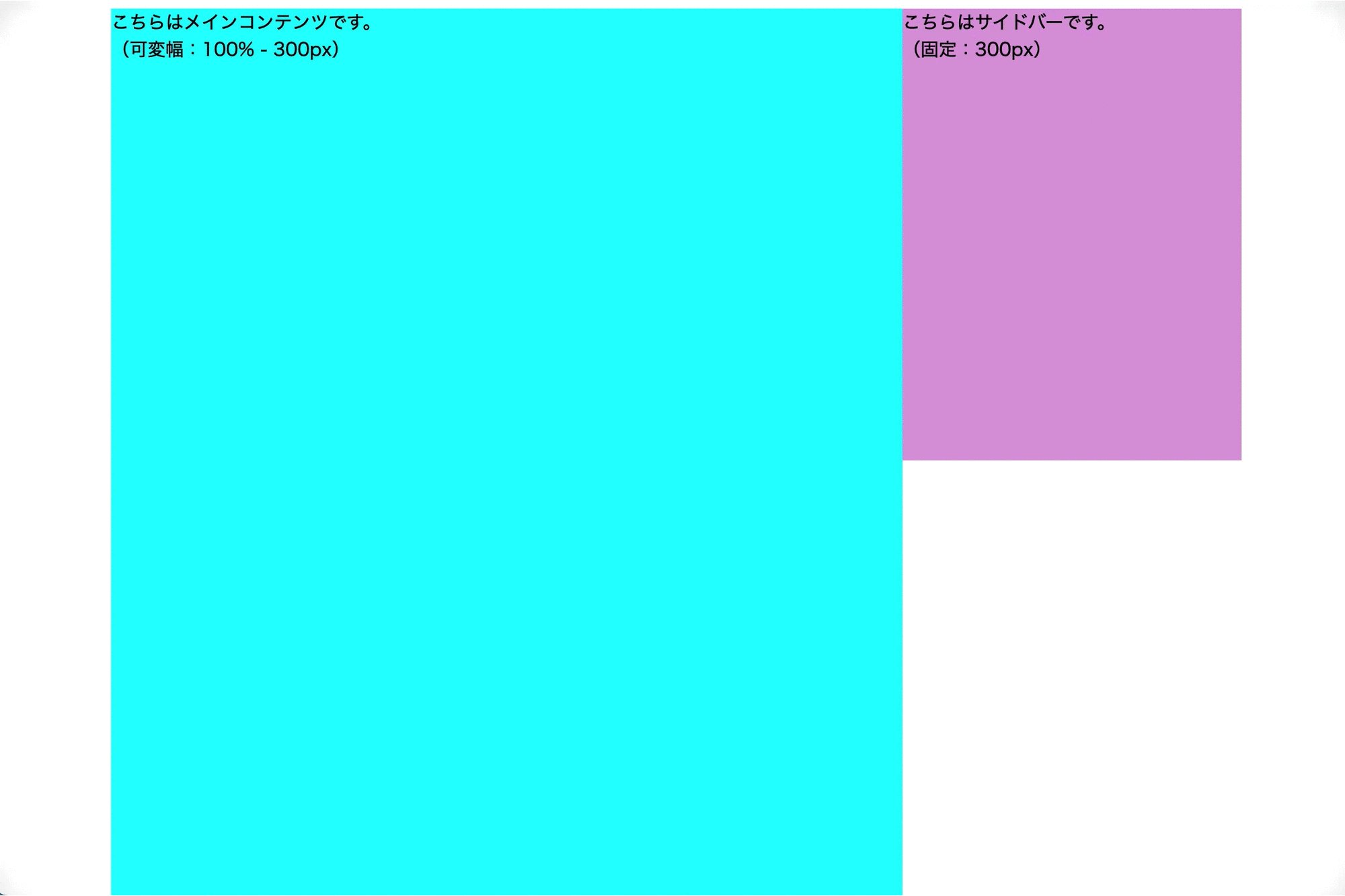
widthやheightプロパティなどで利用することが多く、例えば「2カラムレイアウトで一方は固定幅、もう一方は可変幅にする」といった実装が可能になります。
|
1 2 3 4 5 6 |
.main{ width: calc(100% - 300px); } .sidebar{ width: 300px; } |

上の例ではサイドバーの横幅を300pxで固定させ、メインコンテンツの横幅をcalc(100% - 300px)と指定することで可変されるようにしています。
■四則演算に用いる記号
| 足し算 | + |
|---|---|
| 引き算 | - |
| 掛け算 | * |
| 割り算 | / |
計算の際に単位を揃える必要がなく、pxなどの絶対値と%やem、vwなどの相対値同士を組み合わせることが可能です。
|
1 2 3 |
.main{ width: calc(100% - 300px); } |
なお、「+」演算子と「-」演算子の前後には半角スペースを入れる必要があります。
calc関数の詳細については「【CSS calc()関数の使い方】幅や高さを計算式で指定する方法」をご参照ください。
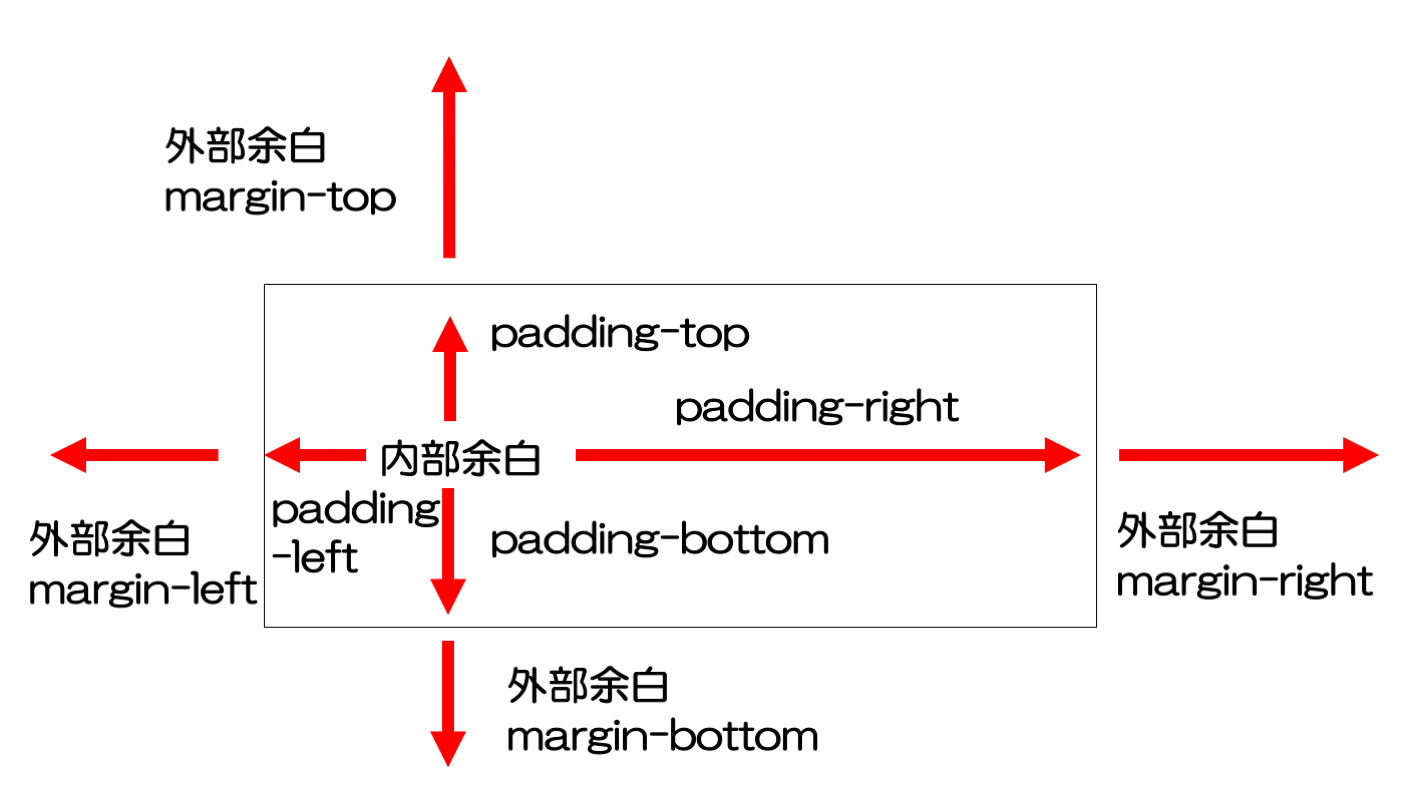
余白に関するスタイル

余白には要素外部に設定する外部余白(margin)と要素内部に設定する内部余白(padding)の2つがあります。
| 項目 | 値 | |
|---|---|---|
| 外部余白 | margin | 外部余白 |
| margin-(※各辺) | 外部余白の各辺 (上top/下bottom/右right/左left) |
|
| 内部余白 | padding | 内部余白 |
| padding-(※各辺) | 内部余白の各辺 (上top/下bottom/右right/左left) |
|
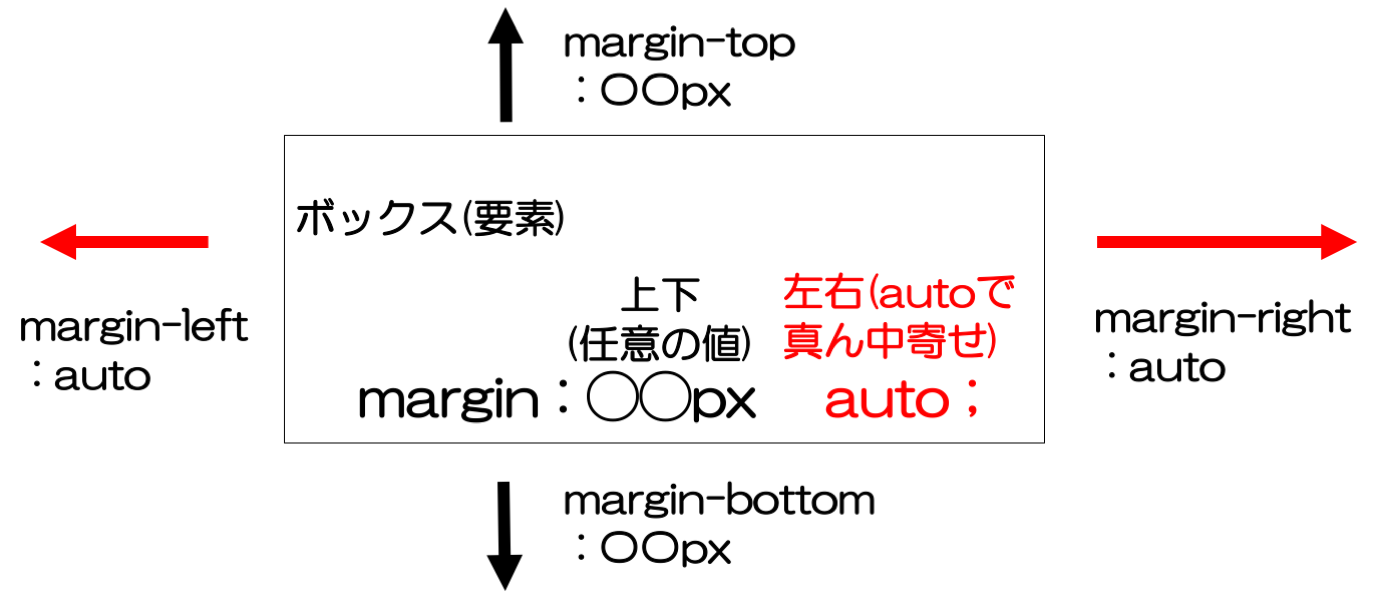
外部余白 margin

外部余白
- 【書き方】 margin:値;
- 【例】 margin:200px;
■使用例 divタグの外部余白を100pxとる
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div style="margin:100px;border:5px green solid;"> 外部余白100pxになっています。 </div> </body> </html> |
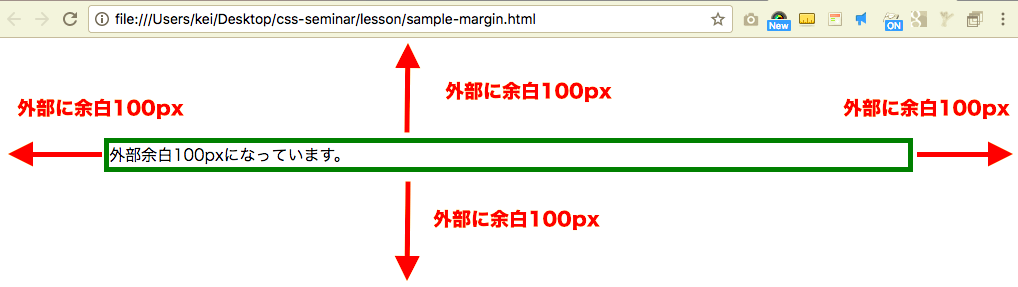
■表示例

marginの値の代表的な単位は「px」です。値は半角スペースで区切って複数設定することができます。
| 項目 | 内容 |
|---|---|
| margin:値; | 上下左右で指定した値の余白が設定されます。 |
| margin:値1 値2; | 「値1が上下」「値2が左右」の余白が設定されます。 |
| margin:値1 値2 値3 値4; | 記述順に上右下左と余白が設定(時計周り)されます。 |
以下のように個々に設定することもできます。
- margin-left:値; (左の外部余白)
- margin-right:値; (右の外部余白)
- margin-top:値; (上の外部余白)
- margin-bottom:値; (下の外部余白)
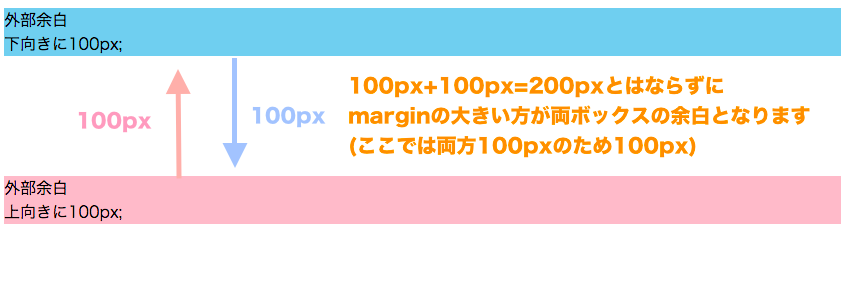
各要素間のmarginの相殺
各要素間でmarginで余白を設定している時、外部余白は足し算になるのではなくどちらか大きい方の余白が採用されることに注意してください。
■marginの相殺の例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background-color: skyblue; margin-bottom:100px; } .sample2{ background-color: pink; margin-top:100px; } </style> </head> <body> <div class="sample1"> 外部余白 <br> 下向きに100px; </div> <div class="sample2"> 外部余白 <br> 上向きに100px; </div> </body> </html> |
ブロックレベル要素を真ん中寄せにする例 margin:autoを利用する
ブロックレベル(divなど)に対して左側余白を自動(margin-left:auto)、右側余白も自動(margin-right:auto)のように、左右のmarginをそれぞれauto にすれば要素が真ん中寄せになります。
margin:〇〇px auto; (margin:autoでも可能)のように記述できます。
なお、対象の要素にwidthを指定している必要があります。widthはデフォルト100%のため、設定していないと真ん中寄せしていても変化はありません。上下に対するautoは効かないため0になります。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div style="background:pink;width:400px;"> 400px<br>通常配置の<br>左寄せになっているボックス </div> <div style="background:skyblue;width:400px;margin:10px auto;"> 400px<br>margin:0 autoで<br>真ん中寄せしたボックズ </div> </body> </html> |
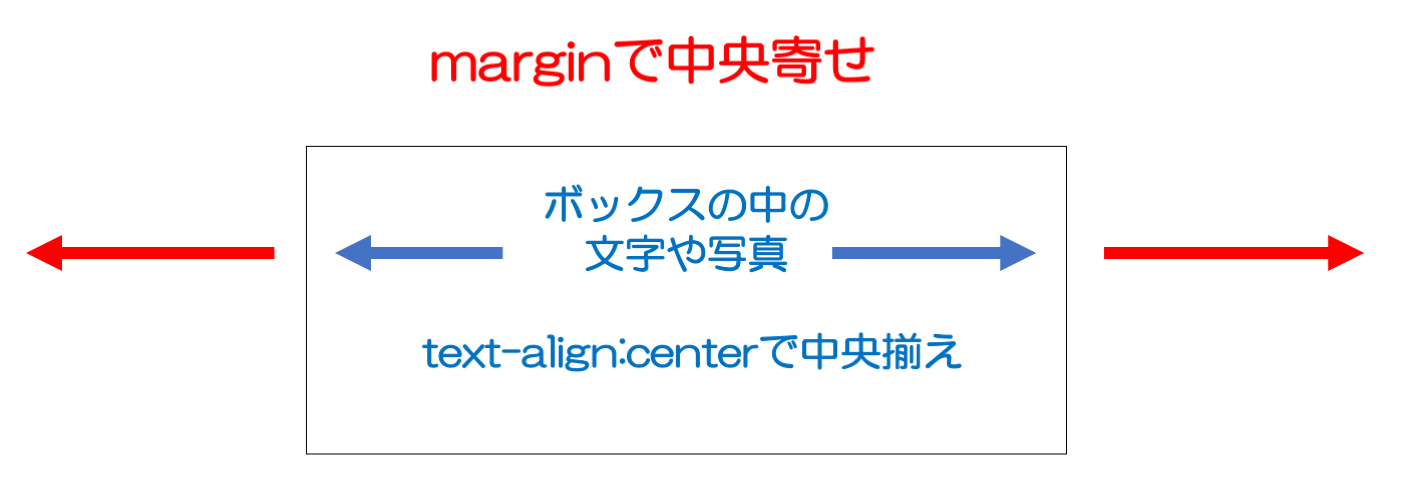
marginの真ん中寄せとtext-alignの中央揃えの違い
marginは自身の要素を真ん中寄せにするのに対して、text-align:centerは文字や画像などの中身を中央揃えにします。

■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div style="background:pink;width:400px;text-align:center;"> 400px<br>通常配置の<br>左寄せになっているボックス <br> text-align:centerで文字を中央寄せ。 </div> <div style="background:skyblue;width:400px;margin:10px auto;text-align:center;"> 400px<br>margin:0 autoで<br>真ん中寄せしたボックス <br> text-align:centerで文字を中央寄せ。 </div> </body> </html> |
外部余白marginに関する詳細な説明は「【初心者向け】CSS 外部余白marginタグの使い方の基本を解説」をご参照ください。
内部余白 padding

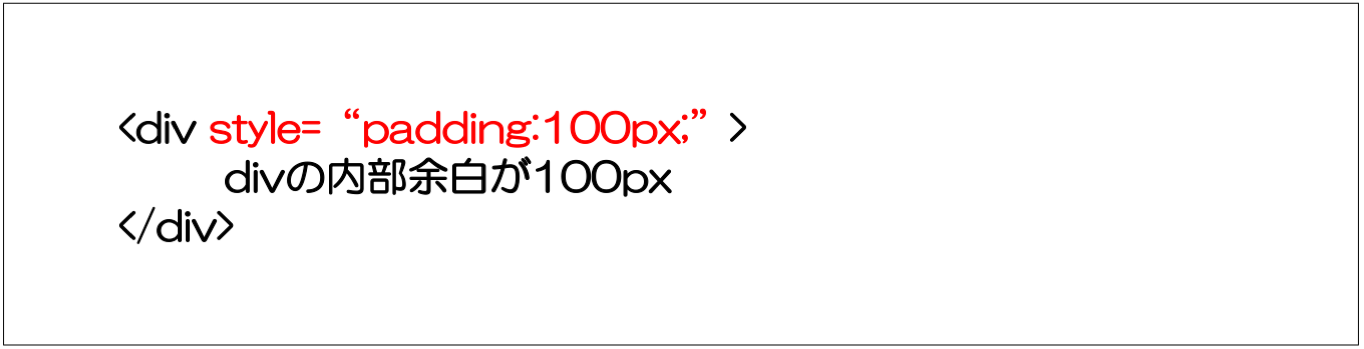
内部余白 padding
- 【書き方】 padding:値;
- 【例】 padding:200px;
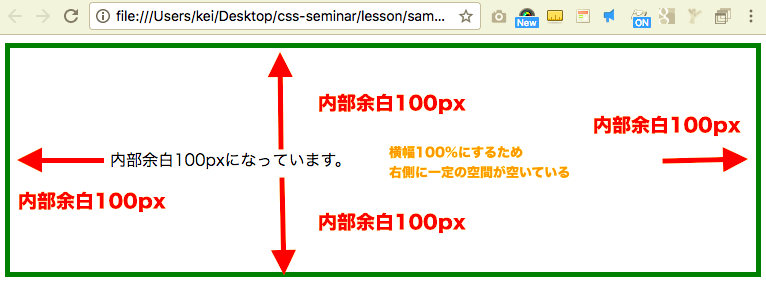
■使用例 divタグの内部余白を100pxとる
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div style="padding:100px;border:5px green solid;"> 内部余白100pxになっています。 </div> </body> </html> |
■表示例

paddingの主な値の単位は「px」です。外部余白marginと同様に複数の値を設定することができます。
| 項目 | 内容 |
|---|---|
| padding:値; | 上下左右で指定した値の余白が設定されます。 例. padding:100px; |
| padding:値1 値2; | 「値1が上下」「値2が左右」の余白が設定されます。 例. padding:100px 200px; |
| padding:値1 値2 値3 値4; | 記述順に上右下左と余白が設定(時計周り)されます。 例. padding:100px 150px 200px 250px; |
以下のように個々に設定することもできます。
- padding-left:値; (左の余白)
- padding-right:値; (右の余白)
- padding-top:値; (上の余白)
- padding-bottom:値; (下の余白)
内部余白paddingに関する詳細な説明は「【初心者向け】CSS 内部余白paddingタグの使い方の基本を解説」をご参照ください。
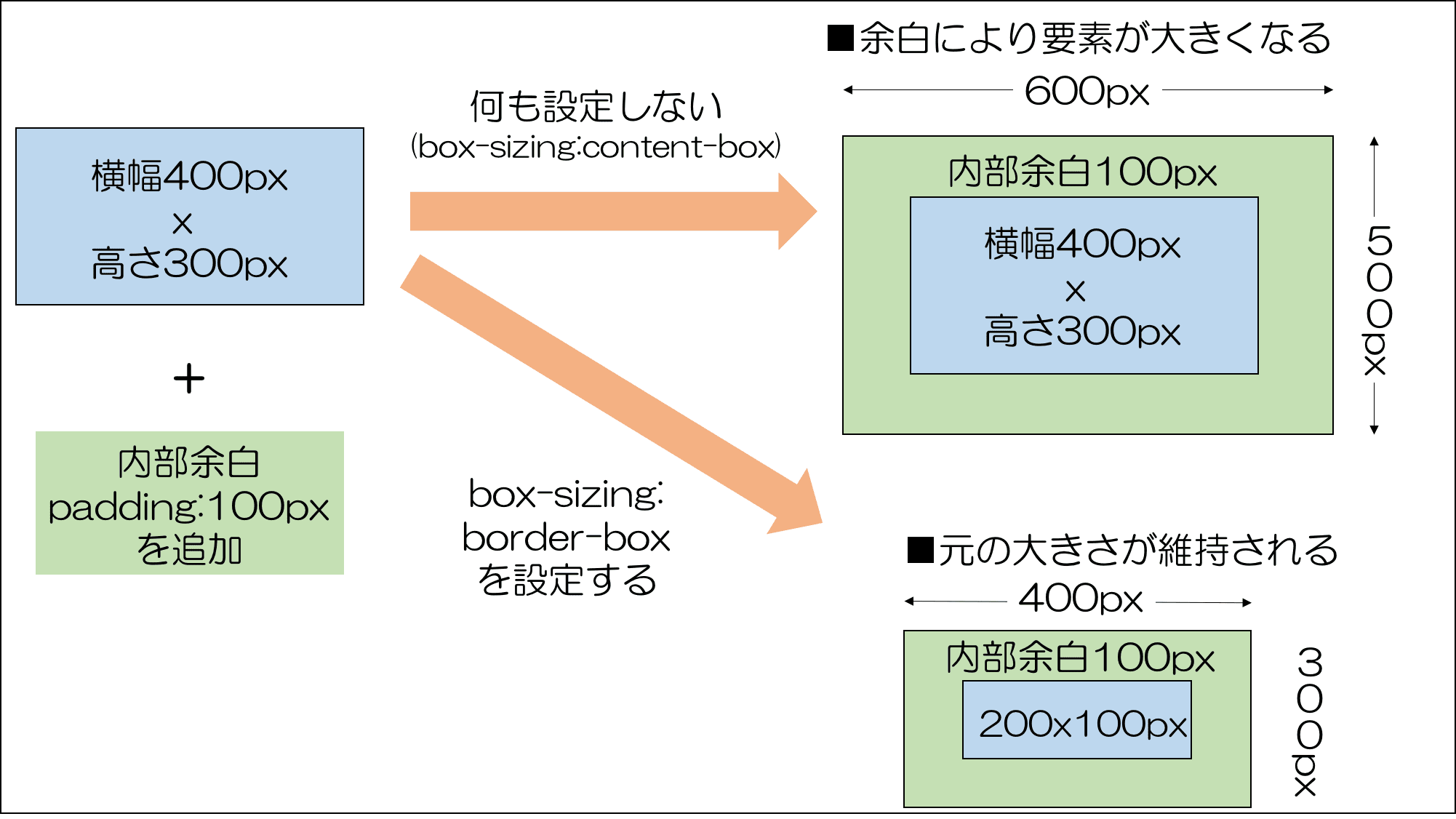
ボックスの算出方法 border-box
枠線「border」や内部余白「padding」を横幅や高さに含めるかどうか、ボックスの算出方法に「border-box」を利用します。

| 項目 | 内容 |
|---|---|
| content-box | 枠線「border」や内部余白「padding」を横幅と高さに含めない(初期値) |
| border-box | 枠線「border」や内部余白「padding」を横幅と高さに含める |
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS</title> <link rel="stylesheet" href="style.css"> <style media="screen"> .box1{ background:skyblue; width:400px; height:300px; padding: 100px; box-sizing: border-box; } </style> </head> <body> <div class="box1"> 横幅400 x 高さ300pxのボックス </div> </body> </html> |
box-sigingに関する詳細な説明は「CSS box-sizing:border-boxで余白と枠を横幅高さに含める」をご参照ください。
表示に関するスタイル display
要素の表示形式を指定する際に「display」を使用します。
ブロックレベル・インラインの設定や(display:block,inline,inline-block)、非表示設定(display:none)、フレックスボックス(display:flex)、グリッドレイアウト(display:grid)など色々な表示設定をすることができます。
displayプロパティには主に以下のような設定があります。
| 項目 | 意味 | 備考 |
|---|---|---|
| display:inline | 指定した要素をインライン要素にする | 改行なくなり横並びにできる。 幅・高さ・上下余白を指定できない (参考)インライン要素・ブロックレベル要素とCSS「display」の使い方 |
| display:block | 指定した要素をブロックレベル要素にする | 改行ができて縦並びになる。 幅・高さ・余白を指定できる (参考)インライン要素・ブロックレベル要素とCSS「display」の使い方 |
| display:inline-block | 指定した要素をインラインとブロックレベルの中間の性質にする | インライン要素のように改行がつかず横並びになるが、 ブロックレベル要素のように幅・高さ・余白を指定できる (参考)インライン要素・ブロックレベル要素とCSS「display」の使い方 |
| display:none | 指定した要素を非表示にする | |
| display:table-cell | テーブルtableタグのtd要素のように横並びにする | |
| display:flex | フレックスボックスといって柔軟な横並び・均等な高さを実現できる | (参考)【フレックスボックス】CSS display:flexの使い方を解説 |
| display:grid | グリッドレイアウトといって格子状に多彩な横並び・レイアウトを実現できる | (参考)【CSS グリッドレイアウト】display: gridの使い方 |
ブロックレベル・インラインの設定 display:block,inline
レイアウトを調整していく中で、インライン要素を使うけど高さと幅を指定したい、ブロックレベル要素を使うけど改行したくないというケースが出てきたときにCSSで「display:blockまたはinline、inline-block」を利用できます。
■HTML ブロックレベル要素とインライン要素の違いと特徴

インライン要素・ブロックレベル要素の意味と違いおよび「display」についてはインライン要素・ブロックレベル要素とCSS「display」の使い方」をご参照ください。
フレックスボックスの設定 display:flex
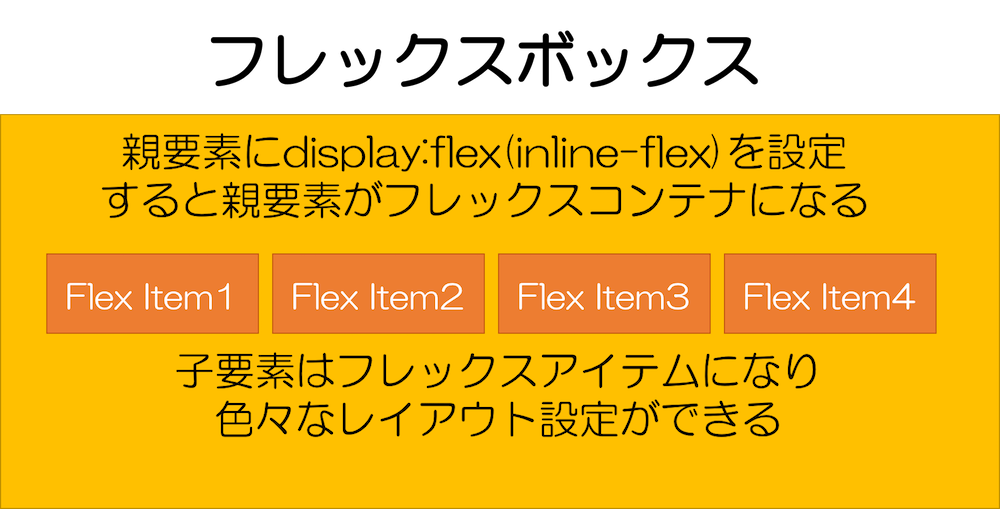
フレックスボックス(フレキシブルボックス)は、CSSの新しいレイアウト技法で、HTMLブロックを横並びにすることができます。
display:flexを設定することで、cssのflexbox(フレックスボックス)と呼ばれるレイアウトモードを使用することができます。

■表示例 親要素にdisplay:flexを指定
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>flexbox</title> <style> *{ box-sizing: border-box; } #flexbox{ display:flex; background:#ddd; width: 100%; height:auto; padding:10px; } .box-item{ background:orange; text-align: center; padding:15px 40px; border:5px solid #ddd; } </style> </head> <body> <div id="flexbox"> <div class="box-item">1</div> <div class="box-item">2</div> <div class="box-item">3</div> <div class="box-item">4</div> <div class="box-item">5</div> </div> </body> </html> |
フレックスコンテナに設定できる項目は以下の通りです。
| 項目 | 意味 |
|---|---|
| display:flex | 【最重要(必須)】 フレックスコンテナの指定 |
| flex-direction | 【重要】 子要素(フレックスアイテム)をどの方向に並べていくかを指定するプロパティ |
| flex-wrap | 【重要】 子要素(フレックスアイテム)を一行に並べるか、複数行に並べるかを指定するプロパティ |
| justify-content | flex-directionで並べる際に、(主軸に対して)子要素同士をどのような間隔で並べるかを指定するプロパティ |
| align-items | flex-directionで並べる際に、交差軸に対して子要素同士をどのような間隔で並べるかを指定するプロパティ |
フレックスボックスの詳しい使い方は「【フレックスボックス】CSS display:flexの使い方を解説」をご参照ください。
グリッドレイアウトの設定 display:grid
Grid Layout(display: grid)は、CSSでレイアウトを組む手法の1つで、要素を格子状に並べて配置することができます。
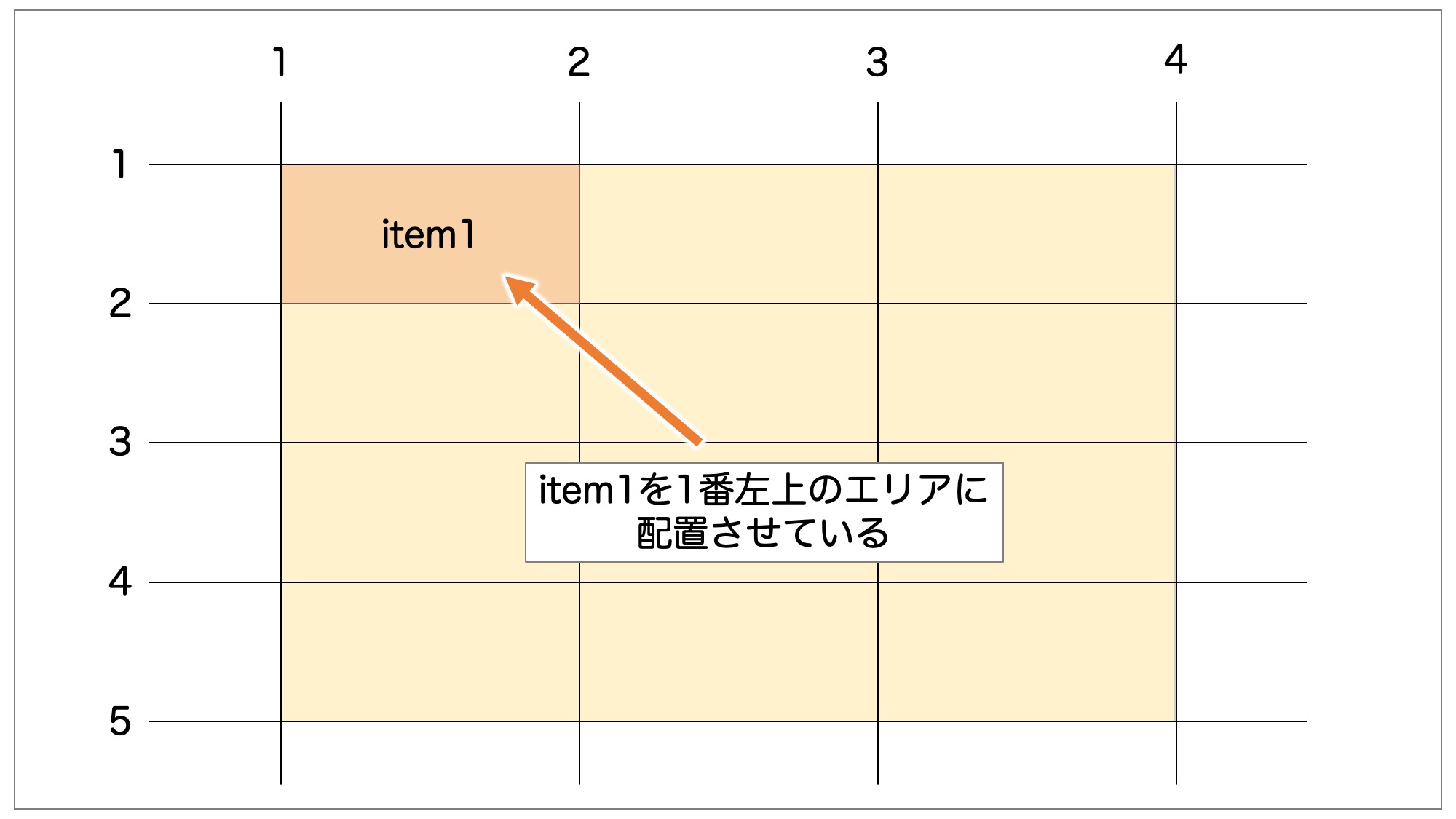
Grid Layoutでは列数と行数をあらかじめ指定し、水平線と垂直線が交差してできたエリアにアイテムを配置していくことでレイアウトを組んでいきます。
■(参考)列数を3、行数を4と指定し、1番左上のエリアにアイテムを配置させている例

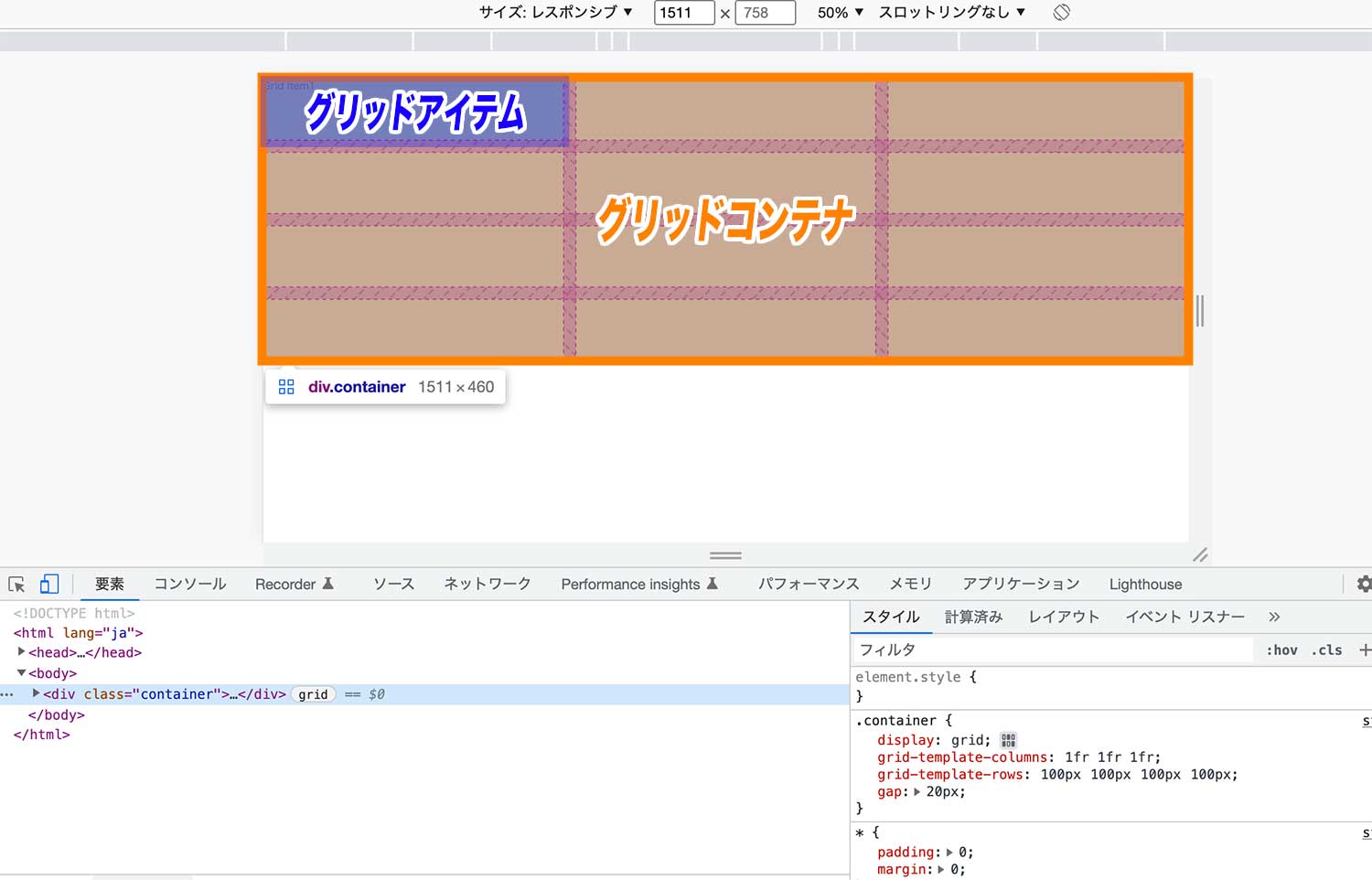
「display: grid」が指定された要素をグリッドコンテナ、その子要素となる要素をグリッドアイテムと呼びます。

|
1 2 3 |
<div class="grid-container"> <div class="grid__item">Grid Item1</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 |
* { padding: 0; margin: 0; } .grid-container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 100px 100px 100px 100px; gap: 20px; } |
なお、列数と行数の指定はアイテム全体を囲った親要素に対して「display: grid」を指定した後、「grid-template-columns」「grid-template-rows」プロパティを指定することで可能です。
| 親要素(グリッドコンテナ)に対して設定 | display:grid(必須) | グリッドレイアウトを作成する(グリッドコンテナを作成する) |
|---|---|---|
| grid-template-columns(実質必須) | グリッドコンテナの列数や各グリッドのサイズを設定する | |
| grid-template-rows(実質必須) | グリッドコンテナの行数や各グリッドのサイズを設定する | |
| gap | グリッドアイテム同士の隙間を設定する | |
| 子要素(グリッドアイテム)に対して設定 | grid-column(実質必須) | グリッドアイテムの横方向の位置を指定する |
| grid-row(実質必須) | グリッドアイテムの縦方向の位置を指定する |
グリッドレイアウトの詳しい使い方は「【CSS グリッドレイアウト】display: gridの使い方」をご参照ください。
影をつけるスタイル box-shadow、text-shadow
text-shadowでテキストに影をつける方法
text-shadowプロパティはCSSプロパティの1つで、テキストに影を付けることができます。
下記は、h1タグにtext-shadowで影をつけた例です。
|
1 |
<h1>テキストシャドウの使い方</h1> |
|
1 2 3 |
h1{ text-shadow: 6px 3px #bbb; } |

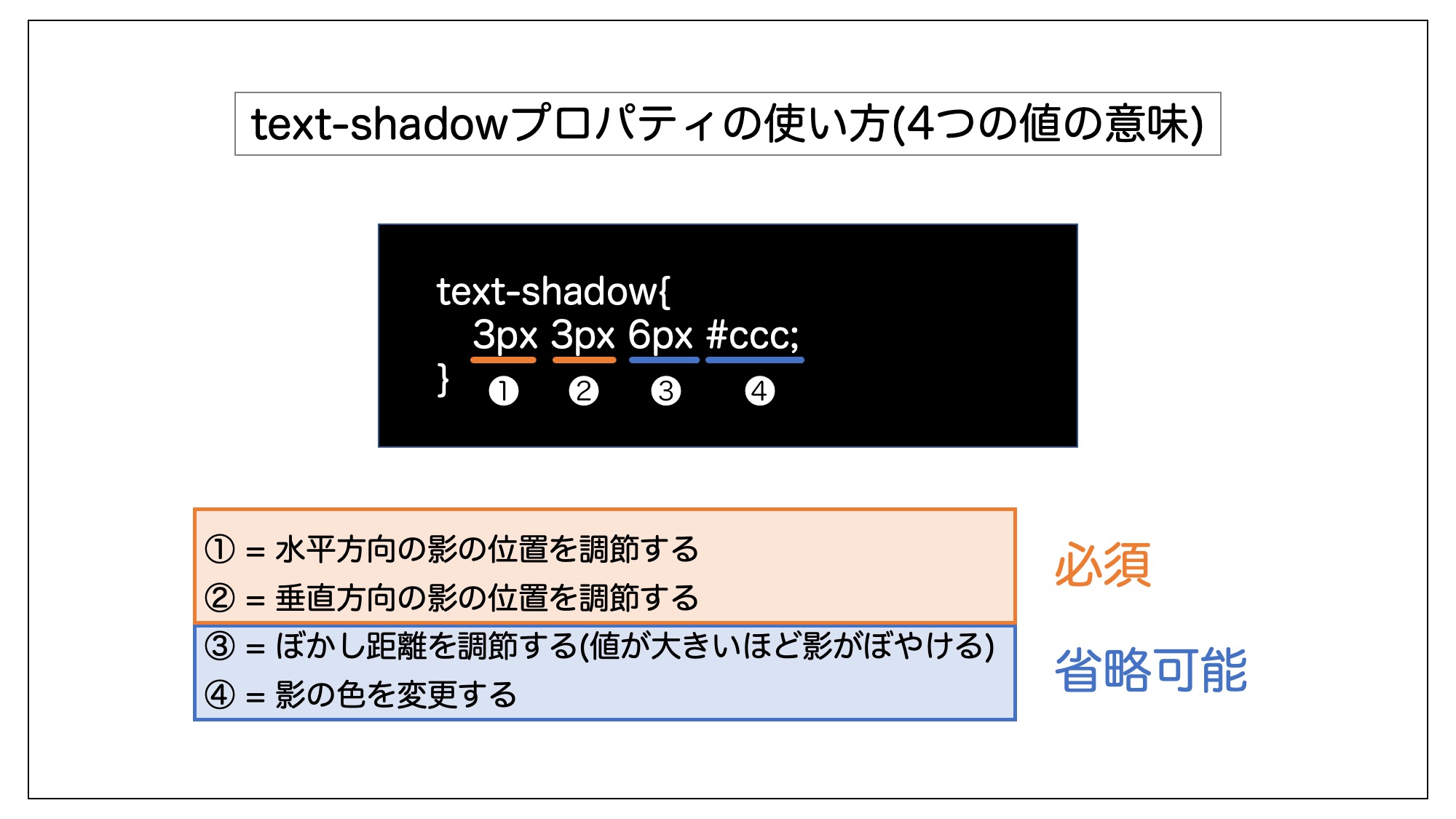
text-shadowプロパティには合計で4つの値を半角スペースで区切って指定することができ、それぞれの値の意味は以下の通りとなっています。

text-shadowの詳しい使い方は「【CSS text-shadowの使い方】文字に影を付ける方法」をご参照ください。
box-shadowでボックスに影をつける方法
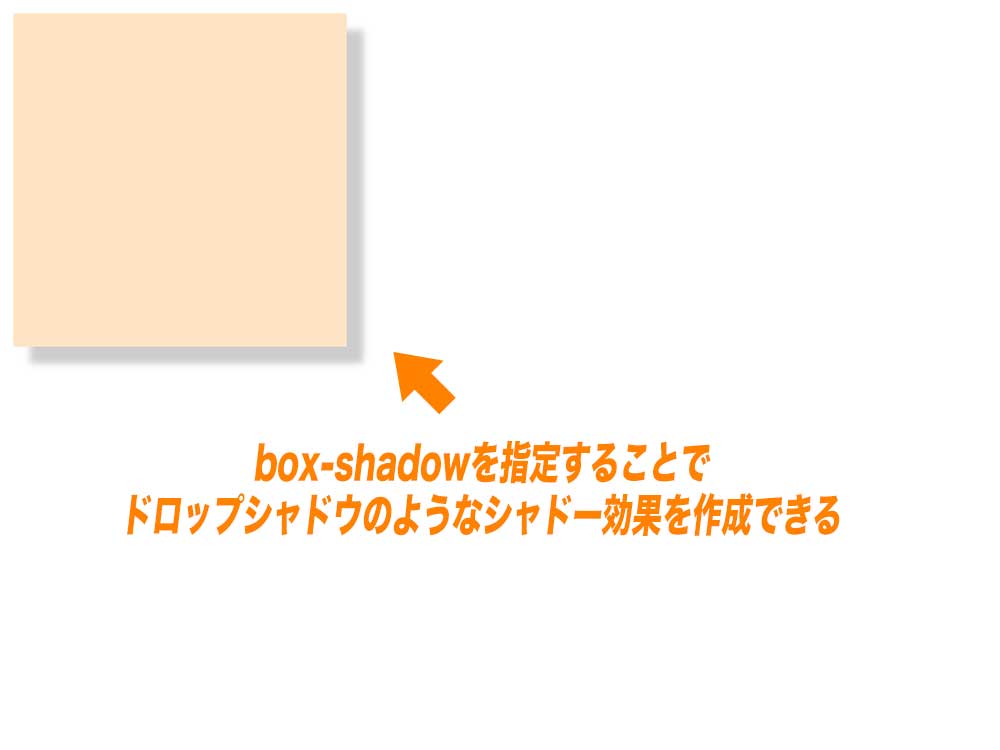
box-shadowは、画像やボックスの周りにドロップシャドウのような影の効果を付けることができるCSSプロパティです。
複数の値を半角スペースで区切って指定することができ、こうすることで影の位置の調整や色の変更、大きさの調整など様々な設定をすることができます。
|
1 |
<div class="box"></div> |
|
1 2 3 4 5 6 |
.box{ width: 200px; height: 200px; background-color: bisque; box-shadow: 10px 10px 4px #ccc ; } |

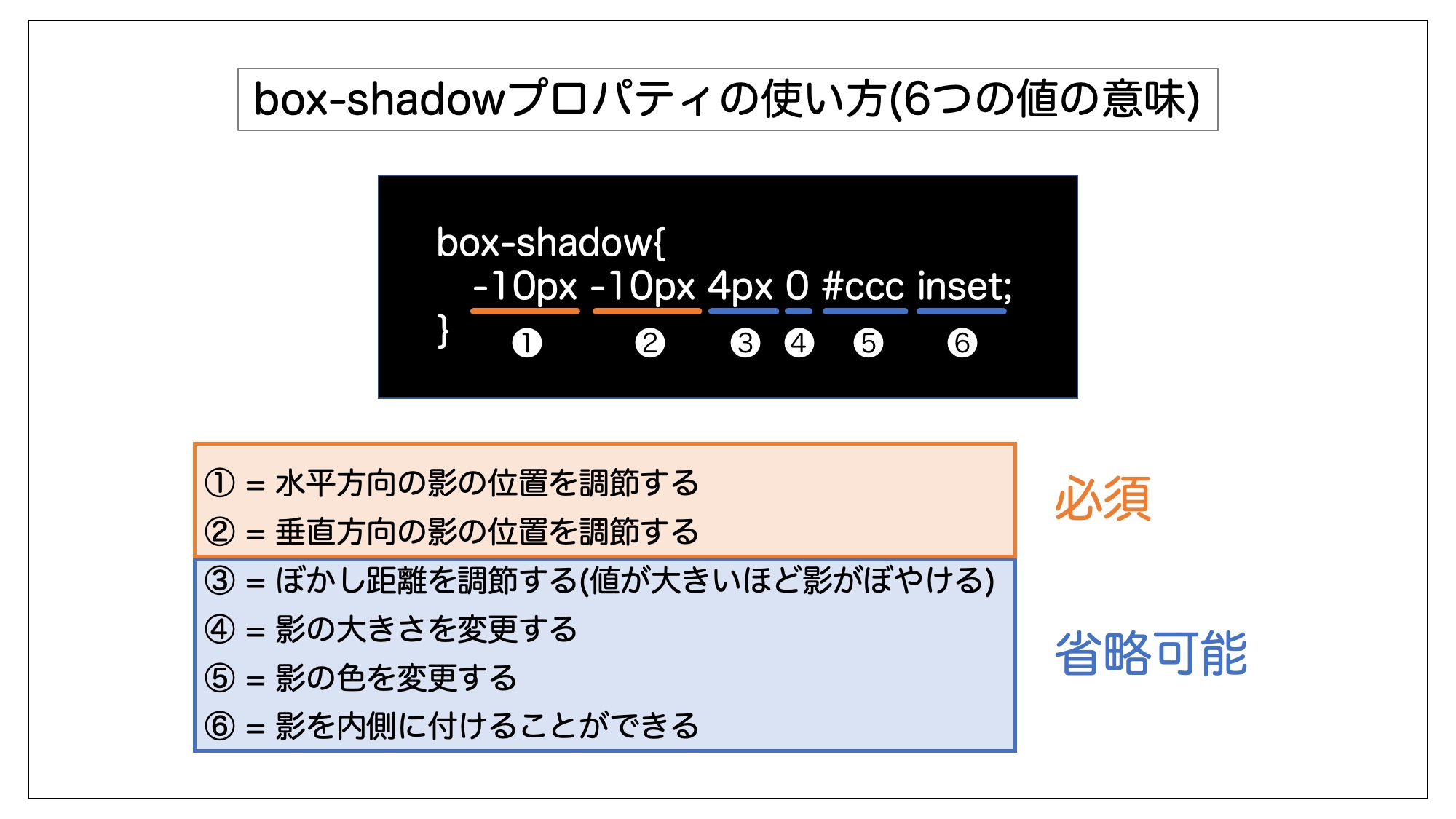
box-shadowプロパティには合計で6つの値を半角スペースで区切って指定することができ、それぞれの値の意味は以下の通りとなっています。

このうち、比較的よく使うものは、1:水平方向の影の位置、2:垂直方向の影の位置、3:ぼかし、5:色 の4つです。
box-shadowの詳しい使い方は「【CSS box-shadowの使い方】ボックス要素や画像に影をつける方法」をご参照ください。
位置に関するスタイル position
基準位置を設定してから、要素をpxや%で配置する方法として「position」というスタイルがあります。
positionで配置方法を指定しつつ、位置指定のプロパティ「top(上)、bottom(下)、left(左)、right(右)」と合わせて要素の位置を指定することができます。
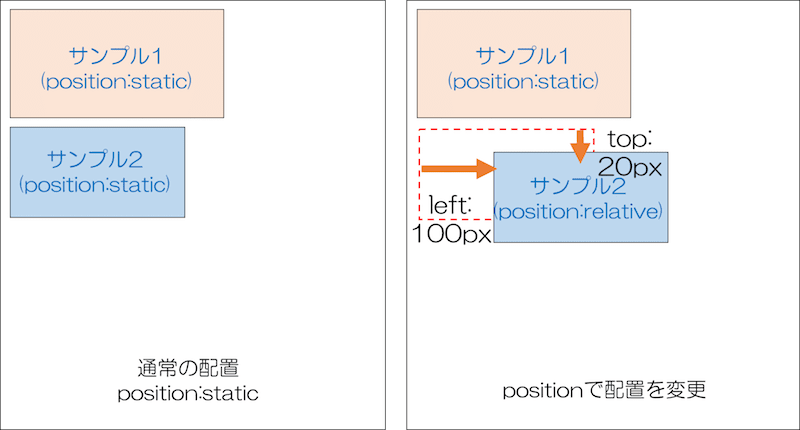
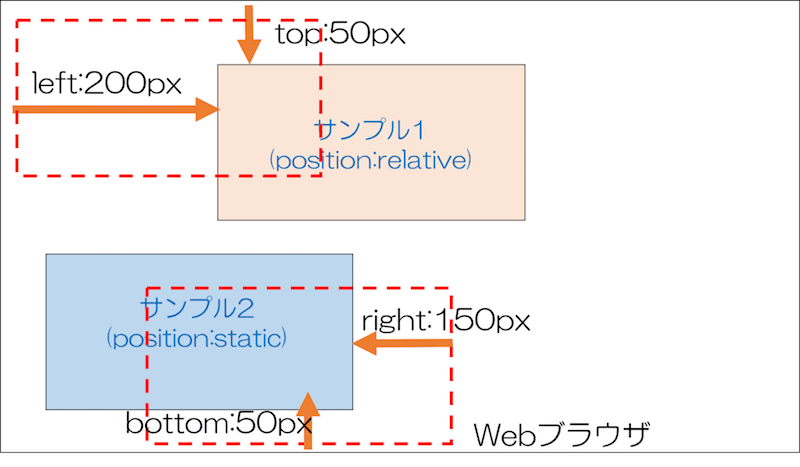
■positionを利用した位置指定のサンプル

positionプロパティには主に以下の4つの設定があります。
| 項目 | 意味 |
|---|---|
| position:static; |
「position: static」は初期値です。通常の位置に配置されます(要素の順番に左上から配置されます)。 後述のtop,bottomなどで位置を指定することができません。 何も指定しない時はposition:staticになっているので明示的に指定するケースは少ないです。 |
| position:relative; | 「position:relative」を設定すると、もともと配置されるはずの場所を基準にtop,leftなどの位置指定ができるようになります。position:relativeは相対位置と言います。 |
| position:absolute; |
「position:absolute」を指定すると通常の配置から外れてブラウザ(body)が基準位置になります。 親要素にposition:static以外の値を設定している場合は親要素の左上が基準位置になります。 |
| position:fixed; | position:fixedを指定するとabsoluteと同様に、通常の配置から外れて親要素を基準点とした位置に強制的に配置されます。前述のabsoluteとの違いは、スクロールしても位置が固定されたままという点です。 |
| position:sticky; | ブラウザ画面の途中から要素をウィンドウ上にくっつけたりすること(途中からposition:fixedのように)ができるようになります。 (参考)CSS position:stickyの使い方と動かない時の対処法 |
また、positionによる位置指定とともに、具体的な位置(距離)指定に「top(上)、bottom(下)、left(左)、right(右)」を利用します。

positionに関する基本的な使い方は位置指定で使うCSSプロパティ「position」の使い方」をご参照ください。
要素のはみ出しに関する設定 overflow
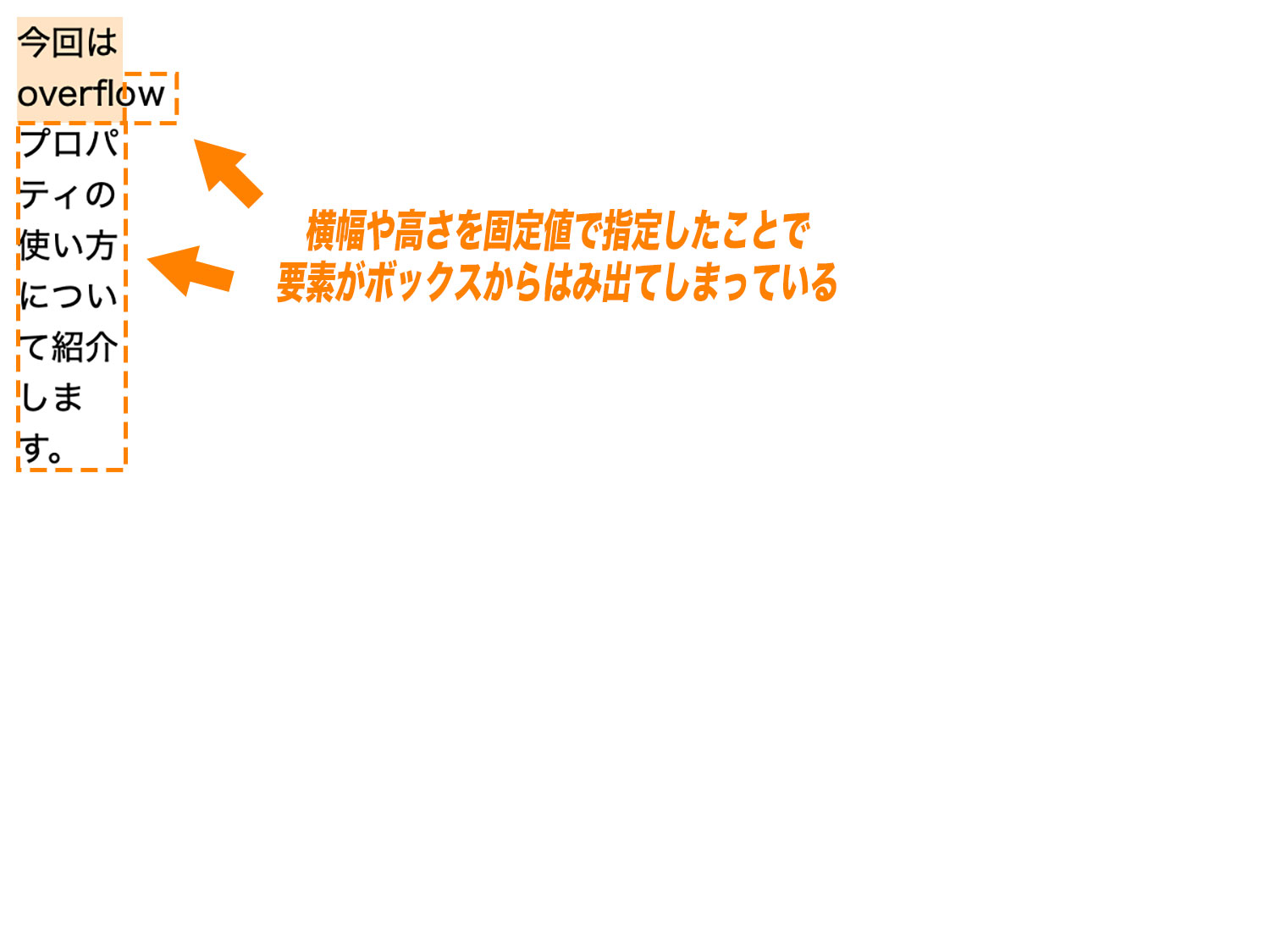
overflowプロパティは、要素がボックスの外側にはみ出てしまった際に、はみ出た部分をどのように表示させるかを指定する事ができるプロパティです。
基本的に要素がボックスからはみ出るということはないのですが、以下のように横幅(width)や高さ(height)を指定している場合、要素がボックスからはみ出てしまうことがあります。
|
1 |
<div class="sample">今回はoverflowプロパティの使い方について紹介します。</div> |
|
1 2 3 4 5 |
.sample { width: 50px; height: 50px; background-color: bisque; } |

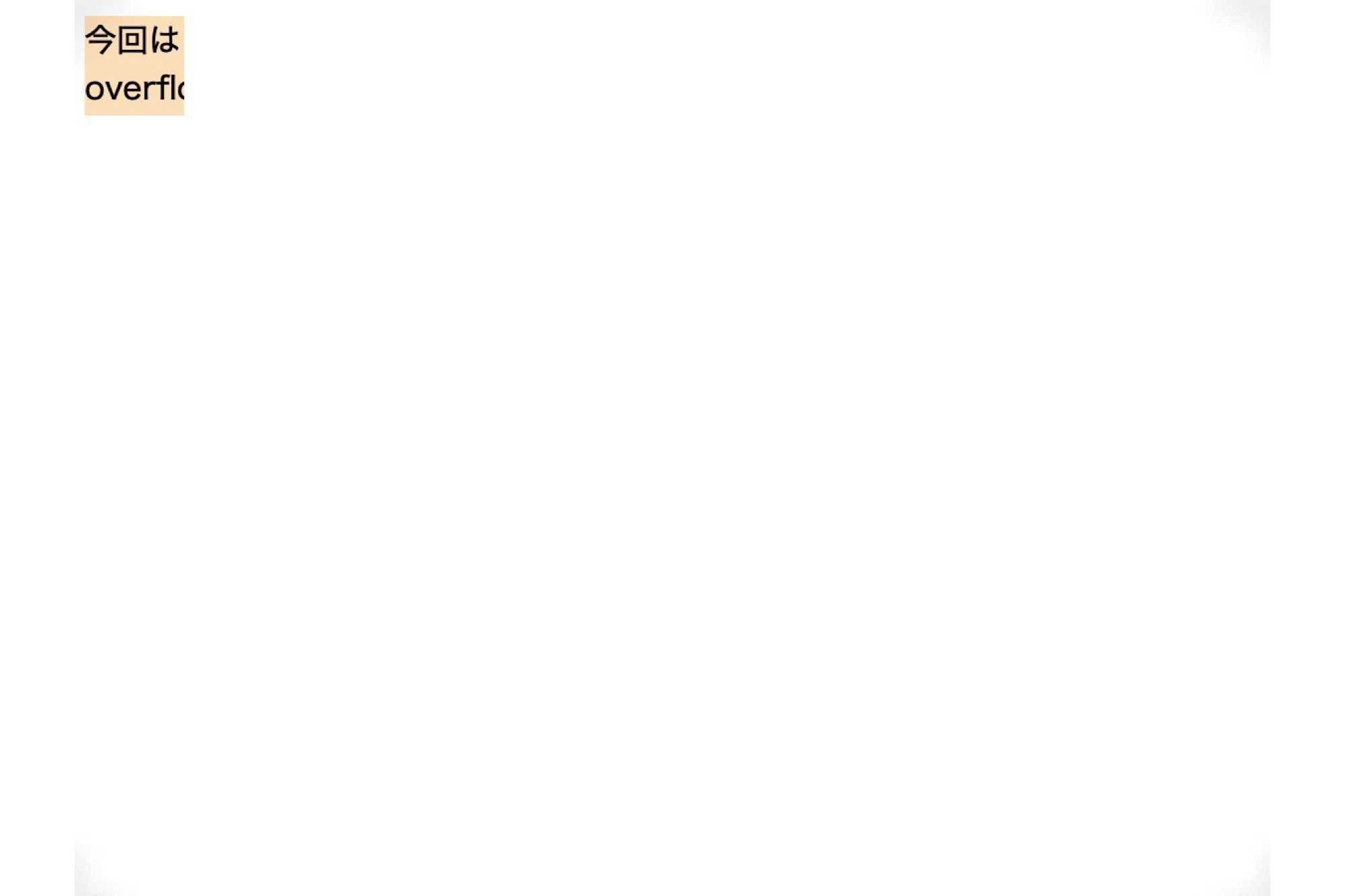
このような場合にoverflowプロパティを使って、はみ出ている要素を隠したり、スクロールバーで表示させたりすることができます。
|
1 2 3 4 5 6 |
.sample { width: 50px; height: 50px; background-color: bisque; overflow: scroll; } |

overflow:hiddenを使用すると、ボックスからはみ出た部分を見えなくする事ができます。
|
1 2 3 4 5 6 |
.sample { width: 100px; height: 50px; background-color: bisque; overflow: hidden; } |

■overflowで使用できる値
- visible(初期値):はみ出た部分をそのまま表示する
- hidden:はみ出た部分を隠す
- scroll:はみ出た部分をスクロールで表示する
- auto:はみ出た部分の処理をブラウザ側に委ねる(基本的にはscrollと同じ結果になる)
overflowに関する詳細は「【CSS overflowの使い方】hiddenやscrollの違い」をご参照ください。
要素の回転、移動、伸縮、変形 transform
transformでは、要素の回転、移動、伸縮、変形をすることができます。
transformプロパティで指定できる主な関数は下記の通りです。
| rotate() | 要素を回転させることができる関数 (詳細記事)【transform:rotate()の使い方】要素を回転させる方法 |
|---|---|
| translate() | 要素を移動させることができる関数 (詳細記事)【transform:translate()の使い方】xy軸上の移動方法 |
| scale() | 要素を伸縮させることができる関数 (詳細記事)【transform:scale()の使い方】要素の拡大・縮小方法 |
| skew() | 要素を歪ませることができる関数 (詳細記事)【transform:skew()の使い方】要素に傾斜をつける方法 |
transform:rotate()で要素を回転させる方法
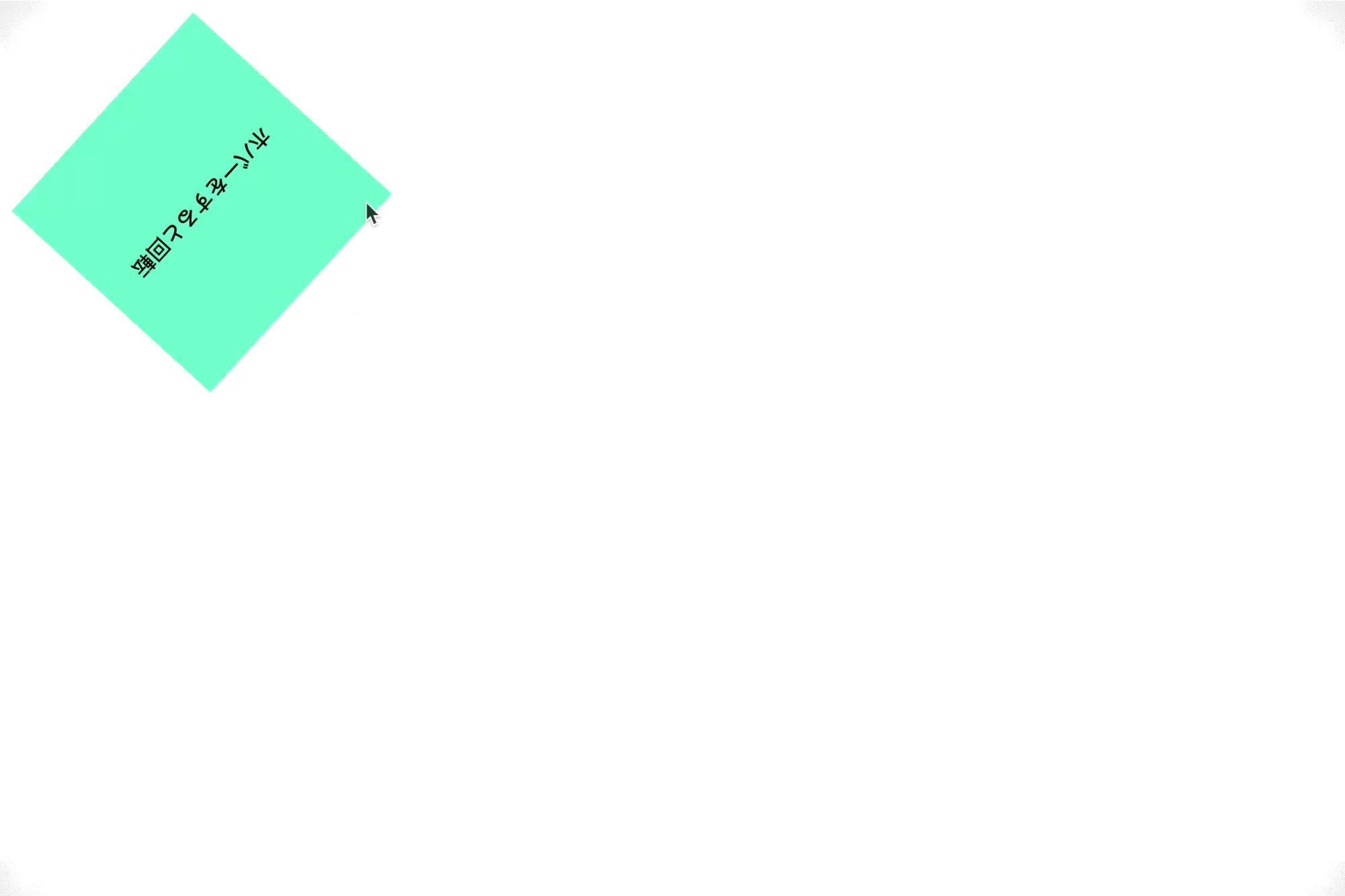
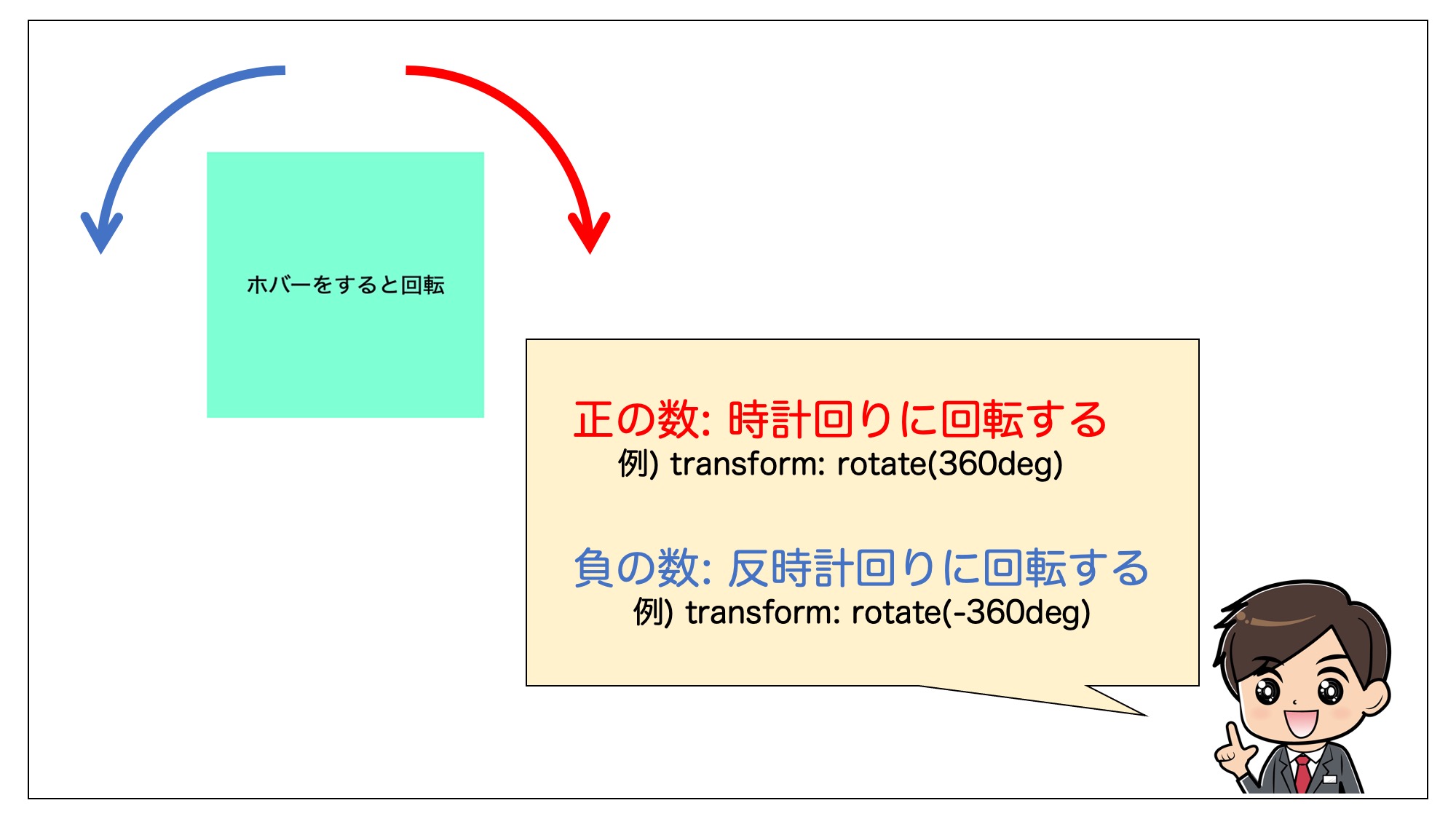
rotate()を使用すると、マウスホバー時に要素を好きな角度で回転させたりといった実装できるようになります。

rotate()の引数に回転角度を記述することで、要素の中心を基準に回転させることが可能です。
|
1 |
<div class="box">ホバーをすると回転</div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
body{ margin: 100px 0 0 100px; } .box { text-align: center; width: 200px; line-height: 200px; background-color: aquamarine; transition: 1.0s; } .box:hover { transform: rotate(360deg); } |

上の例では「360deg」と指定するとホバーをすると右方向(時計回り)に360度回転していることが分かります。

実際によく見る例では、ハンバーガーメニューの上下の棒を45度回転させたりといった実装が挙げられます。

rotate()に関する詳しい使い方は「【transform:rotate()の使い方】要素を回転させる方法」をご参照ください。
transform:translate()で要素をxy軸上で移動する方法
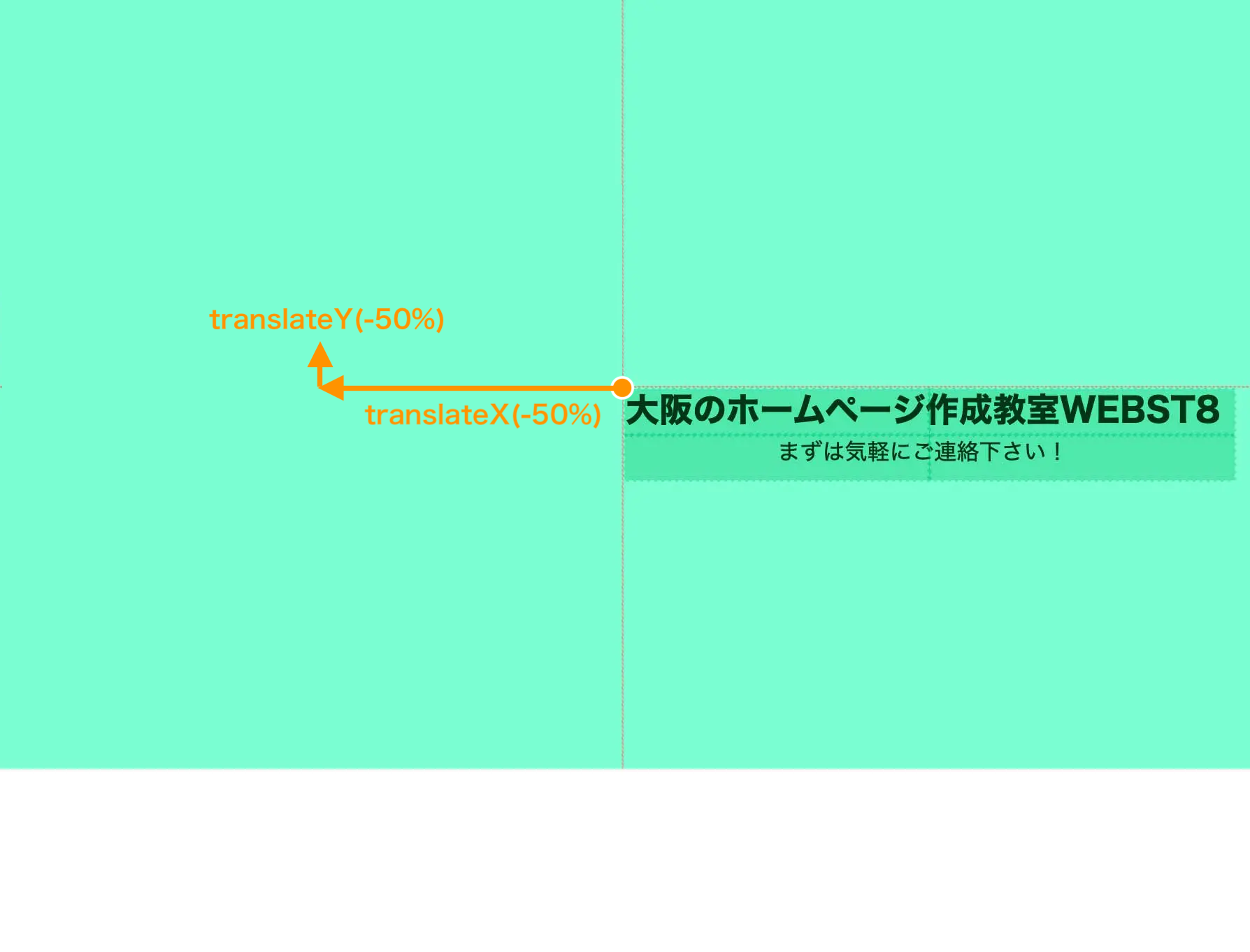
transform:translate()を利用すると、要素を水平方向や垂直方向に移動することができます。
translate()の1つ目の引数にはx軸方向の移動距離, 2つ目の引数にはy軸方向の移動距離を指定します。

translateで設定する距離の単位には絶対値(px)や相対値(%など)が使用可能です。「%」は自分自身の要素の横幅・高さを基準として相対値になります。
|
1 |
<div class="box"></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
body{ margin: 100px 0 0 100px; } .box { width: 100px; height: 100px; background-color: aquamarine; transition: 0.5s; } .box:hover { transform: translate(50px, 50px); } |

なお、translateの値には負の値も使用することが可能で、以下のようにtranslateの引数を負の値に変更してあげると逆方向に要素を移動させることも可能です。

translate()に関する詳しい使い方は「【transform:translate()の使い方】xy軸上の移動方法」をご参照ください。
transform:scale()で要素を拡大・縮小する方法
transform:scale()を利用すると、要素をx軸、y軸方向に拡大・縮小させることができます。
引数を2つ取ることができ、1つ目の値にはx軸方向、2つ目の値にはy軸方向への拡大・縮小率を記述します。

- transform: scale(1.2, 1.2) ・・・ 要素をx軸方向、y軸方向に1.2倍拡大する
- transform: scale(0.5, 1.5) ・・・ 要素をx軸方向に0.5倍縮小、y軸方向に1.5倍拡大する
|
1 |
<a class="button" href="#">詳しくはこちら</a> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
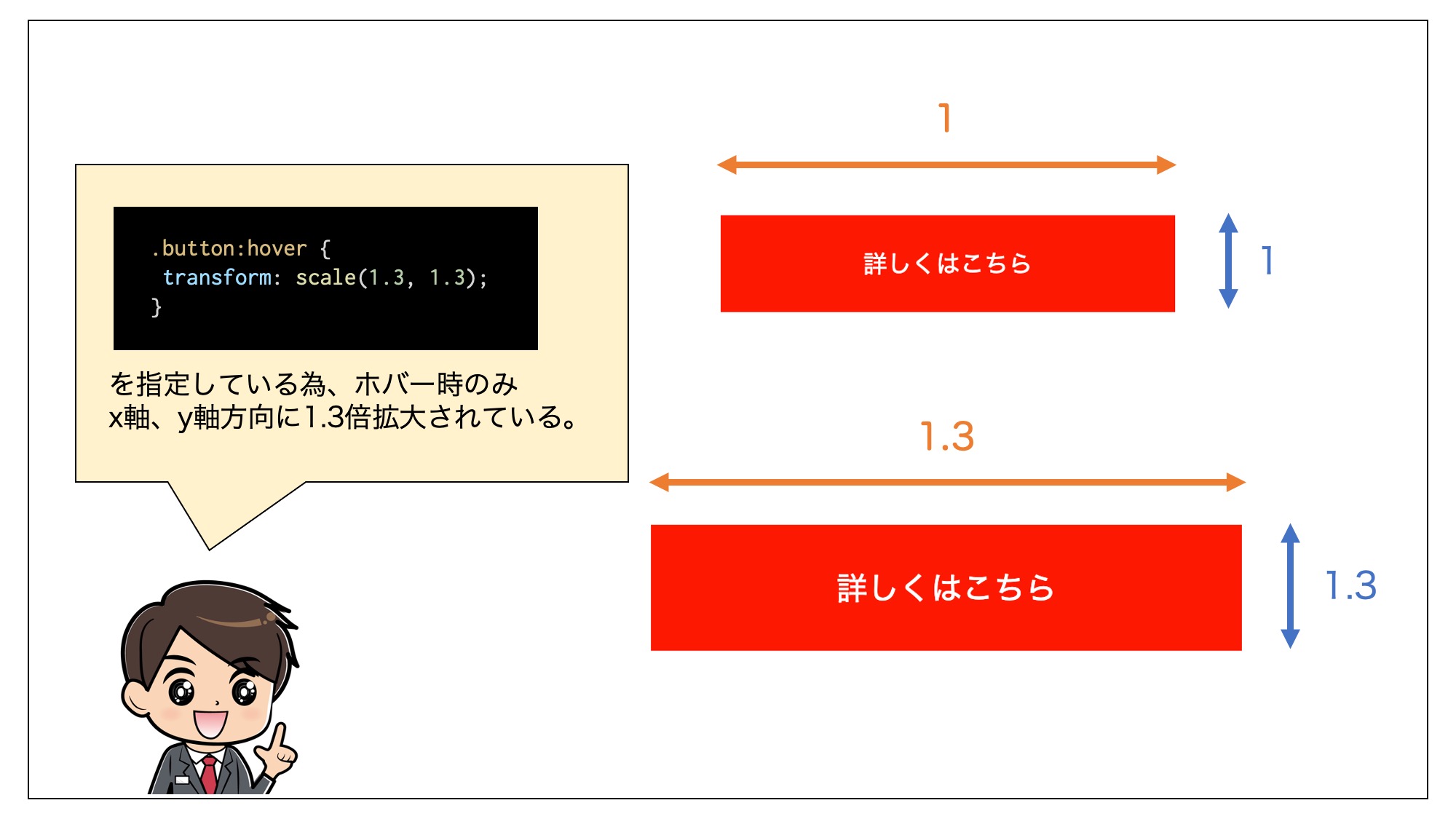
body { margin: 100px 0 0 100px; } .button { text-decoration: none; display: block; width: 300px; padding: 20px 0; text-align: center; background-color: rgb(253, 25, 0); color: #fff; transition: 0.5s; } .button:hover { transform: scale(1.3, 1.3); } |

上の例ではホバー時のみ「scale(1.3, 1.3)と1より大きな数値を指定している為、ボタンが拡大されていることが分かります。

なおボタンを縮小させたい場合は、「0~1」の間の少数を指定すればOKです。
|
1 2 3 4 5 |
/* 省略 */ .button:hover { transform: scale(0.5, 0.5); } |

scale()に関する詳しい使い方は「【transform:scale()の使い方】要素の拡大・縮小方法」をご参照ください。
transform:skew()で要素に傾斜をつける方法
transform:skew()を利用すると、要素に傾斜を付ける(変形)ことができます。
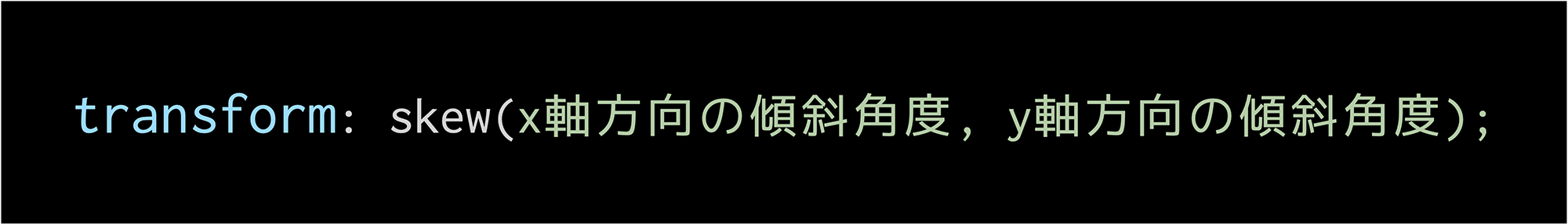
skew()の1つ目の引数にはx軸方向、2つ目の引数にはy軸方向の傾斜角度を指定します。

|
1 |
<img src="cat.jpg" alt=""> |
|
1 2 3 4 5 6 7 |
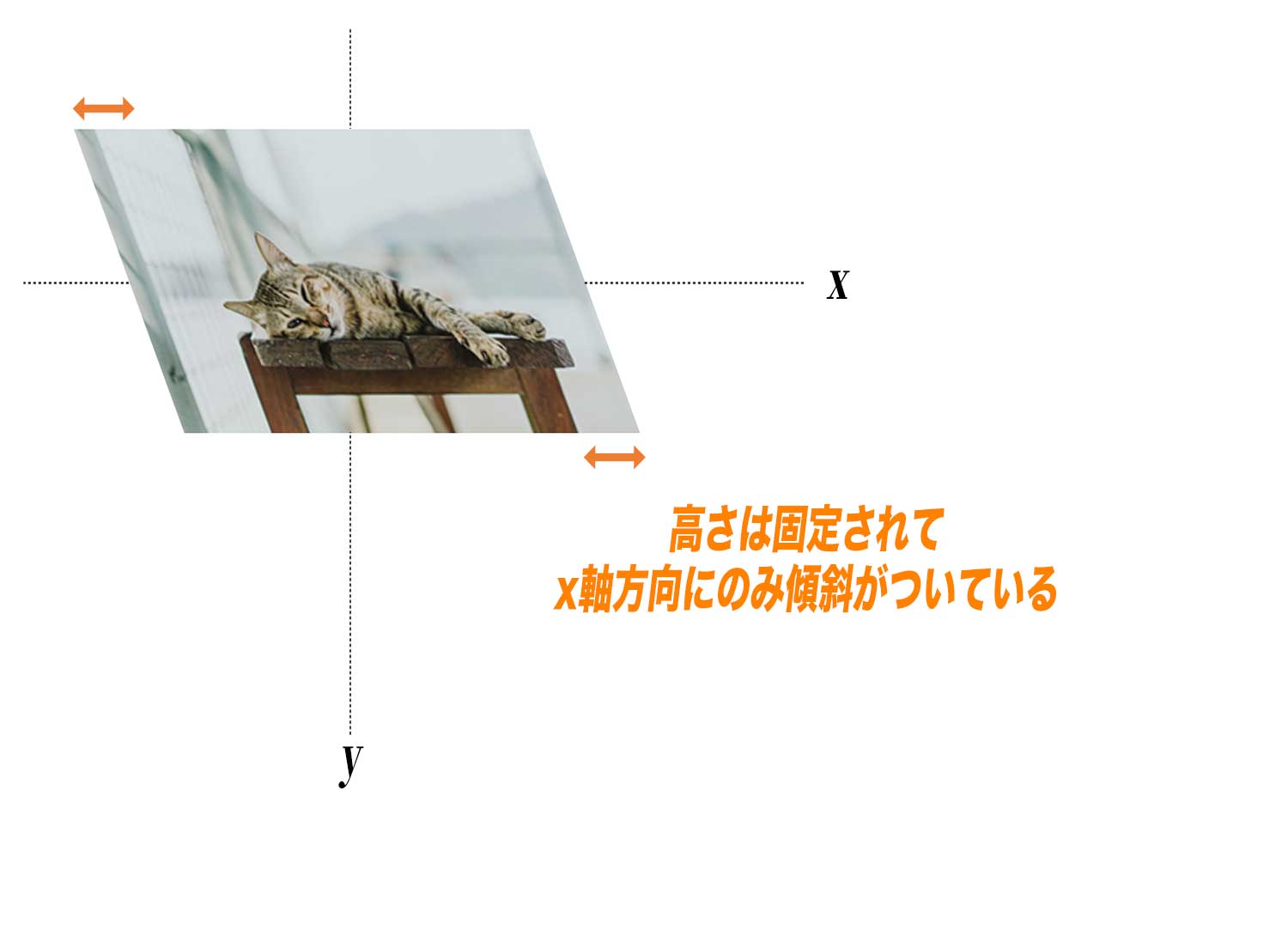
body { margin: 100px 0 0 100px; } img{ transform: skew(20deg,0deg); } |
上の例ではx軸方向にのみ傾斜角度を指定しているため、縦のサイズは固定され、x軸方向にのみ傾斜が付いていることが分かります。

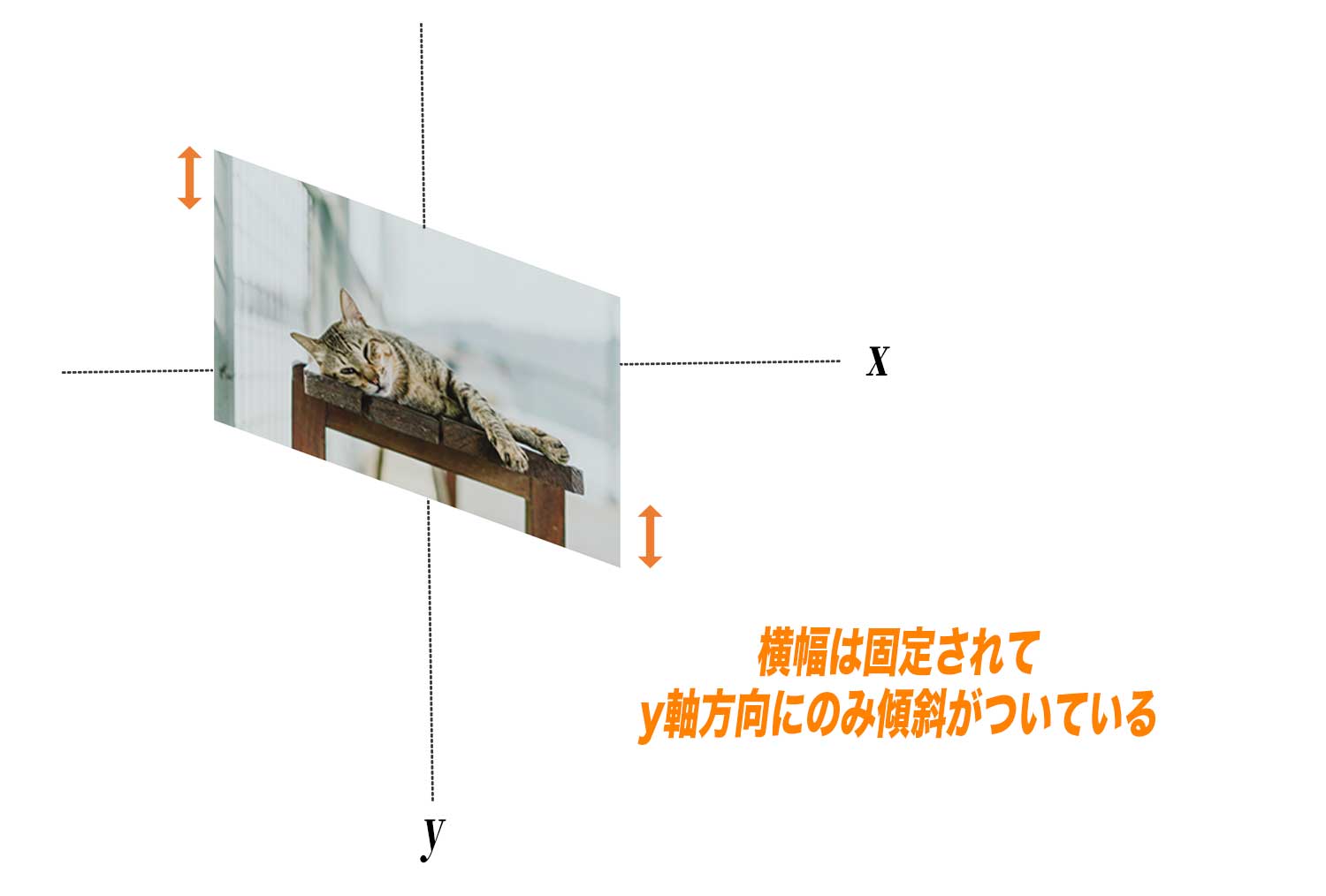
また、横のサイズは固定させてy軸方向にのみ傾斜を付けたい場合は、第一引数を「0」とし、第二引数に任意の角度を指定してあげればOK。
|
1 2 3 |
img{ transform: skew(0deg,20deg); } |

skew()に関する詳しい使い方は「【transform:skew()の使い方】要素に傾斜をつける方法」をご参照ください。
画像のトリミング設定 object-fit
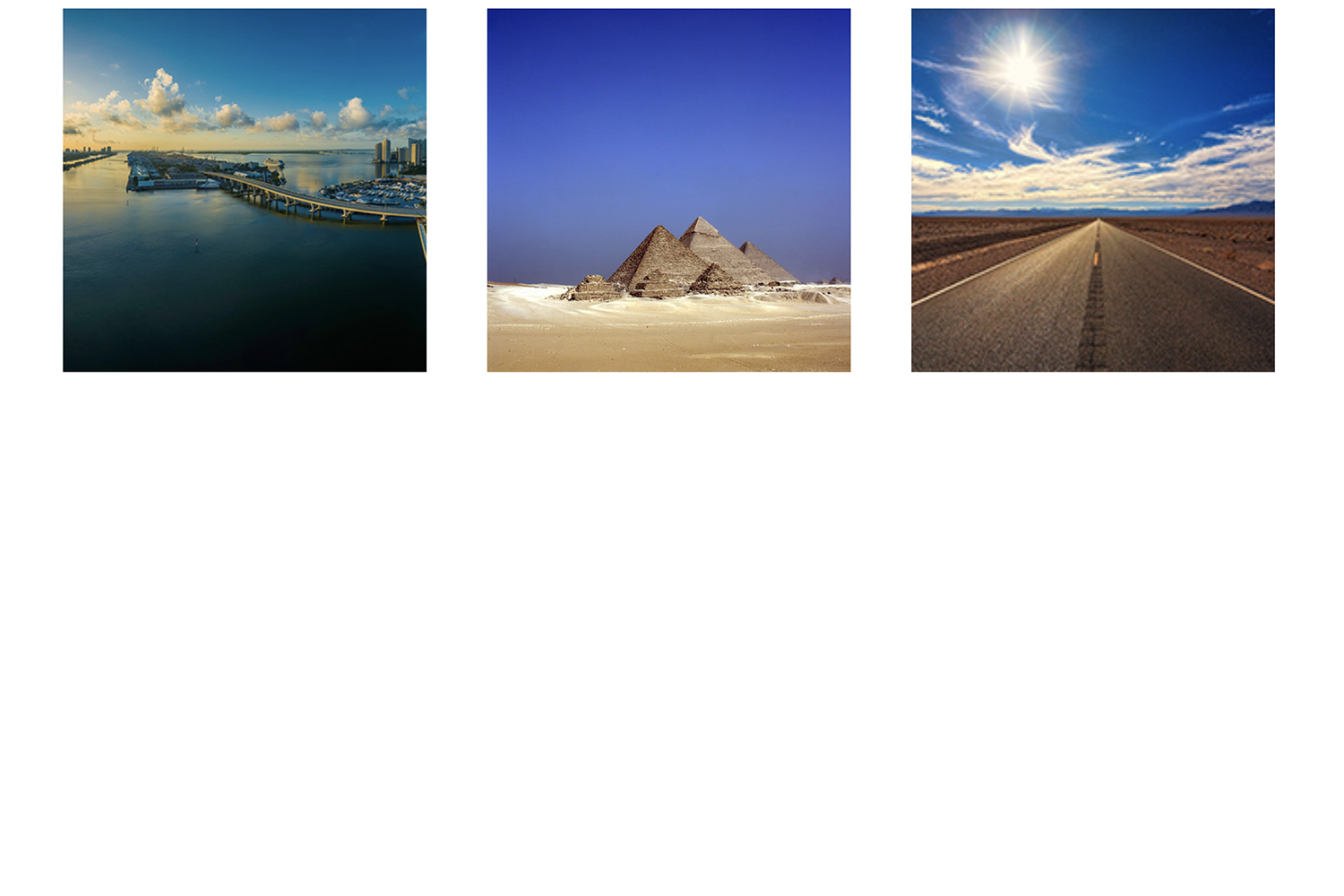
object-fitプロパティは、画像をトリミングする事ができるCSSです。
通常、縦横比の異なる画像を横一列に並べる場合、横幅を揃えて表示させると以下のように高さが揃わずに表示されます。

高さを揃えたい場合は画像の縦横比を揃える必要がありますが、object-fitプロパティを使用すればCSSだけで簡単にトリミングをし、高さを揃えることができます。

object-fitを使って画像をトリミングするには、以下の2つのプロセスが必要です。
■object-fitを使って画像をトリミングする方法
- (STEP. 1) 画像に対して高さ、幅を指定してコンテナを作成する
- (STEP. 2) object-fitプロパティを指定し、コンテナへのはめ込み方を指定する
object-fitに関する詳しい使い方は「【CSS object-fitの使い方】CSSで画像トリミングする方法」をご参照ください。
アニメーションに関するスタイル
transitionで実装する簡単なアニメーション
CSSのtransitionプロパティを利用すると、あるHTML要素の状態の変化をアニメーションとして動作させることができます。
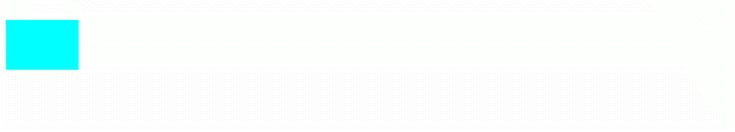
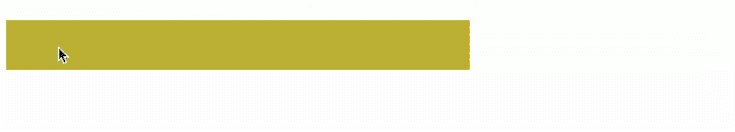
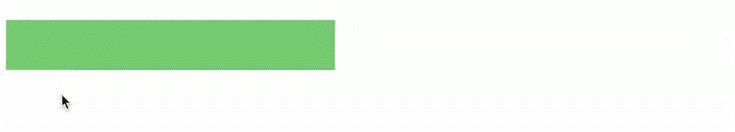
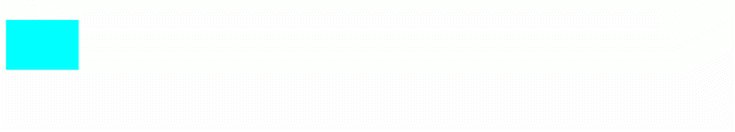
下記はtransitionの例です。3秒間で、右に伸びていって、色が水色からオレンジ色に変化します。カーソルを外すと(スマホの方は別のところにタッチすると)、元に戻っていきます。
■例)マウスオーバー(hover)したときにwidthとbackgroundをアニメーションする

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
.tra-sample{ width:10%; height:50px; background-color: aqua; transition:all 3s ease-out; } .tra-sample:hover{ width:80%; background-color: orange; } |
|
1 2 3 |
<body> <div class="tra-sample"></div> </body> |
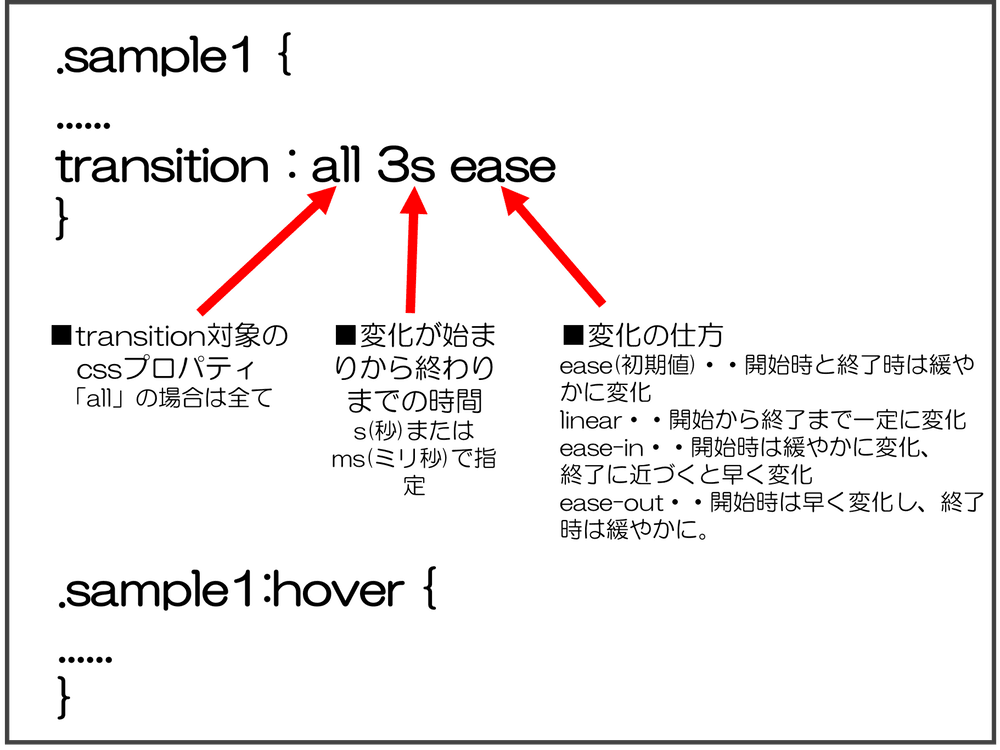
transitionプロパティは、「transition: 変化の対象 変化の時間 変化の仕方 (順不同)」を指定します。加えて、変化の終わりの状態となる「:hover」などの擬似クラスと組み合わせて利用するとアニメーションが発生します。

transitionを利用すると、たとえば、メニューバーの各項目に対してゆっくり遷移させるなど、色々なところでお手軽に使えて便利です。

tansitionに関する詳細は「【CSS transition】transitionの使い方・簡単アニメーション」をご参照ください。
keyframesとanimationで実装するアニメーション
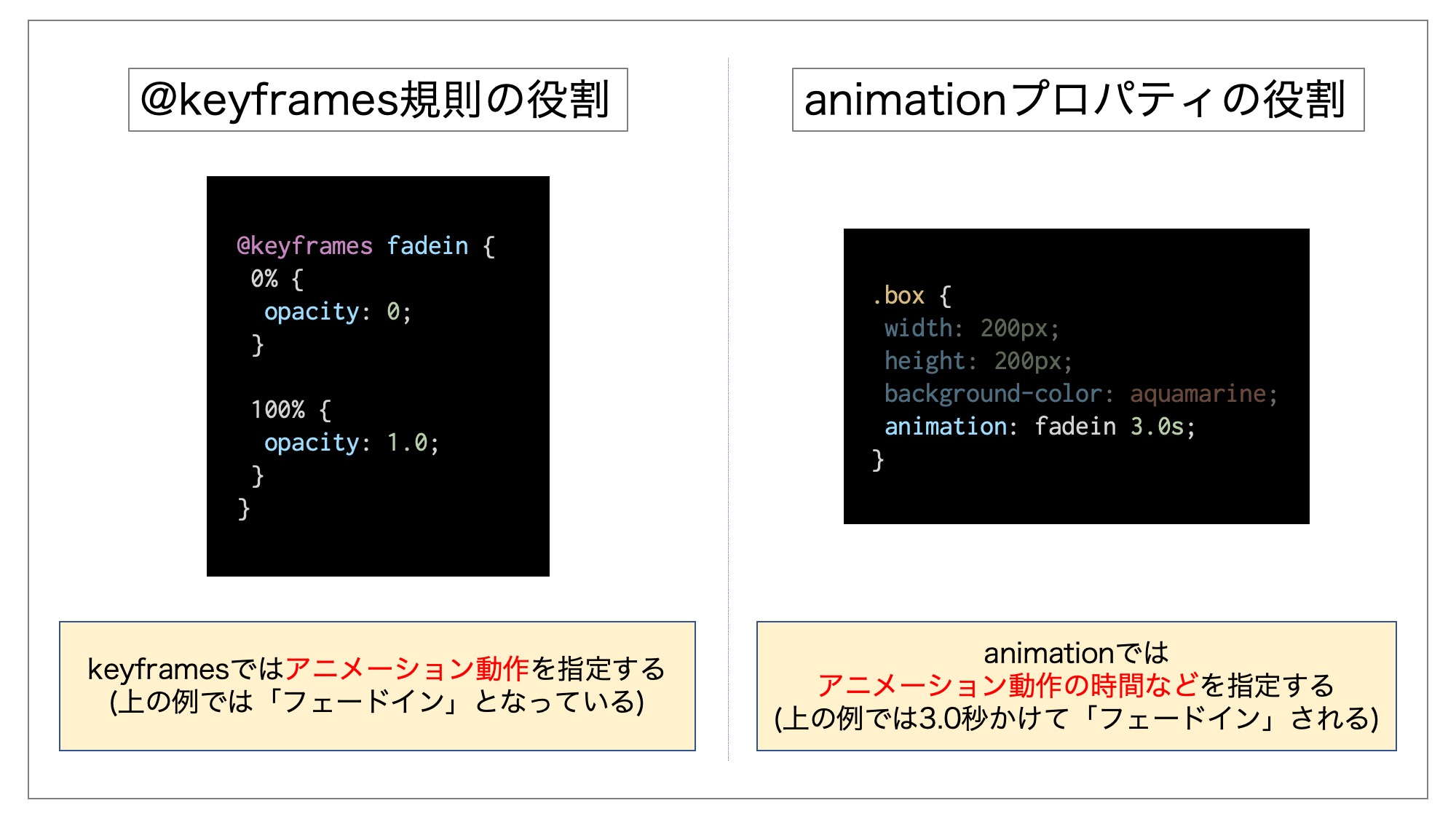
CSSのkeyframesとanimationプロパティを利用すると、transitionよりもより複雑なアニメーションを実装することができます。
keyframesでは「どういったアニメーション変化をさせたいか」を設定し、animationプロパティを使って「そのアニメーション動作にかかる時間や回数など」を設定することができます。
|
1 |
<div class="box"></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@keyframes fadein { 0% { opacity: 0; } 100% { opacity: 1.0; } } .box { width: 200px; height: 200px; background-color: aquamarine; animation: fadein 3.0s; } |

| keyframes | どのように変化させるかといった「アニメーション動作」を設定する |
|---|---|
| animationプロパティ | アニメーション動作にかかる時間や回数などを設定する |
keyframesとanimationを利用すると、transitionよりも複雑なアニメーションをCSSだけで実現することができます。
keyframesとanimationの使い方詳細は「【keyframes animation】CSSでアニメーションする方法」をご参照ください。
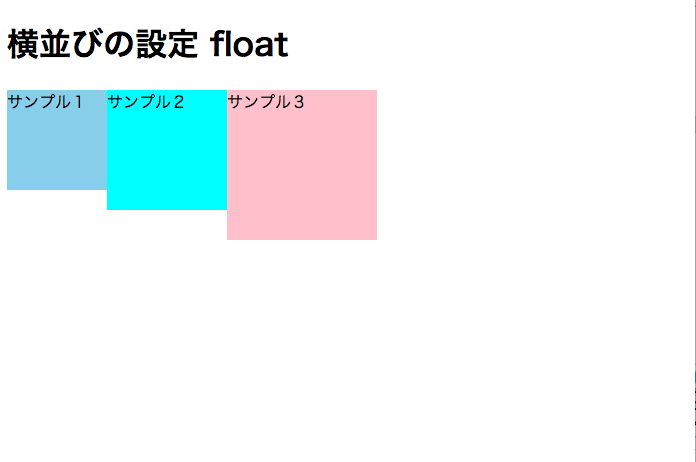
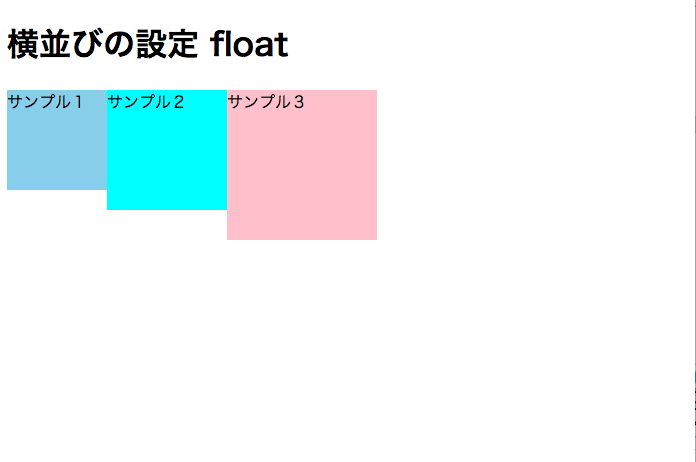
横並び(浮動)に関するスタイル float

divタグなどのブロックレベル要素は基本的に上から下に向かって順番に縦に並んで表示されますが、これを左または右に寄せて横並びで配置したい場合は、「float」を利用して横並びにすることができます。

また、floatとセットで後ろの要素にclearプロパティを利用します。
floatとclearについては、より詳細な内容をCSSのfloatプロパティで要素を横並びにする方法」に紹介していますので、こちらもご参照ください。
まとめ
今回は、ホームページを初めて作ろうとしている方向けに、CSSの書き方とまずはじめに覚えておきたい代表的なスタイルについて説明しました。
HTMLに加えてCSSの使い方を知っていると、ちょっとしたブログカスタマイズや見た目の調整ができるようになり、自分の思ったように作っていくことが可能になります。
今回紹介したものは、ほんの一部になりますが、CSS 一覧 などで検索すると、ほかにもたくさんのプロパティがヒットします。
なお、実際にインターネット上にホームページを公開するにはドメインとレンタルサーバーを借りる必要があります。
ホームページの作り方については「ホームページの作り方・個人Webサイトの自作方法【総まとめ版】」をあわせてご参照ください。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は以上になります。最後までご覧いただきありがとうございました。