今回はCSSのoverflowプロパティの使い方について紹介していきます。
この記事を読むと分かること
- overflowプロパティの概要について
- overflowプロパティで使用できる値とその意味について
- overflow-x・overflow-yの使い方について
overflowプロパティとは?
overflowプロパティは、要素がボックスの外側にはみ出てしまった際に、はみ出た部分をどのように表示させるかを指定する事ができるプロパティです。
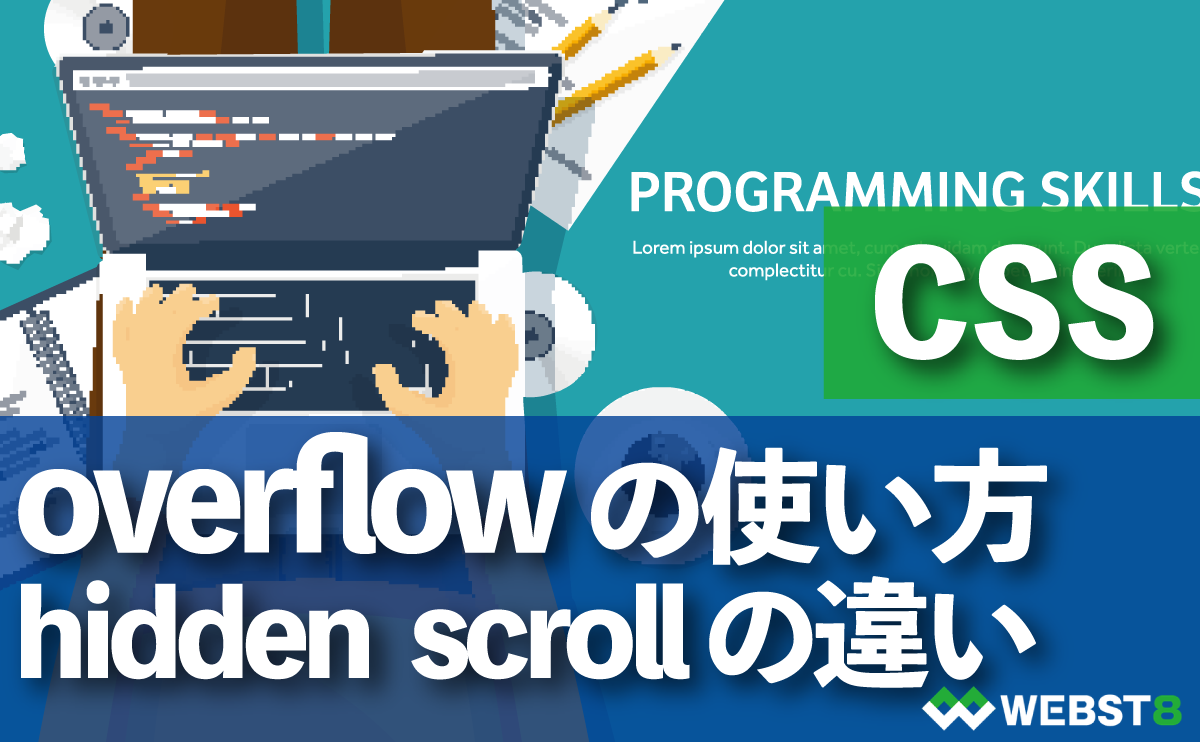
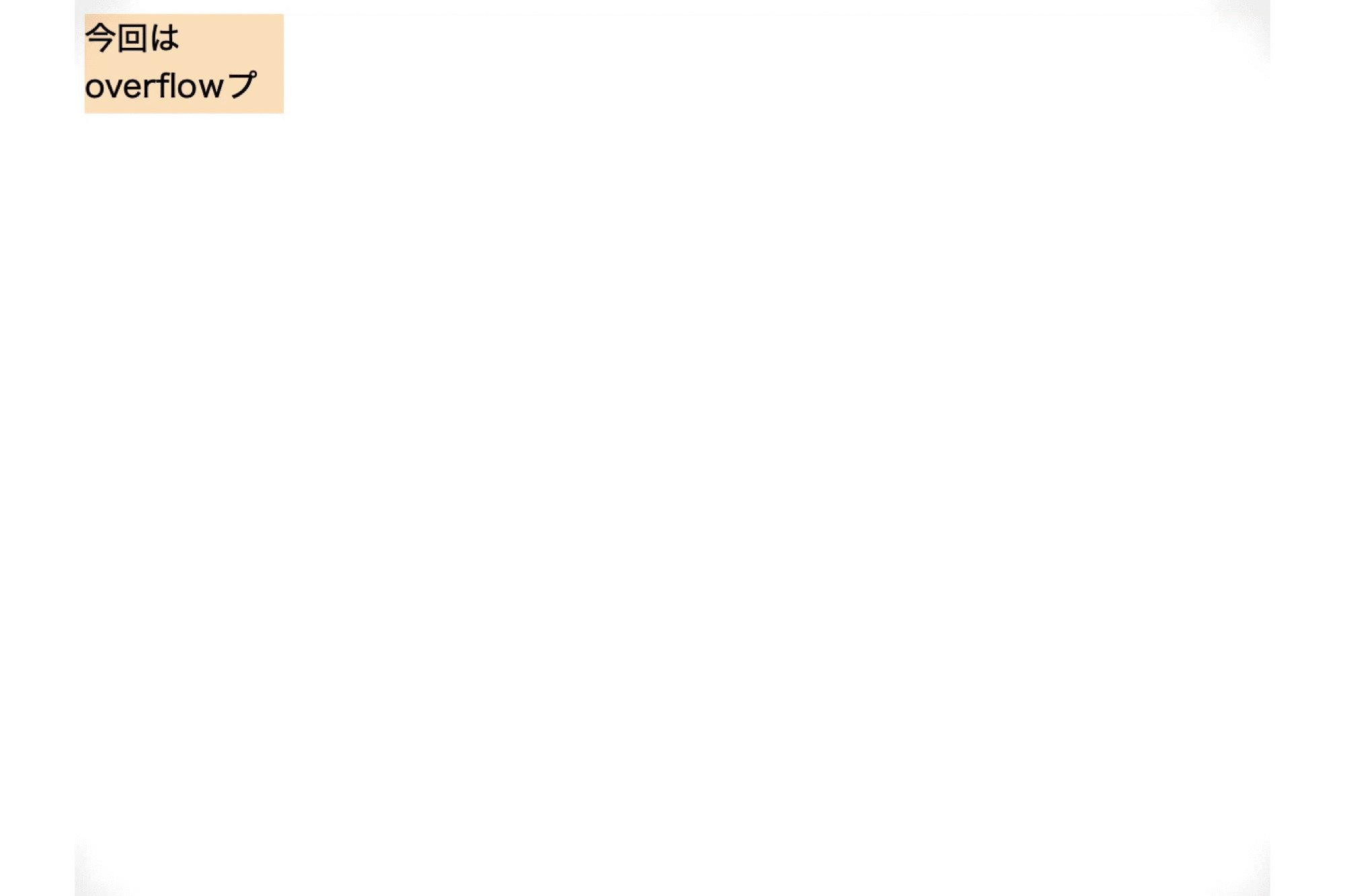
基本的に要素がボックスからはみ出るということはないのですが、以下のように横幅(width)や高さ(height)を指定している場合、要素がボックスからはみ出てしまうことがあります。
|
1 |
<div class="sample">今回はoverflowプロパティの使い方について紹介します。</div> |
|
1 2 3 4 5 |
.sample { width: 50px; height: 50px; background-color: bisque; } |

このような場合にoverflowプロパティを使って、はみ出ている要素を隠したり、スクロールバーで表示させたりすることができます。
|
1 2 3 4 5 6 |
.sample { width: 50px; height: 50px; background-color: bisque; overflow: scroll; } |

overflowで使用できる値
それではここからはoverflowプロパティで使用できる値を1つづつ紹介していきます。
■overflowで使用できる値
- visible(初期値):はみ出た部分をそのまま表示する
- hidden:はみ出た部分を隠す
- scroll:はみ出た部分をスクロールで表示する
- auto:はみ出た部分の処理をブラウザ側に委ねる(基本的にはscrollと同じ結果になる)
visible(初期値):はみ出た部分をそのまま表示する
1つ目の値は、visibleです。
こちらの値を使用すると、ボックスからはみ出た部分をそのまま表示することができるようになります。
|
1 |
<div class="sample">今回はoverflowプロパティの使い方について紹介します。</div> |
|
1 2 3 4 5 6 |
.sample { width: 100px; height: 50px; background-color: bisque; overflow: visible; } |

なおこちらの値は初期値の為、何も指定しなかった場合と同じ表示結果になります。
hidden:はみ出た部分を隠す
2つ目の値は、hiddenです。
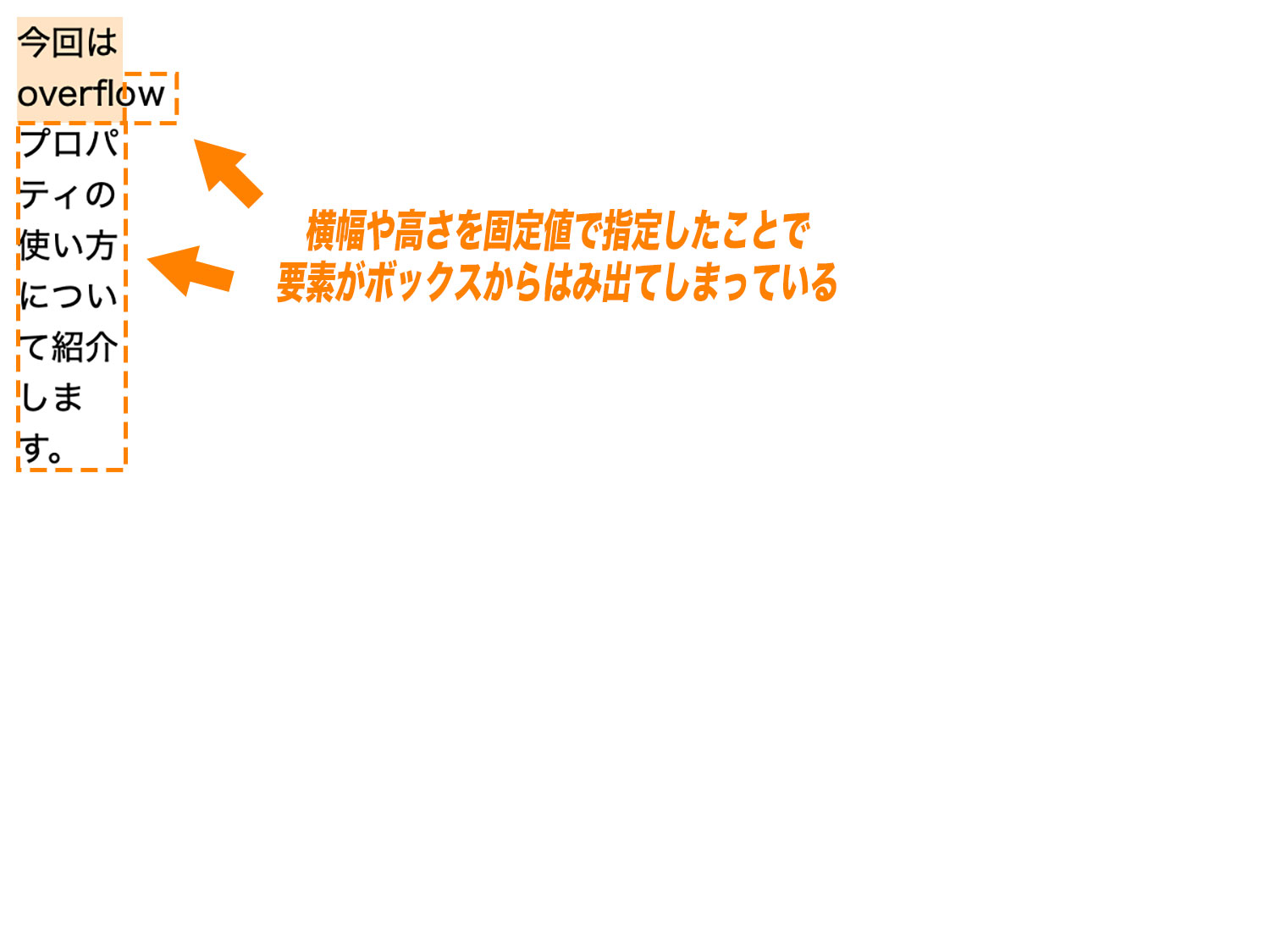
こちらの値を使用すると、ボックスからはみ出た部分を見えなくする事ができます。
|
1 2 3 4 5 6 |
.sample { width: 100px; height: 50px; background-color: bisque; overflow: hidden; } |

scroll:はみ出た部分をスクロールで表示する
3つ目の値は、scrollです。
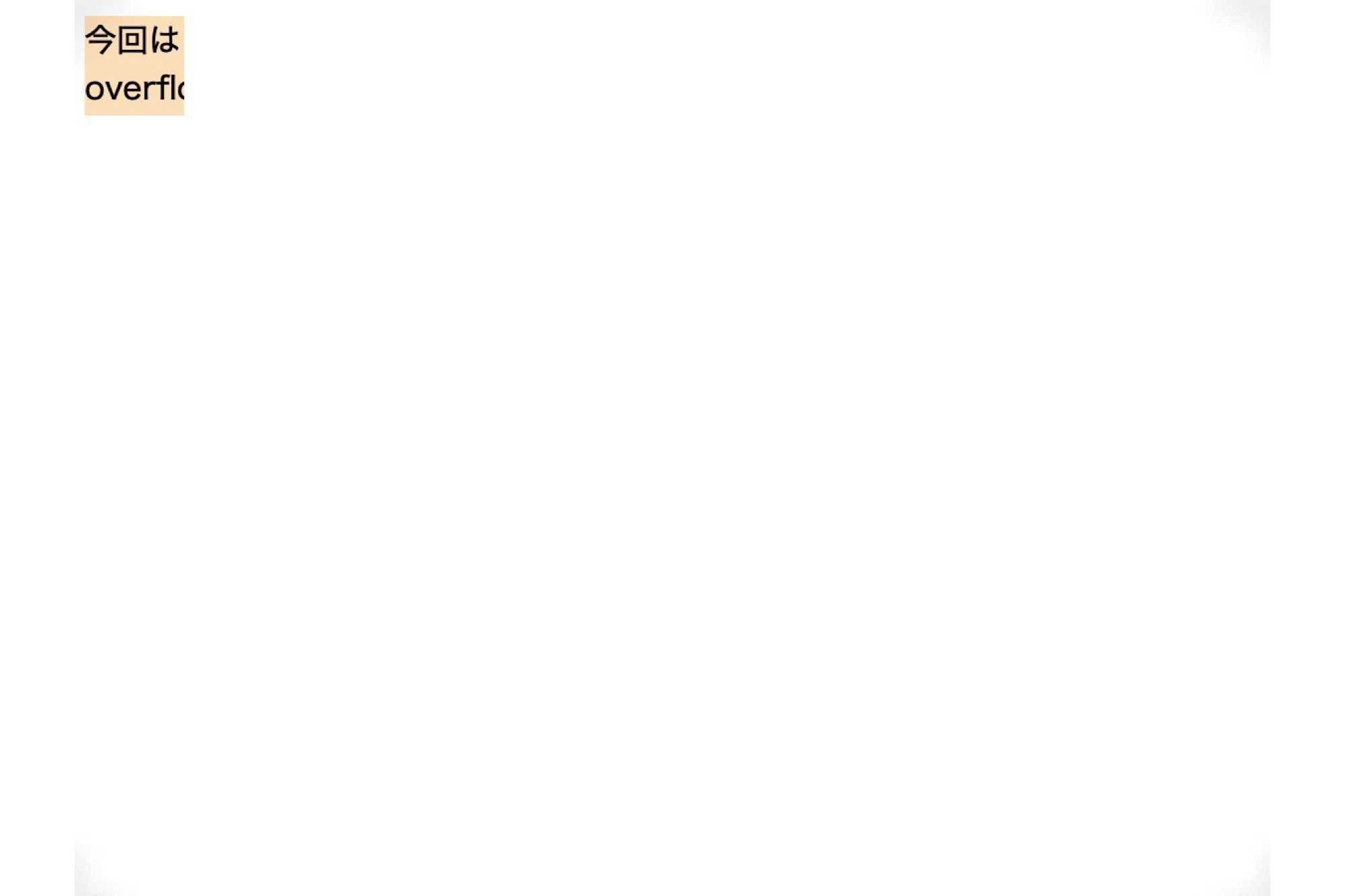
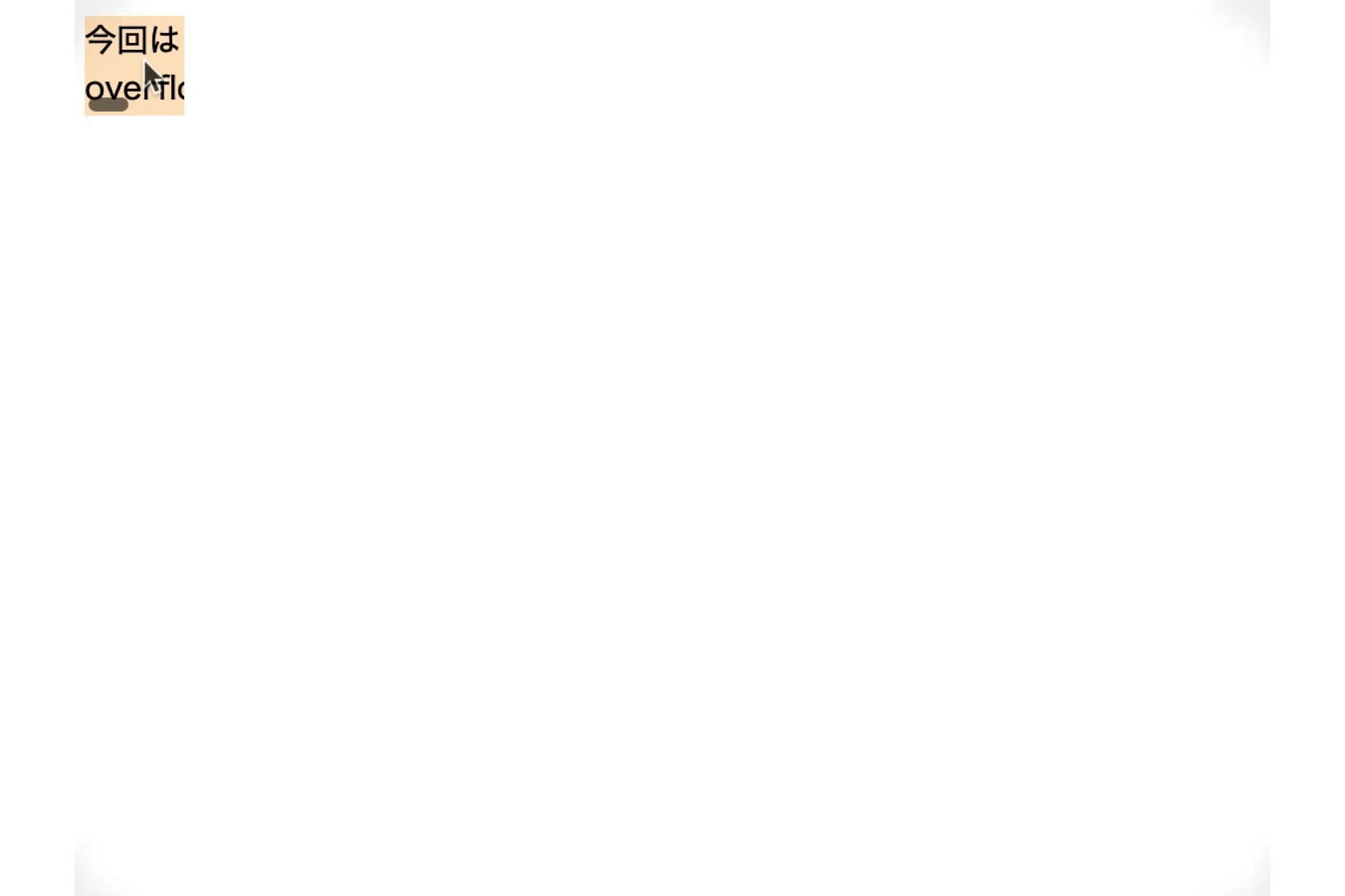
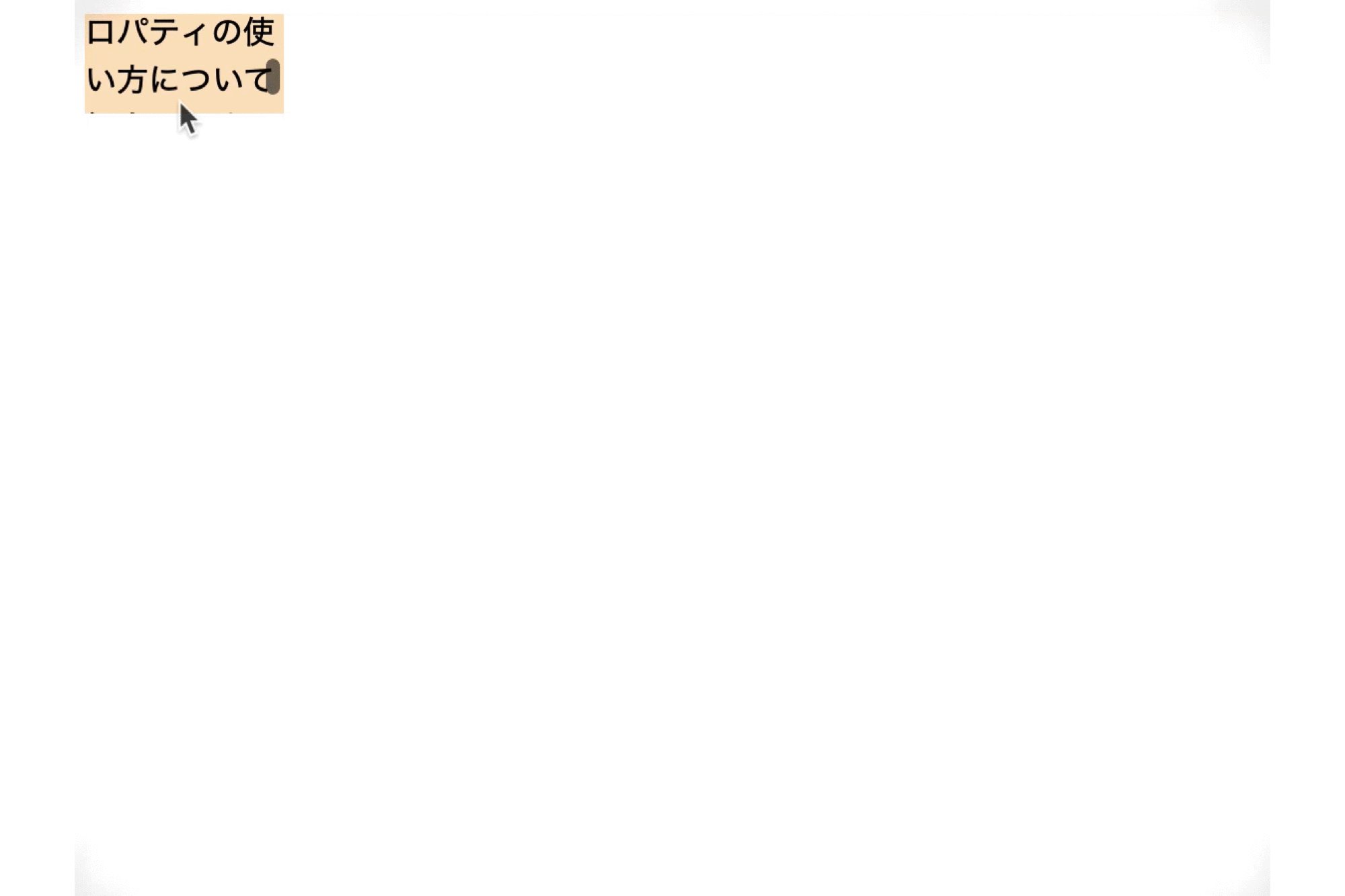
こちらの値を使用すると、ボックスからはみ出た部分をスクロールで表示できるようにする事ができます。
|
1 2 3 4 5 6 |
.sample { width: 100px; height: 50px; background-color: bisque; overflow: scroll; } |

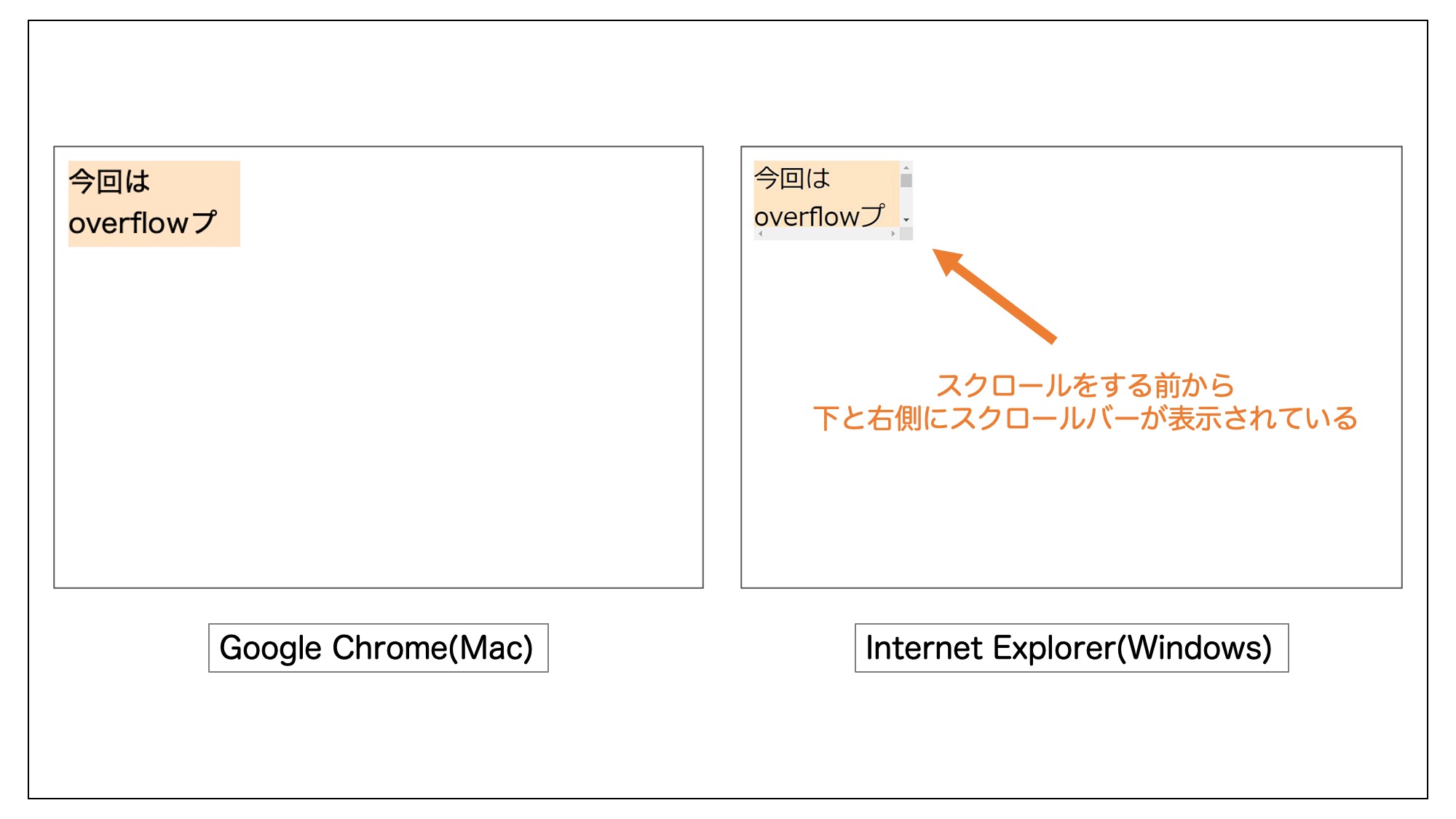
ちなみにoverflow: scrollで表示されるスクロールバーの見え方は閲覧環境によって異なります。

auto:はみ出た部分の処理をブラウザ側に委ねる(基本的にはscrollと同じ結果になる)
4つ目の値は、autoです。
こちらの値を使用すると、はみ出た部分の処理をブラウザ側に委ねる事ができます。
|
1 2 3 4 5 6 |
.sample { width: 100px; height: 50px; background-color: bisque; overflow: auto; } |

なおほとんどの場合は、overflow: scrollの表示結果と同じになります。
overflow-x・overflow-yの使い方
また補足ですが、overflowプロパティと似たプロパティにoverflow-x・overflow-yプロパティがあります。
- overflow-x ・・・ ボックスの横方向にはみ出た部分をどのように表示させるかを指定する事ができる
- overflow-y ・・・ボックスの縦方向にはみ出た部分をどのように表示させるかを指定する事ができる
前述したようにInternet Explorer(Windows)ではoverflowプロパティを指定するとデフォルトでスクロールバーが下側と右側に表示されてしまいます。

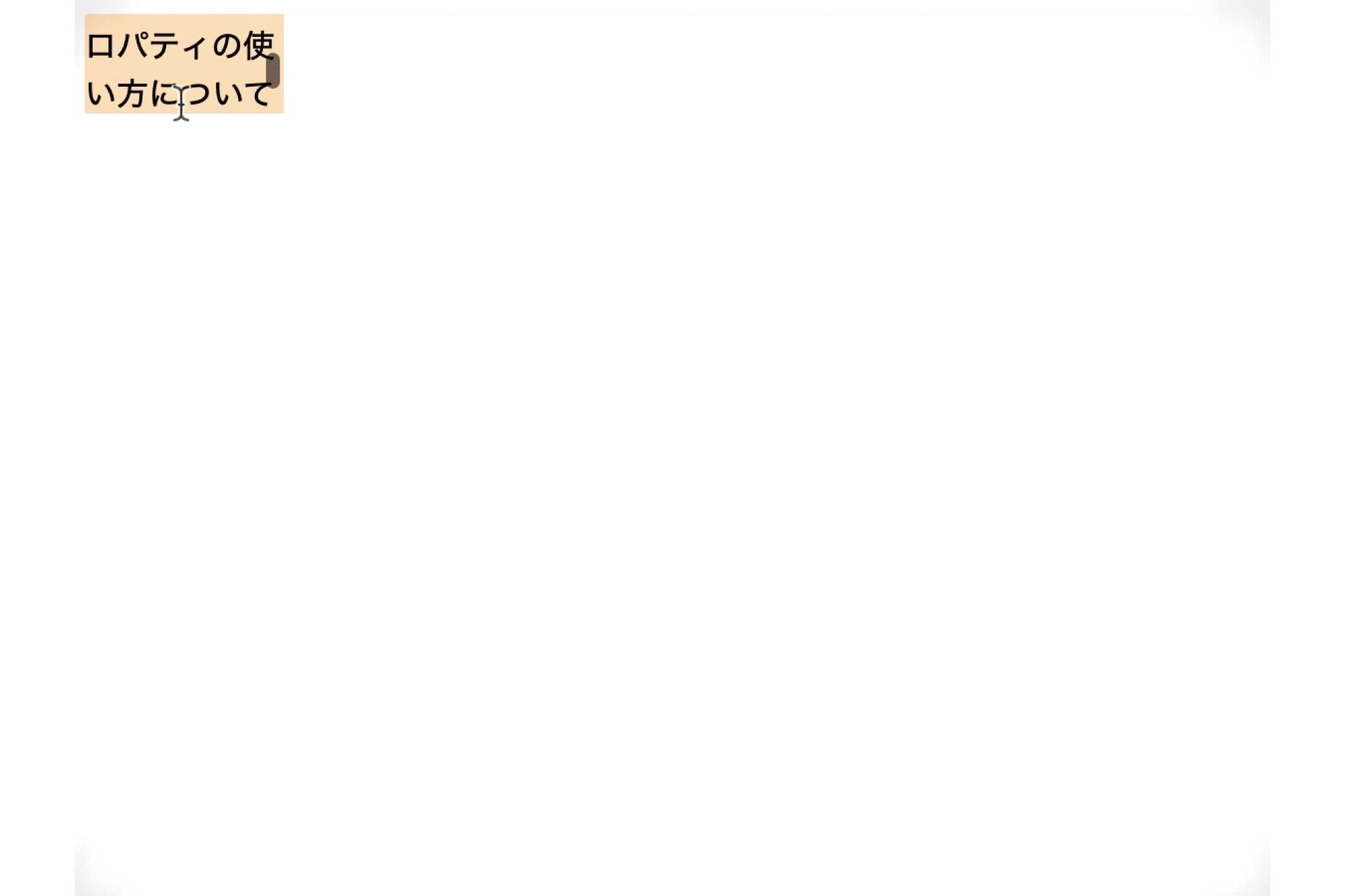
ただし、下側にしかスクロールしない場合「下側に表示されているスクロールバーは表示させたくない」という場合もあると思うので、そういった場合はoverflow-yを使用してあげることでボックスの右側のスクロールバーのみを表示し、下側のスクロールバーは非表示にする事が可能です。
|
1 2 3 4 5 6 |
.sample { width: 100px; height: 50px; background-color: bisque; overflow-y: scroll; } |

まとめ・overflowプロパティの使い方!
まとめです。今回はoverflowプロパティの使い方について紹介しました。
overflowプロパティを使えるようになると、画像のトリミングやスマホで横方向にスクロールさせるテーブルなどを実装することが可能ですので、ぜひ覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。