HTMLやCSSを勉強した際に、初期でつまづきやすいのがCSSセレクタの種類や指定方法です。
CSSを使って任意の要素に対して適切なスタイルを設定するには、CSSセレクタの種類や指定方法を理解しておく必要があります。
今回はCSSセレクタの概要やセレクタの種類、指定方法を解説します。

CSSセレクタとは?
CSSセレクタとは、「どのHTML要素にスタイルを適用させるか」を決めるものです。
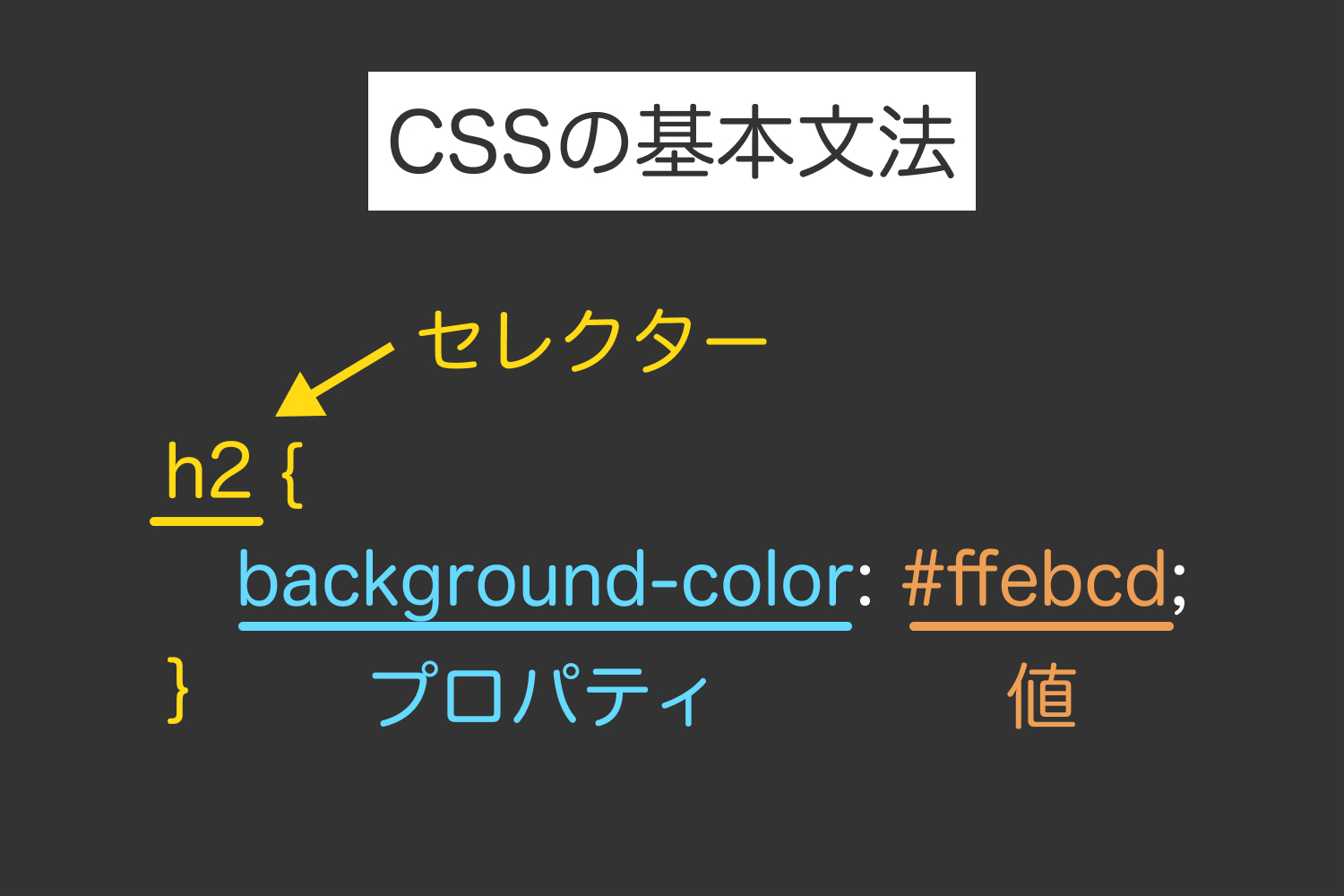
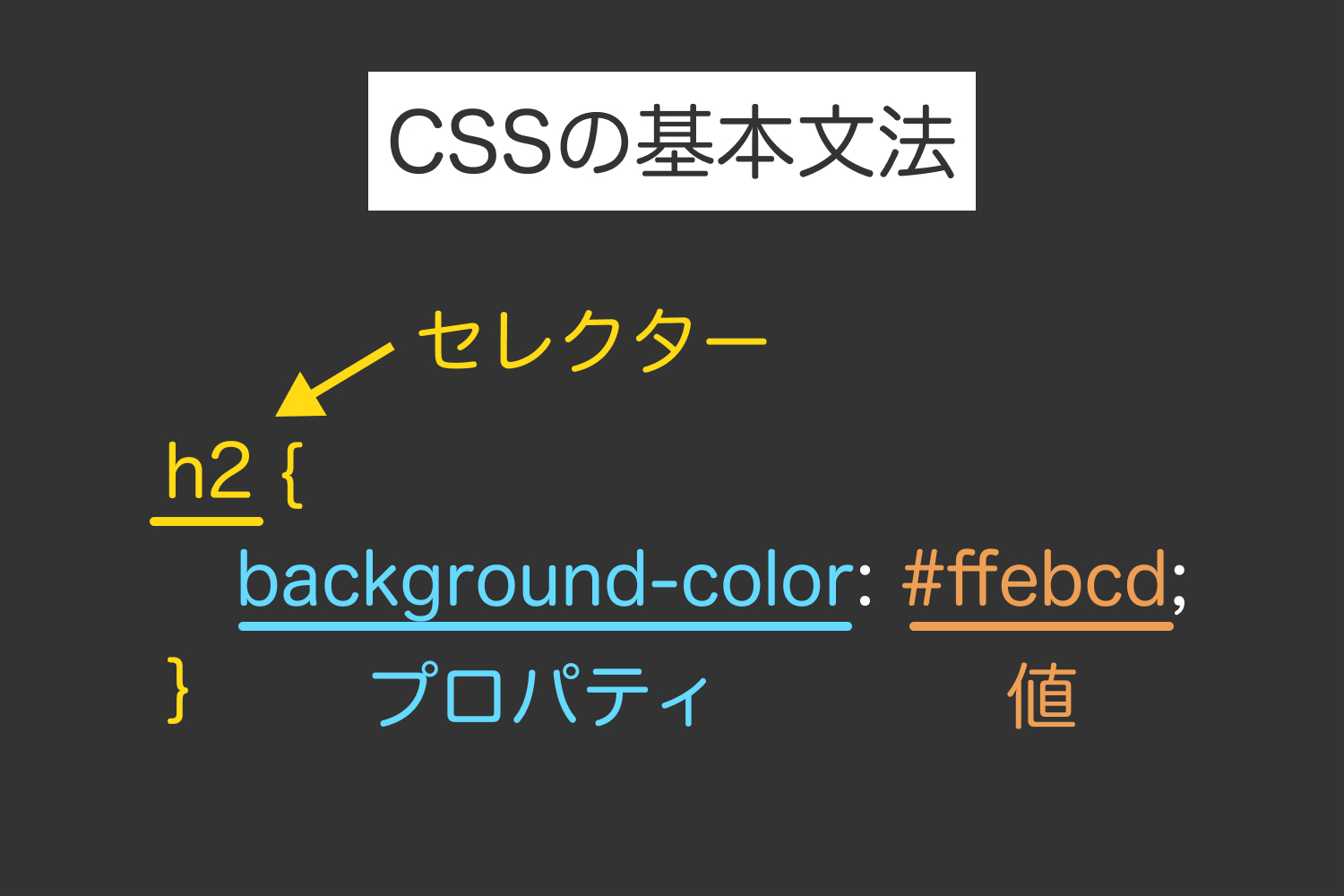
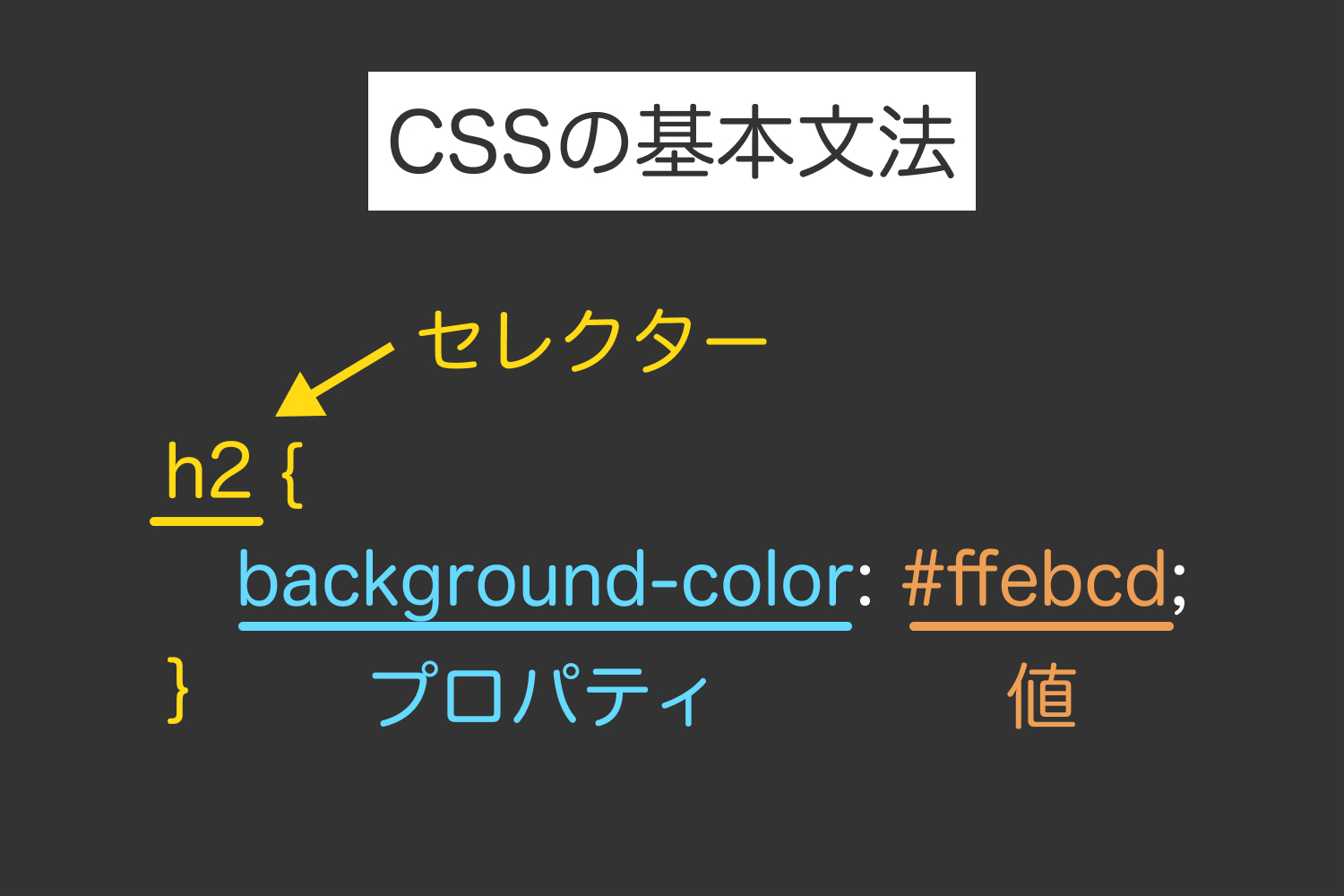
たとえば、h2要素に背景色を設定したい場合は下記のように設定します。

下記の「h2」がCSSセレクタに相当し、h2{・・・}と記載することでh2タグで囲った要素のみスタイルを指定させています。
〇〇{・・・}の〇〇部分をCSSセレクタと呼びます。
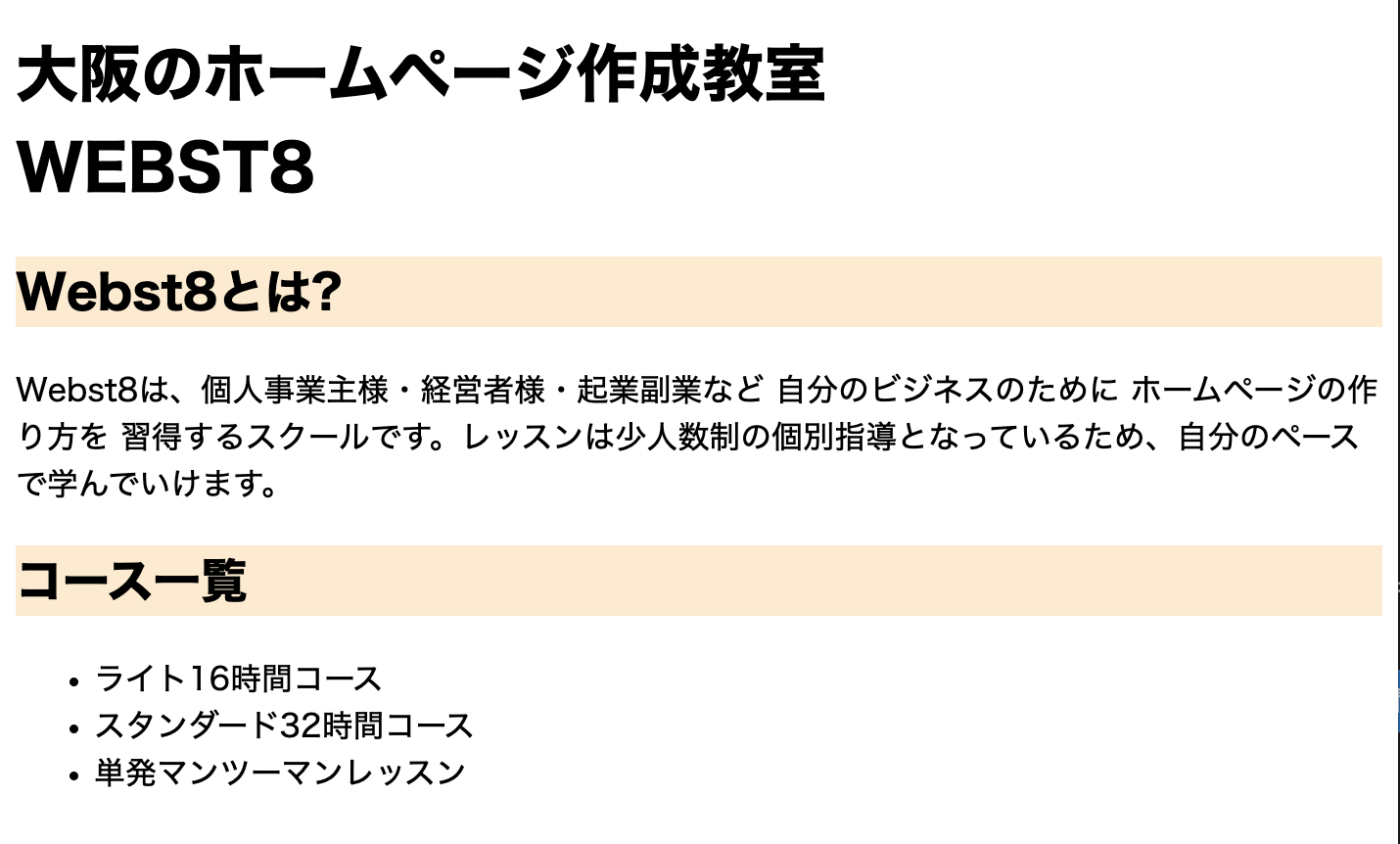
実際にHTML・CSSで記述すると下記の通り。

■上記のHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<body> <h1>大阪のホームページ作成教室<br />WEBST8</h1> <h2>Webst8とは?</h2> <p> Webst8は、個人事業主様・経営者様・起業副業など 自分のビジネスのために ホームページの作り方を 習得するスクールです。レッスンは少人数制の個別指導となっているため、自分のペースで学んでいけます。 </p> <h2>コース一覧</h2> <ul> <li>ライト16時間コース</li> <li>スタンダード32時間コース</li> <li>単発マンツーマンレッスン</li> </ul> </body> |
■上記のCSS
|
1 2 3 |
h2 { background-color: #ffebcd; } |
なお、セレクタの中に記載されるどのようなスタイルを適用させるかを決めるものは「プロパティ」と呼びます。
上記例だと「background-color」がプロパティです。
CSSでは、セレクタ、プロパティ、そして値を組み合わせて1つのセットとして記述します。
基本的なセレクタの種類
セレクタにはいくつか指定方法があります。
ここではよく使うセレクタを5種類紹介します。初心者の方はまずこちらを覚えておきましょう。
◾️基本的な5種類のセレクタ
- ユニバーサルセレクタ(全称セレクタ)
- 要素セレクタ
- classセレクタ
- idセレクタ
- 各セレクタを組み合わせて指定する
ユニバーサルセレクタ(全称セレクタ)
ユニバーサルセレクタ(全称セレクタ)とは、すべての要素に対してスタイルを指定できるセレクタのことです。
アスタリスク(*)を使って指定します。
|
1 2 3 |
* { CSSプロパティ: 値; } |
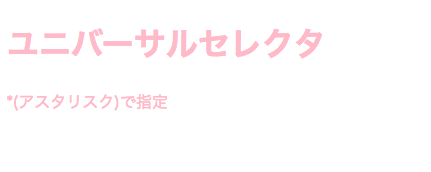
◾️全ての要素に対して同じスタイルを設定している例
|
1 2 3 4 |
<body> <h1>ユニバーサルセレクタ</h1> <p>*(アスタリスク)で指定</p> </body> |
|
1 2 3 |
* { color: pink; } |
◾️表示例

ユニバーサルセレクタを利用すると全ての要素に対してスタイルを指定することができるため、各要素にデフォルトで設定されているスタイルをリセットしたいときなどに使用されます。
◾️各要素にデフォルトで設定されている余白のリセット方法
|
1 2 3 4 |
* { margin: 0; padding: 0; } |
要素セレクタ
要素セレクタとは、HTMLのタグ名で指定できるセレクタのことです。
|
1 2 3 |
HTML要素名 { CSSプロパティ: 値; } |
要素ごとにフォントサイズを変更したいといった場合などによく使われます。
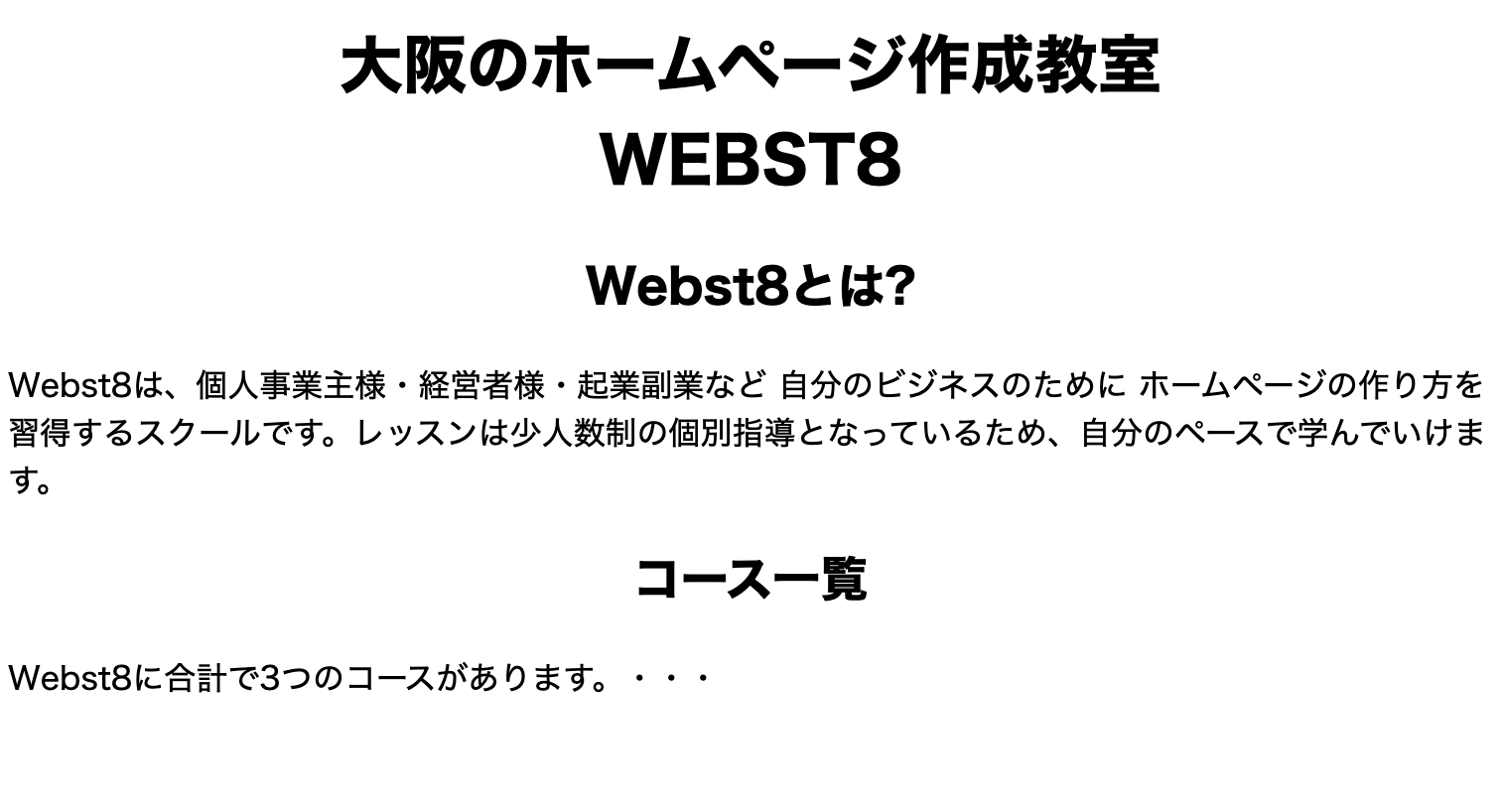
◾️要素ごとにフォントサイズを変更している例
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <h1>大阪のホームページ作成教室<br />WEBST8</h1> <h2>Webst8とは?</h2> <p> Webst8は、個人事業主様・経営者様・起業副業など 自分のビジネスのために ホームページの作り方を 習得するスクールです。レッスンは少人数制の個別指導となっているため、自分のペースで学んでいけます。 </p> <h2>コース一覧</h2> <p>Webst8に合計で3つのコースがあります。・・・</p> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 |
h1 { font-size: 28px; } h2 { font-size: 24px; } p { font-size: 16px; } |
■表示例

ある要素の共通設定をする際などは要素セレクタを使うと便利です。
反面、複数のp要素のうち特定の箇所だけという場合は要素セレクタだけでは難しいので、classセレクタなどを利用してスタイルを指定する必要があります。
classセレクタ(クラスセレクタ)
classセレクタとは、HTMLタグに指定されているclass名を利用してスタイルを指定できるセレクタのことです。
HTML側では開始タグの中に<h1 class="任意のclass名"></h1>といった具合にclass名が指定します。
CSS側では.(ドット)の後ろにclass名を記述します。
|
1 2 3 |
.class名 { cssプロパティ: 値; } |
◾️「center」というclass名が付いた要素のみ中央寄せにしている例
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <h1 class="center">大阪のホームページ作成教室<br />WEBST8</h1> <h2 class="center">Webst8とは?</h2> <p> Webst8は、個人事業主様・経営者様・起業副業など 自分のビジネスのために ホームページの作り方を 習得するスクールです。レッスンは少人数制の個別指導となっているため、自分のペースで学んでいけます。 </p> <h2 class="center">コース一覧</h2> <p>Webst8に合計で3つのコースがあります。・・・</p> </body> |
|
1 2 3 |
.center{ text-align: center; } |
■表示例

上記のように、クラス名で指定することで、h1,pなどの要素名を問わずスタイルを指定することができます。
あわせて読みたい関連記事
idセレクタ(アイディーセレクタ)
idセレクタとは、HTMLタグに指定されているid名を利用してスタイルを指定できるセレクタのことです。
HTML側では、開始タグの中に<h1 class="任意のid名"></h1>といった具合でid名を指定できます。
CSS側では#(シャープ)の後ろにid名を記述します。
|
1 2 3 |
#id名 { CSSプロパティ: 値; } |
◾️各リストごとに異なるidを付けてスタイルを指定している例
|
1 2 3 4 5 |
<ul> <li id="light-course">ライト16時間コース</li> <li id="standard-course">スタンダード32時間コース</li> <li id="one-to-one">単発マンツーマンレッスン</li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 |
#light-course { background-color: #d1e9ff; } #standard-course { background-color: #ffe4c4; } #one-to-one { background-color: #bff9e5; } |
■表示例

なお、id名はHTMLファイルの中で一意でないといけない(同じID名を2回以上書いてはいけない)のに対して、class属性は上記例のように同じclass名で複数回書くことができます。
あわせて読みたい関連記事
セレクタの優先順位と詳細度
CSSセレクタの優先順位は基本的には以下のように決まります。
◾️CSSセレクタの優先順位の決まり方
- !important
- インラインスタイルシート形式
- IDセレクタ
- クラスセレクタ、属性セレクタ
- 要素セレクタ
- ユニバーサルセレクタ(*)
上が最も優先順位が高くて、下に行くほど優先順位が低くなります。
たとえば、要素セレクタとclassセレクタを比較した例です。
■要素セレクタで青色、classセレクタで黄色に設定している例
|
1 2 3 |
<body> <h1 class="sample">何色が適用されるか</h1> </body> |
|
1 2 3 4 5 6 7 |
.sample { color: yellow; } h1 { color: blue; } |
■表示結果

要素セレクタ(h1)よりもクラスセレクタ(.sample)が優先されて、黄色になりました。
考え方の基本としては、「より明示的に設定したスタイルが優先される」というルールになります。
より詳しい優先順位の詳しい説明や、後半で説明するセレクタを組み合わせた場合の優先順位(詳細度)については「知っておきたいCSS セレクタの優先順位・詳細度・継承」をご参照ください。
各セレクタを組み合わせて指定する方法 基本編
上で解説した要素セレクタ・classセレクタ・idセレクタは組み合わせて指定することもできます。
あるセレクタをx、もう一方のセレクタをyとするとき、下記のような組み合わせがよく使われます。
| 方法 | 意味 |
|---|---|
| x y{ ... } ※xとyに半角スペースあり | xで指定した要素の中のy |
| xy{ ... } ※xとyに半角スペースなし | xかつyの要素 |
| x,y{ ... } ※xとyにカンマあり | xおよびyの要素 |
| x>y{ ... } ※xとyに>あり | xの要素直下にあるyの要素 |
xで指定した要素の中のy (x y{...})
header p{・・・}のように複数のセレクタを半角スペースを空けて記述すると、header要素の中にあるp要素という絞り込み指定ができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/* 要素セレクタ同士の組み合わせ */ div p { CSSプロパティ: 値; } /* 要素セレクタ、class名の組み合わせ */ div .sample { CSSプロパティ: 値; } /* 要素セレクタ、id名の組み合わせ */ div #sample { CSSプロパティ: 値; } /* id名、class名の組み合わせ */ #sample .sample{ CSSプロパティ: 値; } |
■header要素の中のp要素にのみスタイルを指定している例
|
1 2 3 4 5 6 |
<body> <header> <p>header要素の中のp</p> </header> <p>header要素の外のp</p> </body> |
|
1 2 3 |
header p { color: red; } |
■表示例

上の例では、headerタグの中にあるpタグのみを絞り込んで赤文字に変更しています。
xかつyの要素 (xy{...} ※スペースを空けない)
div.sample{・・・}のように複数のセレクタを半角スペースを空けずに繋げて記述すると、divかつ「sample」というクラス名がついた要素という指定ができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* 要素セレクタ、class名の組み合わせ */ div.sample { cssプロパティ: 値; } /* 要素セレクタ、id名の組み合わせ */ div#sample { cssプロパティ: 値; } /* id名、class名の組み合わせ */ #sample.sample { cssプロパティ: 値; } |
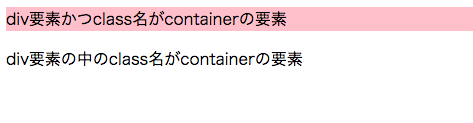
■divかつclass名「container」がついている要素にスタイルを指定している例
|
1 2 3 4 5 6 |
<body> <div class="container">div要素かつclass名がcontainerの要素</div> <div> <p class="container">div要素の中のclass名がcontainerの要素</p> </div> </body> |
|
1 2 3 |
div.container { background: pink; } |
■表示例

上の例では、div要素でかつclass名「container」がついている場合は背景がピンク色になりましたが、div要素の中のclass名「container」がついたpタグはスタイル変更されていないことがわかります。
xおよびyの要素 (x,y{ ... })
セレクタ1,セレクタ2{・・・}のように複数のセレクタを,(カンマ)区切りで記述すると、記述したすべてのセレクタにスタイルを適用することができます。
|
1 2 3 |
セレクタ1,セレクタ2{ CSSプロパティ: 値; } |
◾️h1タグ、h2タグの両方を中央寄せにしている例
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <h1 class="center">大阪のホームページ作成教室<br />WEBST8</h1> <h2 class="center">Webst8とは?</h2> <p> Webst8は、個人事業主様・経営者様・起業副業など 自分のビジネスのために ホームページの作り方を 習得するスクールです。レッスンは少人数制の個別指導となっているため、自分のペースで学んでいけます。 </p> <h2 class="center">コース一覧</h2> <p>Webst8に合計で3つのコースがあります。・・・</p> </body> |
|
1 2 3 |
h1,h2 { text-align: center; } |
◾️表示例

xの要素直下にあるyの要素 (x>y{ ... })
セレクタ1 > セレクタ2{・・・}のようにセレクタの間に, >(大なり記号)を記述すると、セレクタ1の1階層下にある要素にのみスタイルを適用することができます。
|
1 2 3 |
セレクタ1 > セレクタ2 { CSSプロパティ: 値; } |
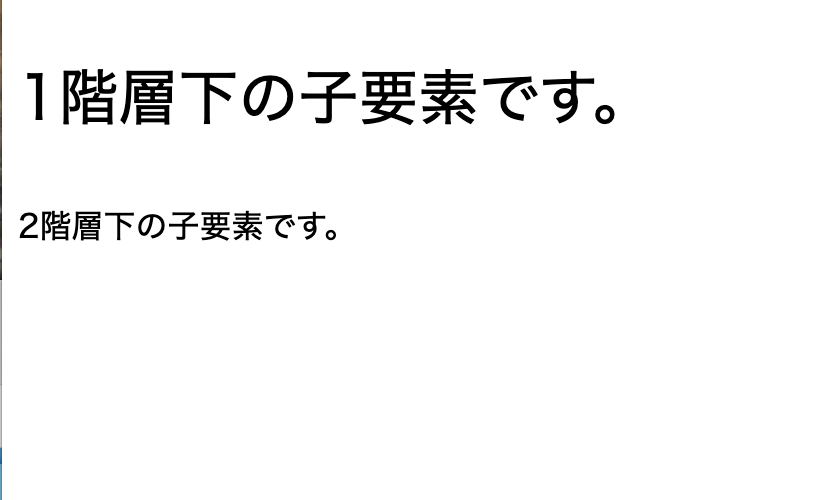
◾️クラス名「oya」がついたdivタグの1階層下にあるpタグにのみスタイルを適用させている例
|
1 2 3 4 5 6 7 8 |
<body> <div class="oya"> <p>1階層下の子要素です。</p> <div> <p>2階層下の子要素です。</p> </div> </div> </body> |
|
1 2 3 |
.oya > p { font-size: 30px; } |
◾️表示例

上の例では、>(大なり記号)を使って1階層下のpタグにのみスタイルを適用させているため、2階層下のpタグにはスタイルが効いていないことがわかります。
各セレクタを組み合わせて指定する 応用編
ここからはもう少し応用への使い方もご紹介します。
さまざまなセレクタのバラエティを知っておくとコーディングがしやすくなるので、余力がある方は覚えておくのがおすすめです。
◾️応用的なセレクタの種類
- 同じ階層のすぐ後にある要素
- 同じ階層の後ろにある要素
- 最初の要素・最後の要素
- 奇数行・偶数行の要素
- 上から何番目の要素
- 〇〇以外の要素
- ある属性を持った要素
同じ階層のすぐ後にある要素 x + y{}
セレクタ1 + セレクタ2{・・・}のようにセレクタの間に, +(プラス記号)を記述すると、セレクタ1と同じ階層にあるすぐ後ろのセレクタ2にのみスタイルを適用することができます。
|
1 2 3 |
セレクタ1 + セレクタ2 { CSSプロパティ: 値; } |
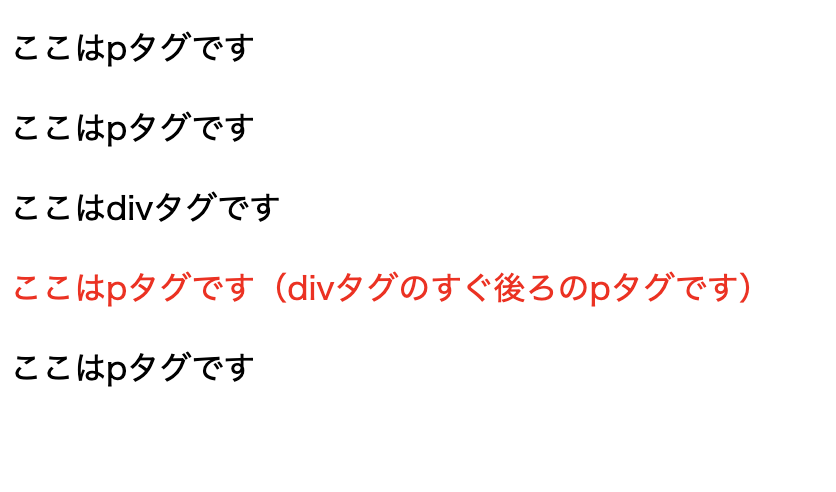
◾️同階層でdivタグ直後のpタグにのみスタイルを適用させている例
|
1 2 3 4 5 6 7 |
<body> <p>ここはpタグです</p> <p>ここはpタグです</p> <div>ここはdivタグです</div> <p>ここはpタグです(divタグのすぐ後ろのpタグです)</p> <p>ここはpタグです</p> </body> |
|
1 2 3 |
div + p { color: red; } |
◾️表示例

同じ階層の後ろにある要素 x ~ y{}
セレクタ1 ~ セレクタ2{・・・}のようにセレクタの間に, ~(波線)を記述すると、セレクタ1より後ろで同じ階層にあるセレクタ2にスタイルを適用することができます。
|
1 2 3 |
セレクタ1 ~ セレクタ2 { CSSプロパティ: 値; } |
◾️同階層でdivタグの後ろにあるpタグにスタイルを適用させている例
|
1 2 3 4 5 6 7 |
<body> <p>ここはpタグです</p> <p>ここはpタグです</p> <div>ここはdivタグです</div> <p>ここはpタグです(divタグの後ろにあるpタグです)</p> <p>ここはpタグです(divタグの後ろにあるpタグです)</p> </body> |
|
1 2 3 |
div ~ p { color: red; } |
◾️表示例

上で紹介したセレクタ1 + セレクタ2{・・・}の場合と似ていますが、直後のものだけを指定したい場合は+(プラス記号)、後ろのものすべてに指定したい場合は~(波線)と使い分けられるようにしましょう。
最初の要素・最後の要素 x:first(last)-of-type{}
ある階層の最初の要素・最後の要素にのみスタイルを適用させたい場合は、それぞれセレクタ名:first-of-type{・・・}、セレクタ名:last-of-type{・・・}と記述します。
|
1 2 3 4 5 6 7 8 9 |
/* 最初の要素にのみスタイルを適用 */ セレクタ名:first-of-type { CSSプロパティ: 値; } /* 最後の要素にのみスタイルを適用 */ セレクタ名:last-of-type { CSSプロパティ: 値; } |
◾️最初のリストは赤文字、最後のリストは青文字に指定している例
|
1 2 3 4 5 6 7 8 |
<body> <ul> <li>これは最初のliタグです。</li> <li>これは2番目のliタグです。</li> <li>これは3番目のliタグです。</li> <li>これは最後のliタグです。</li> </ul> </body> |
|
1 2 3 4 5 6 7 |
ul li:first-of-type { color: red; } ul li:last-of-type { color: blue; } |
◾️表示例

上から何番目の要素 x:nth-of-type(数字){}
ある階層の上から何番目の要素にのみスタイルを適用させたい場合は、それぞれセレクタ名:nth-of-type(任意の数字){・・・}と記述します。
|
1 2 3 4 |
セレクタ名:nth-of-type(任意の数字) { CSSプロパティ: 値; } |
◾️上から2番目のliタグのみ赤色に変更している例
|
1 2 3 4 5 6 |
<ul> <li>これは最初のliタグです。</li> <li>これは2番目のliタグです。</li> <li>これは3番目のliタグです。</li> <li>これは最後のliタグです。</li> </ul> |
|
1 2 3 |
ul li:nth-of-type(2) { color: red; } |
◾️表示例

上の例では:nth-of-type(任意の数字){・・・}の()内に2と記述しているため、上から2番目の要素にのみスタイルが適用されています。
奇数行・偶数行の要素 x:nth-of-type(odd/even){}
上で解説したnth-of-type()の()の中に「odd」としてあげることで、ある階層における奇数行の要素、「even」としてあげることで偶数行の要素のみ指定することができます。
|
1 2 3 4 5 6 7 8 9 |
/* 奇数行の要素にのみスタイルを適用 */ セレクタ名:nth-of-type(odd) { CSSプロパティ: 値; } /* 偶数行の要素にのみスタイルを適用 */ セレクタ名:nth-of-type(even) { CSSプロパティ: 値; } |
◾️偶数行のみ背景色を指定している例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<table> <tbody> <tr> <th>1行目見出し</th> <td>ここにテキストが入ります。</td> </tr> <tr> <th>2行目見出し</th> <td>ここにテキストが入ります。</td> </tr> <tr> <th>3行目見出し</th> <td>ここにテキストが入ります。</td> </tr> <tr> <th>4行目見出し</th> <td>ここにテキストが入ります。</td> </tr> <tr> <th>5行目見出し</th> <td>ここにテキストが入ります。</td> </tr> </tbody> </table> |
|
1 2 3 |
tr:nth-of-type(even) { background-color: #cccccc; } |
◾️表示例

またnを用いてnth-of-type(2n+1){・・・} nth-of-type(2n){・・・}とすることでも奇数行の要素、偶数行の要素の指定が可能。さらに、この方法の場合nth-of-type(3n){・・・}とすることで、3の倍数の行の要素にのみスタイルを指定するといったことも可能です。
〇〇以外の要素 x:not(y){}
セレクタ名:not(適用したくない要素){・・・}のように記述することで、()内に記載した要素を除くすべての要素にのみスタイルを適用することができます。
|
1 2 3 |
セレクタ名:not(適用したくない要素){ CSSプロパティ: 値; } |
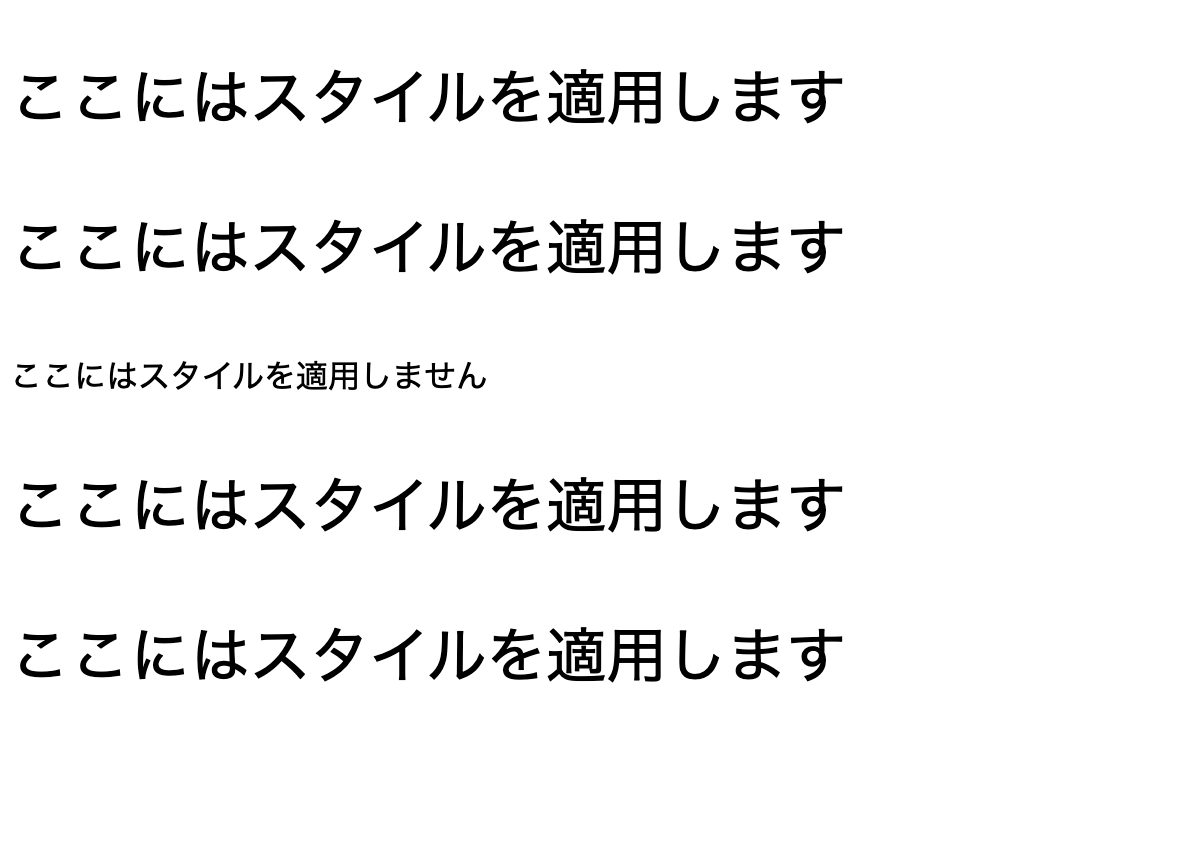
◾️class名「exclude」がついたpタグ以外にスタイル適用させている例
|
1 2 3 4 5 6 7 |
<body> <p>ここにはスタイルを適用します</p> <p>ここにはスタイルを適用します</p> <p class="exclude">ここにはスタイルを適用しません</p> <p>ここにはスタイルを適用します</p> <p>ここにはスタイルを適用します</p> </body> |
|
1 2 3 |
p:not(.exclude) { font-size: 30px; } |
◾️表示例

また、最初の要素(あるいは最後の要素)を除くすべての要素にスタイルを適用したいといった場合は、それぞれセレクタ名:not(:first-of-type){・・・}セレクタ名:not(:last-of-type){・・・}と記述します。
ある属性を持った要素 x[属性名=”値”]{}
ある属性を持った要素にのみスタイルを適用させたい場合は、セレクタ名[属性名=”値”]{・・・}と記述します。
|
1 2 3 |
セレクタ名[属性名=”値”]{ CSSプロパティ: 値; } |
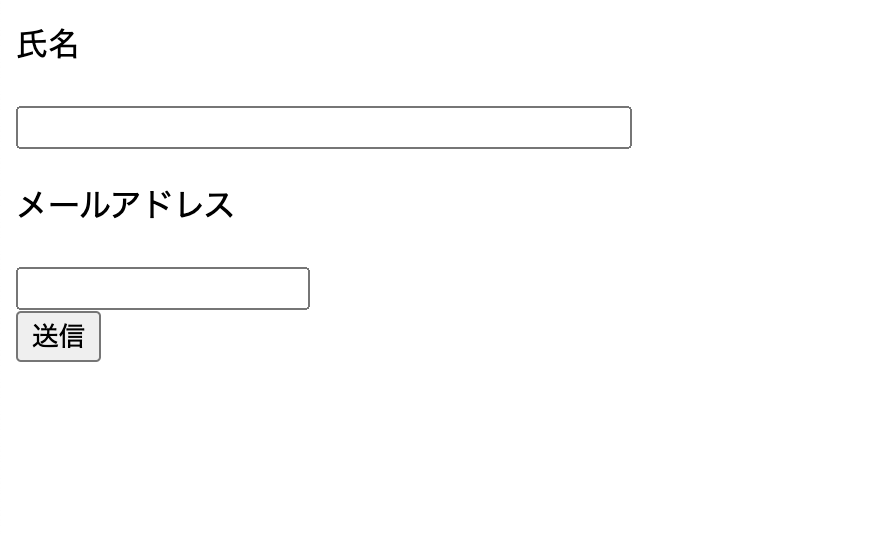
◾️type属性に「text」が指定されているものだけ横幅を変更している例
|
1 2 3 4 5 6 7 8 9 |
<body> <p>氏名</p> <input type="text" /> <p>メールアドレス</p> <input type="email" /> <div> <input type="submit" /> </div> </body> |
|
1 2 3 |
input[type="text"] { width: 300px; } |
◾️表示例

なお、値に関係なくある属性を持っている要素すべてにスタイルを適用させたい場合はセレクタ名[属性名]{・・・}と記述するだけでOKです。
まとめ
まとめです。今回はCSSセレクタの概要やセレクタの種類、指定方法を解説しました。

CSSでHTMLタグのスタイルを指定していく際、知っているセレクタの数が多いとスムーズにコーディングができます。
そのため、まずは基本的なセレクタを覚えて、余力があれば知っておくと便利なものも使えるようにしておくと良いでしょう。
より詳しい優先順位の詳しい説明や、後半で説明するセレクタを組み合わせた場合の優先順位(詳細度)については「知っておきたいCSS セレクタの優先順位・詳細度・継承」をご参照ください。
なお、実際にインターネット上にホームページを公開するにはドメインとレンタルサーバーを借りる必要があります。
ホームページの作り方については「ホームページの作り方・個人Webサイトの自作方法【総まとめ版】」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


