今回はテキスト文字に影(シャドウ)を付ける事ができるCSSプロパティ「text-shadow」の使い方を解説していきます。

text-shadowでテキストに影をつける方法
text-shadowプロパティはCSSプロパティの1つで、テキストに影を付けることができます。
下記は、h1タグにtext-shadowで影をつけた例です。
|
1 |
<h1>テキストシャドウの使い方</h1> |
|
1 2 3 |
h1{ text-shadow: 6px 3px #bbb; } |

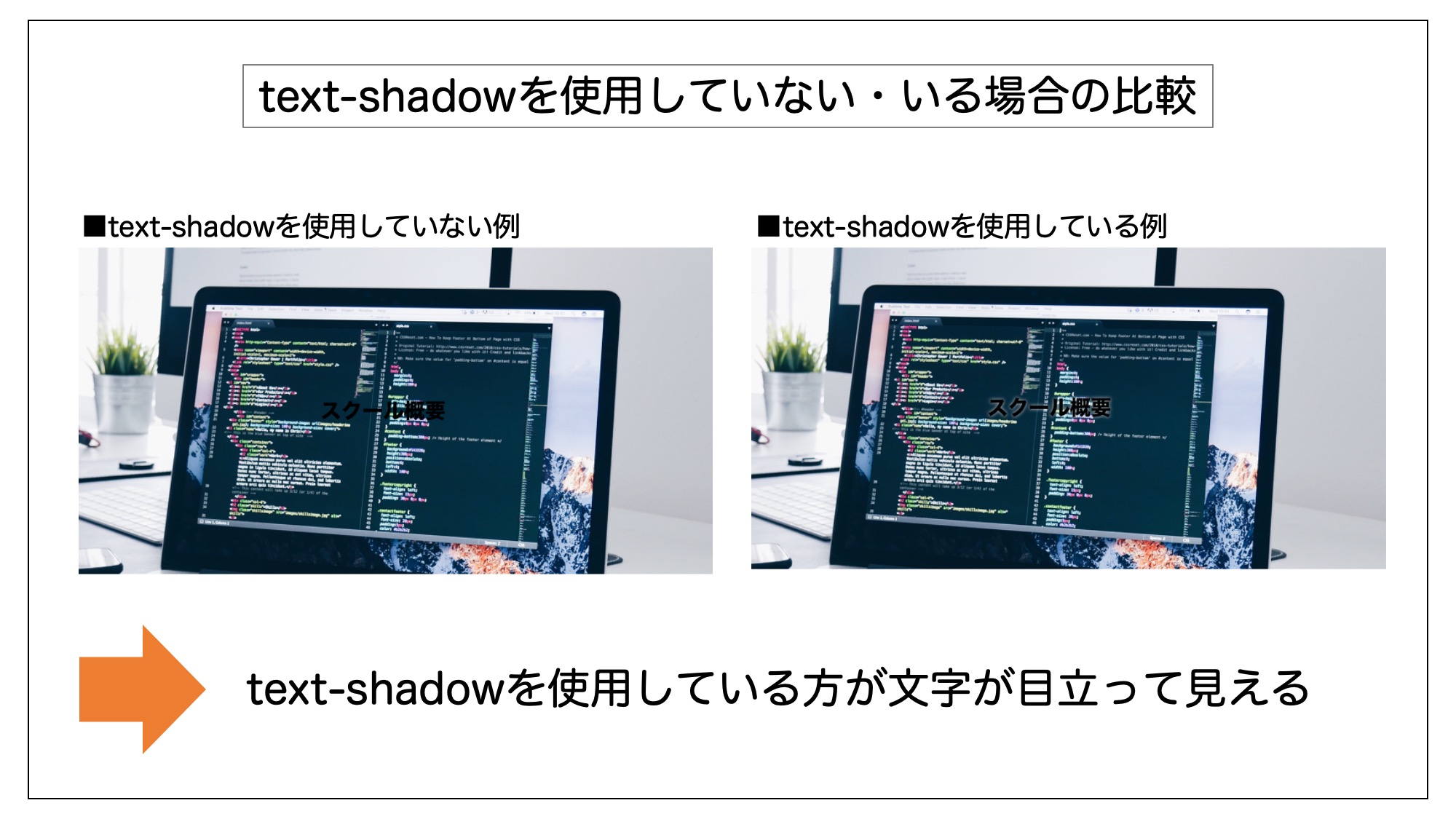
text-shadowを実際によく使う例としては、例えば、下記のような黒い背景画像に白色の影をつけたり、逆に白い背景に黒色の影をつけたすることが多いです。


text-shadowプロパティの使い方
ここからはtext-shadowプロパティの使い方について詳しく解説していきます。
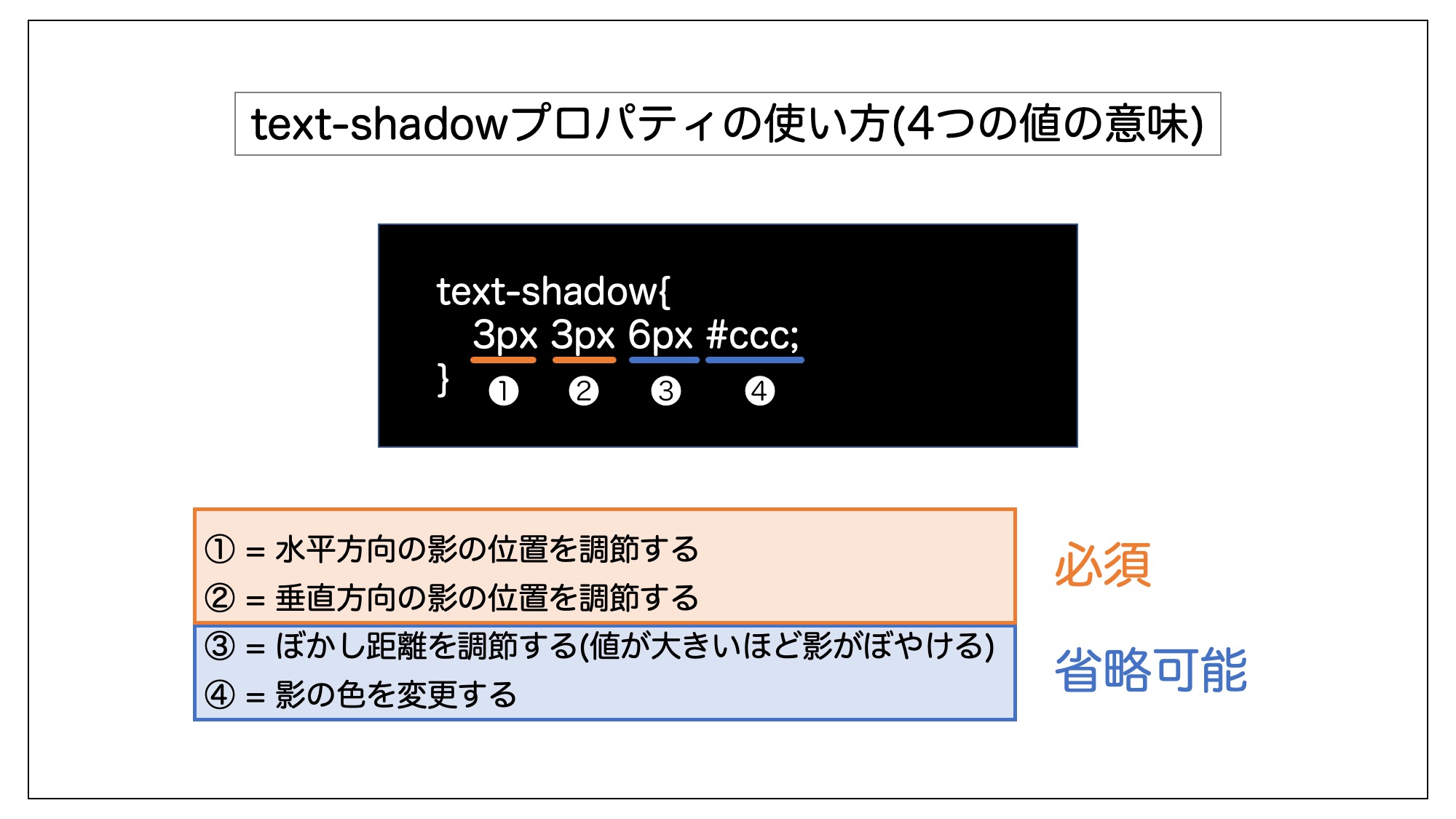
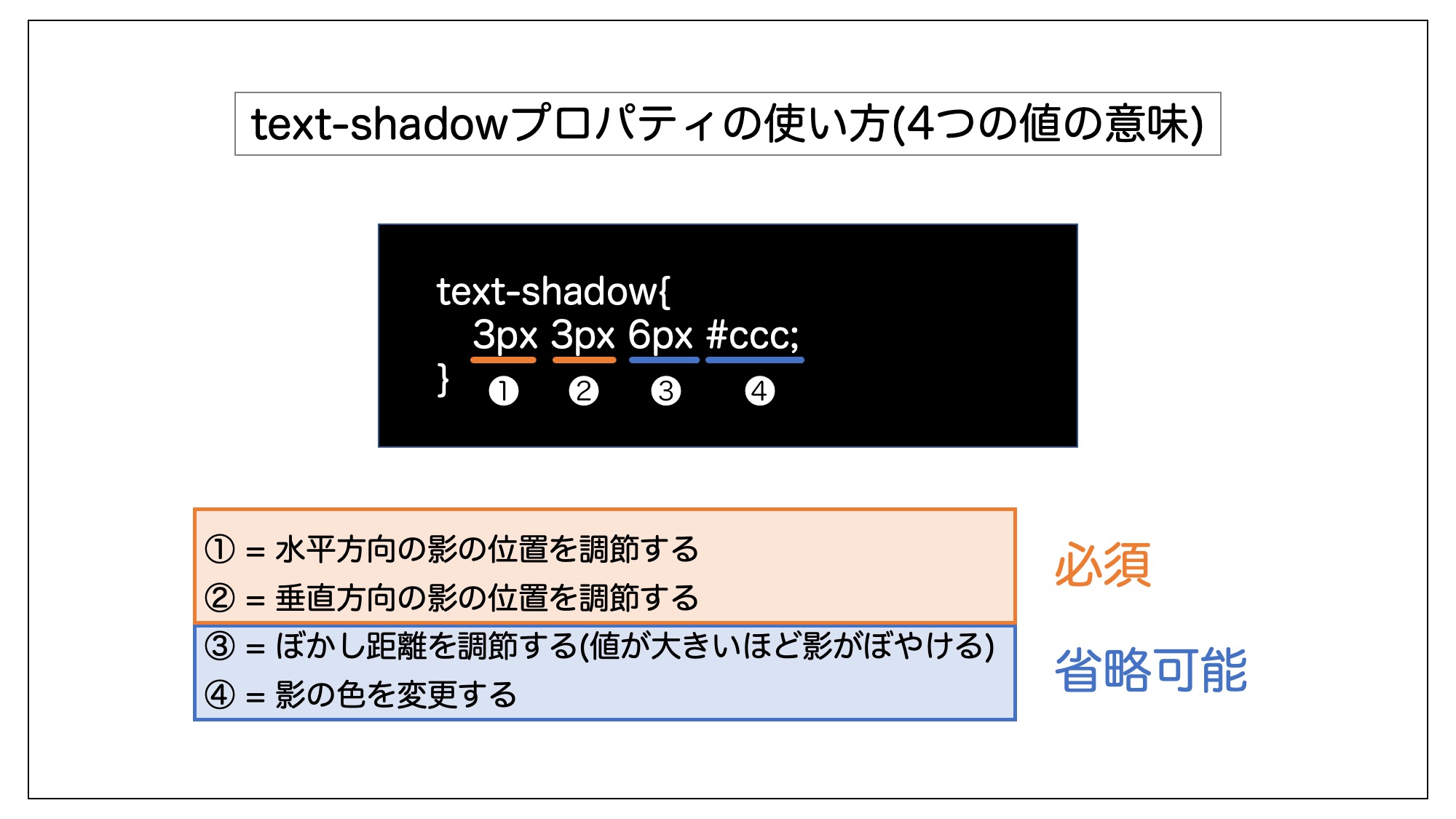
text-shadowプロパティには合計で4つの値を半角スペースで区切って指定することができ、それぞれの値の意味は以下の通りとなっています。

1・2つ目の値:影の位置を決める
まず1つ目と2つ目の値には、影の位置を決める指定をします。
なお1つ目の値が水平方向(左右)の影の位置を調整する値で、2つ目の値が垂直方向(上下)の影の位置を調整する値になります。
|
1 |
<h1>テキストシャドウの使い方</h1> |
|
1 2 3 |
h1{ text-shadow: 6px 3px #bbb; } |

なお上の例ではどちらも正の数値を指定している為、右下方向に影が付いていますが、こちらに負の値を指定すると影の位置を反転させて、左上方向に影をつける事が可能です。
|
1 2 3 |
h1{ text-shadow: -6px -3px #bbb; } |

3つ目の値:影のぼかし具合を決める(省略可能)
3つ目の値には、影のぼかし具合を決める指定をします。
こちらは省略可能な値で、何も指定していない場合はぼかしのないクッキリとした影が表示されますが、正のpx値を指定することで数値が大きければ大きいほどぼんやりとした影にする事が可能です。
|
1 2 3 |
h1{ text-shadow: 6px 3px 3px #bbb; } |

4つ目の値:影の色を決める(省略可能)
4つ目の値には、影の色を決めるカラー名やカラーコードを指定します。
こちらも省略することは可能ですが、省略した場合はデフォルトで黒色の影が表示されてしまい文字色と被ってしまうので、基本的には指定する事の方が多いかと思います。
|
1 2 3 |
h1{ text-shadow: 6px 3px 3px gray; } |

テキストに複数の影を指定する方法
text-shadowで複数の影を指定するといった使い方もできます。
こちらは以下のようにテキストシャドウの1つの指定のかたまりをカンマで区切って複数指定してあげることで、複数のテキストシャドウを指定してあげることが可能です。
|
1 2 3 4 |
h1 { color: #faee80; text-shadow: 3px 3px 0 #c55d5d, 5px 5px 0 #72a4b8; } |
■(参考)異なる色の影をズラして付けている例

下記は、正の値(右下)に影をつけ、かつ負の値(左上)に影をつけた例です。白色文字ですが、影をつけることで縁ができて文字が見えます。
|
1 2 3 4 |
h1 { color: #fff; text-shadow: 3px 3px 4px grey, -2px -2px 4px grey; } |

まとめ
まとめです。今回は文字に影を付ける事ができるCSSプロパティ「text-shadow」の使い方について解説しました。

text-shadowプロパティを使うことで、黒色背景や白色背景の中でも文字を目立たせたり、文字の雰囲気を変えることが可能になりますのでぜひ覚えてみてください。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


