今回は要素をxy軸上で移動させることができるCSS関数、translate()の使い方を紹介します。
translateが使えるようになると、要素の位置調整ができたり、簡単にアニメーションを実装したりすることができ非常に便利です。

transformで利用するtranslate関数
translateはtransformプロパティの値として使用する関数の一つで、要素を水平方向や垂直方向に移動することができます。
■(参考)translateを使用してホバー時に要素を動かしている例

また引数を2つ取ることができ、1つ目の引数にはx軸方向の移動距離, 2つ目の引数にはy軸方向の移動距離を指定します。

translateで設定する距離の単位には絶対値(px)や相対値(%など)が使用可能です。
「%」は自分自身の要素の横幅・高さを基準として相対値になります。
(参考)transformプロパティで指定できる関数一覧
なお今回の記事では、translate関数の使い方のみを解説しますが、transformプロパティではtranslate()以外にも使用できる関数が複数存在します。
以下にtransformプロパティで指定できる関数をまとめました。興味がある方は、他の関数の使い方も調べてみて下さい。
■(参考)transformプロパティで指定できる関数まとめ
| rotate() | 要素を回転させることができる関数 (詳細記事)【transform:rotate()の使い方】要素を回転させる方法 |
|---|---|
| translate() | 要素を移動させることができる関数 |
| scale() | 要素を伸縮させることができる関数 (詳細記事)【transform:scale()の使い方】要素の拡大・縮小方法 |
| skew() | 要素を歪ませることができる関数 (詳細記事)【transform:skew()の使い方】要素に傾斜をつける方法 |
translateを使って要素を移動させる方法
それではtranslate関数の概要が分かったところで、ここからは基本的なtranslate()の使い方を紹介していきます。
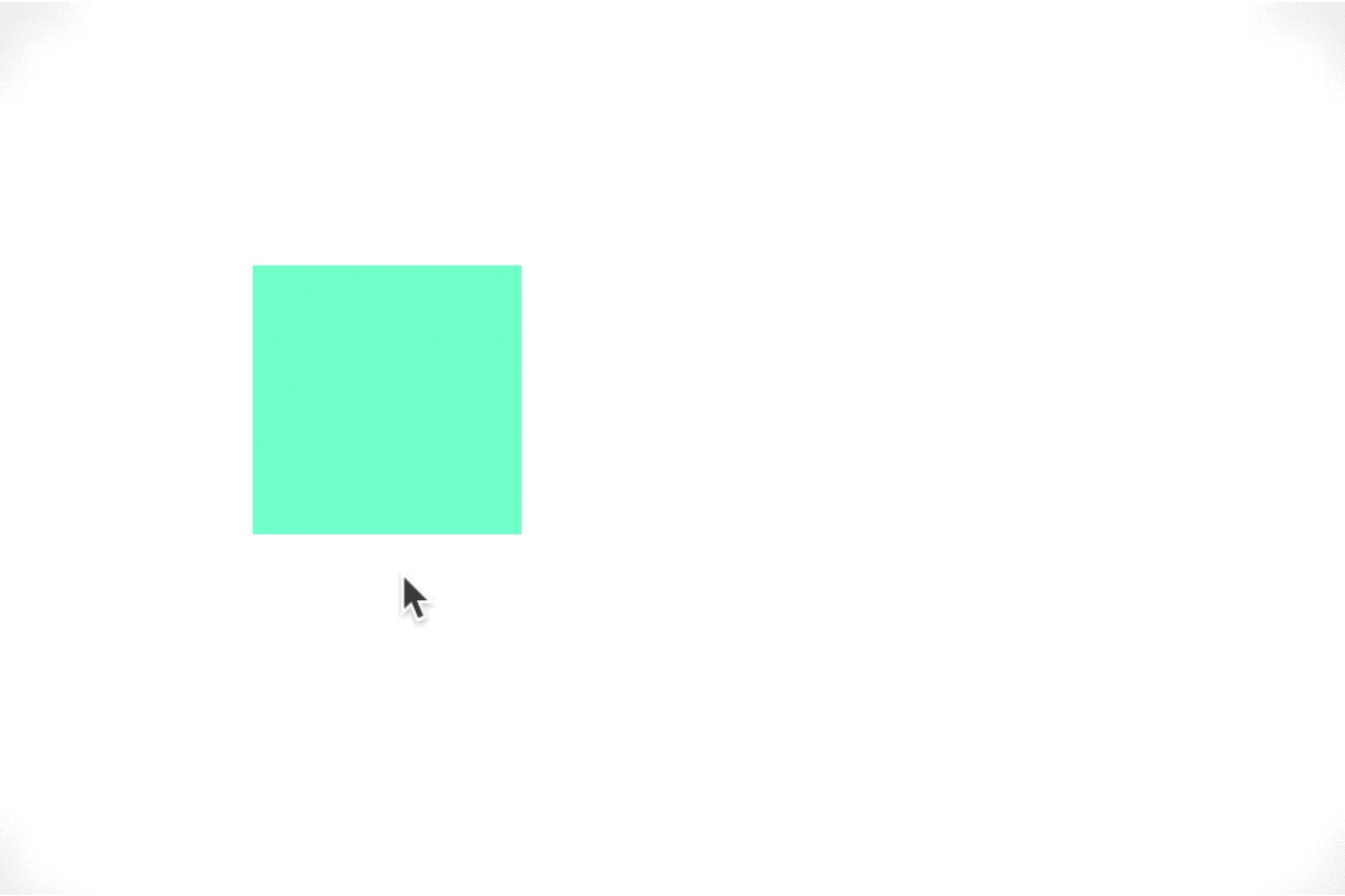
translate関数を使って要素を水平方向や垂直方向に移動させたい場合は、前述したようにtranslate()の第一引数には「x軸方向の距離」、第二引数には「y軸方向の距離」を指定してあげればOKです。(下の例では、ホバー時にtransform: translate();を使用して要素を移動させています。)

|
1 |
<div class="box"></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
body{ margin: 100px 0 0 100px; } .box { width: 100px; height: 100px; background-color: aquamarine; transition: 0.5s; } .box:hover { transform: translate(50px, 50px); } |

これで水平方向は左から右へ、垂直方向は上から下へ要素が移動されるようになりました。
なお、translateの値には負の値も使用することが可能で、以下のようにtranslateの引数を負の値に変更してあげると逆方向に要素を移動させることも可能。
|
1 2 3 4 5 |
/* 省略 */ .box:hover { transform: translate(-50px, -50px); } |

また、要素をx軸・y軸のどちらかのみに移動させたい場合はtranslateX()、translateY()関数なども使用できます。
| translate() | 要素をx軸、y軸方向上で移動させることができる関数
引数を2つもつ。(例) translate(50px, 50px) |
|---|---|
| translateX() | 要素をx軸方向上で移動させることができる関数
引数を1つもつ。(例) translateX(50px) |
| translateY() | 要素をy軸方向上で移動させることができる関数
引数を1つもつ。(例) translateY(50px) |
| (補足)translateZ() |
要素をz軸方向上で移動させることができる関数 (※)利用シーンは限られるためここでは解説を割愛します。 |
| (補足)translate3d() |
要素をx軸、y軸、z軸方向上で移動させることができる関数 (※)利用シーンは限られるためここでは解説を割愛します。 |
translateを使って要素を縦横中央寄せにする方法
translateは、positionと組み合わせて、要素を縦横中央寄せにする際にもよく使用されます。
こでは少し応用的な使い方として、translate()を使って要素を縦横中央寄せにする方法を紹介します。
なお、解説用に以下のHTML・CSSコードを準備したので、「text-wrap」というクラス名が付いたdivタグを縦横中央寄せにしていきましょう。
|
1 2 3 4 5 6 |
<div class="main-visual"> <div class="text-wrap"> <h2>大阪のホームページ作成教室WEBST8</h2> <p>まずは気軽にご連絡下さい!</p> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
* { margin: 0; padding: 0; } .main-visual { width: 100%; height: 550px; background-color: aquamarine; } .text-wrap { text-align: center; } |

■tanslateを使って要素を縦横中央寄せにする方法
- positionを使って中央寄せする要素の左上の点を上から50%、左から50%の位置に移動する
- translateを使って要素の大きさの半分を左上方向に戻す
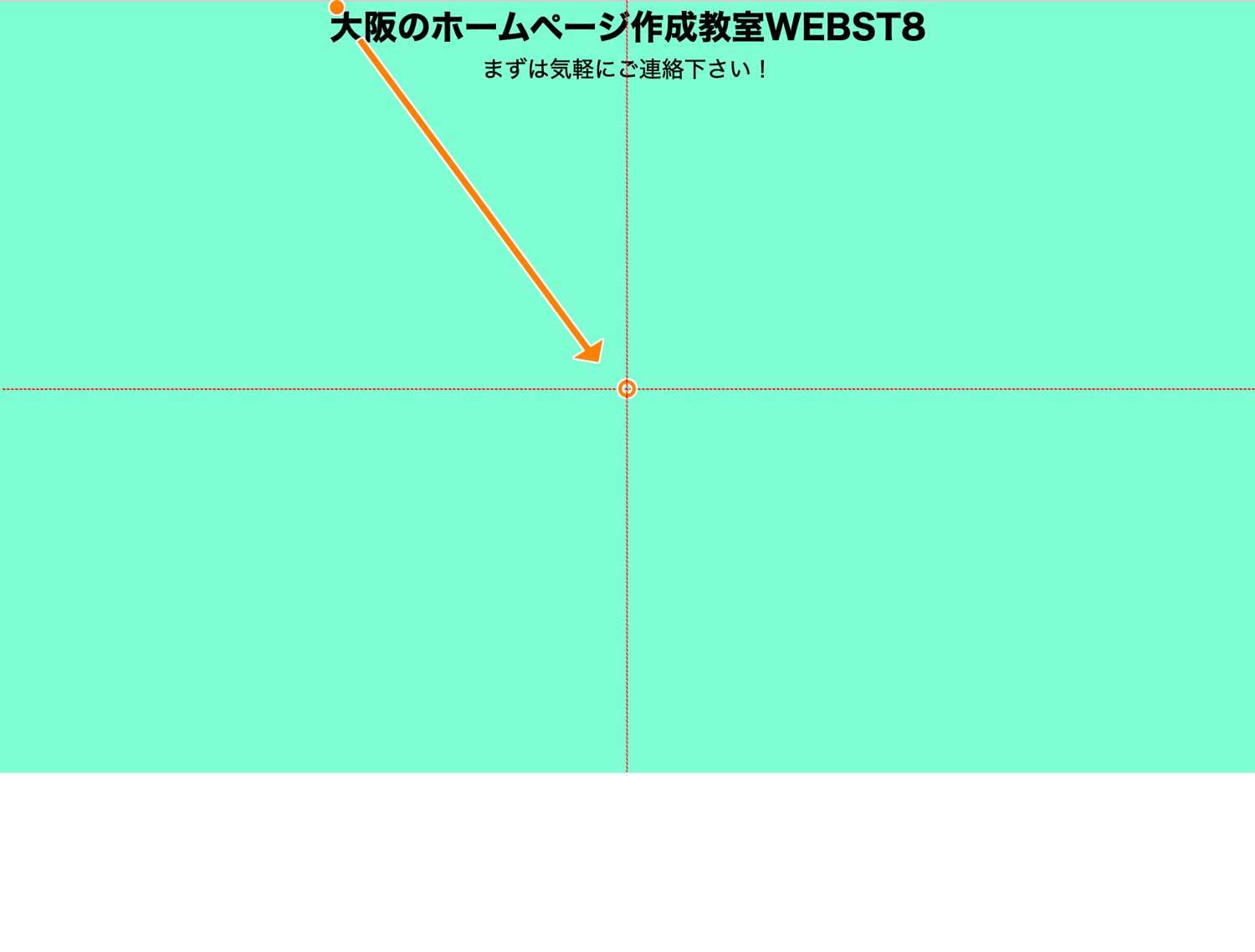
(STEP. 1) positionで要素を上から50%、左から50%の位置に設定する
まず、positionで要素を上から50%、左から50%の位置に設定します。

これにはpositionプロパティを使用して以下のように記述してあげればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
* { margin: 0; padding: 0; } .main-visual { width: 100%; height: 550px; background-color: aquamarine; position: relative; } .text-wrap { text-align: center; position: absolute; top: 50%; left: 50%; } |

これで親要素(クラス名「main-visual」)を基準に子要素(クラス名「text-wrap」)の配置を指定できるようになり、子要素の左上の点がちょうど中央に来るように配置することができました。
ただし、要素の左上が中央に来ている状態で、要素そのものは真ん中には位置していません。
(併せて読みたい関連記事)
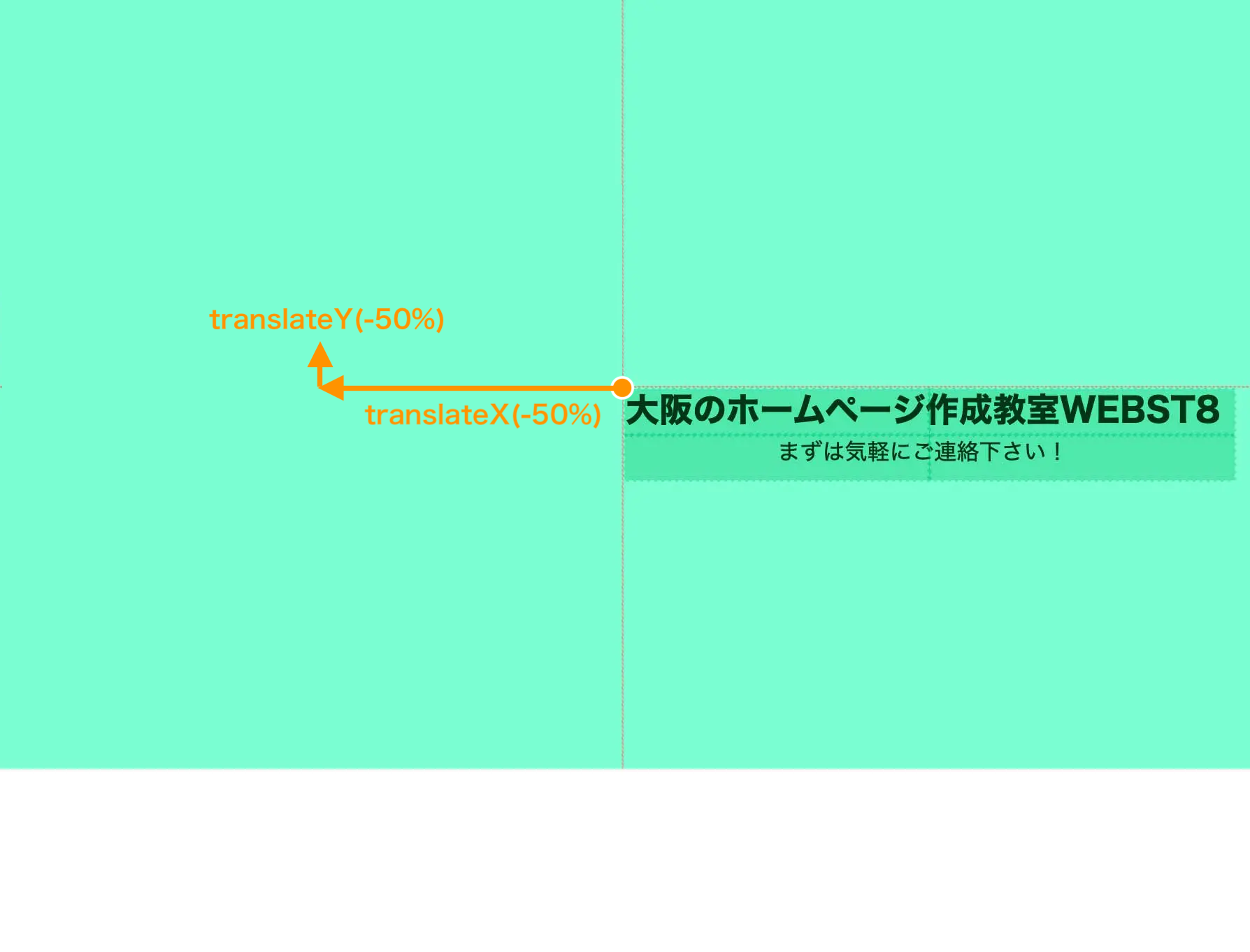
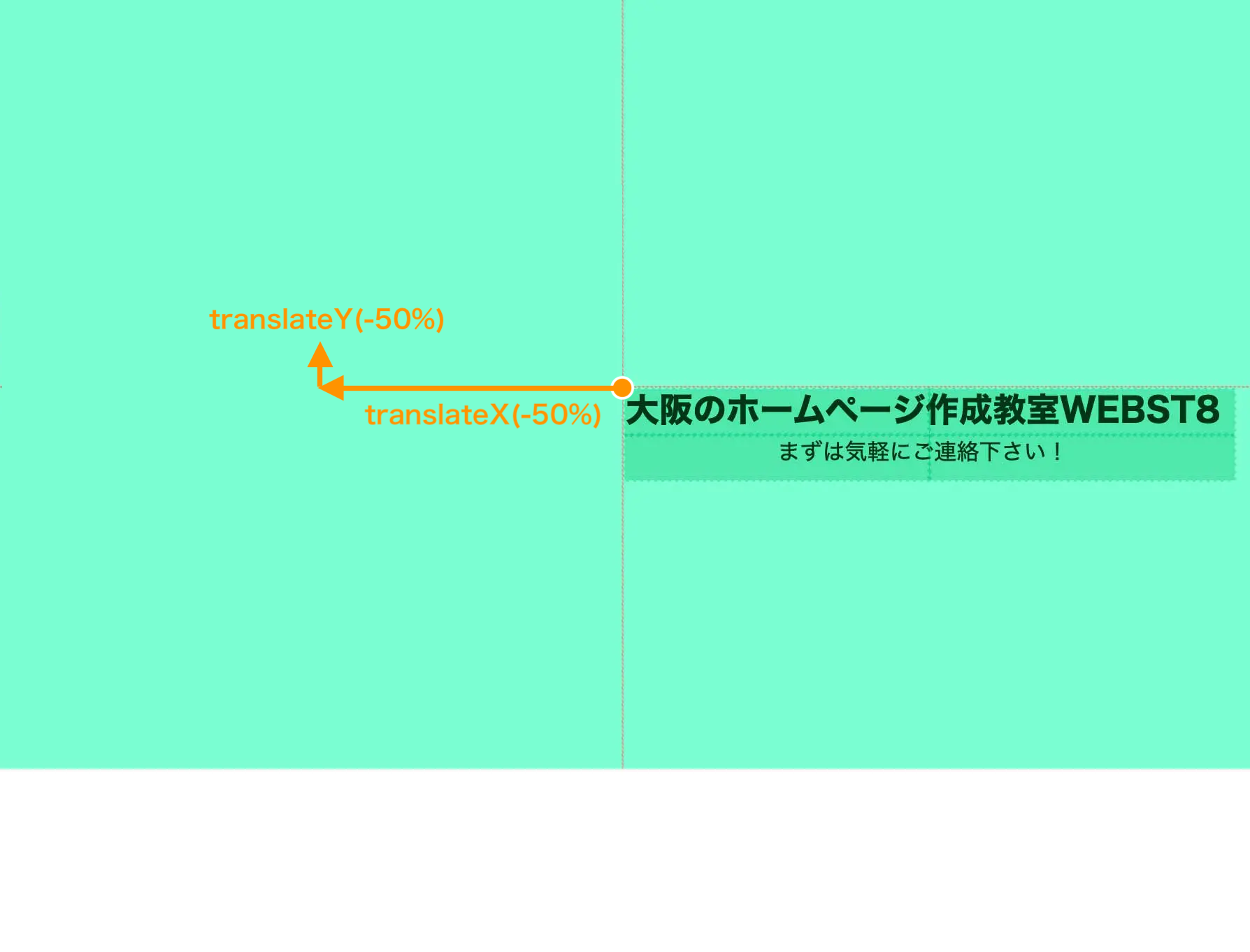
(STEP. 2) translateを使って要素の大きさの半分を左上方向に戻す
要素の始点(左上の点)がちょうど中央に来るように配置しましたが、要素そのものは真ん中には位置しないため、これを次はtranslateを使って要素の大きさの半分を左上方向に戻します。
positionで中央に配置した要素の始点を水平方向・垂直方向に対して自身の要素の大きさの半分の長さだけ戻してあげたい場合は、translateX()の引数に「-50%」、translateY()の引数に「-50%」を指定してあげればOKです。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
* { margin: 0; padding: 0; } .main-visual { width: 100%; height: 550px; background-color: aquamarine; position: relative; } .text-wrap { text-align: center; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); /* transform: translateX(-50%) translateY(-50%);という書き方でもOK */ } |

これで要素を縦横中央寄せにすることができました。
なお、この方法だと後に要素の横幅や高さが変わった場合でも常に要素を縦横中央寄せにすることが可能です。
便利でよく使われる使い方なので、覚えておきましょう
まとめ
まとめです。今回は要素を水平方向・垂直方向で移動させることができるtransform:translate()の使い方を紹介しました。

| translate() | 要素をx軸、y軸方向上で移動させることができる関数
引数を2つもつ。(例) translate(50px, 50px) |
|---|---|
| translateX() | 要素をx軸方向上で移動させることができる関数
引数を1つもつ。(例) translateX(50px) |
| translateY() | 要素をy軸方向上で移動させることができる関数
引数を1つもつ。(例) translateY(50px) |
このほかのtransformで利用できる主な関数は下記の通りです。
| rotate() | 要素を回転させることができる関数 (詳細記事)【transform:rotate()の使い方】要素を回転させる方法 |
|---|---|
| translate() | 要素を移動させることができる関数 |
| scale() | 要素を伸縮させることができる関数 (詳細記事)【transform:scale()の使い方】要素の拡大・縮小方法 |
| skew() | 要素を歪ませることができる関数 (詳細記事)【transform:skew()の使い方】要素に傾斜をつける方法 |
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



