今回は、HTMLの学習を始めたばかりの初心者の方を対象に、テーブルタグ(table)を利用して、表を作る方法を説明していきます。

テーブルタグ tableの基本的な使い方
まずはテーブルを使った表作成の基本を説明していきます。

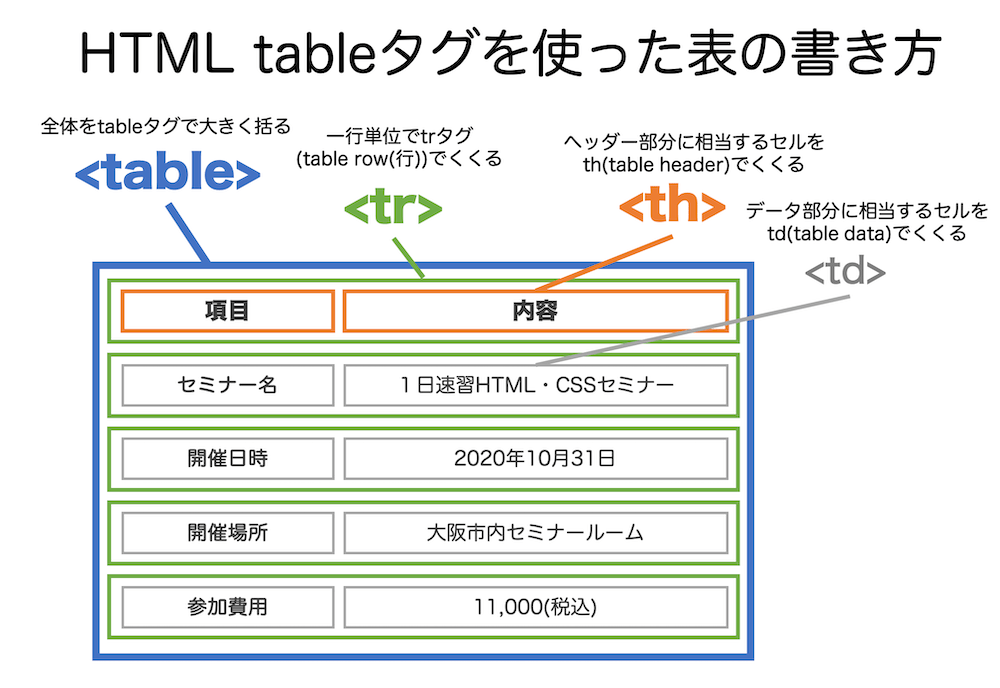
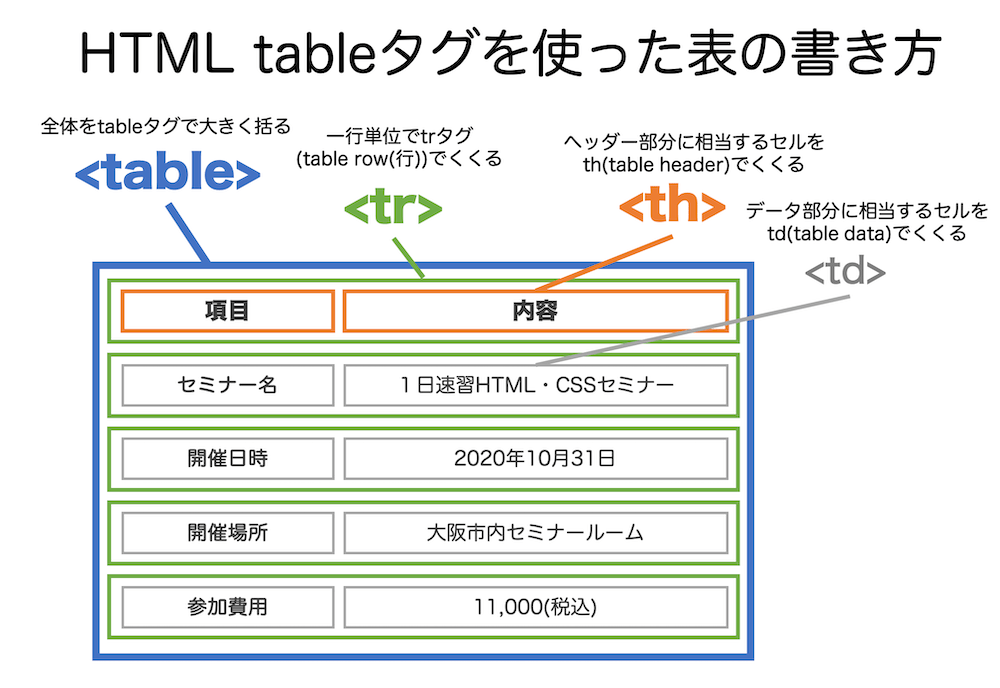
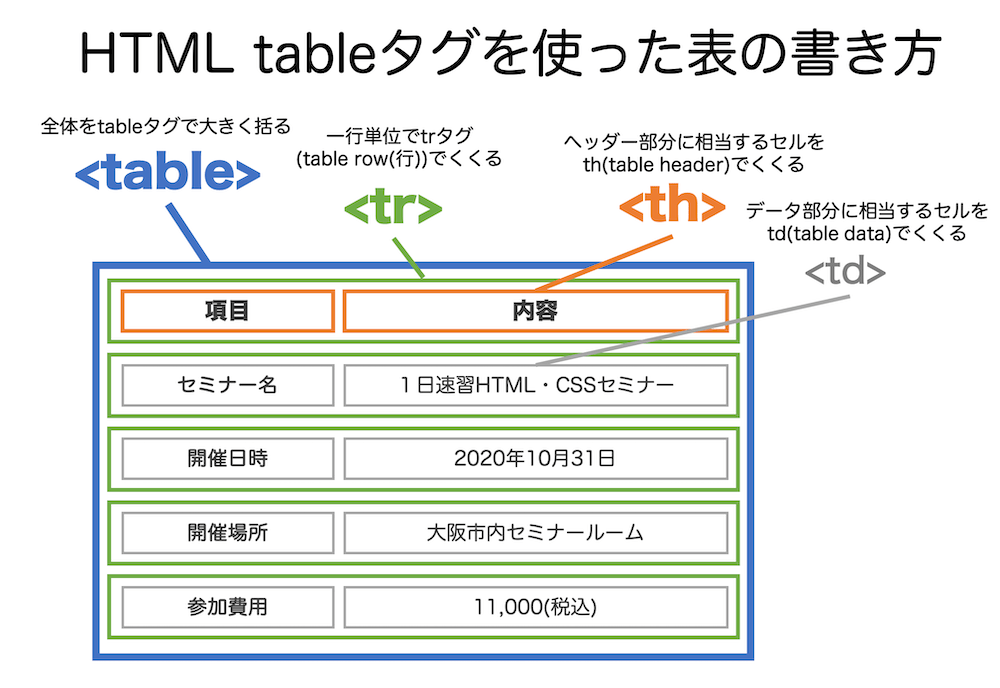
表を作成したい場合は、tableタグを含めて複数のタグを利用して構成します。よく使うタグは下記の通りです。
| タグ | 意味 |
|---|---|
| table | 【最重要】テーブルを定義 |
| tr | 【重要】table rowの略。テーブルの行を定義。 |
| th | 【重要】table headerの略。テーブルの見出し項目を定義。 |
| td | 【重要】table dataの略。テーブルのデータ項目を定義。 |
| thead | table headの略。テーブルのヘッダー部分の定義。必要に応じて記述(必須ではない) |
| tbody | table bodyの略。テーブルのボディ部分の定義。必要に応じて記述(必須ではない) |
| tfoot | table footerの略。テーブルのフッター部分の定義。必要に応じて記述(必須ではない) |
【ステップ1】tableタグで大きく括りテーブル表を定義する
まず<table>~</table>で大きくくくります。

|
1 2 3 |
<table> </table> |
【ステップ2】trタグで表の横一行を定義する
次に、tableタグ内に<tr>~</tr>を記述して、表の横一行を定義します。

|
1 2 3 4 |
<table> <tr> </tr> </table> |
【ステップ3】th、tdタグで表のセルデータを定義する
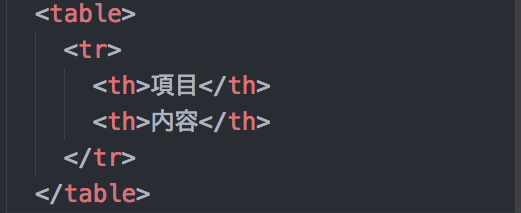
trタグのなかで、見出しに該当する項目を、「<th>~<th>」で定義します。

|
1 2 3 4 5 6 |
<table> <tr> <th>項目</th> <th>内容</th> </tr> </table> |
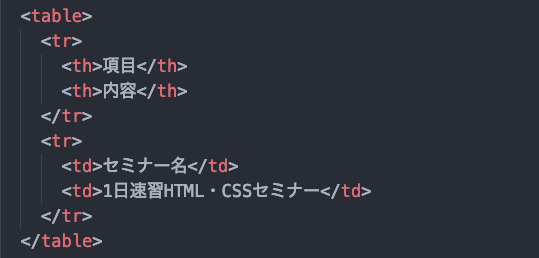
同様にしてtrで行を追加していきます。データに該当する項目はthではなく、<td>~<td>で定義します。

|
1 2 3 4 5 6 7 8 9 10 |
<table> <tr> <th>項目</th> <th>内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> </table> |
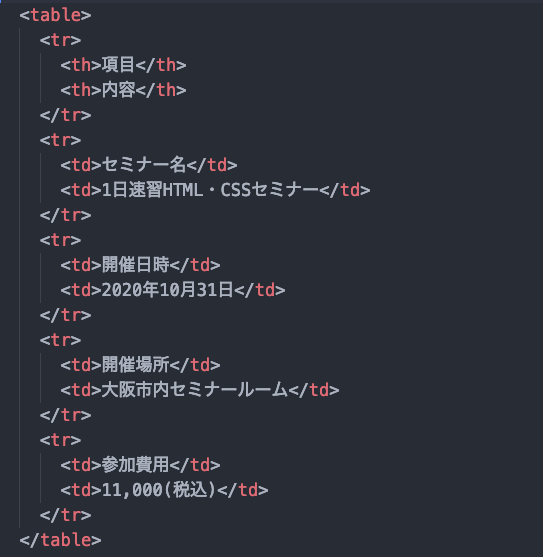
同様にして、trで行を追加し、tdで中身のデータを入れていきます。

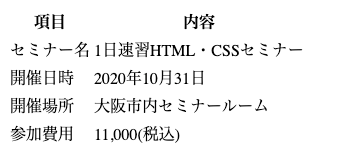
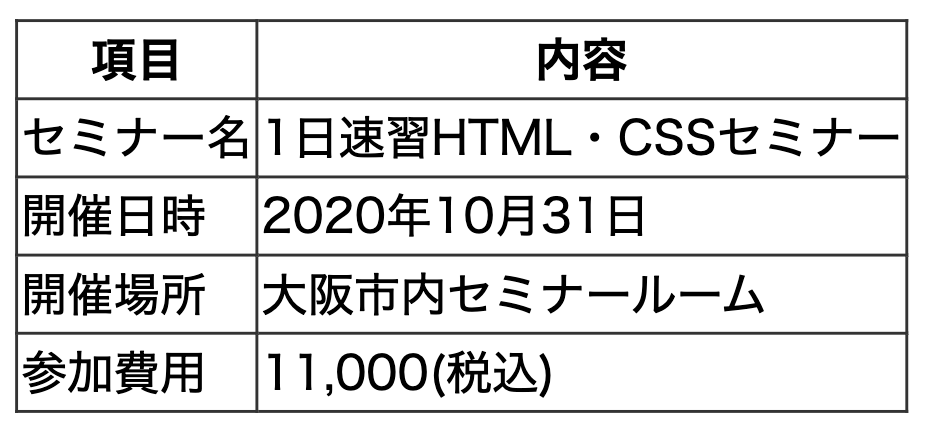
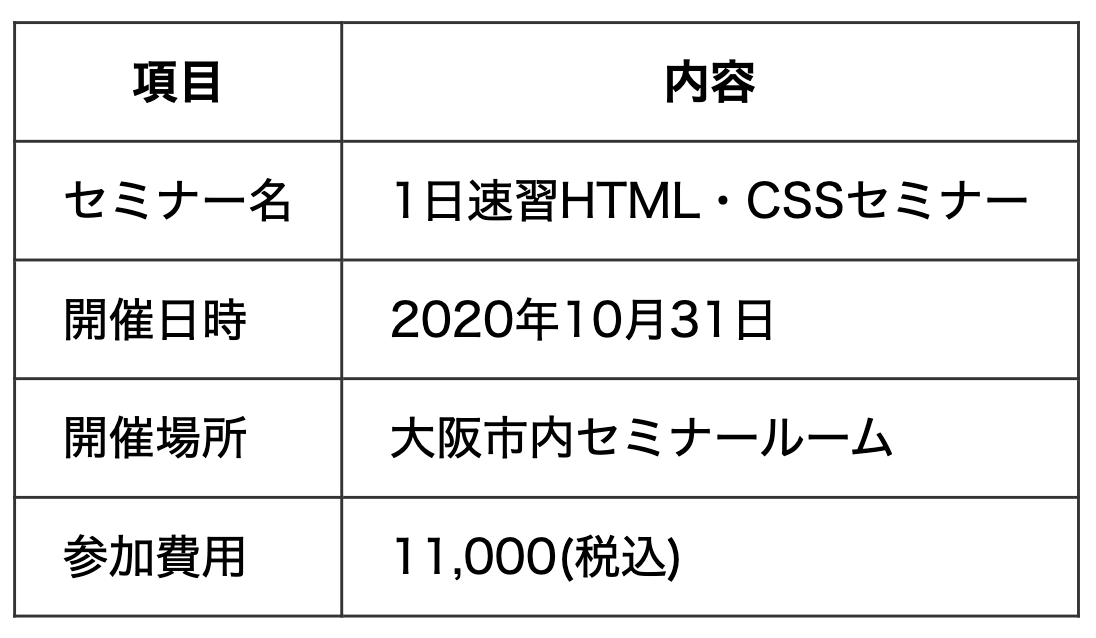
Webブラウザで見た時の表示は下記のようになります。

※thで記述したセル内は一般的なWebブラウザでは太字で表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table> <tr> <th>項目</th> <th>内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> <tr> <td>開催日時</td> <td>2020年10月31日</td> </tr> <tr> <td>開催場所</td> <td>大阪市内セミナールーム</td> </tr> <tr> <td>参加費用</td> <td>11,000(税込)</td> </tr> </table> |
このほかにも、cssによるレイアウト調整目的でtheadタグ、tbodyタグ、tfootタグなどを利用する場合があります。必ず使用しなければならないというわけではありませんのでここでは割愛します。
テーブル・表に枠線をつける
CSSを利用して表に枠線をつける
table・表に枠線をつけるには、一般的にCSSでborderを利用して枠線を作ります。
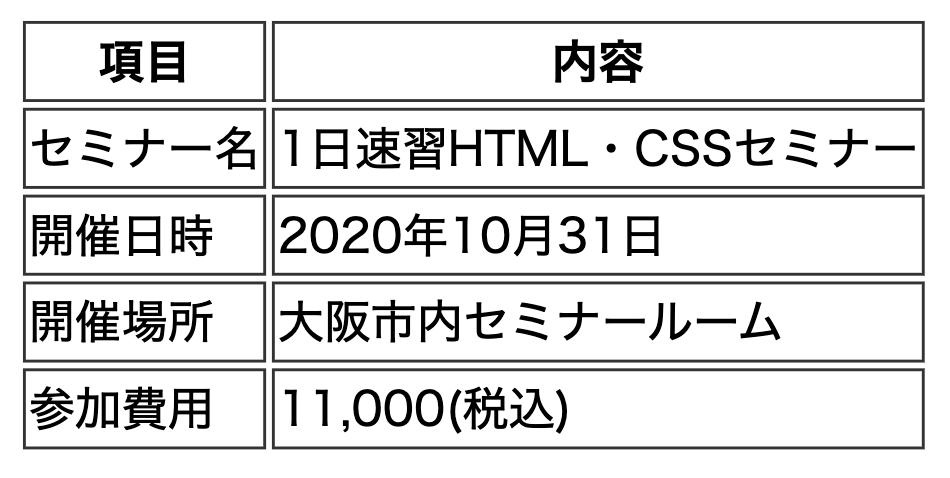
■CSSで枠線を設定した表事例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>table</title> <style media="screen"> th,td{ border:1px #333 solid; /* 枠線をつける */ } table{ border-collapse: collapse; } </style> </head> <body> <table> <tr> <th>項目</th> <th>内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> <tr> <td>開催日時</td> <td>2020年10月31日</td> </tr> <tr> <td>開催場所</td> <td>大阪市内セミナールーム</td> </tr> <tr> <td>参加費用</td> <td>11,000(税込)</td> </tr> </table> </body> </html> |
【ステップ1】css borderで枠線をつける
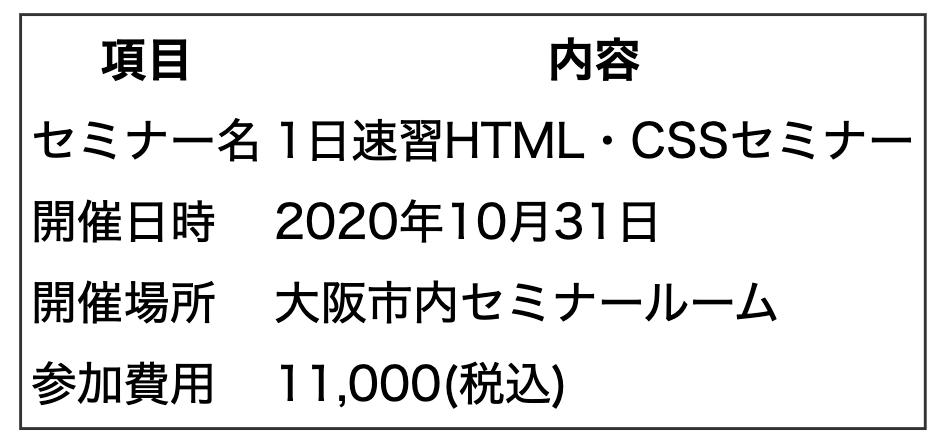
まずtableのthやtdなどのセルに対してborderで枠線をつけていきます。
CSSでは、thとtdに対して枠線borderを設定します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>table</title> <style media="screen"> th,td{ border:1px #333 solid; /* 枠線をつける */ } </style> </head> <body> <table> <tr> <th>項目</th> <th>内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> <tr> <td>開催日時</td> <td>2020年10月31日</td> </tr> <tr> <td>開催場所</td> <td>大阪市内セミナールーム</td> </tr> <tr> <td>参加費用</td> <td>11,000(税込)</td> </tr> </table> </body> </html> |
cssのborderの解説
「border:red solid 5px」のように3つの値は半角スペースで区切ります。順番は順不同でどれから先に書いても構いません。
borderで指定できる値は、主に下記の通りです。
| 項目 | 内容 |
|---|---|
| 色 | redなどの色指定、または#ff0000などの16進数表記 |
| 種類 | なし(初期値)「none」、1本の実線「solid」、2本の実線「double」、点線「dotted」、破線「dashed」など |
| 枠線の太さ | 2pxなど pxで設定(%は不可) |
borderについては「CSS 枠線borderタグの使い方の基本」をご参照ください。
このときtableタグに対してborderを設定しても外枠にしか線がつきませんので注意しましょう。

|
1 2 3 4 5 |
<style media="screen"> table{ border:1px #333 solid; /* 枠線をつける */ } </style> |
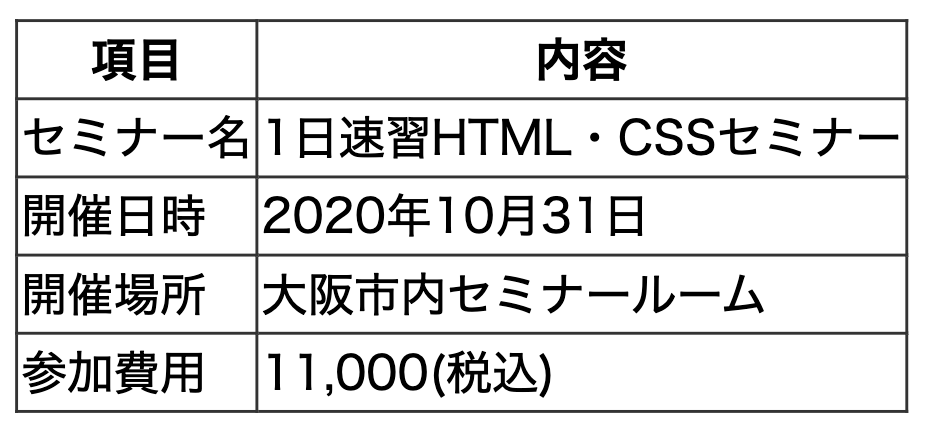
【ステップ2】border-collapse:collapseで線をまとめる
そのままだとthとtd各セル同士の枠線の間隔が空いているため二重線になっています。一本の線にするにはtableタグに対してborder-collapse:collapseを設定します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>table</title> <style media="screen"> th,td{ border:1px #333 solid; /* 枠線をつける */ } table{ border-collapse: collapse; } </style> </head> <body> <table> <tr> <th>項目</th> <th>内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> <tr> <td>開催日時</td> <td>2020年10月31日</td> </tr> <tr> <td>開催場所</td> <td>大阪市内セミナールーム</td> </tr> <tr> <td>参加費用</td> <td>11,000(税込)</td> </tr> </table> </body> </html> |
- border-collapse:collapse;・・・th、tdなどの隣接するセルの枠線が重ねて表示される。
- border-collapse:seperate;・・・th、tdなどの隣接するセルの枠線が間隔を開けて表示される(2重線のようになる)。初期値
必要に応じて、内部余白などでレイアウトを整えてあげればOKです。

|
1 2 3 4 5 6 7 8 9 |
<style media="screen"> th,td{ border:1px #333 solid; padding:8px 16px; //余白をつける } table{ border-collapse: collapse; } </style> |
内部余白paddingの使い方については「CSS 内部余白paddingタグの使い方の基本」をご参照ください。
(補足)border属性を利用して簡易的な枠線を作る
昔のやり方(現在主流ではない)ですが、tableの属性border="1"をつけると簡易的な枠線が作れます。
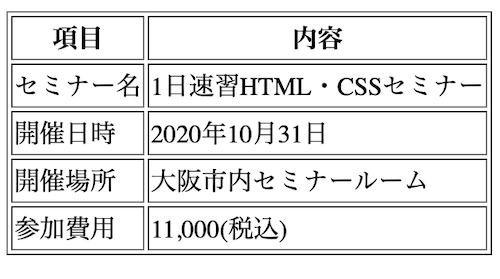
■表示例 属性border="1"を追記して簡易な枠線を表示する

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table border="1"> <tr> <th>項目</th> <th>内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> <tr> <td>開催日時</td> <td>2020年10月31日</td> </tr> <tr> <td>開催場所</td> <td>大阪市内セミナールーム</td> </tr> <tr> <td>参加費用</td> <td>11,000(税込)</td> </tr> </table> |
テーブル内のセルを結合する
テーブル・表はcolspan(列の長さ)やrowspan(行の長さ)といった属性でセルを結合することができます。
colspanで列を結合する
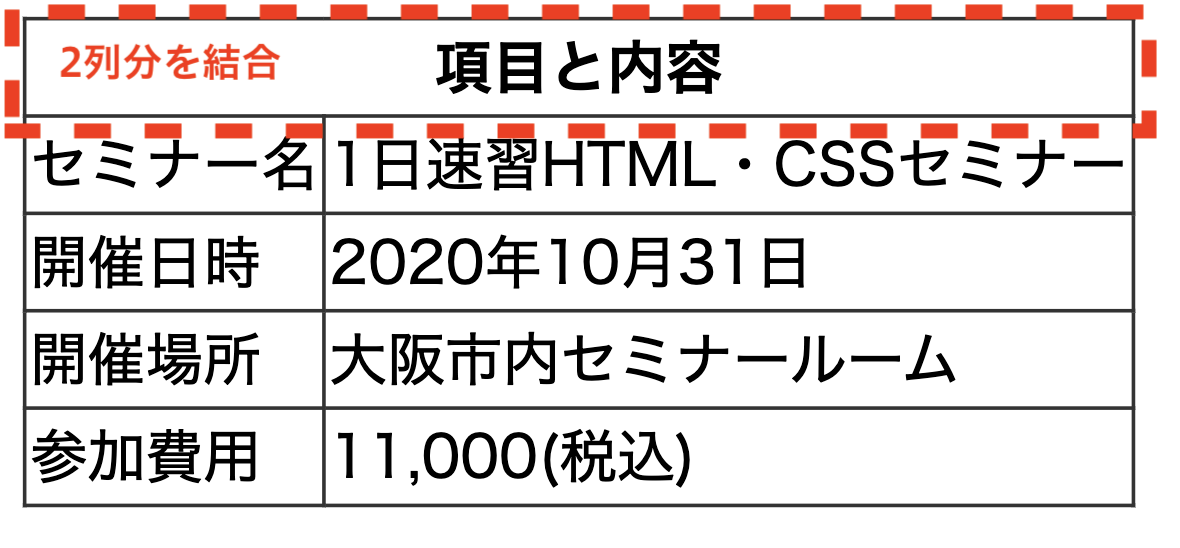
colspanは列の長さで、colspan="2"で2列分、colspan="3"で3列分のセルになります。
下記は一行目のthをcolspan="2"で結合した例です。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>table</title> <style media="screen"> table{ border-collapse: collapse; } th,td{ border:1px #333 solid; } </style> </head> <body> <table> <tr> <th colspan="2">項目と内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> <tr> <td>開催日時</td> <td>2020年10月31日</td> </tr> <tr> <td>開催場所</td> <td>大阪市内セミナールーム</td> </tr> <tr> <td>参加費用</td> <td>11,000(税込)</td> </tr> </table> </body> </html> |
rowspanで行を結合する
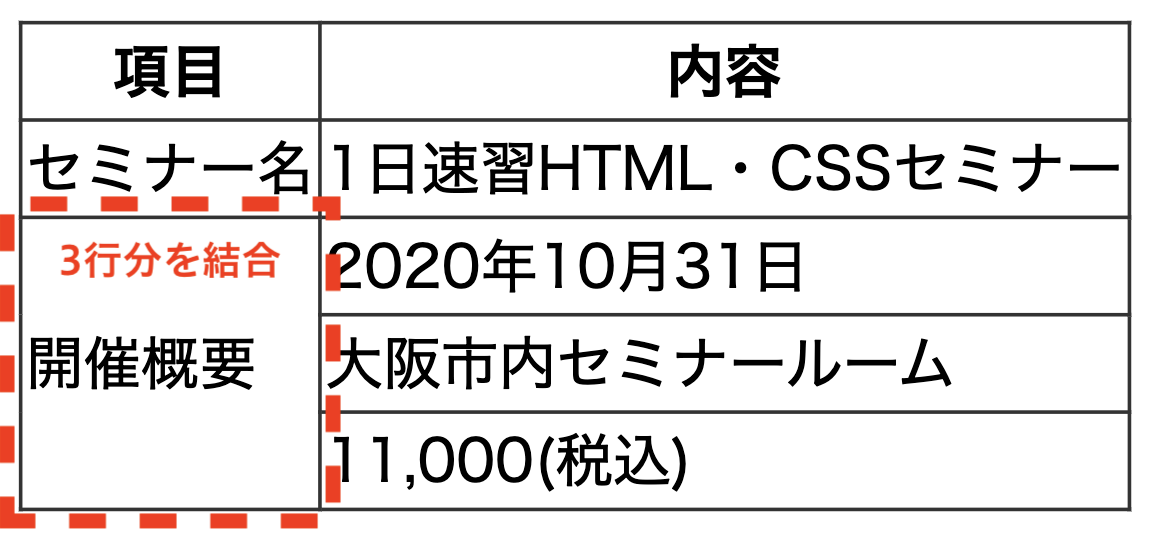
rowspanは行の長さで、rowspan="2"で2行分、rowspan="3"で3行分のセルになります。
下記は2,3,4行目・1列目のtdをrowspan="3"で結合した例です。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>table</title> <style media="screen"> table{ border-collapse: collapse; } th,td{ border:1px #333 solid; } </style> </head> <body> <table> <tr> <th>項目</th> <th>内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> <tr> <td rowspan="3">開催概要</td> <td>2020年10月31日</td> </tr> <tr> <td>大阪市内セミナールーム</td> </tr> <tr> <td>11,000(税込)</td> </tr> </table> </body> </html> |
まとめ
まとめです。今回は、htmlのtableタグを利用して表を作る方法を説明しました。

HTMLを理解しているとホームページを作る上でできることの範囲が広がります。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




