WordPressなどでaタグでtarget="_blank"を設定した際に、rel="noopener"またはrel="noopener noreferrer"という記述が自動で追加されていて気になった人もいるのではないでしょうか。
noopenerもnoreferrerのどちらもセキュリティ的な意味があります。なおnoreferrerがあるとリファラ取得ができないようになります。
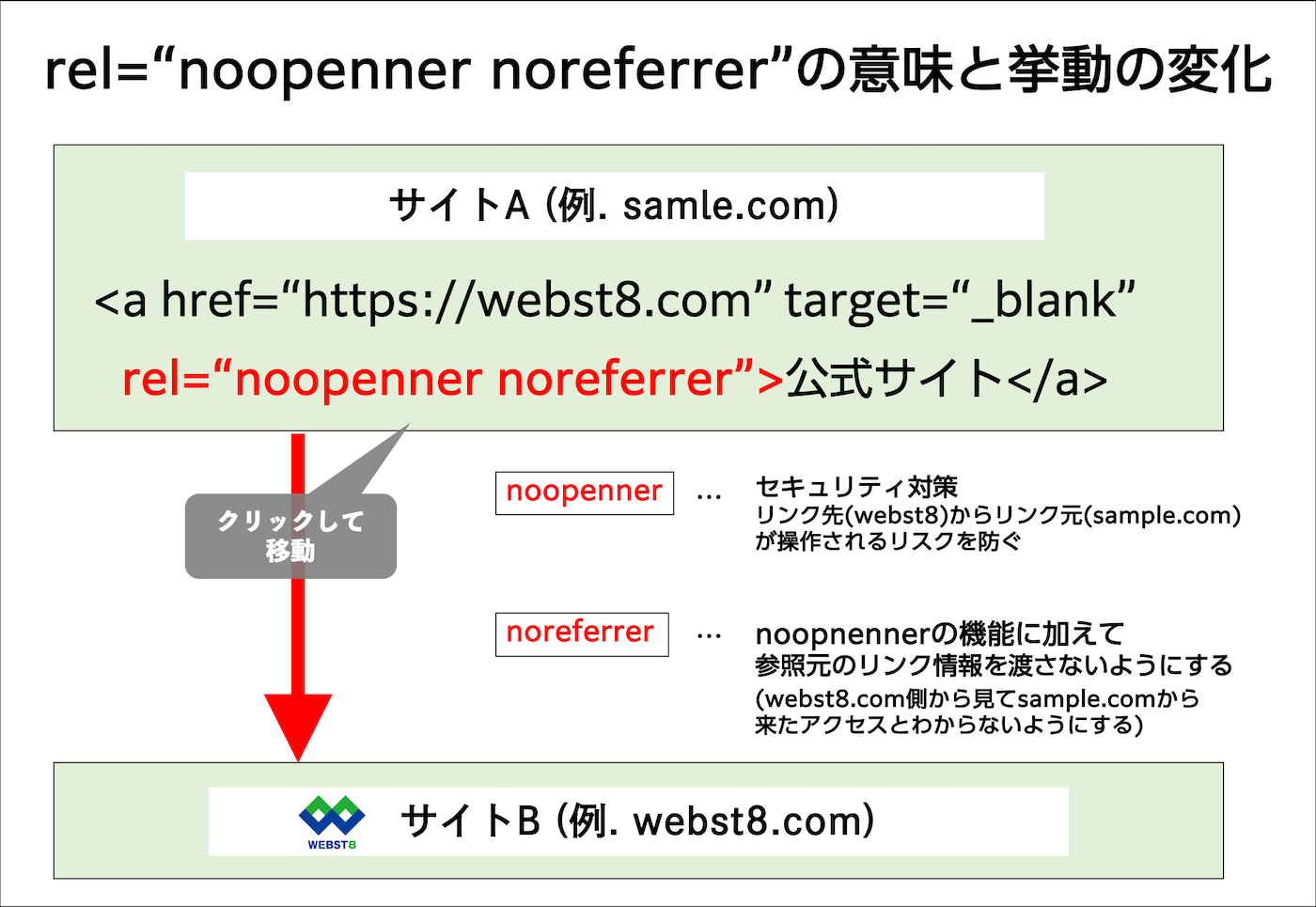
今回は、noopennerおよびnoreferrerの意味と挙動の変化を解説します。



rel=”noopener noreferrer”とは?
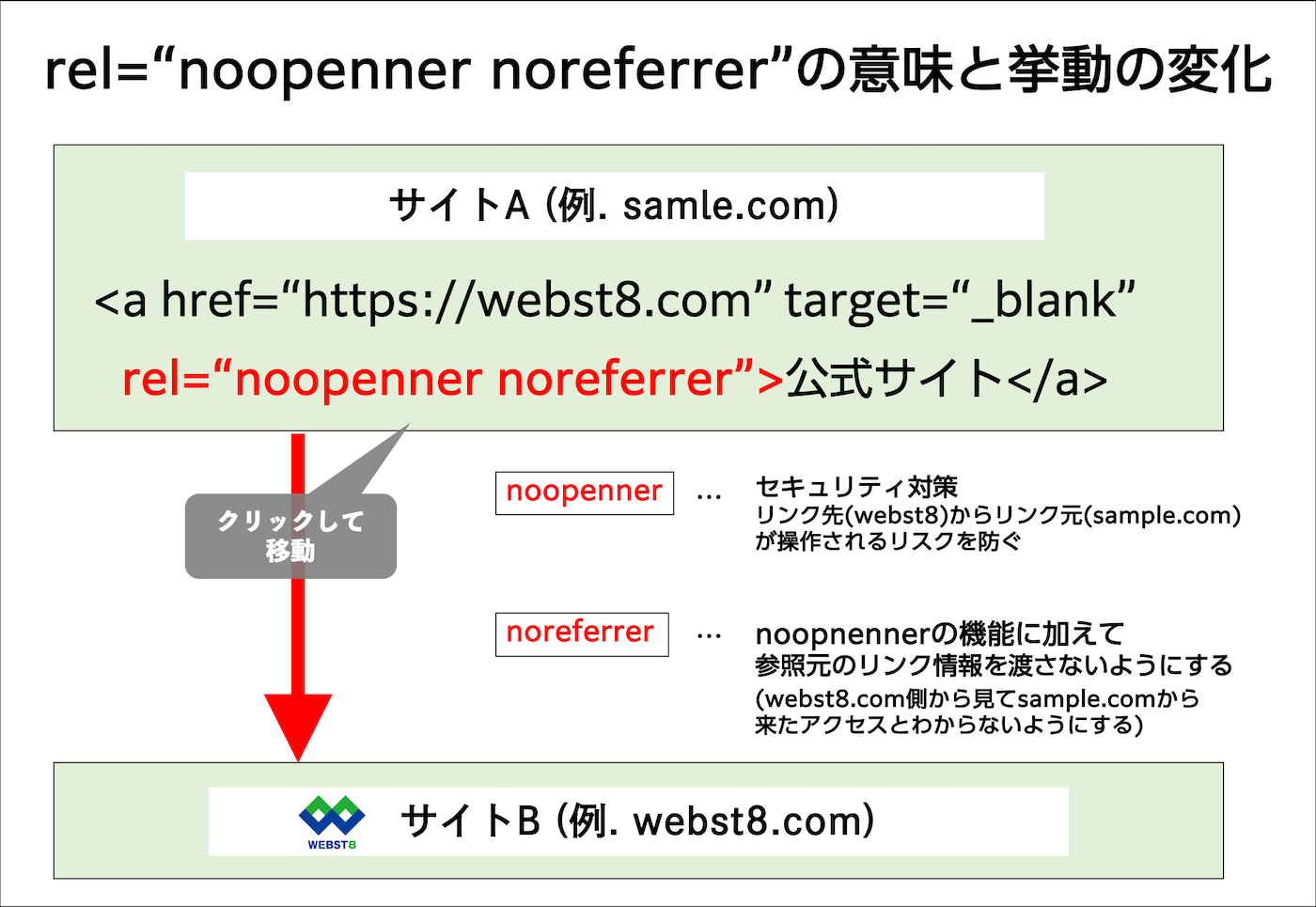
noopenerおよびnoreferrerは、セキュリティを向上させる役割があります。
rel属性に"noopener"と"noreferrer"の両方を指定したい場合は、以下のようにそれぞれの間に半角スペースを空けて記述します。
|
1 |
<a href="外部ページのURL" target="_blank" rel="noopener noreferrer">ここにテキストが入ります</a> |
| noopenner | noreferrer | |
|---|---|---|
| 効果 | セキュリティの向上とパフォーマンスの向上(リンク先→リンク元に対する不正なJavaScript処理を防止する) | noopennerの効果に加えて、リファラ取得をできなくする(参照元ページを取得できなくする) |
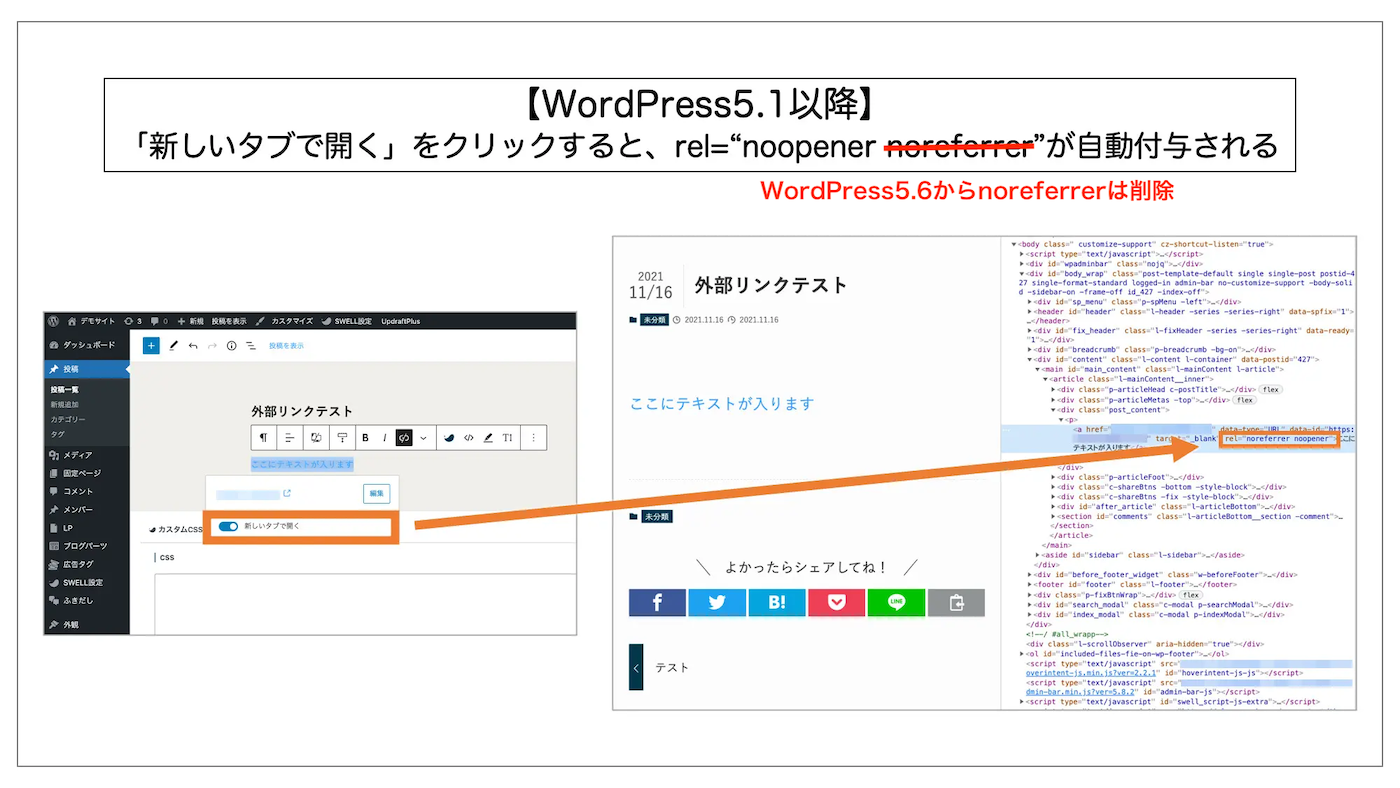
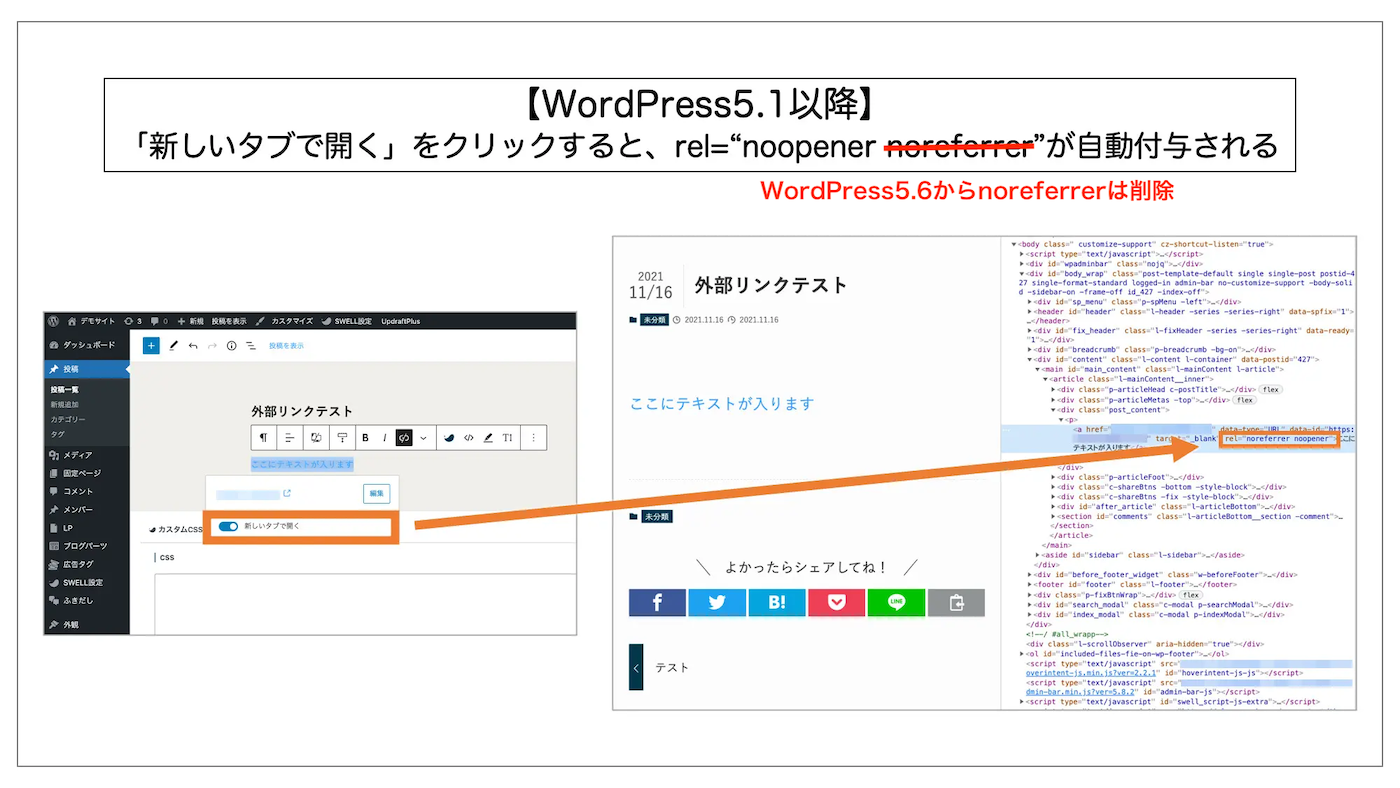
WordPressでは「新しいタブで開く」にチェックを入れると自動的にrel="noopener"が付与されます。
なお、WordPress5.6以前はrel="noopener noreferrer"が付加されていましたがWordPress5.6からnoreferrerの部分が削除されました。(参考)#49558 (Remove noreferrer from wp_targeted_link_rel and other uses) – WordPress Trac

※HTML・CSSなどの静的サイトでも、aタグでtarget="_blank"を使って新しいタブで開く設定する際に、rel属性に"noopener"や"noreferrer"を指定することがよくあります。
rel="noopener"の役割:セキュリティ改善効果
まずrel="noopener"の役割としては大きく、セキュリティの改善効果が挙げられます。
target="_blank"を指定して新しいリンクを開いた場合、リンク先(開かれた新しいタブ)からwindow.openerというオブジェクトを用いてリンク元(元タブ)の操作ができてしまいます。
リンク先が悪意あるサイトであったり、ハッキングされたサイト(実質悪意あるサイトの振る舞いをするサイト)だった場合に、リンク先から自分の見ていたリンク元ページが操作されるリスクがあると言うことです。
これを利用してフィッシング詐欺に利用する手法のことをTabnabbing attackと言います。rel="noopener"を設定することでこれを防ぐことができます。
target="_blank" 属性を使用して別のサイトのページにリンクすると、サイトがパフォーマンスとセキュリティの問題にさらされる可能性があります。
- 他のページは、あなたのページと同じプロセスで実行される可能性があります。他のページで大量の JavaScript が実行されている場合、ページのパフォーマンスが低下する可能性があります。
- 他のページは、window.opener プロパティを使用してウィンドウ オブジェクトにアクセスできます。これにより、他のページがあなたのページを悪意のある URL にリダイレクトする可能性があります。
rel="noopener" または rel="noreferrer" を target="_blank" リンクに追加すると、これらの問題を回避できます。
Chrome for Developersよりgoogle翻訳して引用
詳しい挙動についてはhttps://blog.jxck.io/entries/2016-06-12/noopener.htmlの記事が分かりやすいです。
パフォーマンスの改善効果もあります
セキュリティ改善効果以外に、パフォーマンスの改善効果も挙げられます。
noopennerなしで負荷のかかるJavaScript処理をリンク先が実施していると、リンク元ページも負荷がかかり処理スピードが遅くなる場合があります。
rel="noopener"を設定することで、リンク先で負荷の大きいJavascript処理が行われても、リンク元ページが影響を受けなくなりパフォーマンス改善されます。
rel="noreferrer"の役割:参照元のurl情報を渡さないようにする
rel="noreferrer"の役割ですが、こちらは"noopener"の機能に加えて「参照元のurl情報(リファラ情報)を渡さないようにする」という役割があります。
また以前は"noopener"に対応していないブラウザ環境があったためその対策としてnoreferrerが使われていましたが、現在はあまり使われることが少なくなりました。
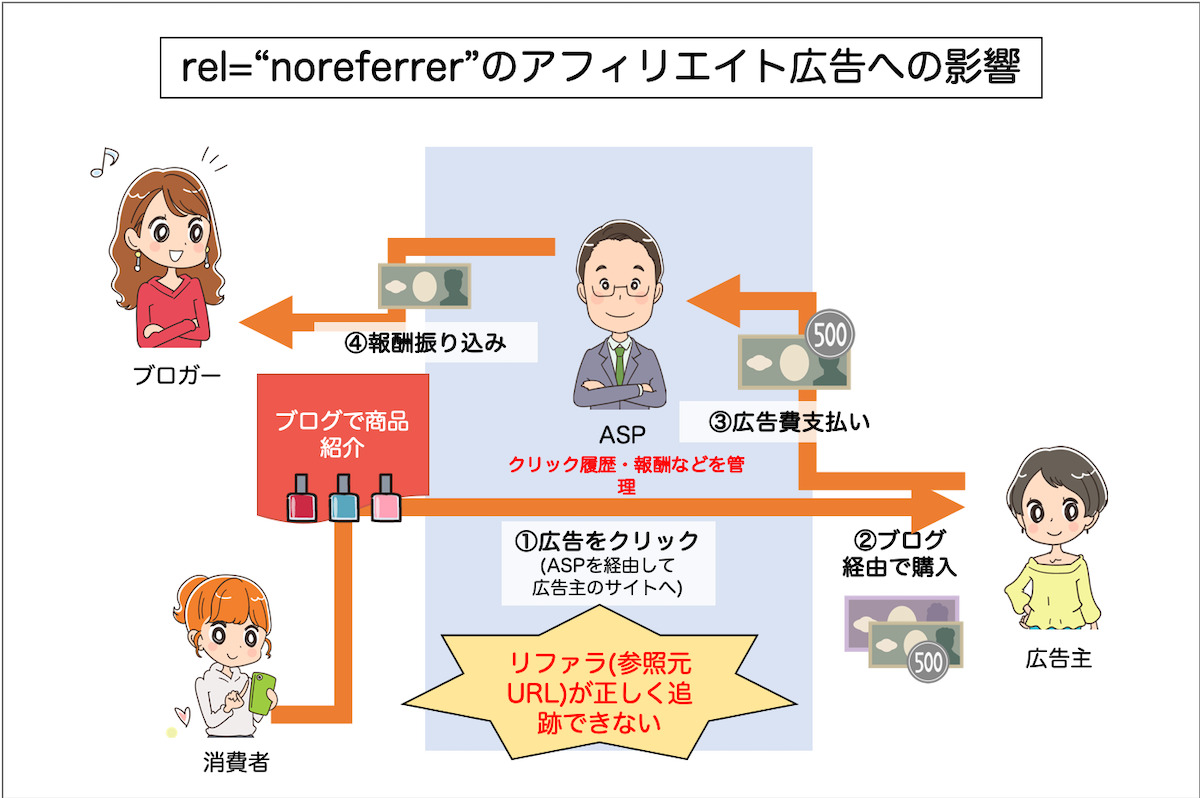
参照先に対して参照元のURL情報を渡さないようにする
rel="noreferrer"を設定することで、リンク先に対して参照元のリンク情報を渡さないようにすることができます。
これはアフィリエイトとしてリンクを利用している場合などに関係してきます。
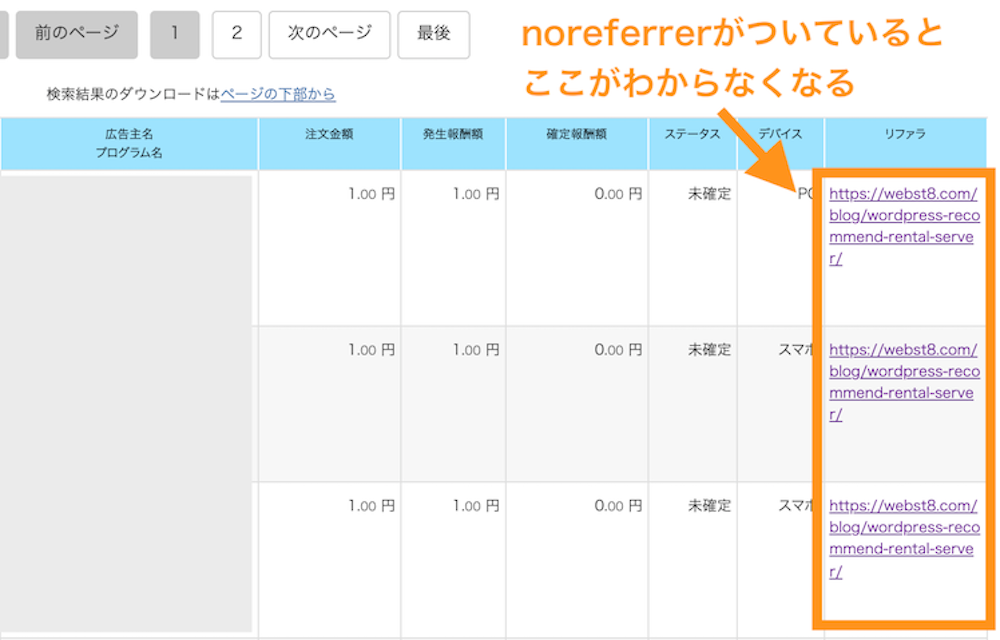
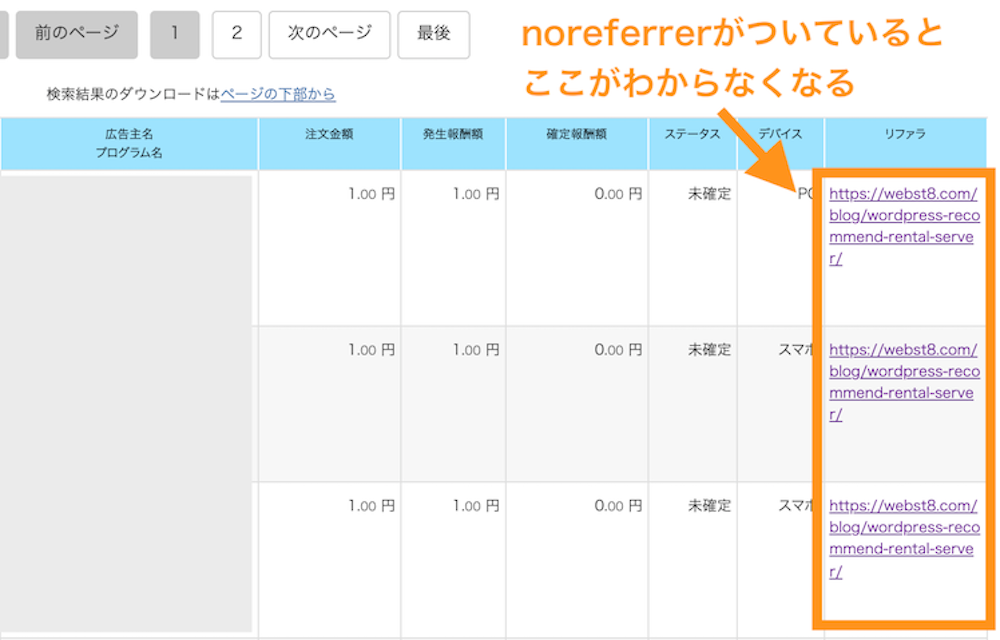
たとえば、「https://webst8.com/code/wordpress-start/」というページから「a8.net」のアフィリエイトリンク経由で「yyyyy.com」というページに移動した際に、通常はa8管理画面からどのページから成果発生したかがわかるのですが、それがわからなくなるということです。

a8.ne コンバージョンリファラレポート

◆WordPress4.7.4アップデート内容
該当のWordPressのバージョンにおいてA8.netの広告タグを貼り付けた際に、広告タグ内に自動で「rel="noopener noreferrer"」が挿入されるようになりました。・これによる、トラッキングへの影響はありません。 売上はこれまで通り発生いたしますのでご安心ください。
・コンバージョンリファラレポートの「リファラ」情報がA8.netにて取得できなくなりました。急に「リファラ」情報が取得できなくなった、という事象が発生した場合、 WordPress4.7.4へのアップデートに伴う上記タグの自動付与の影響が考えられます。
WordPress4.7.4アップデートに伴う影響について | a8スタッフブログ
ですので、基本的にアフィリエイター視点で考えると"noreferrer"は記載しない方がより多くの情報を把握できると言えます。
現在は、標準でnoreferrerは付与されませんが、もしご利用の環境でnoreferrerが付与されている場合は注意しましょう。
関連【アフィリエイトとは】メリット・デメリットと仕組みを解説
noopener noreferrerは両方とも設定すべき?
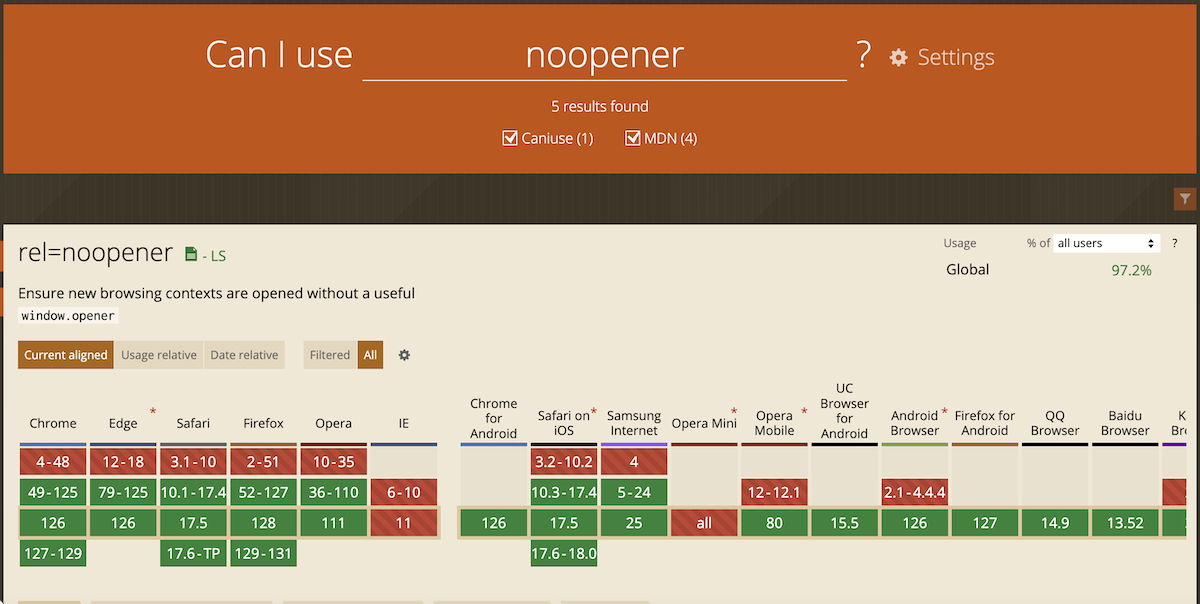
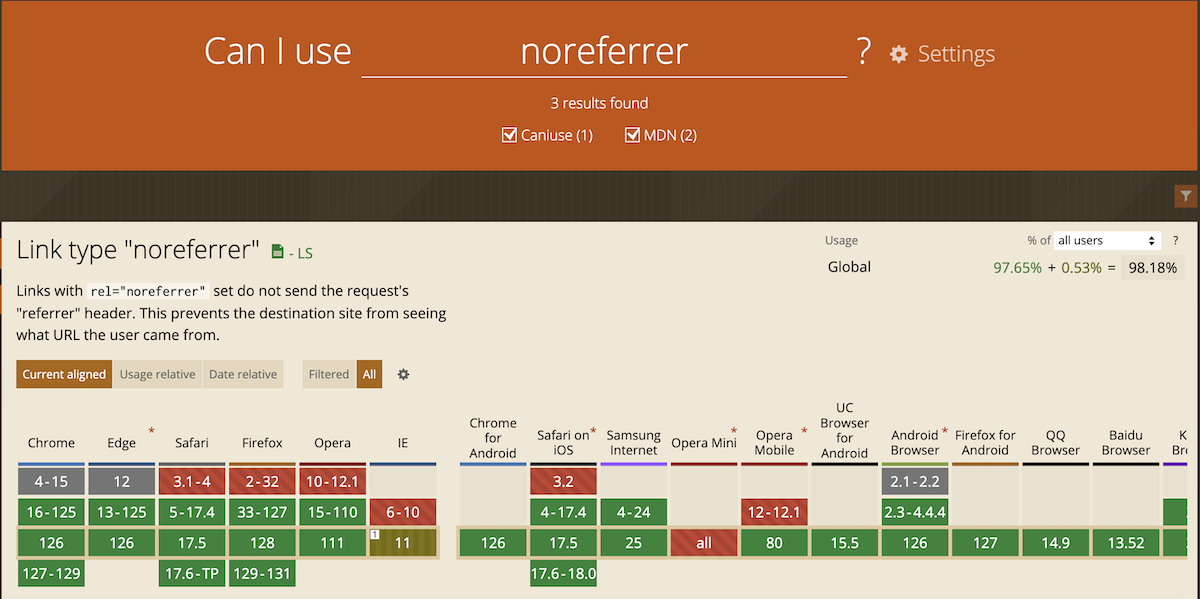
なお、先ほどnoreferrerは「"noopener"に対応していないブラウザ対策として使用する」と言いましたが、現在ではほとんどのモダンブラウザでnoopenerが対応しています。
ですのでよほど古い環境をサポートしなければならない特殊な状況を除いてnoreferrerは設定しなくても問題ないでしょう。

引用元: Can I use?(https://caniuse.com/?search=noopener)

引用元: Can I use?(https://caniuse.com/?search=noreferrer)
現在の多くのブラウザはrel="noopener"が規定値
現在の多くの主要ブラウザ(Google Chrome、Safari、Firefoxなど)では「target="_blank"」が指定されているaタグやareaタグに対して、規定値として「rel="noopener"」が適用されるようになっています。
規定値として「rel="noopener"」が適用されるブラウザ例
- Google Chrome 88以降〜 (2021年1月リリース)
- Safari 12.1以降〜 (2019年3月リリース)
- Firefox 79以降〜 (2020年7月リリース)
To conform to a change in the HTML standard, anchor tags with
target="_blank"will now implyrel="noopener"by default, this helps prevent tab-napping attacks.引用元: New in Chrome 88(https://developer.chrome.com/blog/new-in-chrome-88/)
Updated the link behavior for
"target=_blank"to includerel="noopener" implicitly.引用元: Safari 12.1 Release Notes(https://developer.apple.com/documentation/safari-release-notes/safari-12_1-release-notes)
To prevent the DOM property window.opener from being abused by untrusted third-party sites, Firefox 79 now automatically sets rel=noopener for all links that contain target=_blank.
引用元: Firefox 79: The safe return of shared memory, new tooling, and platform updates(https://hacks.mozilla.org/2020/07/firefox-79/)
ですのでrel="noopener"がなくてもほとんどの環境では実質noopenerの動作が規定値となっていますが、一部古い環境を考慮するとrel="noopener"をつけておいた方が無難でしょう。
まとめ
まとめです。今回は、noopennerおよびnoreferrerの意味と挙動の変化を解説しました。
WordPressなどでaタグでtarget="_blank"を設定した際に、rel="noopener"という記述が自動で追加されています。
noopenerはセキュリティ的な意味があります。

なおnoreferrerがあるとリファラ取得ができないようになりますので問題ないか注意しましょう。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



