Emmet(エメット)とは、コーディングをするとき省略したコードを書いてEnterやTabキーを押すだけで自動変換され記述できる便利な機能です。
いちから<div class="wrap"><div class="content"><h1>.....といったタグを手打ちで記述するよりも、エメットを使った方が早く書けて効率的です。
Emmetは記法なので、Emmetに対応するエディターであれば利用できます。今回は標準でEmmetを利用できるVisual Studio Code(以下VSCode)でのエメット記法をご紹介します。
関連記事
Visual Studio Code(VS Code)を始めたばかりの方向けの関連記事はこちら
HTMLのエメット記法

Emmet(エメット)とは、HTMLやCSSで省略記法です。省略した記法で記述してEnterやTabキーを押すだけでHTMLやCSSに自動変換され記述できる便利な機能です。
いちから<div class="wrap"><div class="content"><h1>.....といったタグを手打ちで記述するよりも、エメットを使った方が早く書けて効率的です。
Emmetは記法なので、Emmetに対応するエディターであれば利用できます。今回は標準でEmmetを利用できるVisual Studio Code(以下VSCode)でのエメット記法をご紹介します。
書き方のおもな記述方法(略語を記述した後に EnterやTabキーを押してコードを展開してください)
| 略語となるキー | 展開されるコード |
| ! | DOCTYPE宣言する |
| タグ名 | 開始タグと終了タグが挿入される(例えばdivなら<div></div>と展開される) |
| .クラス名 | タグにclass名を付与 |
| #id名 | タグにid名を付与 |
| > | 要素を入れ子構造で展開する(親要素と子要素) |
| + | 同階層を展開する(兄弟要素を作るとき) |
| ^ | 一つ上の階層で展開する |
| *数字 | 繰り返し(li*5と記述するとliタグが5つ作られる) |
| $ | 連番の数字を展開する |
| ( )または{ } | グループを作る(テーブルやリストを作るときなどに使う) |
| cntl+/ | コメントアウト |
基本的な使い方の例をご説明します。タグ名やクラス名を入力しTabキーを押すと、タグが自働挿入されます。たとえば.pageとTabキーを押したなら<div class="page"></div>と記述されますし、#pageなら<div id="page"></div>となります。
さらに記述を長くして展開すると、bodyタグの中身の基本構造をいっぺんに作ってしまうことだって可能です(詳しい例はEmmetドキュメントを参考)
Emmetによる記述をするためには、事前にxxxx.htmlなどの拡張子で保存しておく必要があります。VS Codeで新規ファイル作成して拡張子を保存していない状態だとEmmetによる記述をしてもhtmlやcssは展開できないのでご注意ください。
「!」でhtmlの基本構造を展開する
冒頭に「!」を入力するとhtmlの基本構造を展開できます。
「要素名」で一般的な要素を展開する
<>なしで要素名を入力後、Enterキーを押すと通常の要素が展開されます。
|
1 2 |
h1 + Enter → <h1></h1> div + Enter → <div></div> |
「.」でクラス名付きの要素を展開する
「タグ.クラス名」でクラス名付きの要素を展開できます。タグを省略した場合はdivタグが自動的に付与されます。
|
1 2 3 4 |
<!-- 「.」でクラス名付きの要素を展開する --> header.header + Enter → <header class="header"></header> div.container + Enter → <div class="container"></div> .container + Enter → <div class="container"></div> |
「#」でクラス名付きの要素を展開する
「タグ#id名」でid名付きの要素を展開できます。タグを省略した場合はdivタグが自動的に付与されます。
|
1 2 3 |
header#header + Enter → <header id="header"></header> div#main + Enter → <div id="main"></div> #main + Enter → <div id="main"></div> |
「>」で入れ子(ネスト)構造の要素を展開する
「要素>要素」で要素を入れ子(ネスト)構造の要素を展開できます。
|
1 2 |
header>div + Enter → <header><div></div></header> ul>li + Enter → <ul><li></li></ul> |
「*」で同じ要素を繰り返す
「要素*数字」で要素を数字分繰り返して展開できます。
|
1 2 3 4 5 6 7 8 9 |
ul>li*5 + enter → <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> |
「$」で連番を展開する
クラス名に対して$をつけて繰り返しをつけると、連番(1,2,3...)で展開できます。
|
1 2 3 4 5 6 7 8 9 |
ul>li.list-$*5 + Enter → <ul> <li class="list-1"></li> <li class="list-2"></li> <li class="list-3"></li> <li class="list-4"></li> <li class="list-5"></li> </ul> |
「+」で兄弟要素を展開する
「+」で兄弟要素を展開する(※並列に展開)ことができます。
|
1 2 3 4 |
header+div → <h1></h1> <p></p> |
()でグループ化して優先順位を変更する
()を利用するとグループ化して優先順位を変更することができます。
|
1 2 3 4 5 6 7 8 |
<!-- //(tr>td*2)を3回繰り返す --> table>(tr>td*2)*3 + Enter → <table> <tr><td></td><td></td></tr> <tr><td></td><td></td></tr> <tr><td></td><td></td></tr> </table> |
^で一つ上の階層に上がって展開する
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- ul>liの階層から一つ上がって再度ol>liを展開する --> ul>li*2^ol>li*2 → <ul> <li></li> <li></li> </ul> <ol> <li></li> <li></li> </ol> |
流し込み作業をするなら便利な機能もあります。
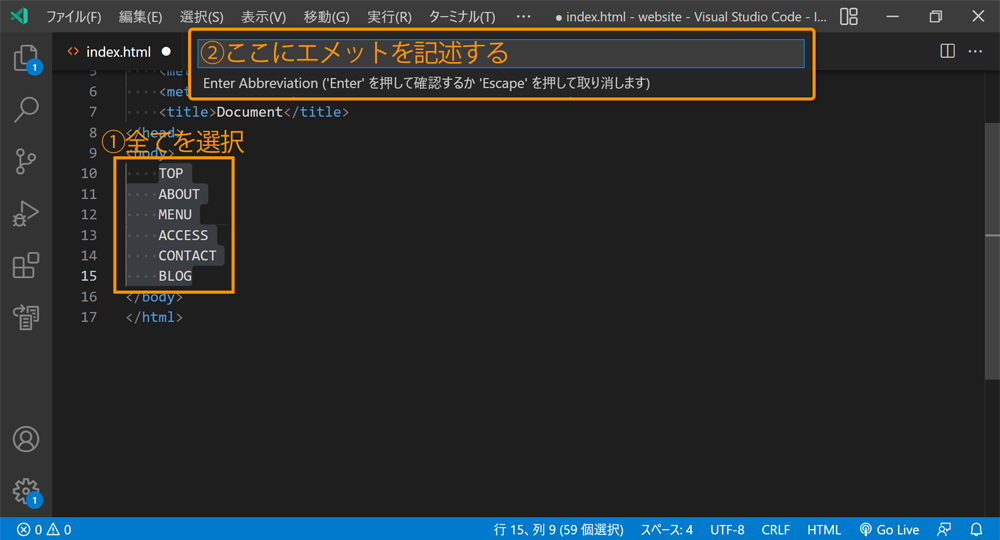
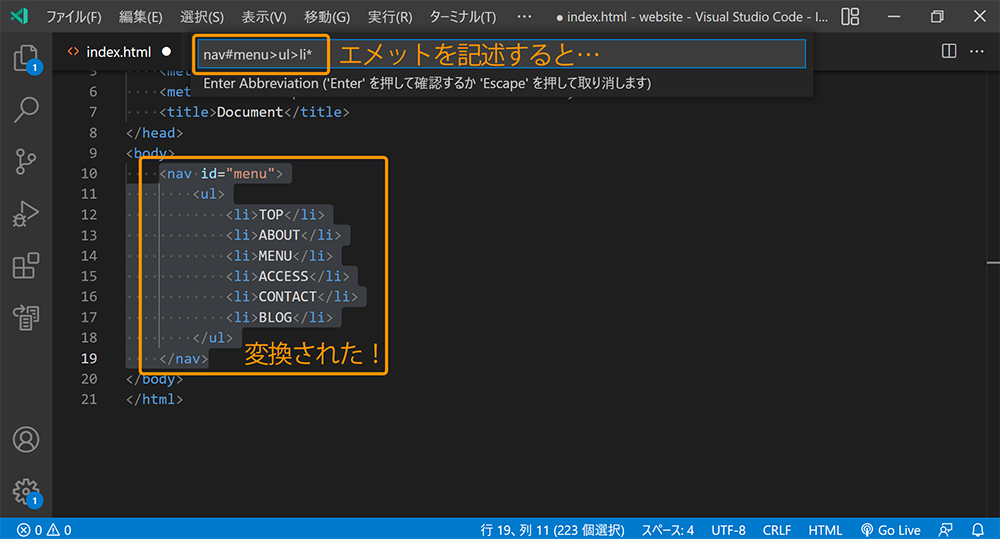
例えばリストをマークアップする場合、先にタグを用意しその中にテキストをひとつづつ入れていってもよいのですが、テキストをまとめて選択してからエメットを使うこともできます。
VSCode上部のメニューバーの表示からコマンドパレット(またはCtrl Shift P)を開き、「Wrap with Abbreviation」を検索するか入力します。

すると入力欄が表示されるのでそこにエメットを記述すると、選択したテキストをまとめて変換することができます。


「ctrl+/」でコメントアウトする
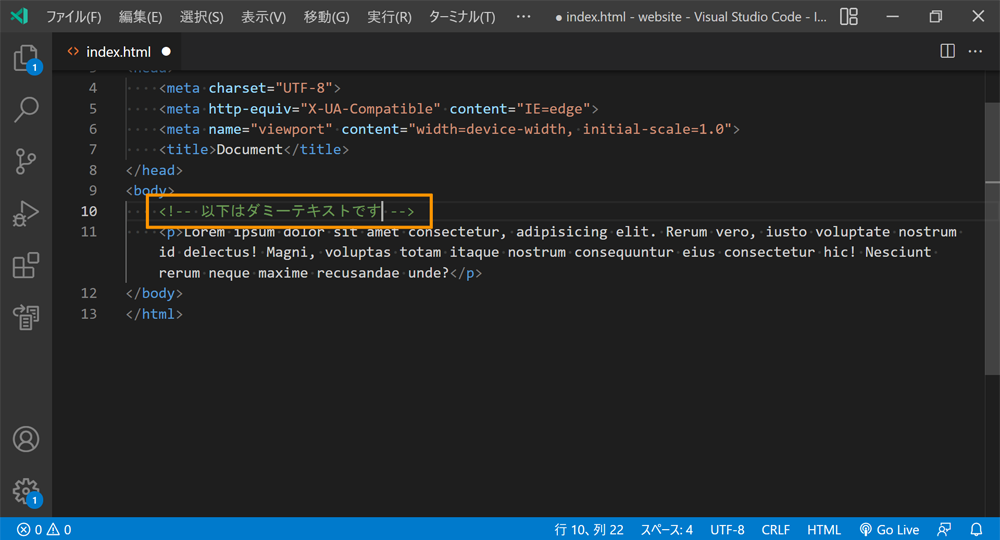
コメントアウトもよく使う機能でしょう。コーディングしていてコードやメモなど残しておきたいとき、非表示にしたい文字を選択してCtrl +/を打つと文字の色が変わり、その部分はブラウザには反映されません。
複数人で作業するとき何か伝えたい箇所にコメントを記したり、自分しか見ないサイトでもコードを消さずに残しておきたいとか、一時的に非表示にさせたいときなどに便利です。

settings.jsonで設定変更
基本のエメットを使うだけでも便利ですが、settings.jsonで設定変更して自分の使いやすいようにしておくこともできみあす。
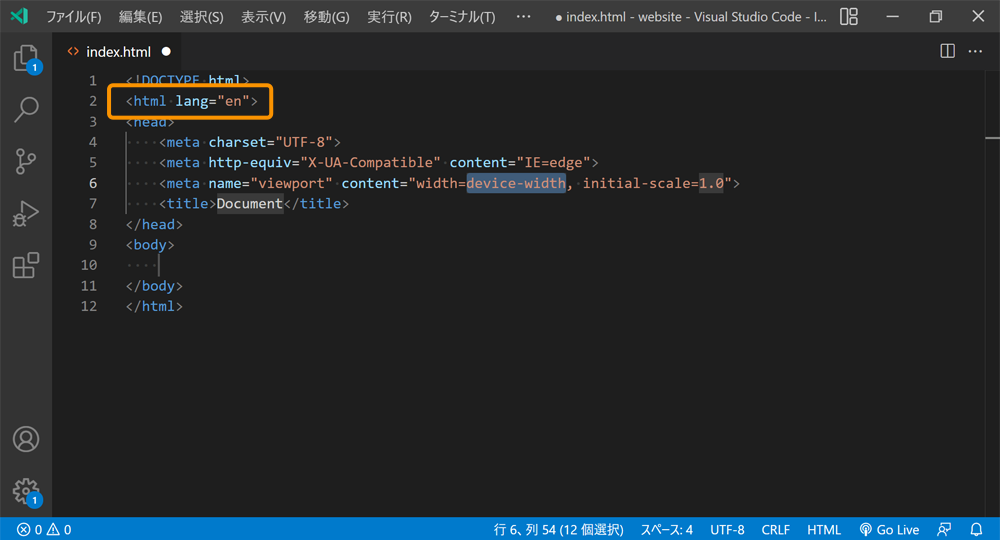
たとえば! Tabキー (またはEnter)を押すと DOCTYPE宣言の基本フォーマットが展開されますが、このままだと言語が<html lang="en">になっているためHTMLファイルを新規作成するたびに「ja」に書き直す作業が発生します。

そこで最初から <html lang="ja">と自動入力されるように、フォーマットを変更しておけばよいのです。
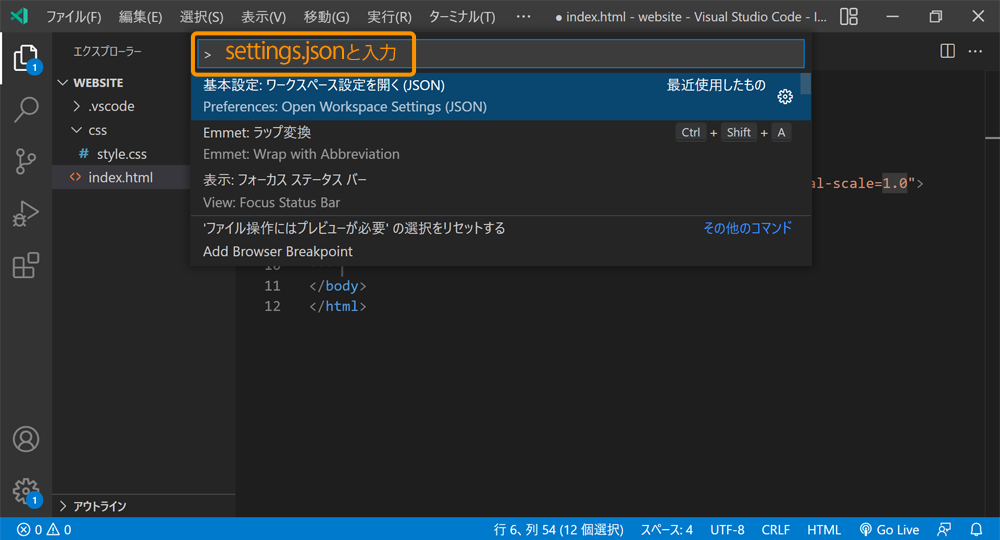
settings.jsonファイルを編集する方法はまず、 コマンドパレット からsettings.jsonを検索して開きます(またはVSCode設定から開くこともできます)。

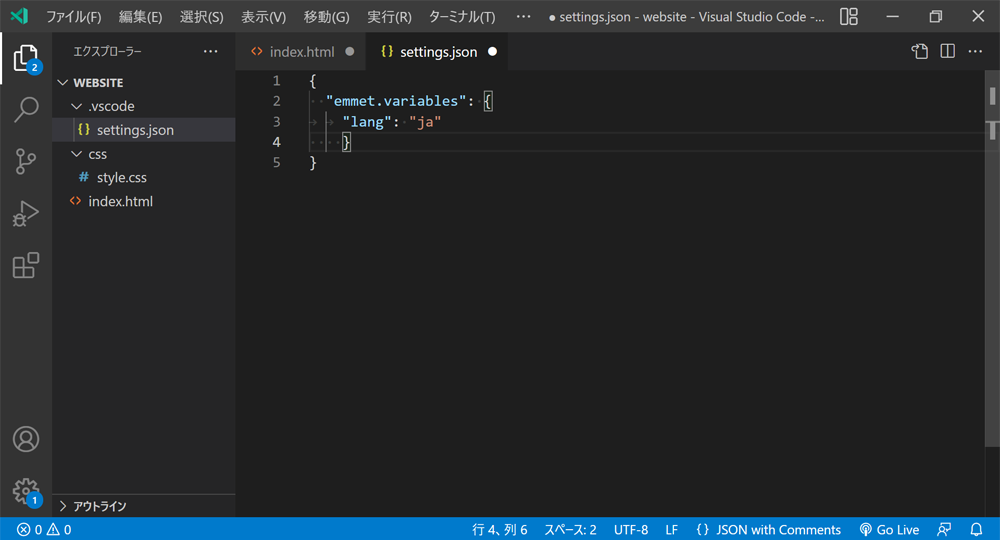
ファイルを開いたら以下のとおり記述します。
|
1 2 3 |
"emmet.variables": { "lang": "ja" } |

これで完了です。次回からエメットを記述すると、このとおり記述展開されます。
(補足)CSSのエメット記法
これまでHTMLの展開を中心にエメットの記述方法を紹介しましたが、CSSもEmmetを利用して記述することができます。
例えば「margin-bottom:0」にしたいなら「mb0」とたった3文字の入力とEnterボタンを押すだけです。同様に「pt0」と入力すると「padding-top:0」で展開されます。
他にも色を指定するとき、黒色なら「#000000」ですが「#0」と2文字入力するだけでカラーコードが展開されます。
詳しくは、EmmetドキュメントのCSSの略語やチートシートを参考にしてください。
まとめ
まとめです。今回は、Visual Studio Code(VS Code)でHTMLを中心にEmmetで記述する方法をご紹介しました。
初めてコーディングをするときは、記述ミスが理由でブラウザに反映されなかったり、 タグ名やクラス名を覚えて慣れるまではとても大変だと思います。エメット記法を覚えてしまうとコーディングがすごく早くなりますので、ぜひ試してみてください。
今ほかにもエメットの機能はたくさんあるのでEmmetのドキュメントを参考にしたり、チートシートを参考にするのも良いと思います。
関連記事
Visual Studio Code(VS Code)を始めたばかりの方向けの関連記事はこちら
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


