HTMLやCSSでコードを書く際に「Visual Studio Code(略称VSCode)」というテキストエディターが最近人気が集まっています。
今回はVisual Studio Code(以降、VSCode)のインストールと初期設定方法をご紹介します。
関連記事
Visual Studio Code(VS Code)を始めたばかりの方向けの関連記事はこちら
VSCodeの概要とおすすめポイント

VSCodeは、Microsoft社が開発したテキストエディタです。Windows版、Mac版、Linux版を無料でダウンロードして使うことができます。
HTMLやCSSを書く際によく使うエディターには「Atom」「Sublime Text」「Adobe Dreamweaver」などもありますが、VSCodeは無料で、軽量で難しい設定をしなくても最初から基本的な機能が備わっており最近人気を集めています。
ソースコードをきれいに整形してくれるインデント、Emmet(エメット)、補完機能や、初心者には導入が難しいGit(ギット)までデフォルトで備わっています。また、複数のパソコンで作業する場合、エディタの設定を統一するための複雑な作業が、VSCodeなら簡単にできるようになりました。
VSCodeは開発も活発的に行われているので、おすすめのエディタです。
VSCodeのインストール方法
ではまず、VSCodeの公式サイトからダウンロード・インストールしていきましょう。

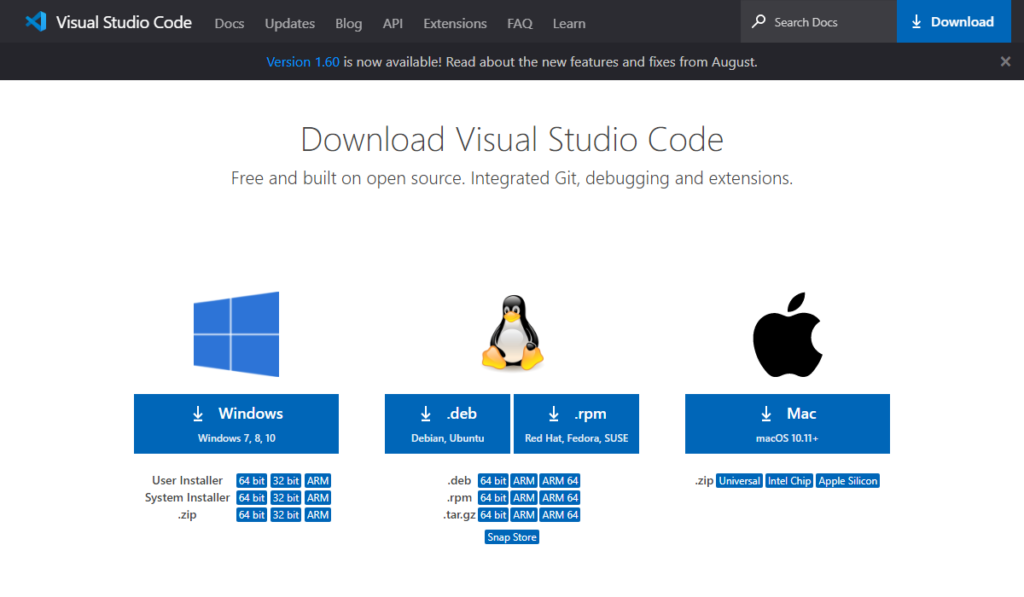
ページの右上にある青い「Download」ボタンをクリックすると、ダウンロードのページが開きます。パソコンのOSを選んでクリックすると、どこに保存するか聞かれるので任意の場所に保存します。

Macの場合は、ダウンロードが終わると自動でインストールされて完了です。アプリケーションフォルダへ移動しておくと、後でわかりやすいでしょう。zipファイルは削除して構いません。
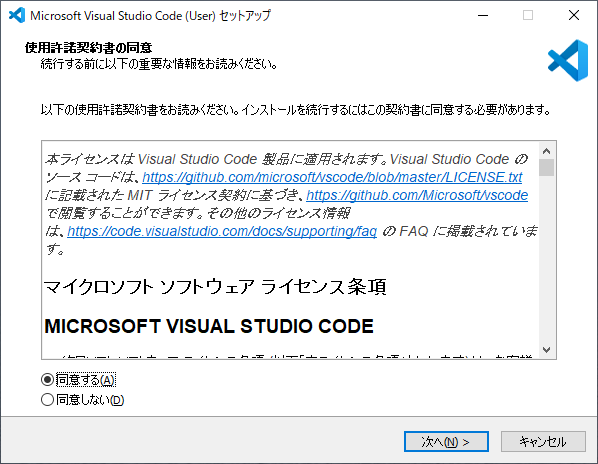
Windowsの場合は、手動でインストールを行います。ダウンロードした「VSCodeUserSetup-xxx.exe」というファイルをクリックします。以下のダイアログが表示されるので、「同意する」にチェックして「次へ」をクリックします。

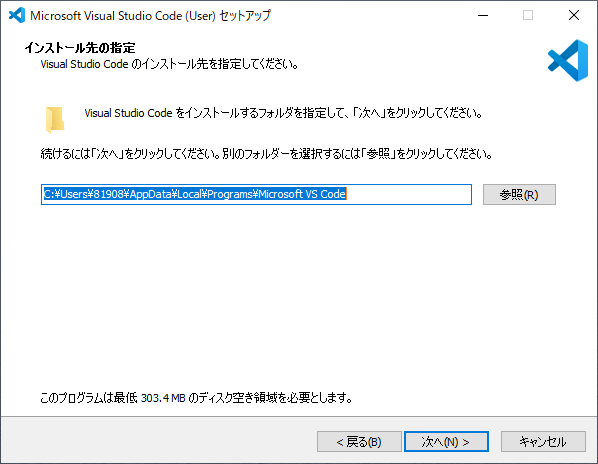
インストールする場所を指定したい場合は「参照」をクリック、特になければそのまま「次へ」をクリックします。

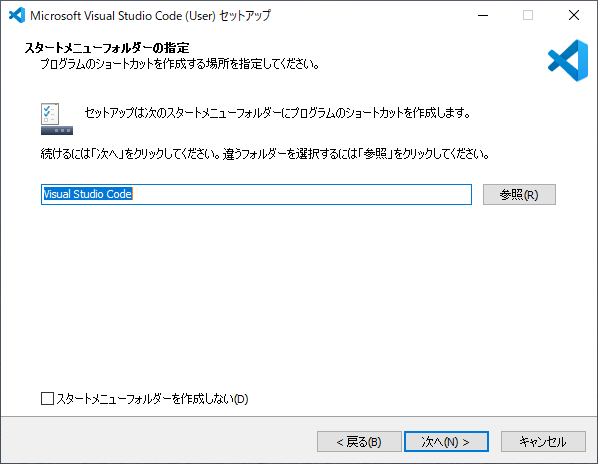
こちらも特に指定がなければ「次へ」をクリックします。

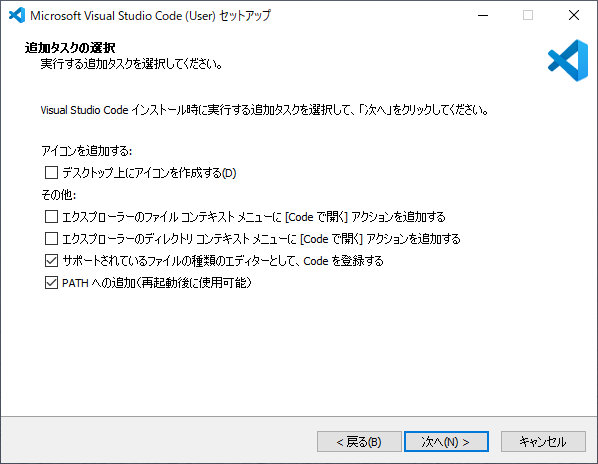
追加タスクがあれば任意でチェックを入れるか、特になければ「次へ」をクリックします。「デスクトップ上にアイコンを作成する」にチェックを入れておくと便利です。

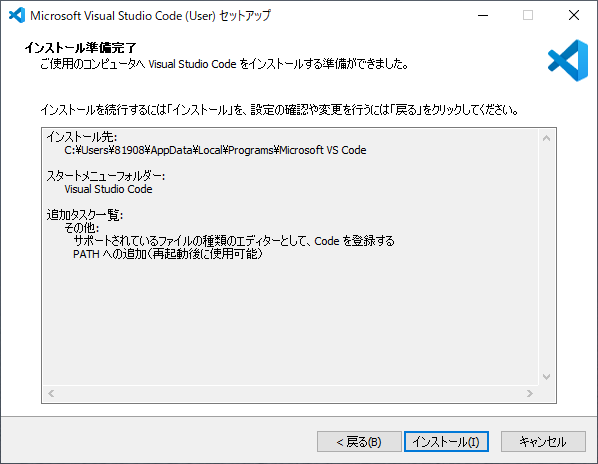
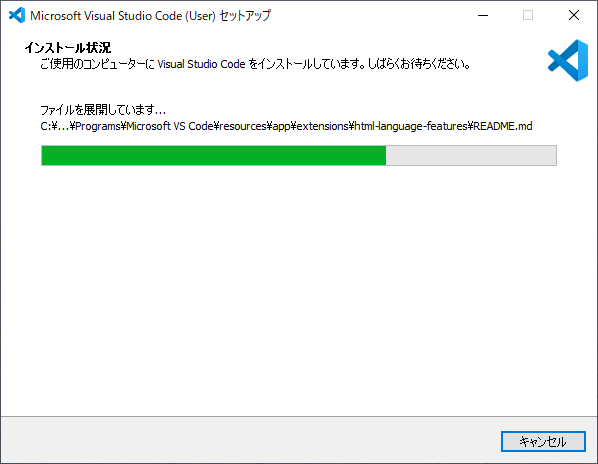
「インストール」をクリックするとインストールが始まります。

インストールが終わるまでに少し時間がかかるかもしれません。

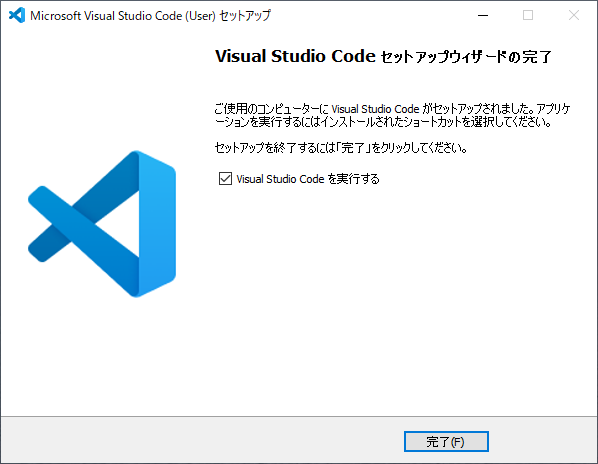
インストールが終わったら「完了」をクリックします。ダウンロードした「VSCodeUserSetup-xxx.exe」ファイルは削除して構いません。

VSCodeの初期設定
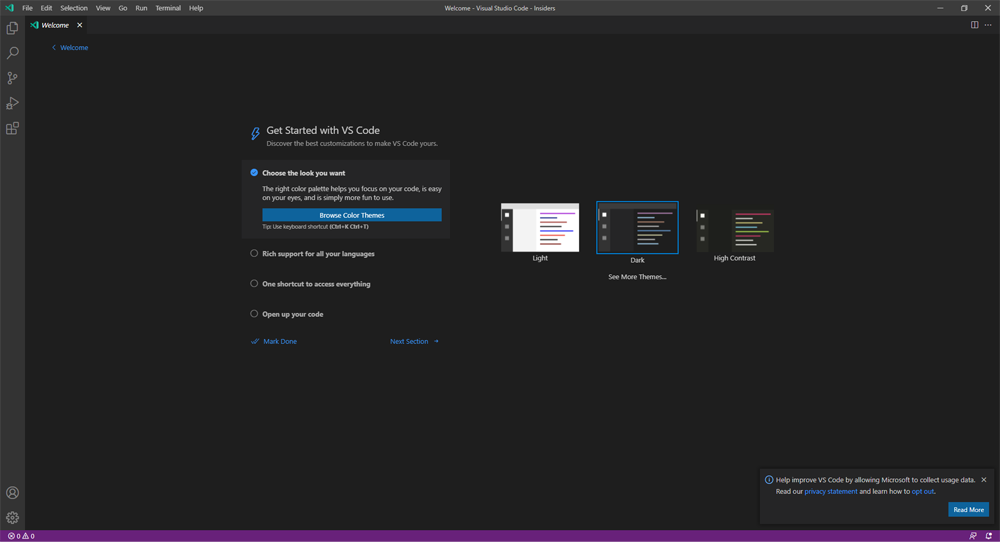
Windowsでは、インストールが完了すると自動的にVSCodeが開いて以下のような画面が表示されます。
Macの場合は、アプリケーションフォルダなど保存した場所からVSCodeを開きます。

(任意)エディターの色設定
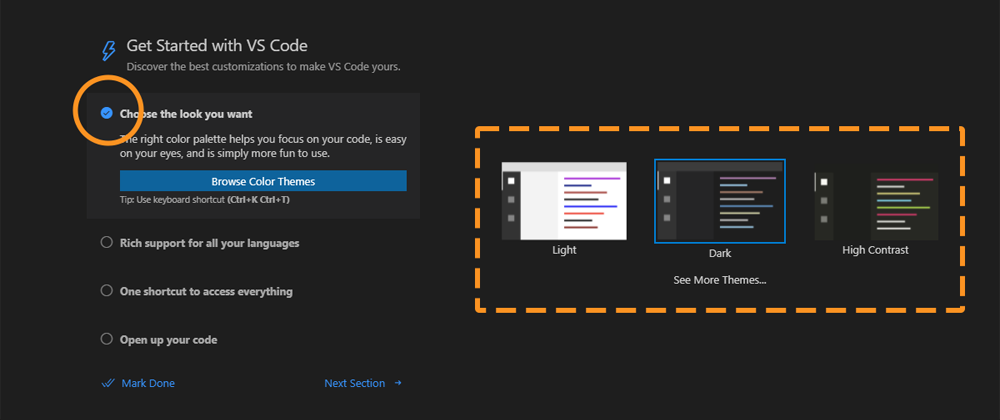
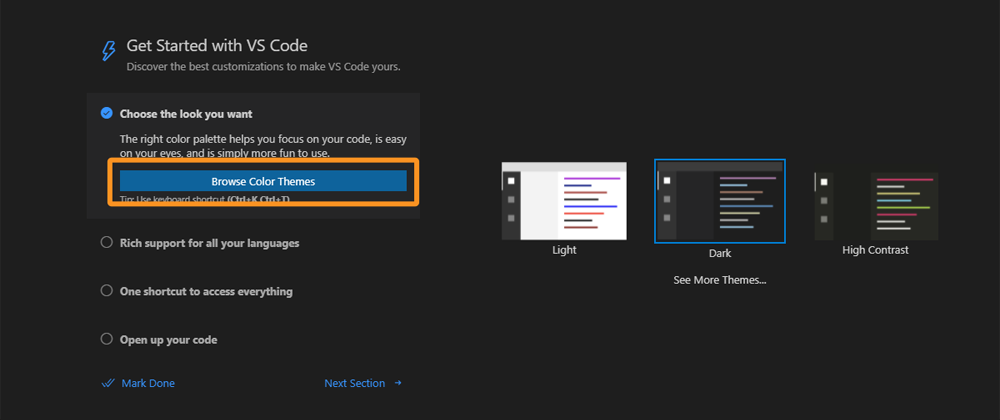
最初、デフォルトの配色テーマ(画面)はDark色になっていますが、一番目の「Choose the look you want」にチェックを入れると画面の色を変えることができます。右側に表示されたLigth、Dark、High Contrastの3色から選んでクリックすると、その色に変わります。

「Browse Color Themes」という青色のボタンをクリックすると、さらに色々な配色テーマを選ぶこともできます。

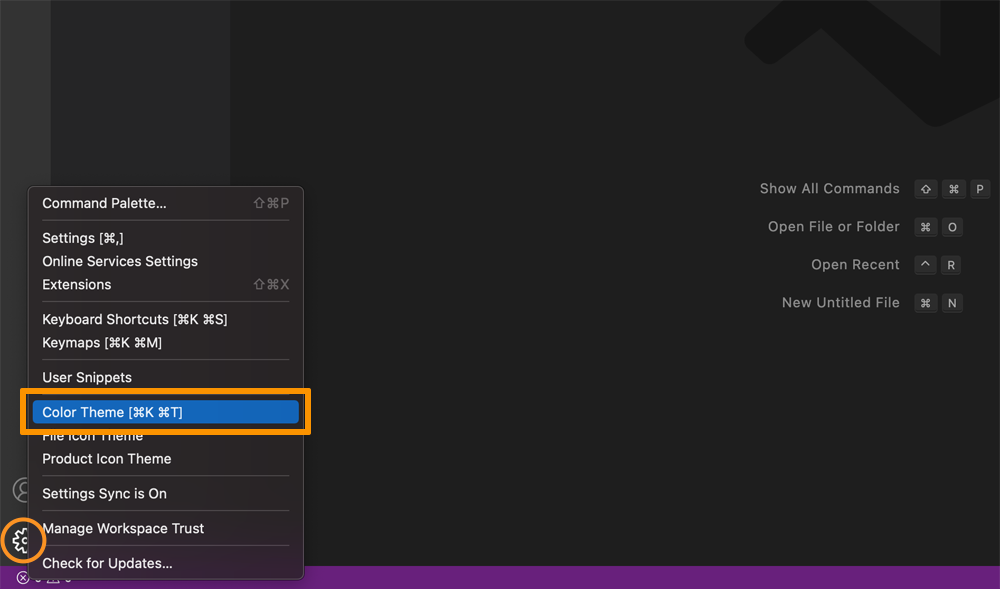
Macの場合や、画面が違う場合は、左下に歯車のようなアイコンがあるので、それをクリックして「Color Theme」から設定できます。

言語の日本語化設定
言語選択をで日本語にしておきましょう。
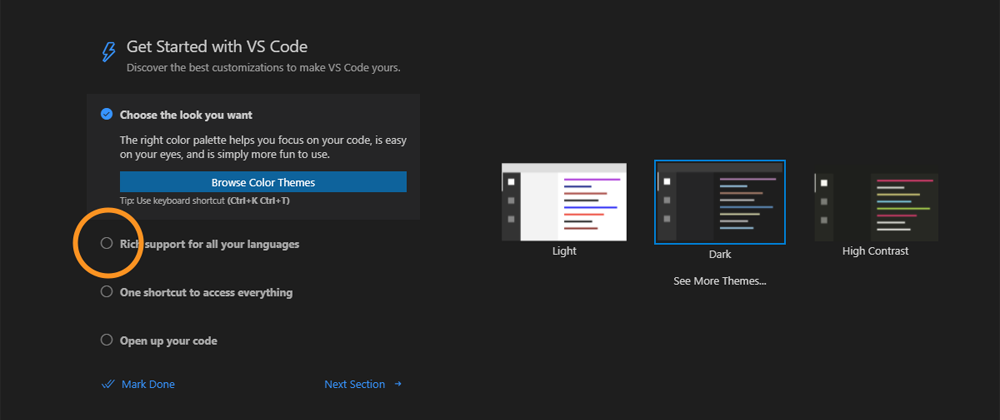
デフォルトは英語なので、日本語表示にしたい場合は拡張機能を入れる必要があります。2番目の「Rich support for all your languages」にチェックを入れます。

拡張機能の別の開き方
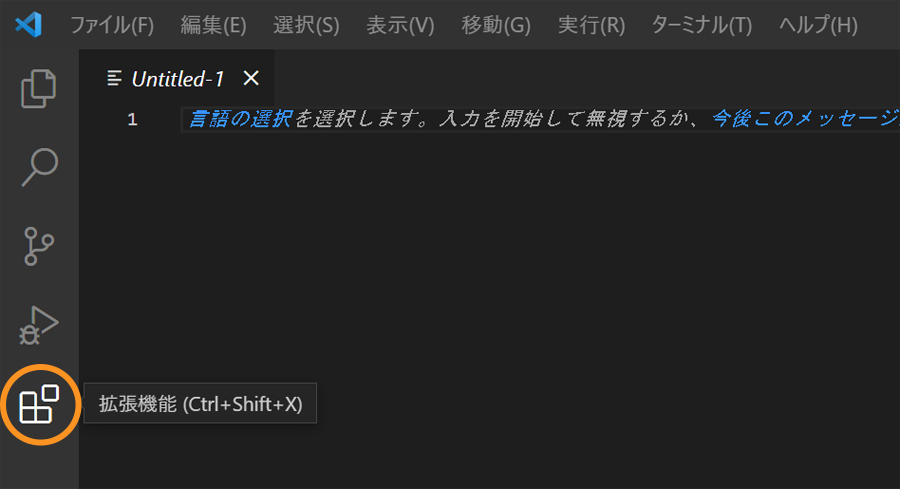
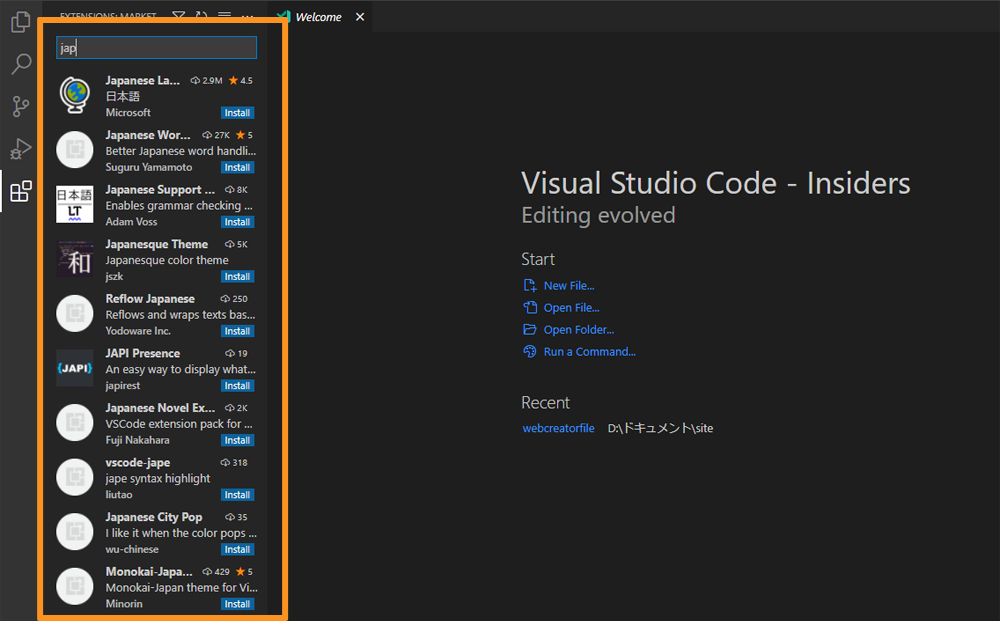
拡張機能は、画面の左側にあるアイコンから開くこともできます。

すると画面左側に拡張機能の一覧が表示されるので、検索窓に「japanese」のjapまで入力したところで日本語パックの一覧が表示されます。
ここでは、一番上に表示されている、同じMicrosoft社の「Japanese Language Pack for Visual Studio Code」を選びます。「Install」ボタンをクリックしてインストールします。VSCodeを更新するか一度閉じて再起動すると、日本語で表示されるようになります。

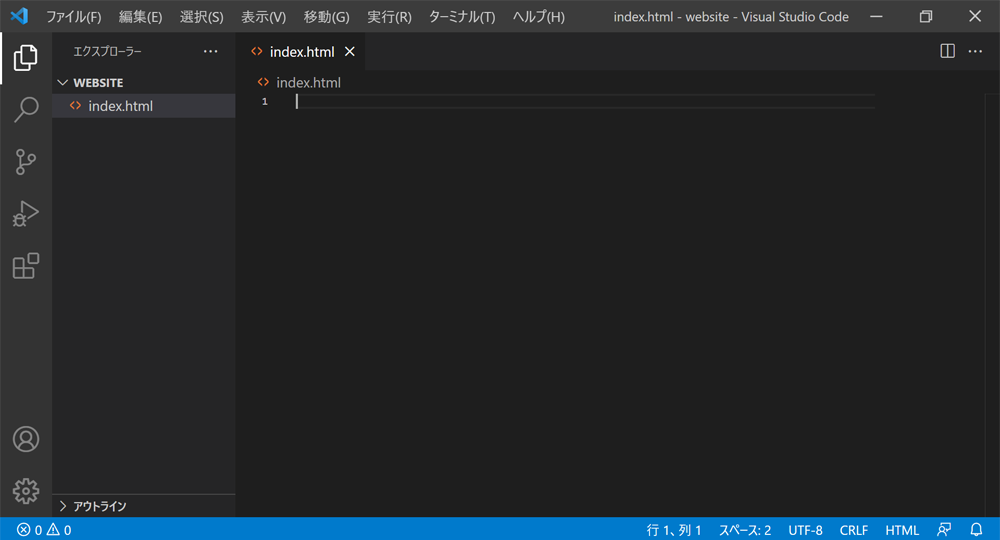
日本語化ができたら、早速HTMLファイルやCSSファイルを作成してWebページ作成にトライしてみましょう。VS CodeでHTML・CSSファイルを作成する方法は「VSCodeでHTML・CSSファイルを作成する手順」をご参照ください。

まとめ
まとめです。今回はVisual Studio Codeのインストールから日本語化までのやり方を説明しました。
基本的な初期設定がほとんど不要で、拡張機能から欲しい機能を追加していくことができるのがVSCodeの良さです。
この他にもVSCodeは拡張機能が豊富ですが、ある程度詳しくないと、不具合が起きたときに何が原因かわからなくて困ることもあります。
VS Codeをインストールできたら、HTML・CSSファイルを作ってみたり、プラグインをインストール・便利な機能を徐々に使っていきましょう
関連記事
Visual Studio Code(VS Code)を始めたばかりの方向けの関連記事はこちら
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


