今回はHTMLを勉強したい初心者向けにHTMLとはどのようなものか、実際によく使うHTMLタグの一覧を中心に紹介していきます。
HTMLの使い方を覚えてホームページやブログの作成・カスタマイズにぜひ役立ててください。

HTML・CSSはテキストなのでテキストエディターであればなんでも記述することはできますが、Visual Studio Code (以下VS Code)などの開発用エディターを利用するのが一般的です。VS Codeのインストール方法は「【VSCode】Visual Studio Codeのインストール・設定手順」をご参照ください。
また、実際にインターネット上にホームページを公開するにはドメインとレンタルサーバーを借りる必要があります。ホームページの作り方については「ホームページの作り方・個人Webサイトの自作方法【総まとめ版】」をご参照ください。
HTMLとは
HTMLとはWebページの構造を定義する言語
HTMLとはHyper Text Markup Languageの略です。Webページの構造を定義する言語です。
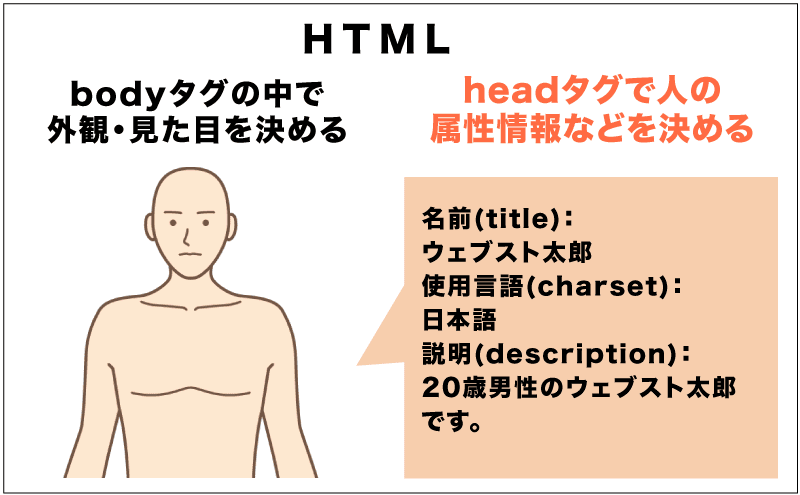
例えると、人の構造を定義するときに「頭が一つ」あって、その中に「目が二つ」「鼻が一つ」「口が一つ」といったように人の構造を定義していくのと同じような感じです。
■HTMLを人の構造の定義に例えたイメージ

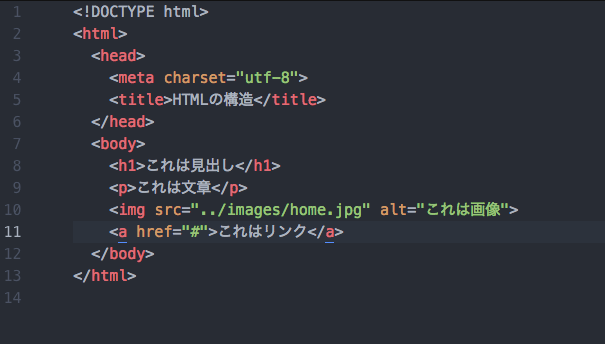
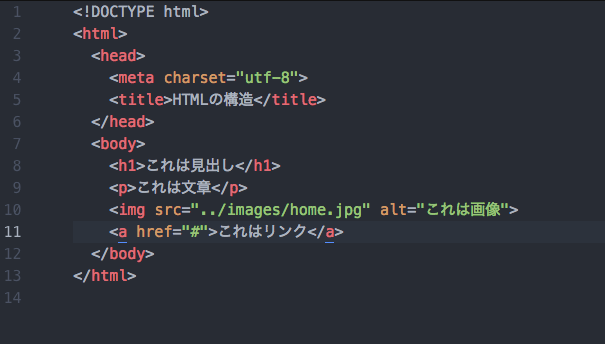
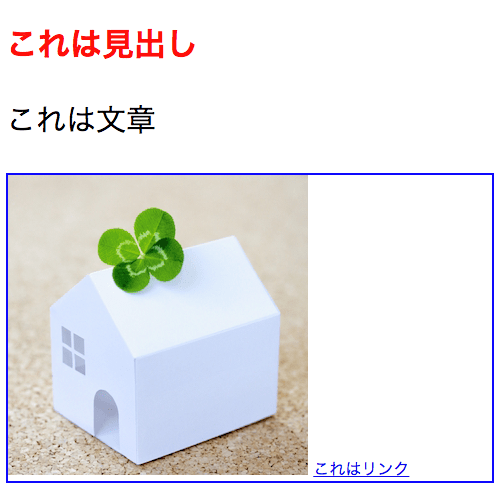
より具体的に言うと、<html>〜</html>のように、< >で囲んだ『タグ』と言われるかたまりを使って、「これは見出し」「これは文章」「これは画像」「これはリンク」など定義していきます。

HTMLで記述されたファイルをWebブラウザで開くと、ブラウザが上記の記述を解釈して、普段見ているWebページとして見ることができます。

このように、HTMLを使ってページを作成することを「マークアップする」とも言います。
HTML・CSSを書く際は開発用エディターを利用すると便利
HTML・CSSはテキストなのでテキストエディターであればなんでも記述することはできますが、Visual Studio Code (以下VS Code)などの開発用エディターを利用するのが一般的です。
VS Codeのインストール方法は「【VSCode】Visual Studio Codeのインストール・設定手順」をご参照ください。

よく使うHTMLタグ一覧
HTMLの(bodyタグ内で)よく使うHTMLタグ一覧を紹介します。具体的な書き方や詳細は後半で説明していきます。
| HTMLタグ | 意味 | 備考 |
|---|---|---|
| 段落 | p | パラグラフ(段落)は、pタグを利用します。pはParagraphの略です。 |
| 改行 | br | テキスト内・間で改行するためには、brタグを利用します。brとはBreak(改行)の略です。 |
| 見出し | h1〜h6 | 見出しは、h1~h6タグを利用します。見出しは、書籍の章立ての「章」に相当します。h1〜h6のhはheadingの略です。 |
| 画像 | img | 画像を表示するには、imgタグを利用します。imgはImageの略です。 |
| リンク | a | Webサイトやページへのリンクを作成するには、aタグを利用します。aタグはアンカー(Anchor)の略です。 |
| 順番なしリスト | ul | 箇条書きのようにリスト表示する場合は、ulとliを利用します。ulはUnoder list(順序のないリスト)の略です。 |
| li | liはList Itemの略で各項目をliでくくります。ulの中にliが入ります。 | |
| 順番ありリスト | ol | 順序のある箇条書きのようにリスト表示する場合は、olとliを利用します。olはOder list(順序のあるリスト)の略です。 |
| li | liはList Itemの略で各項目をliでくくります。olの中にliが入ります。 | |
| 説明リスト | dl | 説明リスト(説明する用語とその用語の説明を一対にしたリスト)を作る際はdlを利用します。dlはDescription Listの略です。 |
| dt | 用語はdtを利用します。dtはDefinition Termの略です。dtはdlの中に入ります。 | |
| dd | 用語の説明はddを利用します。ddはDefinition Descriptionの略です。ddはdlの中に入ります。 | |
| テーブル(表) | table | テーブルを定義します |
| tr | table rowの略。テーブルの行を定義します。 | |
| th | table headerの略。テーブルの見出し項目を定義します。 | |
| td | table dataの略。テーブルのデータ項目を定義します。 | |
| 汎用タグdiv | div | タグ自体は特定の意味を持ちませんが、タグどうしをグループ化したりする際にdivタグを利用します。 |
| 汎用タグspan | span | divタグと同じように、span自身は特に意味を持っていませんが、囲んだ範囲をひとかたまりのグループとするのに、spanタグを利用します。divタグが改行が入るのに対して、spanは改行が入りません。 |
| 水平線 | hr | 水平線を引いて文書を区切る場合はhrタグを利用します。hrはHorizontal Ruleの略です。終了タグはありません。 |
| 引用 | blockquote | blockquoteは文章を引用・転載する際に使用します。blockquoteで囲まれた部分が引用・転載部分になります。 |
| 動画 | video | mp4などの動画を再生する場合にはvideoタグを利用します。 |
| 整形済みテキスト | pre | preタグを利用して整形済みテキストとして記述できます。preはPreformatted Text(整形済みテキスト) の略です。 |
| フォーム | form | お問い合わせフォームなどのフォームはformタグを利用します。 |
| input | formタグの中に入れる入力項目にinputタグがあります。テキスト項目、ラジオボタン、チェックボックス、パスワードなど入力項目を指定することができます。 | |
| select | formタグの中に入れる入力項目にselectタグがあります。セレクトメニューを指定することができます。 | |
| textarea | 長文のメッセージを入力項目にしたい場合は、textareaタグを利用します | |
| ヘッダー | header | 文書中でヘッダーに相当する部分にheaderタグを利用できます。機能的な意味はなく意味的にヘッダー部分を明示したいときに利用できます。(文書のヘッダ情報を表すheadタグとは意味が全く異なりますのでご注意ください。) |
| フッター | footer | 文書中でフッターに相当する部分にfooterタグを利用できます。機能的な意味はなく意味的にフッター部分を明示したいときに利用できます。 |
| ナビゲーション | nav | 文書中でナビゲーションに相当する部分にnavタグ利用できます。機能的な意味はなく意味的にナビゲーション部分を明示したいときに利用できます。 |
| セクション | section | 文書中でセクション(かたまり)に相当する部分にsectionタグを利用できます。機能的な意味はなく意味的にセクション部分を明示したいときに利用できます。 |
HTMLとセットで使う言語CSS
また、Webページのスタイルを整えるため、HTMLとセットでCSS(Cascading Style Sheets)という言語もよく使います。
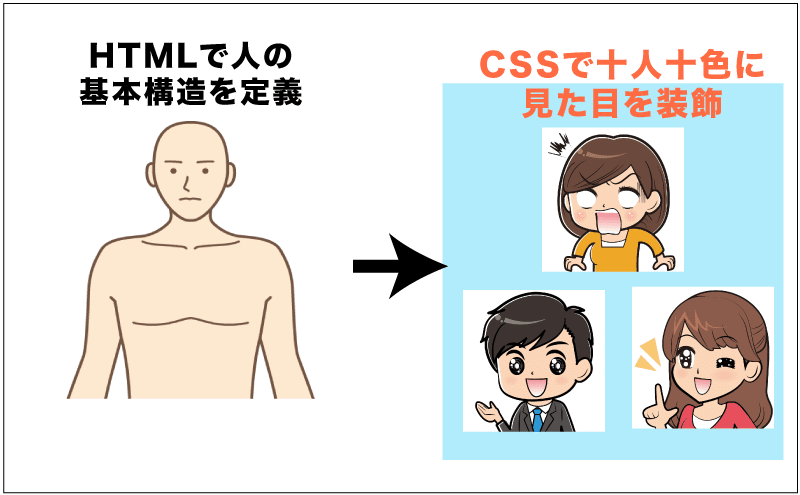
HTMLが「目が二つ」「鼻が一つ」でといったように人の構造を定義する言語だとすると、CSSは「この人の目は二重にして、鼻の高さは2センチで」といったように人の見た目を調整する言語です。
■CSSを人に例えたイメージ

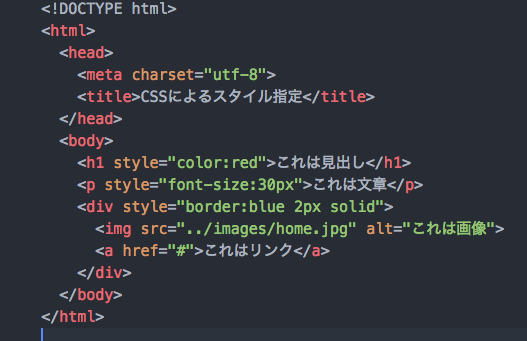
具体的には「この見出しは赤文字で」「この文章のフォントは30pxで」「このグループは青線で囲む」などHTMLで定義した内容をどんな見た目に表示させるかを設定していきます。

CSSでスタイルを指定すると、ブラウザで開いたときにそのスタイル(見た目)が適用されています。

CSSについては下記に詳しく載せていますのでこちらをご参照ください。
ここでは、HTMLについて説明していきます。
HTMLの基本構造
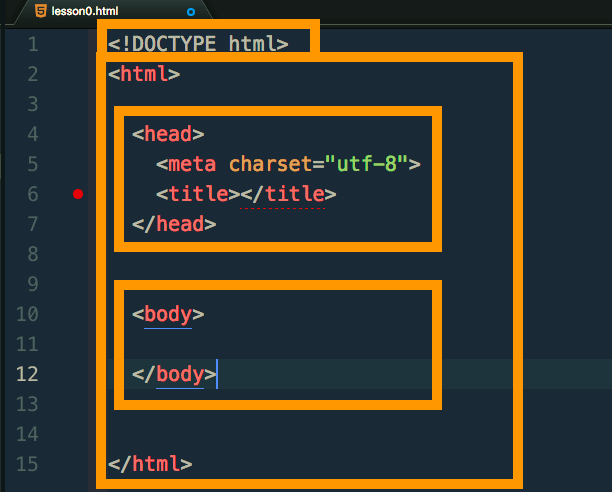
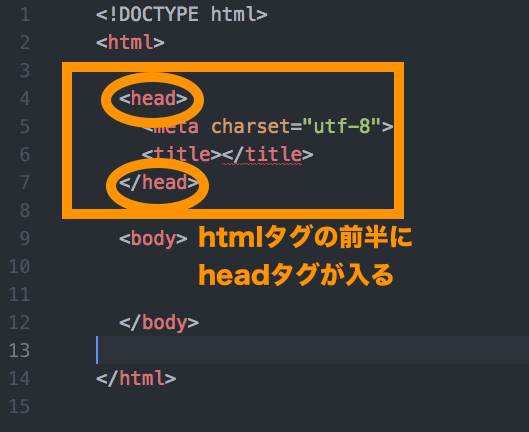
HTMLの基本構造は下記のように記述します。
HTMLの基本構造
- 先頭に<!DOCTYPE html>と記述して
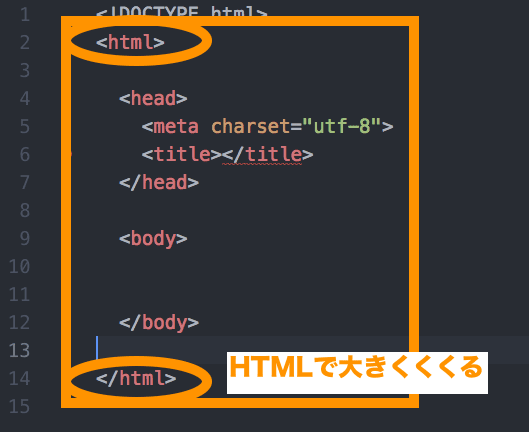
- <html>で大きくくくり
- htmlの中の前半に<head>でくくり
- htmlの中の後半に<body>でくくります。

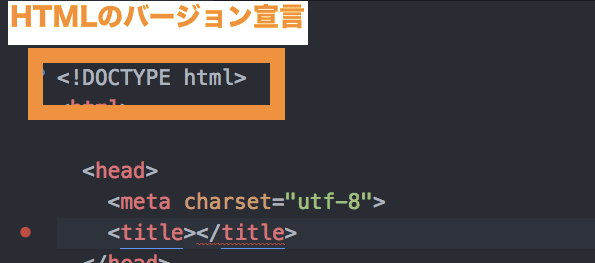
<!DOCTYPE html> 文書型・バージョンの宣言

<!DOCTYPE html>はこれからHTML5というバージョンでhtml文を書きますよという宣言文で、最初の行に記述します。
たとえば、iPhoneが6→7→8と時代に応じてバージョンがだんだん上がっていくのと同様に、HTMLも時代に合わせて古いHTML4.01から現在の主流HTML5(※注)へバージョンが上がってきています。
(※)正確には、2021年1月にHTML5という名称は廃止され、最新の名称として「HTML Living Standard」となりました。基本的にHTML5でもHTML Living Standardでも書き方に大きな違いはありません。ここでは割愛しますがHTMLの歴史については「HyperText Markup Language | Wikipedia」をご参照ください。
<html>〜</html> HTMLページ部分

<html>~</html>はページがhtmlページであることを宣言するタグです。htmlタグの中にhtml文を記述していきます。
(※)言語指定を厳密にする場合は、<html lang="ja">〜</html>にします。
<head>〜</head> HTMLページのメタ情報部分

headタグには、Webページのタイトル(titleタグ)や、検索エンジン向けの説明文、文字コード、外部のCSSファイルやjavascriptファイルなどを記入します。
ここに記述した内容は、titleタグなどの一部を除きWebブラウザ上には基本的に表示されません。
■人に例えた時のイメージ

具体的には下記のようなタイトルタグ、メタディスクリプションタグなどが代表的です。
■タイトルタグ:ページタイトルをつけるタグです。
|
1 |
<title>個人事業主のためのウェブスクール Webst8</title> |
■メタディスクリプションタグ:ページの説明文をつけるタグです。
|
1 |
<meta name="description" content="「自分で作る選択を!」個人事業主のための大阪のホームページ作成とWeb集客の教室・スクール「Webst8(ウェブストエイト)」です。WordPress、HTML・CSS、SEO対策など個別指導で丁寧にサポートします。"> |
■LINKタグ:CSSファイルなどの外部リソースを読み込むためのタグです。
|
1 |
<link rel="stylesheet" href="css/styles.css" media="screen"> |
■OGP設定用のタグ
OGP(Open Graph Protocol)は、FacebookやTwitterなどSNS上でサイト(の記事)がシェアされた時の表示画面(例: サムネイルやタイトル、抜粋分など)を設定することが出来る仕組みです。
|
1 2 3 4 5 6 7 8 |
<head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# article: https://ogp.me/ns/article#"> <meta property="og:title" content="ページタイトル"> <meta property="og:description" content="ページの抜粋文"> <meta property="og:image" content="サムネイル画像までのURL"> <meta property="og:url" content="ページのURL"> <meta property="og:type" content="ページの種類"> <meta property="og:site_name" content="サイト名"> </head> |
OGPについての詳細は「【OGPとは】OGPの基本と使い方や設定方法を解説」をご参照ください。
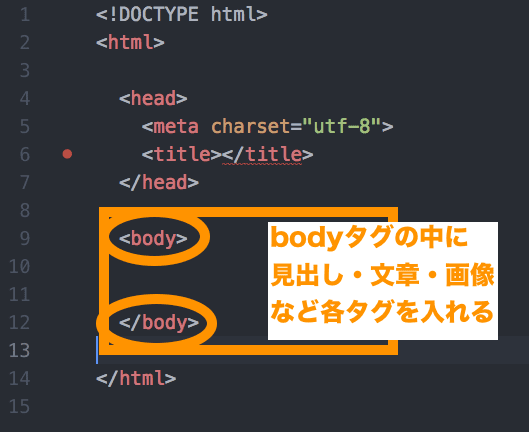
<body>〜</body> HTMLページの本体部分

bodyタグの中には、実際にWebブラウザに表示される中身を記述します。
先ほどの例でいうと、bodyタグの中が人の構造を定義する箇所で、たとえば、見出し、文章、画像、テーブル(表)、リンクなどの目に見える部分です。
HTMLタグにつけるid属性とclass属性

htmlの各タグにはid属性やclass属性という属性が設定できます。
<p class="blue-text">この文章は青色になります</p>
idやclassを設定することでCSSでレイアウト装飾する際に、「このid名がついているタグは背景を赤色にする」あるいは、「このclass名がついているタグは文字色を青色にする」などの指定ができるようになります。
■記述例 (内部スタイルシート形式で記述)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
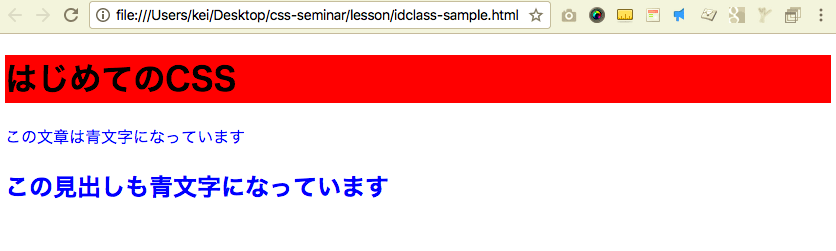
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> #top-h{ background: red; } .blue-text{ color:blue; } </style> </head> <body> <h1 id="top-h">はじめてのCSS</h1> <p class="blue-text">この文章は青文字になっています</p> <h2 class="blue-text">この見出しも青文字になっています</h2> </body> </html> |
■表示例

idはHTMLファイル内で一意である必要があり、classは一意でなくとも構いません。idやclassに関する詳細は、「【HTML CSS】classとid属性の意味や違い・使い方を解説」をご参照ください。
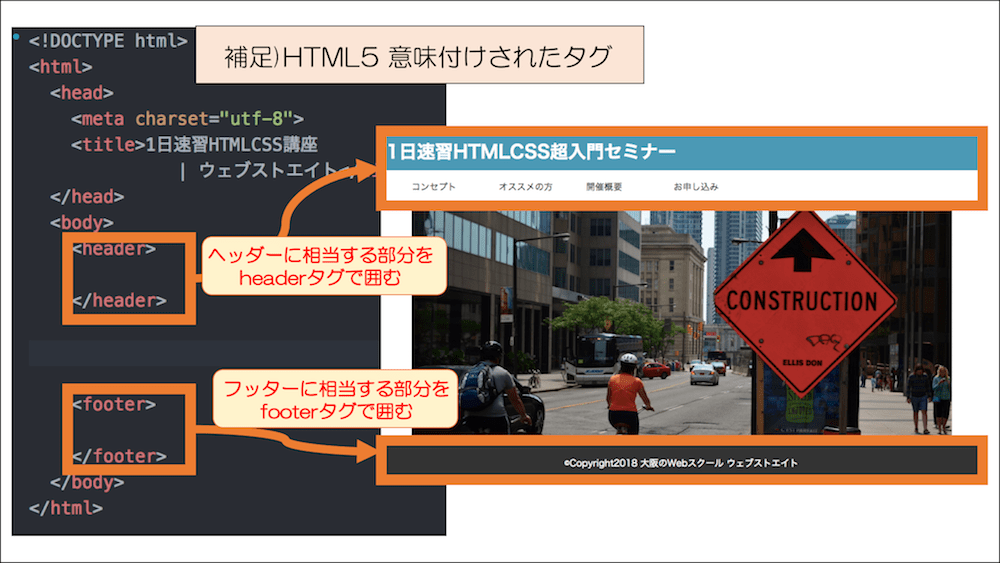
(補足)HTML5 headerタグとfooterタグ

HTML5」から、より意味付けを意識したタグが新たに登場しました。
たとえば、<header>タグは、ヘッダー部分(人間で言う頭の部分)に利用できます。(文書のヘッダ情報を表す<head>タグとは意味が全く異なりますのでご注意ください。)
また、<footer>タグは、フッター部分(人間で言う足の部分)であることを示す際に使用します。
よくある例としては、Webページ上部のナビゲーションバーをheaderタグで囲んだり、サイトの最下部にあるcopyrightなどをfooterタグで括ったりすることが多いです。
他にもHTML5のタグはよくありますがheaderとfooterは特によく使われるので参考に覚えておきましょう。
BODY内で記述するよく使うHTMLタグ詳細
ここまでHTMLの基本構造について説明しました。
headタグに記述する内容は最初は難しくおまじない的に書く記述も多いのでここでは割愛して、ここからはbodyタグに書く内容を主に説明していきます。
パラグラフ(段落)タグ <p>〜</p>

パラグラフ(段落)は、pタグを利用します。最初は文章を書くときに囲むタグという認識で良いと思います。
<p>タグはParagraphの略で、<p>~</p>で囲まれた部分がひとつの段落になります。通常、<p>~</p>の前後に1行分改行されます。
使用例
|
1 2 3 4 |
<p> 本日は、htmlのセミナーを実施しています。 最初は難しいですが、慣れてくるとだんだん面白くなってきます。 </p> |
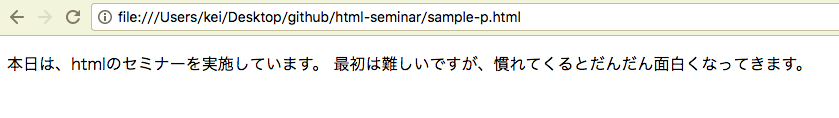
ブラウザでの表示例

pタグの詳しい説明については「【HTML pタグとは】pタグの使い方と改行brの違い」をご参照ください。
改行タグ <br>

テキスト内・間で改行するためには、brタグを利用します。
<br>とはBreak(改行)の略で、テキストや画像等をブラウザ上で改行させたいときに使用します。
さきほどのpタグの例で、エディタ上は改行していてもブラウザ上では改行されていませんでした。
使用例
|
1 2 3 4 5 |
<p> 本日は、htmlのセミナーを実施しています。 <br> 最初は難しいですが、慣れてくるとだんだん面白くなってきます。 </p> |
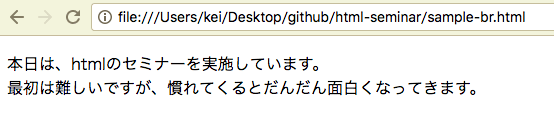
ブラウザでの表示例

(<br>〜〜</br>のようにしてはいけません。)
brタグの詳しい説明については「HTML改行タグbrの使い方・文中に改行を入れる方法」をご参照ください。
見出しタグ <h1>〜 </h1>

見出しは、h1〜h6タグを利用します。見出しは、書籍の章立ての「章」みたいなものです。
<h1>~<h6>のhとはheadingの略で、見出しを意味します。
<h1>が最上位の見出し(大見出し)で、数字が大きくなるにつれて下位の見出し(小さい見出し)になります。<h6>が最下位の見出しです。
通常、<h>~</h>の前後に1行分改行されます。
使用例
|
1 2 3 4 5 6 |
<h1>H1 関西のラーメン特集</h1> <h2>H2 大阪のラーメン特集</h2> <h3>H3 梅田のおすすめラーメン特集</h3> <h4>H4 梅田のおすすめラーメン とんこつ特集</h4> <h5>H5 梅田の濃厚とんこつラーメン</h5> <h6>H6 梅田の濃厚とんこつラーメンで一番なラーメン屋</h6> |
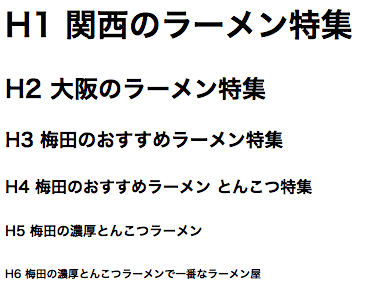
ブラウザでの表示例

見出しh1〜h6タグの詳しい説明については「【HTML見出しタグ】h1~h6タグの使い方と注意点」をご参照ください。
画像タグ <img>

画像を表示するには、imgタグを利用します。<img>はImageの略です。
画像ファイルの場所をsrc属性(sourceの略)で指定します。指定できる画像形式は、GIF・JPEG・PNGなどです。
使用例
|
1 |
<img src="images/home.jpg" alt="画像の補足説明をテキストで入れる"> |
ブラウザでの表示例

上記使用例では、「src="images/home.jpg"」のように画像の場所を指定しています。画像の指定方法には絶対パスと相対パスの二つの指定方法があります。
画像の指定方法 絶対パスと相対パス
- 絶対パス:「src="http://xxxxxx/xxx/home.jpg"」のように誰が見ても同じURLのパスで画像の場所を指定する方法
→絶対パスは「あのお店は郵便番号xxx-xxxx 大阪市北区xxx番地1-1」という誰が見ても同じ住所を示す表記方法 - 相対パス:「src="images/home.jpg"」のようにimgタグを記述しているファイル(HTMLファイル)を基準にして、画像がどこに在るかを相対的に示す記述方法
→「あのお店は大阪駅から50m北に行ったところ」といった何かを基準に相対的な位置を示す表記方法
相対パスに関する補足説明
相対パスの方が慣れないと戸惑いやすいところなので簡単に補足します。
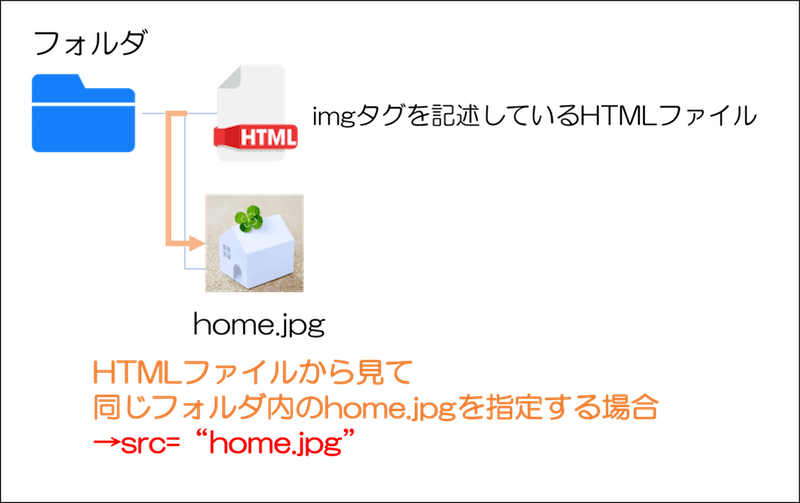
下記のように、htmlと画像ファイルが同じフォルダ(同階層のフォルダ)にある場合は、
src="拡張子含めた画像ファイル名(ここではhome.jpg)"
になります。

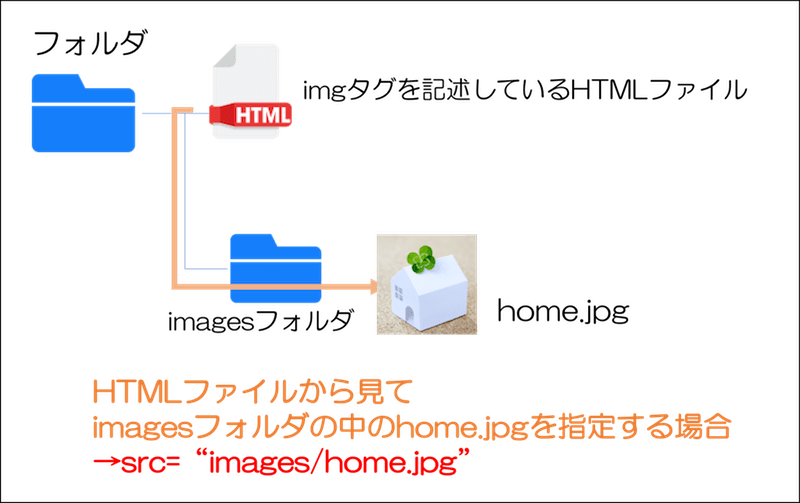
また、HTMLファイルから見てimagesフォルダの中にあるhome.jpgを指定する場合は、
src="images/home.jpg"のように指定します。

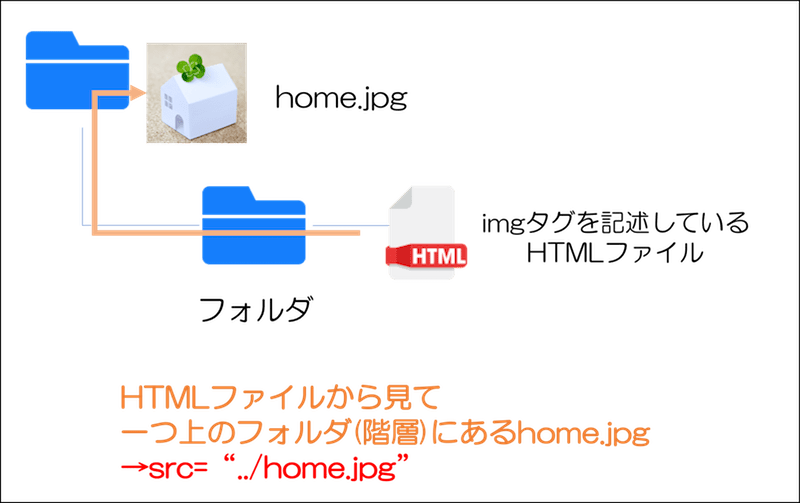
またHTMLファイルよりも一階層上がったフォルダにある画像を指定する場合は、「..」で一階層上がって指定することができます。
下記の場合htmlファイルから見て、一階層上がったところにある画像なので、src="../home.jpg"で指定することができます。(※)「..」は一階層上がるの意味です。

画像imgタグの詳しい説明については「【初心者向け】HTML 画像IMGタグの使い方を徹底解説」をご参照ください。
リンクタグ <a href="URL">〜</a>

他のWebサイトやページへのリンクを作成するには、aタグを利用します。<a>タグはアンカー(Anchor)の略です。
■使用例
|
1 |
<a href="https://webst8.com">Web活用スクール</a> |
■ブラウザでの表示例
Web活用スクール
リンク先をhref属性で指定します。画像と同じように絶対パスと相対パスが指定可能です。
絶対パスの例 href="https://webst8.com"
相対パスの例 href="contact.html" (同じフォルダ内にあるcontact.htmlファイル)
target="_blank"で新規タブで開く
リンク先を新しいタブで開く場合は、aタグの中に、「target="_blank"」と追加します。
■使用例
|
1 |
<a href="https://webst8.com" target="_blank">Web活用スクール(新規タブで開く)</a> |
■ブラウザでの表示例
Web活用スクール(新規タブで開く)
idを指定してページ内リンクを設定する
Webページ内のid属性のついているタグを利用して、href="#id名"のようにすると、ページ内の該当箇所にリンクすることも可能です。
■使用例
|
1 |
<a href="#contents">▲目次に戻る</a> |
■ブラウザでの表示例
▲目次に戻る
リンクaタグの詳しい説明については「HTML リンクタグ<a href=" ">の使い方やよく使う属性」をご参照ください。
リストタグ <ul><li>〜</li></ul> 、<ol><li>〜</li></ol>

箇条書きのようにリスト表示する場合は、ulタグとliタグを利用します。
順序なしリスト ul li
順序なしリストはulタグとliタグを利用します。
<ul>タグは、Unordered Listの略で、順序のないリストという意味です。<li>タグは、list itemの略で、個々のリスト項目です。
ulで大きくくくり、中のリストの各項目を<li>タグで記述します。
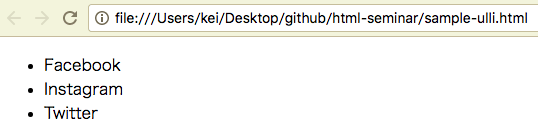
■使用例
|
1 2 3 4 5 |
<ul> <li>Facebook</li> <li>Instagram</li> <li>Twitter</li> </ul> |
■ブラウザでの表示例

順序ありリスト ol li
順序があるリストを定義したい場合は、ulの代わりに、<ol>タグを利用します。
「ol」は「ordered list(順序のあるリスト)」の意味になります。
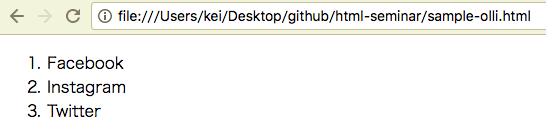
■使用例
|
1 2 3 4 5 |
<ol> <li>Facebook</li> <li>Instagram</li> <li>Twitter</li> </ol> |
■ブラウザでの表示例

リストul・li、ol・liタグの詳しい説明については「【HTML ul・ol・liタグの使い方】箇条書きリストの作り方」をご参照ください。
説明リストタグ <dl><dt>〜</dt><dd>〜</dd></dl>

<dl>はDescription Listの略です(HTML5より前は定義リストと呼ばれていました)
<dl>~</dl>の中が説明リスト(説明する対象の用語とその用語の説明を一対にしたリスト)になります。
<dt>~</dt>に定義する用語を記述し、 <dd>~</dd>にその用語の説明を記述します。
■記述例
|
1 2 3 4 |
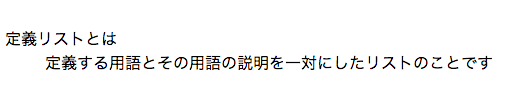
<dl> <dt>定義リストとは</dt> <dd>定義する用語とその用語の説明を一対にしたリストのことです</dd> </dl> |
■表示例

dtとdlのセットは<dl>~</dl>の中に複数並べることができます。
説明リストdl・dt・ddタグの詳しい説明については「【dl・dt・dd】HTML説明リストタグの意味と使い方」をご参照ください。
テーブルタグ <table>〜</table>

<table>〜</table>はテーブル(表)を作成するタグです。
tableタグを含めて複数のタグを利用して構成します。よく使うタグは下記の通りです。
| タグ | 意味 |
|---|---|
| table | テーブルを定義 |
| tr | table rowの略。テーブルの行を定義。 |
| th | table headerの略。テーブルの見出し項目を定義。 |
| td | table dataの略。テーブルのデータ項目を定義。 |
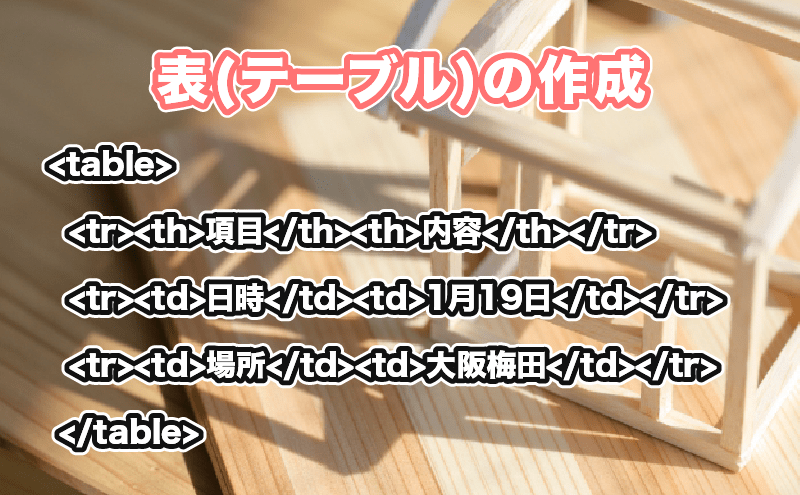
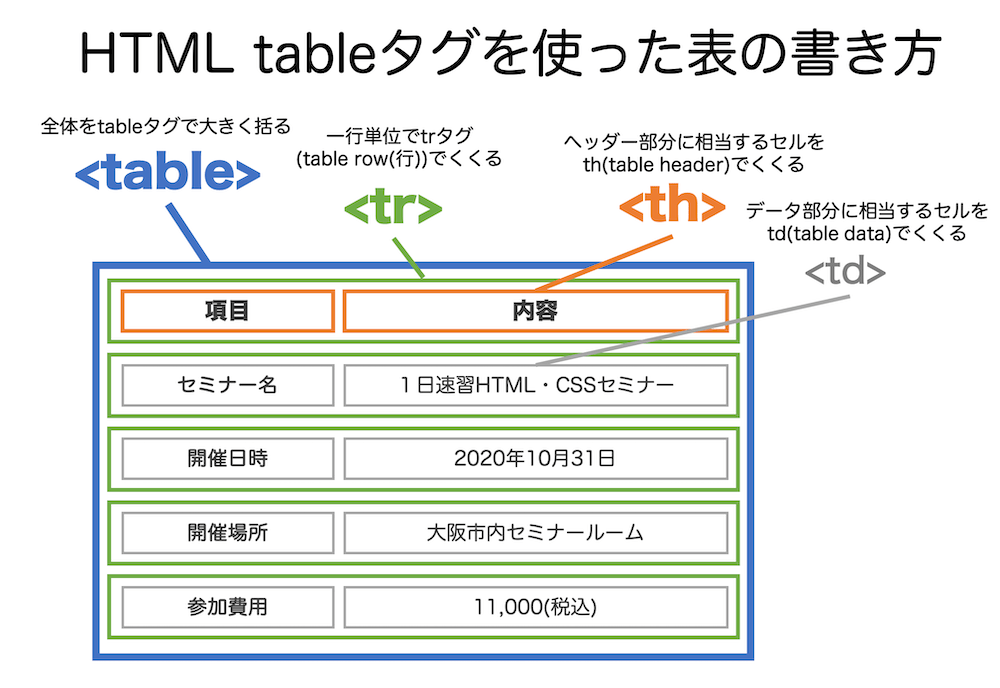
■tableタグを使った表作成のイメージ

まず<table>~</table>で大きくくくります。

次に、tableタグ内に<tr>~</tr>を記述して、表の横一行を定義します。

trタグのなかで、見出しに該当する項目を、「<th>~<th>」で定義します。

trタグのなかで、データに該当する項目を<td>~<td>で定義します。

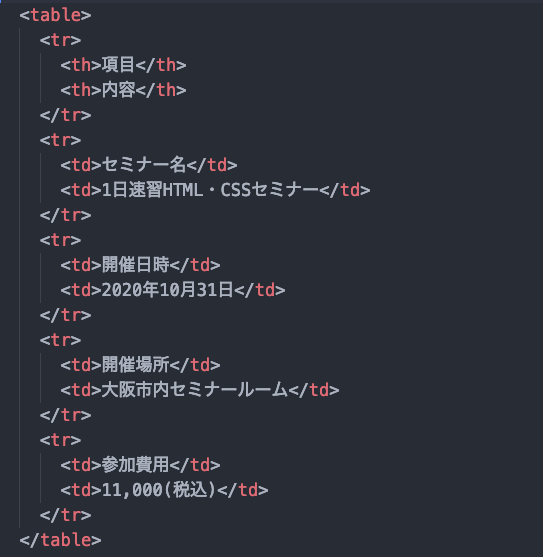
同様にして、trで行を追加し、tdで中身のデータを入れていきます。

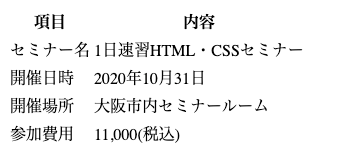
Webブラウザで見た時の表示は下記のようになります。

※thで記述したセル内は一般的なWebブラウザでは太字で表示されます。
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table> <tr> <th>項目</th> <th>内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> <tr> <td>開催日時</td> <td>2020年10月31日</td> </tr> <tr> <td>開催場所</td> <td>大阪市内セミナールーム</td> </tr> <tr> <td>参加費用</td> <td>11,000(税込)</td> </tr> </table> |
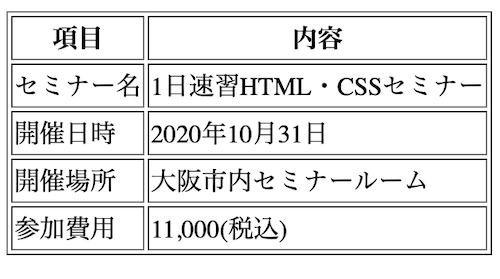
table・表に枠線をつけるには、tableの属性border="1"をつけると簡易的な枠線が作れます。また、CSSでborderを利用して枠線を作ることができます。
■表示例 属性border="1"を追記して簡易な枠線を表示する

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table border="1"> <tr> <th>項目</th> <th>内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> <tr> <td>開催日時</td> <td>2020年10月31日</td> </tr> <tr> <td>開催場所</td> <td>大阪市内セミナールーム</td> </tr> <tr> <td>参加費用</td> <td>11,000(税込)</td> </tr> </table> |
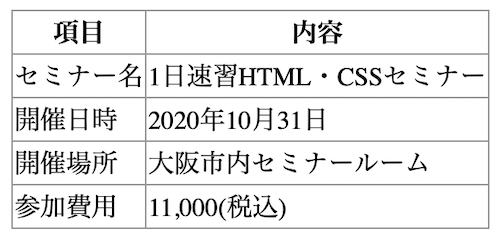
■CSSで枠線を設定した表事例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>table</title> <style media="screen"> table{ border-collapse: collapse; /* th、tdなどの隣接するセルの枠線を重ねて表示する */ } table th,table td{ border:1px #999 solid; /* 枠線をつける */ } </style> </head> <body> <table> <tr> <th>項目</th> <th>内容</th> </tr> <tr> <td>セミナー名</td> <td>1日速習HTML・CSSセミナー</td> </tr> <tr> <td>開催日時</td> <td>2020年10月31日</td> </tr> <tr> <td>開催場所</td> <td>大阪市内セミナールーム</td> </tr> <tr> <td>参加費用</td> <td>11,000(税込)</td> </tr> </table> </body> </html> |
tableタグの補足
table関連のタグは他にも独自の属性(colspan属性、rowspan属性)やtheadタグ、tbodyタグ、tfootタグなどあります(必ず使用しなければならないというわけではありません。)
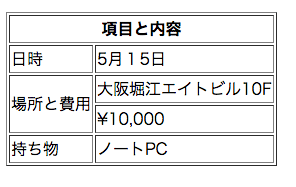
■例.列を連結する属性「colspan属性」と行を連結する「rowspan属性」
|
1 2 3 4 5 6 7 |
<table border="1"> <tr><th colspan="2">項目と内容</th></tr> <tr><td>日時</td><td>5月15日</td></tr> <tr><td rowspan="2">場所と費用</td><td>大阪堀江エイトビル10F</td></tr> <tr><td>¥10,000</td></tr> <tr><td>持ち物</td><td>ノートPC</td></tr> </table> |
■表示例

テーブルtableタグの詳しい説明については「【初心者向け】HTML tableタグの使い方・表の作り方を解説をご参照ください。
グルーピングタグ <div>〜</div>

タグ自体は特定の意味を持ちませんが、タグどうしをグループ化したりする際にdivタグを利用します。
■使用例
|
1 2 3 4 |
<div style="background:pink;width:400px;text-align:center"> <p>お弁当でも仕切りでグルーピングしています</p> <p><img src="images/lunch-box1.jpg"></p> </div> |
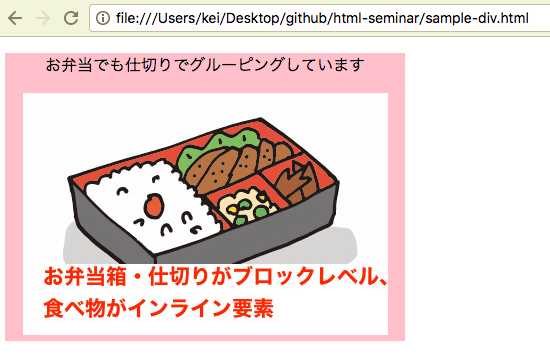
■ブラウザでの表示例

グルーピングdivタグの詳しい説明については「【HTML divタグの使い方】divの意味や役割を解説をご参照ください。
グルーピングタグ <span>〜</span>

divタグと同じように、span自身は特に意味を持っていませんが、囲んだ範囲をひとかたまりのグループとするのに、spanタグを利用します。
■使用例
|
1 2 3 4 5 6 |
<p> 明日の天気予報です。 <br>< 明日東京は<span style="color:red;">大雨警報</span>、大阪は<span style="color:yellow;">大雨注意報</span>、 福岡は<span style="background:aqua;">晴天</span>になりそうです。 </p> |
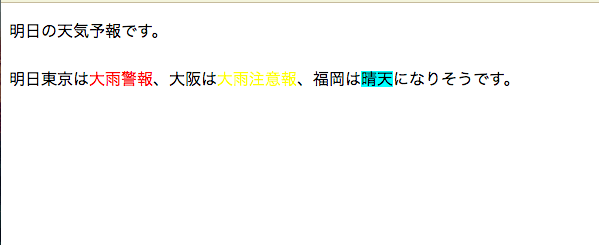
■ブラウザでの表示例

さきほどのdivタグはブロック要素という前後に改行が入るグルーピングタグであるのに対して、spanタグはインライン要素という前後に改行は入れないグルーピングタグです(※)。
上記例のように、改行が入れないことを利用して特定の部分だけ赤文字表示したりマーカーのように背景を入れたりできます。
(※)インライン要素とブロック要素の違いについて興味のあるかたは下記もご参照ください。
(補足)ブロックレベル要素とインライン要素
次に覚えておきたいHTMLタグ一覧
ここからは、上記の主要タグの次に覚えておきたいHTMLタグの一覧を紹介していきます。
水平線タグ <hr>

水平線を引いて文書を区切る場合は<hr>タグを利用します。<HR>はHorizontal Ruleの略で、終了タグはありません。
■記述例
|
1 2 3 |
<p>この文章の下に水平線が入ります</p> <hr> <p>この文章の上に水平線が入ります</p> |
■表示例

引用タグ <blockquote>〜</blockquote>

<blockquote>タグは文章を引用・転載する際に使用します。blockquoteで囲まれた部分が引用・転載部分になります。
cite属性を追記して引用元のURLを入れることもできます。
■記述例 (wikipediaより引用)
|
1 2 3 |
<blockquote cite="https://ja.wikipedia.org/wiki/HyperText_Markup_Language"> HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、ハイパーテキストを記述するためのマークアップ言語の1つである。 </blockquote> |
■表示例

■本サイトで上記サンプルのblockquoteを使用した時の表示例
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、ハイパーテキストを記述するためのマークアップ言語の1つである。
ビデオ用タグ <video></video>
最近よく使われているHTML5でvideoタグというものもあります。
imgは画像を埋め込むタグであるのに対して、videoタグは動画を埋め込むタグとしてHTML5からリリースされました。
■記述例
|
1 |
<video src="https://webst8.com/code/wp-content/uploads/2017/06/atom-html-make-1.mp4" autoplay poster="posterimage.jpg" loop width="300px"></video> |
■videoタグの表示例
videoタグの詳しい説明については「【HTML videoタグの使い方】動画の埋め込み・表示方法」をご参照ください。
整形済みテキスト <pre>〜</pre>

preタグを利用して整形済みテキストとして記述できます。なお、<pre>タグはPreformatted Text(整形済みテキスト) の略です。
■使用例
|
1 2 3 4 5 6 7 |
<pre> preタグはPreformatted Text(整形済みテキスト)の略です。 preタグで囲まれた範囲のソースに記述された内容をそのまま表示します。 改行やスペースがそのまま表示されます。 </pre> |
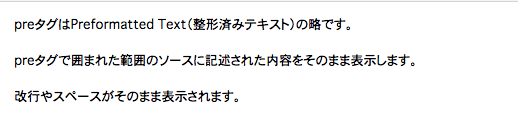
■表示例

<pre>~</pre>で囲まれた範囲のコードについては、スペース・改行などを、そのまま等幅フォントで表示されます(※)。
(※)< や > などの特殊文字をpreタグに入れる場合は、< と > に置換する必要があります。
フォームタグ <form>〜</form>

「お問い合わせはこちら」などでよく見かけるフォームは<form>タグを利用します。
フォームタグの中にテキスト入力欄、ラジオボタンやドロップダウンメニュー、送信ボタンなどを追加していきます。
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<form action="#" method="post"> <p>名前:<input type="text" name="name" value="" placeholder="ウェブスト太郎"></p> <p> <input type="radio" name="sex" value="man">:男性 <input type="radio" name="sex" value="woman">:女性 </p> <p> <textarea name="message" rows="8" cols="80" placeholder="なにかメッセージがありましたらこちらに記入ください"></textarea> </p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
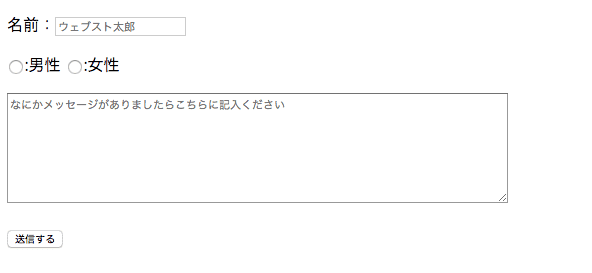
■表示例

そのため、他のタグよりも少し難しいのでここではHTML範囲内での書き方を簡単に紹介しますね。
フォームタグの書き方 送信先プログラムとの連携方法
まず、formタグで大きく括ります。

なお、formタグ内にあるactionとmethod属性は送信先となるプログラムの連携方法を指定する方式です。
| 項目 | 内容 |
|---|---|
| action | フォームの入力内容をどこに送るか、送信先のページを指定します。 |
| method | フォーム送信の通信方式(get/post)を指定します。 |
formタグの中には、インプットタグ<input>、セレクトタグ<select>、(複数行の)テキストエリアタグ<textarea>等のタグを利用して、テキストボックスやラジオボタン、チェックボックスなどの項目を追加することができます。
フォームタグ内でもっともよく利用するタグ inputタグ

formタグの中に入れるよく使うタグで、inputタグがあります。

inputタグでよく使う属性として下記のようなものがあります。
| 項目 | 内容 |
|---|---|
| type="〇〇" | 入力方式(必須)です。テキスト入力欄やラジオボタンなどタイプを選択します |
| name="〇〇" | 入力項目(必須)です。フォーム送信で受け渡す項目名です。 |
| value="〇〇" | 入力値(任意)です。実際に入力した値が入る属性です。初期値を入れる場合に設定できます。 |
| placeholder="〇〇" | プレースホルダー(任意)です。薄い字で記入例などを設定できます。 |
また、入力方式に合わせてtypeには以下のようなものが設定できます。
| 項目 | 内容 |
|---|---|
| type="text" | テキスト入力欄 |
| type="password" | パスワード入力欄 |
| type="radio" | ラジオボタン |
| type="checkbox" | チェックボックス |
| type="hidden" | 隠し入力欄 |
| type="submit" | 送信ボタン |
テキスト入力 input type="text"
名前やログインIDなどの短文のテキストデータを入力項目とする場合はtype="text"を使用します。
■記入例
|
1 2 3 4 |
<form action="#" method="post"> <p>ログインID:<input type="text" name="loginId" value="" placeholder="webst-taro"></p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
■表示例
上記の初期状態では、入力項目(name="loginId")の入力値(value)は空ですが、値を入力するとvalue属性の中に値が入ります。
その下のtype="submit"は送信ボタンです。form内の入力値をaction="送信先"に送信します。
パスワード入力 input type="password"
ログインパスワードなどの見られたくないデータを入力項目とする場合はtype="password"を使用します。
■記入例
|
1 2 3 4 |
<form action="#" method="post"> <p>パスワード:<input type="password" name="yourname" value=""></p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
■表示例
(表示上は見えないだけで内部間の通信ではパスワードを閲覧できてしまいます。盗聴などを防ぐためにはSSL通信などで暗号化する必要があります。)
ラジオボタン input type="radio"
ラジオボタン形式で入力項目を作る場合はtype="radio"を使用します。
■記入例
|
1 2 3 4 5 6 7 8 9 10 |
<form action="#" method="post"> <p>好きな動物:</p> <p> <input type="radio" name="animal" value="dog">:犬 <input type="radio" name="animal" value="cat">:猫 <input type="radio" name="animal" value="bird">:鳥 <input type="radio" name="animal" value="lion">:ライオン </p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
■表示例
チェックボックス input type="checkbox"
チェックボックス形式で入力項目を作る場合はtype="checkbox"を使用します。
■記入例
|
1 2 3 4 5 6 7 8 9 10 |
<form action="#" method="post"> <p>好きな動物(複数選択可):</p> <p> <input type="checkbox" name="animals" value="dog">:犬 <input type="checkbox" name="animals" value="cat">:猫 <input type="checkbox" name="animals" value="bird">:鳥 <input type="checkbox" name="animals" value="lion">:ライオン </p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
■表示例
ほかにも、ユーザーに入力させない(非表示)けれども、埋め込みたい値などはtype="hidden"を利用できます。
ドロップダウンメニューで利用 selectタグ

ドロップダウンメニューを利用したい場合はselectタグを利用します。selectタグの中に、選択肢としてoptionタグを利用します。
■記入例
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form action="#" method="post"> <p>好きな動物:</p> <p> <select name="animal"> <option value="dog">犬</option> <option value="cat">猫</option> <option value="bird">鳥</option> <option value="lion">ライオン</option> </select> </p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
■表示例
長文メッセージ用 textareaタグ

長文のメッセージを入力項目にしたい場合は、textareaタグを利用します。
■記入例
|
1 2 3 4 5 6 7 |
<form action="#" method="post"> <p>メッセージ記入欄</p> <p> <textarea name="message" rows="8" cols="80" placeholder="なにかメッセージがありましたらこちらに記入ください"></textarea> </p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
行数はrows属性、横幅はcols属性で指定できます。
■表示例
ここでは割愛しますが、formタグはpタグの代わりにlabelタグを使って記述したり、ほかにも色々な使い方があります。
formタグの詳しい使い方は「HTMLの基本 フォームタグ FORM の使い方」をご参照ください。
セマンティックな(意味づけを意識した)HTML5タグ
HTML5から「より意味付け」を意識したタグが登場しました。簡単にいうと、「ここはヘッダー部分だよ(headerタグ)」とか「ここにはフッダー部分を書いているよ(footerタグ)」といったように
HTMLで書かれた文章を見ただけで、検索エンジンやサイト設計者がページの構成・意味付けを理解できるようなタグがリリースされています。
ここでは、いくつかのよく使われるHTML5のタグを紹介します。
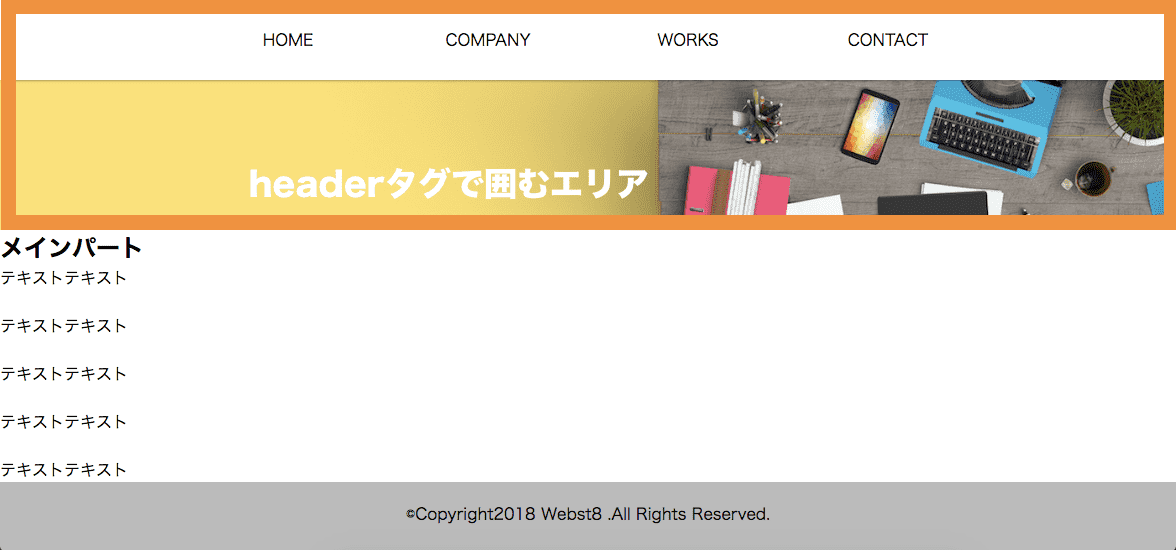
ヘッダー用タグ <header>〜</header>
divタグと同様にグルーピングタグに相当しますが、<header>タグは、ヘッダーに相当する部分に利用できます。
(文書のヘッダ情報を表す<head>タグとは意味が全く異なりますのでご注意ください。)
よくある例としては、Webページ上部のナビゲーションバーや画像などをヘッダーとして定義するためにheaderタグで囲むことが多いです。
■記述例
|
1 2 3 4 5 6 7 8 9 10 11 |
<header> <nav> <ul> <li>HOME</li> <li>COMPANY</li> <li>WORKS</li> <li>CONTACT</li> </ul> </nav> <div id="main-vg"><img src="main.jpeg" alt="メインビジュアル"> </div> </header> |

なお、headerタグを使うことで見た目が変わるわけではなく、divタグでも代用可能です。
しかし、headerタグを利用することで「headerタグで囲まれている情報がヘッダー部に相当するんだな」と人や検索エンジンが理解しやすくなります。
あくまで意味づけなので、自分でWebページを作るときにヘッダーと思う部分をheaderタグで括ると良いと思います。
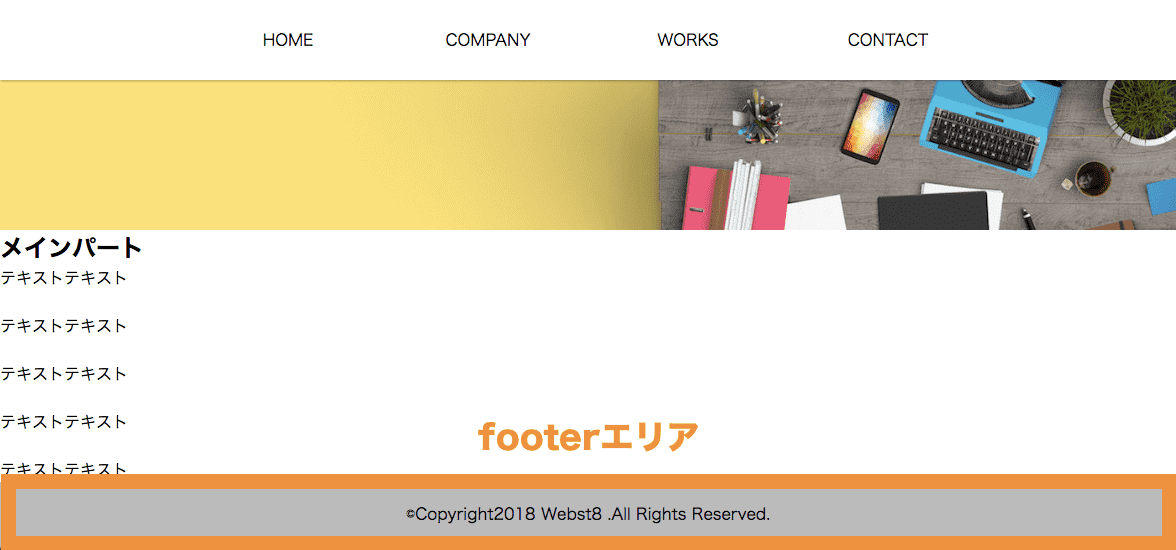
フッター用タグ <footer>〜</footer>
<footer>タグは、フッター部分であることを示す際に使用します。
サイトの最下部にあるcopyrightやサイトマップなどをfooterタグで括ったりして利用されることが多いです。
■記述例
|
1 2 3 |
<footer> <p>©Copyright2018 Webst8 .All Rights Reserved.</p> </footer> |

headerタグと同様に、footerタグを使うことで見た目が変わるわけではなく、必ず使う必要もありません。
しかし、footerタグを利用することで「footerタグで囲まれている情報がフッター部分に相当するんだな」と人や検索エンジンが理解しやすくなります。
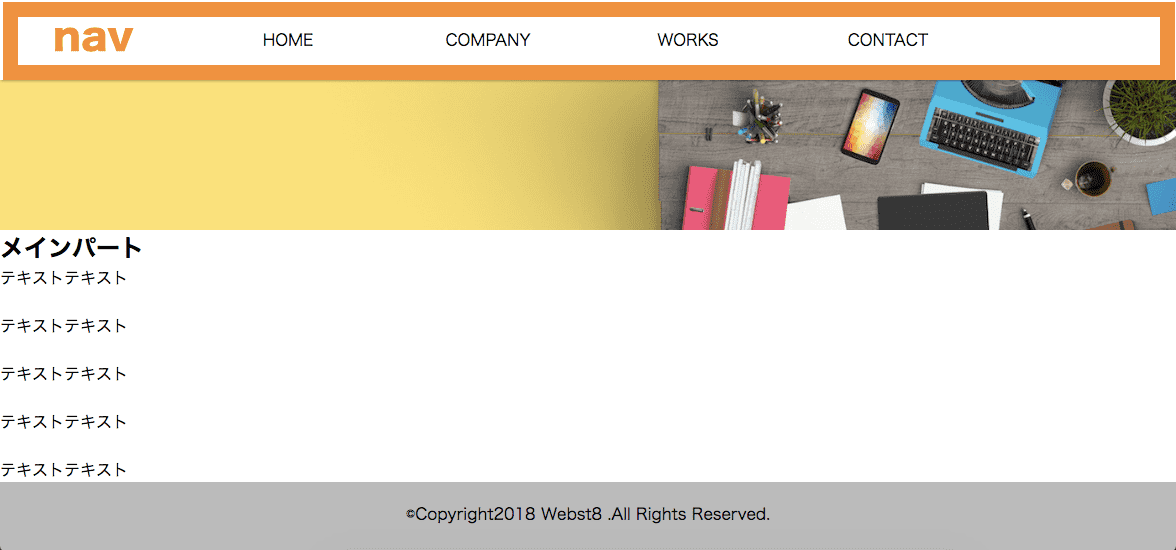
ナビゲーション用タグ <nav>〜</nav>
<nav>タグは、メニューバーなどのナビゲーション関係のリンクを集めた箇所を示す際に利用されます。
■記述例
|
1 2 3 4 5 6 7 8 |
<nav> <ul> <li>HOME</li> <li>COMPANY</li> <li>WORKS</li> <li>CONTACT</li> </ul> </nav> |

header、footerタグと同様に、navタグを使うことで見た目が変わるわけではなく、必ず使う必要もありません。
しかし、navタグを利用することで「navタグで囲まれている情報がナビゲーションに相当するんだな」と人や検索エンジンが理解しやすくなります。
セクション用タグ <section>〜</section>
divタグと同様にグルーピングタグに相当しますが、<section>〜</section>タグは囲まれた範囲が一つのセクションであることを示します。
一般的に見出しや文章などの要素をひとまとめして括ります。
■記述例
|
1 2 3 4 5 6 7 8 |
<section> <h2>明日の集合場所のお知らせ</h2> <p> 明日は13時に御堂筋のなんば駅に集合です。 <br> 赤いカバンを持っていますので、目印にしてください。 </p> </section> |
例えば、ニュース情報、プロフィール情報、特集情報など、意味を持った一つのかたまりをsectionでくくることができます。
同じように、文章をひとまとめにするタグで、article、asideタグなどがあります。
<article>はブログの記事などのように内容が単体で完結するセクションであることを示す際に使用します。
<aside>補足情報のセクションであることを示す際に使用します。
articleやasideに比べてsectionタグはより汎用的なセクションになります。定義があいまいなため、使いどころが人によりまちまちになることが多いです。
なお、レイアウト修正目的で括る場合はsectionではなく、これまで通りdivタグを利用するのが文法的には推奨されているようです。
ブロックレベル要素とインライン要素
ブロックレベル要素とインライン要素の概要
divやaなどのHTML要素は、大きくブロックレベル要素とインライン要素のどちらかに分類することができます。

(※注)ブロックレベル要素とインライン要素でのジャンルわけですが、HTML5からは新たに「カテゴリー」という新たな分類方法でより細かくジャンル分けされています。しかし、簡略のためここでは割愛します。
■ブロックレベル要素 divタグを使った例
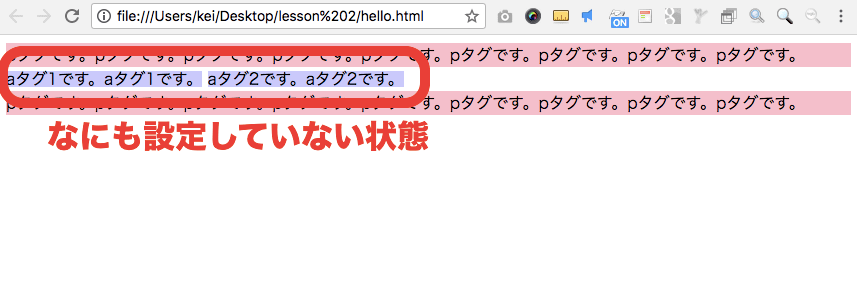
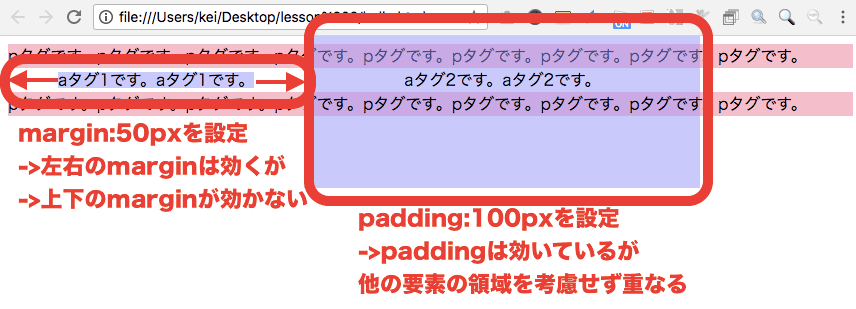
■■例. aタグで余白(pading,margin)を設定する
■何もしていない状態

■余白を設定した状態

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>こんにちは</title> <style media="screen"> </style> </head> <body> <p style="margin:0;background:pink">pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。</p> <a style="background:rgba(150,150,255,.5);margin:50px;">aタグ1です。aタグ1です。</a><a style="background:rgba(150,150,255,.5);padding:100px;">aタグ2です。aタグ2です。</a> <p style="margin:0;background:pink">pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。</p> </body> </html> |
上記のようにインライン要素は外部余白marginは左右が効いていますが、上下は効いていません。
またpaddingで内側の余白を設定する事ができますが、他の要素の領域と重なってしまいます。
イメージ的には、ブロックレベル要素は段ボールやコンテナのような箱に相当し、インライン要素は箱の中に入っている内容物に相当すると考えるとわかりやすいかもしれません。(箱やコンテナは高さや幅、余白が設定できるが、中身はぐちゃぐちゃになりやすく高さ幅余白が正しく指定できない)。

ブロックレベル要素とインライン要素のイメージ
表示に関するCSSプロパティ display
CSSのdisplayプロパティは非常によく使います。
レイアウトを調整していく中で、インライン要素を使うけど高さと幅を指定したい、ブロックレベル要素を使うけど改行したくないというケースが出てきたときにCSSで「display」を利用できます。
displayプロパティには主に以下のような設定があります。(他にも設定値はありますがここでは割愛します。)
| 項目 | 意味 | 備考 |
|---|---|---|
| display:inline | 指定した要素をインライン要素にする | 改行なくなり横並びにできる。 幅・高さ・上下余白を指定できない |
| display:block | 指定した要素をブロックレベル要素にする | 改行ができて縦並びになる。 幅・高さ・余白を指定できる |
| display:inline-block | 指定した要素をインラインとブロックレベルの中間の性質にする | インライン要素のように改行がつかず横並びになるが、 ブロックレベル要素のように幅・高さ・余白を指定できる |
| display:none | 指定した要素を非表示にする | |
| display:flex | 最新のレイアウト技法「フレキシブルボックス」。柔軟な横並び・均等な高さを実現でき、覚えておきたいレイアウト技法 ●【フレックスボックス】CSS display:flexの使い方を解説 |
古いバージョンのWebブラウザやInternetExplorerなどの場合、対応状況に注意が必要 |
| (補足) display:table-cell |
テーブルtableタグのtd要素のようにする |
displayに関するより詳しい記事はこちら
●インライン要素・ブロックレベル要素とCSS「display」の使い方
【フレックスボックス】CSS display:flexの使い方を解説
特殊文字
< や >などのHTMLのタグとして使う記号は、そのままソースコード上に記述してもWeb上でそのまま表示させることができない場合があります。
表示できる場合もありますが、< や >をタグとして誤認識してしまう可能性があるためです。
<は<と記述します(ltはless thanの意味です)。
>は>と記述します(gtはgreater thanの意味です)。
こういった特殊文字は他にもあります。
&は「&」と記述します。
また、 は半角スペースを意味します。
実は、ソースコード(例. Atomで表示で半角スペースを2つ以上連続して記述しても、Webブラウザで見たときは半角スペース一つ分になります。
半角スペースを連続してWebブラウザ場で表示したいときは、 を連続して記述すると、その連続した の個数分半角スペースがWebブラウザでも表示されるようになります。
まとめ
今回は、ホームページを初めて作ろうとしている方向けに、HTMLとはなにか、基本の説明とよく使うタグについて説明しました。
HTMLを理解しているとホームページを作る上でできることの範囲が広がります。
なお、実際にインターネット上にホームページを公開するにはドメインとレンタルサーバーを借りる必要があります。
ホームページの作り方については「ホームページの作り方・個人Webサイトの自作方法【総まとめ版】」を、おすすめのレンタルサーバーについては「レンタルサーバーおすすめ比較12選・選び方を徹底解説」をあわせてご参照ください。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
参考記事(外部サイト)
■HTMLの厳密な仕様を確認したい場合はこちら
W3C HTML5
■ブラウザごとのHTMLの対応状況を確認したい場合はこちら
caniuse.com
■HTMLのタグの意味をさくっと確認したい場合はこちら
HTMLクイックリファレンス
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。