今回はHTMLタグの見出しタグ(h1~h6タグ)の使い方について解説します。
この記事を読むと分かること
- 見出しタグ(h1~h6タグ)の概要について
- 見出しタグの使い方と注意点について
- 見出しタグを使用するメリットについて
HTMLの見出しタグ(hタグ)とは?
HTMLの見出しタグ(h1~h6タグ)は、文章の「見出し」を設定することができるHTMLタグです。
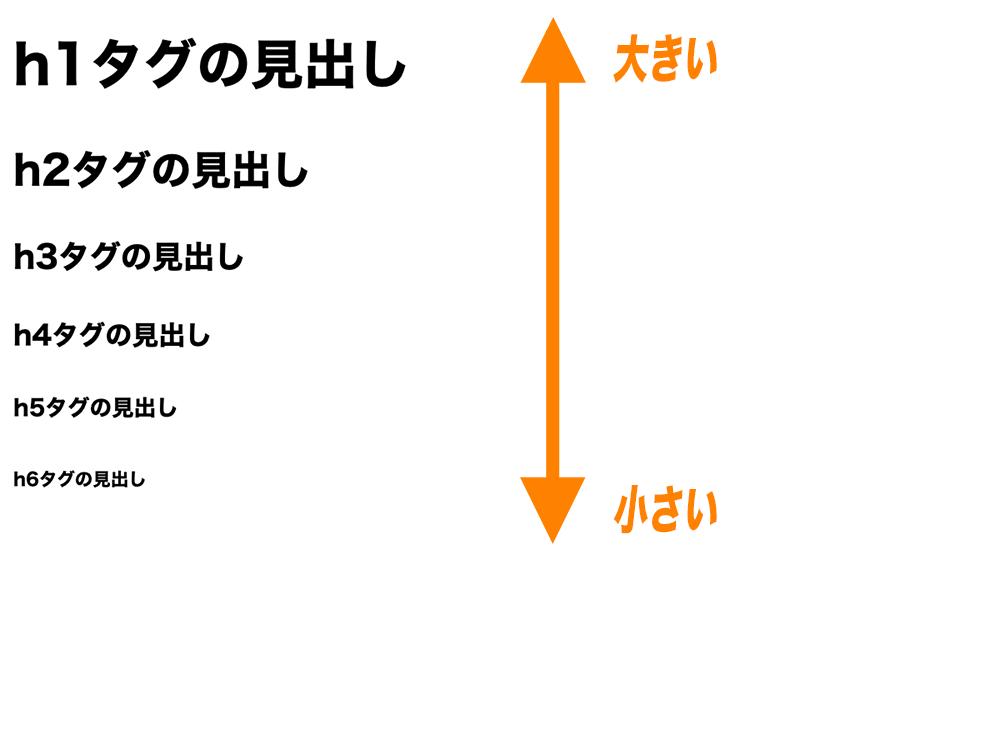
見出しの種類には<h1>から<h6>まで合計6つの種類があり、h1が最も大きい見出しでh6が最も小さい見出しになります。
h1~h6タグの表示をブラウザ上で確認してみると、デフォルトでは以下のようにh1、h2タグなどは文字サイズが大きくなり、h5、h6タグでは小さくなるように設定されています。
|
1 2 3 4 5 6 |
<h1>h1タグの見出し</h1> <h2>h2タグの見出し</h2> <h3>h3タグの見出し</h3> <h4>h4タグの見出し</h4> <h5>h5タグの見出し</h5> <h6>h6タグの見出し</h6> |

| タグ名 | 意味 |
|---|---|
| h1タグ | 1番目に大きい見出し |
| h2タグ | 2番目に大きい見出し |
| h3タグ | 3番目に大きい見出し |
| h4タグ | 4番目に大きい見出し |
| h5タグ | 5番目に大きい見出し |
| h6タグ | 6番目に大きい見出し |
見出しタグの使い方と注意点
見出しタグの書き方自体は非常に簡単で、<h1>◯◯</h1>といった具合に、開始タグと閉じタグの間に好きな文字を入れるだけですが、h1〜h6タグを使う順番に気を付けましょう。
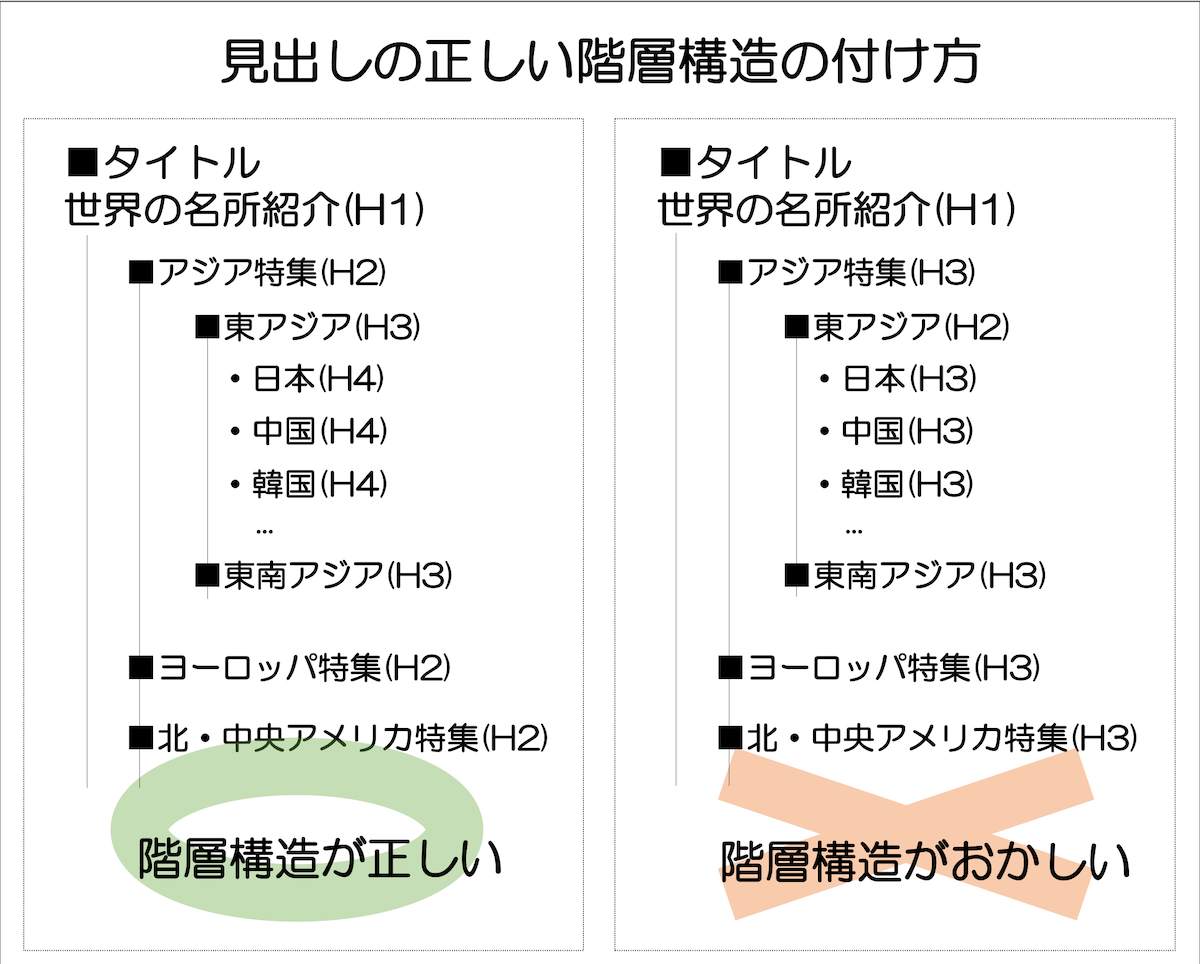
見出しはたとえば、h1が本のタイトル、h2が本の第1章、h3が本の第1-1章のような形で階層構造をもっており、正しい階層構造で利用することが推奨されます。
たとえば、下記は正しい階層構造と、誤った階層構造の例です。

正しい階層構造にすることで、検索エンジンにとってもユーザーにとってもコンテンツを理解しやすくなるといったメリットがあります。
h1〜h6の使用できる回数について
本のタイトルに相当するh1は1回だけ利用するべきか複数回使ってもよいのかしばしば議論が起こりますが、文法上はh1含めてh1〜h6すべて何回でも利用することができます。
ただし実際にはh1が本のタイトル、h2が本の第1章、h3が本の第1-1章的な感じで使われることが多く、 h1は1回だけ使用するといった使い方がシンプルで分かりやすいと思います。
例えば、WordPressのブログであれば記事タイトルがh1、記事の中身はh2以降を使うことが多いです。
よくあるh1タグの使い方の例
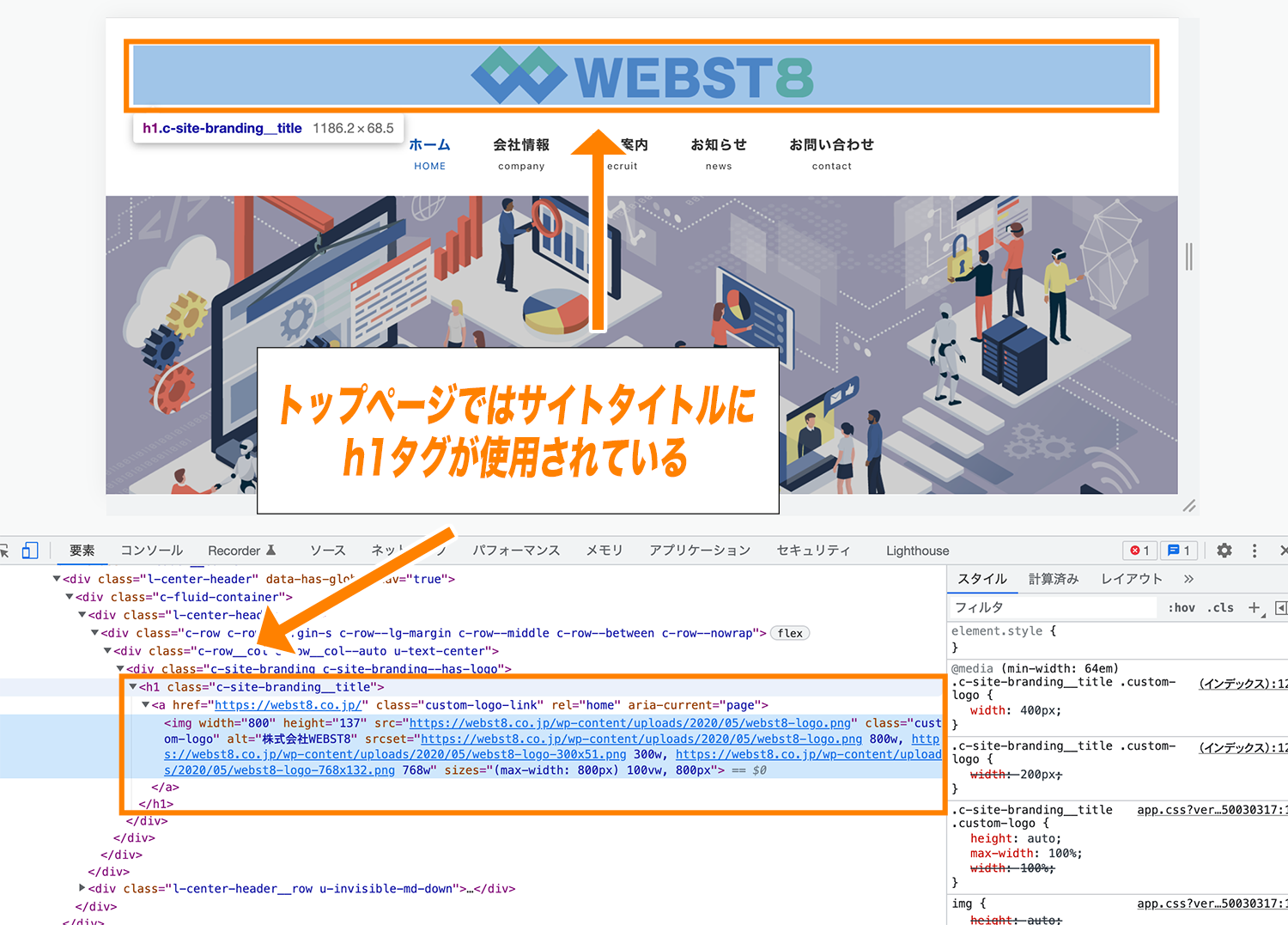
- トップページ ・・・ サイトタイトルにh1タグが使用される。
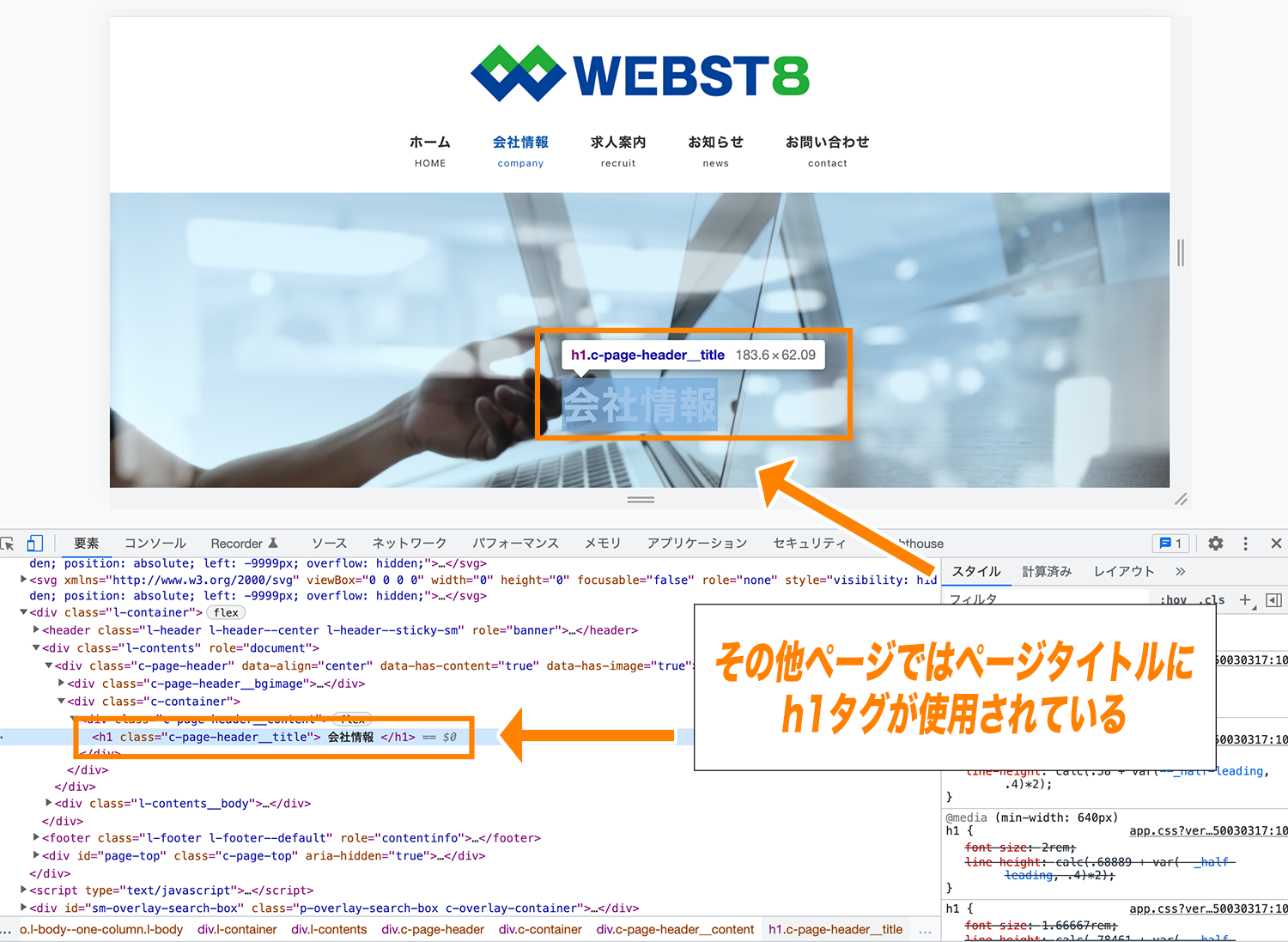
- 下層ページ ・・・ ページタイトルにh1タグが使用される。


|
1 |
<h1><img src="サイトロゴのURL" alt="株式会社WEBST8"></h1> |
デザイン目的で見出しタグを使用しない
検索エンジンGoogleは、デザイン目的で見出しタグを使用しないことを推奨しています。
見出しタグ(h1~h6タグ)は階層構造を正しく設定する為に使用されるタグなので、見出しに相当するテキストでないのにデザインの好みで見出しタグを使ったり、いきなりh4タグから見出しを使うことは推奨されていません。
以下のことは避けましょう。
ページで見出しタグを過度に使用する。
非常に長い見出しを使用する。
構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用する。
見出しタグを使用するメリット
中には「そもそも見出しタグを使うメリットって何なのか?」と思われる方もいるかもしれません。
最後に見出しタグを使用するメリットをいくつか紹介していきます。
見出しタグを使用するメリットには大きく分けて、以下の2点が挙げられます。
■見出しタグを使用するメリット
- メリット①: 文章構造がより分かりやすくなる
- メリット②: SEO対策への効果が期待できる
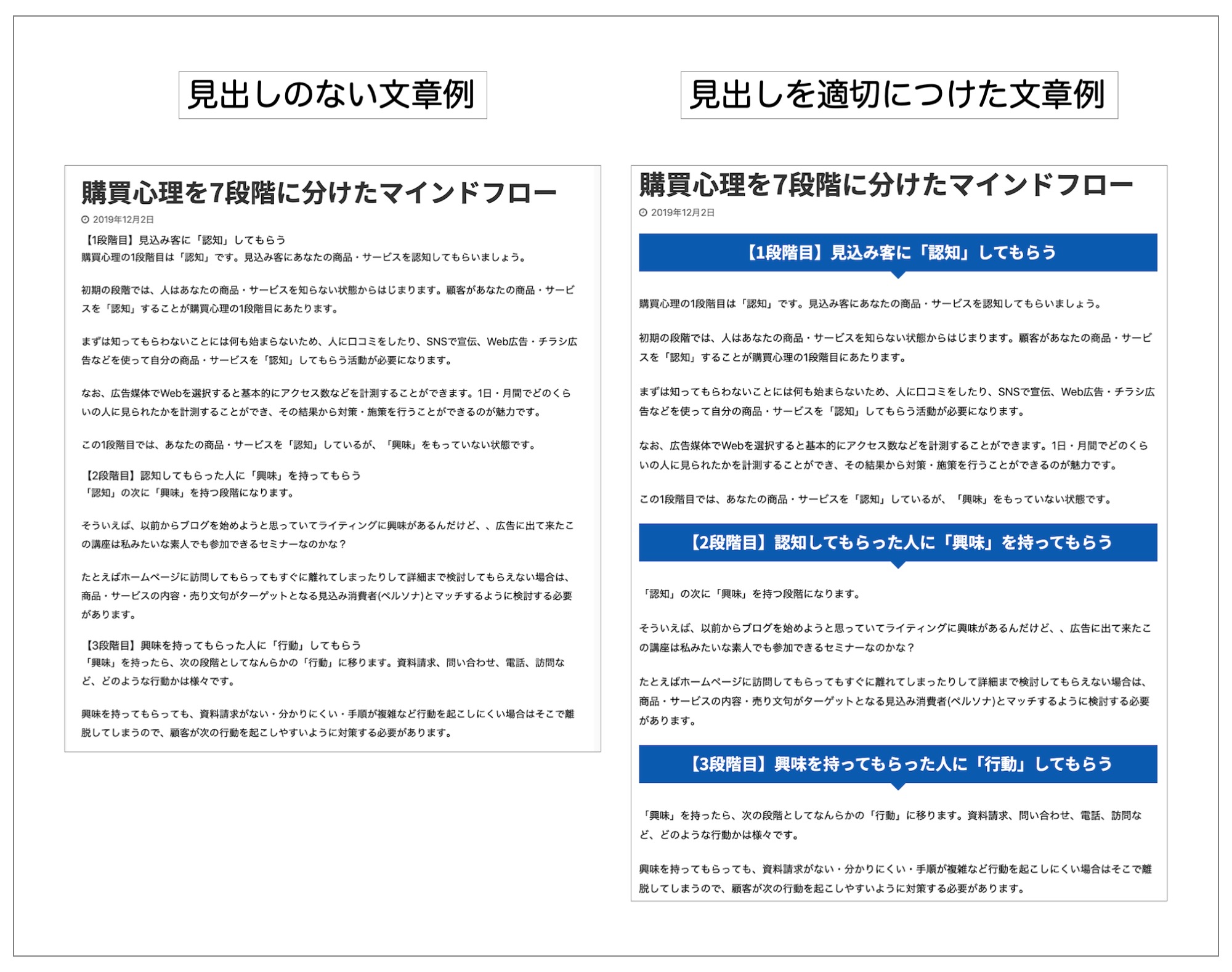
見出しを使うことで見た目的に、文章構造がより分かりやすくなるという点です。
これは以下の画像を見てもらうと違いが明白かと思いますが、適切な箇所で見出しタグを使用してあげると同じ文章でも格段に読みやすくなっていることが分かると思います。

同時に、検索エンジンも見出しとそれに関するテキストを関連付け安くなるため、SEO上も適切な見出しをつけてあげることが好ましいです。
見出しタグは正しく使用すると、ユーザーだけでなく検索エンジンにとってもコンテンツの構造が理解しやすくなるので、利便性が高まり、結果としてSEO順位が上がるといったことが期待できます。
たとえCSSで段落pタグを見出しと同じデザインにして見た目は変わらないようにしても検索エンジンはその違いを理解しにくいです。検索エンジンを考慮すると、やはり見出しhと段落pで分けてあげることがおすすめです。
まとめ
まとめです。今回は見出しタグ(h1~h6タグ)の使い方や注意点、見出しタグを使用するメリットについて解説しました。
見出しタグ(h1~h6タグ)は基本タグの1つですが、SEO対策になる重要なタグですので、ぜひ使えるようにしておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







