せっかくVisual Studio Code(以降、VSCode)をインストールしたけれど、使い方がいまいちわからない・・そんな方もいらっしゃると思います。
今回は、VSCodeをインストール後に、実際にHTML・CSSファイルを作成してWebページを作っていく方法をご紹介します。
VSCOdeをまだインストールしていない方は「【VSCode】Visual Studio Codeのインストール・設定手順」をあわせてご参照ください。
関連記事
Visual Studio Code(VS Code)を始めたばかりの方向けの関連記事はこちら
【STEP1】Webサイトのフォルダを作成
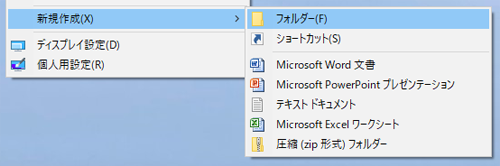
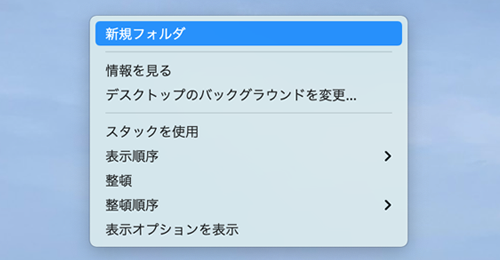
まず、HTMLファイルなどを入れるためのフォルダを作ります。パソコンのデスクトップ上(または任意の場所)にフォルダを新規作成し、任意の名前を付けます。本例では「website」と命名した例で説明します。


このフォルダは、HTMLファイルの他にも、Webサイトを作るために必要なファイル(CSSフォルダやimagesフォルダなど)をひとつにまとめて入れておく場所なので、「新しいフォルダ」とかよりも、「website」のようなわかりやすいとなる場合が良いでしょう。
なお、これから作成するフォルダ名やファイル名は日本語ではなく半角英数字(小文字)の組み合わせが無難です。記号も一部使用できないものがあるのでハイフン(-)とアンダースコア(_)のみ使用するのが無難でしょう。
もし本番サーバーに日本語フォルダ・ファイルをアップロードすると正常に動作しない場合があるので注意しましょう。
【STEP2】HTMLファイルを作成する
つぎに、HTMLファイルを作成していきましょう。
VSCodeでデスクトップに作成したフォルダを開きます。
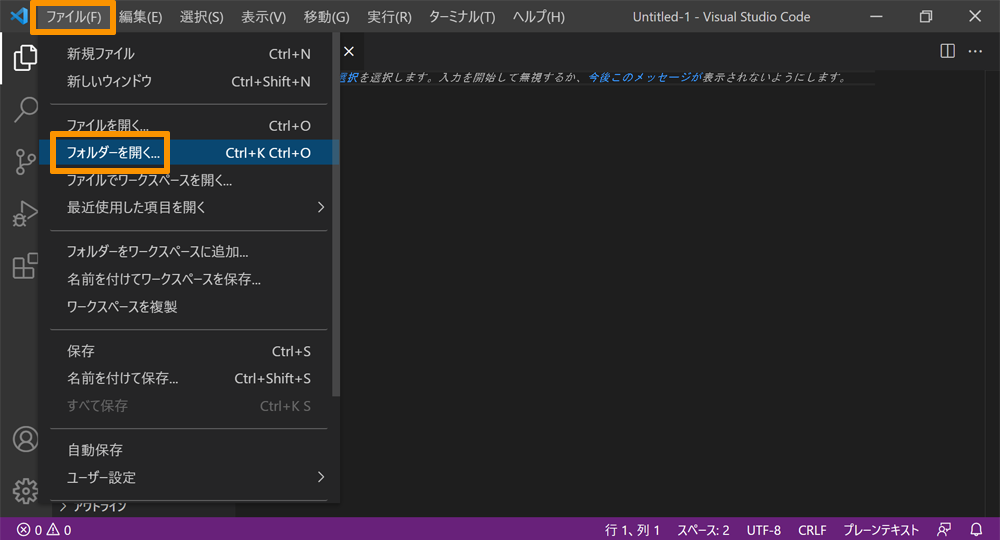
VSCodeを開き(VSCodeのアイコンをダブルクリックして起動して)、VSCode画面の「ファイル」から「フォルダーを開く」(Macの場合は「開く」)をクリックすると、フォルダが開きます。

では、HTMLファイルを作っていきましょう。
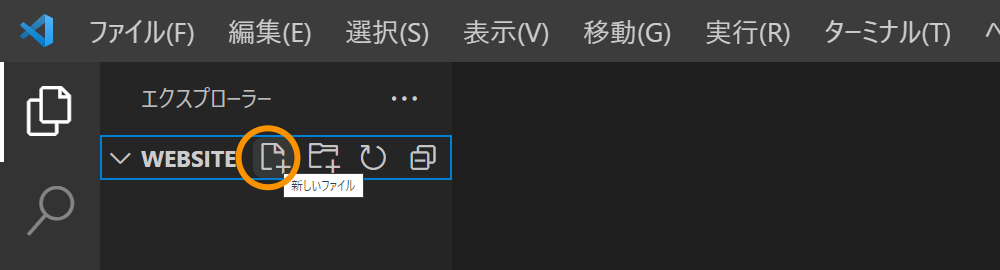
今回「website」という名前で作成したフォルダの中に、HTMLファイルを新規作成します。フォルダ名の隣にあるファイルのアイコンを一度クリックすると入力欄が出ます。

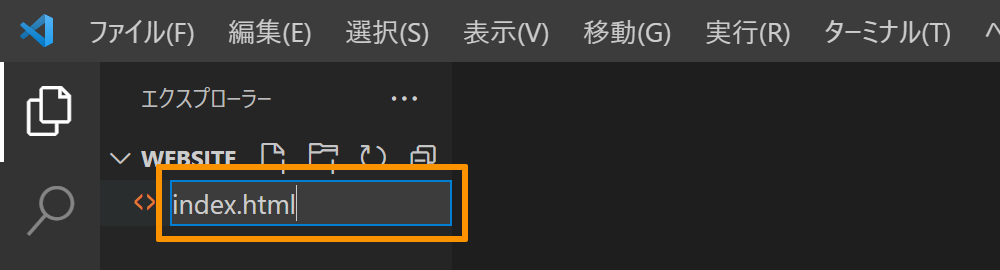
入力欄に半角で「index.html」と入力します。(拡張子「.html」を忘れると本手順通りに動作しなくなるので注意しましょう。)

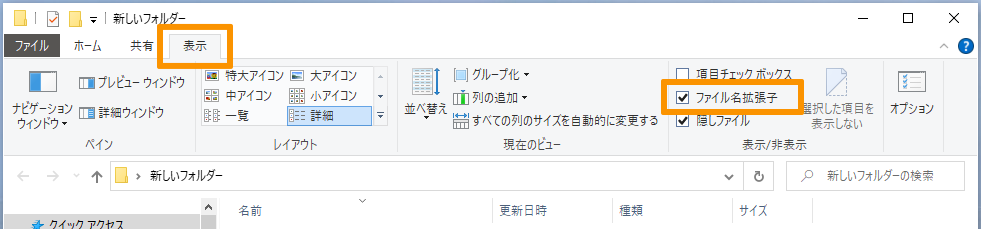
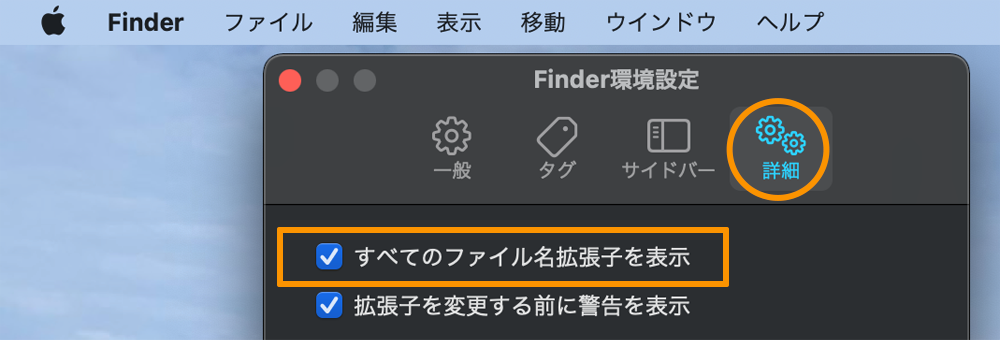
パソコンの設定でファイルの拡張子が非表示になっている場合は、表示になるように設定変更しておきましょう。


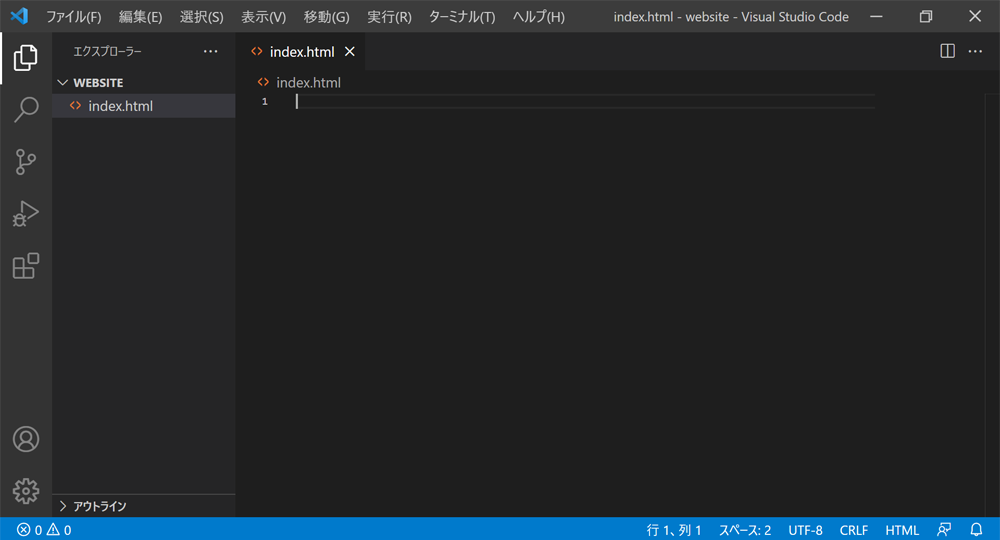
すると、HTMLファイルが作成されて、このような画面が表示されます。

ここに、HTMLを記述してみましょう。
初めに、DOCTYPE宣言と基本的なタグを書きます。HTMLタグは必ず半角英数字で記述します。
1行目に半角のエクスクラメーションマーク(!)を打って、パソコンのTabキーを押してみてください。
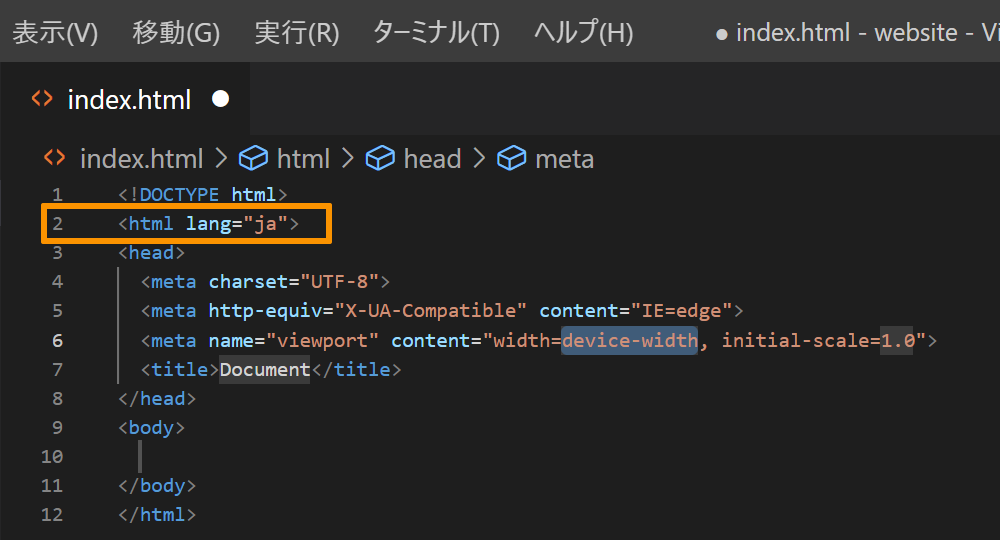
すると以下のようにHTML共通のタグが自働で挿入されます(作るサイトによって必要なタグは少し異なります)。これはVSCodeのEmmet(エメット)の機能です。
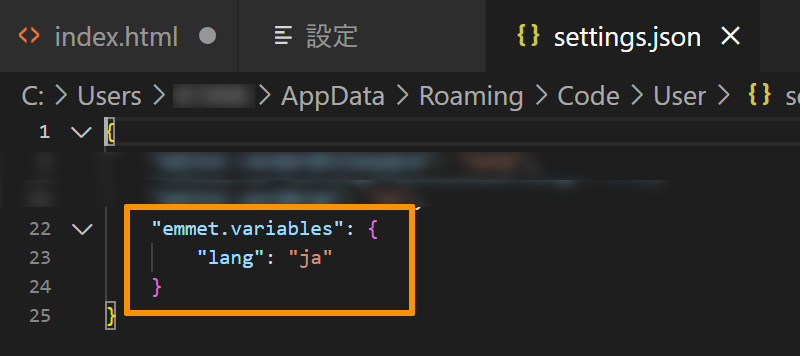
ちなみに2行目は最初「lang="en"」となっています。これはホームページに使用する言語が英語だよという意味の「en」です。なのでここを日本語の「ja」に直します。

さっそく何か書いてみましょう。
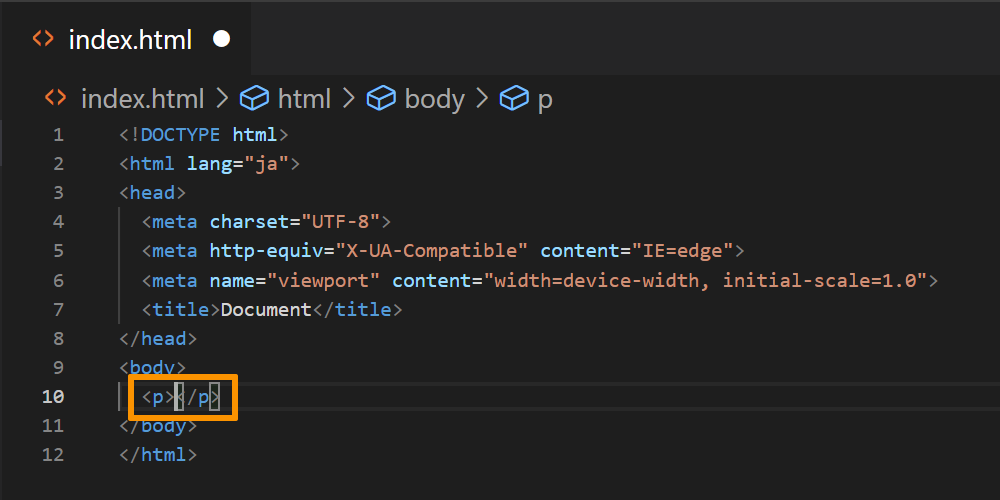
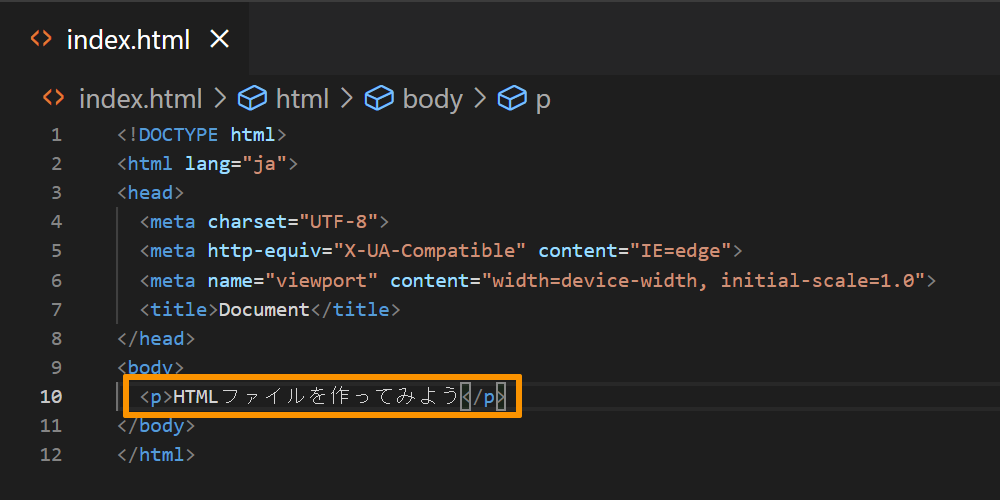
ブラウザに表示されるのはbodyタグの中に書いた内容だけです。bodyタグの直下に、半角でpと打ってTabキーを押してみると、以下のように、pタグの開始タグと終了タグが自動で入力されます(pタグというのは、段落の意味を持つタグです)

試しに、pタグの中に何か文字を入力してみましょう。

入力したら「Ctrl」キーと「S」キー(Macは⌘とS)を押して保存します(またはメニューのファイルから保存)。
ファイルを保存すると、ファイルのタブに表示された〇が×に変わります。

なるべく小まめに保存するようにしましょう。慣れるまでは特に記述した内容が反映されないとき、どの記述が正しくないのか、どこまでは合っていたのかがわからなくなりがちなので、小まめに確認しながら記述したほうが把握しやすくなります。
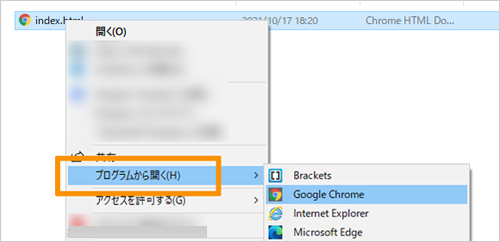
最初にデスクトップに保存したフォルダの中にあるHTMLファイル(index.html)を、ブラウザで開いて確認してみましょう。ブラウザは普段使っている好きなもので構いません。

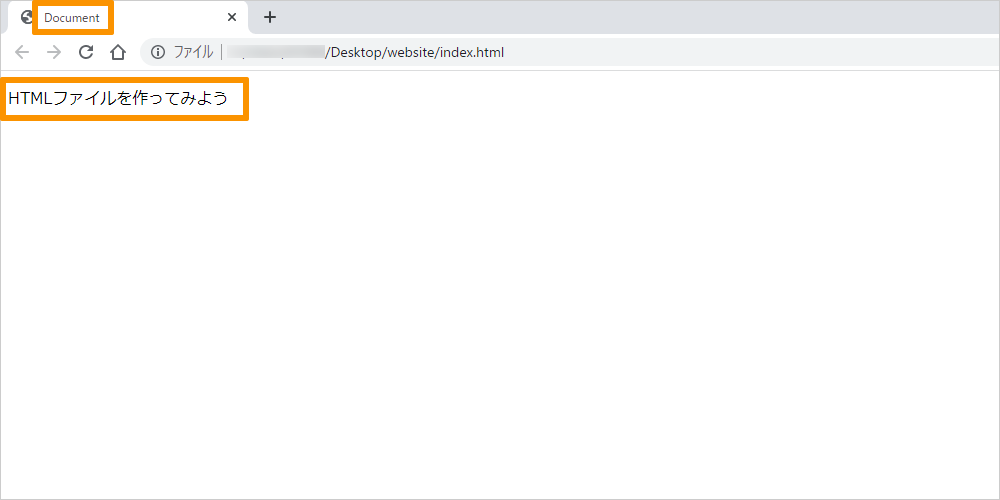
Webページが表示されました。なお、HTMLタグはブラウザには表示されず、タグの中に書いた内容だけが表示されています。

記述して保存するたびに、ブラウザのリロードボタンなどで再読み込みをして、変更を確認できます。
【STEP3】CSSファイルを作成する
つぎにCSSファイルを作成してVSCodeで編集していきましょう。
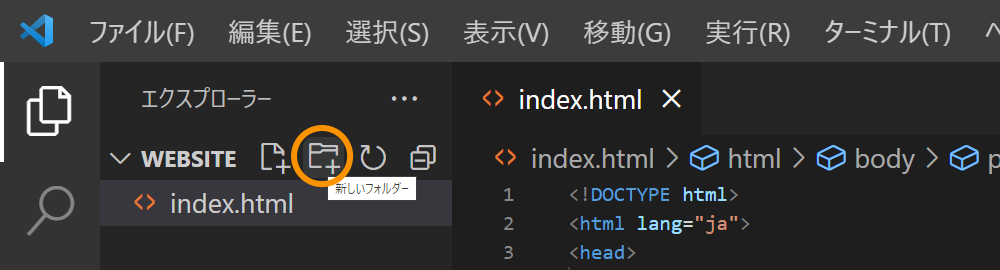
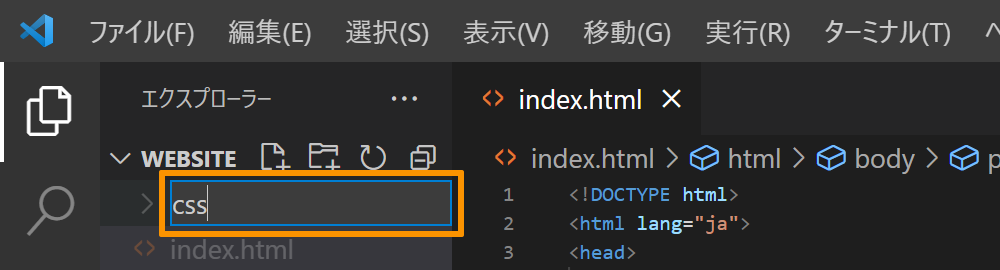
「website」フォルダの中に、CSSのための新しいフォルダをひとつ作ります。

フォルダのアイコンをクリックすると入力欄が出るので、そこに半角で「css」と入力します。

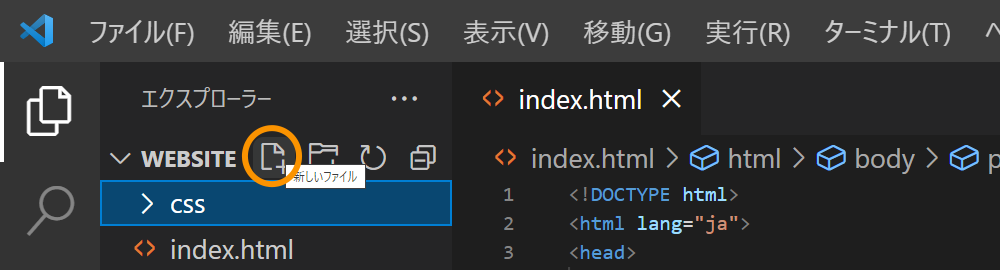
その中にCSSファイルを作ります。

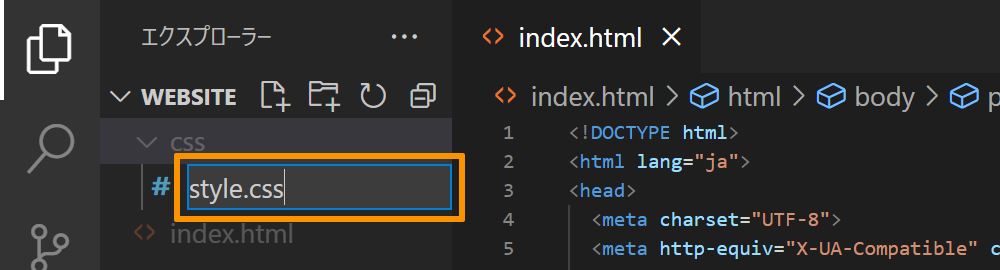
入力欄に半角で「style.css」と入力します。CSSファイルの拡張子は.cssです。

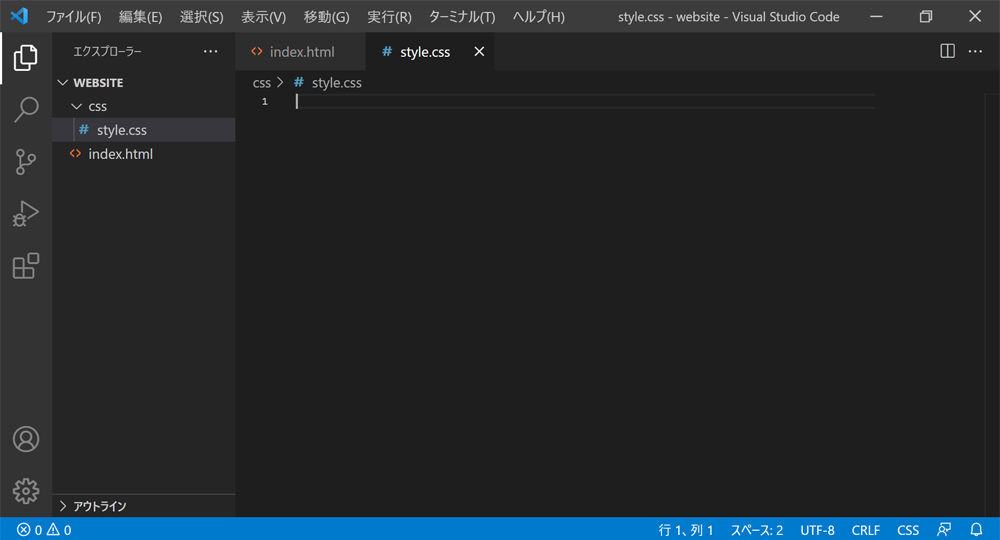
すると、CSSファイルが作成されて、このような画面が表示されます。

CSSファイルの1行目には必ず文字コードを指定するための「@charset "utf-8";」と記述します。

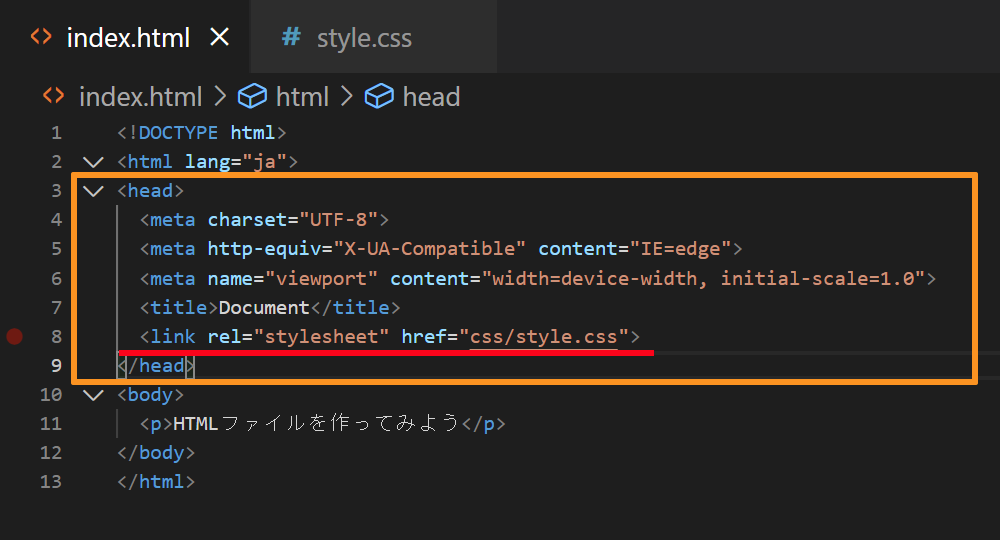
CSSファイルができたら一度HTMLファイルに戻って、以下のようにheadタグ内にCSSファイルを読み込むための記述をして、お互いのファイルを関連付けます。書く場所は「meta charset="UTF-8"」と書かれた行より下であればどの順でもかまいません。

これでHTML・CSSでホームページをデザインする準備ができました。
さきほどHTMLファイルに書いた文字のスタイルを変えてみましょう。CSSファイルの2行目以降に、以下のように記述してみます。

変更を保存して、Webページを再読み込みすると、pタグの中に書いた文字の色が緑に変わりました。

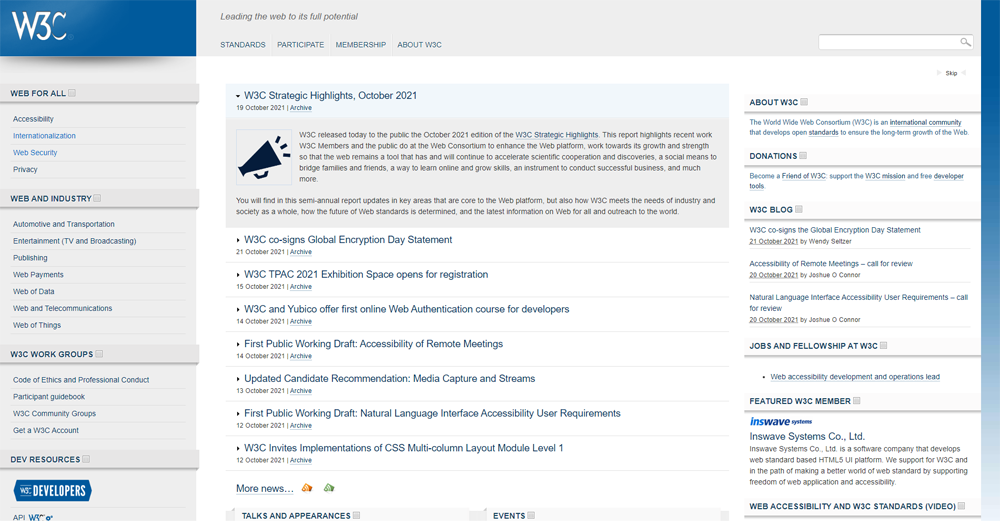
ここではChromeブラウザで表示していますが、この他にもWindowsに初めからインストールされているEdge、MacのSafari、Mozilla Firefoxなど、パソコンにインストールされているブラウザがあれば表示してみましょう。
W3Cの仕様でほぼ同じ見た目になるとはいえ、よく比べてみるとブラウザによって余白など微妙な違いがわかると思います。
まとめ
まとめです。今回は、VSCodeをインストール後に、実際にHTML・CSSファイルを作成してWebページを作っていく方法をご紹介しました。
VS Codeには便利な拡張機能がいくつも用意されています。
たとえば、HTML/CSSコーディングするには、「Live Server」という拡張機能もインストールしておくと、変更のたびにファイルを開いたりページをリロードして確認しなくても、ボタン一つで変更を確認できて便利です。

このほかにもVSCodeには拡張機能が豊富にありますが、最初から色々な拡張機能を入れる必要はありません。
慣れてきたら、プラグインをインストールしたり、便利な機能を徐々に使っていきましょう
関連記事
Visual Studio Code(VS Code)を始めたばかりの方向けの関連記事はこちら
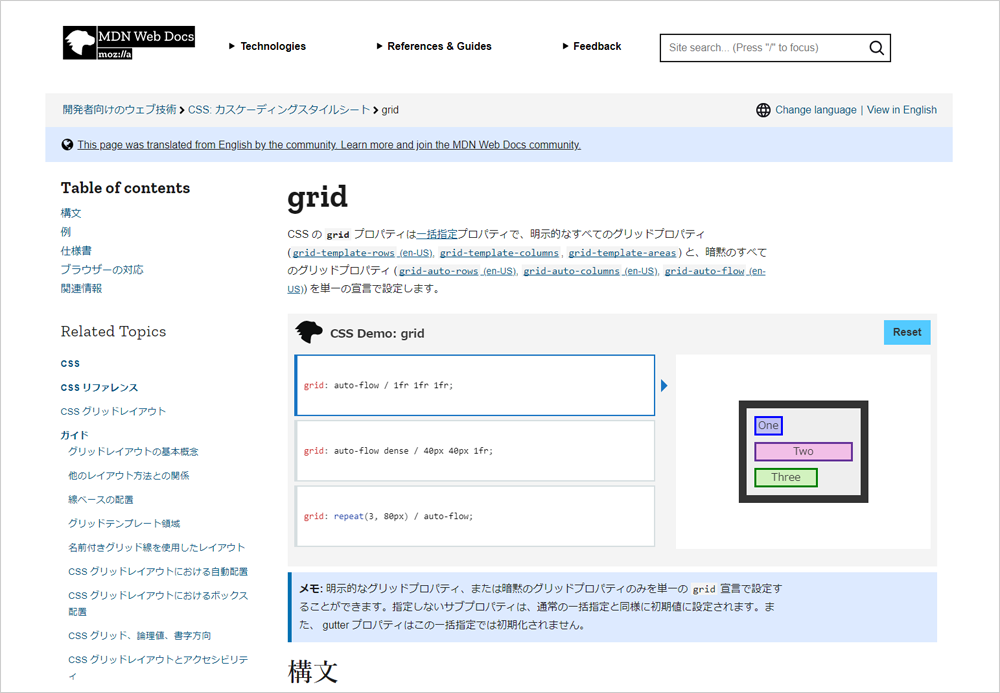
また、どのHTMLタグやCSSのスタイルを使えばよいかわからない、ブラウザに対応しているかなど詳細を知りたい場合は、MDN Web DocsのHTML/CSSのリファレンスを見ると便利です。日本語にも翻訳されています。


なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。