今回は画像やボックスにドロップシャドウのシャドウ効果を付けることができるCSSプロパティ「box-shadow」の使い方を解説していきます。

box-shadowで要素に影をつける方法
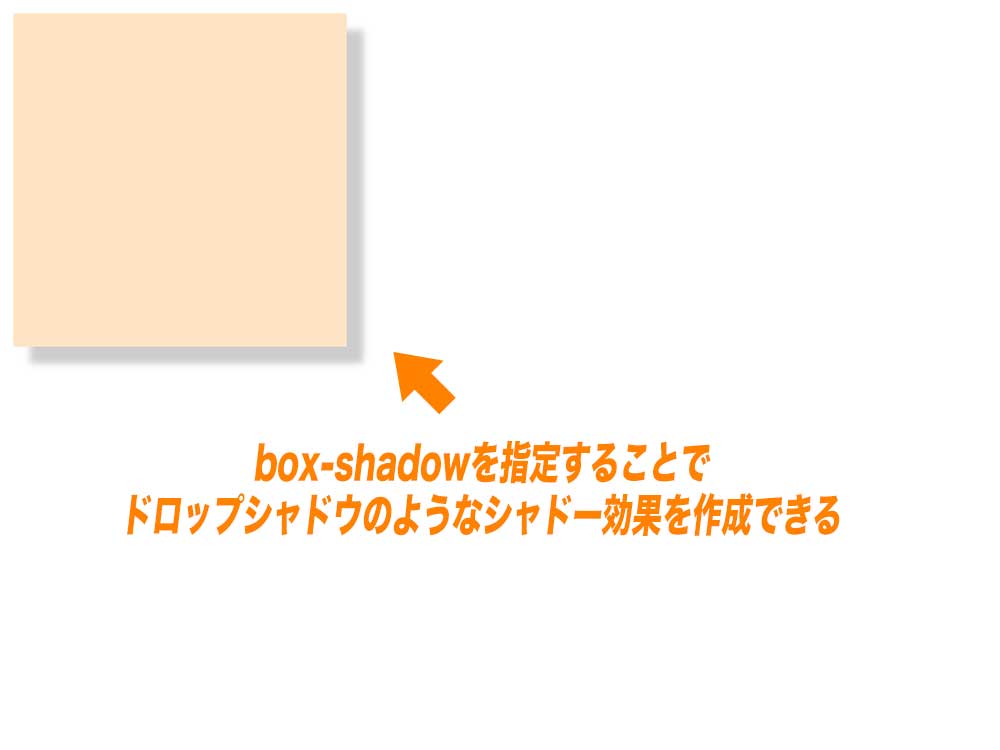
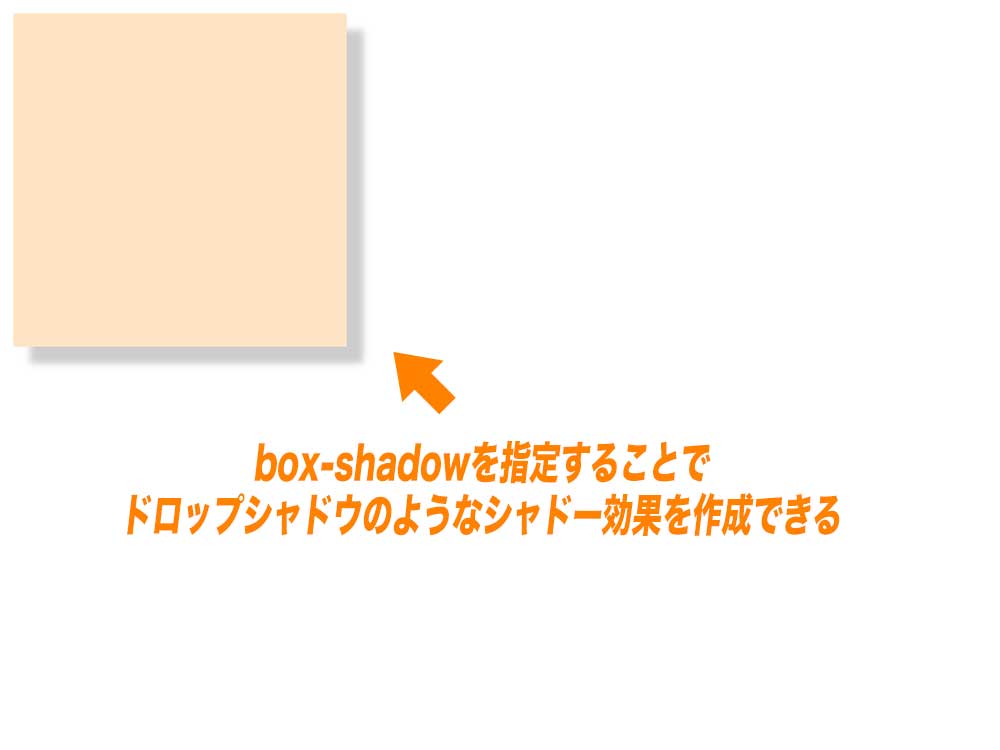
box-shadowは、画像やボックスの周りにドロップシャドウのような影の効果を付けることができるCSSプロパティです。
複数の値を半角スペースで区切って指定することができ、こうすることで影の位置の調整や色の変更、大きさの調整など様々な設定をすることができます。
|
1 |
<div class="box"></div> |
|
1 2 3 4 5 6 |
.box{ width: 200px; height: 200px; background-color: bisque; box-shadow: 10px 10px 4px #ccc ; } |

(関連記事)テキスト文字に影をつけたい場合
本記事では、ボックスに影をつけるbox-shadowを解説していますが、テキスト文字に影をつけるCSS「text-shadow」の使い方は「【CSS text-shadowの使い方】文字に影を付ける方法」をご参照ください。

box-shadowプロパティの使い方
ここからはbox-shadowプロパティの使い方について解説していきます。
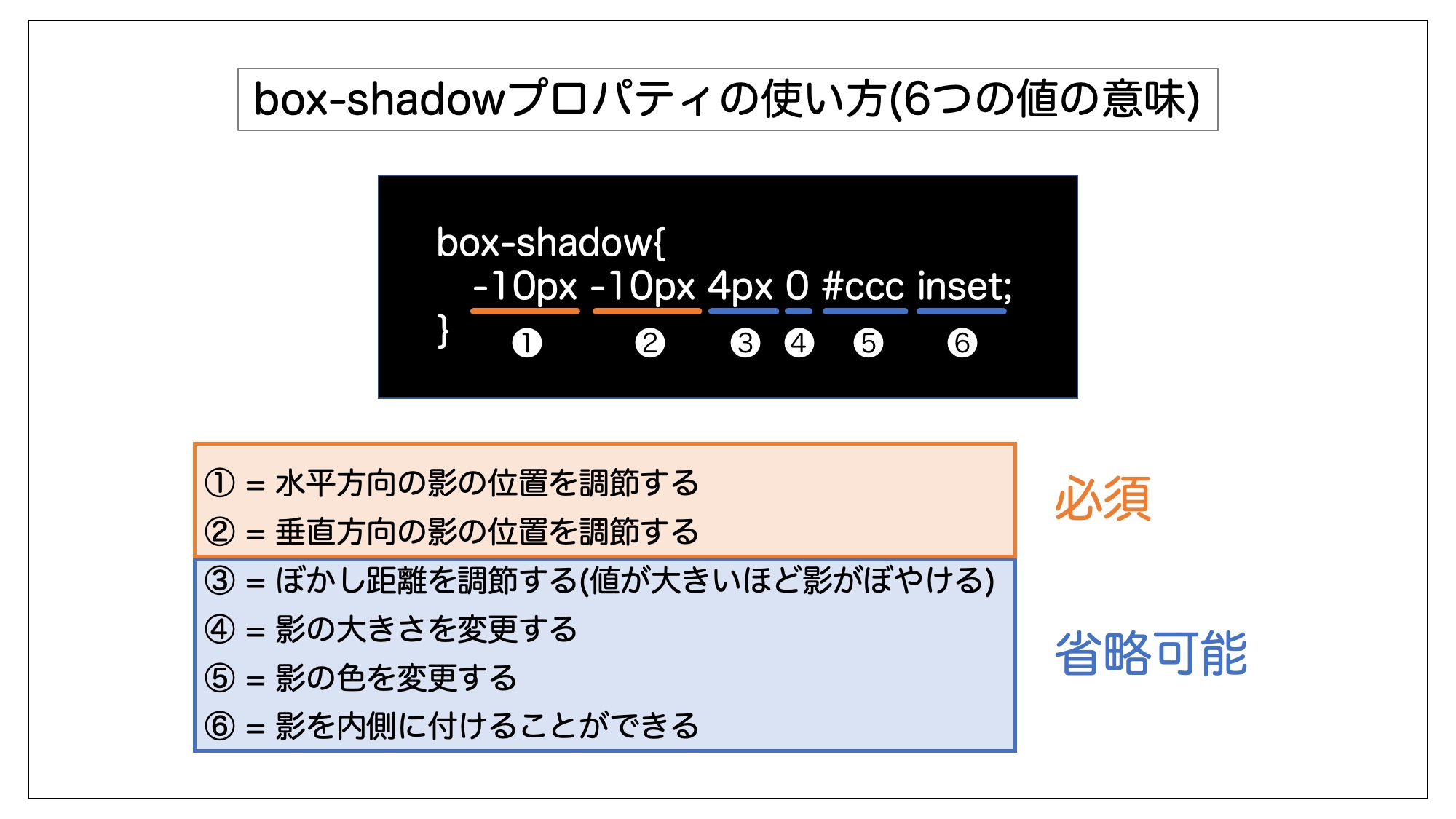
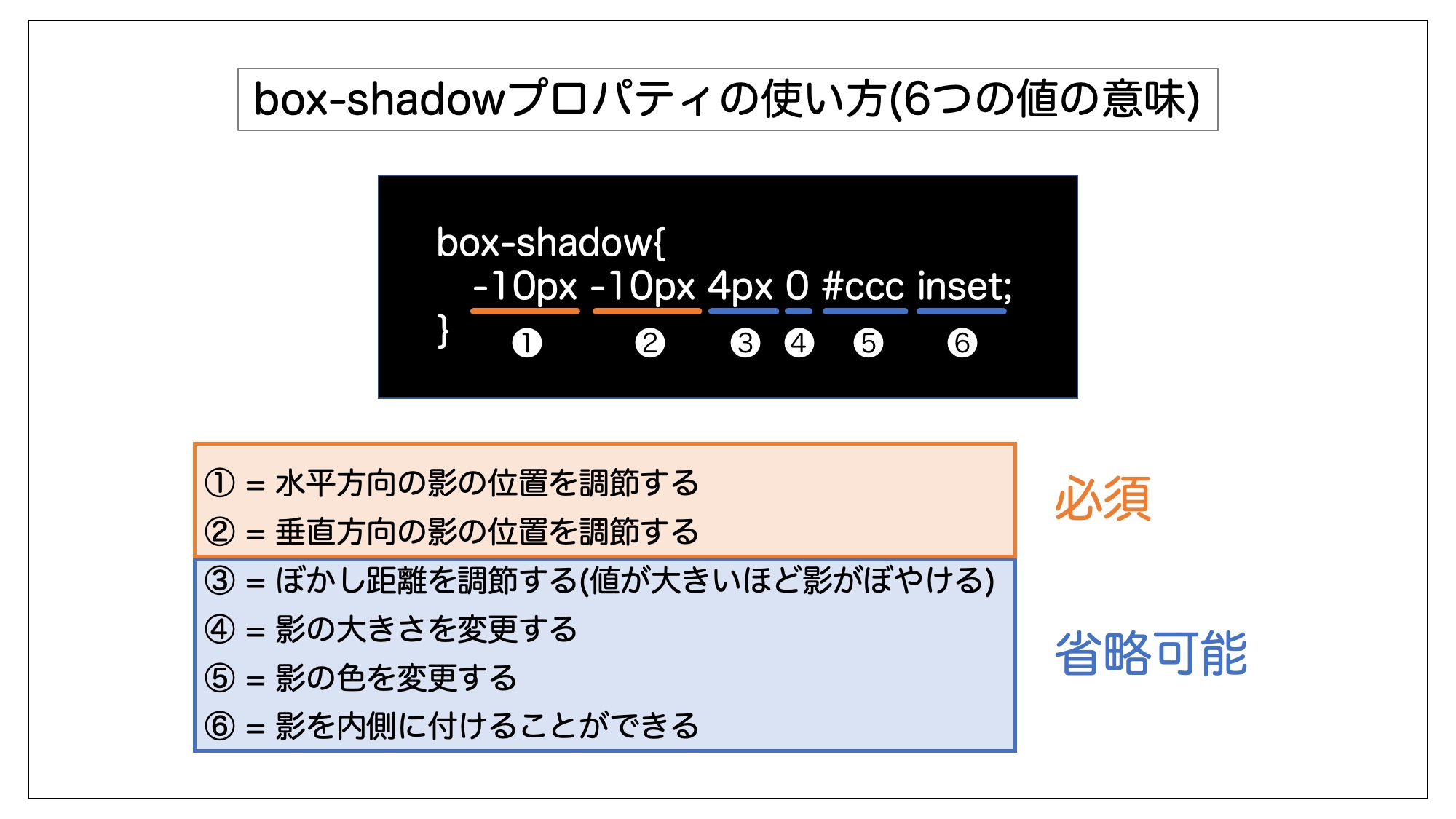
box-shadowプロパティには合計で6つの値を半角スペースで区切って指定することができ、それぞれの値の意味は以下の通りとなっています。

このうち、比較的よく使うものは、1:水平方向の影の位置、2:垂直方向の影の位置、3:ぼかし、5:色 の4つです。
これだけでは分かりにくいと思うので、以下ではより各値の指定方法について詳しく解説していきます。
(1)(2):水平方向・垂直方向を指定する(必須)
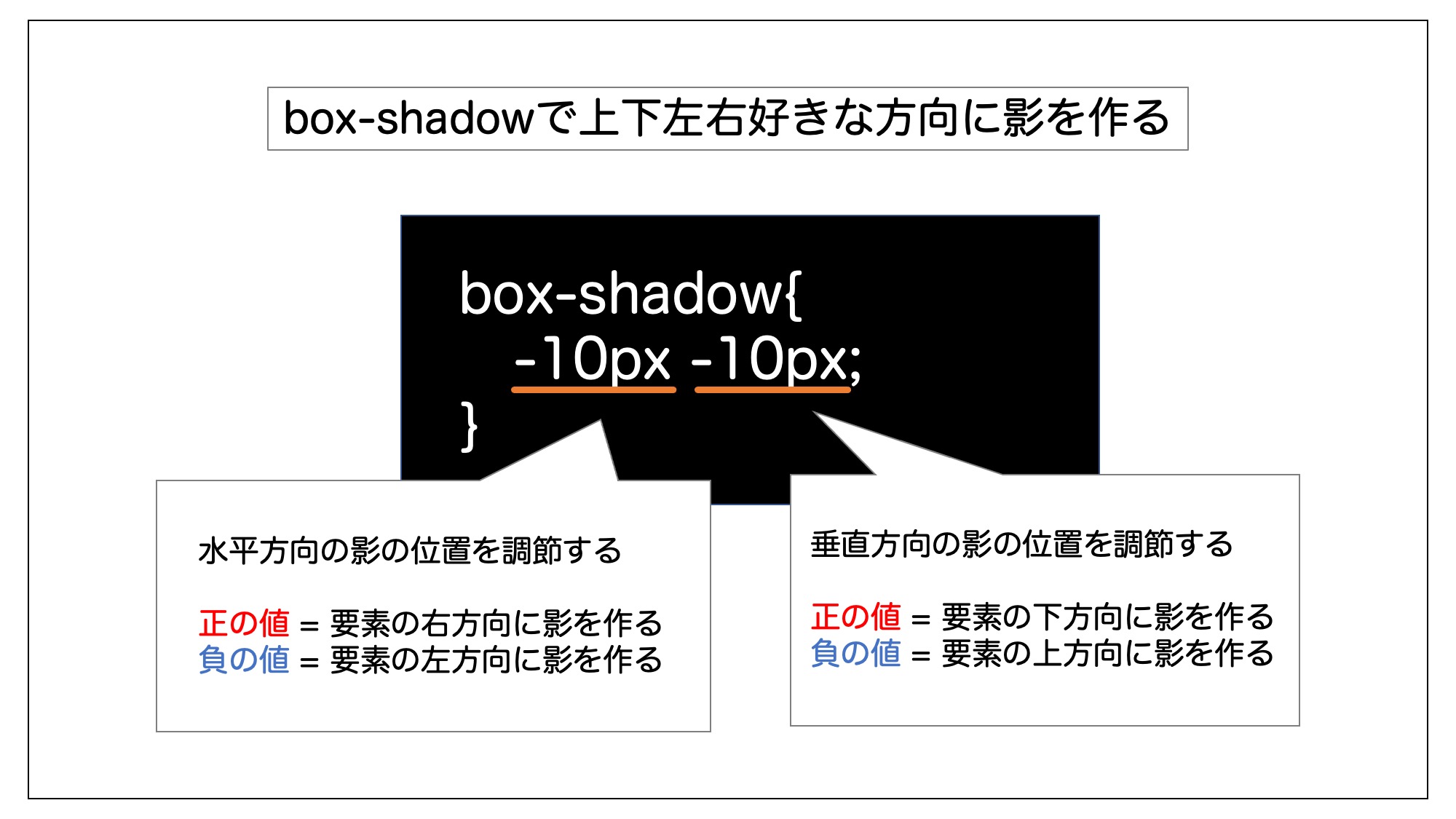
box-shadowの最初の2つの値を指定することで、水平方向(左右)・垂直方向(上下)の好きな方向に影を作ることができます。

box-shadowは、1つ目の値が水平方向の影の位置、2つ目の値が垂直方向の影の位置を調節するものとなっており、それぞれの値に正や負の値を入れることで好きな位置に影を作成することが可能。
|
1 |
<div class="box"></div> |
|
1 2 3 4 5 6 |
.box{ width: 200px; height: 200px; background-color: bisque; box-shadow: 7px 10px; } |

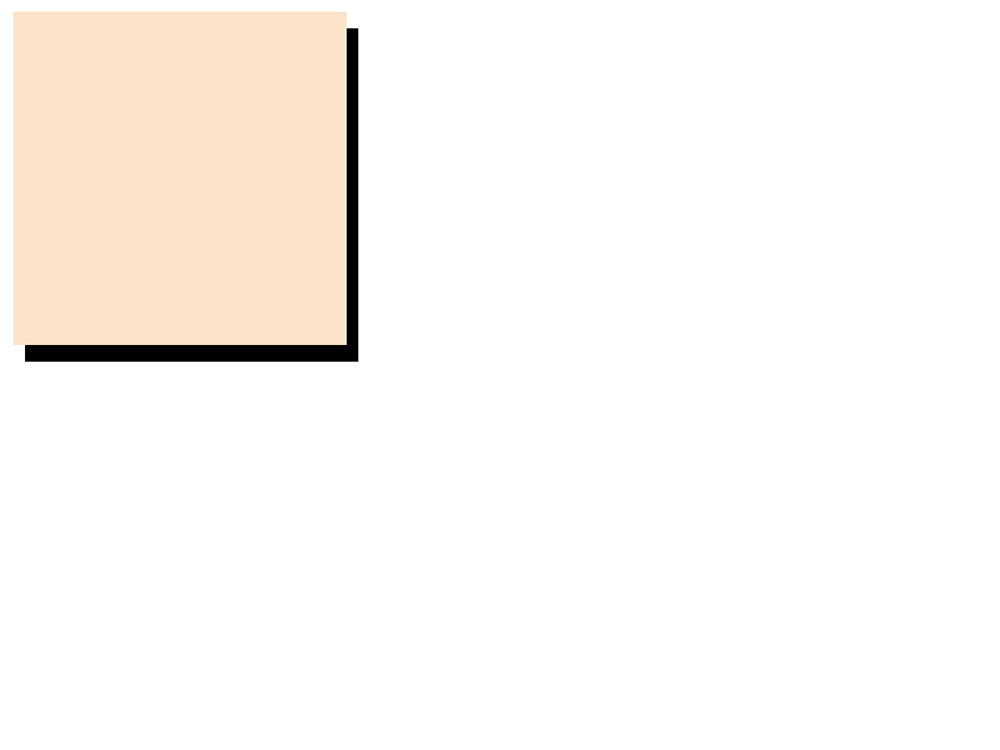
上の例では1つ目と2つ目の値の両方に正の値を入力している為、右下方向に影が付いています。
なお、1つ目と2つ目の値に関しては値の指定が必須となっているので、box-shadowプロパティを使用する際は必ず忘れずに指定するようにしましょう。
(5)影の色を変更する(省略可能)
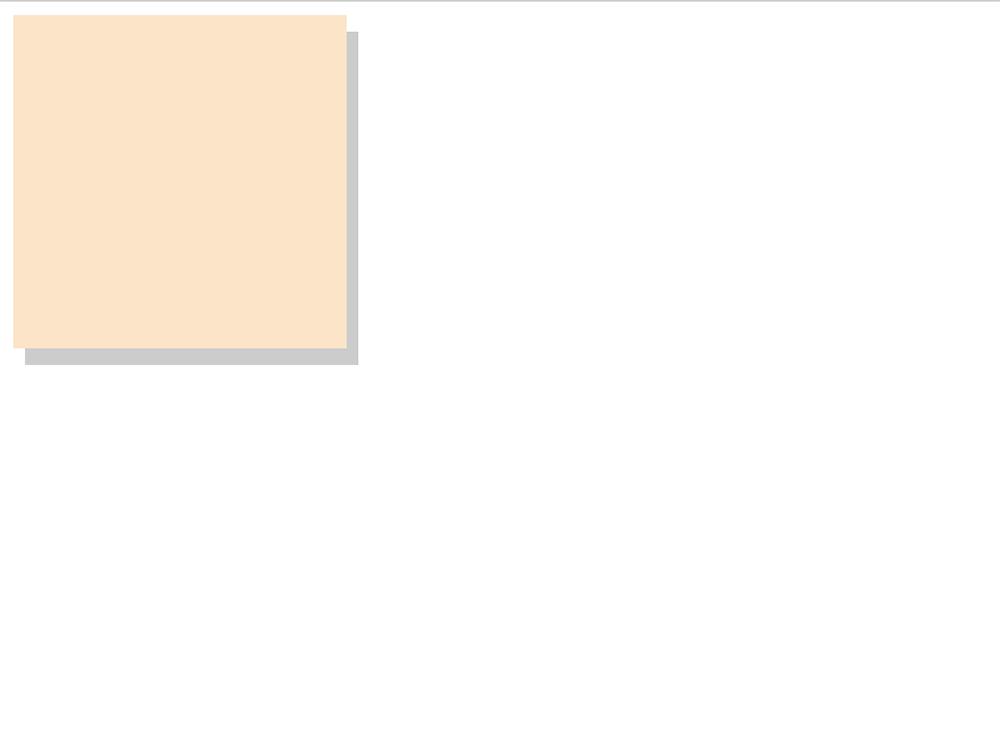
影の色を変えてあげたい場合は半角スペースを空けてからカラーコードや色名指定してあげることで、影の色を変更することができます。
|
1 2 3 4 5 6 |
.box { width: 200px; height: 200px; background-color: bisque; box-shadow: 7px 10px #cccccc; } |

こちらの値は省略可能で、何も指定しなかった場合は黒色の影が付きます。
(3)影にぼかしを設定する(省略可能)
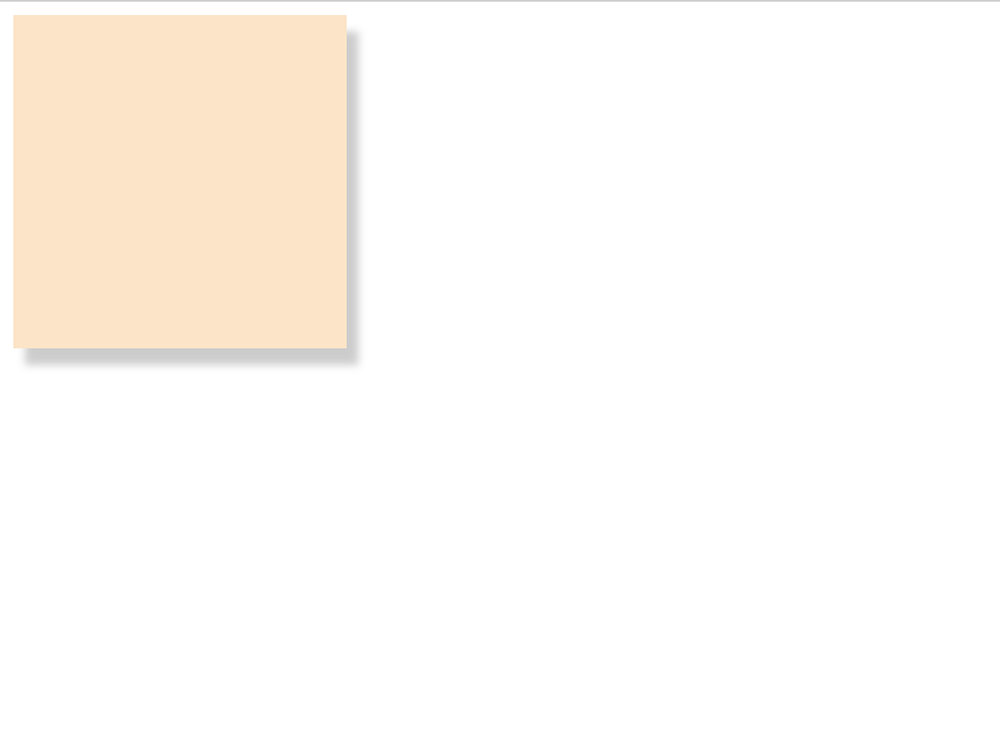
3つ目の値にpx単位の数値を指定してあげると、影のぼかし度合いを指定してあげることができます。
px単位の数値を大きくすることで、よりぼかし度合いを高くすることが可能。
|
1 2 3 4 5 6 |
.box { width: 200px; height: 200px; background-color: bisque; box-shadow: 7px 10px 5px #cccccc; } |

前述の水平方向、垂直方向の指定と違って、ぼかしの大きさの指定のため、負の値は指定することができません。
(4)影の大きさを調整する(省略可能)
4つ目の値を指定することで、影の広がり具合を調整することができます。
正の値を指定すると全方向に影を拡大することが可能。
|
1 2 3 4 5 6 |
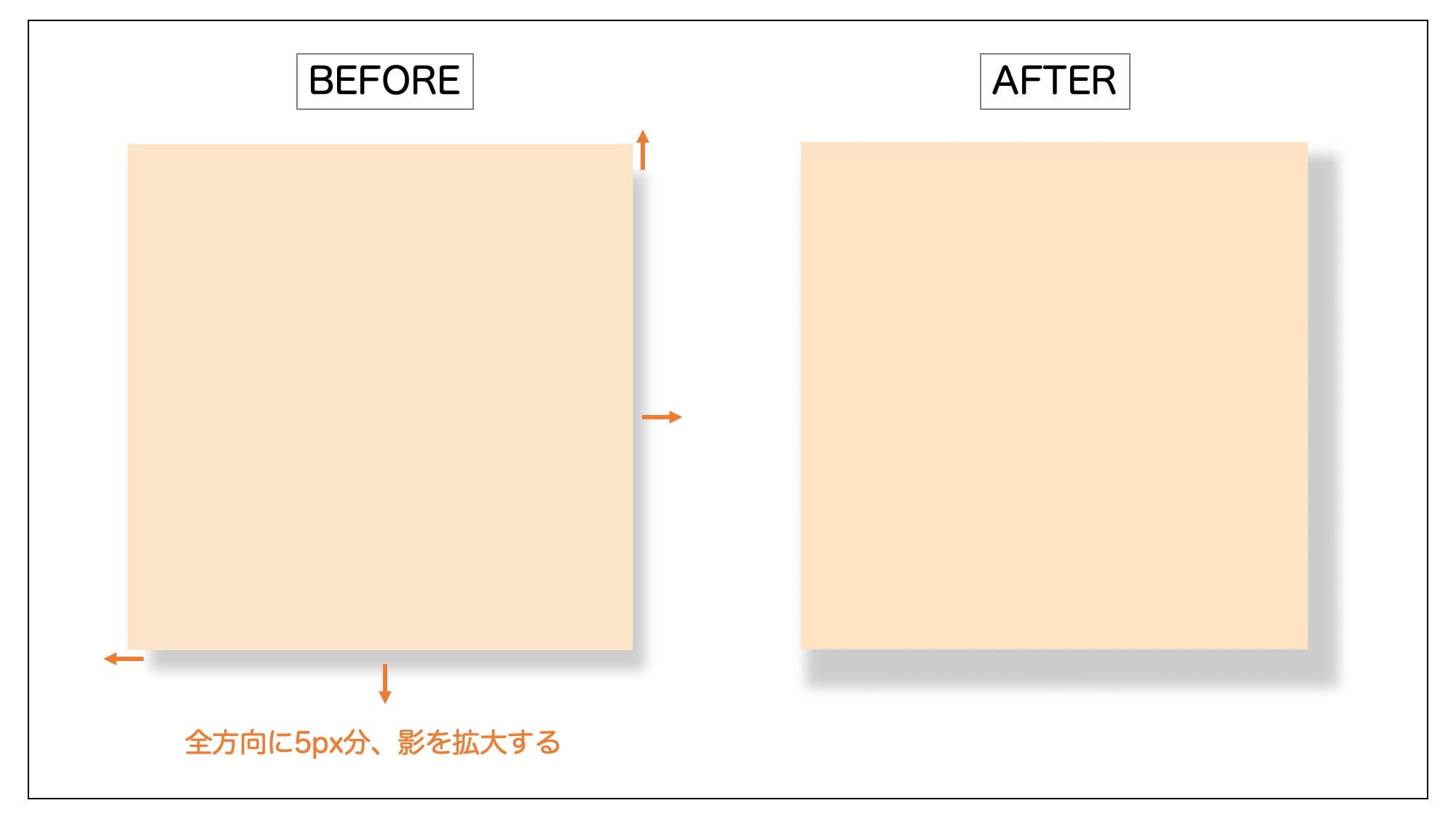
.box { width: 200px; height: 200px; background-color: bisque; box-shadow: 7px 10px 5px 5px #cccccc; } |

上の例では4つ目の値を「5px」としている為、全方向に5px分、影が拡大されているのが分かります。

また負の値も指定することができ、こちらを指定すると反対に影を縮小することができます。
(6)影を内側に付ける(省略可能)
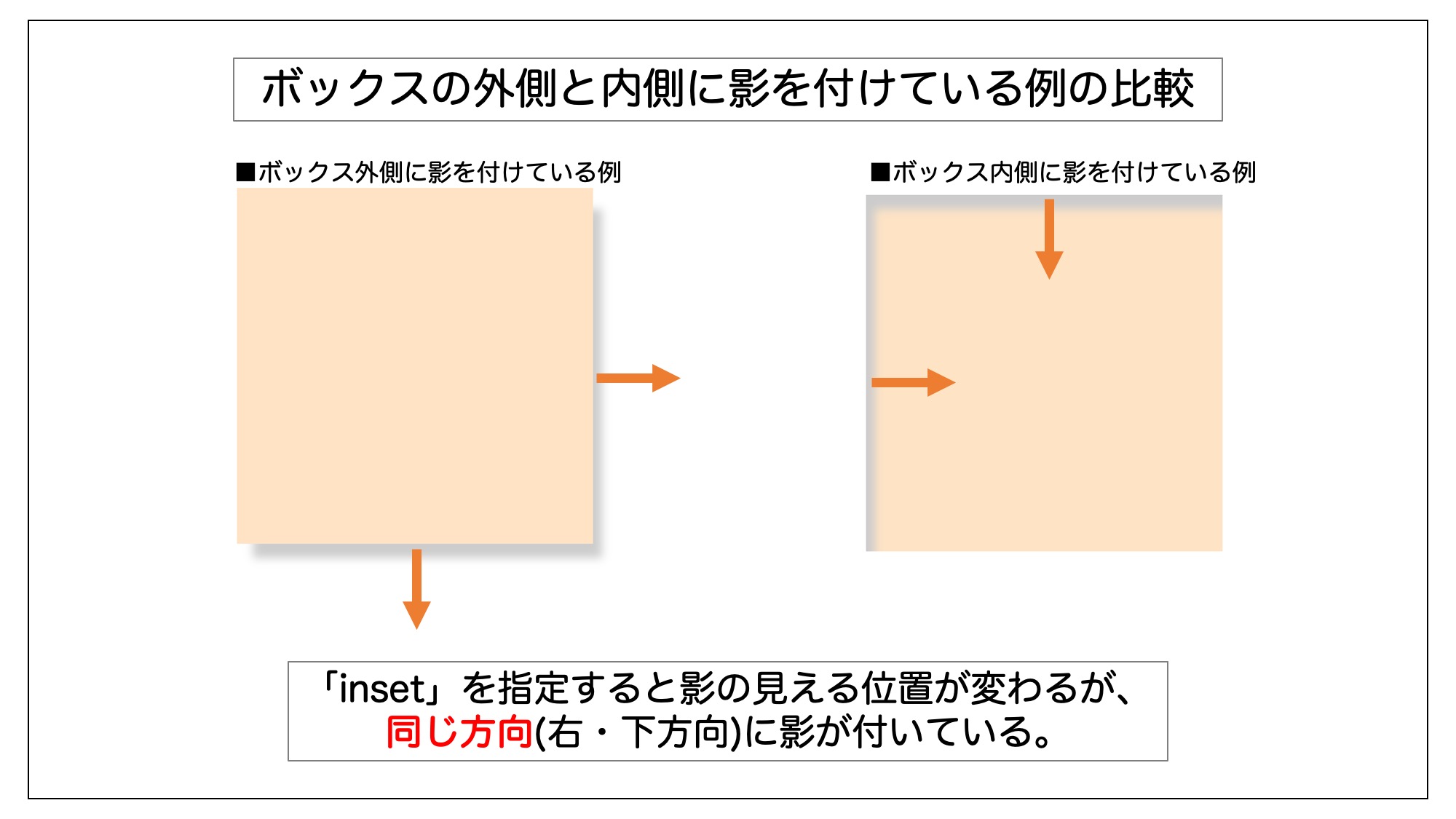
デフォルトでは影はボックスの外側に付いていますが「inset」という値を1番最後に書いてあげることで、影をボックスの内側に付けてあげることもできます。
|
1 2 3 4 5 6 |
.box { width: 200px; height: 200px; background-color: bisque; box-shadow: 7px 10px 5px -2px #cccccc inset; } |

なおinsetを指定することで影の見える位置が変わっていますが、どちらとも同じ方向(右・下方向)に影が付いているという点がポイント。

また、こちらの値には負の値が使用できるので、影が付く向きを変えてあげたい場合は負の値にしてあげれば良いでしょう。
(補足):内側と外側の両方に影を付ける方法
場合によっては「内側と外側の両方に影を付けてあげたい」と思われる方もいるかもしれません。
そんな場合は、以下のように影の1つのかたまりをカンマで区切って複数指定してあげることで、複数の影を指定してあげることが可能です。
|
1 2 3 4 5 6 |
.box { width: 200px; height: 200px; background-color: bisque; box-shadow: 7px 10px 5px -2px #aaaaaa,5px 7px 5px 0px #ffffff inset; } |

上の例では1つ目のかたまりで外側の影、2つ目のかたまりで内側の影を指定しています。
box-shadowプロパティを使用する際の注意点
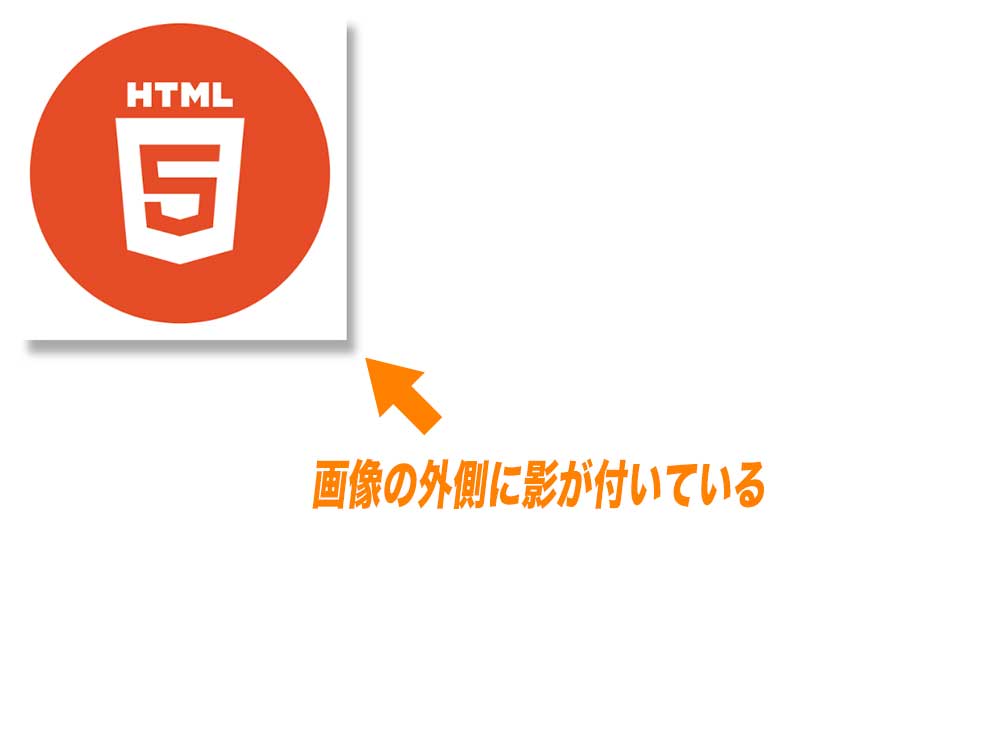
またbox-shadowプロパティを使用する際は1点注意が必要で、PNGやSVGなど透過画像にドロップシャドウを付けた場合、画像の外側に影が落ちてしまい、意図した影が付けられません。
|
1 |
<img src="img/html.png" alt=""> |
|
1 2 3 |
img { box-shadow: 7px 10px 5px -2px #aaaaaa; } |

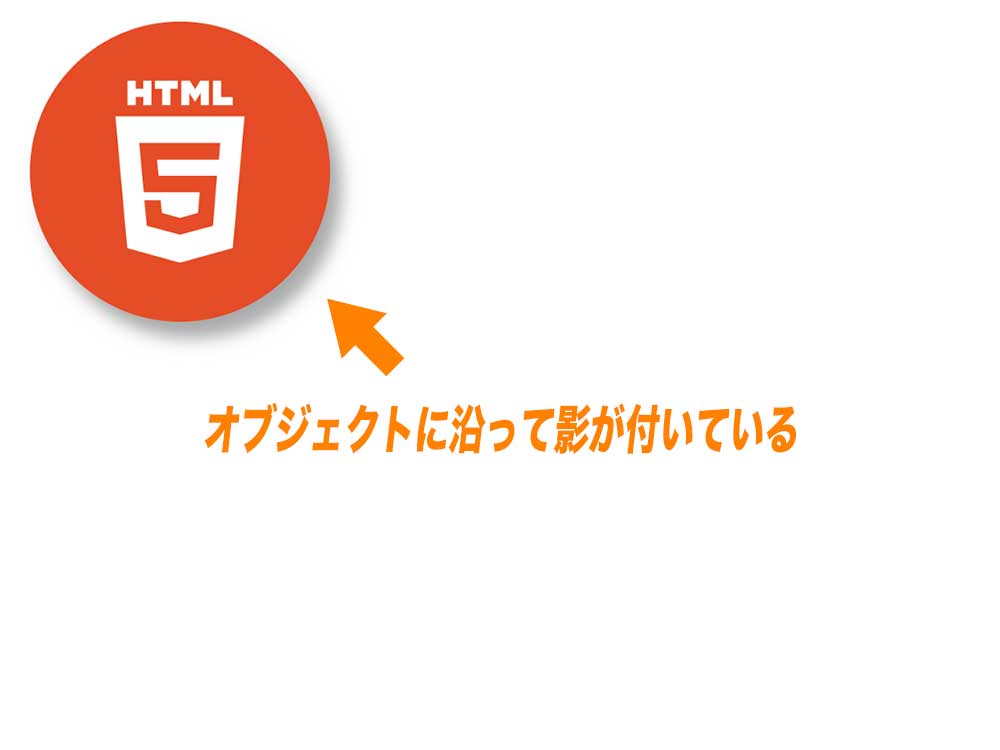
そこで、こういった透過箇所のある画像に対してオブジェクトの形に沿って影を落としてあげたい場合は、「filter: drop-shadow()」を指定してあげましょう。
なお指定方法はbox-shadowとほとんど同じで、「水平方向の影の位置」「垂直方向の影の位置」「影のぼかし度合い」「影の色」の4つの値を指定することができます。
|
1 2 3 4 |
img { /* box-shadow: 7px 10px 5px -2px #aaaaaa; 削除*/ filter: drop-shadow(7px 10px 5px #aaaaaa); } |

まとめ
まとめです。今回は画像やボックスに影を付けることができるプロパティ「box-shadow」の使い方を紹介しました。

影画像や要素を浮いているように見せたり、立体感を見せたりといった表現をすることが可能ですので、ぜひ覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







