今回は文字サイズを変更するのに使用されるCSSプロパティ「font-size」の使い方を紹介します。
font-sizeを利用するとテキスト文字の大きさを変更することができます。フォントサイズの指定方法には、pxやrem、em、%など使える単位が多く、今回は各単位の意味や使用例について解説していきます。

font-sizeプロパティの使い方
font-sizeは、文字のフォントサイズを変更するのに使用されるプロパティです。
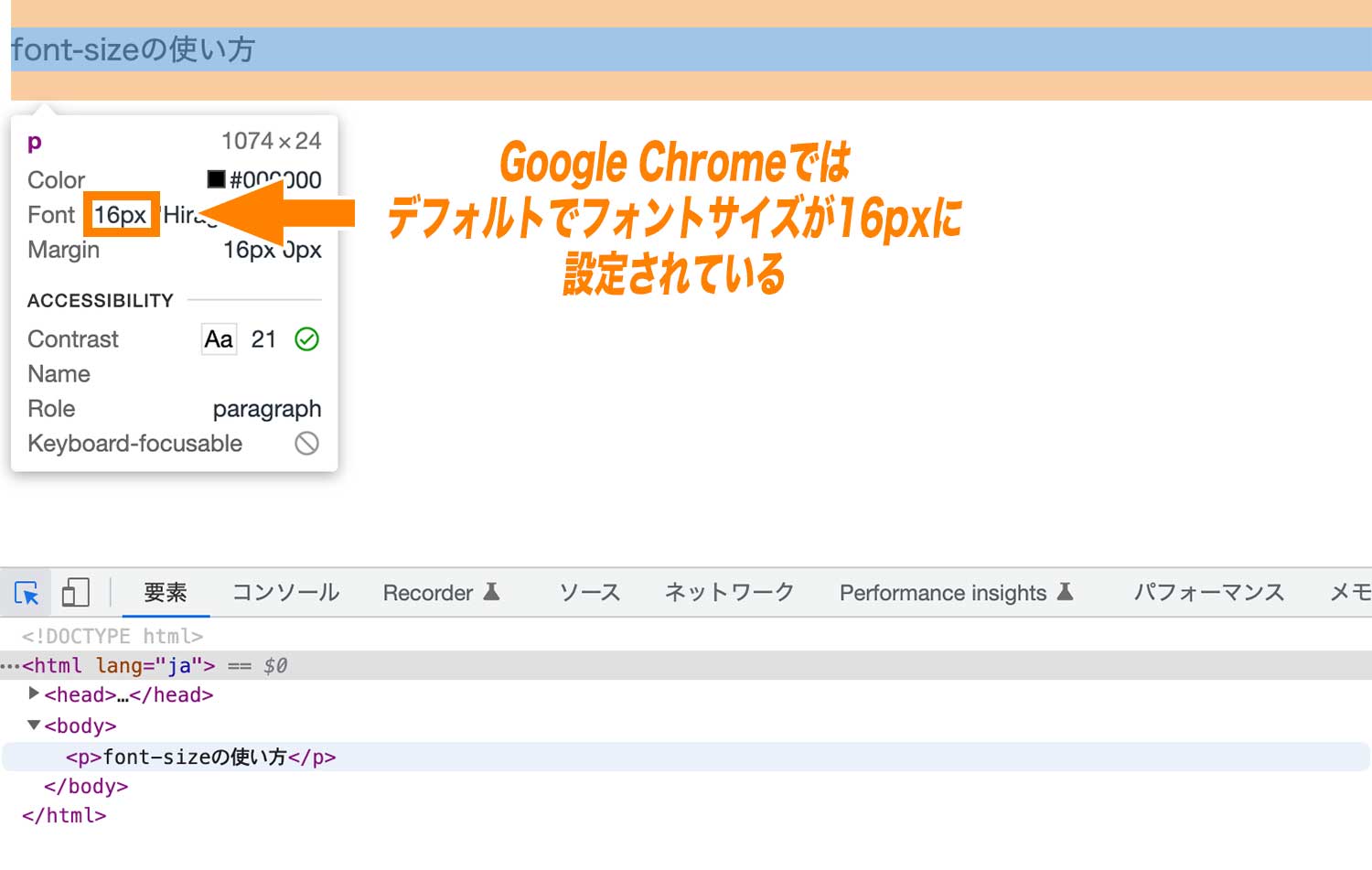
フォントサイズを指定していない場合、pタグで囲ったテキストは、多くの場合初期値16pxの大きさで設定されています。

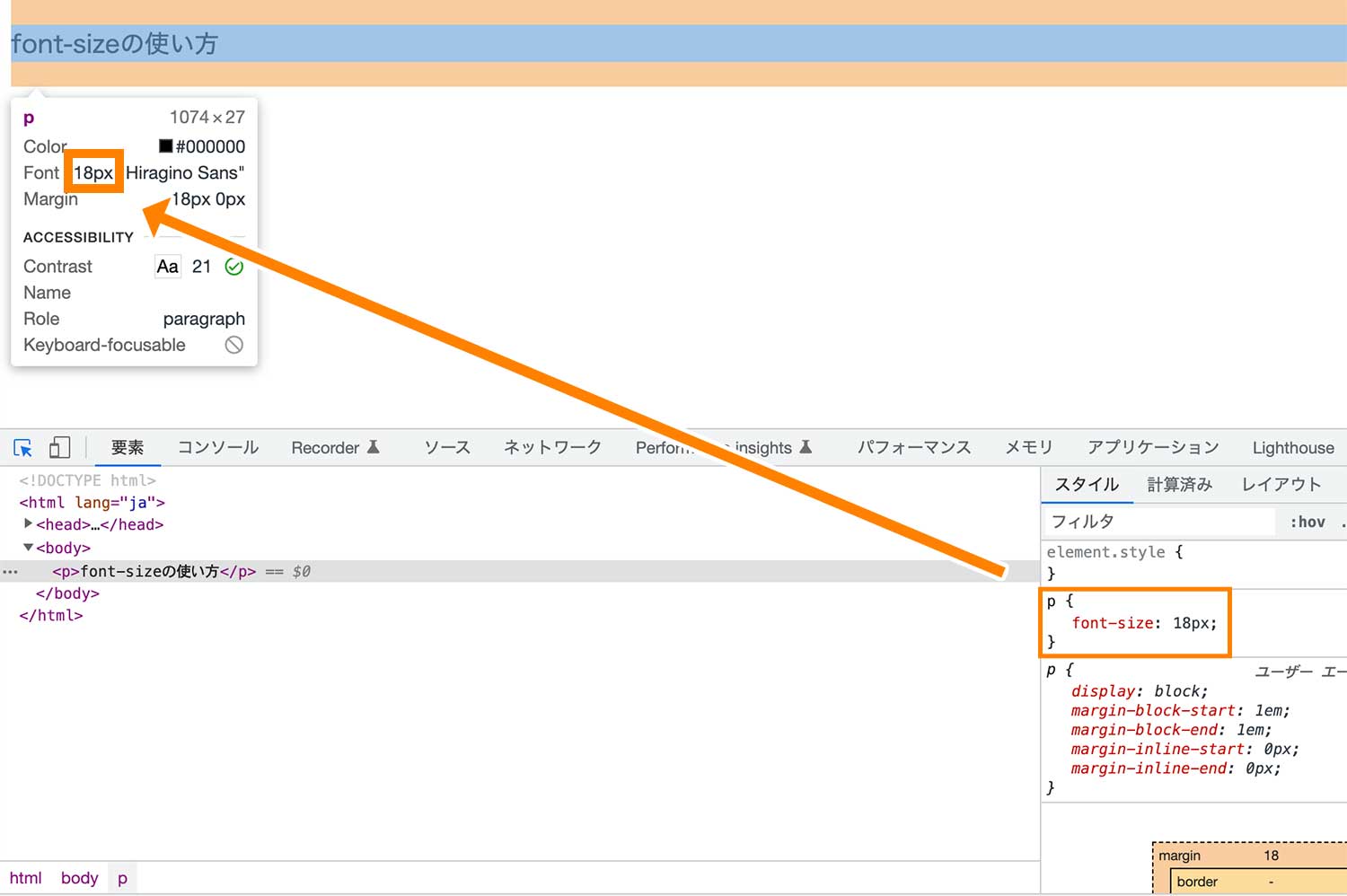
文字を大きくしたい場合は、たとえば「font-size:18px;」といった形で指定することでフォントサイズを指定できます。
|
1 2 3 |
p{ font-size: 18px; } |

なお、上の例ではpx(ピクセル)と呼ばれる値を使用していますが、font-sizeプロパティでは様々な値が使用可能です。
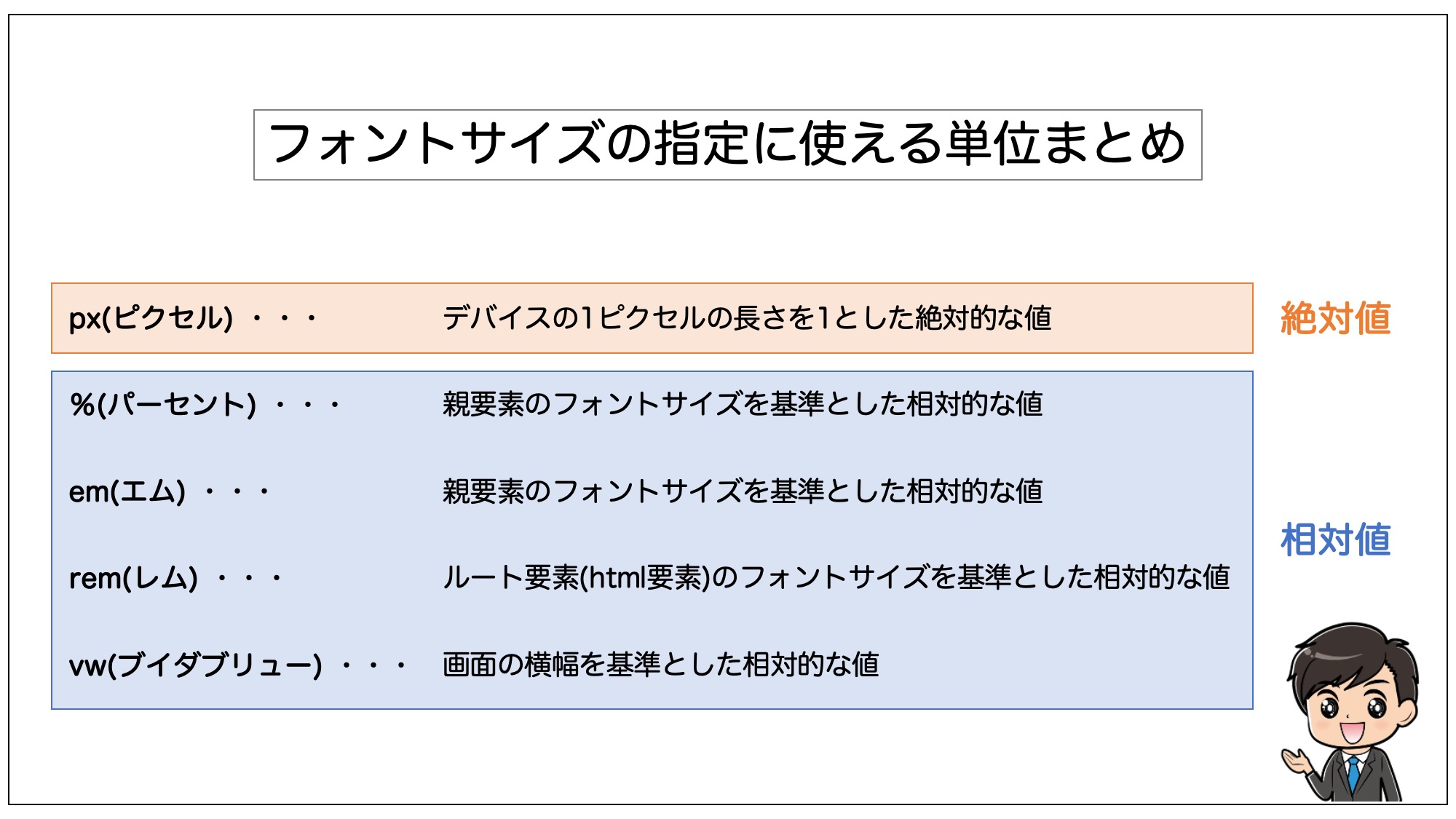
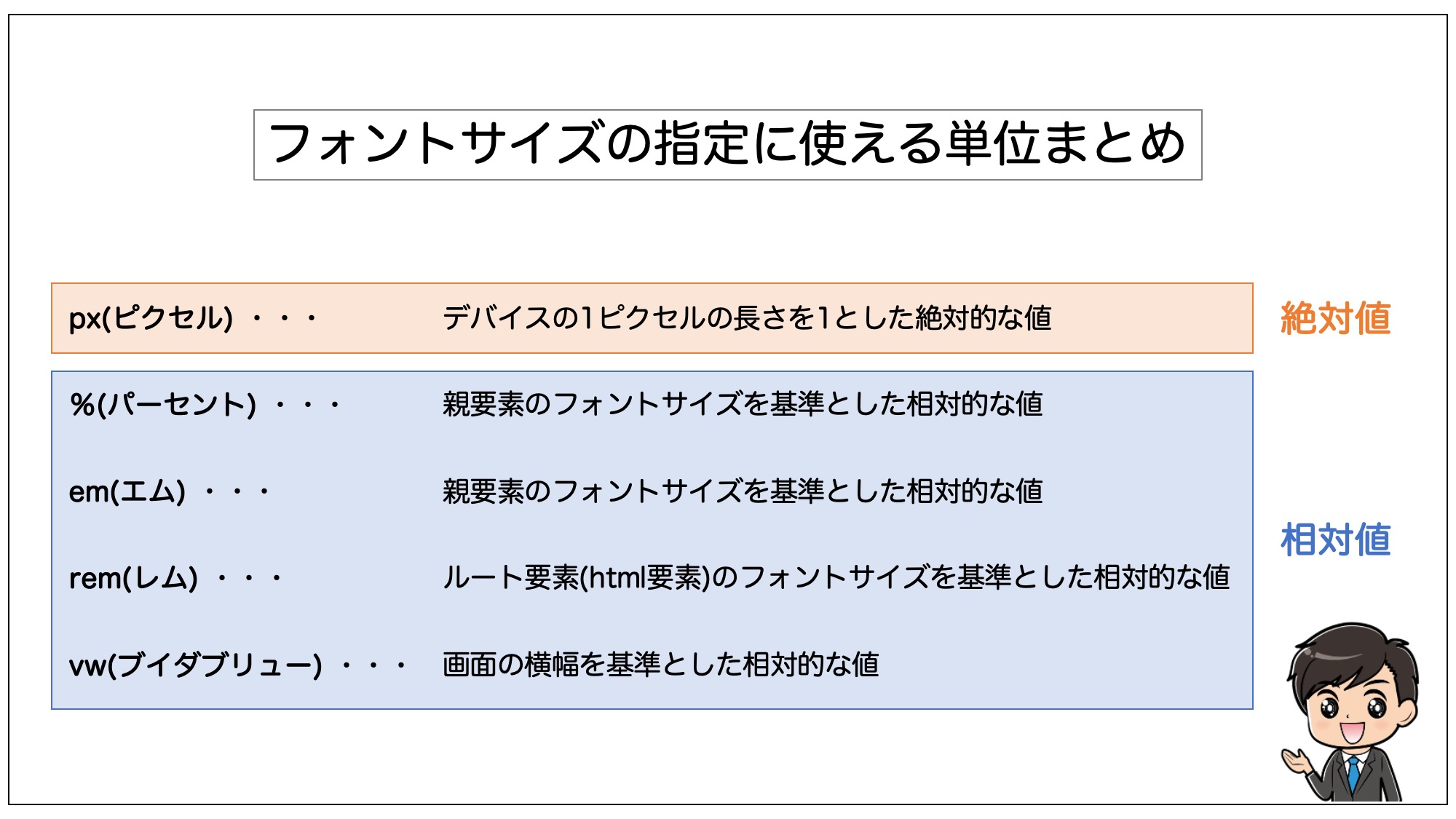
font-sizeプロパティでよく使われる単位
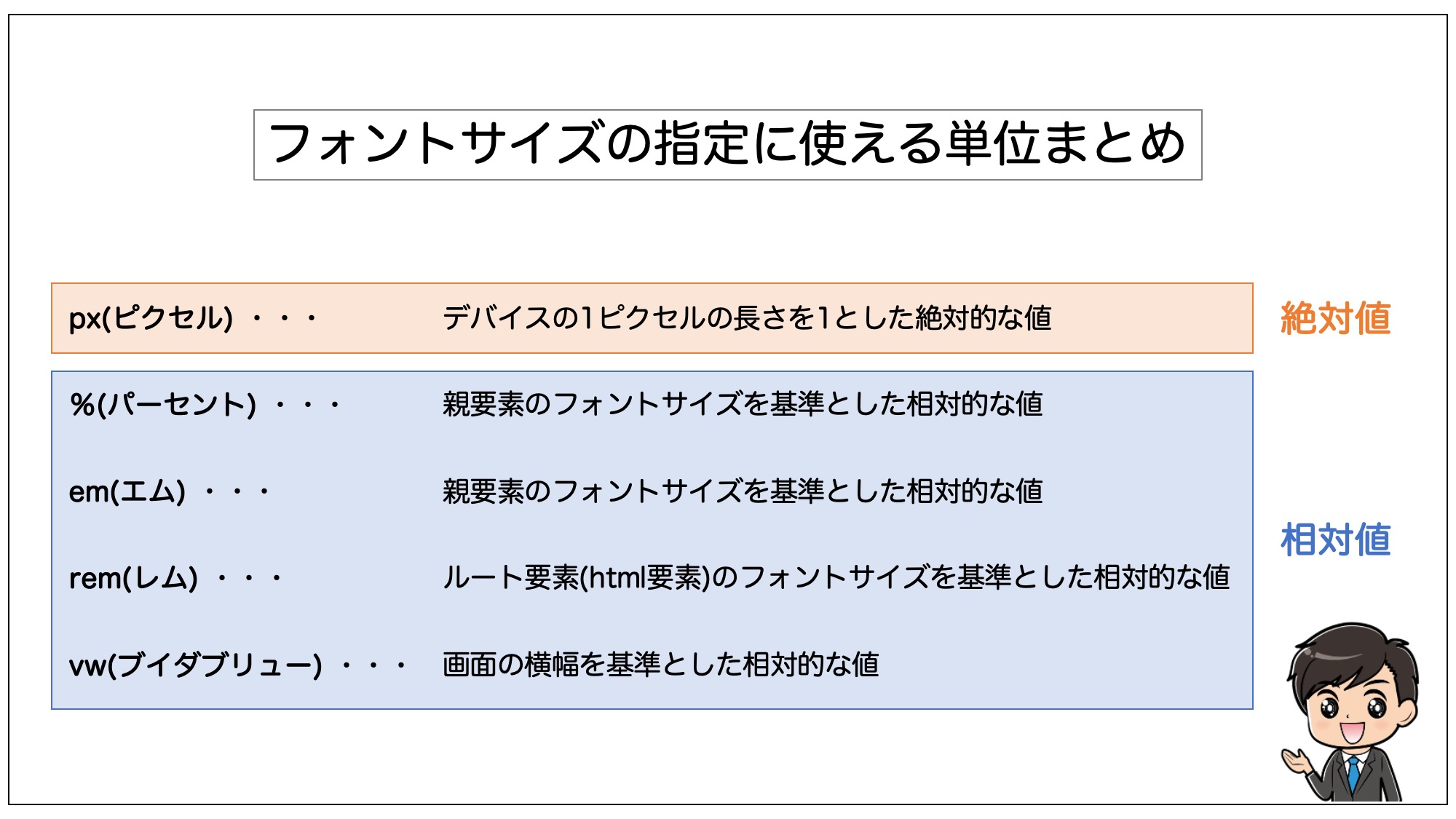
それではfont-sizeプロパティでよく使われる単位をご紹介していきます。

px:デバイスの1ピクセルの長さを1とした絶対的な値
1つ目の値はpx(ピクセル)です。
pxはデジタル画像における最小単位のことで、1pxはデバイスの1画素に相当する単位です。後述のremやem、%は相対的な値ですが、pxは絶対的な値です。
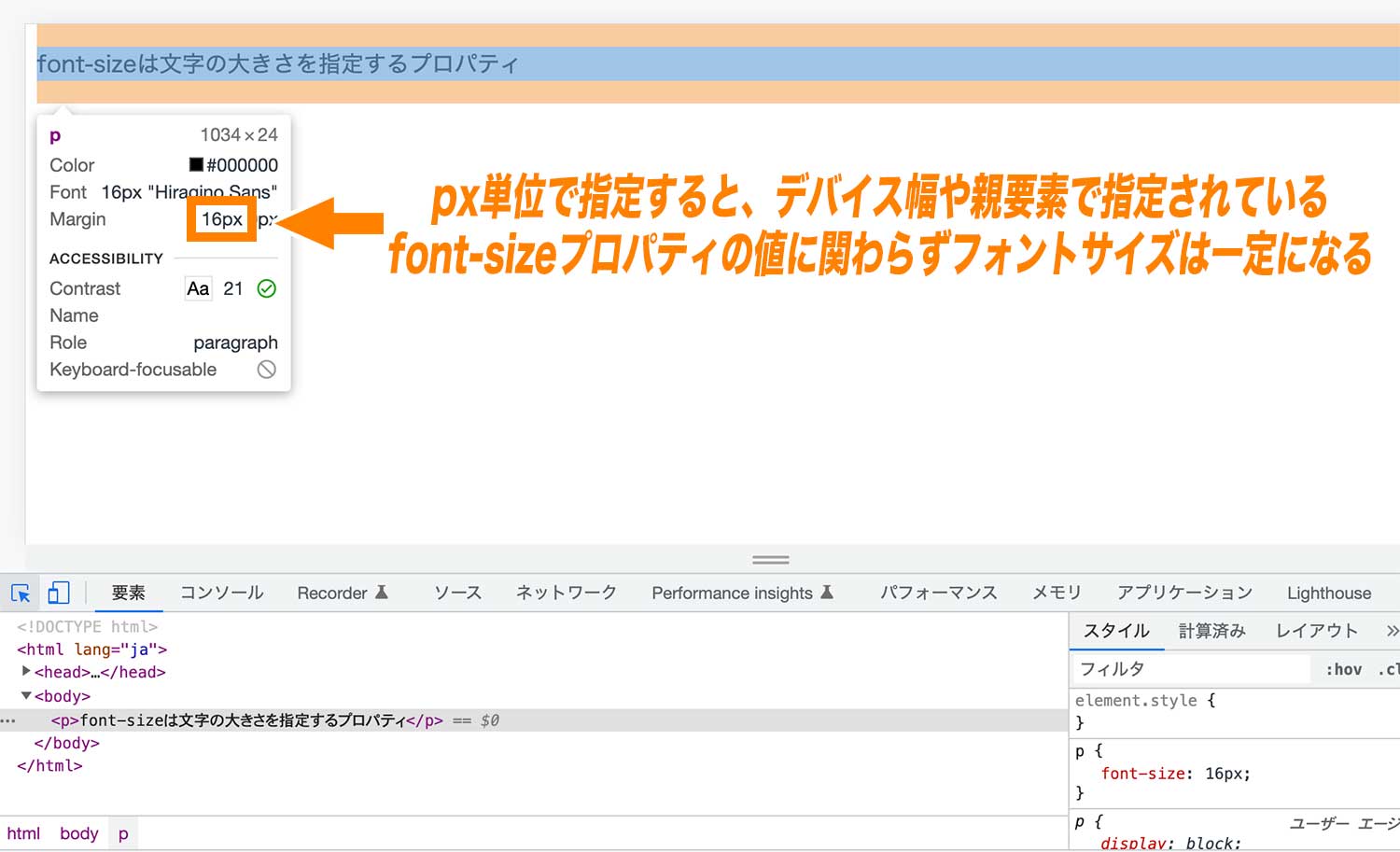
|
1 |
<p>font-sizeは文字の大きさを指定するプロパティ</p> |
|
1 2 3 |
p{ font-size:16px; } |

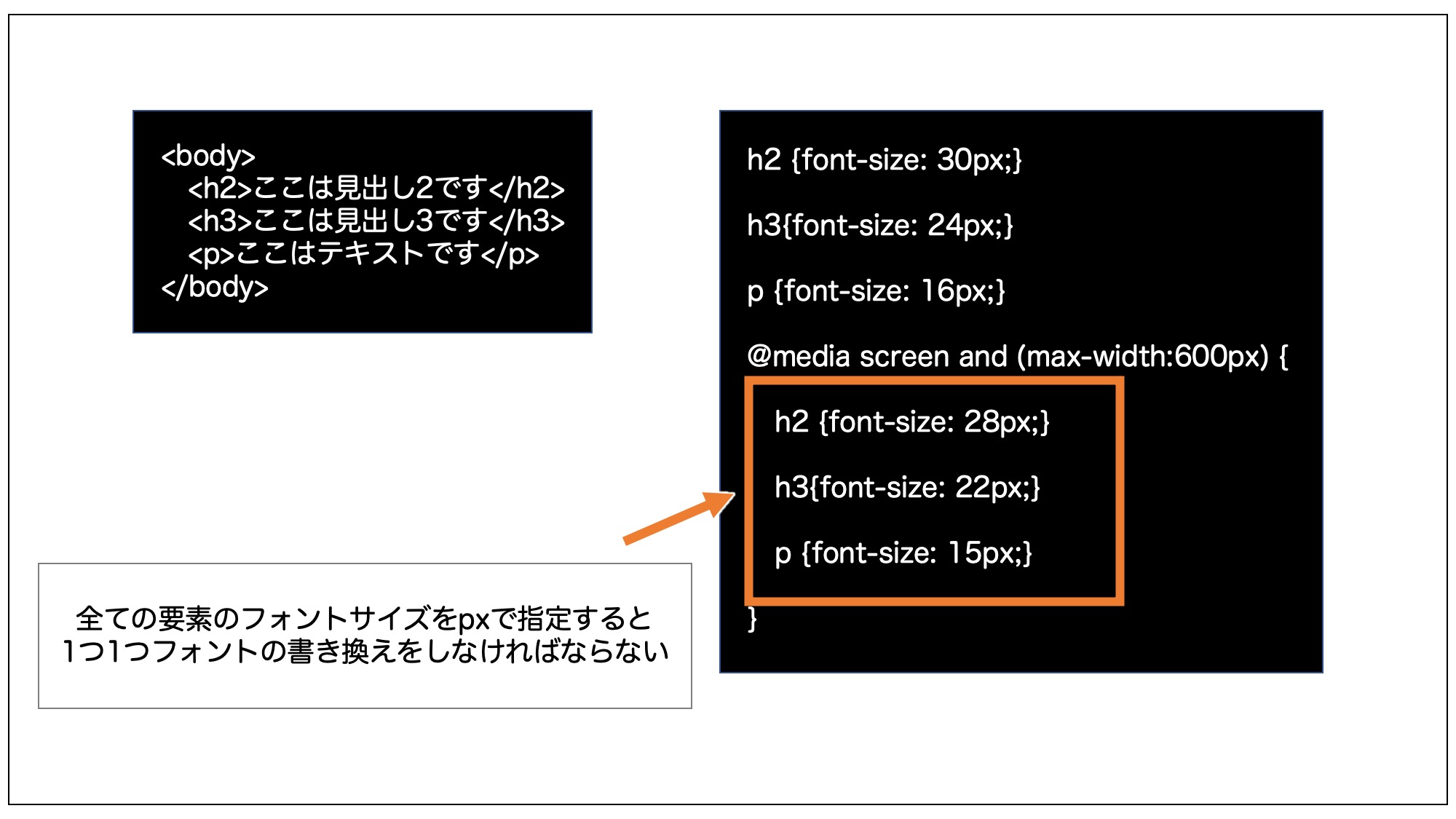
ただし、全ての要素のフォントサイズをpxで指定してしまうと、レスポンシブデザインなどでフォントの書き換えに手間がかかる場合があります。
そのため、「rem」をはじめ、emや%といった相対値を使用する場合もよくあります。

rem:ルート要素(html要素)のフォントサイズを基準とした相対的な値
font-sizeで2つ目に使う単位はrem(レム)です。remは、pxに続いてとてもよく使われる単位です。
こちらの値はルート要素(html要素)に指定されているフォントサイズを基準(1rem)とし、remという単位を使ってフォントサイズを指定することができます。
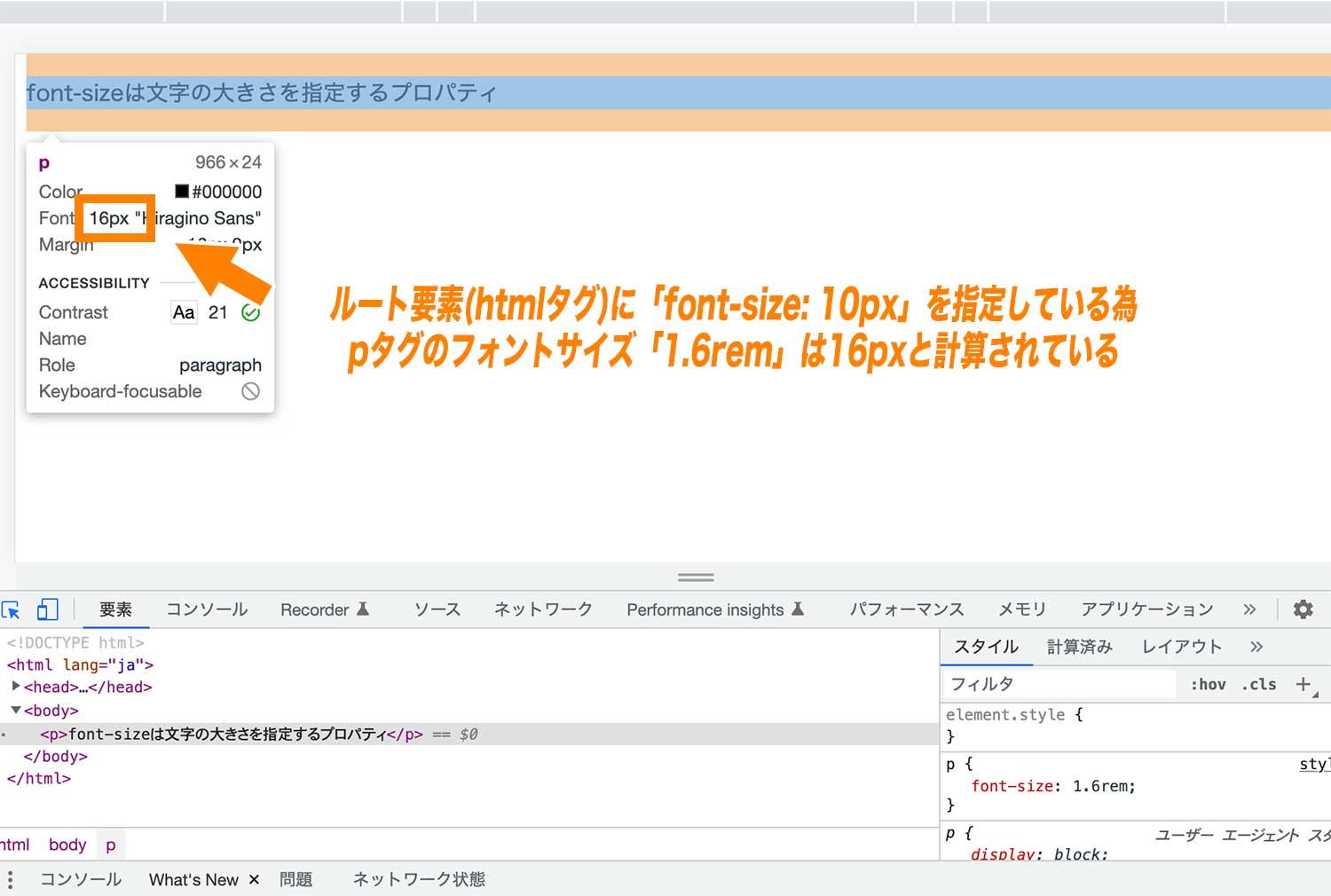
|
1 2 3 4 5 6 7 |
html { font-size: 10px; } p { font-size: 1.6rem; } |

また、上の例のようにhtmlに対して「font-size: 10px」といった値を指定することで、予めルート要素のフォントサイズを10pxにしておくことができるので、より直感的にフォントサイズを指定することができるようになります。
- 1.6rem = 16px
- 2.0rem = 20px
- 3.0rem = 30px
ルート(html)要素に指定されているフォントサイズの値を変更すると他のrem指定のfont-sizeも自動的に変わります。
後述のemや%との違って、ルート要素を基準にする為入れ子構造になった際でもフォントサイズの計算がシンプルなため、レスポンシブサイト制作ではよく使われる単位となっています。
(補足):remを使う場合はhtmlのフォントサイズを「font-size: 62.5%」と指定することが多い
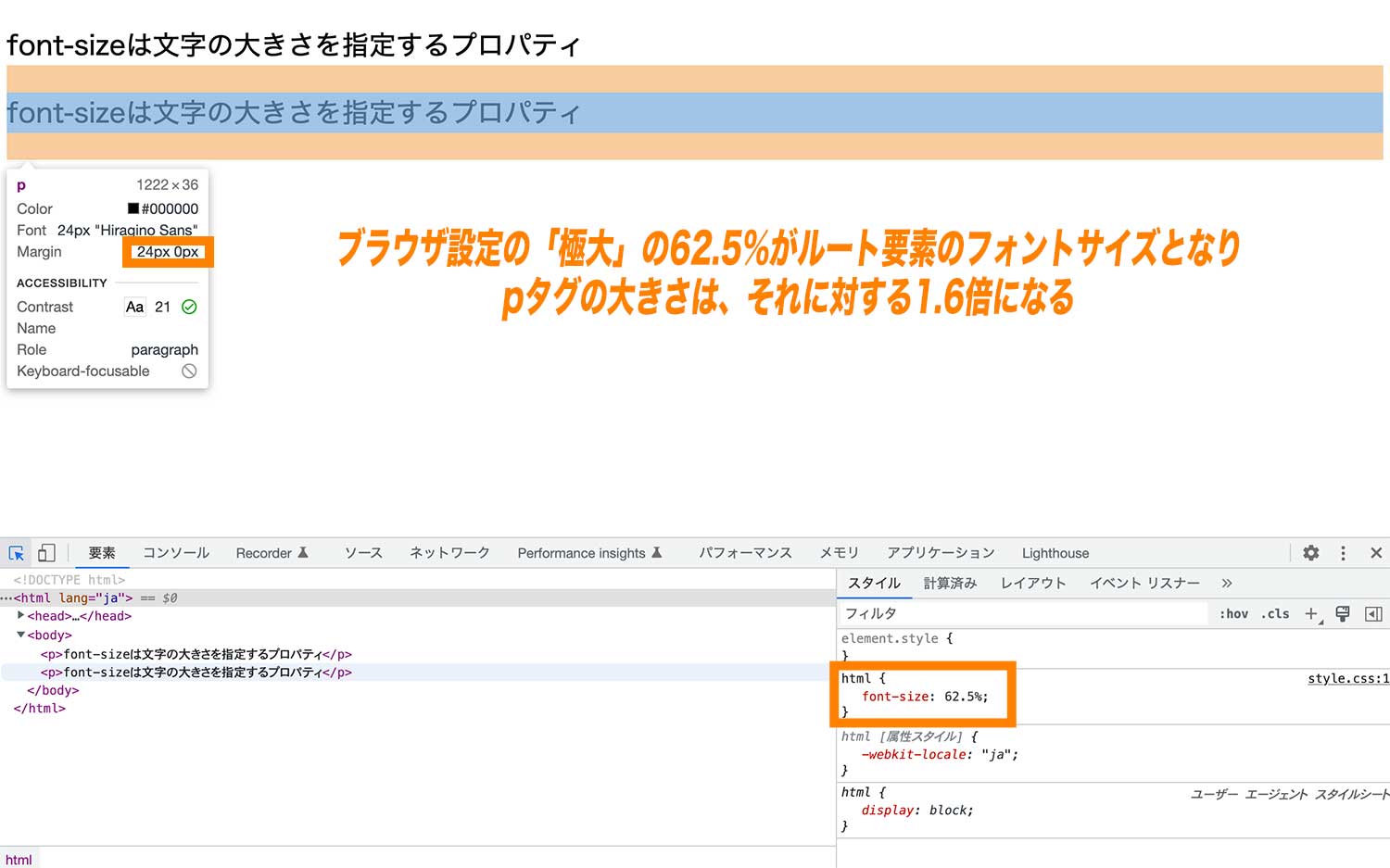
上の例ではルート要素(html)のフォントサイズを「font-size: 10px」のようにpxを使用して指定しましたが、px指定の場合だとブラウザ側のフォントサイズ設定を無視してしまうことがある為、「font-size: 62.5%」のように指定したサイトも多いです(※)。
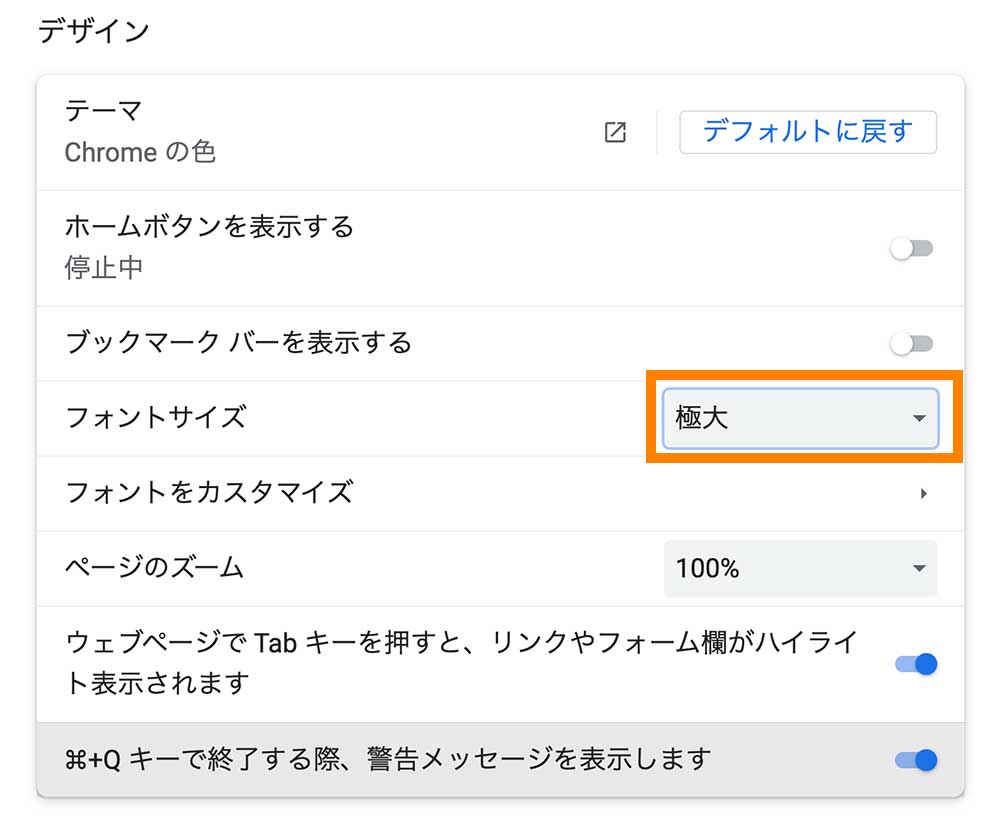
例えば、目が悪い方であれば文字を見やすくする為に以下のようにブラウザ側の設定を以下のように「大」や「極大」にしている場合があります。

この場合「font-size: 62.5%」と指定していると、「極大」フォントを基準(100%)としてルートのフォントサイズが設定されるので、pタグの大きさも少し大きめ(本例では24px)で表示されるようになります。

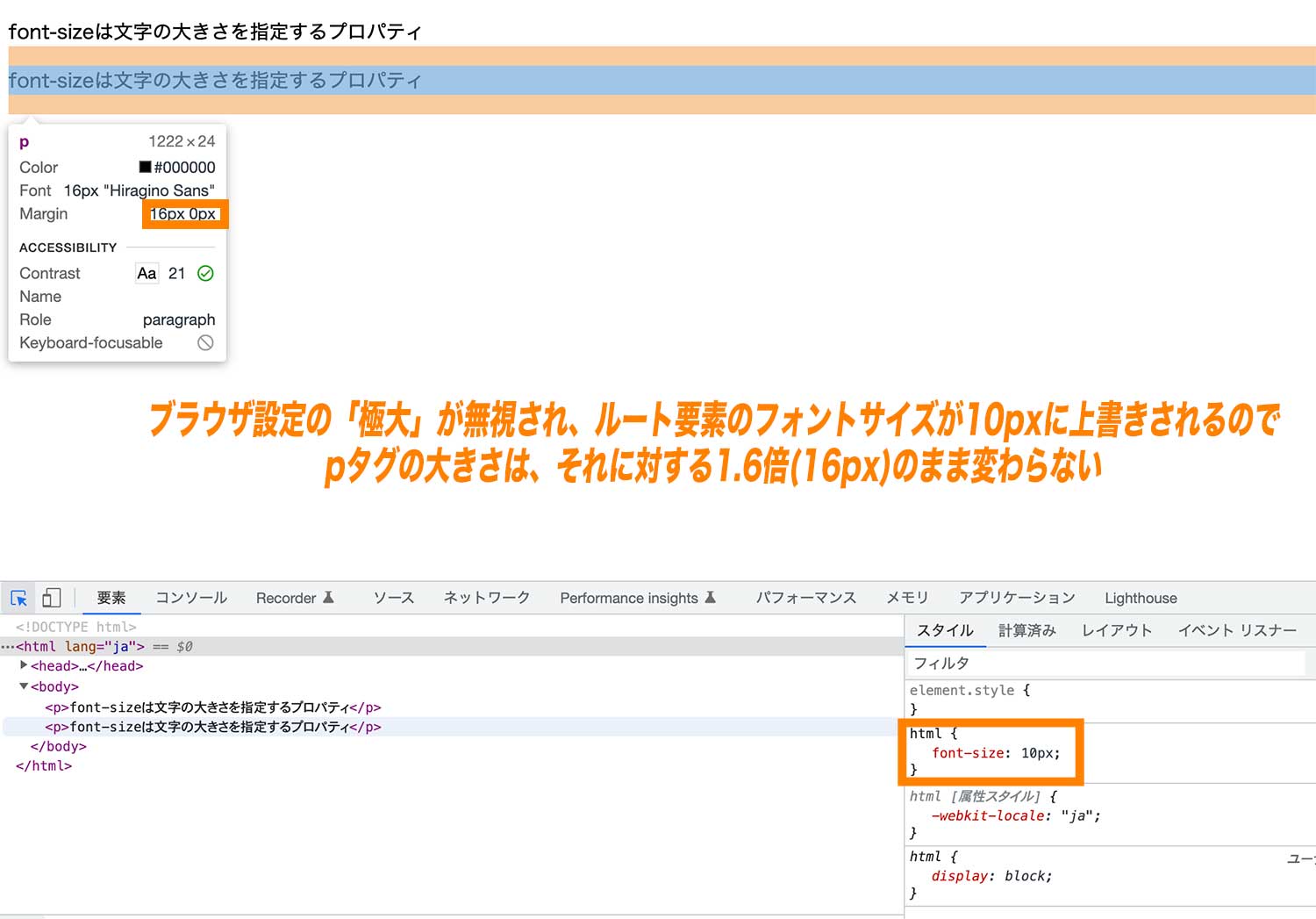
一方「font-size: 10px」と指定していると、ブラウザ設定の「極大」フォントの指定が10pxに上書きされてしまう為、pタグの大きさはブラウザ側のユーザー設定を無視して16pxのままになってしまいます。

その為、少し慣れにくいですが、ルート要素に「font-size: 62.5%」と指定しているサイトも多くあります。
em:親要素のフォントサイズを基準とした相対的な値
2つ目の値はem(エム)です。
こちらの値は親要素に指定されているフォントサイズを基準(1em)とし、emという単位を使ってフォントサイズを指定することができます。
|
1 2 3 |
<body> <p>font-sizeは文字の大きさを指定するプロパティ</p> </body> |
|
1 2 3 4 5 6 7 |
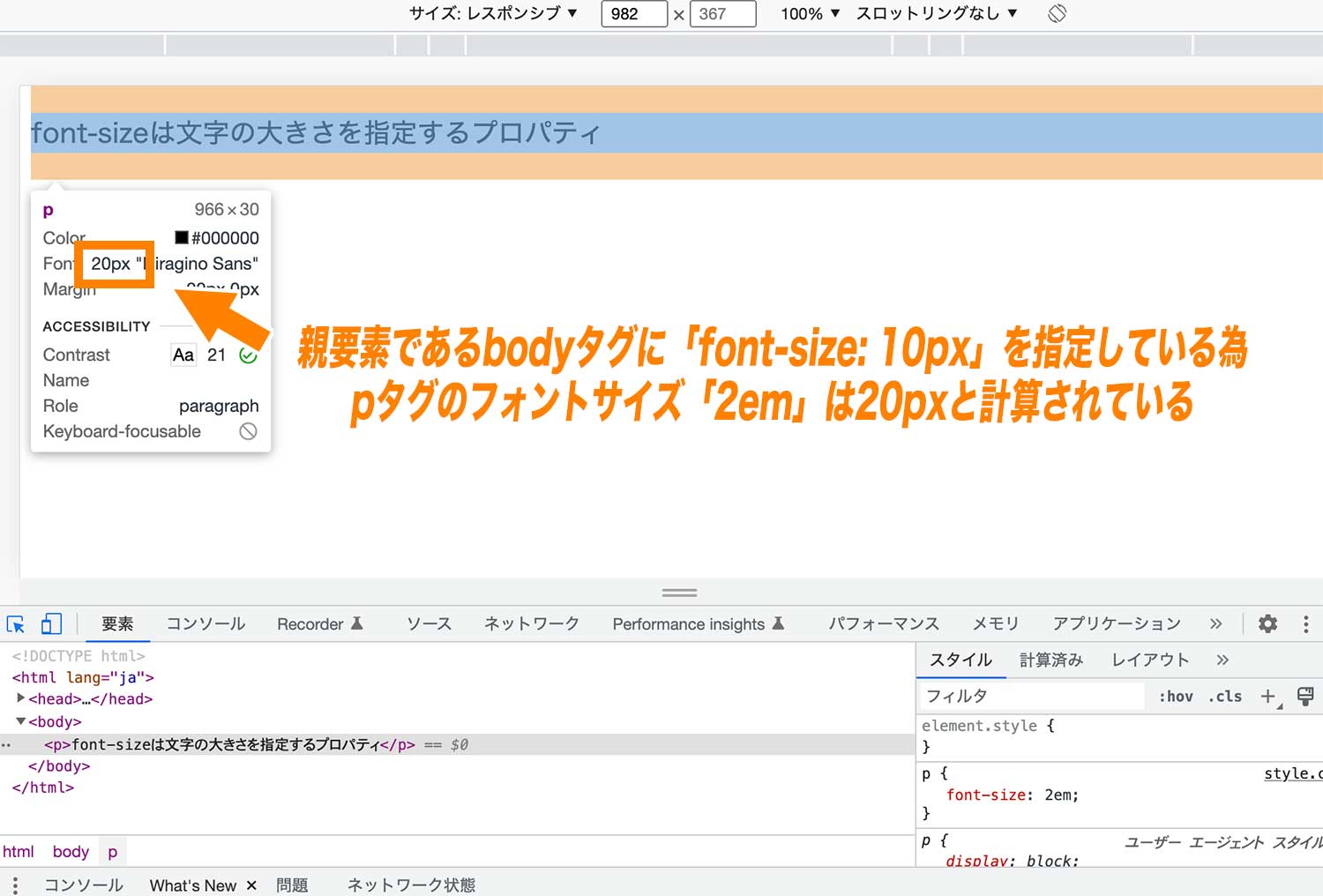
body{ font-size: 10px; } p { font-size: 2em; } |

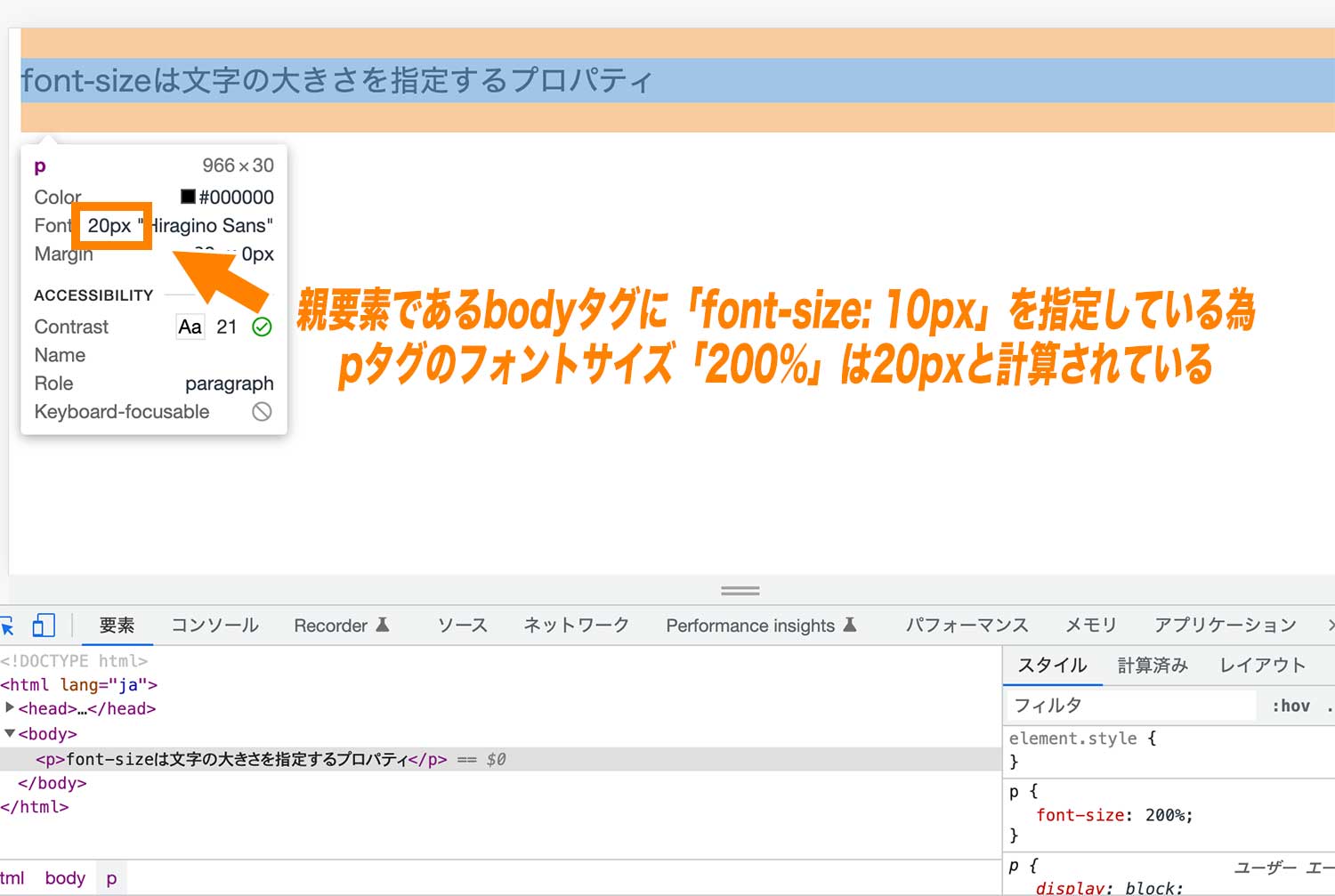
上の例では親要素であるbodyタグのフォントサイズを10pxとしている為、「font-size: 2em」を指定しているpタグのフォントサイズは20pxとなっています。
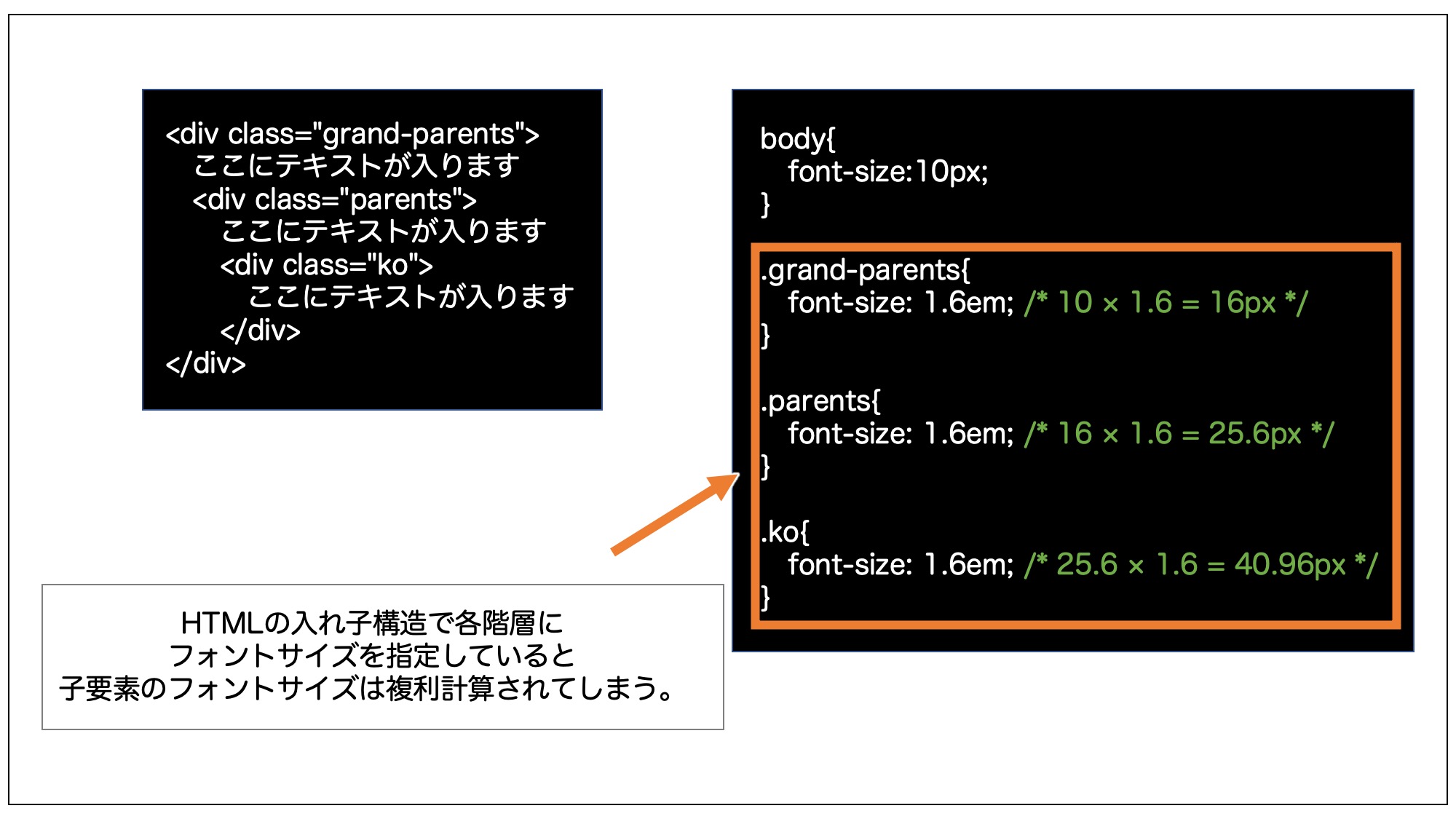
remと違ってemは入れ子構造になっている際は注意が必要で、例えば各階層でemを使った指定をしていると子要素のフォントサイズは複利計算されてしまうといったデメリットがあります。

その為、これが嫌な方はルート要素を基準とした指定値である「rem」を使用することが多いです。
%:親要素のフォントサイズを基準とした相対的な値
3つ目の値は%(パーセント)です。
こちらの値は親要素に指定されているフォントサイズを基準(100%)とし、%を使ってフォントサイズを指定することが可能です。
|
1 2 3 4 5 6 7 |
body{ font-size:10px; } p{ font-size: 200%; } |

なおフォントサイズにおいてはemと%の考え方は同じです。
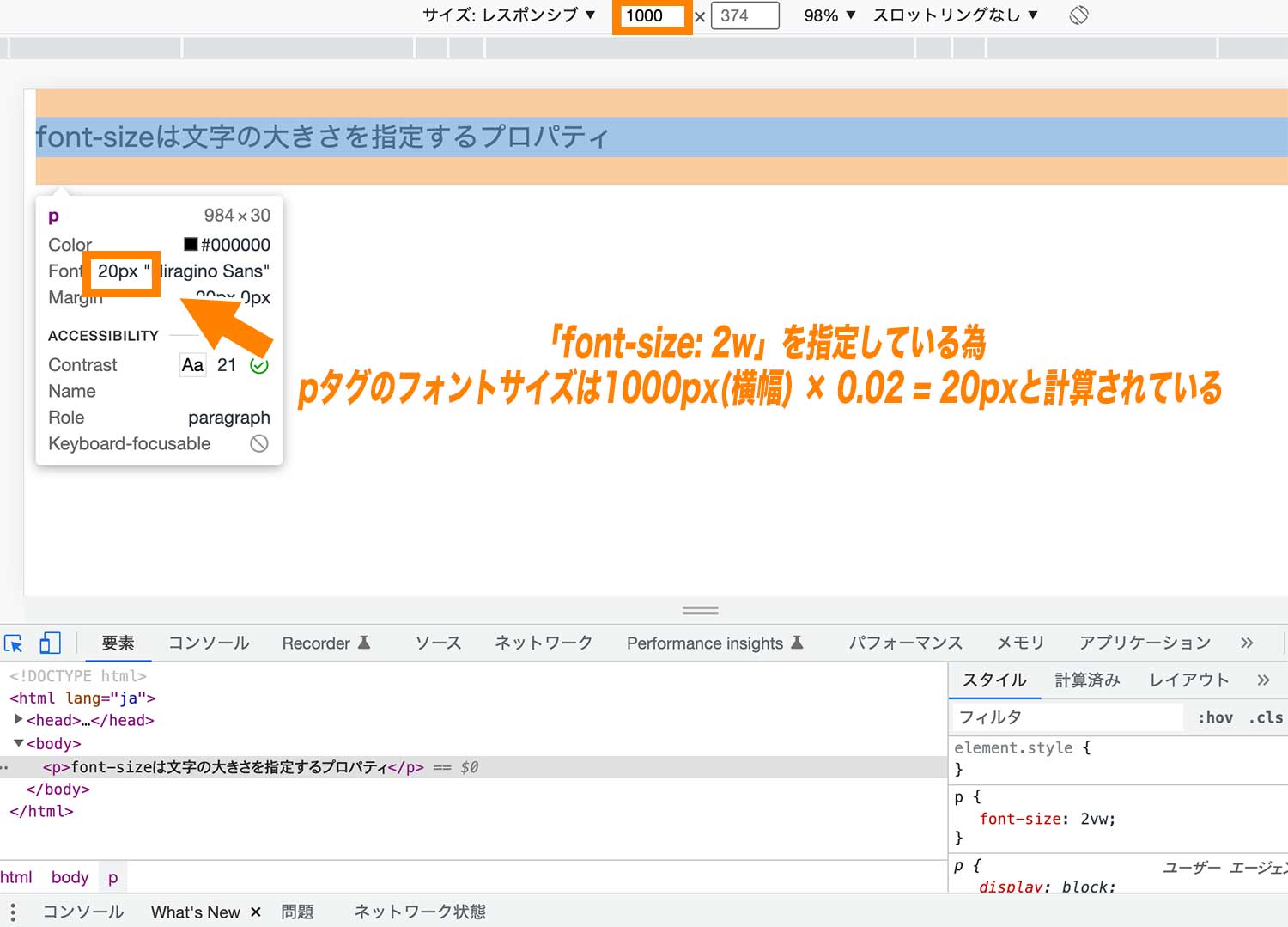
vw:画面の横幅を基準とした相対的な値
5つ目の値はvw(ブイダブリュー)です。
こちらの値を使用すると画面の横幅を基準(100vw)として、vwという単位を使ってフォントサイズを指定することができます。
|
1 2 3 |
p { font-size: 2vw; } |

こちらの値を使用することで横幅に応じてメディアクエリを指定しないでもフォントサイズを変更することができ便利ですが、環境によっては文字が小さくなりすぎたり、大きくなりすぎたりするといったデメリットがあります。
その為、vwを使用する際は、以下のようにpx値の他の値も併用して最小値と最大値を指定してあげると良いでしょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
p { font-size: 24px; /* 1024pxより大きいデバイス幅では24pxで固定 */ } @media screen and (max-width:1024px) { p { font-size: 2.5vw; } } @media screen and (max-width:599px) { p { font-size: 16px; /* 599pxより小さいデバイス幅では16pxで固定 */ } } |

まとめ・フォントサイズを変更できるfont-size
まとめです。今回は文字サイズを変更するのに使用されるCSSプロパティ「font-size」の使い方を紹介しました。

フォントサイズの指定方法には、pxやrem、em、%など使える単位が多く、違いがわからず混乱してしまうことも多いのでぜひ覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







