今回はWebサイトに動画を埋め込む際に使用されるHTMLタグ「videoタグ」の使い方について詳しく解説していきます。
数秒〜2,30秒程度の小さい動画であれば、YouTubeにアップしてからサイトに埋め込み表示などしなくても、videoタグを利用して簡単にmp4などの動画をサイト表示させることができます。
videoタグの基本的な使い方
videoタグを使って動画ファイルを読み込むには以下のようにsrc属性を指定して、その中に動画ファイルまでのパスを指定してあげればOKです。
|
1 |
<video src="sample.mp4" controls></video> |
例では、コントロールボタンを表示するためにvideoタグの中にcontrolsを入れています。
自動再生や音声ミュートなど、必要に応じて後ほど紹介する属性を指定してあげます。
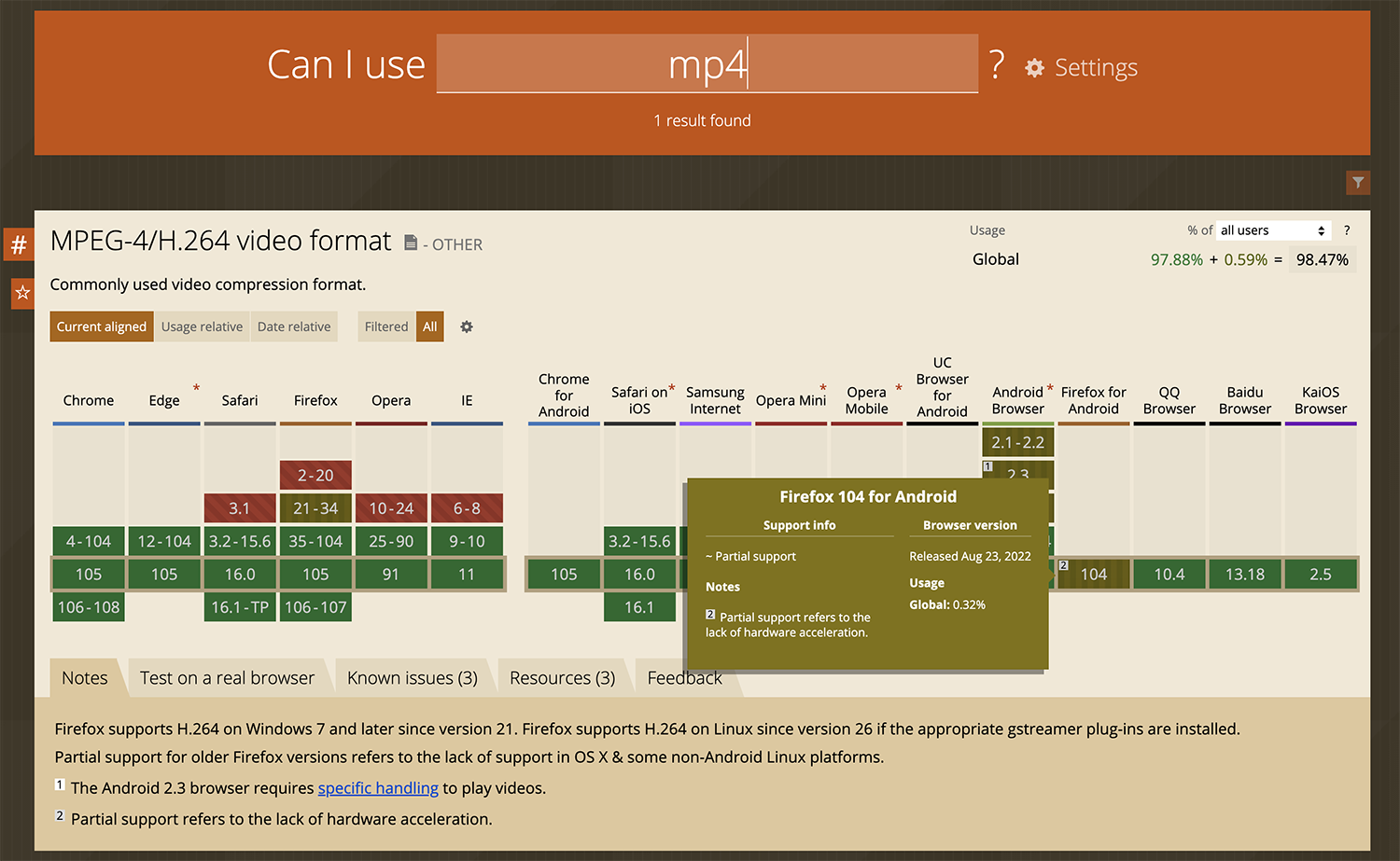
(参考)mp4ファイルのブラウザ対応状況
以前はブラウザ毎に対応している動画形式が異なっていたため、マルチブラウザ対応にするためにいくつかの動画ファイル形式(mp4、movなど)を読み込む必要がありましたが、現在では主要ブラウザのほとんどでmp4が対応しています。
そのため、現在ではmp4形式の動画だけを準備しておけば良いでしょう。
videoタグで指定できる属性一覧
それではここからはvideoタグで埋め込んだ動画をカスタマイズしていくのに必要な属性を1つずつ紹介していきます。
|
1 |
<video src="sample.mp4" controls autoplay muted playsinline preload poster="thumbnail.jpg"></video> |
| 属性 | 意味 |
|---|---|
| controls | コントロールパネルを表示する |
| autoplay | 動画の自動再生を有効にする |
| muted | 動画に含まれる音声を消す |
| playsinline | 動画のインライン再生を有効にする |
| preload | 動画ファイルを事前に読み込むかどうかを設定する |
| poster | 動画が読み込まれている間に表示する画像を指定する |
1. controls:コントロールパネルを表示する
まず1つ目は、controls属性です。
こちらの属性は指定することで、動画の下にコントロールパネルを表示することができるようになり、動画の再生や音量の調節などができるようになります。
|
1 |
<video src="sample.mp4" controls></video> |
なお、controls属性には値が必要ありません。
2. autoplay:動画の自動再生を有効にする
2つ目は、autoplay属性です。
こちらの属性は指定することで、動画の自動再生を有効にすることができます。
|
1 |
<video src="sample.mp4" autoplay muted></video> |
一部のブラウザ(Chrome70.0など)では、後述する「muted属性」がないと自動再生が有効にならないので、autoplayを使用する際は注意が必要です。
一部のブラウザー (Chrome 70.0 など) では、 muted属性がないとautoplayは動作しません。
引用:<video>: 動画埋め込み要素 - HTML: HyperText Markup Language | MDN
3. muted:動画に含まれる音声を消す
3つ目は、muted属性です。
muted属性は指定することで、動画に含まれる音声を消してあげることができます。
|
1 |
<video src="sample.mp4" controls muted></video> |
今回例で使用している動画は音声がないものを使用していますが、音声付きの動画であれば、コントロールパネルの再生ボタンを押すとデフォルトでは音声も再生されます。
そこで、これが嫌な方はmuted属性を指定してあげると良いでしょう。
4. loop:動画の末尾に達すると先頭に戻る
4つ目は、loop属性です。
loop属性は指定することで、動画が終了すると先頭に戻るように設定することができます。
|
1 |
<video src="sample.mp4" controls loop></video> |
5. playsinline:動画のインライン再生を有効にする
5つ目は、playsinline属性です。playsinline属性を使用することで、動画のインライン再生を有効にすることができます。
|
1 |
<video src="sample.mp4" controls playsinline></video> |
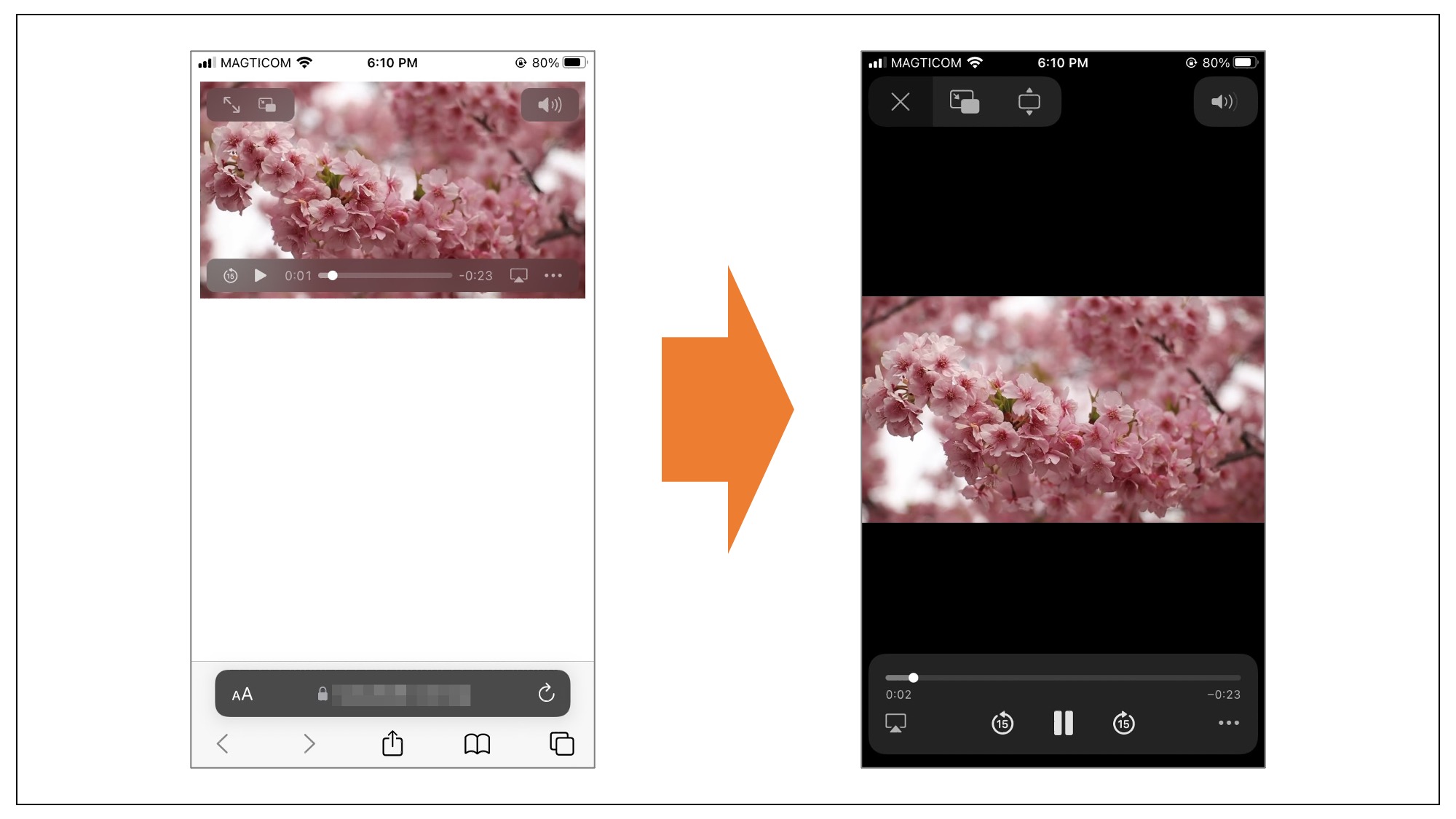
iOSのSafariなどで動画を再生すると、デフォルトでは以下のように拡大画面が表示されて動画が表示されるようになっています。

そこで、全画面表示をさせずに動画を再生させたい場合は、playsinline属性を指定します。
6. preload:動画ファイルを事前に読み込むかどうかを設定する
6つ目は、preload属性です。
preload属性は指定することで、再生ボタンを押す前から動画ファイルを読み込むかどうかを設定することができます。
|
1 |
<video src="sample.mp4" controls preload="none"></video> |
この属性で指定できる値は下記の通り。
| 値 | 意味 |
|---|---|
| none | 事前に動画ファイルを読み込まない(再生ボタンを押した際に読み込みを開始する) |
| metadata | 動画のメタデータ (長さやサイズなど) のみ事前に読み込む |
| auto(初期値) | 動画ファイルを事前に読み込む |
事前に読み込むとスムーズに動画が再生されますが、その分ページの読み込み速度に影響するため、重い動画などは必要に応じて「none」にしておくことをおすすめします。
なお、autoplay属性が指定されている場合は「preload="none"」の指定が無視されて、動画ファイルの事前ダウンロードが行われます。
autoplay属性はpreloadより優先します。autoplayを指定すると、言うまでもなくブラウザーは動画を再生するためにダウンロードを始めなければなりません。
引用:<video>: 動画埋め込み要素 - HTML: HyperText Markup Language | MDN
7. poster:動画が読み込まれている間に表示する画像を指定する
7つ目は、poster属性です。
poster属性を指定すると、動画が読み込まれている間や動画ファイルが読み込みできなかった場合に表示する画像を指定することができます。
|
1 |
<video src="sample.mp4" controls poster="thumbnail.jpg"></video> |
なお、poster属性を使用して表示させる画像の縦横比率は動画の縦横比率に合わせるようにしましょう。
mp4形式なのに埋め込んだ動画が見れない場合の対処法
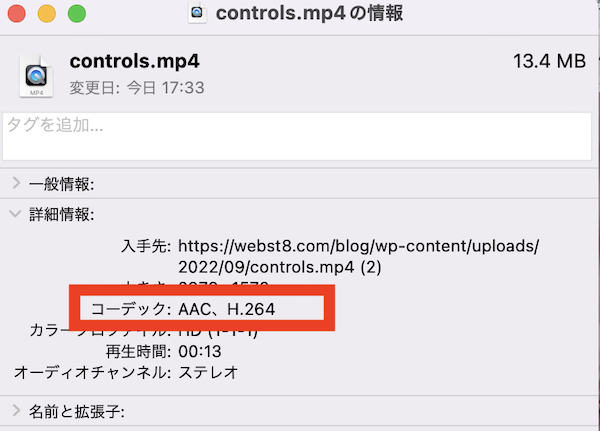
使用している動画がmp4形式なのに埋め込んだ動画が見れない…場合があります。
これは同じmp4でもコーデックによって動画の圧縮形式が異なることが原因です。※コーデックとは、エンコード(圧縮)とデコード(復元)をおこなうプログラム
なお、現在多くの主要ブラウザでサポートされているコーデックは「H.264形式」のものになるので、mp4なのに埋め込んだ動画が見れない方は自身の動画のコーデックを確認して、「H.264形式」で書き出すようにすると良いでしょう。

まとめ
まとめです。今回はHTMLで動画を埋め込む際に使用するタグ「videoタグ」の使い方について紹介しました。
|
1 |
<video src="sample.mp4" controls></video> |
なお、YouTubeなどの動画サイト上にアップロードされている動画などであれば、動画サイトの埋め込み機能を利用して、動画をWebサイトに埋め込むことも可能です。
しかし、数秒〜2,30秒程度の小さい動画であれば、YouTubeを利用しなくても、videoタグを利用して簡単にmp4などの動画をサイト表示させることができます。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。