今回はHTML・CSSを勉強し始めた時に、htmlタグにid名やclass名が出てきますが何のことかよくわからない方も多いのではないでしょうか。
classやid属性は、HTML・CSSを勉強する上で必ず必要になる知識です。
今回はHTML・CSSを使ってコーディングをしていく上で非常に重要なclass、id属性の意味や違い・使い方を解説していきます。
|
1 |
<div id="main" class="container">サンプルサンプル</div> |
classとid属性の役割とは?
classとid属性の役割は特定のタグのに目印をつけることです。
特定のタグにclass名や・id名を設定することで、指定したタグだけにCSSでスタイルを適用させたり、javascriptで操作することができるようになります。
|
1 |
<div id="main" class="container">テキストテキストテキスト</div> |
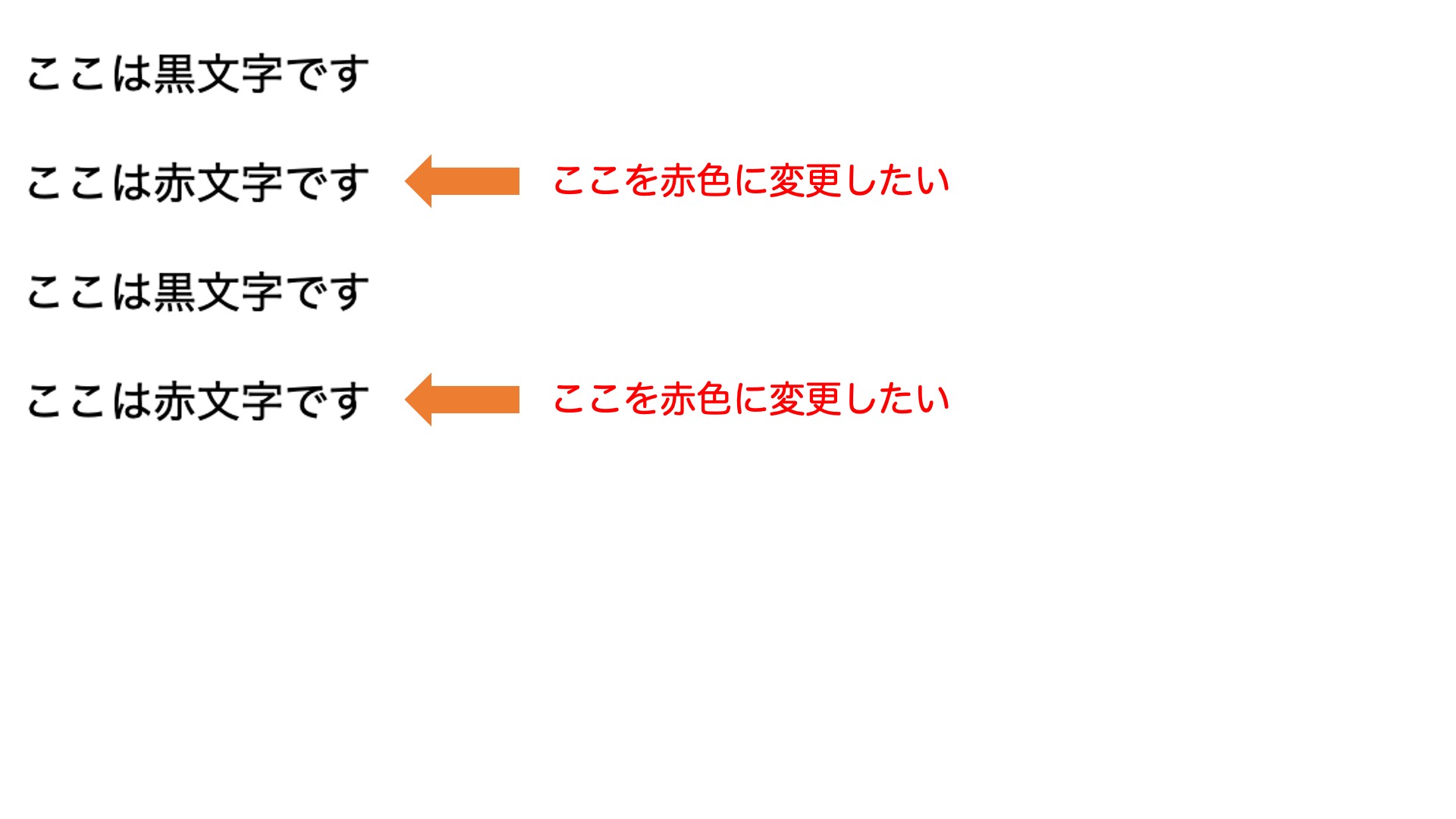
例えば以下のようなHTMLコードがあり、2番目と4番目のpタグのみ文字色を赤色に変更したいとします。
|
1 2 3 4 5 6 |
<body> <p>ここは黒文字です</p> <p>ここは赤文字です</p> <p>ここは黒文字です</p> <p>ここは赤文字です</p> </body> |

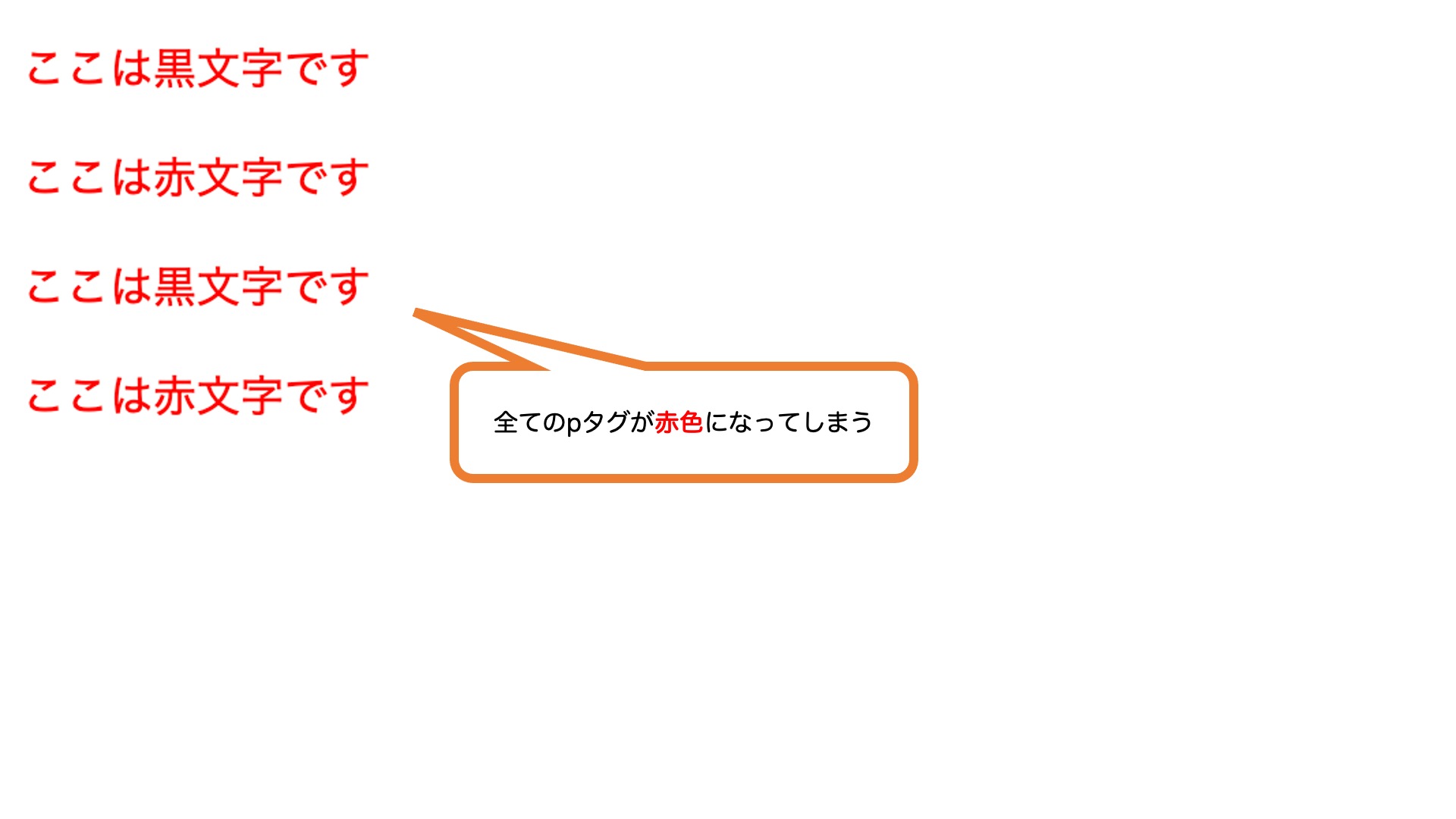
この場合、以下のように「タグ名{}」といった書き方だと全てのpタグに対してスタイルが適用されてしまいうまくいきません。
|
1 2 3 |
p { color: red; } |

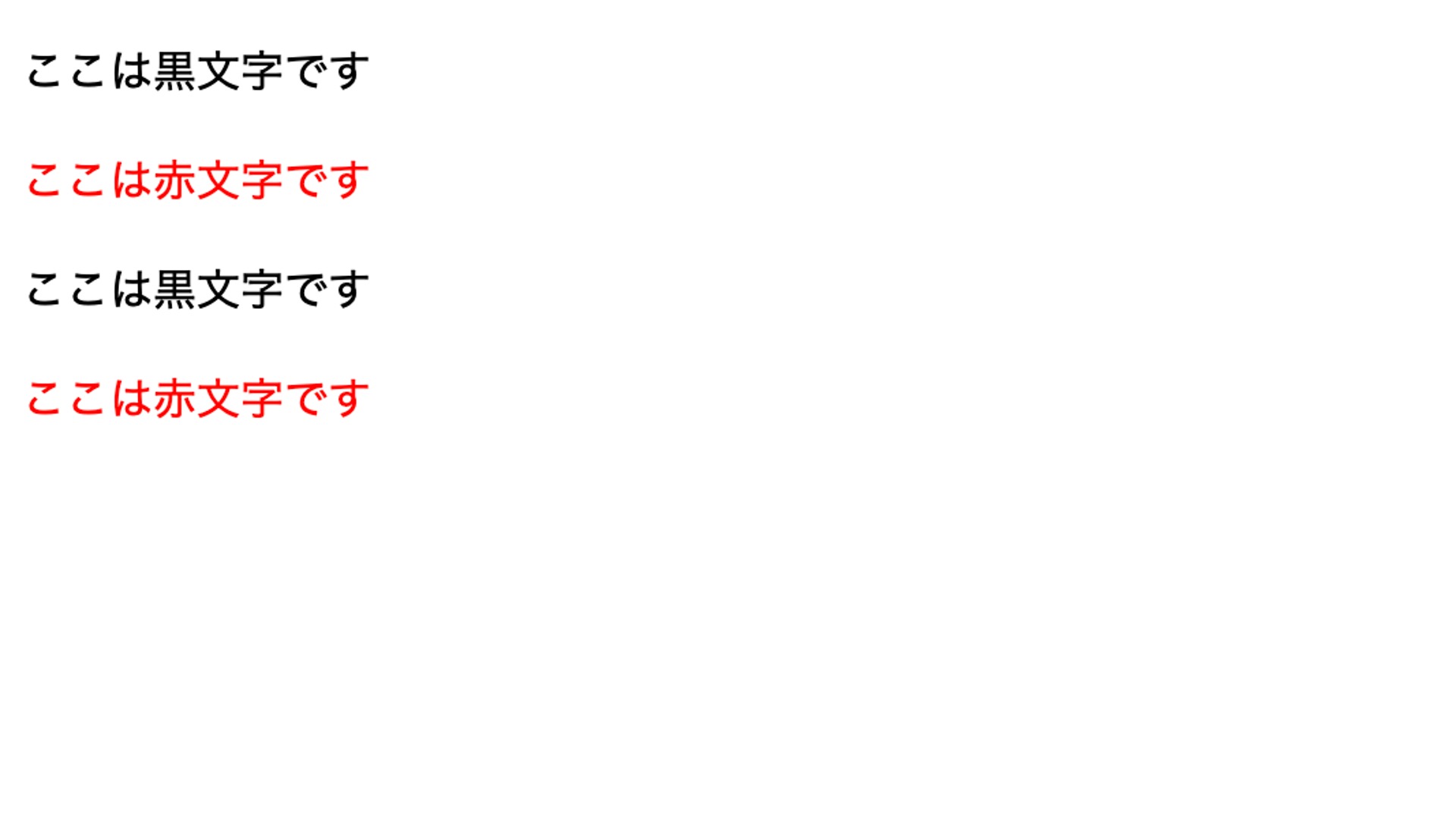
そこで特定のタグ(今回の場合は2番目と4番目のpタグ)のみにスタイルを効かせたい場合は、以下のように該当するタグにclass属性を指定し、classセレクターを使ってスタイルを指定してあげる必要があります。
|
1 2 3 4 5 6 |
<body> <p>ここは黒文字です</p> <p class="red">ここは赤文字です</p> <p>ここは黒文字です</p> <p class="red">ここは赤文字です</p> </body> |
|
1 2 3 |
.red { color: red; } |

なお、class属性とid属性は書き方や特徴が少し異なります。そこで以下でそれぞれの使い方について詳しく解説していきます。
class属性の使い方
class属性の基本的な使い方
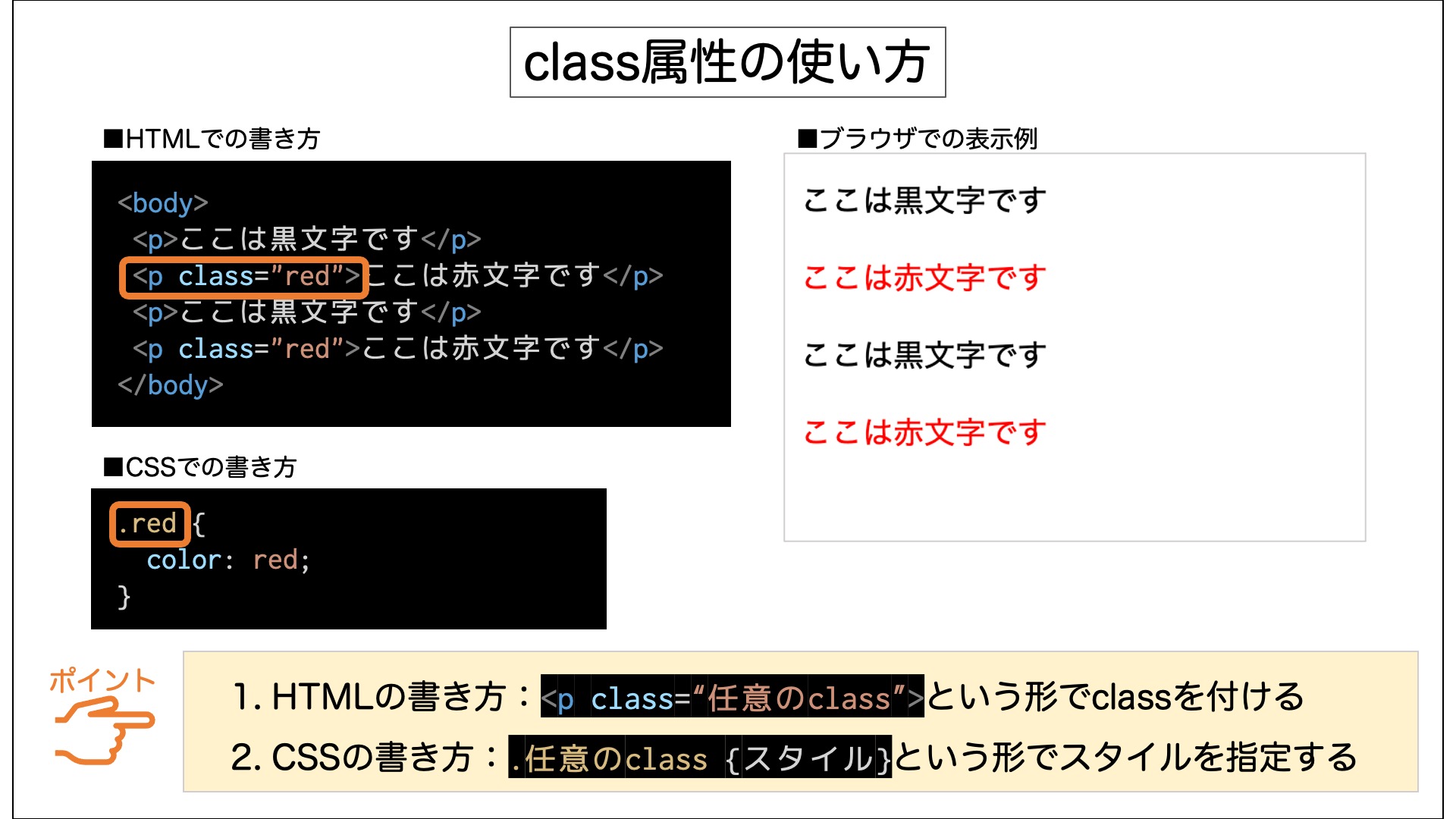
まずはclass属性の使い方を説明します。

classを使って特定のタグにだけスタイルを適用させるには、HTML・CSSファイルに以下のような書き方をする必要があります。
■class属性の書き方
- HTMLの書き方:
<p class="任意のclass">という形でclassを付ける - CSSの書き方:
.(ドット)任意のclass {スタイル}という形でスタイルを指定する
|
1 2 3 4 5 6 |
<body> <p>ここは黒文字です</p> <p class="red">ここは赤文字です</p> <p>ここは黒文字です</p> <p class="red">ここは赤文字です</p> </body> |
|
1 2 3 |
.red { color: red; } |

なお、基本的にclassは自由に付けることができますが中には使用してはいけないものもあります。これについては「id・class名の値の命名ルール」で詳しく解説していきます。
class属性の特性・使用ルール
次にclass属性の特徴について紹介します。
■class属性の特徴
- ページ内で同じclassを使用できる
- 同じタグに異なるclassを指定できる
1. ページ内で同じclassを使用できる
まず1つ目の特徴は、1ページ内で同じclassを使用できるという点です。
classは回数制限等がなく何度でも使用することができるため、使い回したいコンポーネントなどがある場合などに便利です。
|
1 2 3 4 5 6 |
<body> <div class="box1"></div> <div class="box2"></div> <div class="box1"></div> <div class="box2"></div> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.box1 { display: inline-block; width: 300px; height: 300px; background-color: aqua; margin: 10px; } .box2 { display: inline-block; width: 150px; height: 150px; background-color: bisque; margin: 10px; } |

2. 同じタグに異なるclassを指定できる
2つ目の特徴は、同じタグに異なるclassを指定できるという点です。
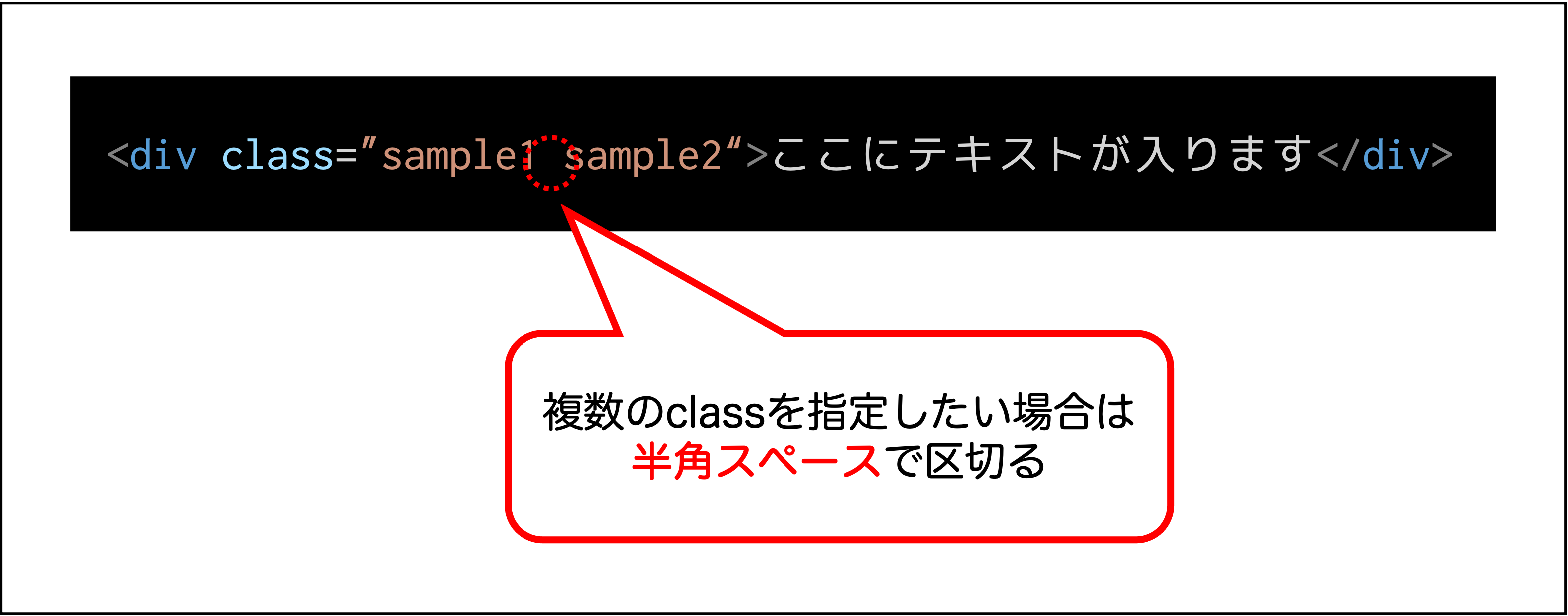
同じタグに異なるclassを指定するには、classの間に半角スペースを取ります。

|
1 2 3 4 5 6 |
<body> <div class="box1 border"></div> <div class="box2 border"></div> <div class="box1"></div> <div class="box2"></div> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.box1 { display: inline-block; width: 300px; height: 300px; background-color: aqua; margin: 10px; } .box2 { display: inline-block; width: 150px; height: 150px; background-color: bisque; margin: 10px; } .border { border: 3px solid #333; } |

id属性の使い方
id属性の基本的な使い方
class属性の使い方が分かったら、次はid属性の使い方を解説します。

idを使って特定のタグにだけスタイルを適用させるには、HTML・CSSファイルに以下のような書き方をする必要があります。
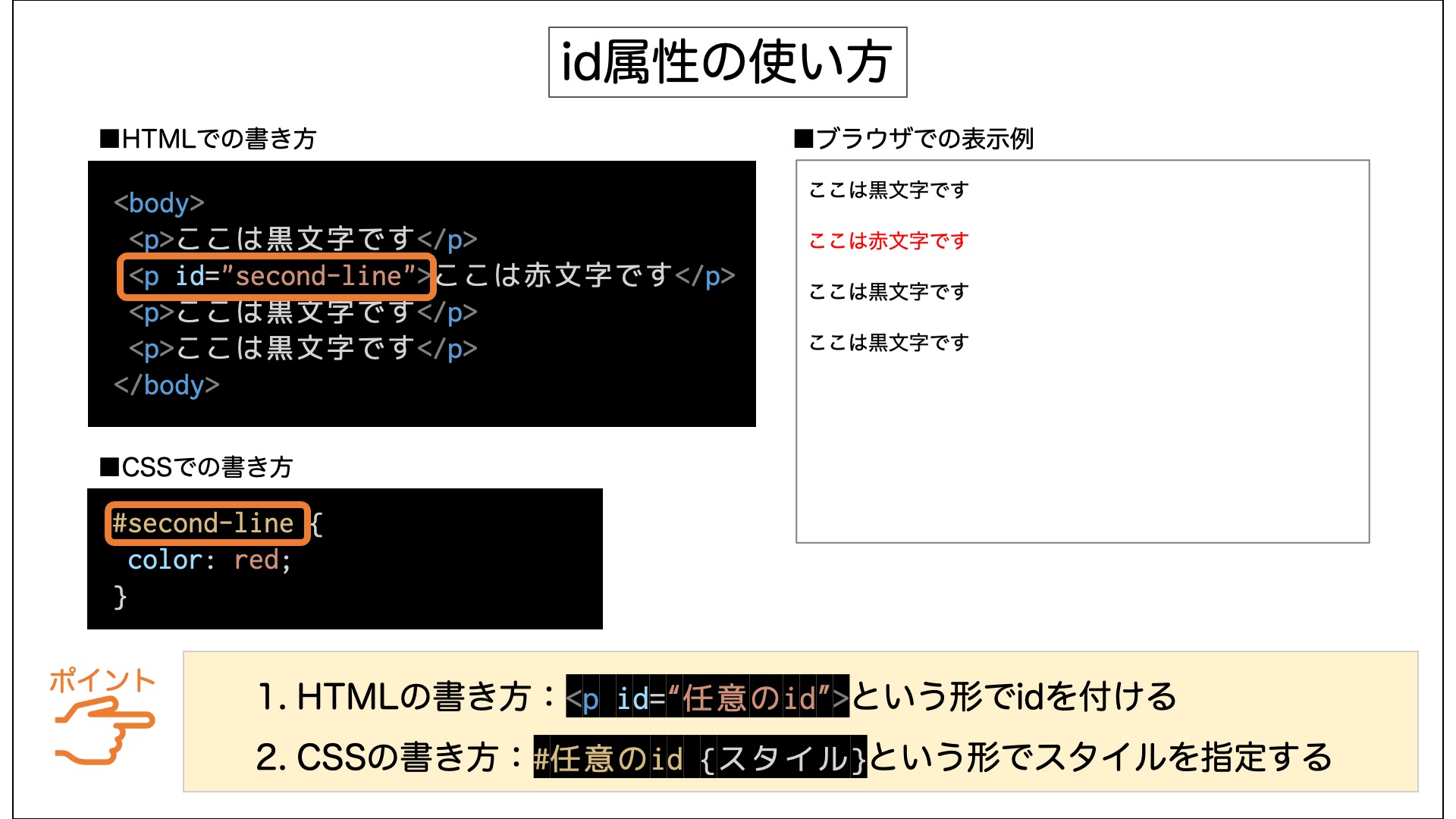
■id属性の書き方
- HTMLの書き方:
<p id="任意のid">という形でidを付ける - CSSの書き方:
#(シャープ)任意のid {スタイル}という形でスタイルを指定する
|
1 2 3 4 5 6 |
<body> <p>ここは黒文字です</p> <p id="second-line">ここは赤文字です</p> <p>ここは黒文字です</p> <p>ここは黒文字です</p> </body> |
|
1 2 3 |
#second-line { color: red; } |

なお、id属性はclass属性とは異なる特徴があるので、以下でid属性の特徴について詳しく解説していきます。
id属性の特性・使用ルール
それではid属性の特徴についてです。id属性には以下の3つの特徴があります。
■id属性の特徴
- ページ内で同じidは1回のみ使用できる
- 同じタグに異なるidは指定できない
- ページ内リンクを作成することができる
1. ページ内で同じidは1回のみ使用できる
1つ目の特徴は、同じidはページ内で1回のみしか使用できないという点です。
id名は重複が許されません。ページ内で同じidは1回のみ使用できます。
■間違ったidの使い方(同じ名前が重複)
|
1 2 3 4 5 |
<body> <div id="box"></div> <div id="box"></div> <div id="box"></div> </body> |
■正しいidの使い方(名前が重複していない)
|
1 2 3 4 5 |
<body> <div id="box1"></div> <div id="box2"></div> <div id="box3"></div> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
div { display: inline-block; width: 300px; height: 300px; margin: 10px; } #box1 { background-color: aqua; } #box2 { background-color: bisque; } #box3 { background-color: greenyellow; } |

なお、ページが変われば同じidでも1回ずつ使用することが可能です。
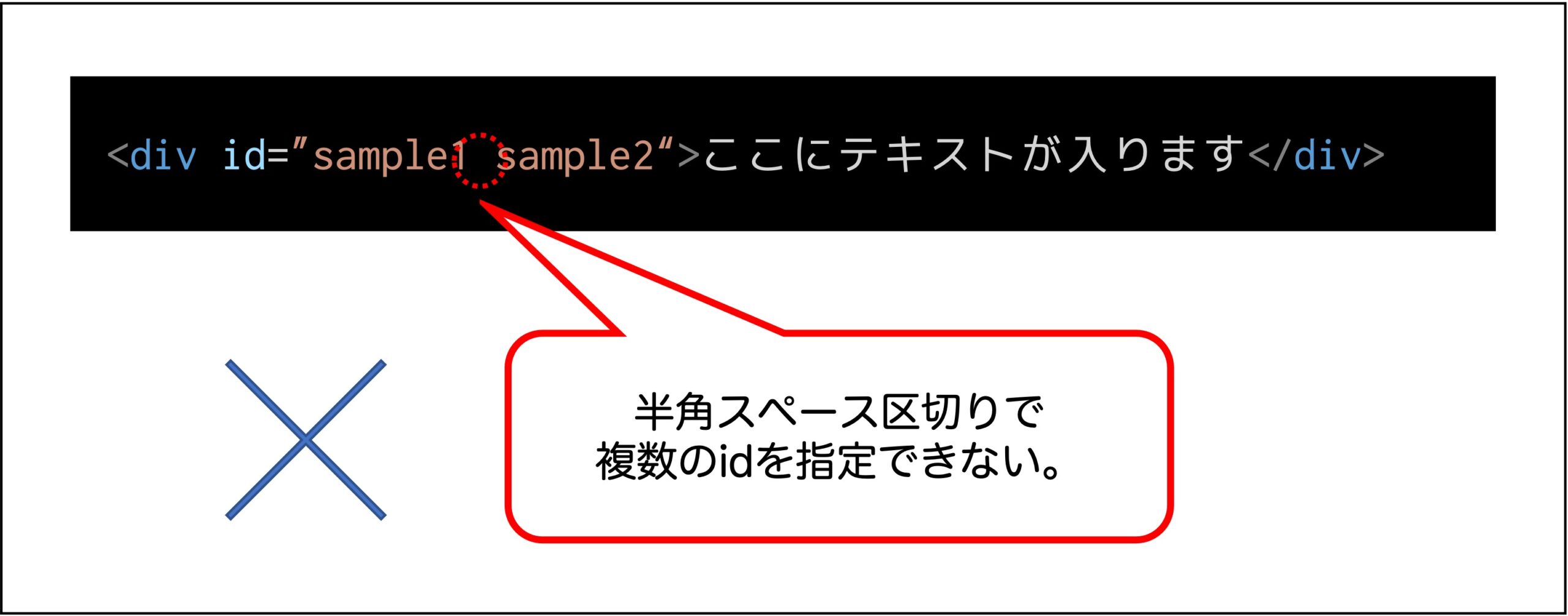
2. 同じタグに異なるidは指定できない
2つ目の特徴は、同じタグに異なるidは指定できないという点です。
idはclassとは異なり、半角スペース区切りで複数のidを指定することはできません。

3. ページ内リンクを作成することができる
3つ目は、ページ内リンクを作成することができるという点です。
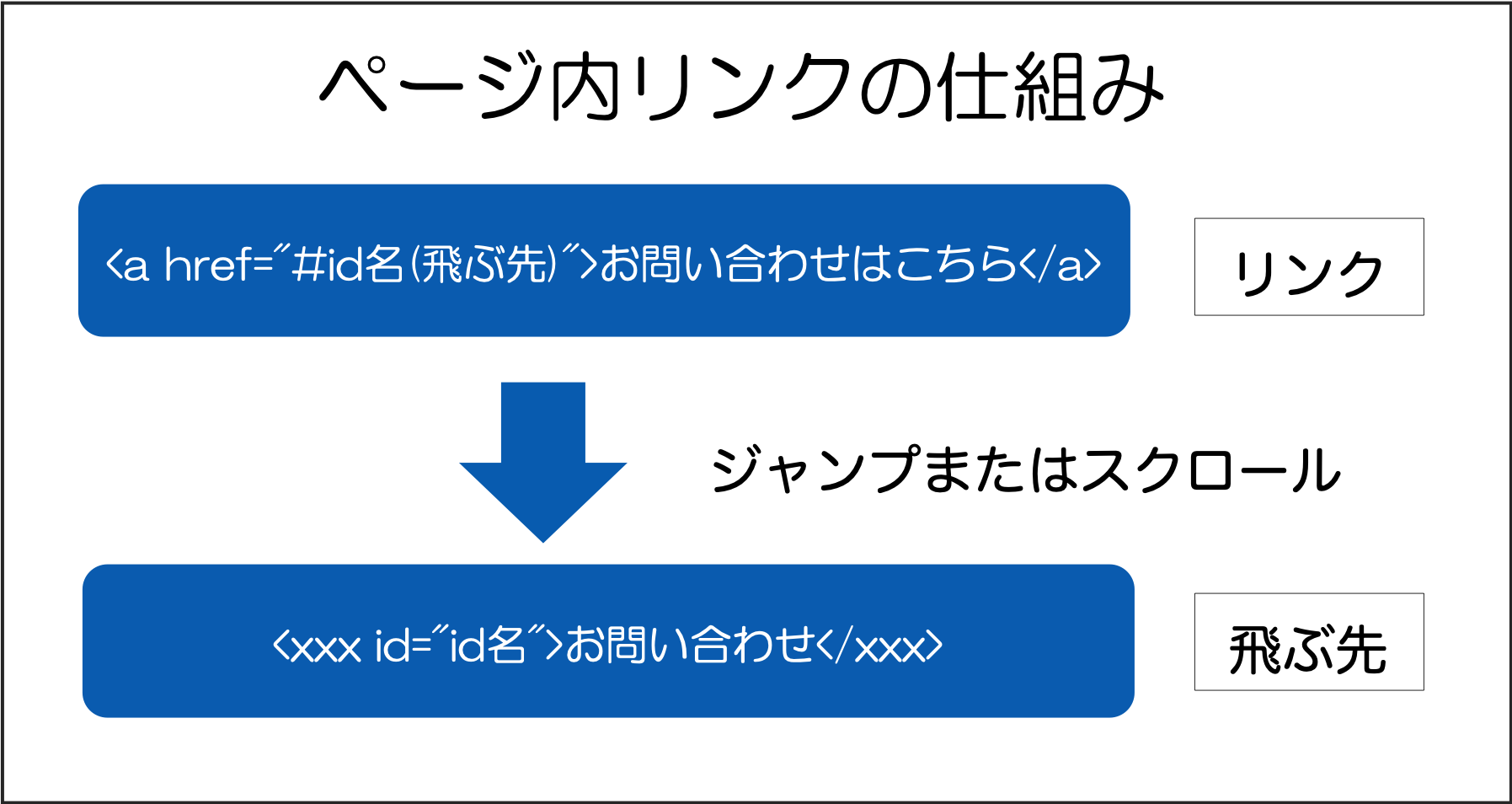
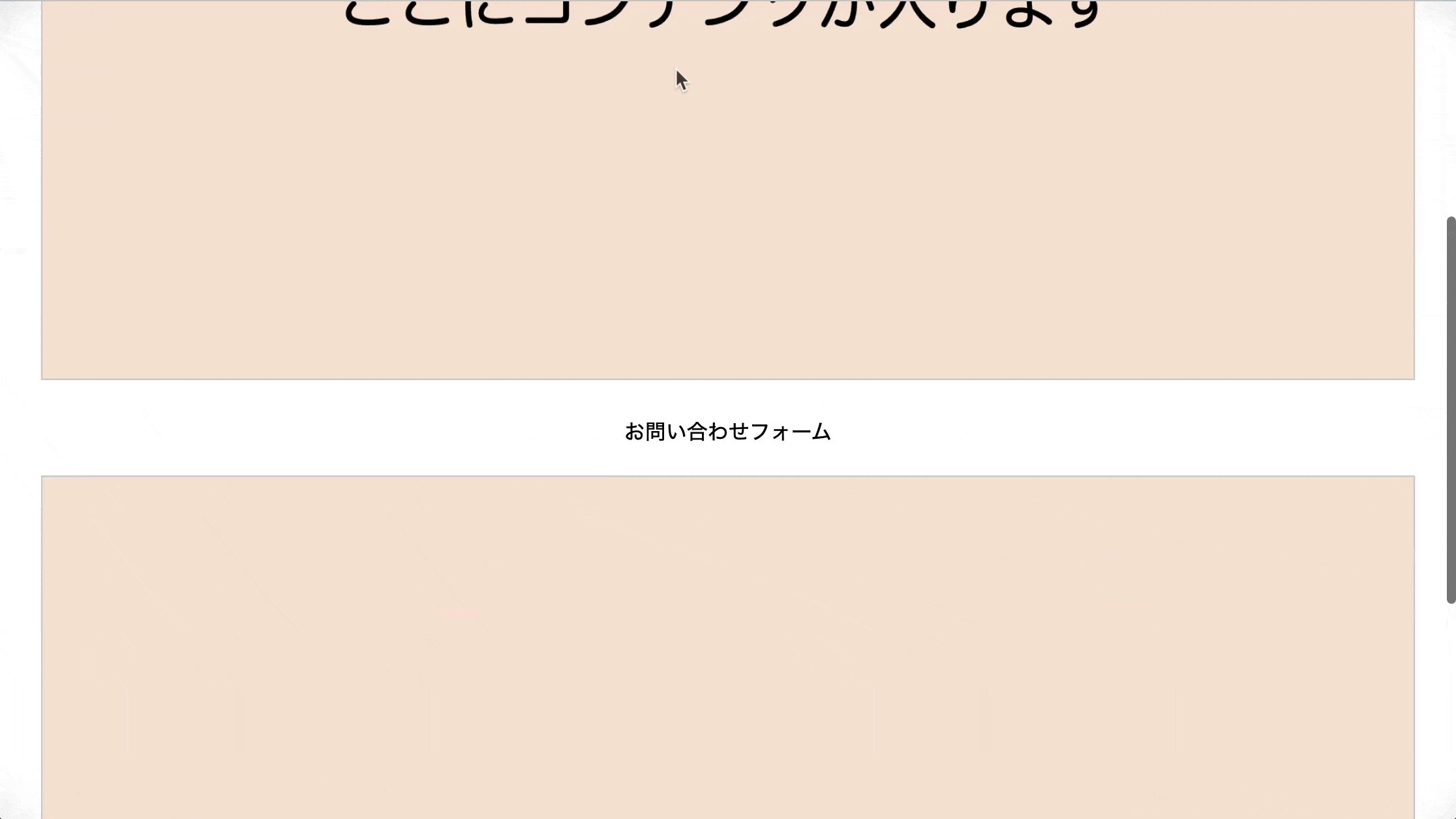
ページ内リンクとは同じファイル内のある特定の箇所まで飛ばすことができるリンクのことを言いますが、これもidを指定することで実装しています。

■ページ内リンクの作り方
- (STEP. 1) 飛び先となる要素にid属性を付与する
- (STEP. 2) aタグのhref属性の値を「#id名」にする
|
1 2 3 4 5 6 |
<body> <a href="#contact">お問い合わせはこちら</a> <img src="contents.png"> <div id="contact">お問い合わせフォーム</div> <img src="contents.png"> </body> |
|
1 2 3 4 5 6 7 |
body{ text-align: center; } img{ width: 100%; } |

id・classの使用ルール・注意点
id・class属性に入れる名前(値)の制限
以下では、任意のclass・idを付ける際の注意点をいくつか紹介していきます。
■id・class属性に入れる名前(値)の制限
- 先頭文字に数値は使用できない
- ハイフン(-)、アンダーバー(_)以外の記号は使用できない
- 小文字と大文字は区別される
1. 先頭文字に数値は使用できない
まず1つ目は、classやidの先頭文字に数値は使用できないという点です。
そのため、「1box」「2box」といった名前は使用できません。
2. ハイフン(-)、アンダーバー(_)以外の記号は使用できない
2つ目は、ハイフン(-)、アンダーバー(_)以外の記号は使用できないという点です。
そのため、「&sample」「%sample」といった名前を使用するとスタイルがうまく適用されません。
3. 小文字と大文字は区別される
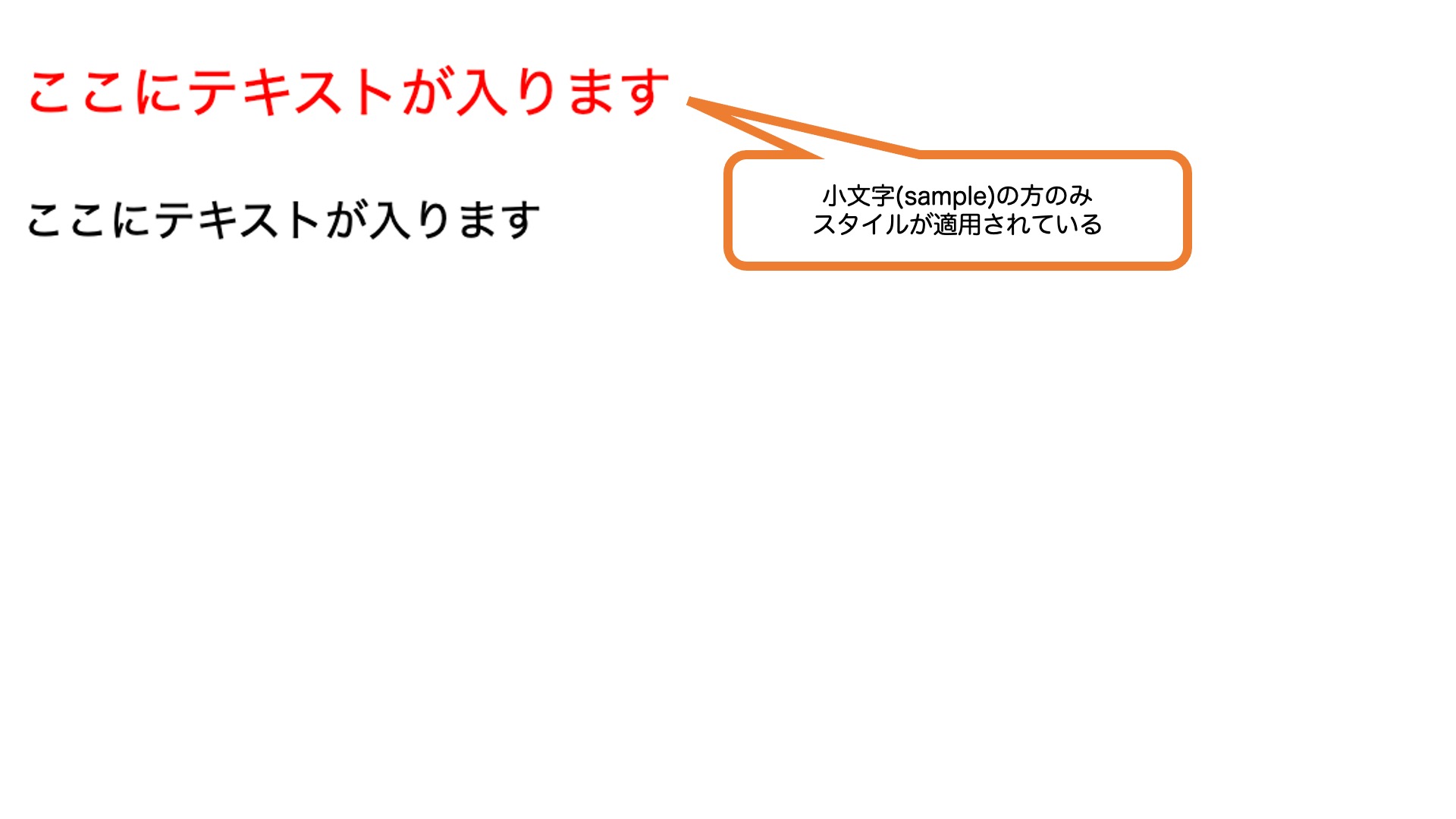
3つ目は、小文字と大文字は区別されるという点です。
classやidで使用されている小文字と大文字は区別されるので、例えば「sample」と「Sample」という名前は異なるものとして認識されます。
|
1 2 3 4 |
<body> <p class="sample">ここにテキストが入ります</p> <p class="Sample">ここにテキストが入ります</p> </body> |
|
1 2 3 4 |
.sample{ font-size: 20px; color: red; } |

同一タグ内でclass・idの両方を使用することが可能
同一タグ内でclass・idの両方を使用することができます。
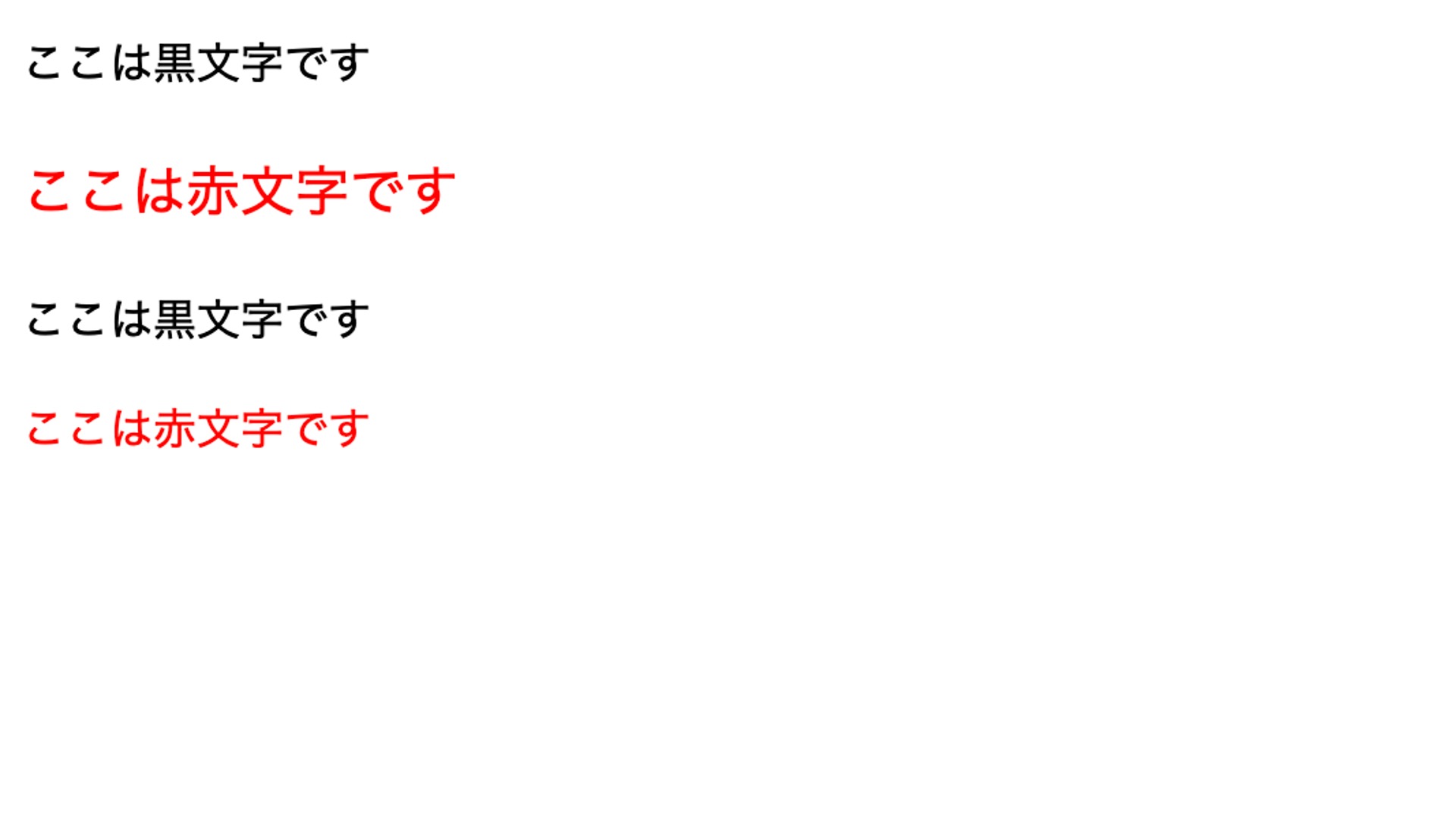
ここまで紹介した全サンプルでは、classかidのどちらか一方だけを使用していましたが、以下のように同一タグ内で両方を指定することも可能です。
|
1 2 3 4 5 6 |
<body> <p>ここは黒文字です</p> <p class="red" id="second-line">ここは赤文字です</p> <p>ここは黒文字です</p> <p class="red">ここは赤文字です</p> </body> |
|
1 2 3 4 5 6 7 |
.red { color: red; } #second-line{ font-size: 20px; } |

CSSで指定する際はidの方がclassの指定よりも優先される
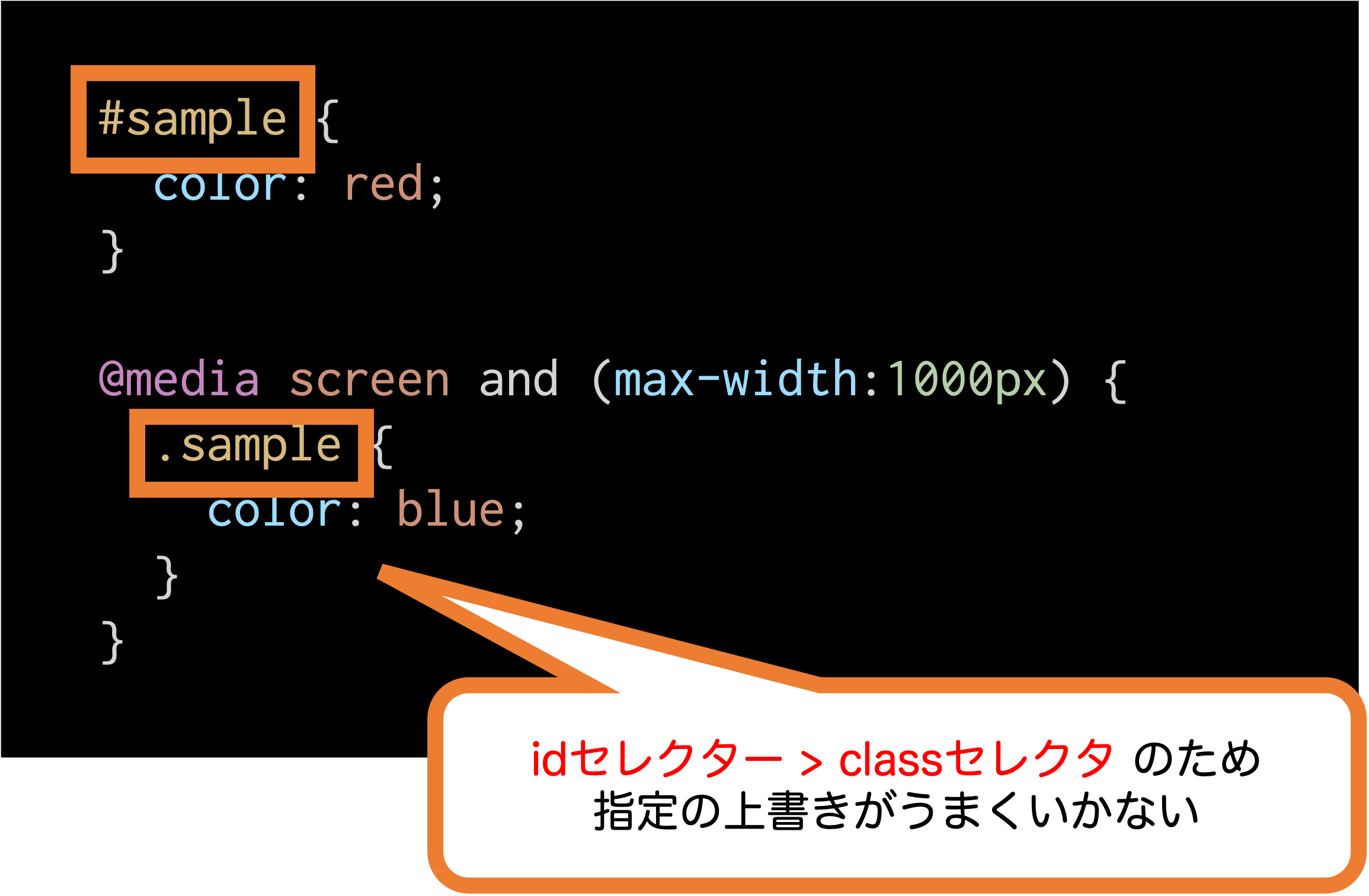
CSSの各セレクターには「詳細度」と呼ばれる優先順位があり、例えばidセレクターとclassセレクターを比べると、idセレクターの方が優先されるといったルールが決められています。
そのため、例えば以下のようにメディアクエリを使用して横幅1000px以下になった場合に1度指定した値を上書きしたい場合は、はじめの指定にidセレクター、上書き用の指定にclassセレクターを使用しているとうまくいかないので注意が必要です。

なお、セレクタの詳細度については以下の記事にて詳しく解説していますので、興味がある方はこちらもあわせてご覧頂くと良いでしょう。
あわせて読みたい関連記事
まとめ・classとidを使うと効率的にコーディングができる!
まとめです。今回はclassとid属性の使い方やそれぞれの特徴、違いについてを詳しく解説しました。
| class | id | |
|---|---|---|
| 使い方 |
|
|
| 特徴 |
|
|
classやidを特定のhtmlタグに設定することでCSSでレイアウト装飾がしやすくなります。
classやid属性は、HTML・CSSを勉強する上で必ず必要になる知識ですのでぜひ使いこなせるようになりましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






