今回は、CSSのtransitionプロパティを利用して、下記のように手軽にアニメーションを作成する方法を紹介します。

transitionの使い方
CSSのtransitionプロパティを利用すると、あるHTML要素の状態の変化をアニメーションとして動作させることができます。

3秒間で、右に伸びていって、色が水色からオレンジ色に変化します。カーソルを外すと(スマホの方は別のところにタッチすると)、元に戻っていきます。
transitionプロパティの使い方
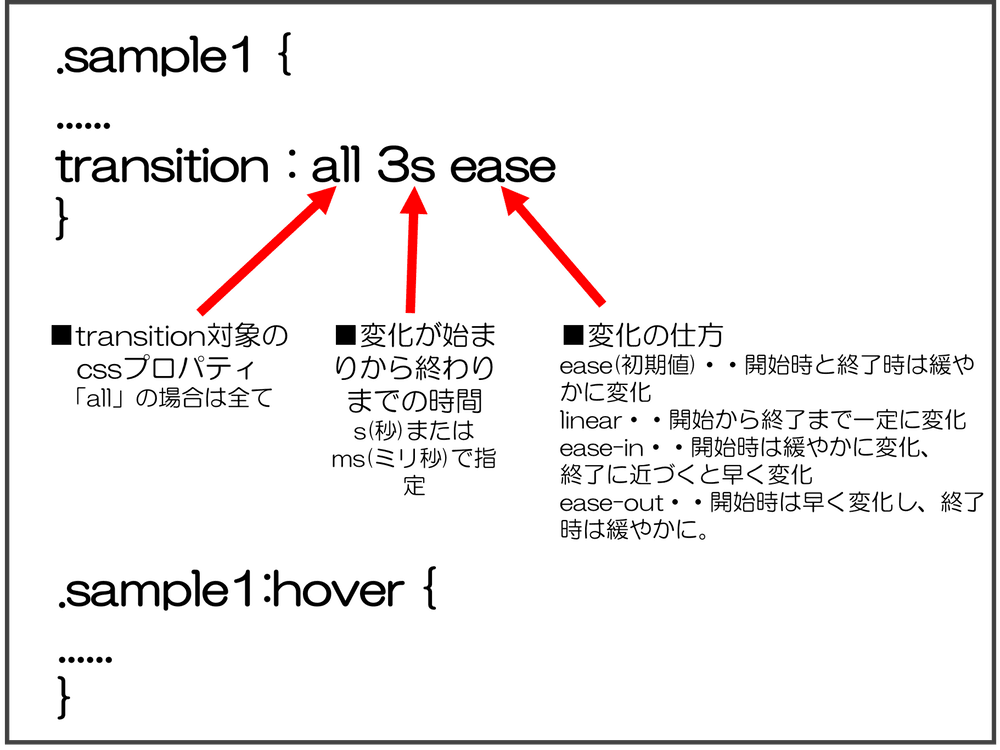
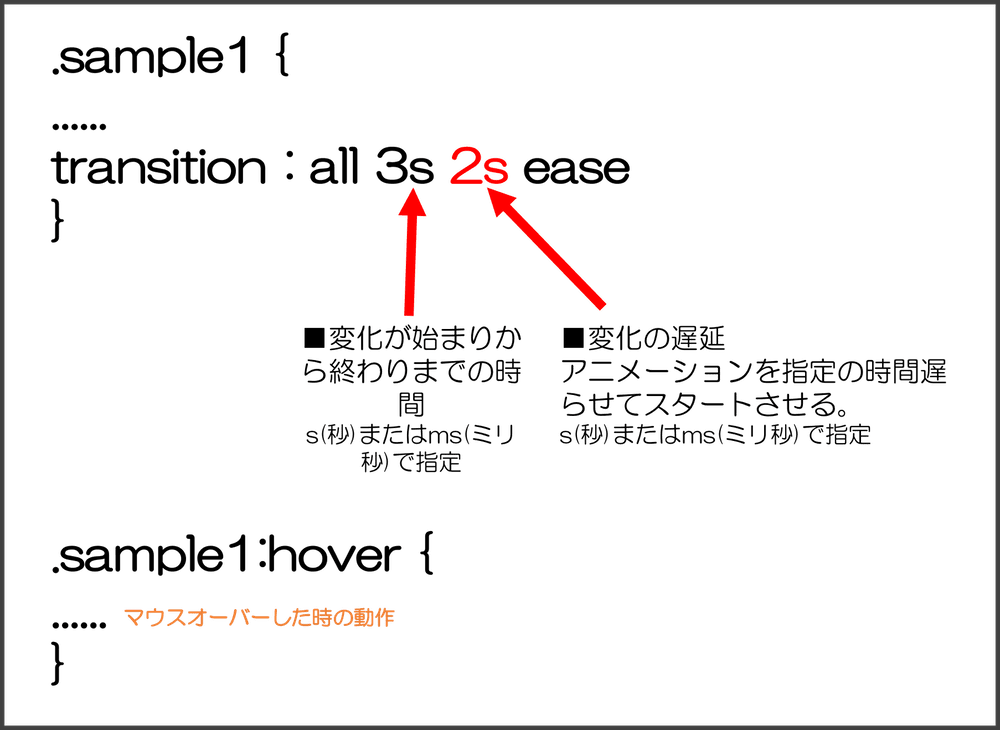
まず、基本的なtransitionプロパティの使い方を説明します。

transitionプロパティは、「transition: 変化の対象 変化の時間 変化の仕方 (順不同)」を指定します。加えて、変化の終わりの状態となる「:hover」などの擬似クラスと組み合わせて利用するとアニメーションが発生します。
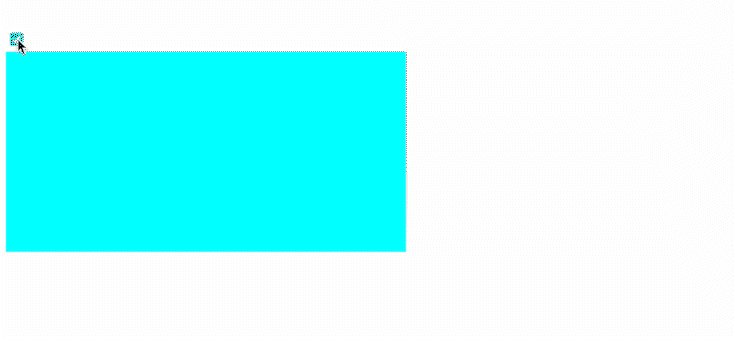
■例)マウスオーバー(hover)したときにwidthとbackgroundをアニメーションする

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
.tra-sample{ width:10%; height:50px; background-color: aqua; transition:all 3s ease-out; } .tra-sample:hover{ width:80%; background-color: orange; } |
|
1 2 3 |
<body> <div class="tra-sample"></div> </body> |
上記例の場合は、下記のように3秒かけてアニメーションを実現しています。
上記例のアニメーションの場合
- 変化の開始:hoverしていない時のCSS。width:10%とbackground-color:aqua
- 変化の終了:hoverした時のCSS。width:80%とbackground-color:orange
アニメーションに遅延を入れる

秒数を2つ指定することでアニメーションに遅延を入れることができます。
■2秒遅れてからアニメーションがスタートする例

■上記のソースコード
|
1 2 3 4 5 |
.tra-sample2{ width:80%; background-color: orange; transition:all 3s 2s ease-out; } |
|
1 2 3 |
<body> <div class="tra-sample"></div> </body> |
上記例の場合は「2秒遅延後」に「3秒間のアニメーション」が実行されます。
時間に関する順番は「変化の時間」が先、変化の遅延が後で順番を入れ替えることができませんので注意してください。
transitionの詳細プロパティ
「transition」で変化の対象と変化の秒数と変化の仕方をまとめて指定しましたが、それぞれ個別に指定することができます。

transtionを構成する各プロパティ
- transition-property:変化対象のCSS
- transition-duration:変化の開始から終了までの時間
- transition-delay:変化がいつ始まるか(遅延)
- transition-timing-function:変化の仕方
変化対象のCSSを指定 transition-property
「transition-property」では、変化対象のCSSプロパティを指定できます。
transition-property:allで(transition対象の)CSSプロパティを一括で指定できます。
transtion-property:background-colorのように指定すればtransitionによるアニメの対象は「background-color」のみになります。
変化の時間を指定 transition-duration
「transition-duration」は、変化の開始から終了するまでの時間(秒またはミリ秒)を指定できます。
transition-duration:3sにするとアニメーションが3秒間続くことになります。
初期値は0でアニメーションにはなりません。負の値は0扱いになります。
変化がいつ始まるか(遅延) transition-delay
transition-delayは先ほどの例では使いませんでしたが、変化がいつ始まるかを指定できます。
transition-delayプロパティで指定した時間が経過した後にアニメーションが開始されます。省略した場合は初期値は0で変化がすぐに開始されます。
変化の仕方 transition-timing-function
「transition-timing-function」で変化の仕方(一定スピードで変化、はじめゆっくりでだんだん速く変化など)を指定します。
以下の中から指定方法を選択できます。
transition-timing-function」のよくある設定値
- ease(開始と終了を滑らかに)
- linear(一定)
- ease-in(開始がゆっくり)
- ease-out(終了がゆっくり)
- ease-in-out(開始と終了がゆっくり)
- cubic-bezier(※)
※cubic-bezireはベジェ曲線を4つの変数を指定して設定する方法です。数学の世界に入るためここでは割愛します。
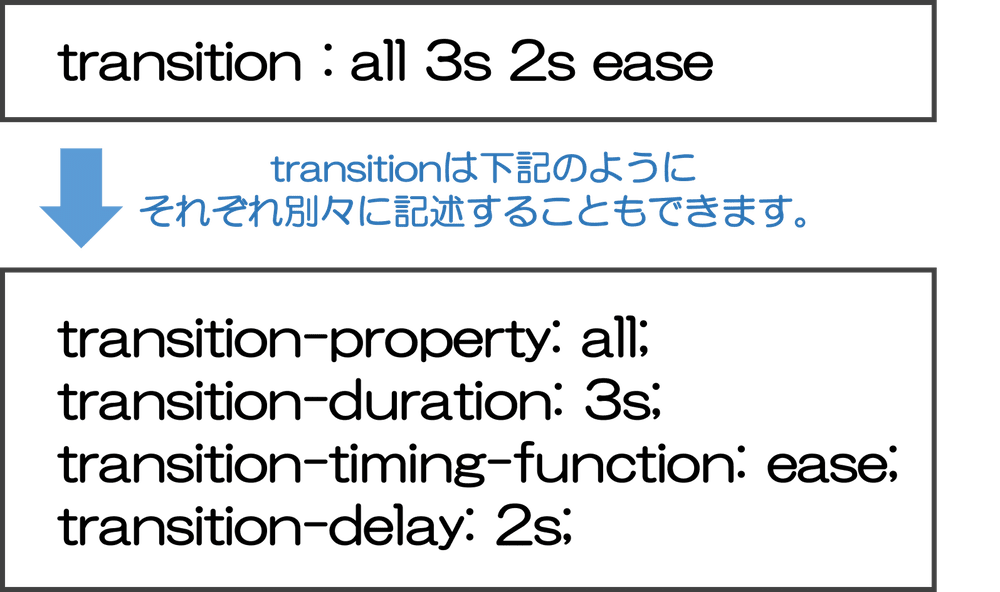
上記をまとめると「transition:all 3s 2s ease;」は下記のように記述することができます。
|
1 2 3 4 |
transition-property: all; transition-duration: 3s; transition-delay: 2s; transition-timing-function: ease; |
transitionがうまく効かないよくある例
transitionがうまく効かないよくある例をいくつかご紹介します。
:hoverに対してtransitionを設定していると戻りがうまくいかない
変化の後hoverに対してtransitionを設定している場合、カーソルを離すとアニメーションなしで元に戻ってしまいます。

■上記のうまくいかない例のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
.tra-sample{ width:10%; height:50px; background-color: aqua; } .tra-sample:hover{ width:80%; background-color: orange; transition:all 3s ease-out; } |
|
1 2 3 |
<body> <div class="tra-sample"></div> </body> |
hoverに対してではなく、hoverなしの要素に対してtransitionに設定するとうまくいきます。

|
1 2 3 4 5 6 7 8 9 10 |
.tra-sample{ width:10%; height:50px; background-color: aqua; transition:all 3s ease-out; } .tra-sample:hover{ width:80%; background-color: orange; } |
display:noneを利用しているとtransitionが効かない
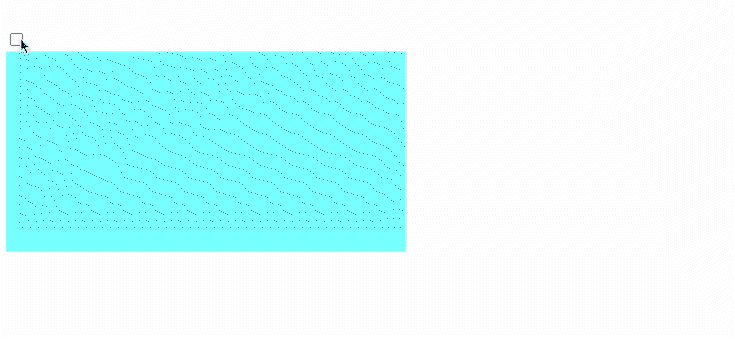
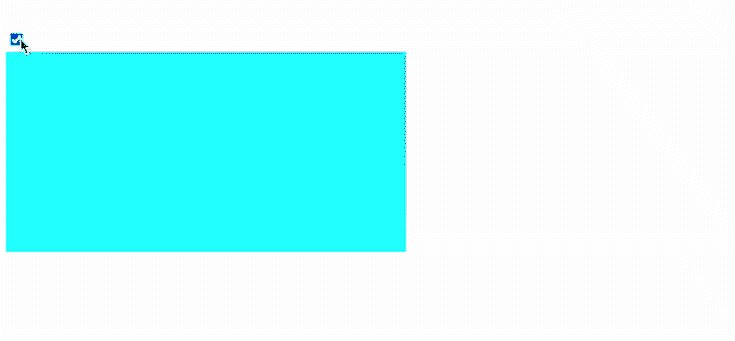
display:none→display:blockの切り替えをしている要素に対してtransitionを設定しているとうまくいきません。

■上記のソースコード
|
1 2 3 4 |
<body> <input type="checkbox" class="check-sample"> <div class="tra-sample"></div> </body> |
|
1 2 3 4 5 6 7 8 9 10 |
.check-sample + .tra-sample{ display: none; transition:all 1s; background-color: aqua; width: 400px; height: 200px; } .check-sample:checked + .tra-sample{ display:block; } |
これはdisplay:noneは「存在なし」の状態で変化の始まりが定義されないためです。
対策としては、たとえばハンバーガメニューで表示・非表示を切り替える際にtransitionでアニメーションをしたい場合には、display:noneではなく、visibilityとopacityをよく利用することが多いです。

|
1 2 3 4 5 6 7 8 9 10 11 12 |
.check-sample + .tra-sample{ background-color: aqua; width: 400px; height: 200px; transition:all 1s; visibility: hidden; opacity: 0; } .check-sample:checked + .tra-sample{ visibility: visible; opacity: 1; } |
まとめ
今回は、CSSのtransitionプロパティを利用して、手軽にアニメーションを作成する方法を紹介しました。
transitionプロパティを利用することで、javascriptを利用しなくても手軽なアニメーションが作成できます。

javascriptがわからなくても手軽に作れますのでぜひ試してみてください。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。








