今回は、要素の幅や高さなどを足し算、引き算などの計算式を使って指定できるcalc()関数の使い方について紹介していきます。
calc関数が使えるようになると、pxや%など異なる単位を使って幅を計算・指定することができるようになります。
|
1 2 3 4 |
.sample{ width: calc(100% - 40px); height: calc(300px + 20vw); } |
CSSのcalc()関数とは?
CSSのcalc()関数の意味と概要
calc()関数は、CSSで数学の四則演算(足し算・引き算・掛け算・割り算)を可能にする関数です。
例えばwidthやheightプロパティなどを、例えば「2カラムレイアウトで一方は固定幅、もう一方は可変幅にする」といった実装が可能になります。
|
1 2 3 4 5 6 |
.main{ width: calc(100% - 300px); } .sidebar{ width: 300px; } |
■四則演算に用いる記号
| 足し算 | + |
|---|---|
| 引き算 | - |
| 掛け算 | * |
| 割り算 | / |
計算の際に単位を揃える必要がなく、pxなどの絶対値と%やem、vwなどの相対値同士を組み合わせることが可能です。
|
1 2 3 |
.main{ width: calc(100% - 300px); } |
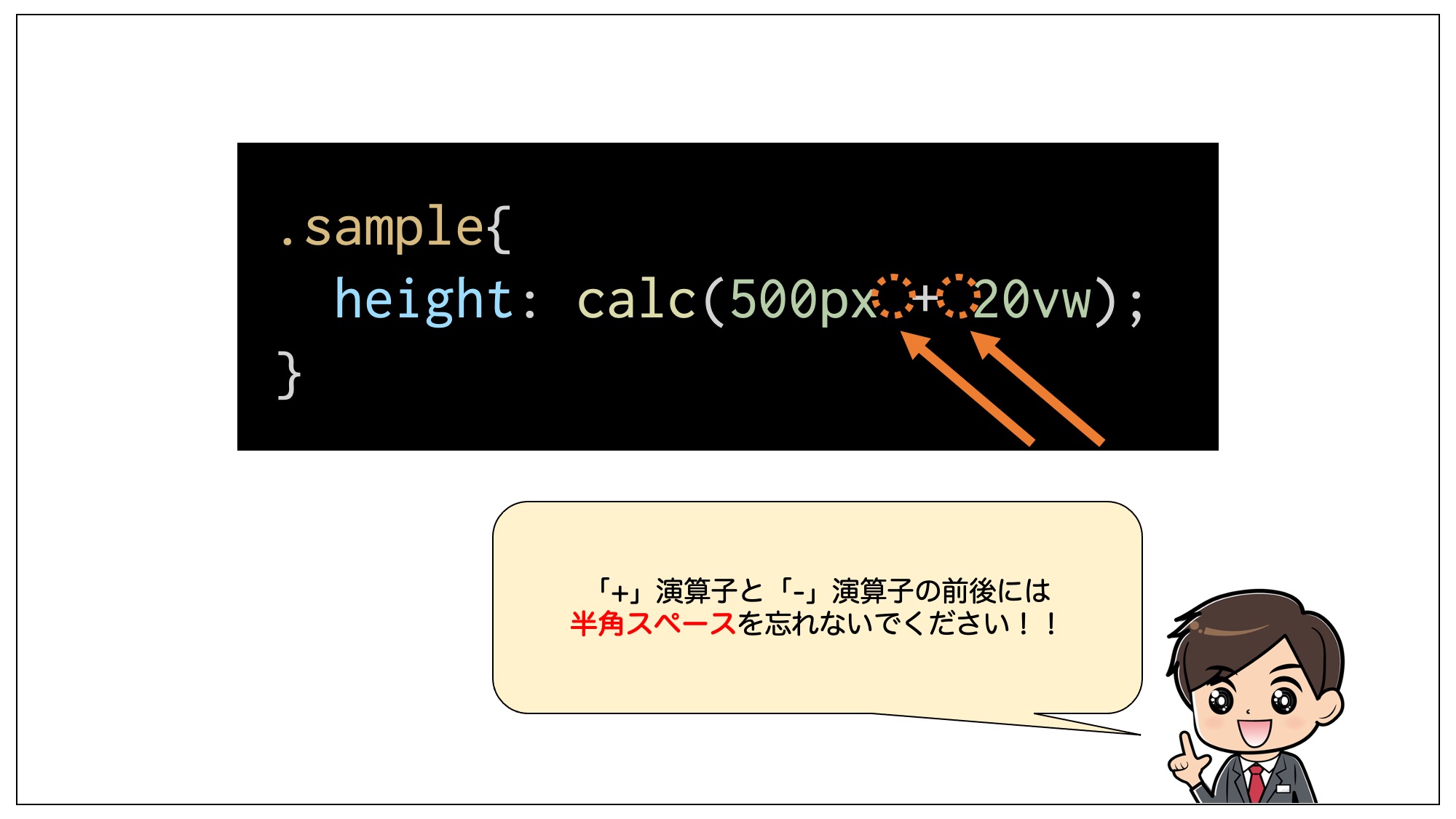
なお、「+」演算子と「-」演算子の前後には半角スペースを入れる必要があります。(※「*」演算子と「/」演算子の場合は半角スペースがなくても問題ありませんが、ソースコードに統一性を持たせる為には半角スペースを入れておくのが推奨。)
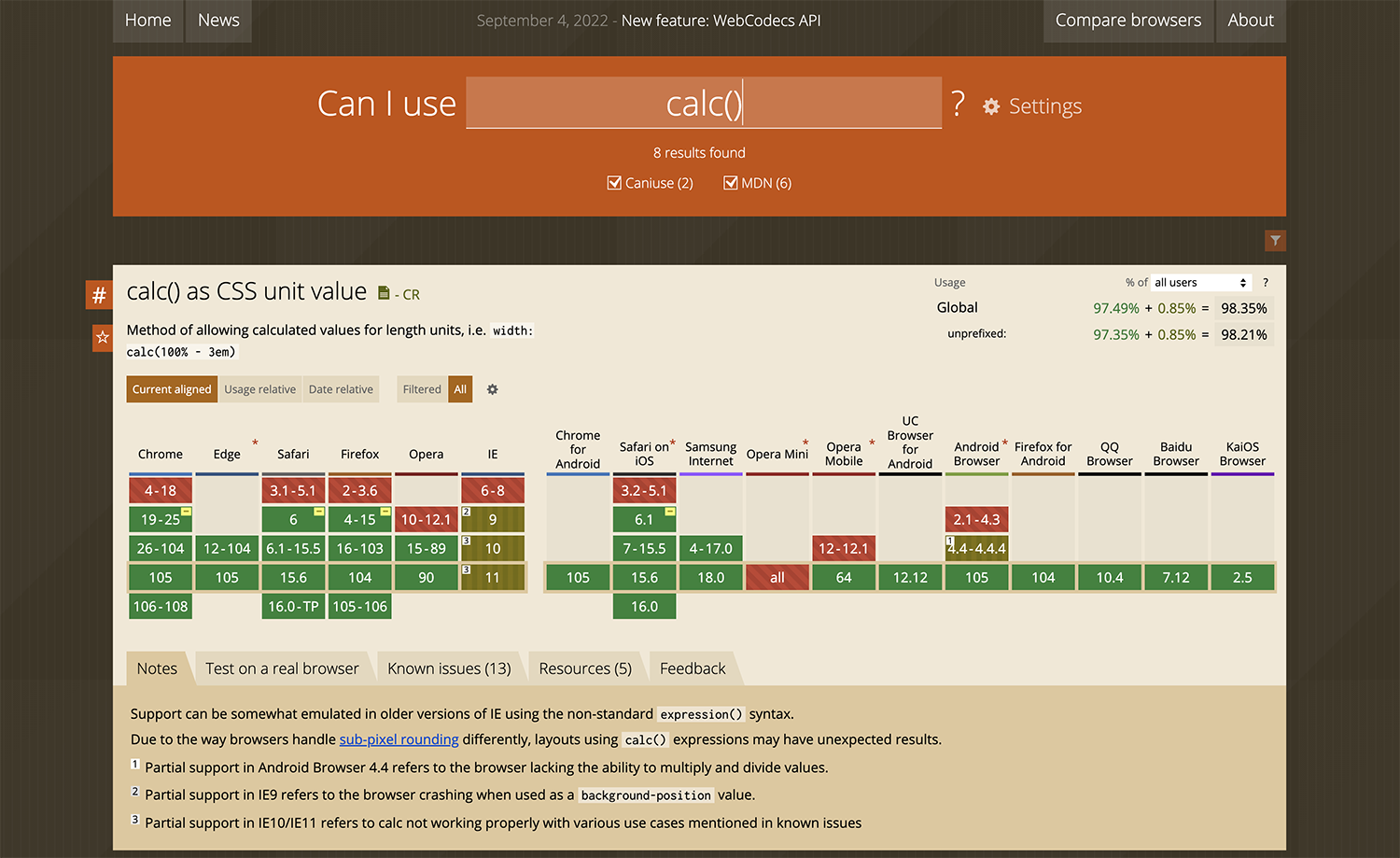
また、calc()関数は現在ほとんどのメジャーブラウザにおいてサポートされています。

calc()関数の使い方
calc関数を使用する上でのポイントは下記の通りです。
calc()関数を使用する上でのポイント
- calc()関数の()の中に四則演算を用いて計算式を記述する。
- 「+」演算子と「-」演算子の前後には半角スペースを入れる必要がある。(「*」演算子と「/」演算子の場合もソースに統一性を持たせるために半角スペースを入れるのが推奨。)
- 四則演算の優先順位は、一般的な算数と同様になる。
- calc関数は入れ子にすることもできる。
calc()関数を使って、プロパティの値に計算式を使用するには、以下のようにcalc()と記述し、()の中に計算式を記述すればOKです。
|
1 2 3 4 5 6 7 8 |
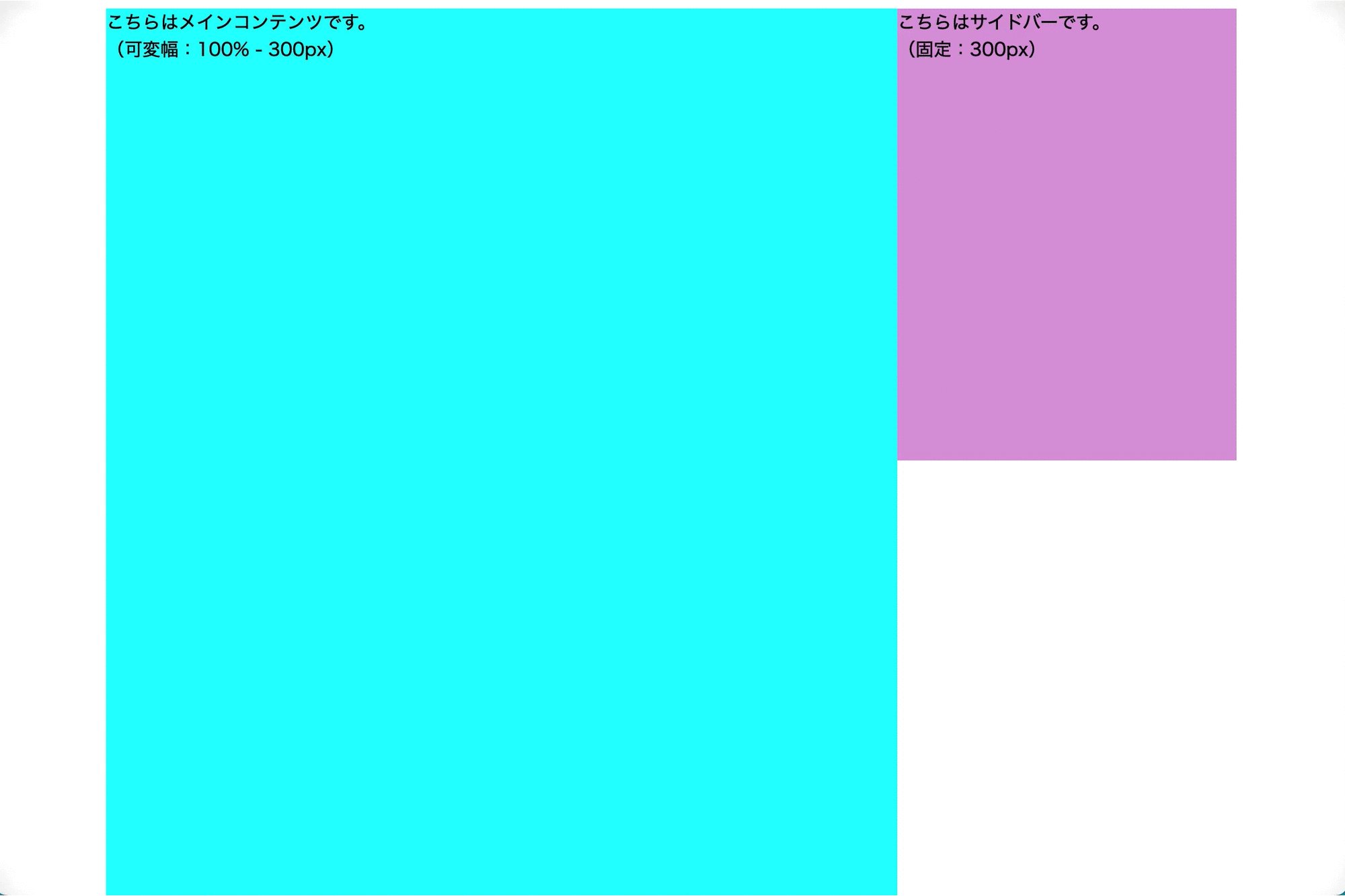
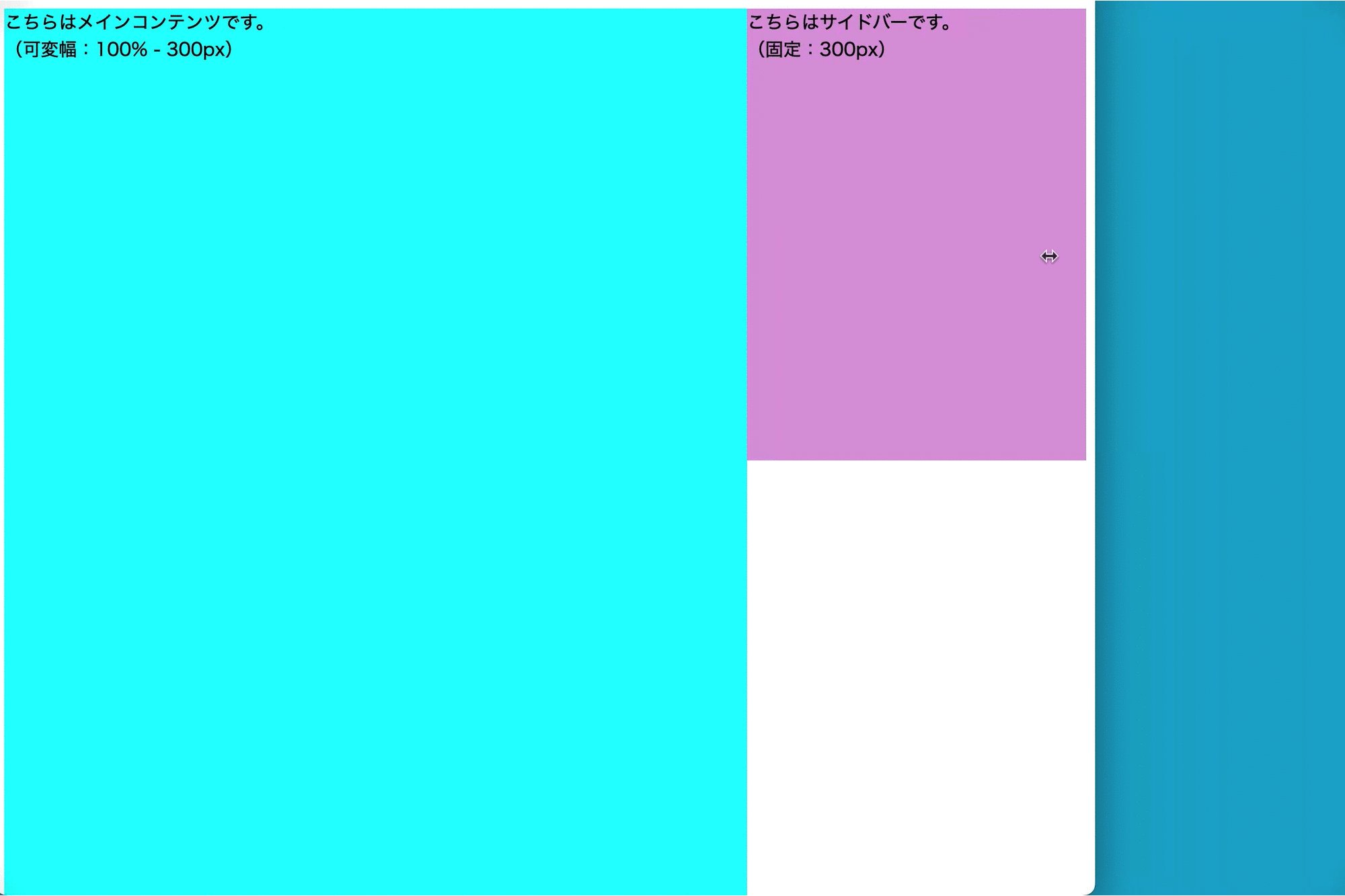
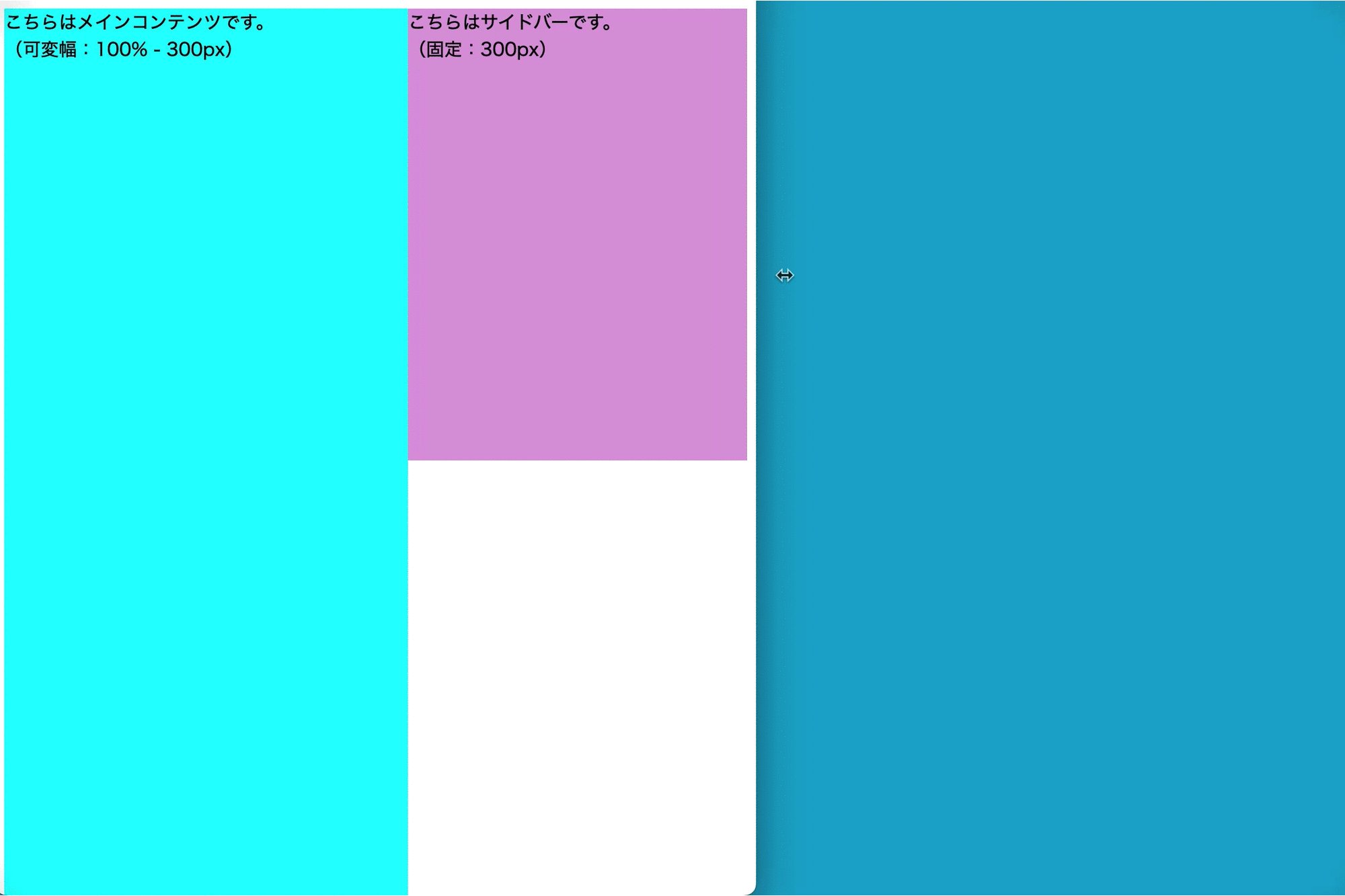
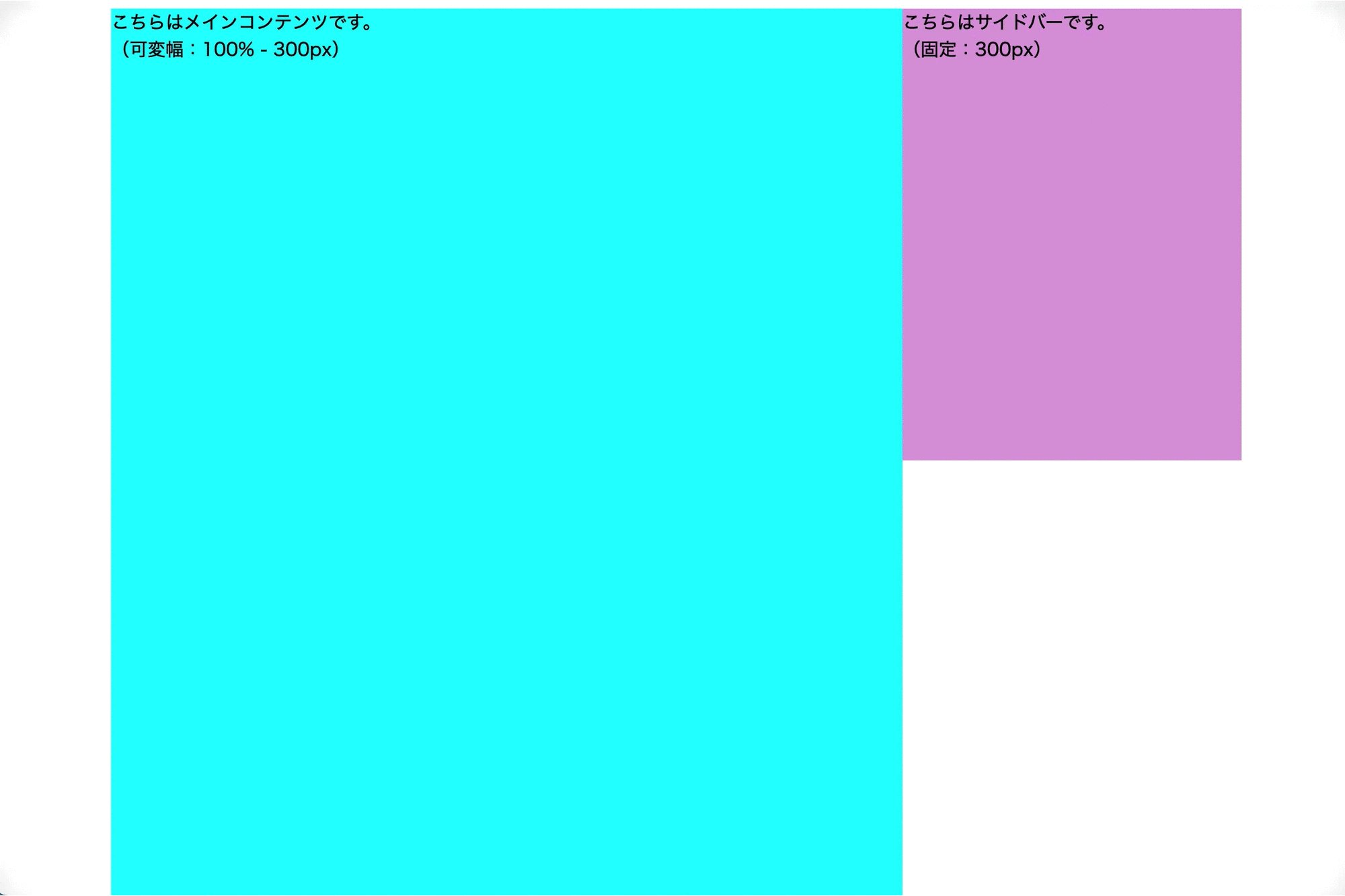
<div class="container"> <main class="main"> こちらはメインコンテンツです。<br>(可変幅:100% - 300px) </main> <aside class="sidebar"> こちらはサイドバーです。<br>(固定:300px) </aside> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.container{ display: flex; max-width: 1000px; margin: 0 auto; } .main{ width: calc(100% - 300px); height: 1000px; background-color: aqua; } .sidebar{ width: 300px; height: 400px; background-color: plum; } |

上の例ではサイドバーの横幅を300pxで固定させ、メインコンテンツの横幅をcalc(100% - 300px)と指定することで可変されるようにしています。
ただし、1点だけ注意が必要で、「+」演算子と「-」演算子の前後には半角スペースを入れる必要があります。

また、四則演算の優先順位は、一般的な算数と同様で、以下の順番で優先されます。
■四則演算の優先順位
- かっこ()のついた数式
- 掛け算「*」、割り算「/」
- 足し算「+」、引き算「-」
そのため、以下のような場合であれば、100px + 200pxが先に計算され、heightプロパティの値は300px × 3 = 900pxとなります。
|
1 2 3 |
.sample { height: calc((100px + 200px) * 3); } |
補足:calc関数は入れ子にすることも可能
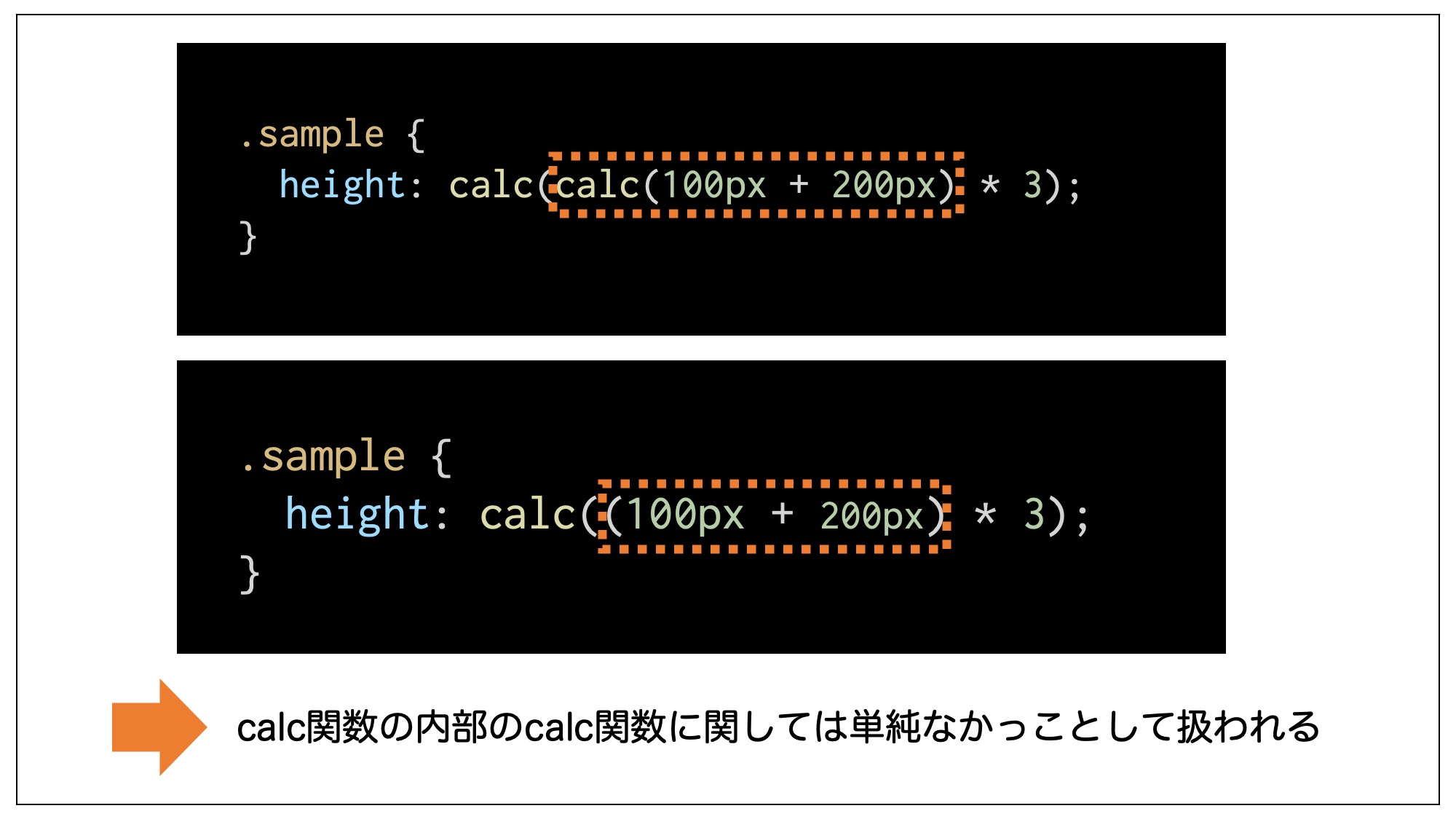
なお補足ですが、calc関数は入れ子にすることも可能です。
|
1 2 3 |
.sample { height: calc(calc(100px + 200px) * 3); } |
この際、calc関数の内部のcalc関数に関しては、単純なかっこ()として扱われます。

(参考)Firefox 48 は CSS calc() 関数の入れ子に対応、CSS カスタムプロパティとの併用がより便利に | WWW WATCH
calc()関数の実際の使用例
最後にcalc()関数の実際の使用例をいくつか紹介します。すでに2カラムで片方の幅のみ可変させるといった例を紹介しましたが、他にもいくつか使用例があるので、以下ではそれらについて1つずつ紹介していきます。
■calc()関数の実際の使用例
- ヘッダー下の要素をヘッダーを除くビューポートの高さに合わせる
- 要素を縦横方向中央に配置する
- 最小値を設定しつつ、フォントサイズをビューポートに合わせて可変する
1. ヘッダー下の要素をヘッダーを除くビューポートの高さに合わせる
1つ目は、ヘッダー下の要素をヘッダーを除くビューポートの高さに合わせたいといった場面です。
|
1 2 3 4 5 6 7 |
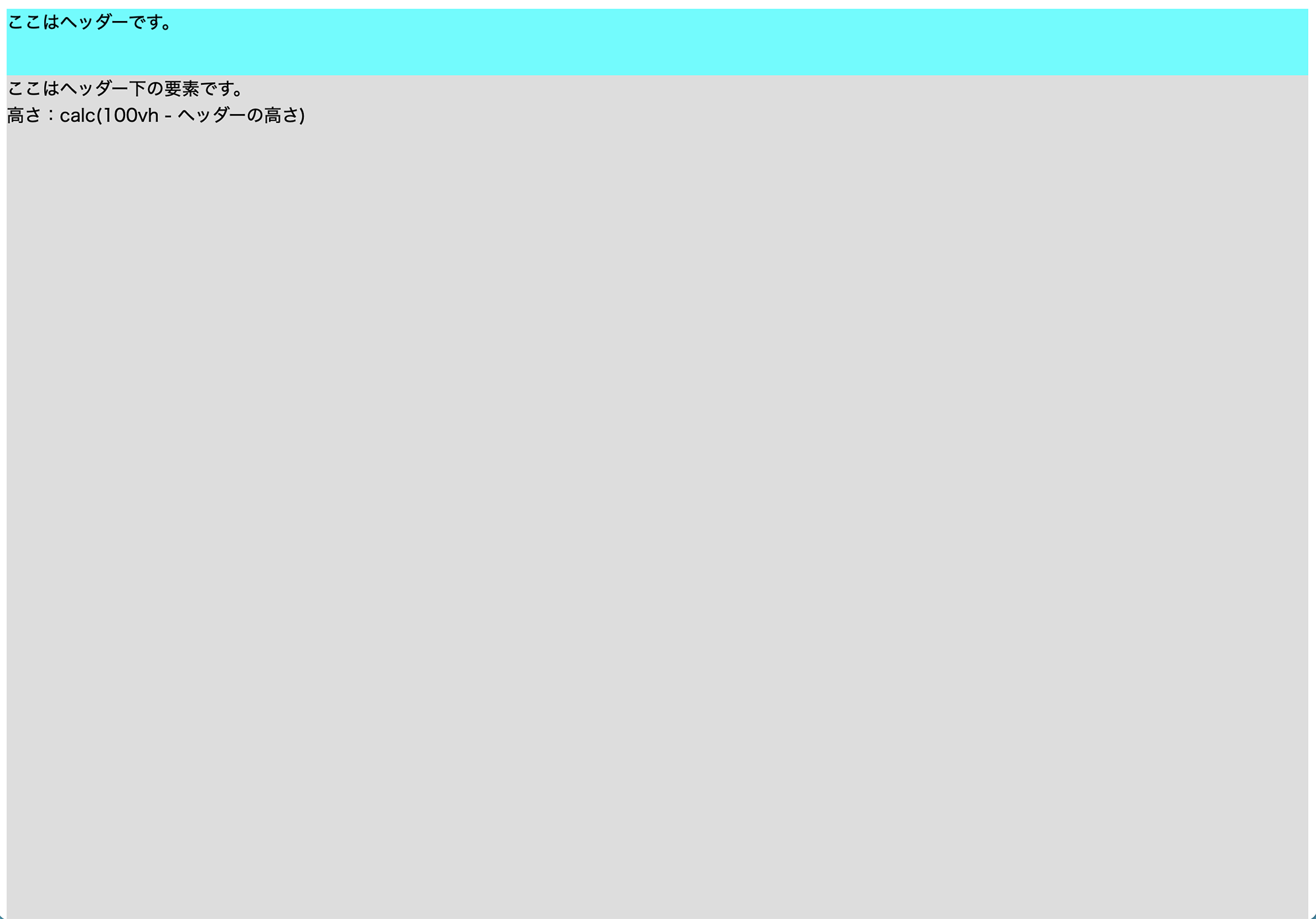
<header class="header"> ここはヘッダーです。 </header> <div class="main-visual"> ここはヘッダー下の要素です。<br> 高さ:calc(100vh - ヘッダーの高さ) </div> |
|
1 2 3 4 5 6 7 8 9 |
.header{ height: 60px; background-color: aqua; } .main-visual{ height: calc(100vh - 60px); background-color: #dddddd; } |

ヘッダーの下に配置されている要素に「height: 100vh」を指定すると、ヘッダーの高さ分、要素がビューポートから下側にはみ出てしまいます。
そこでcalc()関数を使って、100vhからヘッダーの高さ分を引いてあげる必要があります。
2. 要素を縦横方向中央に配置する
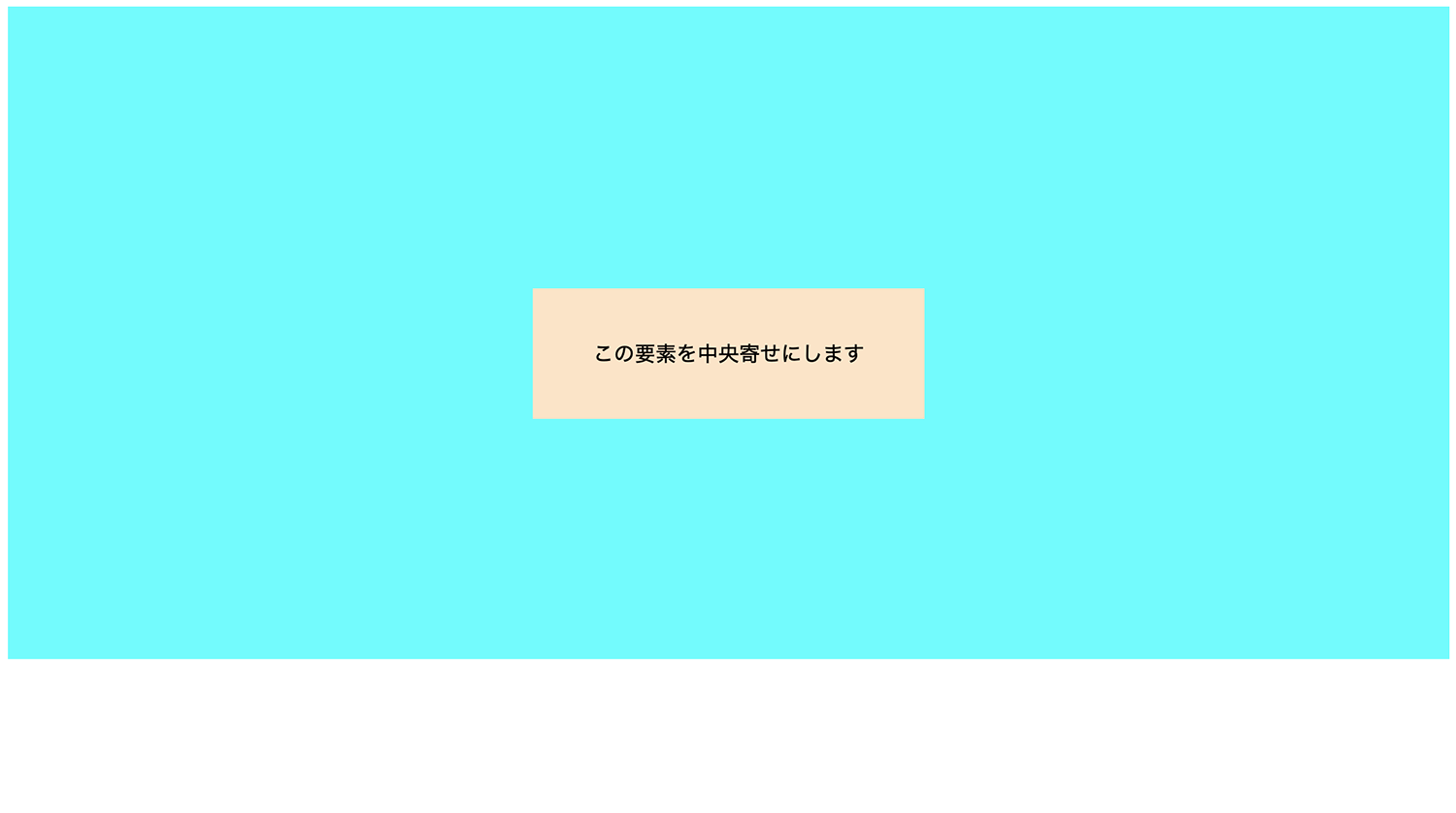
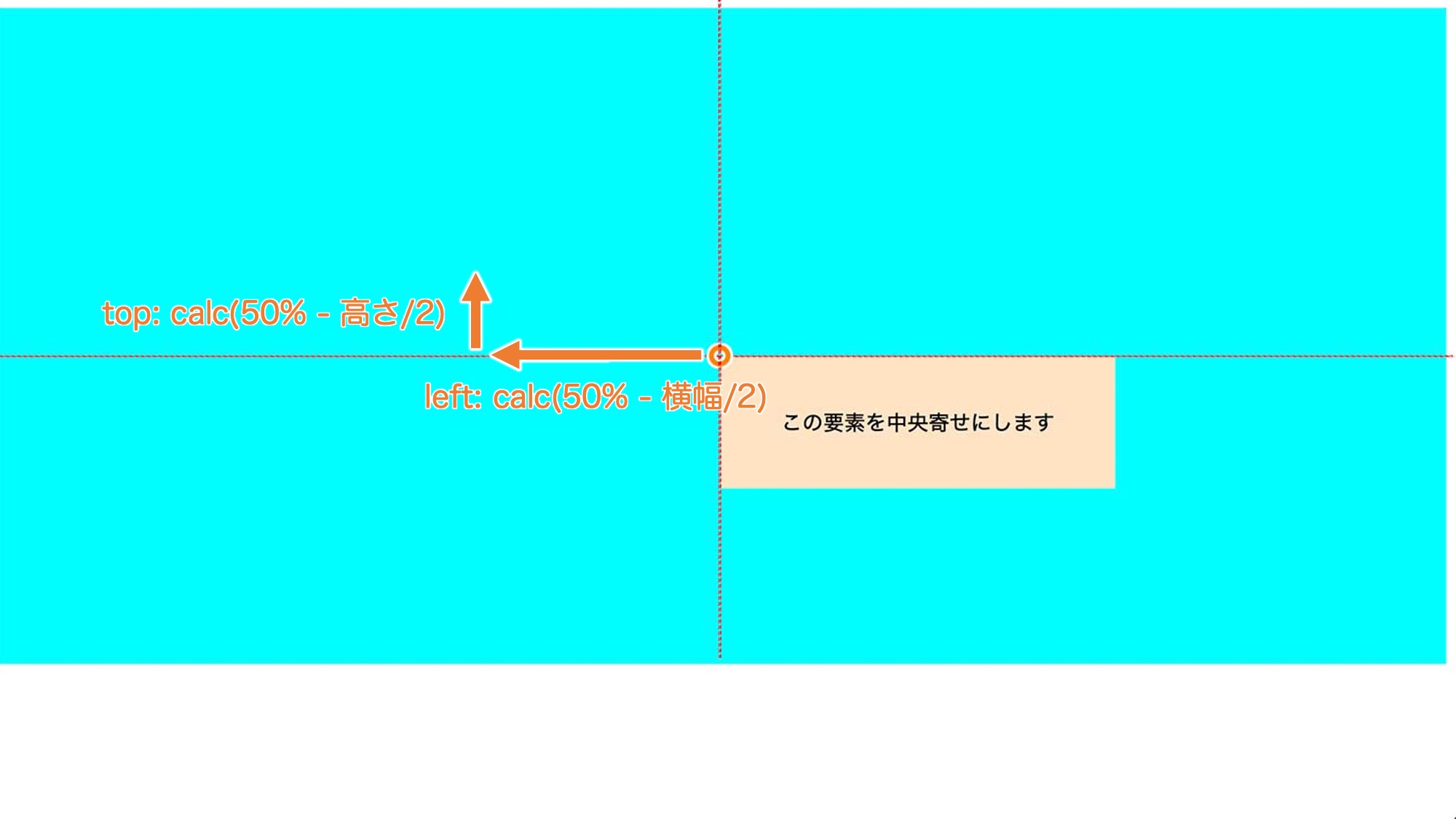
2つ目は、要素を縦横方向中央に配置させたいといった場面です。
|
1 2 3 |
<div class="box"> <p class="element">この要素を中央寄せにします</p> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.box{ height: 500px; background-color: aqua; position: relative; } .element{ width: 300px; line-height: 100px; background-color: bisque; text-align: center; position: absolute; left: calc(50% - 150px); top: calc(50% - 50px); } |

positionを使って要素を配置する際、「left: 50%」「top: 50%」だけだと、要素の左上の点が中央に配置されるため、要素全体を中央に寄せることができません。

そこで要素の横幅と高さの半分の幅を戻してあげる必要があるのですが、calc()関数を使用すると「left: calc(50% - 要素の横幅/2)」「top: calc(50% - 要素の高さ/2)」といった指定ができるので、要素を親要素に対して中央寄せにしてあげることが可能です。

なお、この方法は要素の横幅と高さに固定値を指定している場合のみ使用することが可能です。そのため、横幅と高さを%などの単位で指定している場合は、transform: translate()を利用して中央寄せにすると良いでしょう。
併わせて読みたい関連記事
3. 最小値を設定しつつ、フォントサイズをビューポートに合わせて可変する
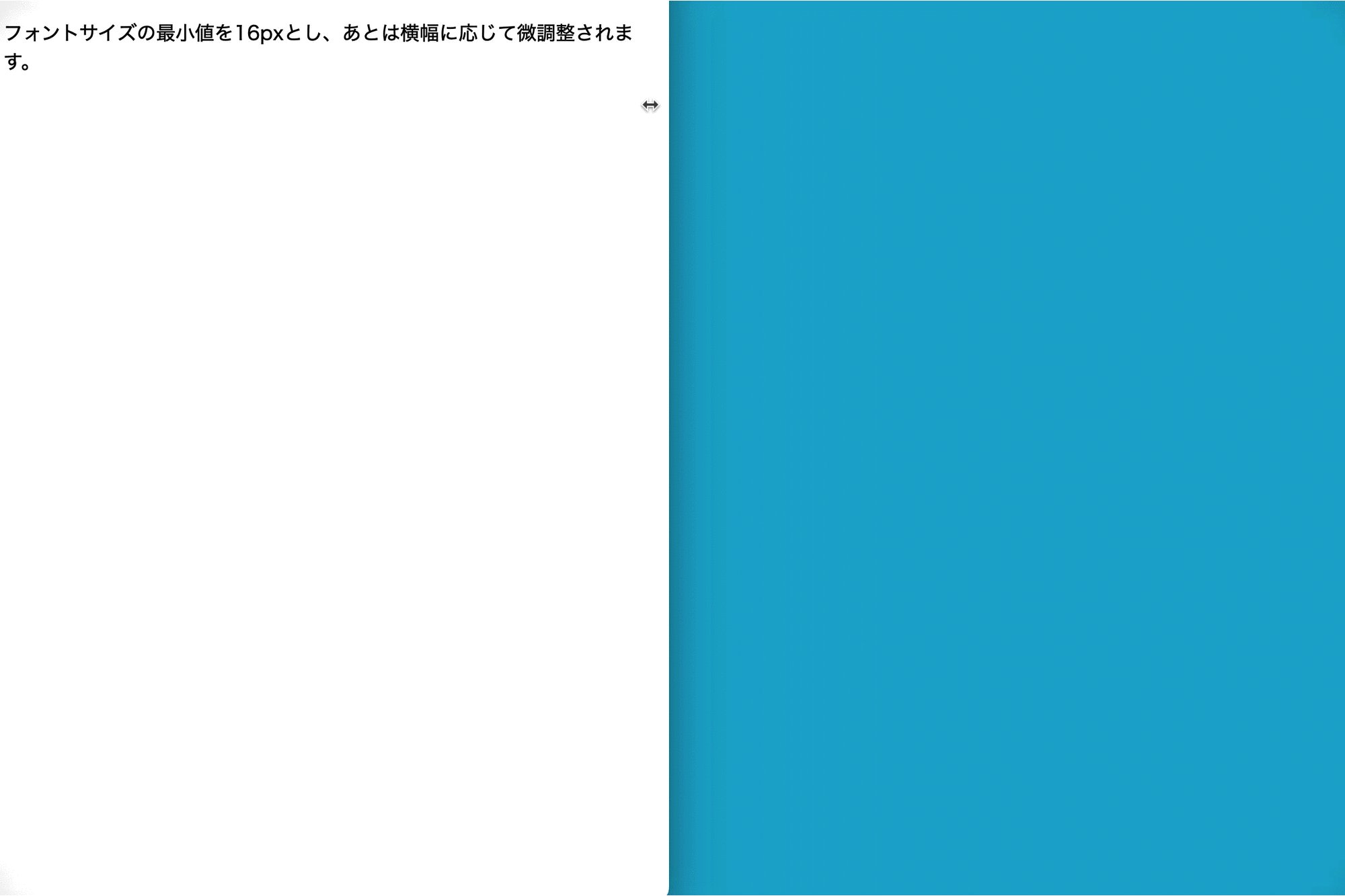
3つ目は、最小値を設定しつつ、フォントサイズをビューポートに合わせて可変させたいといった場面です。
|
1 |
<p>フォントサイズの最小値を16pxとし、あとは横幅に応じて微調整されます。</p> |
|
1 2 3 |
p { font-size: calc(16px + 0.20vw); } |

横幅に応じてフォントサイズを変更させたい場合「vw」という単位を指定してあげると便利ですが、vwを単体で使用すると、「スマホでは極端に文字サイズが小さくなってしまう」といったことがあります。
そこで、上のようにcalc()関数を使用してあげることで、フォントサイズの最小値(上の例では16px)を指定し、vwで横幅に応じてサイズを微調整するといったことが可能になります。
まとめ・calc()関数で幅・高さ・大きさの計算が可能
まとめです。今回は、calc()関数の使い方や実際の使用例を紹介しました。
calc()関数を利用すると、CSSで数学の四則演算(足し算・引き算・掛け算・割り算)ができるようになります。
|
1 2 3 4 |
.sample{ width: calc(100% - 40px); height: calc(300px + 20vw); } |
幅・高さ・大きさをより細かく制御することが可能になりますのでぜひ覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






