HTMLやCSSを勉強し始めた初心者やWordPressを運用している方で「この部分だけは赤色文字で表示したい」といったことがあります。
文字色を変更するには、CSSの「colorプロパティ」を利用します。
今回は、colorプロパティでの文字色を変更する方法や使用できる値を解説します。

CSSのcolorプロパティの使い方
colorプロパティは、テキスト文字色を変更するCSSのプロパティです。
colorプロパティの使い方は簡単で、文字色を変更したい要素に対して以下のように記述してあげればOKです。
|
1 |
<p class="red">colorプロパティは文字の色を指定するプロパティです</p> |
|
1 2 3 |
.red{ color: red; } |

なお、上の例では赤色を意味するカラーネーム「red」を指定して文字色を変更していますが、カラーネームを使う方法以外にも、16進数指定やrgb指定などいくつか方法があります。
colorプロパティで指定できる値
それではここからはcolorプロパティで指定できる値について1つづつ紹介していきます。なお、これらの値はcolorプロパティだけに限らずbackground-colorプロパティやその他、色を指定する必要があるプロパティ全てで使用できる値になります。
■colorプロパティで指定できる値
- カラーネーム:色名を指定することで色の指定が可能
- カラーコード:16進数のコードを使って色の指定が可能
- RGB:赤緑青の強さを数値で指定することで色の指定が可能
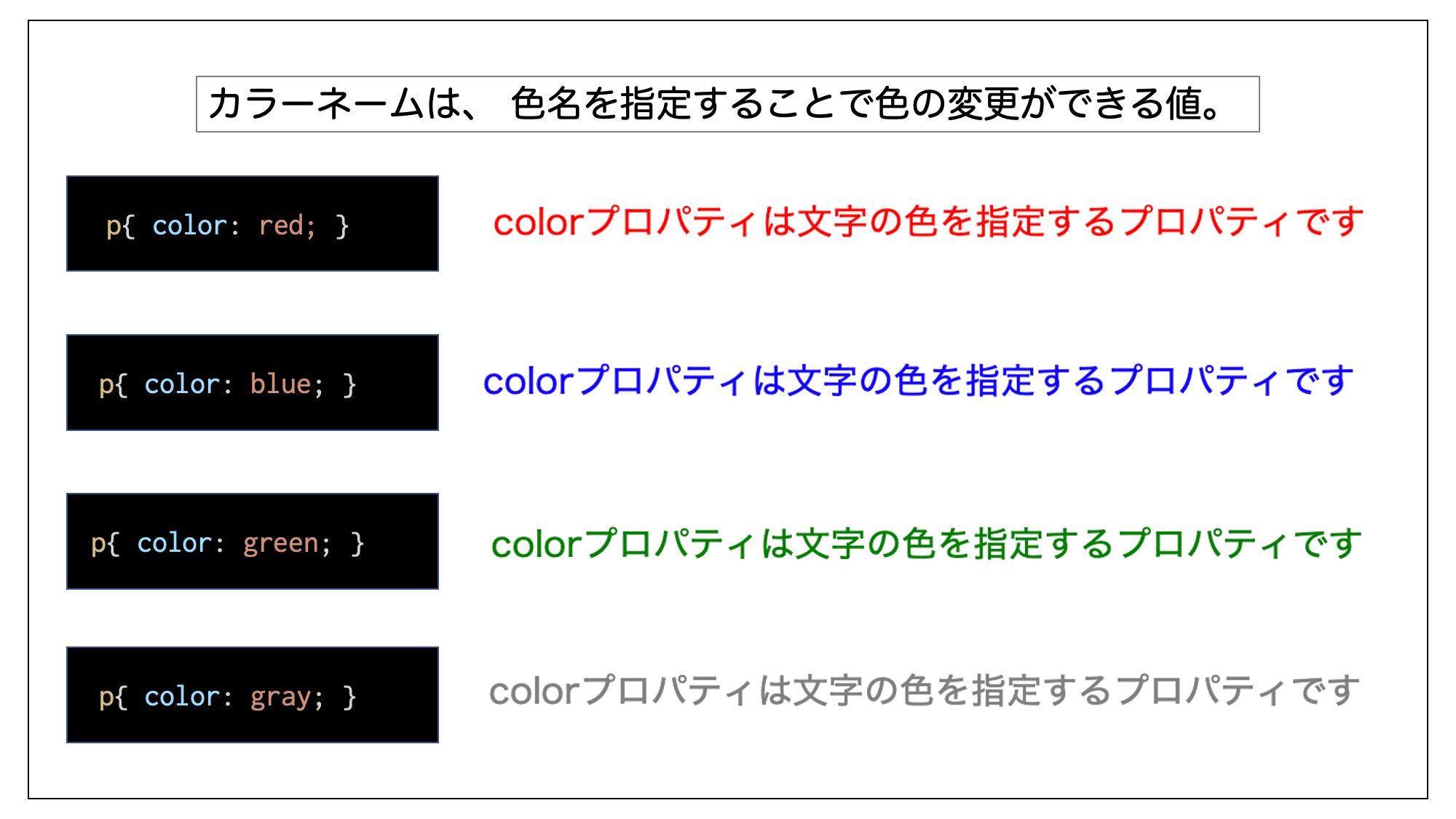
カラーネーム:色名を指定することで色の指定が可能
まず1つ目の値は、カラーネームです。
カラーネームとはその名の通り、色の名前を指定することで文字色を変更できる値で、例えば赤色であれば「red」、青色であれば「blue」のように指定することで色を変更することができます。

なお使用できるカラーネームの一覧についてはWeb技術の標準化を行っている非営利団体「World Wide Web Consortium(略称: W3C)」の公式サイト(https://www.w3.org/wiki/CSS/Properties/color/keywords#Extended_colors)などから確認することが可能。
ただし、色名によっては使用中の環境(OSやブラウザバージョンなど)により、 正しく表示できない場合があるので注意が必要です。
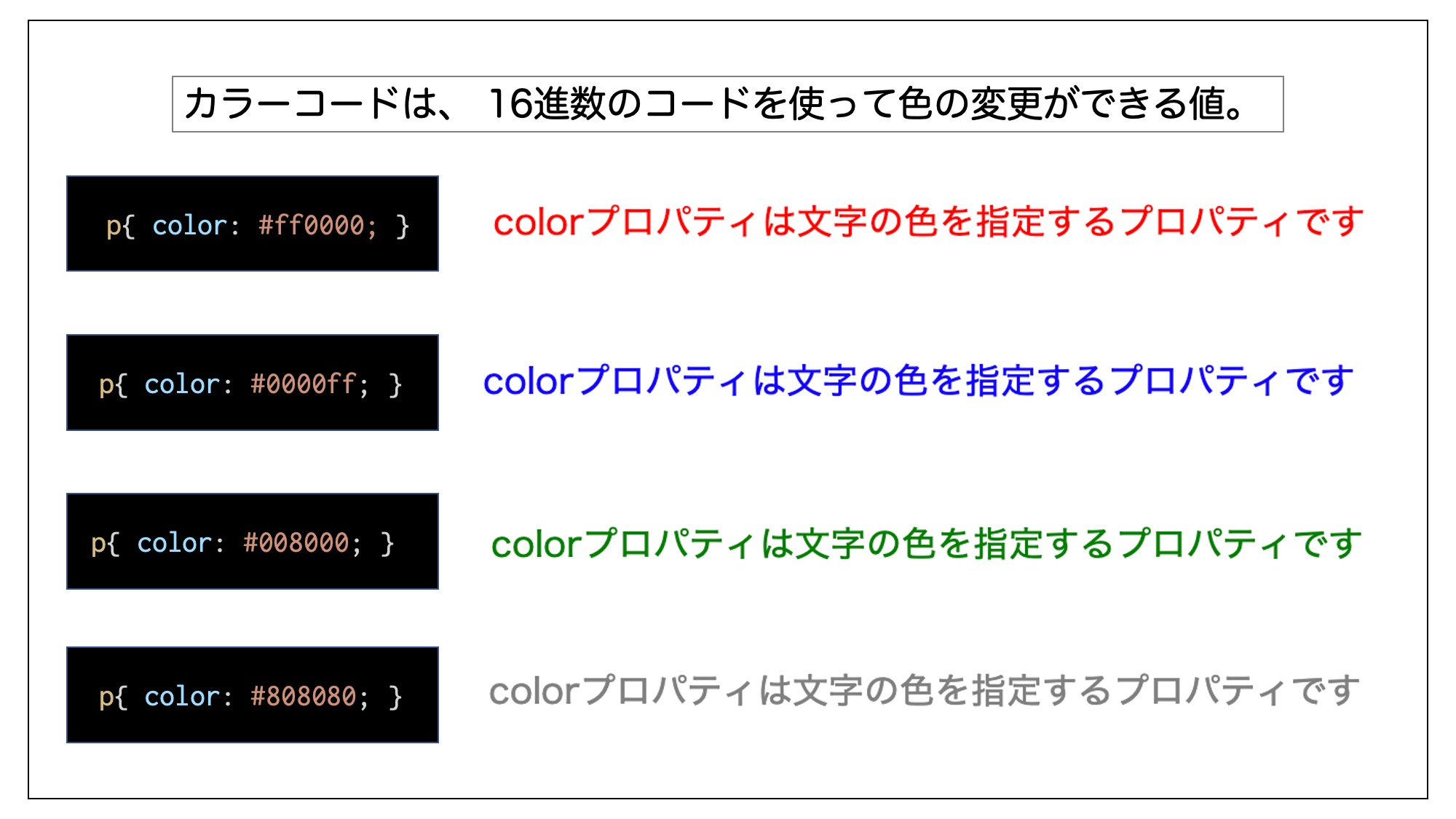
カラーコード:16進数のコードを使って色の指定が可能
2つ目の値は、カラーコードです。
こちらは先頭に「#」を書いてから6桁の16進数を記述することで色の変更をすることができます。

こちらを使用することで、より詳細な色の指定をすることが可能。
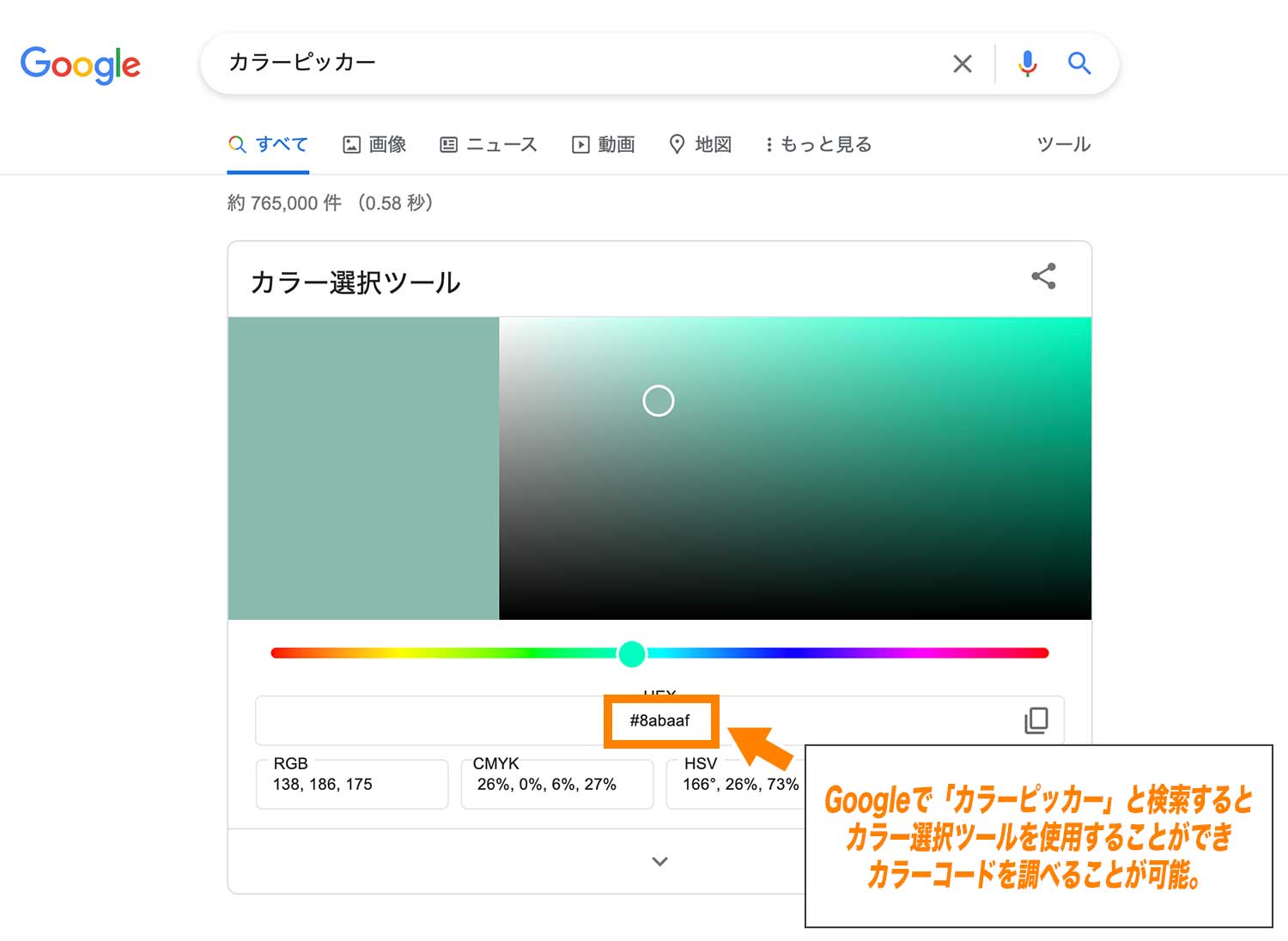
なおカラーコードを調べる際はGoogleなどで「カラーコード」や「カラーピッカー」と調べると、様々なカラーコードを紹介しているサイトやカラー選択ツールなどが出てくるので、こちらでお好みの色を選択することができます。

RGB:赤緑青の強さを数値で指定することで色の指定が可能
3つ目の値は、RGBです。
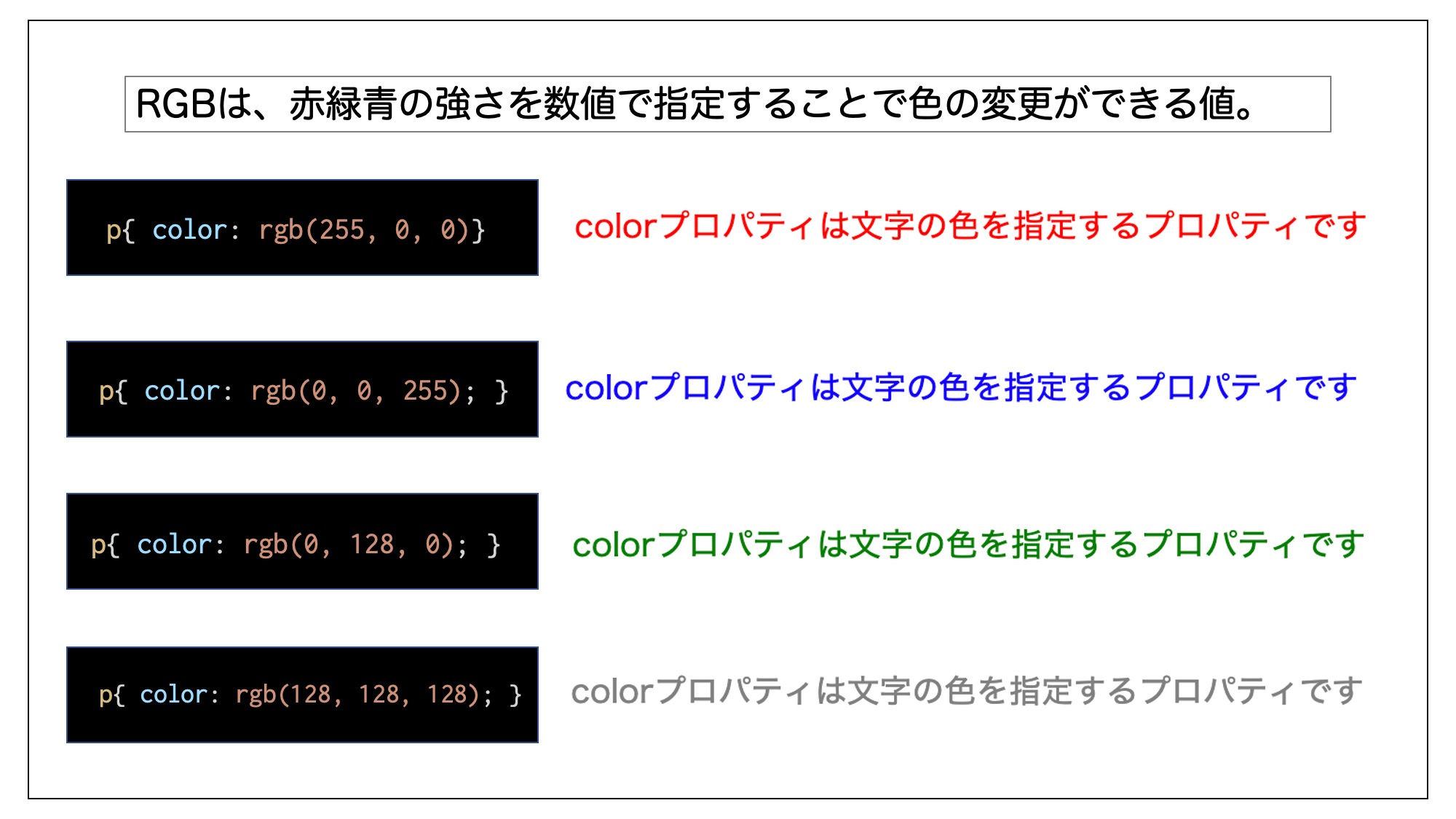
RGBはそれぞれ「Red(赤)」「Green(緑)」「Blue(青)」の頭文字からきており、これらの色の強さを数値で指定することで、色の変更をすることができます。

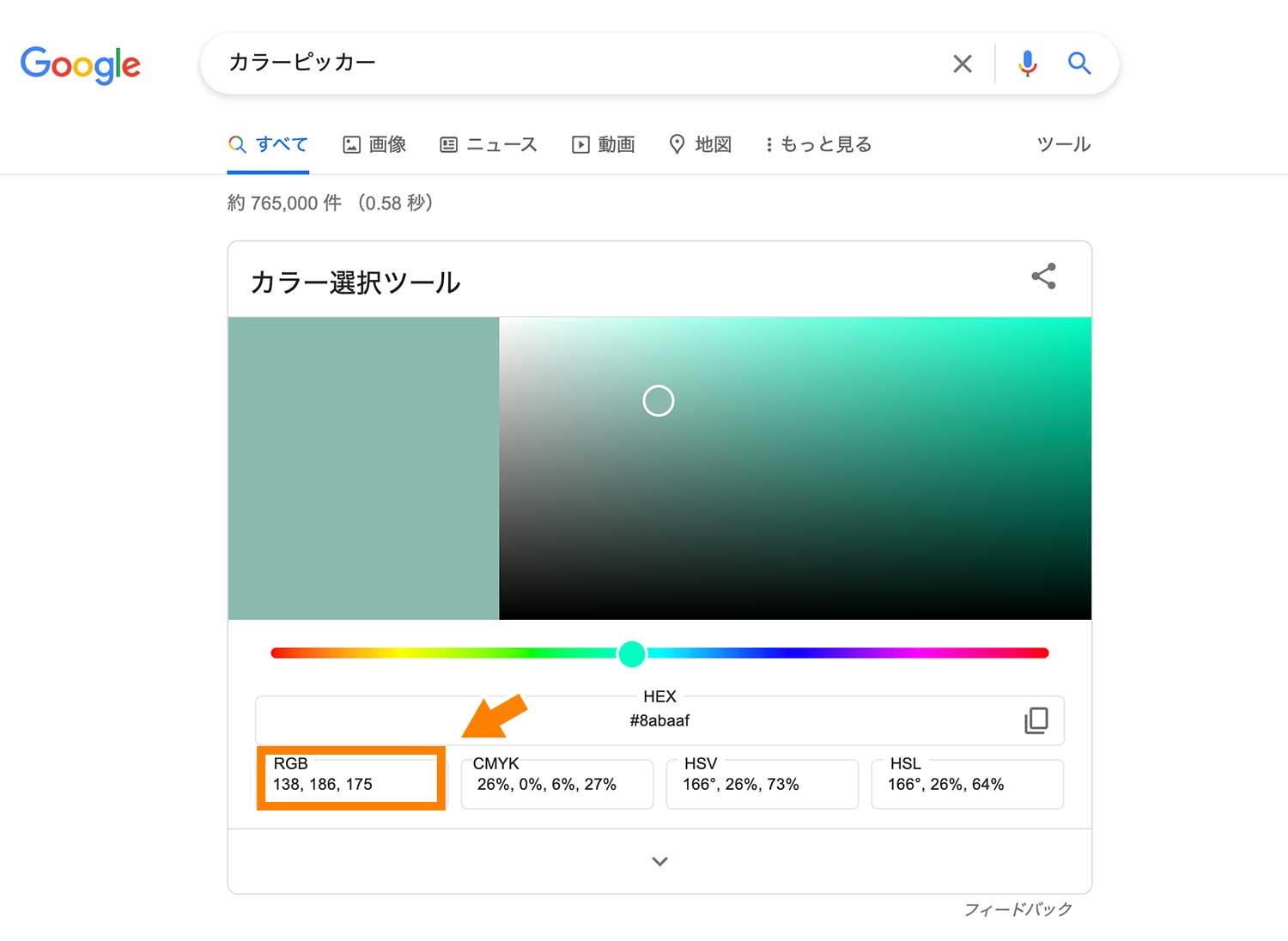
こちらもカラーコードの際に紹介したカラー選択ツールなどを使用することでコードを調べることができます。

RGBA:RGBに加えて不透明度を指定することができる値
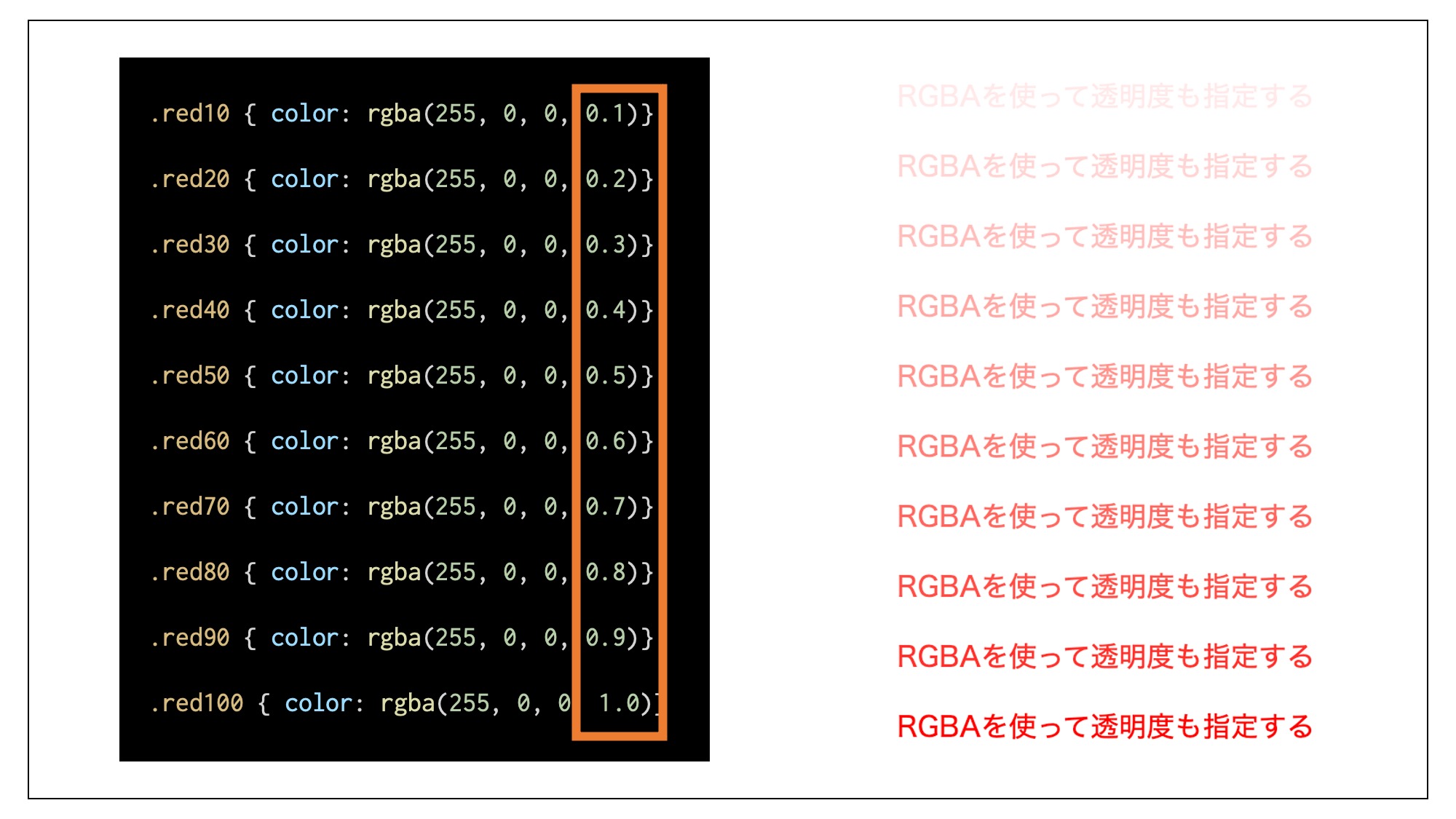
なおrgbの1番後ろにaという値を追加してあげることで不透明度を指定することも可能です。

文字の色を透明にすることはあまりないかもしれませんが、背景色などを指定する際に時々使いますので、こちらも覚えておくと良いでしょう。
(補足):ウェブサイトで使用されている色を調べる方法
最後に補足ですが、ウェブサイトで使用されている色を調べる方法を紹介します。
方法はいくつかありますが、Google Chromeの拡張機能「ColorZilla」と呼ばれるツールを使ってあげることで簡単に色を調べることができます。

なおここではGoogle Chromeの拡張機能の追加方法やColorZIllaの使い方については詳しく紹介しませんが、気になった方は「ColorZilla 使い方」などで検索してみてください。
まとめ
まとめです。CSSのcolorプロパティでの文字色を変更する方法や使用できる値を解説しました。
■colorプロパティで指定できる値
- カラーネーム:色名を指定することで色の指定が可能
- カラーコード:16進数のコードを使って色の指定が可能
- RGB:赤緑青の強さを数値で指定することで色の指定が可能
なお今回は、色を指定できる値について上記の3つを紹介しましたが、こちらはcolorプロパティのみだけでなくbackground-colorプロパティやその他、色を扱うプロパティで使用することができますので、ぜひ使い方を覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







