divやaなどのHTML要素は、大きくブロックレベル要素とインライン要素のどちらかに分類することができます。

CSSでレイアウト装飾するためには上記の違いを理解している必要があります。ここでは、インライン要素・ブロックレベル要素の説明と要素のブロックレベル・インラインの表示形式を変更する際に利用するCSS「display」をについて説明していきます。
HTMLのブロックレベル要素とインライン要素の違い
<div>や<a>などのHTMLの各要素は、大きくブロックレベル要素とインライン要素のどちらかに分類することができます。

h1タグやdivタグなどは、ブロックレベル要素で改行がつき縦に並ぶのに対して、aタグなどのインライン要素は要素同士で改行がつかず横に並ぶ性質を持っています。
(※注)ブロックレベル要素とインライン要素での分類方法ですが、HTML5からは新たに「カテゴリー」という新たな分類方法でより細かくジャンル分けされるようになりました。しかし簡略のためここではこれまでのブロックレベルとインラインでの分類で説明していきます。
代表的なブロックレベル要素とインライン要素
| 項目 | 主な要素 | 特徴 |
|---|---|---|
| ブロックレベル要素 |
|
|
| インライン要素 |
|
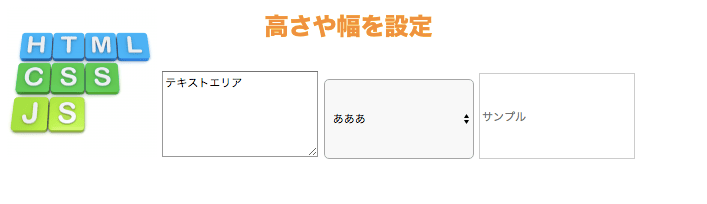
(※1)img、input、textareaなどの一部のタグは幅高さや余白の設定が可能です。 |
イメージ的には、ブロックレベル要素は段ボールやコンテナのような箱に相当し、インライン要素は箱の中に入っている内容物に相当すると考えるとわかりやすいかもしれません。

HTML ブロックレベル要素とは
ブロックレベル要素の特徴
ブロックレベル要素は各要素が一つのブロックで、以下のような特徴があります。
ブロックレベル要素の特徴
- 要素の前後に改行が入り、ブロック要素同士縦に並ぶ
- 横幅や高さを指定できる
- 余白(margin,padding)が指定できる
代表的なブロックレベル要素
- div
- h1〜h6
- p
- ul,ol,li
- dl,dt,dd
- table
- form
- hr
- pre
- blockquote
■ブロックレベル要素 divタグを使った例
■上記のソースコード
|
1 2 3 4 5 |
<body> <div style="border: blue solid 2px;">[divタグ]ブロック要素は改行が入ります。</div> <div style="border: blue solid 2px; width: 300px; height: 150px;">[divタグ3]高さと幅も指定できます。</div> <div style="border: blue solid 2px; padding: 30px;">[div4]余白の設定もできます。</div> </body> |
HTML インライン要素とは
インライン要素の特徴
インライン要素は要素が横並びになり高さや幅を設定できません。以下のような特徴があります。
インライン要素の特徴
- 要素の前後に改行が入らず、インライン要素同士横に並ぶ
- 横幅や高さを指定できない(※1)
- ブロックレベル要素のように上下の余白設定(margin,padding)が効かない(※2)
代表的なインライン要素
- a
- span
- b
- img(※)
- label
- input(※)
- select(※)
- textarea(※)
■インライン要素 aタグを使った例
[aタグ1]aタグはインライン要素です。 [aタグ2]インライン要素は改行が入りません。 [aタグ3]幅や高さの指定はできません。
■上記のソースコード
|
1 2 3 4 5 |
<body> <a style="border: black solid 1px;">[aタグ1]aタグはインライン要素です。</a> <a style="border: black solid 1px;">[aタグ2]インライン要素は改行が入りません。</a> <a style="border: black solid 1px; width: 200px; height: 200px;">[aタグ3]幅や高さの指定はできません。</a> </body> |
補足1 インライン要素で一部例外の要素
imgタグ、textareaタグ、inputタグ、selectタグなどの一部のインライン要素は改行がつかず横並びになりますが、高さや幅・余白を設定することができるという性質を持っています。

補足2 インライン要素の余白について
インライン要素での余白設定については、性質が少し複雑で下記のような特徴があります。
インライン要素の余白
- marginの上下は効かない(左右は効く)
- paddingの上下左右効くが、他の要素の領域を考慮せず重なる
■■例. aタグで余白(pading,margin)を設定する
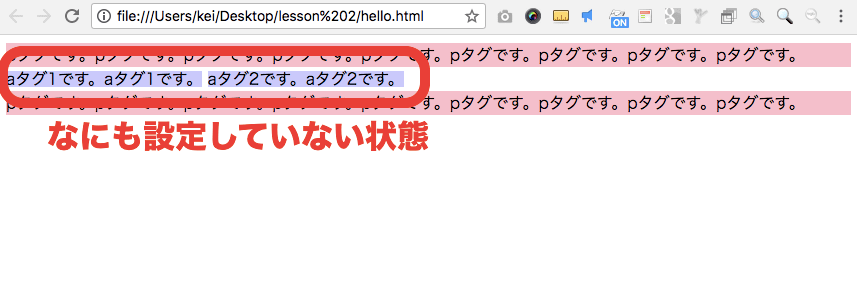
■何もしていない状態

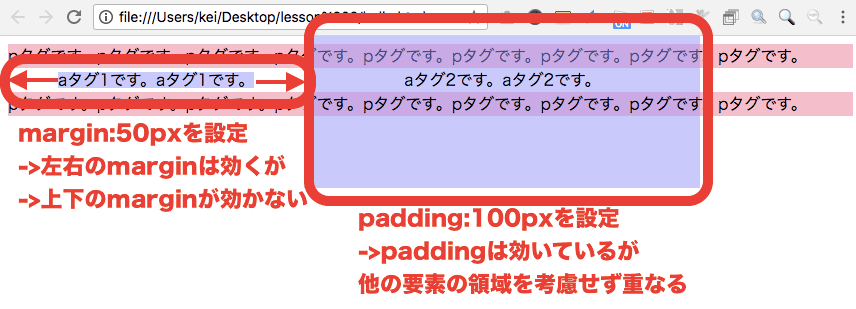
■余白を設定した状態

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>こんにちは</title> <style media="screen"> </style> </head> <body> <p style="margin:0;background:pink">pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。</p> <a style="background:rgba(150,150,255,.5);margin:50px;">aタグ1です。aタグ1です。</a><a style="background:rgba(150,150,255,.5);padding:100px;">aタグ2です。aタグ2です。</a> <p style="margin:0;background:pink">pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。</p> </body> </html> |
上記のようにインライン要素は外部余白marginは左右が効いていますが、上下は効いていません。
またpaddingで内側の余白を設定する事ができますが、他の要素の領域と重なってしまいます。
イメージ的には、ブロックレベル要素は段ボールやコンテナのような箱に相当し、インライン要素は箱の中に入っている内容物に相当すると考えるとわかりやすいかもしれません。(箱やコンテナは高さや幅、余白が設定できるが、中身はぐちゃぐちゃになりやすく高さ幅余白が正しく指定できない)。

ブロックレベル要素とインライン要素のイメージ
表示に関するスタイル display
レイアウトを調整していく中で、インライン要素を使うけど高さと幅を指定したい、ブロックレベル要素を使うけど改行したくないというケースが出てきたときにCSSで「display」を利用できます。
CSS displayの使い方 一覧表
displayプロパティには主に以下のような設定があります。
| 項目 | 意味 | 備考 |
|---|---|---|
| display:inline | 指定した要素をインライン要素にする | 改行なくなり横並びにできる。 幅・高さ・上下余白を指定できない |
| display:block | 指定した要素をブロックレベル要素にする | 改行ができて縦並びになる。 幅・高さ・余白を指定できる |
| display:inline-block | 指定した要素をインラインとブロックレベルの中間の性質にする | インライン要素のように改行がつかず横並びになるが、 ブロックレベル要素のように幅・高さ・余白を指定できる |
| display:none | 指定した要素を非表示にする | |
| display:flex | 柔軟な横並び・均等な高さを実現でき、覚えておきたいレイアウト技法(フレックスボックス/フレキシブルボックス) | (詳細記事)【フレックスボックス】CSS display:flexの使い方 |
| display:grid | グリッド(格子状)に横並びをはじめとしたレイアウトを実現できる比較的最新のレイアウト技法(グリッドレイアウト) | (詳細記事)【CSS グリッドレイアウト】display: gridの使い方 |
| display:table-cell | テーブルtableタグのtd要素のようにする |
ここでは、CSSのdisplayプロパティを利用したいくつかのサンプルをご紹介します。
display:inline-blockで横並び&幅を指定する
ブロックレベル要素であるli要素に対して、display:inline-blockに設定すると、インライン要素のように横並びになり、かつ高さ・幅を設定できるようになります。
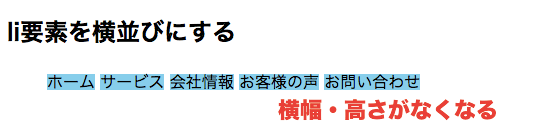
■li要素に何もしていない(ブロックレベル)の状態 縦に並んでいる

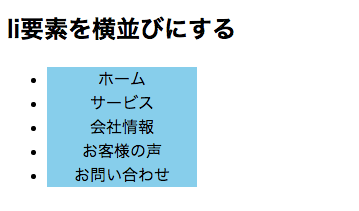
■li要素にdisplay:inline-blockを設定した状態 横並びになる

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .menu a{ text-decoration: none; color: #000; } .menu li{ width: 150px; text-align: center; background: skyblue; display: inline-block; } </style> </head> <body> <h2>li要素を横並びにする</h2> <ul class="menu"> <li><a href="#">ホーム</a></li> <li><a href="#">サービス</a></li> <li><a href="#">会社情報</a></li> <li><a href="#">お客様の声</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </body> </html> |
(※注)ここでliに対してdisplay:inlineにすると幅や高さを設定できなくなるためご注意ください。

補足 li要素の隙間をなくす
li要素をインラインブロックに変えたことによりli要素間で隙間ができています。

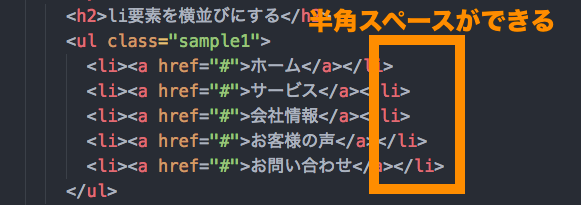
原因はli要素をインライン要素にしたことで改行した際にul要素のフォントサイズ分半角スペース分の空白ができていることに起因します。(※)インライン要素では改行が一つ以上続くと半角スペース扱いになります。

これを下記のように隙間をなくす方法を2つご紹介します。

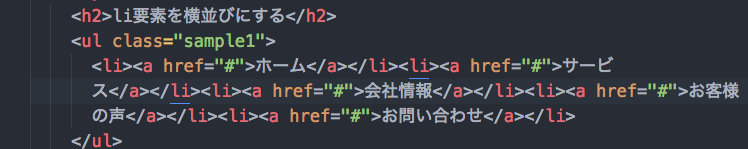
一つ目は、下記のようにli要素を詰めて改行なしで記述すると、隙間は無くなります。

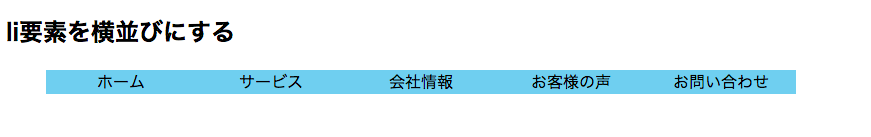
しかし、上記は視認性が悪くなります。2つ目の方法として例えばul要素のフォントサイズを0にli要素のフォントサイズを16px(通常の値)などに設定して隙間をなくすことができます。
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .menu a{ text-decoration: none; color: #000; } .menu li{ width: 150px; text-align: center; background: skyblue; display: inline-block; font-size: 16px; } .menu{ font-size: 0px; } </style> </head> <body> <h2>li要素を横並びにする</h2> <ul class="menu"> <li><a href="#">ホーム</a></li> <li><a href="#">サービス</a></li> <li><a href="#">会社情報</a></li> <li><a href="#">お客様の声</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </body> </html> |
ul要素のフォントサイズを0にすることで半角スペースがサイズ0で見た目的に見えなくなります。
またそのままだとli要素のフォントサイズも継承されて0になって見えなくなるのでli要素に明示的に16pxなど設定して上書きしています。
display:blockで幅・高さ・余白を指定する
次に、display:blockで幅・高さ・余白を指定する方法をご紹介します。
aタグはもともとインライン要素のため高さ幅を設定できません。そこで下記例ではaタグに対してdisplay:blockを設定して高さ幅をもたせて青色の部分を押したらリンクが押せるようにしています。
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .menu a{ text-decoration: none; color: #000; display: block; } .menu li{ width: 150px; text-align: center; background: skyblue; display: inline-block; } </style> </head> <body> <h2>li要素を横並びにする</h2> <ul class="menu"> <li><a href="#">ホーム</a></li> <li><a href="#">サービス</a></li> <li><a href="#">会社情報</a></li> <li><a href="#">お客様の声</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </body> </html> |
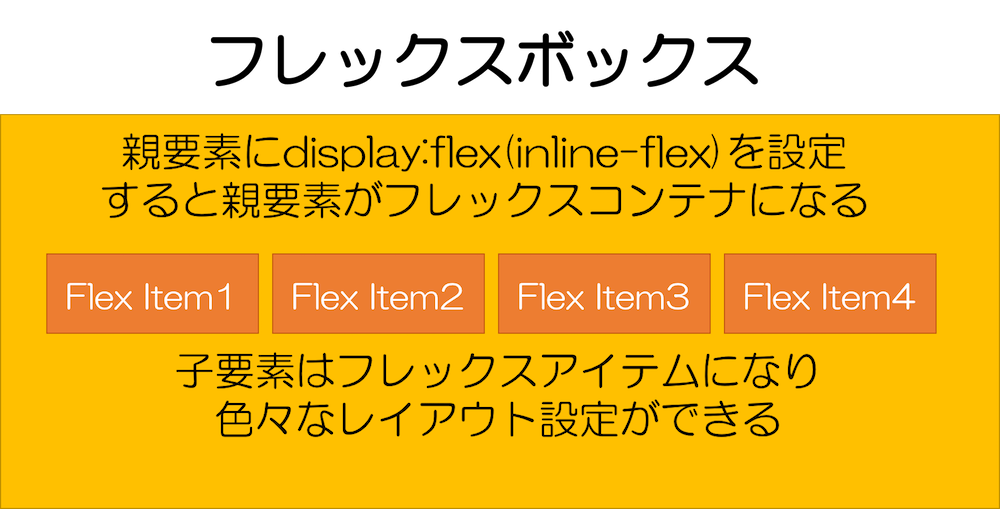
display:flexで要素を横並びにする
フレックスボックス(フレキシブルボックス)は、CSSの新しいレイアウト技法で、HTMLブロックを横並びにすることができます。
display:flexを設定することで、cssのflexbox(フレックスボックス)と呼ばれるレイアウトモードを使用することができます。

■表示例 親要素にdisplay:flexを指定
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>flexbox</title> <style> *{ box-sizing: border-box; } #flexbox{ display:flex; background:#ddd; width: 100%; height:auto; padding:10px; } .box-item{ background:orange; text-align: center; padding:15px 40px; border:5px solid #ddd; } </style> </head> <body> <div id="flexbox"> <div class="box-item">1</div> <div class="box-item">2</div> <div class="box-item">3</div> <div class="box-item">4</div> <div class="box-item">5</div> </div> </body> </html> |
フレックスコンテナに設定できる項目は以下の通りです。
| 項目 | 意味 |
|---|---|
| display:flex | 【最重要(必須)】 フレックスコンテナの指定 |
| flex-direction | 【重要】 子要素(フレックスアイテム)をどの方向に並べていくかを指定するプロパティ |
| flex-wrap | 【重要】 子要素(フレックスアイテム)を一行に並べるか、複数行に並べるかを指定するプロパティ |
| justify-content | flex-directionで並べる際に、(主軸に対して)子要素同士をどのような間隔で並べるかを指定するプロパティ |
| align-items | flex-directionで並べる際に、交差軸に対して子要素同士をどのような間隔で並べるかを指定するプロパティ |
最近だとブロックレベル要素を横並びにする際はdisplay:flexを使うことが非常に多いですので覚えておきましょう。
display:flexの詳しい使い方は「【フレックスボックス】CSS display:flexの使い方を解説」をご参照ください。
display:gridで要素を横並びにする
Grid Layout(display: grid)は、CSSでレイアウトを組む手法の1つで、要素を格子状に並べて配置することができます。
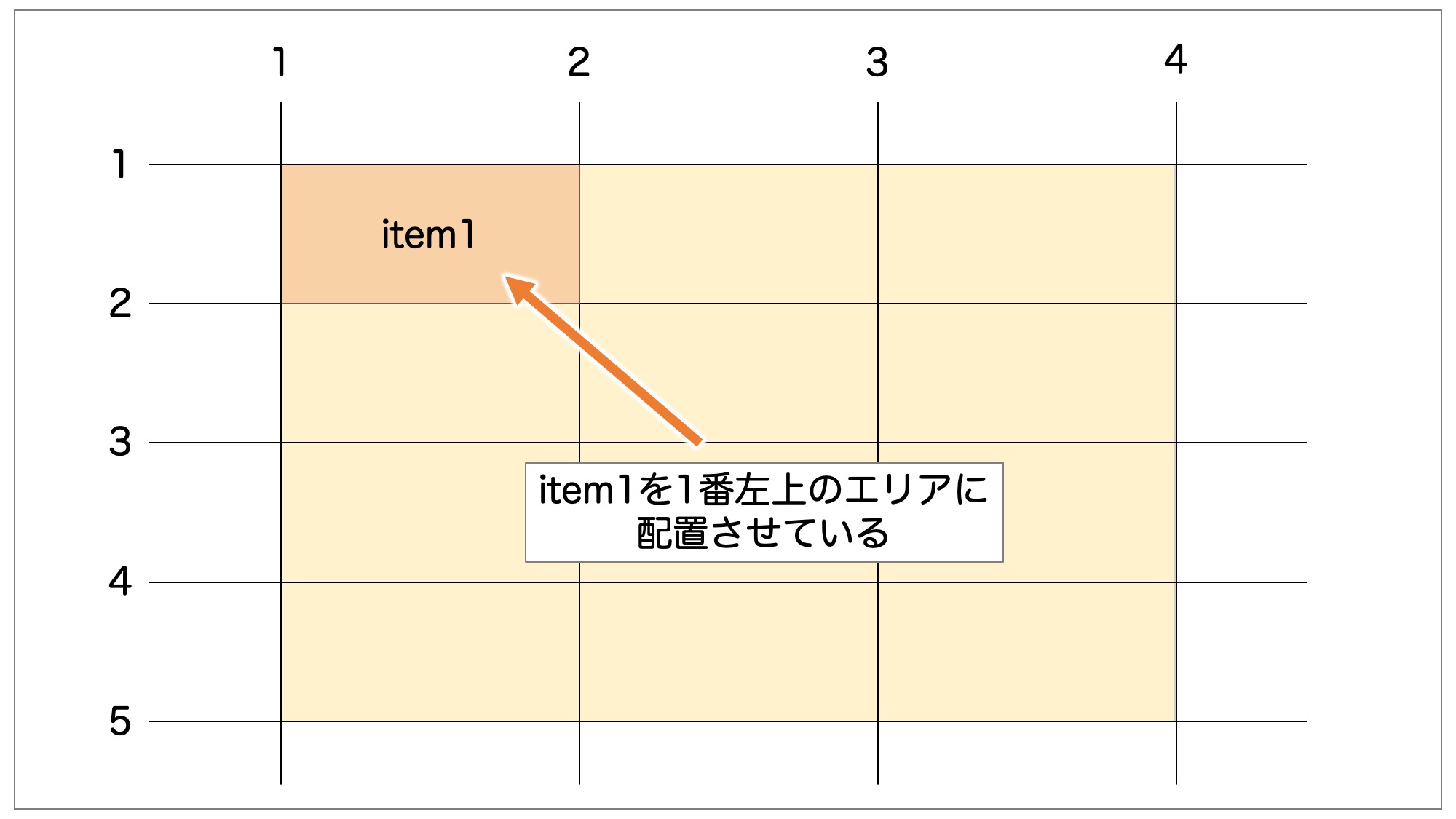
Grid Layoutでは列数と行数をあらかじめ指定し、水平線と垂直線が交差してできたエリアにアイテムを配置していくことでレイアウトを組んでいきます。
■(参考)列数を3、行数を4と指定し、1番左上のエリアにアイテムを配置させている例

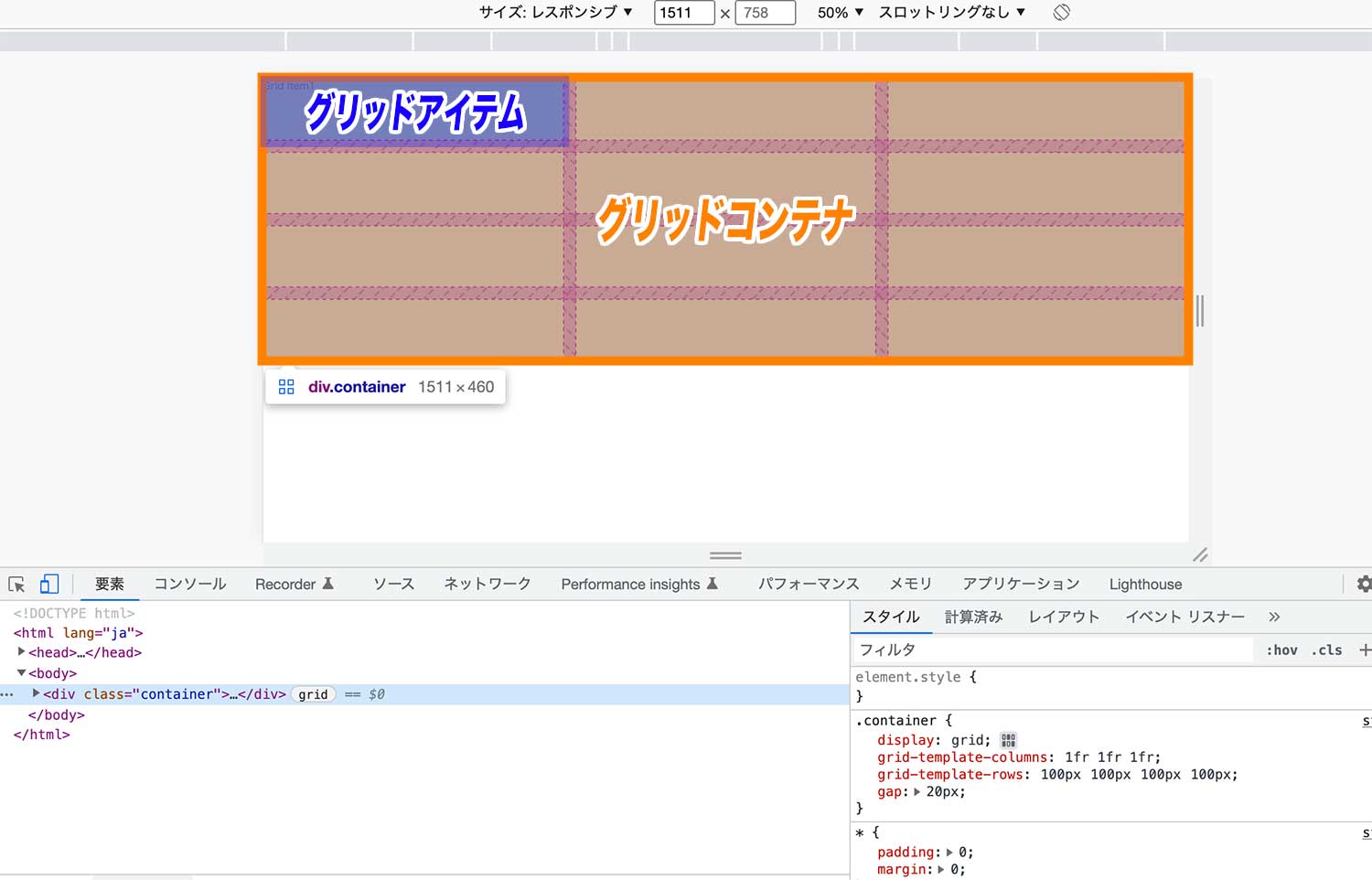
「display: grid」が指定された要素をグリッドコンテナ、その子要素となる要素をグリッドアイテムと呼びます。

|
1 2 3 |
<div class="grid-container"> <div class="grid__item">Grid Item1</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 |
* { padding: 0; margin: 0; } .grid-container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 100px 100px 100px 100px; gap: 20px; } |
なお、列数と行数の指定はアイテム全体を囲った親要素に対して「display: grid」を指定した後、「grid-template-columns」「grid-template-rows」プロパティを指定することで可能です。
| 親要素(グリッドコンテナ)に対して設定 | display:grid(必須) | グリッドレイアウトを作成する(グリッドコンテナを作成する) |
|---|---|---|
| grid-template-columns(実質必須) | グリッドコンテナの列数や各グリッドのサイズを設定する | |
| grid-template-rows(実質必須) | グリッドコンテナの行数や各グリッドのサイズを設定する | |
| gap | グリッドアイテム同士の隙間を設定する | |
| 子要素(グリッドアイテム)に対して設定 | grid-column(実質必須) | グリッドアイテムの横方向の位置を指定する |
| grid-row(実質必須) | グリッドアイテムの縦方向の位置を指定する |
単純な横並びだとdisplay:flexを使うことが多いですが、display:flexの方がより細かい横並び・配置のレイアウトを実現することが可能です。
display:gridの詳しい使い方は「【CSS グリッドレイアウト】display: gridの使い方」をご参照ください。
まとめ
まとめです。今回は、ブロックレベル要素とインライン要素の性質と違いについて例を交えながら説明しました。

また、displayプロパティによるブロックレベル要素とインライン要素の切り替え方について説明しました。
| 項目 | 主な要素 | 特徴 |
|---|---|---|
| ブロックレベル要素 |
|
|
| インライン要素 |
|
(※1)img、input、textareaなどの一部のタグは幅高さや余白の設定が可能です。 |
イメージ的には、ブロックレベル要素は段ボールやコンテナのような箱に相当し、インライン要素は箱の中に入っている内容物に相当すると考えるとわかりやすいかもしれません。

また、最近ではdisplay:flexやgridを利用して横並びにする方法も増えてきていますので余力のある方はぜひ覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。








