今回は、CSSの外部余白marginの基本的な書き方、およびmargin:autoを利用した要素の真ん中寄せの方法・text-align:centerとの違いを説明します。

外部余白marginの基本的な書き方
marginは、要素の外部余白(外側の余白)を調整するCSSです。margin:100px;のように設定すると、対象要素の対して100pxの外側余白をとってくれます。

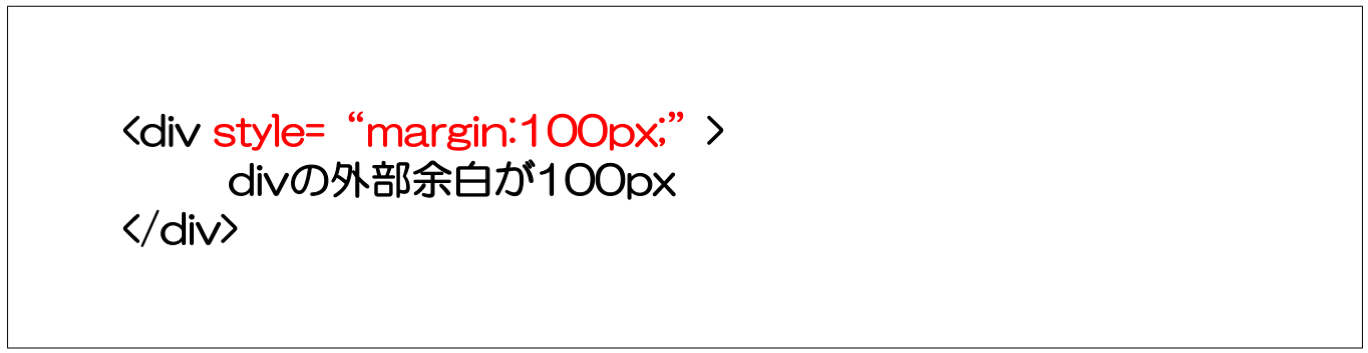
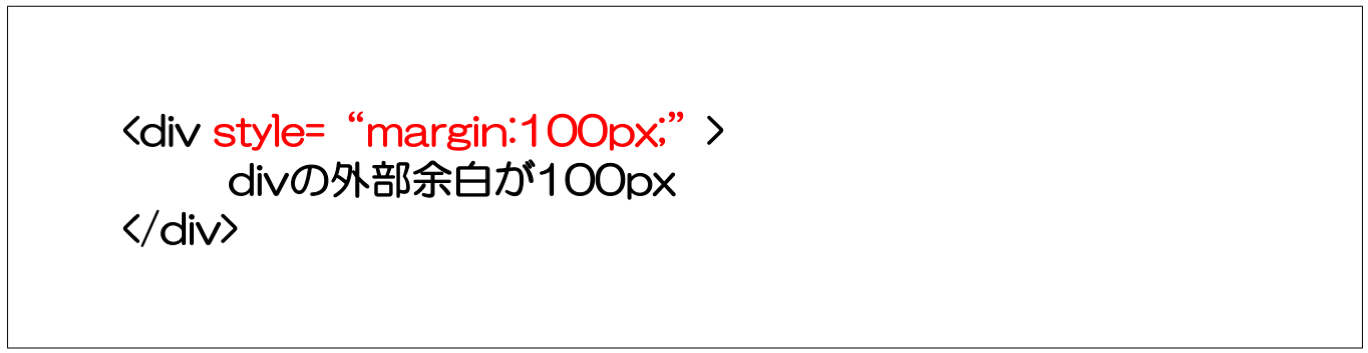
■使用例 divタグの外部余白を100pxとる
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div style="margin:100px;border:5px green solid;"> 外部余白100pxになっています。 </div> </body> </html> |
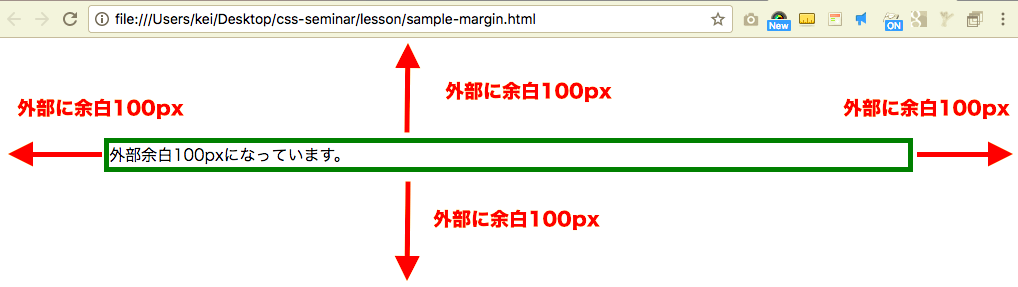
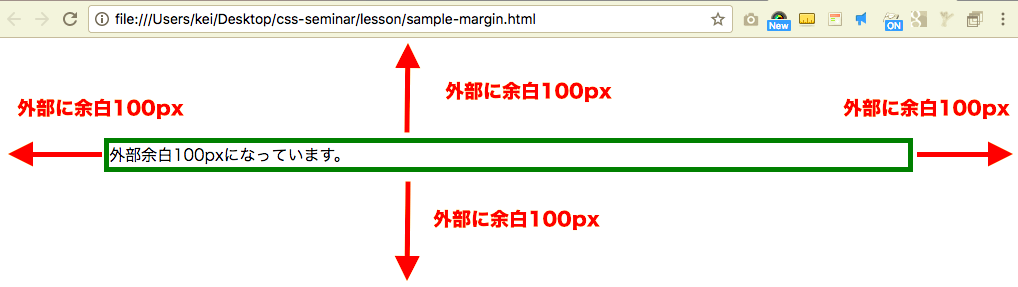
■表示例

marginの値の基本は「px」です。「%」を使うこともできます。値は半角スペースで区切って複数設定することができます。
| 項目 | 内容 |
|---|---|
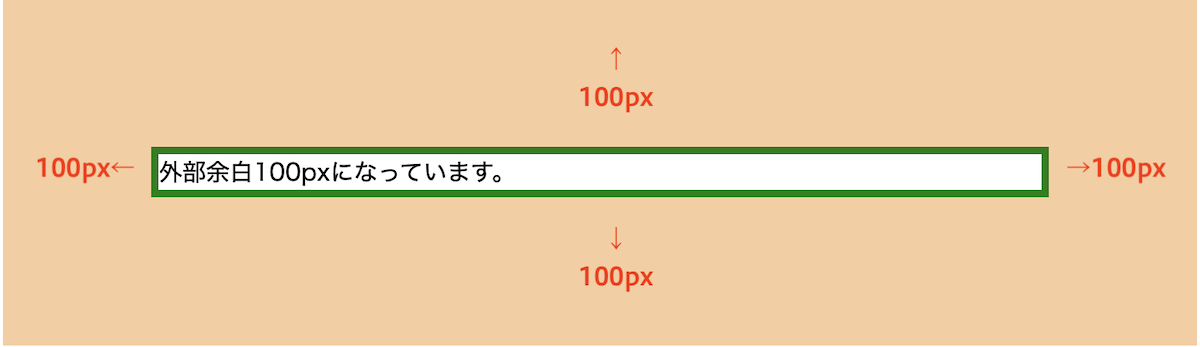
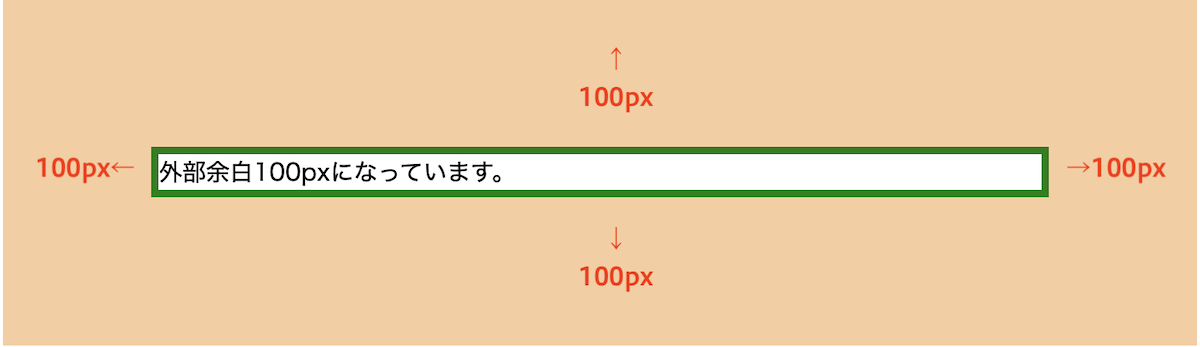
| margin:値1; | 上下左右で指定した値1の余白が設定されます。 (例)margin:100px;→上下左右に100pxの外部余白  |
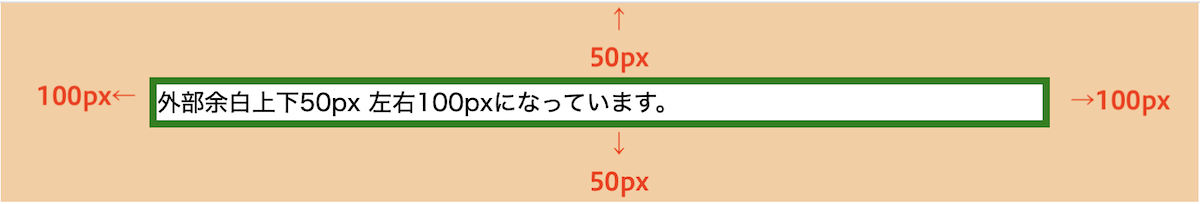
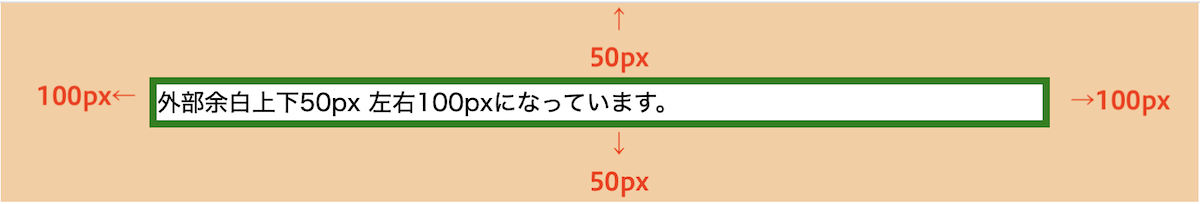
| margin:値1 値2; | 「値1が上下」「値2が左右」の余白が設定されます。 (例)margin:50px 100px;→上下50px、左右100pxの外部余白  |
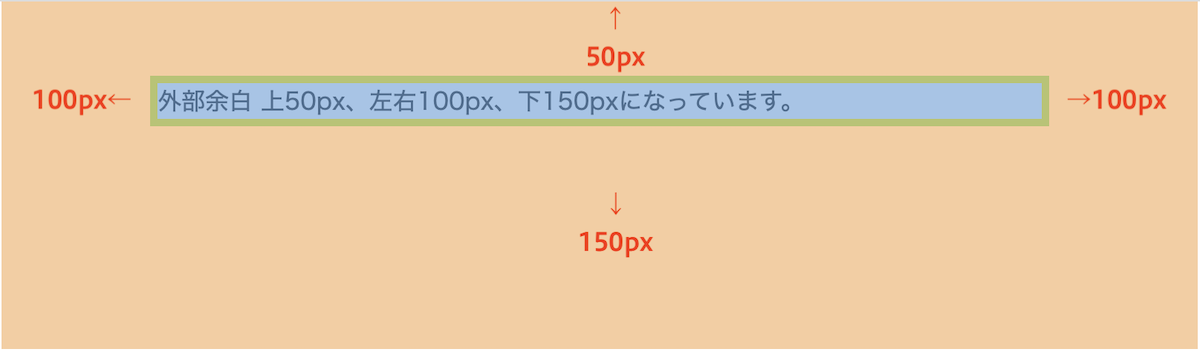
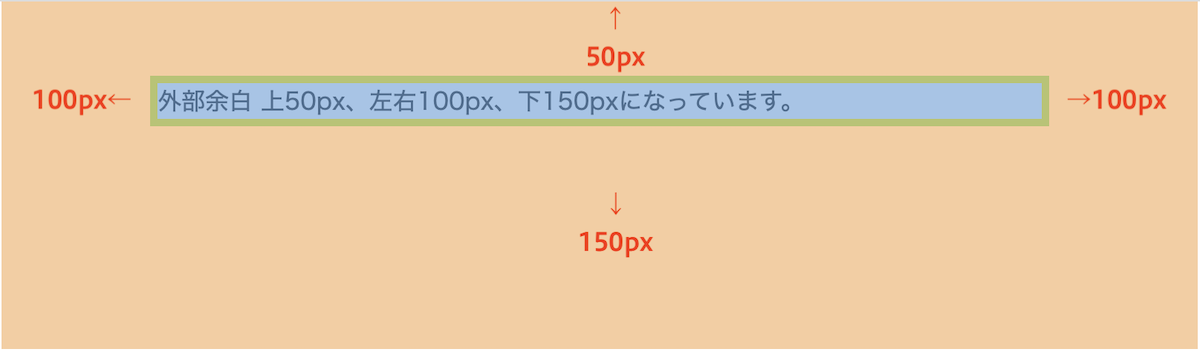
| margin:値1 値2 値3; | 「値1が上」「値2が左右」「値3が下」の余白が設定されます。 (例)margin:50px 50px 150px;→上50px、左右100px、下150pxの外部余白  |
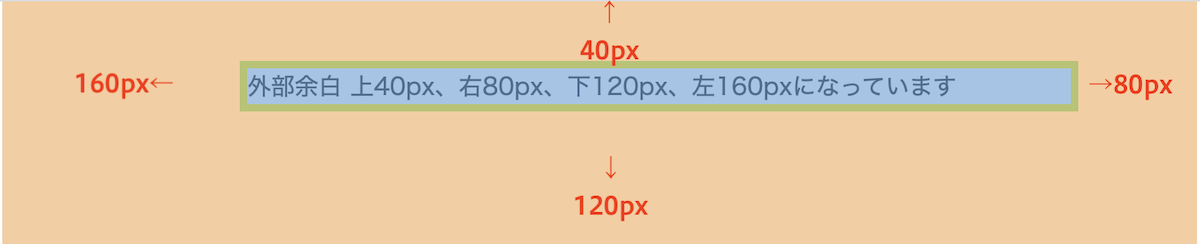
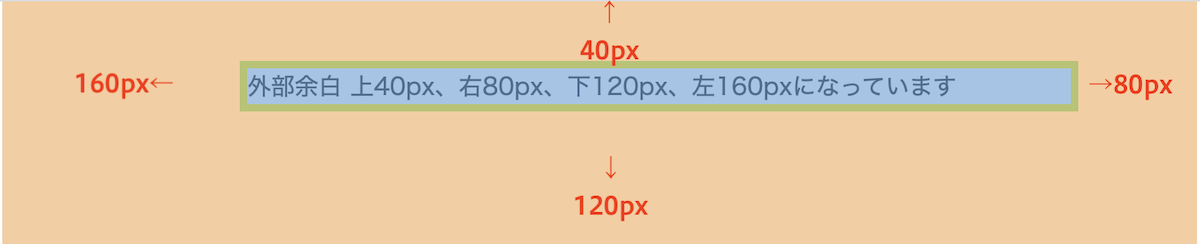
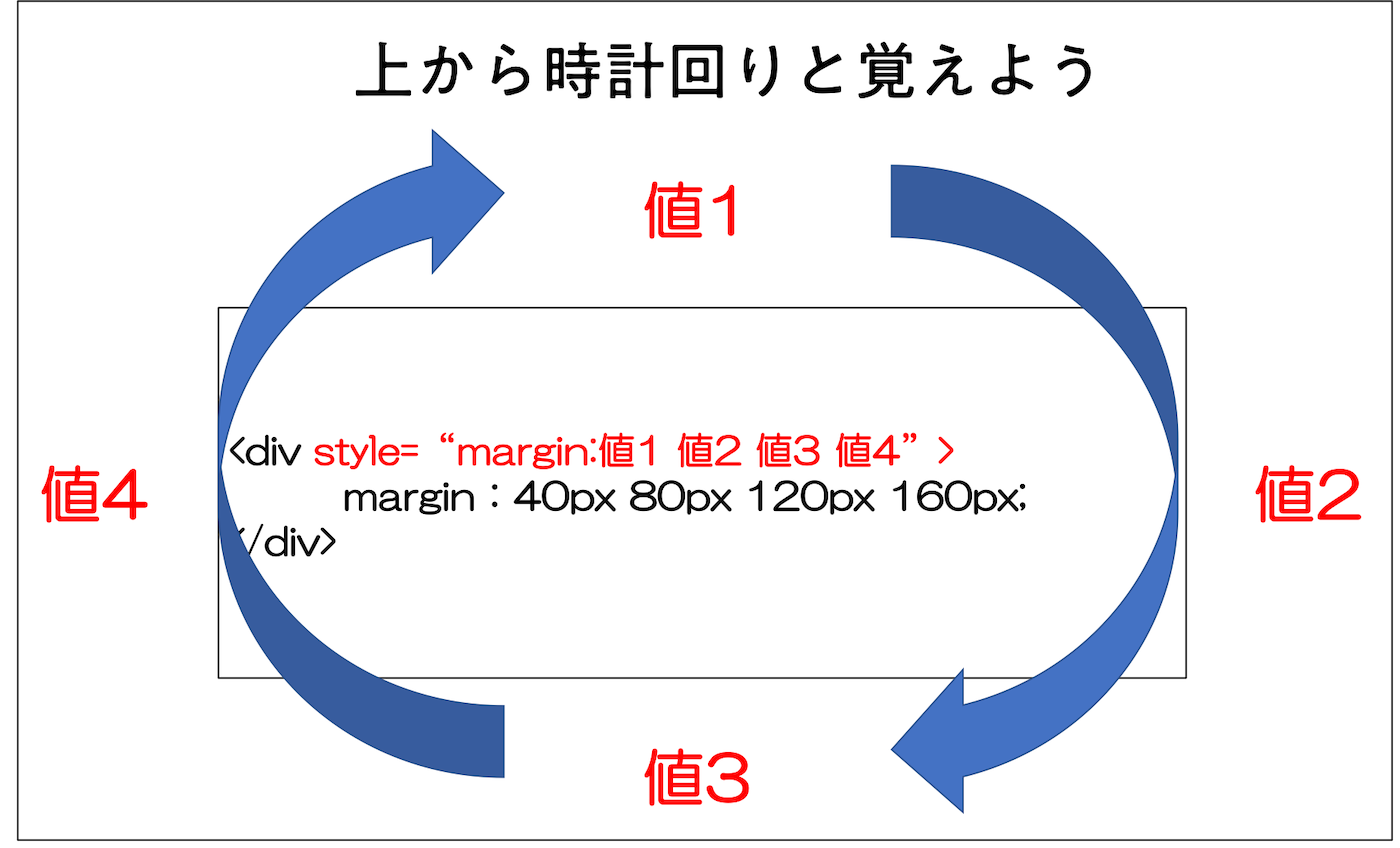
| margin:値1 値2 値3 値4; | 記述順に上右下左と余白が設定(時計周り)されます。 (例)margin:40px 80px 120px 160px;→上40px、右80px、下120px、左160pxの外部余白  |
margin:値1→値1を上下左右に指定
margin:値1;のように設定すると、上下左右で指定した値1の余白が設定されます。
■margin:100px;→上下左右に100pxの外部余白

|
1 2 3 |
<div style="margin:100px;border:5px green solid;"> 外部余白 上下左右100pxになっています </div> |
margin:値1 値2→値1を上下、値2を左右に指定
margin:値1 値2;のように設定すると、「値1が上下」「値2が左右」の余白が設定されます。
■margin:50px 100px;→上下50px、左右100pxの外部余白

|
1 2 3 |
<div style="margin:50px 100px;border:5px green solid;"> 外部余白 上下50px、左右100pxになっています </div> |
margin:値1 値2 値3→値1を上、値2を左右、値3を下に指定
margin:値1 値2 値3;のように設定すると、「値1が上」「値2が左右」「値3が下」の余白が設定されます。
■margin:50px 100px 150px;→上50px、左右100px、下150pxの外部余白

|
1 2 3 |
<div style="margin:50px 100px 150px;border:5px green solid;"> 外部余白 上50px、左右100px、下150pxになっています </div> |
margin:値1 値2 値3 値4 →値1を上、値2を右、値3を下、値4を左に指定
margin:値1 値2 値3 値4;のように設定すると、上から順に時計回りに上(値1)・右(値2)・下(値3)・左(値4)と余白が設定されます。
■margin:40px 80px 120px 160px;→上40px、右80px、下120px、左160pxの外部余白

|
1 2 3 |
<div style="margin:40px 80px 120px 160px;border:5px green solid;"> 外部余白 上40px、右80px、下120px、左160pxになっています </div> |

margin-(left/right/top/bottom)→方向を指定
なお、marginは、以下のように方向を指定して個々に設定することもできます。
| 項目 | 内容 |
|---|---|
| margin-left:値; | 要素の左側の外部余白を指定します。 例 margin-left:100px → 左側に100pxの外部余白 |
| margin-right:値; | 要素の右側の外部余白を指定します。 例 margin-right:100px → 右側に100pxの外部余白 |
| margin-top:値; | 要素の上側の外部余白を指定します。 例 margin-top:100px → 上側に100pxの外部余白 |
| margin-bottom:値; | 要素の下側の外部余白を指定します。 例 margin-bottom:100px → 下側に100pxの外部余白 |
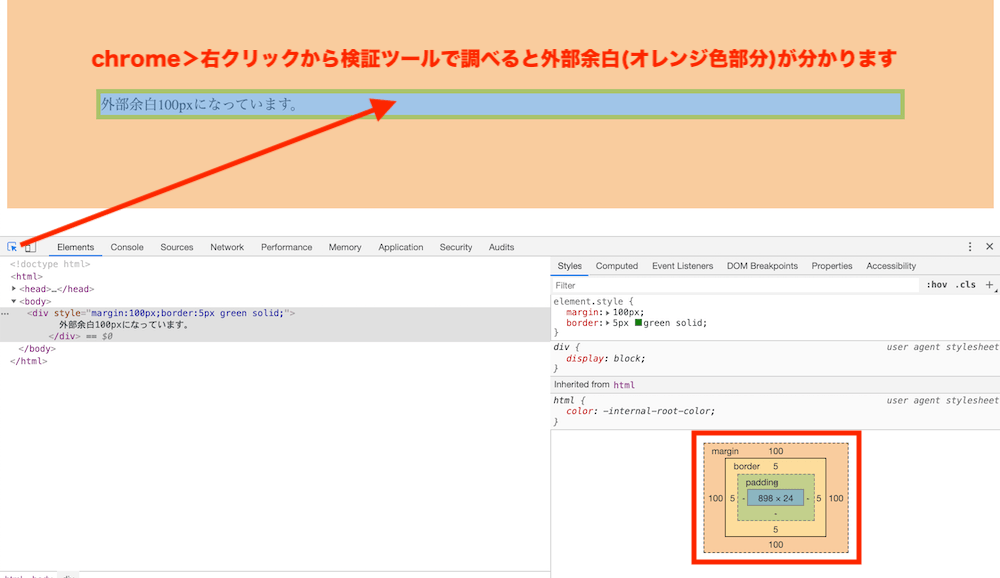
なお、各要素に適用されているmarginはChromeの検証ツールを利用して、視覚的に確認することができます。

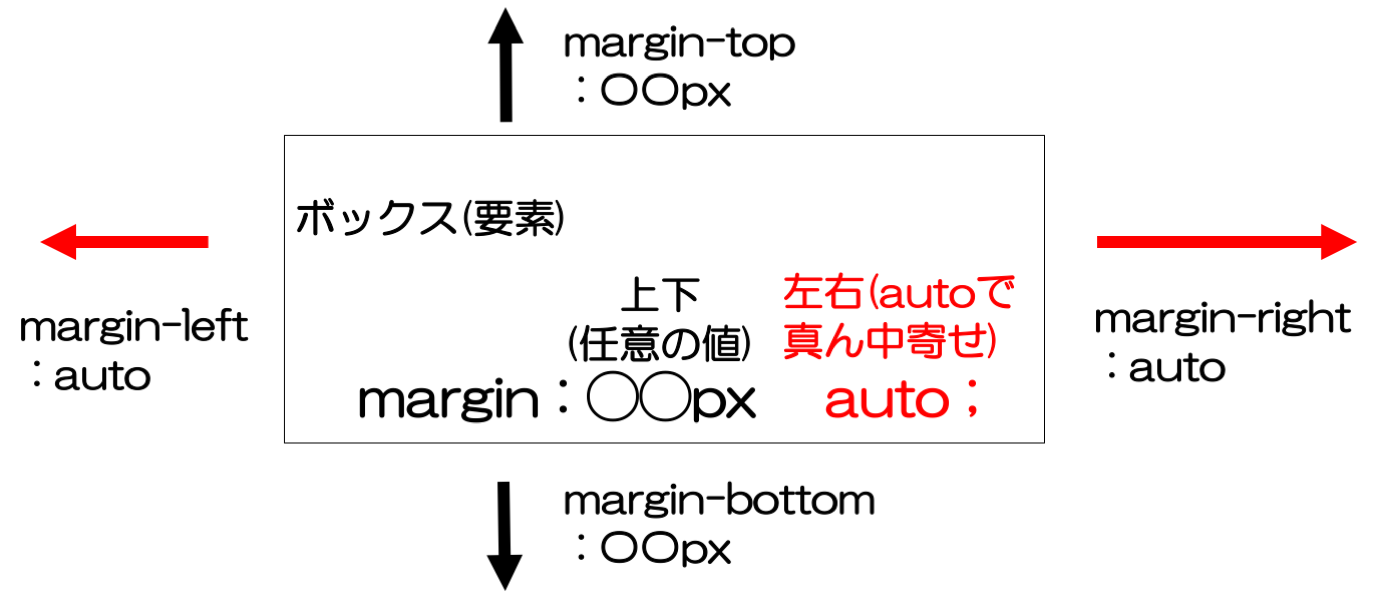
margin:〇〇px auto;で要素を真ん中寄せにする
左側余白を自動(margin-left:auto)、右側余白も自動(margin-right:auto)のように、左右のmarginをそれぞれauto にすれば要素が真ん中寄せになります。
margin:〇〇px auto; (margin:autolでも可能)のように記述できます。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div style="background:pink;width:400px;"> 400px<br>通常配置の<br>左寄せになっているボックス </div> <div style="background:skyblue;width:400px;margin:10px auto;"> 400px<br>margin:0 autoで<br>真ん中寄せしたボックス </div> </body> </html> |
なお、margin-topやmargin-bottomなどの上下に対するautoの設定は効きません。設定しても0になることに注意です。
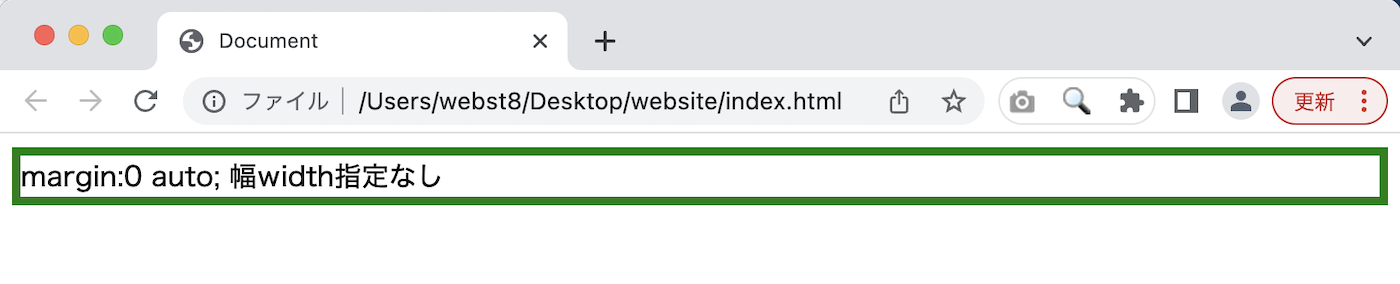
なお、divタグにwidthを設定していないと幅100%になるため、margin:0 auto;で真ん中寄せしてもしなくても見た目上の変化がない点に注意です。

|
1 2 3 |
<div style="margin:0 auto;border:5px green solid;"> margin:0 auto; 幅width指定なし </div> |
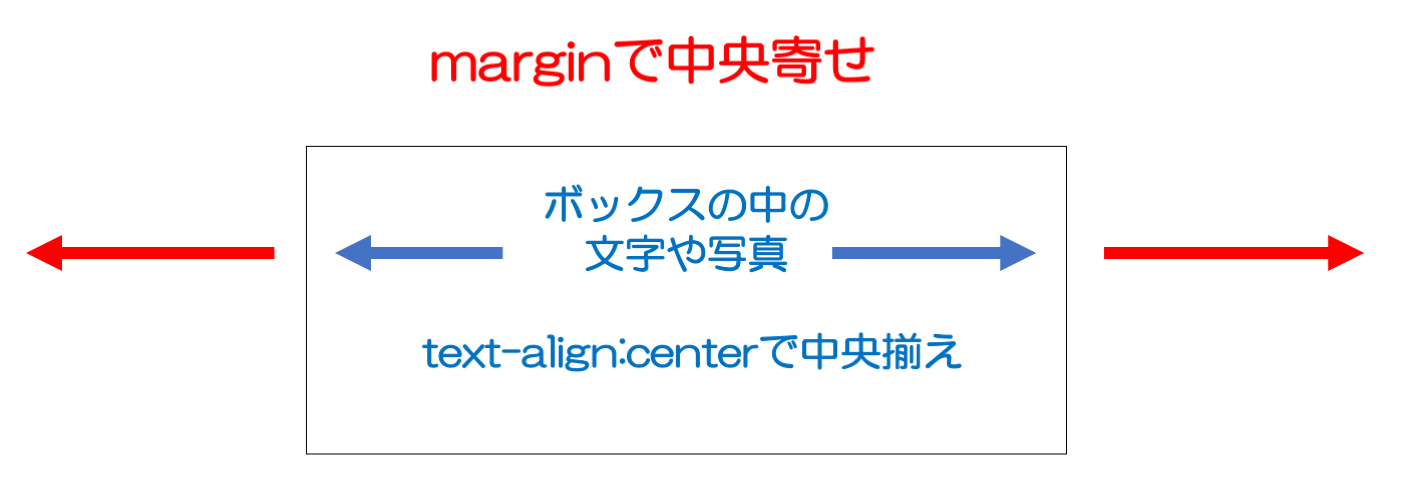
marginの真ん中寄せとtext-alignの中央揃えの違い
テキストの中央揃え「text-align:center」とdivタグなどの真ん中寄せ「margin:auto」で違いがわからずよく混同されますが、marginはブロックレベル要素(自身の要素)を真ん中寄せにするのに対して、text-align:centerは中にあるインライン要素(文字や画像などの中身)を中央揃えにするという違いがあります。

■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> </head> <body> <div style="background:pink;width:400px;text-align:center;"> 400px<br>通常配置の<br>左寄せになっているボックス <br> text-align:centerで文字を中央寄せ。 </div> <div style="background:skyblue;width:400px;margin:10px auto;text-align:center;"> 400px<br>margin:0 autoで<br>真ん中寄せしたボックス <br> text-align:centerで文字を中央寄せ。 </div> </body> </html> |
(関連)【CSS text-alignの使い方】文字の行揃え・寄せ指定をする方法
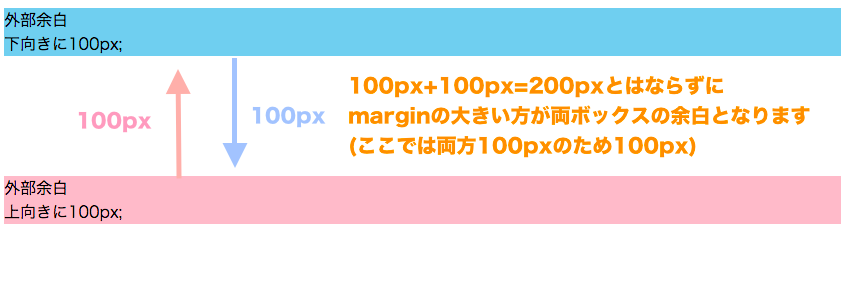
要素間での外部余白marginは相殺される点に注意
各要素間でmarginで余白を設定している時、外部余白は足し算になるのではなくどちらか大きい方の外部余白が採用されることに注意してください。
■marginの相殺の例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .sample1{ background-color: skyblue; margin-bottom:100px; } .sample2{ background-color: pink; margin-top:100px; } </style> </head> <body> <div class="sample1"> 外部余白 <br> 下向きに100px; </div> <div class="sample2"> 外部余白 <br> 上向きに100px; </div> </body> </html> |
要素間でそれぞれmarginが適用されている場合は、足し算ではなく「どちらか大きい方のmarginの値」が適用されます。
marginはインライン要素には正しく効かない点に注意
<div>や<a>などのHTMLの各要素は、大きくブロックレベル要素とインライン要素のどちらかに分類することができます。
marginを適用できるHTMLは、基本的にブロックレベル要素になります。aタグやspanタグなどのインライン要素にはmarginは適切に効かないので注意しましょう。

| 項目 | 主な要素 | 特徴 |
|---|---|---|
| ブロックレベル要素 |
|
|
| インライン要素 |
|
(※1)img、input、textareaなどの一部のタグは幅高さや余白の設定が可能です。 |
(※注)ブロックレベル要素とインライン要素での分類方法ですが、HTML5からは新たに「カテゴリー」という新たな分類方法でより細かくジャンル分けされるようになりました。しかし簡略のためここではこれまでのブロックレベルとインラインでの分類で説明していきます。
なお、ブロックレベルとインライン要素の詳細については「インライン要素・ブロックレベル要素とCSS「display」の使い方」をあわせてご参考ください。
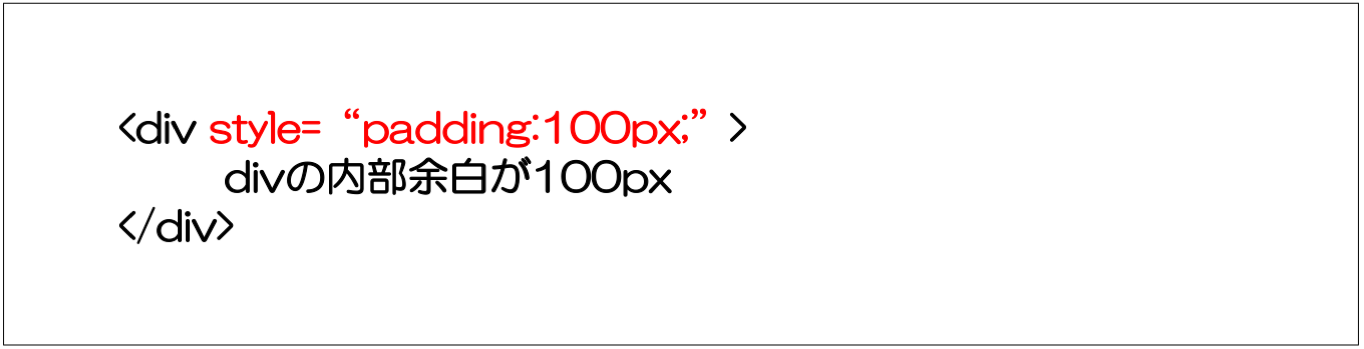
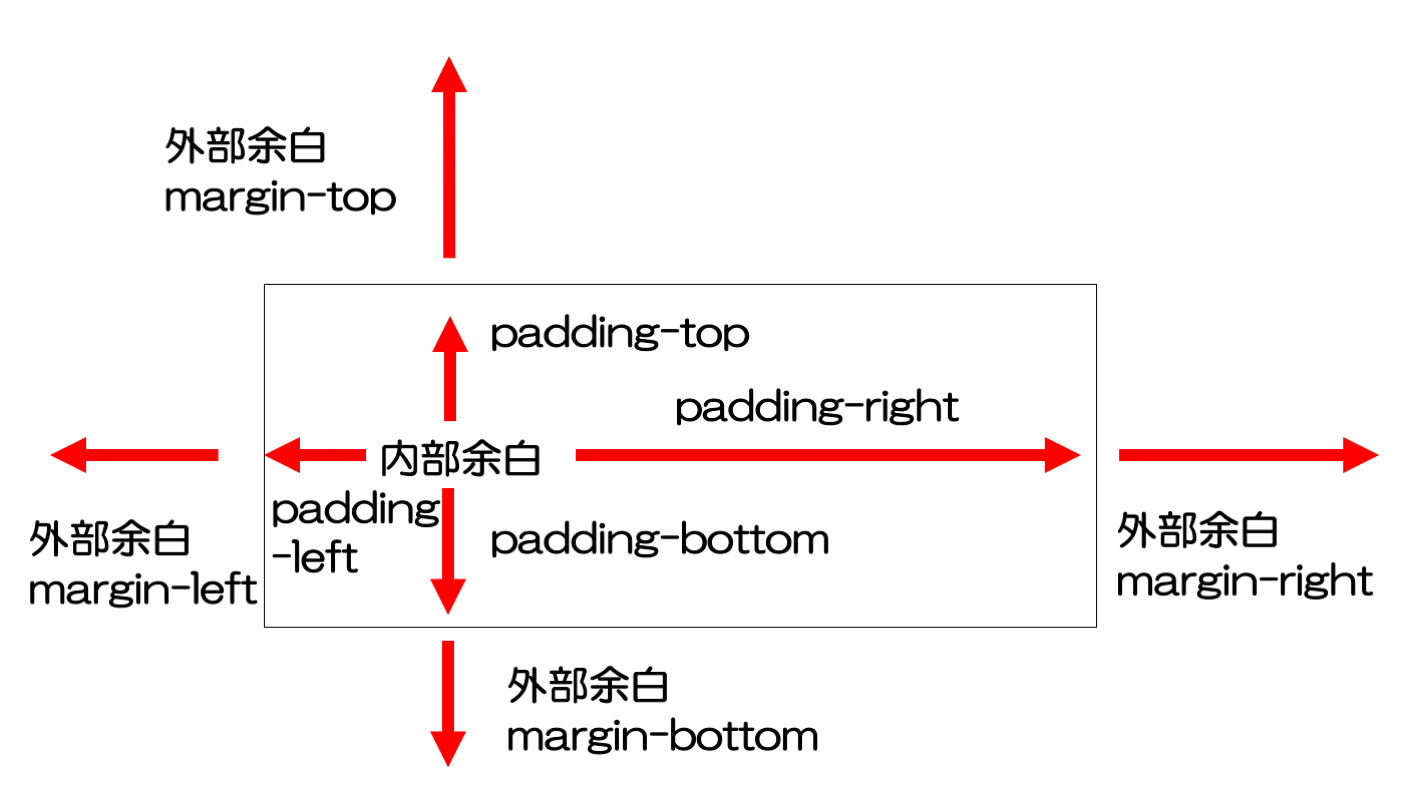
外部余白marginと内部余白paddingの違い

余白には要素外部に設定する外部余白(margin)の他に、要素内部に設定する内部余白(padding)があります。最初勉強したときに、外部余白marginとpaddingを混乱されている方も多いので違いを覚えておきましょう。



|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
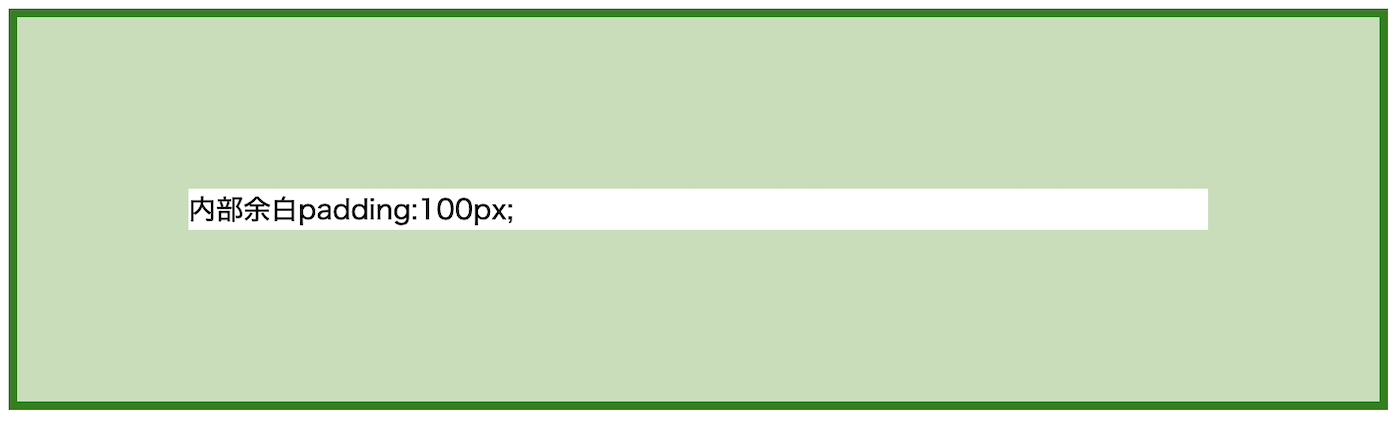
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div style="padding:100px;border:5px green solid;"> 内部余白padding:100px; </div> </body> </html> |
値の指定方法は、基本的にmarginと同様です。半角スペースで区切って複数設定することができます。
| 項目 | 内容 |
|---|---|
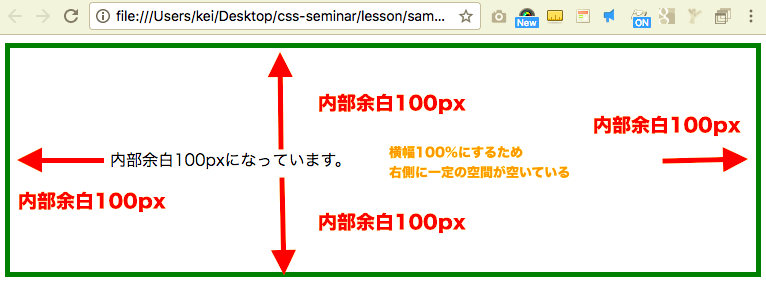
| padding:値; | 上下左右で指定した値の余白が設定されます。 例 padding:100px → 上下左右に100pxの内部余白 |
| padding:値1 値2; | 「値1が上下」「値2が左右」の余白が設定されます。 例 padding:100px 50px → 上下に100px・左右に50pxの内部余白 |
| padding:値1 値2 値3; | 「値1が上」「値2が左右」「値3が下」の余白が設定されます。 例 padding:100px 150px 200px → 上に100px・左右に150px・下に200pxの内部余白 |
| padding:値1 値2 値3 値4; | 記述順に上右下左と余白が設定(時計周り)されます。 例 padding:100px 150px 200px 250px → 上に100px・右に150px・下に200px・左に250pxの内部余白 |
なお、内部余白paddingの詳しい使い方については「【初心者向け】CSS 内部余白paddingタグの使い方の基本を解説」をご参照ください。
まとめ
まとめです。今回は、CSSの外部余白marginの基本的な書き方、およびmargin:autoを利用した要素の真ん中寄せの方法・text-align:centerとの違いを説明しました。

marginはWebページのレイアウトを調整する上で、非常によく使うCSSのプロパティです。
marginの基本やmargin相殺の注意点およびmarginを利用した真ん中寄せする方法は便利なのでぜひ覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。