今回はCSSで簡単に画像をトリミングする事ができるCSSプロパティ「object-fit」の使い方をご紹介します。
object-fitが使えるようになれば、縦横比の異なる画像を高さを揃えて横一列に並べる事が可能で、CSSだけで簡易的な画像トリミングすることができます。
object-fitプロパティとは?
object-fitプロパティは、画像をトリミングする事ができるCSSです。
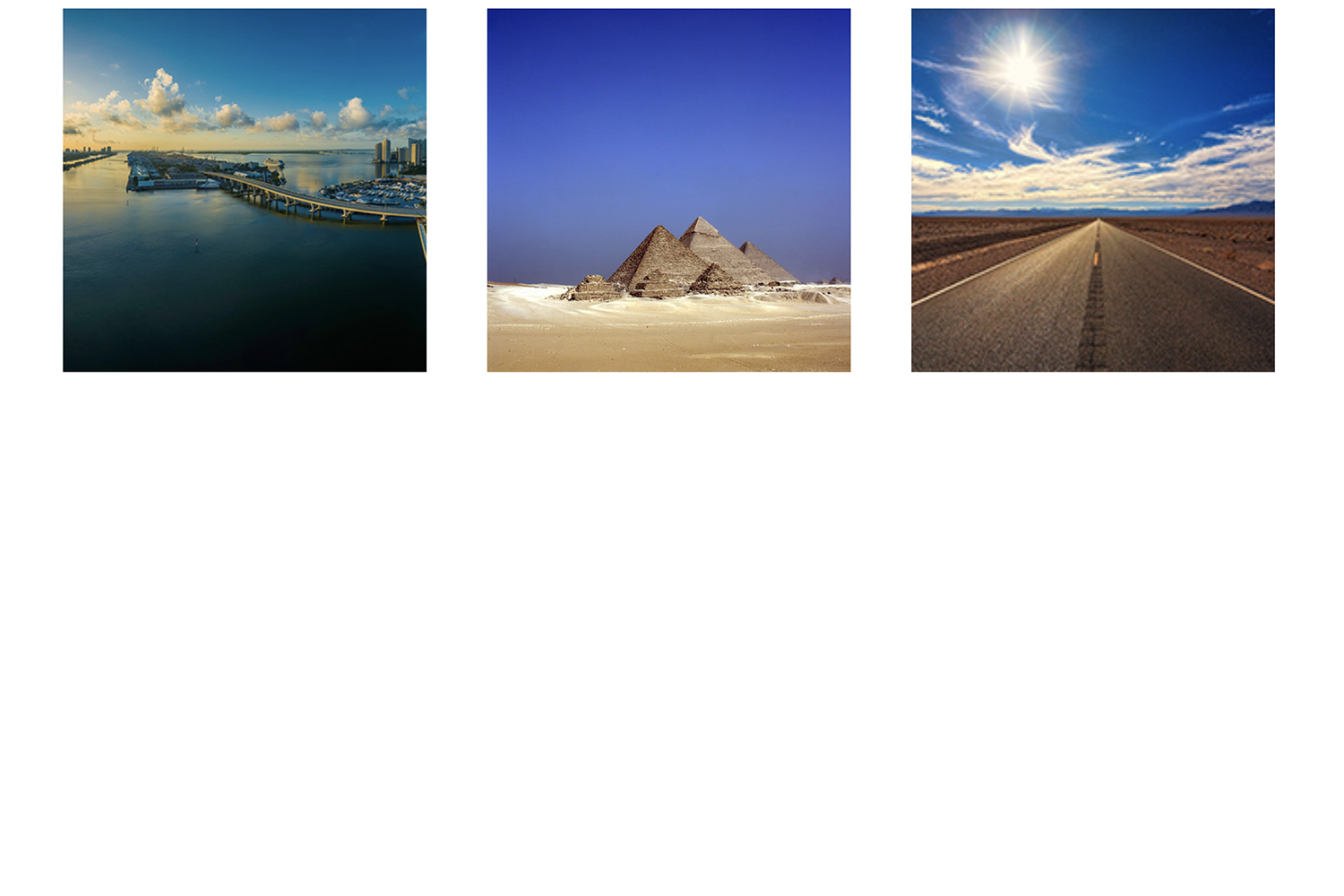
通常、縦横比の異なる画像を横一列に並べる場合、横幅を揃えて表示させると以下のように高さが揃わずに表示されます。

そこで、高さを揃えたい場合は画像の縦横比を揃える必要がありますが、object-fitプロパティを使用すればCSSだけで簡単にトリミングをし、高さを揃えることができます。

object-fitの使い方
それではまず、object-fitの基本的な使い方を解説していきます。
object-fitを使って画像をトリミングするには、以下の2つのプロセスが必要です。
■object-fitを使って画像をトリミングする方法
- (STEP. 1) 画像に対して高さ、幅を指定してコンテナを作成する
- (STEP. 2) object-fitプロパティを指定し、コンテナへのはめ込み方を指定する
なお、解説用に以下のHTML、CSSを使用していくことにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<body> <div class="gallery-lists"> <div class="gallery-list"> <img src="img/photo1.jpg" alt=""> </div> <div class="gallery-list"> <img src="img/photo2.jpg" alt=""> </div> <div class="gallery-list"> <img src="img/photo3.jpg" alt=""> </div> </div> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.gallery-lists { display: flex; justify-content: space-between; width: 1000px; margin: 0 auto; } .gallery-list { width: 300px; } .gallery-list img { width: 100%; } |

(STEP. 1) 画像に対して高さ、幅を指定してコンテナを作成する
まず始めに、画像に対して高さ、幅を指定してコンテナを作成します。

object-fitでは、ここで作成したコンテナの形にあわせて画像がトリミングされるようになります。
|
1 2 3 4 5 6 7 8 |
.gallery-list { width: 300px; } .gallery-list img { width: 100%; /* 親要素の横幅300pxを継承 */ height: 300px; /* 高さを300pxに設定 */ } |

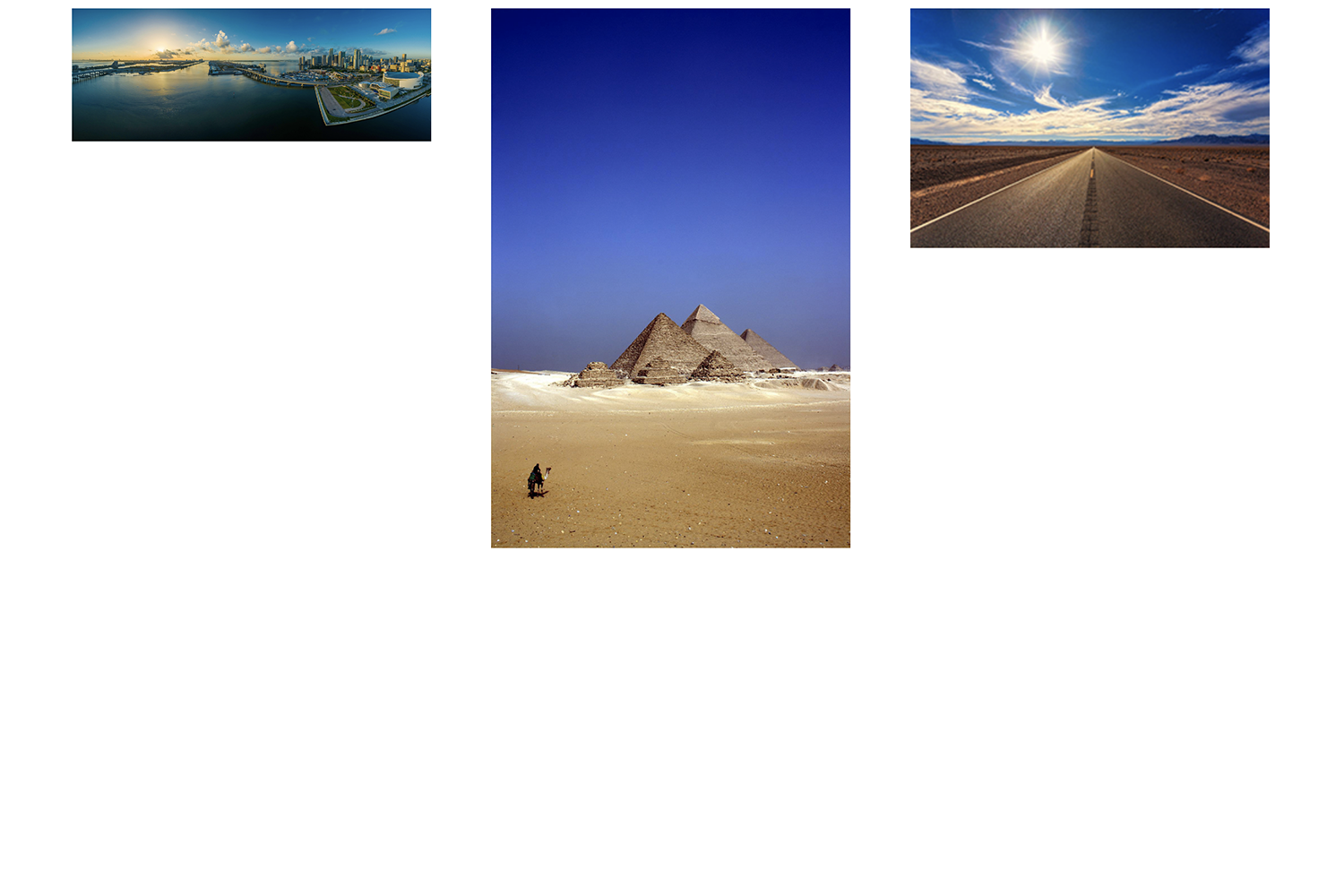
これで横幅と高さ、300pxのコンテナが作成されました。
ただし、画像が縦横比を維持せず拡大・縮小されて歪んでしまっている事が分かります。

そこで、STEP.2では縦横比を揃えてトリミングをする為の指定をしてあげる必要があります。
(STEP. 2) object-fitプロパティを指定し、コンテナへのはめ込み方を指定する
STEP. 2では、imgタグに対してobject-fitプロパティを指定し、コンテナへのはめ込み方を指定します。

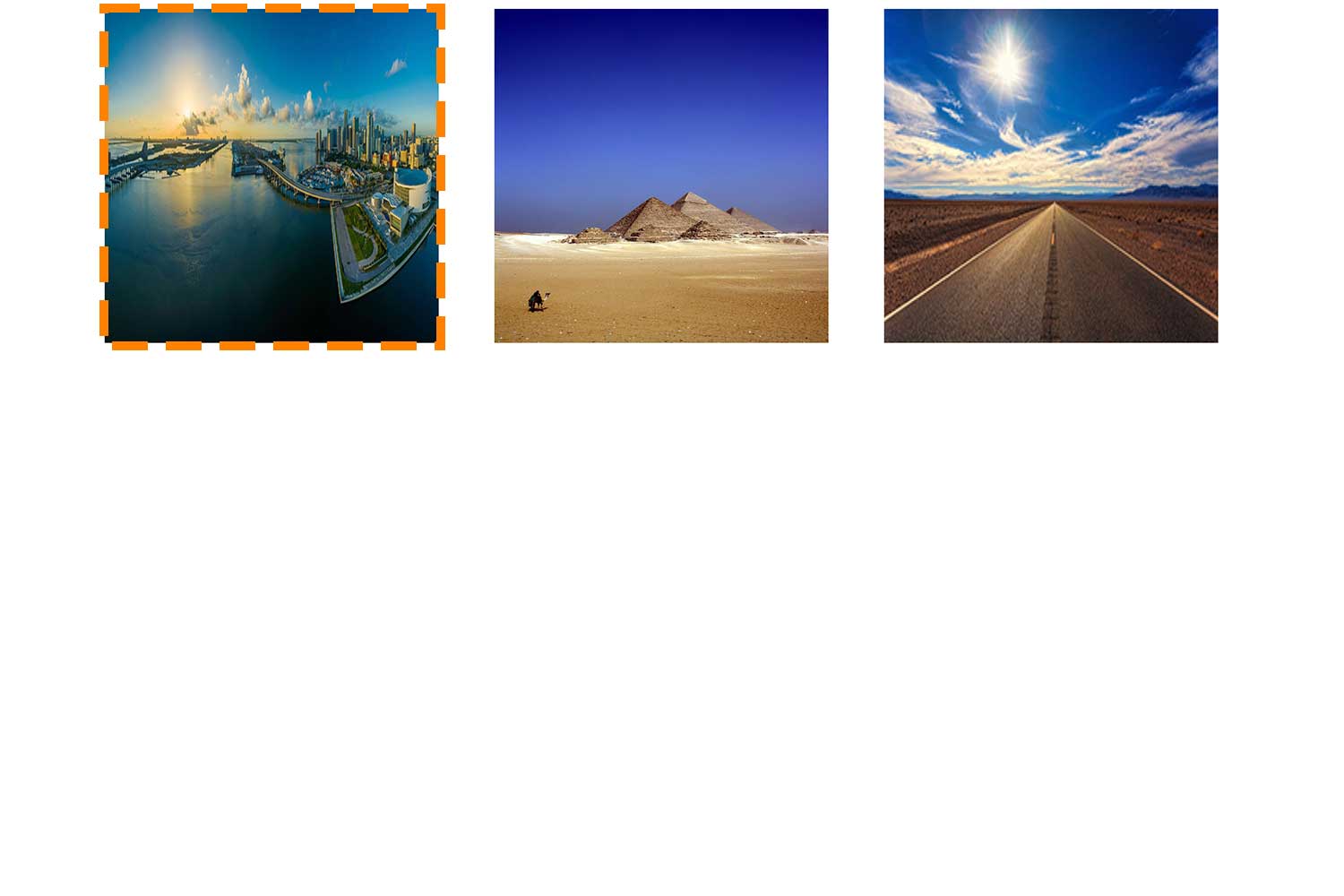
はめ込み方に関しては、object-fitに指定する値によって異なりますが、ここでは「cover」という値を指定しておくことにします。
「object-fit: cover」の意味
縦横比率を維持しながら、コンテナ全体を覆うように画像が拡大・縮小される。(表示されるのは画像の縦横中央の部分になり、はみ出た箇所はトリミングされる。)
|
1 2 3 4 5 |
.gallery-list img { width: 100%; height: 300px; object-fit: cover; } |

これで上のように上手く画像がトリミングされている事が分かると思います。
なおobject-fitで指定できる値は「cover」の他にも4つあるので、以下で1つづつ解説していきます。
object-fitで指定できる値
object-fitの基本的な使い方が分かったら、ここからはobject-fitで指定できる値を1つづつ紹介していきます。
| fill(初期値) | 縦横比率を維持せず、コンテナのサイズに合わせて画像が拡大・縮小される |
|---|---|
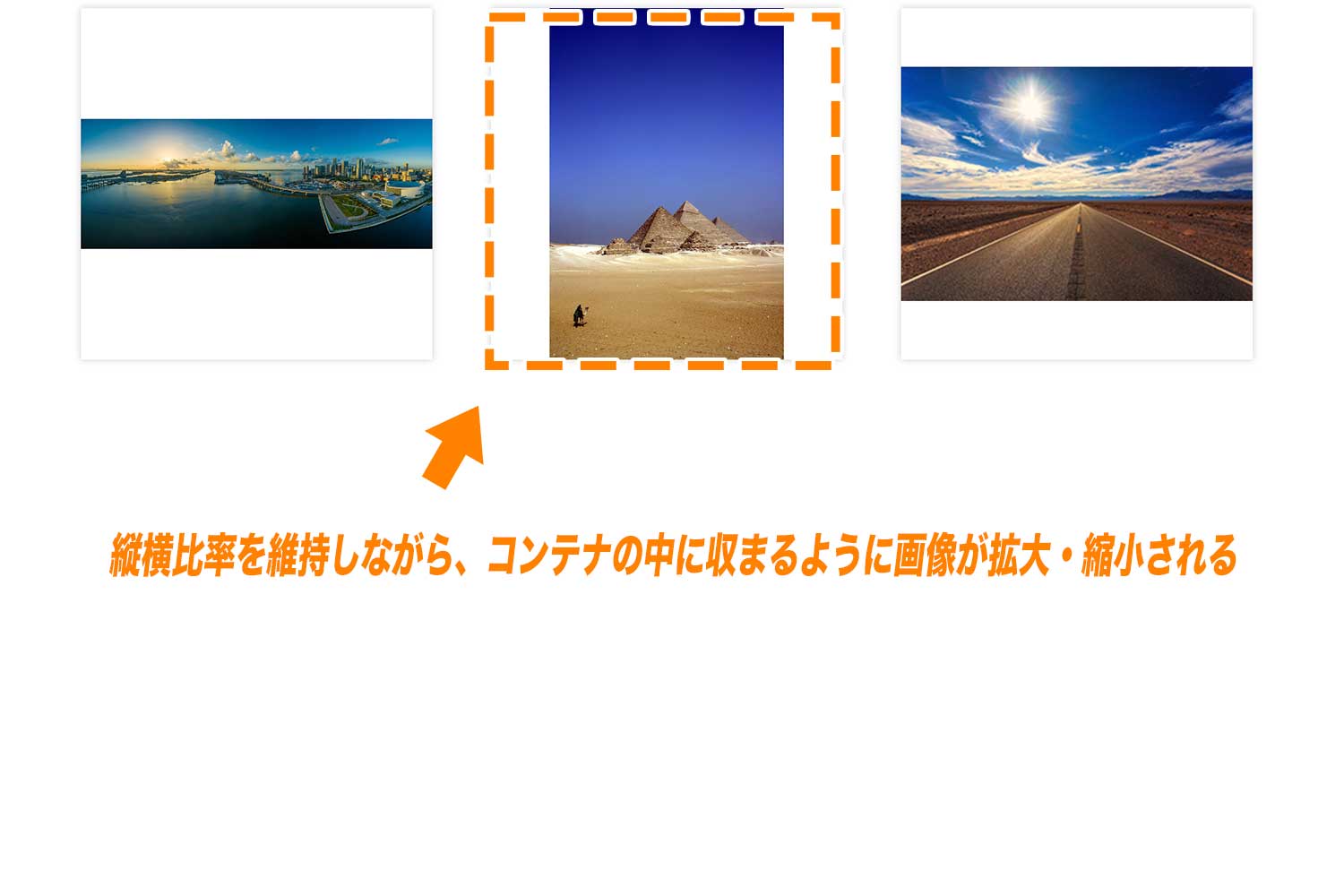
| contain | 縦横比率を維持しながら、コンテナの中に収まるように画像が拡大・縮小される
(※画像はコンテナ内で縦横中央揃えになる) |
| cover | 縦横比率を維持しながら、コンテナ全体を覆うように画像が拡大・縮小される
(※表示されるのは画像の縦横中央の部分になり、はみ出た箇所はトリミングされる) |
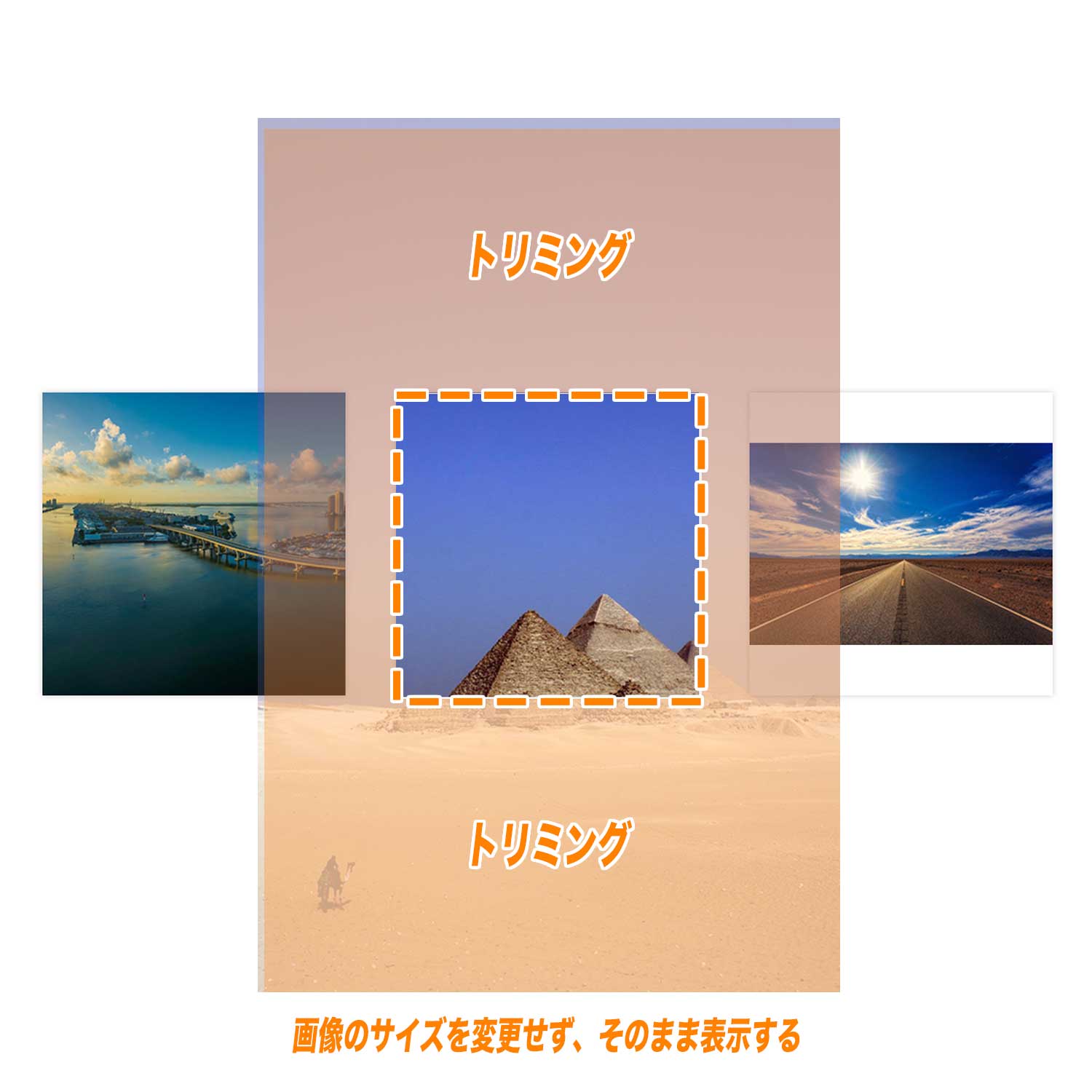
| none | 画像のサイズを変更せず、そのまま表示する
(※表示されるのは画像の縦横中央の部分になり、はみ出た箇所はトリミングされる) |
| scale-down | コンテナより画像が大きい場合は「contain」、小さい場合は「none」が指定される |
なお、解説用のHTML、CSSは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<body> <div class="gallery-lists"> <div class="gallery-list"> <img src="img/photo1.jpg" alt=""> </div> <div class="gallery-list"> <img src="img/photo2.jpg" alt=""> </div> <div class="gallery-list"> <img src="img/photo3.jpg" alt=""> </div> </div> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.gallery-lists { display: flex; justify-content: space-between; width: 1000px; margin: 0 auto; } .gallery-list { width: 300px; box-shadow: 0 0 6px #ccc; } .gallery-list img { display: block; width: 100%; height: 300px; } |
fill(初期値):縦横比率を維持せず、コンテナのサイズに合わせて画像が拡大・縮小される
1つ目の値は、fillです。
こちらの値を指定すると、縦横比率を維持せず、コンテナのサイズに合わせて画像が拡大・縮小されるようになります。
|
1 2 3 4 5 6 |
.gallery-list img { display: block; width: 100%; height: 300px; object-fit: fill; } |

なお、こちらの値はデフォルト値となっているので、何も指定しなかった場合はこちらの値が設定されます。
contain:縦横比率を維持しながら、コンテナの中に収まるように画像が拡大・縮小される
2つ目の値は、containです。
こちらの値を指定すると、縦横比率を維持しながら、コンテナの中に収まるように画像が拡大・縮小されるようになります。
|
1 2 3 4 5 6 |
.gallery-list img { display: block; width: 100%; height: 300px; object-fit: contain; } |

なお、画像はコンテナ内で縦横中央揃えに配置されます。
cover:縦横比率を維持しながら、コンテナ全体を覆うように画像が拡大・縮小される
3つ目の値は、coverです。
こちらは上ですでに紹介しましたが、指定することで、縦横比率を維持しながら、コンテナ全体を覆うような形で画像を拡大・縮小させる事ができます。
|
1 2 3 4 5 6 |
.gallery-list img { display: block; width: 100%; height: 300px; object-fit: cover; } |

なお、表示されるのは画像の縦横中央の部分になり、はみ出た箇所はトリミングされます。
none:画像のサイズを変更せず、そのまま表示する
4つ目の値は、noneです。
こちらの値を指定すると、画像のサイズを変更せず、そのまま表示されるようになります。
|
1 2 3 4 5 6 |
.gallery-list img { display: block; width: 100%; height: 300px; object-fit: none; } |

こちらも「cover」同様、表示されるのは画像の縦横中央の部分になり、はみ出た箇所はトリミング。
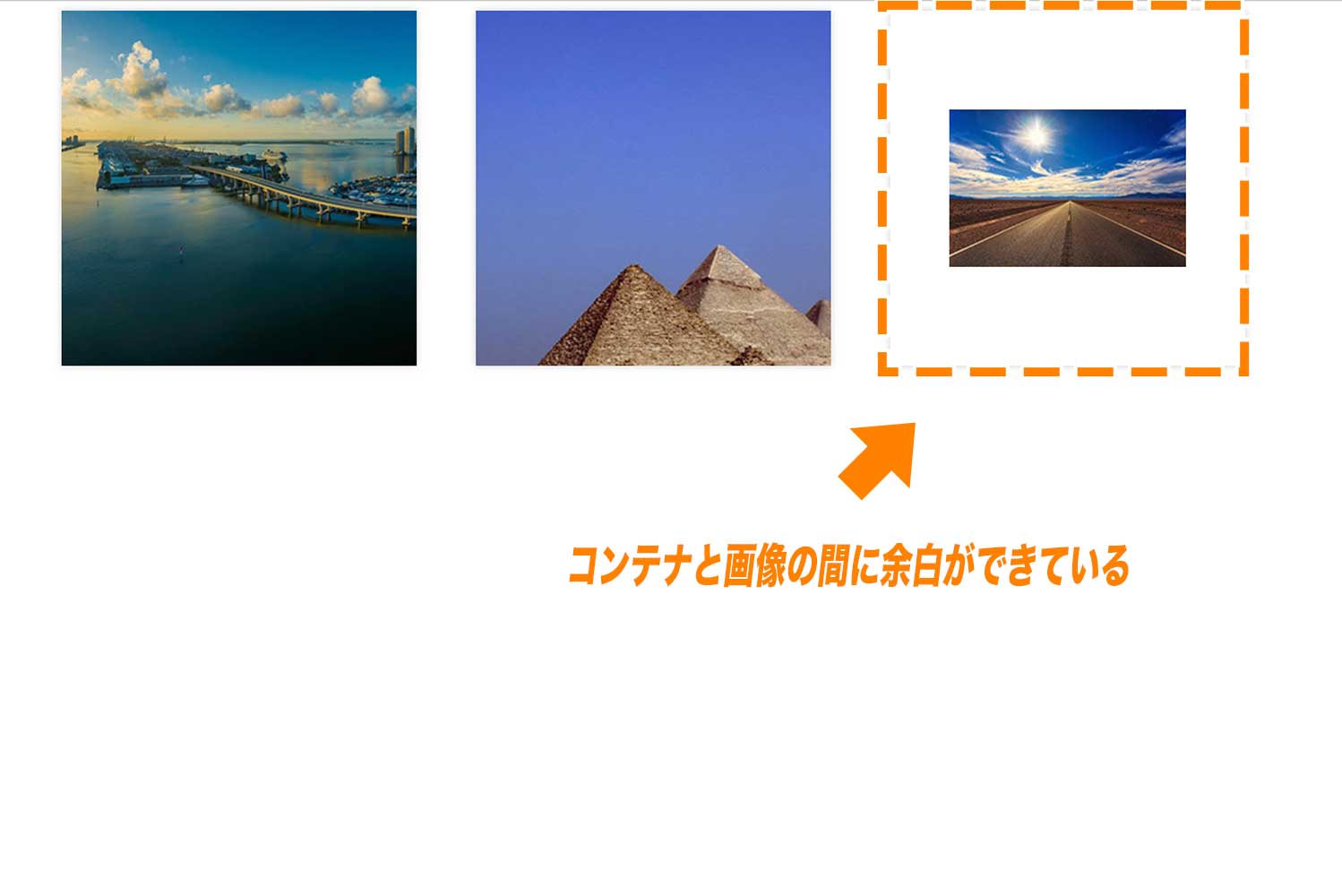
また、コンテナのサイズより、画像の大きさが小さい場合は、コンテナと画像の間に余白ができます。
■(参考)3つ目の画像だけ横幅を200pxとし、コンテナの横幅より小さくしている

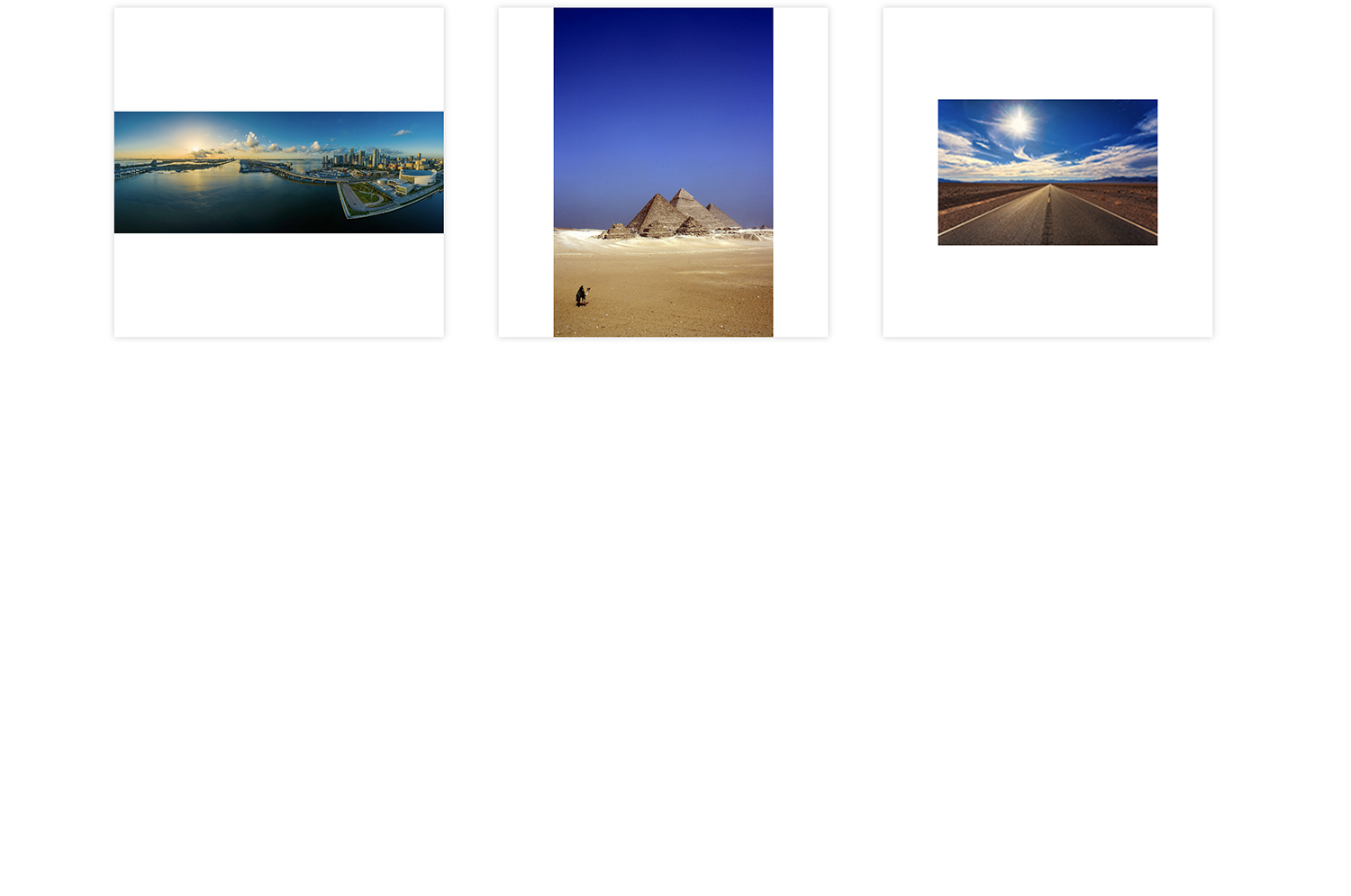
scale-down:コンテナより画像が大きい場合は「contain」、小さい場合は「none」が指定される
5つ目の値は、scale-downです。
こちらの値を指定すると、コンテナより画像が大きい場合は「contain」、小さい場合は「none」が指定されるようになります。
|
1 2 3 4 5 6 |
.gallery-list img { display: block; width: 100%; height: 300px; object-fit: scale-down; } |

上の例では、1つ目と2つ目の画像のサイズはコンテナより大きい為「contain」、3つ目の画像のサイズは小さい為「none」が指定されています。
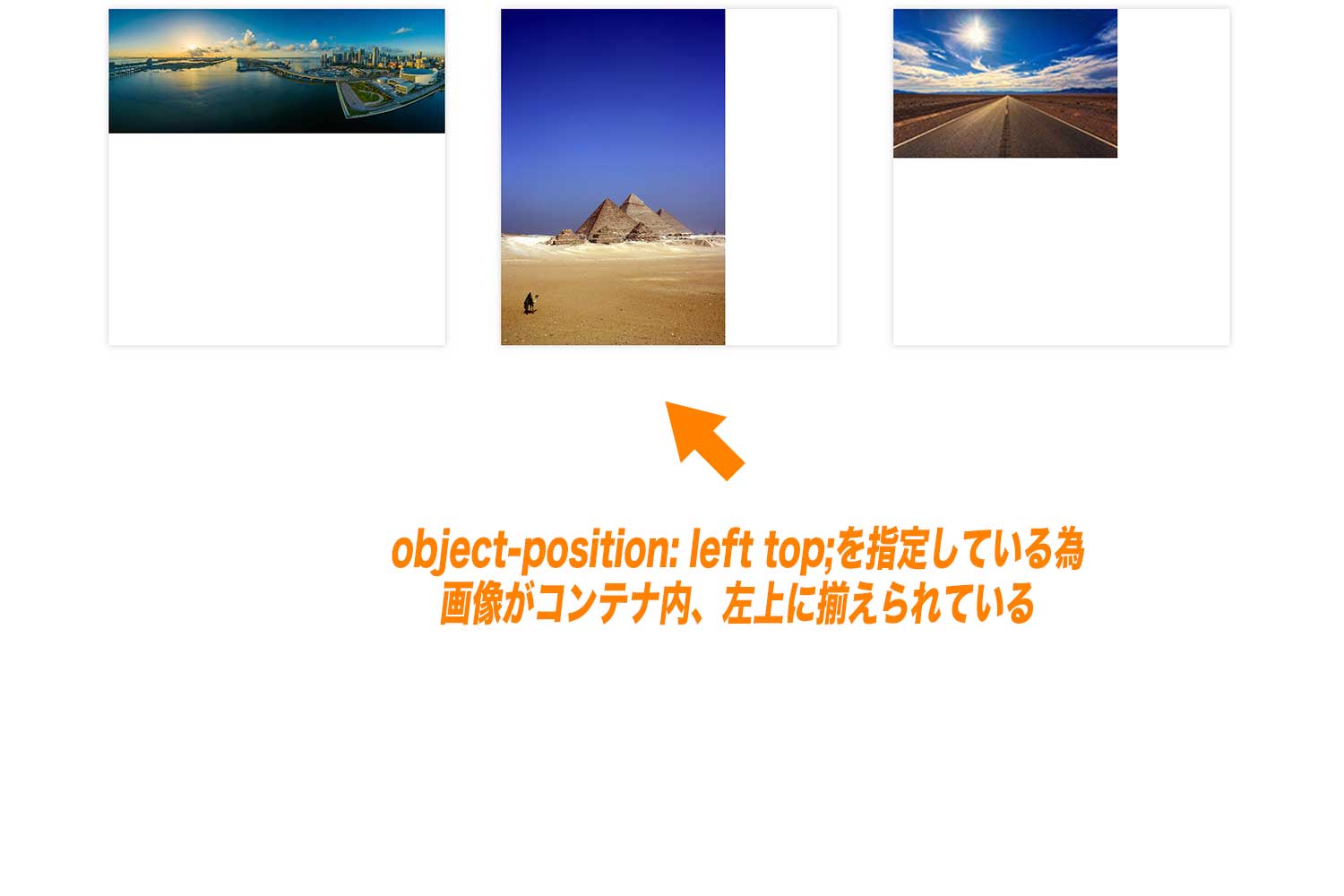
object-fitで表示する位置を指定する方法
object-fitプロパティでは「cover」「none」の場合、画像の縦横中央の部分が表示され、「contain」の場合、コンテナ内縦横中央の位置に画像が配置されるようになっていますが、この表示位置はobject-positionプロパティを使って変更することが可能です。
|
1 |
object-position: [水平方向の位置][垂直方向の位置]; |
なお、値にはpxのような数値や%の他にもtop・right・bottom・leftが使用可能。
また、値を1つしか指定しなかった場合は、水平方向、垂直方向に同じ値が指定されます。
|
1 2 3 4 5 6 7 |
.gallery-list img { display: block; width: 100%; height: 300px; object-fit: scale-down; object-position: left top; } |

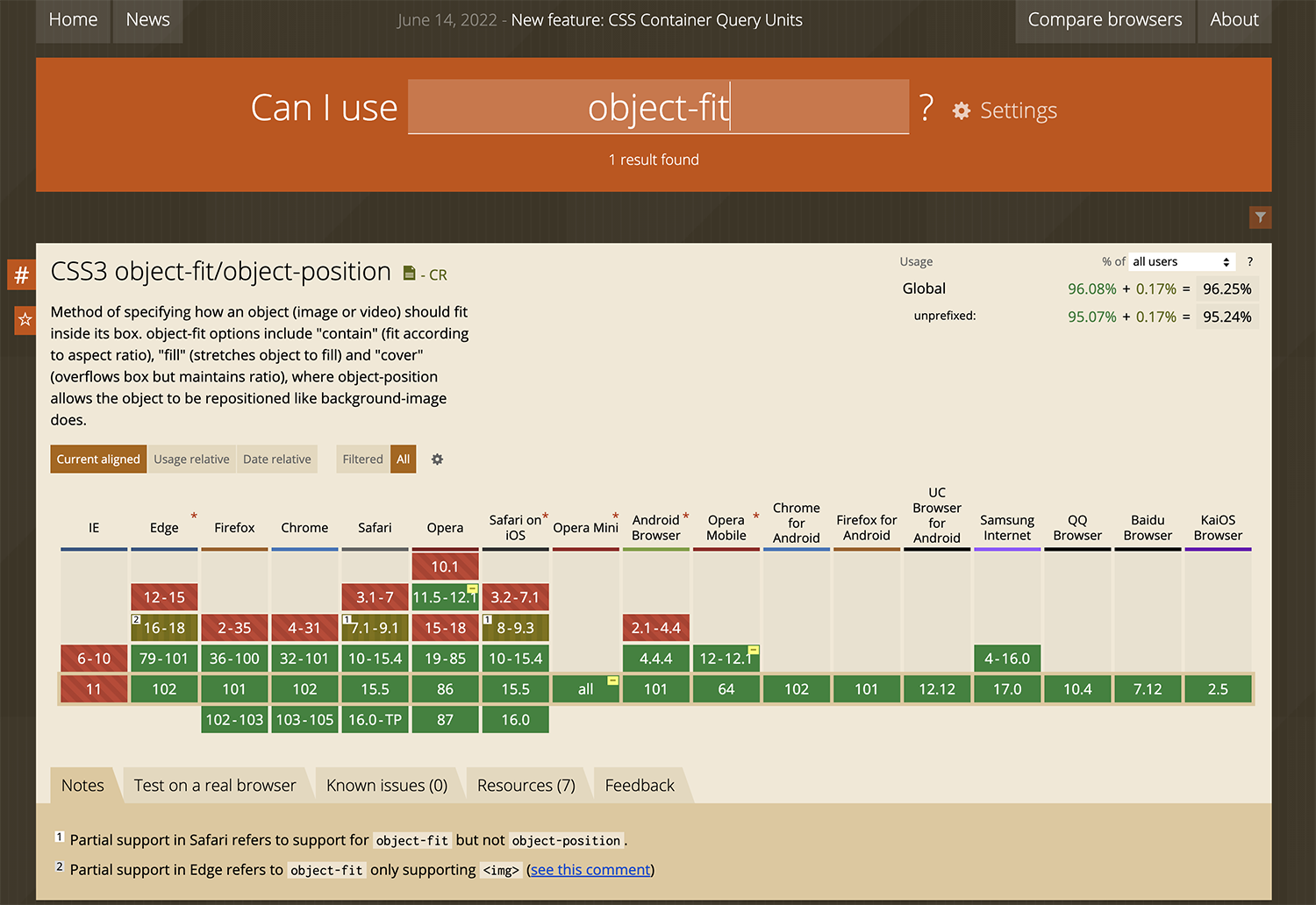
object-fitのブラウザ対応状況
最後に、object-fitのブラウザ対応状況について紹介します。
2022年6月確認時点でのobject-fitのブラウザ対応状況は以下の通りです。

ご覧の通り、object-fit/object-positionプロパティはIE(Internet Explorer)では対応していません。
(補足)object-fitをIEでも対応させる方法
2022年7月現在、すでにIEのサポートは終了していますが、もし特別な事情でIEでも対応させてあげたい場合は、「object-fit-images」というスクリプトを使用することで対応可能です。
■object-fitをIEでも対応させる方法
- (STEP. 1) object-fit-imagesをダウンロードし、ofi.min-jsを読み込む
- (STEP. 2) IE専用のスタイルを指定する
- (STEP. 3) スクリプトを呼び出す
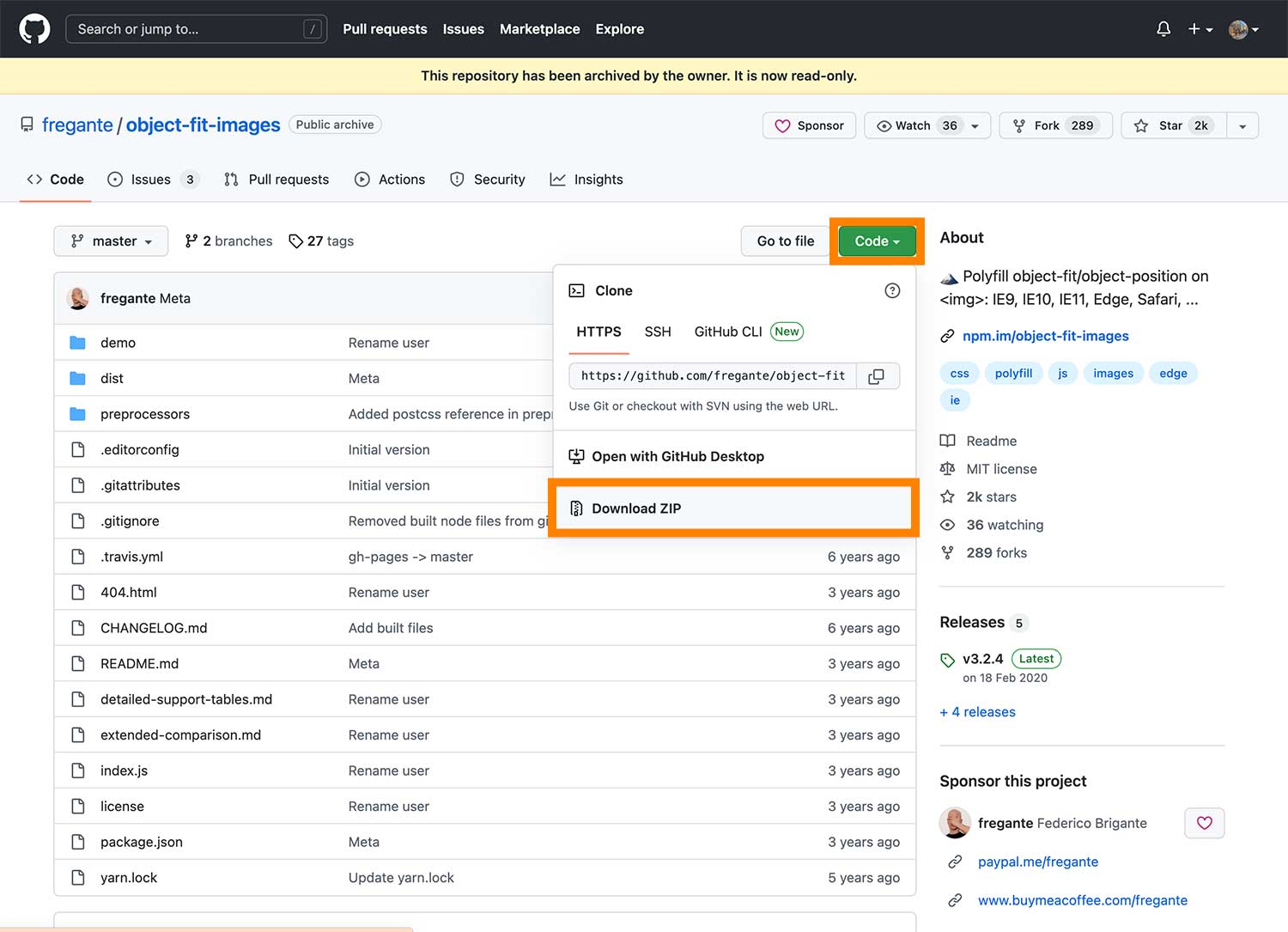
(STEP. 1) object-fit-imagesをダウンロードし、ofi.min-jsを読み込む
まずはGithubから「object-fit-images」のファイルをダウンロードしましょう。

ファイルがダウンロードできたら、「dist」フォルダー内に「ofi.min.js」と書かれたJSファイルがあるので、こちらをHTMLのbodyタグ直前に読み込みます。
|
1 2 |
<script type="text/javascript" src="ofi.min.js"></script> </body> |
(STEP. 2) IE専用のスタイルを指定する
JSファイルの読み込みができたら、object-fitを使用したい要素に対して、IE専用のスタイル「font-family: 'object-fit: 値;' 」を指定します。
|
1 2 3 4 |
.obj-fit-img{ object-fit: scale-down; font-family: 'object-fit: scale-down;' /* IE専用のスタイル */ } |
(STEP. 3) スクリプトを呼び出す
最後にJavaScriptで以下のスクリプトを呼び出せば、object-fitプロパティがIEでも使用できるようになります。
|
1 2 3 4 5 |
<script type="text/javascript" src="ofi.min.js"></script> <script> objectFitImages(); </script> </body> |
ただし、このままでは全ての画像が対象になってしまう為、下記のように記述することで特定のクラスにのみ処理を実行させることが可能です。
|
1 2 3 4 5 |
<script type="text/javascript" src="ofi.min.js"></script> <script> objectFitImages('.obj-fit-img'); </script> </body> |
まとめ
まとめです。今回は画像のトリミングをCSSで簡単に行う事ができるプロパティ、object-fitプロパティの使い方を紹介しました。
■object-fitを使って画像をトリミングする方法
- (STEP. 1) 画像に対して高さ、幅を指定してコンテナを作成する
- (STEP. 2) object-fitプロパティを指定し、コンテナへのはめ込み方を指定する


object-fitを使用すると、いちいちPhotoshopで画像をリサイズしなくてもCSS側から画像のトリミングができるので、非常に便利です。
また、トリミング位置を変更したい場合は、object-postionプロパティが使用可能。これら2つのプロパティを覚えておくと、好きな位置で画像のトリミングができるので、しっかりと使い方を覚えておくことをおすすめします。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







