ここでは、HTML要素をpxや%で位置を調整できるCSSプロパティ「position」の使い方について説明します。


位置に関するスタイル position
基準位置を設定してから、要素をpxや%で配置する方法として「position」というスタイルがあります。
positionで配置方法を指定しつつ、位置指定のプロパティ「top(上)、bottom(下)、left(左)、right(右)」と合わせて要素の位置を指定することができます。
■positionを利用した位置指定のサンプル

positionプロパティには主に以下の設定があります。
| 項目 | 意味 |
|---|---|
| position:static; |
「position: static」は初期値です。通常の位置に配置されます(要素の順番に左上から配置されます)。 後述のtop,bottomなどで位置を指定することができません。 何も指定しない時はposition:staticになっているので明示的に指定するケースは少ないです。 
|
| position:relative; |
「position:relative」を設定すると、もともと配置されるはずの場所を基準にtop,leftなどの位置指定ができるようになります。 position:relativeは相対位置と言います。 
|
| position:absolute; |
「position:absolute」を指定すると通常の配置から外れてブラウザ(body)が基準位置になります。 親要素にposition:static以外の値を設定している場合は親要素の左上が基準位置になります。 
|
| position:fixed; |
position:fixedを指定するとabsoluteと同様に、通常の配置から外れて親要素を基準点とした位置に強制的に配置されます。前述のabsoluteとの違いは、スクロールしても位置が固定されたままという点です。
|
| position:sticky; | ブラウザ画面の途中から要素をウィンドウ上にくっつけたりすること(途中からposition:fixedのように)ができるようになります。比較的最近使われるようになった新しい設定です。
|
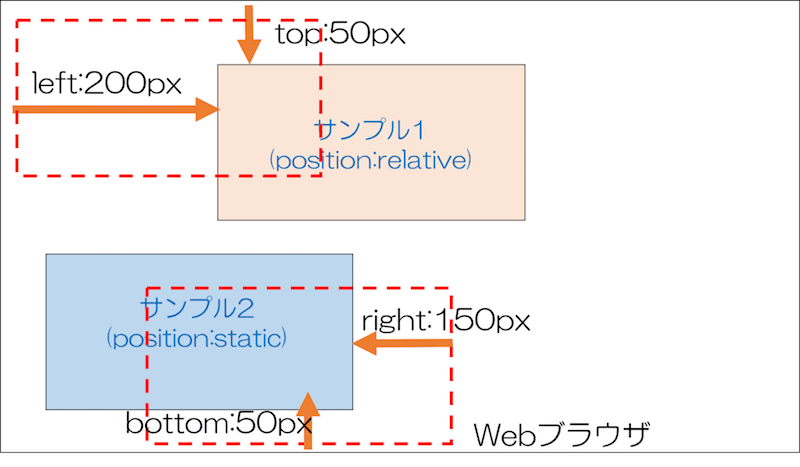
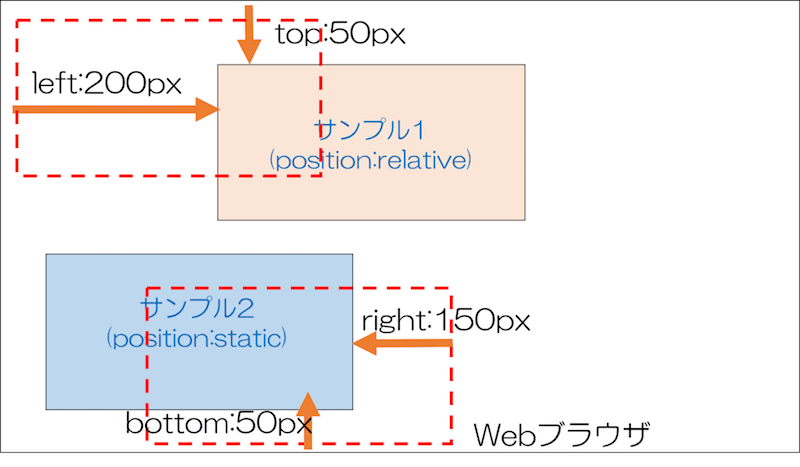
具体的な位置の指定「top bottom left right」
positionによる位置指定とともに、具体的な位置(距離)指定に「top(上)、bottom(下)、left(左)、right(右)」を利用します。

| 項目 | 意味 |
|---|---|
| top:xxx(距離); | 基準位置の上端との距離 |
| bottom:xxx(距離) | 基準位置の下端からの距離 |
| left:xxx(距離); | 基準位置の左端からの距離 |
| right:xxx(距離); | 基準位置の右端からの距離 |
これらはposition:static以外の値が指定されているときに有効です。単位は%またはpxです。
potisionを利用した位置指定のサンプル
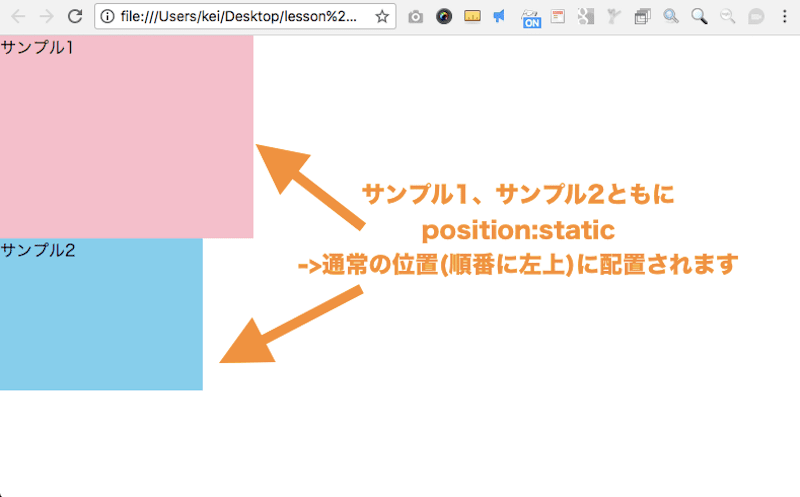
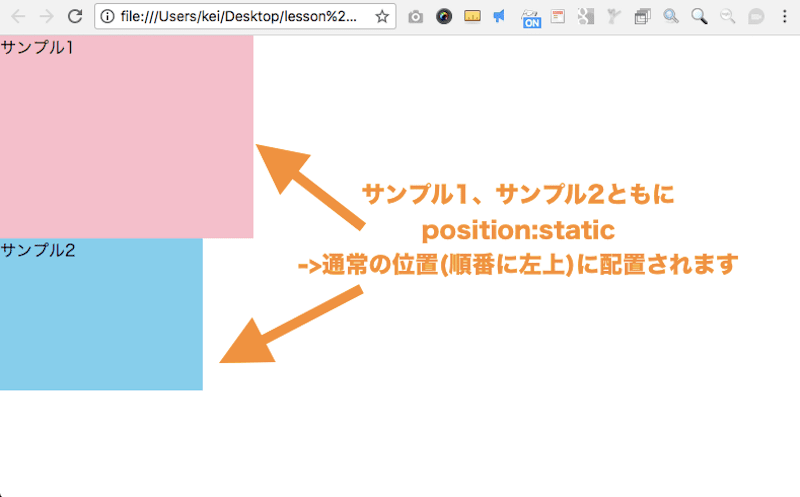
通常位置 position:staticのサンプル
「position: static」は初期値で、通常の位置に配置されます(HTML要素の順番に左上から配置されます)。top,bottomなどで位置を指定をすることができません。
■例 position:static(なにもしない初期状態)

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML POSITIONの設定</title> <style media="screen"> *{/* 初期化 */ margin:0px;padding:0px; } .sample1{ background: pink; width: 150px; height: 150px; position:static; } </style> </head> <body> <div class="sample1"> position: static; </div> </body> </html> |
何も指定しない時はposition:staticになっているので、明示的に指定するケースは少ないと思います。
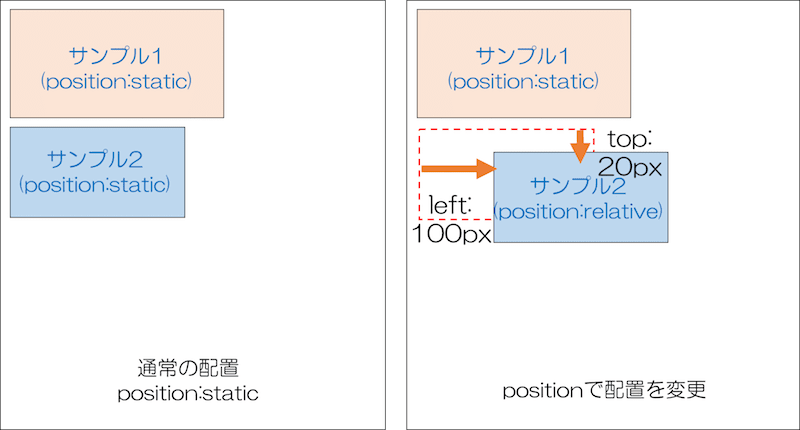
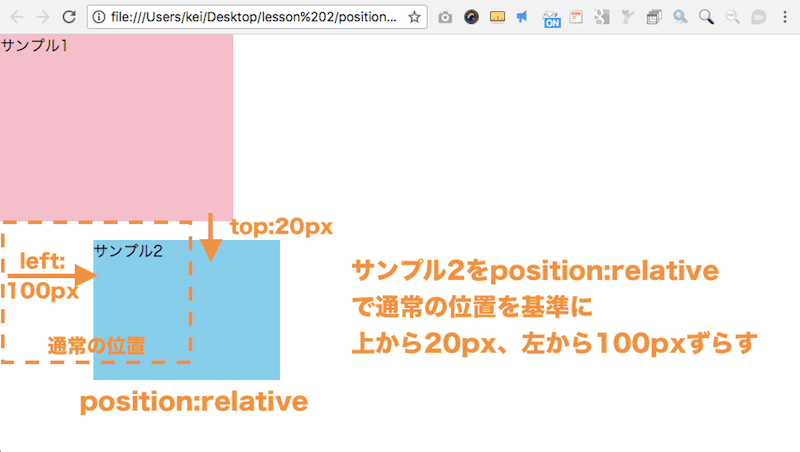
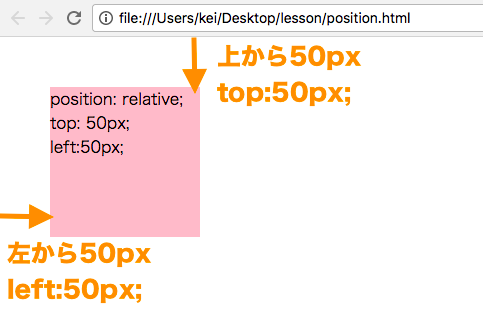
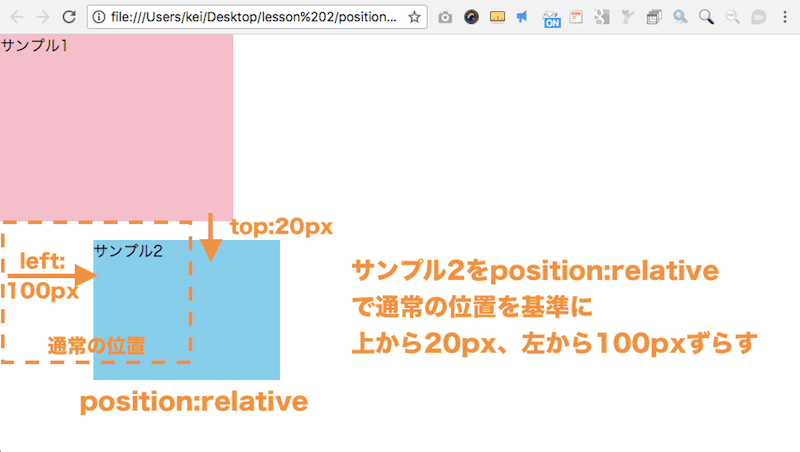
相対位置 position:relativeのサンプル
position:relative;を指定すると、後述のtop,bottom,left,rightなどで位置を指定ができるようになり、もともと配置されるはずの場所から位置を調整できます。
■例 position:relative; さらにtop:50px;left:50pxで位置を右下にずらしている。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML POSITIONの設定</title> <style media="screen"> *{ /* 初期化 */ margin:0px;padding:0px; } .sample1{ background: pink; width: 150px; height: 150px; position:relative; top: 50px; left:50px; } </style> </head> <body> <div class="sample1"> position: relative; top: 50px; left:50px; </div> </body> </html> |
なお、位置調整でできた隙間に、他のコンテンツが自動的に配置されることはありません。
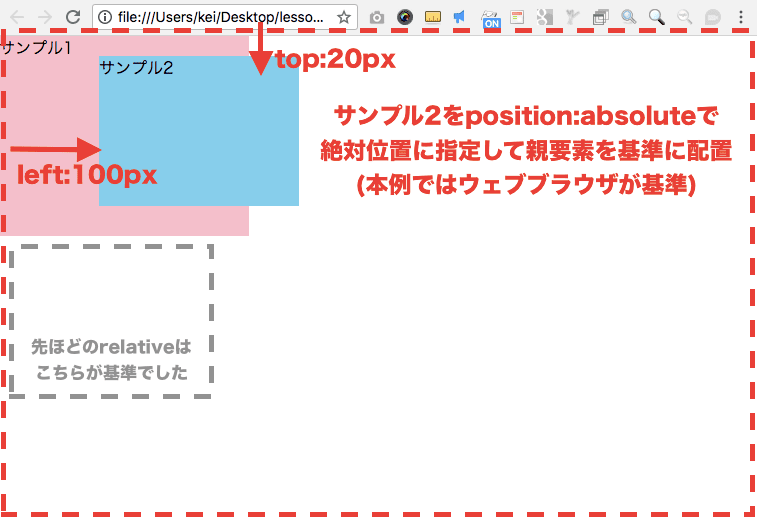
絶対位置 position:absoluteのサンプル
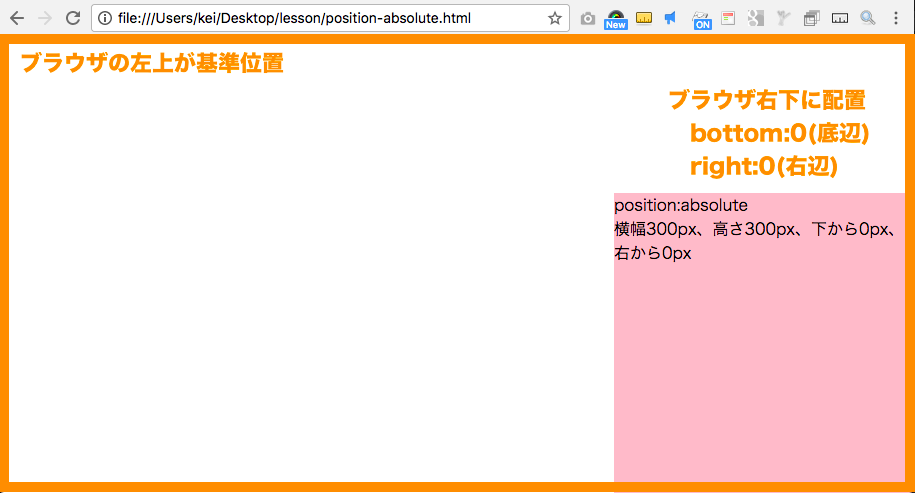
「position:absolute」を指定すると通常の配置から外れてブラウザ(body)が基準位置になります。
■例 position:absolute、bottom:0、right:0で右下に固定

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML POSITIONの設定</title> <style media="screen"> *{ /* 初期化 */ margin:0px;padding:0px; } .sample1{ background: pink; width: 300px; height: 300px; position:absolute; bottom:0px; right:0px; } </style> </head> <body> <div class="sample1"> position:absolute <br> 横幅300px、高さ300px、下から0px、右から0px </div> </body> </html> |
親要素にposition:static以外の値を設定している場合は親要素の左上が基準位置になります。
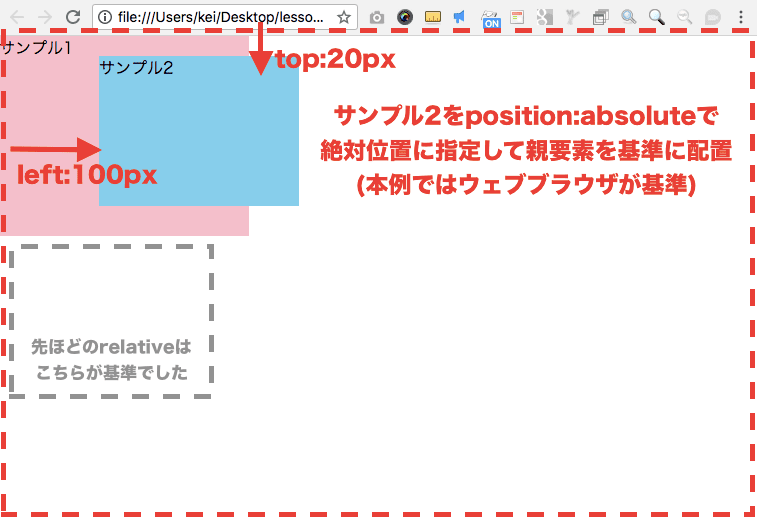
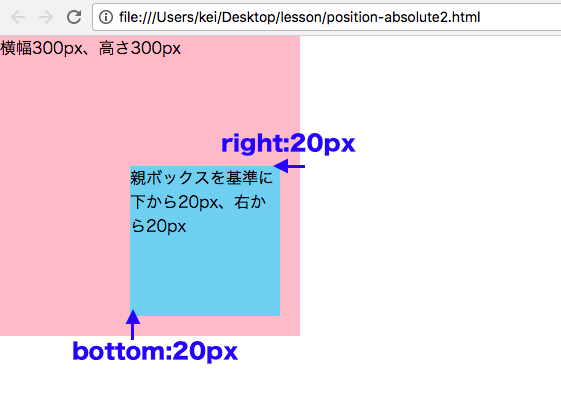
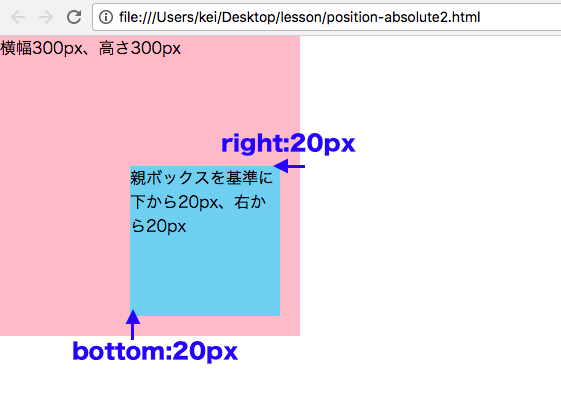
■例 親要素をposition:relative。子要素をposition:absolute。

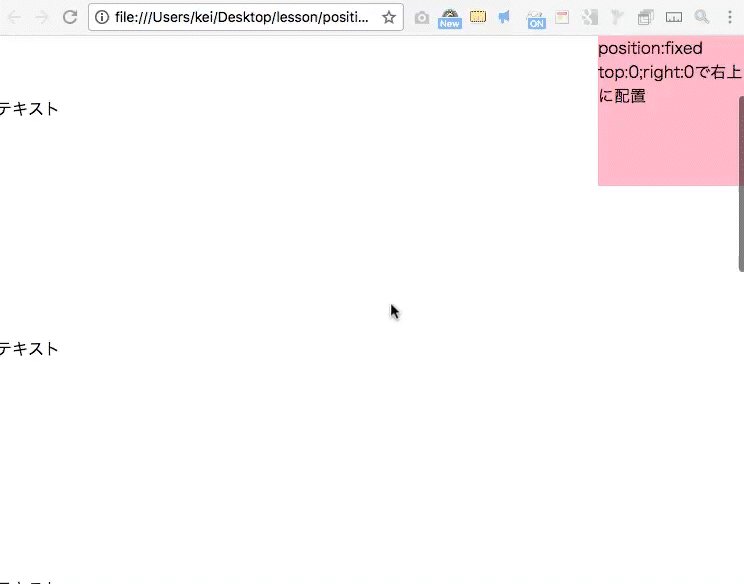
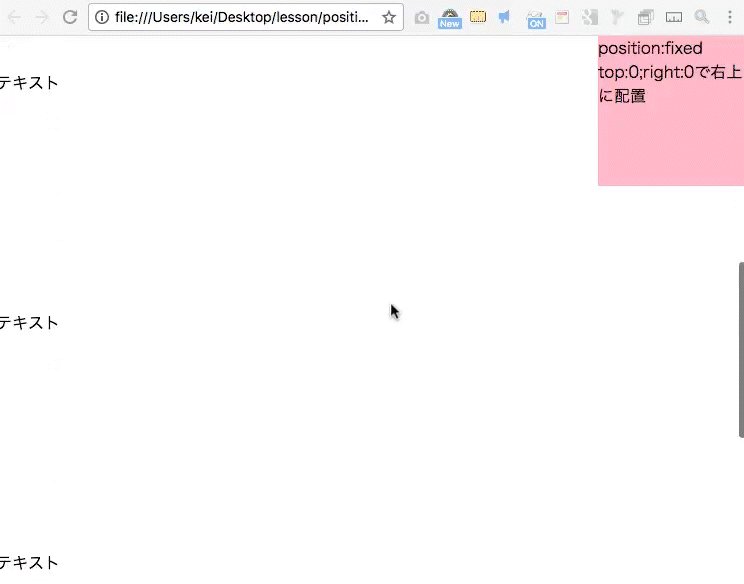
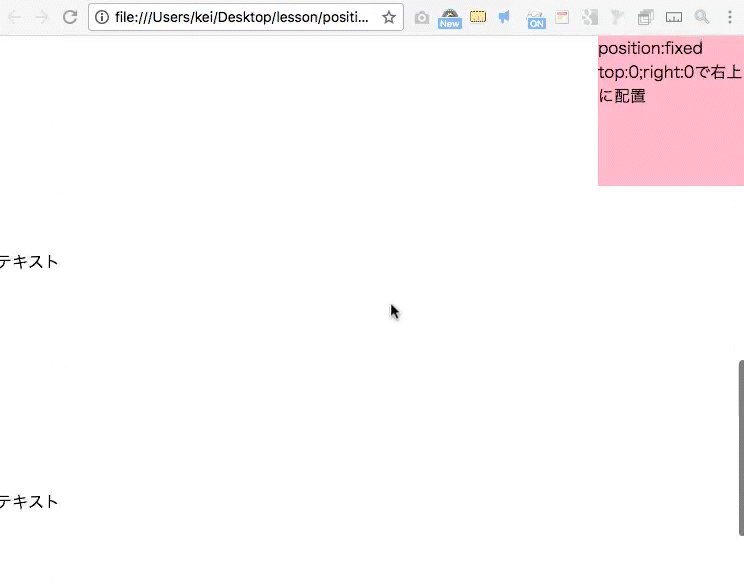
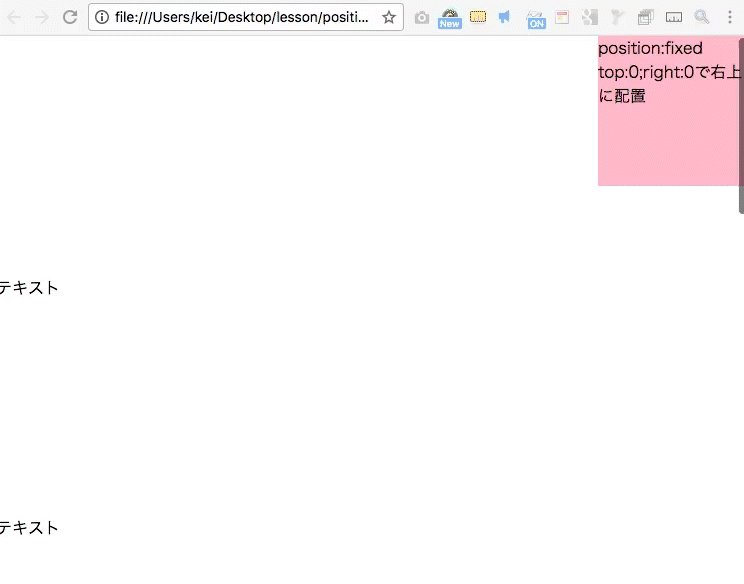
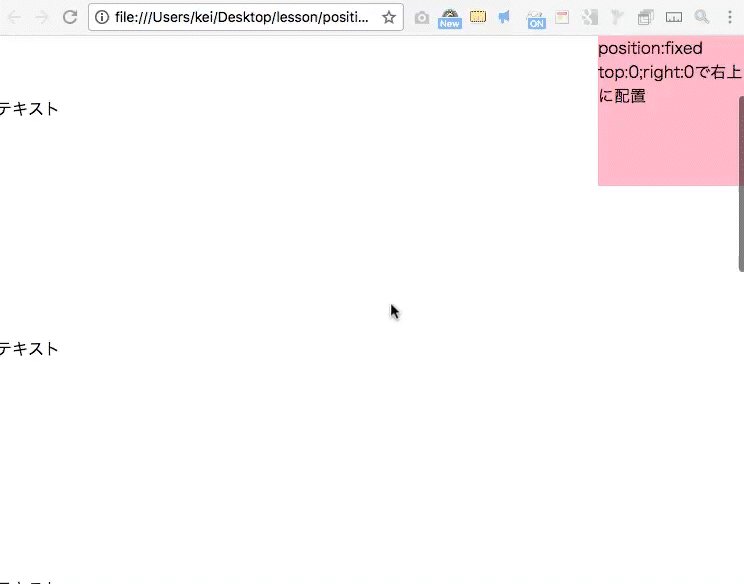
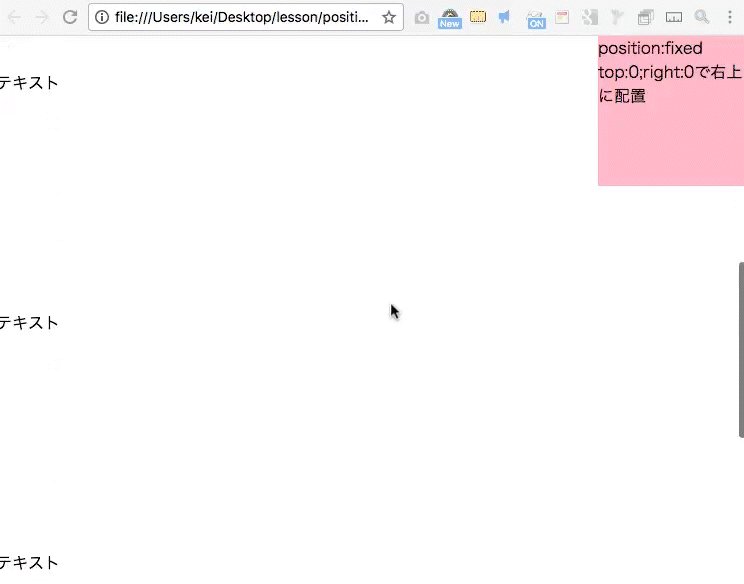
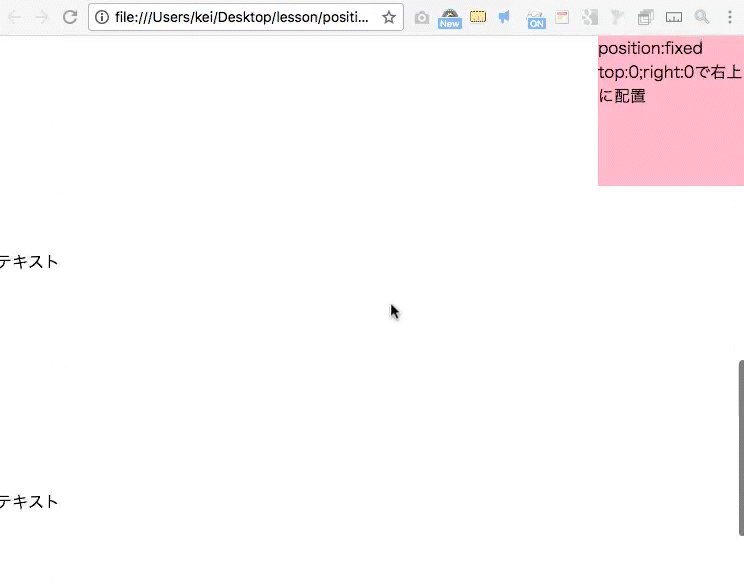
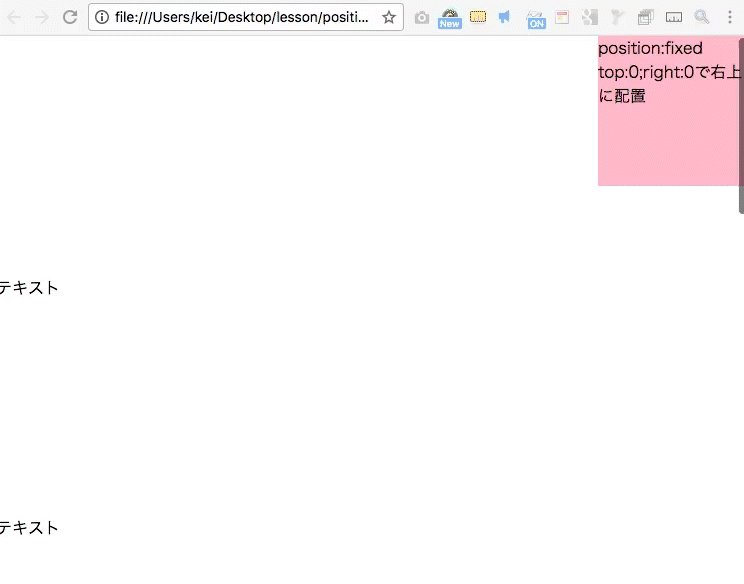
絶対位置 position:fixedのサンプル
absoluteと同様に、通常の配置から外れて、親要素を基準点とした位置に強制的に配置されます。
前述のabsoluteとの違いは、スクロールしても位置が固定されたままという点です。
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML POSITIONの設定</title> <style media="screen"> *{ /* 初期化 */ margin:0px;padding:0px; } .sample1{ background: pink; width: 150px; height: 150px; position:fixed; top:0px; right:0px; } </style> </head> <body> <div class="sample1"> position:fixed <br> top:0;right:0で右上に配置 </div> <br><br><br><br><br><br><br><br><br><br> テキスト <br><br><br><br><br><br><br><br><br><br> テキスト <br><br><br><br><br><br><br><br><br><br> テキスト <br><br><br><br><br><br><br><br><br><br> テキスト <br><br><br><br><br><br><br><br><br><br> テキスト <br><br><br><br><br><br><br><br><br><br> テキスト <br><br><br><br><br><br><br><br><br><br> </body> </html> |

(よく使う組み合わせ) 親要素にrelative、子要素にabsoluteを指定
親要素にposition:relativeを指定してから、子要素にabsoluteを指定するやり方はよく使われます。
親要素にposition:relativeを指定することで、子要素に親要素を基準にposition:absoluteで絶対位置を指定できます。

■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML POSITIONの設定</title> <style media="screen"> *{ /* 初期化 */ margin:0px;padding:0px; } .sample1{ background: pink; width: 300px; height: 300px; position:relative; } .sample2{ background: skyblue; width:150px; height: 150px; position:absolute; bottom: 20px; right:20px; } </style> </head> <body> <div class="sample1"> 横幅300px、高さ300px <div class="sample2"> 親ボックスを基準に下から20px、右から20px </div> </div> </body> </html> |
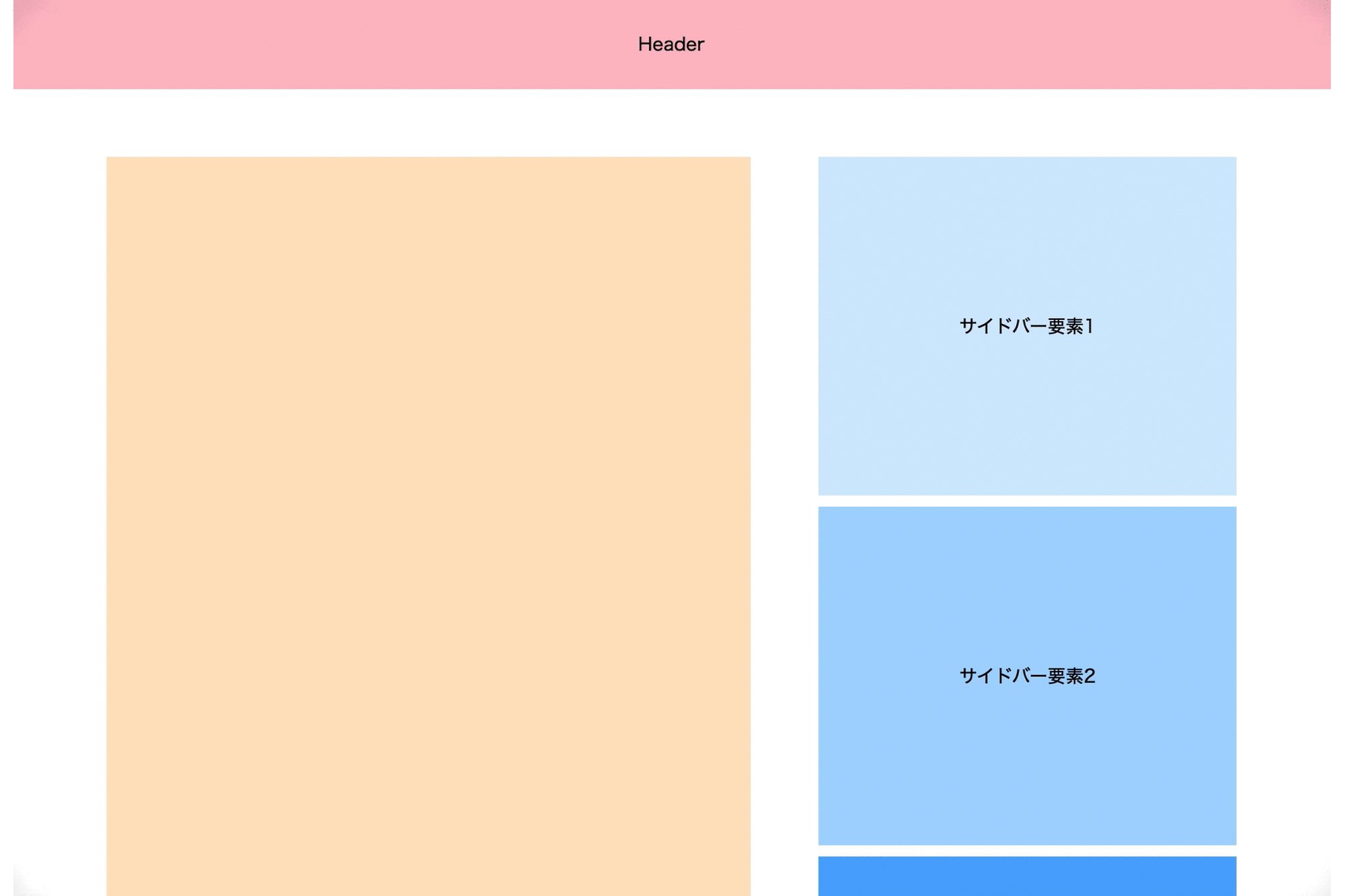
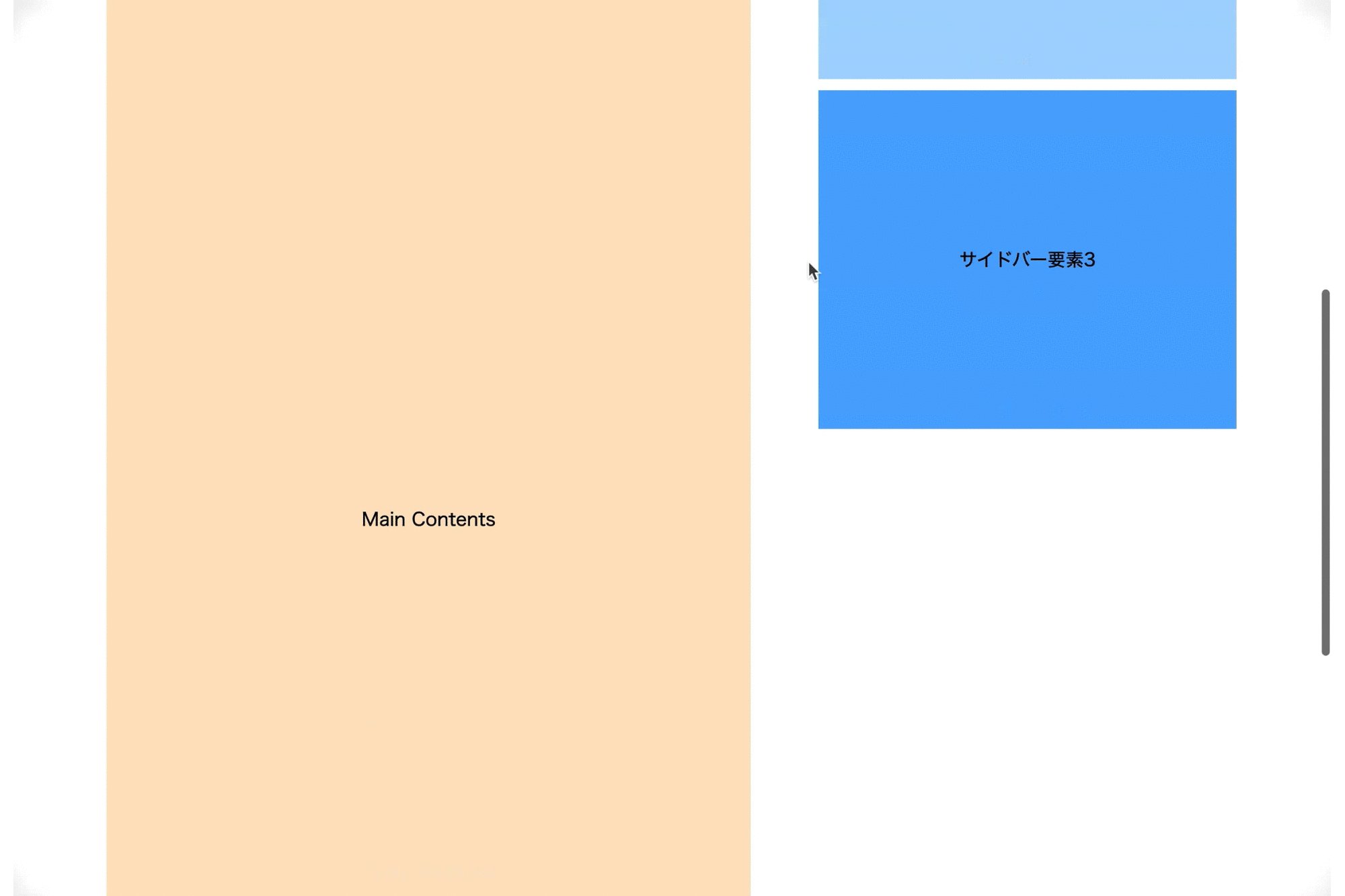
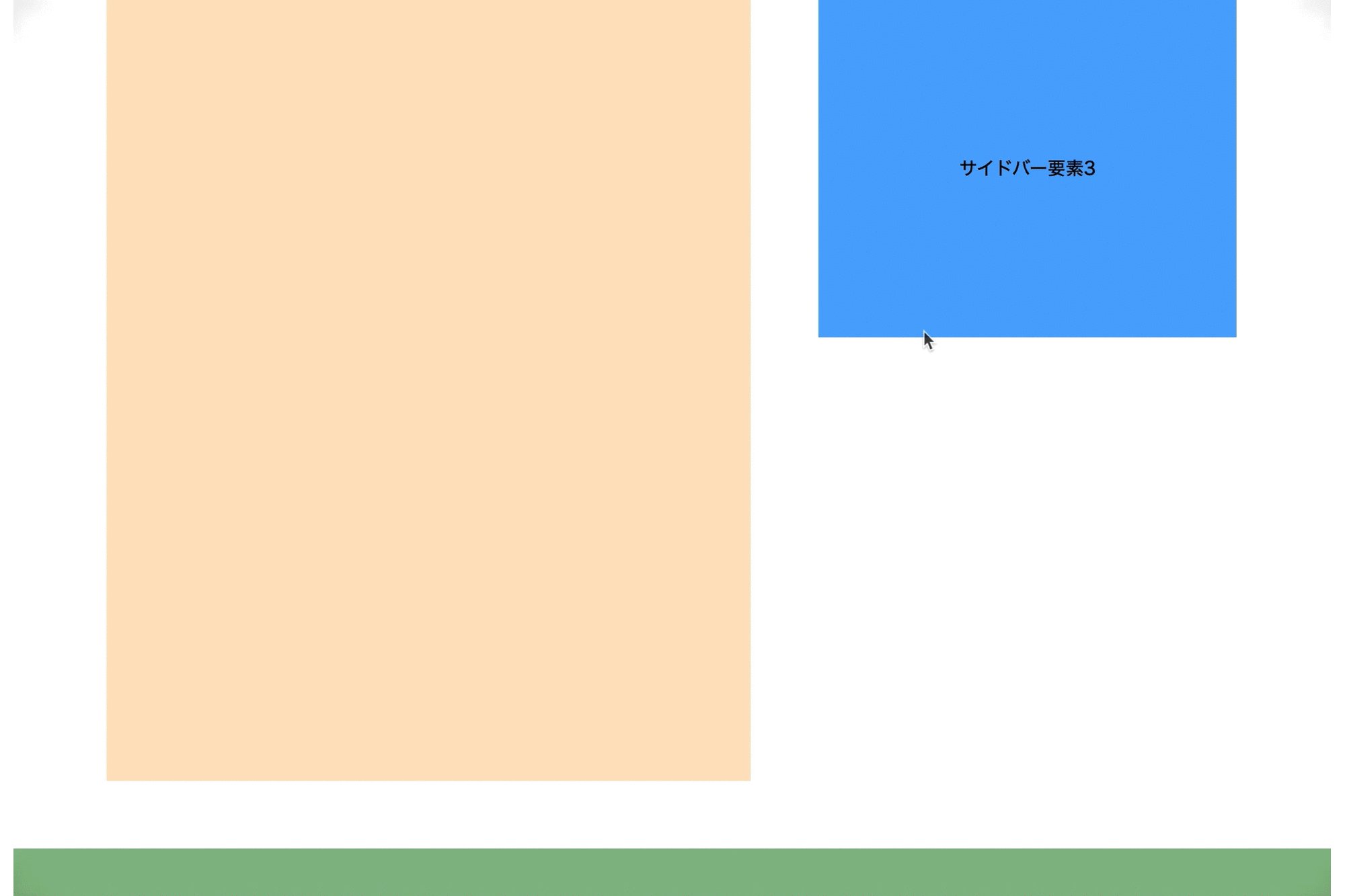
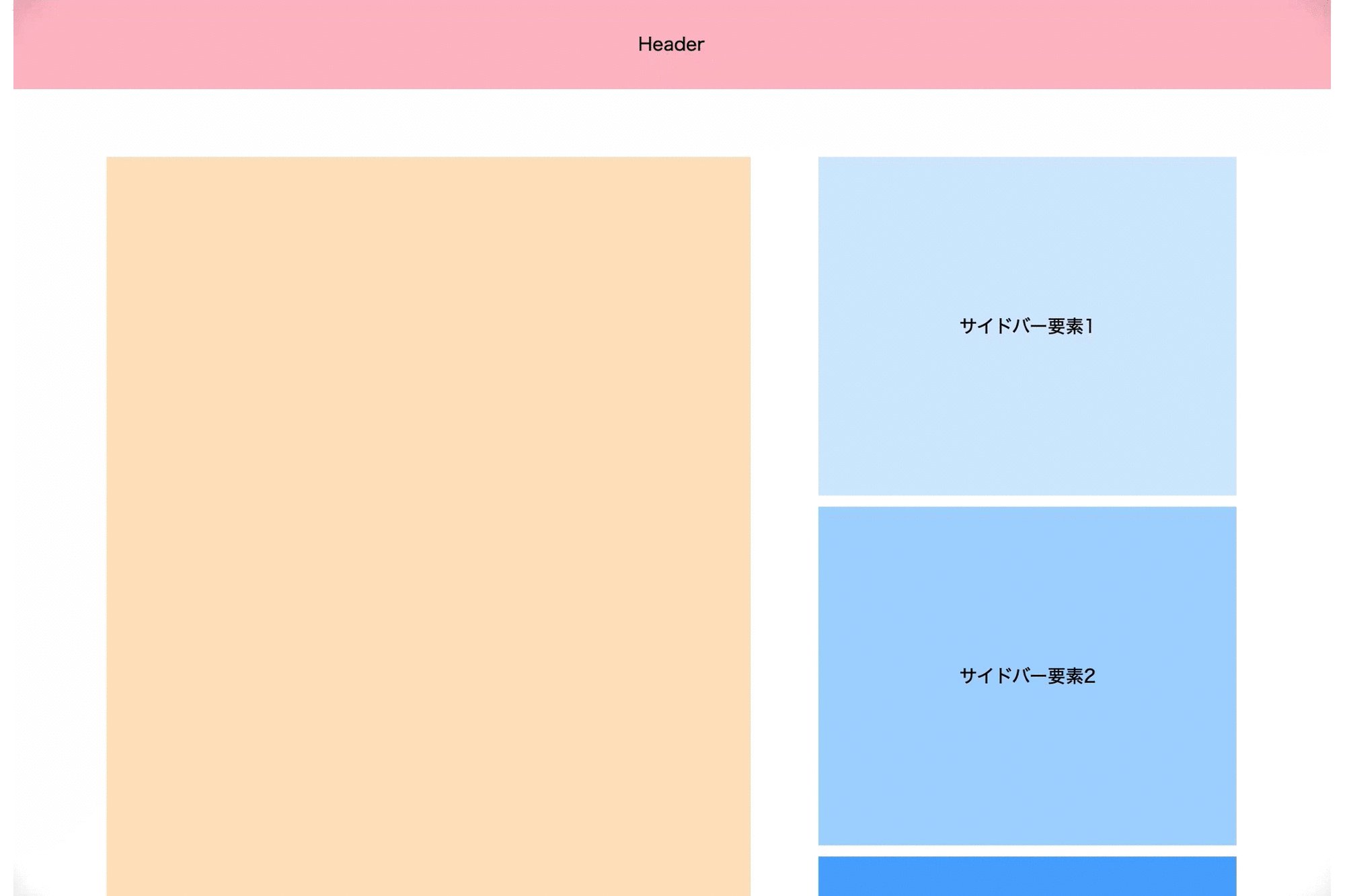
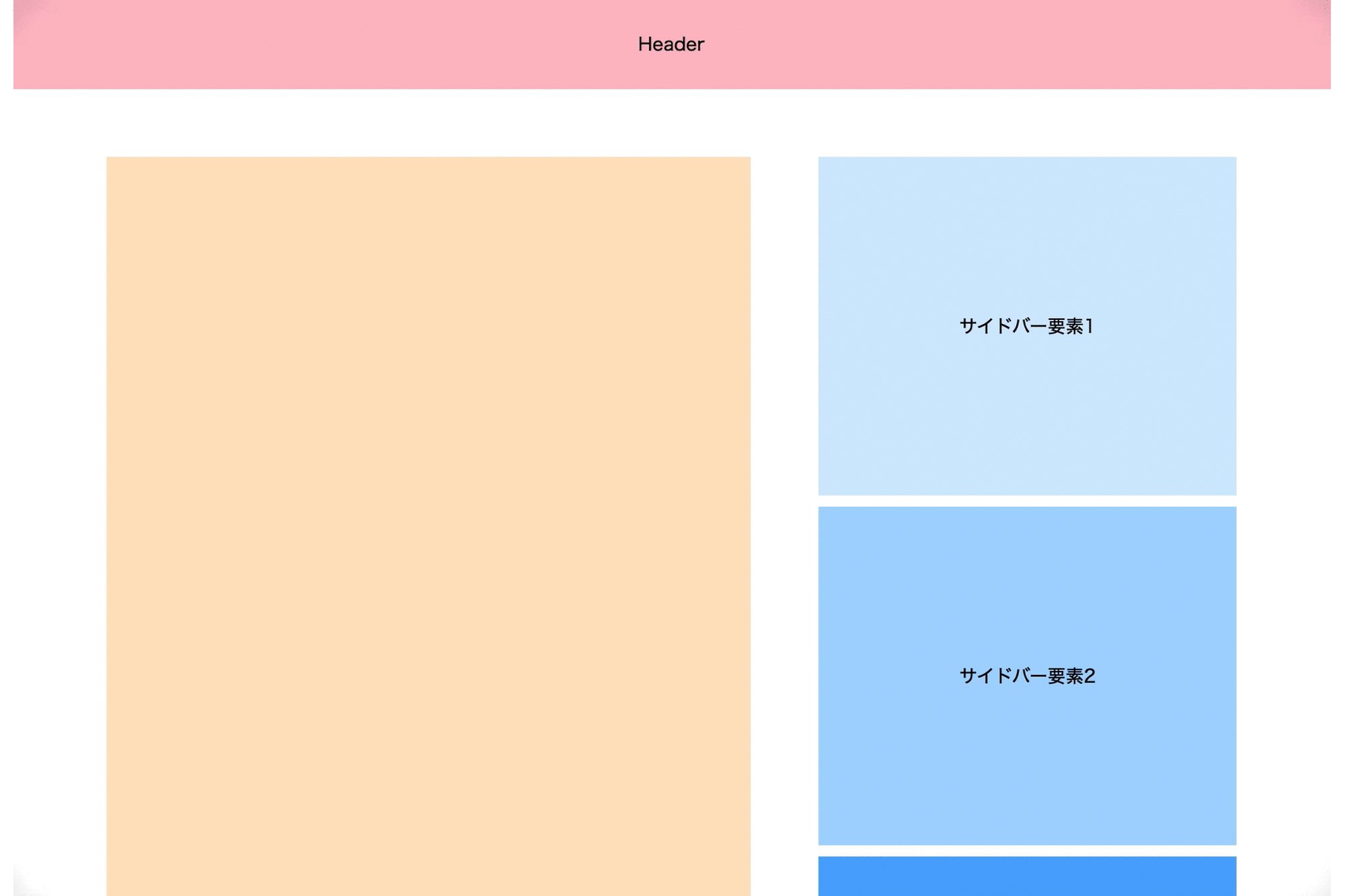
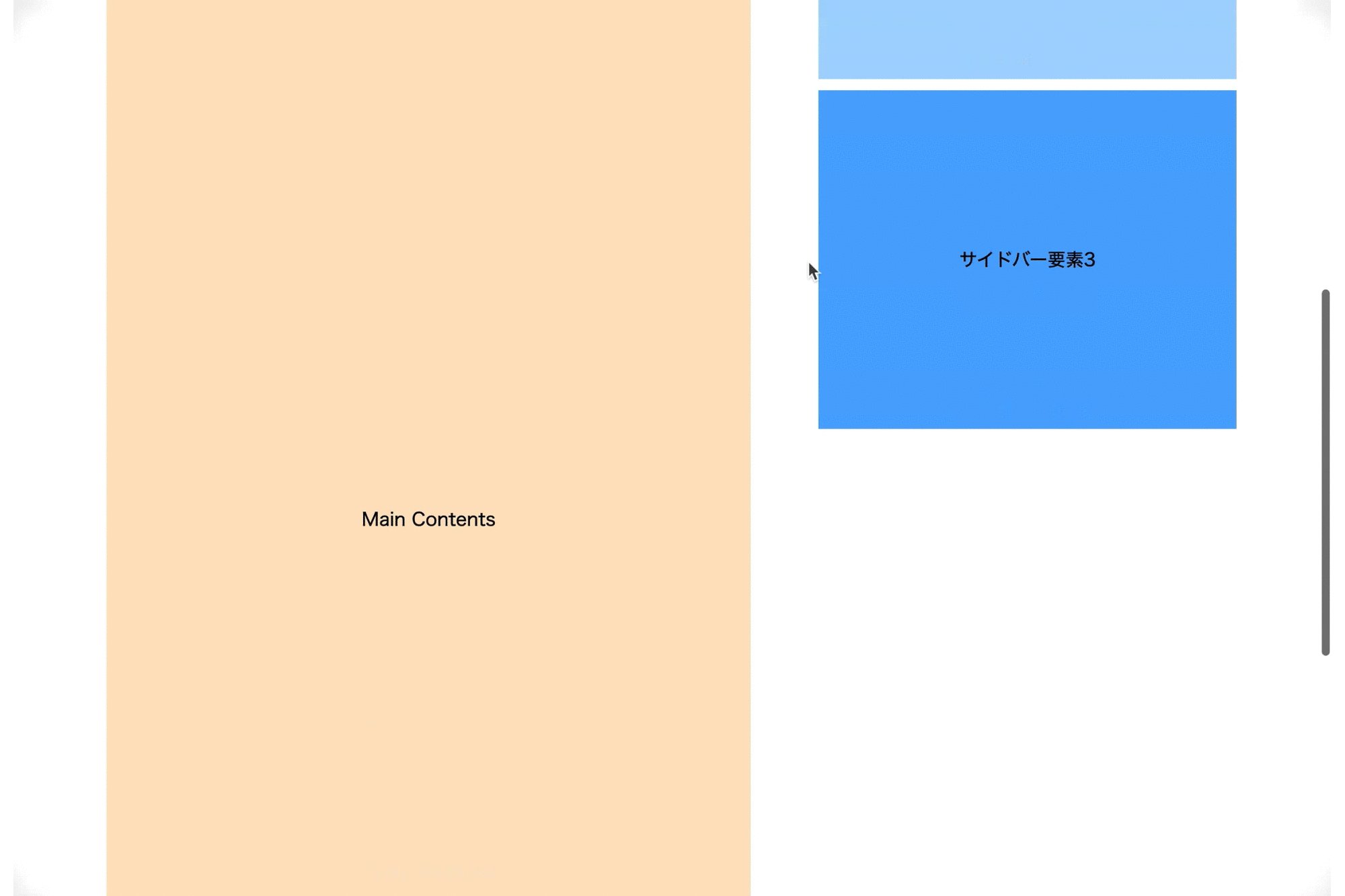
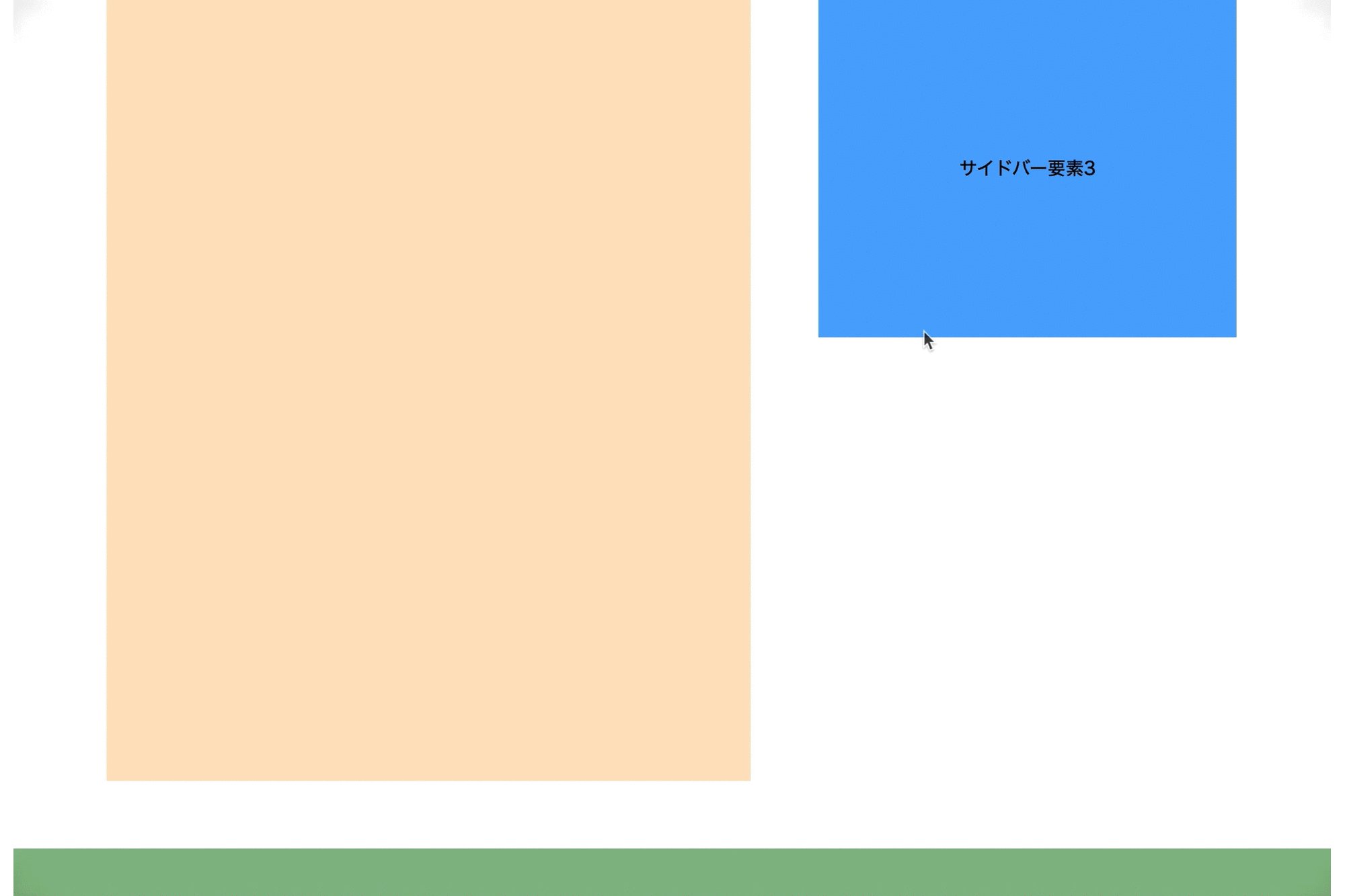
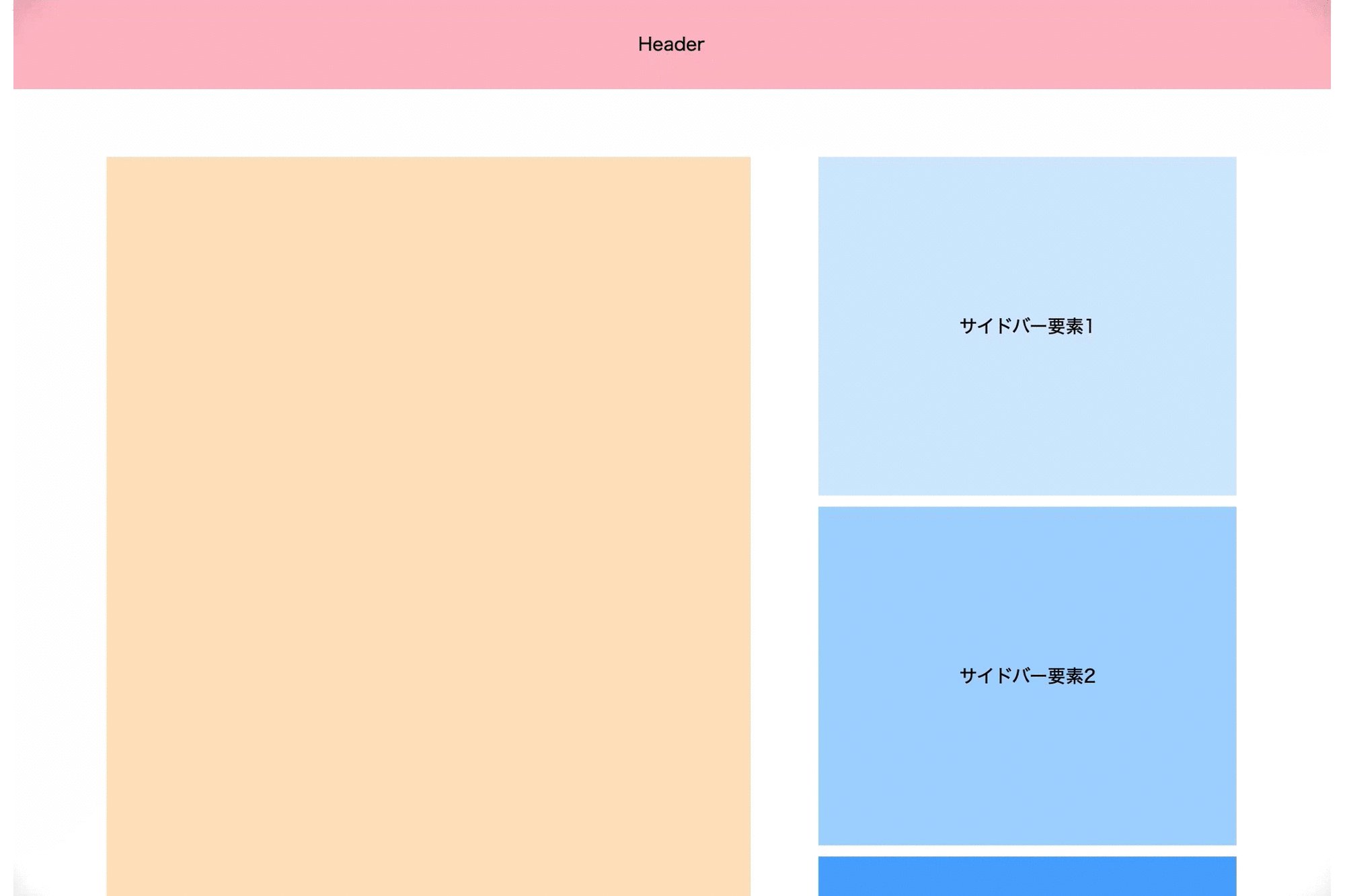
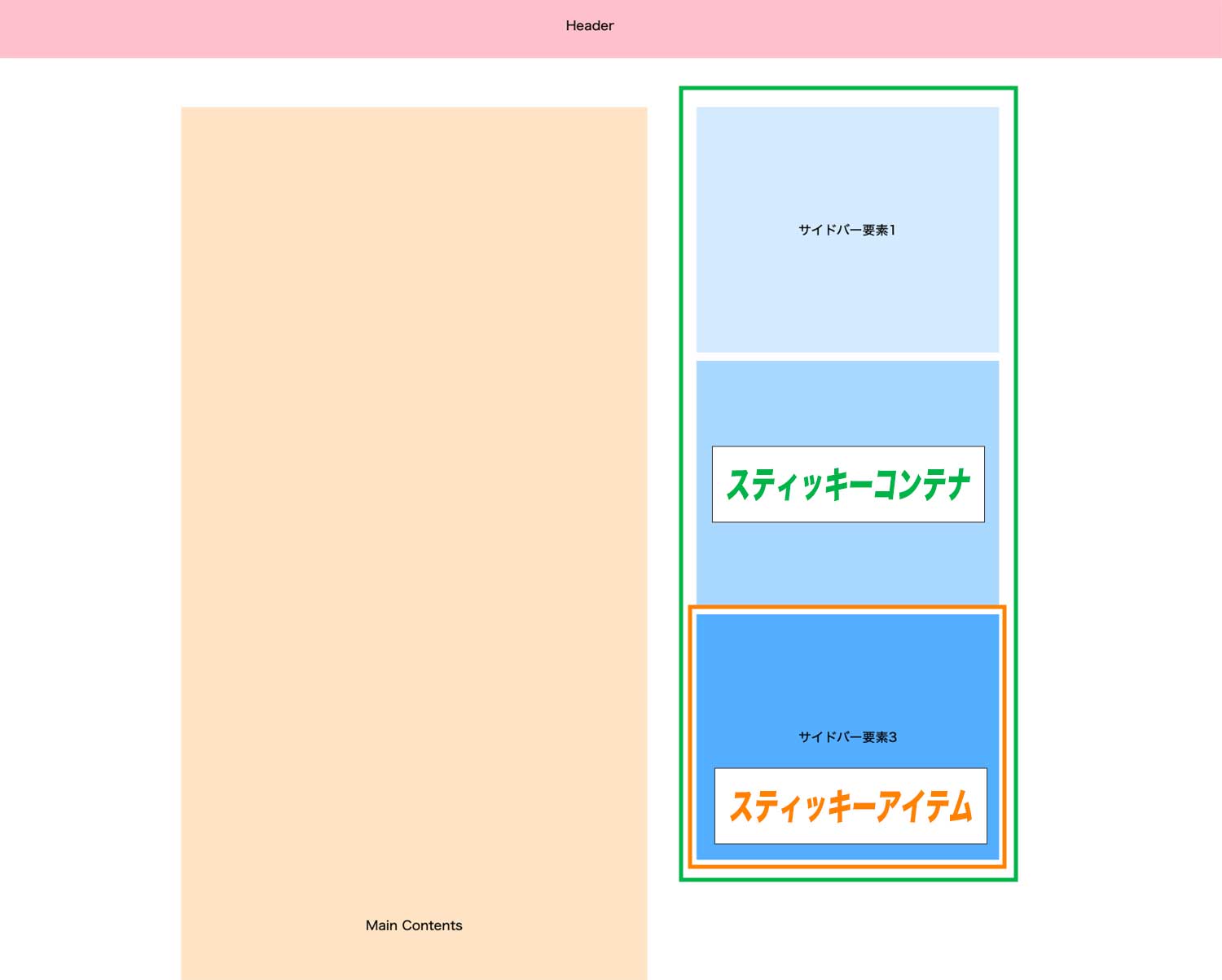
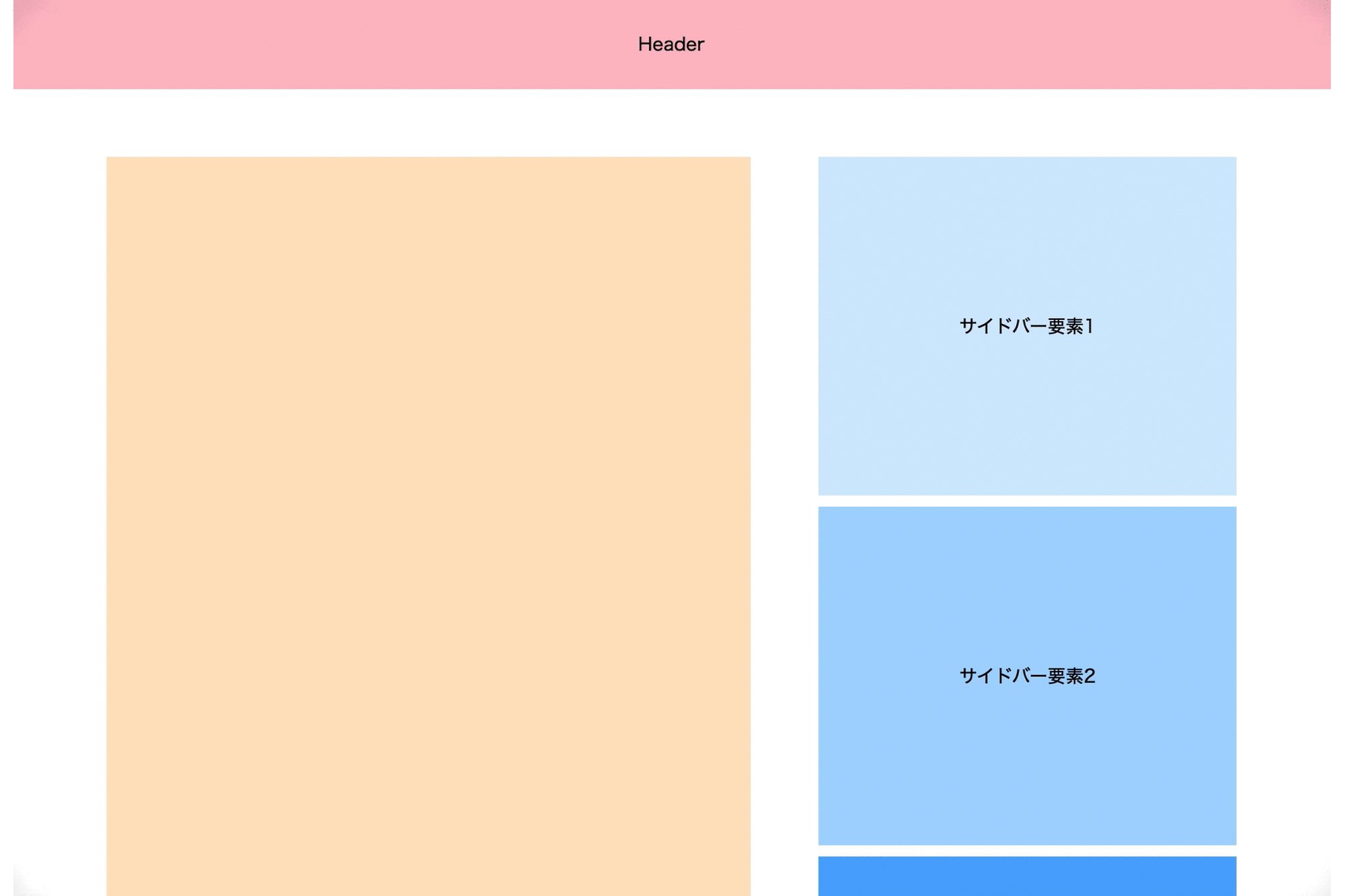
(補足) position:stickyのサンプル
position:stickyを利用すると、javascriptなしで、表テーブルやサイドバーの特定要素の位置を途中で固定することができます。
以下のように画面の途中から要素をウィンドウ上にくっつけたりすることができるようになります。

なおstickyが指定された要素のことをスティッキーアイテム、その親要素のことをスティッキーコンテナと呼びます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<aside> /* スティッキーコンテナ */ <div class="sidebar-element se1"> サイドバー要素1 </div> <div class="sidebar-element se2"> サイドバー要素2 </div> <div class="sidebar-element se3"> /* スティッキーアイテム */ サイドバー要素3 </div> </aside><br> |
|
1 2 3 4 5 |
.se3 { position: sticky; top: 0px; background-color: rgb(84, 175, 255); } |

position:stickyの使い方については別記事の「CSS position:stickyの使い方と動かない時の対処法」をご参照ください。
まとめ
今回は、HTML要素をpxや%で位置を調整できるCSSプロパティ「position」の使い方について説明します。
| 項目 | 意味 |
|---|---|
| position:static; |
「position: static」は初期値です。通常の位置に配置されます(要素の順番に左上から配置されます)。 後述のtop,bottomなどで位置を指定することができません。 何も指定しない時はposition:staticになっているので明示的に指定するケースは少ないです。 
|
| position:relative; |
「position:relative」を設定すると、もともと配置されるはずの場所を基準にtop,leftなどの位置指定ができるようになります。 position:relativeは相対位置と言います。 
|
| position:absolute; |
「position:absolute」を指定すると通常の配置から外れてブラウザ(body)が基準位置になります。 親要素にposition:static以外の値を設定している場合は親要素の左上が基準位置になります。 
|
| position:fixed; |
position:fixedを指定するとabsoluteと同様に、通常の配置から外れて親要素を基準点とした位置に強制的に配置されます。前述のabsoluteとの違いは、スクロールしても位置が固定されたままという点です。
|
| position:sticky; | ブラウザ画面の途中から要素をウィンドウ上にくっつけたりすること(途中からposition:fixedのように)ができるようになります。
|
positionを覚えておくことで、細かいレイアウト調整・多彩なレイアウト調整が可能になりますのでぜひ使い方を覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。








