HTMLやCSSを学習している初心者の方で必ずと言っていいほどつまずくのが「CSSで指定しているのに設定が効かない」というトラブルです。
CSSでうまくスタイルを適用するためには、セレクタの優先順位や詳細度、継承の特性を理解する必要があります。
今回はCSSセレクタの優先順位・詳細度や継承について紹介します。
- !important
- インラインスタイルシート形式 style="...."
- IDセレクタ #top{...}
- クラスセレクタ、属性セレクタ .center{...}
- 要素セレクタ h2{...}
- ユニバーサルセレクタ *{...}
【HTML・CSSを個別指導】
Webスクール<「WEBST8」
CSSセレクタの基本的な優先順位
CSSセレクタには優先順位があります。上が最も優先順位が高くて、下に行くほど優先順位が低くなります。
◾️CSSセレクタの優先順位の決まり方
- !important
- インラインスタイルシート形式 style="...."
- IDセレクタ #top{...}
- クラスセレクタ、属性セレクタ .center{...}
- 要素セレクタ h2{...}
- ユニバーサルセレクタ *{...}
考え方の基本は、「より明示的に設定したスタイルが優先される」です。
たとえば、下記のように要素セレクタとclassセレクタで相反する設定をしている場合、h1要素に設定したスタイル(赤色)か、class属性に設定したスタイル(青色)かどちらになるのでしょうか。
■例 h1要素に対して赤色を設定、class名がsampleの要素に対して青色を設定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのHTML</title> <style media="screen"> h1{color:red;} .sample{color:blue;} </style> </head> <body> <h1 class="sample">h1要素でクラス名がsample</h1> </body> </html> |
■表示例
今回の例では、class名が優先されて下記のように青文字になります。

(※)具体例も交えたCSSセレクタの種類や指定方法については「【初心者向け】CSSセレクタの種類や指定方法を徹底解説」をご参照ください。
セレクタの優先順位の比較例
ここでは、前述したCSSセレクタの優先順位の決まり方について、実際にいくつか例を出して説明します。
要素セレクタ>ユニバーサルセレクタ(*)
以下は、比較的優先順位が低いもの同士のユニバーサルセレクタと要素セレクタで比較してみた結果になります。
■ユニバーサルセレクタで赤色、要素セレクタで青色に設定している例
|
1 2 3 |
<body> <h1>何色が適用されるか</h1> </body> |
|
1 2 3 4 5 6 7 |
* { color: red; } h1 { color: blue; } |
■表示結果

ユニバーサルセレクタは全要素(*)に対して設定する抽象度の高い指定方法であるのに対し、要素セレクタはより明示的な指定方法になるので、要素セレクタが優先されています。
classセレクタ>要素セレクタ
次に要素セレクタとclassセレクタを比較した例です。
■要素セレクタで青色、classセレクタで黄色に設定している例
|
1 2 3 |
<body> <h1 class="sample">何色が適用されるか</h1> </body> |
|
1 2 3 4 5 6 7 |
.sample { color: yellow; } h1 { color: blue; } |
■表示結果

要素セレクタ(h1)よりもクラスセレクタ(.sample)が優先されて、黄色になりました。
idセレクタ>classセレクタ
次に、classセレクタとidセレクタで比較した例です。
■classセレクタで文字を黄色に、idセレクタで文字を赤色に設定している例
|
1 2 3 |
<body> <h1 id="test" class="sample">何色が適用されるか</h1> </body> |
|
1 2 3 4 5 6 7 |
#test { color: red; } .sample { color: yellow; } |
■表示結果

idセレクタ(#test)で指定した赤色が優先されて赤色になりました。
このように、id、class、要素、ユニバーサルセレクタでは、優先順位にそって、スタイルが適用されることを確認しました。
インラインスタイルシート形式>id,class,要素セレクタ
IDやCLASS、要素をセレクタにするよりもより優先順位の高い指定方法が、「インラインスタイルシート形式」と「!important」です。
インラインスタイルシート形式とは、<h1 style="color:red;">のようにHTMLタグに直接書く方法のことです。
インラインスタイルシート形式で書くと、要素・class・idセレクタで設定した内容よりも優先されます。
◾️インラインスタイルシート形式で水色、idセレクタで赤色を指定している例
|
1 2 3 |
<body> <h1 id="test" style="color: aqua">何色が適用されるか</h1> </body> |
|
1 2 3 |
#test { color: red; } |

(参考)CSSの書き方・基本ルールを解説【インライン/内部/外部】
!important>インラインスタイルシート形式
インラインスタイルシート形式よりも、さらに優先順位の高い書き方が!importantによる指定です。
h1{color:red !important;}のようにCSSの値に「!important」をつけると、ここで設定した値がもっとも優先されます。
◾️インラインスタイルシート形式で水色、idセレクタに!importantを付け赤色を指定している例
|
1 2 3 |
<body> <h1 id="test" style="color: aqua">何色が適用されるか</h1> </body> |
|
1 2 3 |
#test { color: red !important; } |

なお、!importantをつけたセレクタ同士が競合する場合は、!importantをつけているセレクタの中同士でどちらがより詳細な記述かで優先順位が決まります。
たとえば、<div style="color:red!important;"></div>のようなインライン形式+!importantのような記述をすると、他のいかなる記述よりも強くなります(保守性の面で推奨されない書き方です)。
優先順位を決める考え方「詳細度」
上で要素、class、idセレクタ同士での優先順位の確認をしましたが、これらはCSSの詳細度によって決まっています。
詳細度とは、簡単に言うと「要素にどのCSSスタイルを適用するかを決めるためのルール」のことでセレクタの種類や数によって数値化されます。
そして、最も大きな数値となったものが最優先されます。
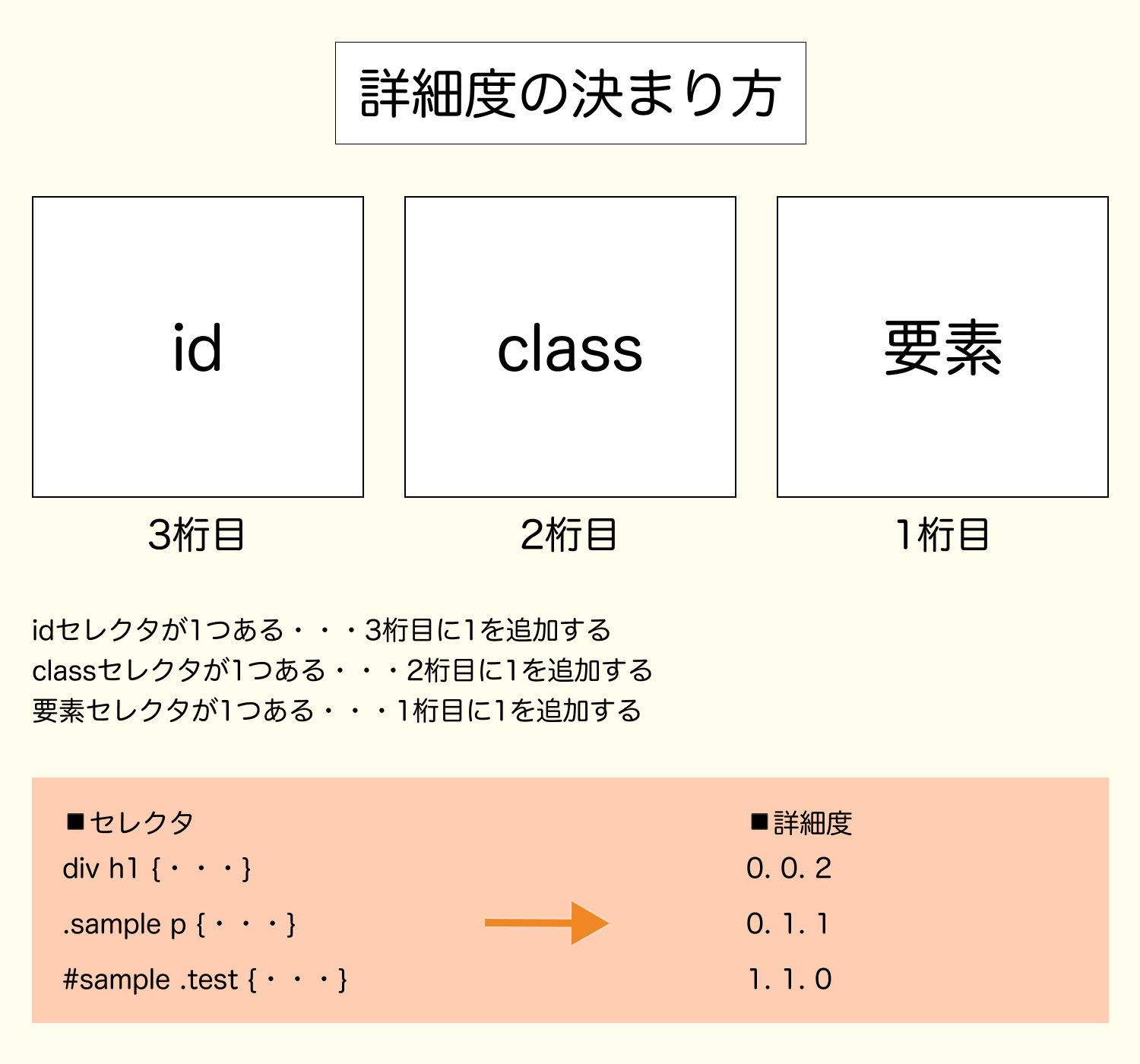
優先順位・詳細度の計算方式は、以下のようにカウントアップして決定するという考え方があります。
優先順位・詳細度の計算方式
- idセレクタが1つある・・・3桁目に1を追加する
- classセレクタが1つある・・・2桁目に1を追加する
- 要素セレクタが1つある・・・1桁目に1を追加する

上記のように考えた場合、たとえば
- hedaer h1{color:red;}で指定している場合の詳細度は「0.0.2」
- .sample h1{color:blue;}で指定している場合の詳細度は「0.1.1」
- #message{color:green;}で指定している場合の詳細度は「1.0.0」
と算出されるため、もっとも数字が大きい#message{color:green}が優先されます。
ただし、桁の小さいセレクタをたくさん組み合わせていても、より桁が大きいセレクタが指定されていればそちらが優先されますのでご注意ください。
たとえば、.sample1.sample2.sample3.....sample10{color:blue;}の場合は詳細度「0.10.0」となります。(※1.0.0とはなりません。)
#message{color:green;}の場合は詳細度「1.0.0」となるため、こちらが優先されます。
なお、IDやCLASS、要素の指定で詳細度がどれだけ高くても「インラインスタイルシート形式」と「!important」の方が優先順位がより高くなります。
また、同じ優先度・詳細度のセレクタで競合する場合はCSSファイルのうち、より下に記述してある方が優先されます。
補足:擬似クラスセレクターの詳細度について
なお、補足ですが、「:hover」や「:first-of-type」「nth-of-type()」といった擬似クラスセレクターは、classセレクターと同様2桁目に分類されます。
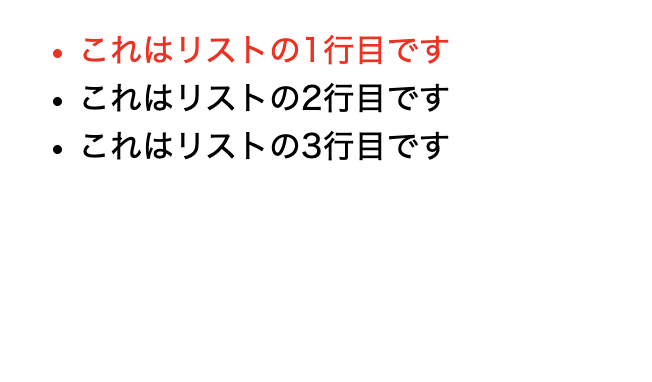
◾️.test{・・・}(詳細度: 0. 1. 0)とli:first-of-type{・・・}(詳細度: 0. 1. 1)の比較例
|
1 2 3 4 5 6 7 |
<body> <ul> <li class="test">これはリストの1行目です</li> <li>これはリストの2行目です</li> <li>これはリストの3行目です</li> </ul> </body> |
|
1 2 3 4 5 6 7 |
li:first-of-type { color: red; } .test { color: blue; } |

ただし、否定擬似クラス「:not」や「:is」「:has」など、計算にカウントされない擬似クラスもあるので注意しましょう。
詳細度 (Specificity) は、ある要素に最も関連性の高い CSS 宣言を決定するためにブラウザーが使用するアルゴリズムで、これによって、その要素に使用するプロパティ値が決定されます。
(中略)
詳細度は、与えられた CSS 宣言に適用される重みを計算するアルゴリズムです。重みは、その要素(または擬似要素)に一致するセレクターの中で、それぞれの重み分類別のセレクターの数によって決定されます。
CSSのスタイルの継承
続いてCSSの継承について解説します。
CSSの継承とは、ある要素に適用したスタイルがその要素の中の要素(子要素)に自動的に引き継がれるというCSSの特徴のことを言います。
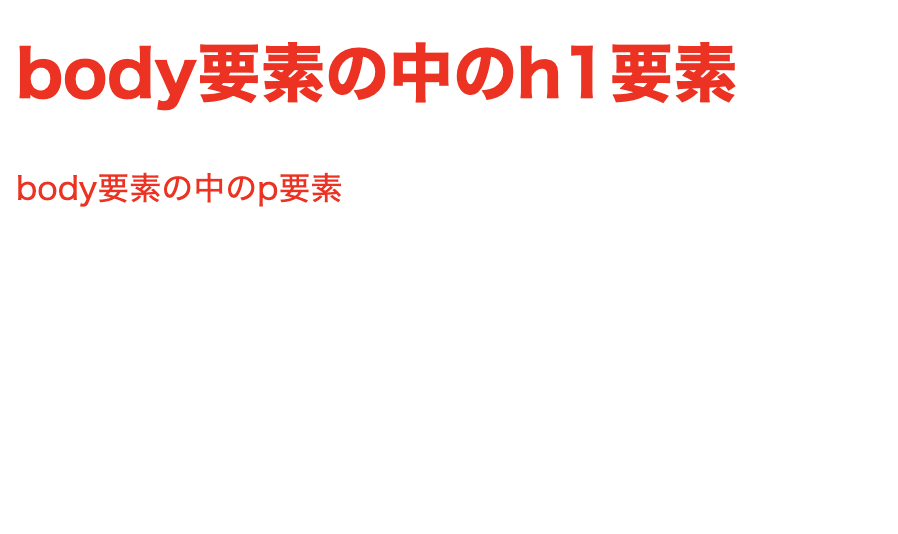
たとえば、body{color:red;}と指定すると、body要素内のh1やpなどの子要素もスタイルを継承して赤色になります。
|
1 2 3 4 |
<body> <h1>body要素の中のh1要素</h1> <p>body要素の中のp要素</p> </body> |
|
1 2 3 |
body { color: red; } |

継承されるプロパティと継承されないプロパティに注意
スタイルの継承はすべてのプロパティで継承されるわけではないことに注意してください。
たとえばフォント系(color,font-family,font-size)などは継承されますが、枠線(border)、外部余白(margin)、内部余白(padding)などは自動的には引き継がれません。
|
1 2 3 4 |
body{ color:red; //フォント系。子要素に継承される padding:30px: //余白。子要素には継承されない } |
CSSプロパティが継承されるかどうかの確認方法
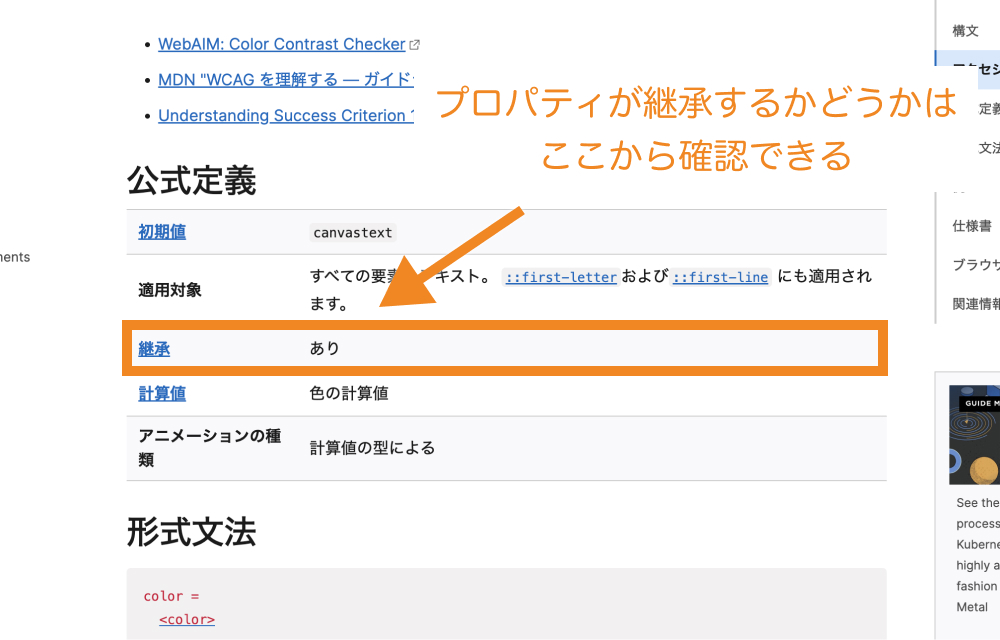
CSSプロパティが継承されるかどうかは、Webブラウザ「Firefox」などを開発しているMozillaのWeb開発者向け公式ドキュメント「MDN Web Docs(Mozilla Developer Network)」から確認できます。
たとえば、今回の例で使ったcolorプロパティであれば、下の方にスクロールしたところに「継承」と書かれた項目があるので、「あり」となっているどうかを確認しましょう。

詳細度の計算と継承されたスタイルの混同に注意
継承されたスタイルの優先順位はとても低いため、さきほどの詳細度の計算と混同しないよう注意して下さい。
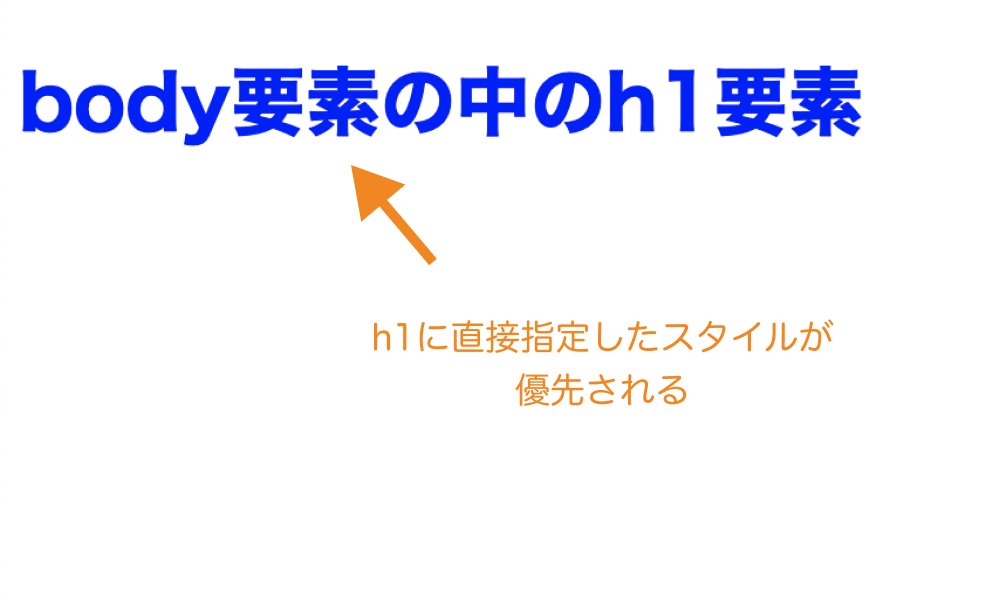
たとえば、body{color:red !important;}とh1{color:blue;}がある場合、h11は何色になるでしょうか。
!importantがある方が最優先なのでh1は赤色になると思うかもしれませんが、h1要素に直接青色指定した方が優先されます。
|
1 2 3 |
<body> <h1>body要素の中のh1要素</h1> </body> |
|
1 2 3 4 5 6 7 |
body { color: red !important; } h1 { color: blue; } |

上記のbodyに設定した!importantはあくまでbodyに対してであって、h1に対して!importantを設定しているわけではありません。
そのため、h1の要素セレクタに直接指定した設定の方が優先されます。
Chromeの検証機能でスタイルの優先順位を確認する方法
最後に、Chromeの検証機能によるスタイルの優先度の確認方法について紹介します。
実際にウェブページを作成すると、たくさんのスタイルが競合しあって、どれが優先されているのか分かりにくくなるときがあります。
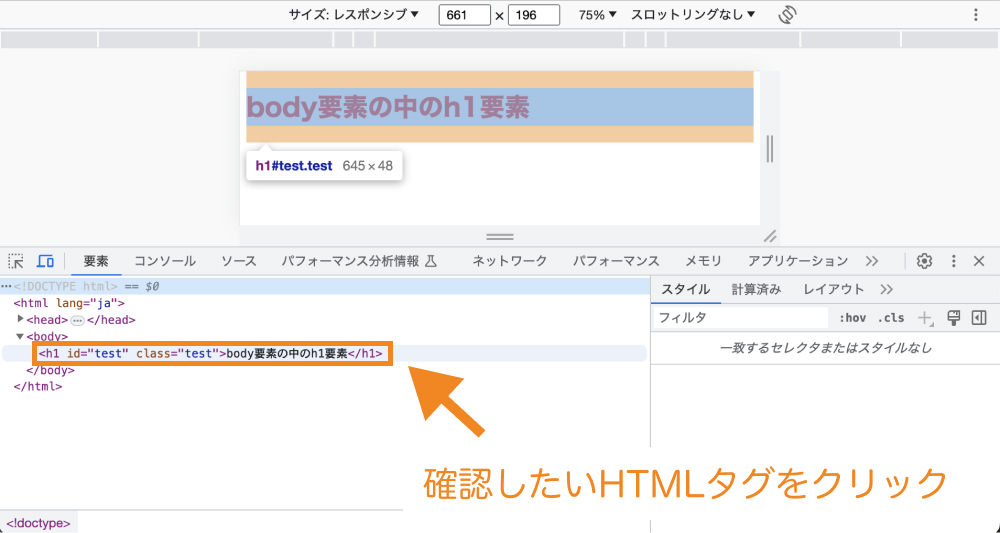
そういう場合は、Chromeの検証機能(Chromeで指定のウェブページを開いて右クリック>検証)を利用すると、自分の確認したい要素にどのようなスタイルが適用されているか確認することができます。
確認したいHTMLタグをクリックします。

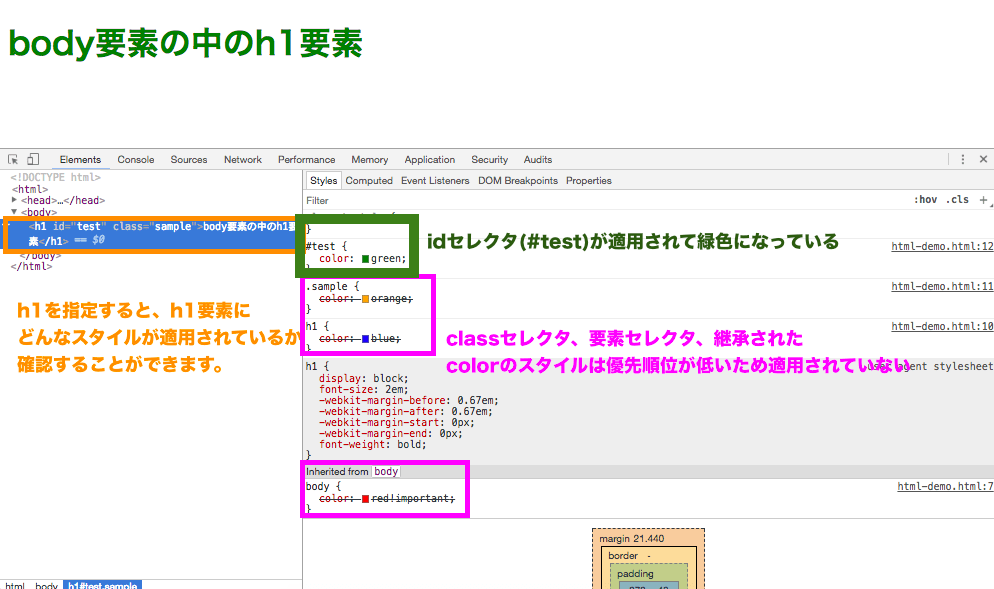
そうすると、選択したHTMLタグに指定されているスタイルの一覧が画面右側に表示されますが、指定の上に打ち消し線がついているものが優先順位の関係で打ち消されたCSS、ついていないものが現在適用されているCSSと確認できます。

上記例では、#testが優先されて緑色になっていることがわかります。
まとめ
まとめです。今回はCSSセレクタの優先順位・詳細度や継承について紹介しました。
◾️CSSセレクタの優先順位の決まり方
- !important
- インラインスタイルシート形式 style="...."
- IDセレクタ #top{...}
- クラスセレクタ、属性セレクタ .center{...}
- 要素セレクタ h2{...}
- ユニバーサルセレクタ *{...}
HTMLやCSSを学習している初心者の方で必ずと言っていいほどつまずくのが「CSSで指定しているのに設定が効かない」というトラブルです。
CSSでうまくスタイルを適用するためには、セレクタの優先順位や詳細度、継承の特性を理解する必要があります。
※CSSセレクタの種類や指定方法は「【初心者向け】CSSセレクタの種類や指定方法を徹底解説」をご参照ください。
なお、実際にインターネット上にホームページを公開するにはドメインとレンタルサーバーを借りる必要があります。
ホームページの作り方については「ホームページの作り方・個人Webサイトの自作方法【総まとめ版】」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






