今回は行内やセル内の縦方向の位置を変更することができるCSSプロパティ、vertical-alignの使い方やよく使用される値を紹介します。
|
1 |
<div>行<span style="vertical-align: baseline;">baseline</span></div> |
|
1 2 |
div { font-size: 50px; background-color: #ccc; } span { font-size: 12px; background-color: #ffccff; } |

|
1 |
<div>行<span style="vertical-align: top;">top</span></div> |

|
1 |
<div>行x<span style="vertical-align: middle;">middle</span></div> |

|
1 |
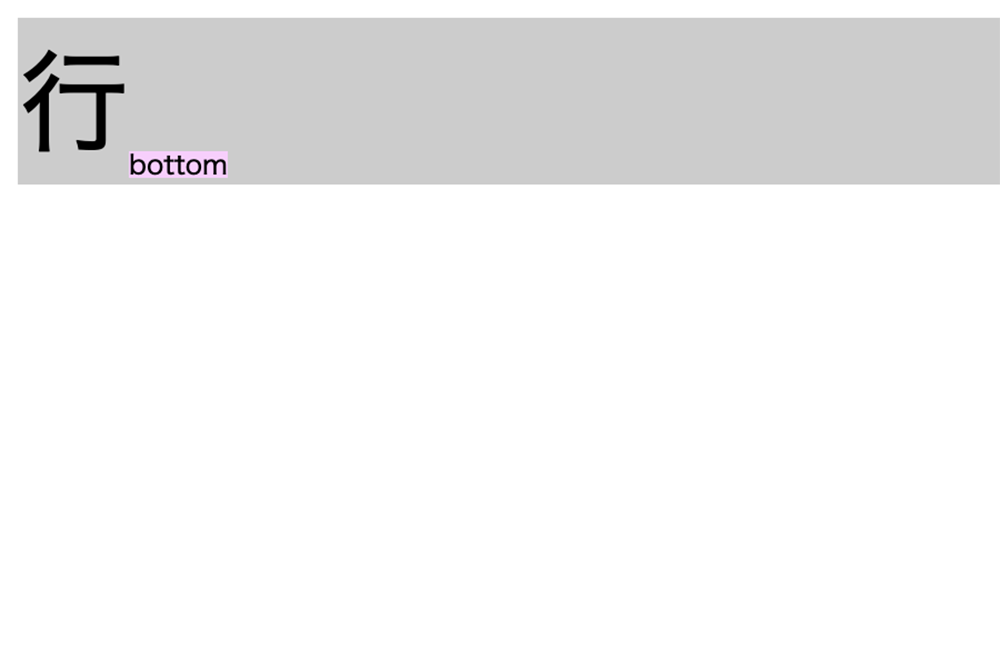
<div>行<span style="vertical-align: bottom;">bottom</span></div> |

|
1 |
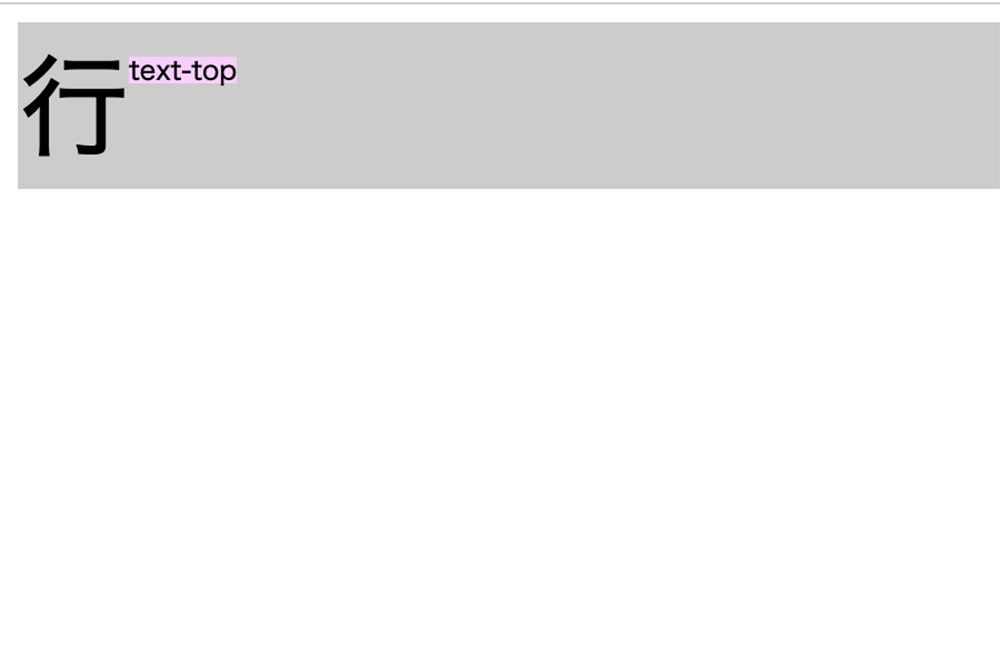
<div>行<span style="vertical-align: text-top;">text-top</span></div> |

|
1 |
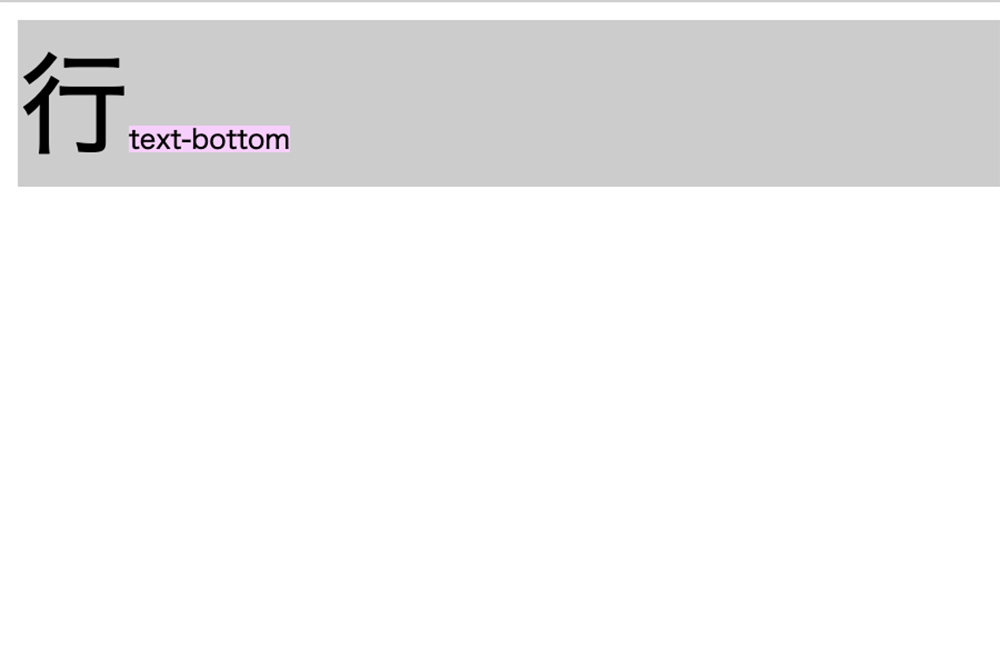
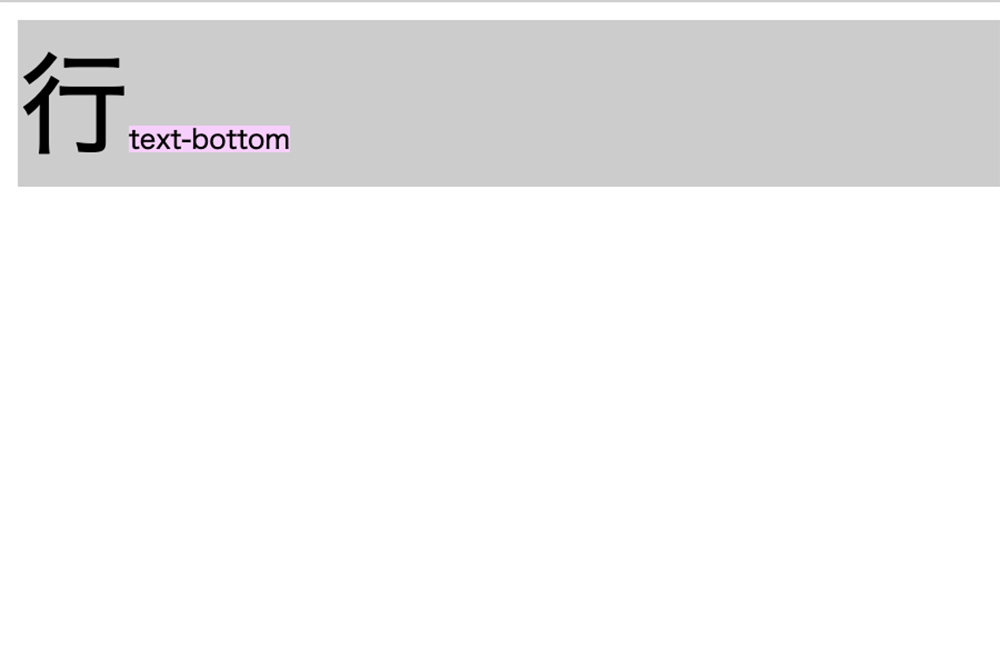
<div>行<span style="vertical-align: text-bottom;">text-bottom</span></div> |

|
1 |
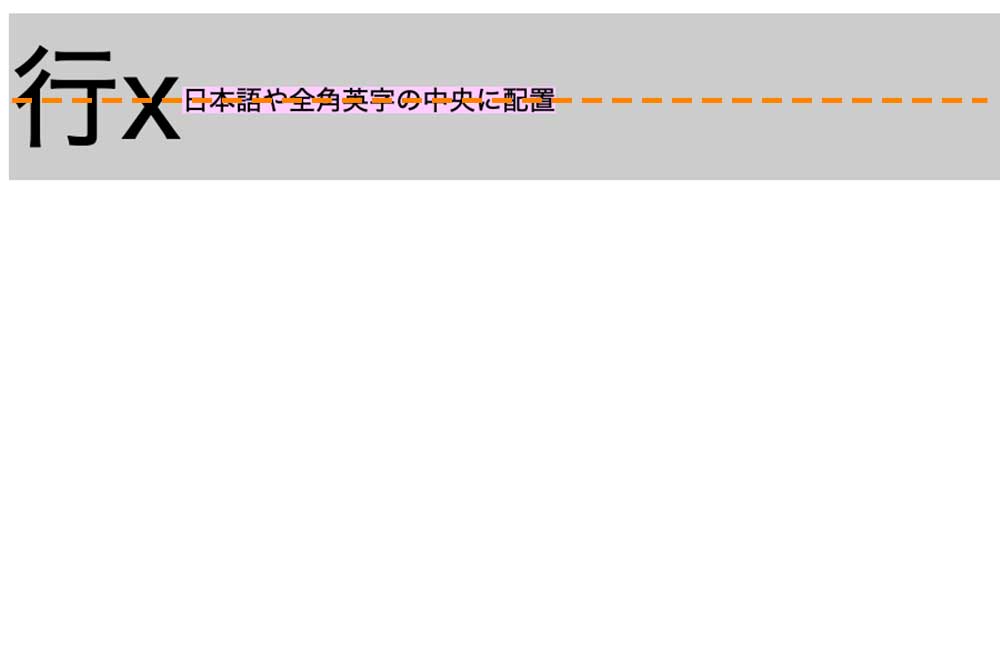
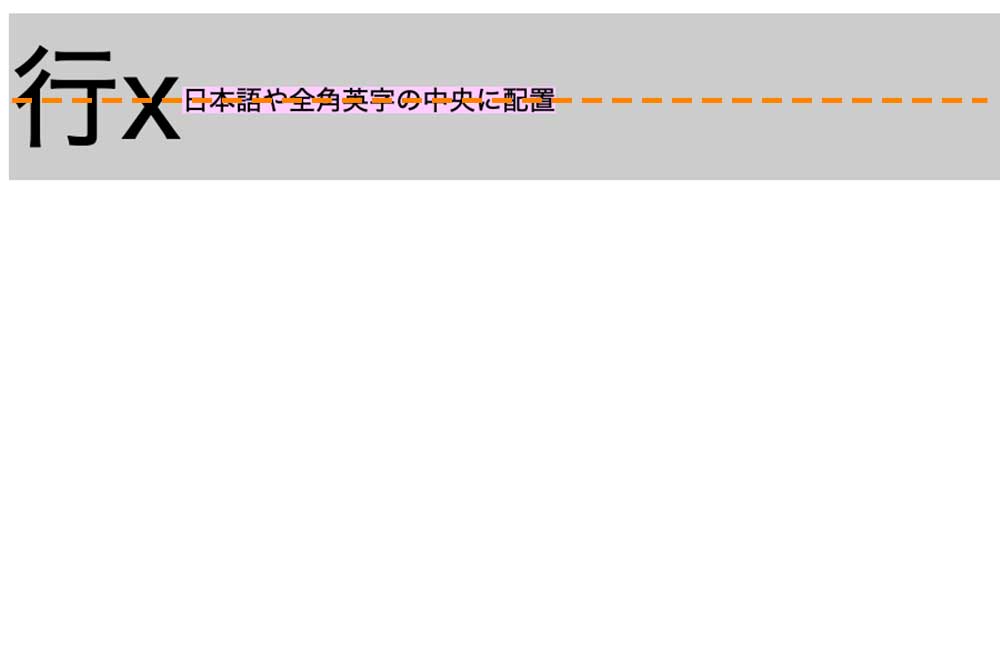
<div>行x<span style="vertical-align: 13px;">日本語や全角英字の中央に配置</span></div> |

vertical-alignプロパティとは?
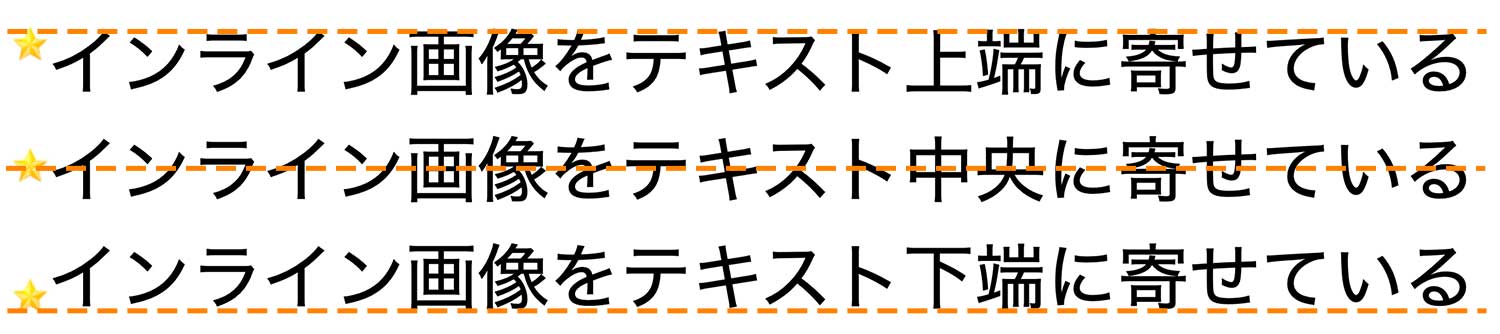
vertical-alignは、インライン(テキスト、画像など)要素、インラインブロック要素の垂直方向の位置指定に指定するCSSです。
高さの異なるインライン画像とテキストを横一列に並べた時、両者の揃え位置を指定したい場合などに、vertical-alignプロパティが使用されます。

なお、vertical-alignプロパティを適用できるのは、インライン(インラインブロック)要素とテーブルセルのみで、ブロックレベル要素には適用できません。
- インライン要素の中で、テキストや画像などの垂直方向の位置を決めるとき
- テーブルセルの中身の垂直方向の配置を決めるとき
vertical-alignプロパティでよく使用される値一覧
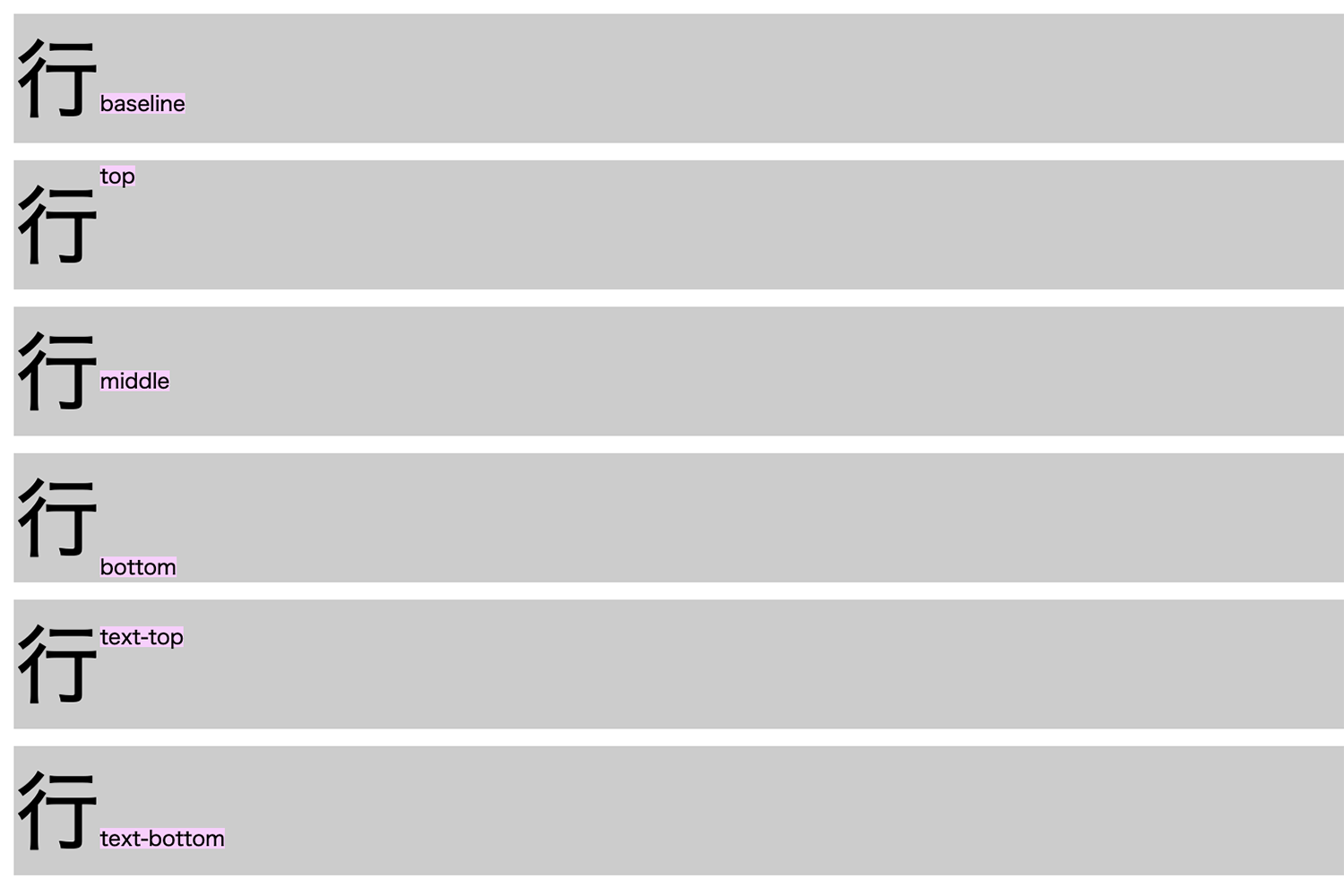
つぎにvertical-alignでよく使用する値を紹介していきます。
| vertical-align:baseline(初期値) | 適用した要素のベースラインと親要素のベースラインを揃える |
|---|---|
| vertical-align:top | 要素と子孫要素の上端を行全体の上端に揃える |
| vertical-align:middle | 半角英字の「x」の中央の高さに要素が揃う |
| vertical-align:bottom | 要素と子孫要素の下端を行全体の下端に揃える |
| vertical-align:text-top | 親要素のフォントの上端に要素の上端を揃える |
| vertical-align:text-bottom | 親要素のフォントの下端に要素の下端を揃える |
| vertical-align:数値+単位 | 数値と単位(px、%など)を使って位置の調整をすることができる |

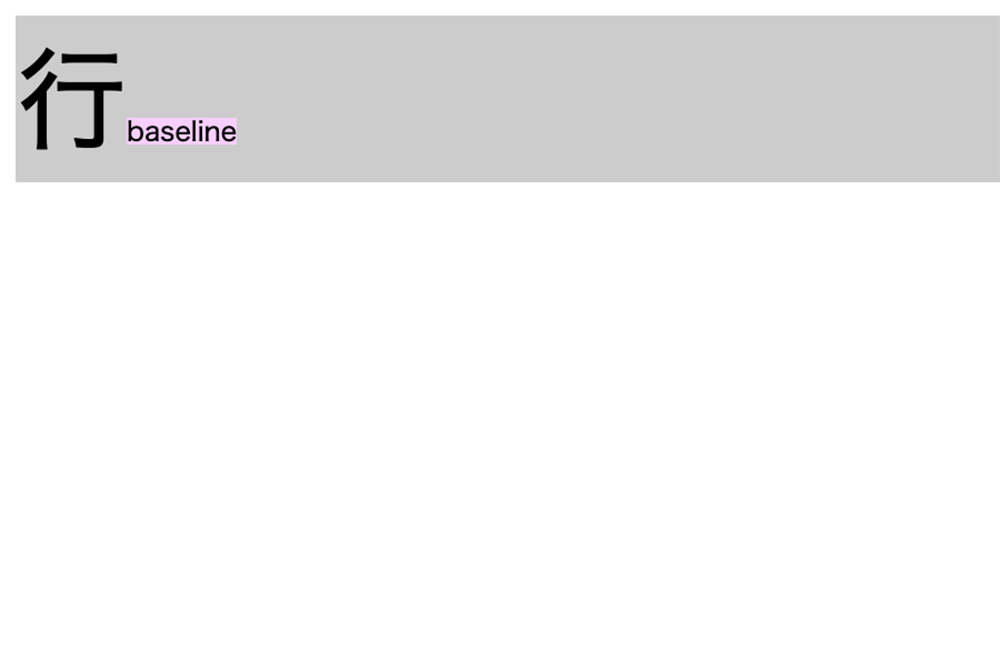
1. baseline(初期値):適用した要素のベースラインと親要素のベースラインを揃える
まず1つ目の値は、baselineです。
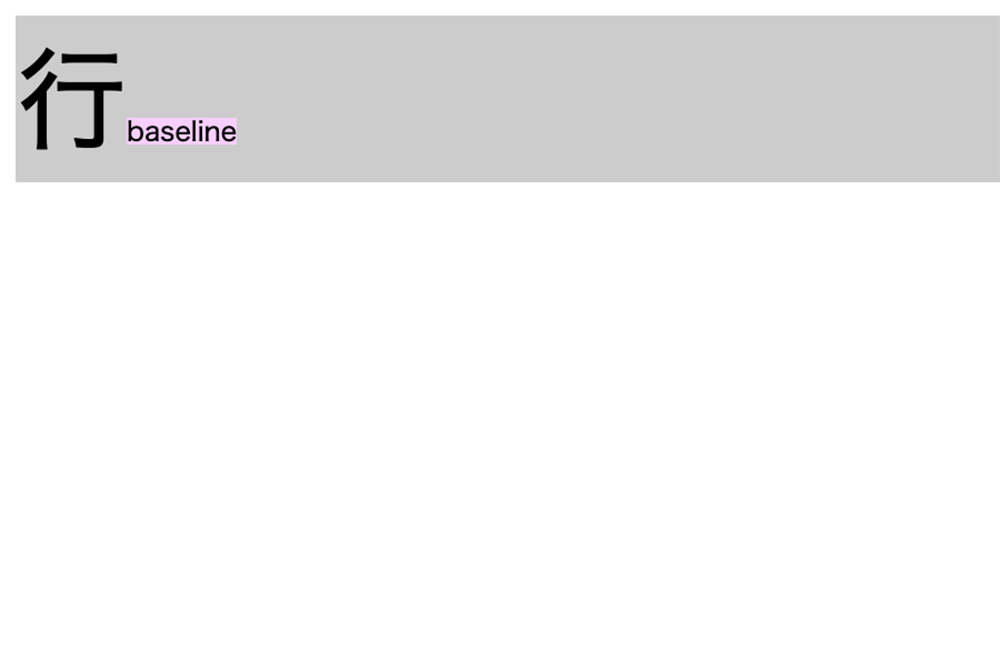
こちらの値は指定することで、適用した要素のベースラインと親要素のベースラインを揃えることができます。
|
1 |
<div>行<span style="vertical-align: baseline;">baseline</span></div> |
|
1 2 3 4 5 6 7 8 9 |
div { font-size: 50px; background-color: #ccc; } span { font-size: 12px; background-color: #ffccff; } |

※ブロックレベル要素(divタグ)に対して、vertical-alignを設定するわけではないので注意しましょう。
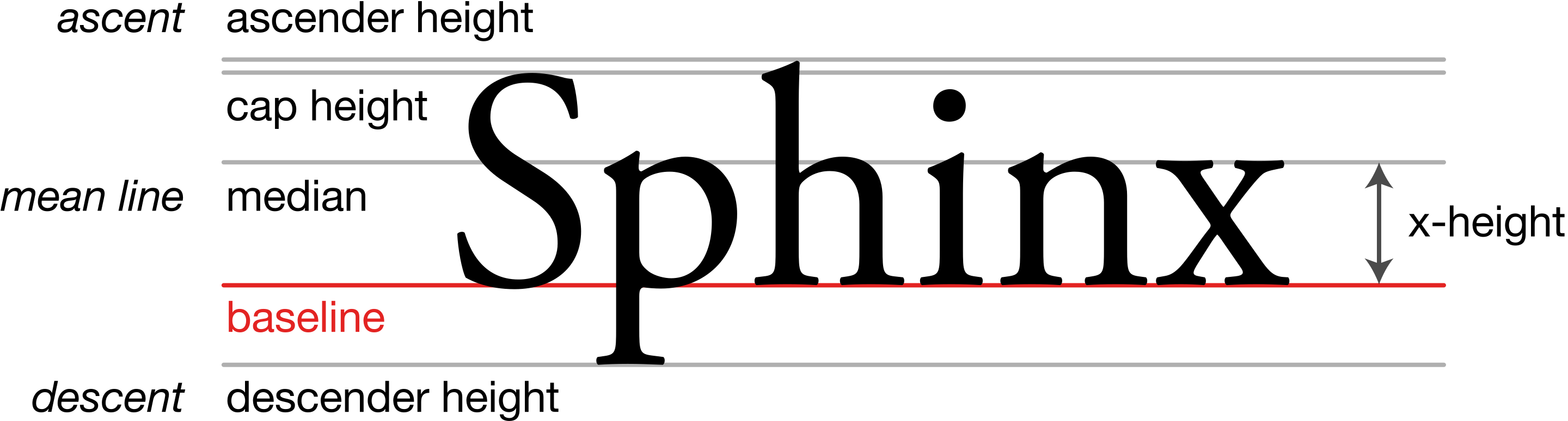
なおベースラインとは、アルファベットの大文字の底辺が接する直線のことを言います。
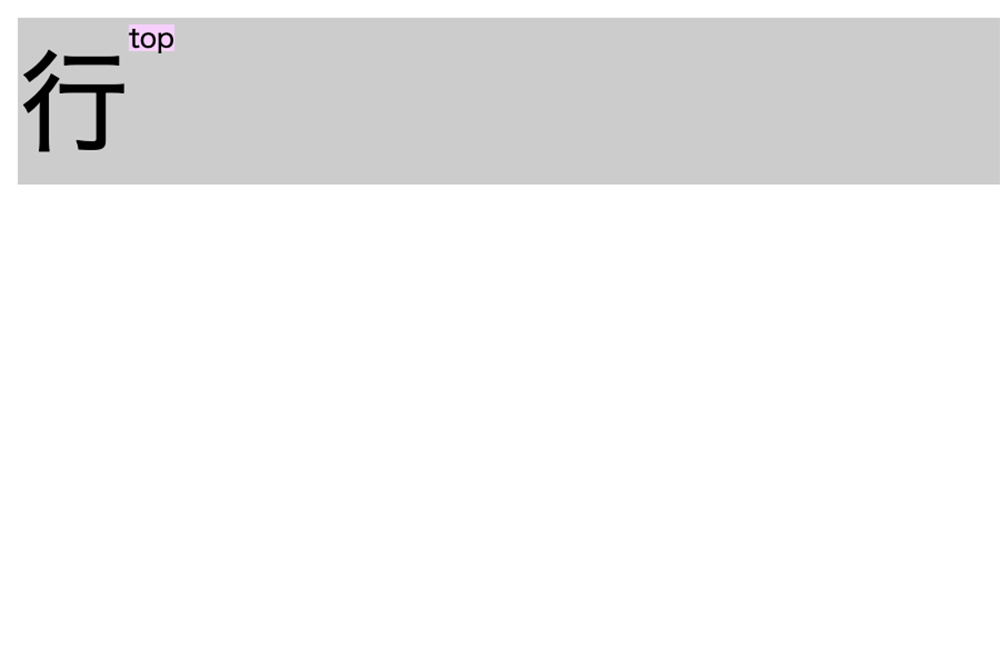
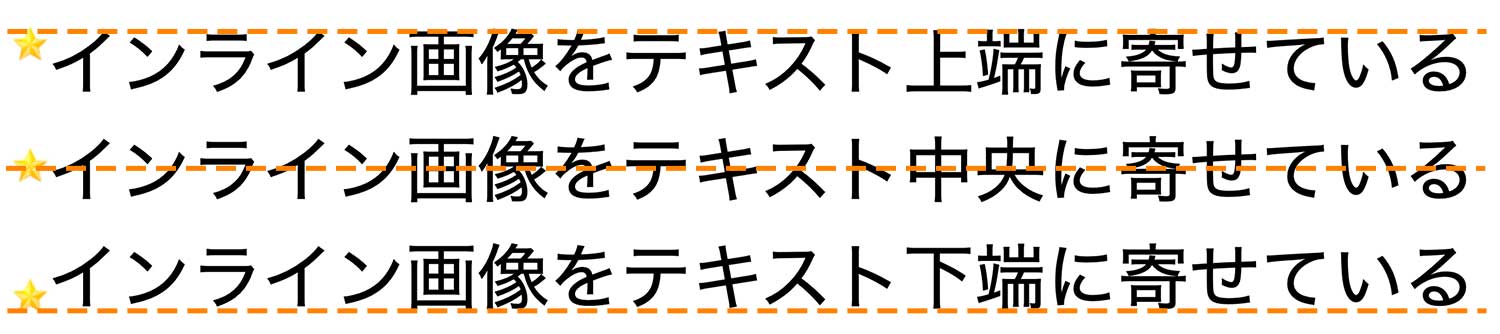
2. top:要素と子孫要素の上端を行全体の上端に揃える
2つ目の値は、topです。
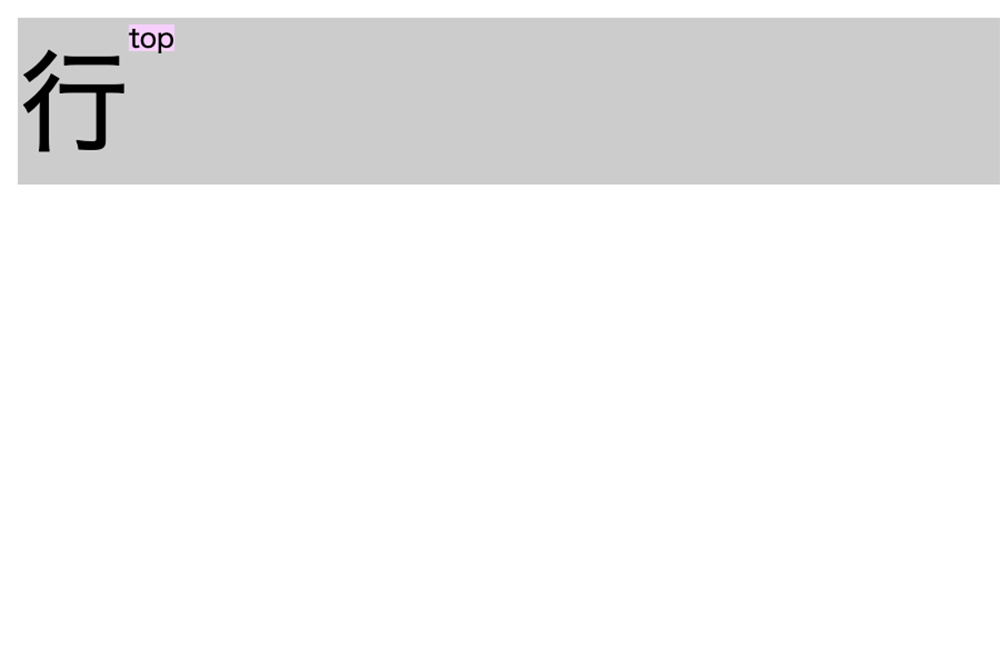
こちらの値は指定することで、要素と子孫要素の上端を行全体の上端に揃えることができます。
|
1 |
<div>行<span style="vertical-align: top;">top</span></div> |
|
1 |
/* 他省略 */ |

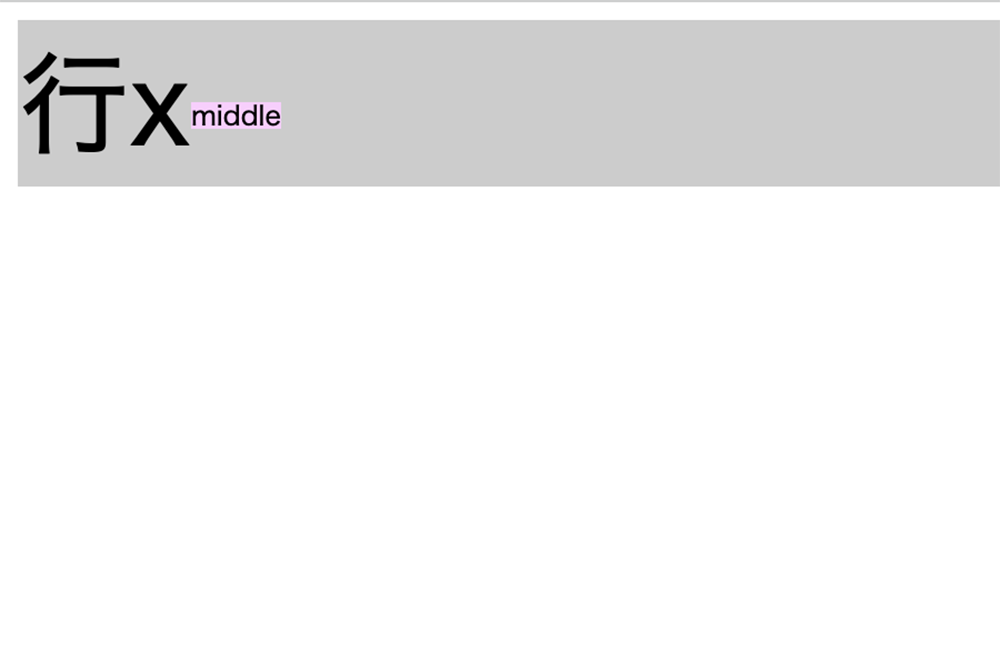
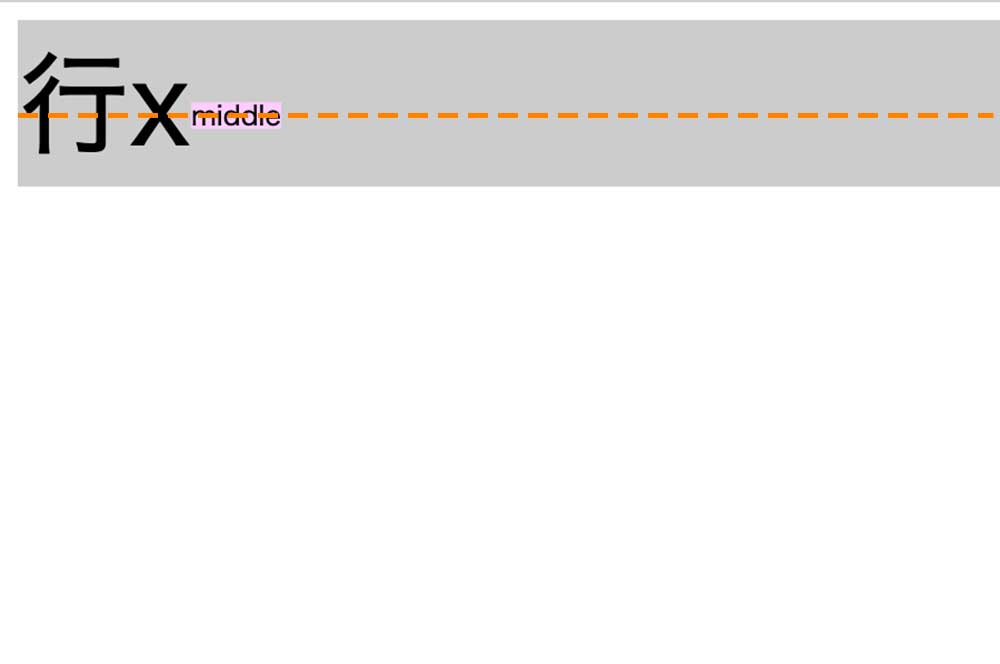
3. middle:半角英字の「x」の中央の高さに要素が揃う
3つ目の値は、middleです。
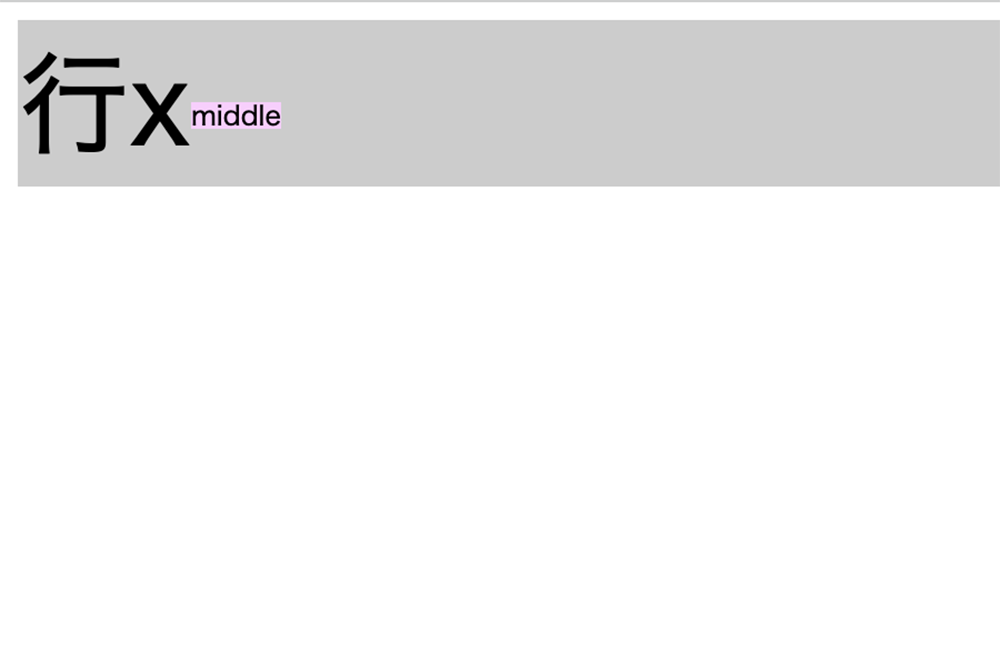
こちらの値は指定することで、半角英字の「x」の中央の高さに要素が揃うようになります。
|
1 |
<div>行x<span style="vertical-align: middle;">middle</span></div> |
|
1 |
/* 他省略 */ |


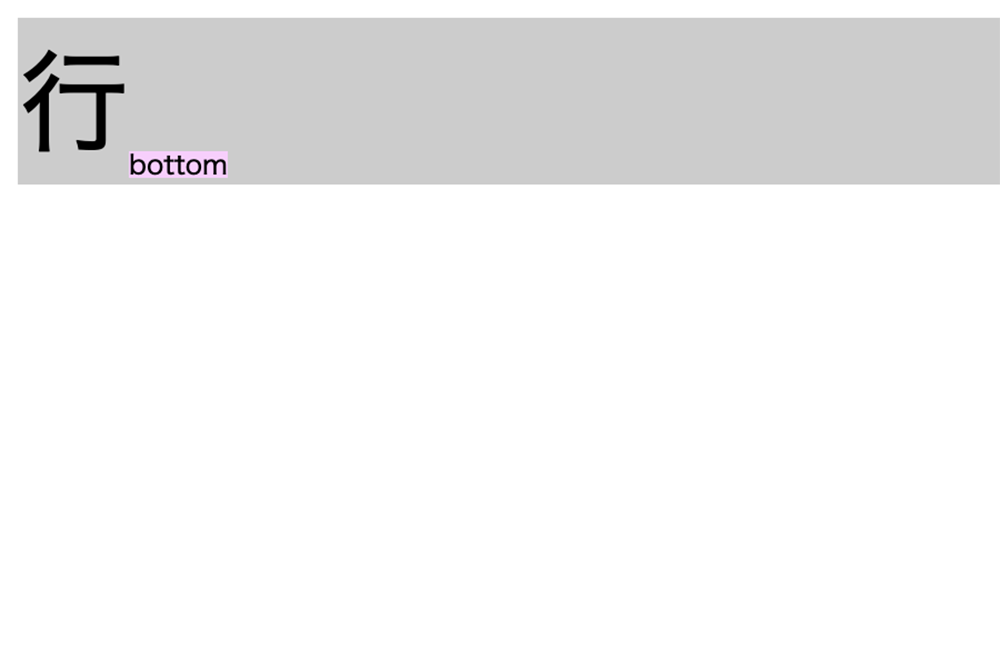
4. bottom:要素と子孫要素の下端を行全体の下端に揃える
4つ目の値は、bottomです。
こちらの値は指定することで、要素と子孫要素の下端を行全体の下端に揃えることができます。
|
1 |
<div>行<span style="vertical-align: bottom;">bottom</span></div> |

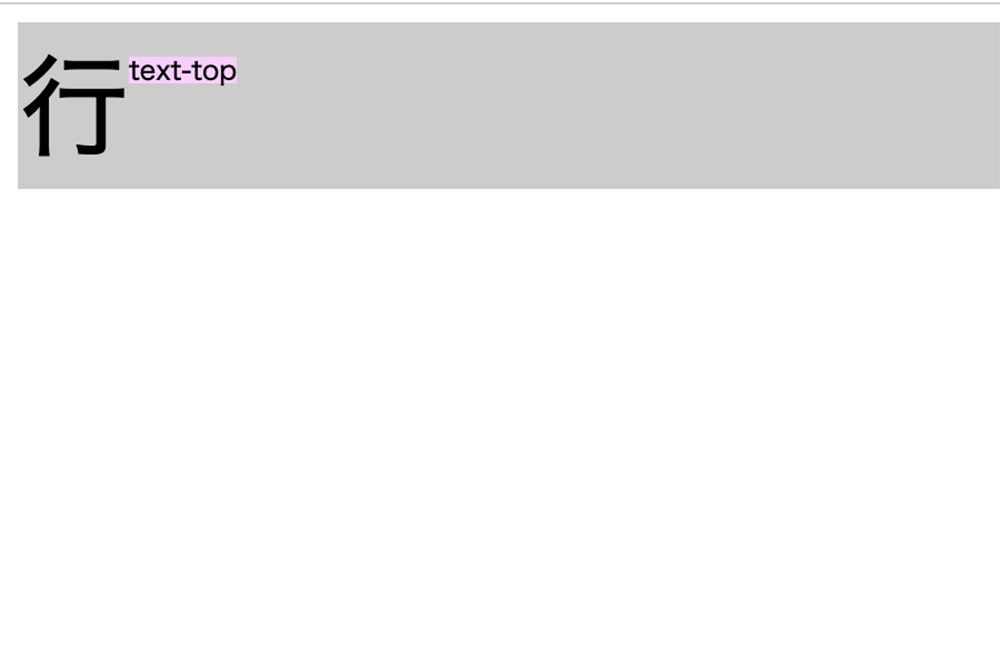
5. text-top:親要素のフォントの上端に要素の上端を揃える
5つ目の値は、text-topです。
こちらの値は指定することで、親要素のフォントの上端に要素の上端を揃えることができます。
|
1 |
<div>行<span style="vertical-align: text-top;">text-top</span></div> |

6. text-bottom:親要素のフォントの下端に要素の下端を揃える
6つ目の値は、text-bottomです。
こちらの値を指定することで、親要素のフォントの下端に要素の下端を揃えることができます。
|
1 |
<div>行<span style="vertical-align: text-bottom;">text-bottom</span></div> |

7. 数値+単位:数値と単位(px、%など)を使って位置の調整をする
7つ目の値は、「数値+単位」です。
こちらの値を指定することで、具体的な数値と単位(px、%など)を使って位置の調整をしてあげることができます。
前述したように、「vertical-align: middle;」を指定した場合、半角英字の「x」の中央の高さに要素が揃うようになるため、日本語文字や全角文字の中央に要素を配置することはできません。
そこで日本語文字や全角文字の中央に要素を配置したい場合は、pxなどの単位を使った方法で指定してあげると良いです。
|
1 |
<div>行x<span style="vertical-align: 13px;">日本語や全角英字の中央に配置</span></div> |

こうしてあげることでベースラインを0として、正の値なら上方向、負の値なら下方向に要素を移動させることができます。
vertical-alignが効かないよくある理由
vertical-alignは「指定がうまく効かない」となりやすいプロパティの1つです。
よくあるのが下記のようなレイアウトでブロック要素同士で、ボックスの中の上下中央寄せ目的で使用している場合です。

このようなレイアウトの場合は、vertical-alginではなく、paddingやpositionを利用するか、display:flex;align-items:center;など別のプロパティで調整してあげると良いでしょう。
関連CSS 内部余白paddingタグの使い方
関連CSS positionで位置指定する方法・位置調整の使い方
関連【CSS display:flex】フレックスボックスの使い方
- ブロック要素に対して指定している
- ボックスの中での上下中央寄せ目的で使用している
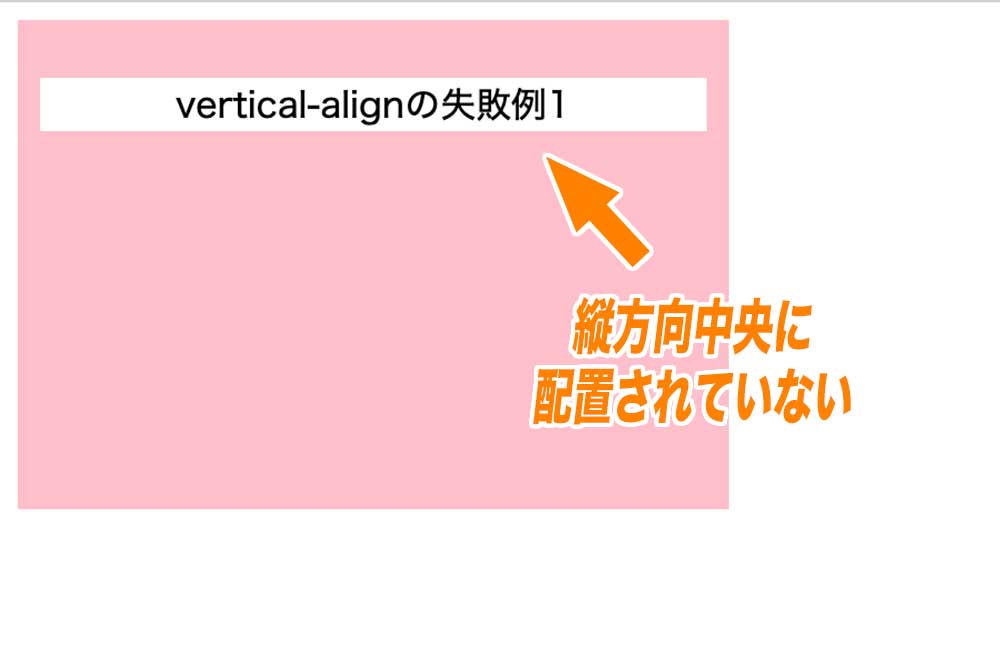
ブロック要素に対して指定している
まず1つ目は、ブロック要素に対して指定していないかどうかを確認しましょう。
vertical-alignプロパティはインライン(インラインブロック)要素とテーブルセルに対してのみ適用可能で、ブロックレベル要素には使用できません。
|
1 2 3 |
<div class="box"> <p style="background-color: #fff;vertical-align: middle;">vertical-alignの失敗例1</p> </div> |
|
1 2 3 4 5 6 7 |
.box{ width: 300px; height: 200px; padding: 10px; background-color: pink; text-align: center; } |

そのため、上のようにpタグに「vertical-align: middle」を指定しても指定が通りません。
ボックスの中での上下中央寄せ目的で使用している
2つ目は、ボックスの中での上下中央寄せ目的などで使用していないかを確認しましょう。
ここが1番勘違いをされやすい点だと思うのですが、vertical-alignはインライン(インラインブロック)要素同士の位置関係を調整するためのプロパティであって、ボックスの中での上下の配置を指定するためのプロパティではありません。
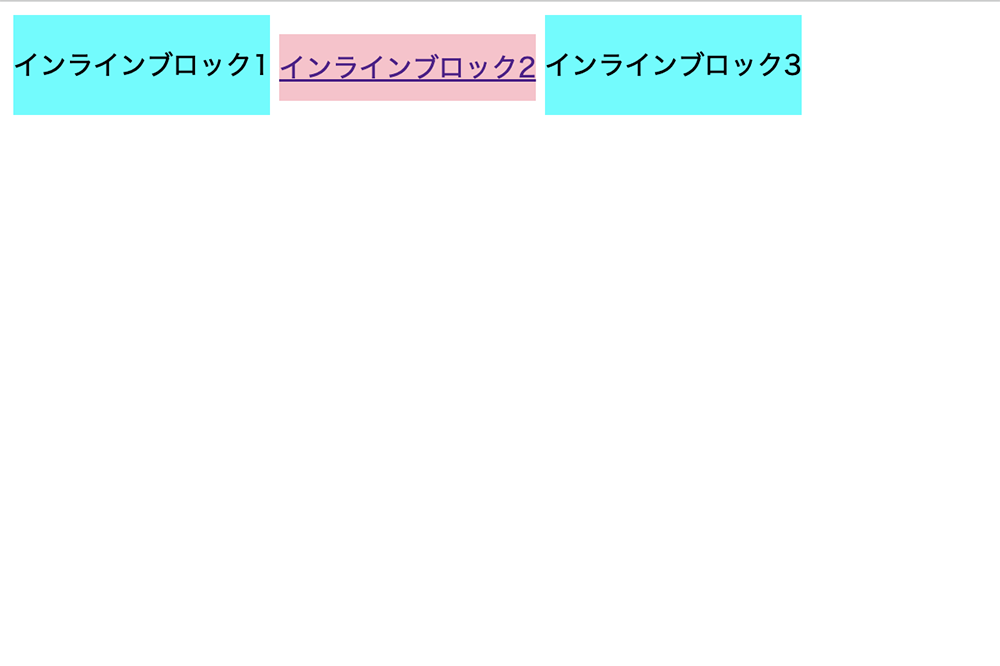
■vertical-alignの正しい使用例
|
1 2 3 |
<span>インラインブロック1</span> <a href="#">インラインブロック2</a> <span>インラインブロック3</span> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
span { background-color: aqua; display: inline-block; line-height: 60px; } a{ background-color: pink; display: inline-block; line-height: 40px; vertical-align: middle; } |

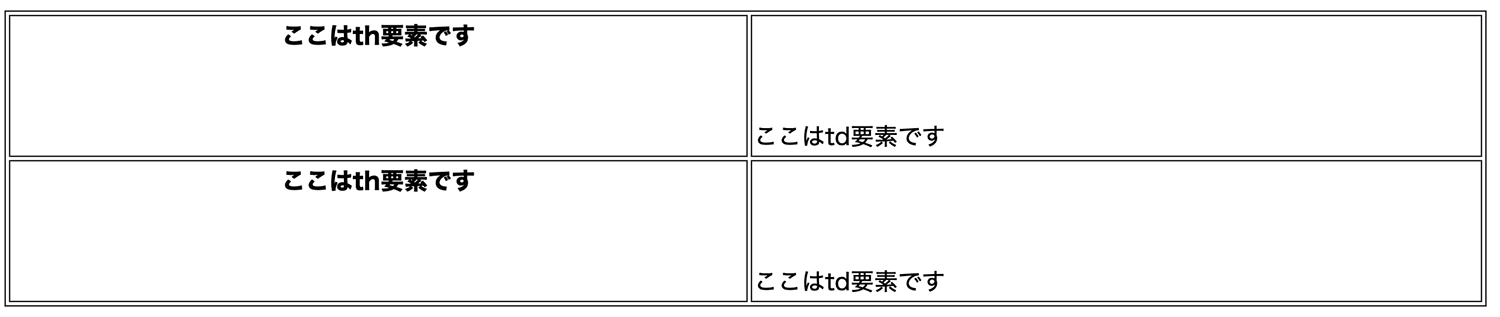
テーブルセルの中ではvertical-alignの設定が可能
なお、テーブルセルの中では「vertical-align: middle」の指定で上下中央寄せ、「top」「bottom」で上寄せ、下寄せにすることが可能です。
|
1 2 3 4 5 6 7 8 9 10 |
<table> <tr> <th>ここはth要素です</th> <td>ここはtd要素です</td> </tr> <tr> <th>ここはth要素です</th> <td>ここはtd要素です</td> </tr> </table> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
table, th, td { border: 1px solid #333; } table { width: 1000px; height: 200px; } th { vertical-align: top; } td { vertical-align: bottom; } |

まとめ
まとめです。今回はCSSプロパティの1つ、vertical-alignの使い方や使用できる値について紹介しました。

テキストやアイコン画像の垂直方向の位置を調整したり、テーブルセルの垂直方向の配置を指定したいときなどにするので覚えておきましょう。
今回は以上になります。最後までご覧頂き、ありがとうございました。
・(まとめ)初心者向けHTMLの基本
・リンク:aタグ
・見出し:h1〜h6
・画像:img
・リスト:ul・ol・li
・説明リスト:dl・dt・dd
・テーブル・表:table
・グルーピング:div/span
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。