今回はCSSのwidthプロパティ・heightプロパティの使い方をご紹介します。
widthやheightを指定することで、要素の横幅や高さを指定・変更することができます。

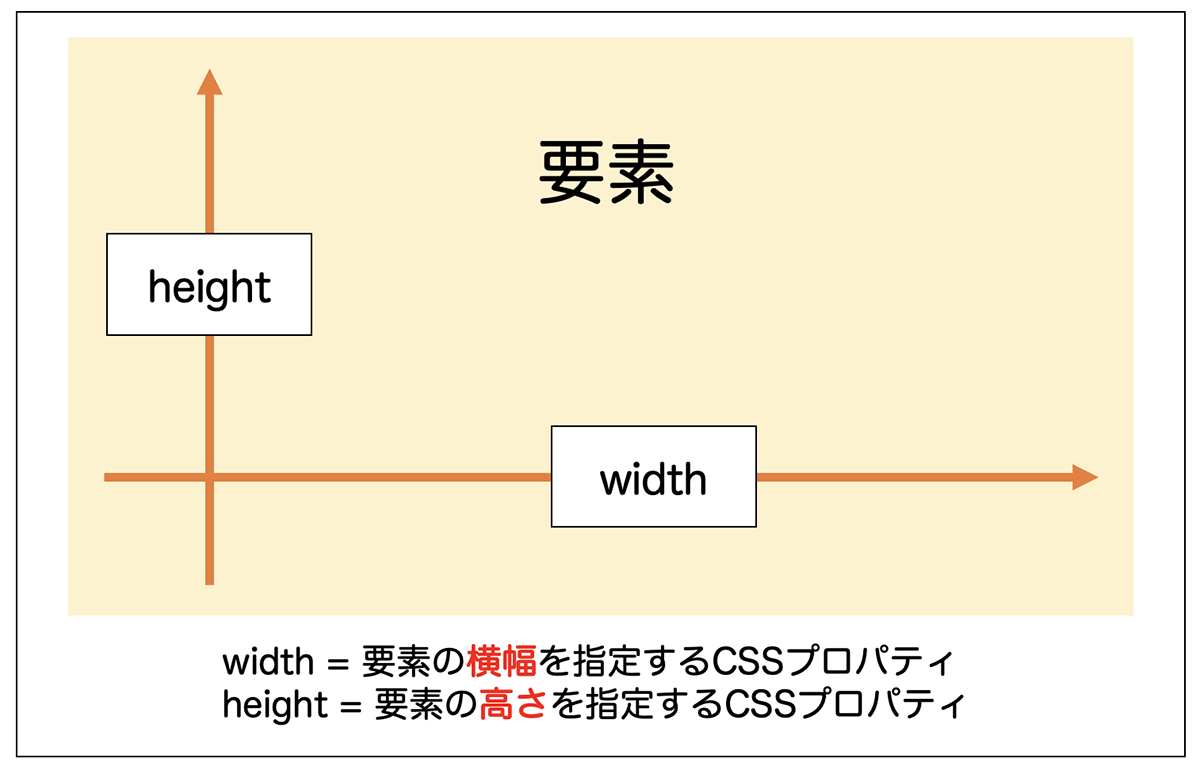
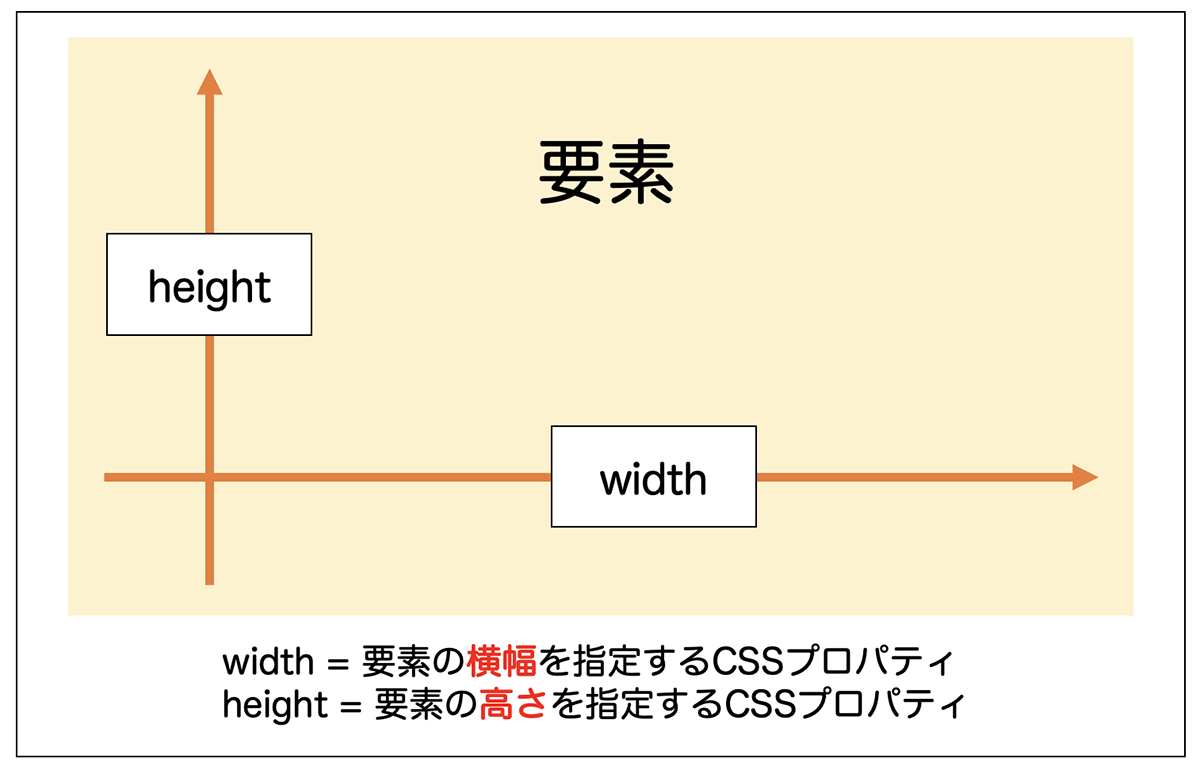
width・heightプロパティの意味
width・heightは、要素の横幅や高さを変更する際に使用されるCSSプロパティです。

width・heightプロパティの使い方
width・heightプロパティを使って横幅・高さを指定するには、変更したい要素を選択し、以下のように記述してあげればOKです。
|
1 |
<div class="sample">ここにテキストが入ります。</div> |
|
1 2 3 4 5 |
.sample{ width: 300px; height: 200px; background-color: bisque; /* 背景色を指定しています。 */ } |

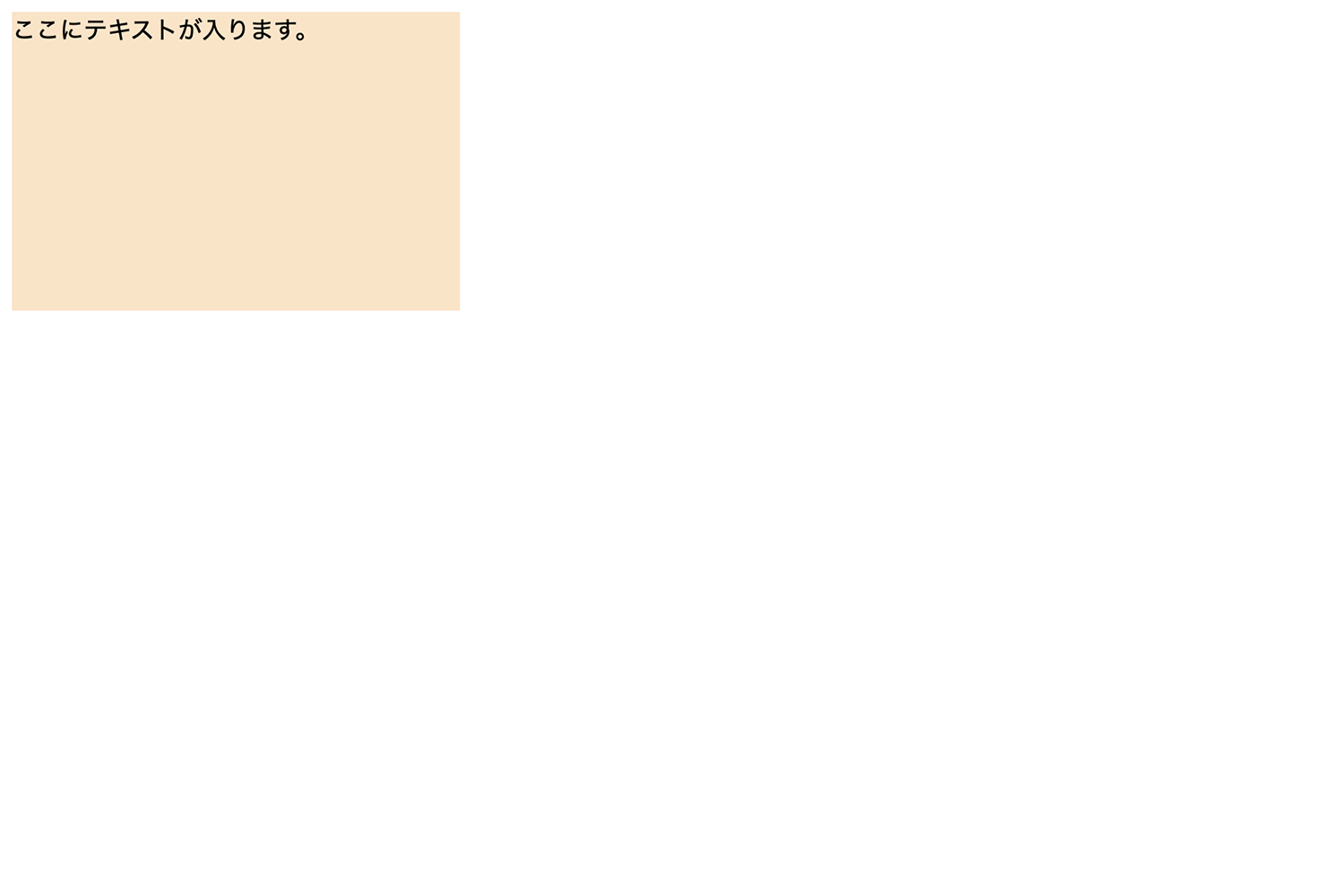
上の例では横幅を300px、高さを200pxと指定している為、その通りに変更されていることが分かると思います。
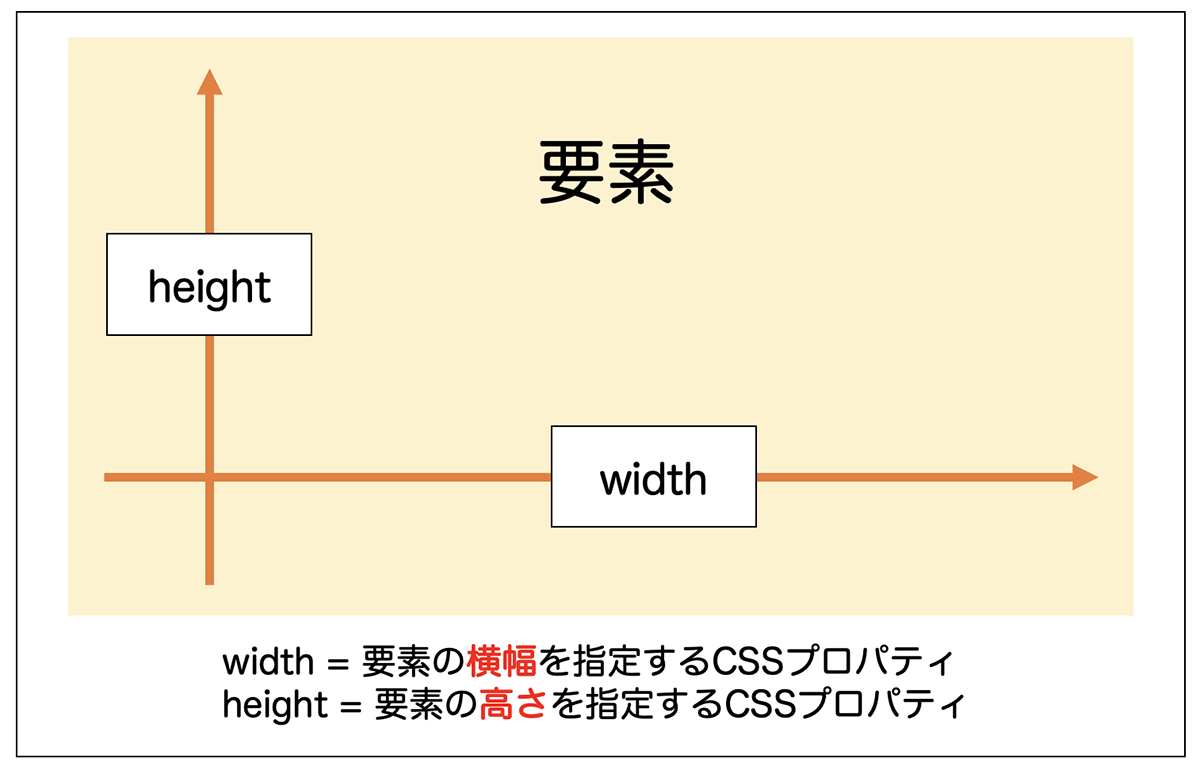
- width:要素の横幅を指定するCSSプロパティ
- height:要素の高さを指定するCSSプロパティ
width・heightはインライン要素には指定できない点に注意
width・heightは、aタグやspanタグなどのインライン要素には指定できない点に注意です。

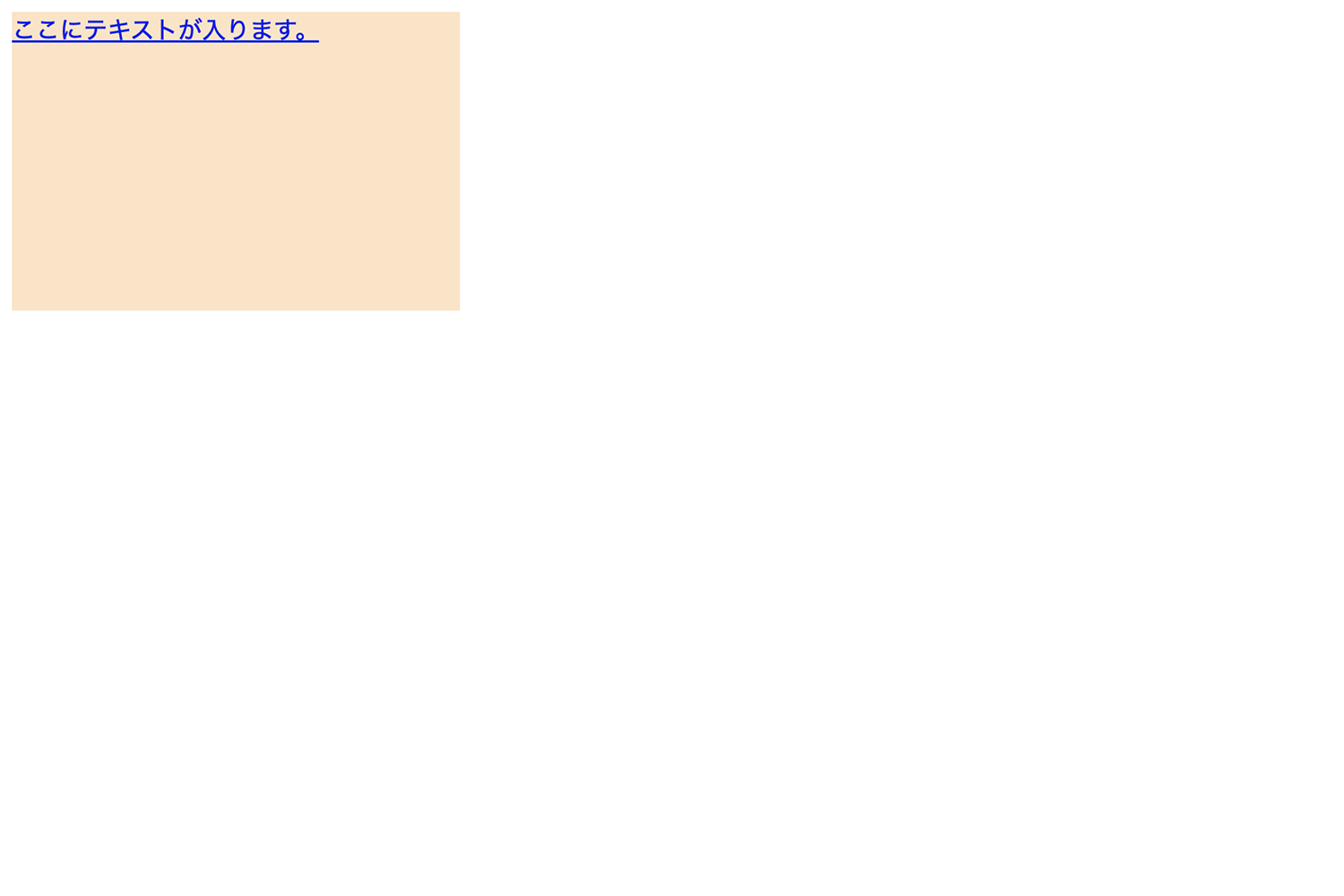
下記はaタグにwidthやheightを指定した例です。widthとheightの指定が効いていないことがわかります。
|
1 |
<a href="#" class="sample">ここにテキストが入ります。</a> |
|
1 2 3 4 5 |
.sample{ width: 300px; height: 200px; background-color: bisque; /* 背景色を指定しています。 */ } |

インライン要素に対してwidth・heightを指定したい場合は、まずCSSでdisplayを指定してブロックレベルやインラインブロック要素に変更してから、横幅と高さの指定する必要がああります。
|
1 2 3 4 5 6 |
.sample{ width: 300px; height: 200px; background-color: bisque; /* 背景色を指定しています。 */ display: block; } |

(併せて読みたい関連記事)
インライン要素とブロックレベル要素については以下のブログ記事で詳しく解説しています。ご興味ある方はこちらも併せてご覧頂くと良いかと思います。
width・heightで使用する主な単位
ここまででwidth・heightの基本的な使い方を紹介しましたが、次にwidth・heightで使用される値について紹介します。
他にも指定できる値はありますが、よく使用される値は以下の3つです。
■width・heightで使用される値
- px:絶対単位による指定
- %:親要素を基準とした相対単位による指定
- auto(初期値):コンテンツにあわせて自動で幅が変更
px:絶対単位による指定
1つ目の値はpx(ピクセル)です。
相対的な値の%と違ってpxは、環境によって変化しない絶対値を指定することができます。
|
1 |
<div class="sample">ここにテキストが入ります。</div> |
|
1 2 3 4 |
.sample{ width: 300px; background-color: bisque; /* 背景色を指定しています。 */ } |

%:親要素を基準とした相対単位による指定
2つ目の値は%(パーセント)です。
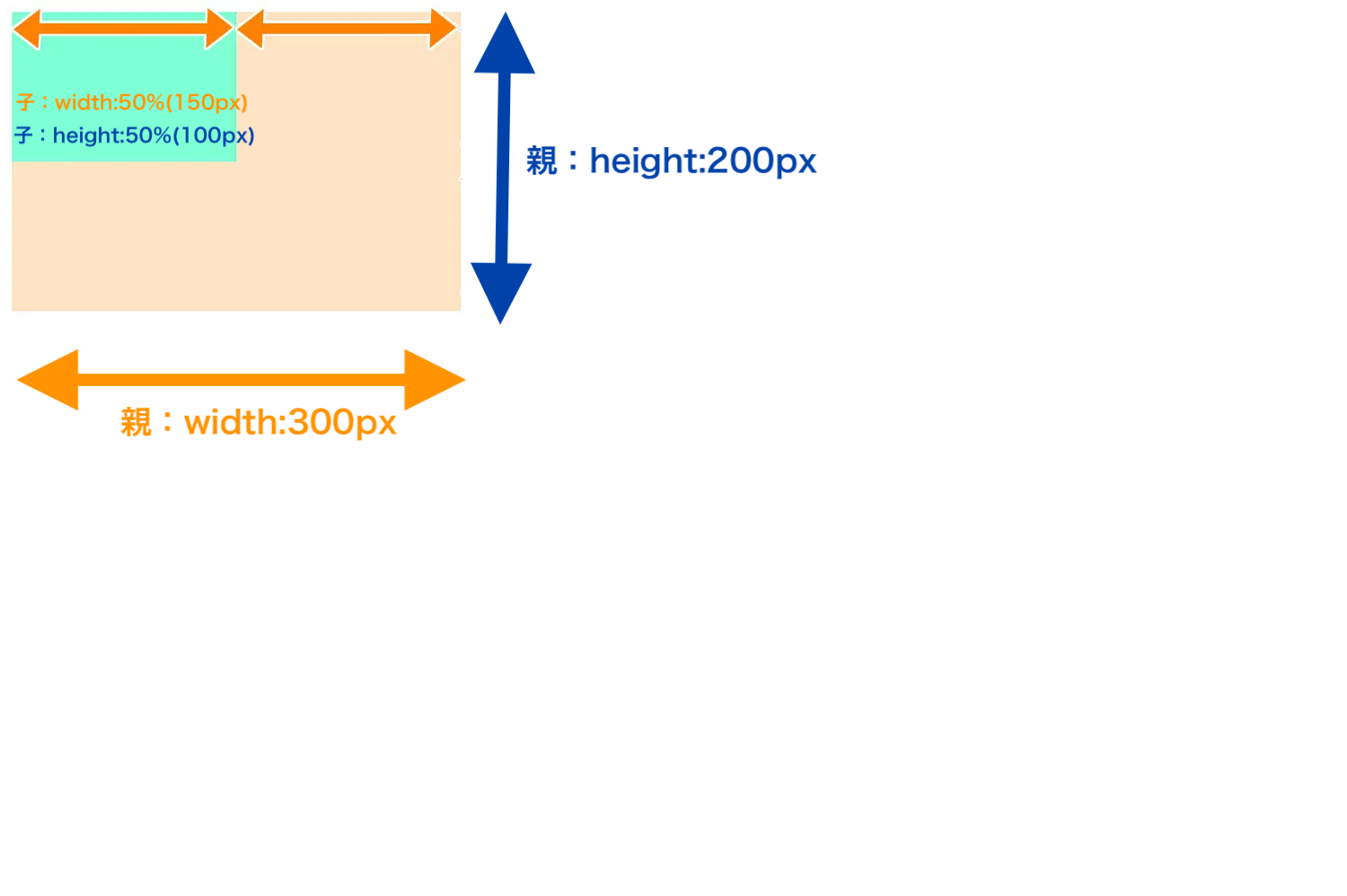
%を使ってwidthやheight(※注)を指定すると、親要素の横幅を基準として相対的に幅を指定することができます。
|
1 2 3 |
<div class="oya"> <div class="ko"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 |
.oya{ width: 300px; height: 200px; background-color: bisque; /* 背景色を指定しています。 */ } .ko{ width: 50%; height: 50%; background-color: aquamarine; /* 背景色を指定しています。 */ } |

(※注)なお、heightについては、親要素でpx指定をしていないと基本的に%指定が効きません。後述の注意点をご参照ください。
auto(初期値):コンテンツにあわせて自動で幅が変更
3つ目の値はauto(初期値)で、コンテンツにあわせて自動で幅が調整されます。
初期値のためautoを指定する機会は少ないですが、レスポンシブデザインなどでpxや%を打ち消すために、autoを指定する場合があります。
widthとheightの場合で挙動が異なります。
width: auto
width: autoでは、pタグやdivタグといったブロックレベル要素の場合はウィンドウ幅いっぱいまで広がります。widthを指定しない場合もこの形になります。
|
1 |
<div class="sample">ここにテキストが入ります</div> |
|
1 2 3 4 |
.sample{ width: auto; background-color: bisque; /* 背景色を指定しています。 */ } |

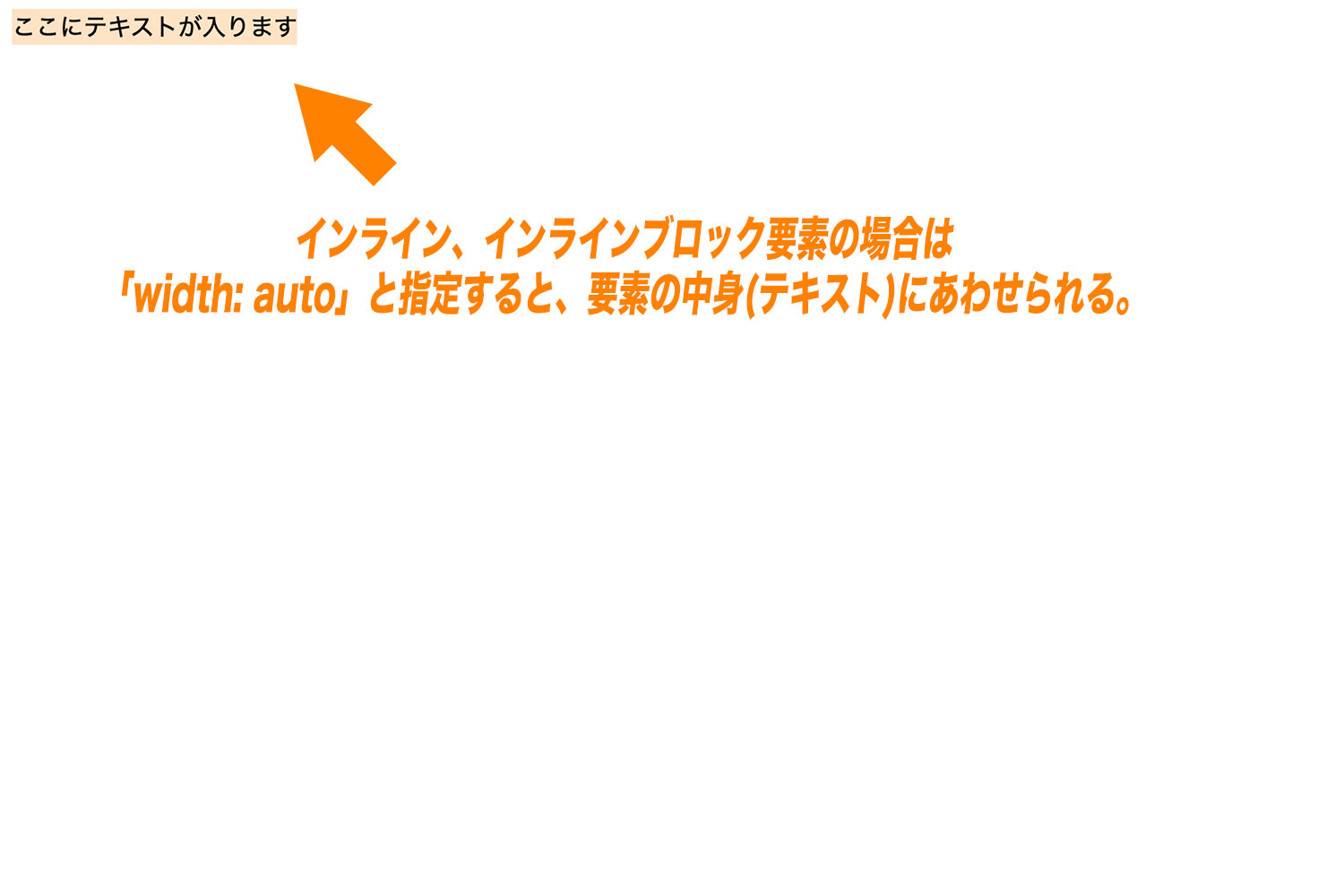
ただし、aタグやspanタグといったインライン要素、あるいはインラインブロック要素の場合は、要素の中身(テキスト)にあわせて横幅が決定されます。
|
1 2 3 4 5 |
.sample{ display: inline-block; /* 要素をインラインブロック要素に変更。 */ width: auto; background-color: bisque; /* 背景色を指定しています。 */ } |

height: auto
height: autoでは、インライン要素やブロックレベル要素に関わらず要素の中身にあわせた高さになります。heightを指定しない場合もこの形になります。

widthとheightを使う上での注意点
padding・borderがあるときのwidth指定に注意
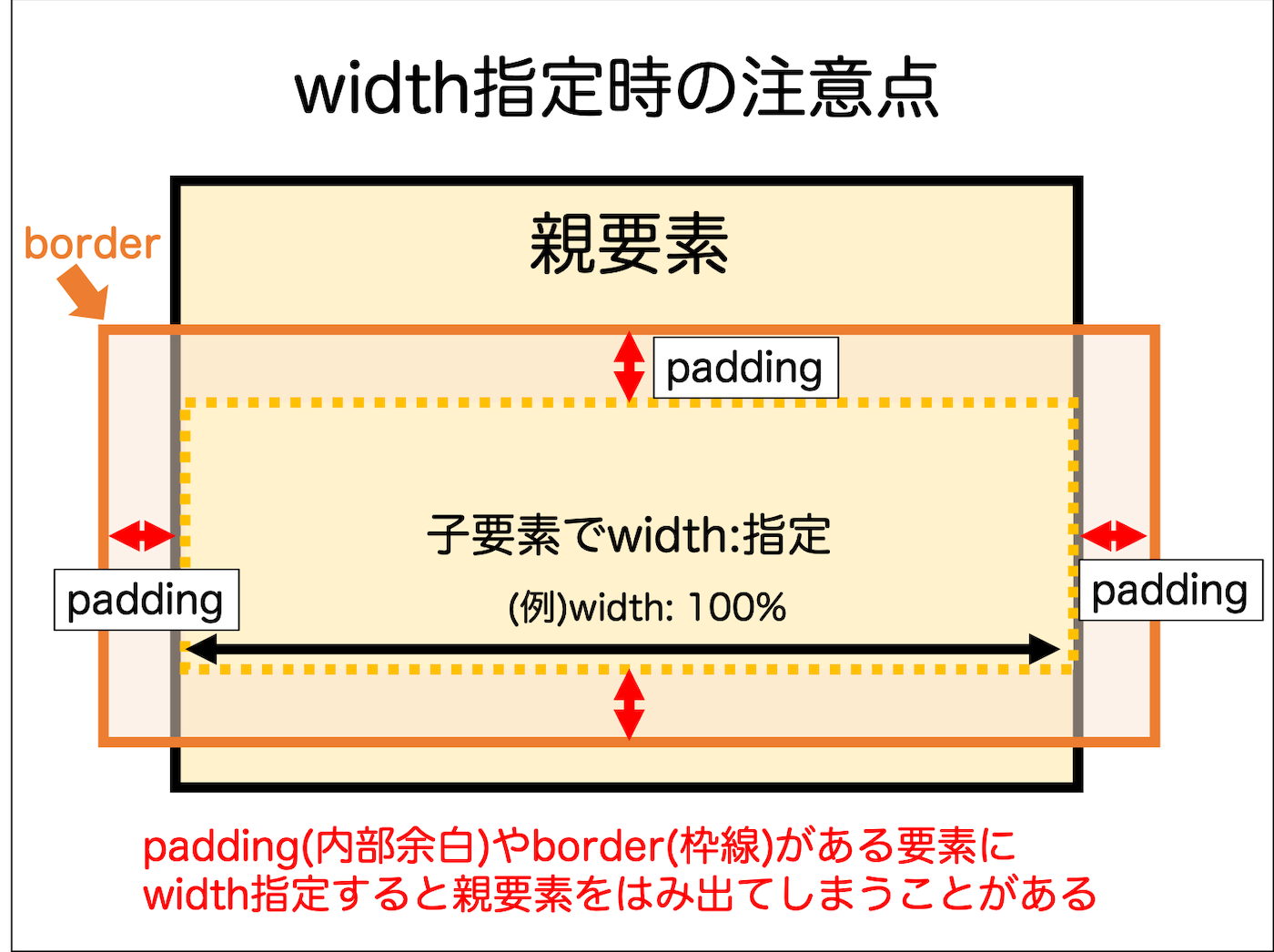
ブロックレベル要素において、「width: 100%」など指定した時にpaddingやborderを指定すると親要素をはみ出てしまう場合があることに注意しましょう。

width: auto(またはwidthの指定なし)の場合はpaddingやborderの指定がwidthの内側に含まれて調整されます。
一方、「width: 100%」などwidthを指定すると、widthの中にpaddingやborderは含まれていないため子要素が意図せず親要素をはみ出てしまう場合があります。
| width:auto; | width:100%; | |
|---|---|---|
| border:〇〇pxの指定がある時 | borderを含めて幅いっぱいになる | width(幅いっぱい)+borderの幅が加算 |
| padding:〇〇pxの指定がある時 | paddingを含めて幅いっぱいになる | width(幅いっぱい)+paddingの幅が加算 |
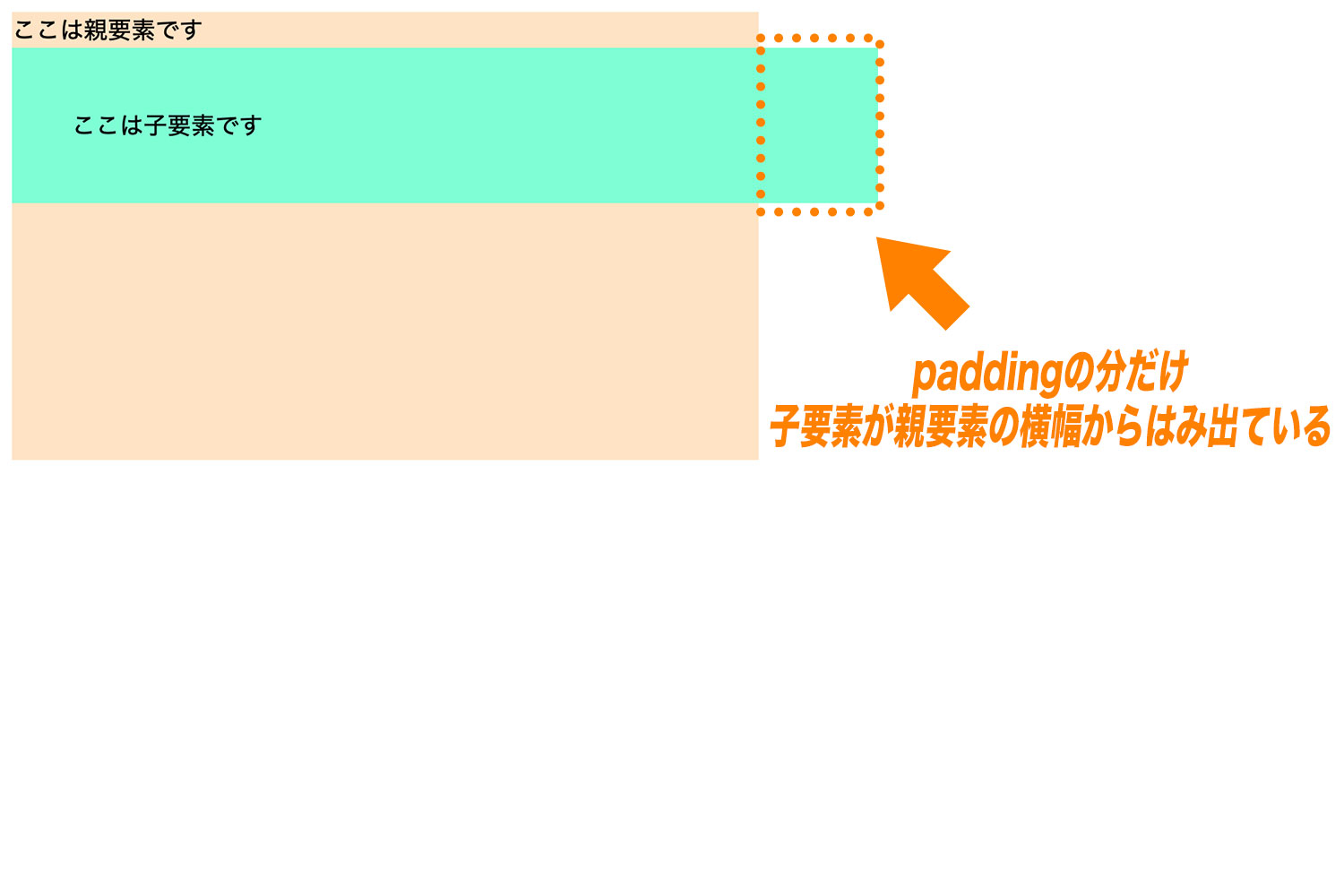
下記は、borderやpaddingのある子要素にwidth指定して親要素をはみ出てしまった例です。
|
1 2 3 4 |
<div class="oya"> ここは親要素です <div class="ko">ここは子要素です</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 |
.oya{ width: 500px; height: 300px; background-color: bisque; /* 背景色を指定しています。 */ } .ko{ width: 100%; padding: 40px; background-color: aquamarine; /* 背景色を指定しています。 */ } |

border-box:border-boxを指定する
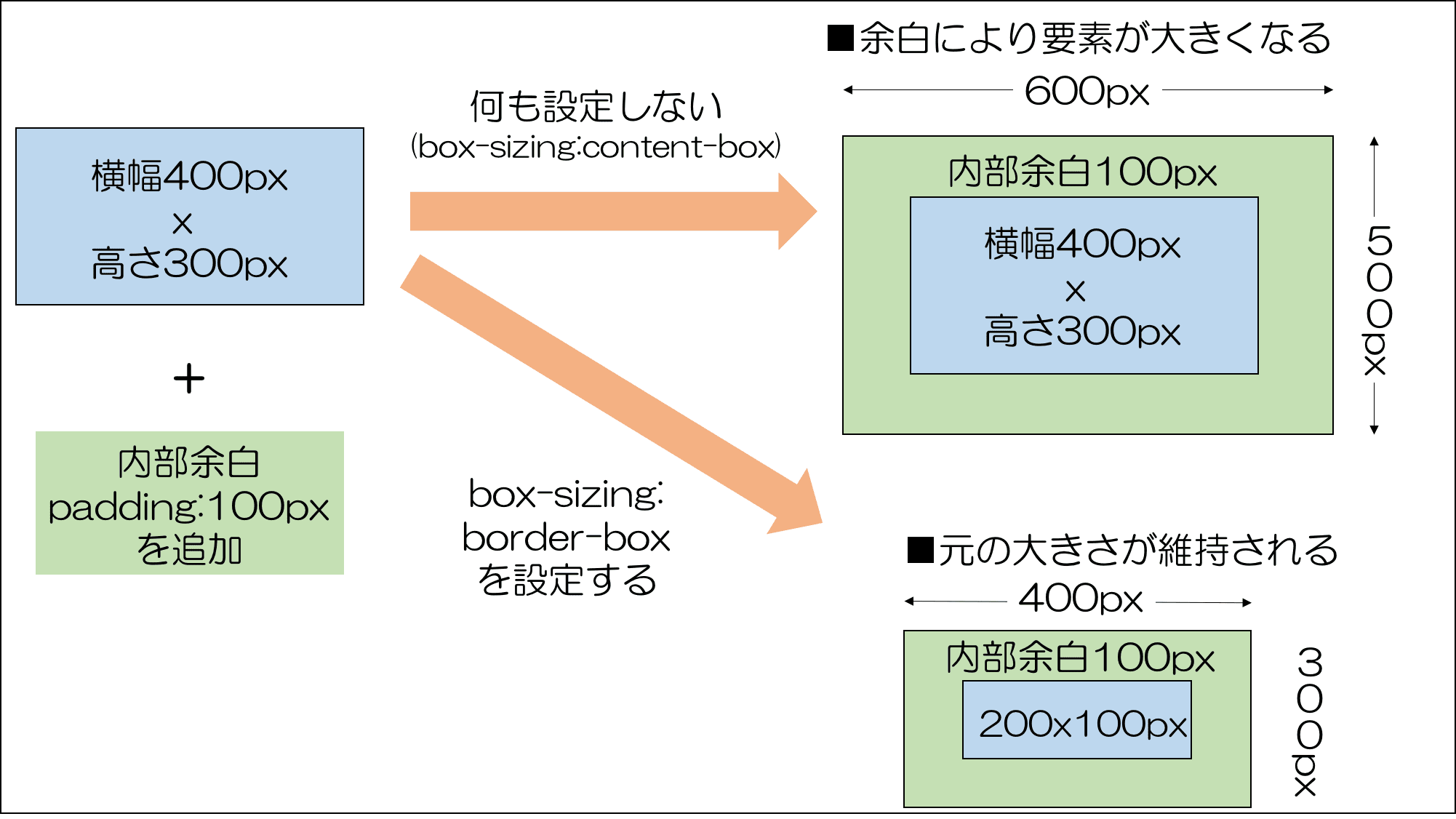
内部余白padding(や枠線border)を設定する際に、内部余白の大きさを横幅や高さに含めるかどうか、ボックスの算出方法に「border-box」を指定する方法があります。

■box-sizingプロパティで使う設定値と意味
| 項目 | 内容 |
|---|---|
| box-sizing:content-box | 枠線「border」や内部余白「padding」を横幅と高さに含めない(初期値) |
| box-sizing:border-box | 枠線「border」や内部余白「padding」を横幅と高さに含める |
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS</title> <link rel="stylesheet" href="style.css"> <style media="screen"> .box1{ background:skyblue; width:400px; height:300px; padding: 100px; box-sizing: border-box; } </style> </head> <body> <div class="box1"> 横幅400 x 高さ300pxのボックス </div> </body> </html> |
基本的に、box-sizing:border-boxの方がレイアウトの大きさの計算が楽になるので、ユニバーサルセレクタ*などで、box-sizing:border-boxを初期値として設定しておくことも多いです。
子要素(画像)が親要素がはみ出してしまう場合に注意
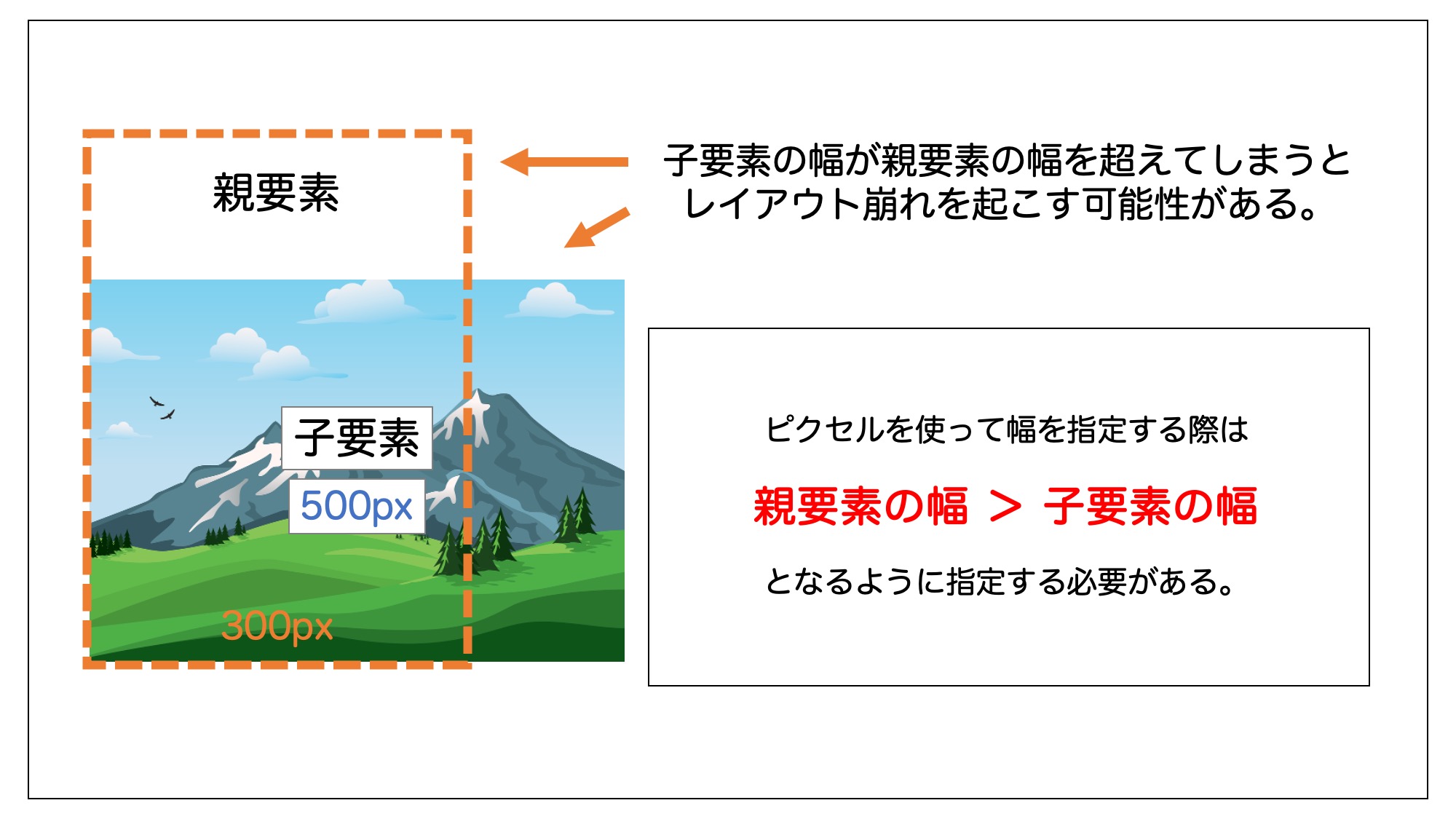
画像(imgタグ)を子要素にする場合、画像サイズが大きいと親要素の幅を超えてしまう場合がよくあります。
下記は、画像の横幅が親要素の横幅を超えてしまうといったケースです。

上の例では元々の画像の横幅が500pxなのに対して、親要素の横幅が300pxとなっている為、画像が200px分はみ出てしまっていることが分かります。
解決策として、imgタグにmax-width:100%;などを指定することがよくあります。max-width:100%を指定することで、画像サイズが親要素より大きくても親要素をはみ出ない(最大100%)ようになります。
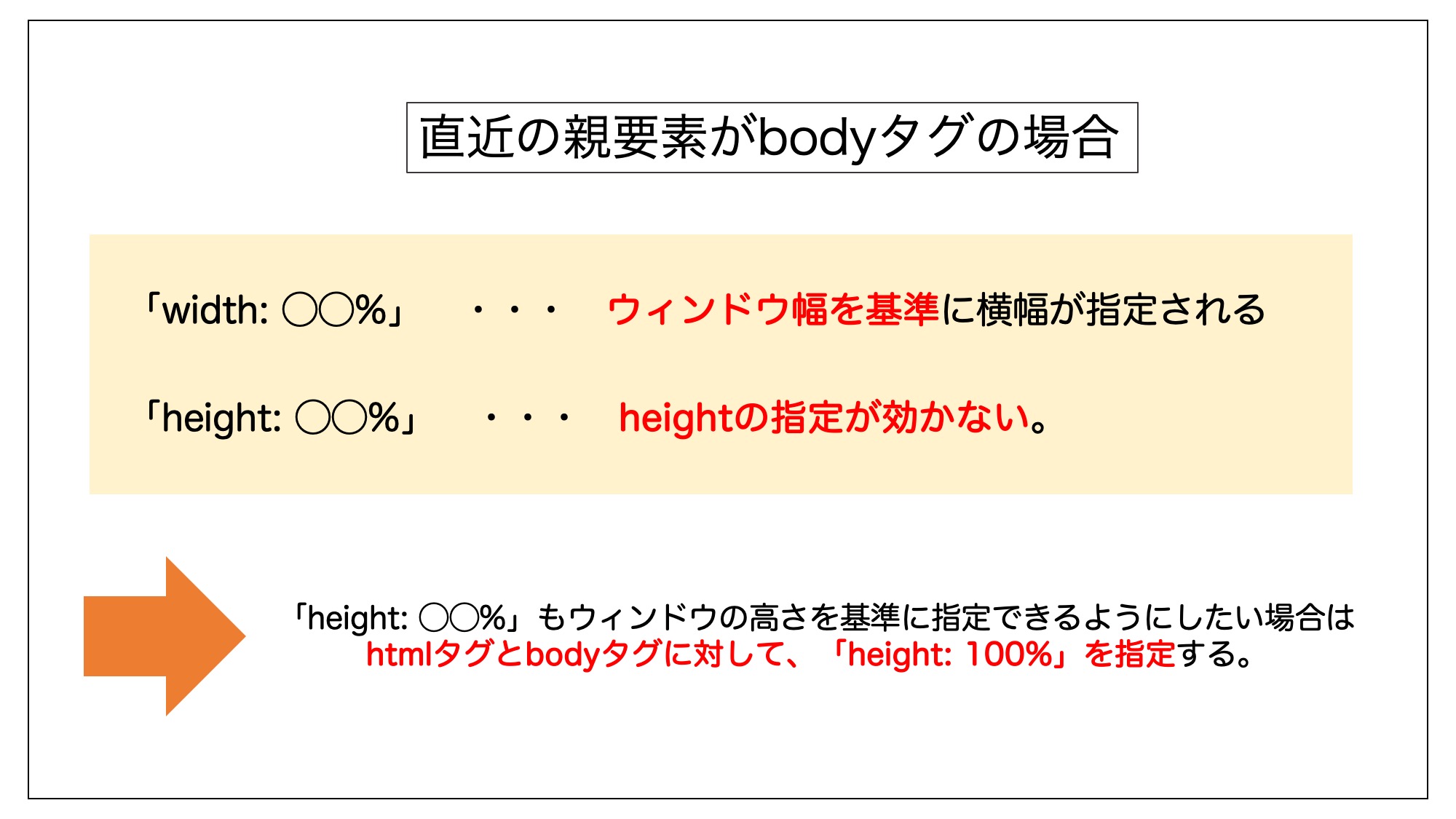
heightは%による指定が効かない点に注意
直近の親要素がbodyタグの場合は、heightの場合は%による指定が効かない点に注意です。
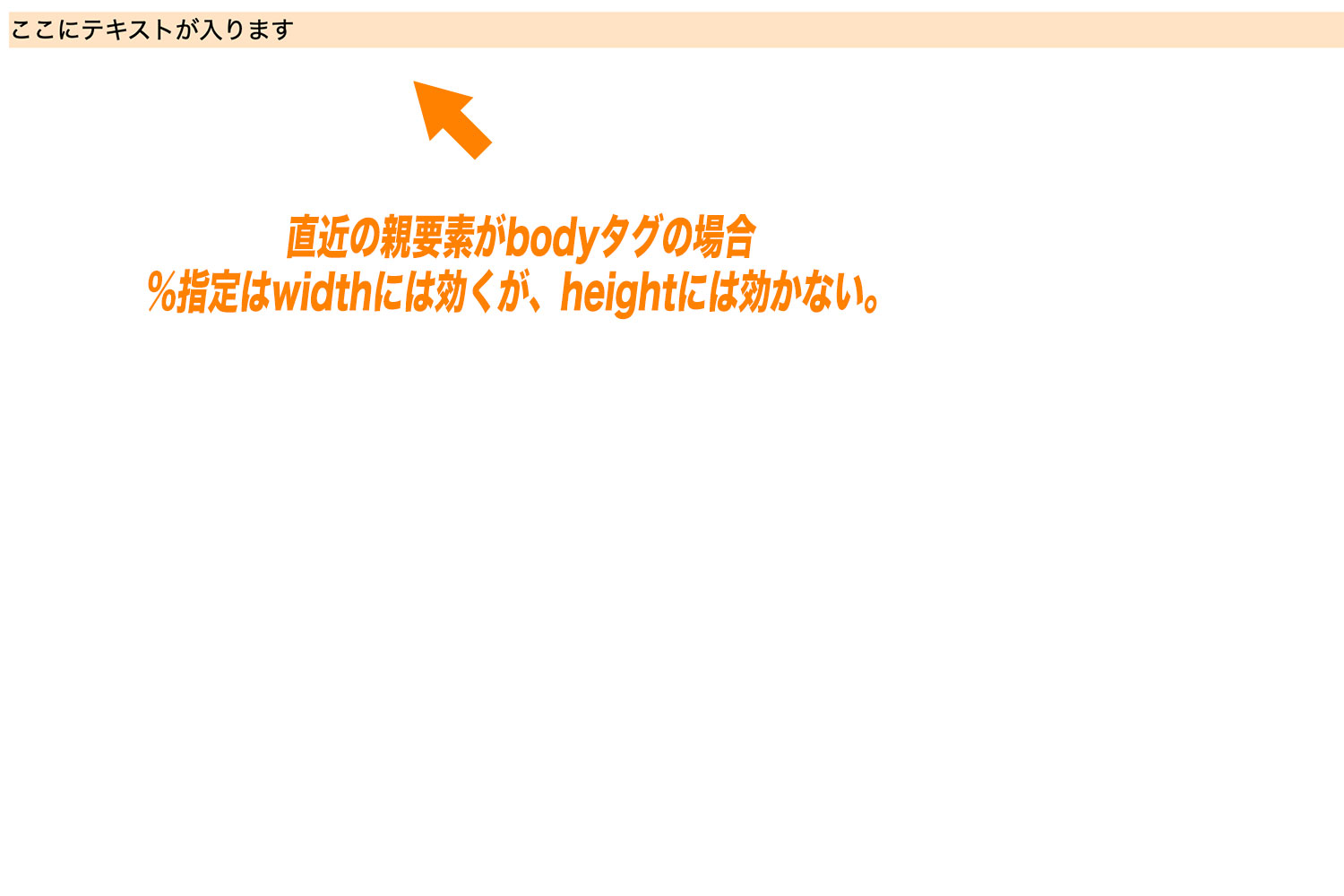
widthでは親要素(ウインドウ幅)を基準に%指定できますが、heightでは%指定しても効きません。

|
1 2 3 |
<body> <div class="sample">ここにテキストが入ります</div> </body> |
|
1 2 3 4 5 |
.sample{ width: 100%; height: 100%; background-color: bisque; /* 背景色を指定しています。 */ } |

ウィンドウの高さを基準にheightで%指定したい場合は、htmlタグとbodyタグに対して「height: 100%」を指定する必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
html{ height: 100%; } body{ height: 100%; } .sample{ width: 100%; height: 100%; background-color: bisque; /* 背景色を指定しています。 */ } |

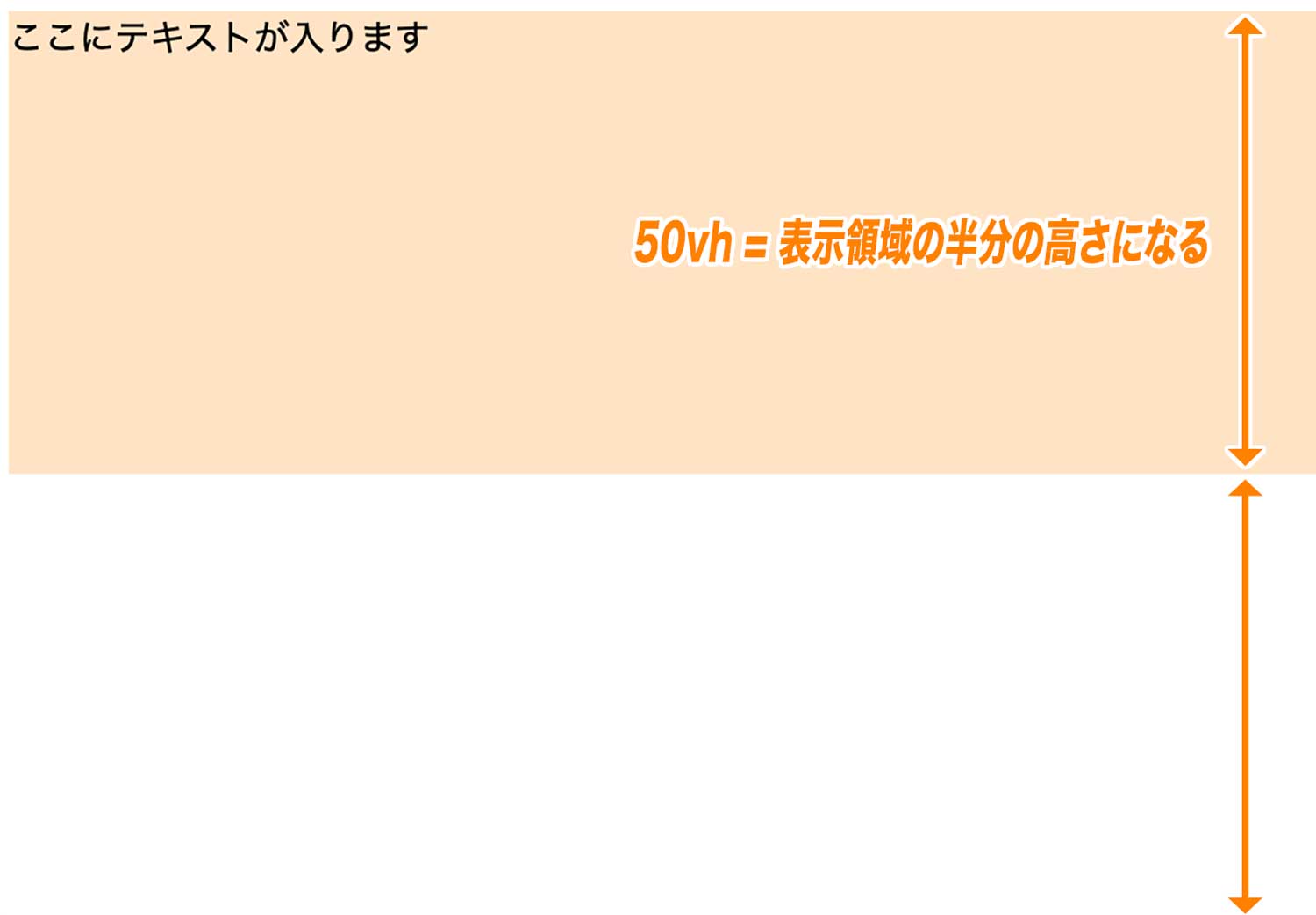
(補足) vh:デバイスの表示領域の高さを基準とした相対単位による指定
height(高さ)を指定する際に使用される値の1つにvhがよく使われます。
この値を使って高さを指定すると、デバイスの表示領域の高さを基準として相対的に高さを指定することができるようになります。
|
1 2 3 |
<body> <div class="sample">ここにテキストが入ります</div> </body> |
|
1 2 3 4 5 |
.sample { width: 100%; height: 50vh; background-color: bisque; /* 背景色を指定しています。 */ } |

こちらもよく使う単位の1つなので覚えておくと良いでしょう。
min-width・max-widthおよびmin-height・max-height
ちなみにwidthやheightと似たようなプロパティで、最小幅と最大幅を指定できるmin-width・max-width、min-height・max-heightと呼ばれるプロパティもあります。
- min-◯◯ : 横幅や高さの最小幅を指定することができるプロパティ
- max-◯◯ : 横幅や高さの最大幅を指定することができるプロパティ
widthやheightと組み合わせて使うことが多く、下記の例では通常width100%ですが、その中でも最大幅1000pxと指定しています。
|
1 |
<div class="sample">ここにテキストが入ります</div> |
|
1 2 3 4 5 |
.sample { width: 100%; max-width: 1000px; background-color: bisque; /* 背景色を指定しています。 */ } |

min-widthやmin-heightはレスポンシブデザインのサイトを作る際に非常に便利なプロパティですので、こちらも余裕がある方は覚えておかれると良いでしょう、
まとめ
まとめです。今回は横幅と高さを変更できるwidth・heightの使い方について紹介しました。

- width:要素の横幅を指定するCSSプロパティ
- height:要素の高さを指定するCSSプロパティ
widthやheightはよく使うプロパティですが、前述したようにインラインブロックレベル要素の違いをはじめ注意点も多いため、ぜひ覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






