HTMLのdl・dt・ddタグは説明リストタグといい、「用語の説明」や「Q&A」「お知らせ(日付とタイトル)」などでよく用いられます。
今回はdl・dt・ddの使い方について解説します。
この記事を読むと分かること
- dl・dt・ddタグの概要について
- dl・dt・ddタグの使い方について
- ul・olタグとの使い分けについて
dl・dt・ddタグの概要
dl・dt・ddタグは説明リストタグといい、「用語の説明」や「Q&A」「お知らせ(日付とタイトル)」などでよく用いられる、HTMLタグです。

■dl・dt・ddタグ(説明リストタグ)が使用される例
- 用語の説明
- Q&A
- お知らせ
など
定義リストと説明リスト
HTML4ではdlタグは「definition list = 定義リスト」と定義されており「意味と用語」のセットのような辞典のような使い方を想定していましたが、HTML5になってからは「description list = 説明リストタグ」と定義を改められ、より色々なシーンでで使われるようになりました。
以下ではdl・dt・ddタグの使い方を説明していきます。
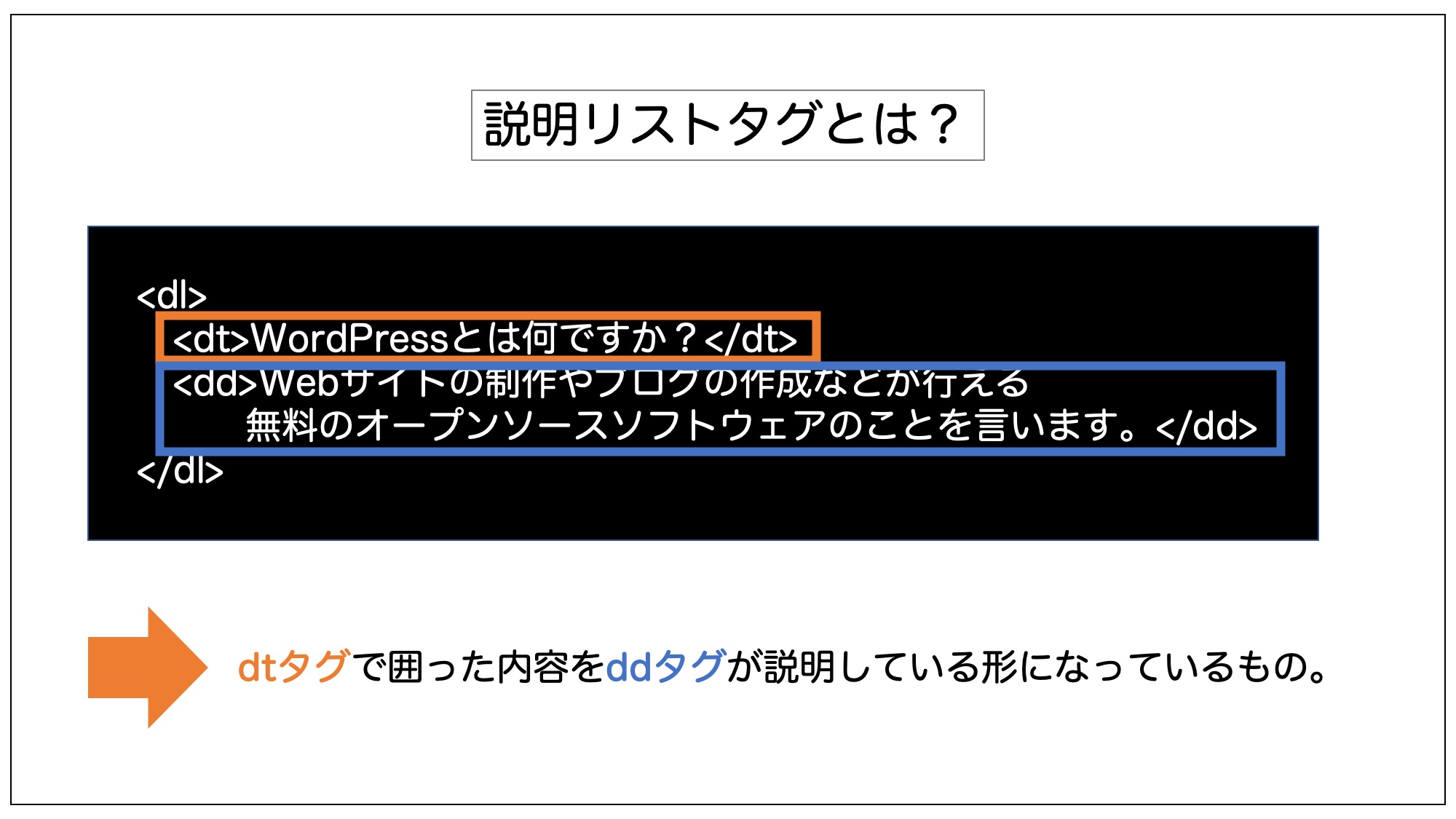
dl・dt・ddタグの使い方
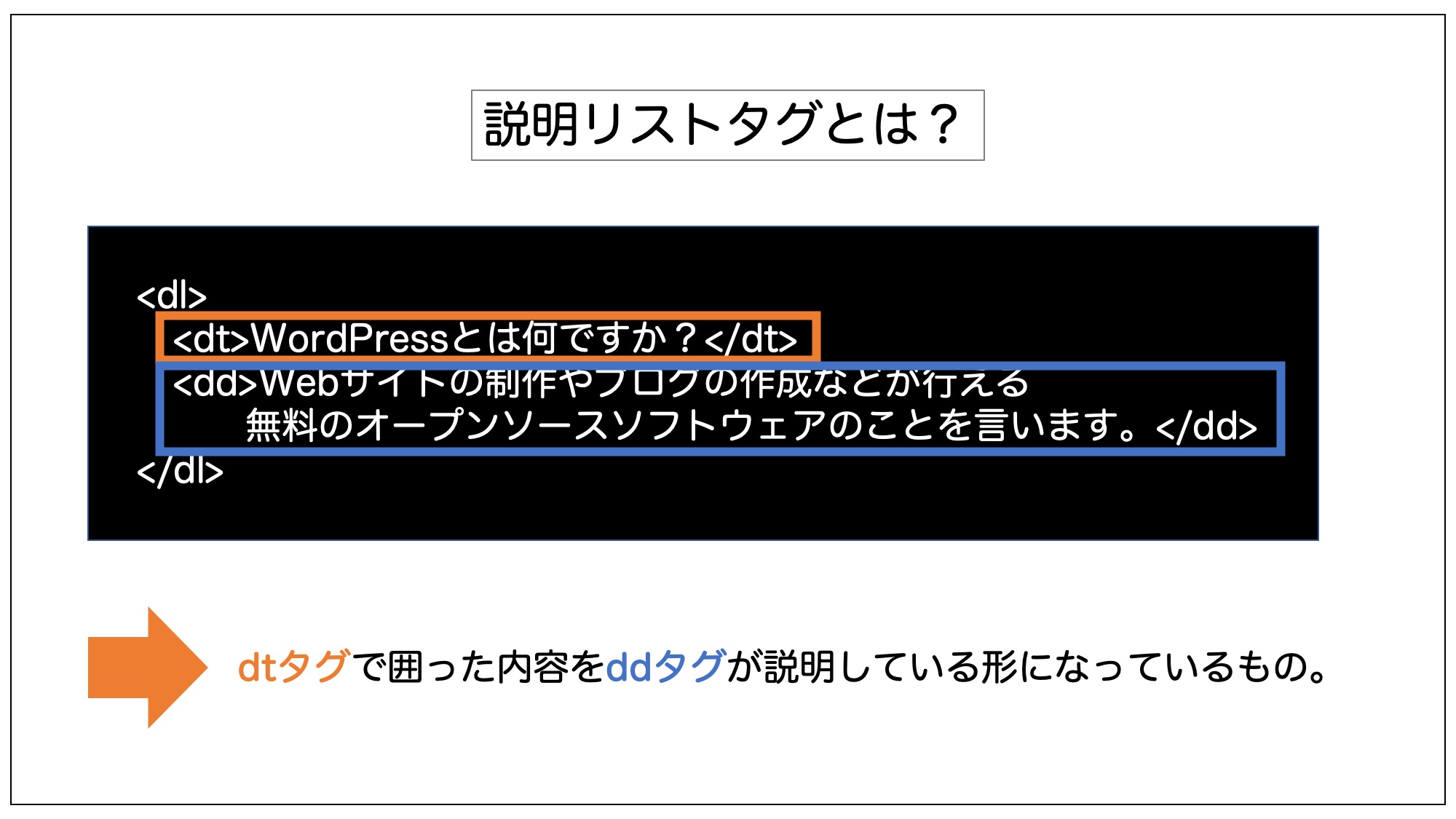
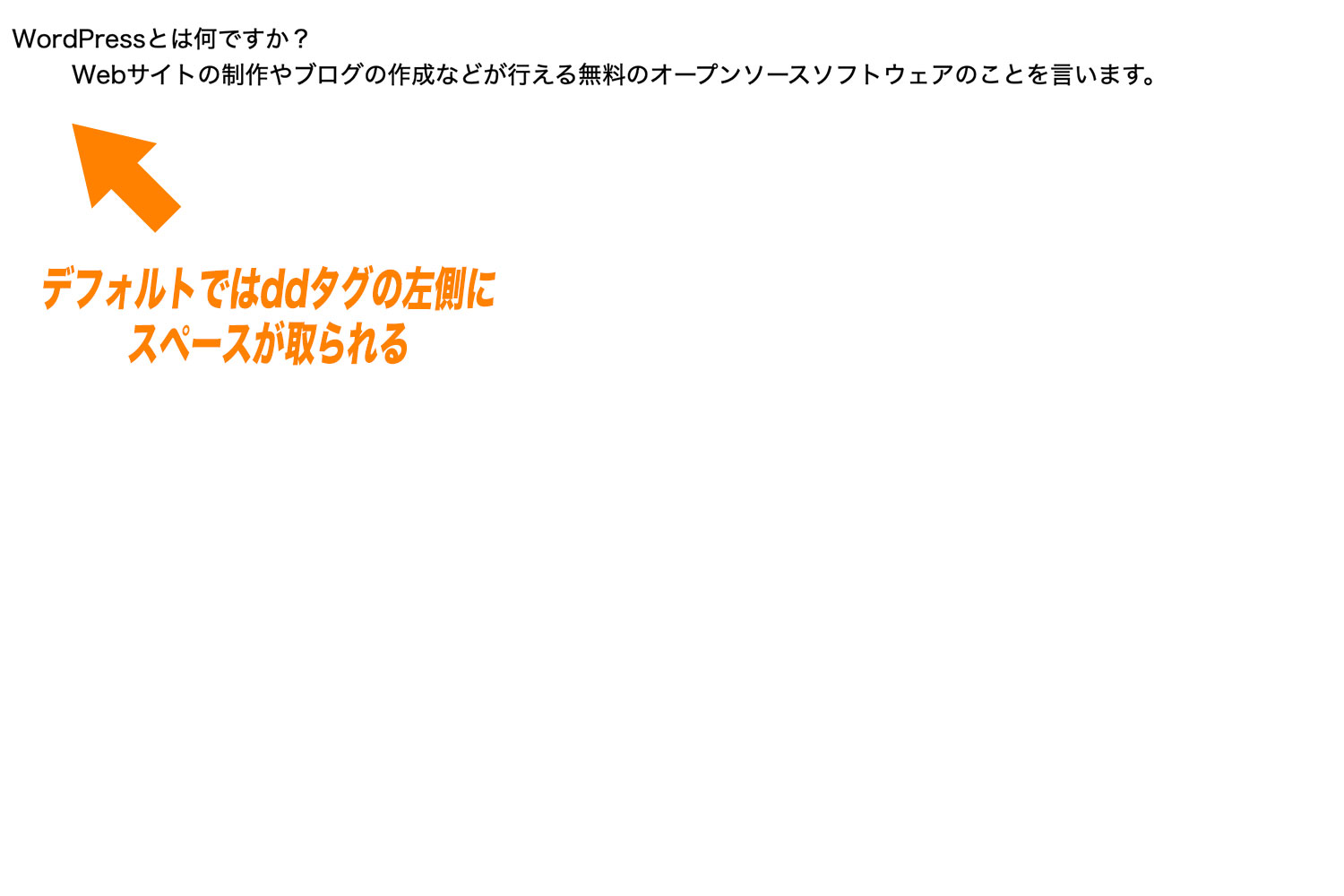
dl・dt・ddタグを使って説明リストタグを作るには、以下のように先にdtタグで説明対象となる用語を囲い、その後でddタグで用語の説明文を囲った後、全体をdlタグで囲ってあげればOKです。
|
1 2 3 4 |
<dl><!-- 全体を囲う --> <dt>WordPressとは何ですか?</dt><!-- 説明対象となる用語 --> <dd>Webサイトの制作やブログの作成などが行える無料のオープンソースソフトウェアのことを言います。</dd><!-- 用語の説明文 --> </dl> |

dl・dt・ddタグは、下記のような文法が利用することもできます。
■dl・dt・ddタグの使い方に関するポイント
- dlタグ内に複数のdt・ddタグのペアがあっても良い
- 1つのdtタグに対してddタグが複数あっても良い
- 1つのddタグに対してdtタグが複数あっても良い
- dlタグの中でdivタグを使用できる
- dt・ddタグの中に画像も使用できる
許可されている内容
1 個以上の <dt> 要素とそれに続く 1 個以上の <dd> 要素、任意で <script> 要素や <template> 要素が混在するもの。
または (WHATWG HTML や W3C HTML 5.2 以降では) 1 個以上の <div> 要素、任意で <script> 要素や <template> 要素が混在するもの。
説明リスト要素(MDN Web Docs)より引用
dlタグ内に複数のdt・ddタグのペアがあっても良い
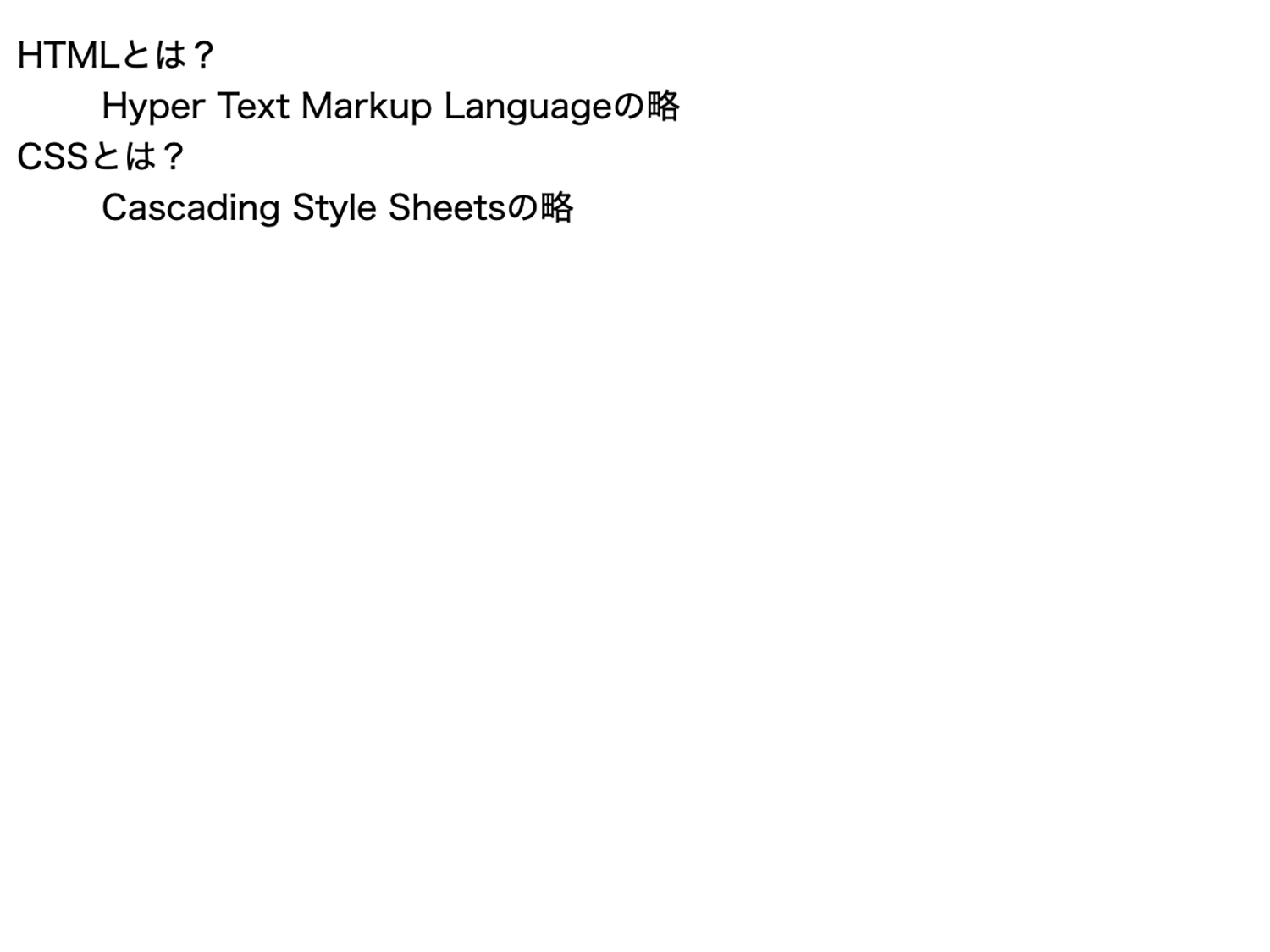
まず1つ目のポイントは、dlタグ内に複数のdt・ddタグのペアがあっても良いという点です。
|
1 2 3 4 5 6 7 |
<dl> <dt>HTMLとは?</dt> <dd>Hyper Text Markup Languageの略</dd> <dt>CSSとは?</dt> <dd>Cascading Style Sheetsの略</dd> </dl> |

1つのdtタグに対してddタグが複数あっても良い
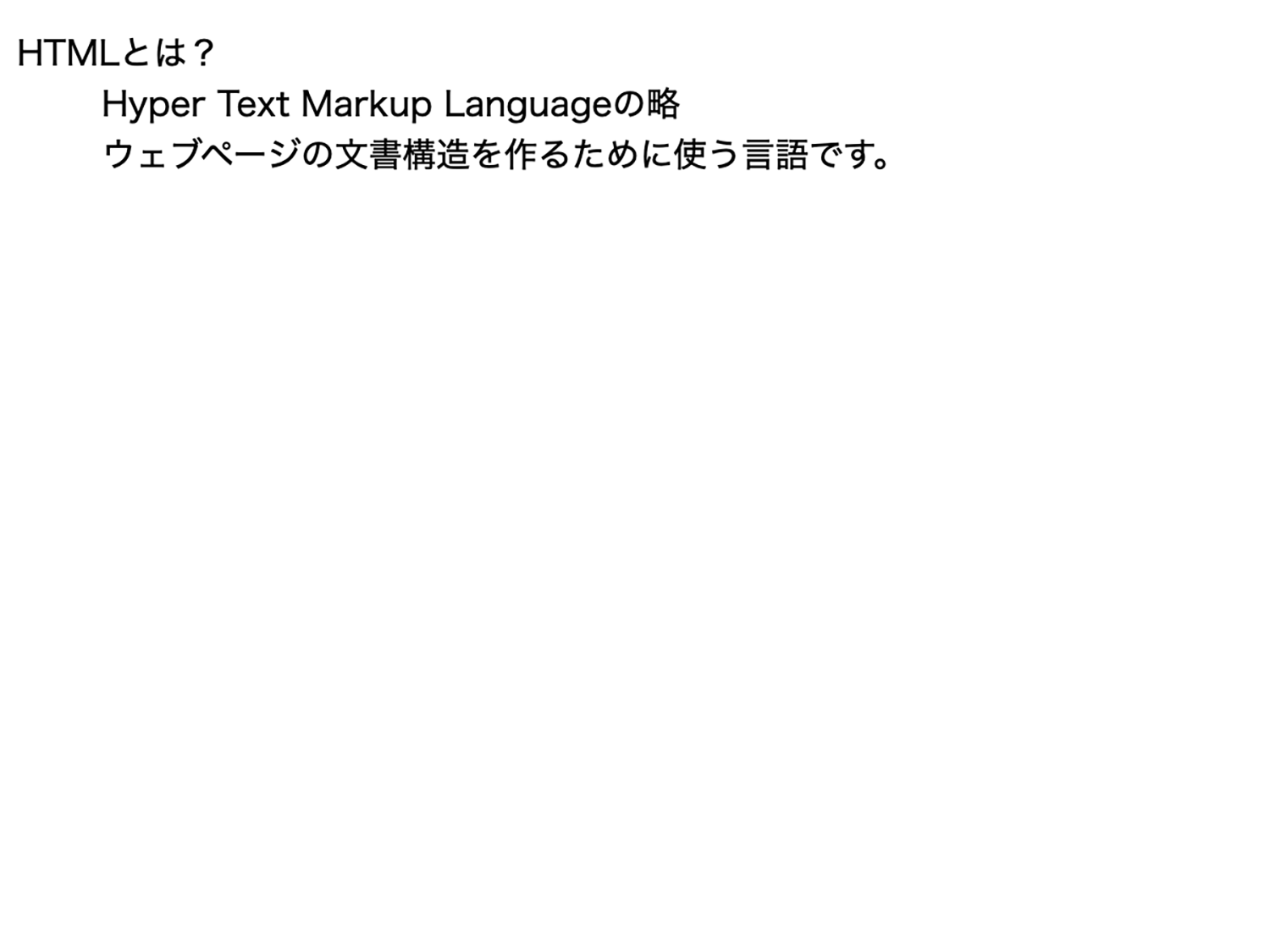
2つ目のポイントは、1つのdtタグに対してddタグが複数あっても良いという点です。
|
1 2 3 4 5 |
<dl> <dt>HTMLとは?</dt> <dd>Hyper Text Markup Languageの略</dd> <dd>ウェブページの文書構造を作るために使う言語です。</dd> </dl> |

1つ目のポイントでdlタグ内に1個以上のdt要素とdd要素が使用できるということについては前述しましたが、これは「dt・ddタグの数 = 1:1」になっていなければならないという訳ではありません。
1つのddタグに対してdtタグが複数あっても良い
3つ目のポイントは、1つのddタグに対してdtタグが複数あっても良いという点です。
|
1 2 3 4 5 |
<dl> <dt>HTML</dt> <dt>Hyper Text Markup Language</dt> <dd>ウェブページの文書構造を作るために使う言語です。</dd> </dl> |

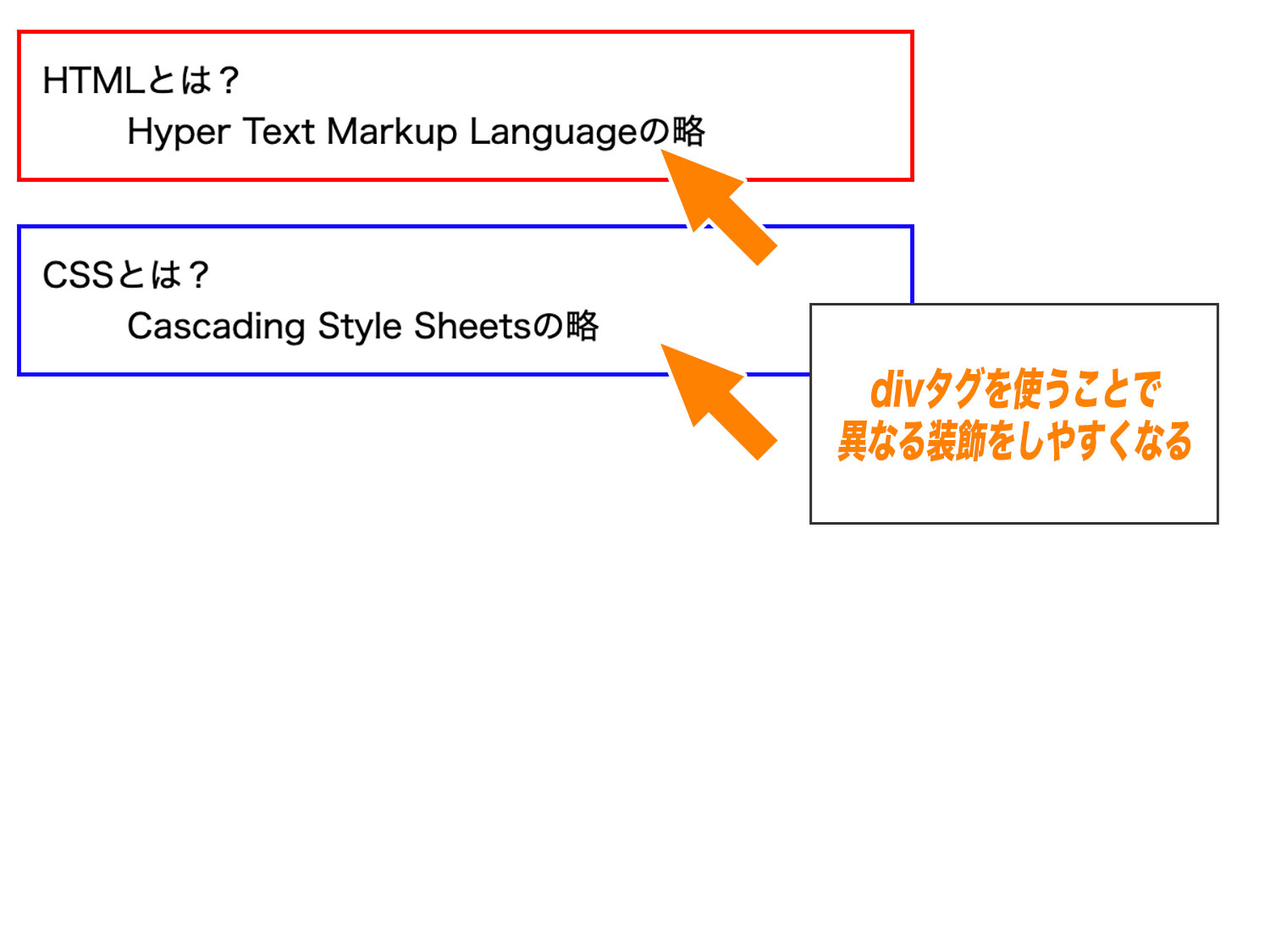
dlタグの中でdivタグを使用できる
4つ目のポイントは、dlタグの中でdivタグを使用できるという点です。
|
1 2 3 4 5 6 7 8 9 10 11 |
<dl> <div id="html"> <dt>HTMLとは?</dt> <dd>Hyper Text Markup Languageの略</dd> </div> <div id="css"> <dt>CSSとは?</dt> <dd>Cascading Style Sheetsの略</dd> </div> </dl> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#html{ width: 400px; border: 2px solid red; padding: 10px; margin-bottom: 20px; } #css{ width: 400px; border: 2px solid blue; padding: 10px; } |

これはHTML5.2へとマイナーアップデートされてからdlタグ直下でのdivタグの使用が許容されるようになった為です。
許可されている内容:または (WHATWG HTML や W3C HTML 5.2 以降では) 1 個以上の <div> 要素、任意で <script> 要素や <template> 要素が混在するもの。
引用:<dl>: 説明リスト要素(MDN Web Docs)
その為、例のようにdt・ddタグのペア毎に異なる装飾をしたいといった場合に便利です。
dt・ddタグの中に画像も使用できる
5つ目のポイントは、dt・ddタグの中に画像を使用できるという点です。
|
1 2 3 4 |
<dl> <dt><img src="img/html.png" alt="HTML"></dt> <dd>ウェブページの文書構造を作るために使う言語です。</dd> </dl> |

dtタグと・ddタグの中では「フローコンテンツ」の使用が許可されているので、imgタグを使用して画像を使用することも可能です。
許可されている内容:フローコンテンツ。ただし <header>、<footer>、区分コンテンツ、見出しコンテンツを除く。
許可されている内容:フローコンテンツ
ul・olタグとの使い分け
ここまででdl・dt・ddタグを使って説明リストを作る方法を紹介しましたが、リストを作るだけならul・olタグでも作ることができます。
そこで、ul・olタグとdlタグの使い分けについて解説しておくと、それぞれは以下のように使い分けられるのが一般的です。
| タグ名 | 使いどころ |
|---|---|
| dlタグ | 「用語」と「説明文」のように対(セット)でにしたいリストにはdlタグを使用する |
| ulタグ | 順序のない箇条書きリストを作りたい場合にはulタグを使用する |
| olタグ | 順序のある箇条書きリストを作りたい場合にはolタグを使用する |
なおul・olタグについて詳しく知りたい方は別記事にて詳しく解説しておりますので、こちらも参考にされると良いかと思います。
(あわせて読みたい関連記事)
まとめ
まとめです。今回は説明リストタグを作ることができるdl・dt・ddタグの使い方について解説しました。
dl・dt・ddタグは説明リストタグといい、「用語の説明」や「Q&A」「お知らせ(日付とタイトル)」などでよく用いられる、HTMLタグです。

dl・dt・ddは、よく使いますのでぜひ覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






