HTMLを勉強していると「セマンティックな要素」という言葉を聞いたこともあるのではないでしょうか。
セマンティックな要素とは意味づけされた要素のことで、HTML5から新たに追加されました。たとえば、ページのヘッダー部分にはヘッダー部分の意味を持つheaderタグを使おうねといった使われ方です。
今回はheaderやnav、main、asideなどの代表的なセマンティック要素の主な使われ方について説明していきます。
セマンティックな要素とは?
セマンティックな要素とは意味づけされた要素のことで、HTML5から新たに追加されました。
これにより、今まで全てdivを使っていたところを、ヘッダー部分ならheaderタグ、フッター部分ならfooterタグを、といったように役割に沿ったHTMLタグを使っていきます。
■すべてdivで使った例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<body> <div class="header"> <div class="navigation"> <ul> <li>HOME</li> <li>COMPANY</li> <li>CONTACT</li> </ul> </div> </div> <div class="main"> <h1>セマンティックな要素とは</h1> <p>テキストテキスト...</p> </div> <div class="footer"> <p>copyright 2023 webst8</p> </div> </body> |
■上記のdivを意味づけを意識してセマンティックな要素を使った例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<body> <header> <nav> <ul> <li>HOME</li> <li>COMPANY</li> <li>CONTACT</li> </ul> </nav> </header> <main> <h1>セマンティックな要素とは</h1> <p>テキストテキスト...</p> </main> <footer> <p>copyright 2023 webst8</p> </footer> </body> |
なお、divと同様に、セマンティックな要素自体にはブラウザ上の見た目に影響を与える機能があるわけではなく、あくまで「意味/解釈」を与えているだけになります。
ブラウザ上の見た目の操作はこれまで通りCSSで整える形になります。
また、「基本的にこういった箇所で使おうね」といった指針があり、使用者が解釈して当てはめている形になるので、大まかな使い方は共通していても実際のサイトでの使われ方は様々です。
使い方に迷った場合は、他のホームページやブログなどを見て使われ方を調べてみると良いでしょう。
主なセマンティック要素
以下は、特によく使われるセマンティックな要素です。
| タグ | 意味 |
|---|---|
| <header>タグ | サイトのヘッダーやコンテンツの導入部分に使用 |
| <footer>タグ | サイトのフッターやコンテンツのフッター部分に使用 |
| <nav>タグ | 主要なナビゲーションリンクに使用 |
| <main>タグ | ページ内の最もメインとなるコンテンツに使用 |
| <aside>タグ | メインコンテンツの補足情報に使用 |
| <article>タグ | 自己完結している内容のまとまりに使用 |
| <section>タグ | 1つの内容のまとまりに使用 |
セマンティックな要素を使うことで、以下のようなメリットもあるため、基本的にできる範囲で使っておいた方が良いでしょう。
- 検索エンジン対策の一助となる(クローラビリティの向上と検索結果への適切な反映)
- コードの保守性が向上する(後からコードを見返したときに分かりやすくなっているため)
- 音声読み上げソフトが文書構造を理解することで、目の不自由なユーザーにも理解しやすいように読み上げられるようになる
代表的なセマンティック要素と意味・使い方
ここからは、代表的なセマンティック要素とそれぞれの意味・使い方について説明していきます。
<header>タグ:サイトのヘッダーやコンテンツの導入部分に使用
まず1つ目は、headerタグです。
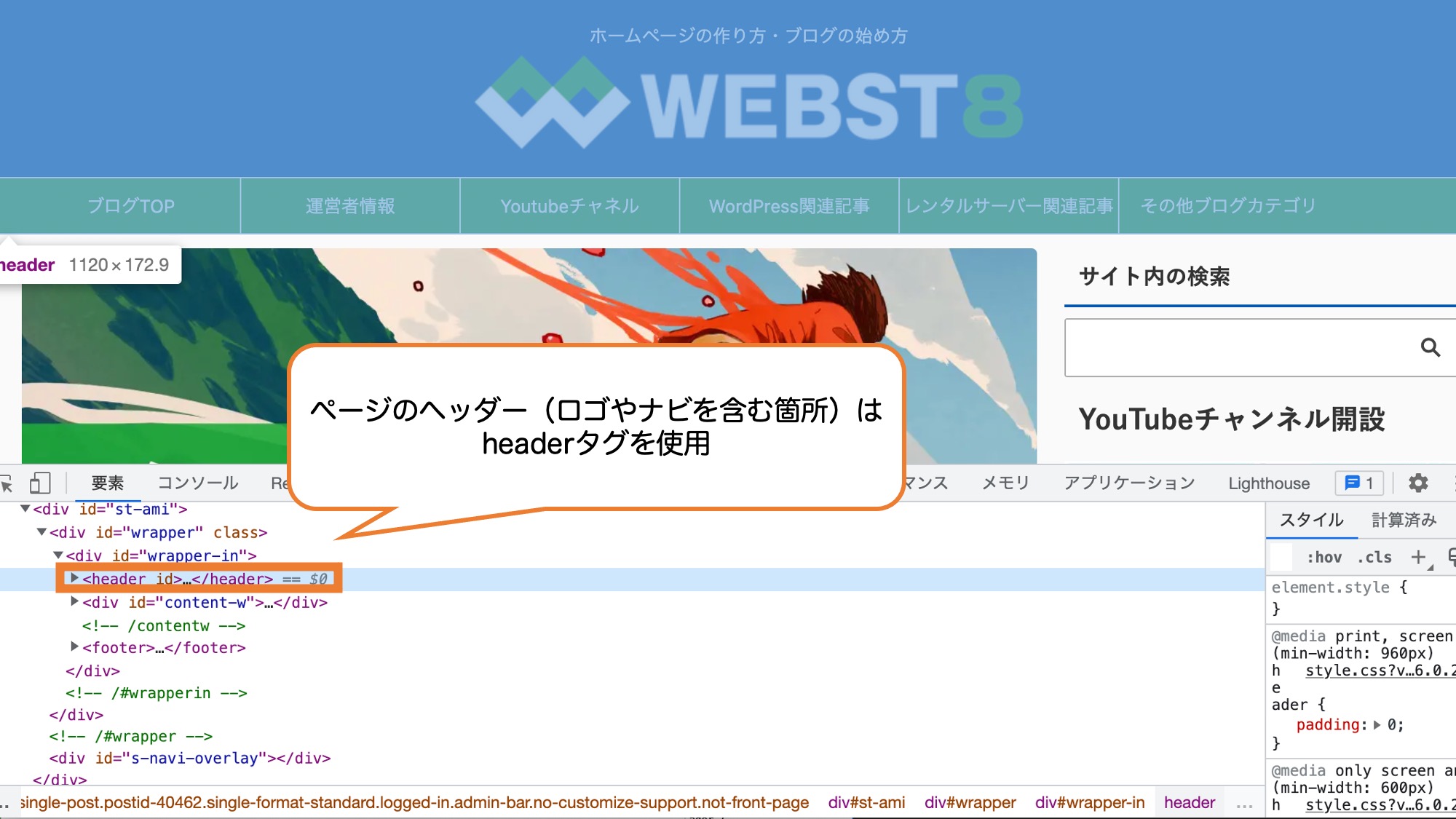
headerタグはページのヘッダー部分に主に使用されます。

また、headerタグはページ全体のヘッダー部分だけでなく、コンテンツの導入部分、すなわち記事の導入部分でもheaderタグが使用されている例もあります。
|
1 2 3 4 5 6 7 8 9 10 |
<article> <header> <h1>記事のタイトルが入ります</h1> <time>2022/09/26</time> </header> <h2>見出し</h2> <p>テキストが入ります</p> <h2>見出し</h2> <p>テキストが入ります</p> </article> |
なお、header部分をどこまでと定義するかは使用者によって異なります。
headerタグに限らず、後述のfooterやnavなど「絶対にこの箇所でここからここまでを含めなければならない」といった一つの正解があるわけではありません。
(参考)<header> - HTML: HyperText Markup Language | MDN
<footer>タグ: サイトのフッターやコンテンツのフッター部分に使用
2つ目はfooterタグです。
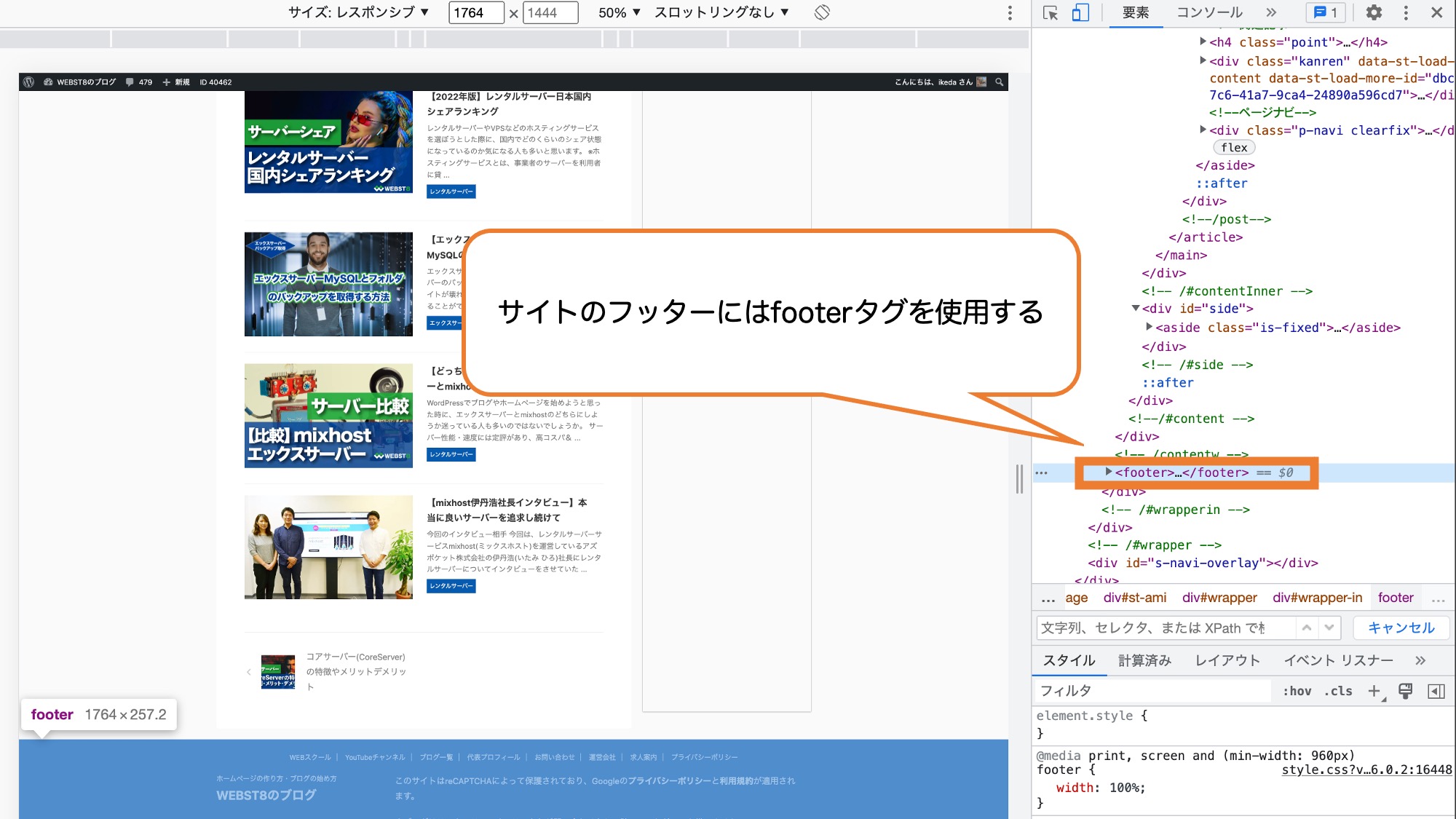
footerタグはページ下部のフッター部分で主に使用されます。

また、ヘッダーと同様にコンテンツのフッター部分に使用されている場合もあります。
(参考)<footer> - HTML: HyperText Markup Language | MDN
<nav>タグ:主要なナビゲーションリンクに使用
3つ目は、navタグです。
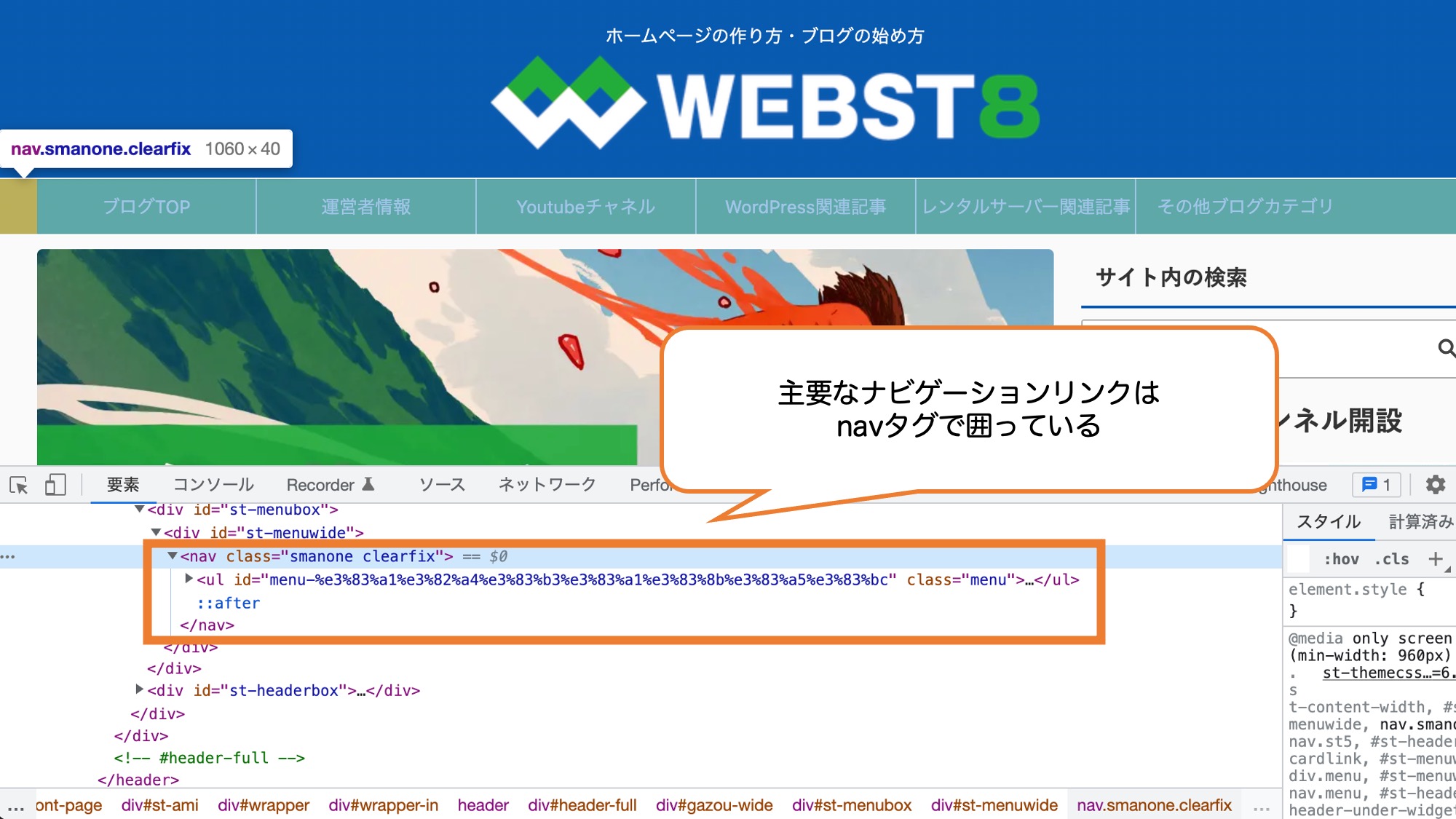
navタグは主要なナビゲーションリンク部分で使用されます。具体例としてはグローバルメニューで使われることが最も多く、他にも目次や索引などで使われることもあります。

なお、navタグはあくまでも主要なナビゲーションリンクに使用されるので、全てのリンクで使う必要はありません。
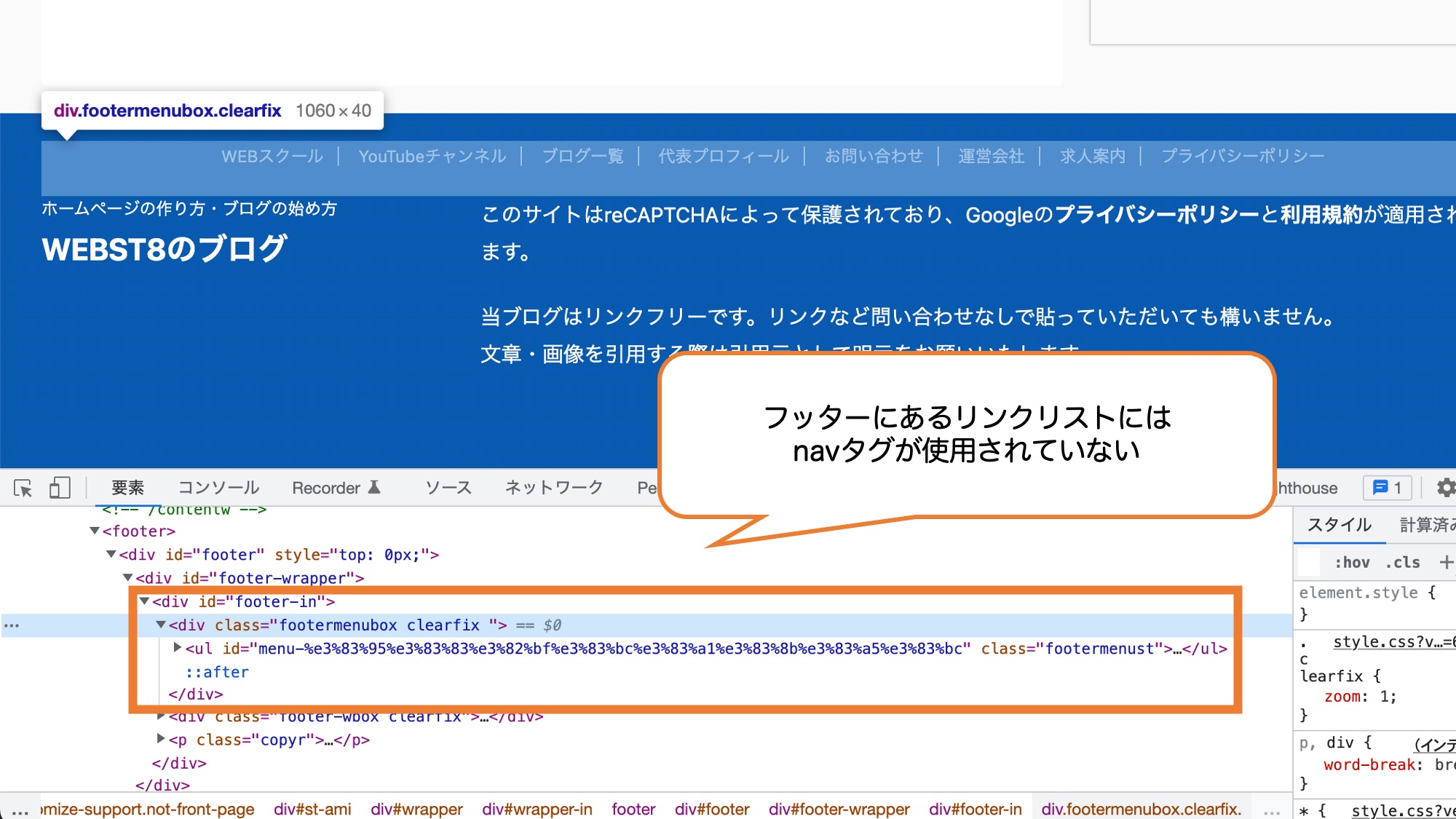
フッターなどに使用されるナビゲーションの部分も必ずしも使われているわけではありません。(もちろんフッターのナビゲーションに使用しても構いません。)

(参考)<nav> - HTML: HyperText Markup Language | MDN
<main>タグ:ページ内の最もメインとなるコンテンツに使用
4つ目はmainタグです。
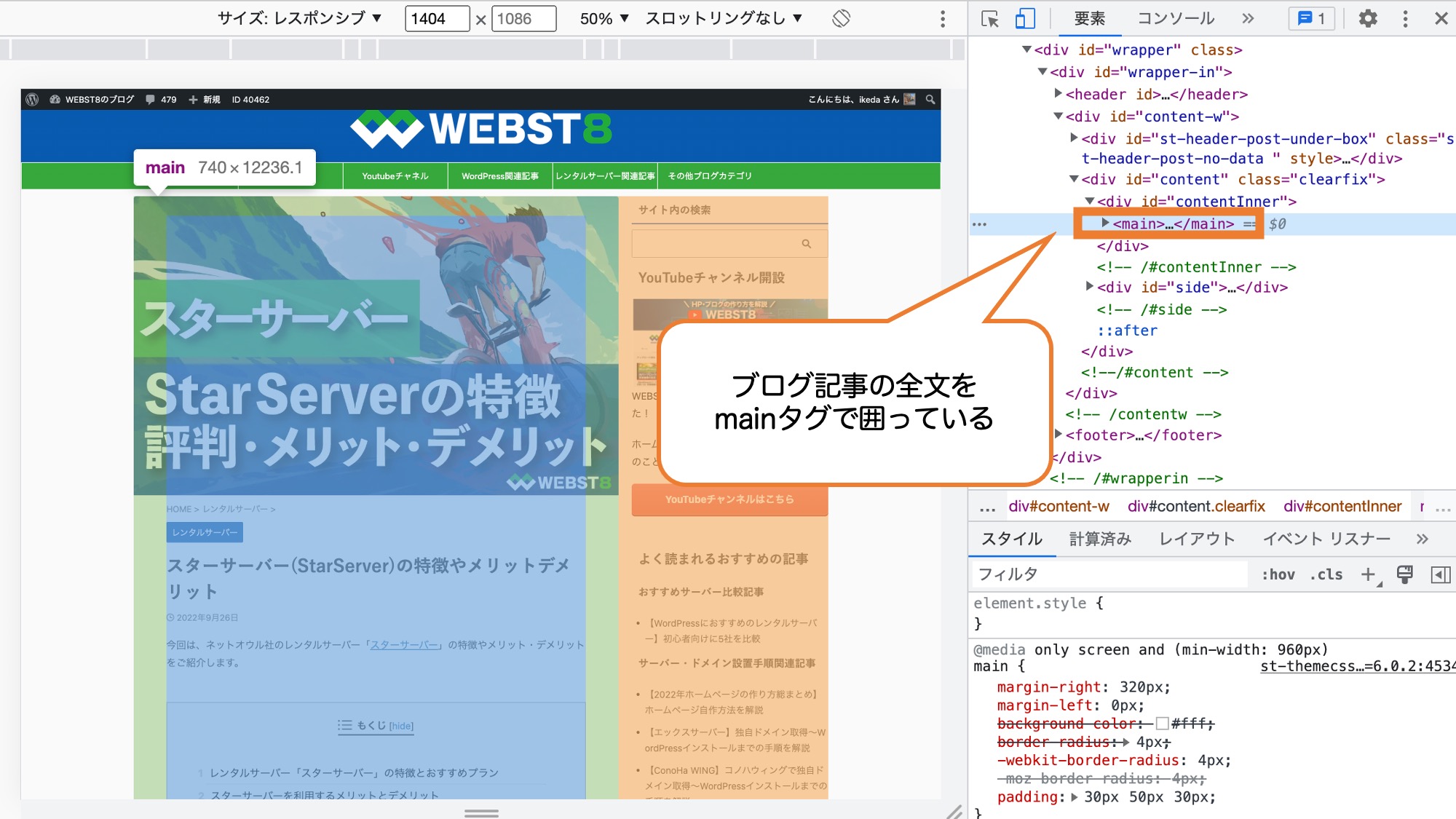
mainタグはページ内でメインとなるコンテンツに使用されます。例えばブログ記事であれば、サイドバーを除いたメインエリアの部分などに使用されます。

なお、他の多くのタグと違い、mainタグはページ内で1回のみしか使用することはできません。(mainタグにhidden属性が指定されている場合は例外。)
(参考)<main> - HTML: HyperText Markup Language | MDN
<aside>タグ:メインコンテンツの補足情報に使用
5つ目はasideタグです。
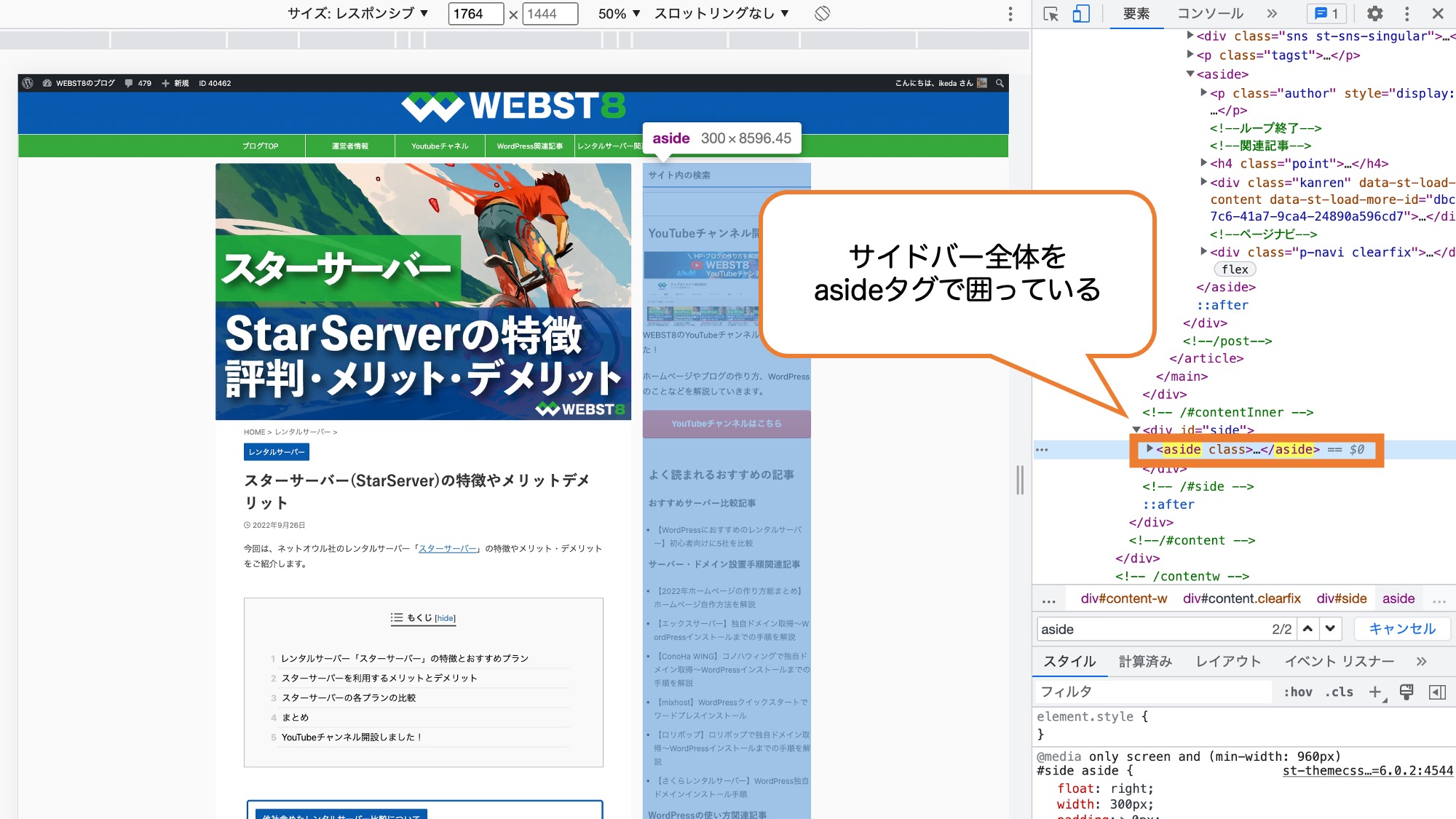
asideタグは、メインコンテンツの補足情報・関連情報などで使用されます。具体的にはサイドバー部分などが最も多い使われ方です。

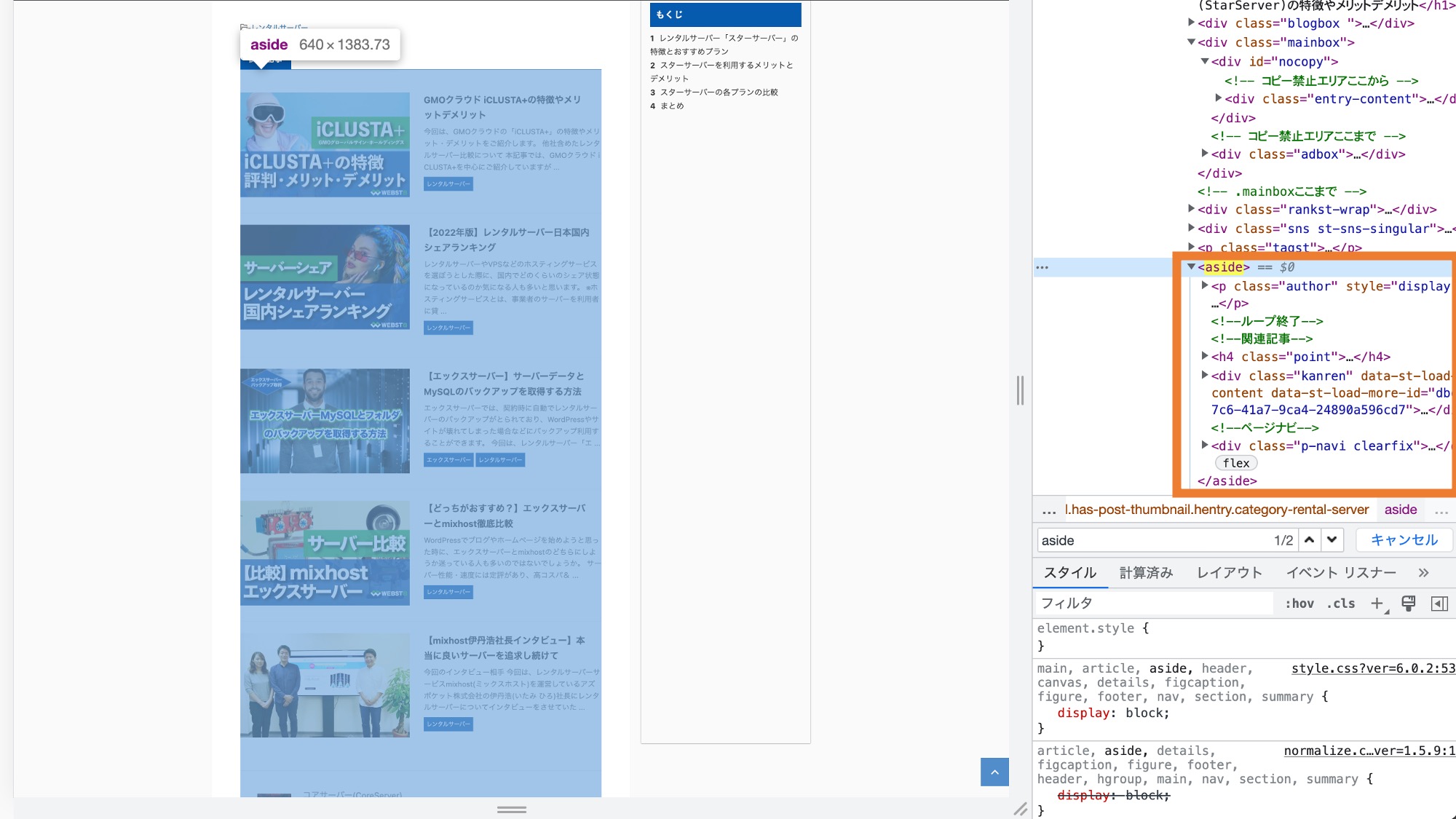
他には、メインコンテンツ下にある「関連記事」一覧箇所にもasideタグが使用されている例も多いです。

(参考)<aside> - HTML: HyperText Markup Language | MDN
<article>タグ:自己完結している内容のまとまりに使用
6つ目は、articleタグです。
articleタグはそれだけで自己完結していて、個別に配信や再利用できる内容のまとまりを表す際に使用されます。具体的にいうと下記のような箇所です。
- ブログ・お知らせの一覧内の各記事
- ブログ・お知らせの記事
- フォーラムの投稿
- ユーザーが投稿したコメント
よくある例としては、お知らせ一覧・記事一覧の中にあるそれぞれの一項目などが該当します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<article> <h2>2022年12月25日</h2> <p>年末年始営業日のお知らせ</p> </article> <article> <h2>2023年1月5日</h2> <p>新年のご挨拶</p> </article> <article> <h2>2023年1月30日</h2> <p>新春キャンペーンのお知らせ</p> </article> |
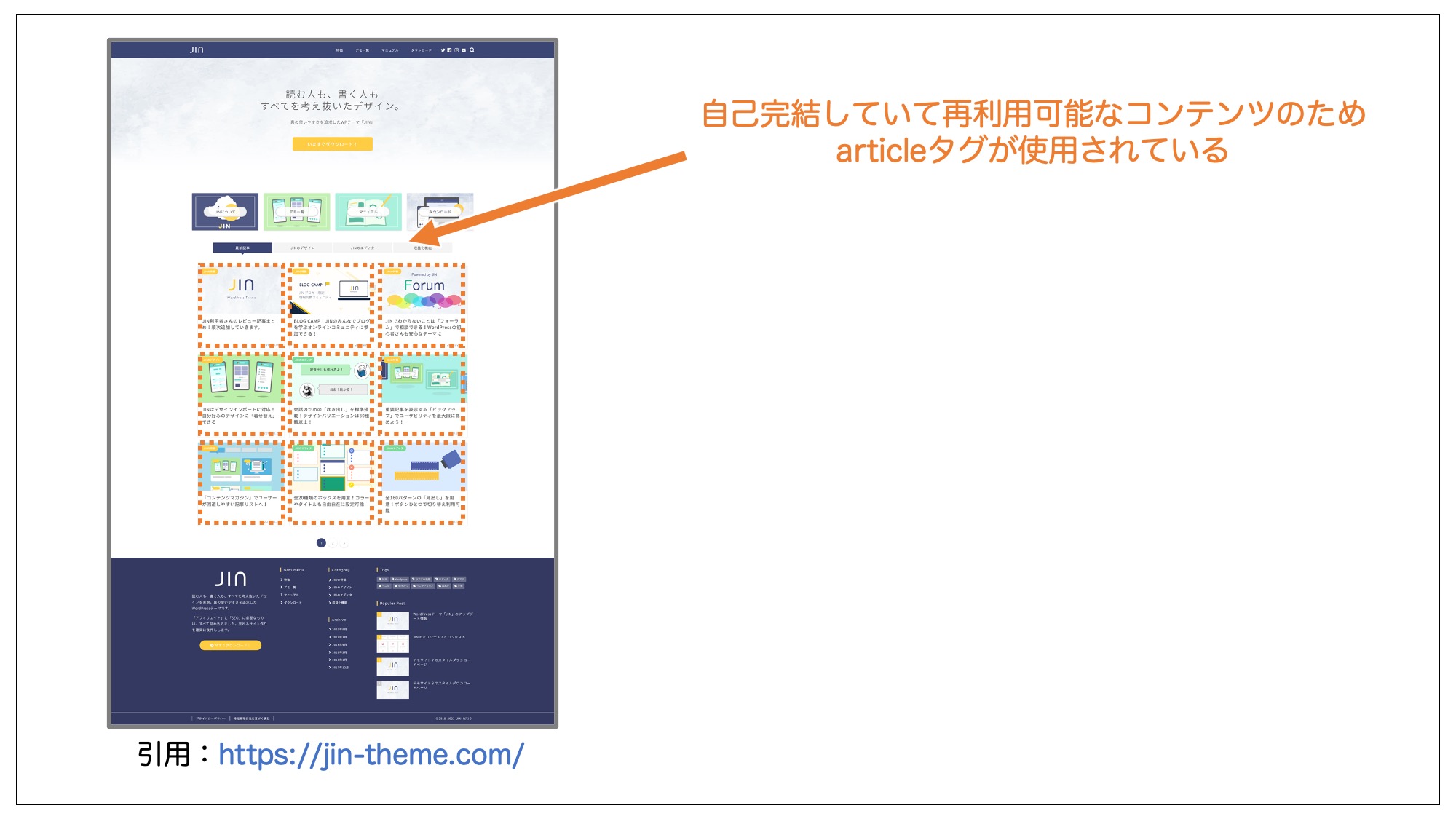
以下はWordPressテーマ「JIN」でのarticleタグの使用例です。ブログの一覧でそれぞれ記事ごとに使われています。

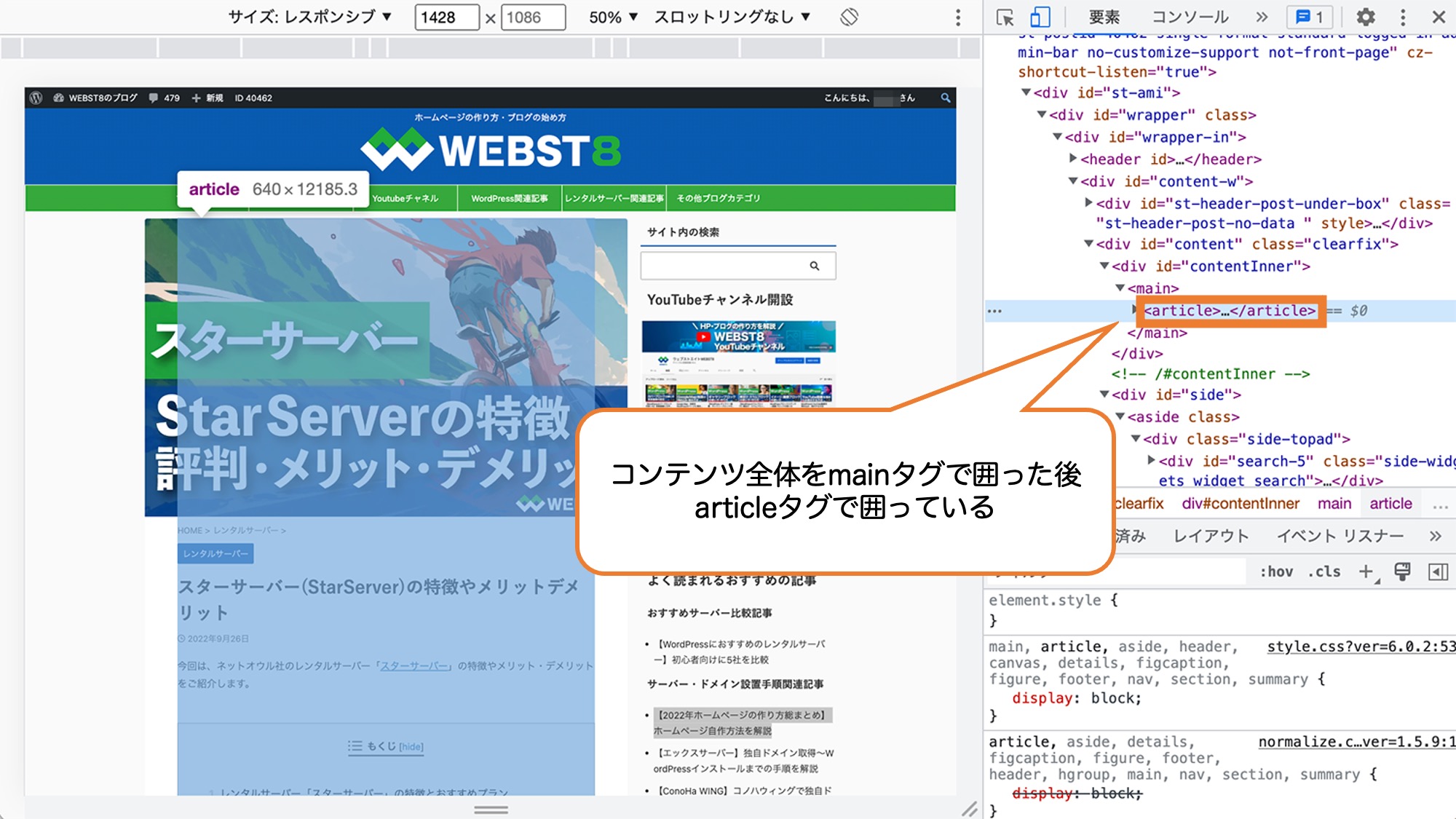
また、一覧内の各記事だけでなく、個別の記事ページの記事部分もarticleタグが使用されるケースもよくあります。

なお、articleタグはそれぞれを識別できるようにするために、子要素として見出しタグを含めることが推奨されています。
それぞれの<article>は、子要素として見出し(<h1>-<h6>要素)を含むなどの方法で識別できるようにするべきです。
引用:<article>: 記事コンテンツ要素 - HTML: HyperText Markup Language | MDN
<section>タグ:1つの内容のまとまりに使用
7つ目は、sectionタグです。sectionタグは1つの内容のまとまりを表す箇所に使用されます。
「一つのまとまり」という汎用的に使用される要素で、「章や節」などといった情報の区分けなので利用できます。
なお、前述のheader、main、nav..など、「ここではこのタグを使った方が良い」という箇所ではそちらを優先的に使った方がよく、前述で説明した箇所に該当しない場合に使用します。
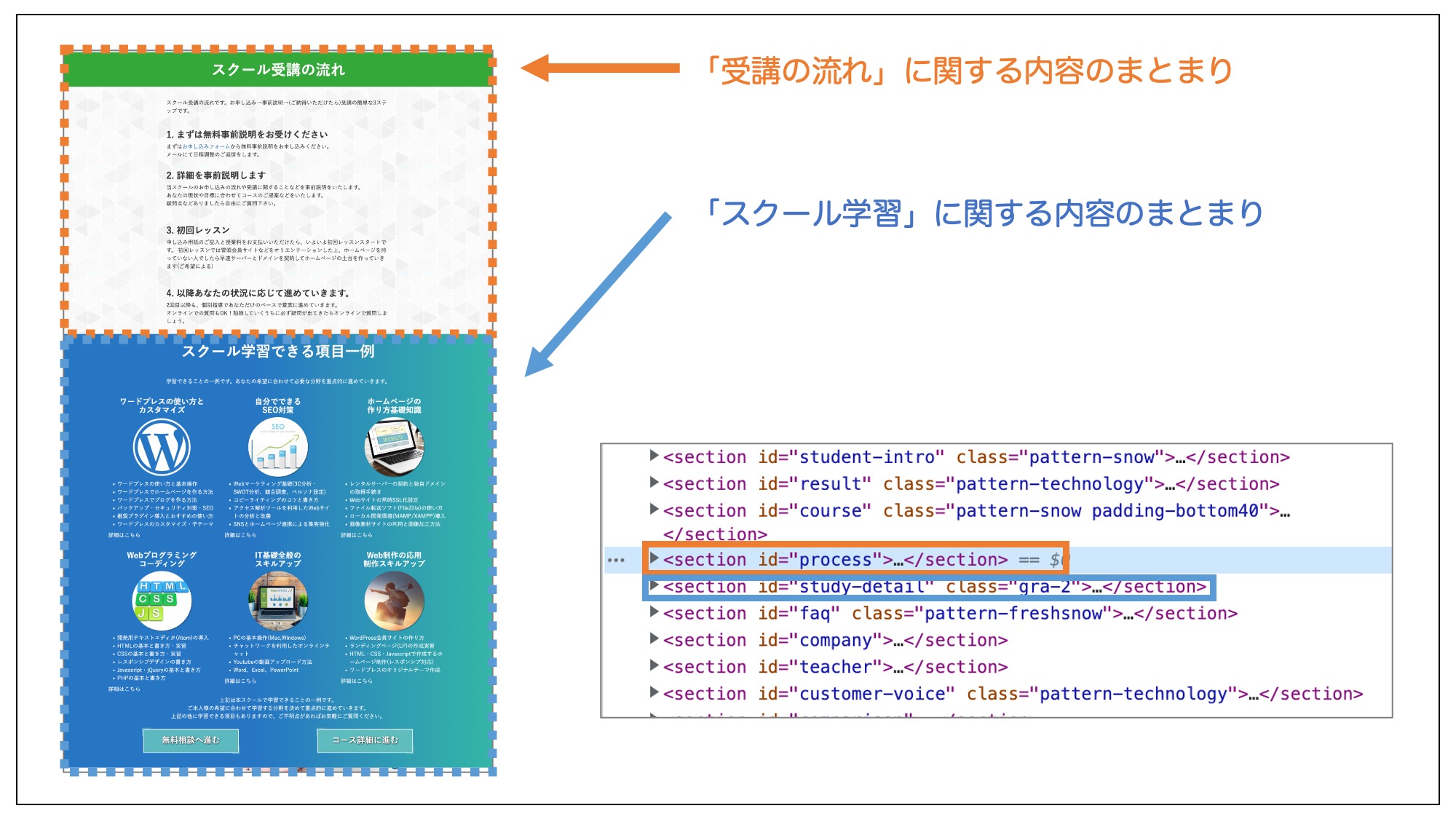
以下は、sectionタグの使用例ですが、「受講の流れ」や「スクール学習」といった異なる内容のまとまりは、sectionタグでマークアップしています。
■(参考)当スクールサイトでのsectionタグ使用例

なお各sectionもarticleタグ同様、子要素として、一般的に見出しタグを含めることが推奨されています(ただし必須ではないため、無理やり入れる必要はありません)
繰り返しになりますが、それぞれの<section>はできるだけ、特に見出し(<h1>-<h6> 要素)を<section>の子要素に含めて識別できるようにするべきです。見出しのない<section>の例については以下を参照してください。
引用:<section>: 汎用セクション要素 - HTML: HyperText Markup Language | MDN
(参考)<section> - HTML: HyperText Markup Language | MDN
まとめ 代表的なセマンティック要素と使い方
まとめです。今回はHTML文書に意味付けをする役割を持ったHTMLのセマンティック要素の中でも特によく使うタグ(section、articleなど)の使い方を紹介しました。
| タグ | 意味 |
|---|---|
| headerタグ | サイトのヘッダーやコンテンツの導入部分に使用 |
| footerタグ | サイトのフッターやコンテンツのフッター部分に使用 |
| navタグ | 主要なナビゲーションリンクに使用 |
| mainタグ | ページ内の最もメインとなるコンテンツに使用 |
| asideタグ | メインコンテンツの補足情報に使用 |
| articleタグ | 自己完結している内容のまとまりに使用 |
| sectionタグ | 1つの内容のまとまりに使用 |
検索エンジンも文書構造を理解しやすくなりSEOの一助にもなるため、該当箇所ではなるべく適切なタグを使っておくと良いでしょう。
なお「基本的にこういった箇所で使おうね」といった指針があり、使用者が解釈して当てはめている形になるので、使うべき箇所について迷ったり人によって意見が分かれることもあります。
ですので、最初はいろいろなサイトをみてどういった箇所で使われているのかを実際に見てみるのがおすすめです。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







