VSCodeはインストールした初期状態でも高機能なテキストエディタでそのまま利用できますが、いくつかのプラグインを入れることでより便利に使えるようになります。
今回は、HTML/CSSを学び始めたばかりの方やコーディング作業を効率化したい方のために、おすすめのプラグインをいくつかご紹介します。
VSCodeは開発が進んでおりデフォルトでも十分高機能になっているため、それほど多くのプラグインを入れる必要はなくなってきています。
とはいえ、作業を効率化するためにプラグインはあったほうが便利なので、最低限必要な機能に絞ってご紹介していきます。
関連記事
「Japanese Language Pack for Visual Studio Code」

VSCodeは初期状態では英語表示になっています。「Japanese Language Pack for Visual Studio Code」は、VSCodeのUI(ユーザーインターフェース)を日本語化してくれるプラグインです。
VSCodeをインストール・設定したら、まず初めにこのプラグインを入れます。英語ができる方はプラグインを入れずそのまま使うこともあるでしょう。
「Live Server」

「Live Server」は、ローカル上(ご自身のパソコン)でブラウザをプレビューする機能を持つプラグインです。
プラグインを使わなくてもブラウザを表示して確認することはできますが、コーディングしたものを保存や変更のたびに、ファイルを開いたりページをリロードして確認するのは大変です。
「Live Server」 を使うと ボタン一つで変更の確認ができるので、コーディングが捗ります。作業の効率化に必須のプラグインでしょう。
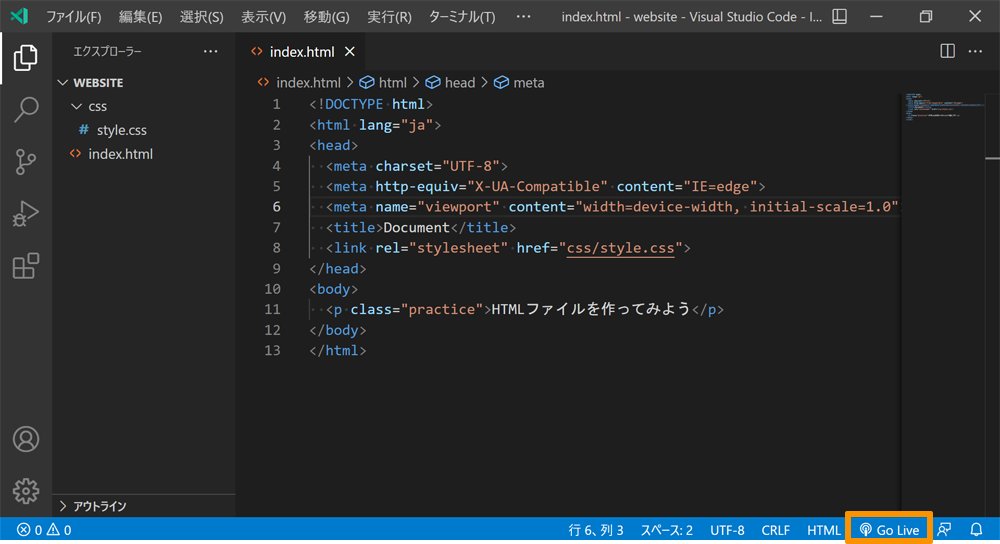
VSCode画面下のステータスバーにある「Go Live」ボタンを押すと、ブラウザが立ち上がり、ページをブラウザで閲覧することができます。


SASS/SCSSを利用の場合

SASS/SCSSを利用してCSSを記述する方は、Live Sass Compilerも入れておくと便利です。
Visual Studio Code内でsass/scssファイルをcssファイルにリアルタイムでコンパイルしてくれます。
「HTMLHint」

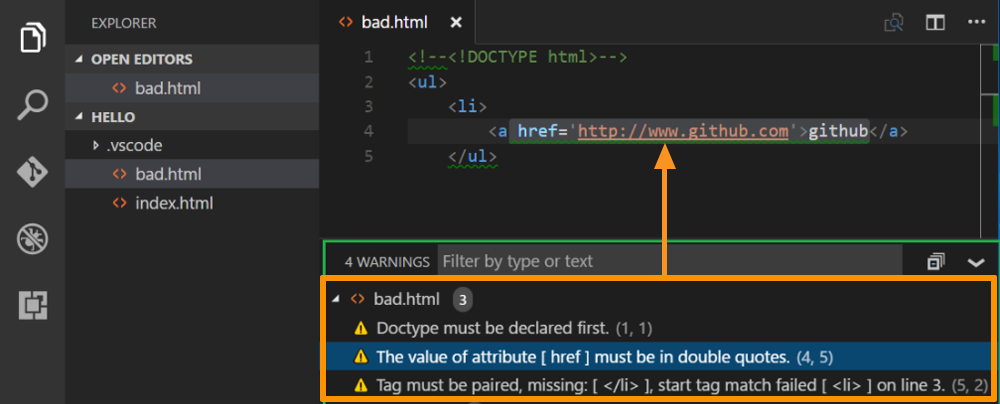
「HTMLHint」は、記述ミスを教えてくれるプラグインです。波線で表示された箇所にマウスを合わせると、エラーの理由と何行目が間違えているかを教えてくれるので親切です。
全てのエラーを教えてくれるとは限らないので、信頼しすぎ過ぎは禁物ですが、エラーを見つけやすくなるので便利です。

「HTML CSS Support」

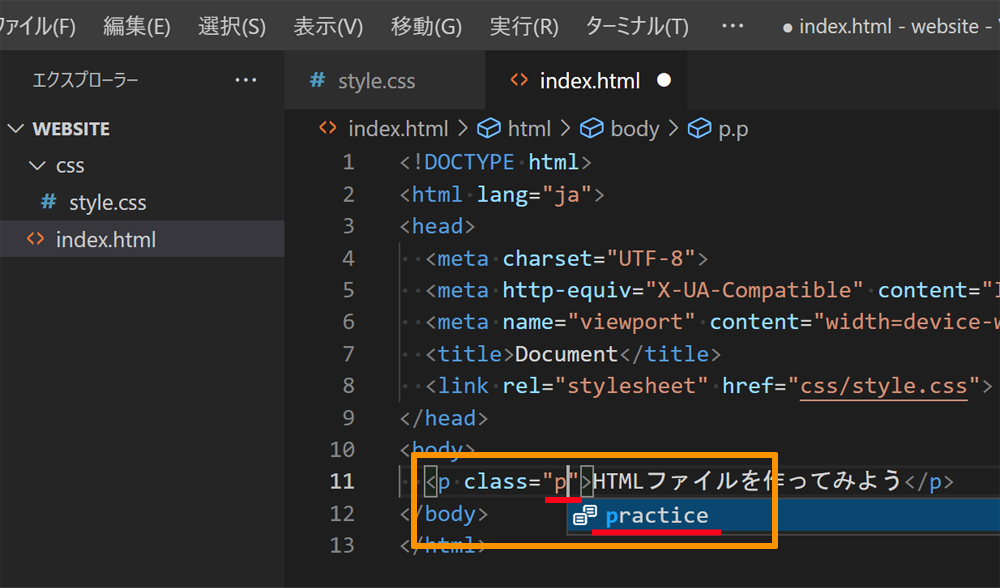
「HTML CSS Support」は、HTMLを書くときにクラス名の候補を出してくれるプラグインです。
入力した文字に該当するクラス名が表示されるので、スペルミスを防ぐことができます。コーディングを早くする手助けにもなります。

CSSファイルに記述しているクラス名を入力候補として補完してくれます。

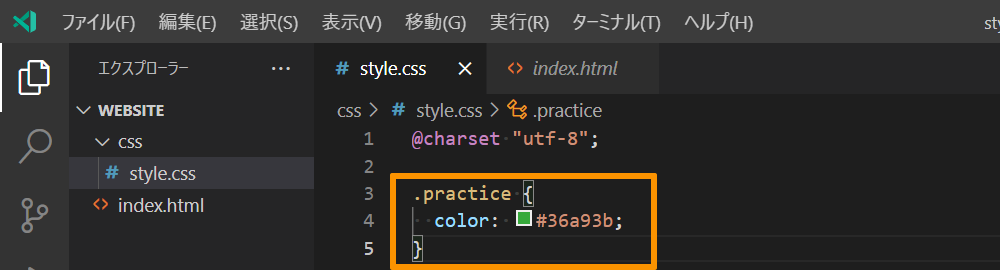
「CSS Peek」

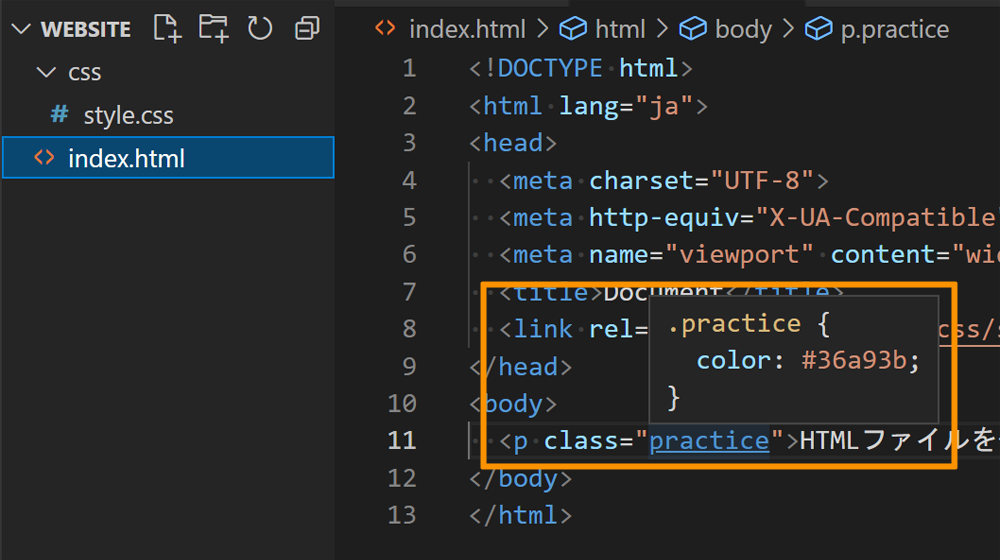
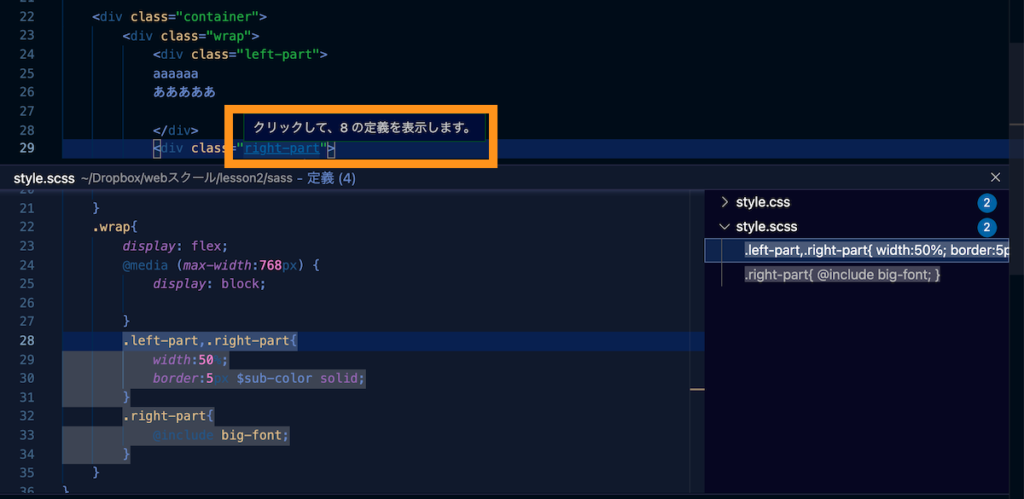
「CSS Peek」は、HTMLコード上でCSSのプロパティ(値)を表示させるプラグインです。
HTMLファイルに書かれたクラス名にマウスを合わせ「Ctrl」キーを押すとスタイルを確認できます。そのままクリックすると、CSSファイルのクラスが書かれた箇所にジャンプします。
HTMLタグにどんなスタイルが当たっているのか思い出せないとき、わざわざCSSファイルを開いて探す手間がなく、コーディングの効率化につながります。


「Auto Rename Tag」

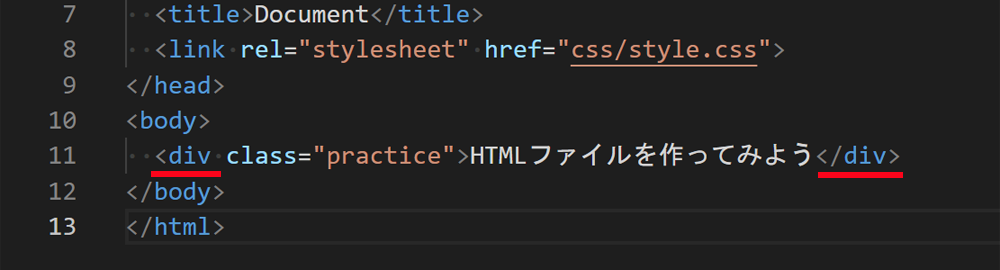
「Auto Rename Tag」 は、開始タグまたは閉じタグの中を変えると、対になってるタグも自動的に変えてくれるプラグインです。記述忘れを防止することができます。

まとめ
まとめです。今回はVisual Studio Codeを初めて使う人向けにおすすめの拡張機能・プラグインをいくつかご紹介しました。
便利なプラグインはたくさんありますし、記述する言語によっては追加で導入しておきたい拡張機能もあるでしょう。
必要が出てきたときに目的に応じたプラグインを探しましょう。
関連記事
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






