CSS B1 〜セレクタの指定方法〜
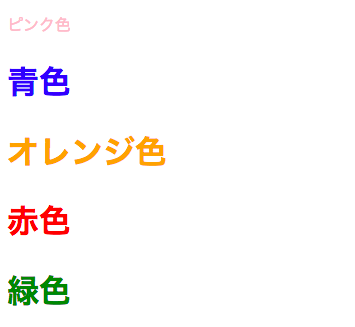
下記のWebページを内部スタイルシート形式で作成してください。
下記のWebページを内部スタイルシート形式で、ユニバーサルセレクタ、要素セレクタ、クラスセレクタ、IDセレクタを利用して、作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson-b1」フォルダを作成して、Atomで「lesson-b1.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson-b1.html」に内部スタイルシート形式でCSSを記述していってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSSレッスン</title> <style media="screen"> *{ color: ???; } h1{ color: ???; } .sample{ color: ???; } #test{ color: ???; } </style> </head> <body> <p>ピンク色</p> <h1>青色</h1> <h1 class="sample">オレンジ色</h1> <h1 id="test">赤色</h1> <h1 style="">緑色</h1> </body> </html> |
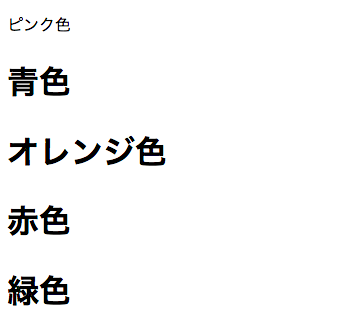
■上記CSS無し版の表示例

一通り記述できたら上書き保存して「lesson-b1.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
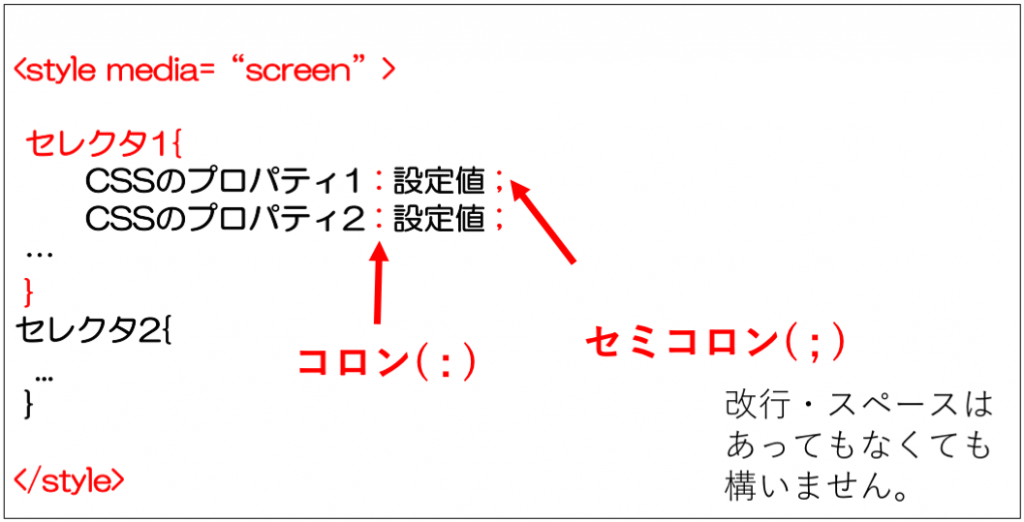
内部スタイルシート形式や外部スタイルシート形式でスタイルを指定する対象をセレクタといいます。

セレクタには、IDセレクタ、クラスセレクタ・属性セレクタ、要素セレクタ、ユニバーサルセレクタがあります。
| ユニバーサルセレクタ(*) |
| 要素セレクタ(h1,p,bodyなど) |
| classセレクタ(class="xxx") |
| idセレクタ(id="xxx") |
また、セレクタには優先順位があり、異なる設定が競合する場合は、優先順位が高い方が適用されます。
| 優先順位 | 内容 |
|---|---|
| 1 | !important |
| 2 | インラインスタイルシート形式 |
| 3 | IDセレクタ |
| 4 | クラスセレクタ、属性セレクタ |
| 5 | 要素セレクタ |
| 6 | ユニバーサルセレクタ(*) |
詳細は下記をご参照ください。
表示に関するスタイル display
こたえ
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSSレッスン</title> <style media="screen"> *{ color: pink; } h1{ color: blue; } .sample{ color: orange; } #test{ color: red; } </style> </head> <body> <p>ピンク色</p> <h1>青色</h1> <h1 class="sample">オレンジ色</h1> <h1 id="test">赤色</h1> <h1 style="color:green;">緑色</h1> </body> </html> |
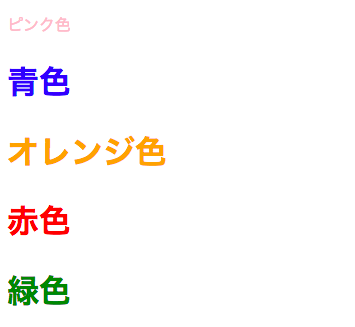
補足 important!
CSSの設定値の後ろに「!important」をつけるともっとも優先順位が高くなります。
下記のように、h1{ color: blue; }をh1{ color:blue!important}にしたときの表示がどうなるかを確認して見ましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSSレッスン</title> <style media="screen"> *{ color: pink; } h1{ color: blue!important; } .sample{ color: orange; } #test{ color: red; } </style> </head> <body> <p>ピンク色</p> <h1>青色</h1> <h1 class="sample">オレンジ色</h1> <h1 id="test">赤色</h1> <h1 style="color:green;">緑色</h1> </body> </html> |
