CSS B2 〜セレクタの指定方法2〜
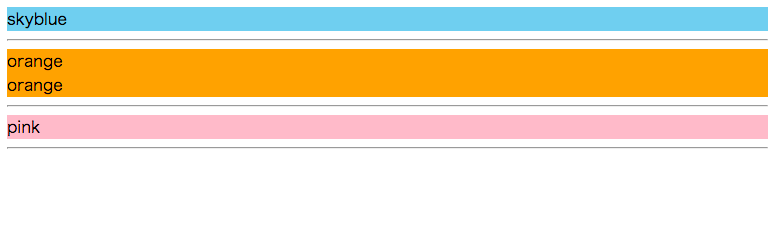
下記のWebページを内部スタイルシート形式で作成してください。
下記のWebページを内部スタイルシート形式で作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson-b2」フォルダを作成して、Atomで「lesson-b2.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson-b2.html」に内部スタイルシート形式でCSSを記述していってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSSレッスン</title> <style media="screen"> .sample1.sample2{ background: ???; } .sample1 ,.sample2{ background: ???; } .sample1 .sample2{ background: ???; } </style> </head> <body> <div class="sample1 sample2">skyblue</div> <hr> <div class="sample1">orange</div> <div class="sample2">orange</div> <hr> <div class="sample1"> <div class="sample2"> pink </div> </div> <hr> </body> </html> |
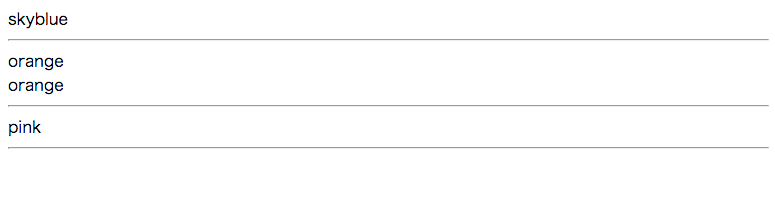
■上記CSS無し版の表示例

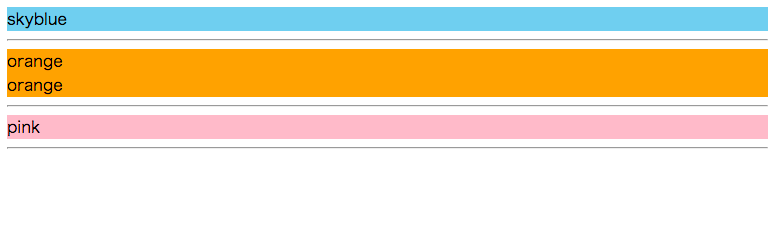
一通り記述できたら上書き保存して「lesson-b2.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
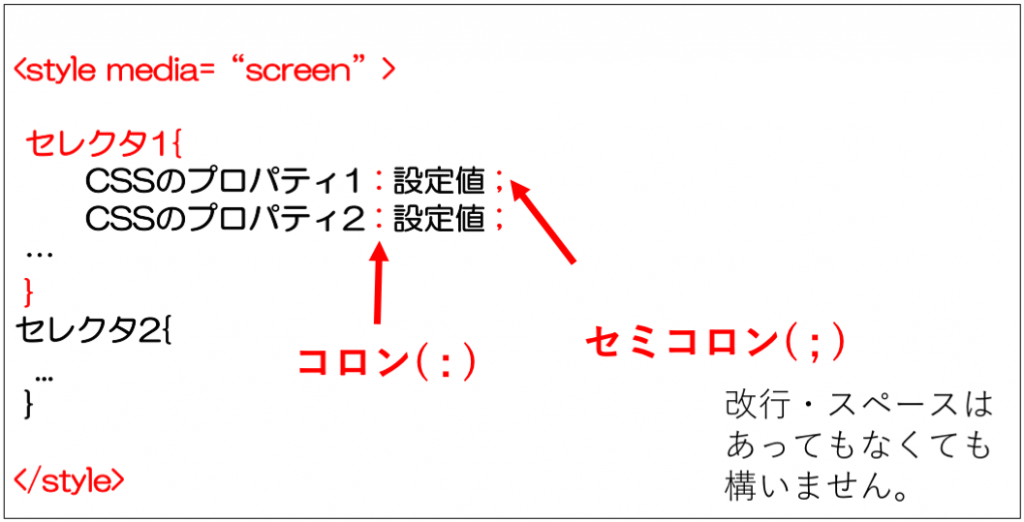
内部スタイルシート形式や外部スタイルシート形式でスタイルを指定する対象をセレクタといいます。

セレクタは組み合わせて指定することができます。
あるセレクタをx、もう一方のセレクタをyとするとき、下記のような組み合わせがよく使われます。
| 方法 | 意味 |
|---|---|
| x y{ … } ※xとyに半角スペースあり | xで指定した要素の中のy |
| xy{ … } ※xとyに半角スペースなし | xかつyの要素 |
| x,y{ … } ※xとyにカンマあり | xおよびyの要素 |
| x>y{ … } ※xとyに>あり | xの要素直下にあるyの要素 |
詳細は下記をご参照ください。
各セレクタを組み合わせてスタイルを設定する
また、セレクトには詳細度による優先順位があり、異なる設定が競合する場合は、優先順位が高い方が適用されます。
優先順位・詳細度の計算方式として、以下のようにカウントアップして詳細をを決定するという考え方があります。
IDセレクタ、クラスセレクタ、要素セレクタを設定します。
- (a)idセレクタを3桁目の数字
- (b)クラスセレクタを2桁目の数字
- (c)要素セレクタを1桁目の数字
上記のように考えた場合、たとえば
(1) hedaer h1{color:red;} で指定している場合、詳細度は「0.0.2」と算出します。
(2) .sample h1{color:blue;}で指定している場合、詳細度は「0.1.1」と算出します。
(3) #message{color:green} で指定している場合、詳細度は「1.0.0」と算出します。
この中だと(3)がもっとも数字が大きいので#message{color:green}が優先されます。
(a)100円、(b)10円、(d)1円のように考えるとわかりやすいかもしれません。
ただし、桁の小さいセレクタをたくさん組み合わせていても、より桁が大きいセレクタが指定されていればそちらが優先されますのでご注意ください。
詳細は下記をご参照ください。
2-2. セレクタの詳細度について
こたえ
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSSレッスン</title> <style media="screen"> .sample1.sample2{ background: skyblue; } .sample1 ,.sample2{ background: orange; } .sample1 .sample2{ background: pink; } </style> </head> <body> <div class="sample1 sample2">skyblue</div> <hr> <div class="sample1">orange</div> <div class="sample2">orange</div> <hr> <div class="sample1"> <div class="sample2"> pink </div> </div> <hr> </body> </html> |
