CSS B6 〜メディアクエリとビューポート〜
下記のWebページを内部スタイルシート形式で作成してください。
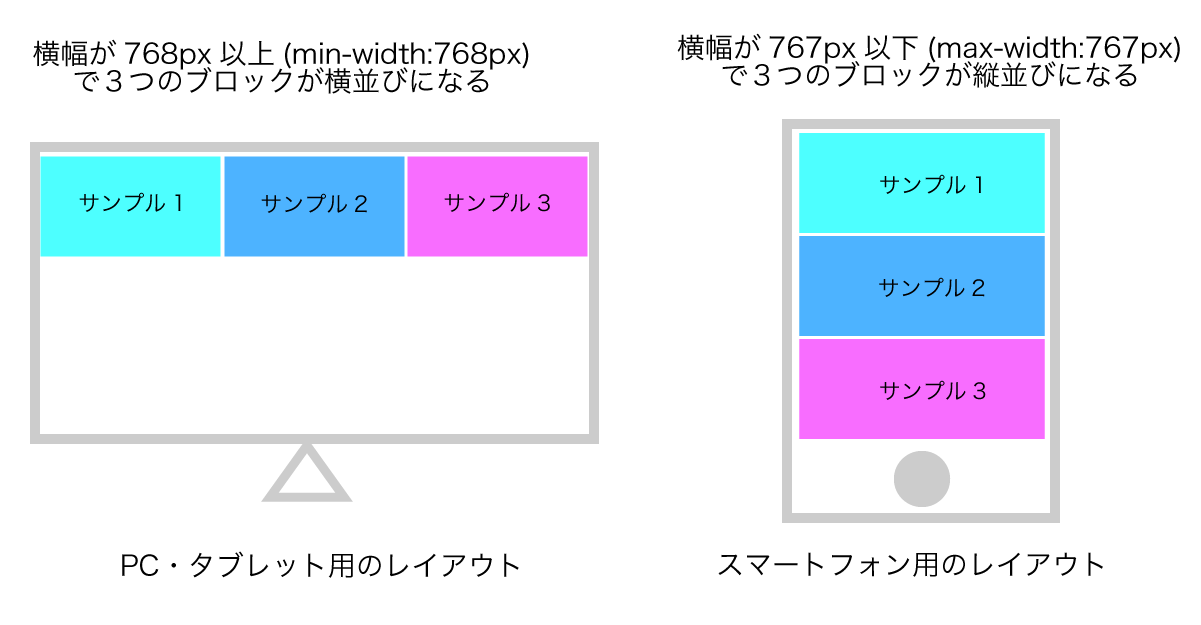
768px以上で横並び、767px以下で縦並びとレウアウトが変化するようにWebページを作成してください。
事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson-b6」フォルダを作成して、Atomで「lesson-b6.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson-b6.html」に内部スタイルシート形式でCSSを記述していってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSSの練習</title> <style media="screen"> #sample1{ background:skyblue; width: 50%; height: 100px; float: left; } #sample2{ background:pink; width: 50%; height: 100px; float: left; } @media (???){ #sample1{ ??? } #sample2{ ??? } } </style> </head> <body> <div id="sample1"> サンプル1 </div> <div id="sample2"> サンプル2 </div> </body> </html> |
一通り記述できたら上書き保存して「lesson-b6.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。
ヒント
PC用画面とモバイル端末での画面表示を分ける方法の一つに、CSSのメディアクエリという機能を利用した設定方法があります。

使い方は簡単で、CSSファイル(外部スタイルシートや内部スタイルシート)で下記のように記述します。
横幅が767px以下という設定をする場合は、以下のように記述することができます。
|
1 2 3 |
@media (max-width:767px){ ... } |
詳しくは下記を参考にしてください。
CSSメディアクエリとViewPortによるレスポンシブデザインの作り方
こたえ
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSSの練習</title> <style media="screen"> #sample1{ background:skyblue; width: 50%; height: 100px; float: left; } #sample2{ background:pink; width: 50%; height: 100px; float: left; } @media (max-width:767px){ #sample1{ width: 100%; float: none; } #sample2{ width: 100%; float: none; } } </style> </head> <body> <div id="sample1"> サンプル1 </div> <div id="sample2"> サンプル2 </div> </body> </html> |
補足. ビューポートの設定
実際にスマートフォンで正しく設定するためには、ビューポートの設定(<meta name=”viewport” content=”width=device-width, initial-scale=1″>)を追加で記述しておく必要があります。
■ビューポートを付け加えた場合のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS Layout Practice</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style media="screen"> /* 767px以下の時のレイアウト */ @media screen and (max-width:767px){ #sample1,#sample2{ width: 100%; height: 100px; } #sample1{ background-color:skyblue; } #sample2{ background-color:pink; } } /* 768px以上の時のレイアウト */ @media screen and (min-width:768px){ #sample1,#sample2{ width: 50%; height: 100px; float: left; } #sample1{ background:skyblue; } #sample2{ background:pink; } } </style> </head> <body> <div id="sample1"> サンプル1 </div> <div id="sample2"> サンプル2 </div> </body> </html> |
上記のビューポートがあるパターンとないパターンの二つのファイルをを自分の契約しているサーバー上にアップロードして、スマートフォンからアクセスして表示がどうなっているか確かめて見ましょう。
詳細は下記をご参照ください。
1-2. headタグにViewPortの設定を記述する
