CSS layout1 〜レイアウト 初期化〜
下記のWebページを内部スタイルシート形式で作成してください。
表示状態1のレイアウトを表示状態2に修正してください。
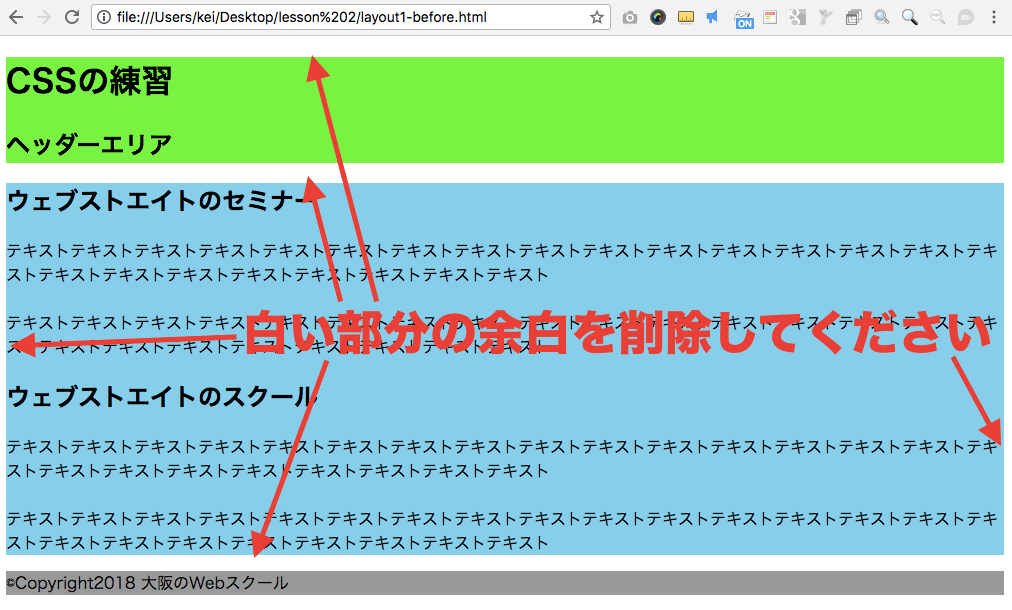
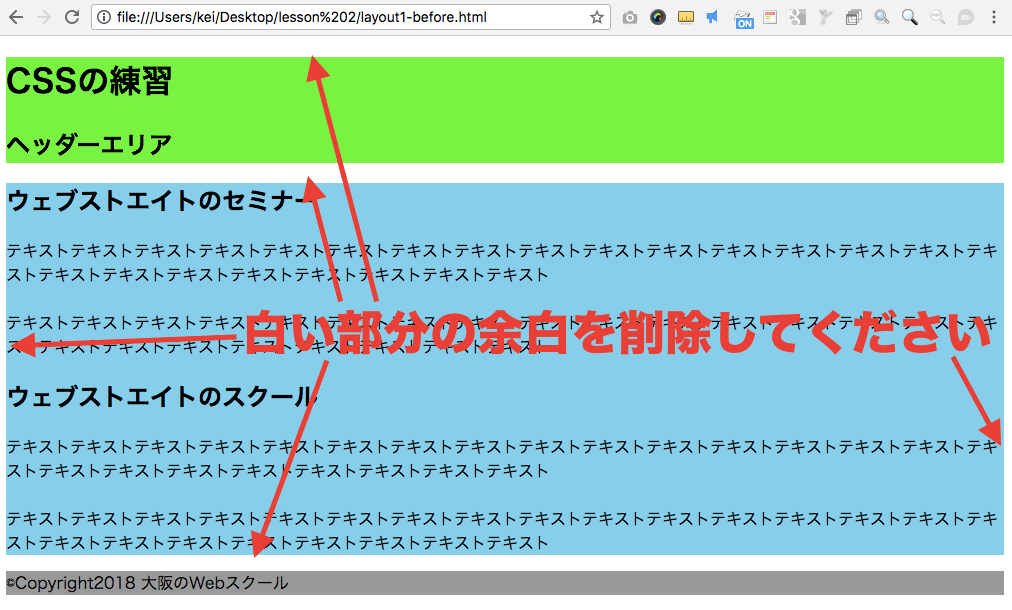
■表示状態1(余白がついている)

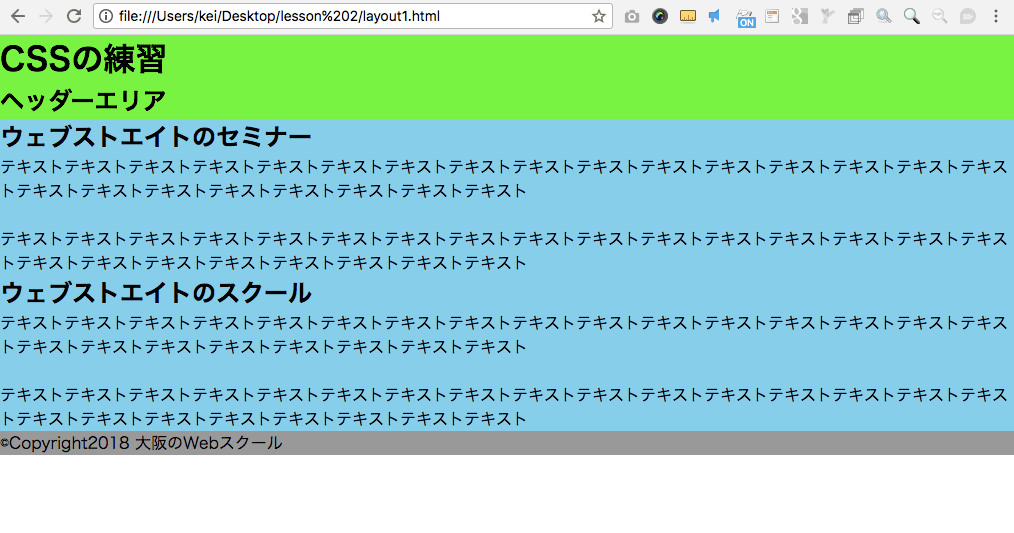
■表示状態2(余白が消えた状態になっている)

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-layout1」フォルダを作成して、Atomで「lesson-layout1.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson-layout1.html」に内部スタイルシート形式でCSSを記述していってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> *{ ??? } header{ background-color:lime; } #main{ background-color: skyblue; } footer{ background-color: #999; } </style> </head> <body> <header> <h1>CSSの練習</h1> <h2>ヘッダーエリア</h2> </header> <section id="main"> <h2>ウェブストエイトのセミナー</h2> <p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト <br><br> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> <h2>ウェブストエイトのスクール</h2> <p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト <br><br> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> </section> <footer> <p> ©Copyright2018 大阪のWebスクール </p> </footer> </body> </html> |
■上記ソースコードの表示状態です。この状態から白い余白部分を削除してください。

ヒント
ブラウザはデフォルトで持っている余白やフォントなどの各スタイルを持っているため、そのままだと意図せぬ表示がされる場合があります。
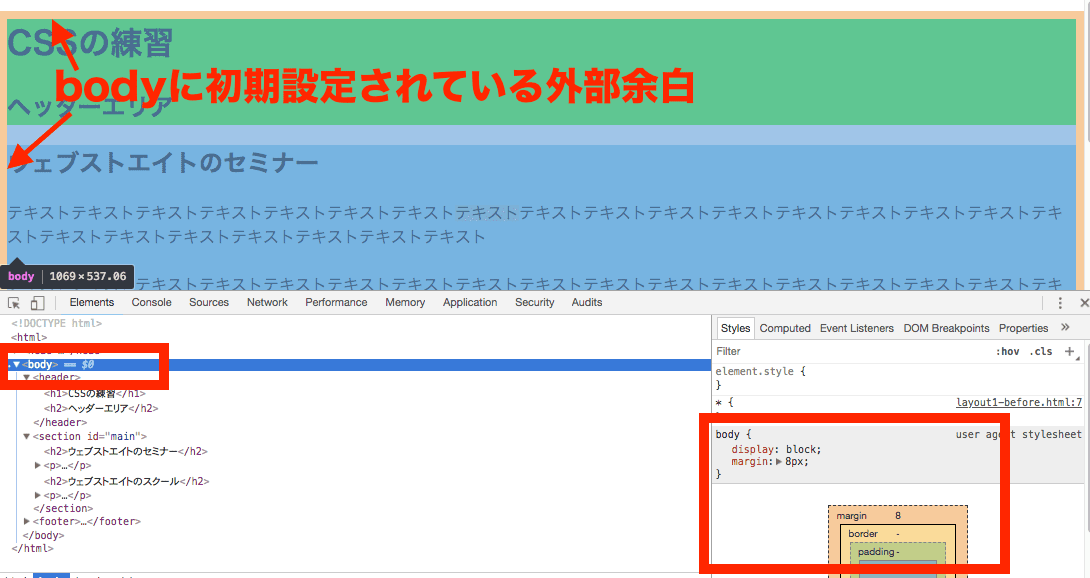
■bodyに対して初期設定される外部余白

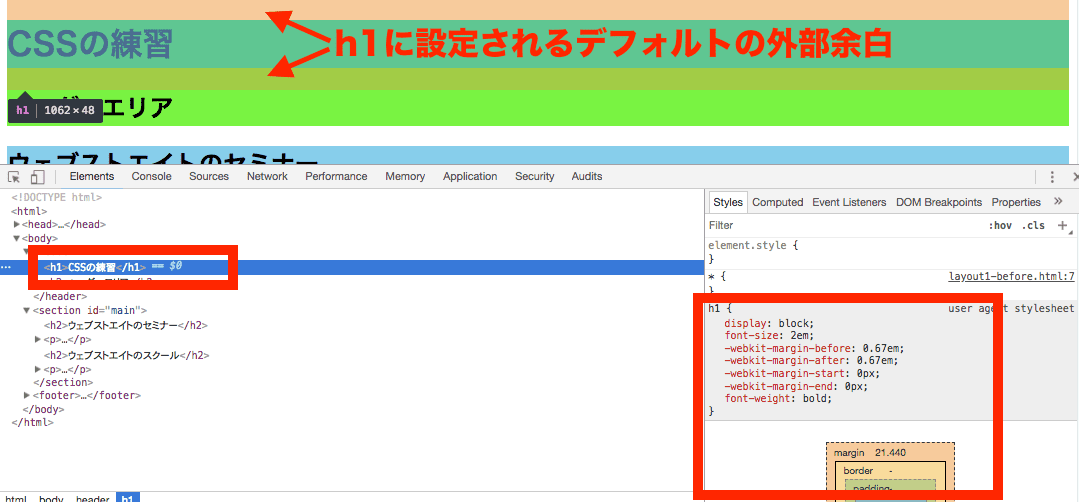
■h1に対して初期設定される外部余白

一つ一つスタイルを調整しても良いですが、CSSの設定を一旦初期化する方法がよく取られます。
やり方はいくつもありますが、昔から使われている簡単なやり方として、ユニバーサルセレクタ「*」を利用して全ての要素に外部余白0と内部余白0に初期化方法があります。
|
1 2 3 4 |
*{ margin: 0; padding: 0; } |
こたえ
ソースコード
ここでは、ユニバーサルセレクタ「*」を利用して全ての要素に外部余白0と内部余白0にする方法で記述しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> *{ margin: 0; padding: 0; } header{ background-color:lime; } #main{ background-color: skyblue; } footer{ background-color: #999; } </style> </head> <body> <header> <h1>CSSの練習</h1> <h2>ヘッダーエリア</h2> </header> <section id="main"> <h2>ウェブストエイトのセミナー</h2> <p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト <br><br> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> <h2>ウェブストエイトのスクール</h2> <p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト <br><br> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> </section> <footer> <p> ©Copyright2018 大阪のWebスクール </p> </footer> </body> </html> |
リセットCSS
今回は、全称セレクタ「*」を利用して下記のように初期化しましたが、いくつかの初期化CSSも一般に公開されています。
|
1 2 3 4 |
*{ margin: 0; padding: 0; } |
下記サイトに詳しく載っていますので詳しくはこちらをご確認ください。
2016年で最もダウンロードされたリセットCSSランキングトップ5
