HTML0 〜HTMLの基本構造とTitle〜
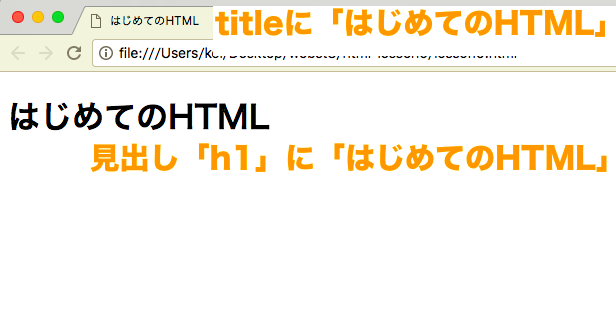
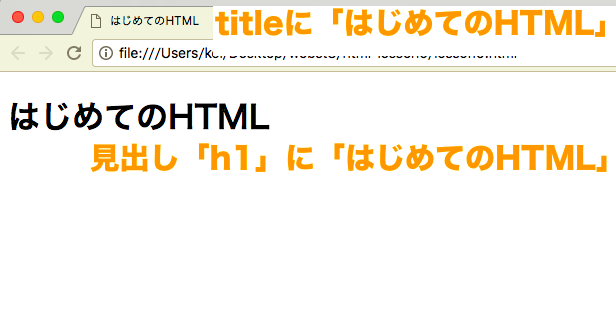
下記のWebページを作成してください。
下記のWebページを作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「html-lesson0」フォルダを作成します。

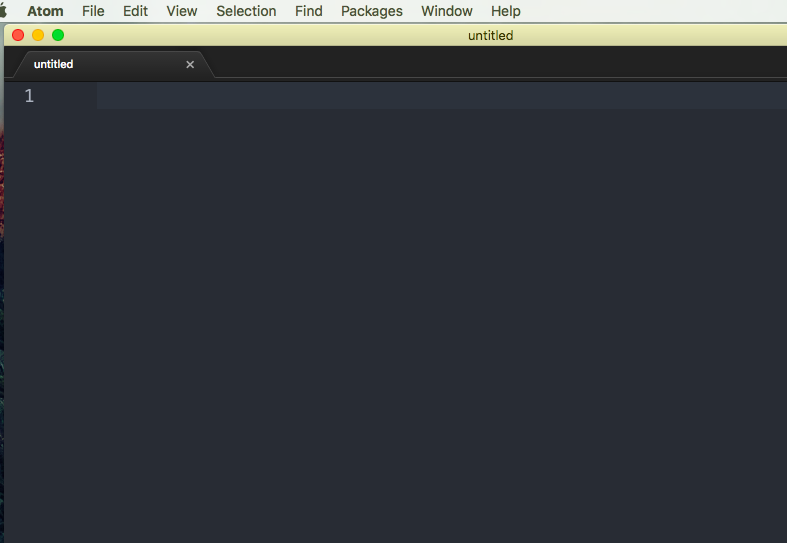
Atomを開きます。

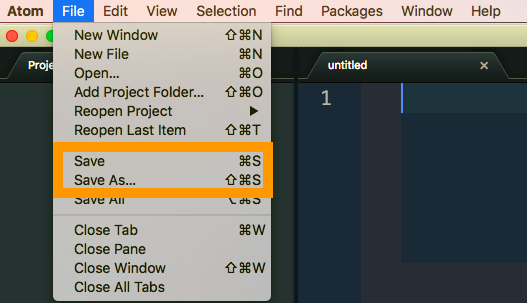
そのままファイルをFile>Saveで保存します(Saveは上書き保存・Save Asは名前をつけて保存。初回保存時はどちらでも構いません。)
※MacはCommand+S、WindowsはControl+Sでも保存できます。

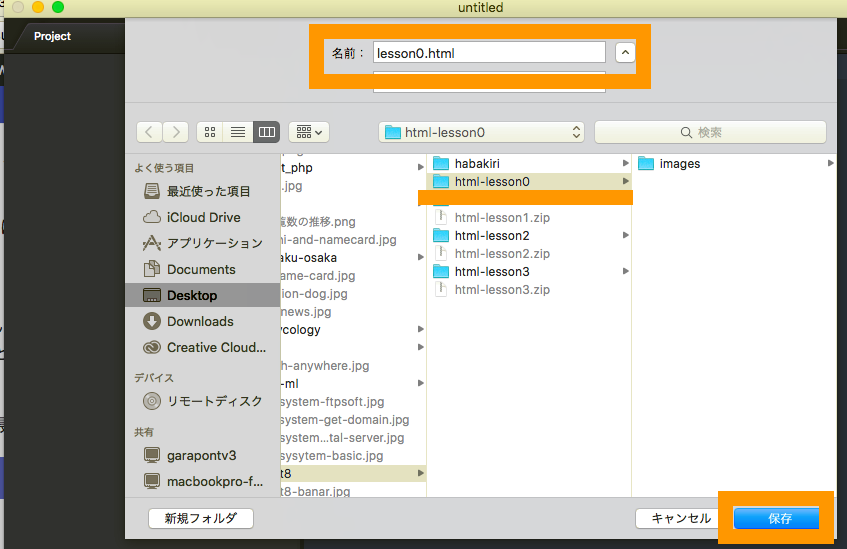
先ほど作成したデスクトップ上のWebst8>html-lesson0フォルダにファイル名「lesson0.html」で保存します。

html-lesson0フォルダ内に「lesson0.html」が保存されていることを確認してください。

それでは、「lesson0.html」にAtomにHTML文を記述していってください。一通り記述できたら上書き保存して下さい。

「lesson0.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。


ヒント
Atomを利用すると簡単にHTMLの基本構造を作成できます。
利用するタグは下記になります。
- <!DOCTYPE html>
- htmlタグ
- headタグ
- <meta charset=”utf-8″>
- titleタグ
- bodyタグ
- 見出しh1タグ
参考サイト:HTMLの基本構造 | 初心者がはじめに覚えておきたい HTML の基本とタグを紹介
こたえ
作り方を下記に載せました。
ソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのHTML</title> </head> <body> <h1>はじめてのHTML</h1> </body> </html> |
この投稿へのトラックバック
トラックバックはありません。
- トラックバック URL

この投稿へのコメント