HTML1 〜見出し・段落・画像〜
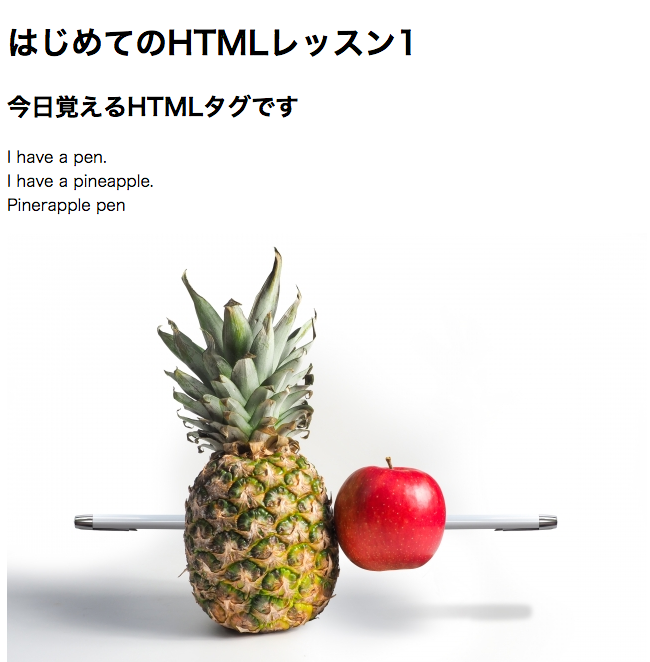
下記のWebページを作成してください。
見出しタグ、段落タグ、画像タグを利用して下記のWebページを作成してください。

titleタグは任意で構いません。見出しもh1,h2など任意の見出しを選んでいただいて構いません。
手順
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダ上に、「html-lesson1」フォルダを作成します。

「html-lesson1」フォルダ上にファイル名「lesson1.html」を新規作成してWebページを作成します。

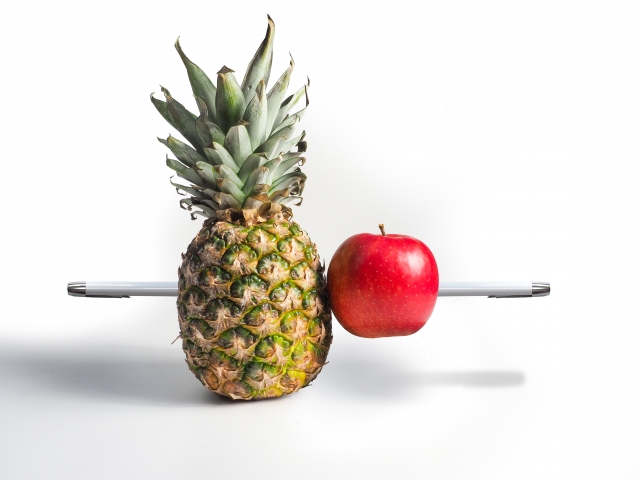
画像は下記画像を利用してください。

(※)右クリック>画像を保存で画像をダウンロードすることができます。

ヒント
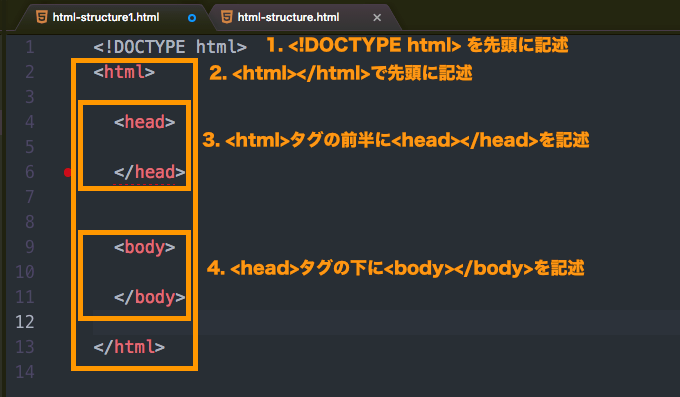
HTMLの基本構造は下記になります。

Atomを利用すると簡単にHTMLの基本構造を作成できます。
利用するタグは下記になります。
- 見出しタグ h1,h2
- パラグラフタグ p
- 改行タグ br
- 画像タグ img
参考サイト:初心者がはじめに覚えておきたい HTML の基本とタグを紹介
こたえ
下記zipファイルに答えを格納しています。
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのHTML</title> </head> <body> <h1>はじめてのHTMLレッスン1</h1> <h2>今日覚えるHTMLタグです</h2> <p> I have a pen. <br> I have a pineapple. <br> Pinerapple pen </p> <p><img src="images/img1.jpg" alt="パイナップルとペンが合体"></p> </body> </html> |
この投稿へのトラックバック
トラックバックはありません。
- トラックバック URL

この投稿へのコメント