HTML2 〜リンク(アンカーテキスト)〜
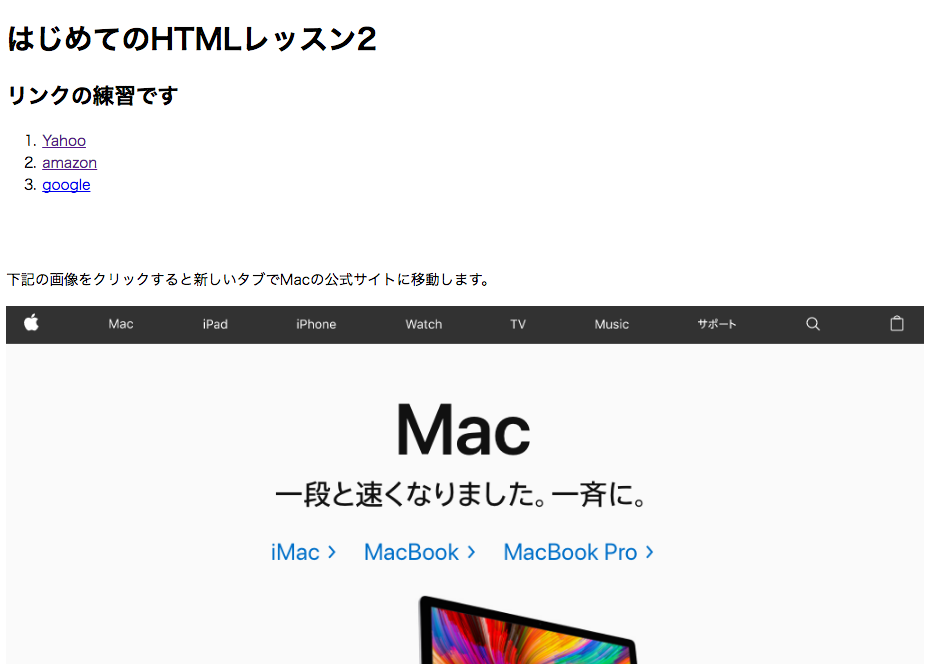
下記のWebページを作成してください。

(※)タイトルタグや見出しの種類(h1,h2…)は任意で構いません。
yahoo,amazon,googleの部分は順番付きリストを使って並べています。
リンクの動作説明
設定手順
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダ上に、「html-lesson2」フォルダを作成します。
「html-lesson2」フォルダ上にファイル名「lesson2.html」を新規作成してWebページを作成します。
Macトップページの画像は下記画像をダウンロードして利用してください。

リンク先には以下を利用してください。
■Yahoo
http://www.yahoo.co.jp
http://www.yahoo.co.jp
■Amazon
http://www.amazon.co.jp
■Google
http://www.google.co.jp
■Apple
https://www.apple.com/jp
ヒント
Atomを利用すると簡単にHTMLの基本構造を作成できます。
利用するタグは下記になります。
- 見出しタグ h1,h2
- 順番付きリストタグol,li
- リンク(アンカーテキスト)タグ a
- 改行タグ br
- パラグラフタグ p
- 画像タグ img
参考サイト:3. BODY内に記述する主なHTMLタグ | 初心者がはじめに覚えておきたい HTML の基本とタグを紹介
こたえ
下記zipファイルに答えを格納しています。
html-lesson2
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのHTML</title> </head> <body> <h1>はじめてのHTMLレッスン2</h1> <h2>リンクの練習です</h2> <ol> <li><a href="http://www.yahoo.co.jp">Yahoo</a></li> <li><a href="http://www.amazon.co.jp">amazon</a></li> <li><a href="http://www.google.co.jp">google</a></li> </ol> <br><br> <p>下記の画像をクリックすると新しいタブでMacの公式サイトに移動します。</p> <p><a href="https://www.apple.com/jp" target="_blank"><img src="images/mac-site.png" alt="mac-site"></a></p> </body> </html> |
