HTML6 〜引用・整形済みテキスト〜
下記のWebページを作成してください。
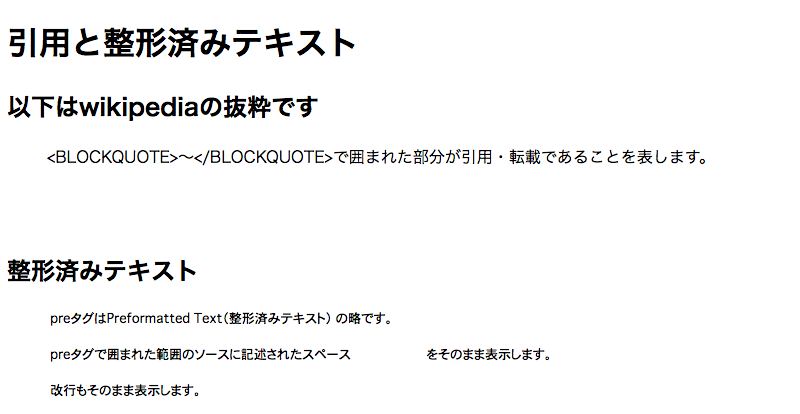
引用タグと整形済みタグを利用して、下記のWebページを作成してください。

※見出しはh1でもh2でも任意の見出しを使って構いません。
設定手順
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダ上に、「html-lesson6」フォルダを作成します。
「html-lesson6」フォルダ上にファイル名「lesson6.html」を新規作成してWebページを作成します。
テキストは下記をコピーしてご利用ください。
引用と整形済みテキスト
以下はwikipediaの抜粋です
<BLOCKQUOTE>~</BLOCKQUOTE>で囲まれた部分が引用・転載であることを表します。
整形済みテキスト
preタグはPreformatted Text(整形済みテキスト) の略です。
preタグで囲まれた範囲のソースに記述されたスペース をそのまま表示します。
改行もそのまま表示します。
以下はwikipediaの抜粋です
<BLOCKQUOTE>~</BLOCKQUOTE>で囲まれた部分が引用・転載であることを表します。
整形済みテキスト
preタグはPreformatted Text(整形済みテキスト) の略です。
preタグで囲まれた範囲のソースに記述されたスペース をそのまま表示します。
改行もそのまま表示します。
ヒント
利用するタグは下記になります。
- 引用タグblockquote
- 整形済みテキストpre
- 特殊文字<、>
参考サイト:3-10. 引用タグblockquote | 3-7 整形済みテキストpre | 初心者がはじめに覚えておきたい HTML の基本とタグを紹介
こたえ
下記zipファイルに答えを格納しています。
html-lesson6
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのHTML</title> </head> <body> <h1>引用と整形済みテキスト</h1> <h2>以下は引用です</h2> <blockquote cite=""> <BLOCKQUOTE>~</BLOCKQUOTE>で囲まれた部分が引用・転載であることを表します。 引用元URLがある場合には、cite属性にURLを指定できます(任意)。 </blockquote> <br><br> <h2>以下は整形済みテキストです</h2> <pre> preタグはPreformatted Text(整形済みテキスト) の略です。 preタグで囲まれた範囲のソースに記述されたスペース をそのまま表示します。 改行もそのまま表示します。 </pre> </body> </html> |
