HTML 総合1

下記のセミナー申し込みページを作成してください。
下記のセミナー申し込みページを作成してください。
見出しの種類(h1,h2,h3…)や改行(br)の有無・数などの記述は任意で構いません。

画像とテキストは下記をダウンロードして使用してください。
html-sougou1-sozai
設定手順
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダ上に、「html-sougou1」フォルダを作成します。

Atomを開きます。先ほど作成したデスクトップ上のWebst8>html-sougou1フォルダにファイル名「sougou1.html」で保存します。(MacはCommand+S、WindowsはControl+Sで保存できます。)

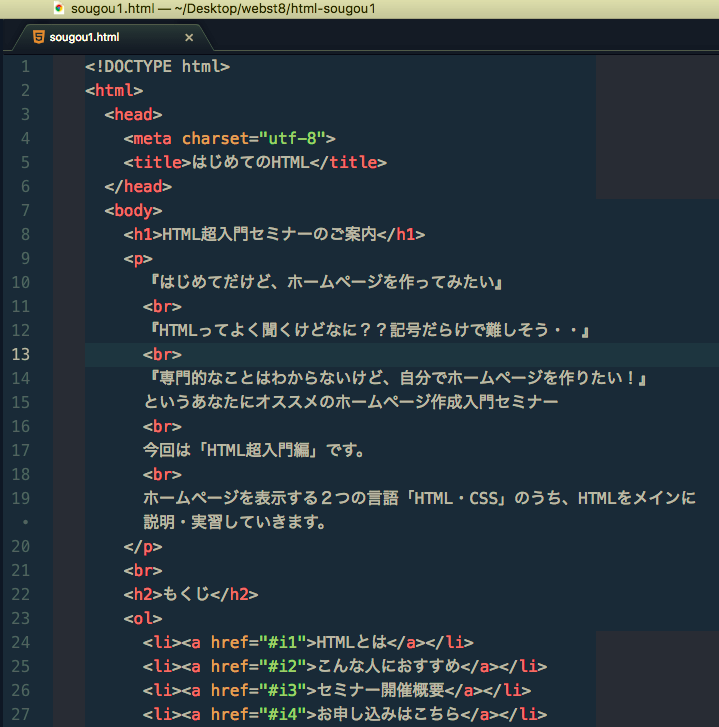
それでは、「sougou1.html」にAtomにHTML文を記述していってください。一通り記述できたら上書き保存して下さい。

一通りできたら「sougou1.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

参考サイト
初心者がはじめに覚えておきたいHTMLの基本とタグ
初心者がはじめに覚えておきたい HTML の基本とタグを紹介
ヒント
Googleマップの埋め込み方
「開催概要」では、Googleマップを埋め込んでいます。

下記を参照して、Googleマップの埋め込みコード(iframeタグ)を取得して、HTMLの中に貼り付けてください。
Googleマップの埋め込み方
Googleフォームの埋め込み方
「お申し込みはこちら」では、Googleフォームを埋め込んでいます。

下記を参照してGoogleフォームを作成して、取得した埋め込みコード(iframeタグ)をHTMLの中に貼り付けてください。
(作り方)Googleフォームの作り方
(埋め込み方)Googleフォームの埋め込み方
利用しているタグ
bodyタグ内で利用するタグは下記になります。
- 見出しタグ h1,h2
- リンクタグ a
- 段落タグ p
- 改行タグ br
- 画像タグ img
- 順番付きリストタグ ol,li
- 順番なしリストタグ ul,li
- テーブルタグ table
- iframeタグ(Googleマップ・Googleフォーム作成時に生成されるコードを貼り付ければOKです。)
-
こたえ
下記zipファイルに答えを格納しています。
html-sougou1lesson3.htmlのHTMLコード
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283848586878889<!DOCTYPE html><html><head><meta charset="utf-8"><title>はじめてのHTML</title></head><body><h1>HTML超入門セミナーのご案内</h1><p>『はじめてだけど、ホームページを作ってみたい』<br>『HTMLってよく聞くけどなに??記号だらけで難しそう・・』<br>『専門的なことはわからないけど、自分でホームページを作りたい!』というあなたにオススメのホームページ作成入門セミナー<br>今回は「HTML超入門編」です。<br>ホームページを表示する2つの言語「HTML・CSS」のうち、HTMLをメインに説明・実習していきます。</p><br><h2>もくじ</h2><ol><li><a href="#i1">HTMLとは</a></li><li><a href="#i2">こんな人におすすめ</a></li><li><a href="#i3">セミナー開催概要</a></li><li><a href="#i4">お申し込みはこちら</a></li></ol><br><br><h2 id="i1">HTMLとは</h2><p><img src="images/html-source.png" alt=""></p><p>HTMLとはHyper Text Markup Languageの略です。Webページの構造を定義する言語です。<br>文章や画像を加えたり、リンクを貼ることができます。<br>もっと具体的に言うと、HTMLを使って<br>「これは見出し」「これは文章」「これは画像」「これはリンク」など定義していきます。</p><br><br><h2 id="i2">こんな人にオススメ</h2><p><img src="images/girl1.jpg" alt="女性"></p><ul><li>知識0の状態だけど、これからホームページを作っていきたい!</li><li>以前、独学でホームページを作ろうとしたけど、HTML・CSSが全くわからなかった。周りに聞ける人もおらず、諦めた。</li><li>以前、ブログをカスタマイズしようとしたけど、<div>とか<p>とか暗号みたいな記述が難しすぎる!!</li></ul><br><br><h2 id="i3">開催概要</h2><table><tr><th>項目</th><th>内容</th></tr><tr><td>テーマ</td><td>はじめてでも3時間でできる!HTML超入門セミナー(大阪)</td></tr><tr><td>日時</td><td>7月15日(土)14:00〜17:00</td></tr><tr><td>場所</td><td>〒550-0015<br>大阪府大阪市西区南堀江2丁目5-1 エイトビル10F<br><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3281.371887349706!2d135.48991131523147!3d34.67056248044219!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e708ad639a4d%3A0xd87f660ca3a2ffa6!2z44CSNTUwLTAwMTUg5aSn6Ziq5bqc5aSn6Ziq5biC6KW_5Yy65Y2X5aCA5rGf77yS5LiB55uu77yV4oiS77yR!5e0!3m2!1sja!2sjp!4v1499502226776" width="400" height="300" frameborder="0" style="border:0" allowfullscreen></iframe></td></tr><tr><td>日時</td><td>7月15日(土)14:00〜17:00</td></tr><tr><td>費用</td><td>3,500円(税込)</td></tr><tr><td>費用</td><td>3,500円(税込)</td></tr><tr><td>その他</td><td>wifi接続できるPCをお持ちください。</td></tr></table><br><br><h2 id="i4">参加申し込みはこちら</h2><iframe src="https://docs.google.com/forms/d/e/1FAIpQLSerXSFzlonAVDbdX49nv9uV9M3tW-Q-F6hI9gpm8PKbcTYD3w/viewform?embedded=true" width="760" height="500" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます...</iframe><br><br></body></html>※改行タグ(br)や見出しタグ(h1〜h6)は答えと全く同じでなくても大丈夫です。
例)回答では見出しにh2が使われているが、h3ではダメか→OKです。問題ありません。
