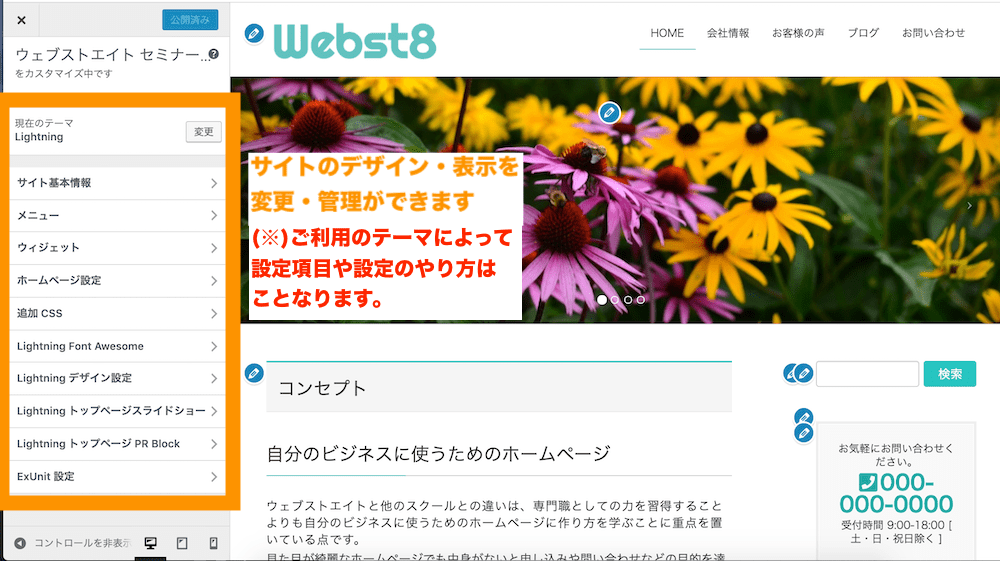
WordPressテーマカスタマイザー
テーマカスタマイザーは、テーマのレイアウト・表示に関する設定を行う機能です。

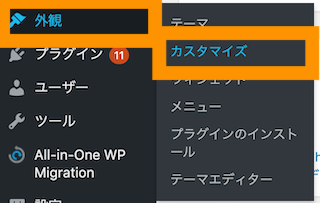
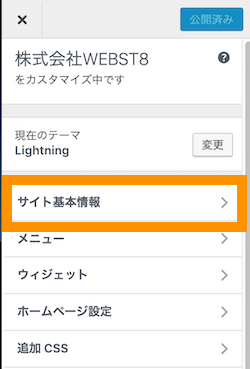
テーマカスタマイザーは、外観>カスタマイズから、テーマカスタマイザーを開くことができます。

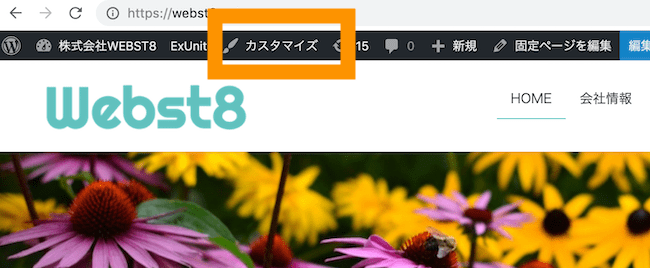
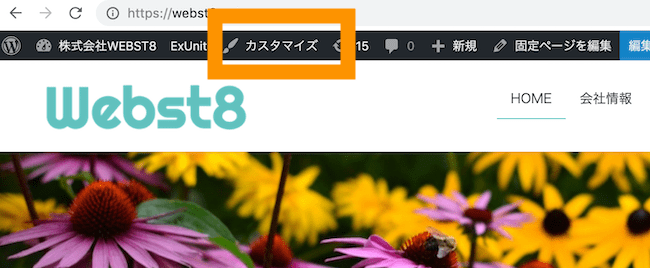
補足)テーマカスタマイザーはトップページ上部のバーの「カスタマイズ」からでも開くことができます。


テーマカスタマイザーでは、下記のような設定を行うことができます。
- サイトアイコン、サイトタイトル、キャッチフレーズの設定
- 追加CSSの設定
- ウィジェット、メニューの設定
- トップページメインビジュアル、カラー、その他テーマが持つ各表示設定(※)
(※)カスタマイザーの設定項目は、ご利用のテーマによって設定項目が異なります。
ここでは、ファビコン(サイトアイコン)の設定例や、トップページのスライドショーの設定変更方法を例に説明していきます。
ファビコン(サイトアイコン)を設定する
ファビコン(サイトアイコン)は、サイト基本情報>サイトアイコンの画像から設定できます。

(※)サイトアイコンの画像サイズは、正方形の512px*512px以上のサイズが推奨されています。
ファビコン(サイトアイコン)はサイトのシンボルマークとなるアイコンのことで、ブラウザの左上に表示されます。
ファビコン(サイトアイコン)の表示例
![]()
最近はスマートフォンで検索した時にも表示されるので、ロゴなどがあればぜひ設定しておきたいですね。
![]()
トップページスライドショーを変更する
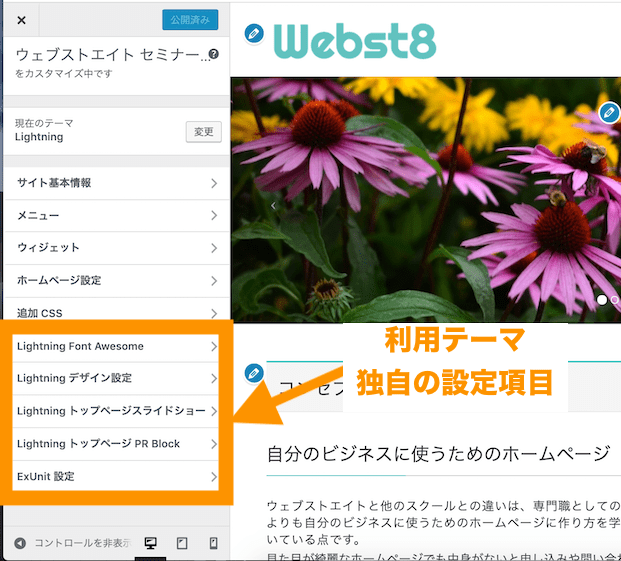
次に、「Lightning」を例に、テーマ独自の設定項目についても説明していきます。下記は、無料テーマ「Lightning」のカスタマイザーの画面です。

ご利用のテーマによって、ここの表示項目や設定のやり方は異なりますのでご注意ください。
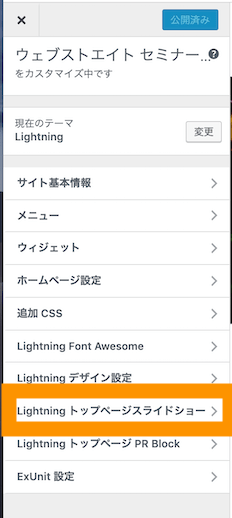
Lightningの場合は、「Lightning トップページスライドショー」からスライドショーの設定変更ができます。

実際に変更してみましょう。下記のようにスライドショーの画像を変更して「公開」ボタンを押せば完了です。
テーマにもよりますが、多くのテーマでは、このカスタマイザーからトップページ画像の設定、色の設定、その他デザインに関わる設定を行えることが多いです。

