WordPressでカスタムフィールドを利用する際、簡単なものであれば標準のカスタムフィールドでも十分です。
しかし、カスタムフィールドを運用する際に、画像や文字数制限や必須設定など、標準機能よりより高度な設定をしたいシーンがよくあります。
そういった場合に、今回紹介する「Advanced Custom Fields」というプラグインを利用すると、より高度なカスタムフィールドを運用することができます。
本記事では、Advanced Custom Fieldsの使い方や主要な出力方法について解説していきます。
最新のAdvanced Custom Fieldsについて
2024年10月15日現在、Advanced Custom Fieldsをバージョンアップすると開発者とプラグイン名が変わりSecure Custom Fieldsに書き変わってしまうようになっています。使用範囲も非商用目的用に変わっています。現在は元通りAdvanced Custom Fieldsに戻りました。
具体的な経緯については割愛しますが、過去の経緯については「 WordPress公式ディレクトリのAdvanced Custom FieldsがSecure Custom Fieldsに変わってしまう | Capital P」が参考になります。
https://x.com/wp_acf/status/1845190372764401908
https://x.com/WordPress/status/1845180875798884632
カスタムフィールドとAdcanced Custom Fieldsのメリット

カスタムフィールドとは
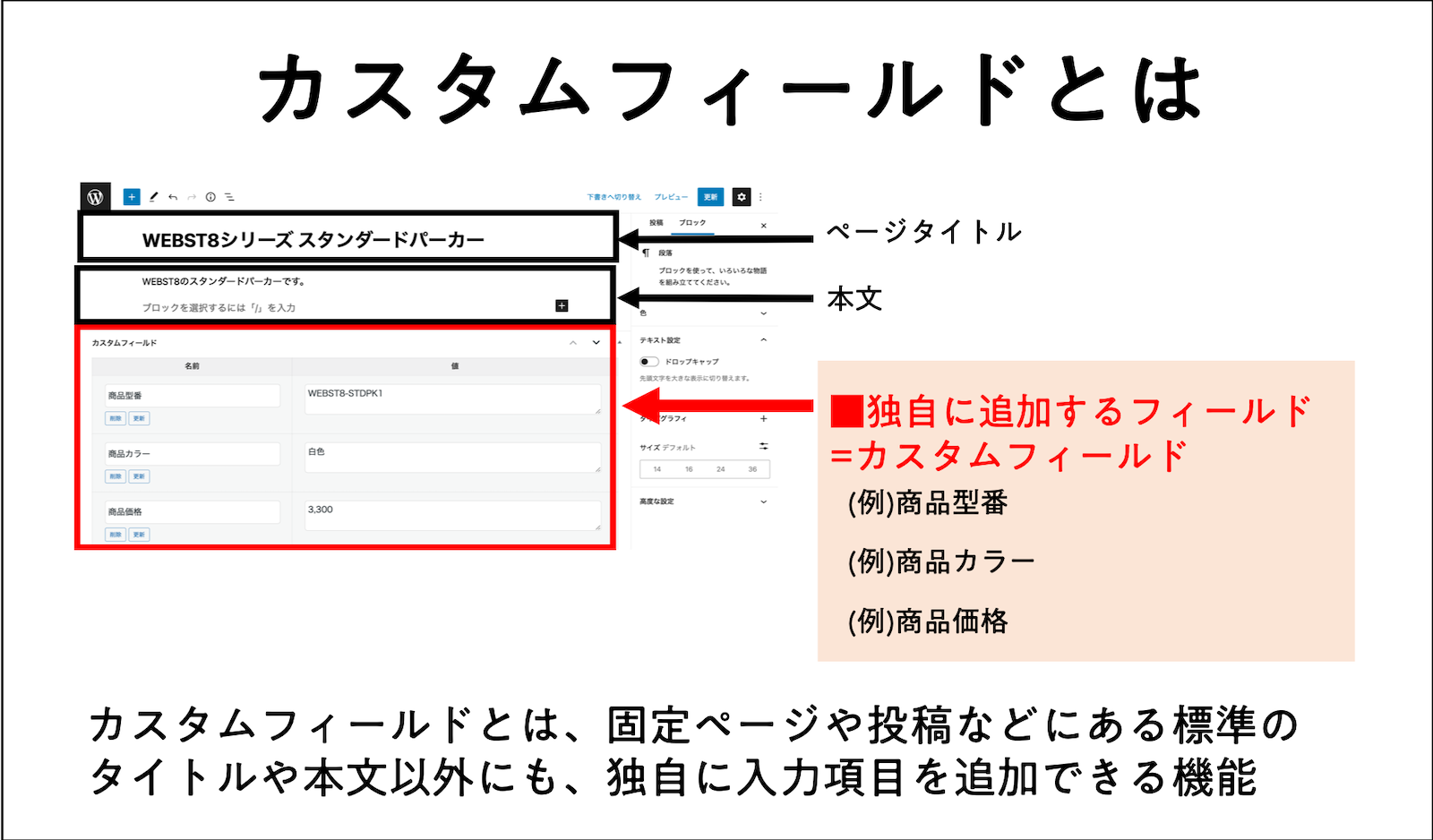
カスタムフィールドとは、固定ページや投稿などにある標準のタイトルや本文以外にも、独自に入力項目を追加できる機能です。

例えば、商品情報の本文以外に、商品価格や商品カラー、商品型番というカスタムフィールドを追加して、ページに出力することができます。

たとえば、不動産の物件情報や、料理レシピ、商品情報など、あらかじめ決まっている入力データがある場合にカスタムフィールドを使うと便利です。
カスタムフィールドの意味とWordPress標準のカスタムフィールドの使い方については「wordpressカスタムフィールドとは?意味や使い方・出力方法」をご参照ください。
Advanced Custom Fieldsと標準のカスタムフィールドとの違い
WordPress標準でもカスタムフィールド機能はありますが、Advanced Custom Fieldsではラジオボタンやファイルなどテキスト以外の入力フィールドを作れたり、必須・任意、文字数制限をつけたりなど、WordPress標準のカスタムフィールドよりも、より高機能な機能を実装することができます。
カスタムフィールドとAdvanced Custom Fieldsの違いを下記にまとめています。
| 項目 | WordPress標準のカスタムフィールド | Advanced Custom Fields |
|---|---|---|
| カスタムフィールドとして使える種類 | テキストタイプのみ |
などなど30種類ほどのフィールドタイプを使うことが出来る |
| 入力必須項目の設定 | 設定出来ない | 設定出来る |
| 文字数制限 | なし | できる |
| カスタムフィールドの出力関数 | post_custom関数やget_post_meta関数など | the_field関数やget_field関数など |
テキスト以外のカスタムフィールドを使うことが出来る
標準ではカスタムフィールドはテキストしか使うことは出来ませんが、プラグインを用いることで画像にはじまるたくさんのカスタムフィールドを使うことが出来ます。

入力必須機能があり入力漏れを防ぐ事が出来る

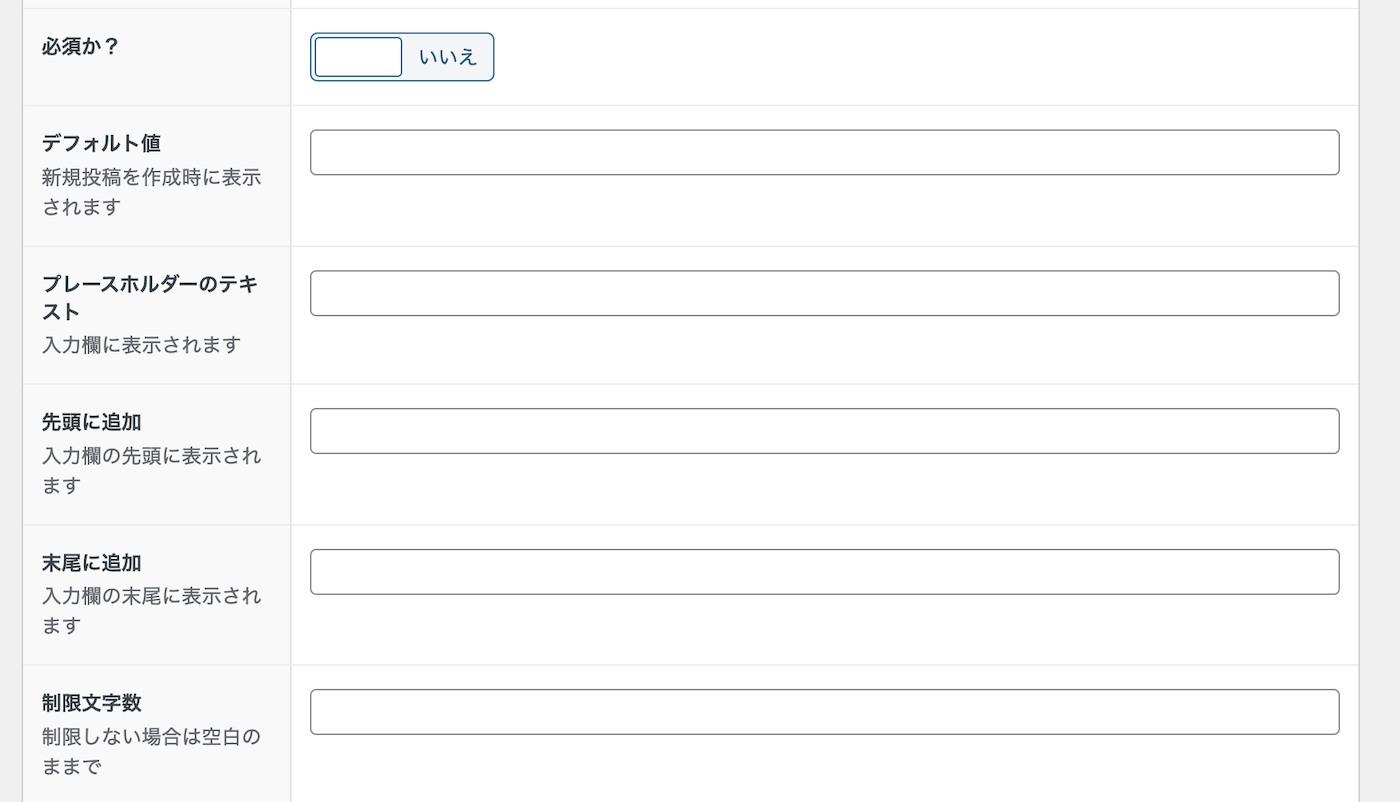
Advanced Custom Fieldsには入力必須機能がありますので、入力漏れを防ぐことが出来ます。
そのほかにも、文字数制限や最低文字数などいろいろな機能がついています。
Advanced Custom Fieldsの使い方
ここからは、具体的なAdvanced Custom Fieldsを自分のホームページの使い方について解説していきます。
Advanced Custom Fieldsをインストールする
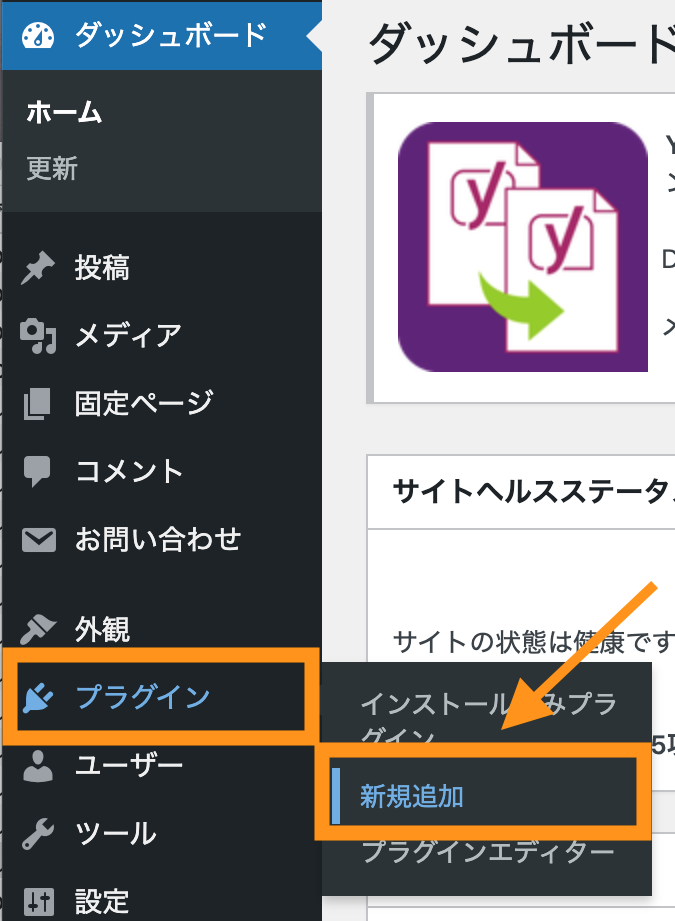
まず、Advanced Custom Fieldsプラグインをインストールします。プラグインの新規追加をクリックします。(※注)

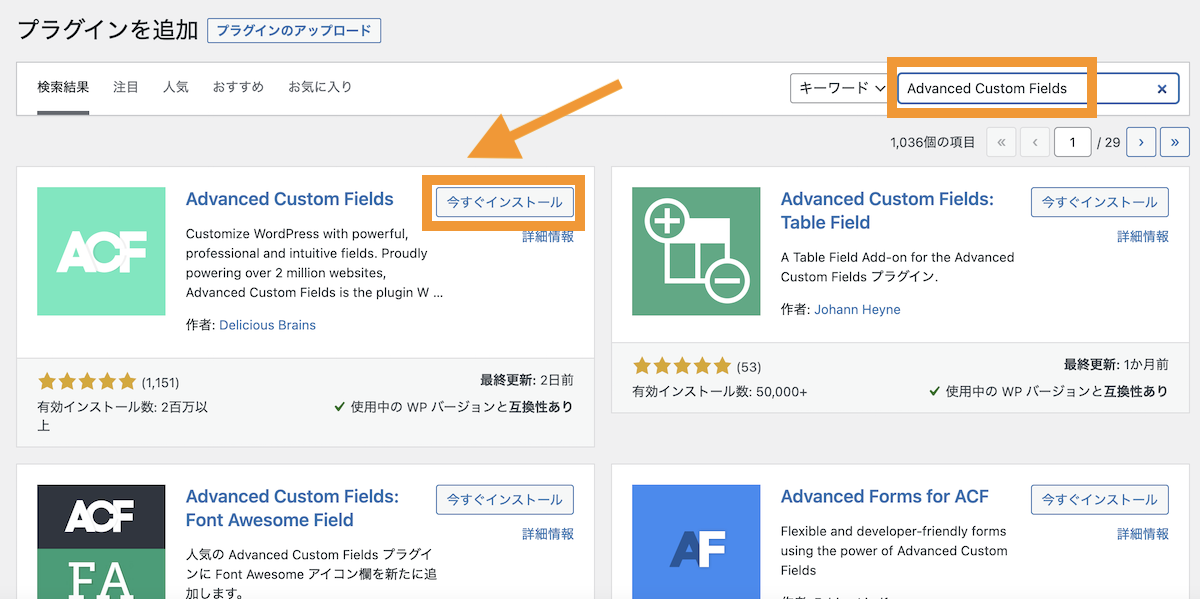
検索欄に「Advanced Custom Fields」と入力してインストールします。

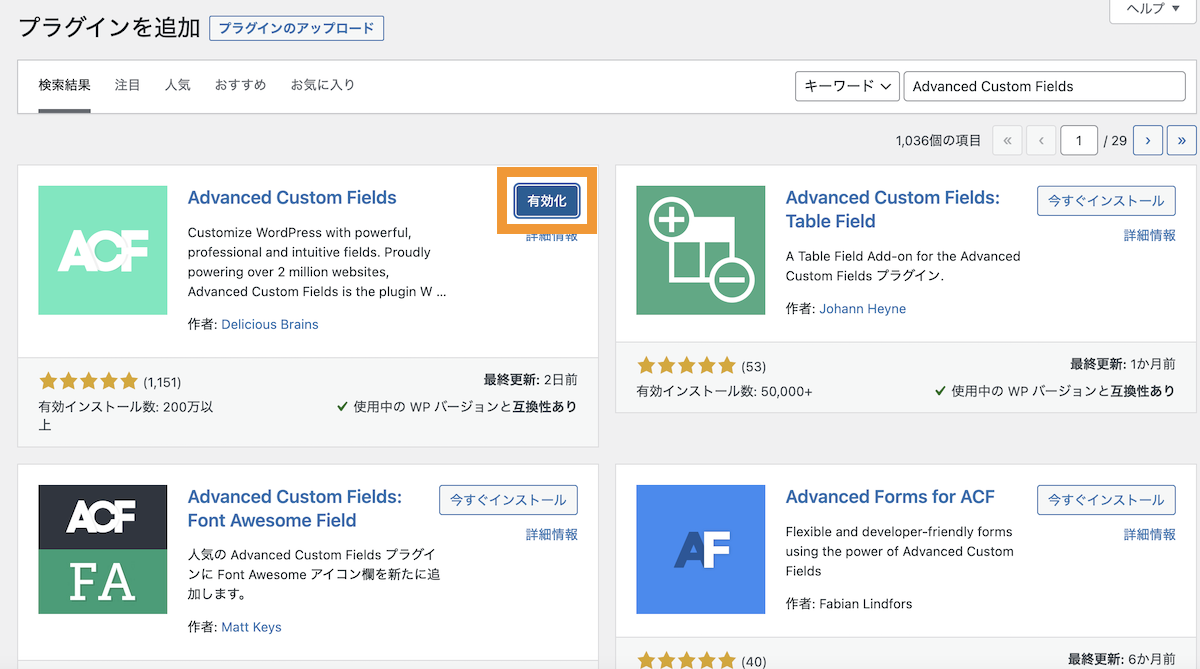
有効化します。

フィールドグループを作成してフィールドを定義する
次にフィールドを追加していきます。ここでは、例として下記のようなカスタムフィールドを作る例で説明します。
商品名
商品価格
商品カラー
商品画像
WordPress管理画面の左メニューから「カスタムフィールド」-「新規追加」をクリックします。
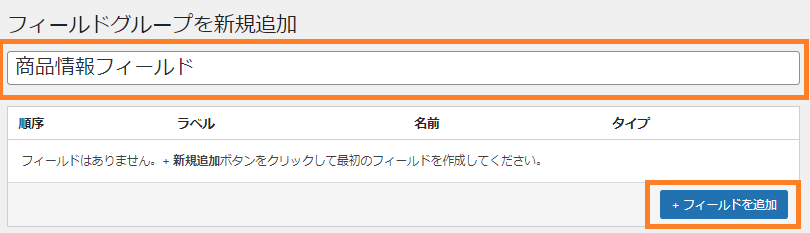
まずフィールドグループのタイトルを入力します。名前は何でも構いませんが、ここでは"商品情報フィールド"と入力します。入力後フィールドを追加ボタンを押下して各フィールドを追加していきます。

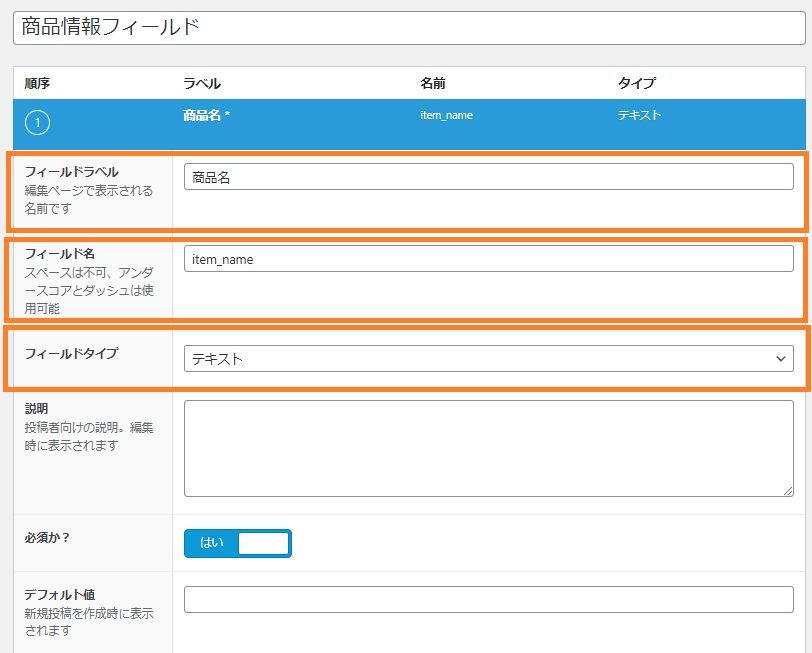
商品名フィールドの作成
フィールドを足していきます。ここでは「フィールドラベル」「フィールド名」「フィールドタイプ」を下記のように入力します。
・フィールドラベルに"商品名"と入力。
・フィールド名に"item_name"(※半角英数字で入力)と入力。
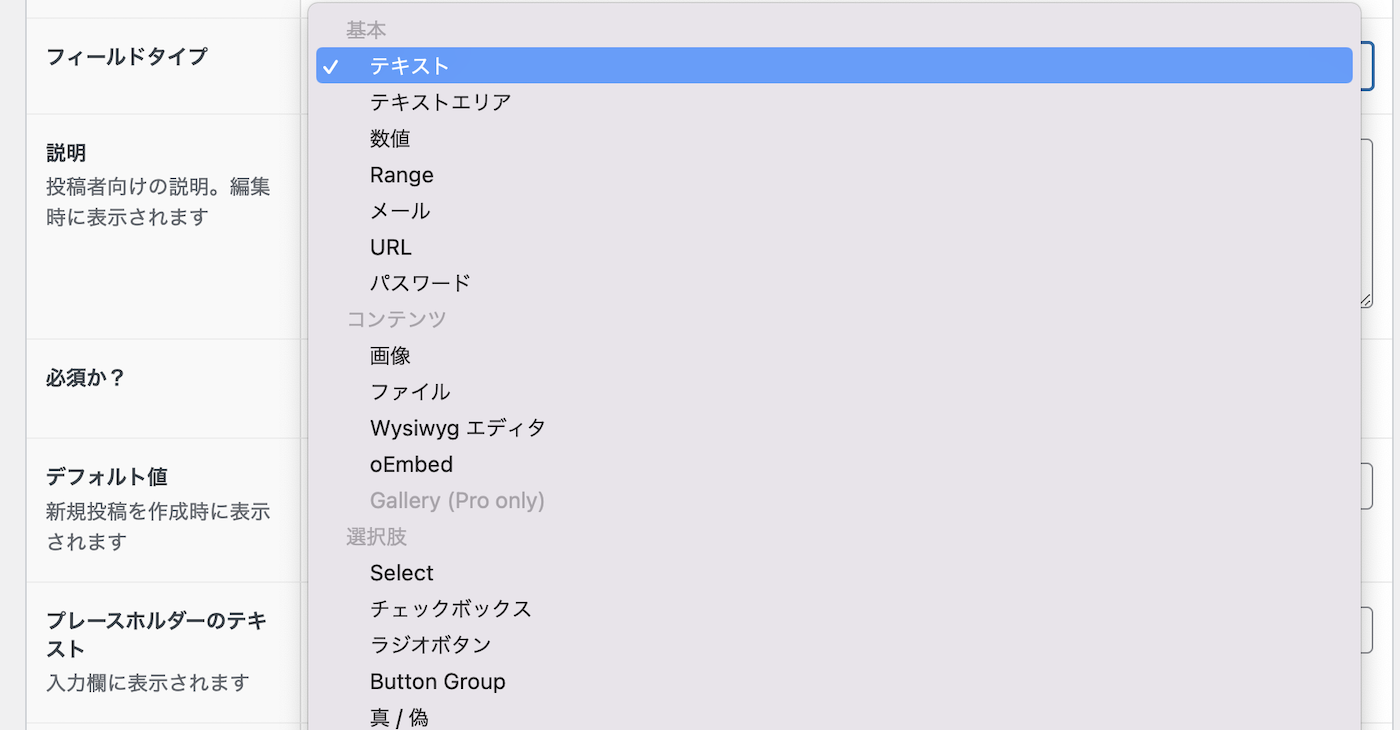
・フィールドタイプは「テキスト」を選択します。

※「フィールドラベル」・・・フィールドの入力欄に表示される各フィールドの名前(任意)
・「フィールド名」・・・フィールドを投稿に表示する際に指定するキー(任意)(※半角英数字で入力)
・「フィールドタイプ」・・・カスタムフィールド化したいタイプを選択
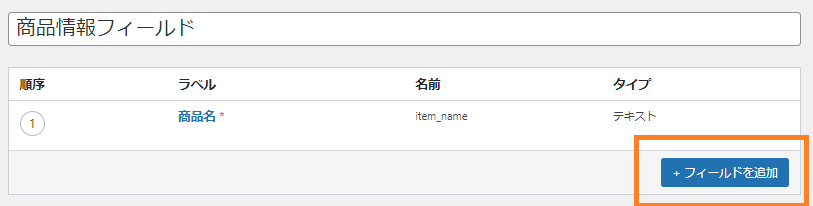
フィールドを閉じるをクリックしてください。
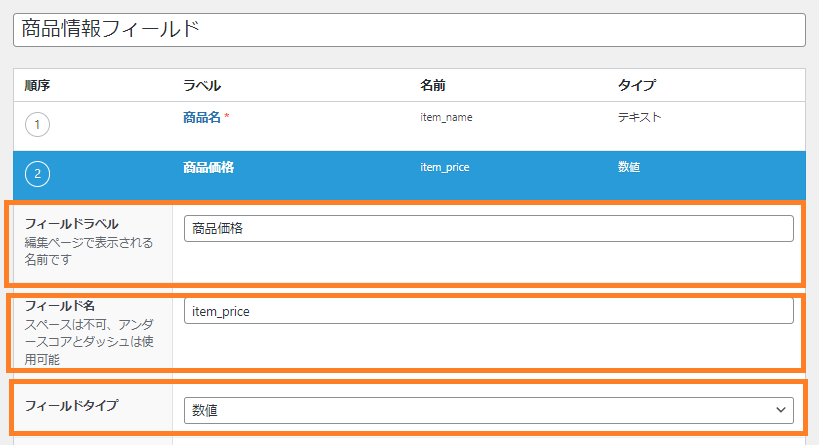
商品価格フィールドの作成
さらにフィールドを追加していきますので、「フィールドの追加」を選択してください。

商品価格フィールドは以下のように指定します。
フィールドラベルに"商品価格"と入力。
フィールド名に"item_price"と入力。
フィールドタイプは「数値」を選択します。

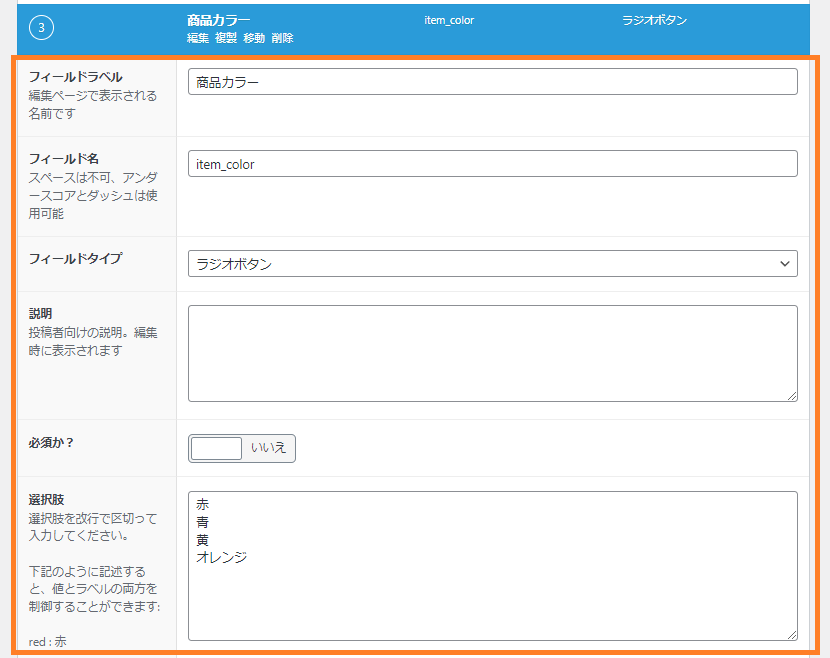
商品カラーフィールドの作成
入力後は先程と同様に、フィールドを閉じるを選択後に、フィールドの追加を選択してください。
商品カラーフィールドは以下のように指定します。
フィールドラベルに"商品カラー"と入力。
フィールド名に"item_color"と入力。
フィールドタイプは「ラジオボタン」を選択します。
選択肢には、好きな色をそれぞれ改行して入力します。例では、赤、青、黄、オレンジを設定しています。

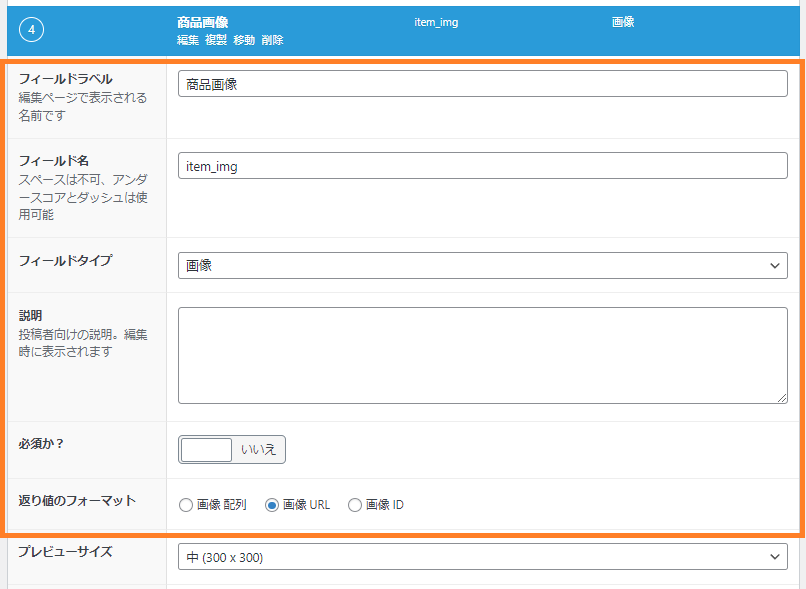
商品画像フィールドの作成
入力後は先程と同様に、フィールドを閉じるを選択後に、フィールドの追加を選択してください。
商品画像のフィールドは以下のように指定します。
フィールドラベルに"画像"と入力。
フィールド名に"item_img"と入力。
フィールドタイプは「画像」を選択します。 返り値のフォーマットは「URL」を選択しておきます。
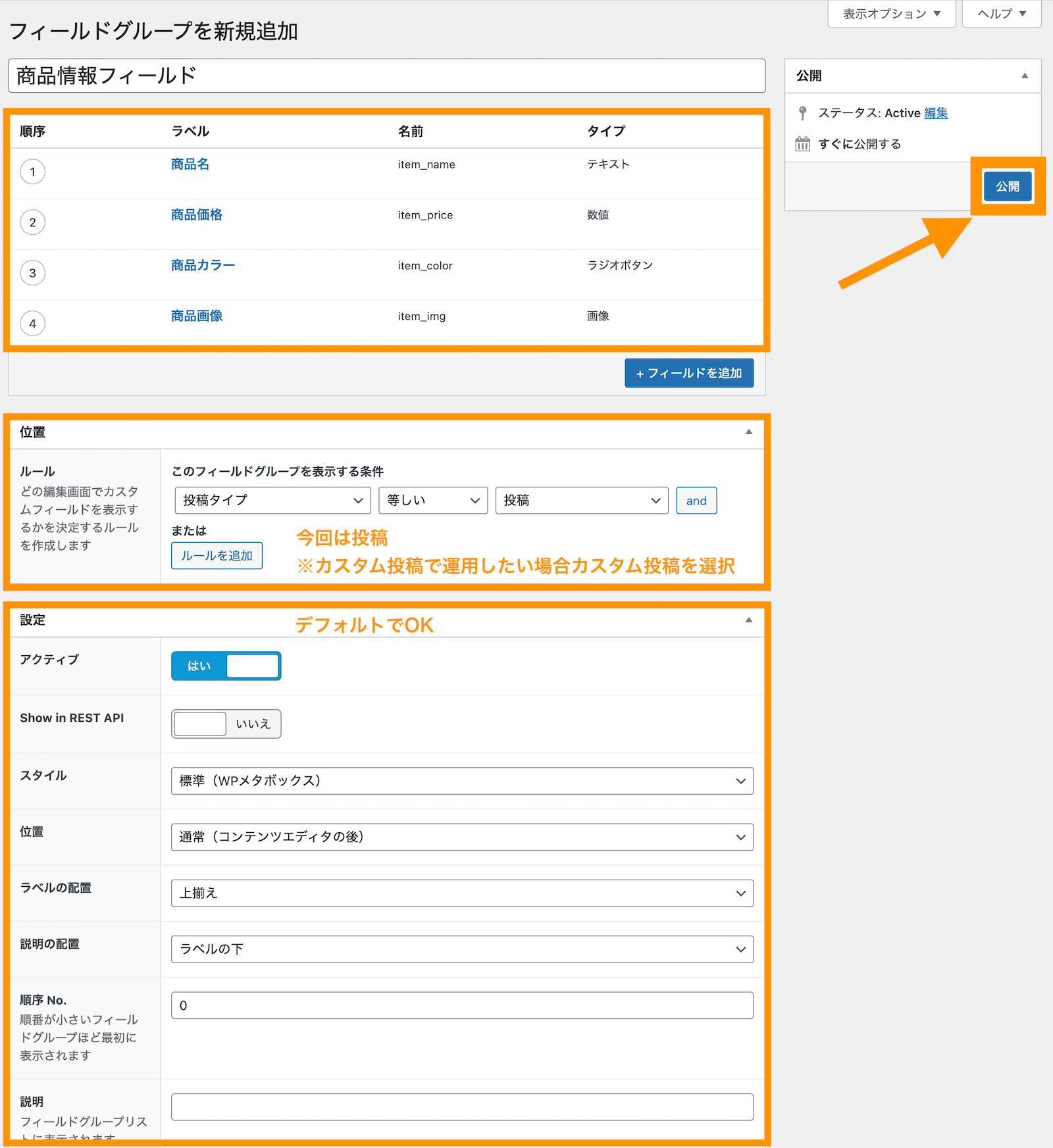
そして「公開 (更新)」を押します。
これで、カスタムフィールドの完成です。

作成したカスタムフィールドを公開する
4つの項目が入力完了しました。位置については今回「投稿」を選択します。カスタム投稿で運用したい場合は作成したカスタム投稿を選択して、「公開」ボタンを押下します。

(参考)設定項目の意味
| 項目 | 解説 |
|---|---|
| アクティブ | フィールドグループを編集画面に表示させるかを決めます。 |
| Show in REST API |
wordpress外のシステムからデータを取得する際に用いるものです。 APIはシステム業界では一般的に使われる用語で、Application Programming Interfaceの略です。 |
| スタイル | 開閉の可否を決めます。「標準」では開閉可能で、「シームレス」では不可となります。 |
| 位置 | フィールドグループの表示位置を決めます。「高」ではタイトルの直下に表示されます。 |
| ラベルの配置 | ラベルの表示位置を決めます。「上揃え」は入力欄の上、「左揃え」は入力欄の左に表示されます。 |
| 説明の配置 | 説明の表示位置を決めます。「ラベルの下」はラベルの下、「フィールドの下」は入力欄の下に表示されます。 |
| 順序 No. | フィールドグループは複数表示できるのでその順番を決めます。 |
| 説明 | フィールドグループの管理画面で説明を表示します。 |
| 画面に非表示 | 投稿の編集画面にある項目で、不要な項目を非表示にすることが出来ます。 |
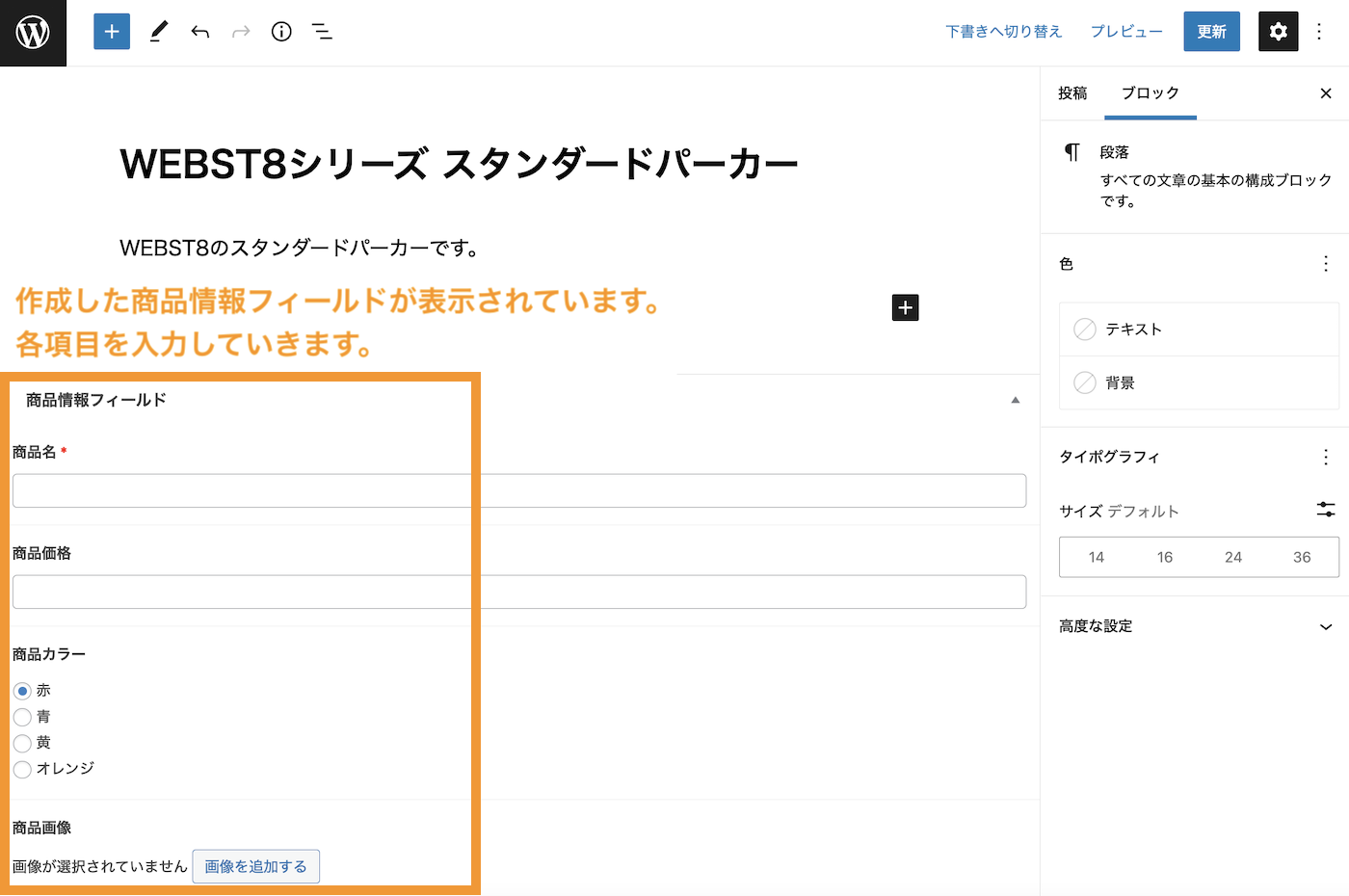
投稿画面(カスタム投稿)でフィールドの値を入力する
つぎに、実際にフィールドの値を入力していきます。
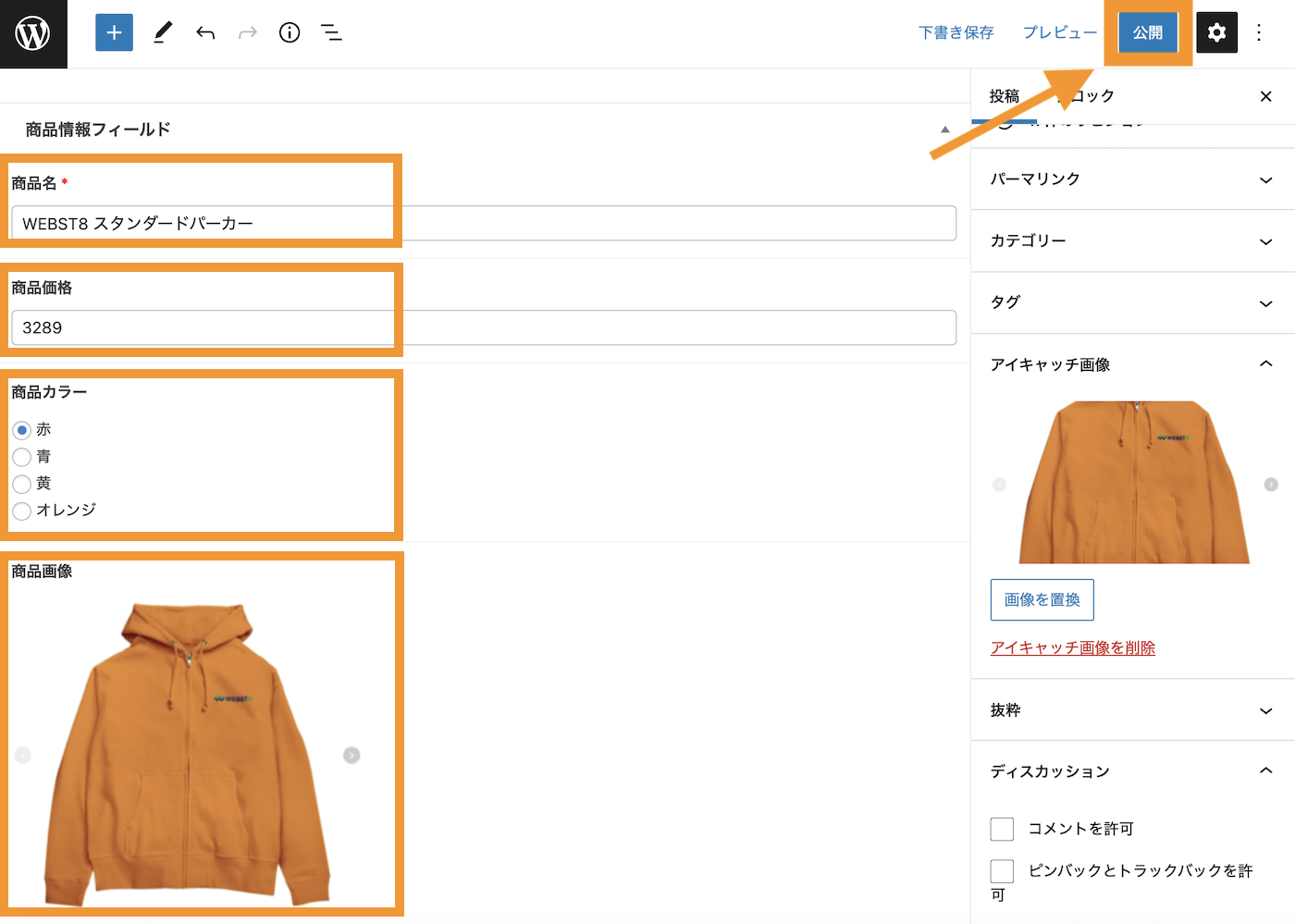
投稿の編集画面を開くと通常の「タイトル」と「本文」の他に先ほど作成した「商品情報フィールド」が追加できるようになっています。必要情報を入力していきます。

そして下記画像のように情報を追加して、「公開」(更新)します。

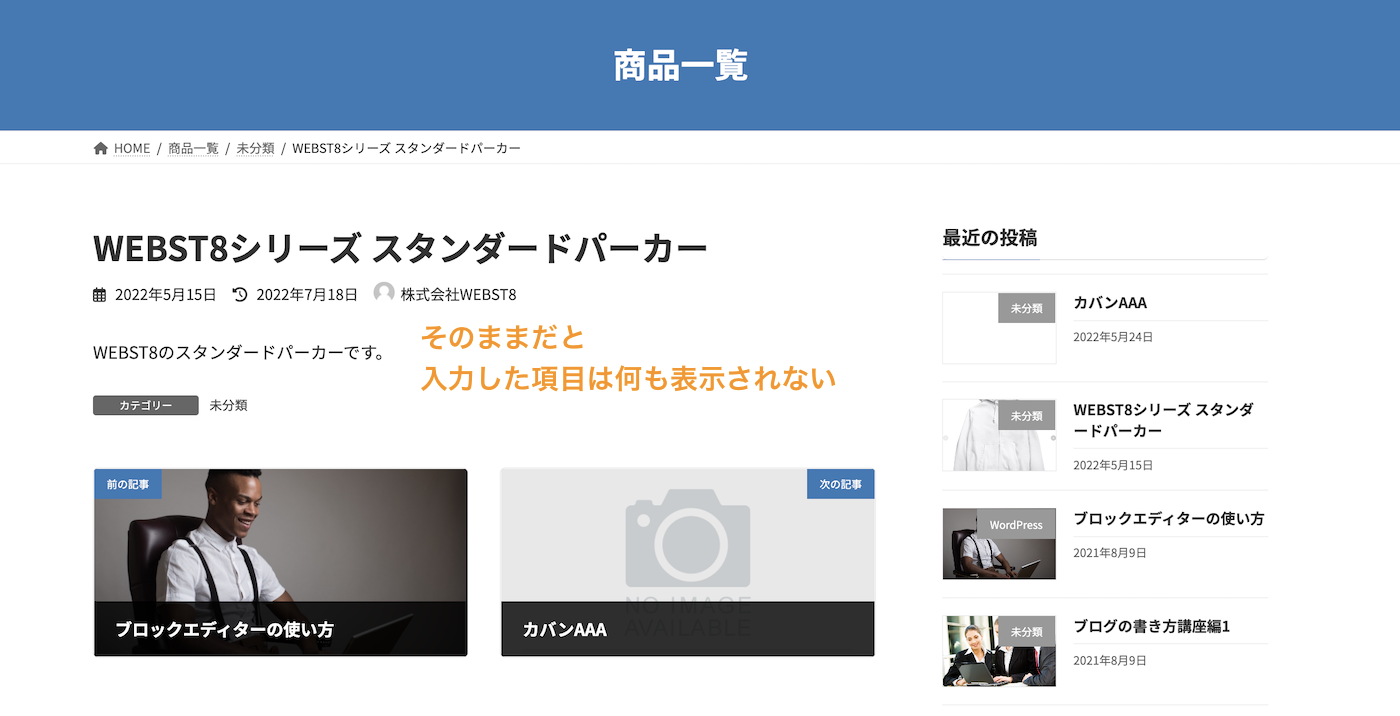
記事を公開しましたが、今のままではカスタムフィールドの内容が表示されません。

入力したカスタムフィールドをページに出力させる
今回、追加したカスタムフィールドを表示するには、「テーマエディタ」でコードを追記する必要があります。
まず、左メニューの「外観」の「テーマエディター」をクリックします。
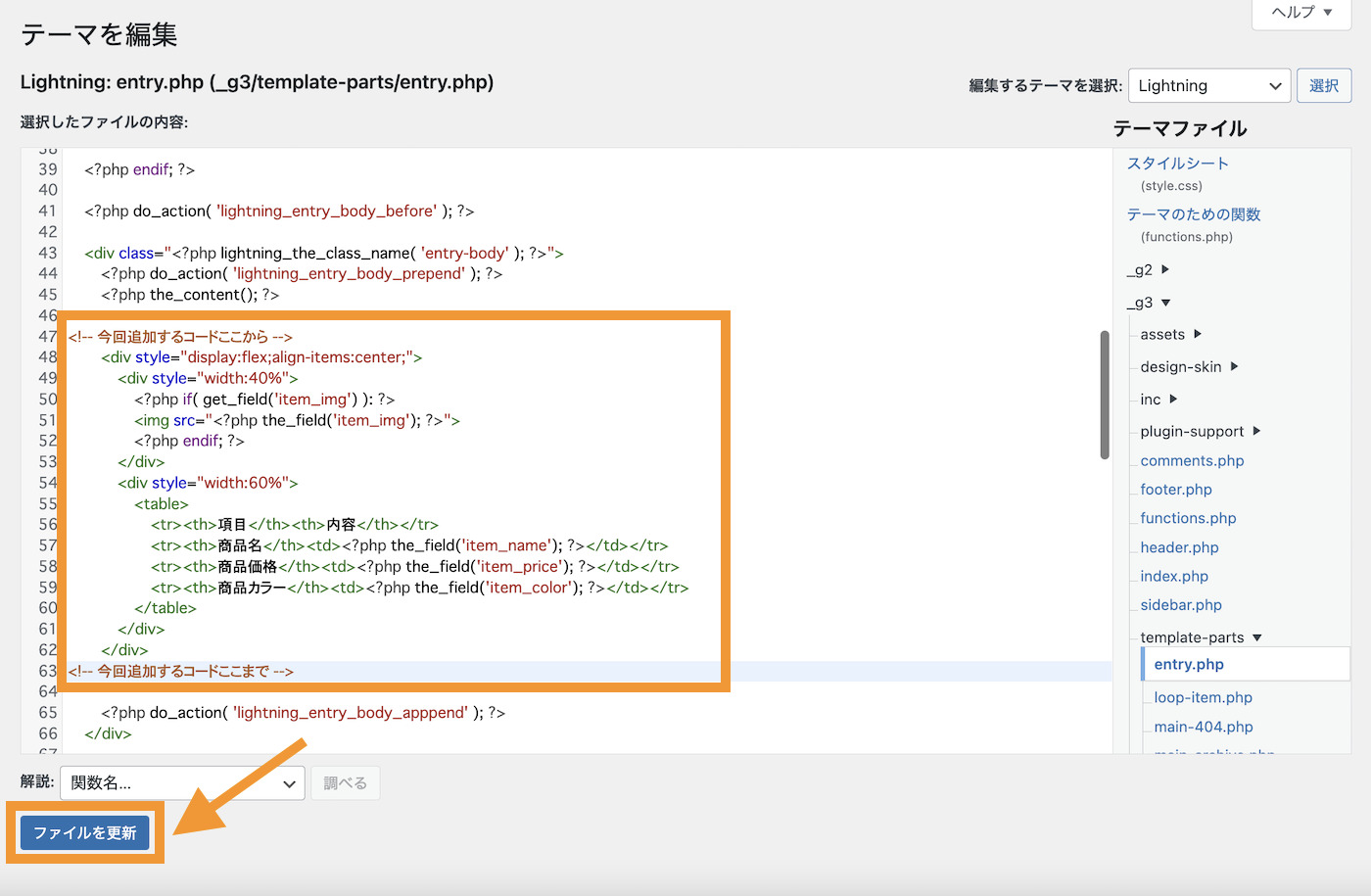
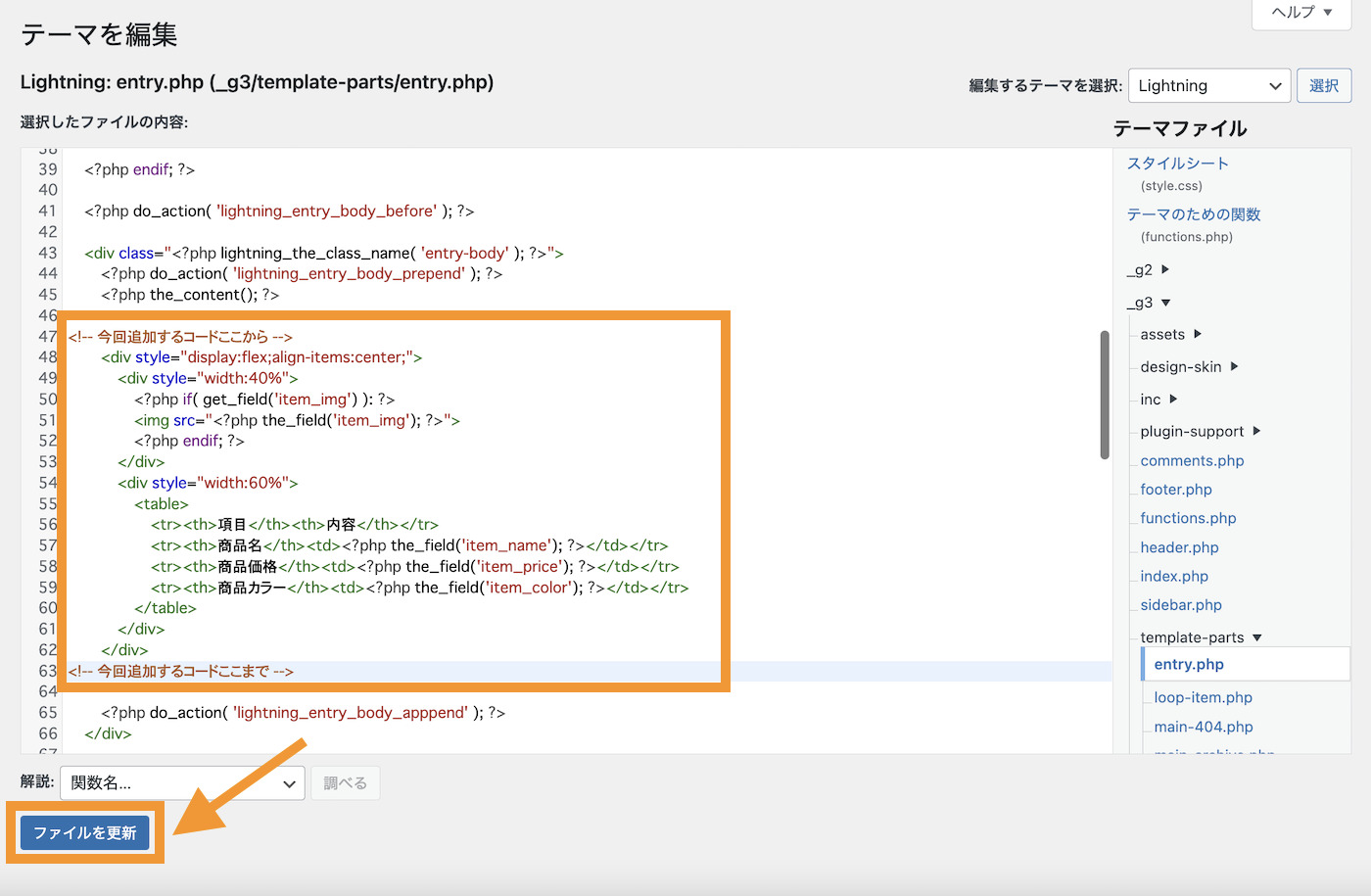
そして下記の場所に画像の下に貼り付けておりますコードを追記してください。編集が終わったら「更新」ボタンを押します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!-- 今回追加するコードここから --> <div style="display:flex;align-items:center;"> <div style="width:40%"> <?php if( get_field('item_img') ): ?> <img src="<?php the_field('item_img'); ?>"> <?php endif; ?> </div> <div style="width:60%"> <table> <tr><th>項目</th><th>内容</th></tr> <tr><th>商品名</th><td><?php the_field('item_name'); ?></td></tr> <tr><th>商品価格</th><td><?php the_field('item_price'); ?></td></tr> <tr><th>商品カラー</th><td><?php the_field('item_color'); ?></td></tr> </table> </div> </div> <!-- 今回追加するコードここまで --> |
商品名のカスタムフィールドの表示コード
|
1 |
<?php the_field('item_name'); ?> |
商品価格のカスタムフィールドの表示コード
|
1 |
<?php the_field('item_price'); ?> |
商品カラーのカスタムフィールドの表示コード
|
1 |
<?php the_field('item_color'); ?> |
商品画像のカスタムフィールドの表示コード
|
1 2 3 |
<?php if( get_field('item_img') ): ?> <img src="<?php the_field('item_img'); ?>"> <?php endif; ?> |
※今回の対象のファイルは、single.phpやcontent.phpやpage.phpである場合もあります。投稿を表示しているファイルを調べ、そこに記載するようにしてください。
カスタムフィールド表示の確認
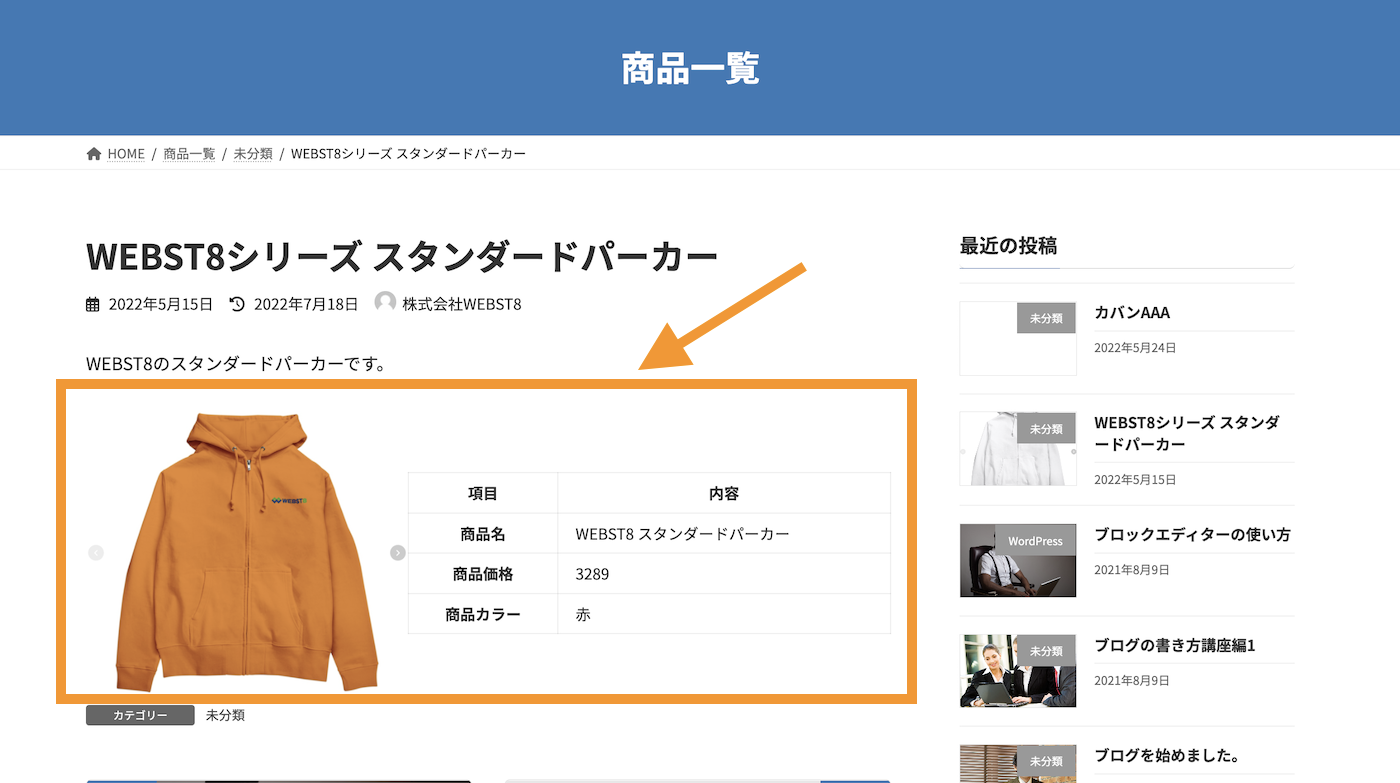
最後に表示されているか確認を行います。
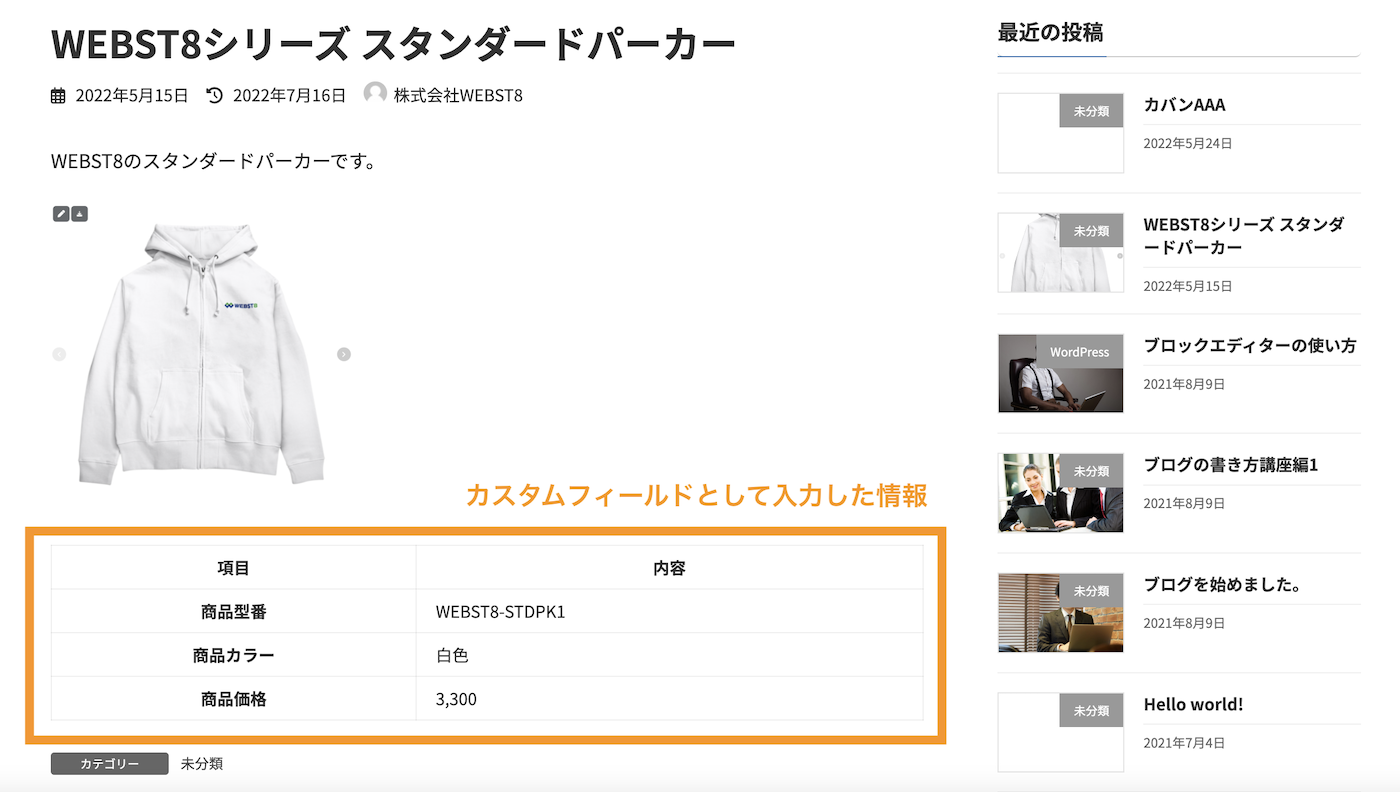
先ほどカスタムフィールドを入力した投稿の表示画面を確認します。以下のようにフィールドの値が表示されていれば成功です。

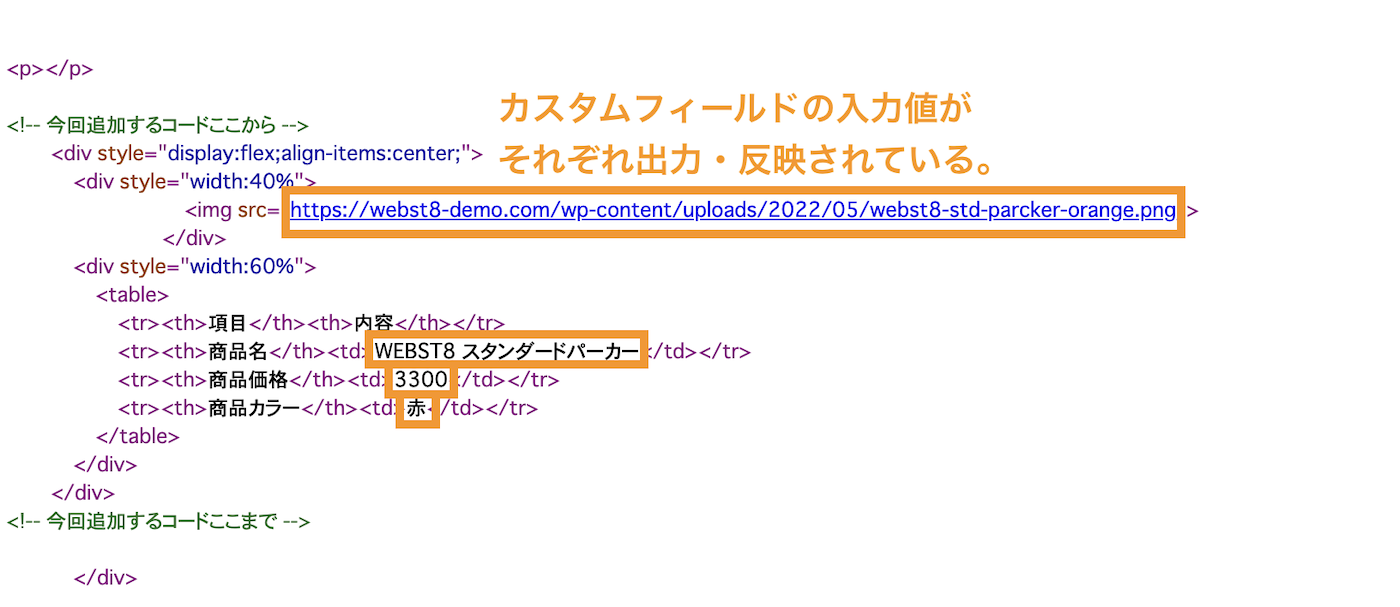
出力されたページのソースコード側を確認すると、カスタムフィールドの入力値がそれぞれ出力・反映されていることがわかります。

よくあるミスと注意点
Advanced Custom Fieldsを使う上でよくやってしまう注意すべき点について解説していきます
テーマファイルにフィールドを表示するコードを記載して初めて表示される
フィールドの値を入力するだけでは表示されません。設定したフィールドをテーマファイル側の編集で出力する記述が必要になります。

編集するファイルもテーマによって異なるため、どのファイルを編集する必要があるのかは事前に調べるようにしてください。
フィールド名を間違えないようにする
フィールドを表示させるためのコードをコピペした時に起きやすいのが、フィールド名もそのままにしているということです。
フィールド名は個々の環境で異なるため、その値が間違っていないか注意しましょう。
■下記のthe_field('')の中身は個々の環境によって変わるので、コピペミスしないようにしましょう。
|
1 |
<?php the_field('item_name'); ?> |
imgとimage,textとtxtなど使われやすく見た目も似ているため間違えやすいものも多々あります。
また、フィールド名は重複して指定することも可能ですが、通常の方法では一つの値しか表示されません。基本的には、フィールド名は重複しないように設定してください。
表示させるコードをフィールドタイプに合わせる
カスタムフィールドはフィールドタイプで表示させるためのコードが違う場合があります。
先に述べたテキストタイプと画像タイプでも違いますし、同じ画像タイプでも返り値によって表示方法が異なっています。
"field"という単語が使われていると同じ様に見えますが、よく見ると異なる場合があるので注意してコードを記載するようにしてください。
phpの構文かhtmlの構文か確認する
カスタムフィールドを表示するためにテーマファイルを編集しますが、多くの場合、phpの構文とhtmlの構文が入り混じります。
if文も入ってくると、簡単なコードでもかなり見にくくなっていまい、間違いが起きやすくなってしまいます。
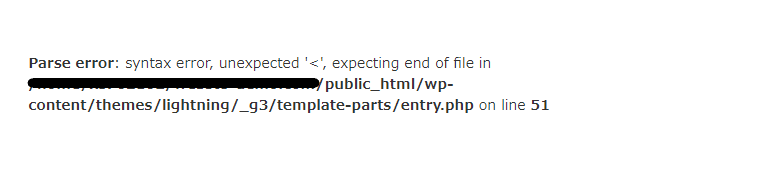
構文が間違った場合、下の画像のように"syntax error"(構文エラーという意味)と書かれたページが表示されてしまいます。
コメント等で工夫して見やすくなるようにしておくと、後にコードを確認する場合も間違いが少なくなります。

カスタムフィールドの出力関数
カスタムフィールドの出力関数について解説していきます。
値の出力 the_field('フィールド名')
テキストや数字、ラジオボタンなど、一般的なフィールドの値を出力するにはthe_field('フィールド名')を利用します。
(例)商品名を出力させる関数
|
1 |
<?php the_field('item_name'); ?> |
※the_field()関数には、echoを含んでいるため、echoを付ける必要はありません。
値の取得 get_field('フィールド名')
値を取得したい場合はthe_field()ではなく、get_field('フィールド名')を利用します。
if文でget_field('フィールド名')で値があるかどうかを確認して、値が設定されていない場合とで条件分岐することができます。
|
1 2 3 |
<?php if( get_field('フィールド名') ): ?> //値の取得して値がある場合の処理 <?php the_field('フィールド名'); ?> <?php endif; ?> |
the_field('フィールド名')※画像imgの場合
画像の場合、the_field('フィールド名')で出力される内容は画像パスになります。
画像の場合はimgタグのsrcの中にパスを出力するように記述します。
|
1 |
<img src="<?php the_field('item_img'); ?>"> |
get_field()で画像が設定されているかいないかをif文で組み合わせることができます。
|
1 2 3 |
<?php if( get_field('item_img') ): ?> <img src="<?php the_field('item_img'); ?>"> <?php endif; ?> |
必要に応じて画像が設定されていない場合はあらかじめ用意したno_image画像を利用するなど条件分岐することができます。
(補足)フィールドの出力を配列にする場合
カスタムフィールドの値を配列にすることもできます。
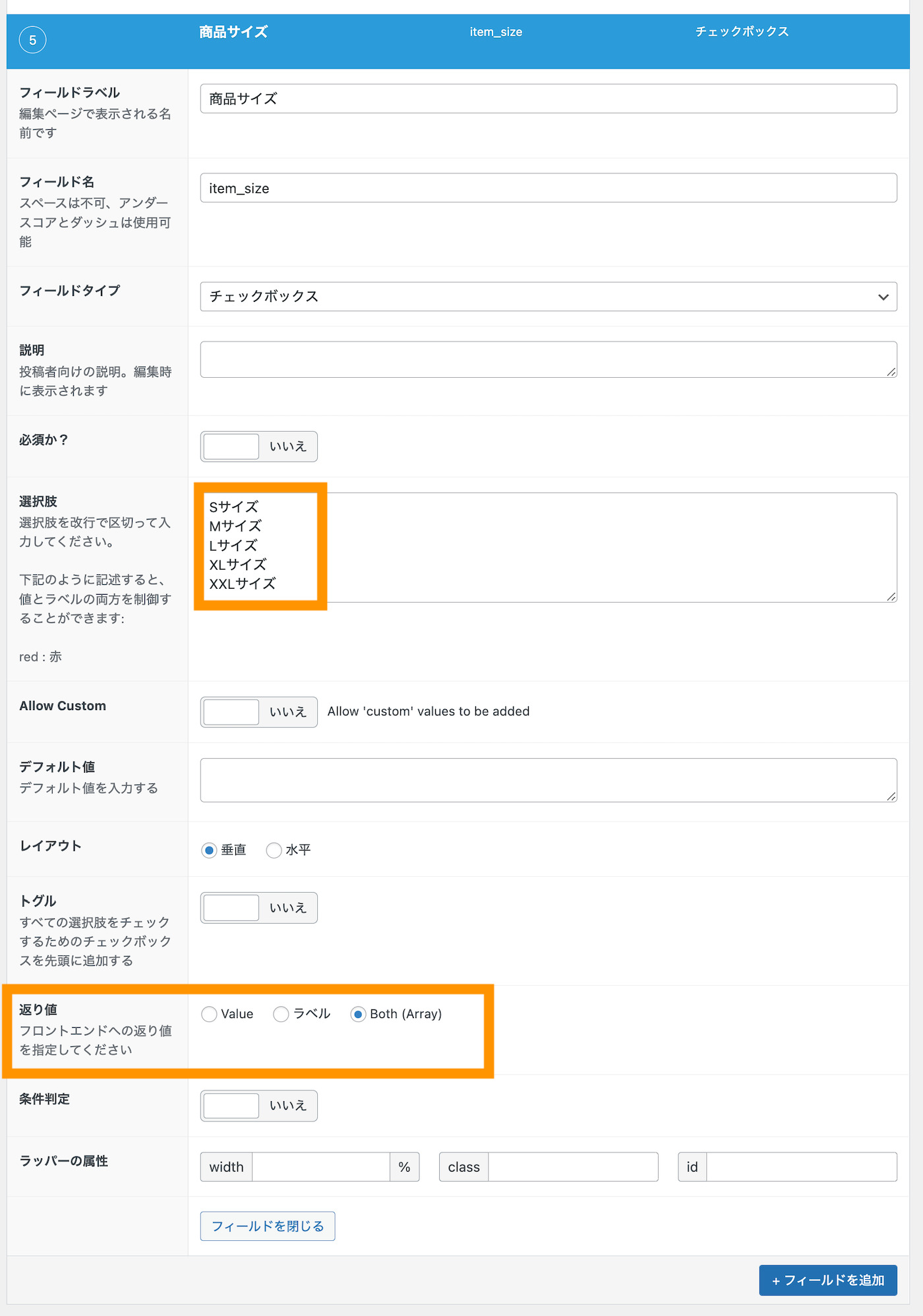
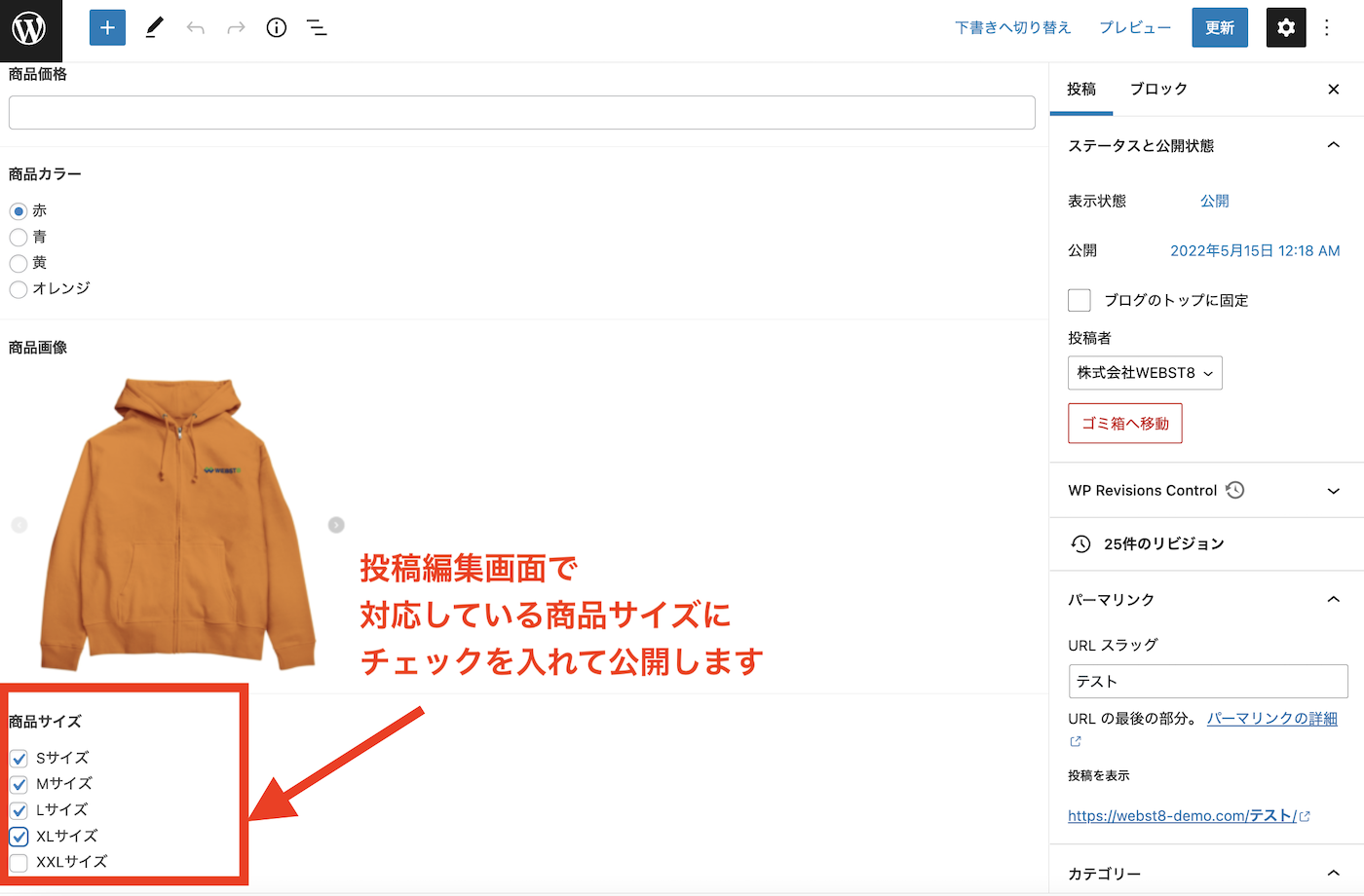
下記は、商品サイズをチェックボックス形式で新たに追加して、出力を配列型にした例です。

投稿の編集画面で対応している商品サイズにチェックを入れて更新します。

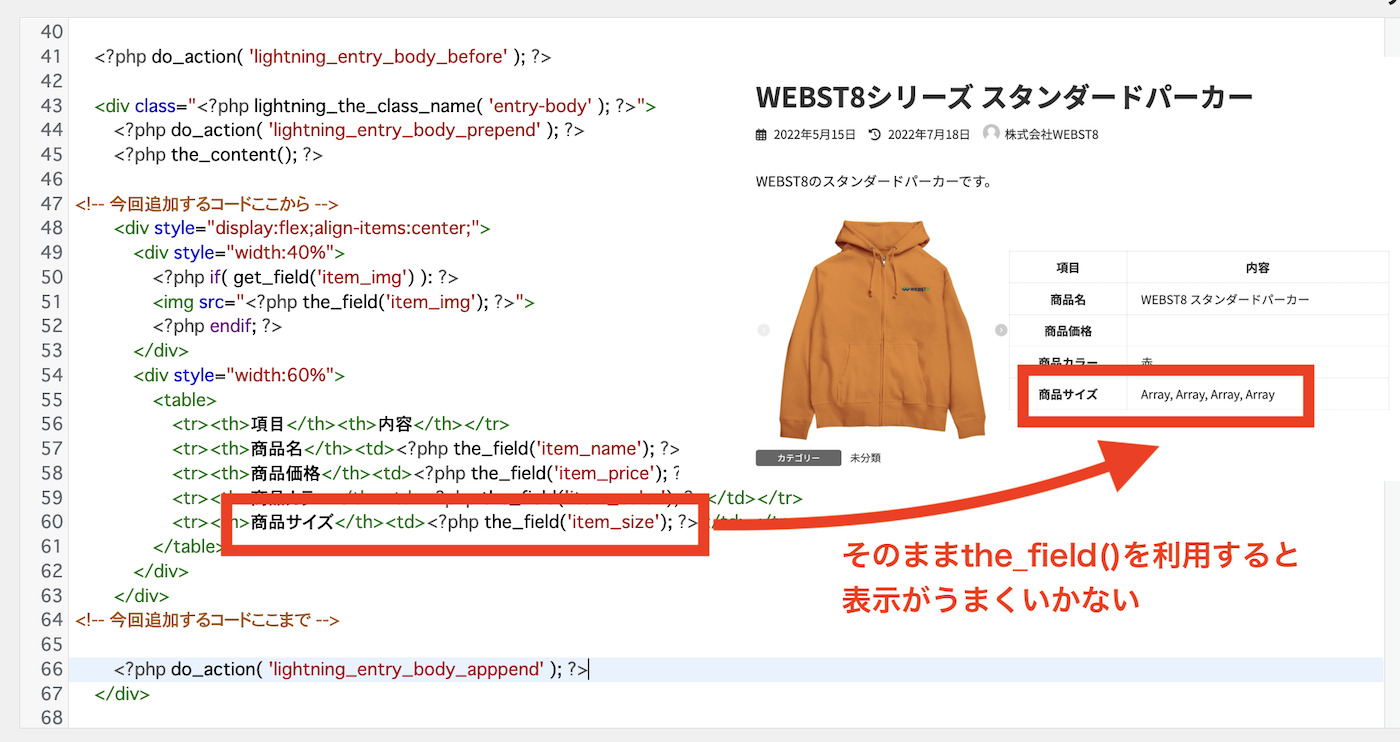
phpのテンプレート側で追記します。
■before 配列型の場合はそのままthe_field()ではうまくいかない

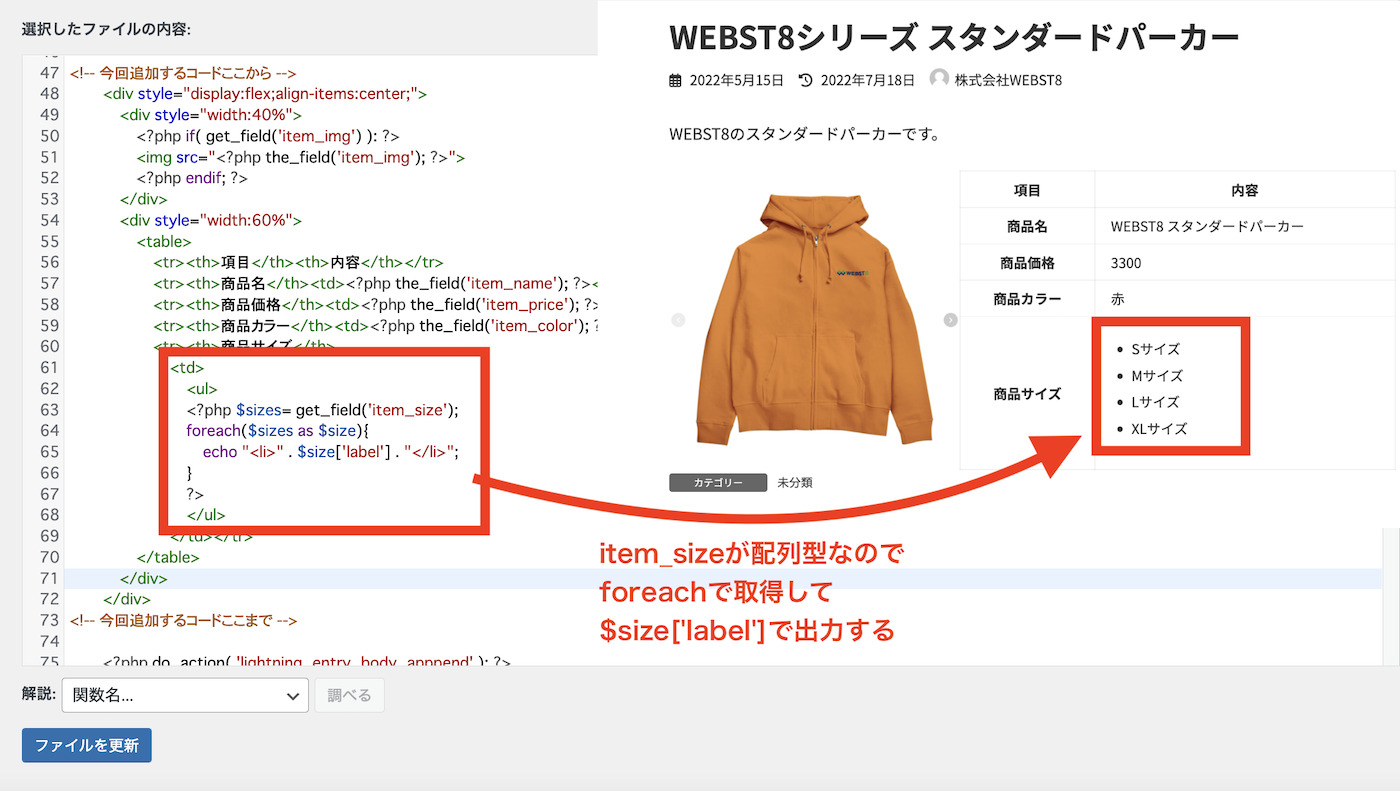
■after 配列型の場合はforeachなど利用して配列に応じた出力方法を設定する必要があります

まとめ
今回のまとめです。今回はAdvanced Custom Fieldsの使い方や主要な出力方法について解説しました。
Advanced Custom Fieldsを利用すると画像や文字数制限や必須設定などのもう少しいろいろな機能を追加することができるので、カスタムフィールドを運用しようとしている方はぜひ検討してみてください。

今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



