
WordPressの「使い方がわからない」「どう操作すれば良いのかわからない」と悩んでいる初心者の方も多いです。
今回は、WordPress(ワードプレス)を使ってホームページまたはブログを作りたい初心者の方向けに、WordPressの導入から使い方まで説明していきます。
■ホームページ作成方法デモ動画
【はじめに】WordPress(ワードプレス)の概要と始め方
WordPressとは?ブログ作成・運用するためのソフトウェア
WordPressは、ブログおよびホームページを作成・運用するためのソフトウェア(CMS:コンテンツマネジメントシステム)の一つです。
主な特徴は、世界・日本で圧倒的なシェア(世界中のWebサイトのうち30%程度がWordPress)で、無料で誰でも利用できます(商用利用可)。
ホームページ用途だけでなく、個人ブログや法人メディアでもよく利用されています。
WordPressを始めるために準備するもの(サーバー・ドメイン)
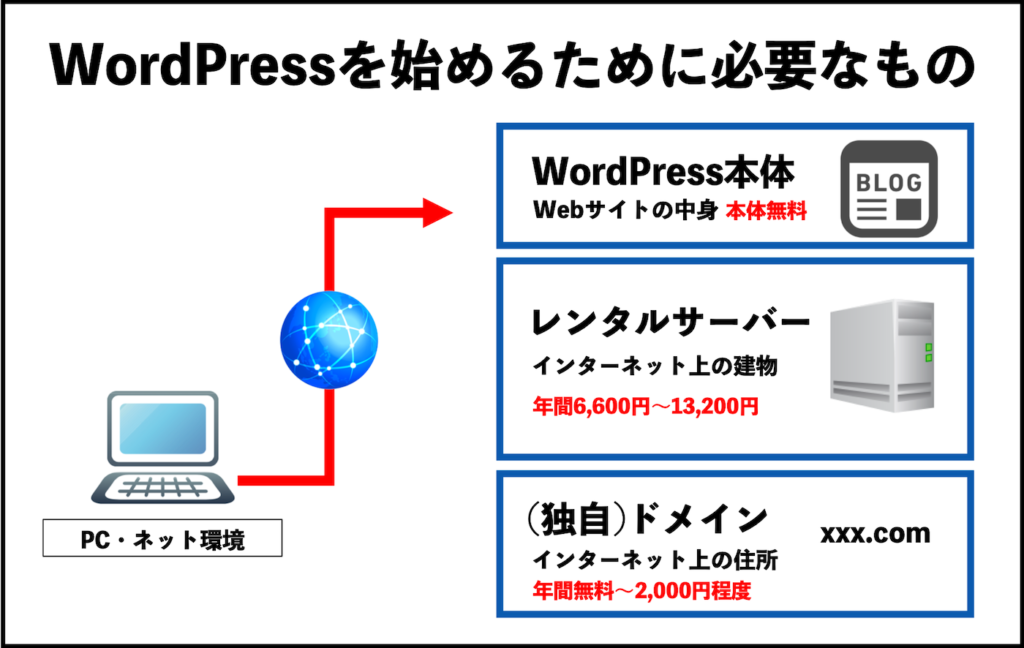
WordPressを始めるには「サーバー」「ドメイン」「WordPress本体」の3つが必要です。

サーバーおよびドメインを契約して、WordPressインストール後に、中身を作っていく形になります。
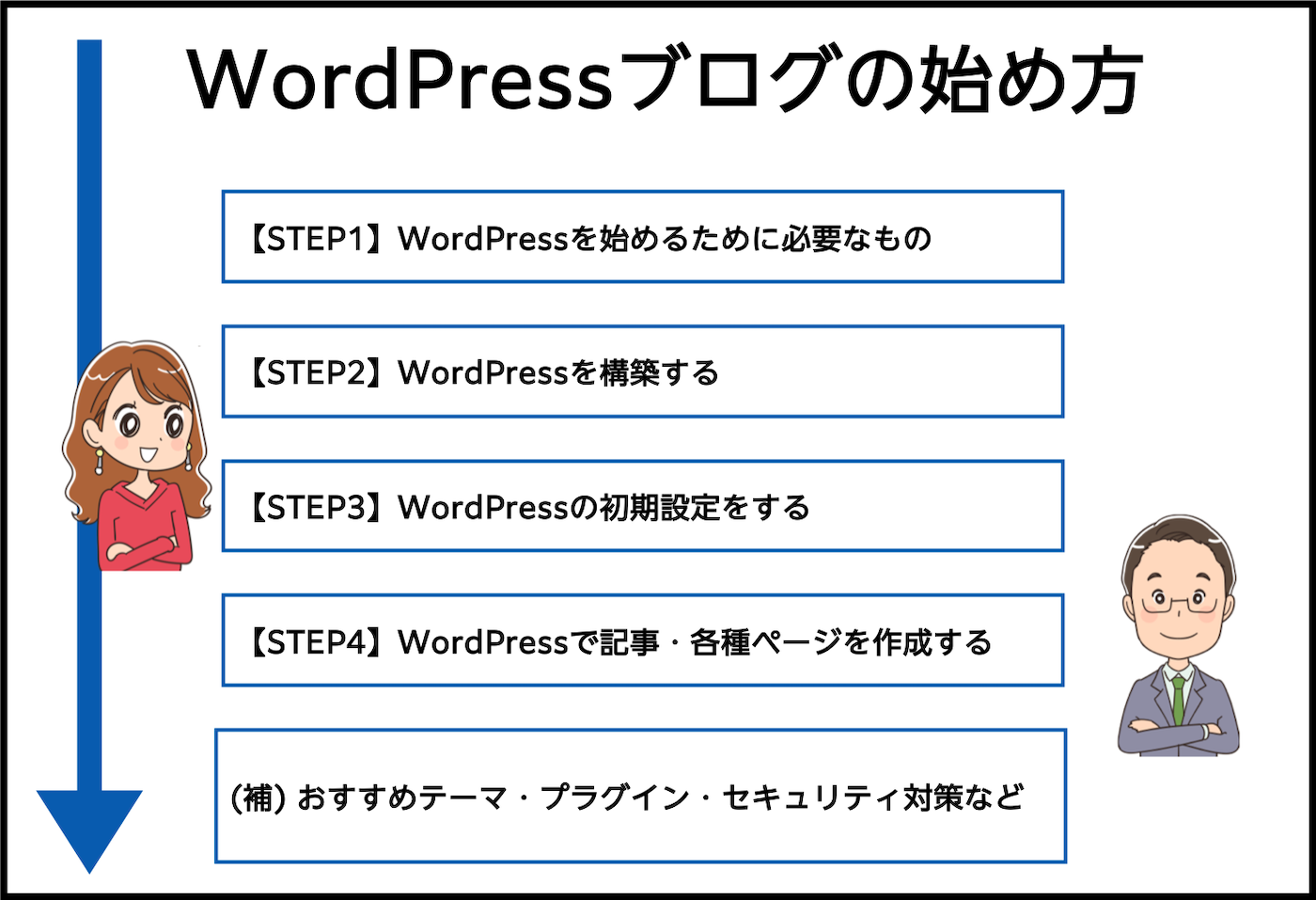
- インストール先となるサーバーを選ぶ
- WordPressをサーバーにインストールする
- 中身(ページ)を作成する
関連【WordPressの料金】ホームページ・ブログ作成にかかる費用
+ インストール先サーバーの選び方と無料で始める方法
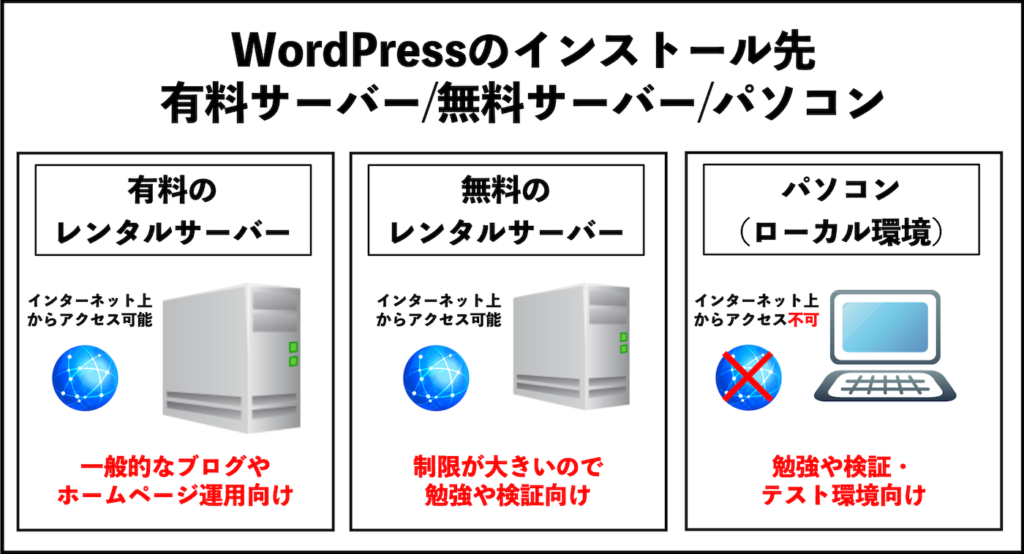
WordPressのインストール先としては一般的な有料のレンタルサーバーのほか、検証・勉強向きの無料レンタルサーバーやローカル開発環境を利用することもできます。

ホームページやブログとして運用するなら有料レンタルサーバー、勉強や検証目的であれば無料サーバー・開発環境、というように使い分ければ良でしょう。
WordPressでブログを作る際によく使われるサーバーとしては、ロリポップ!やエックスサーバー、さくらのレンタルサーバー、ConoHa WINGなどが有名です。
おすすめのレンタルサーバーの選び方・比較については「レンタルサーバーおすすめ比較13選・WordPress高速対応」をご参考ください。
なお、WordPressを無料で始める方法としては「無料サーバーを使う」または「ローカル開発環境を使う」の二つがあります。
一つ目は無料サーバーです。レンタルサーバーは基本有料ですが、スターレンタルサーバーやXREAなどの無料サーバーもあります。広告が表示されたりスペックが低かったりなど実用向きではありませんが、勉強・検証目的におすすめです。
二つ目は、ローカル開発環境です。インターネット上に公開はできませんが、Local(旧Local by flywheel)などのアプリをパソコンにインストールすることでWordPressを動作させることができます。こちらも勉強や検証目的におすすめです。
LocalにWordPressをインストール・動作させる手順は「local by flywheelインストールと使い方・WordPress環境構築」をご参照ください。
WordPressをレンタルサーバーに設置する
まずは、サーバーにWordPressをインストールする必要があります。
ここでは、「ロリポップ」「ConoHa WING」「エックスサーバー」を例にサーバー・ドメイン契約を行いWordPressインストールする手順をご紹介します。
関連レンタルサーバーおすすめ比較13選・WordPress高速対応
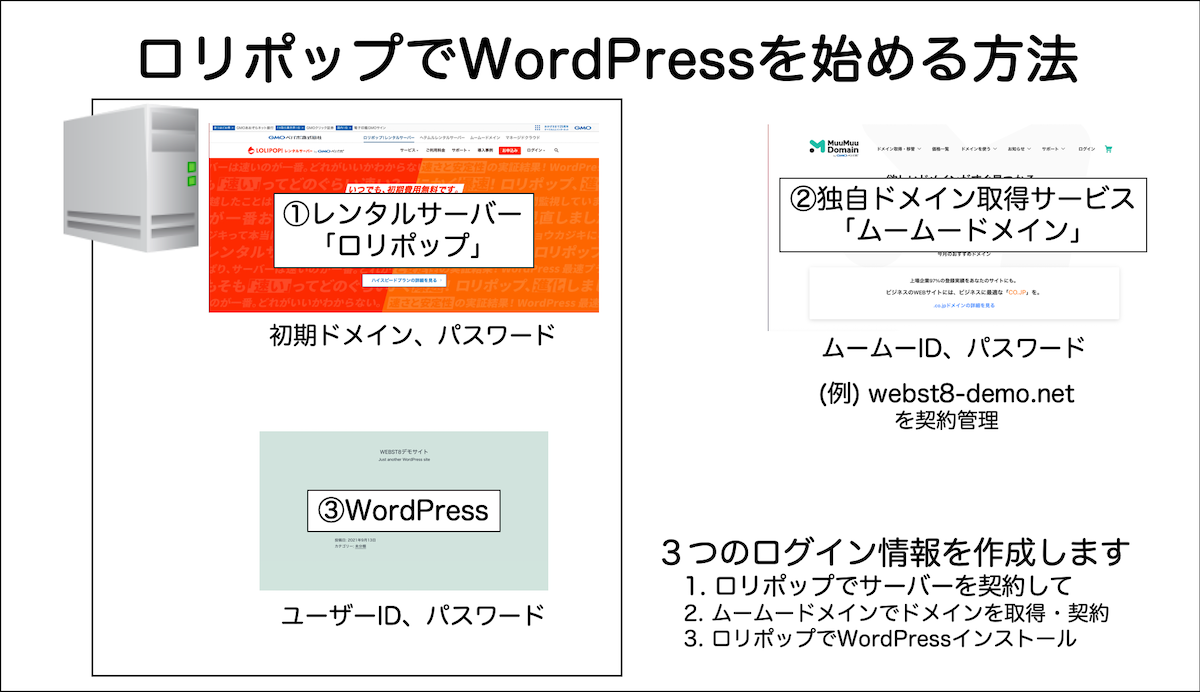
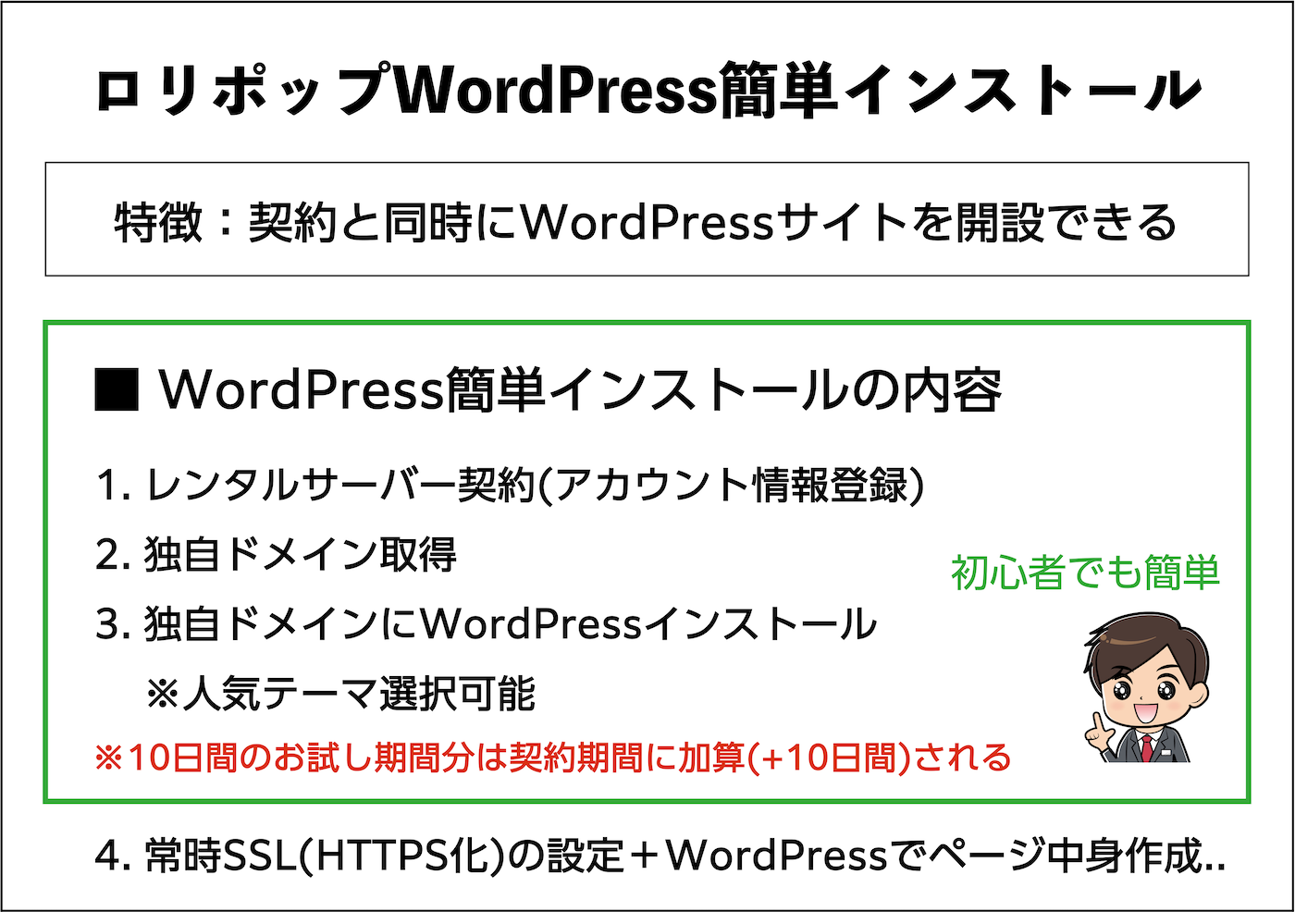
ロリポップで下記の手順でWordPressをインストールしていきます。

まずは「ロリポップ」にアクセスしてアカウントを作成していきます。
ロリポップトップページに移動します。「まずは無料でレンタルサーバーを利用しよう」ボタンを選択します。

ここでは、独自ドメインが契約中ずっと無料で利用できる「ハイスピードプラン)」を選択します。

アカウント情報を入力します。初期ドメイン・パスワード・メールアドレスを入力したあと、今回は「無料で独自ドメインを取得する」にチェックを入れて、契約と同時に独自ドメインを取得設定していきます。

(※)「無料で独自ドメインを取得する」は、クレジットカード支払いのみ・12ヶ月以上契約・契約種別個人のみなどになります。詳しくはページ内の記載事項をご確認ください。
(※)「無料で独自ドメインを取得する」にチェックを入れず一旦体験版で解説する場合の手順は「【(従来版)ロリポップ版】WordPressインストール方法・始め方」をご参照ください。
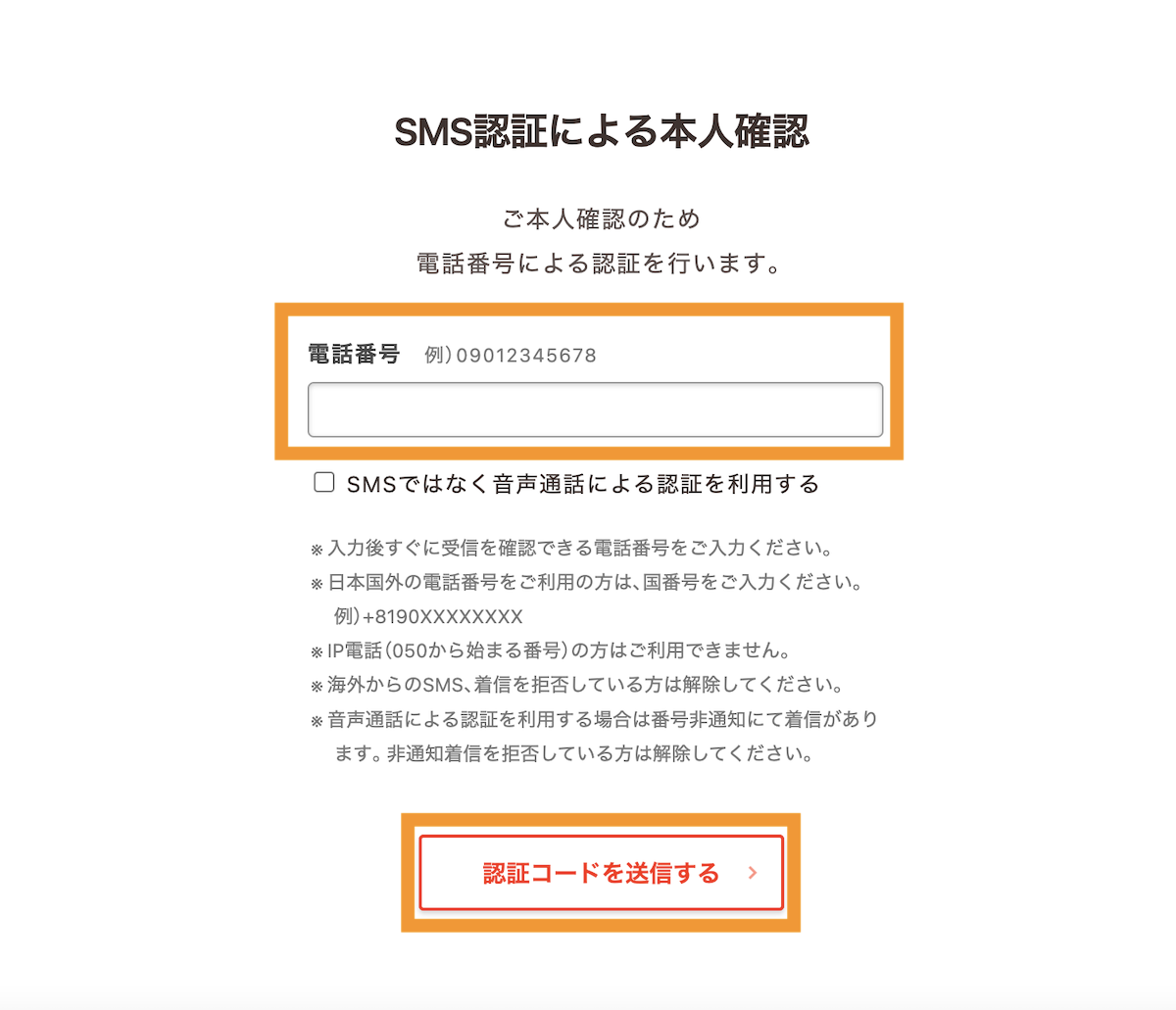
携帯電話による認証がありますので、電話番号を入力します。

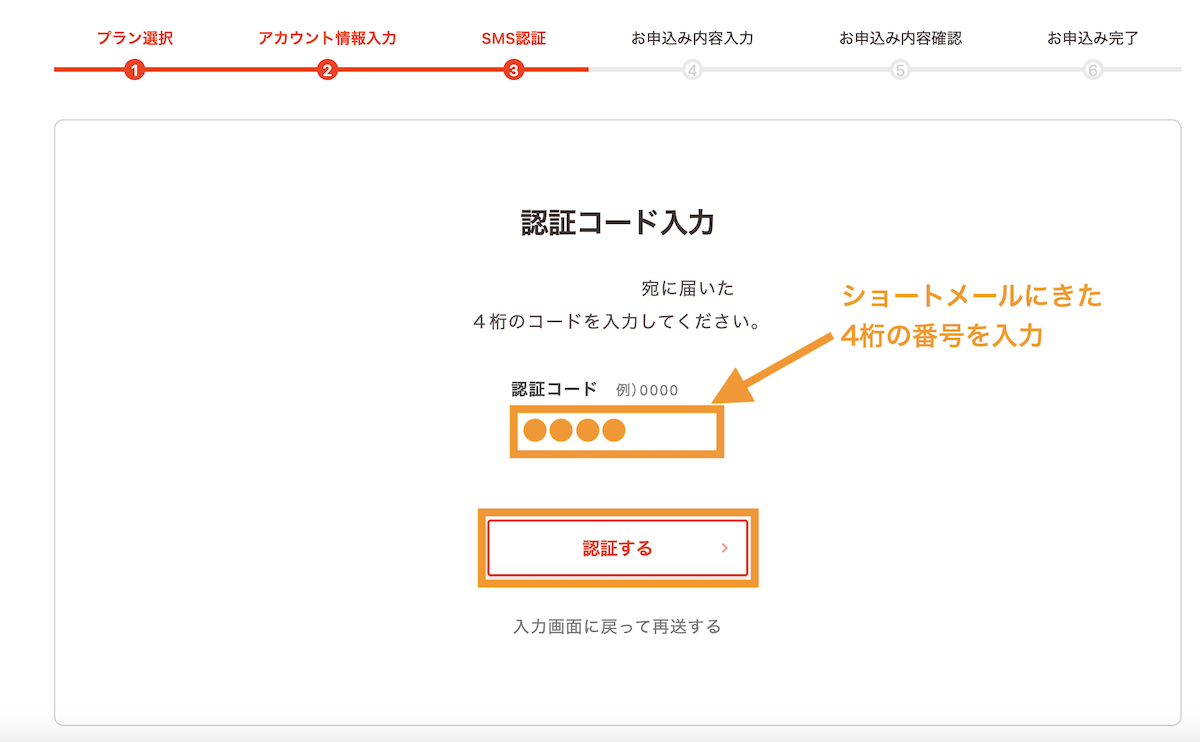
SMS認証コードを入力します。

つづいて、申し込み情報を入力します。

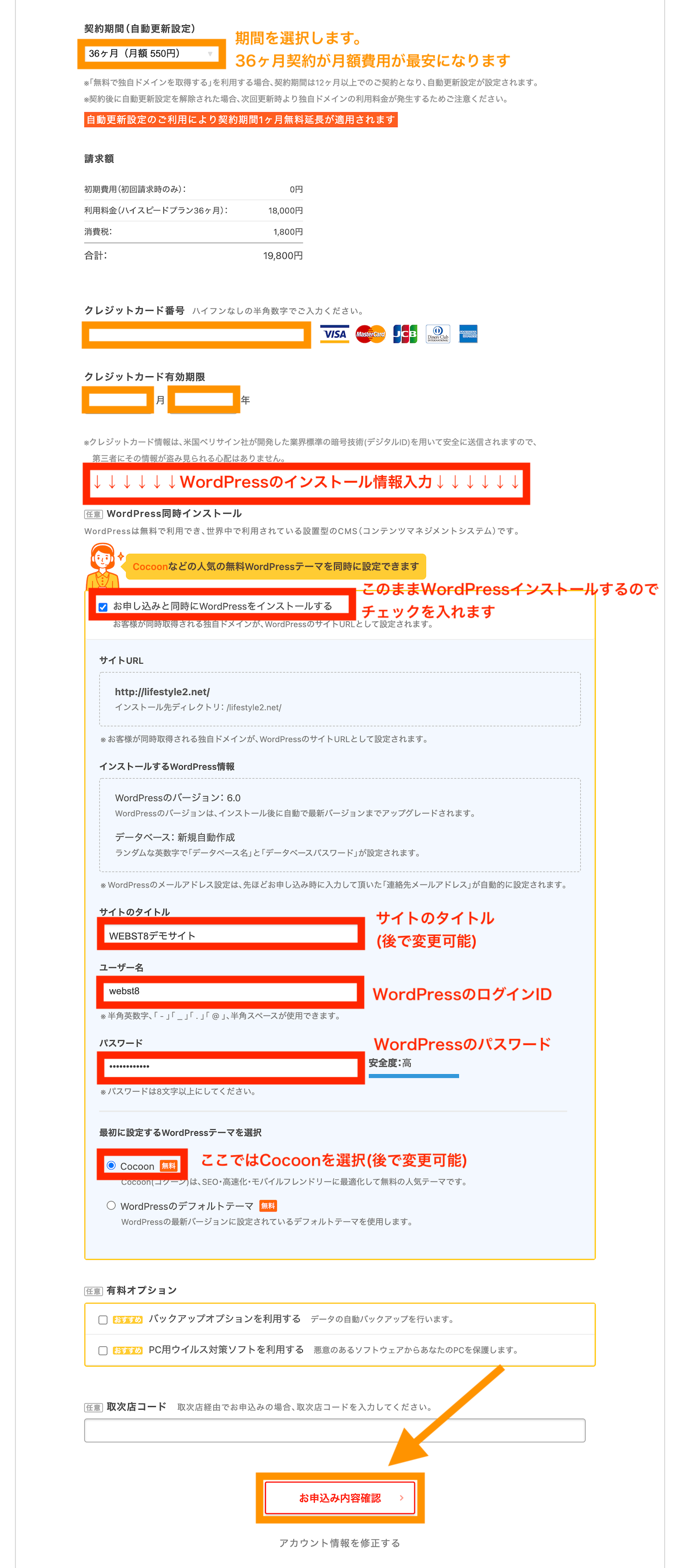
アカウント情報入力後、期間12ヶ月以上を選択して画面下の方でクレジットカード情報を入力します(契約期間は36ヶ月が月額費用最安)。また、今回はWordPressをこのままインストールするので、WordPressインストール情報も入力します。

ユーザー名とパスワードはWordPressにログインする際に利用しますので忘れないようにしましょう。
- 【ブログ名】サイトのタイトル(例. WEBST8のブログ)を入力
- 【ユーザー名】半角英数文字で任意の名前を入力します
- 【パスワード】できれば10桁以上の類推されにくい複雑なパスワードにしましょう
- 【メールアドレス】任意の自分のメールアドレスを入力します(WordPressのパスワード忘れ時などに利用します)
- 【利用テーマ】WordPressのデザインテンプレートです。ここではCocoonを選択(後で変更可能です)
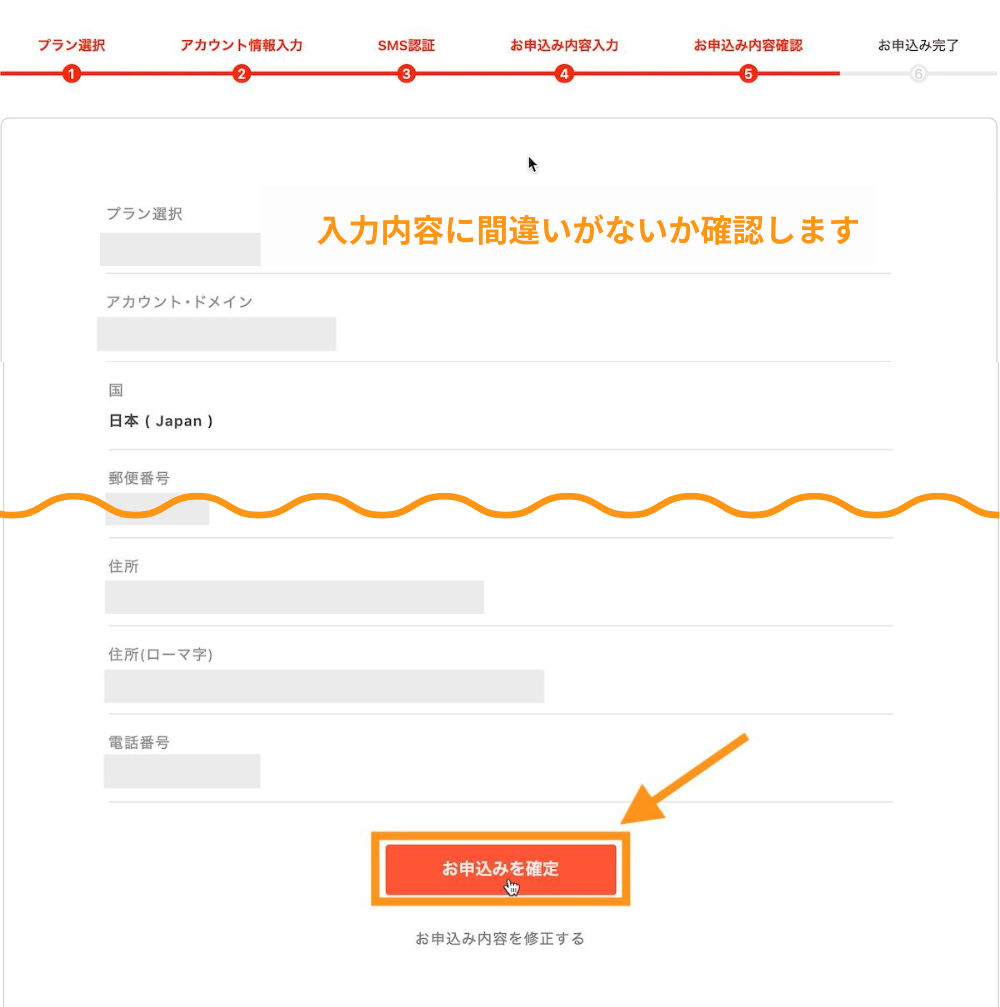
申し込み内容を確認して、「お申し込みを確定」ボタンを押下します。

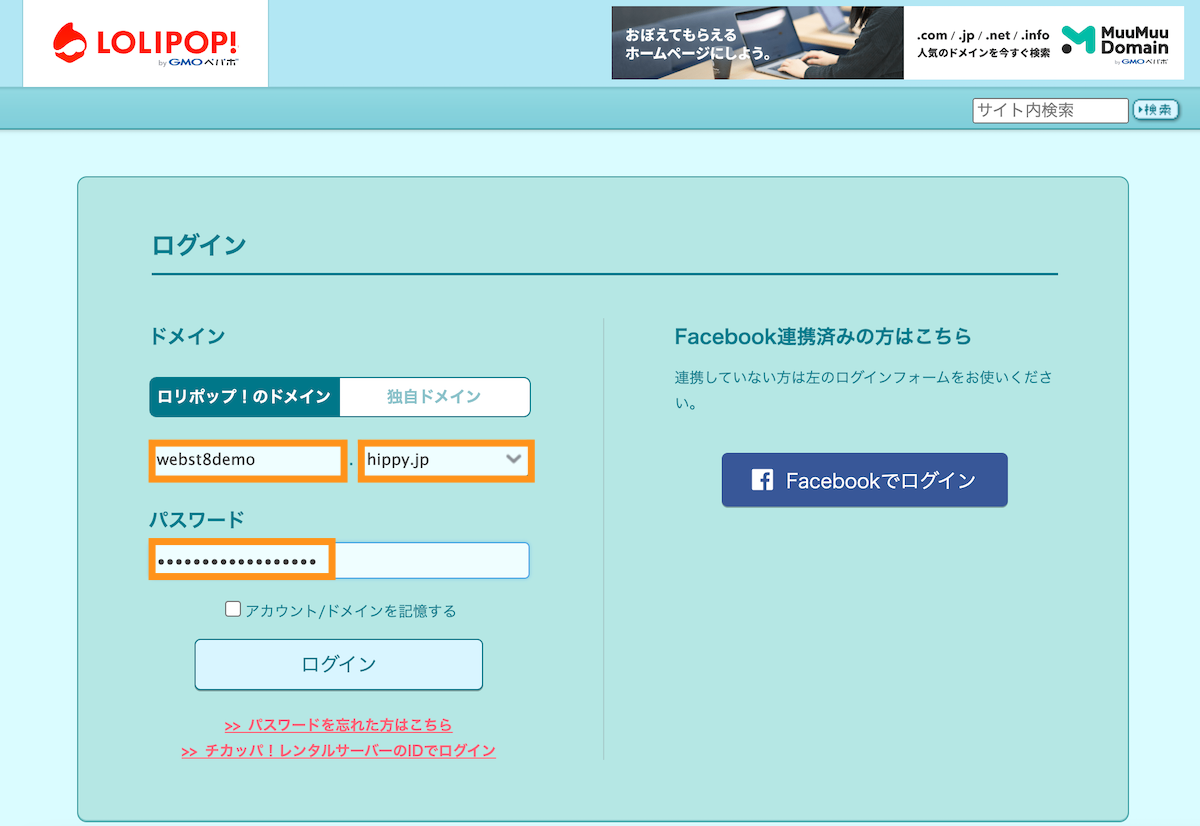
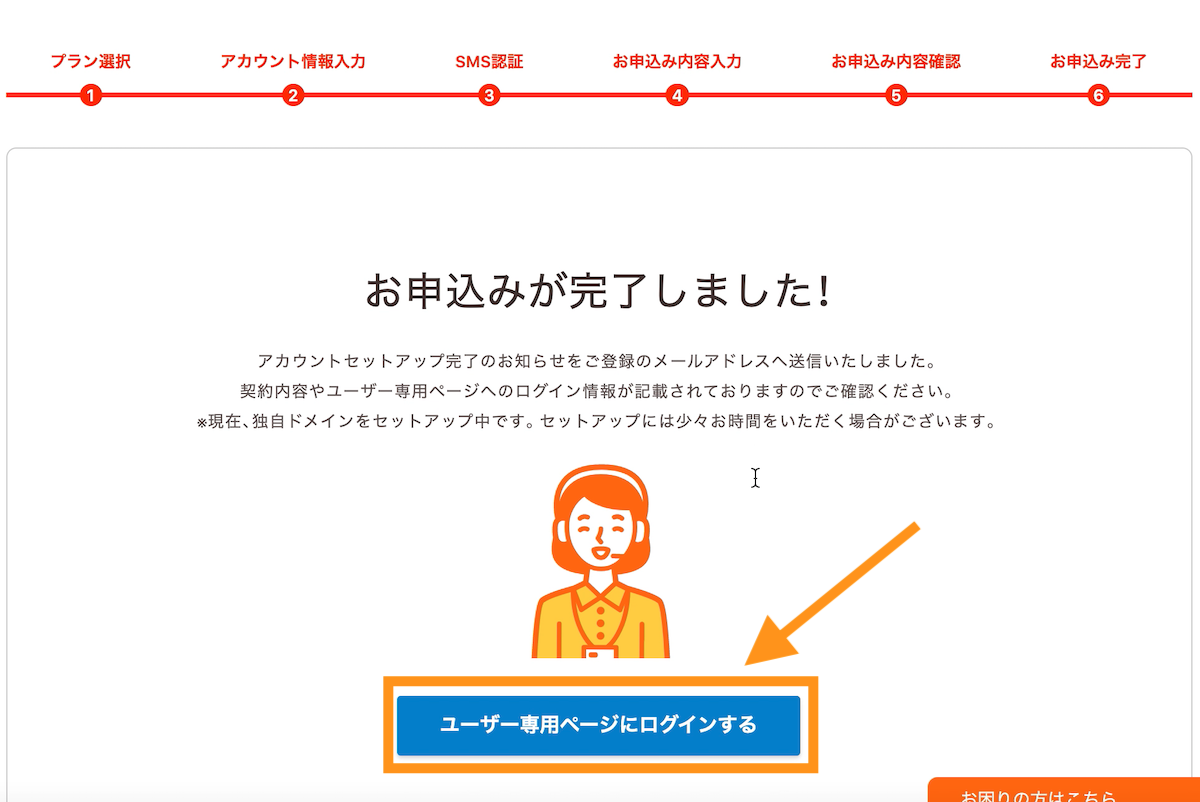
お申し込み完了画面が表示されますので、ユーザー専用ページにログインします。

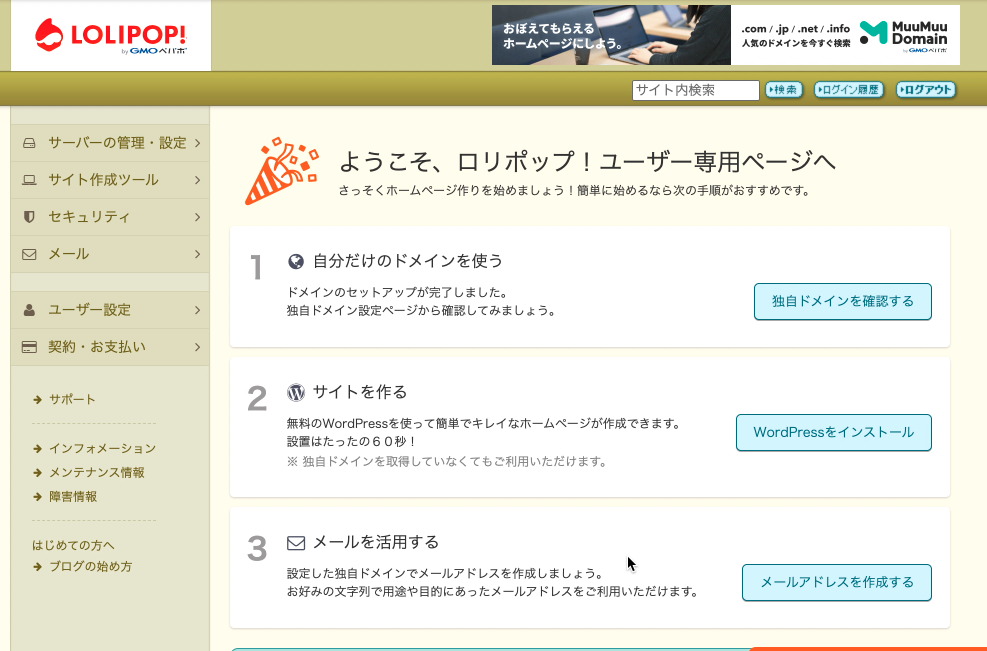
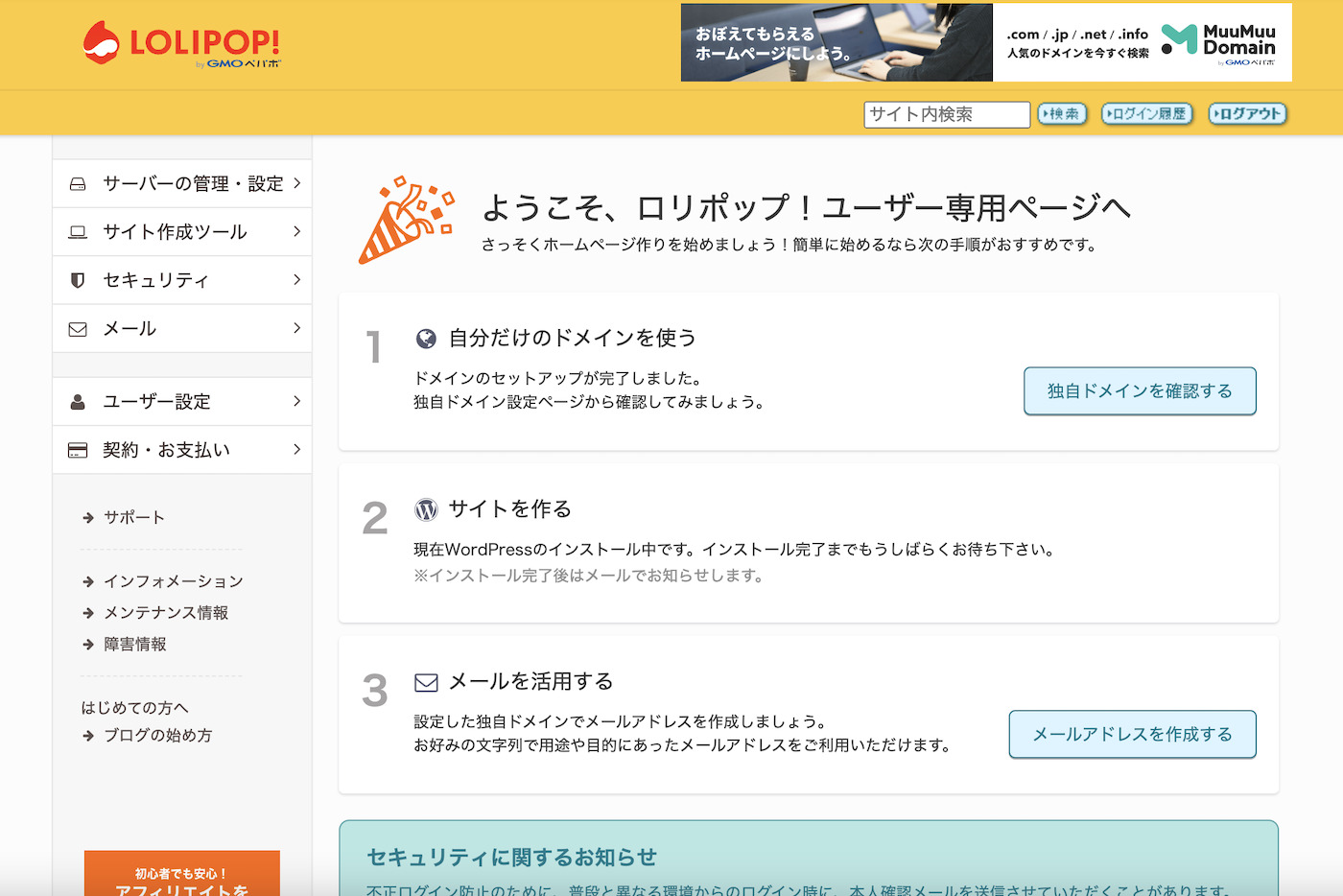
ロリポップの管理画面に移動します。この管理画面から引き続き設定をしていきます。

(重要)初めてドメインを取得される方に届くメール
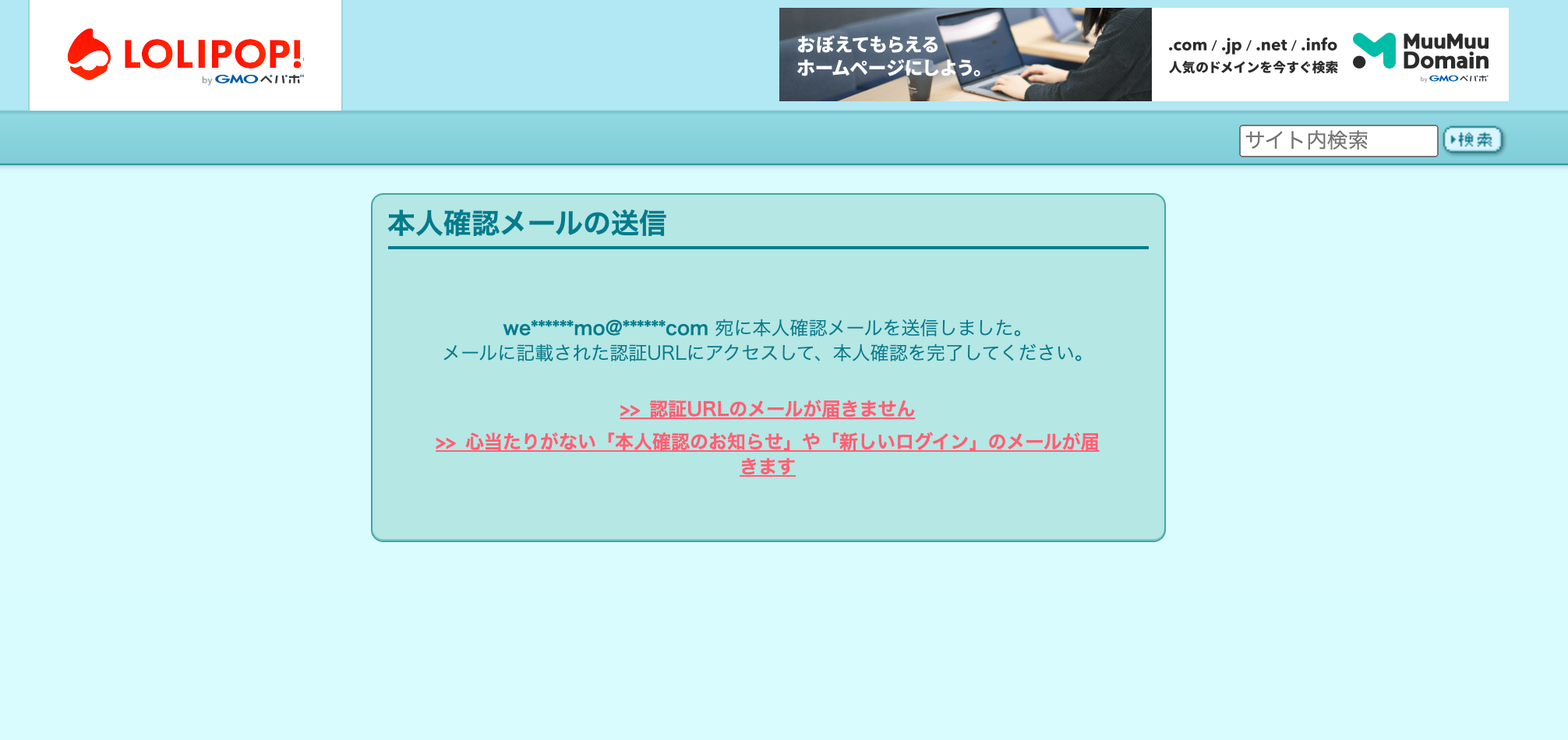
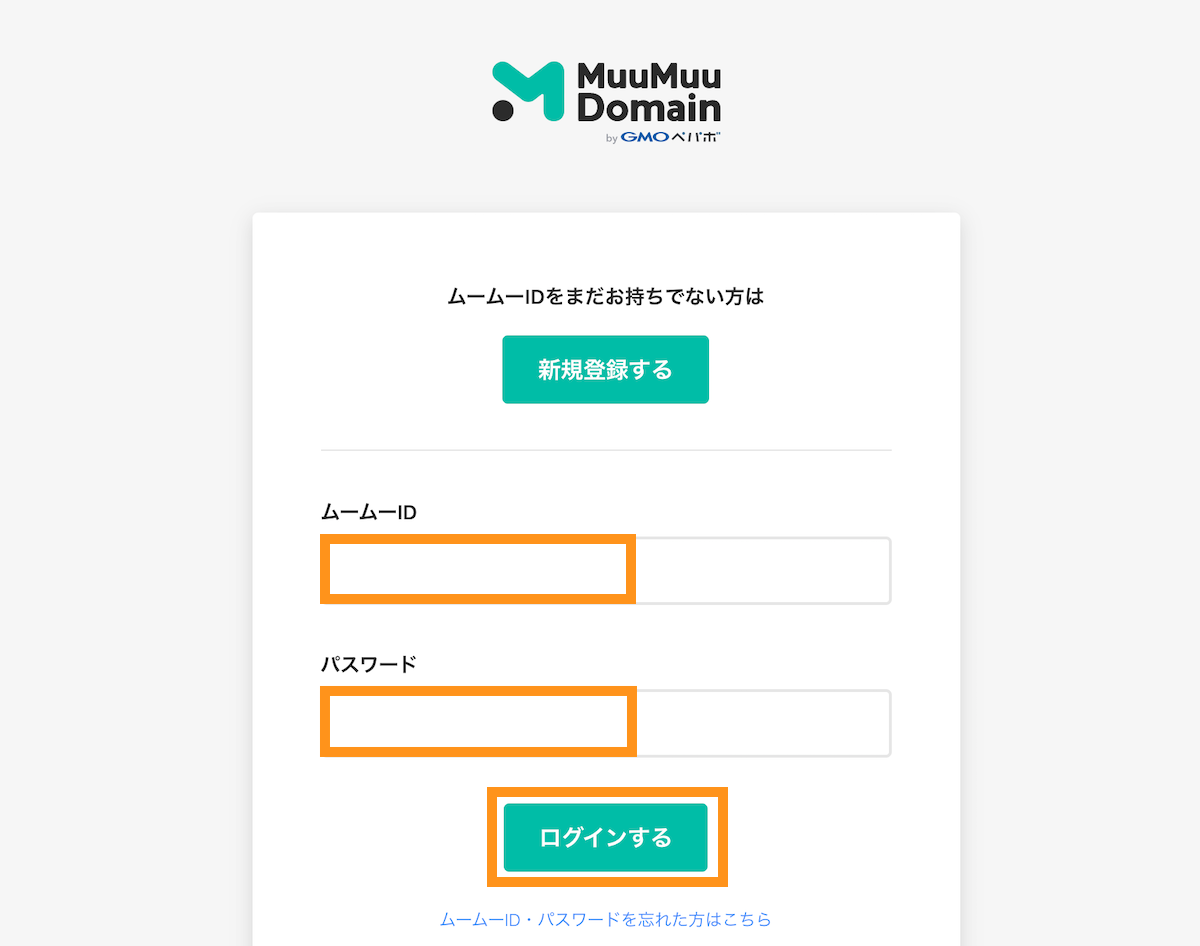
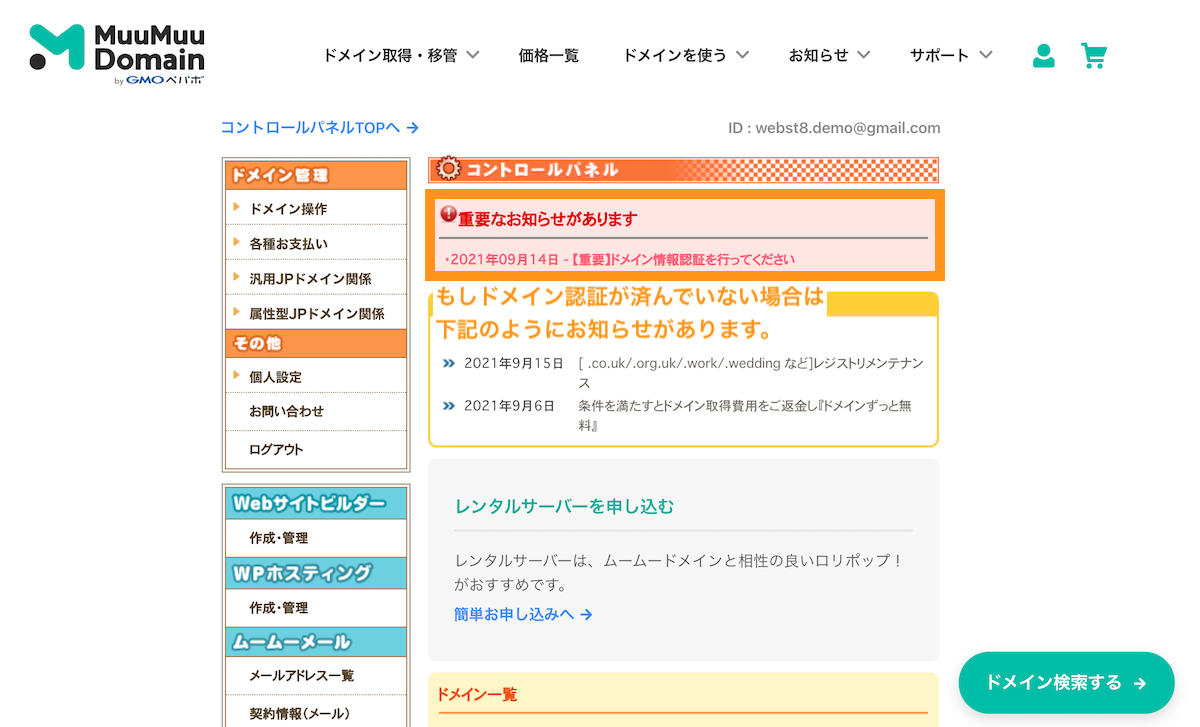
初回ドメイン取得時に「【重要】[ムームードメイン] ドメイン 情報認証のお願い」という下記のようなメールが来る場合があります。
その場合は、メール本文の案内に従ってURLをクリックして認証を済ませてください。
認証依頼のメールが来たまま放置して認証が行われないまま一定期間経過すると、ドメインがロックされアクセスできなくなりますでの注意しましょう。
(もしロックされてしまった場合は認証を行うことで通常数時間くらい経過後に解除されます。)
![【重要】[ムームードメイン] ドメイン 情報認証のお願い](https://webst8.com/blog/wp-content/uploads/2017/05/domain-auth-check-mail.png)
(※)お名前.comなどで過去にドメイン取得したことがある場合やドメインの種類によっては本メールが来ない場合もあります。その場合は何もしなくて構いません。
インストールしたWordPressが表示されるまで待つ
次にインストールしたWordPressが表示されるのを確認&WordPressにログインしていきましょう。
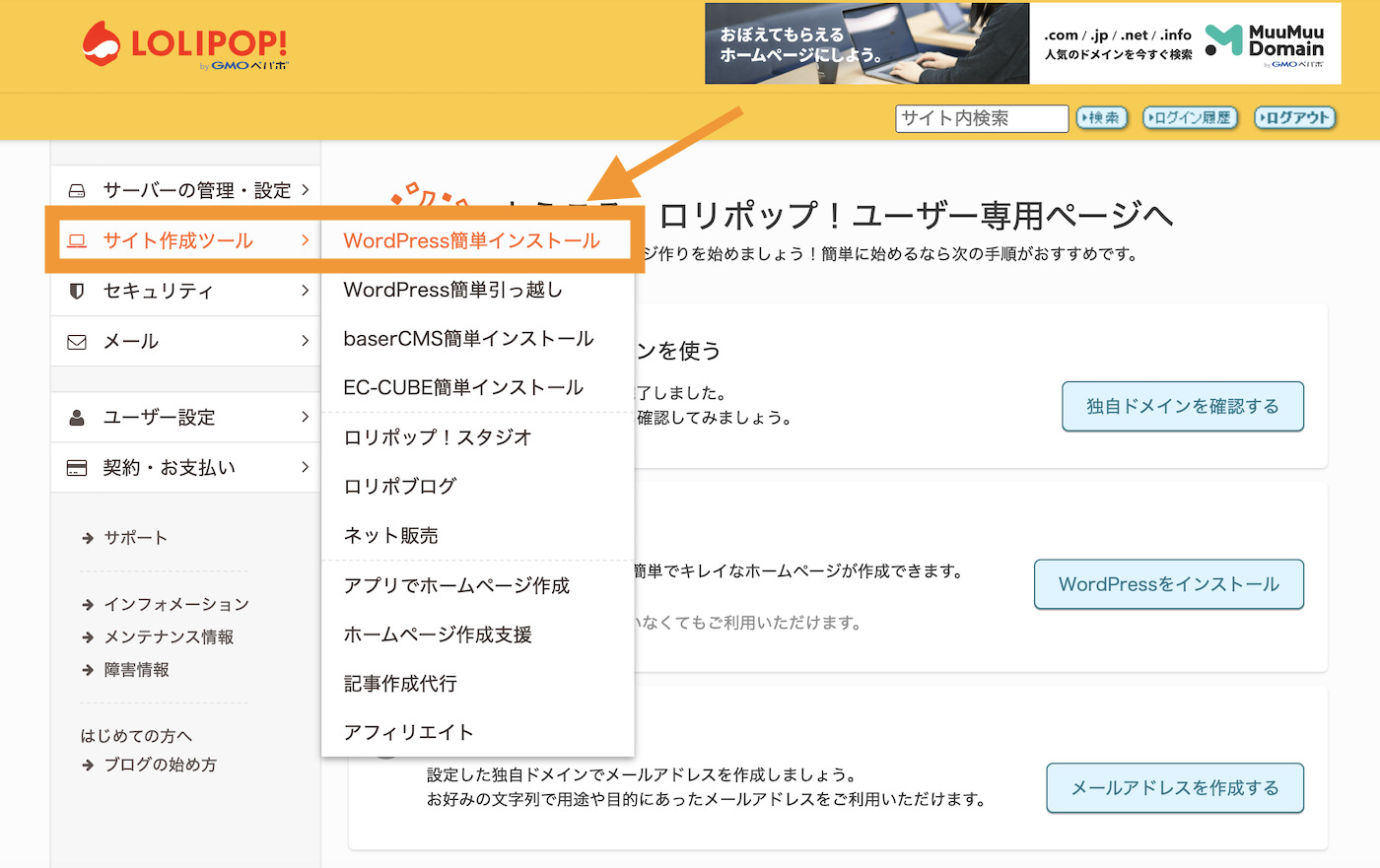
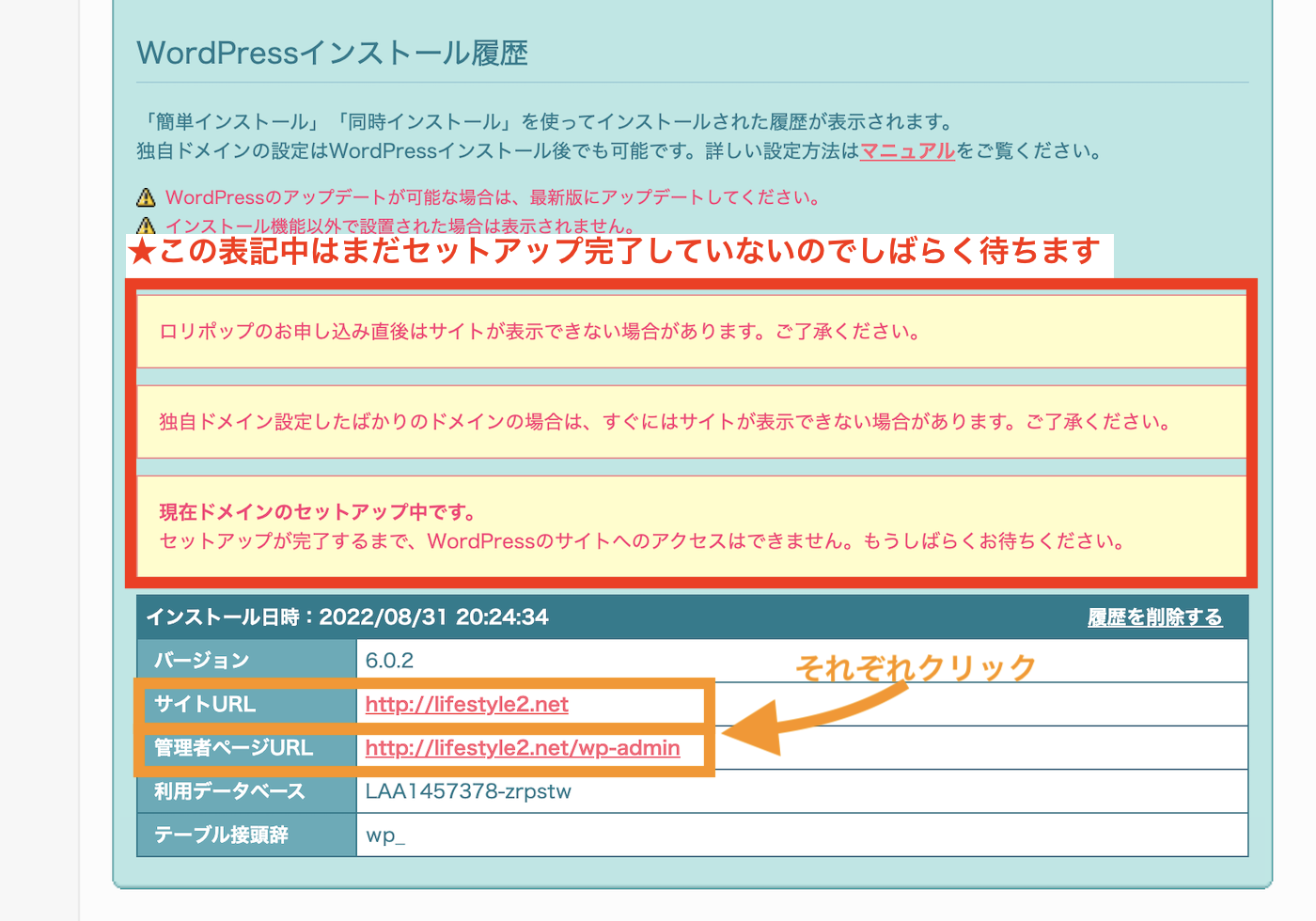
ロリポップ管理画面にて、サイト作成>WordPress簡単インストールをクリックします。

画面下にスクロールすると、WordPressのインストール履歴が表示されています。サイトURLと管理者ページのURLのリンクをそれぞれクリックしてみましょう。

まだセットアップできていない場合
まだセットアップできていない場合、サイトにアクセスしても404エラーが表示されます。その場合2,30分ほど待ってから再度アクセスしてみましょう。

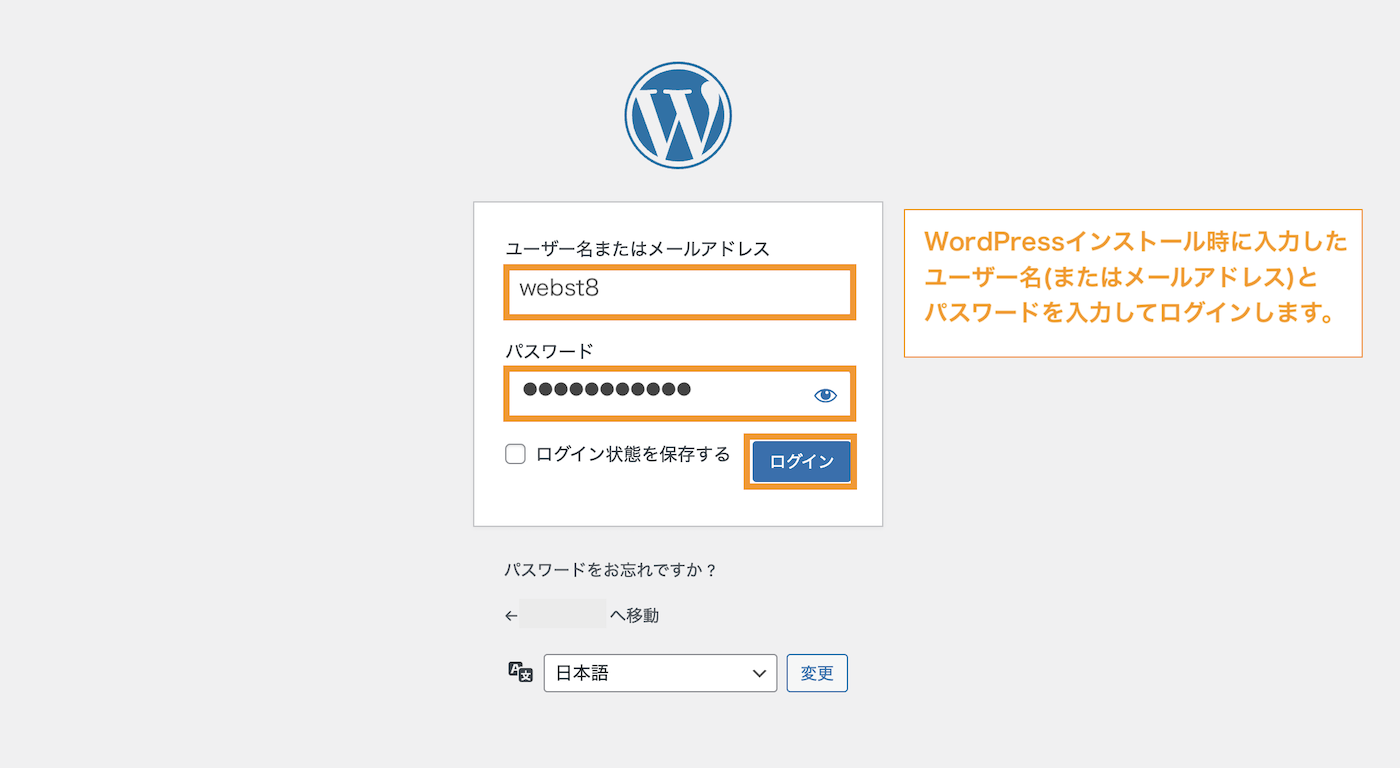
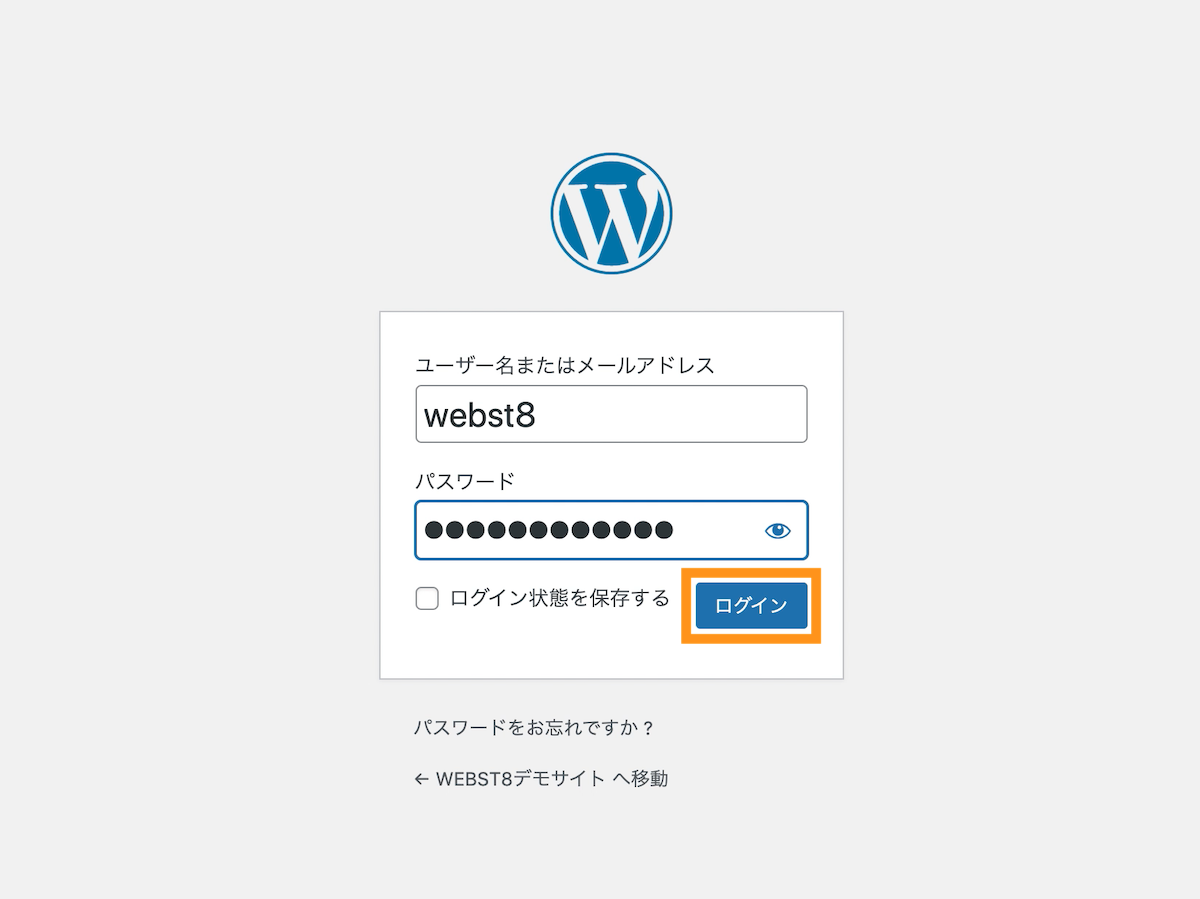
しばらく待ってから管理者ページURLをクリックするとWordPressのログイン画面が表示されます。先ほどWordPress簡単インストールで入力したユーザーIDとパスワードを入力してログインします。

下記のようなWordPressの管理者画面に入ることができました。

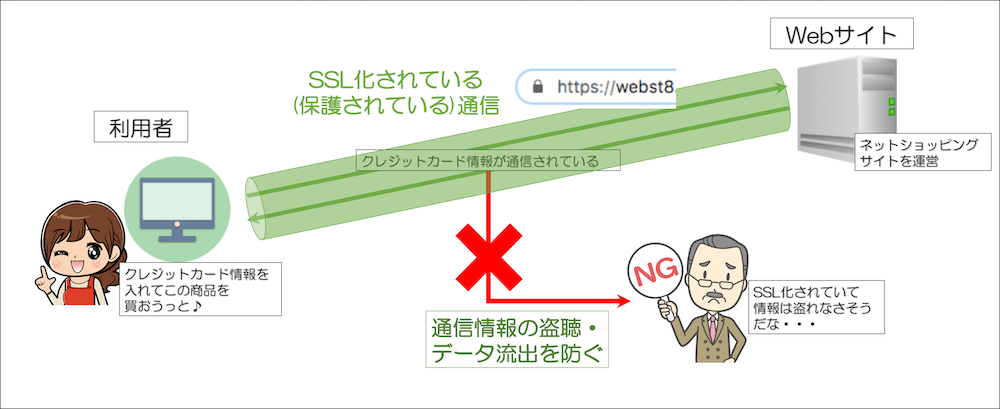
次にSSL(HTTPS)の設定をしていきます。
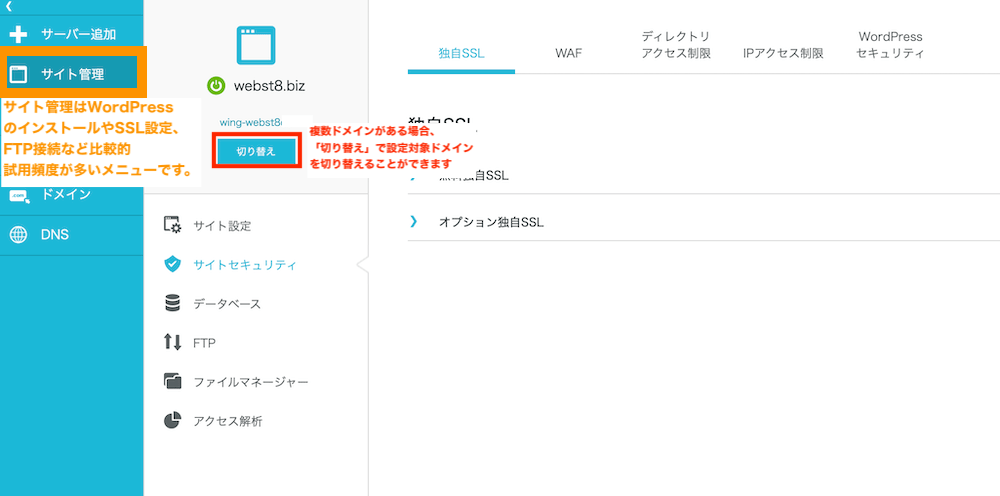
ロリポップでSSLの設定を行う

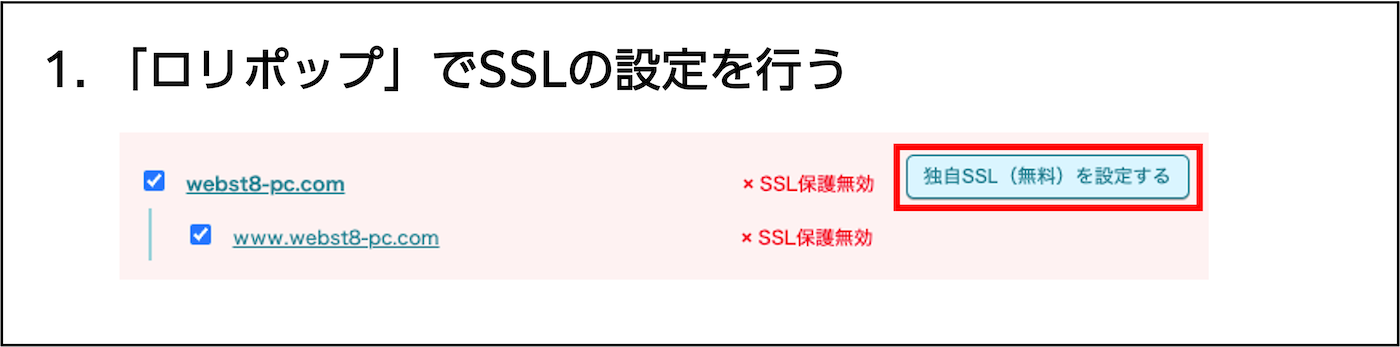
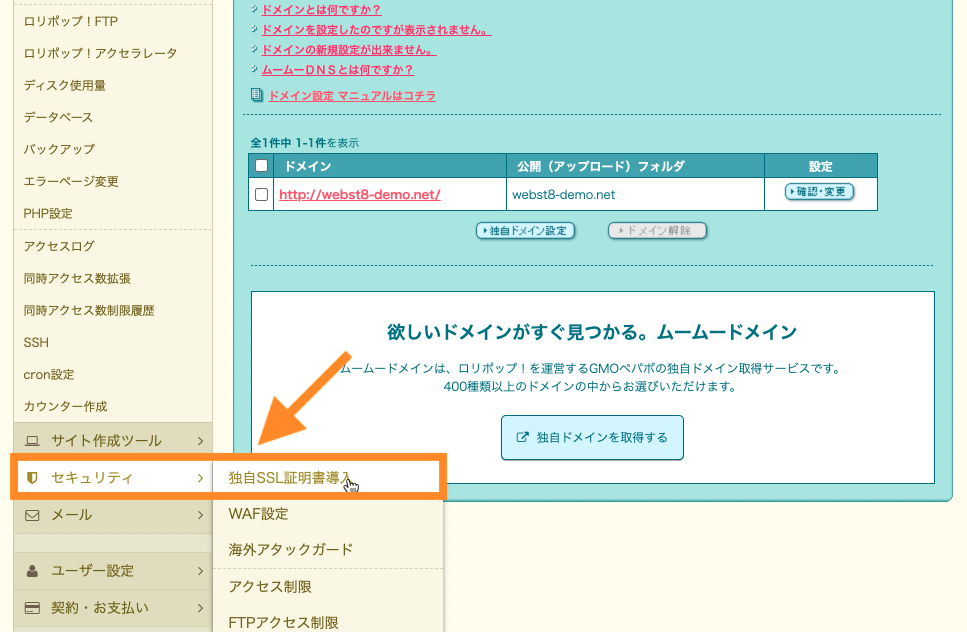
ロリポップの管理画面から、セキュリティ>独自SSL証明書導入をクリックします。

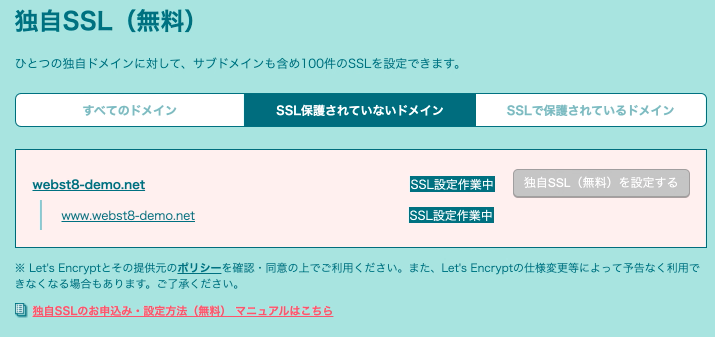
独自SSL(無料)の箇所で、取得したドメイン(www有り無し含めて)に対してチェックを入れて「独自SSL(無料)を設定する」をクリックします。

SSL設定作業中の画面が表示されます。5分程度待ちます。

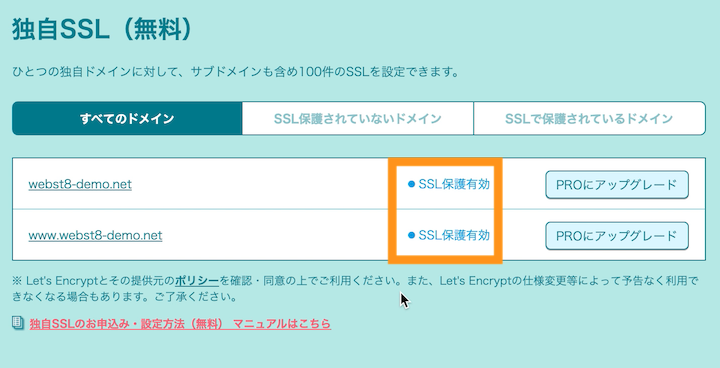
SSLが設定されると、ブラウザを更新するとSSL保護有効と表示されるようになっています。

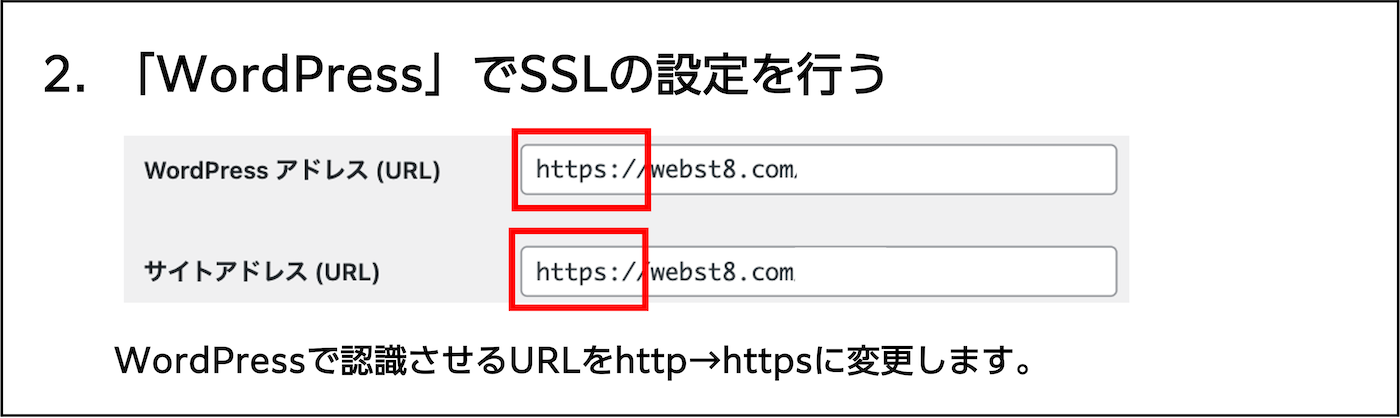
WordPressの設定でSSL設定する

次に、WordPressでもSSLの設定を行います。
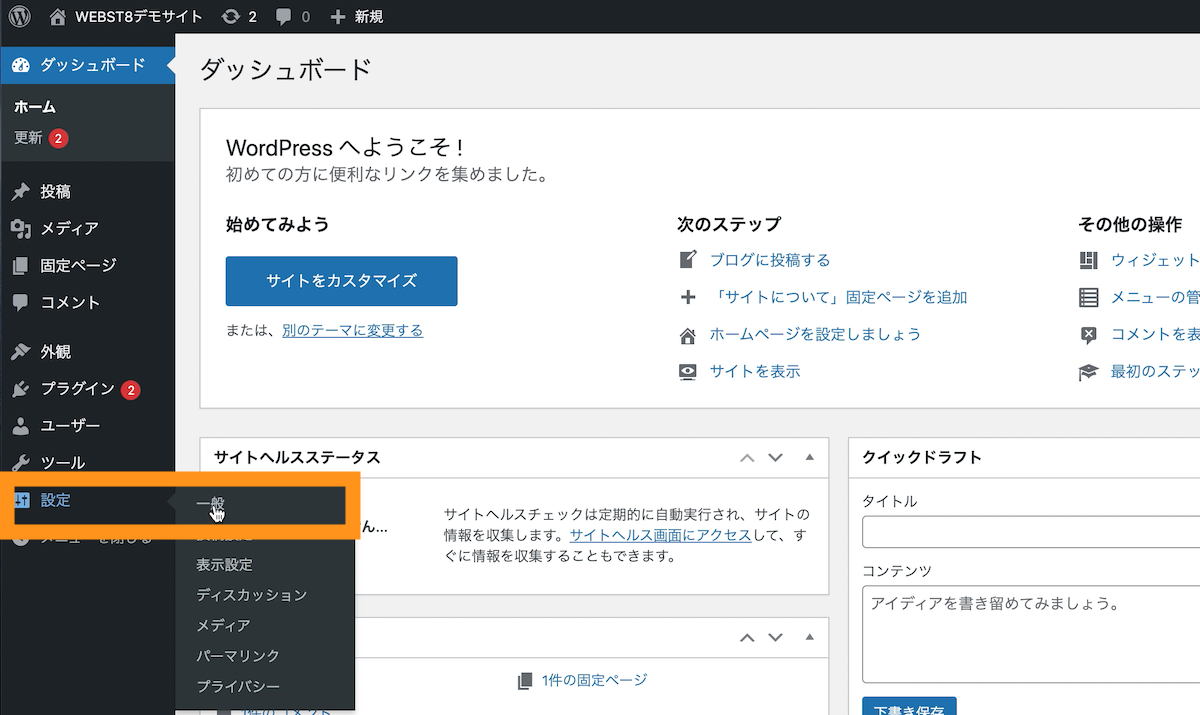
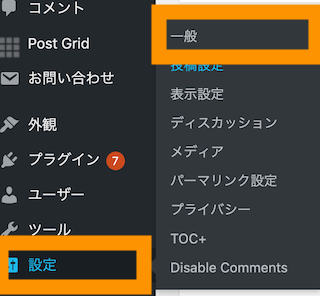
WordPressの管理URLに入り、ダッシュボードから「設定」を選択し「一般」をクリックします。

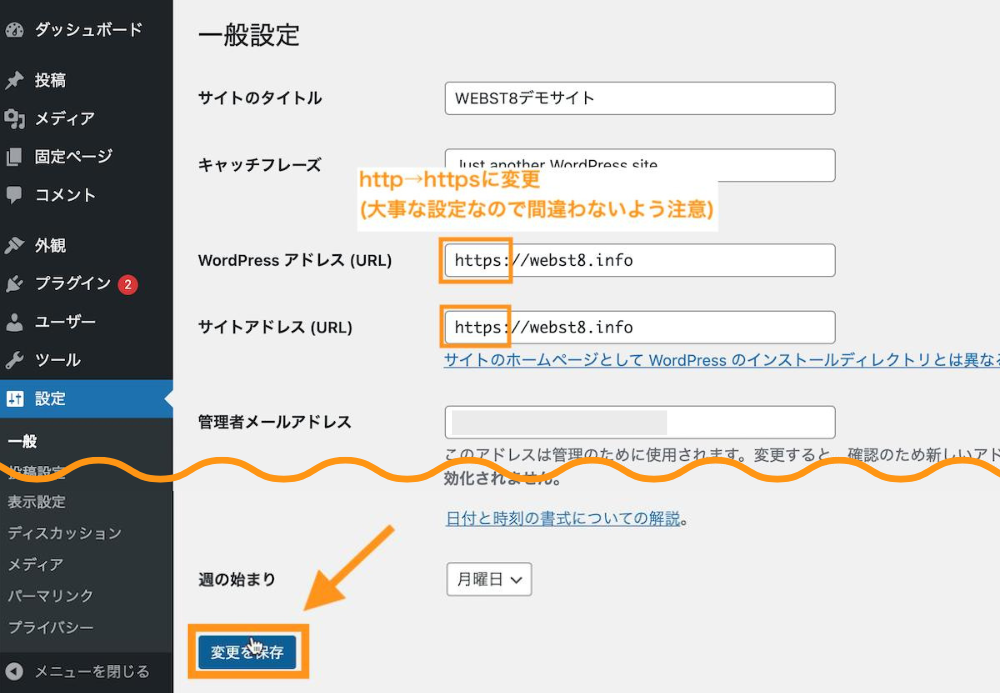
「WordPressアドレス(URL)」、「サイトアドレス(URL)」を「http://~」から「https://~」に変え、変更を保存します。(※)本操作で誤った内容を入力・保存すると、WordPressにアクセスできなくなる場合があるため、慎重に行いましょう。

一旦ログアウトされるので、再度ログインしましょう。

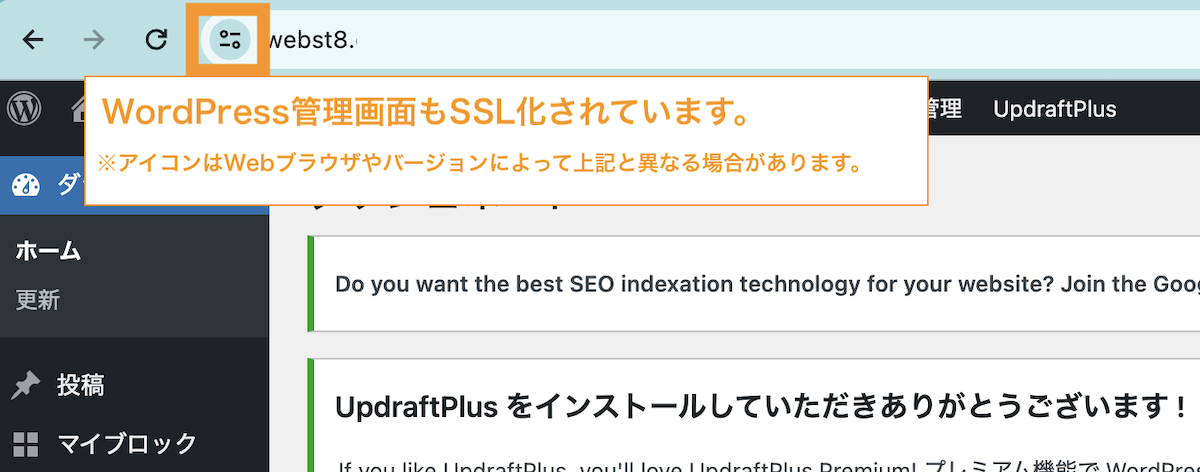
管理画面のアドレスがhttpsになっていることが確認できたらOKです。

(中級者向け)httpからhttpsへの強制リダイレクト
ここまでの設定でもOKですが、より厳格な常時SSLの設定をするには、.htaccessというファイルに「http」でアクセスがあった場合「https」へ転送しますという設定します。
少し手順が長くなるためここでは割愛しますが、詳しくは「「.htaccess」ファイルに常時SSLの設定を行う | ロリポップで常時SSL設定する」をご参照ください。
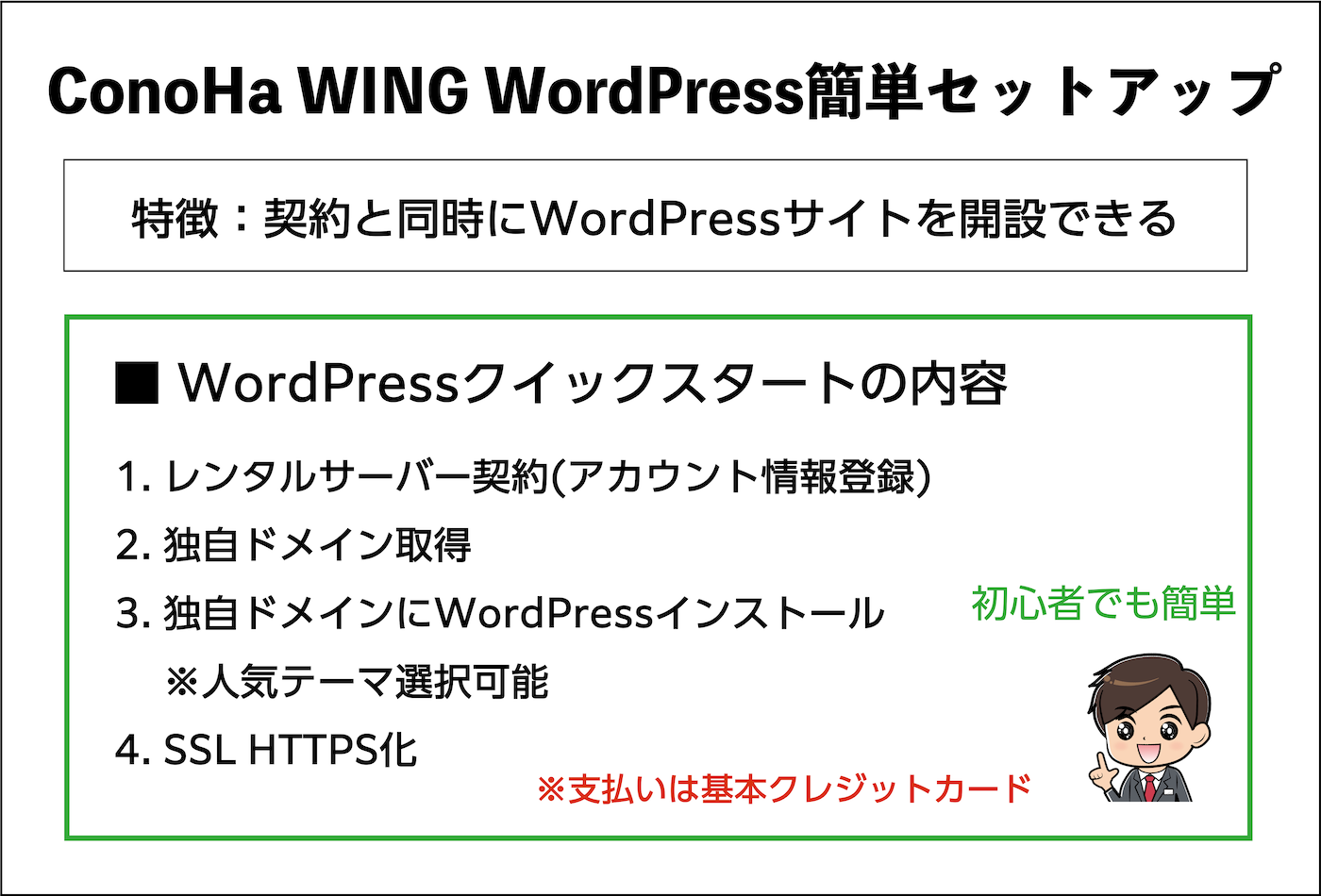
ConoHa WINGで下記の手順でWordPressのインストールを行なっていきます。

それでは、ConoHa WINGでアカウント新規開設していきます。ConoHa WING公式サイトにアクセスします。
トップページで「今すぐお申し込み」をクリックします。

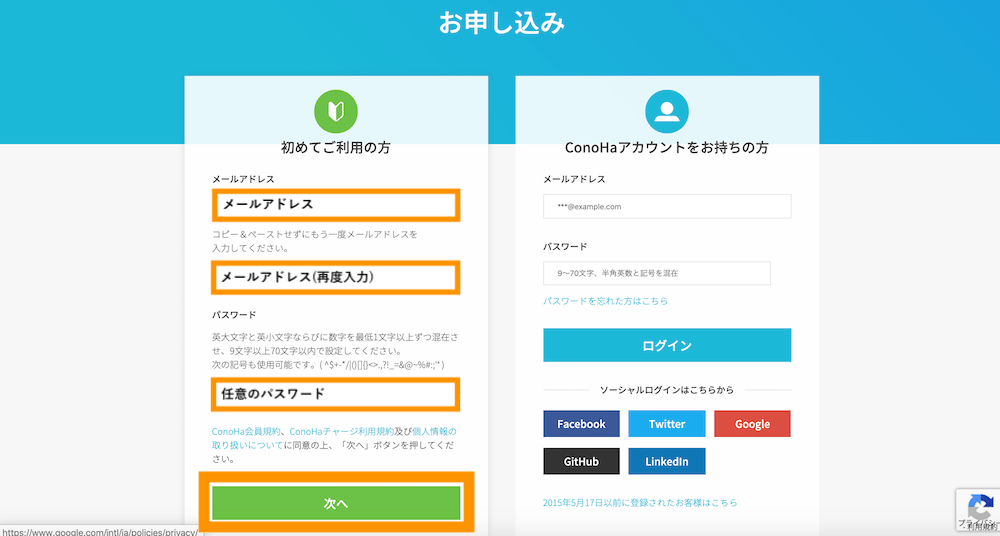
左側「初めてご利用の方」でメールアドレスとパスワードを入力して「次へ」ボタンを押下します。

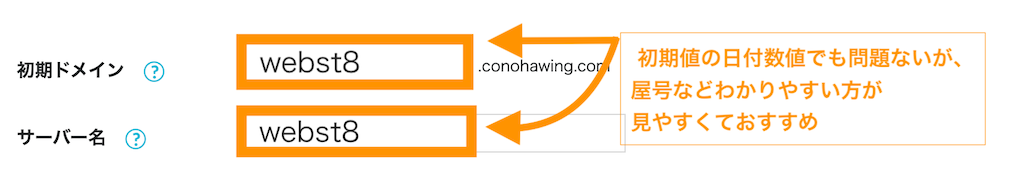
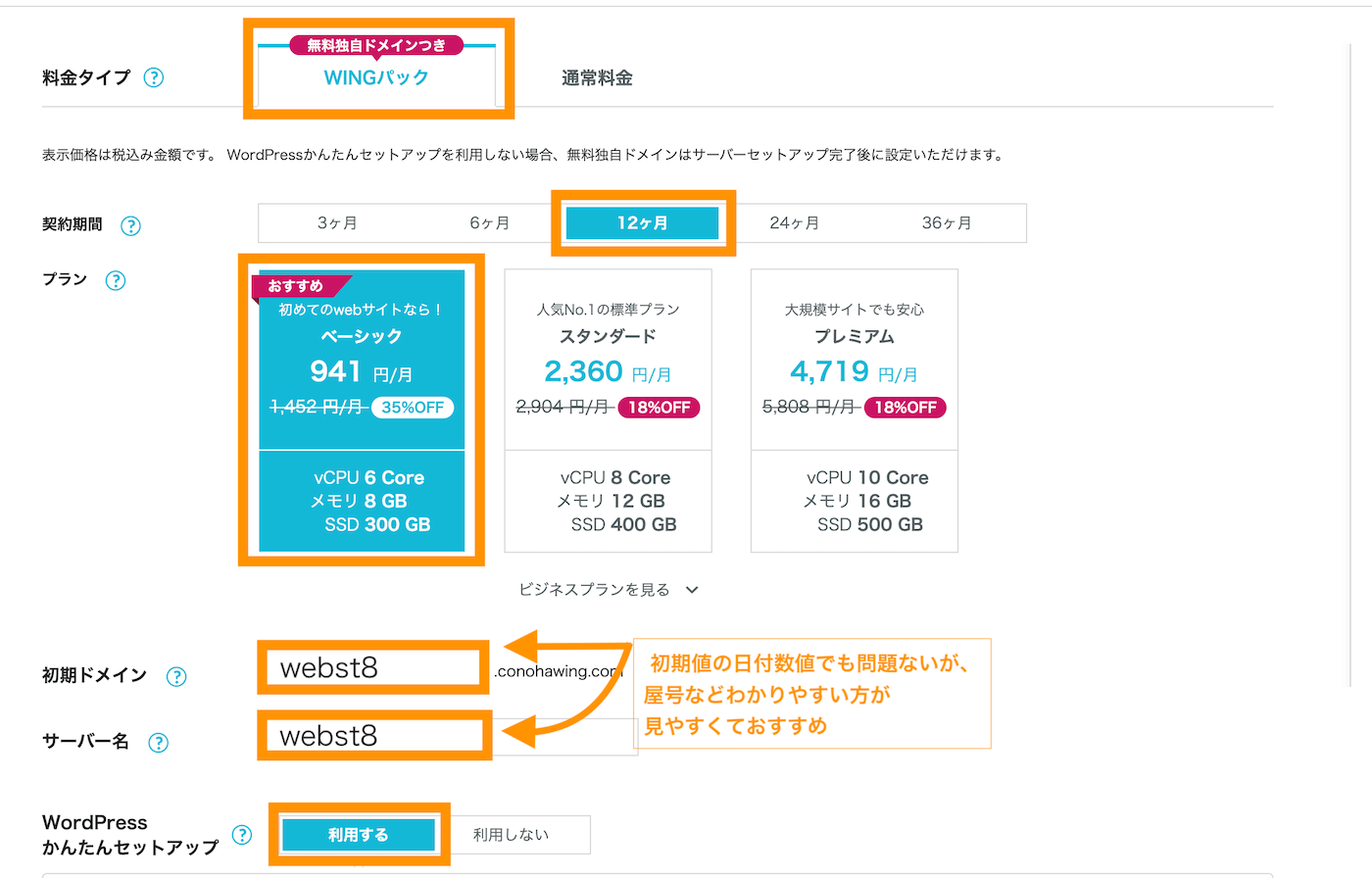
契約期間を選択します。ここでは「ConoHa WING ベーシック」を選択します(期間は12ヶ月以上で独自ドメイン無料。月額料金は36ヶ月が最安)初期ドメインやサーバー名は、なんでも構いませんが自分の屋号やサービスなどがおすすめです。

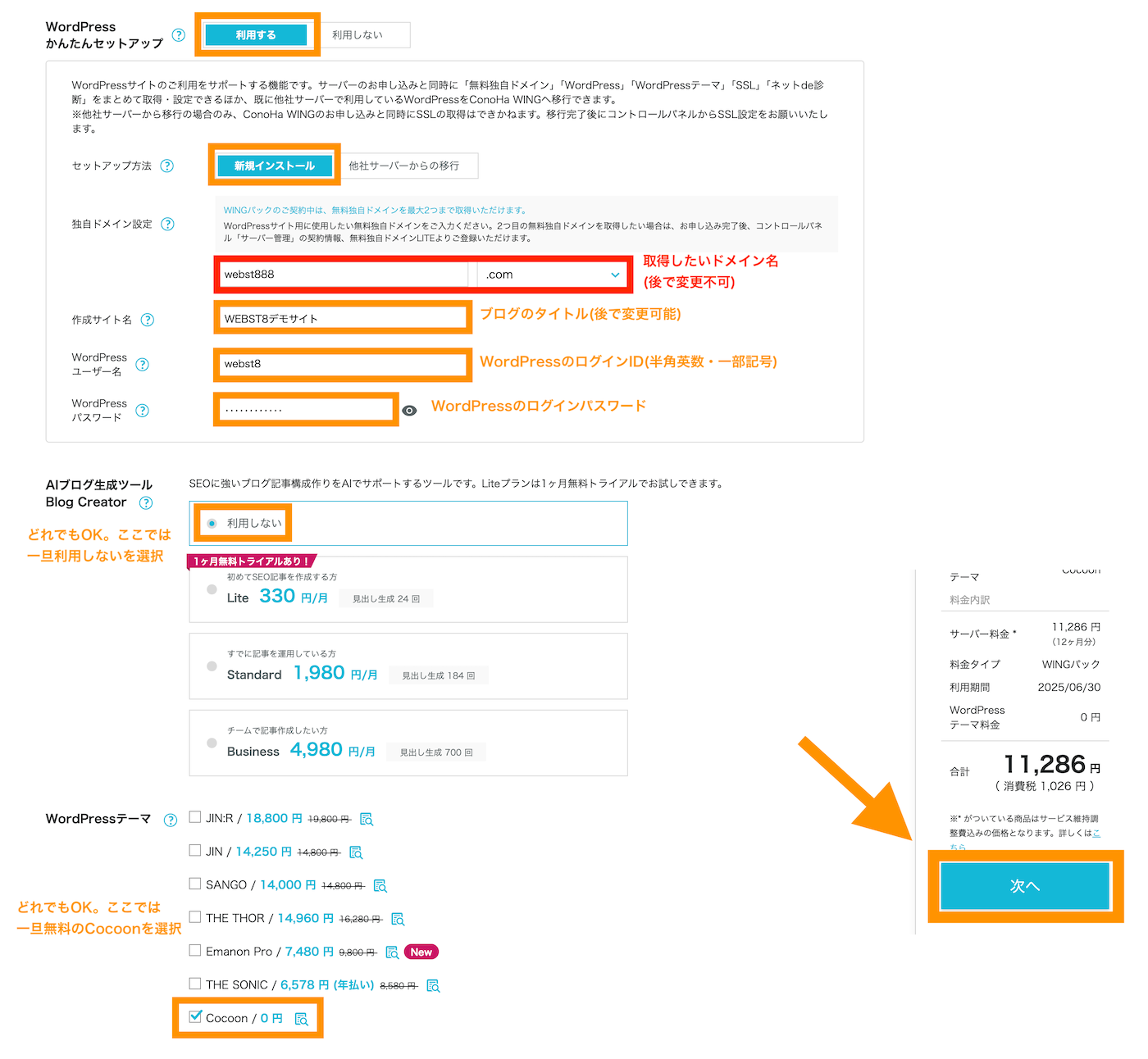
ページ下部で、独自ドメイン入力とWordPress情報を入力して次に進みます。下記例ではWordPressテーマは無料の「Cocoon」を選択しておきます。入力完了後、「次へ」ボタンを押下します。

- 【作成サイト名】サイトのタイトル(例. WEBST8のブログ)を入力
- 【WordPressユーザー名】半角英数文字で任意の名前を入力します
- 【WordPressパスワード】できれば10桁以上の類推されにくい複雑なパスワードにしましょう
- 【Blog Creator】AIブログ生成ツール。ここでは利用しないを選択(後で利用可能)。詳細はこちら
- 【利用テーマ】WordPressのデザインテンプレートです。ここでは無料の人気テーマCocoonを選択します(後で変更可能)
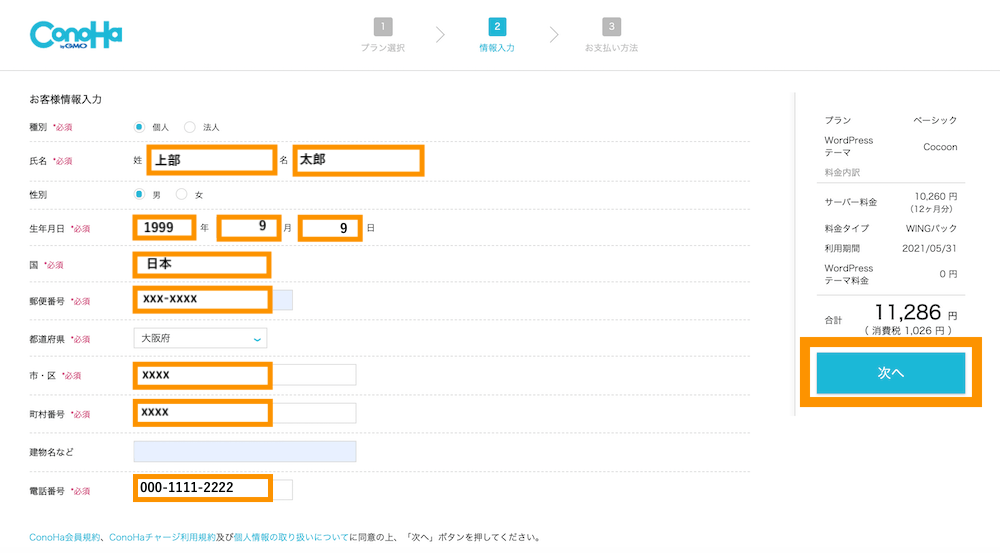
ご自身の名前や生年月日、住所などを入力して「次へ」ボタンをクリックします。

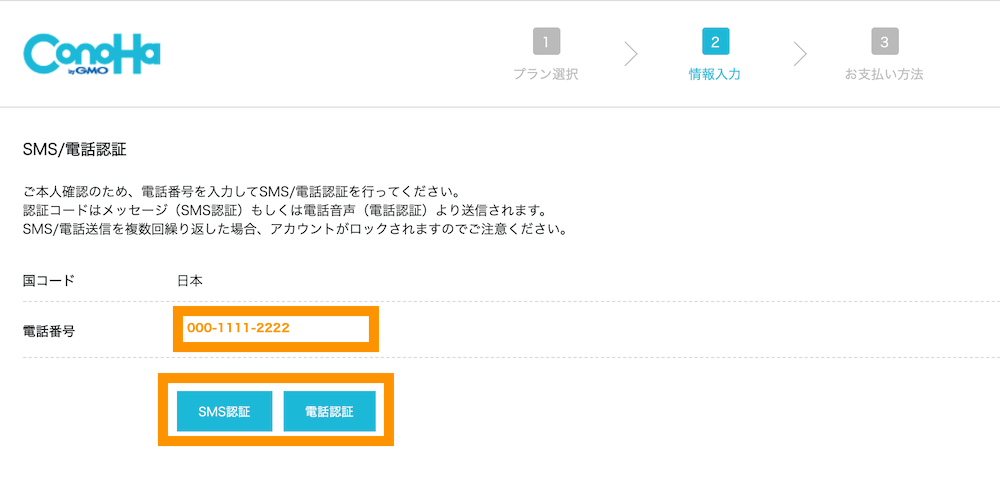
SMSまたは電話認証を行います。

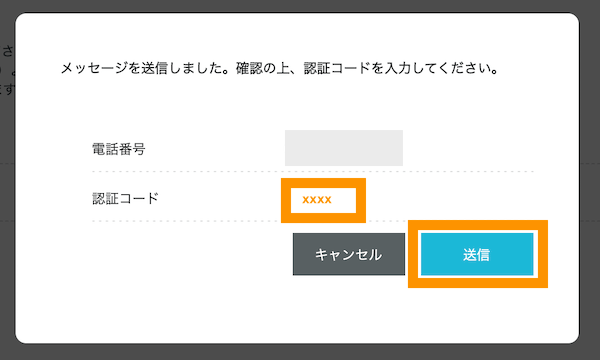
SMS認証を選択すると、携帯に4桁の番号が届くので、届いた番号を入力して送信ボタンを押下します。

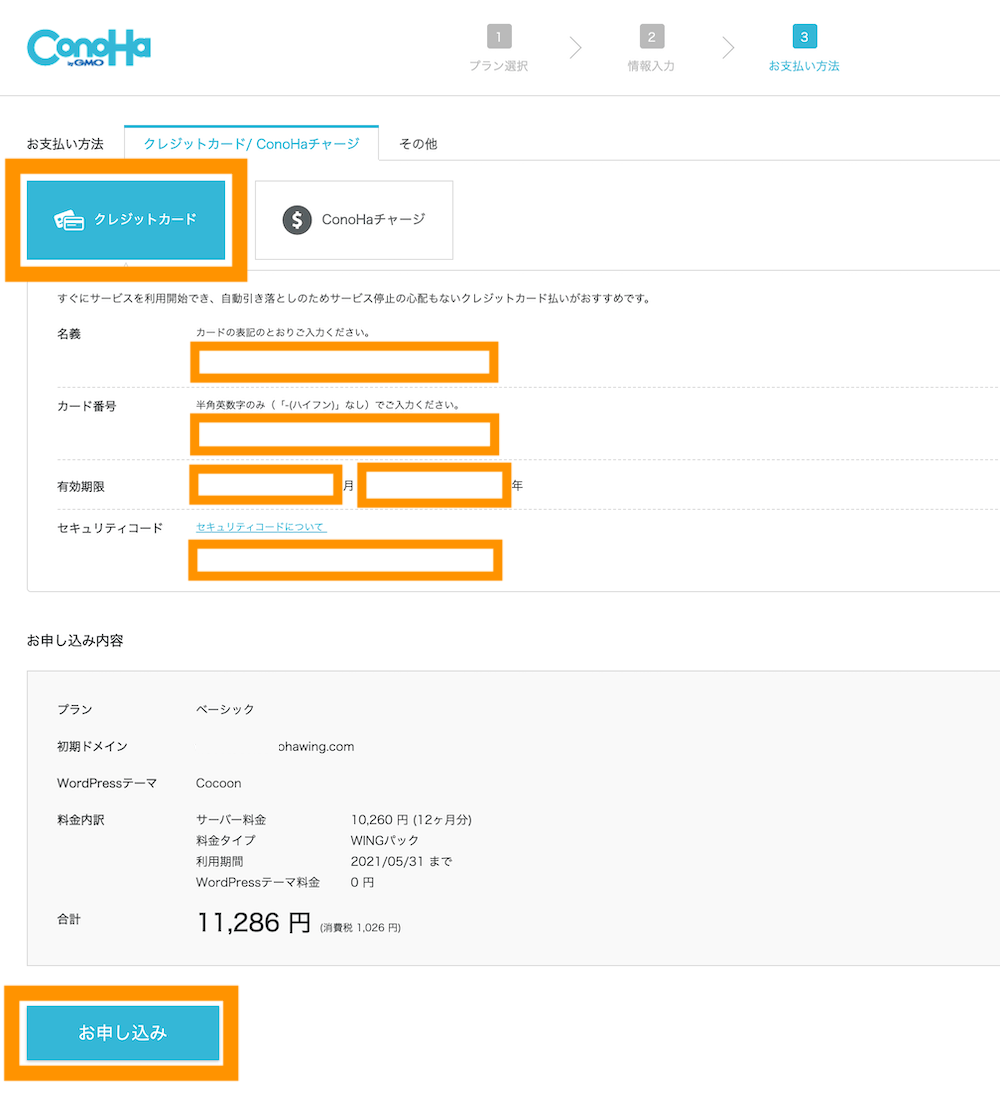
支払いページに移ります。ここでは、クレジットカードの例で説明します。ご自身の名義や番号・期限・セキュリティーコードなどを入力して「お申し込み」ボタンを押下します。

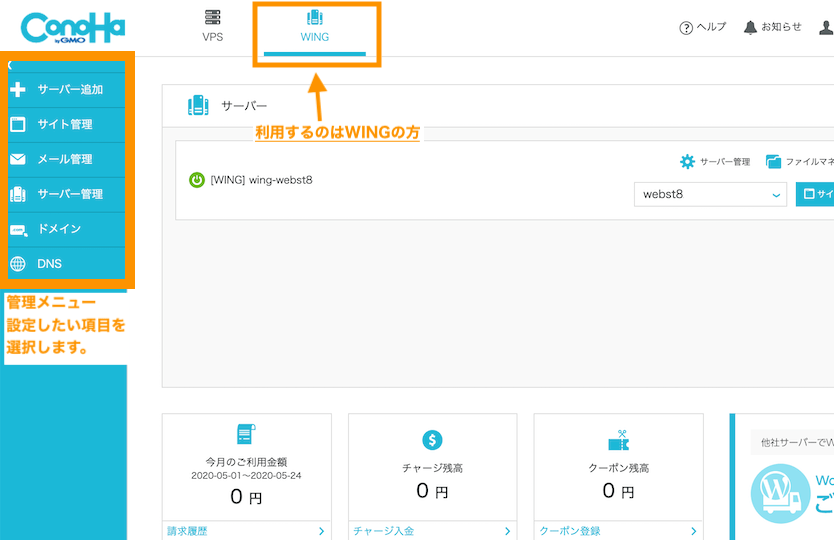
ConoHaのコントロールパネルに移動します。左下に、「完了しました。」のダイアログが表示されます。

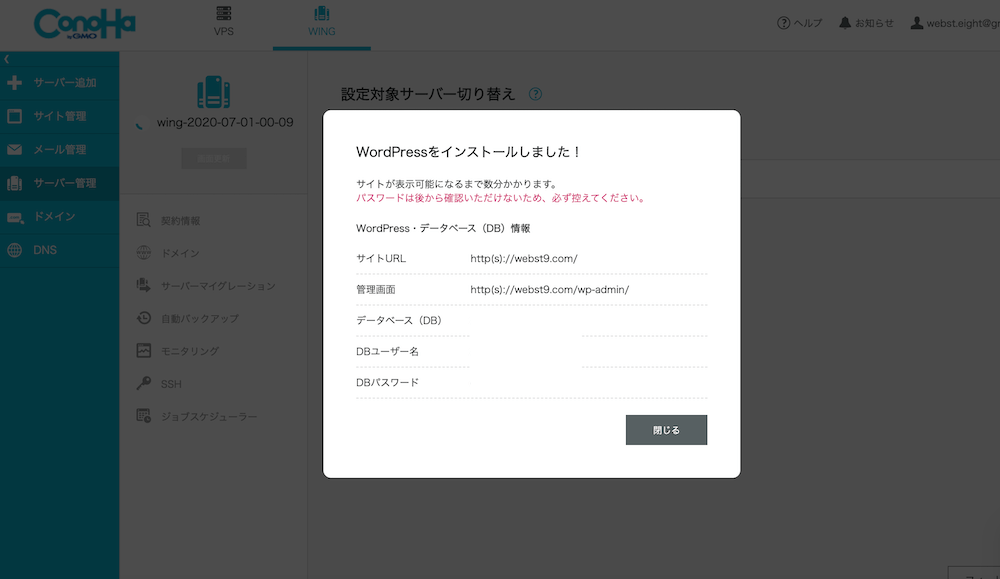
WordPressをインストールしました!と表示されます。下記の情報はメモして控えておきましょう。

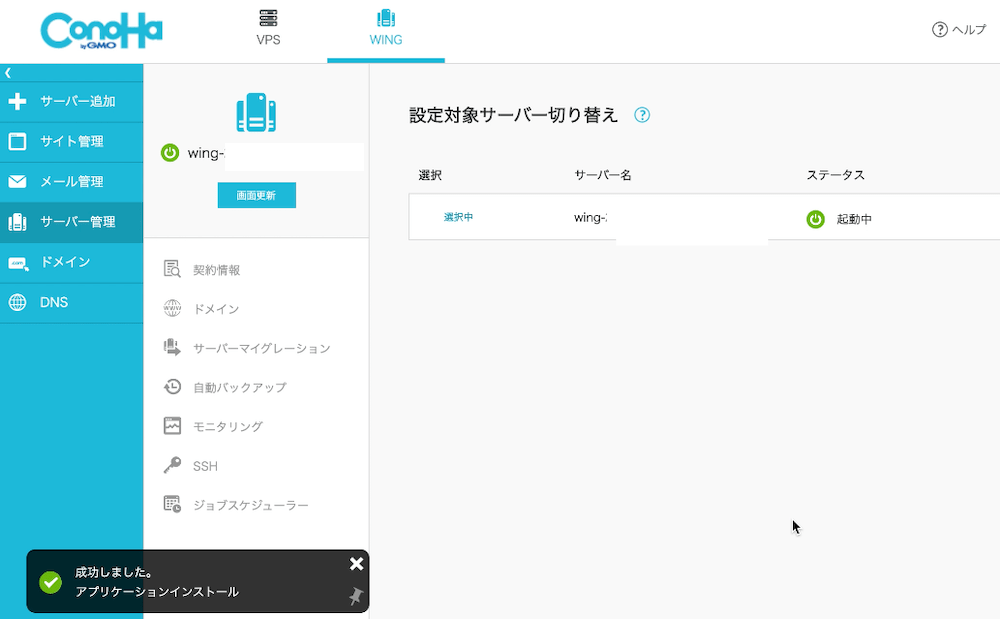
サーバーステータスが稼働中になっています。

エックスサーバーで下記の手順でWordPressのインストールを行なっていきます。

まずエックスサーバーにアクセスしてアカウントを作成します。
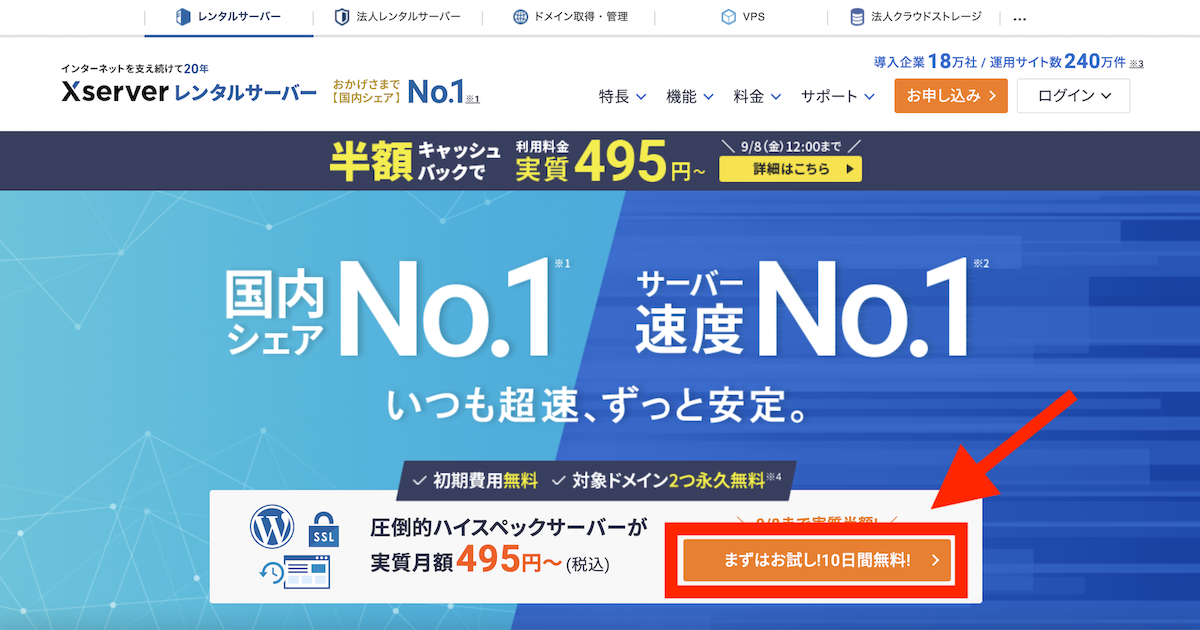
エックスサーバーのページにて、サーバー無料お試し「お申し込みはこちら」をクリックします。

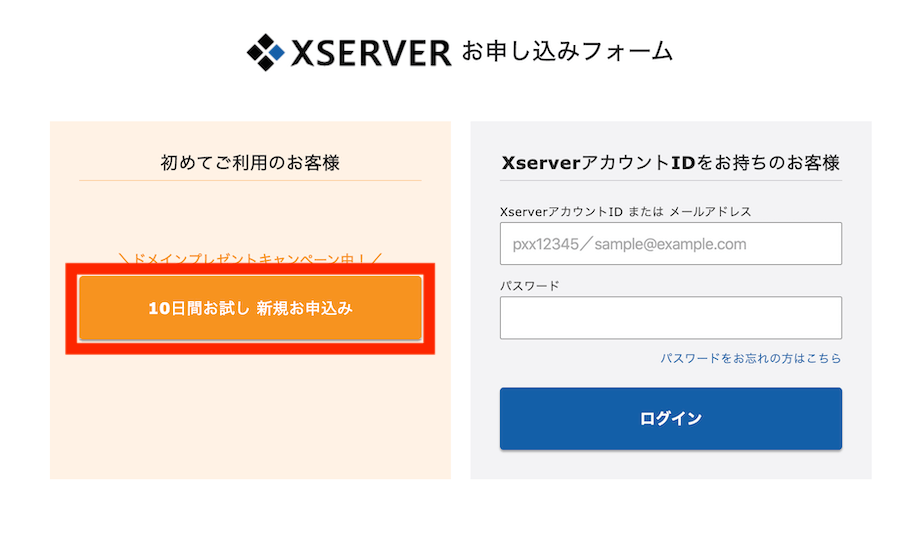
「10日間お試し 新規お申し込み」をクリックします。

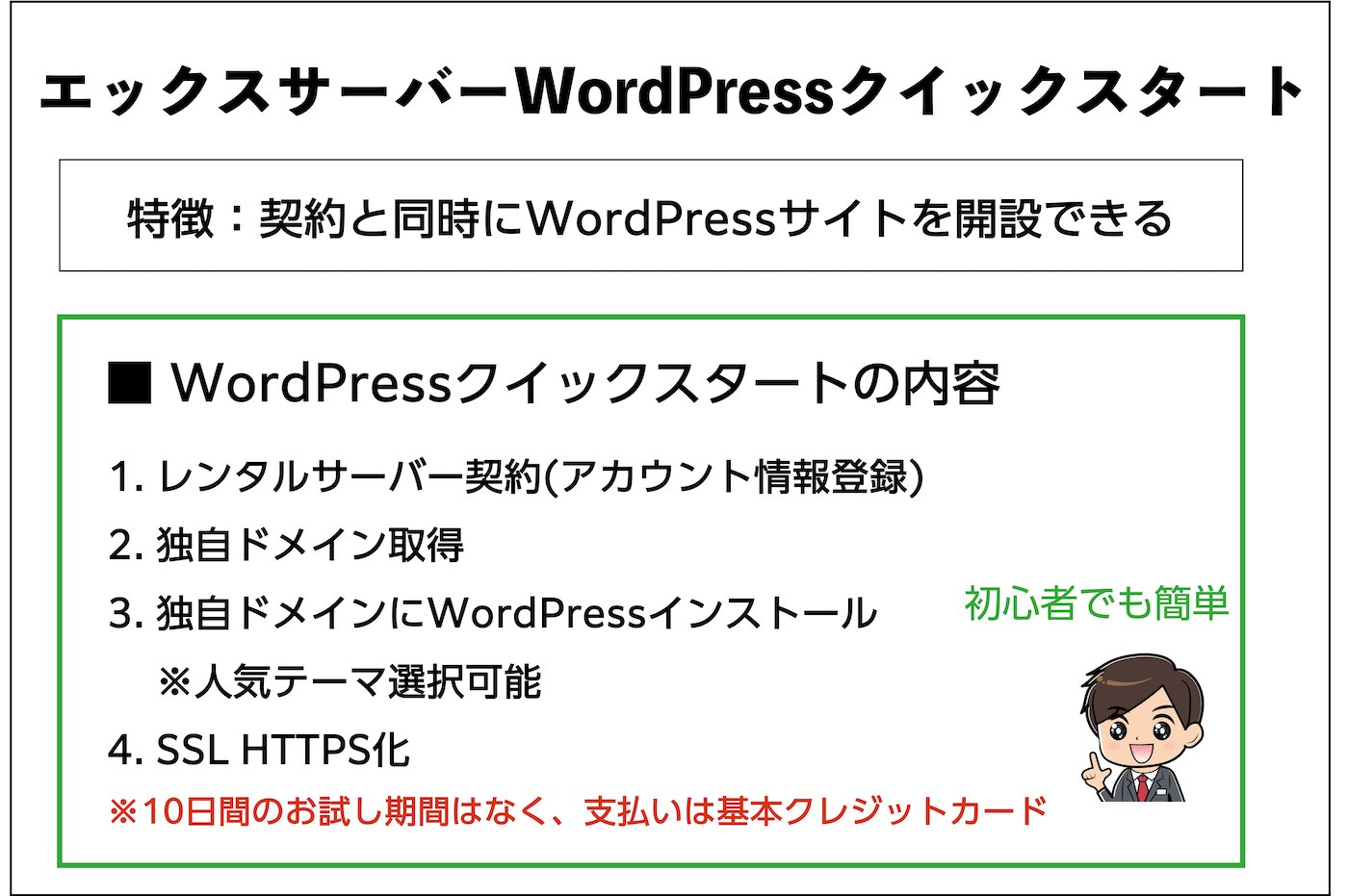
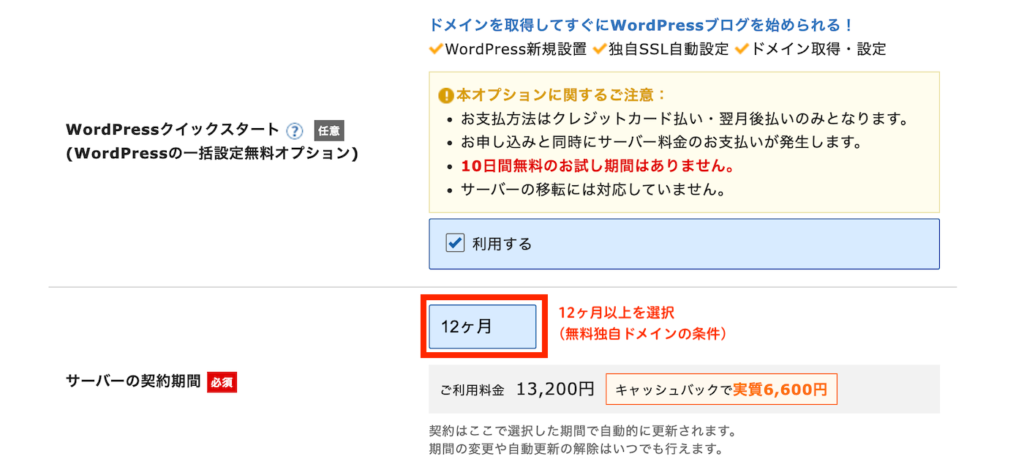
サーバー契約情報を入力します。ここでは、スタンダードプランを選択して、「WordPressクイックスタートを利用する」にチェックを入れます。

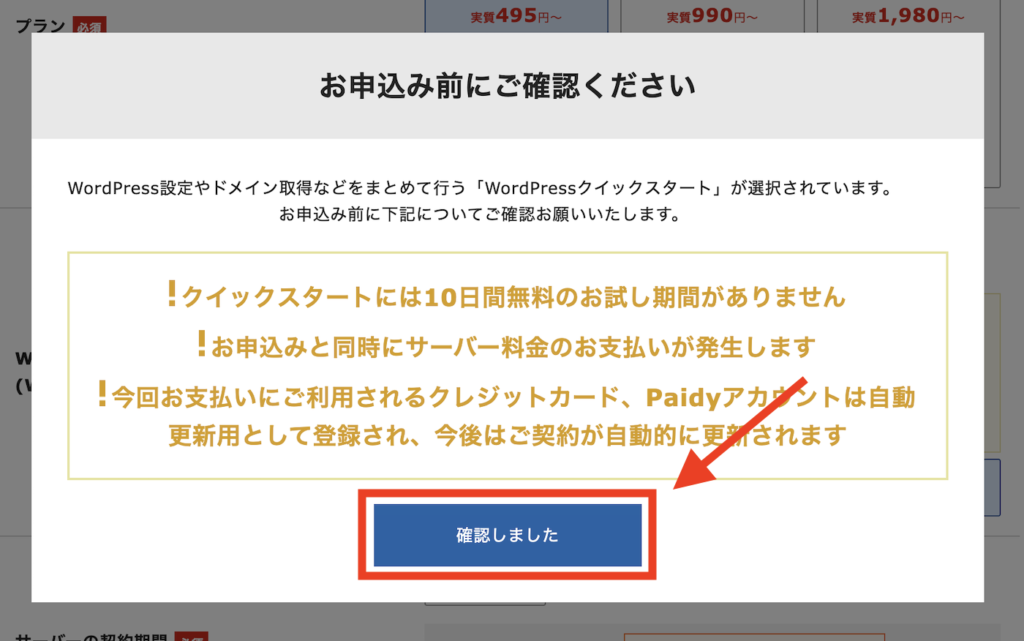
WordPressクイックスタートの注意事項の確認画面が表示されます。「確認しました」をクリックします。

元の画面に戻ります。期間を12ヶ月以上(無料独自ドメインの利用条件)で、選択します。※2年以上を選択すると独自ドメイン2つ無料になります(詳細はこちら)

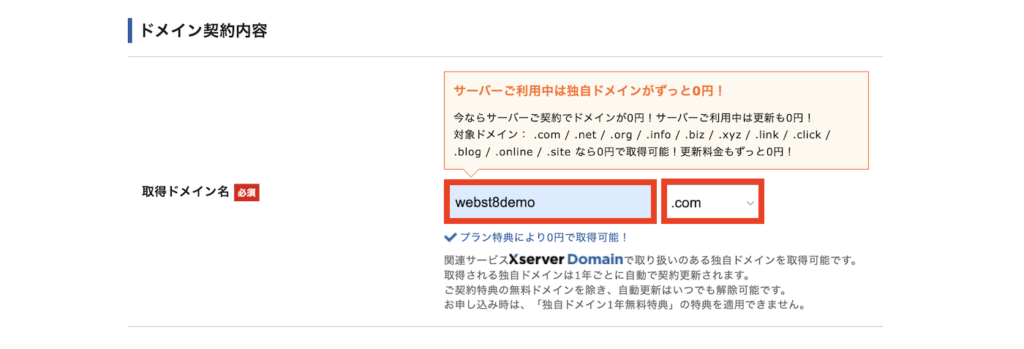
契約期間や取得したいドメイン名を入力します。すでに誰かが取得している場合はエラーになるので、その場合はドメイン名を変更して「取得可能」と表示されるように命名し直してください。

関連独自ドメインとは。取得するメリットや取得方法を解説
ページ下部でWordPressインストール情報(※)を入力して、「XServerアカウントの登録に進む」をクリックします。

- 【ブログ名】サイトのタイトル(例. WEBST8のブログ)を入力
- 【ユーザー名】半角英数文字で任意の名前を入力します
- 【パスワード】できれば10桁以上の類推されにくい複雑なパスワードにしましょう
- 【メールアドレス】任意の自分のメールアドレスを入力します(WordPressのパスワード忘れ時などに利用します)
- 【利用テーマ】WordPressのデザインテンプレートです。ここではWordPressデフォルトの標準テーマを選択します(後で変更可能)。Cocoonなどの他テーマ選択しても構いません
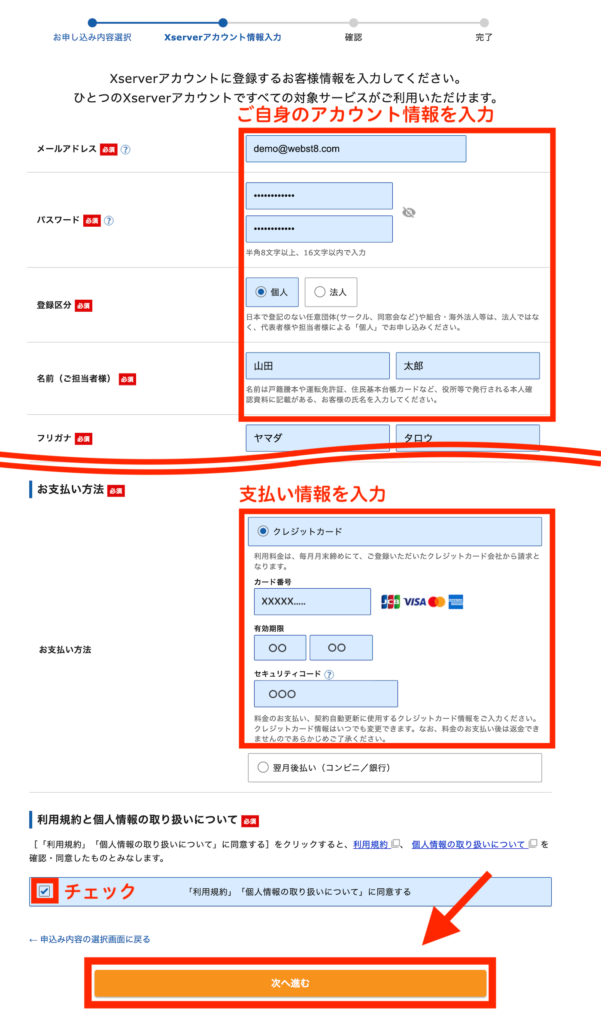
登録者情報と支払い情報(クレジットカード情報)を入力後、利用規約同意にチェックを入れて「次へ進む」をクリックします。

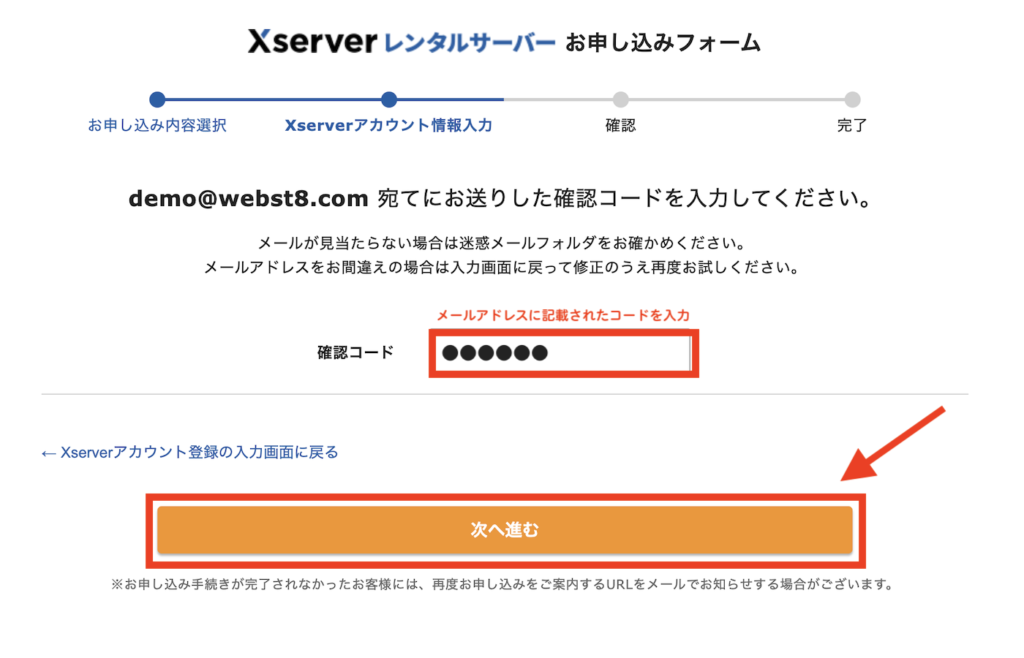
前述で入力したメールアドレス宛に確認コードが届きます。メールを確認して6桁のコードを入力後、「次へ進む」をクリックします。

(※)下記のようなメールが来ているので確認コードを確認してください。

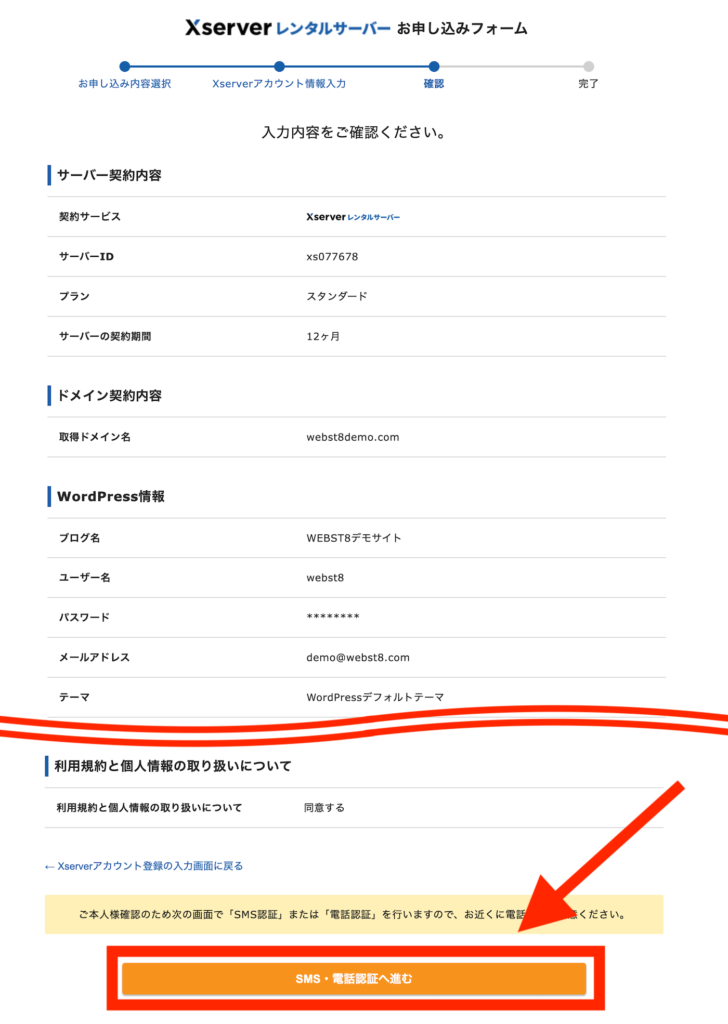
内容を確認して、「SMS・電話認証へ進む」をクリックします。

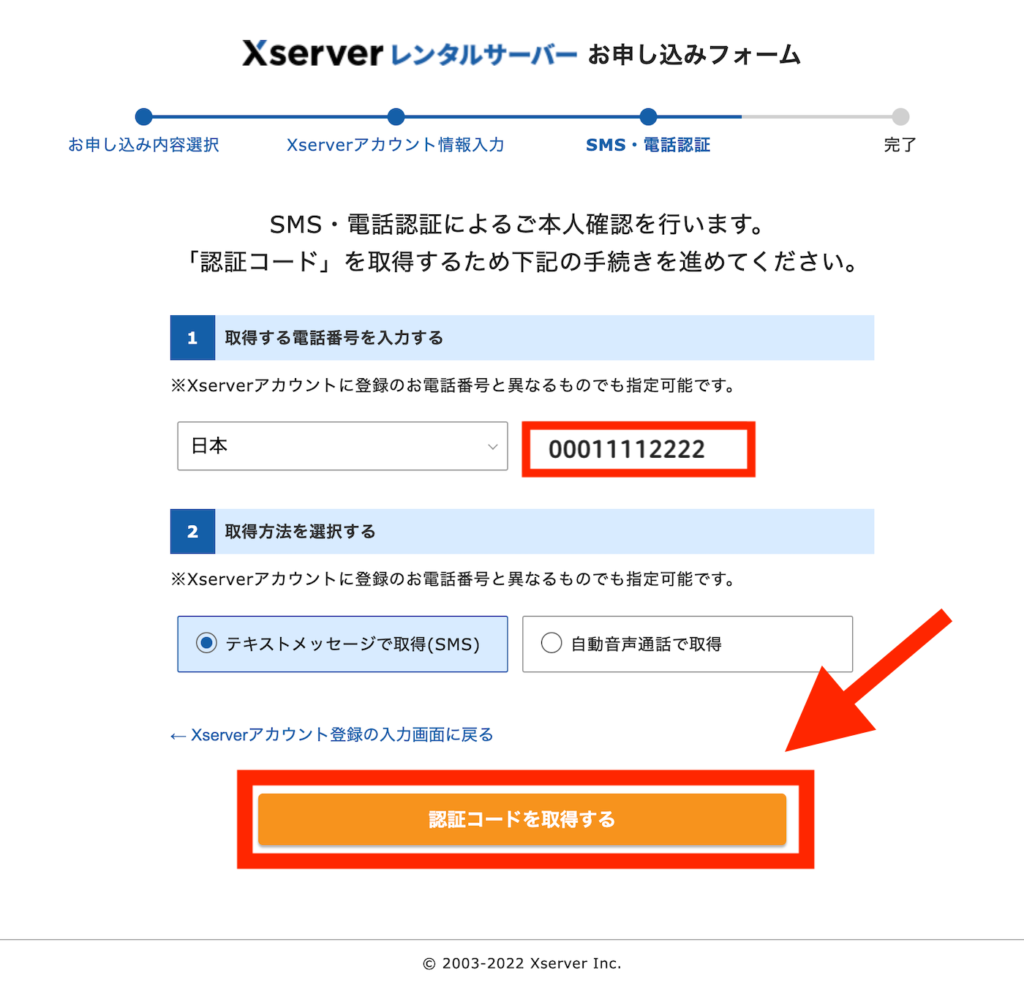
電話番号を確認(入力)して認証コードを取得するボタンをクリックします。

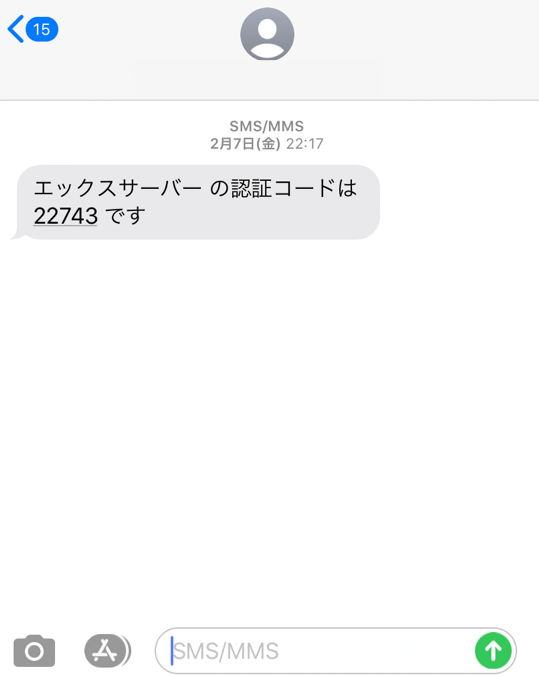
携帯にSMS認証コードが受信されます。

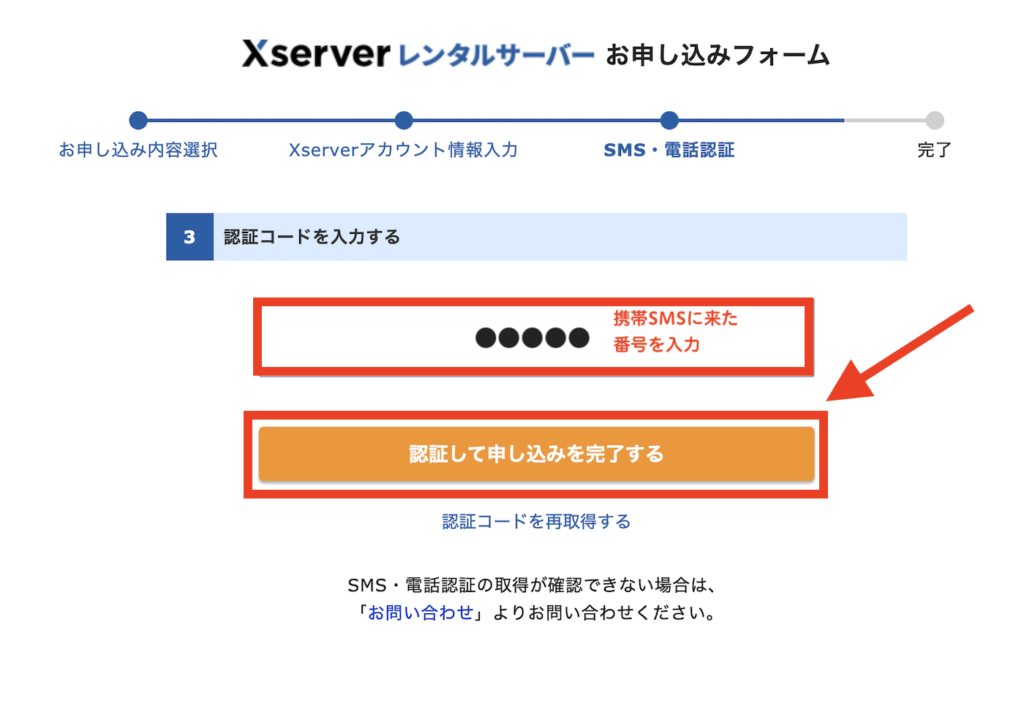
SMS認証コードを入力後「認証して申し込みを完了する」をクリックします。

お申し込み内容が完了します。

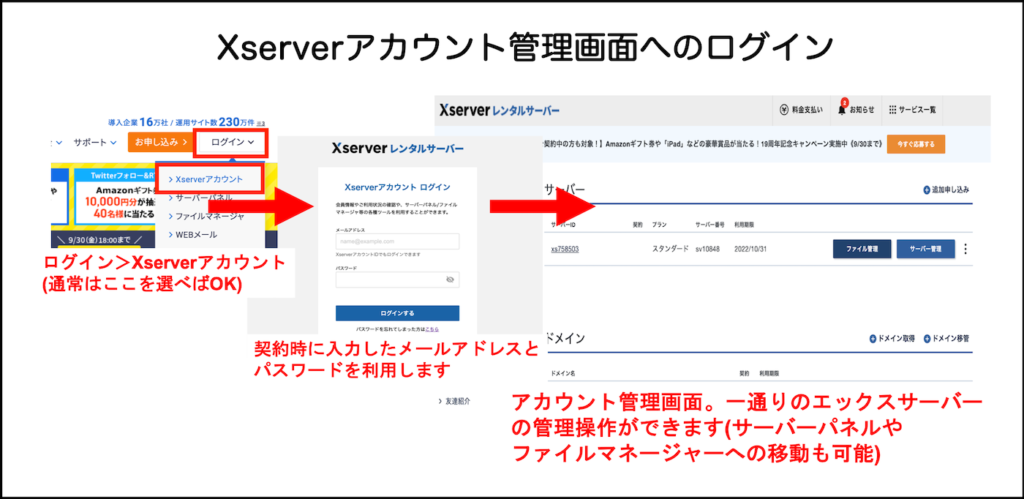
エックスサーバーの管理画面(エックスサーバーアカウントパネル)が表示されます。

しばらく(数分程度)してからブラウザ更新すると、設定中の文言が消えて、サーバー管理ボタンやファイルマネージャーボタンが表示されます。この画面で設定することは現時点でないので一旦このままにしておきましょう。

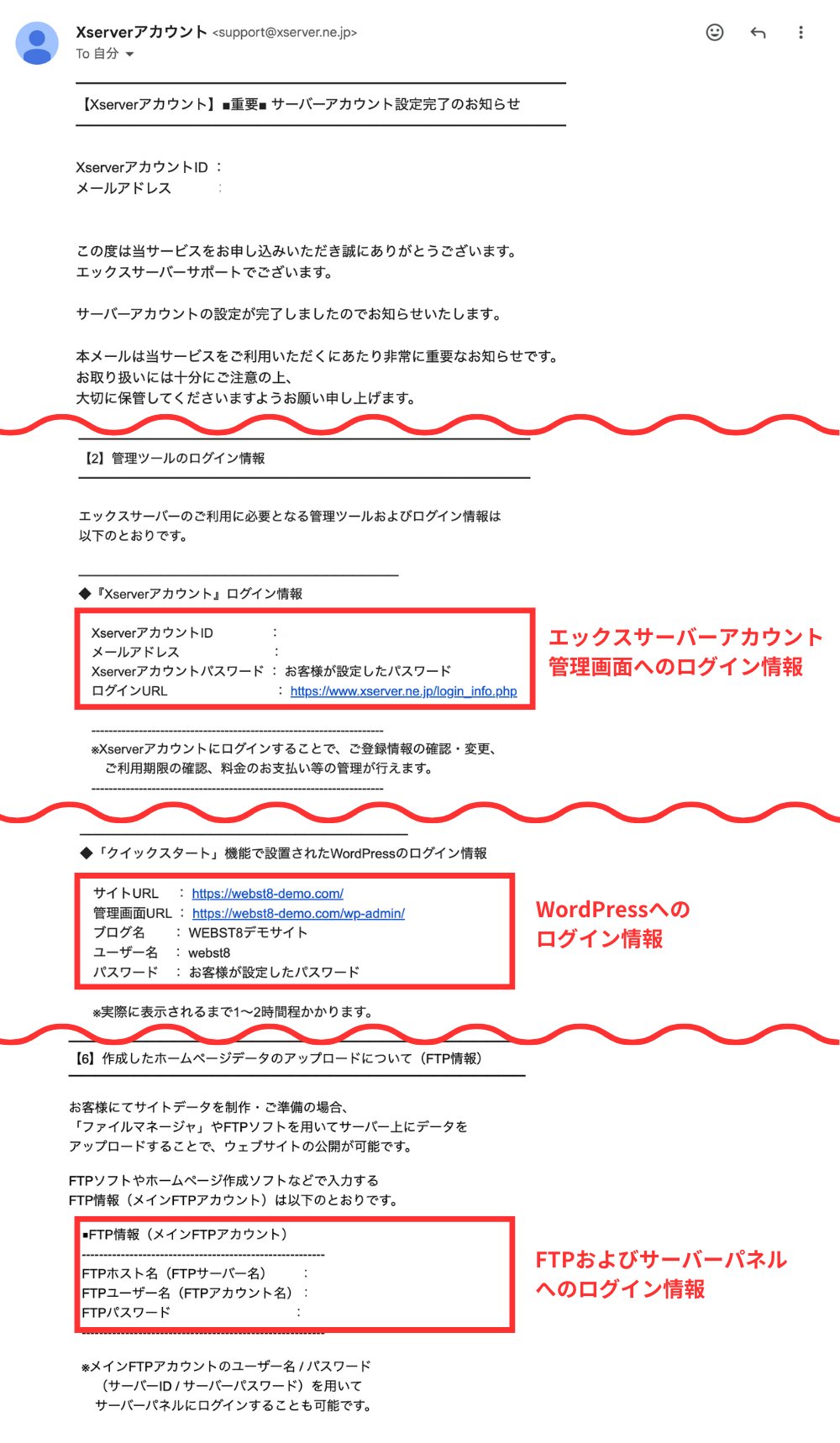
アカウント開設が完了すると、「サーバーアカウント設定完了のお知らせ」メールが届きます。メールには、エックスサーバー にログインするためのIDやパスワードが記載されているので大切に保管しましょう。

【超基本】WordPressの基本操作と見方を覚える
ここからはWordPressインストール完了後に何をすれば良いのかわからない方向けに、基本的な操作や管理画面の見方を説明します。
WordPressへログインする方法を覚える
WordPressにログインするためには、まずは自分がインストールしたWordPressのサイトの管理画面URLにアクセスする必要があります。初期状態ではWordpress管理画面のURLは下記になります。
WordPress管理画面用のURL
http(s)://WordPressをインストールしたサイトのURL/wp-admin/
(例. https://webst8.net/wp-admin/)または
http(s)://WordPressをインストールしたサイトのURL/wp-login.php
(例. https://webst8.net/wp-login.php)
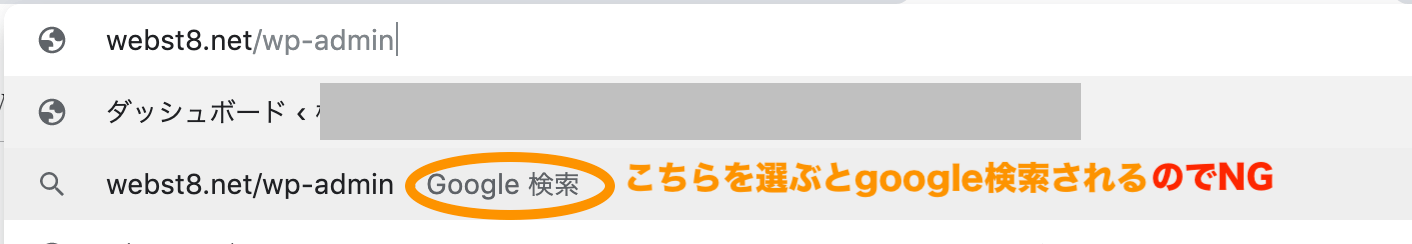
ここで、よくある間違いとして、URL入力時にGoogle検索の候補を選んでしまう人いますが、この方法ではログイン画面にいけないのでご注意ください。


ログインのURLは通常検索エンジンにヒットしない設定で非公開になっていますので、検索でURLを調べてもヒットしませんのでご注意ください。
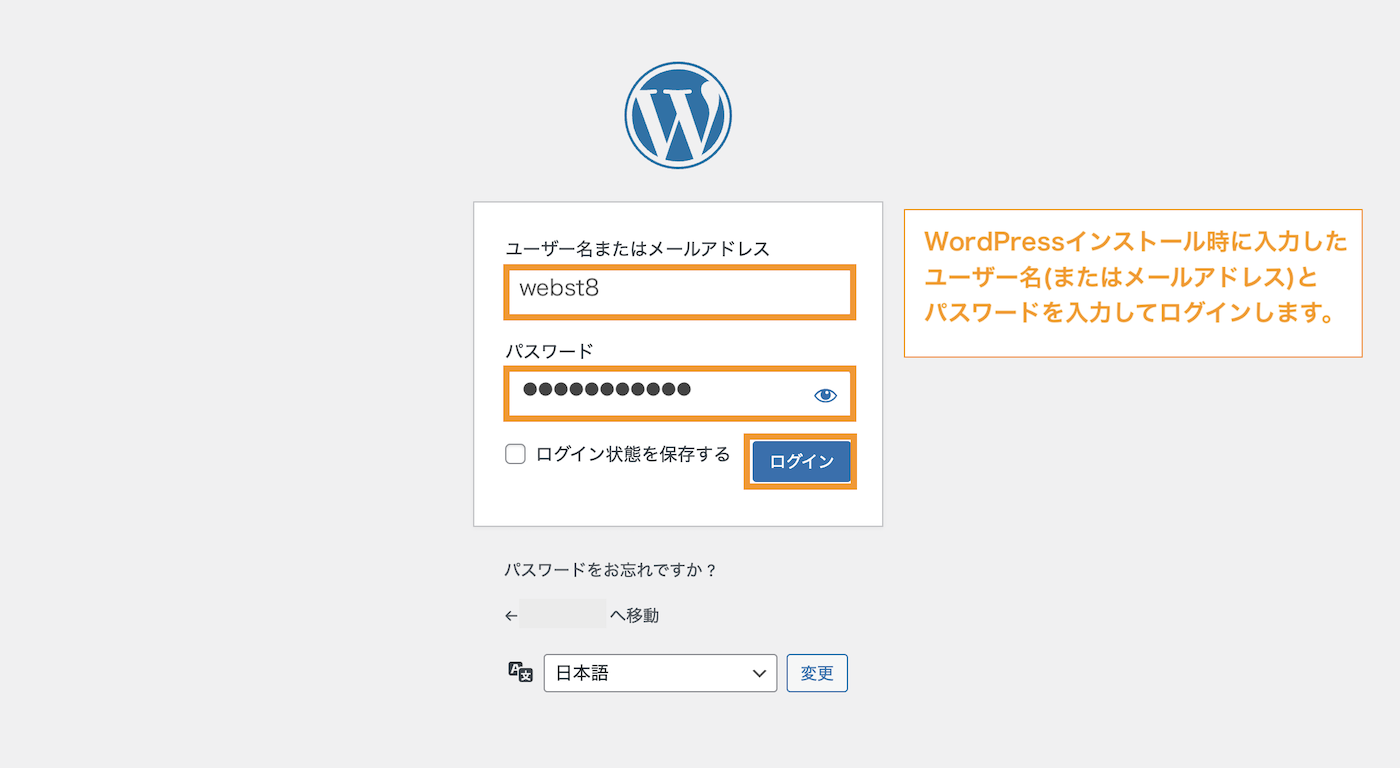
上記の管理画面URLにアクセスすると下記のログイン画面が表示されます。WordPressをインストールした際に入力したユーザーID(またはメールアドレス)とパスワードを入力するとログインすることができます。

管理画面に入れればOKです。

ログインできないときは?
WordPressにログインできないとき、WordPressのログインに関する詳しい説明やログインできないときの対処法などは「【WordPressログイン方法】管理画面にログインできない時の対処法」をご参照ください。
WordPressの管理画面の見方を覚える
ここからは、WordPressの管理画面の基本的な見方について説明していきます。
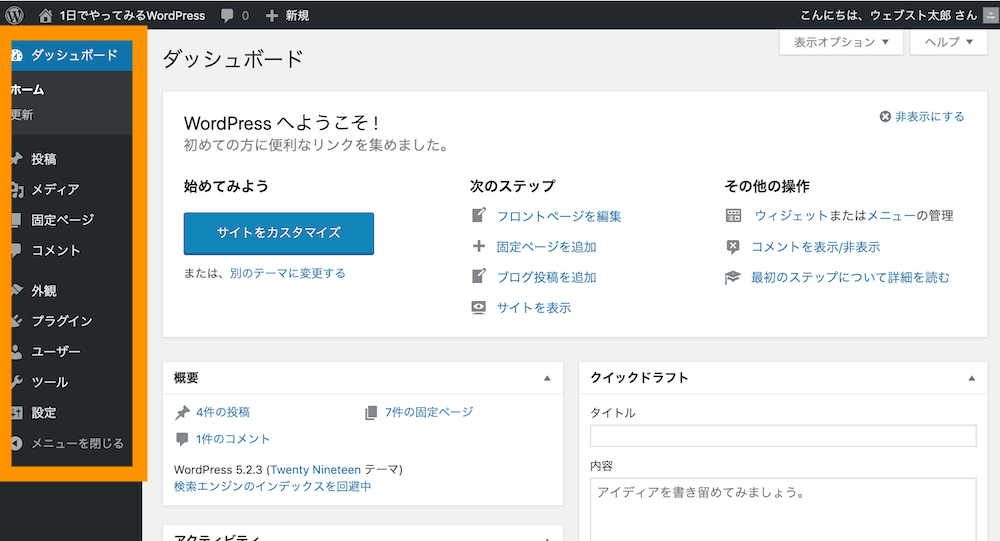
下記は、WordPressの管理画面です。大きく、「上部メニューバー」「左メニューバー」「真ん中の設定画面」の3つのレイアウトに分かれています。

左管理メニューバーでは、投稿や固定ページ、外観、プラグインなどWordPressの重要な管理操作を行うことができます。

まずは管理画面とトップページの切り替え方法を覚えておきましょう。
左上にあるサイトのタイトル名>サイトの表示をクリックするとトップページに移動します。同様に、サイトのタイトル名>ダッシュボードをクリックすると管理画面(ダッシュボード)に移動します。
WordPress管理画面の主な名前と意味は下記の通り。後ほど詳しく説明していきます。
| 項目 | 内容 |
|---|---|
| 投稿 | ブログは投稿で作成します。時系列で最新情報が一番上に表示されていきます。お知らせ情報やブログなど投稿機能を利用するのが一般的です。 |
| 固定ページ | 固定ページは会社情報やお問い合わせなどの単体ページで決まった箇所に表示しておきたいページで利用します。ページ作成の機能自体は投稿とほぼ同じですが、投稿と違って一覧のなかには表示されません。 |
| 外観 | その名の通り、外観ではサイトの外観(デザイン)系の設定を行います。テンプレートやメニューバーなどもここで設定できます。
|
| プラグイン | スマートフォンでいうアプリの追加機能です。お問い合わせ機能やサイトマップなどWordPress自体が持っていない機能をプラグインという形で追加することができます。 |
| 設定 | サイト名・キャッチフレーズやURLの構造設定、トップページの表示設定などの各設定ができます。 |
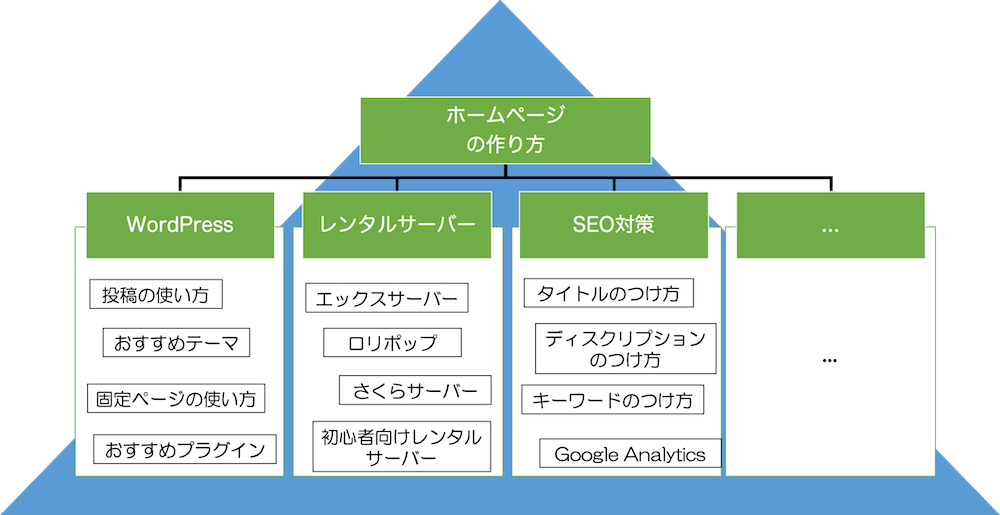
以下はWordPressでまず覚えておきたい重要な使い方です。今回は、下記の内容に沿って具体的に操作しながらWordPressの操作方法を説明してきます。
WordPressをインストールしたらまず覚えておきたい重要な使い方
- テーマをインストール・設定する方法
- 投稿機能を使ったブログの書き方
- 固定ページを作成する方法
- メニューバーを作成する方法
- 固定ページをトップページに設定する方法
- ウィジェットを使ってサイドバーを設定する方法
- テーマカスタマイザーでテーマの設定をする方法
- プラグインを導入する方法
- 各種初期設定(サイト名/コメント/パーマリンク/ユーザー表示名)
関連【WordPressダッシュボード】管理画面の見方と使い方を徹底解説
WordPressデザインテンプレート「テーマ」を設定する
まずはWordPressのテーマをインストールしていきましょう。「テーマ」とは、一言でいうとデザインのテンプレートのことです。
テーマは人に例えると、「服」のようなイメージになります。テーマ(服)を変更することで、見た目や外観の変更・関連機能を変更することができます。

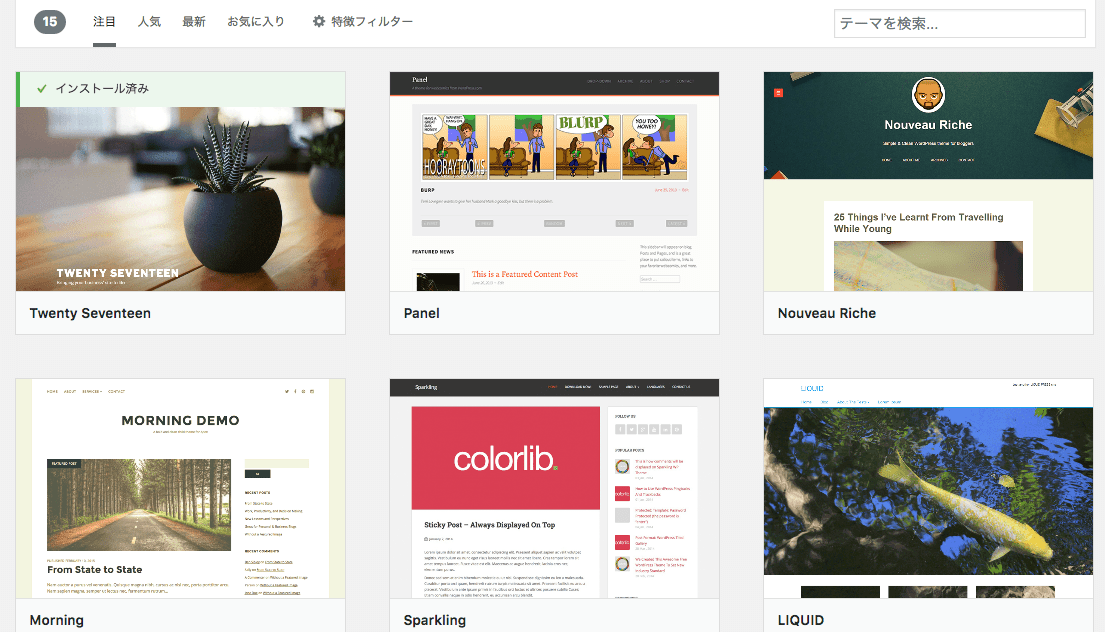
WordPressでは、無料・有料含めて様々なテーマがリリースされています。利用者は多数あるテーマの中から自分に合うデザイン・機能のテーマを利用することができます。

WordPress テーマ 追加画面
あわせて読みたい記事
WordPressには数千以上のテーマがあり、初心者にはどれが良いのか迷うことも多いです。下記に無料・有料それぞれでのおすすめテーマをまとめましたのでご参照ください。
ここでは、WordPress初期テーマから無料テーマ「Lightning」を適用する例で説明していきます。
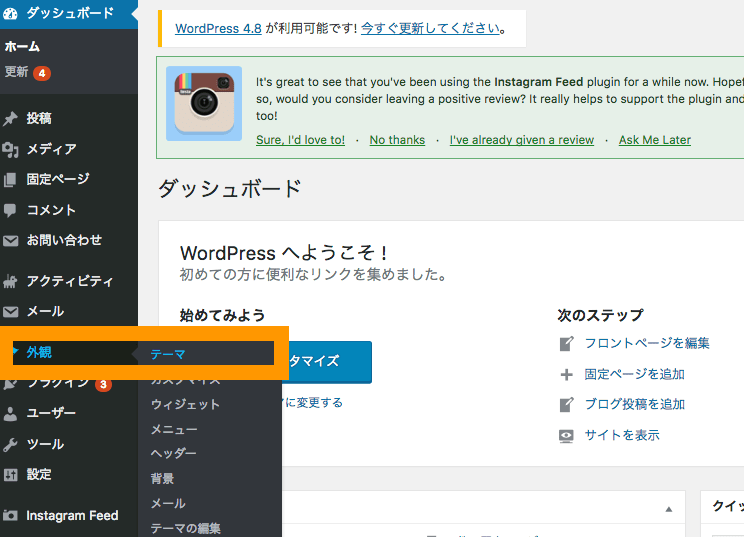
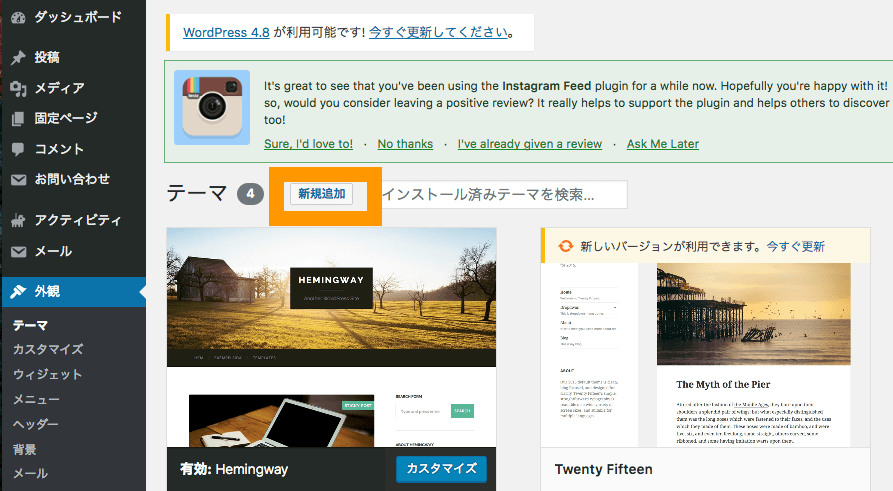
WordPressの管理画面上の外観>テーマを選択します。

新規追加ボタンを押下します。

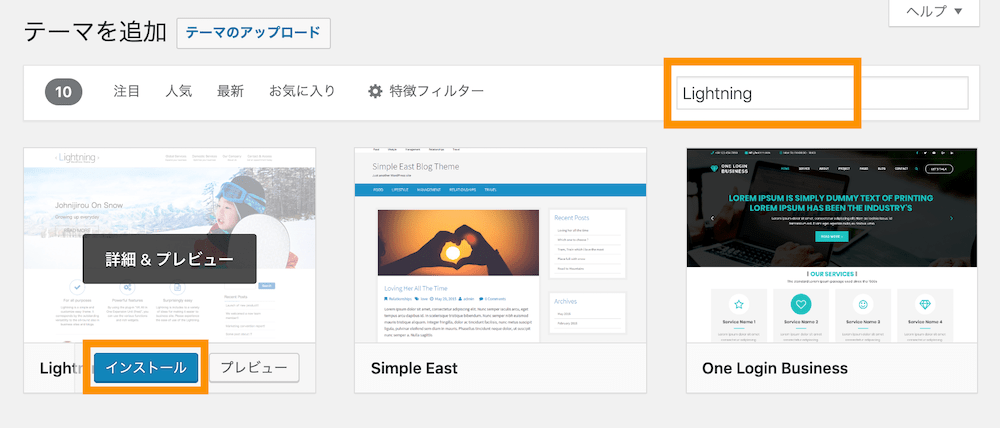
検索窓で探しているテーマを入力します。ここでは有名な無料テーマ「Lightning」を使います。「Lightning」と入力して表示された下記のテーマをインストールします。

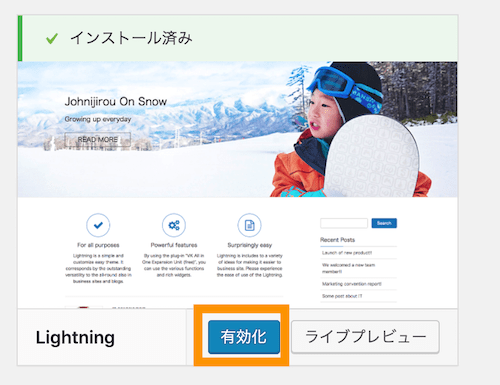
有効化します。

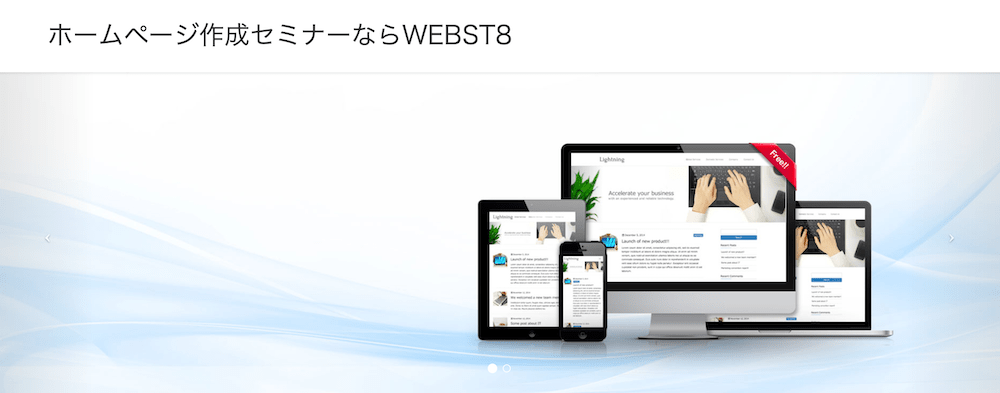
以上でテーマの適用は完了です。トップページを参照するとテーマが適用されて、見た目がガラリと変わっていることがわかります。

Lightningの使い方については「【徹底解説】WordPressテーマLightning(ライトニング)の使い方」をご参照ください。
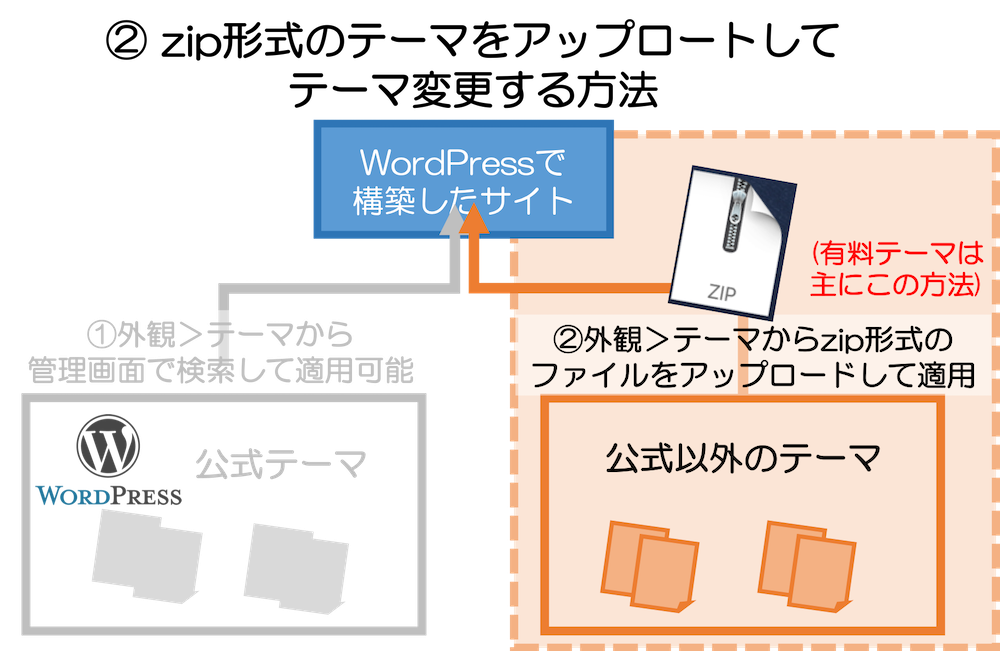
(補足)zip形式のテーマをインストールする方法
前章で公式テーマをWordPress管理画面から設定する方法を説明しましたが、公式テーマ以外にも無料・有料含めたくさんの魅力的なテーマが存在します。

公式テーマ以外のテーマは、テーマファイルをzip形式でダウンロード後アップロードして適用するという手順になります。
zip形式のテーマをインストール・設定する方法については、「【徹底解説】WordPressテーマ変更・インストール方法」をご参照ください。
【超基本】WordPressでページを作成・編集方法を覚える
WordPress投稿でブログ記事・お知らせページを作成する
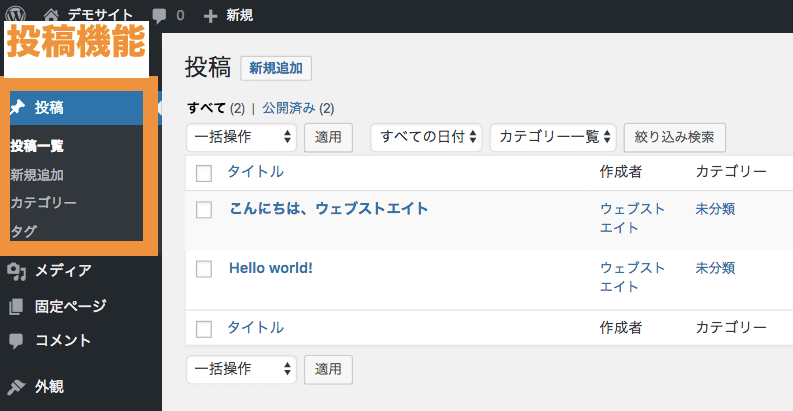
WordPressの「投稿」の使い方を覚えていきましょう。投稿はブログとして利用できる機能です。一般的には、お知らせやコラム、技術情報や時事情報などで使われることが多いです。

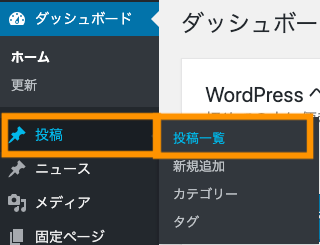
投稿を新規追加するには、投稿>投稿一覧をクリックします(投稿>新規追加でもOK)。

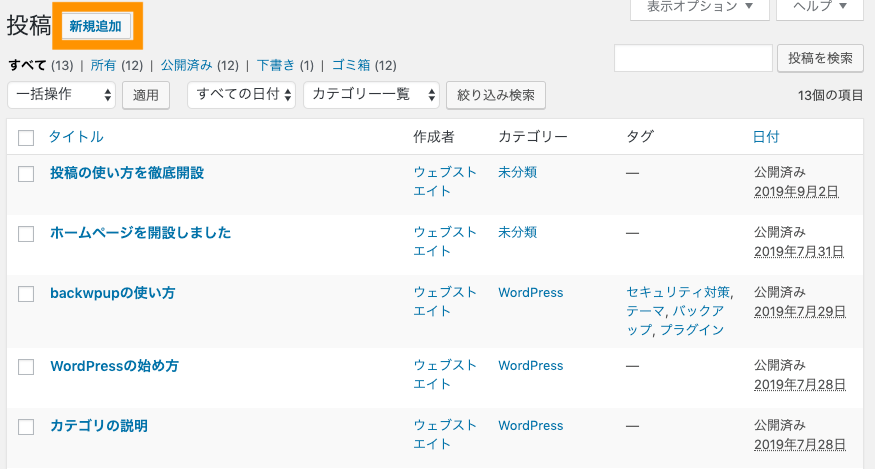
投稿一覧画面が表示されます。「新規追加」ボタンを押下します。

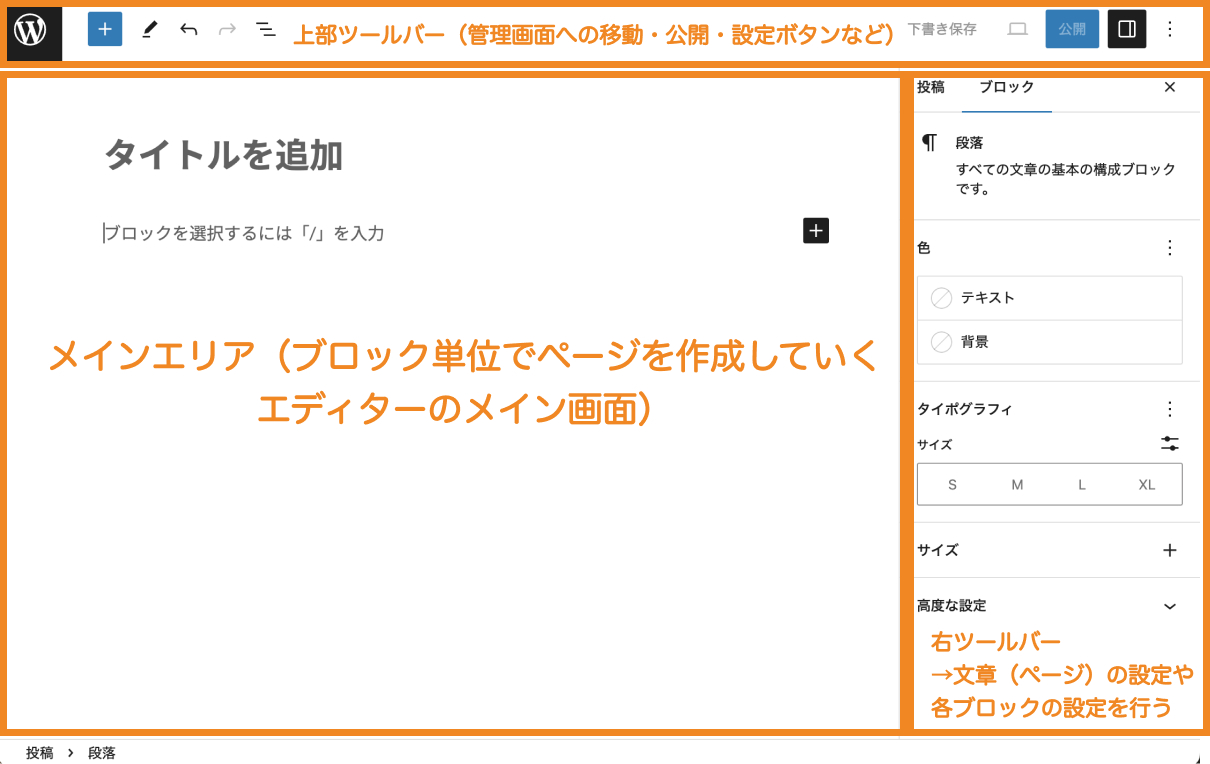
下記のような編集画面が初期状態で表示されます。大きく、メインのエディターエリアと上部ツールバー、右のツールバーがあります。

(※)上記はWordPress6.3の画面です。バージョンによって若干の差異があるのでその場合はご自身のご利用の画面に合わせて読み替えてください。
まずはタイトルと文章を書いたのち公開をして表示を確認してみましょう。
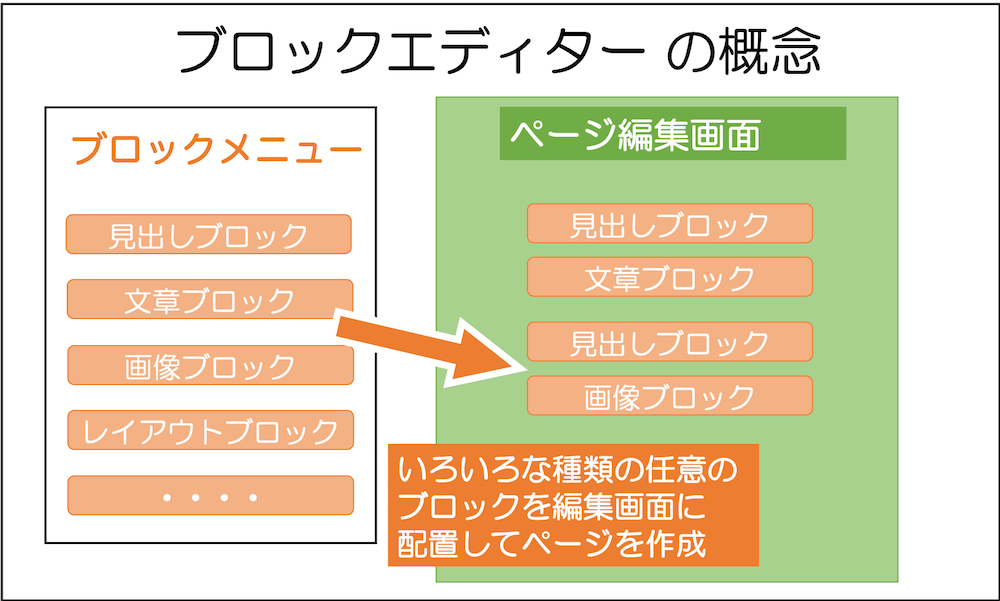
WordPressのページ編集画面(ブロックエディター)の使い方を覚える
WordPressの投稿(および固定ページ)の編集画面をブロックエディターと言い、「ブロック」と言われる単位で見出しや画像や文章を追加してページを作っていく形になります。

段落ブロックを挿入する
まずは段落ブロックを挿入してみましょう。段落ブロックは通常エディター末尾でエンターボタンを押下することで追加されます。あるいは+ボタンから「段落」を選択して挿入することができます。
■段落ブロックの追加
また、段落で文章を書いている途中でShift+Enterボタンを押下すると、同じ段落のまま改行されます(行間が大きく開きません)。※Enterボタンを押すと新しい段落ブロックとして改行されます(行間が大きくあきます)。
■Shift+Enterによる改行と、Enterによる改行の違い
見出しブロックを挿入する
次に見出しを挿入してみましょう。+ボタンを押して、「見出し」を選択します。文末の+から末尾に追加することもできますし、ブロック間の間にカーソルを合わせて表示される+からブロックを間に挿入することもできます。
なお、ブロックを選択すると、下記のようにブロックのすぐ上にツールバーが表示されます。見出しの場合は、見出しレベル(※)の変更やテキスト揃え、太字斜体などの設定ができます。また、右のメニューアイコンからブロック削除することもできます。
(※)見出しは本の章のようなもので階層を持つことができます。h1が本のタイトルに相当して、H2は第1章、第2章などに相当します。さらにH3は第1-1章、第1-2章、H4は第1-1-1章のような階層になります。
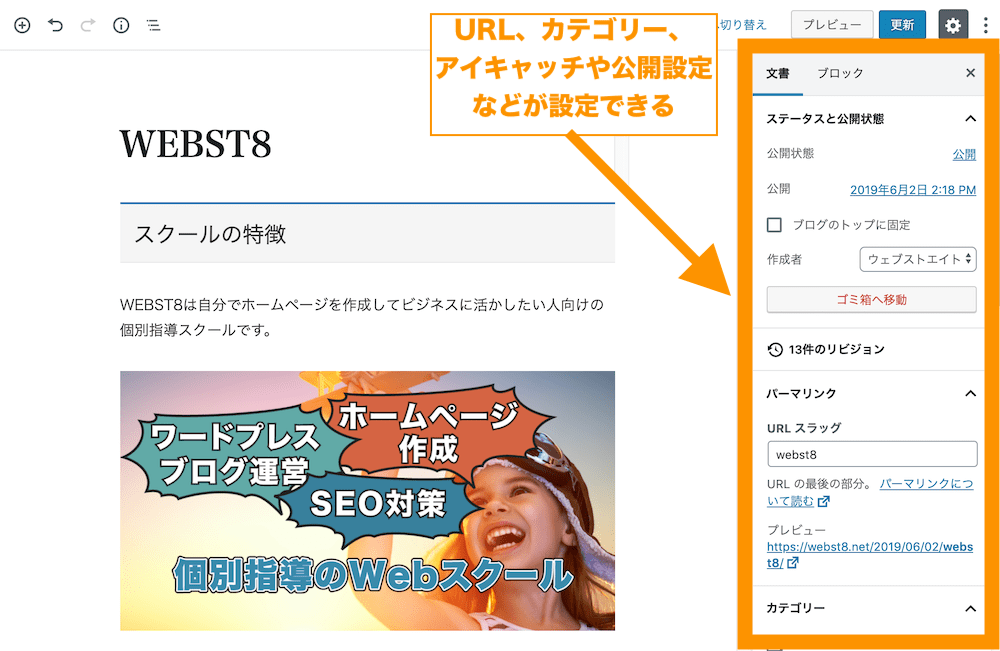
また、見出しのブロックを選んだ状態で、右サイドバーから(表示されていない場合は、右上の設定アイコンを押して表示できます)、色やその他の設定ができます。
画像ブロックを挿入する
次に画像を挿入してみましょう。右下+ボタンを押して「画像」を選択、自分の好きな画像を選択します。必要に応じて右ツールバーから画像ブロックの設定もできます。
投稿記事を公開をする
ページを公開しても良い場合は、「公開」ボタンを押下して保存しましょう。ページが公開されて一般の人も閲覧できるようになります。
ここでは、簡単なブロックのみ紹介しました。さらに詳しい説明は「【総まとめ版】WordPressブロックエディターの使い方」をあわせてご参照ください。
■WordPressの投稿機能の使い方(動画解説版)
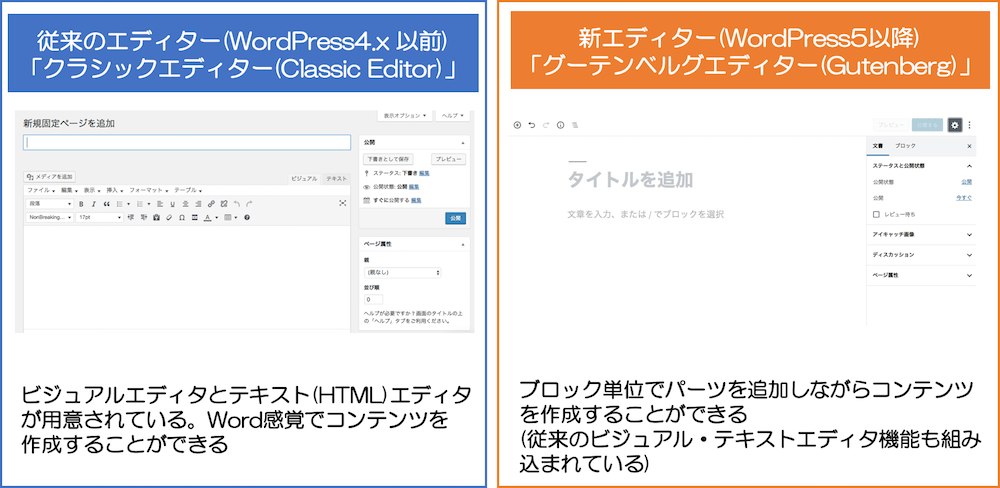
補足 2018年以前の旧エディター「クラシックエディター」
今回は、「ブロックエディター(グーテンベルクエディター)」と言われるエディターで説明していますが、2018年以前までは長らくクラシックエディターというWord(ワード)に似たエディターが標準エディターとなっていました。

今からWordPressを始めたばかりの方なら本記事の記載のブロックエディターを利用すると良いでしょう。しかし、何らかの事情で従来のクラシックディターを推奨している場合にはClassic Editorプラグインを利用してクラシックエディターを利用することができます。
Classic Editorプラグインの導入方法は「【Classic Editor】WordPressを旧エディターに戻す方法」をご参照ください。クラシックエディターと新エディターを併用することもできます。
ブロックエディターの詳しい説明は「【総まとめ版】WordPressブロックエディターの使い方」を参照ください。
WordPress固定ページを作成・追加する
次に、固定ページで会社情報やお問い合わせページなど必要なページを作って形を整えていきましょう。
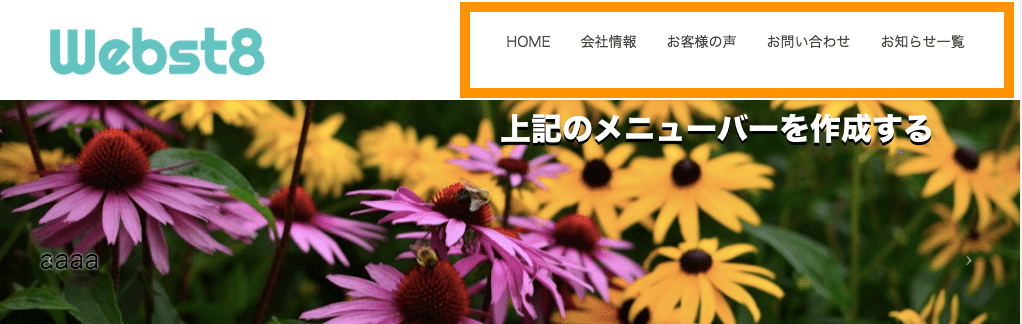
今回は、下記に固定ページを作成してメニューバーを設定するやり方をご紹介します。(※)メニューの位置や見え方はテーマによって異なります。

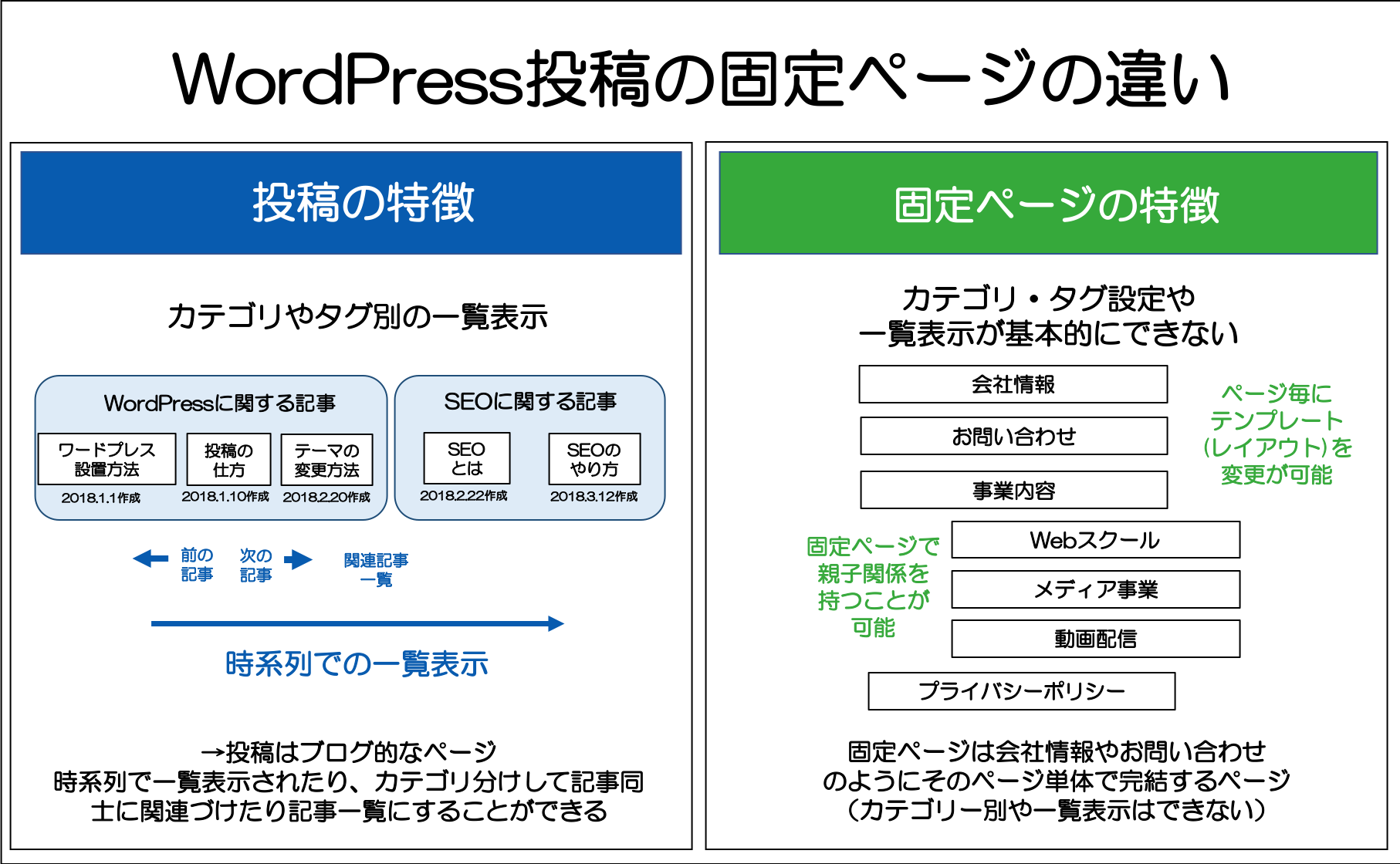
固定ページと投稿の違い
一般的に固定ページでは「会社情報」や「お問い合わせ」などページ単体で独立しており、メニューバーに表示させるページは固定ページで利用します。
固定ページで作成したページは投稿一覧の中には表示されません。

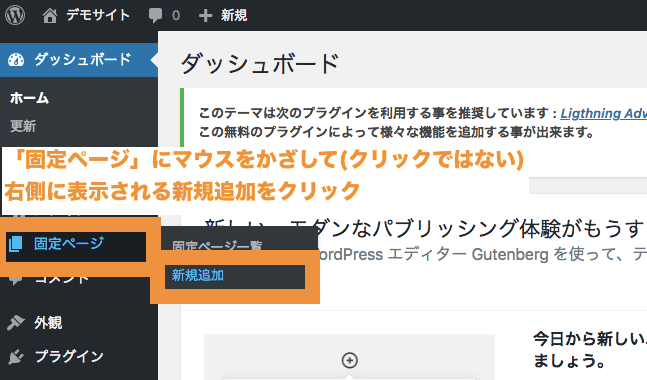
固定ページは固定ページ>新規追加から作成することができます。

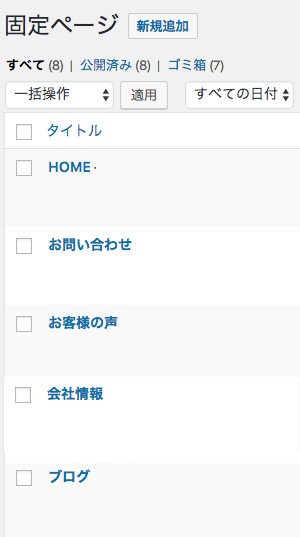
まずは事前準備として、ここでは下記の固定ページを作成しておきます。

固定ページ新規作成>タイトルだけ入力(本文はなしでOK)>公開の手順を繰り返して、下記の固定ページを作成してみてください。
- HOME
- お問い合わせ
- お客様の声
- ブログ
- 会社情報
(関連)【初心者向け】WordPress固定ページの作り方と編集方法
(参考)【カスタム投稿タイプとは】WordPressカスタム投稿の作り方
【基本】WordPressの外観レイアウトを整える
外観>メニューからメニューバーを作成・表示する
固定ページを一通り作成できたらメニューを作成していきます。
管理画面から外観>メニューの設定を選択します(※)。

WordPress 外観>メニュー
(※)WordPress初期テーマなどのフルサイト編集ブロックテーマの場合、「外観>メニュー」という項目はないため注意。
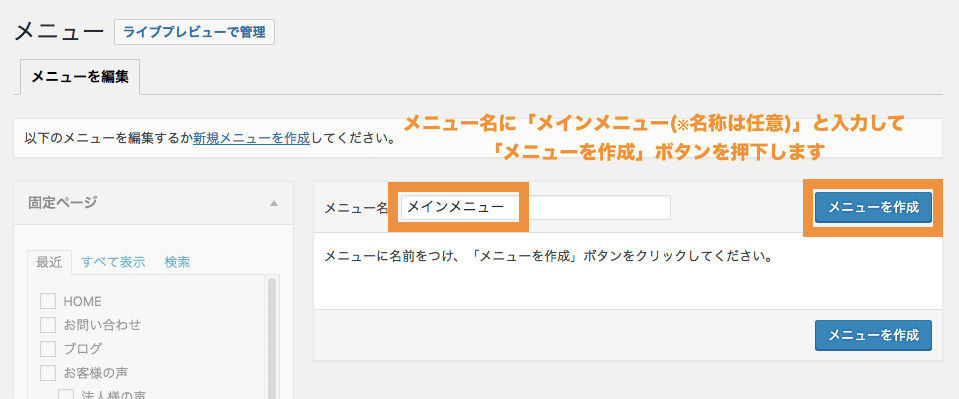
メニューを作成します。ここでは、「メインメニュー」(※)と入力してメニューを作成ボタンを押下します。

(※)名称はなんでもOKです。
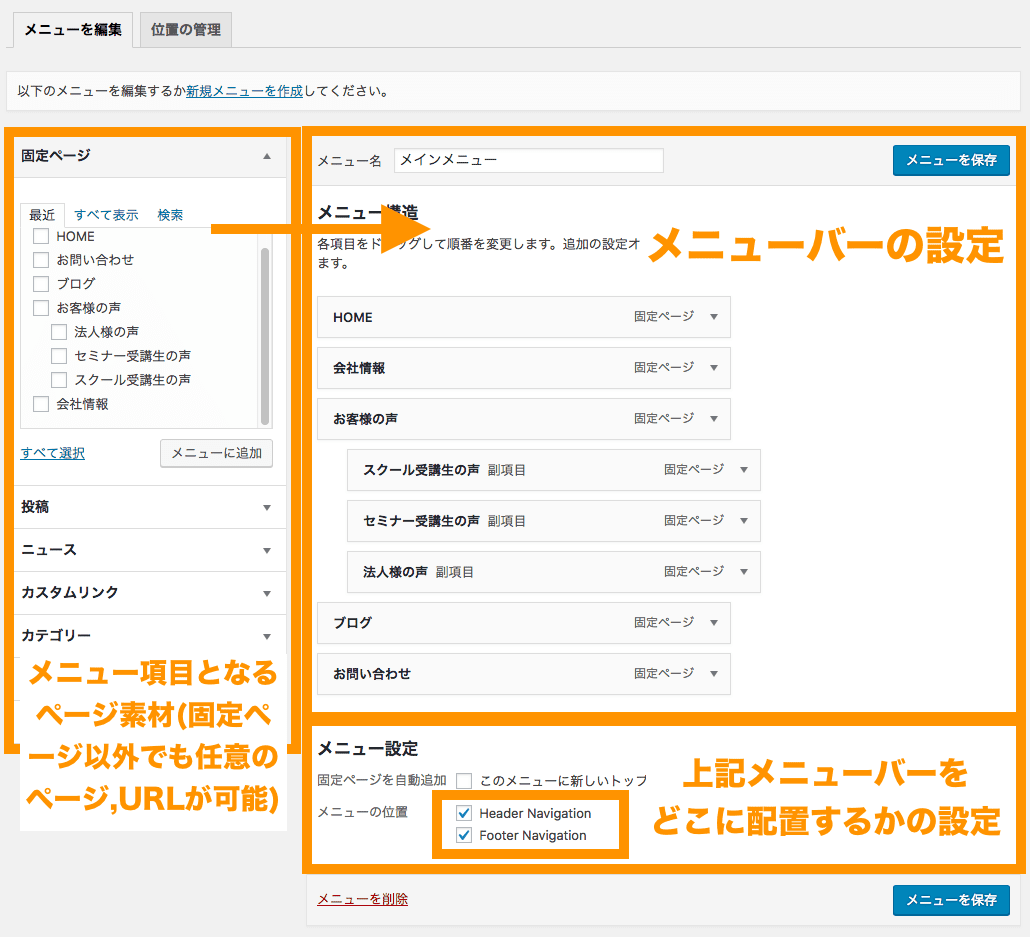
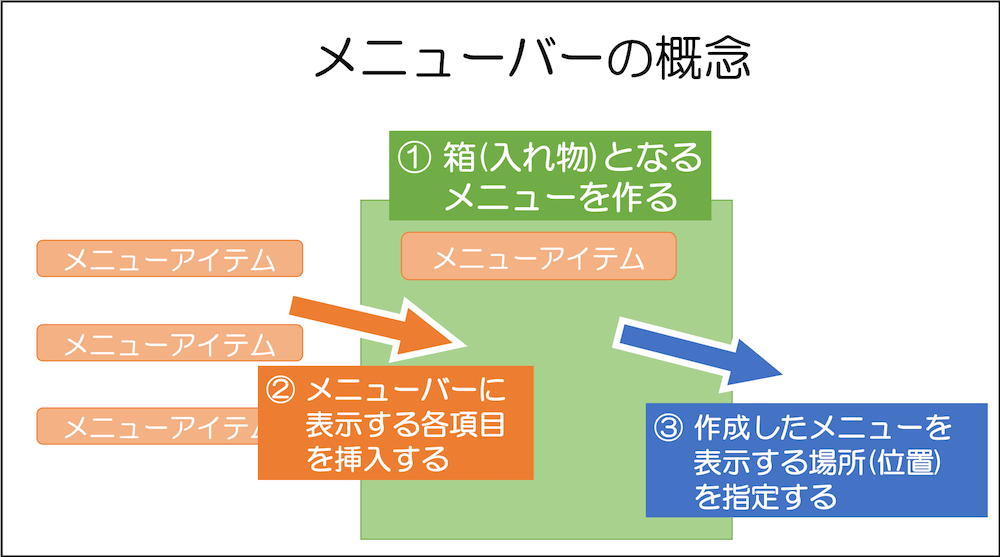
メインメニューが作成されました。以下はメニューバーの構成です。左側のメニューアイテム(項目)があります。任意のメニューアイテムを作成したメニューに設定し、最後に位置を決めて保存することができます。

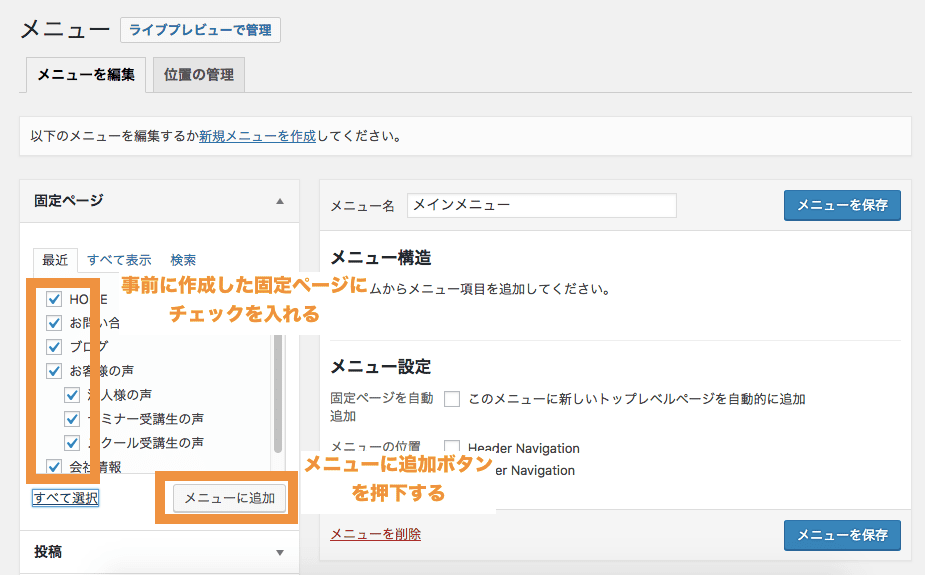
ここでは事前に作った固定ページの項目をチェックして、「メニューに追加」ボタンを押下します。

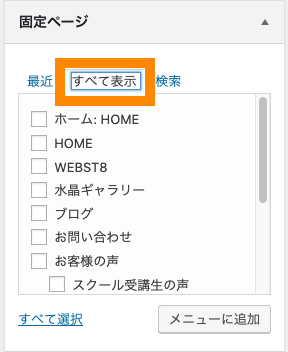
(※)固定ページがたくさんあり表示されていない固定ページがある場合は「全て表示」タブを選択すると全て表示されます。

追加したメニューは、ドラッグ&ドロップでメニューの順番を変えることができます。
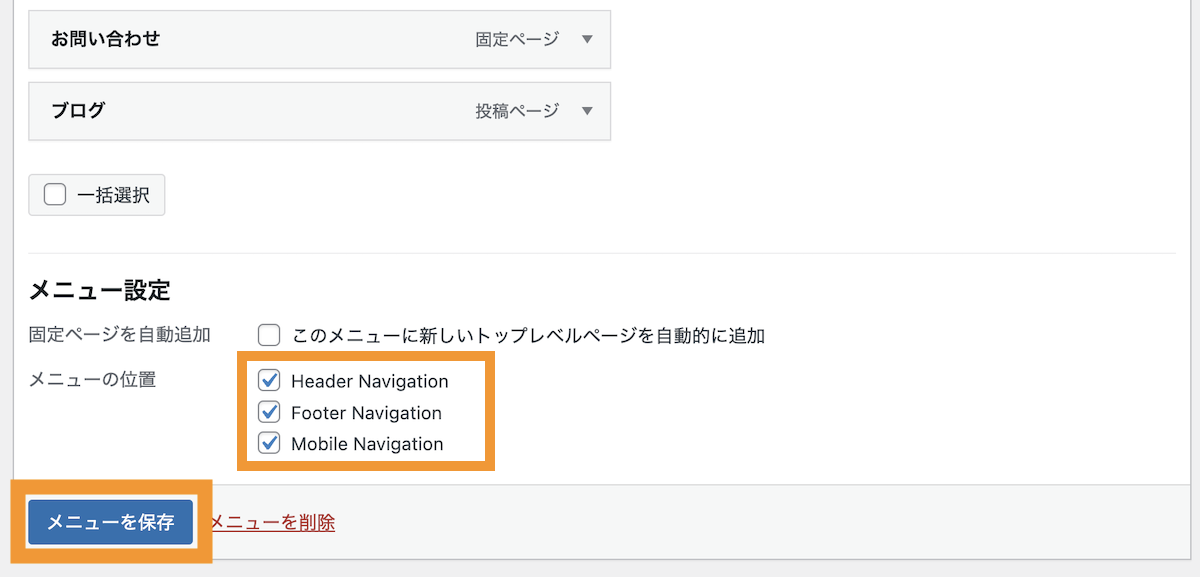
最後にメニューの設定を行います。ここではHeader NavigationとFooterNavigationおよびMobile Navigationにチェックを入れて最後にメニューを保存ボタンを押下します。

(※)Header NavigationとFooterNavigationという名称はご利用のテーマによって違います。また、テーマによっては1つしかチェックができない場合も3つある場合もあります。
以上で、メニューの追加は完成です。
手順としては、まず(1)箱(入れ物)となるメニューを作り、(2)その中に先ほど作った固定ページ(メニューアイテム)を割り当て、(3)最後に作成したメニューをどこに表示するという順番になります。

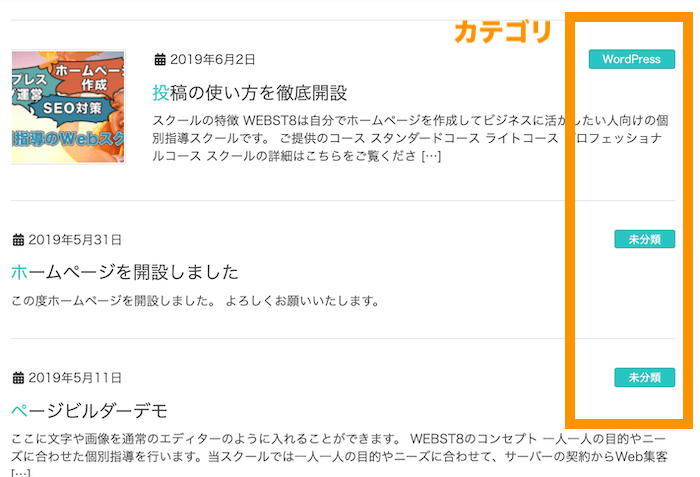
他にも任意のURLを設定したり(カスタムリンク)、投稿カテゴリーや個々の投稿ページなどをメニューバーに割り当てることもできます。
詳しい使い方は「【WordPressメニューバー】作り方とカスタマイズ方法を解説」を合わせてご参照ください。
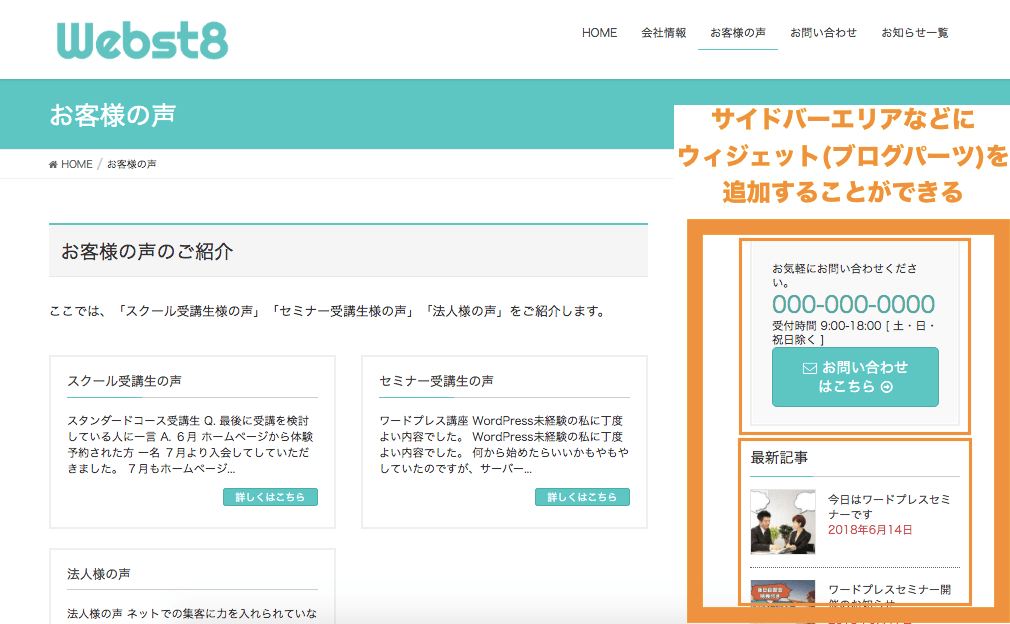
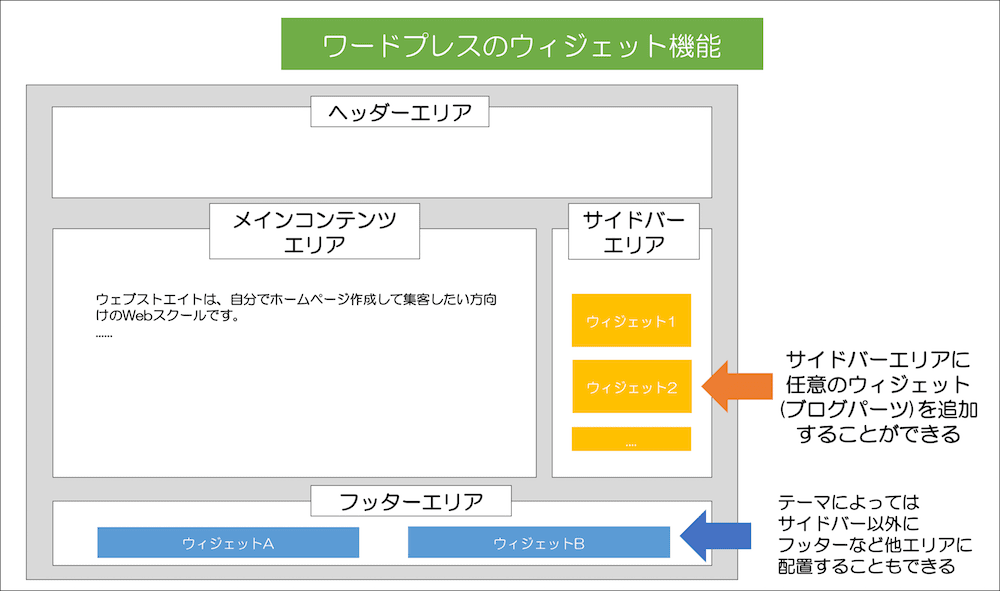
外観>ウィジェットでサイドバーやフッターを設定する
次に、外観>ウィジェットからサイドバーやフッターを設定していきましょう。
WordPressのウィジェットとは、ブログパーツ(部品)のことです。サイドバーやフッターなどの部分でバナーを追加したり、投稿一覧を表示することができます。


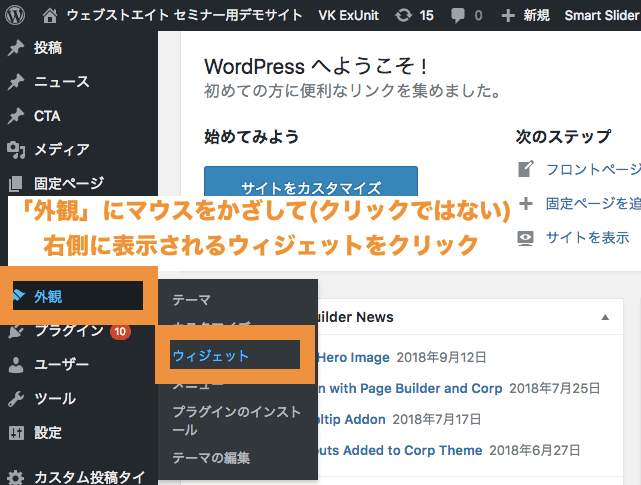
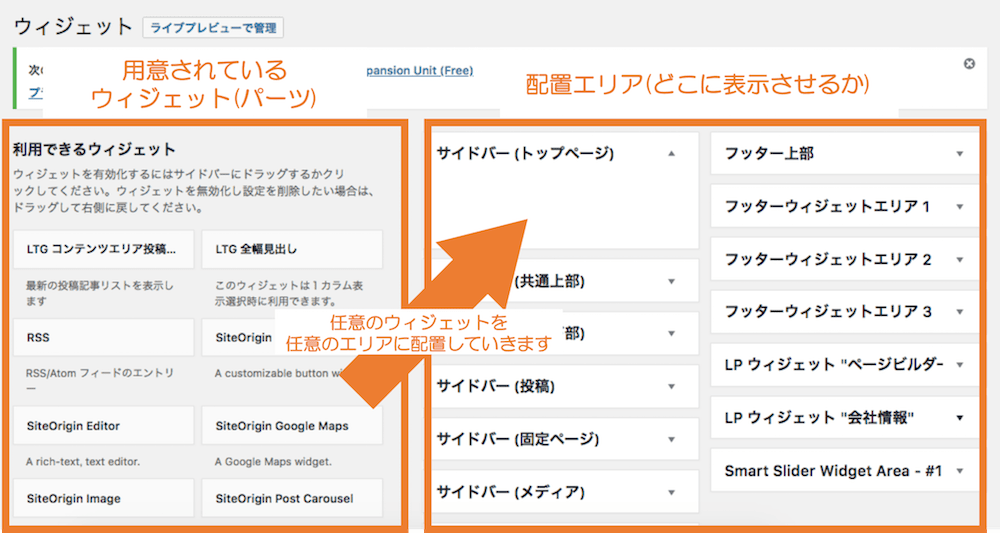
ウィジェットの追加方法について説明して行きます。ウィジェットは外観>ウィジェットから設定します。(※)

(※)WordPress初期テーマなどのフルサイト編集ブロックテーマの場合、「外観>ウィジェット」という項目はないため注意。
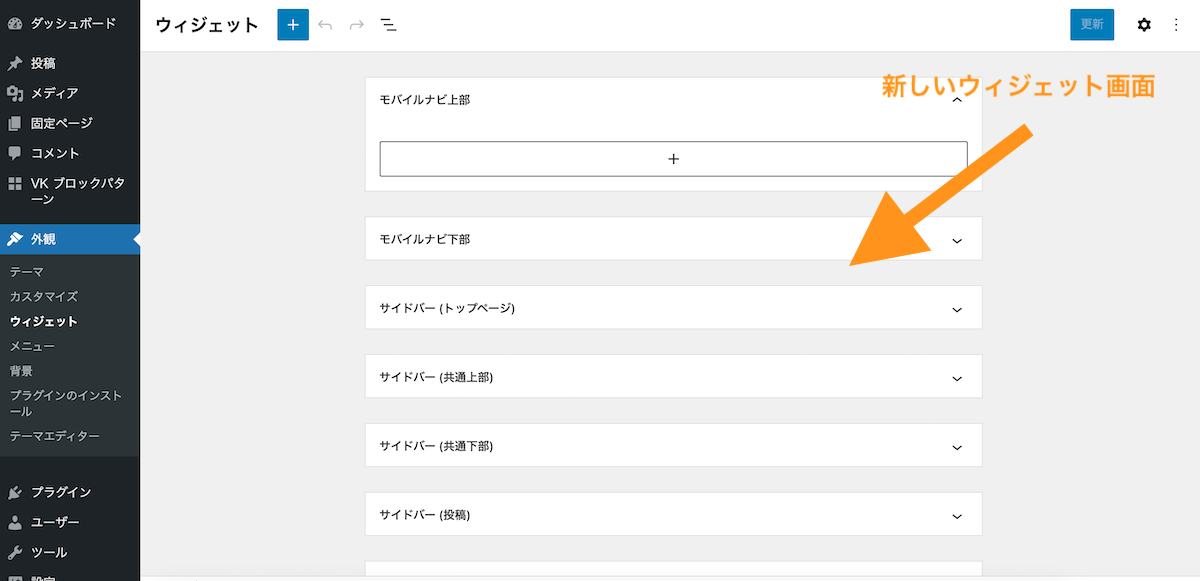
下記のようなウィジェットの画面が表示されます(※注)

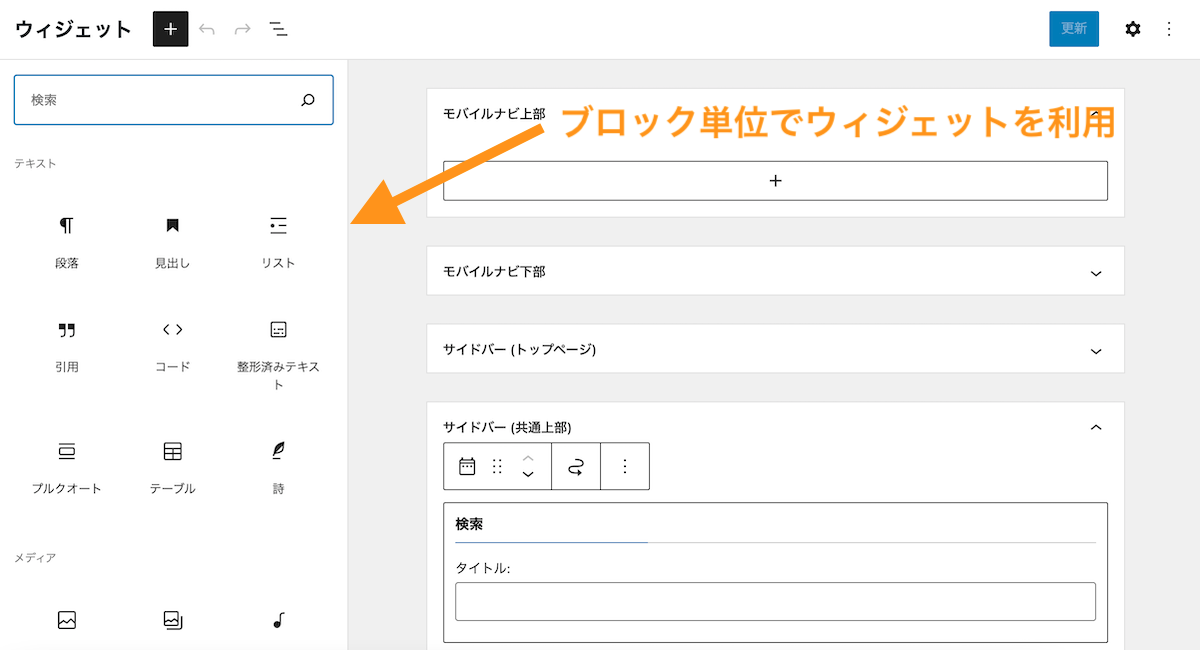
投稿や固定ページのブロックエディターのように、ブロック単位でウィジェットを組み合わせて行く形になります。

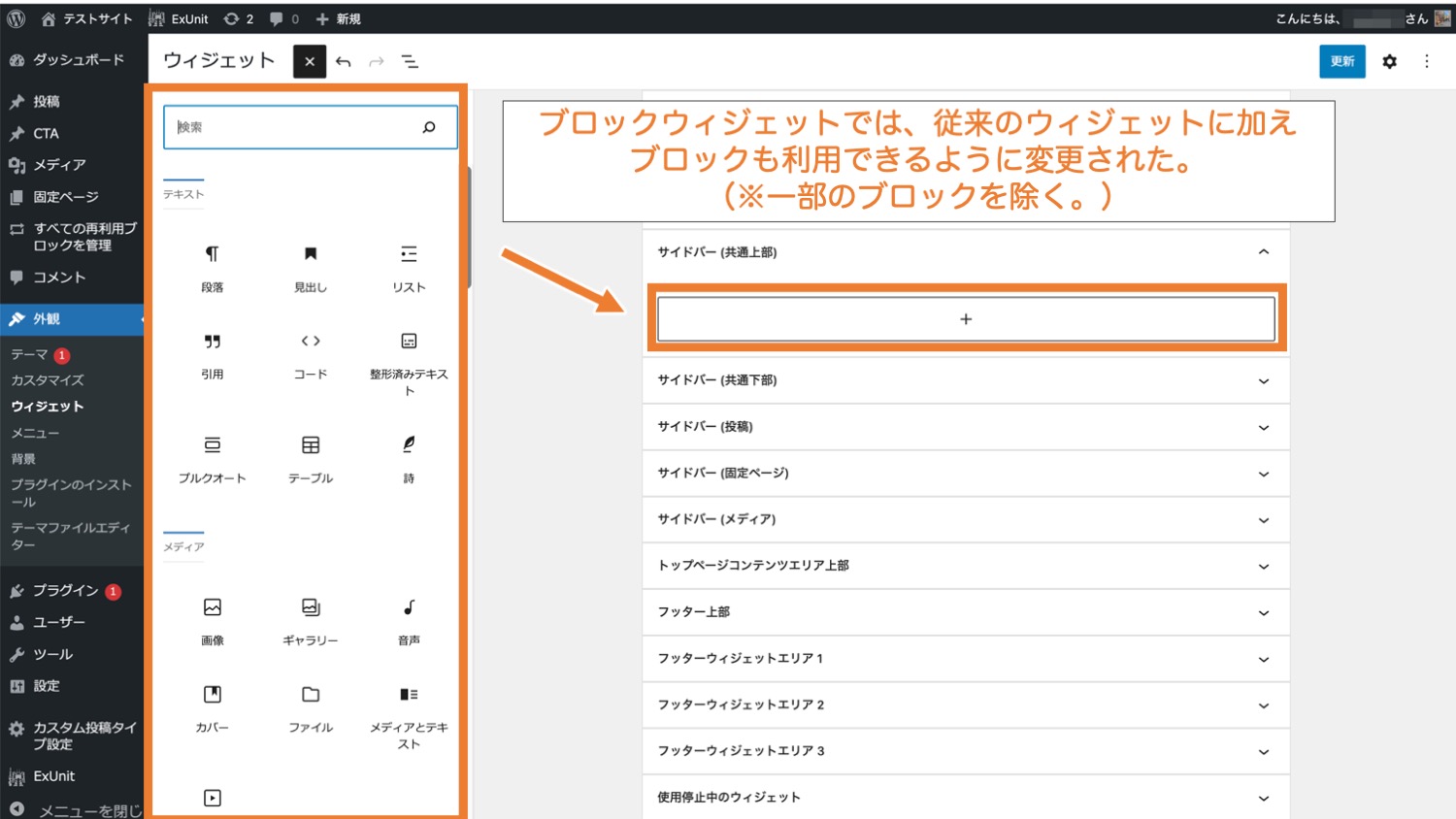
WordPress5.8から導入されたブロックウィジェットについて
2021年7月20日にリリースされたWordPress5.8以降は、ブロックウィジェットという新しい画面になりました。
今回ご紹介したLightningでは新版のブロックウィジェットが採用されていますが、テーマによっては従来のクラシックウィジェットの画面になっている場合もあります。


詳細については「【WordPressウィジェットとは】ウィジェットの使い方を徹底解説」をご覧ください。
外観>カスタマイズから色やロゴなどの設定を行う
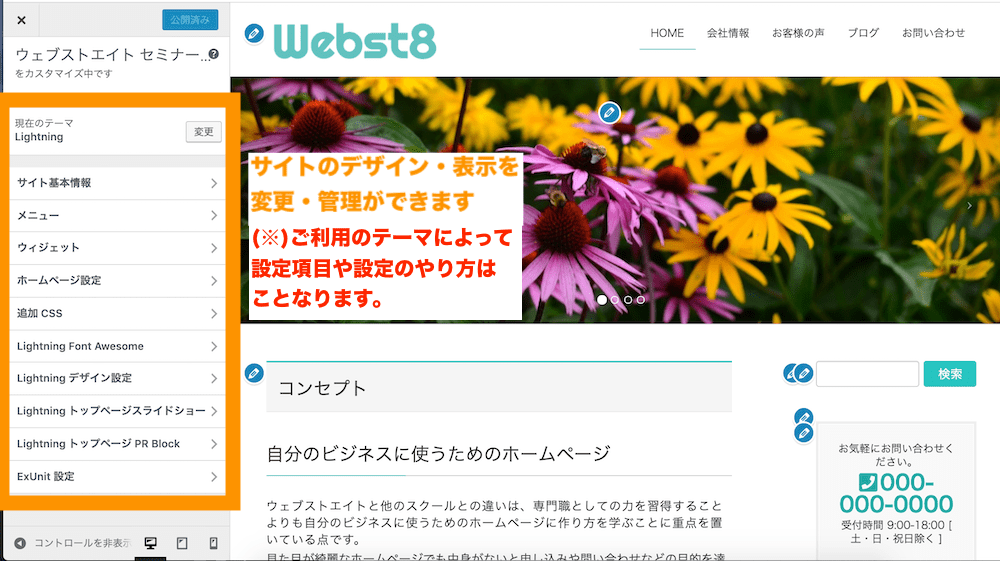
次に、メインビジュアルや色などのテーマの設定を行っていきましょう。外観>カスタマイズから、テーマカスタマイザーを開くことができます。

テーマカスタマイザーは、テーマのレイアウト・表示に関する設定を行う機能です。


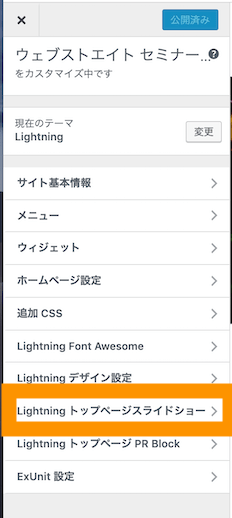
Lightningの場合は、「Lightning トップページスライドショー」からスライドショーの設定変更ができます。f

実際に変更してみましょう。下記のようにスライドショーの画像を変更して「公開」ボタンを押せば完了です。
Lightningの使い方については「【徹底解説】WordPressテーマLightning(ライトニング)の使い方」をご参照ください。
設定>表示設定で固定ページをトップページに割り当てる
表示設定から作成した任意の固定ページをトップページに割り当てることができます。ここでは、固定ページをトップページに割り当てる表示設定を行なっていきます。
(※)ブログ型サイトを作成したい方で、トップページに固定ページではなくブログ一覧を表示させておきたい方は本操作は不要です。
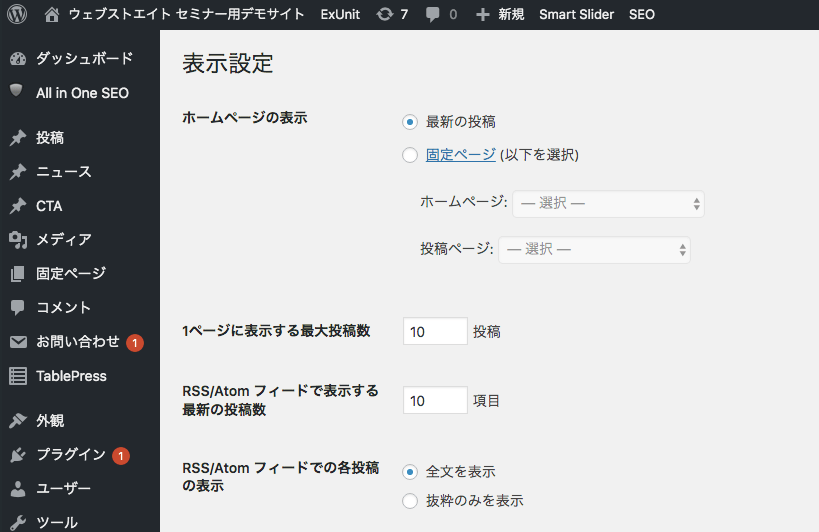
ダッシュボードの設定>表示設定を選択します。

表示設定が表示されます。

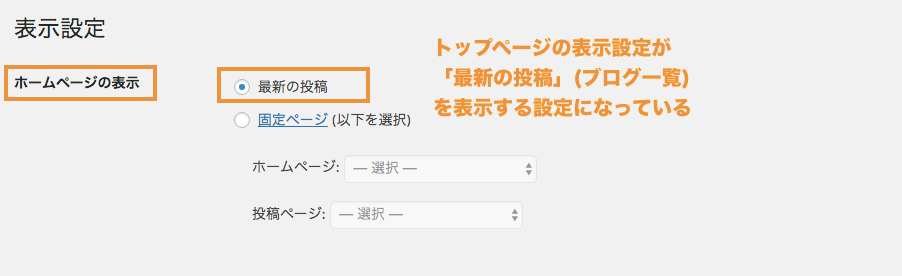
初期設定は、トップページの表示が「最新の投稿」一覧が表示される設定になっています。

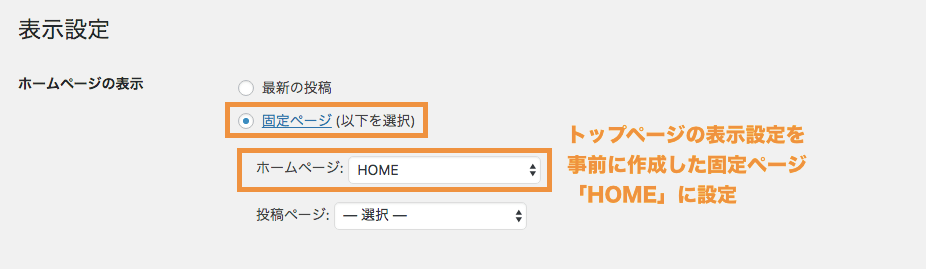
トップページに事前に作成した固定ページ「HOME」を割り当てます。

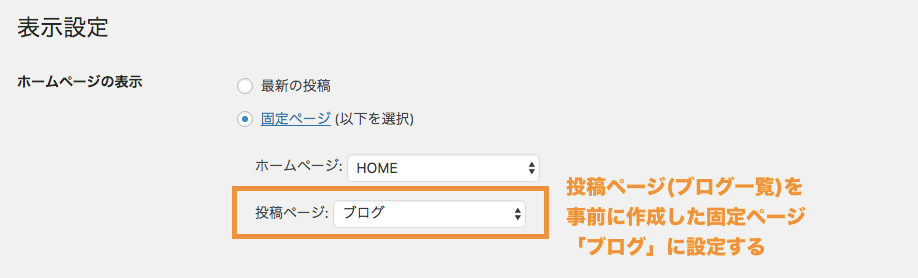
「投稿ページ」に事前に作成した固定ページ「ブログ」を割り当てましょう。

設定が完了したら最後に変更を保存しましょう。
以上で設定は完了です。トップページに「HOME」の内容が、「ブログ」にはブログ一覧が表示されていれば完了です。
【ステップアップ】WordPressの基本的な初期設定をする
つぎに、WordPressの基本的な初期設定についてご紹介します。
サイト名とキャッチフレーズの設定をする
サイト名や初期状態のキャッチフレーズ「Just Another WordPress Site」は適切な内容に変更しておきましょう。
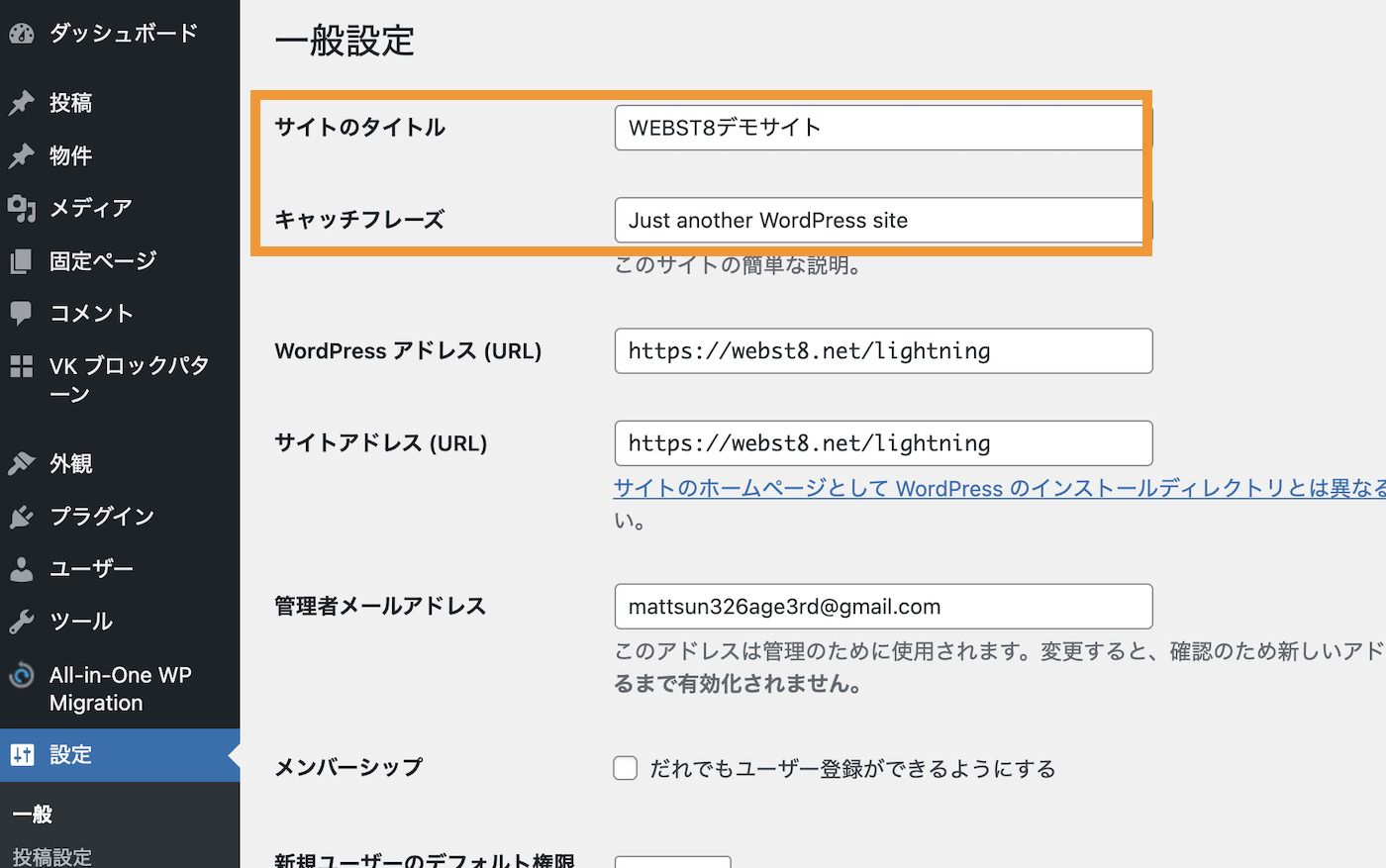
サイト名とキャッチフレーズの変更するには、設定>一般設定を選択します。

一般設定が表示されます。ここで、サイトのタイトルを変更します。また、同時にキャッチフレーズも変更することができます。

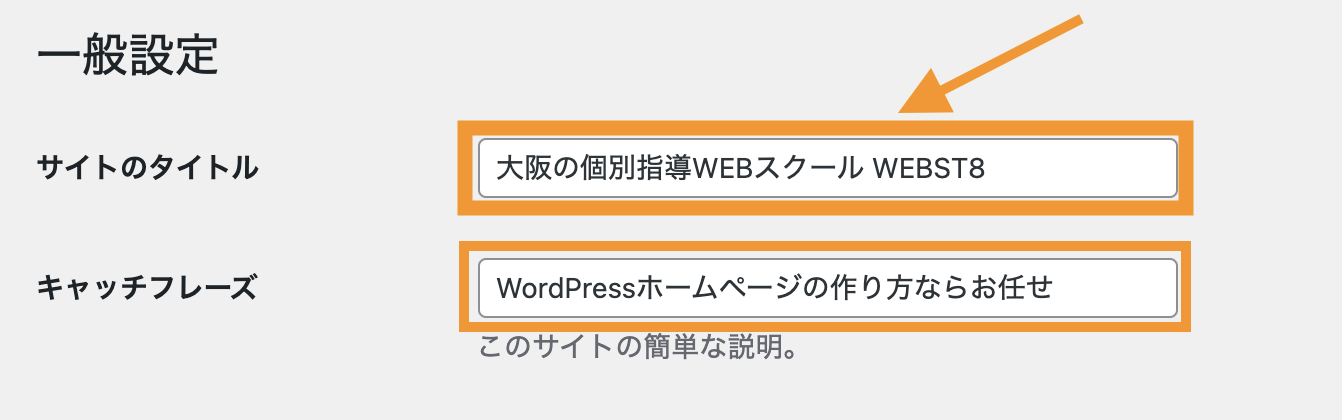
ここでは下記のように変更して保存します。

「サイトのタイトル」および「キャッチフレーズ」と検索結果で使われるtitleタグの関係
「検索結果で使われるtitleタグの設定」と、先ほど設定したWordPressの「サイトのタイトル」および「キャッチフレーズ」の関係について説明します。
サイトのタイトルおよびキャッチフレーズと、titleタグの関係ですが、多くの場合は下記のようになります。
| ページの種類 | titleタグの命名規則 |
|---|---|
| トップページ | サイトのタイトル – キャッチフレーズ 例)WEBST8のブログ – ホームページの作り方・ブログの始め方 |
| トップページ以外 | 各ページのタイトル – サイトのタイトル 例)会社情報 – WEBST8のブログ (固定ページ「会社情報」の場合) |
ただし、テーマやプラグインの導入状況によっては、命名ルールが変わっている場合もあります。
URL構造 パーマリンクを変更する
次にWordPressのパーマリンクも変更しておきましょう。
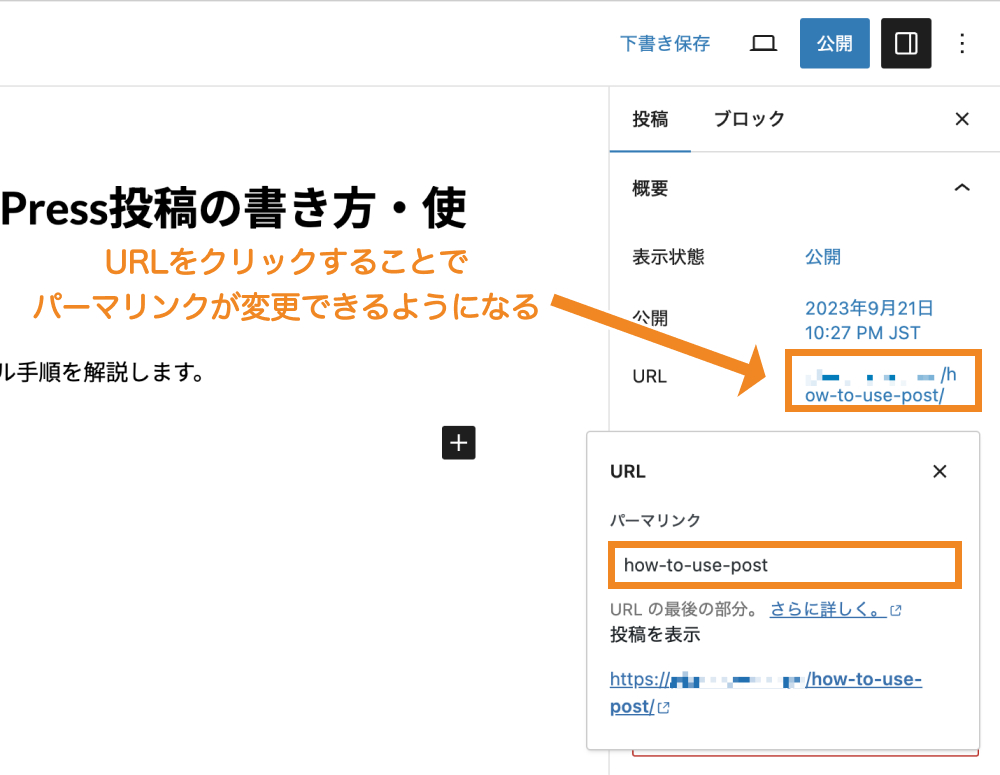
WordPressでパーマリンクは、固定ページ、投稿やカテゴリーなどの各ページのURLのことを指します。
![]()
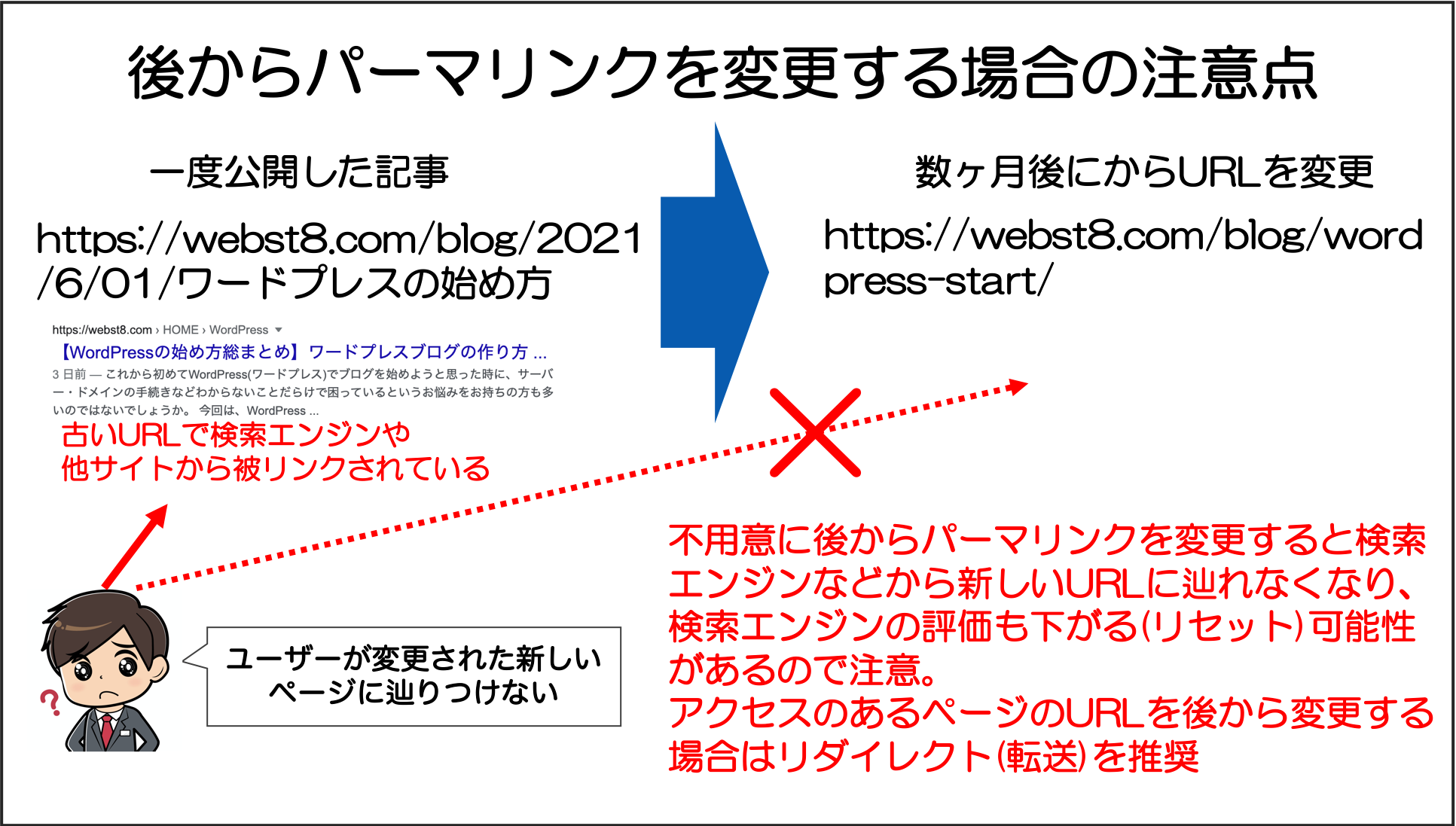
パーマリンクの共通設定は後から変更するとSEOに悪影響を及ぼす可能性があるので、最初に設定しておきましょう。

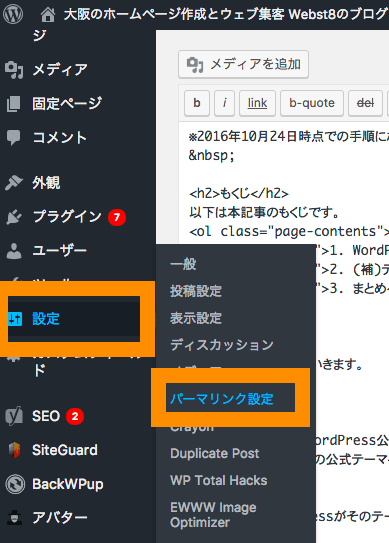
パーマリンクの共通設定は、設定>パーマリンク設定から変更できます。

設定>パーマリンク設定
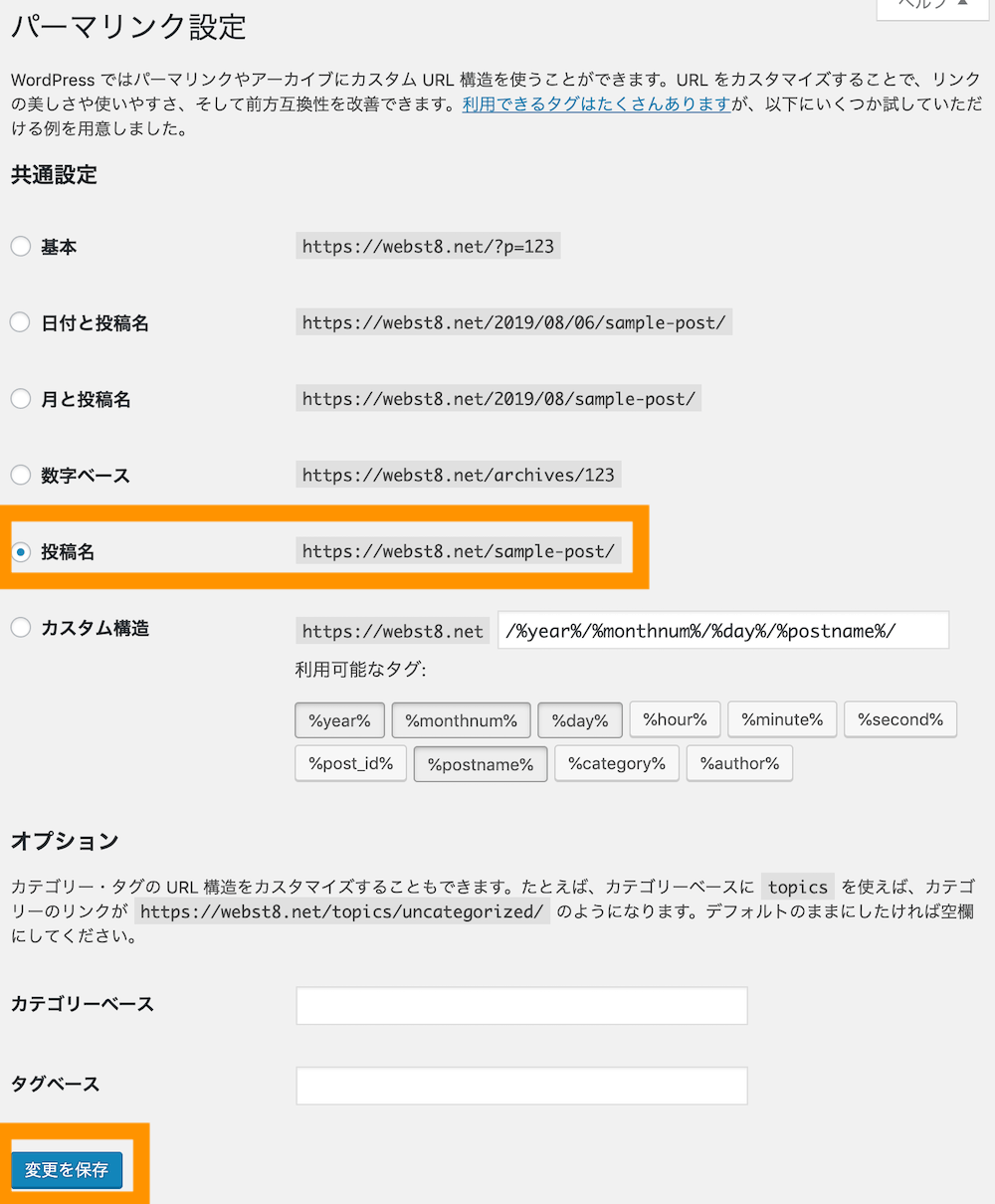
パーマリンクの共通設定画面が表示されます。ここでは、パーマリンクの共通設定を「投稿名」にして保存します。

以上でパーマリンクの共通設定は完了です。
注意)パーマリンクを変更すると今までの投稿URLも変更されますすでに投稿で何件かブログを書いている場合は、すでに公開しているブログのURLも変更されますので注意しましょう。
(関連記事)WordPressのパーマリンクの変更手順とおすすめ設定
ブログ表示名(ニックネーム)を設定する
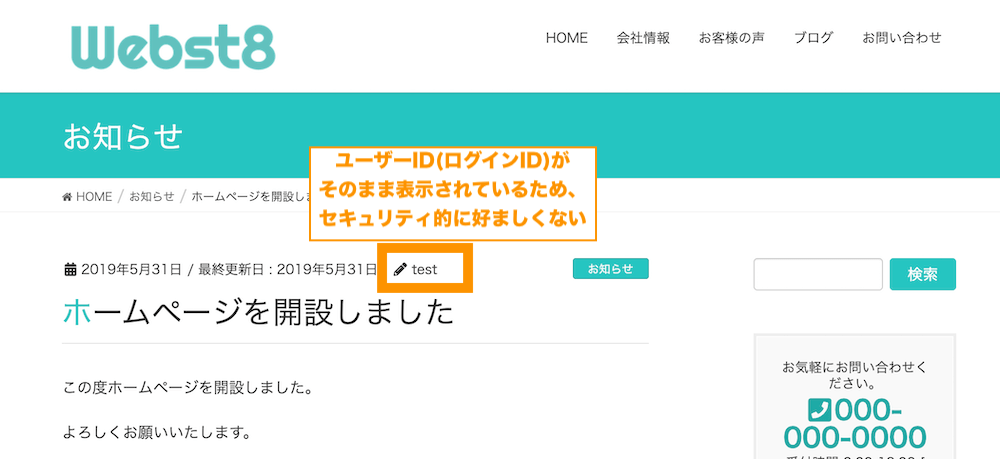
ご利用のテーマによっては、ブログの投稿画面で、ユーザーIDがそのまま表示される場合があります。

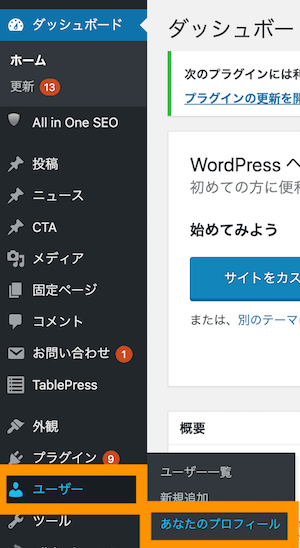
管理者の設定で表示名は変更することができますので、表示名を変更してあげましょう。管理画面から、ユーザー>あなたのプロフィールを選択します。

自分のユーザーアカウント情報が表示されますので、ニックネームというところを変更します。ニックネーム変更後に、ブログ上の表示名をプルダウンでニックネームで設定した値を選択します。設定できたらユーザー更新ボタンを押して保存しましょう。
変更後、再度ブログを表示すると、前述の手順で設定したブログ表示名が表示されていることがわかります。

コメント受付をオフにする
WordPressのインストール直後は投稿のコメント受付設定がONになっていて、訪問者からコメントを受付・表示されるように設定されています。
コメントを受け付けたくない人はコメント受付を無効化しておきましょう。

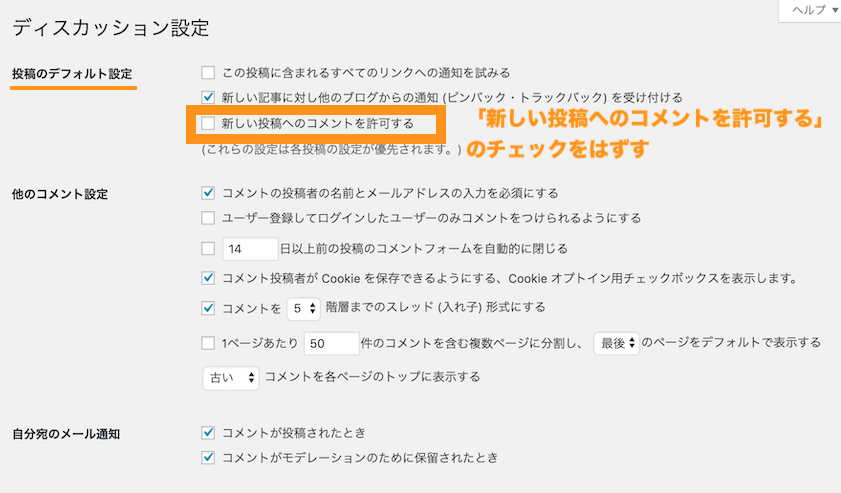
まず、デフォルト設定で新規記事へのコメント受付を無効化します。
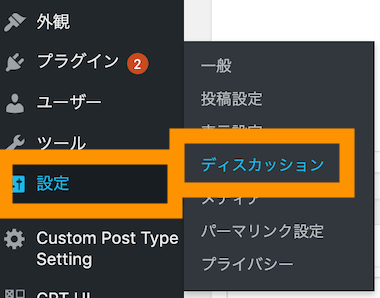
「設定>ディスカッション」を選択します。

ディスカッション設定で「新しい投稿へのコメントを許可」のチェックを外します。

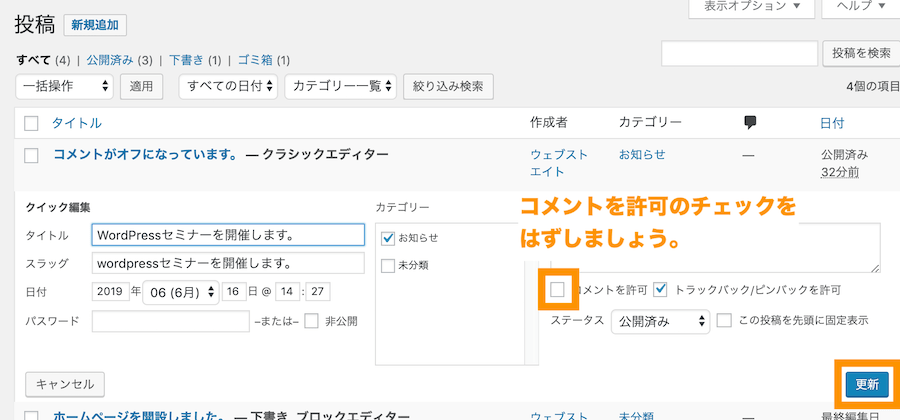
前述の手順で、コメント無効化の初期設定を行いましたが、設定前に作成した投稿記事についてはまだコメント受付の設定になっています。
ディスカッション設定の実施前に作成した投稿記事は、以下の方法でコメント非表示の設定をする必要があります。
「投稿>投稿一覧」から、コメント欄を無効化したい投稿の上で「クイック編集」をクリックします。

「コメントを許可」のチェックを外すことで、1ページ毎にコメント欄を非表示にすることができます。

(参考)【WordPressコメント非表示】コメント欄を無効化・消す方法
【ステップアップ】WordPressの運用を強化する
必要なプラグインを導入する
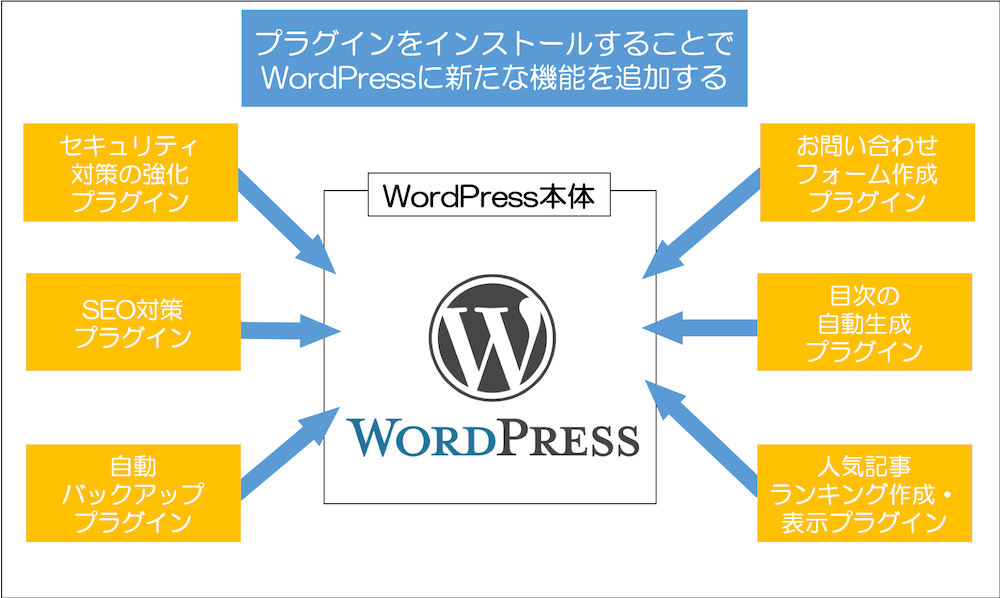
プラグインは、スマートフォンでいうアプリ機能に相当します。お問い合わせ機能や目次機能、スライダー(スライドショー)などWordPress自体が持っていない機能をプラグインという形で追加することができます。

プラグインを導入する目的
プラグインを導入する目的ですが、大きく2つあります。
- 1つ目はWordPressが持っていない(機能的に弱い)部分を補完するプラグイン
- 2つ目はWordPressをさらに便利に使うためのプラグイン
1つ目のWordPressが持っていない(もしくは機能的に弱い)部分とは、下記のようなものがあります。
- 日本語対応強化機能(WordPressは英語圏で作られているため)
- バックアップ機能
- セキュリティ対策機能
- SEO対策機能
- パフォーマンス改善機能など
2つ目のさらに便利プラグインの場合は、例えば下記のようなものがあります。
- お問合せフォームを導入するプラグイン
- スライドショーを導入するプラグイン
- 作成したページを複製するプラグインetc..
(例)WordPress日本語バグ修正パッチを導入する
日本語サイトであれば、WordPress日本語バグ修正のプラグイン「WP Multibyte Patch」を導入しておきましょう。
Wp Multibyte Patchは前述のWordPressの弱い機能を補完するプラグインで、もともと英語圏で作られているWordPressの日本語(マルチバイト)対応を強化するプラグインです。
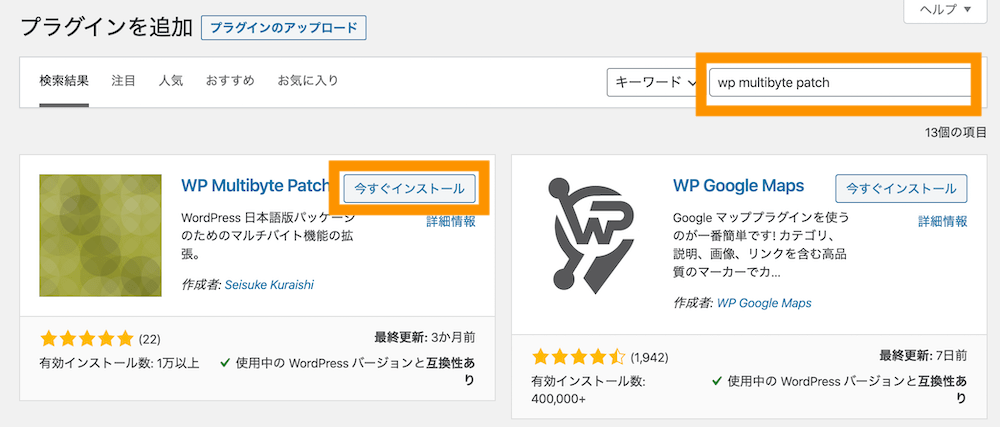
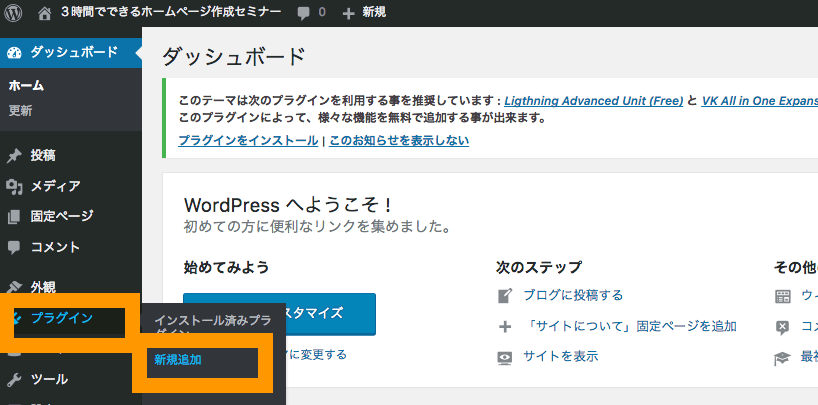
プラグイン>新規追加から「WP Multibyte Patch」を検索してインストールしてください。

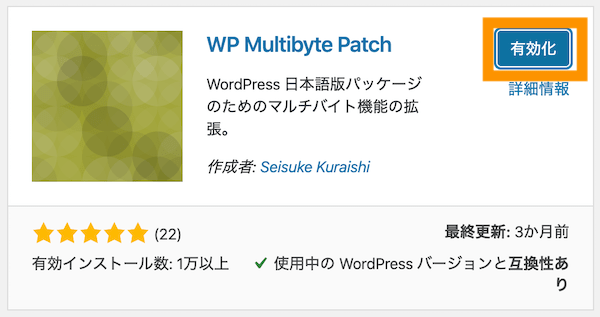
そのまま有効化します。設定は特に必要ありません。

お問い合わせフォーム「Contact Form 7」を導入する
ここでは、有名なお問い合わせフォームプラグイン「Contact Form 7」を利用してお問い合わせフォームを作成する例をご紹介したいと思います。
本手順の事前準備として、はじめに「お問い合わせ」という本文なしの固定ページを作成しておいてください。

つづいてお問い合わせフォーム「Contact Form 7」をインストールしていきます。
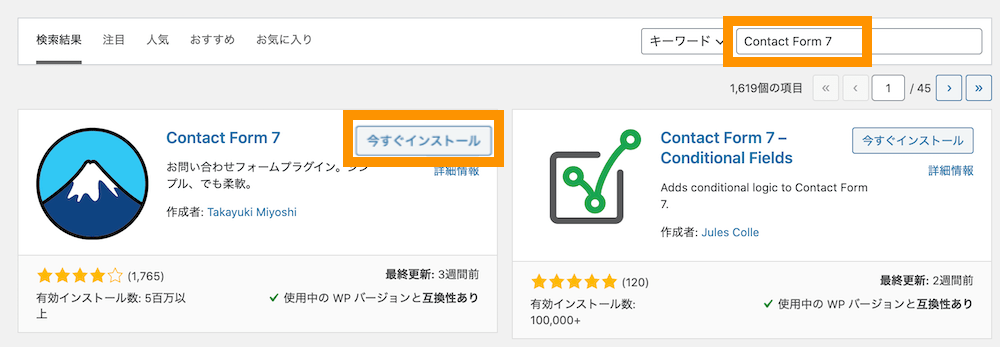
プラグインを追加するために、管理画面でプラグイン>新規追加を選択してください。

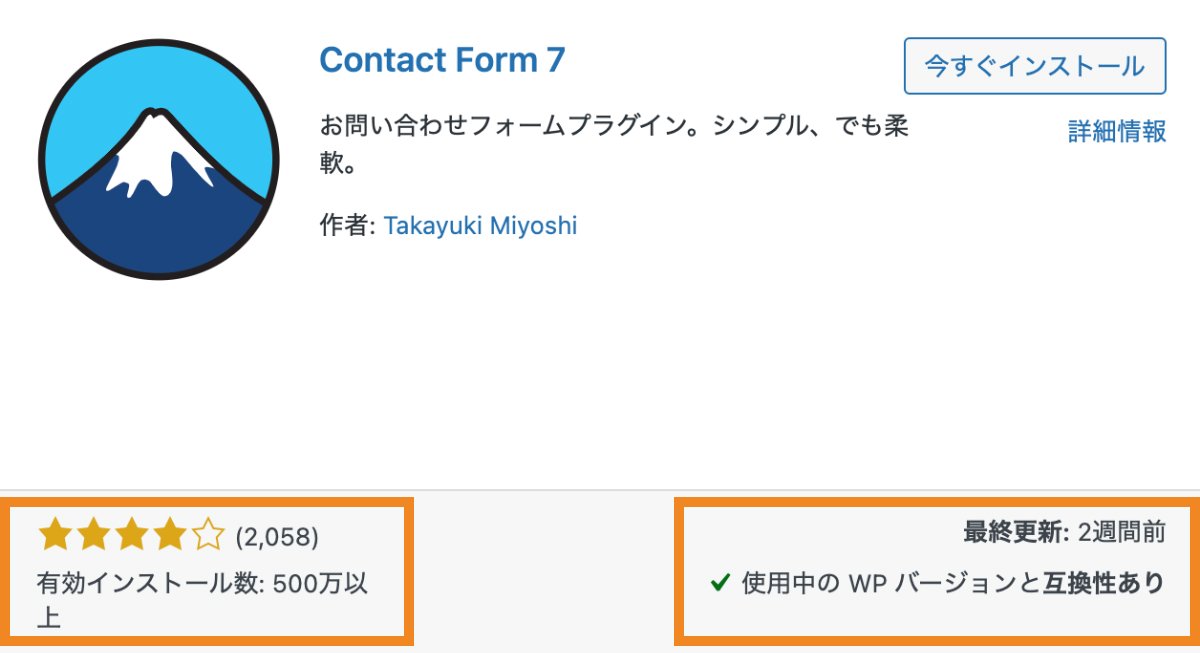
「Contact Form 7」と入力して検索します。富士山の絵が出てきている「Contact Form 7」をインストールします。

お問い合わせフォーム「ContactForm」を有効化します。

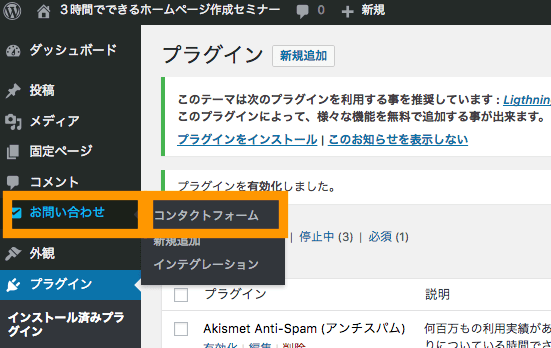
ContactForm7を有効化すると、左側の管理メニューに「お問い合わせ」が出現しています。コンタクトフォームを選択します。

お問い合わせが出現。コンタクトフォームを選択
「コンタクトフォーム 1」の右側にある[]内のショートコードをコピーします。
![WordPress お問い合わせフォーム「ContactForm」 []内のショートコードをコピー](https://webst8.com/blog/wp-content/uploads/2017/06/contactform7-setting4.png)
[]内のショートコードをコピー
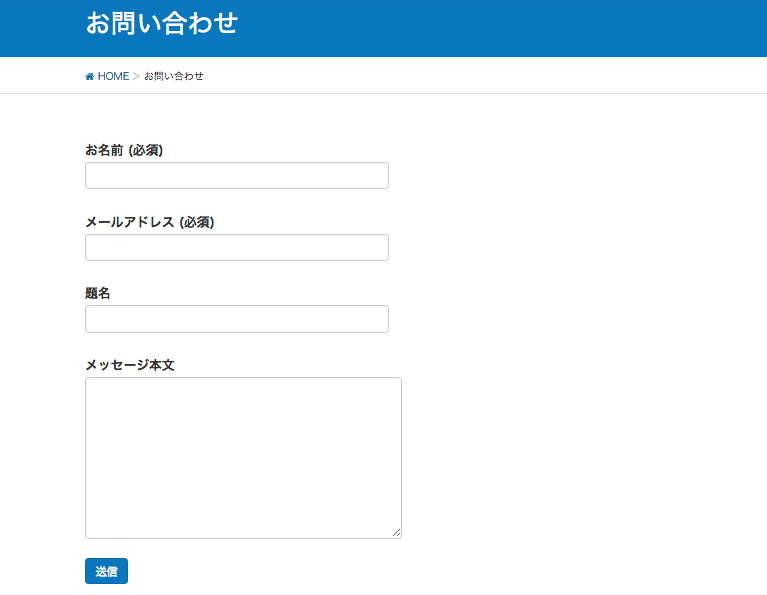
任意のページにコピーしたショートコードを貼り付けます。ここでは、事前に作成した固定ページ「お問い合わせ」に貼り付けています。「+(ブロックを追加)」からショートコードブロックを追加し、埋め込みましょう。
プレビューを表示してお問い合わせフォームが表示されていれば完了です。実際にフォームに入力して問い合わせしてみましょう。

初期状態では、ワードプレスインストール時に設定したメールアドレス宛に問い合わせ内容が通知されていればOKです。(届いていない場合は迷惑メールも確認してみてください)

Contact Form 7では、フォームの入力項目の追加や通知メールの設定、サンクスメールの設定など色々な設定ができます。詳しくは「【Contact Form 7の使い方】問い合わせフォーム作成方法」をご参考ください。
SEO対策(アクセス解析ツール)を導入する
サイトの運用フェーズに入ったら、どのくらいのアクセスがあるか解析することで、SEO対策がしやすくなります。
メジャーな解析ツールは下記の通りです。
- Google Analyticsに登録する
- Google Search Consoleに登録する

Google Analytics

Google Search Console
Google Anlayticsの登録は「【GA4対応】Googleアナリティクスの仕組み・見方と設定方法」を参考にトラッキングID(G-XXXXXXX)を発行してみてください。
Google AnalyticsとWordPressの連携方法は、ご利用のテーマやプラグインによって異なりますが、ここではLightningを利用している場合を例にやり方をご紹介します。
※「ご利用のテーマ名+Analytics」などで検索すると、多くの場合やり方がヒットしますので確かめてみてください。
Lightningをご利用の場合は、VK ExUnitというオプションプラグインを使うと便利です。
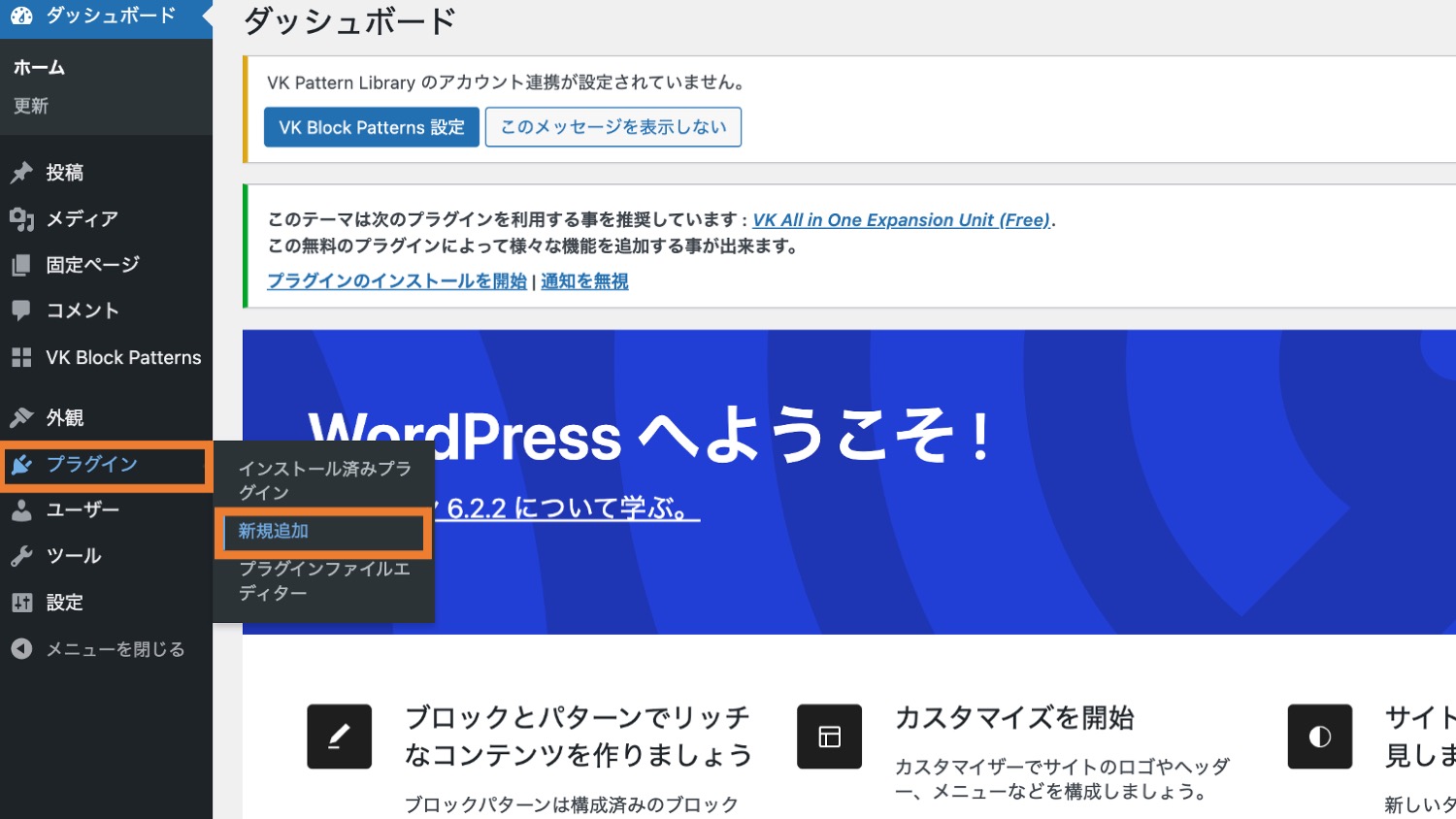
WordPress管理画面「プラグイン>新規追加」をクリックします。

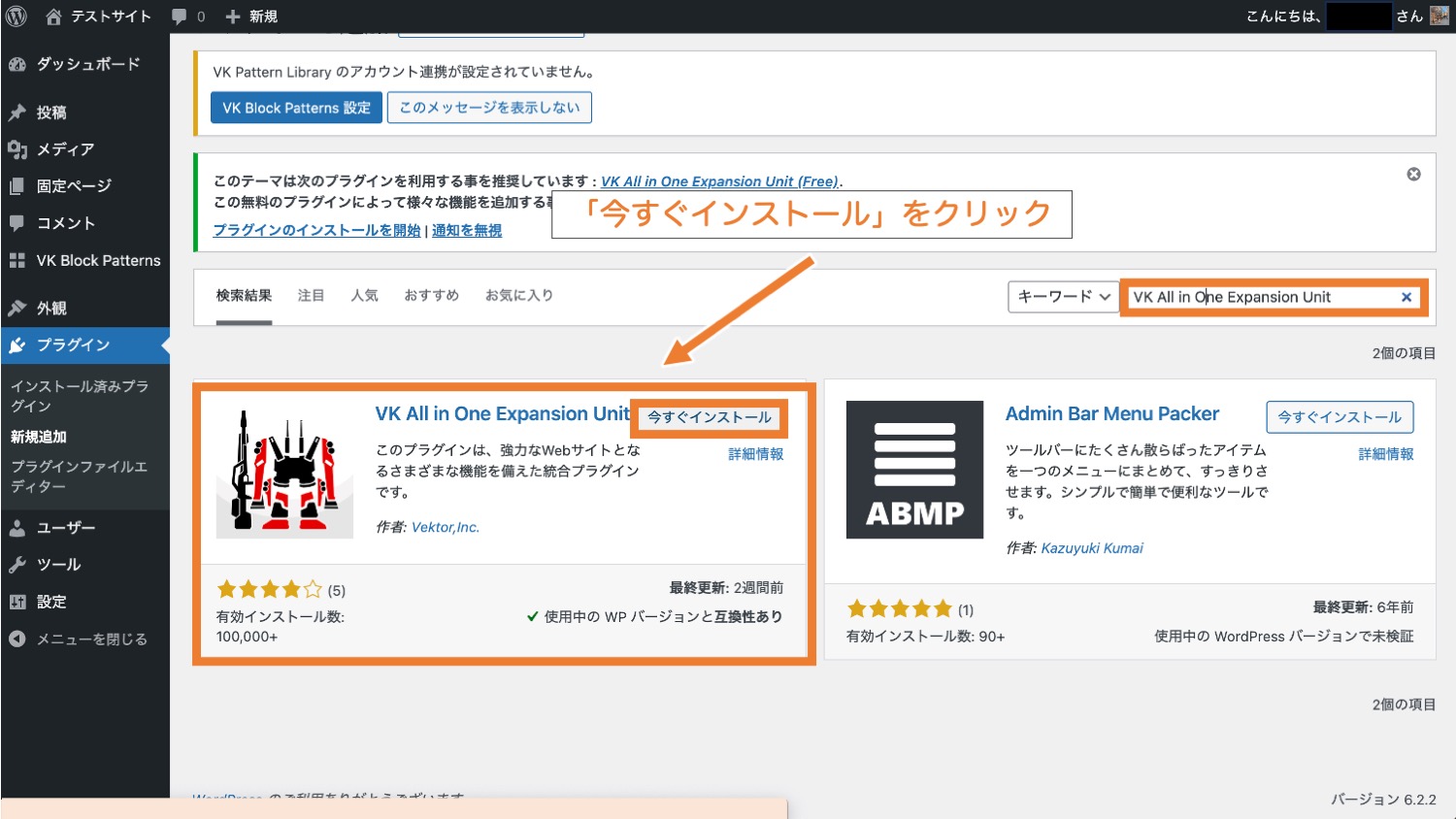
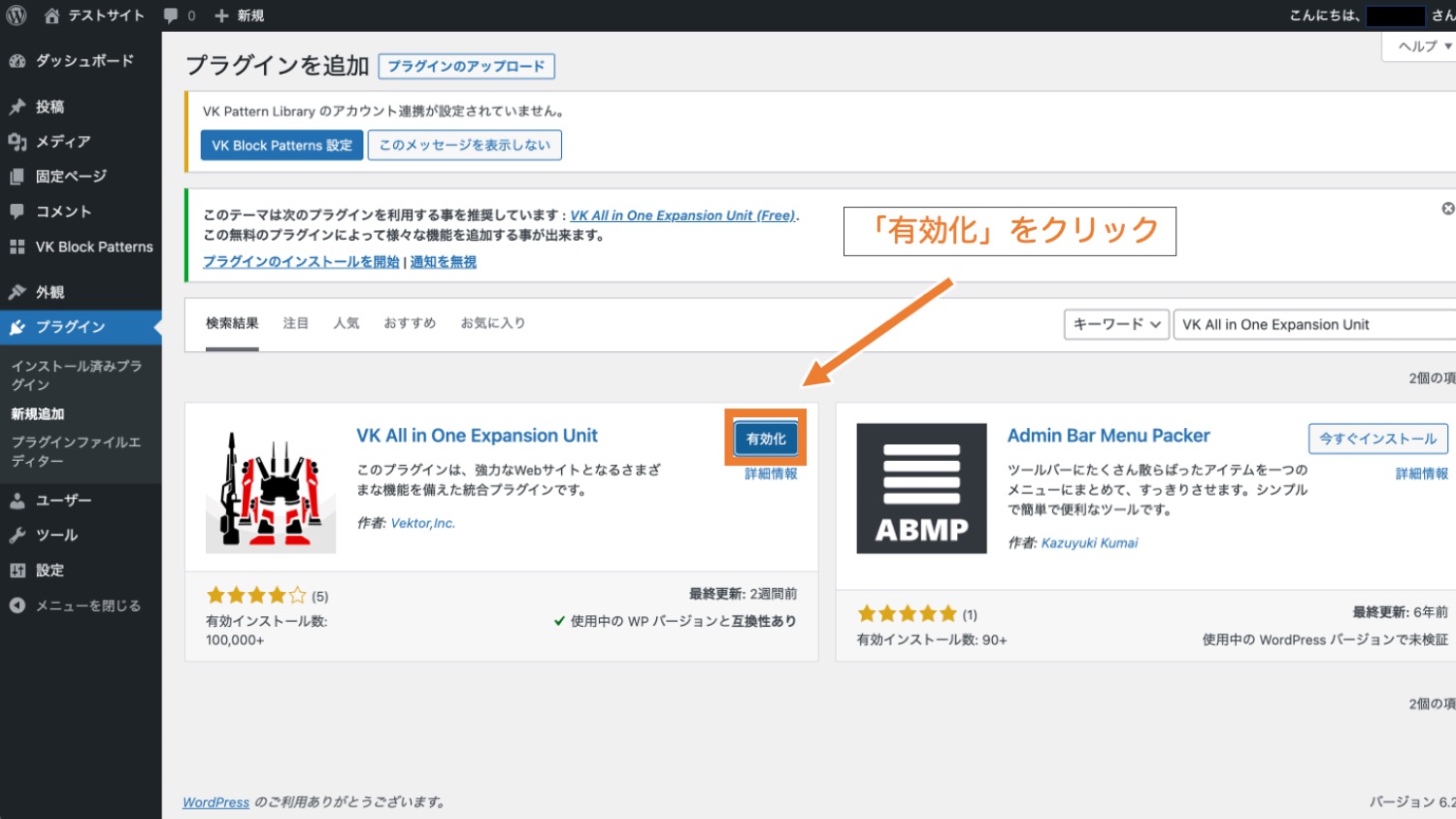
プラグインの検索窓が出てくるため「VK All in One Expansion Unit」と入力し、出てきたオレンジ枠で囲ったプラグインを「今すぐインストール&有効化」します。


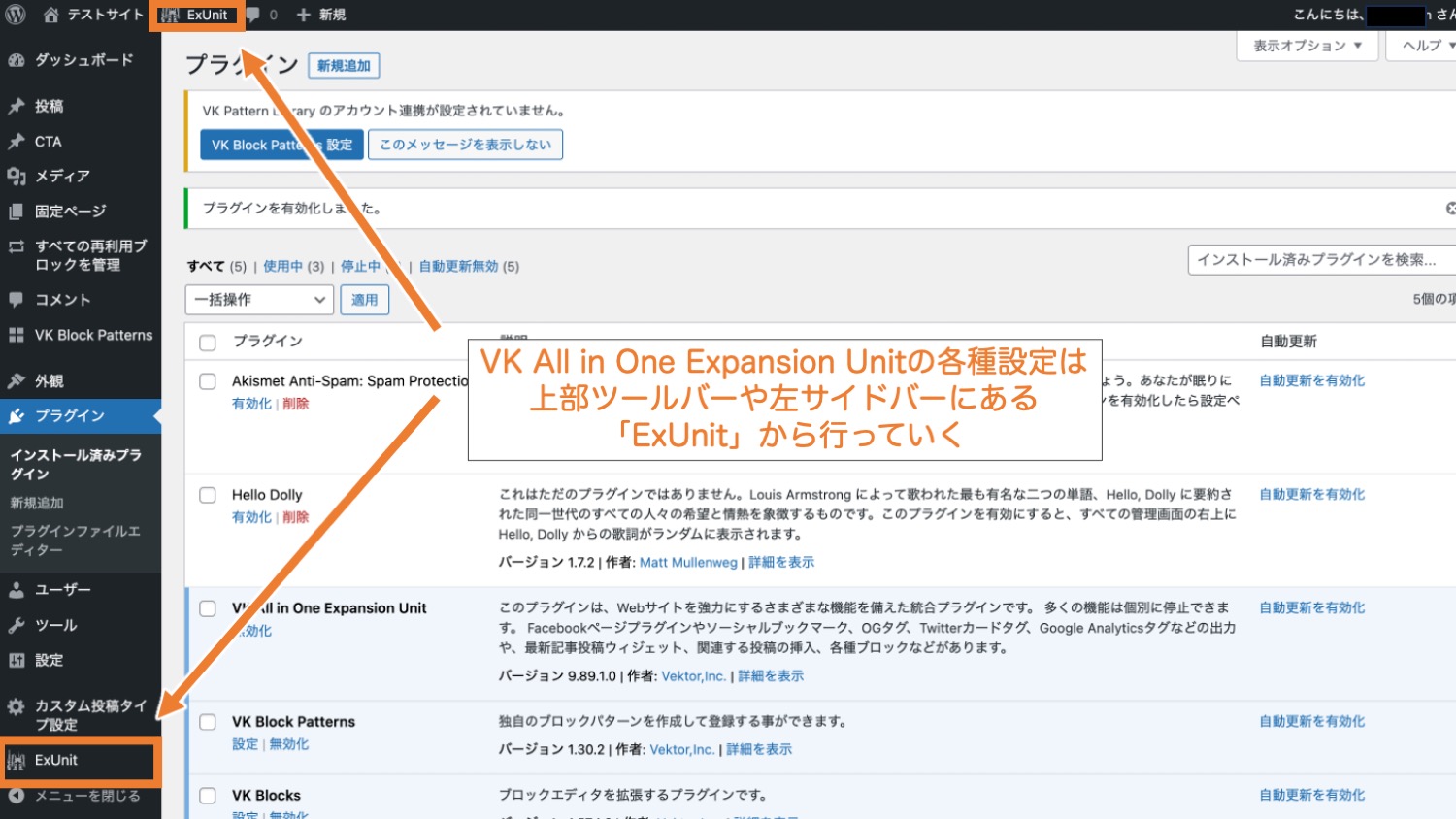
インストール・有効化後はダッシュボード上部や左サイドバー上に「ExUnit」という項目が追加されます。ExUnitの各種設定はここから行なっていきます。

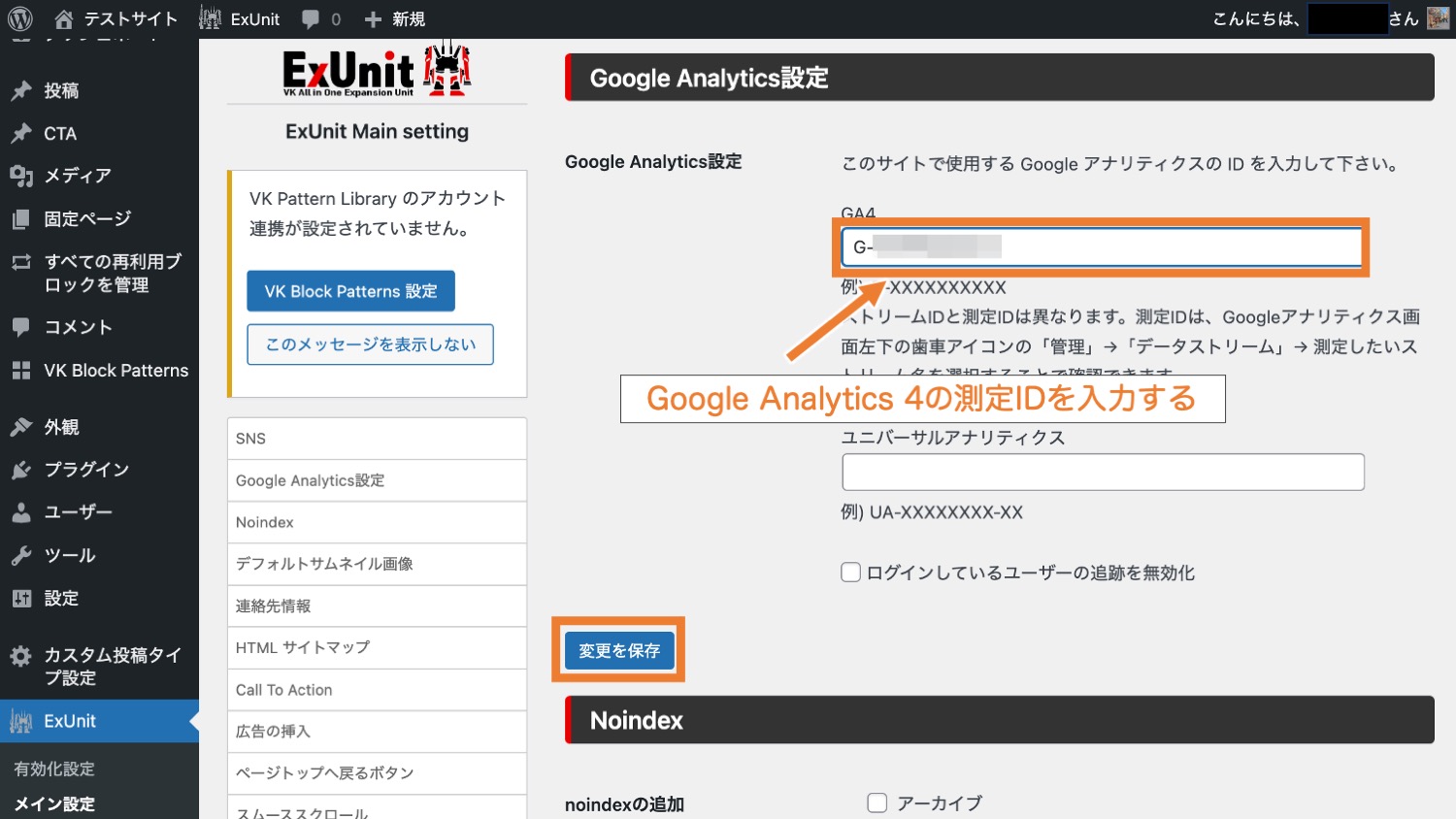
「ExUnit>メイン設定」内にある「Google Analytics設定」 箇所ではGoogle Analyticsの設定ができます。Analyticsの測定IDを入力し「変更を保存」をクリックすればOKです。

ExUnitの詳しい使い方は「VK All in one Expansion Unitの使い方【LightningプラグインEXUnit】」をご参照ください。
同様にしてGoogle Search Consoleも設定しておきましょう。詳しい手順は「Googleサーチコンソールの登録方法・設定方法を徹底解説」をご参照ください。
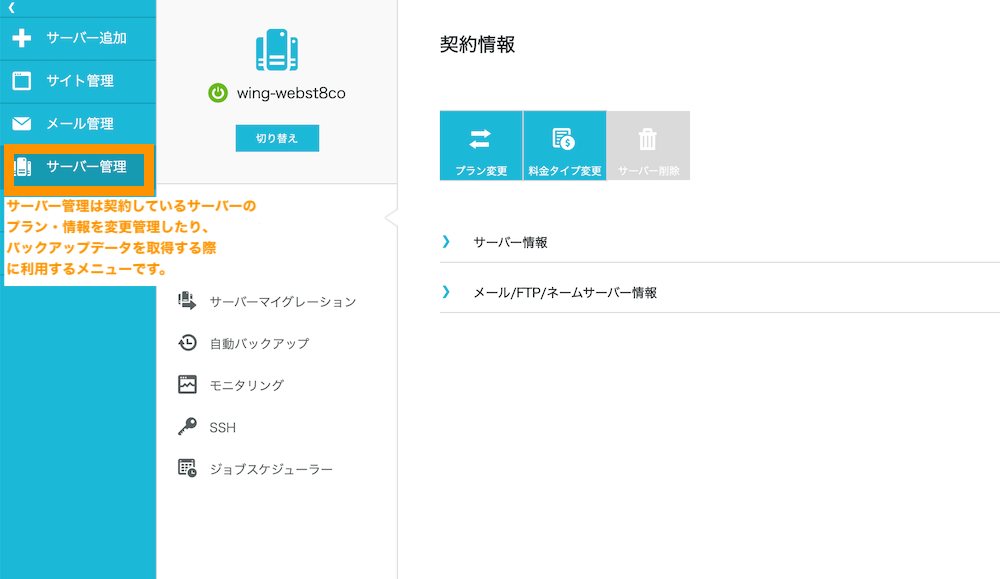
WordPressのバックアップ対策をする
WordPressを触っていると「WordPressをバージョンアップしたら画面がおかしくなってしまった。。。」という万一の事態が起こる可能性があります。
万が一WordPressに何かあった時に戻せるようにするために、バックアップの設定を行います。
サーバー側の自動バックアップが取られている場合
エックスサーバーではサーバー側で自動バックアップがとられているため、本手順は必須ではありません。自分でも個別でバックアップしたい場合に実施してください。
ここでは有名なバックアッププラグイン「UpdraftPlus」でバックアップを取る方法をご紹介します。
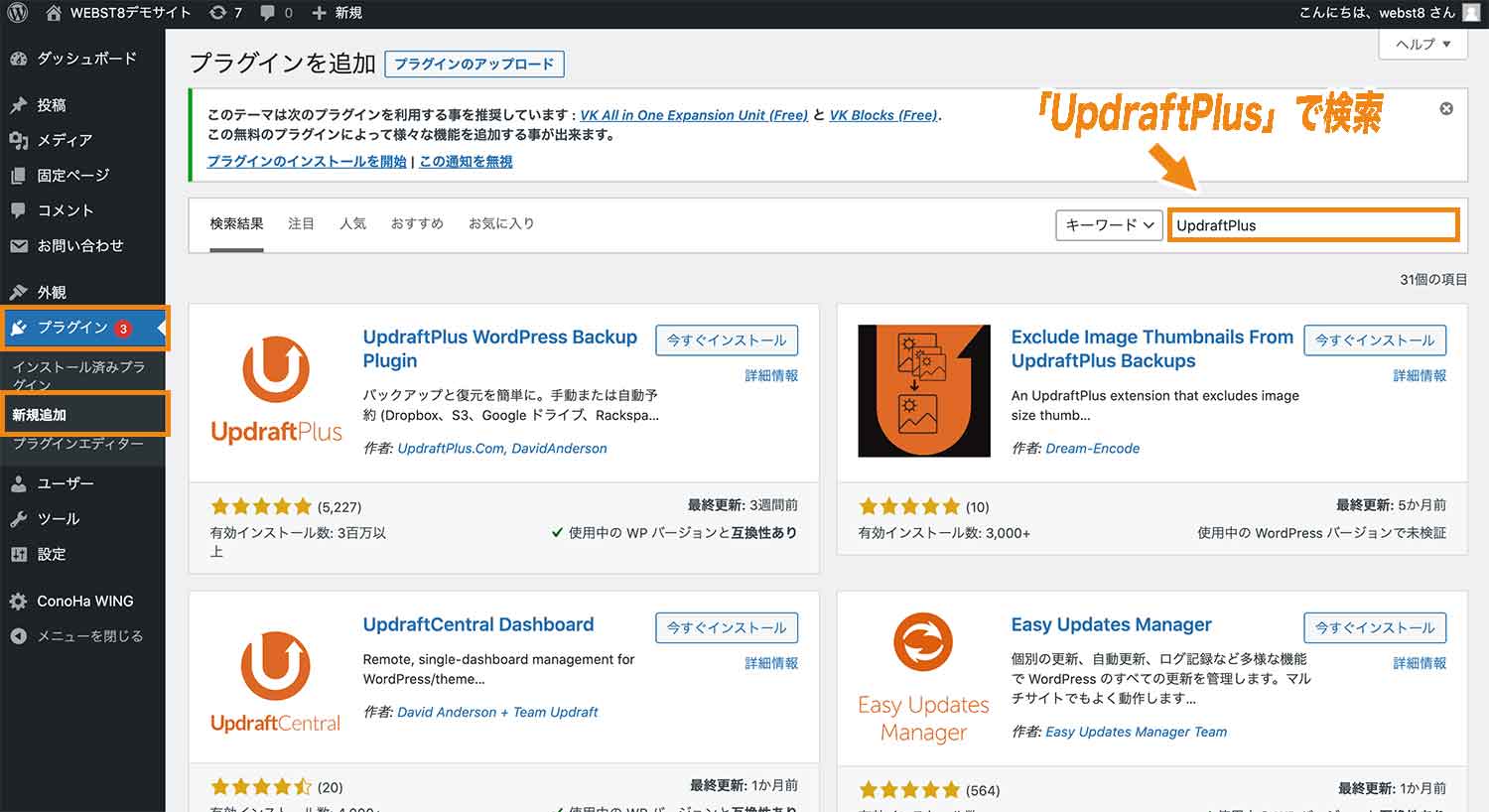
WordPressの管理画面から「プラグイン」→「新規追加」をクリックし、プラグインの検索箇所で「UpdraftPlus」と検索します。

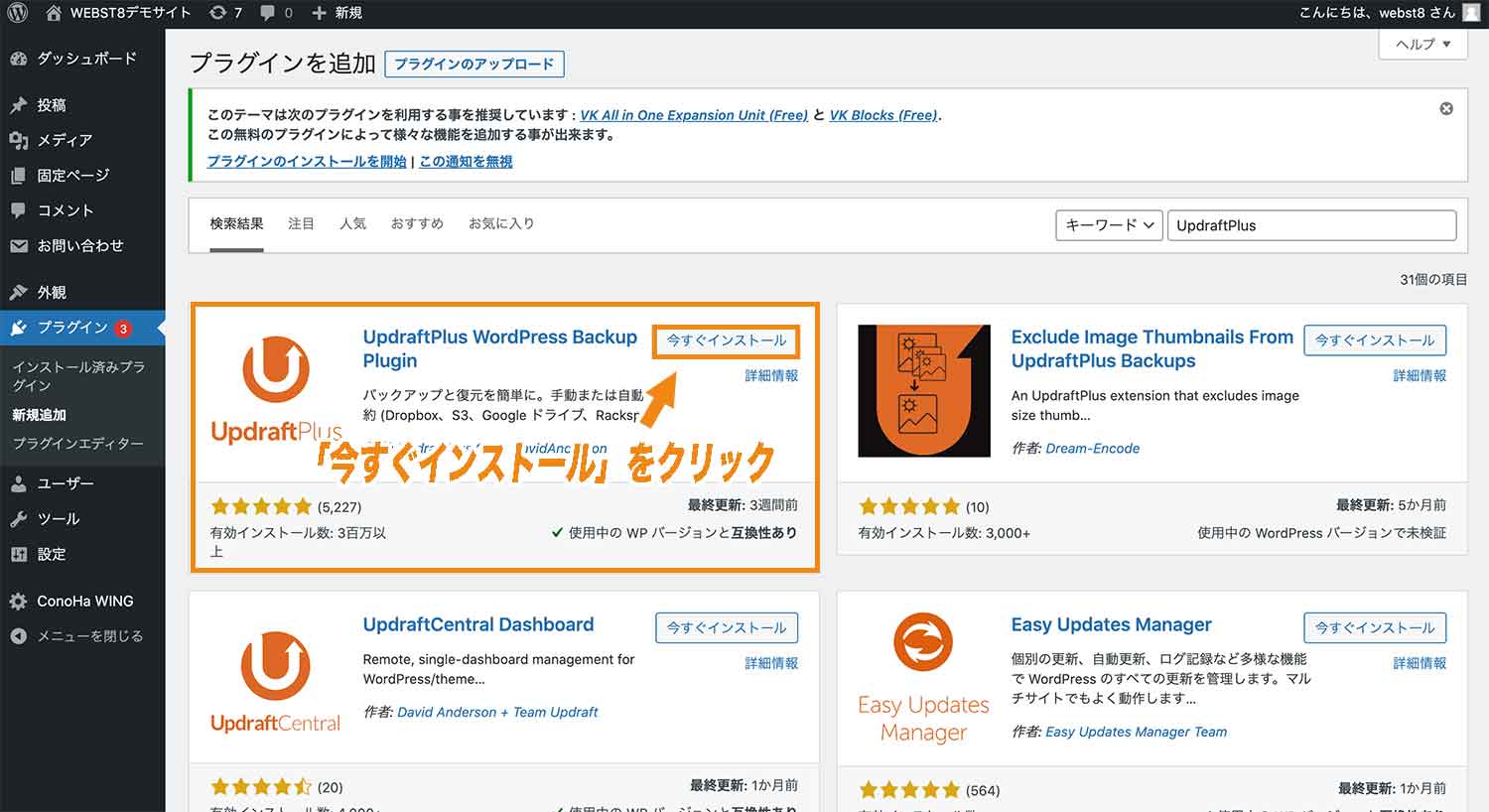
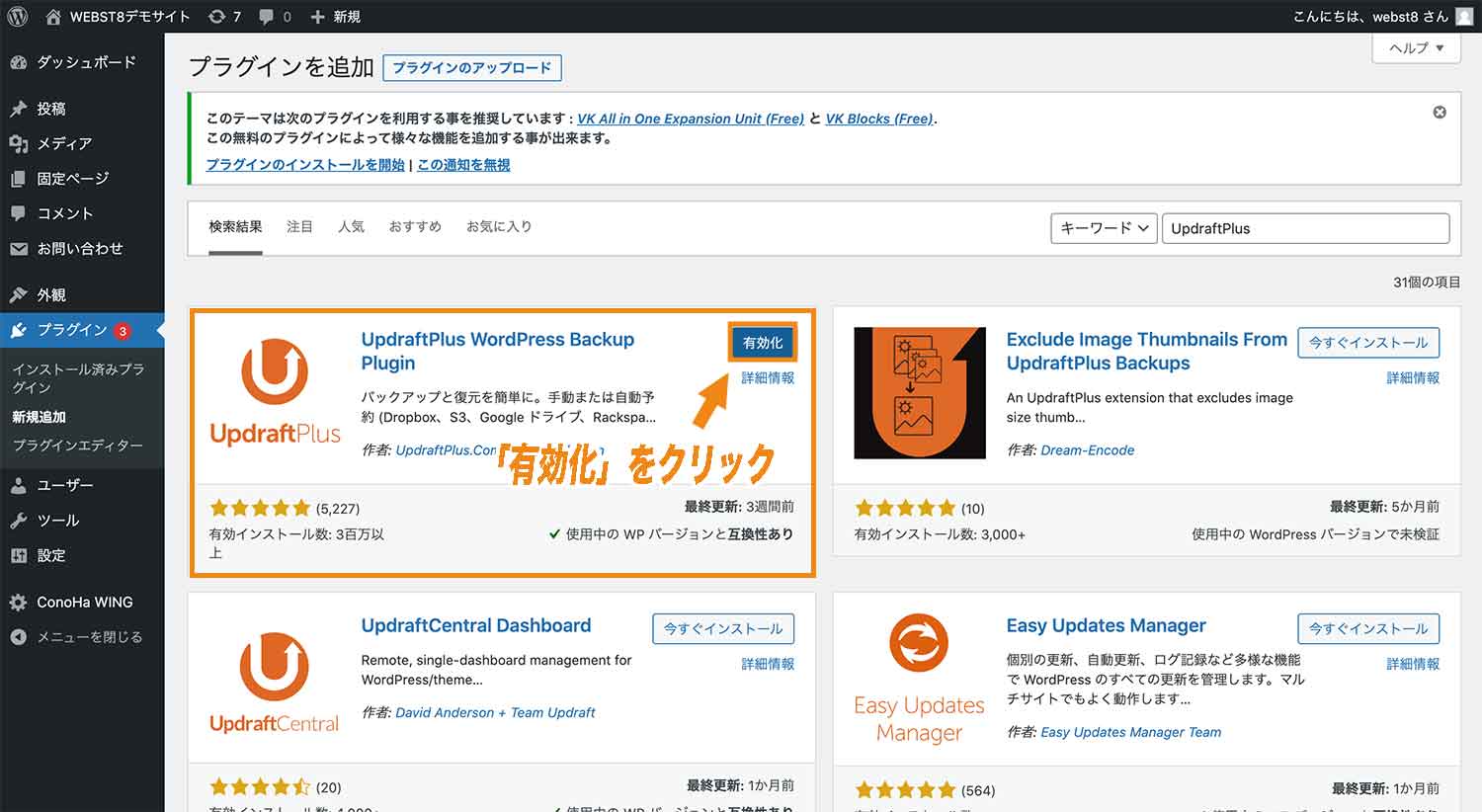
出てきたこちらを「今すぐインストール」し、「有効化」しましょう。


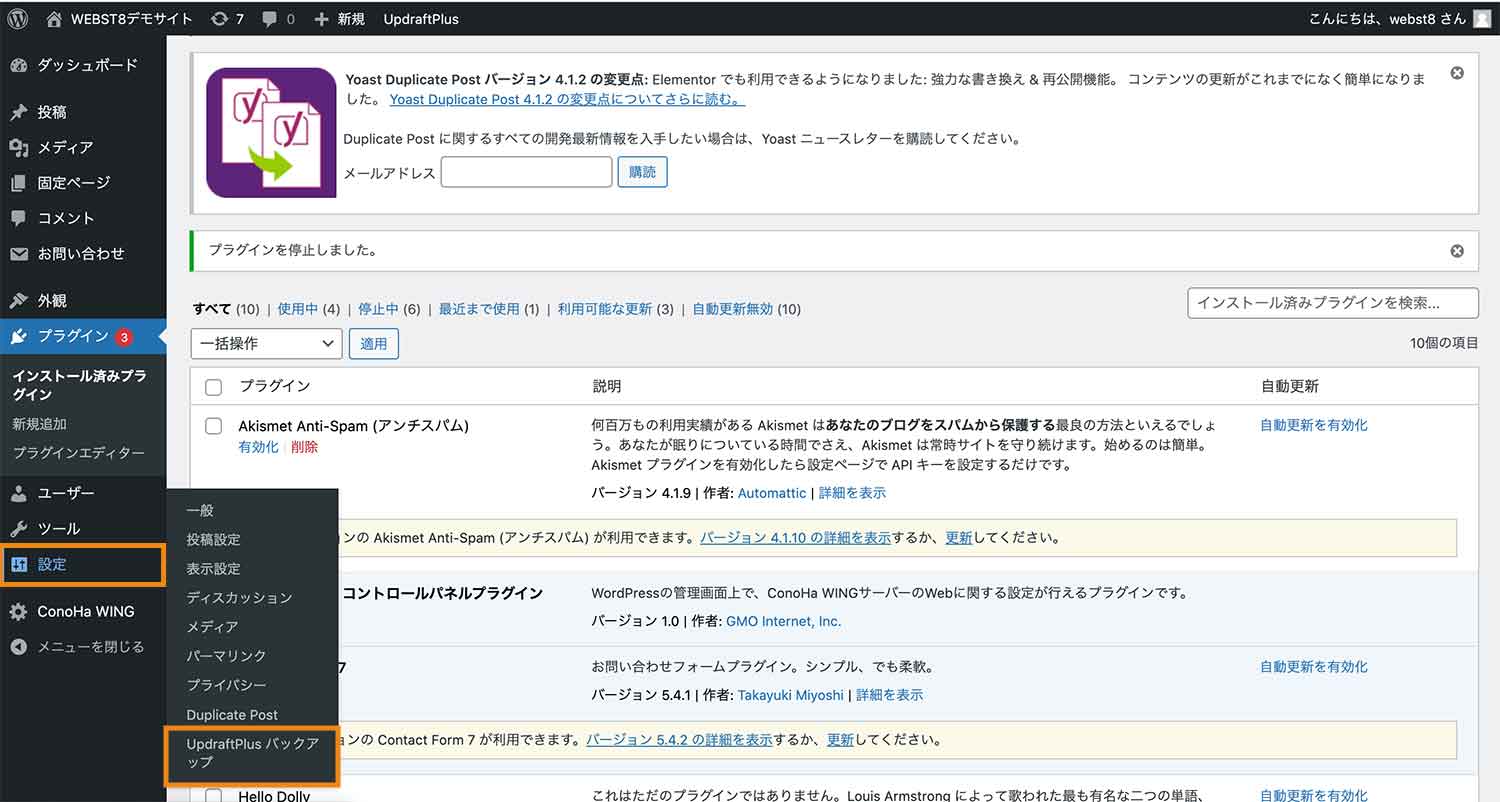
有効化が出来ると、管理画面の「設定」の中に新たに「UpdraftPlus バックアップ」という項目が追加されたのが確認出来ると思います。

UpdraftPlusのインストール、有効化が終わったら、次はバックアップを取ります。
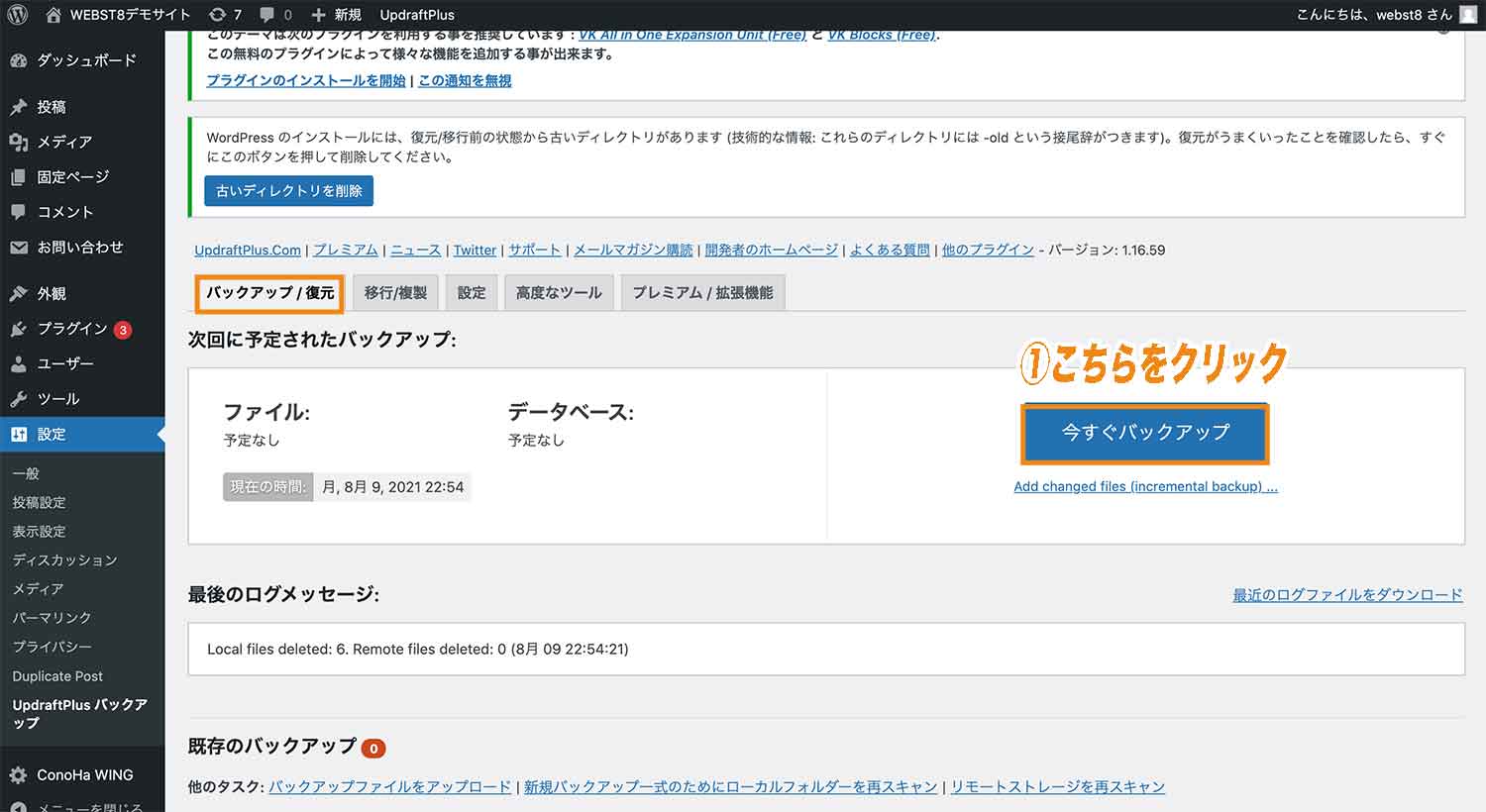
まずは「設定」→「UpdraftPlus バックアップ」の画面を開き、「バックアップ / 復元」タブにある、「今すぐバックアップ」ボタンを押して下さい。

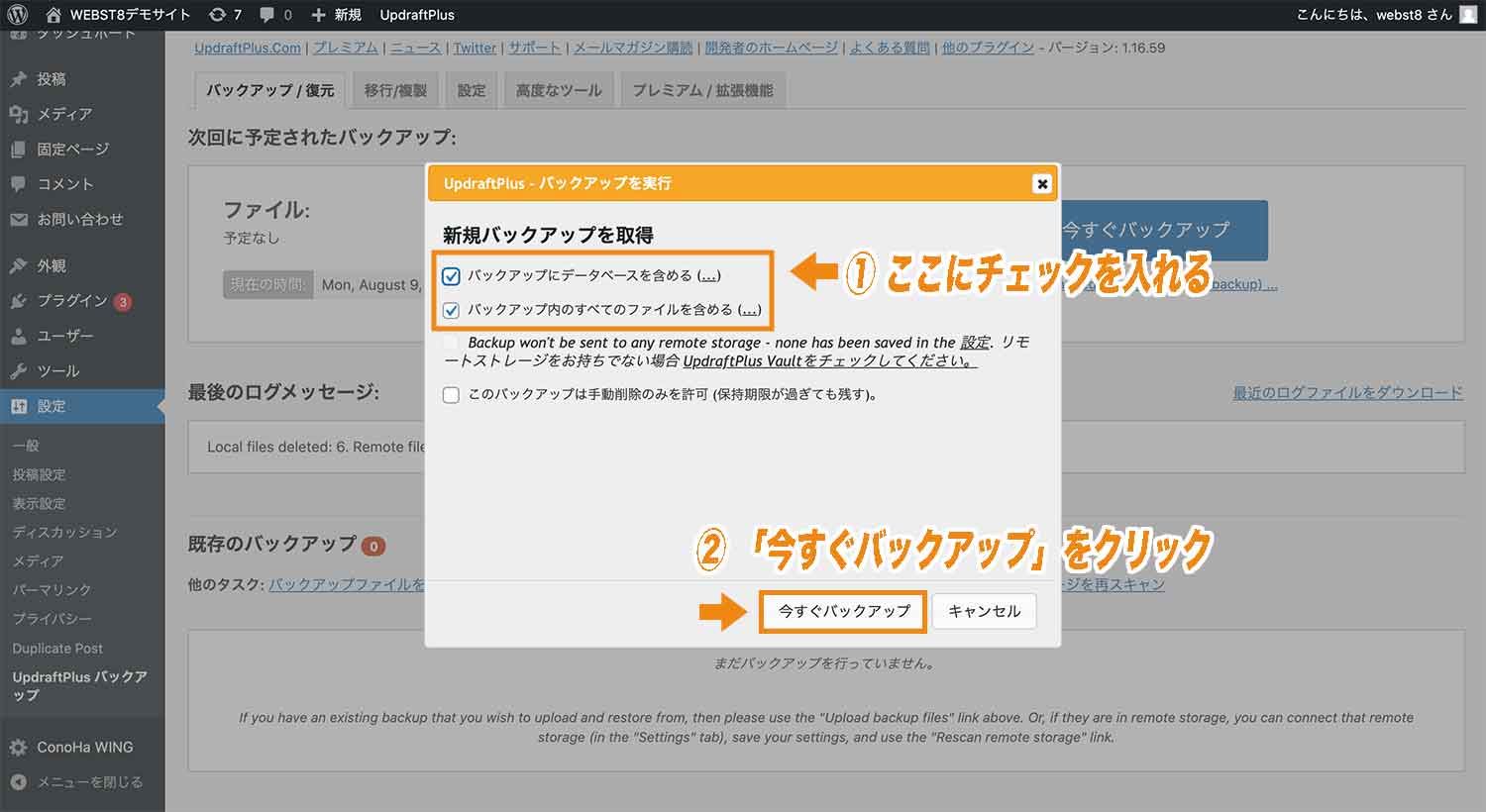
下のようなアラートが表示されます。「バックアップにデータベースを含める」と「バックアップ内のすべてのファイルを含める」にチェックが入っていることを確認し、「今すぐバックアップ」をクリックします。

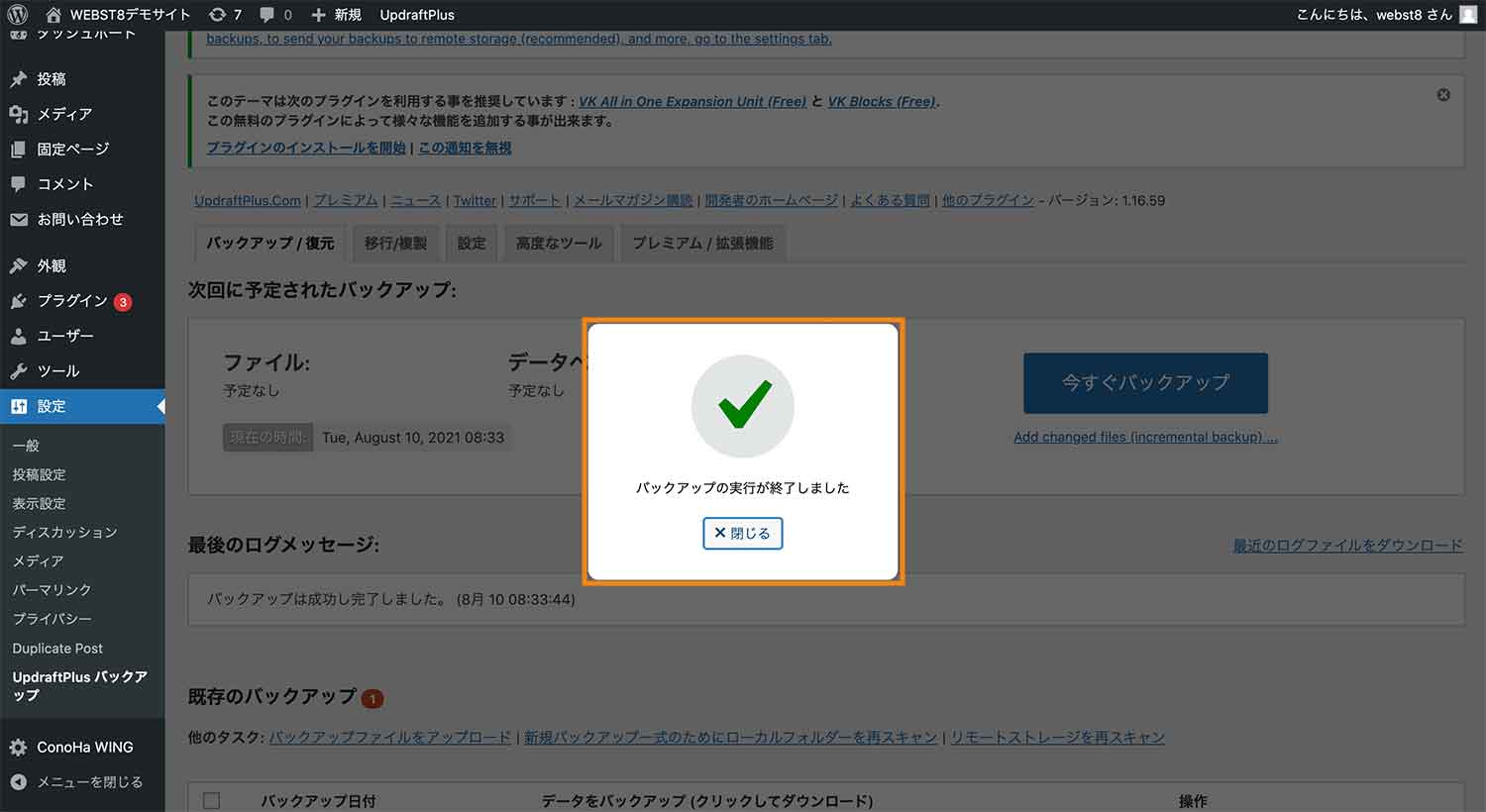
「今すぐバックアップ」を押してしばらくすると、下のような「バックアップの実行が終了しました」と書かれた画面が表示されます。
これが表示されればバックアップは完了です。

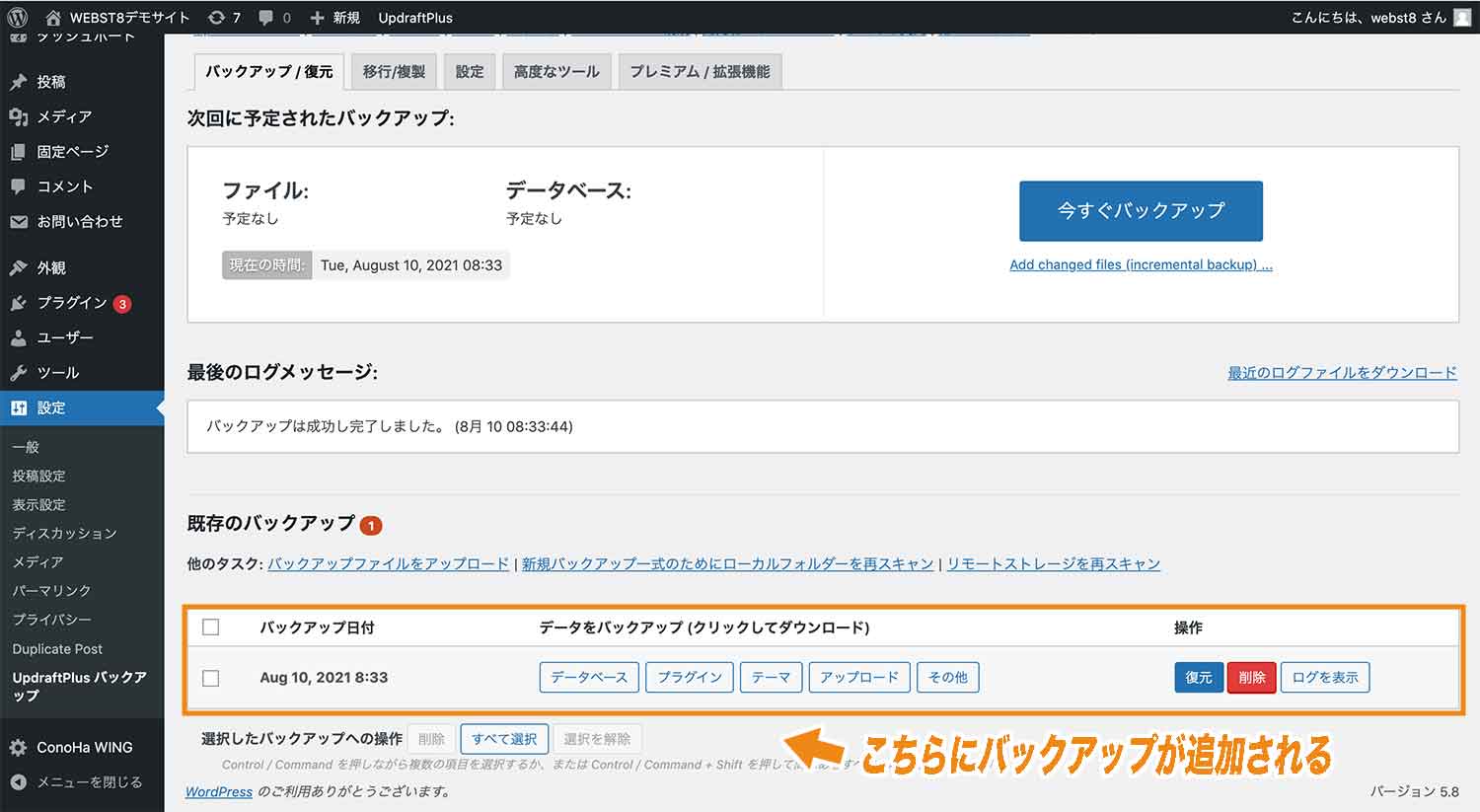
「閉じる」を押して、「バックアップ / 復元」タブの下の方を見てみると、今したバックアップが「既存のバックアップ」と書かれている箇所に追加されていることが分かります。

Updraftplusは週1回や月一回自動でバックアップなどスケジュール設定することもできます。
UpdraftPlustの使い方は「バックアッププラグインUpdraftPlusの使い方と復元方法」をご参照ください。
WordPressのセキュリティ対策をする
WordPressはシェアが大きい分、ハッキング被害も多いため、セキュリティに気を付ける必要があります。
関連【WordPressハッキング事例】ウイルス・マルウェア感染
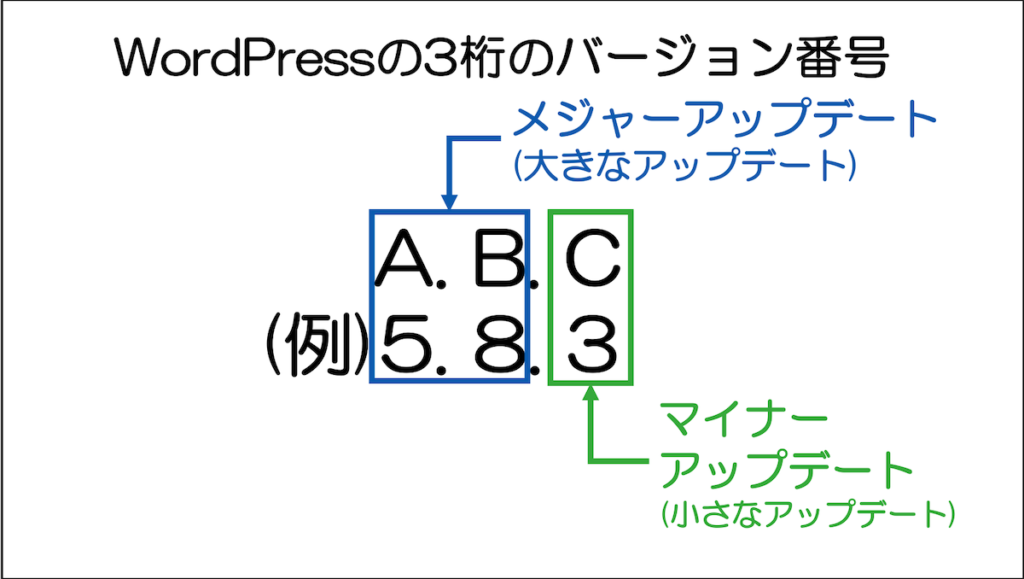
WordPressの最も基本的なセキュリティ対策は「WordPressのバージョンを最新にする」および「パスワードを複雑にする」の二つです。
WordPressをバージョンアップする場合、一般的な対象になるのは、「WordPress本体」「プラグイン」「テーマ」です。バージョンアップは、WordPressの管理画面から行うことができます。

WordPressやプラグインを古いバージョンのまま放置していると、セキュリティ的なリスクも高まりますので、基本的には最新バージョンに更新しておいた方が良いと言われています。
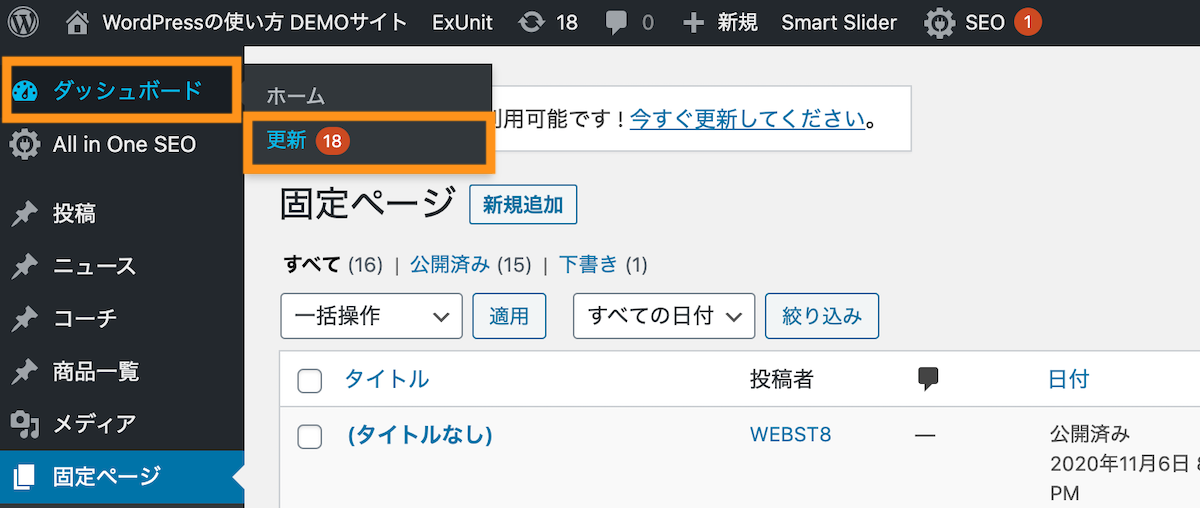
WordPressのバージョンアップは、ダッシュボード>更新から確認・更新することができます。ダッシュボード>更新をクリックしましょう。

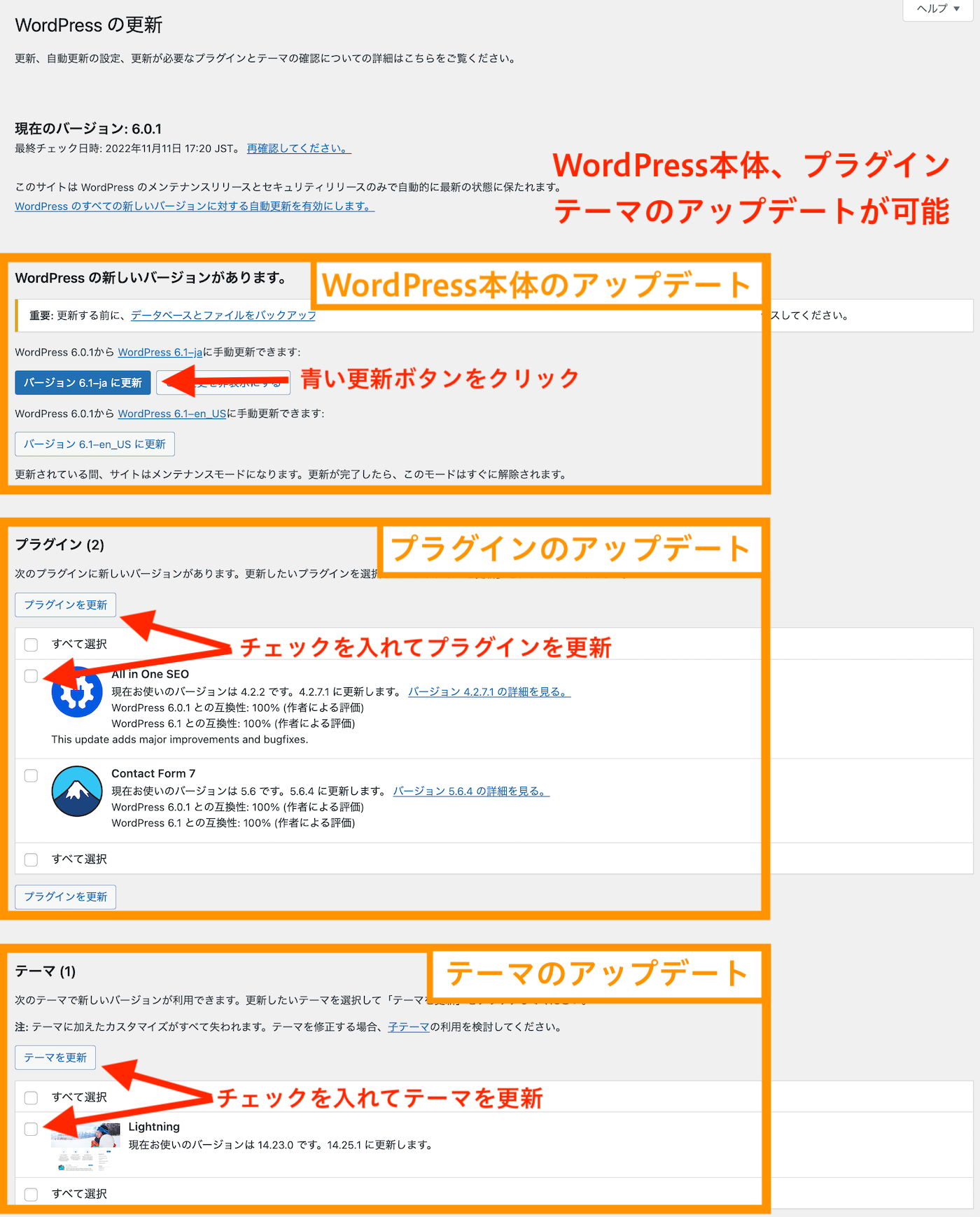
WordPress本体、プラグイン、テーマをそれぞれアップデートすることができます。

WordPressを始める際によくある質問
ここからは、WordPressを始める際に、よくある質問について補足していきます。
WordPressの特徴と仕組みを教えてほしい
WordPressの大きな特徴としては、「世界・日本で圧倒的なシェア(普及)があること」「オープンソースで無料で誰でも利用できること(商用利用も可能)」、「数千・万単位のデザインのテンプレート(テーマ)とプラグインがあること」の3点があります。
WordPressの特徴
- 世界・日本でシェアNo1のCMS(ソフトウェア)
- 豊富なデザインテーマやプラグインが用意されている
- オープンソースで誰でも無料で利用できる
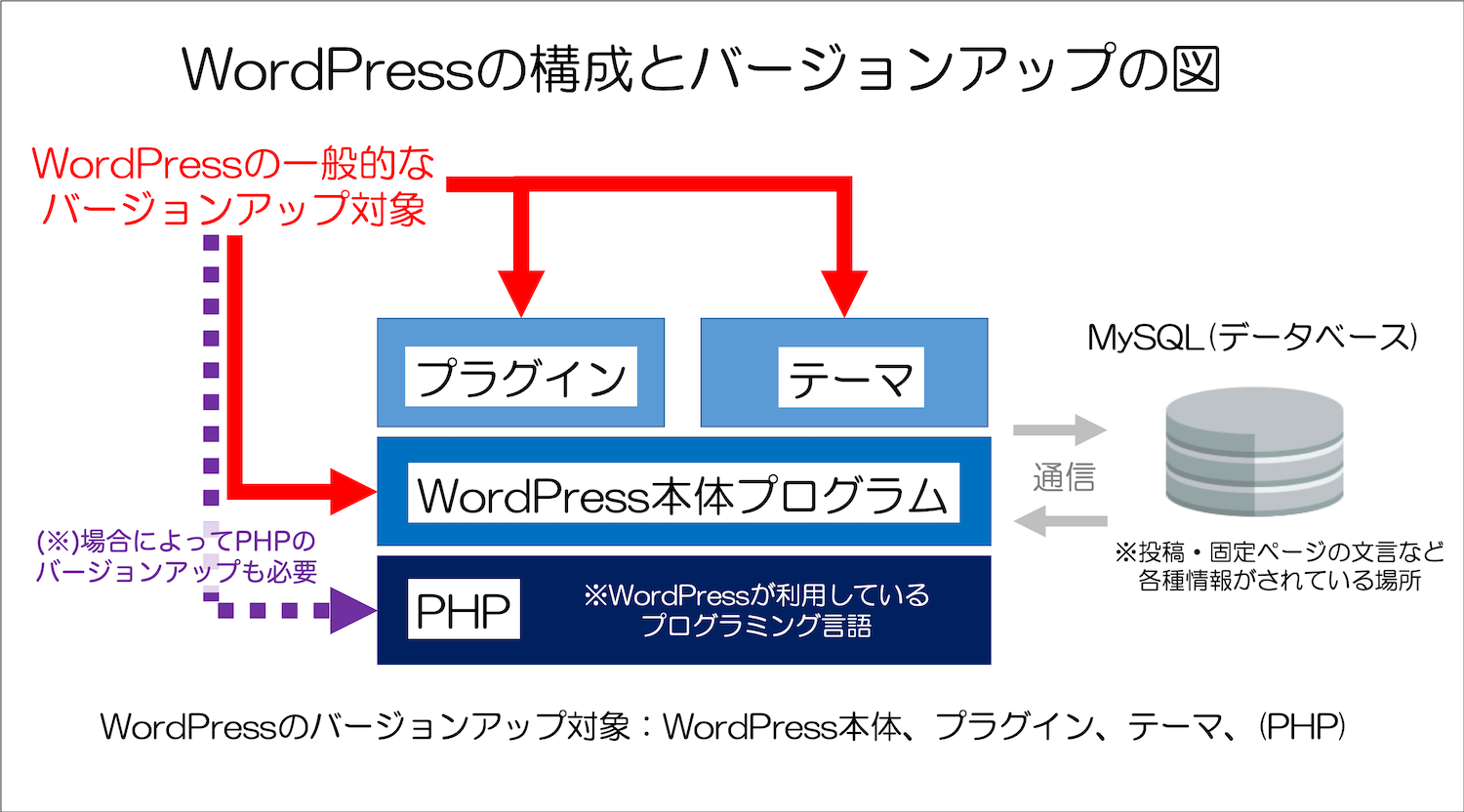
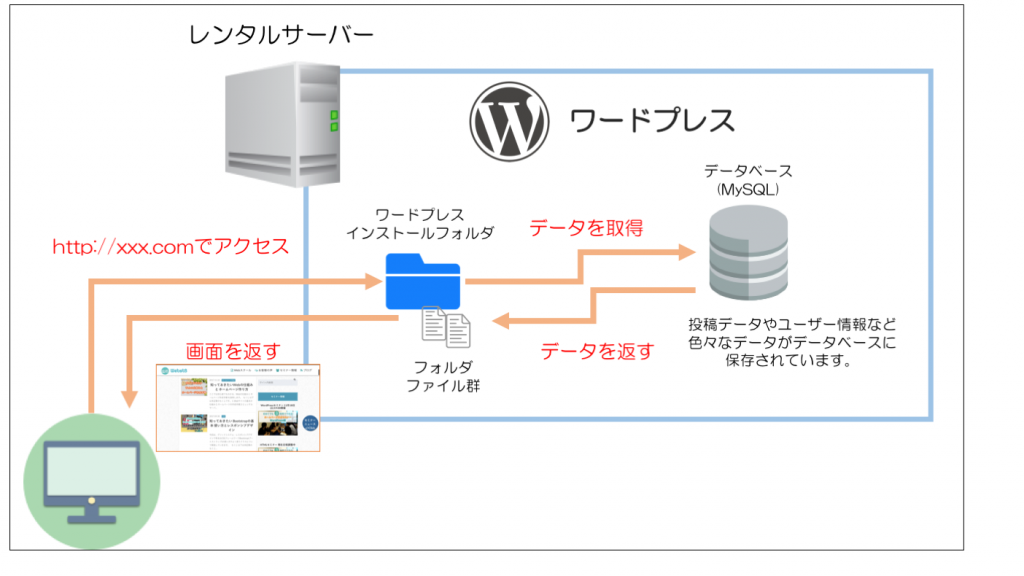
WordPressの内部の仕組み
WordPressの仕組みは、WordPressは静的なHTML・CSSなどの言語やファイル類に加えて、MySQLと言われるデータベースとPHPというプログラムを利用しています。

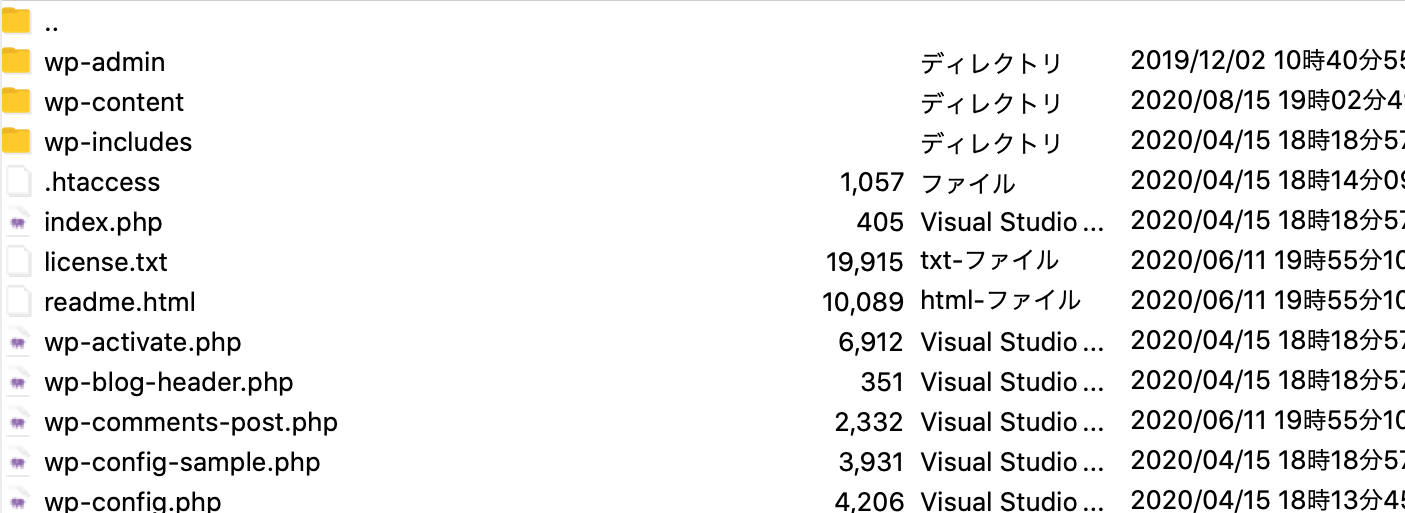
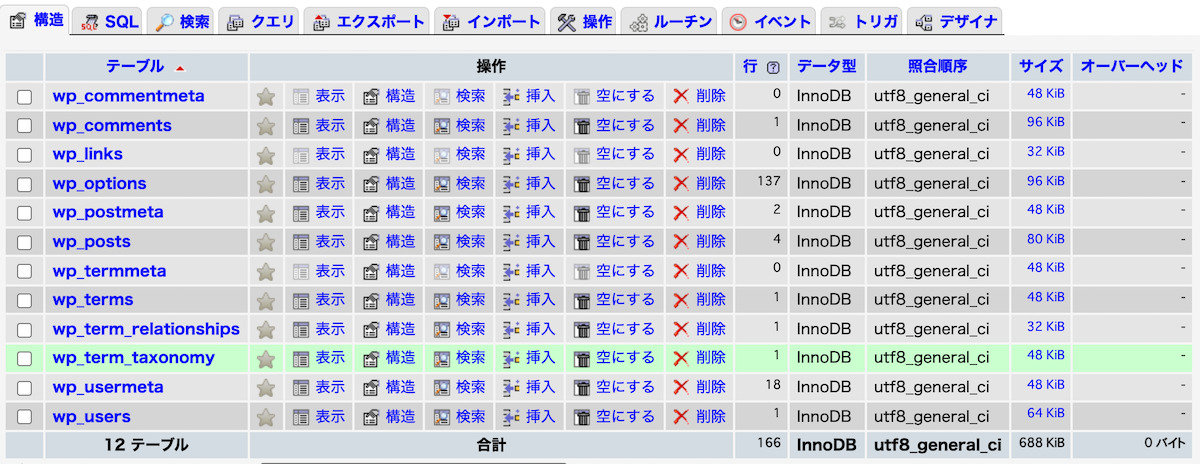
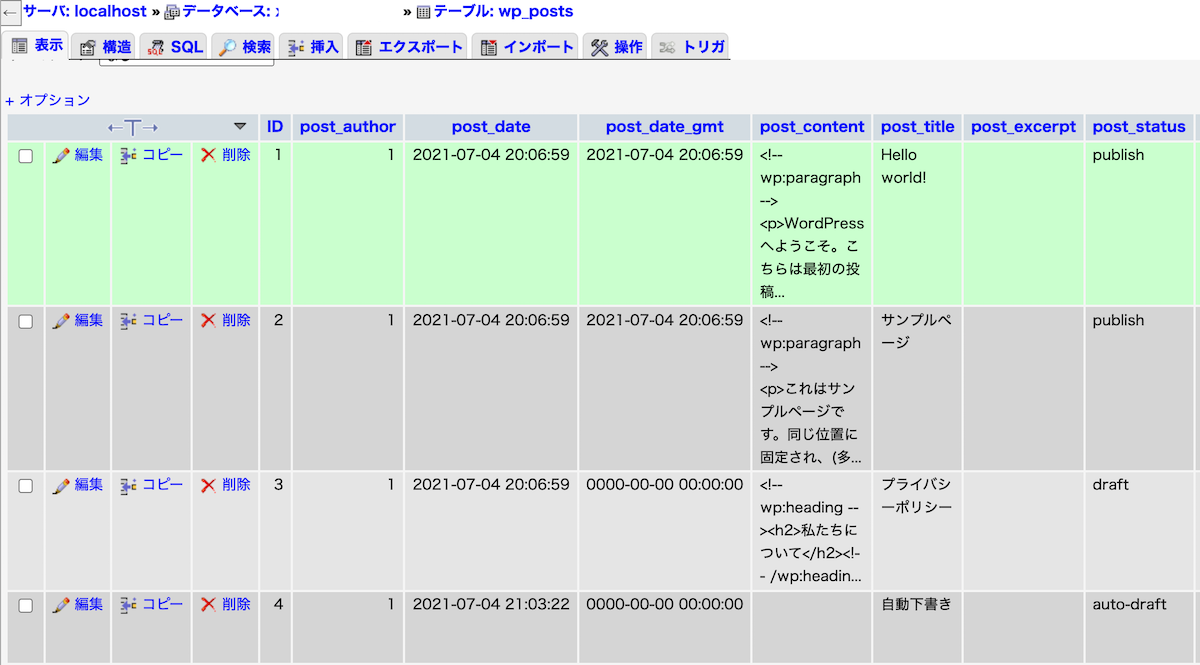
以下はWordPressの構成、いわゆるシステムの実体です。
WordPressで使われているプログラム言語とデータベース
- WordPressの利用言語:PHP
- WordPressの利用データベース:MySQLまたはMariaDB(※)
(※)MariaDB(マリアデービー)はMySQLから派生したオープンソースのデータベース製品。
WordPress.orgとWordPress.comの違いは何?
ネットでWordPressで検索すると、wordpress.orgというサイトと、wordpress.comというサイトがヒットします。


WordPress.comは、WordPressを利用してアメブロやFC2、シーサーブログ、はてなブログなどのブログサービスを展開している営利組織です。
基本的に我々がWordPressと呼んでいる方のWordPressは(レンタルサーバーなどのサーバーにインストールして使うタイプ)は、WordPress.orgが配布しているパッケージソフトウェアを指します。
(あえてWordPress.comを使いたい場合を除いて)間違ってWordPress.comで開設しないように気をつけましょう。
| 項目 | WordPress.org | WordPress.com |
|---|---|---|
| 意味 | WordPressというソフトウェアは配布している組織・サイト。通常WordPressといえばこちらを指します | WordPressを基盤にしたブログサービス。プラグインやテーマの制限があり、あえてWordPress.comを利用する場合は注意が必要 |
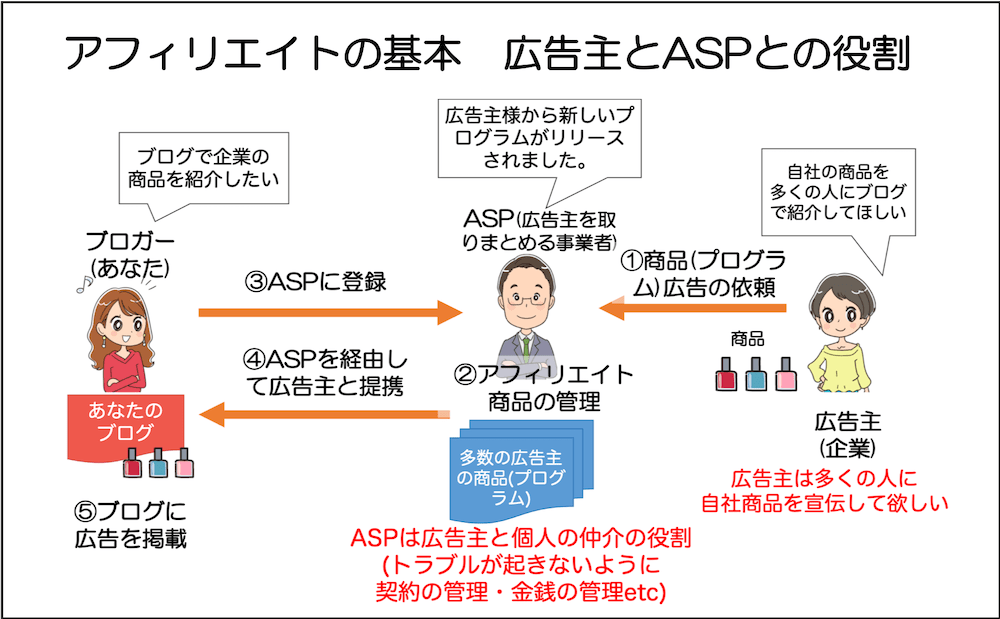
ブログでアフィリエイトを行う方法を教えてほしい
アフィリエイトをしたい人は、WordPressでブログが書けるようになったらASPに登録しましょう。
ASPとは、Affiliate Service Provider(アフィリエイトサービスプロバイダー)の略です。広告主(企業)とブロガー(個人)の仲介を行い、トラブルが起きないように契約の管理や金銭の管理・取りまとめを行う事業者のことを指します。

初心者におすすめなのは国内最大手の「A8.net![]() 」です。審査なしですぐ登録できます。
」です。審査なしですぐ登録できます。
A8.netにアクセスしてアカウント登録後にアフィリエイトプログラムの提携ができるようになります。自分のブログのジャンルに近いアフィリエイトプログラムと提携すると、広告素材を選べるようになります。

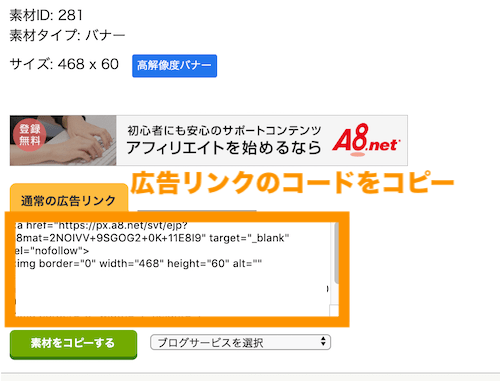
好きなバナーまたはテキストの広告リンクのコードをコピーします。

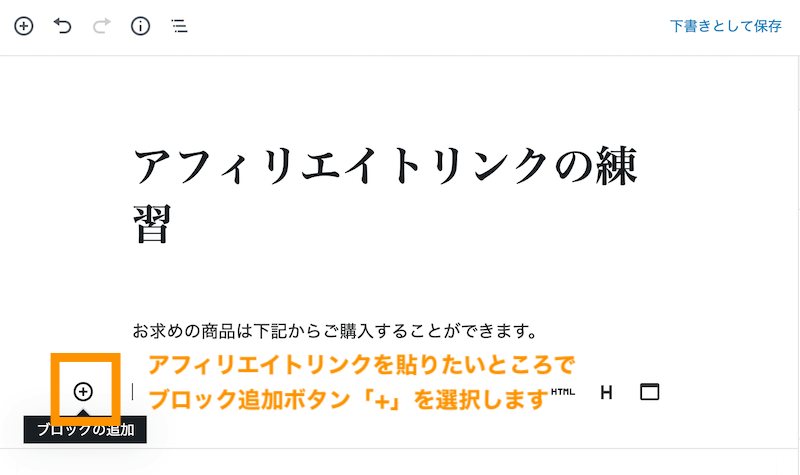
WordPressの投稿の編集画面で、アフィリエイトリンクを挿入したい箇所でブロック追加の+を選択します。

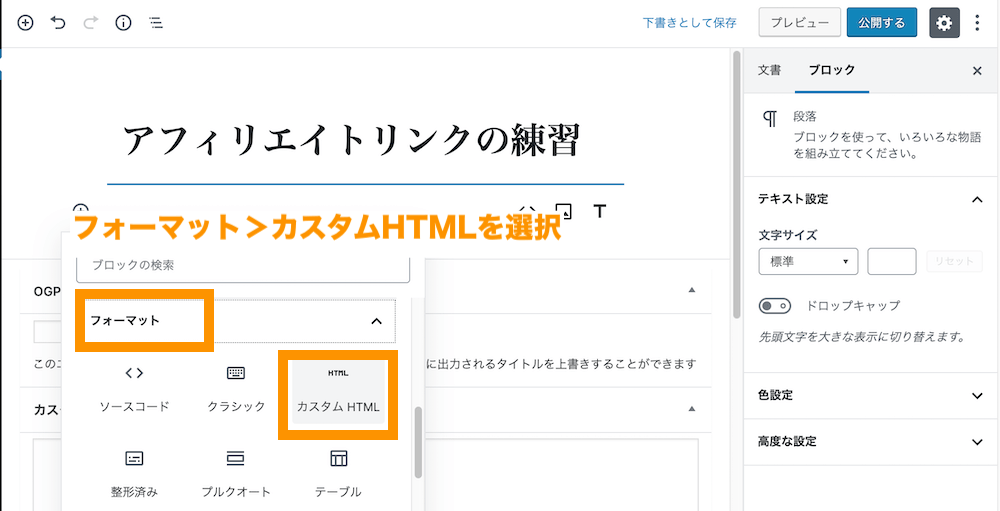
ウィジェット>カスタムHTMLを選択します。

アフィリエイトコードを貼り付けます。

プレビューを見てアフィリエイトリンクが表示されていればOKです。

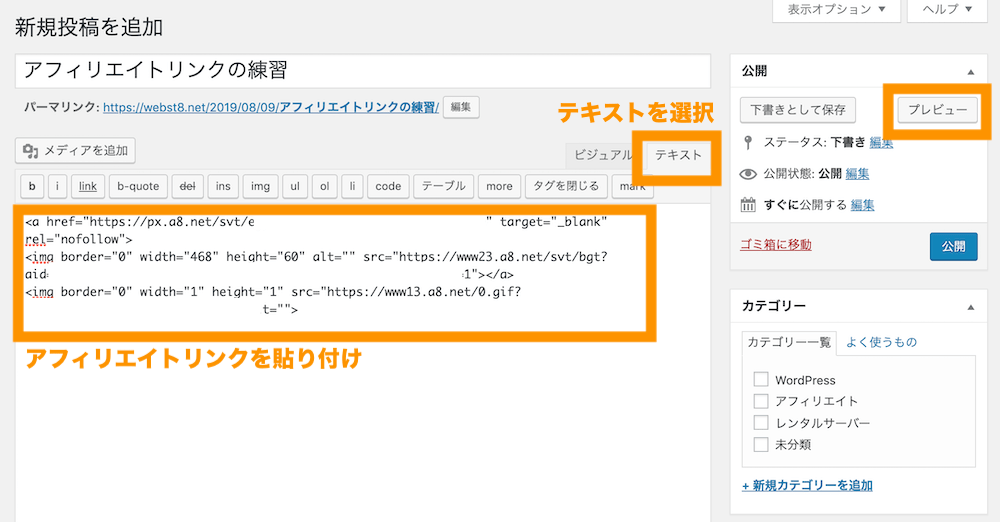
従来のClassic Editorを利用している場合は、投稿画面で「テキスト」を選択して、コピーした広告リンクを貼り付けます。

以上で、WordPressでブログ・アフィリエイトを始める準備は完了です。
そのほかにもバリューコマースや、afb
、もしもアフィリエイトなどいくつものASP事業があります。詳しくは「【おすすめASP比較】アフィリエイト初心者におすすめのASP」をご参照ください。
まとめ WordPressの使い方総まとめ
まとめです。今回は、WordPressの使い方総まとめということで、WordPressの概要から管理画面の見方、各種使い方まで詳しく説明しました。
WordPressを始める一般的な手順としては、(1)サーバーを用意して、(2)ドメインを用意して、(3)WordPressをインストールし、(4)中身を作っていくという手順になります。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。