今回は、HTMLの勉強を始めた初心者に、画像を挿入するタグ「imgタグ(イメージタグ)」の基本的な使い方・作り方を説明していきます。

画像・イメージタグとはimgの基本的な使い方
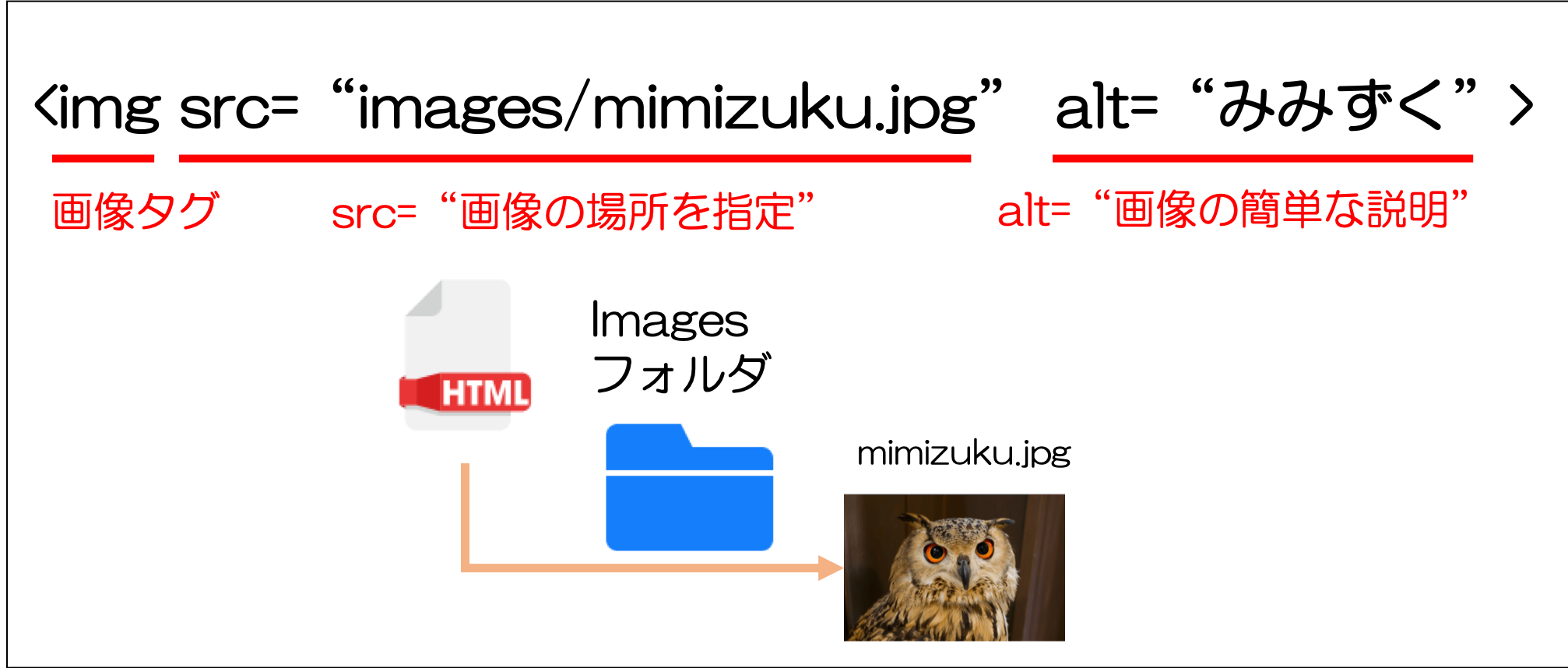
imgタグ(<img>はImageの略)は、画像をWebブラウザ上に表示するHTMLタグの一つです。基本的な書き方は以下のとおり。
|
1 |
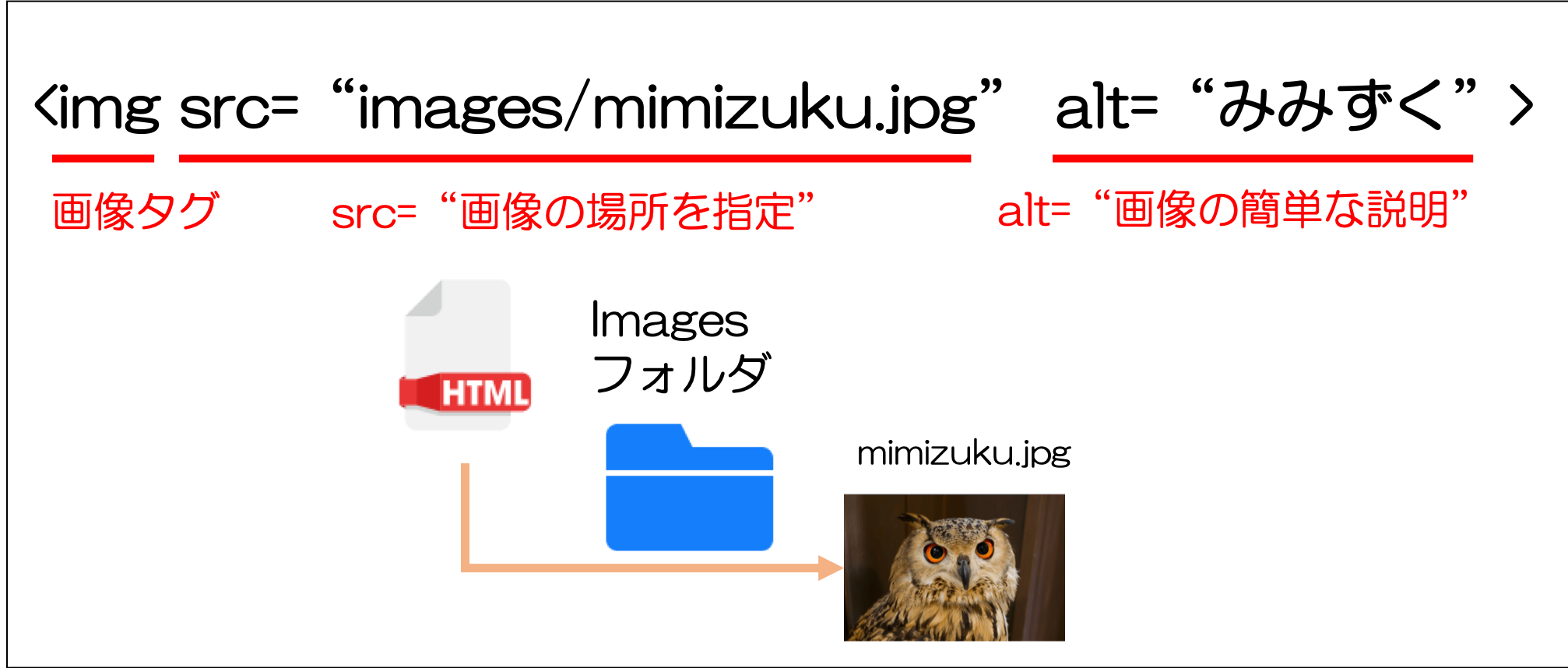
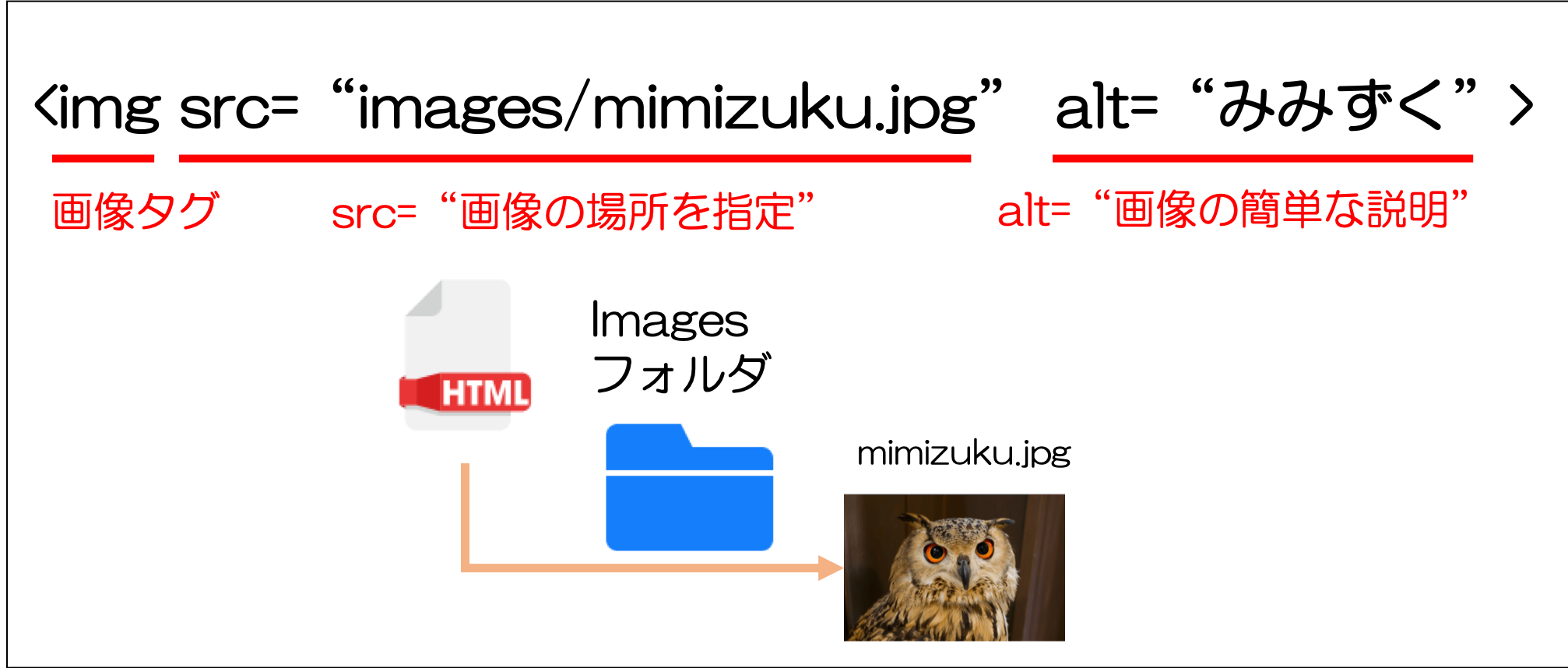
<img src="画像がある場所(相対パスまたは絶対パスで指定)" alt="画像の補足説明となるテキスト。日本語可能"> |
imgタグの末尾にスラッシュ(/)をつけて<img src="" alt="" />のように記述している場合もありますが、スラッシュはなくても大丈夫です。
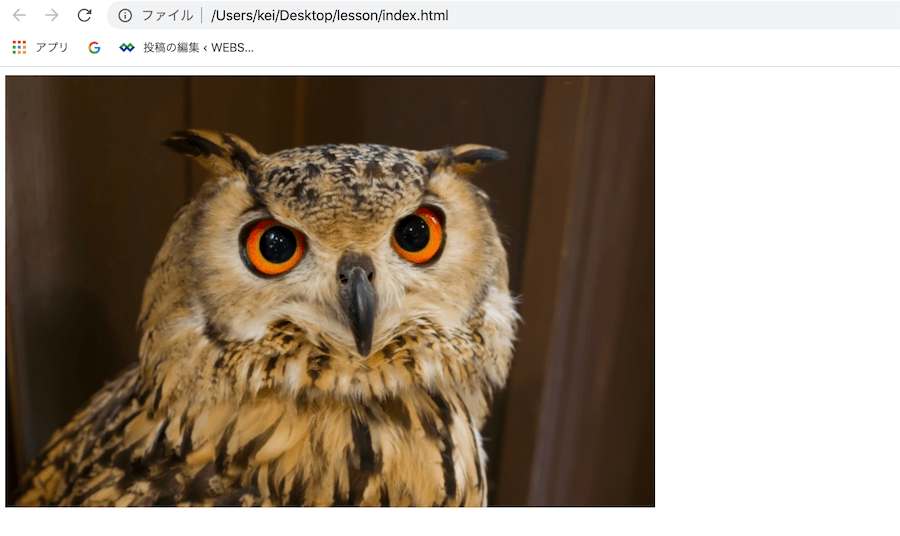
■ブラウザでの表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>IMGタグについて</title> </head> <body> <img src="images/mimizuku.jpg" alt="みみずく"> </body> </html> |

画像ファイルの場所をsrc属性(sourceの略)で指定します。指定できる画像形式は、GIF・JPEG・PNGなどです。
上記使用例では、「src="images/home.jpg"」のように画像の場所を指定しています(画像の指定方法は後述)。
altは画像を説明するテキストを入力します。日本語でもOKで、適切に説明文を入力することでGoogleなどの検索エンジンに画像の意味を伝えることができ、SEO対策にもつながります。
画像の場所(src属性)の指定方法
画像の場所の指定(src属性)の指定方法について説明します。
<img src="画像パス" alt="画像の補足説明" >
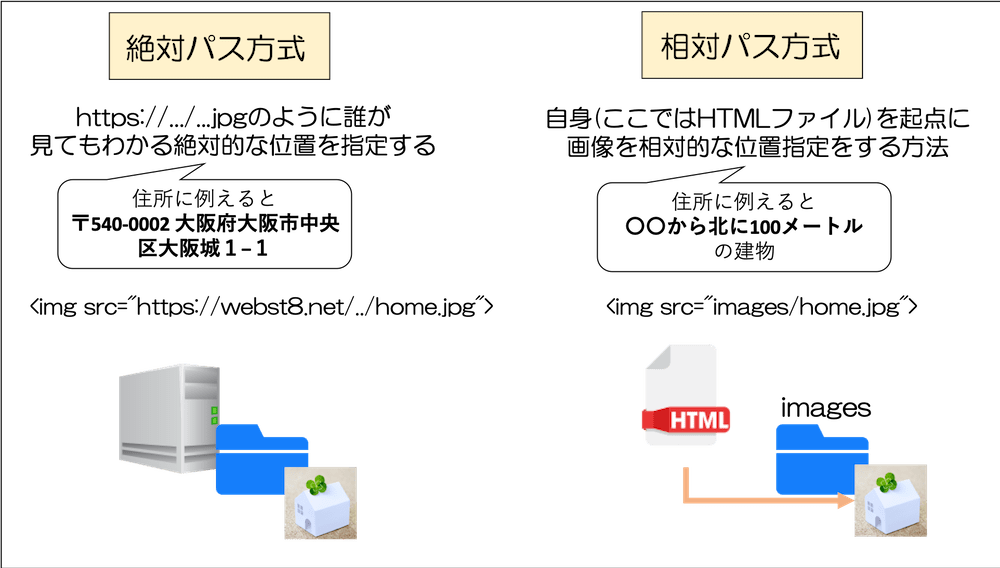
src属性で画像を示すための指定方法には大きく、「絶対パス方式」と「相対パス方式」の2つがあります。

| 指定方式 | 概要 |
|---|---|
| 絶対パス | 「src="http://xxxxxx/xxx/home.jpg"」のようにURLのような絶対的な基準で位置指定する方法 絶対パスは「〒xxx-xxxx 大阪市北区xxx番地1-1」のような住所特定のイメージ |
| 相対パス | src="images/home.jpg"のようにimgタグを記述しているファイル(HTMLファイル)を基準にして、画像がどこに在るかを相対的に示す記述方法 相対パスは「大阪駅から100m北のところにある建物」のような住所特定のイメージ |
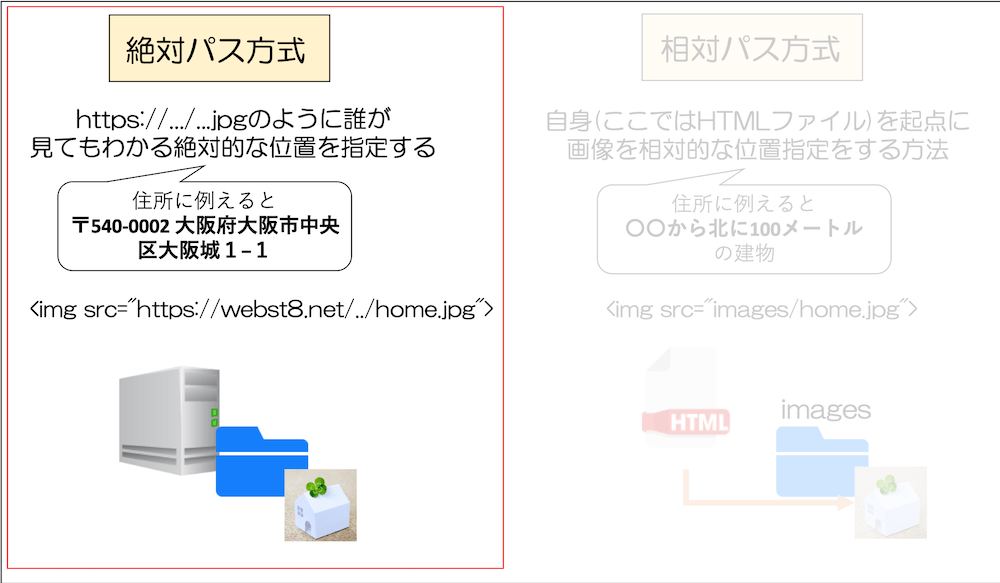
画像の場所を絶対パスで指定する方法
まずは、「画像の場所を絶対パスで指定する方法」から説明していきます。
絶対パスで指定する場合、基本的に「https://xxxxx/xxx/images/xxxx.png」のようにURLで指定します。

■絶対パスの指定例
|
1 |
<img src="https://webst8.com/code/wp-content/uploads/2020/01/html-img-aicatch.jpg" alt="" > |
WordPressで投稿・固定ページなどで画像を利用する場合、通常この方式で画像が設定されています。
場所が決まっていれば記述は簡単ですが、絶対パスは画像の格納場所(URL)があらかじめわかっていないと記述できないというデメリットがあります。
次に紹介する相対パスでは、事前に格納先のURLがわかっていなくても(格納先のドメインが変更されても)、そのまま画像が表示されます。
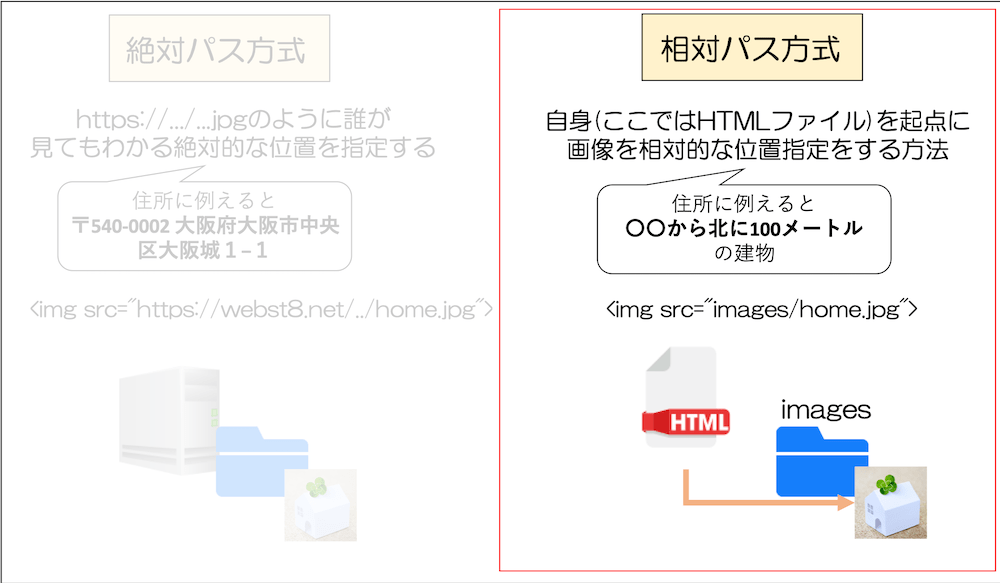
画像の場所を相対パスで指定する方法
次に「画像の場所を相対パスで指定する方法」をご紹介していきます。
相対パスは、imgタグを記述しているファイル(HTMLファイル)を基準に、画像がどこにあるか示す記述方法です。
イメージに例えると相対パスは「大阪駅から100m北のところにある建物」といった指定方法になります。

指定方法としては、大きく下記の3パターンを覚えおきましょう。
- HTMLと画像が同階層にある場合
- 画像がHTMLよりも下の階層にある場合
- 画像がHTMLよりも上の階層にある場合
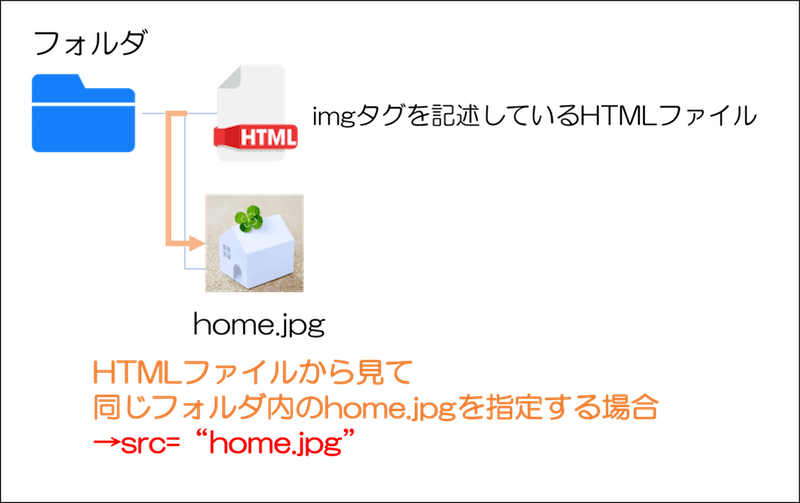
htmlと画像ファイルが同階層にある場合

htmlと画像ファイルが同じフォルダ(同階層のフォルダ)にある場合は、下記のようにsrc="画像ファイル名"と記載します。
src="拡張子含めた画像ファイル名"
■記述例
|
1 |
<img src="home.jpg" alt="" > |
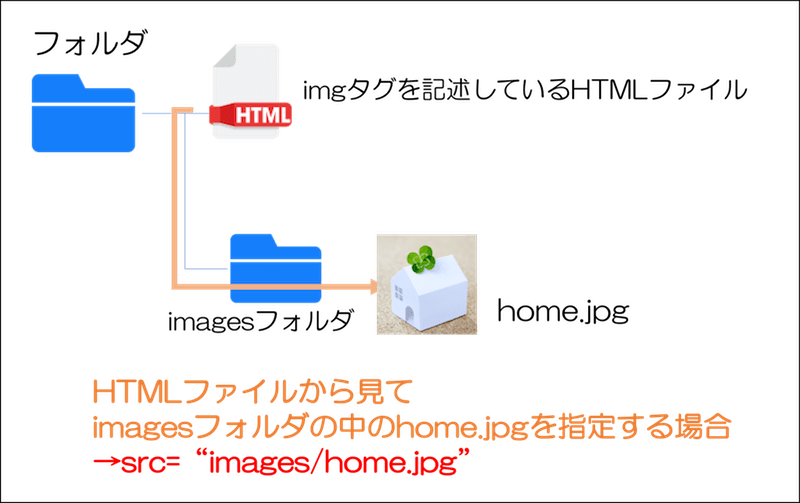
画像がhtmlより下のフォルダ階層にある場合

HTMLファイルから見て下のフォルダ階層(ここではimagesフォルダとします)にあるhome.jpgを指定する場合は「src=""images/画像ファイル名""」と記載します。
src="images/拡張子含めた画像ファイル名"
■記述例
|
1 |
<img src="images/home.jpg" alt="" > |
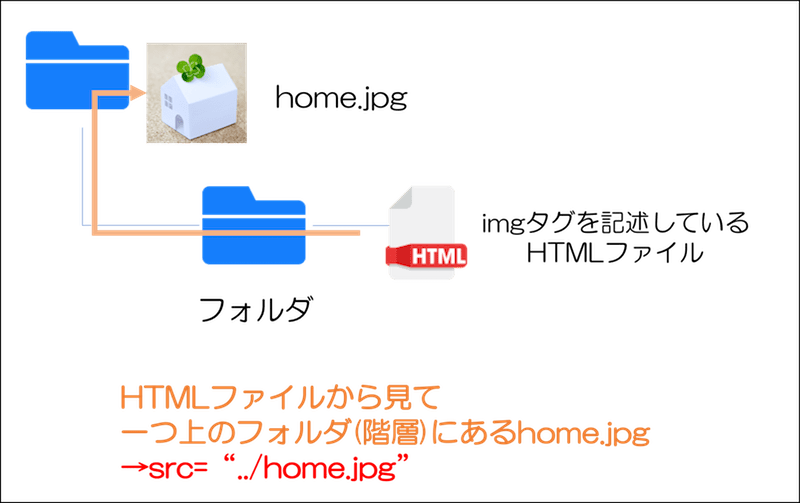
画像がhtmlより上のフォルダ階層にある場合

HTMLファイルよりも一階層上がったフォルダにある画像を指定する場合、「src=""../画像ファイル名""」と記載します。
src="../拡張子含めた画像ファイル名"で指定 (「..」が一階層上がるを意味します。)
■記述例
|
1 |
<img src="../home.jpg" alt="" > |
画像の代替テキスト(alt属性)の指定方法
次に、画像の代替テキスト(alt属性)の指定方法について説明します。
<img src="画像パス" alt="画像の補足説明" >
alt属性は、テキストベースでGoogleが画像の内容を理解するための重要な項目です。alt(オルト)属性は、画像の内容をテキストで説明する項目で日本語入力も可能です。
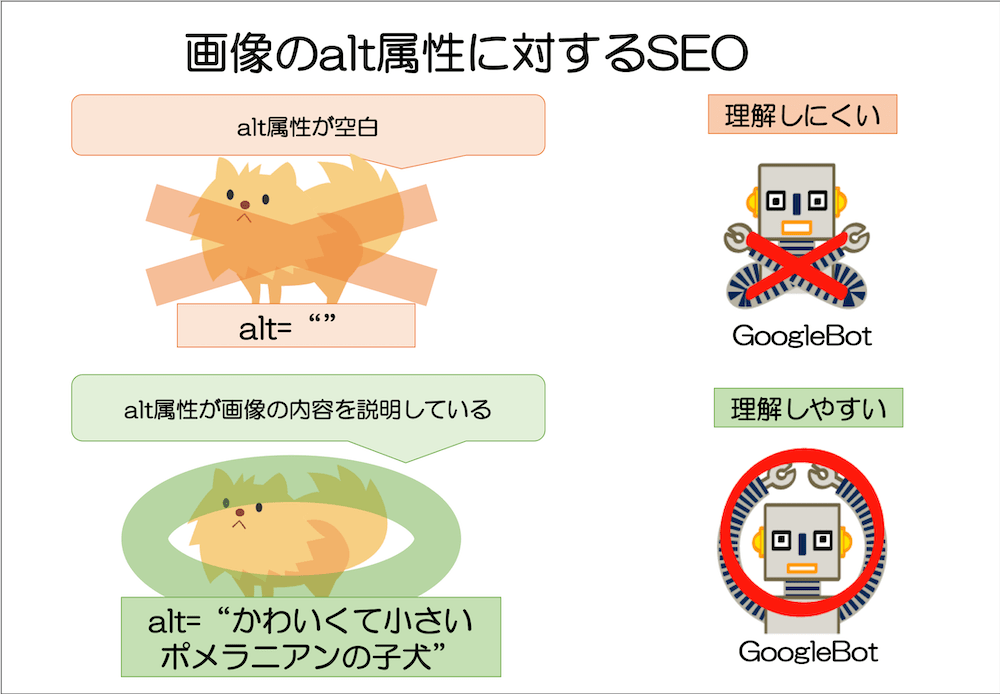
画像のalt属性とは?
Googleにテキストベースで画像の情報を伝えることができます。また、なんらかの理由で画像が表示されない場合に代わりにalt属性が表示されたり、スクリーンリーダーでWebページを読み上げる際に利用されます。
画像は鮮明に見えれば人には伝わるので意味がないように思えるかもしれませんが、ALT属性を適切に入力することで画像の内容を検索エンジンに伝えることができ、SEO対策になります。


次に画像のalt属性(オルト属性)に関するSEOベストプラクティスの説明です。
以下は、持ってこいをするダルメシアンの子犬の画像が写っていた場合のGoogleが示すベストプラクティスです。
×適切ではない例:
<img src="puppy.jpg" alt="">
◯適切な例:
<img src="puppy.jpg" alt="子犬">
◎最適な例:
<img src="puppy.jpg" alt="持ってこいをするダルメシアンの子犬">
ただし、ユーザーが混乱するようなキーワードの詰め込みや極端に長い文章は、かえって低評価につながるのでやめましょう。
<img src="puppy.jpg" alt="子犬 犬の赤ちゃん 小さな子犬 レトリーバー ラブラドール ウルフハウンド セッター ポインター ジャックラッセル テリヤ ドッグ フード ドッグフード 安い 子犬の餌" >
Google では、代替テキストに加えて、コンピュータ ビジョン アルゴリズムやページのコンテンツを使用して、画像のテーマを理解します。また、画像の代替テキストは、画像をリンクとして使用する場合にアンカー テキストとして使用できます。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
(※)画像検索に関するおすすめの方法 | Search Console ヘルプより引用
なお、そのほかの画像に設定するSEOについての詳細は「【初心者向け画像SEO】画像にできるSEO対策。ファイル名とALT属性」をご参照ください。
(補足)画像の大きさ・位置指定などスタイル調整
補足として、画像の大きさ・位置指定などスタイル調整についても補足します。
ここで説明するのは下記の項目です。
- pタグやdivタグでimgを囲う方法
- 左揃え・中央揃え・右揃えを指定するtext-alignプロパティ
- 画像の大きさを指定する widthプロパティ
- 画像の丸さを指定するborder-radiusプロパティ
なお、CSSの書き方の基本についての詳細は「【初心者向け】CSSの基本的な書き方・ルールを徹底解説」を合わせてご参照ください。
pタグやdivタグでimgを囲う

imgタグは、よくpタグやdivタグで囲う場合があります。余白や横幅の調整、テキスト揃えなど、pタグやdivタグに対してcssで指定することが多いので覚えておきましょう。
※imgタグはインライン要素といってimgタグ同士が横に並ぶ性質があります。縦に並べたい時は、改行タグbrを使ったり、pタグやdivタグなどのブロックレベル要素で囲みます。
合わせて読みたい記事
左揃え・中央揃え・右揃えを指定するtext-alignプロパティ

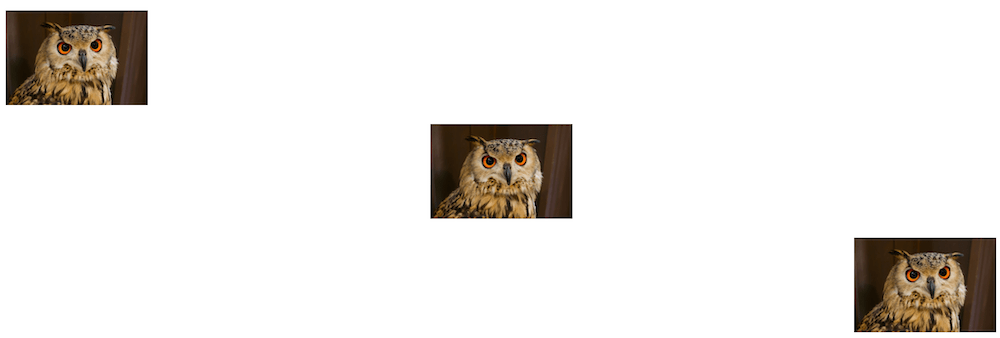
左揃え・中央揃え・右揃えを指定するtext-alignプロパティについて説明します。
よくある使い方としてはpタグやdivタグなどでimgタグを囲み、pタグやdivタグに対してtext-align:xxxを指定します。
■表示例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>IMGタグについて</title> </head> <body> <p style="text-align:left"> <img src="images/mimizuku.jpg" alt="みみずく" style="width:150px;"> </p> <p style="text-align:center"> <img src="images/mimizuku.jpg" alt="みみずく" style="width:150px;"> </p> <p style="text-align:right"> <img src="images/mimizuku.jpg" alt="みみずく" style="width:150px;"> </p> </body> </html> |
■表示例(上から順に、左揃え・中央揃え・右揃え)

text-alignの使い方については「【CSS text-alignの使い方】文字の行揃え・寄せ指定をする方法」をご参照ください。
画像の大きさを指定する width・max-widthプロパティ
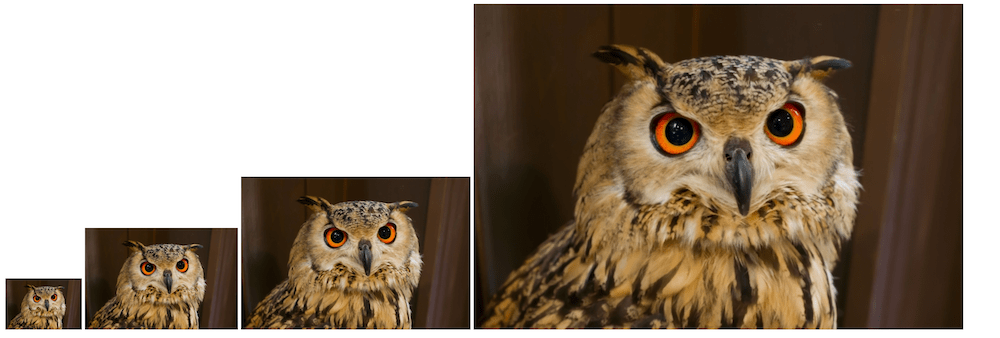
cssのwidthプロパティを利用しない場合、画像は実際のサイズで表示されます。大きすぎたりする場合もあるので、その場合はwidthプロパティを利用しましょう。
書き方はstyle="300px;"やstyle="width:40%"のように書くことができます。
■記述例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>IMGタグについて</title> </head> <body> <img src="images/mimizuku.jpg" alt="みみずく" style="width:100px;"> <img src="images/mimizuku.jpg" alt="みみずく" style="width:200px;"> <img src="images/mimizuku.jpg" alt="みみずく" style="width:300px;"> <img src="images/mimizuku.jpg" alt="みみずく" > </body> </html> |
■上記の表示例

横幅を設定すれば、基本的に高さは自動で調整されます。
子要素(画像)が親要素がはみ出してしまう場合に注意
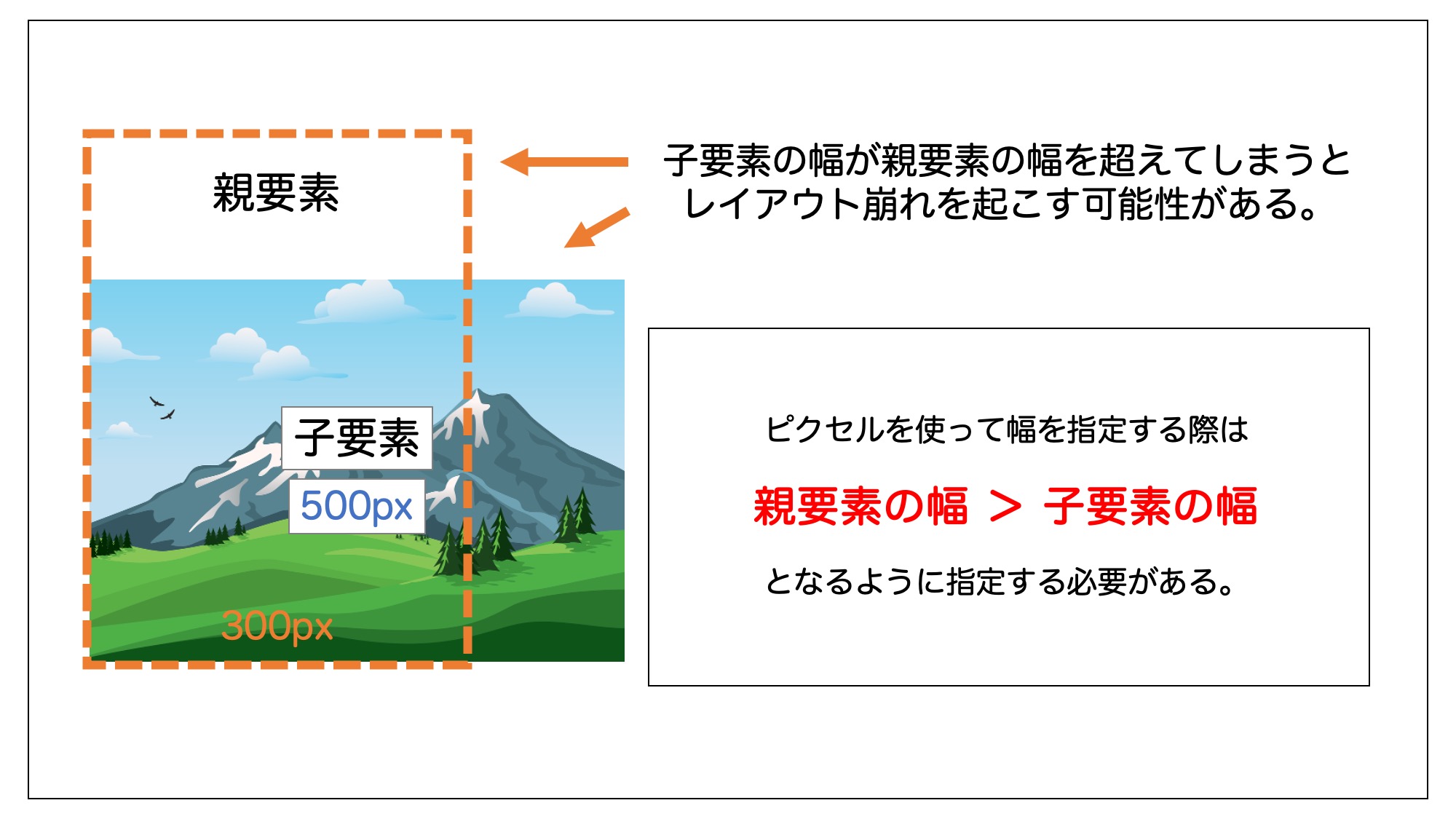
画像(imgタグ)を子要素にする場合、画像サイズが大きいと親要素(pタグやdivタグ)の幅を超えてしまう場合がよくあります。
下記は、画像の横幅が親要素の横幅を超えてしまうといったケースです。

上の例では元々の画像の横幅が500pxなのに対して、親要素であるpタグやdivタグの横幅が300pxとなっている為、画像が200px分はみ出てしまっていることが分かります。
解決策として、imgタグにmax-width:100%;などを指定することがよくあります。max-width:100%を指定することで、画像サイズが親要素より大きくても親要素をはみ出ない(最大100%)ようになります。
width、max-widthプロパティの使い方については「【CSS widthとheightの使い方】横幅と高さの指定方法」をご参照ください。
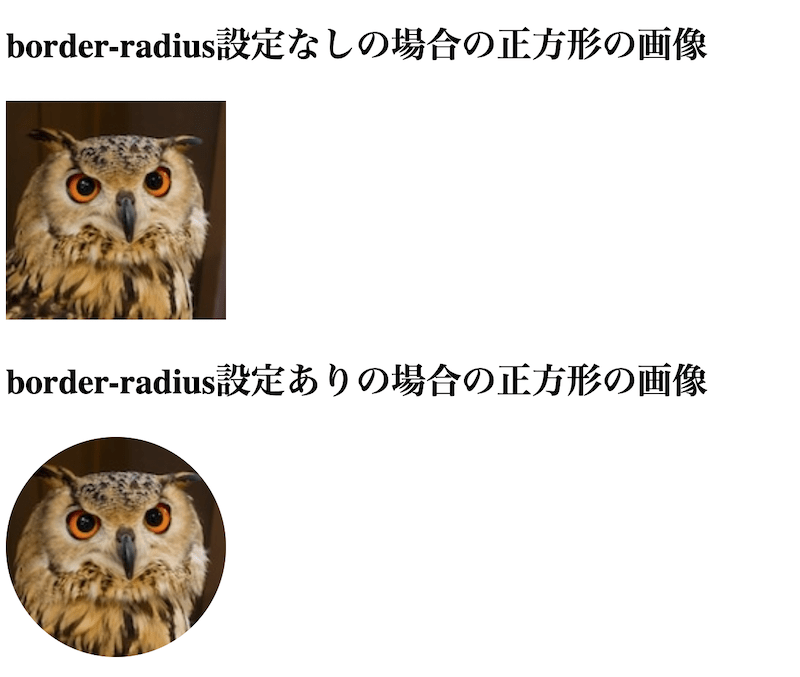
画像の丸さを指定するborder-radiusプロパティ
border-radiusプロパティを利用すると画像に丸さを持たせることができます。とくに、「border-radius:50%;」で円形(長方形の画像の場合は楕円)にできます。
■正方形の画像にborder-radius:50%を適用した例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> </head> <body> <h2>border-radius設定なしの場合の正方形の画像</h2> <p> <img src="https://webst8.com/code/wp-content/uploads/2020/01/bird-hollow.jpg" alt=""> </p> <h2>border-radius設定ありの場合の正方形の画像</h2> <p> <img src="https://webst8.com/code/wp-content/uploads/2020/01/bird-hollow.jpg" alt="" style="border-radius:50%;"> </p> </body> </html> |
(※)border-radiusについて詳しくは「【初心者向け】CSS 枠線borderタグの使い方の基本を解説」をご参照ください。
まとめ
まとめです。今回は、HTMLの勉強を始めた初心者の方向けに、画像を挿入するタグ「imgタグ」の基本的な使い方から応用的な使い方までを説明しました。

画像は文字と違って、画像の場所を指定しないといけないので少し難しいかもしれません。画像の指定方法(絶対パスと相対パス)について何回か練習して覚えておきましょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。