OGPはOpen Graph Protocolの頭文字を取ってできている言葉で、FacebookやTwitterなどSNS上でサイト(の記事)がシェアされた時の表示画面(例: サムネイルやタイトル、抜粋分など)を設定することが出来る仕組みのことを言います。
OGPを正しく設定することで、FacebookやTwitterなどのSNSから新しいユーザーを増やすのに役立ちます。
今回はOGPを設定してサイトがSNSでシェアした時の表示の設定方法をご紹介していきます。
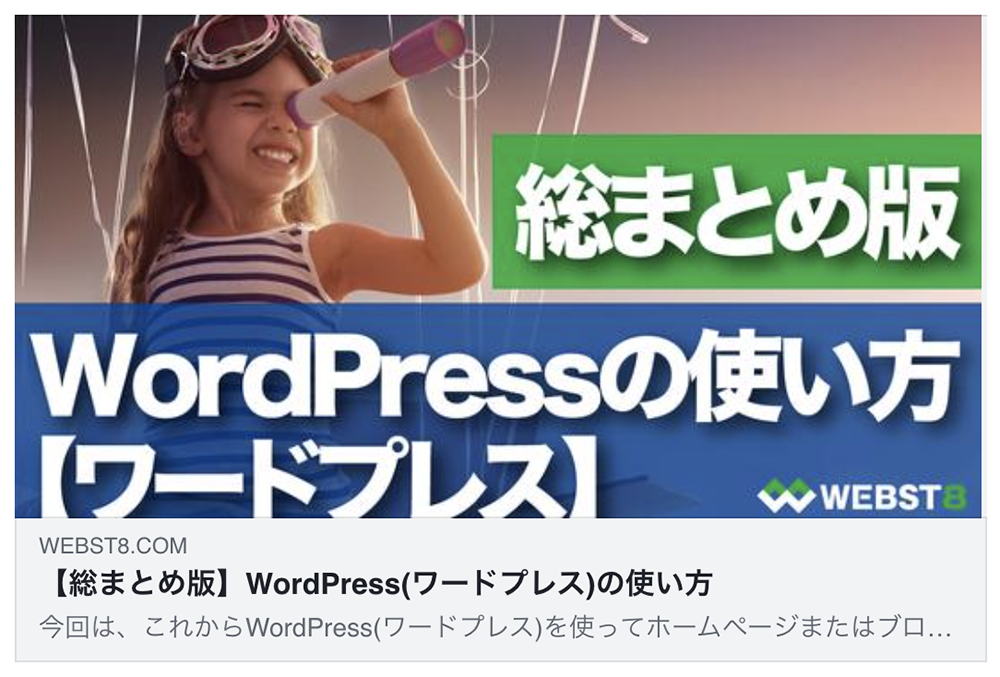
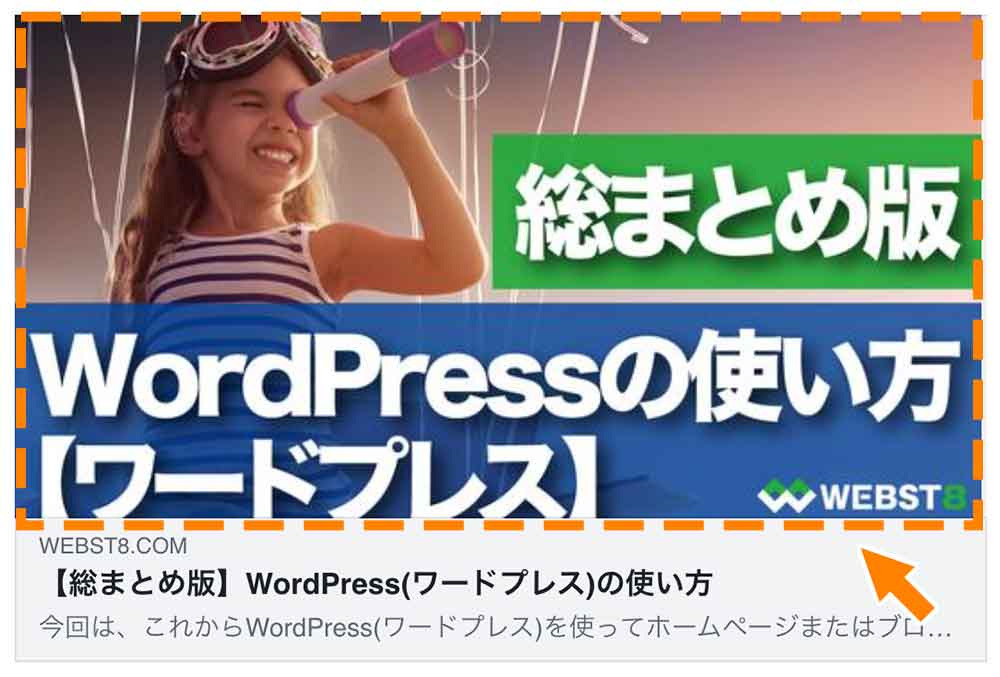
■(参考)Facebookで記事がシェアされた時の画面の例

この記事を読むと分かること
- OGPの概要について
- OGPを設定するメリットについて
- OGPの基本設定タグとその意味について
- Twitter・Facebook用の設定タグとその意味について
- OGPの設定ができているかを確認する方法について
- WordPressサイトでOGPを設定する方法について
OGPとは?
OGPはOpen Graph Protocolの頭文字を取ってできている言葉で、FacebookやTwitterなどSNS上でサイト(の記事)がシェアされた時の表示画面(例: サムネイルやタイトル、抜粋分など)を設定することが出来る仕組みのことを言います。
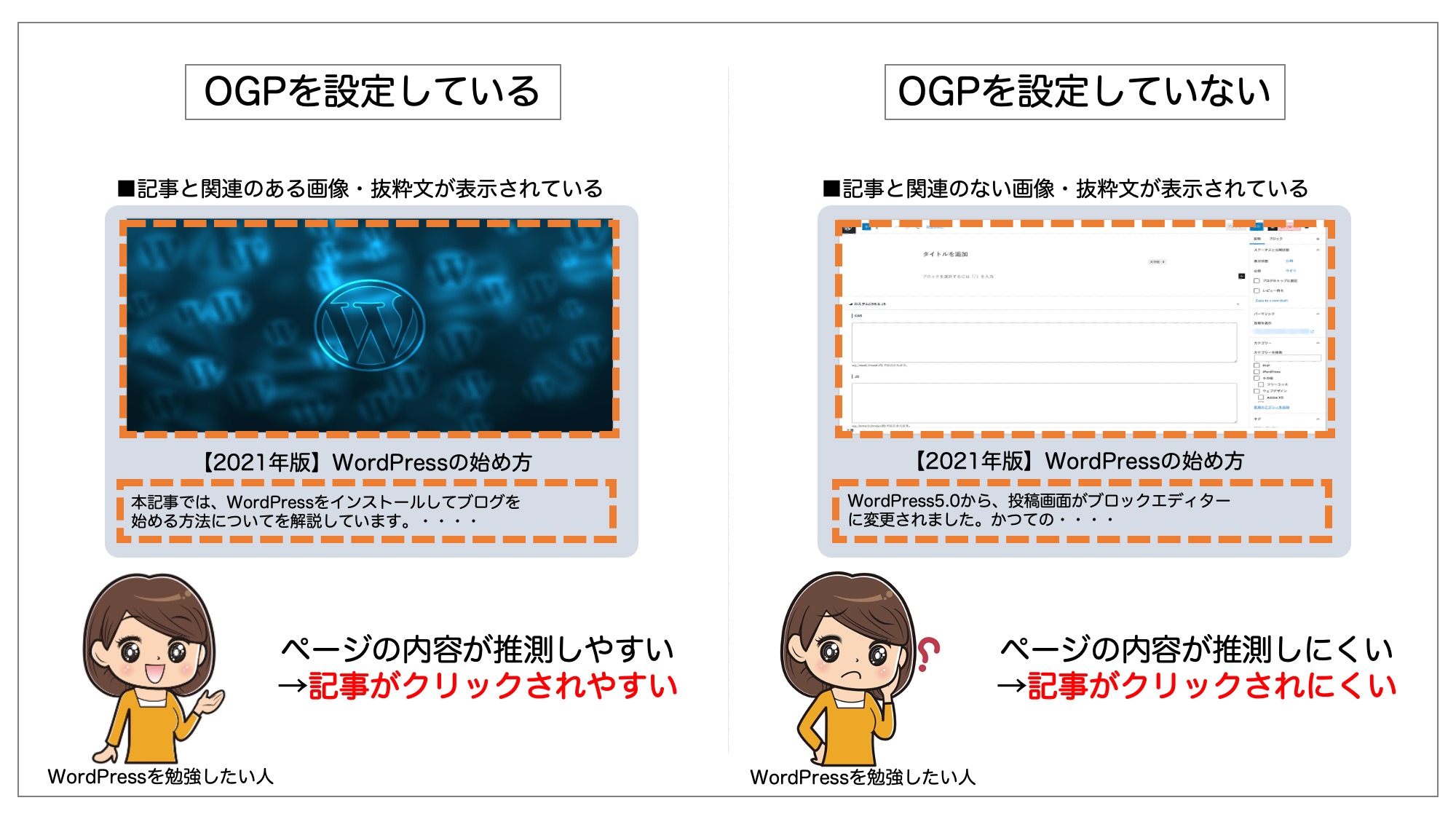
OGPを設定することでSNSシェア時の表示内容を調整できるので、SNSからの流入を増やすことがことが期待できます。

なお、OGPは以下のようにmetaタグを指定することで設定することが可能です。(headタグ内に記述。)
|
1 2 3 4 5 6 7 8 |
<head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# article: https://ogp.me/ns/article#"> <meta property="og:title" content="ページタイトル"> <meta property="og:description" content="ページの抜粋文"> <meta property="og:image" content="サムネイル画像までのURL"> <meta property="og:url" content="ページのURL"> <meta property="og:type" content="ページの種類"> <meta property="og:site_name" content="サイト名"> </head> |
以下ではそれぞれの基本設定タグの意味についてを紹介していきます。
headタグでOGPを使用することを宣言する
OGPを設定するにはまず、HEADタグでOGPを使用することを宣言するprefix属性を記述してあげます。
記述内容は、表示されているページがトップページかそれ以外かによって記述する属性値が多少異なります。

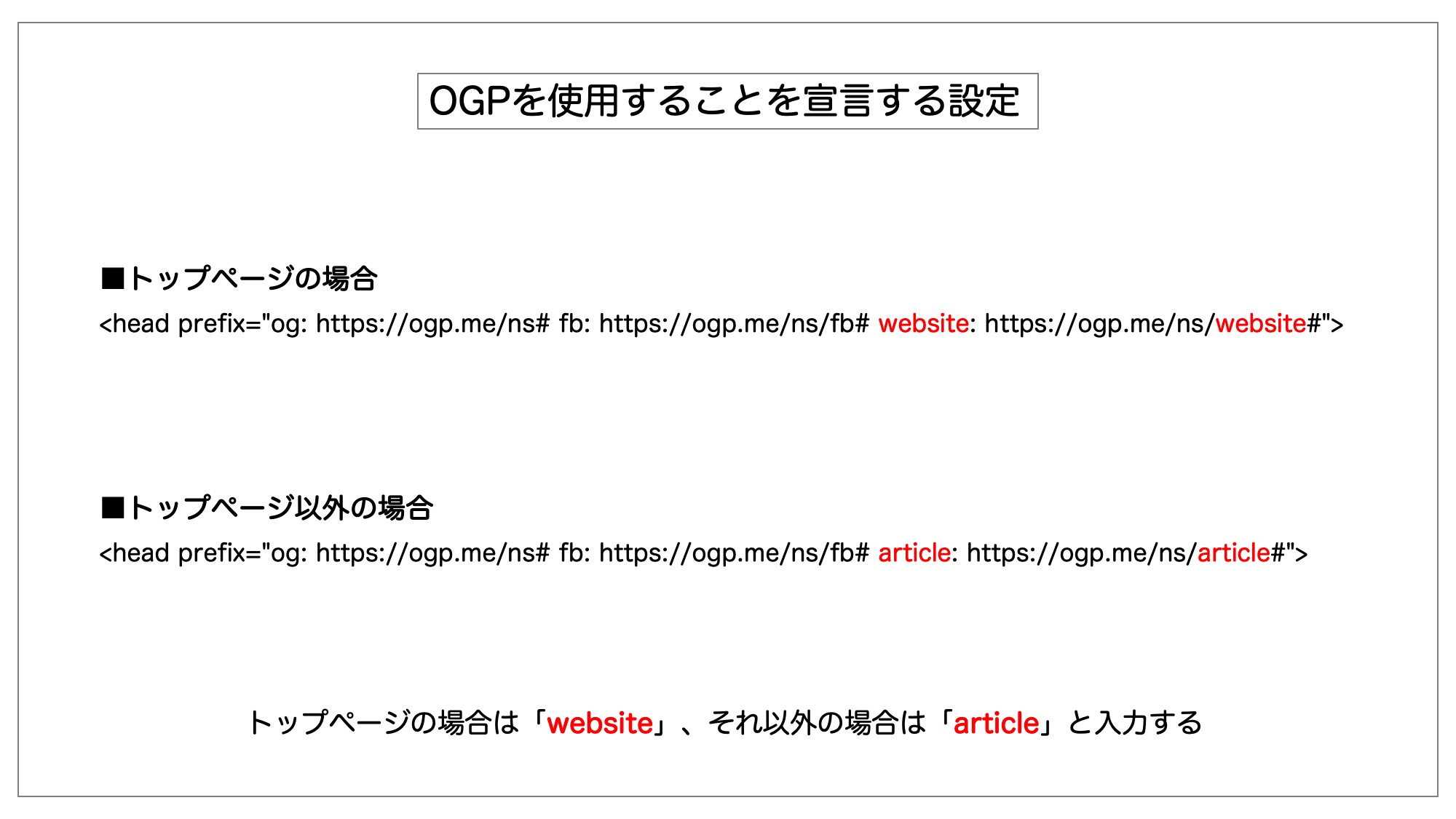
■(参考)トップページの場合
|
1 |
<head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# website: https://ogp.me/ns/website#"> |
■(参考)トップページ以外の場合
|
1 |
<head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# article: https://ogp.me/ns/article#"> |
違いは上図の赤字箇所のようにトップページであれば「website」を入力し、それ以外のページでは「article」を入力すると覚えましょう。
OGPの基本設定タグ
それではOGPの基本設定タグについてを1つづつ解説していきます。
ここで紹介するタグ以外にも様々なオプション設定がありますが、最も重要な設定タグは以下の通りです。
■OGPの基本設定タグ
- og:title(ページタイトル)
- og:description(ページの抜粋文)
- og:image(ページのサムネイル)
- og:url(ページのURL)
- og:type(ページの種類)
- og:site_name(サイト名)
og:title(ページタイトル)
まず1つ目はog:titleです。
|
1 |
<meta property="og:title" content="【総まとめ版】WordPress(ワードプレス)の使い方"> |
こちらを設定すると、content属性の値がシェアされた時の画面のタイトル箇所に表示されるようになります。

基本的にはtitleタグの内容と同じ内容を指定しますが、titleタグと内容をあえて変えたい場合はcontent属性の中に別の値を設定しても問題ありません。
og:description(ページの抜粋文)
2つ目はog:descriptionです。
|
1 |
<meta property="og:description" content="今回は、これからWordPress(ワードプレス)を使ってホームページまたはブログサイトを作りたい初心者の方向けに、WordPressの導入から使い方までまとめて説明していきます。"> |
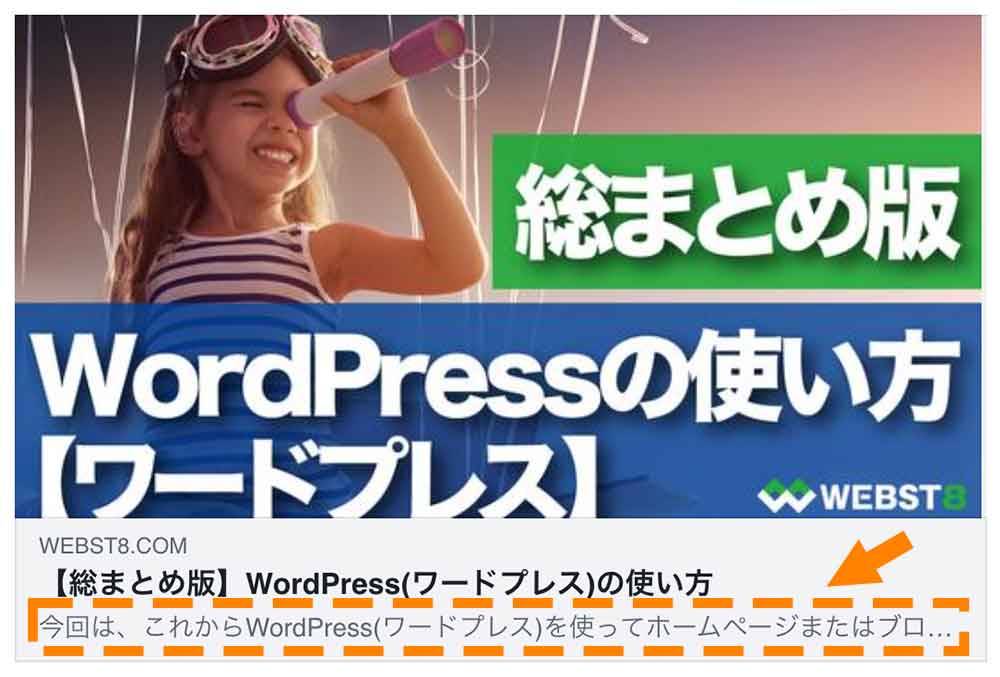
こちらを設定すると、content属性の値がシェアされた時の画面の抜粋文箇所に表示されるようになります。

こちらもog:titleと同様、通常はmeta descriptionの内容をそのまま指定することが多いですが、この値を変更したい場合は別の値を設定してもOKです。
なお、文字数は80~90文字が最適とされています。
og:image(ページのサムネイル)
3つ目はog:imageです。
|
1 |
<meta property="og:image" content="サムネイル画像までのURL"> |
こちらはcontent属性の値に、サムネイル画像までのURLを指定することでシェアされた時の画面のサムネイルを設定することができます。

ただし、こちらを設定する際1つ注意があり、サムネイル画像までのパスは相対パスを使って指定してはいけません。
必ず絶対パス(URL)で指定するようにしましょう。

またFacebookではおすすめの画像サイズを1200 × 630ピクセル(1.91:1の画像比)と推奨しています。
高解像度デバイスで最適な表示を実現するには、1200 x 630ピクセル以上の画像を使用します。大きな画像を含むリンクページ投稿を表示するには、600 x 315ピクセル以上の画像を使用する必要があります。
引用元: リンクシェアの画像(https://developers.facebook.com/docs/sharing/webmasters/images)
og:url(ページのURL)
4つ目はog:urlです。
|
1 |
<meta property="og:url" content="https://webst8.com/code/wordpress-basic-howto/"> |
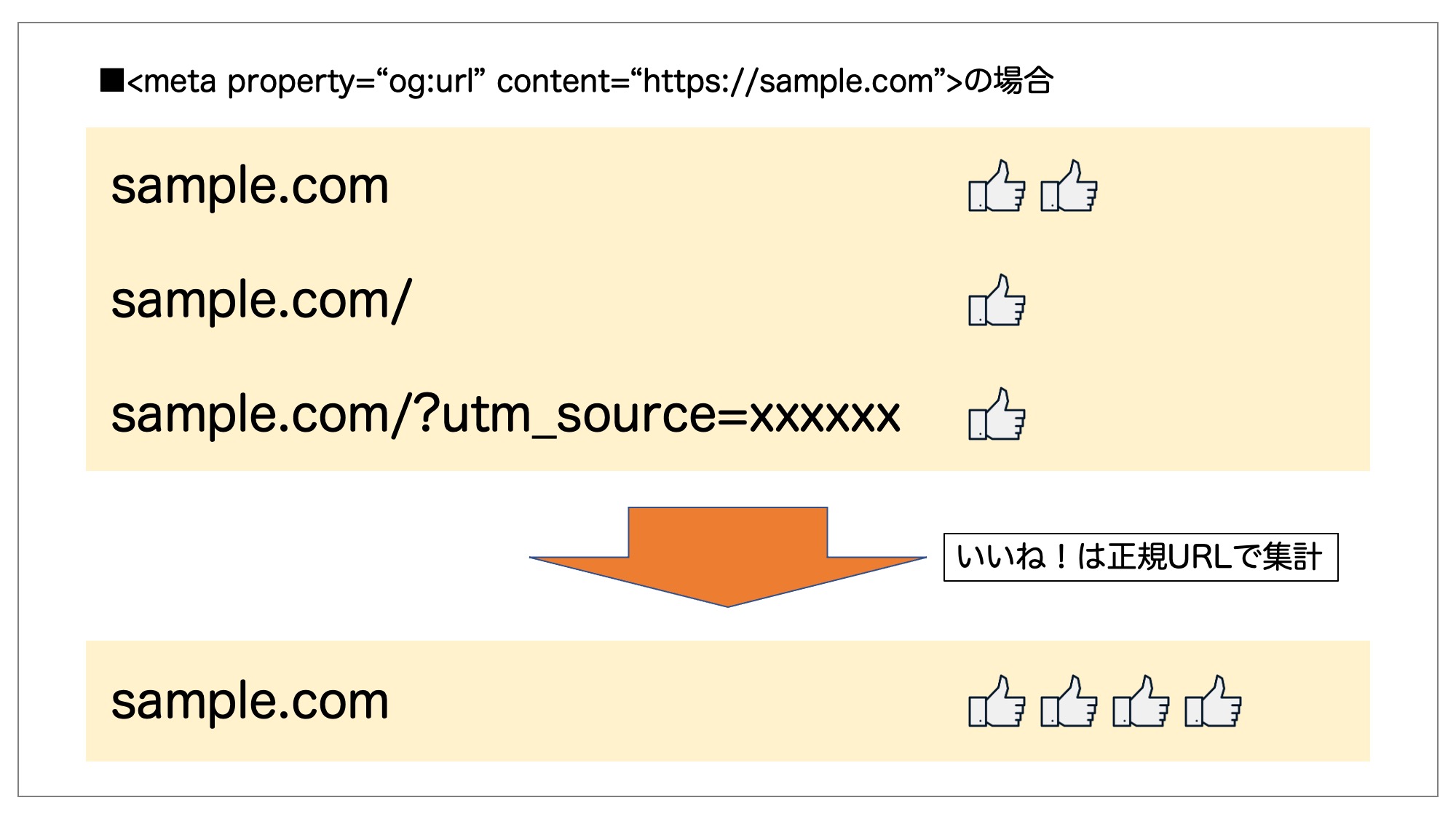
こちらは設定することでページの正規URL(カノニカルURL)を指定することができ、同じog:urlが記述されているページの「いいね!」や「シェア」の数を集計することができます。

ページの正規URL。これは、セッション変数、ユーザー識別パラメーター、カウンターといった装飾を含まないURLにしてください。各URLに対する「いいね!」や「シェア」は、このURLで集計されます。たとえば、モバイルドメインURLで、正規URLとしてデスクトップバージョンのURLを指定すると、複数のバージョン全体で、ページの「いいね!」や「シェア」を集計できます。
引用元: ウェブ管理者向けシェア機能ガイド(https://developers.facebook.com/docs/sharing/webmasters#markup)
og:type(ページの種類)
5つ目はog:typeです。
|
1 |
<meta property="og:type" content="website"> |
こちらは設定することで、ニュースフィードでコンテンツがどのように表示されるかが変わります。
なお使用できる値には様々なものがありますが、基本的にトップページの場合は「website」、トップページ以外の場合は「article」としてあげればOKです。
og:site_name(サイト名)
6つ目はog:site_nameです。
|
1 |
<meta property="og:site_name" content="WEBST8のブログ"> |
こちらにはサイト名を指定します。
Twittter・Facebook用の設定タグ
ここまではSNSで共通の基本設定を紹介してきましたが、TwitterやFacebookでは独自に準備しているOGP設定もあります。
Twitter・Facebook用の設定タグに関しては以下の通りです。
Twitter用の設定タグ
まずはTwitter用の設定タグについて紹介します。
Twitterでは「twitter:card」と「twitter:site」を設定することができます。
■Twitter用の設定タグ
- twitter:card(Twitter上の表示タイプ)
- twitter:site(Twitterのユーザー名)
twitter:card(Twitter上の表示タイプ)
1つ目は、twitter:cardです。
|
1 |
<meta name="twitter:card" content="summary"> |
Twitter:cardは設定することで、Twitter上での表示タイプを指定することができます。
値にはいくつかありますが、ウェブサイトやブログで使用する値は「summary」か「summary_large_image」の2種類です。

なお、これらのうち「どちらを選んだ方が良いか?」というのに正解はないので、個人的にはサムネイル画像とマッチしている表示タイプを選んだ方が良いと思います。
twitter:site(Twitterのユーザー名)
2つ目は、twitter:siteです。
|
1 |
<meta name="twitter:site" content="@から始まるTwitter ID"> |
こちらはcontent属性の値に、@から始まるTwitter IDを入力します。
Facebook用の設定タグ
つぎにFacebook用の設定タグについてです。
■Facebook用の設定タグ
- fb:app_id(アプリID)
fb:app_id(アプリID)
fb:app_idは、content属性の中にFacebookから取得したアプリIDを指定することで設定することができます。
|
1 |
<meta property="fb:app_id" content="FacebookアプリID"> |
なお、こちらを設定するとFacebookからサイトへのトラフィックに関する分析を確認したりできるFacebookインサイトと呼ばれるツールが使用できるようになります。
Facebookインサイトを使用するには、アプリIDをページに追加する必要があります。インサイトにより、Facebookからサイトへのトラフィックに関する分析を確認できます。アプリダッシュボードでアプリIDを確認してください。
引用元: ウェブ管理者向けシェア機能ガイド(https://developers.facebook.com/docs/sharing/webmasters#markup)
アプリIDの取得方法については、「Facebook アプリID 取得方法」などで検索すると取得方法を解説している記事が見つかると思います。(5分~10分ほどで取得できます。)
OGPの設定ができているかを確認する方法
ここまででOGPの設定ができたら、今度は実際にサイトがシェアされた時の表示画面を確認する方法についてをご紹介します。
Twitterの表示を確認する
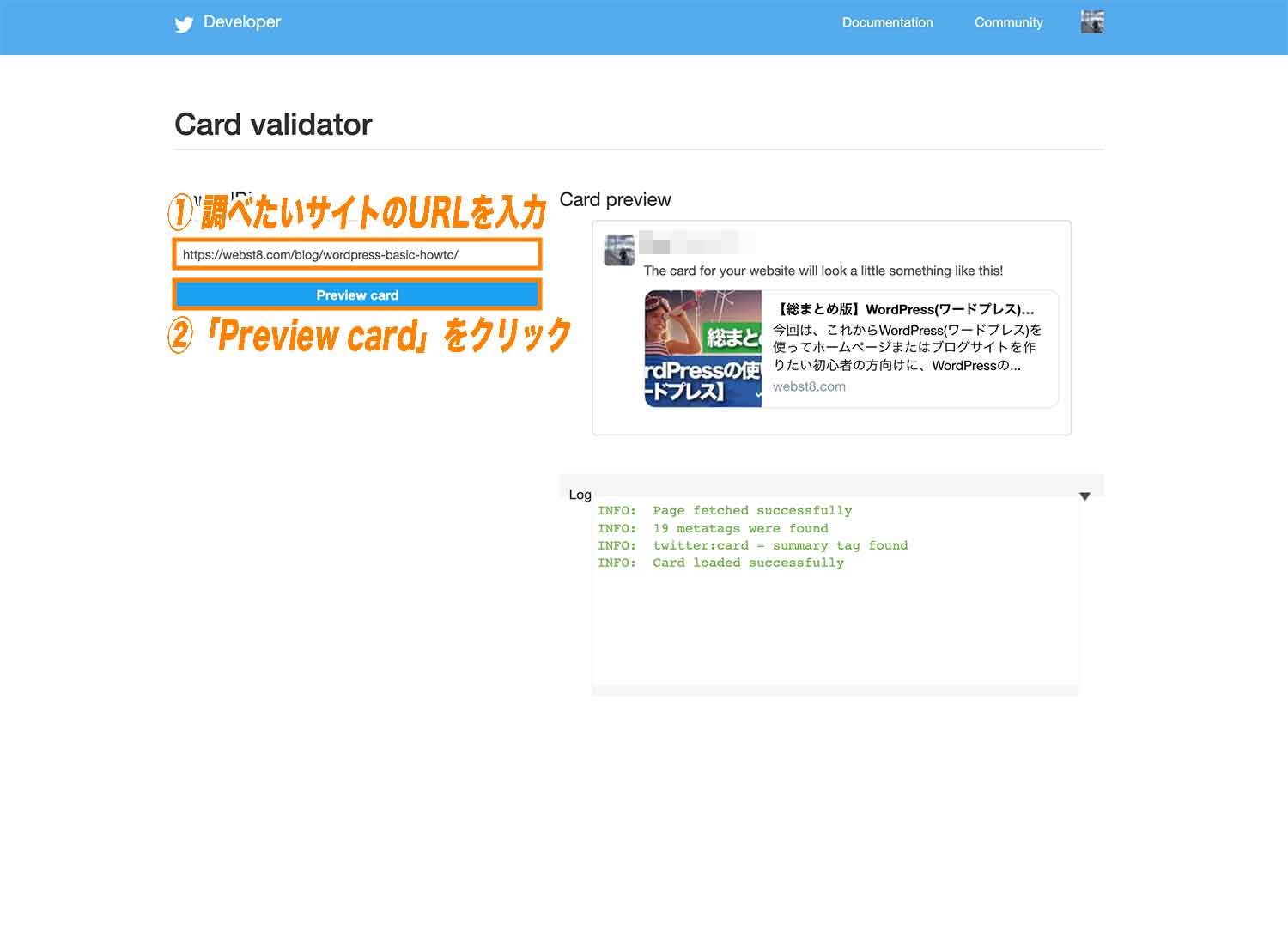
Twitterでシェアされた際の表示画面を確認するには「Twitter Card Validator」と呼ばれるツールを使用します。
使い方は簡単で「Card URL」と書かれた空欄に調べたいサイトのURLを入力し、「Preview card」をクリックすればOKです。

すると上の画像のように右側にTwitterでシェアされた場合のプレビュー画面が表示されます。
Facebookの表示を確認する
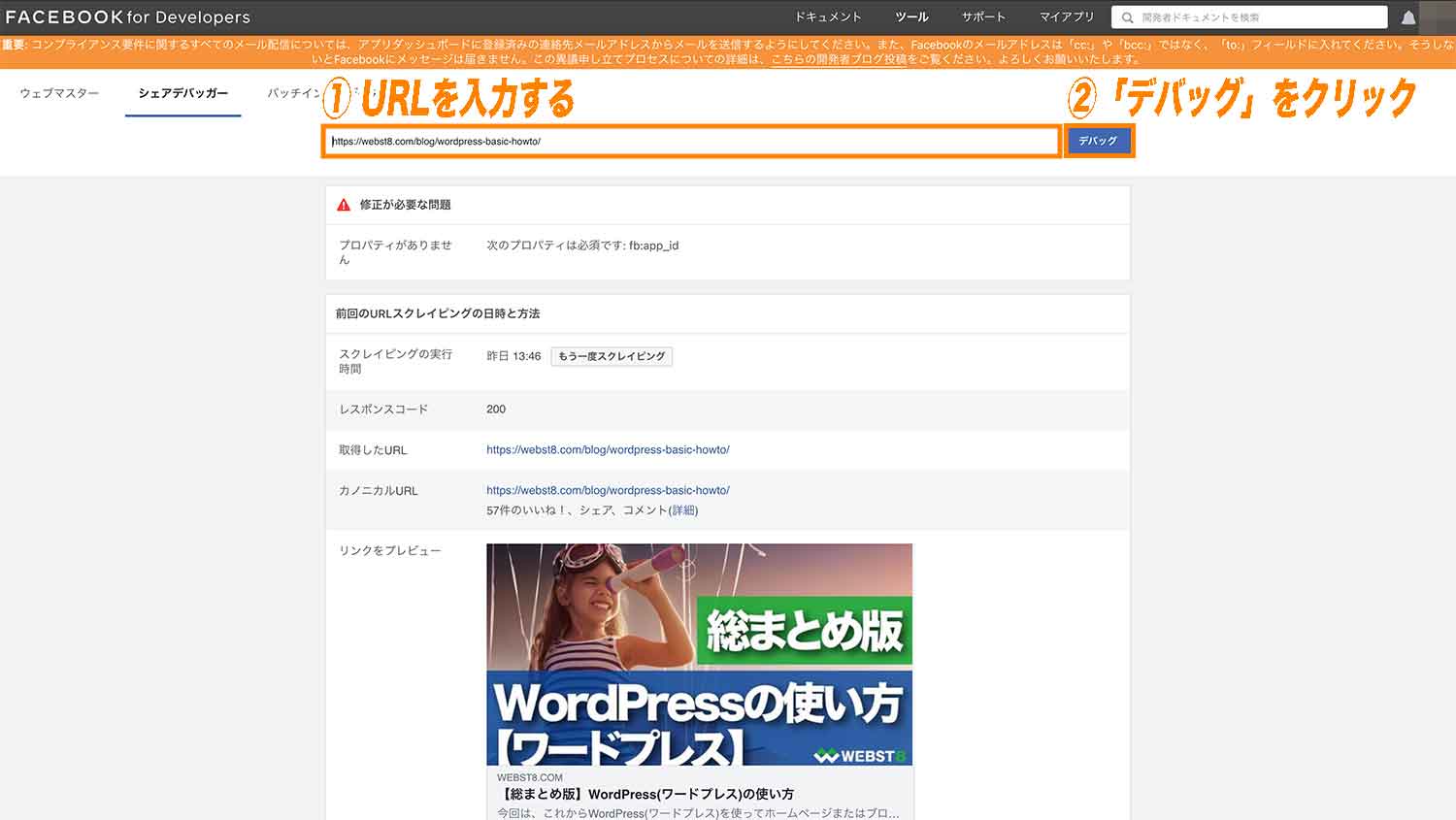
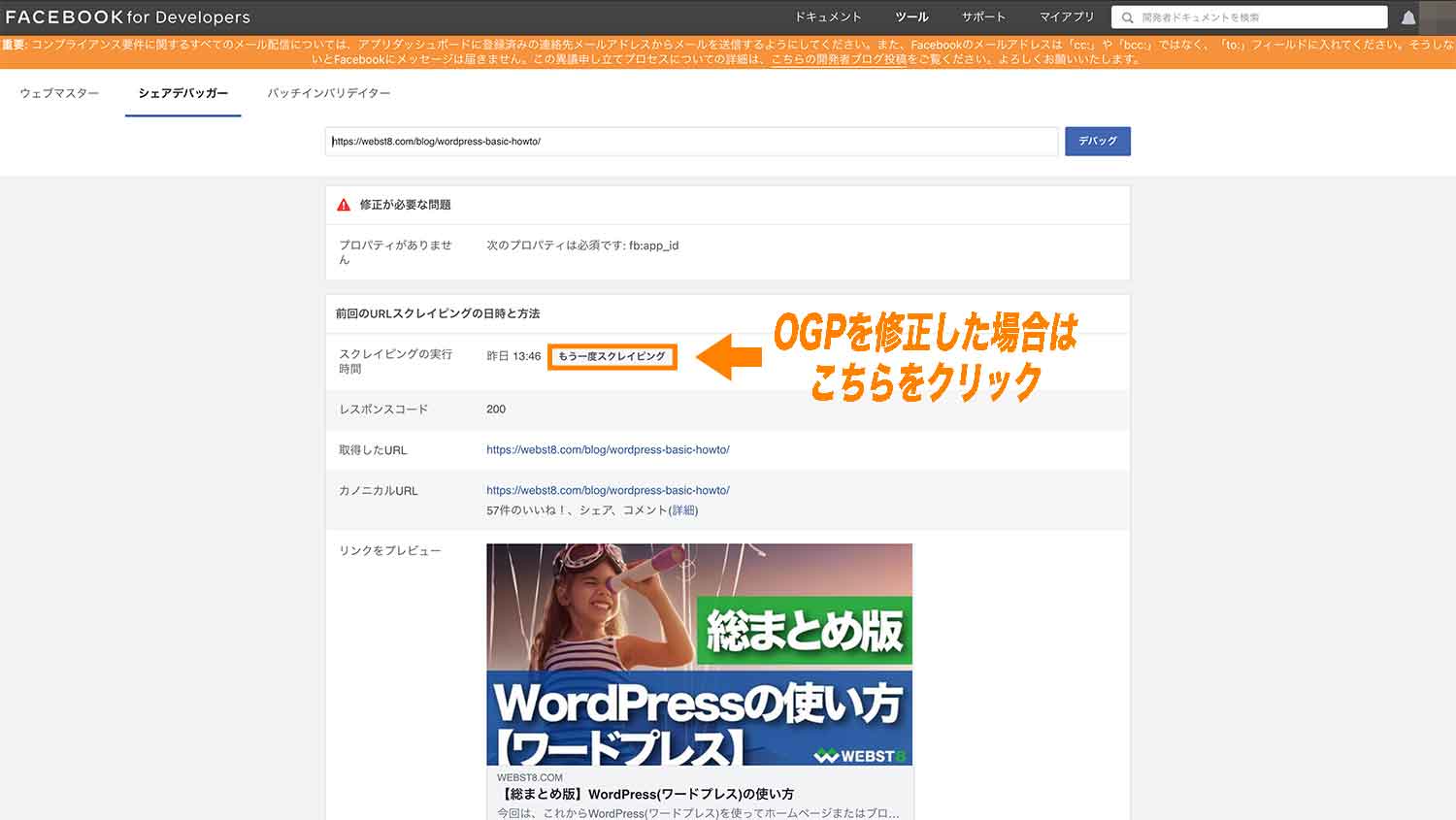
つぎにFacebookでシェアされた際の表示画面を確認するには「Facebookシェアデバッガー」と呼ばれるツールを使用します。
こちらもTwitterの時と同様、URLを入力し「デバッグ」をクリックすればOKです。

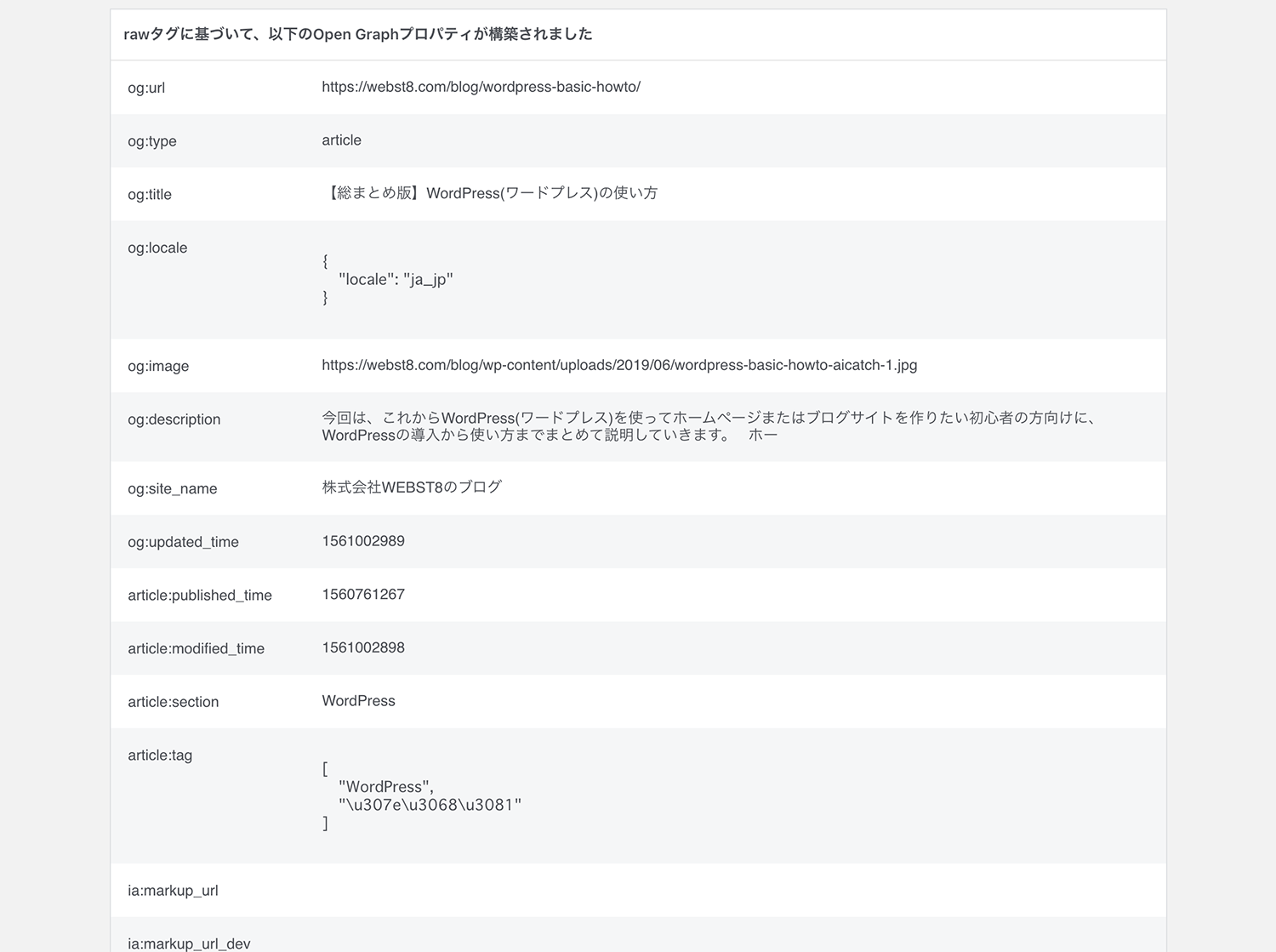
なおシェアデバッガーの場合は以下のようにOGPの各タグに設定されている値を確認することができます。

また、OGPを修正した場合は「もう一度スクレイピング」ボタンを押すことで、最新情報が反映されたプレビューを確認することができます。

WordPressでOGPを設定する場合はプラグインが便利
HTMLサイトの場合はheadタグ内にmetaタグを記述してOGPを設定するのが一般的ですが、WordPressサイトの場合はSEO対策プラグインを使用して設定するのが便利です。
これはテーマのheader.phpファイルの中に直接metaタグを書いてしまうとテーマが更新された際に変更内容がリセットされてしまう為です。
なお、SEO対策プラグインには様々なものがあります。
■OGP設定ができるSEO対策プラグイン例
- All in One SEO
- Yoast SEO
- SEO Simple Pack
など
(併せて読みたい関連記事)
本記事ではAll in One SEOを使用してOGPを設定する方法について詳しくは解説しませんが、ご興味がある方は以下をあわせてご覧頂けると良いかと思います。(※OGPの設定に関しては「【STEP6】SNS(ソーシャルネットワーク)の設定」で解説しています。)
まとめ
まとめです。今回はOGPを設定してサイトがSNSでシェアした時の表示の設定方法をご紹介しました。
OGPはOpen Graph Protocolの頭文字を取ってできている言葉で、FacebookやTwitterなどSNS上でサイト(の記事)がシェアされた時の表示画面(例: サムネイルやタイトル、抜粋分など)を設定することが出来る仕組みのことを言います。
OGPを正しく設定することで、FacebookやTwitterなどのSNSから新しいユーザーを増やすのに役立ちますので、設定していない人はぜひ設定しておきましょう。
なお一般的なHTMLタグについては「【HTMLの基本を徹底解説!】初心者向けHTMLの基本とよく使うタグ一覧」に記載していますので、HTMLの勉強をしたい方は合わせてご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
合わせて読みたい記事
これからサーバー・ドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。








