CSS layout2 〜レイアウト 中央寄せ〜
下記のWebページを内部スタイルシート形式で作成してください。
■表示状態1のレイアウトを■表示状態2に修正してください。
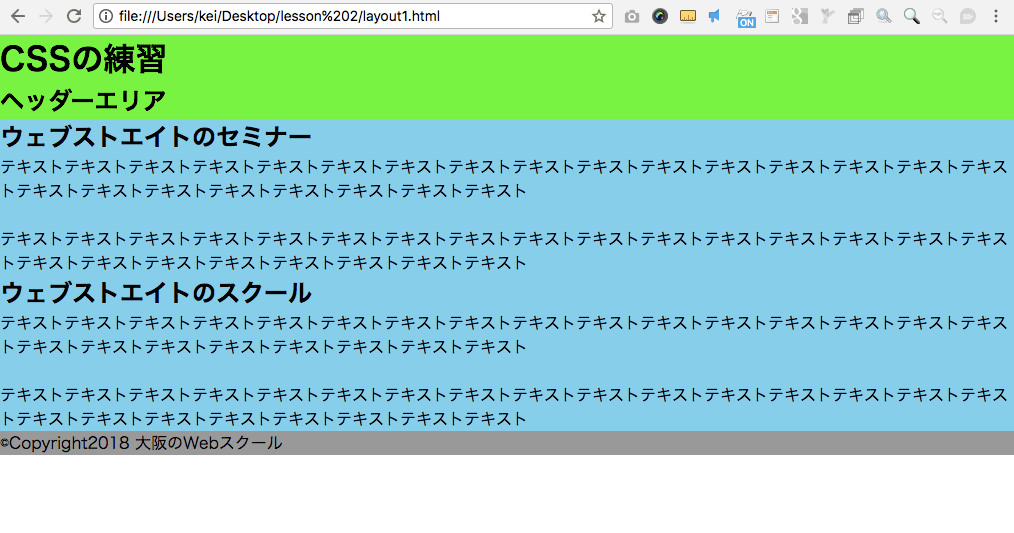
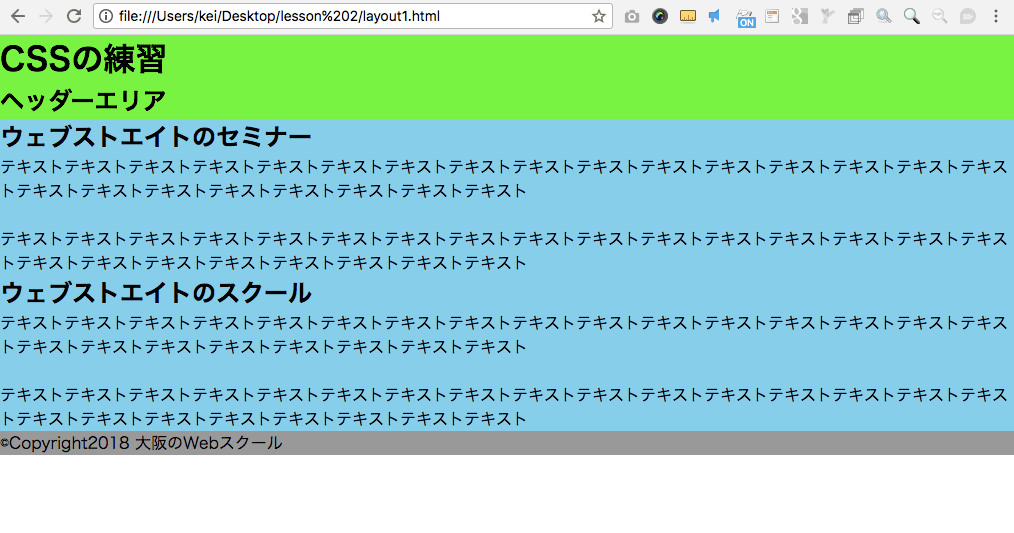
■表示状態1(文字が横幅いっぱいに広がっている状態)

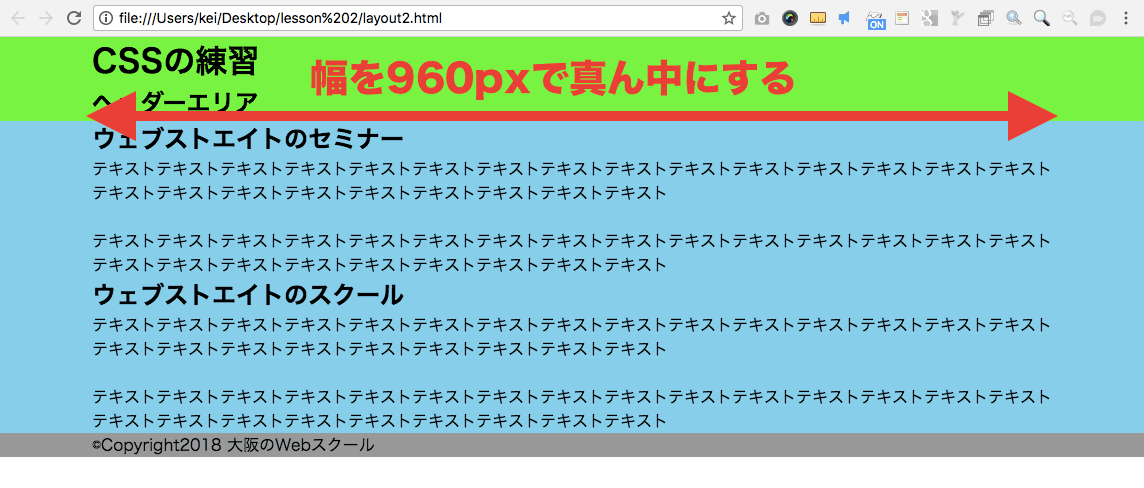
■表示状態2(コンテンツの中身が中央960pxに配置されている状態)

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-layout2」フォルダを作成して、Atomで「lesson-layout2.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson-layout2.html」に内部スタイルシート形式でCSSを記述していってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> *{ margin: 0; padding: 0; } header{ background-color:lime; } #main{ background-color: skyblue; } footer{ background-color: #999; } .content{ ????? } </style> </head> <body> <header> <div class="content"> <h1>CSSの練習</h1> <h2>ヘッダーエリア</h2> </div> </header> <section id="main"> <div class="content"> <h2>ウェブストエイトのセミナー</h2> <p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト <br><br> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> <h2>ウェブストエイトのスクール</h2> <p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト <br><br> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> </div> </section> <footer> <div class="content"> <p> ©Copyright2018 大阪のWebスクール </p> </div> </footer> </body> </html> |
■上記ソースコードの表示状態

ヒント
表示状態1のように、文字などのコンテンツがブラウザの端から端まで続くと見づらくなるので、通常はコンテンツの幅を決めて中央寄せします。
そのためには、コンテンツの中身をdivでくくり、そのdivに対してコンテンツ幅を指定します。
ここでは、div class="content"に対して、コンテンツ幅を960pxに設定して中央に配置しています。
中央寄せは左右のmarginをautoに設定するとできます。
外部余白 margin
こたえ
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> *{ margin: 0; padding: 0; } header{ background-color:lime; } #main{ background-color: skyblue; } footer{ background-color: #999; } .content{ width: 960px; margin: 0 auto; } </style> </head> <body> <header> <div class="content"> <h1>CSSの練習</h1> <h2>ヘッダーエリア</h2> </div> </header> <section id="main"> <div class="content"> <h2>ウェブストエイトのセミナー</h2> <p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト <br><br> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> <h2>ウェブストエイトのスクール</h2> <p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト <br><br> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> </div> </section> <footer> <div class="content"> <p> ©Copyright2018 大阪のWebスクール </p> </div> </footer> </body> </html> |
