CSS layout3 〜レイアウト 横並び〜
下記のWebページを内部スタイルシート形式で作成してください。
■表示状態1のレイアウトを■表示状態2に修正してください。
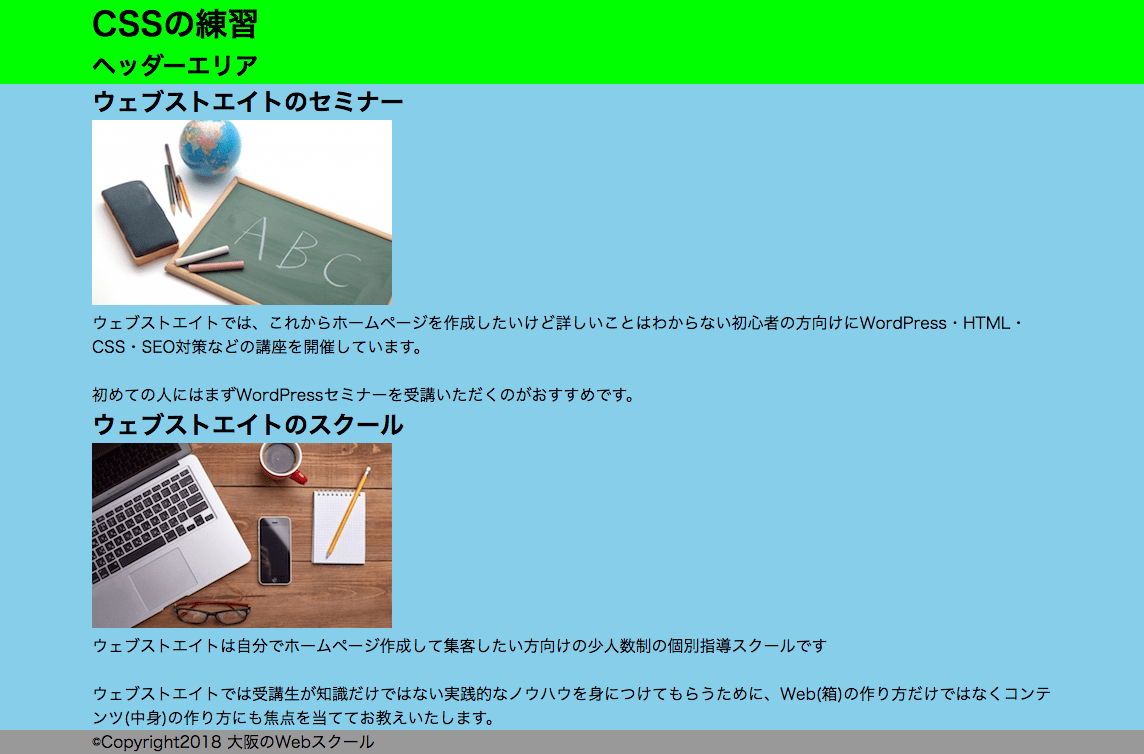
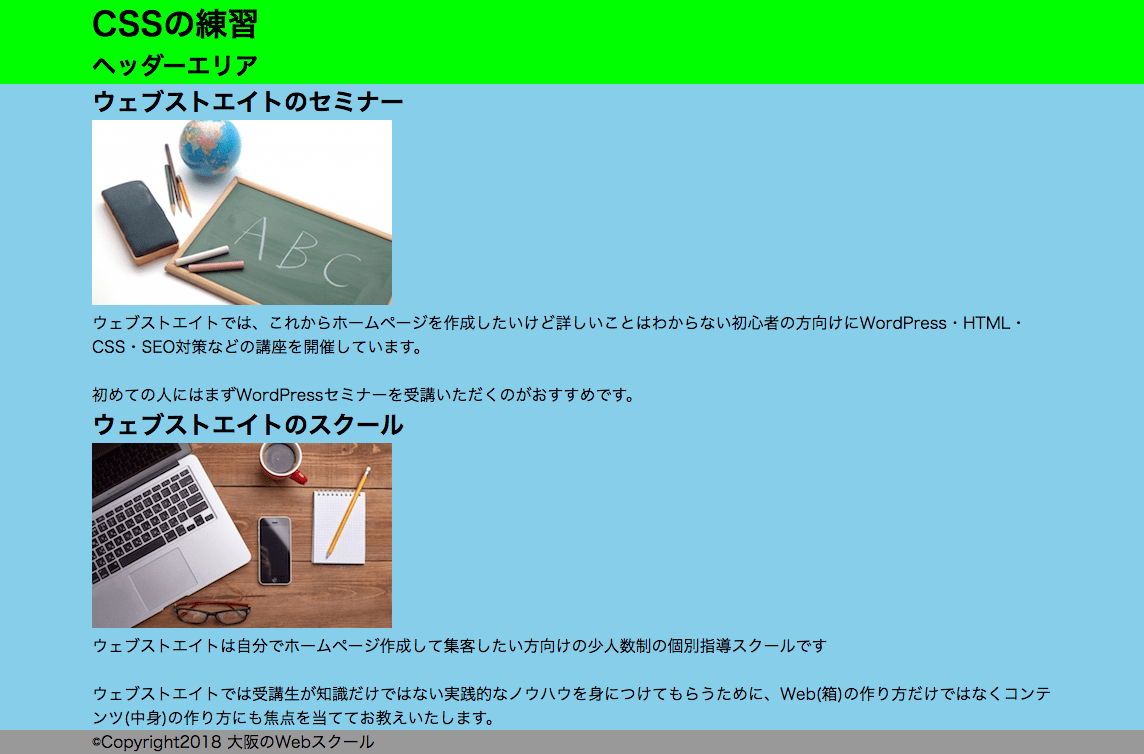
■表示状態1(セミナーとスクールの2つのコンテンツが縦に並んでいる状態)

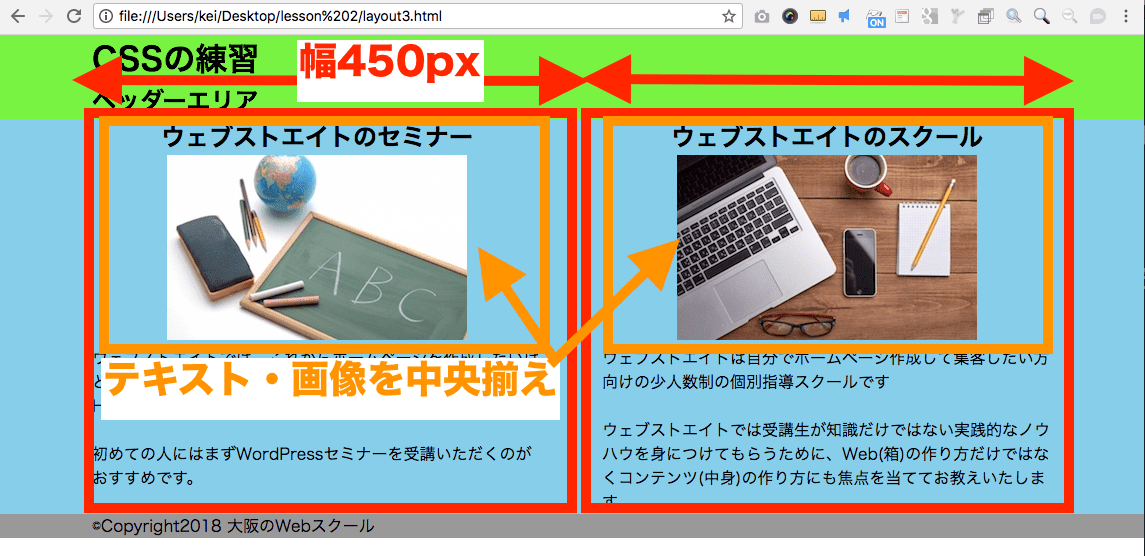
■表示状態2(セミナーとスクールの2つのコンテンツが横に並んでいる状態)

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-layout3」フォルダを作成して、Atomで「lesson-layout3.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson-layout3.html」に内部スタイルシート形式でCSSを記述していってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> *{ margin: 0; padding: 0; } header{ background-color:lime; } #main{ background-color: skyblue; } footer{ background-color: #999; } .content{ width: 960px; margin: 0 auto; } .seminar{ width: ???; float: ???; } .school{ width: ???; float: ???; } .clear{ clear:??? } .text-center{ text-align: ???? } </style> </head> <body> <header> <div class="content"> <h1>CSSの練習</h1> <h2>ヘッダーエリア</h2> </div> </header> <section id="main"> <div class="content"> <div class="seminar"> <h2 class="text-center">ウェブストエイトのセミナー</h2> <p class="text-center"> <img src="images/img1.jpg" alt=""> </p> <p> ウェブストエイトでは、これからホームページを作成したいけど詳しいことはわからない初心者の方向けにWordPress・HTML・CSS・SEO対策などの講座を開催しています。 <br><br> 初めての人にはまずWordPressセミナーを受講いただくのがおすすめです。 </p> </div> <div class="school"> <h2 class="text-center">ウェブストエイトのスクール</h2> <p class="text-center"> <img src="images/img2.jpg" alt=""> </p> <p> ウェブストエイトは自分でホームページ作成して集客したい方向けの少人数制の個別指導スクールです <br><br> ウェブストエイトでは受講生が知識だけではない実践的なノウハウを身につけてもらうために、Web(箱)の作り方だけではなくコンテンツ(中身)の作り方にも焦点を当ててお教えいたします。 </p> </div> </div> <div class="clear"></div> </section> <footer> <div class="content"> <p> ©Copyright2018 大阪のWebスクール </p> </div> </footer> </body> </html> |
■上記ソースコードの表示状態

■下記のように横並びにできていれば完了です。

画像はこちらをダウンロードして利用して下さい。


ヒント
横並びはfloatで実現することができます。
横並びにしたい要素に対して、floatの設定とwidthの設定をしましょう。
横並びにした後でfloatの解除を行いましょう。
詳細はこちらをご確認ください。
CSSのfloatプロパティで要素を横並びにする方法
こたえ
解答例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSSセミナー</title> <style media="screen"> *{ margin: 0; padding: 0; } img{ max-width: 100%; } header{ background-color:lime; } #main{ background-color: skyblue; } footer{ background-color: #999; } .content{ width: 960px; margin: 0 auto; } .seminar{ width: 450px; float: left; } .school{ width: 450px; float: right; } .clear{ clear: both; } .text-center{ text-align: center; } </style> </head> <body> <header> <div class="content"> <h1>CSSの練習</h1> <h2>ヘッダーエリア</h2> </div> </header> <section id="main"> <div class="content"> <div class="seminar"> <h2 class="text-center">ウェブストエイトのセミナー</h2> <p class="text-center"> <img src="images/img1.jpg" alt=""> </p> <p> ウェブストエイトでは、これからホームページを作成したいけど詳しいことはわからない初心者の方向けにWordPress・HTML・CSS・SEO対策などの講座を開催しています。 <br><br> 初めての人にはまずWordPressセミナーを受講いただくのがおすすめです。 </p> </div> <div class="school"> <h2 class="text-center">ウェブストエイトのスクール</h2> <p class="text-center"> <img src="images/img2.jpg" alt=""> </p> <p> ウェブストエイトは自分でホームページ作成して集客したい方向けの少人数制の個別指導スクールです <br><br> ウェブストエイトでは受講生が知識だけではない実践的なノウハウを身につけてもらうために、Web(箱)の作り方だけではなくコンテンツ(中身)の作り方にも焦点を当ててお教えいたします。 </p> </div> </div> <div class="clear"></div> </section> <footer> <div class="content"> <p> ©Copyright2018 大阪のWebスクール </p> </div> </footer> </body> </html> |
