CSS B3 〜擬似クラス〜
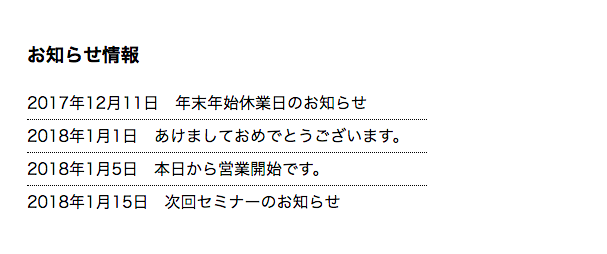
下記のWebページを内部スタイルシート形式で作成してください。
擬似クラス(notとlast-child)を利用して、下記のWebページを内部スタイルシート形式で作成してください。

事前準備
デスクトップ上にフォルダ「webst8」を作成します(すでに作成済みの場合は不要です)。

「webst8」フォルダの中に「css-lesson-b3」フォルダを作成して、Atomで「lesson-b3.html」を新規作成します。
以下はCSS無しのHTMLファイルです。下記のHTMLコードを利用して「lesson-b3.html」に内部スタイルシート形式でCSSを記述していってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .info-wrap{ width: 400px; padding: 20px; } ul{ padding:0; } li{ list-style: none; line-height: 2; } li:????{ border-????? } </style> </head> <body> <div class="info-wrap"> <h3>お知らせ情報</h3> <ul> <li>2017年12月11日 年末年始休業日のお知らせ</li> <li>2018年1月1日 あけましておめでとうございます。</li> <li>2018年1月5日 本日から営業開始です。</li> <li>2018年1月15日 次回セミナーのお知らせ</li> </ul> </div> </body> </html> |
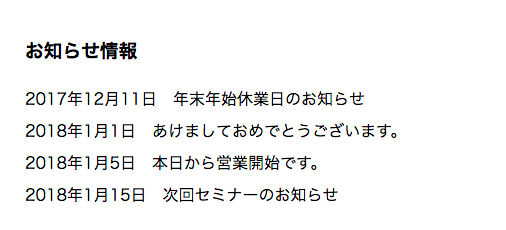
■上記CSS無し版の表示例

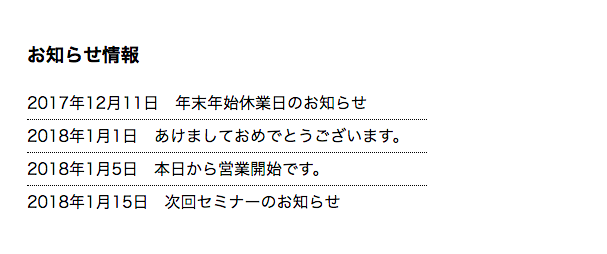
一通り記述できたら上書き保存して「lesson-b3.html」をダブルクリックして開きます。課題にあった画面通り表示されていれば、完成です。

ヒント
ある要素が特定の状態にあるときにスタイルを指定する方法に擬似クラスがあります。
例)
- ある要素に対して、クリックされた状態にある時
- ある要素に対して、カーソルが上に乗っている時
などなど。
擬似クラスは、以下のように指定します。
セレクタ:擬似クラス{
任意のCSS設定
}
任意のCSS設定
}
で指定します。
代表的なものとしてマウスがある要素上に載ったら色や形を変えるなどがあります。
詳細は下記をご参照ください。
知っておきたいCSSの擬似クラスと擬似要素の基本と併用可否について
本問題で利用している擬似クラスは、last-childとnotでです。
詳細は下記をご参照ください。
1-2. 最後の要素 last-child
1-4. 指定した擬似クラスを除外 :not(除外したい擬似クラス)
こたえ
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>はじめてのCSS</title> <style media="screen"> .info-wrap{ width: 400px; padding: 20px; } ul{ padding:0; } li{ list-style: none; line-height: 2; } li:not(:last-child){ border-bottom:1px dotted #000000; } </style> </head> <body> <div class="info-wrap"> <h3>お知らせ情報</h3> <ul> <li>2017年12月11日 年末年始休業日のお知らせ</li> <li>2018年1月1日 あけましておめでとうございます。</li> <li>2018年1月5日 本日から営業開始です。</li> <li>2018年1月15日 次回セミナーのお知らせ</li> </ul> </div> </body> </html> |
